详情页面字段自定义渲染
在搭建宜搭应用的过程中,你可能会遇到以下这些问题。
- 流程审批时,部分字段需要着重显示,比如报销金额、请假天数
- 表单中填写的手机号、邮件地址如何点击拨号或者点击发送邮件
- 表单中输入的网址,如何点击快速访问
- 表单中输入的文本内容,如何点击快速复制
前提条件
本教程使用到宜搭部分基础功能,你可以先了解以下功能。
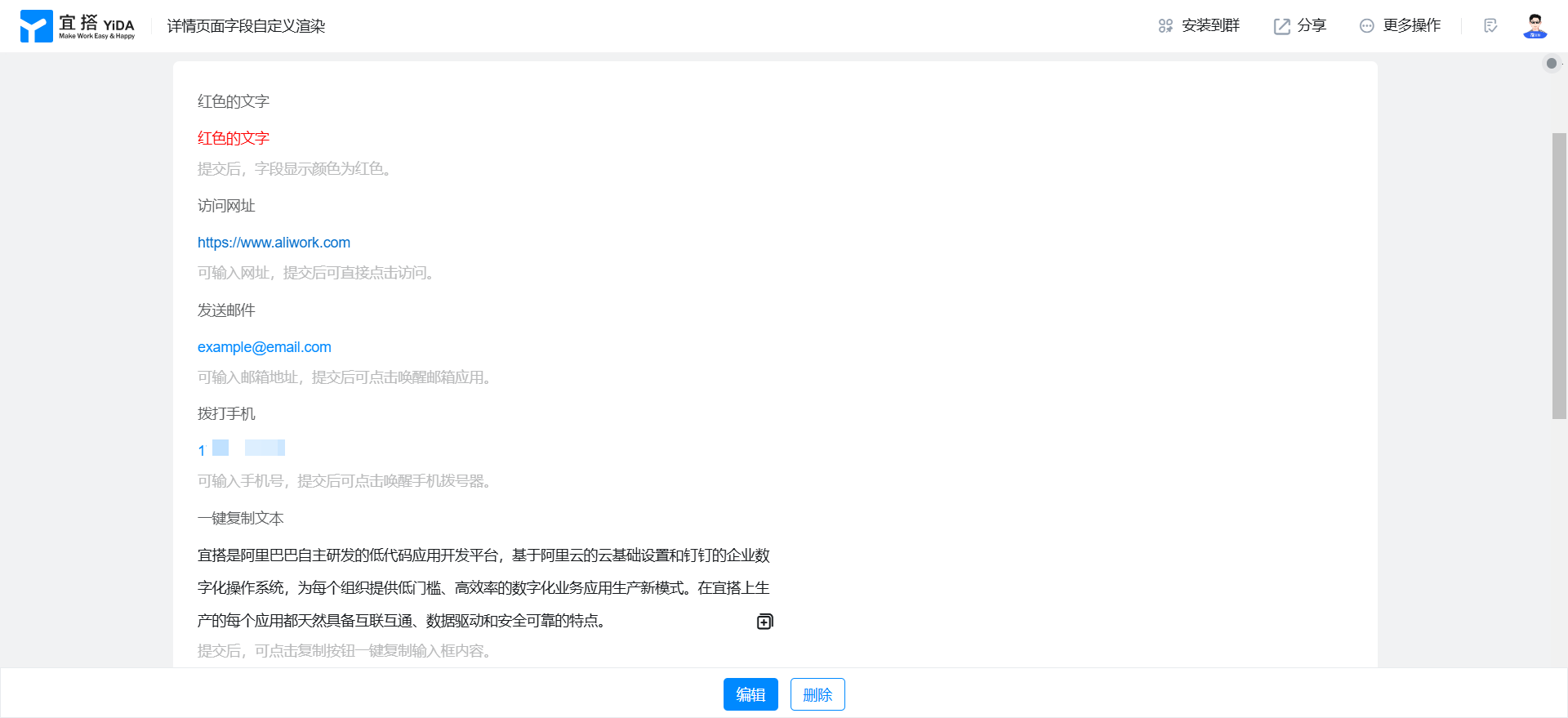
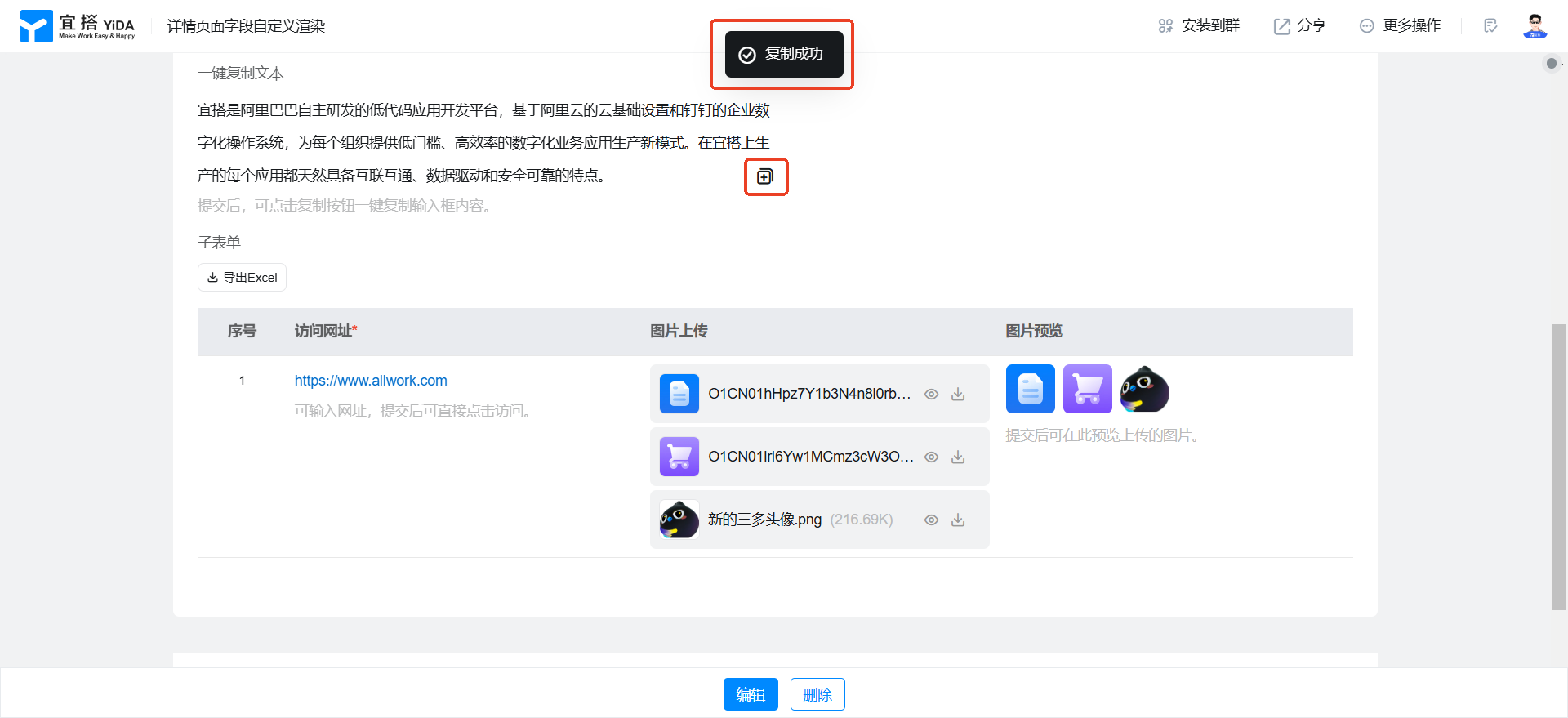
实现效果




实现步骤
创建普遍表单页面
创建普通表单页面,详情请参考普通表单。


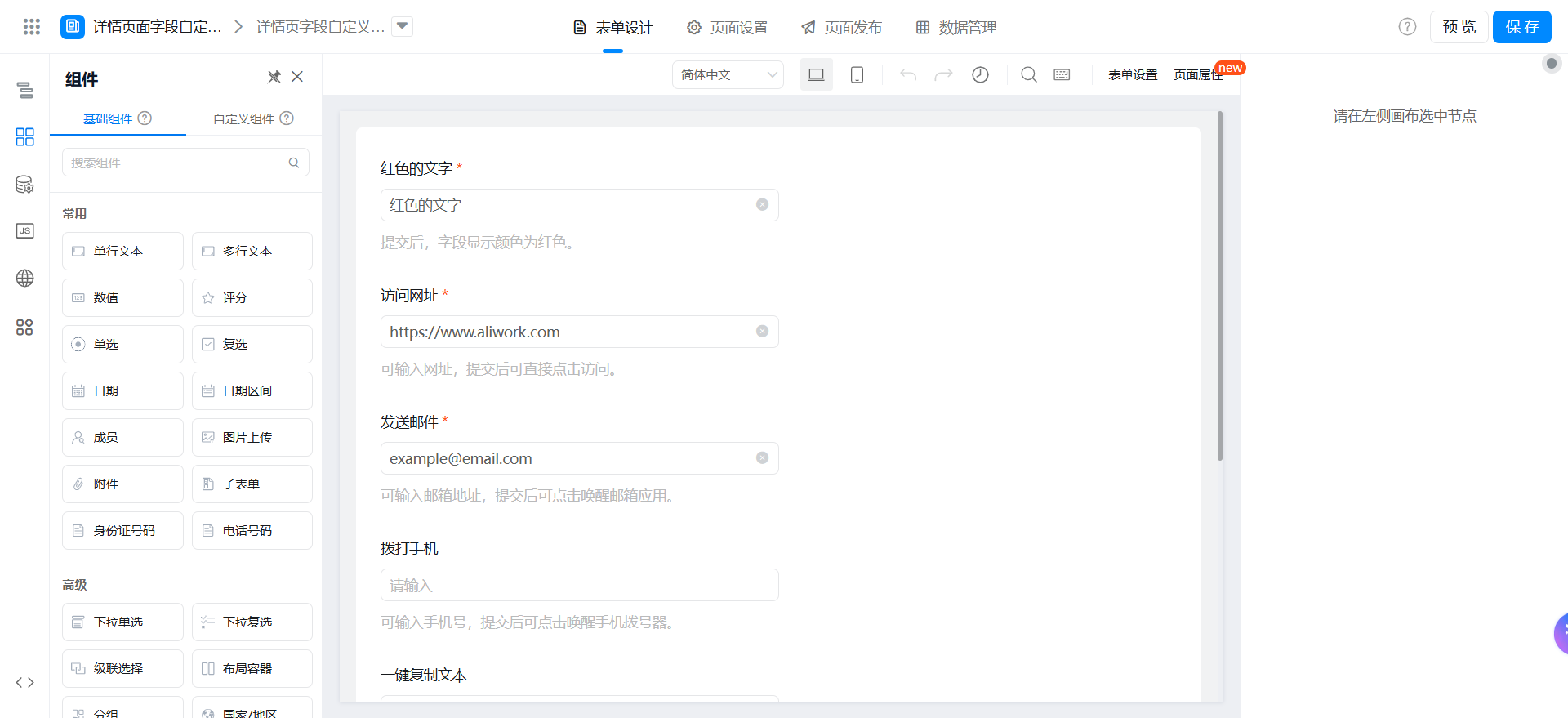
在画布区域拖入以下组件。
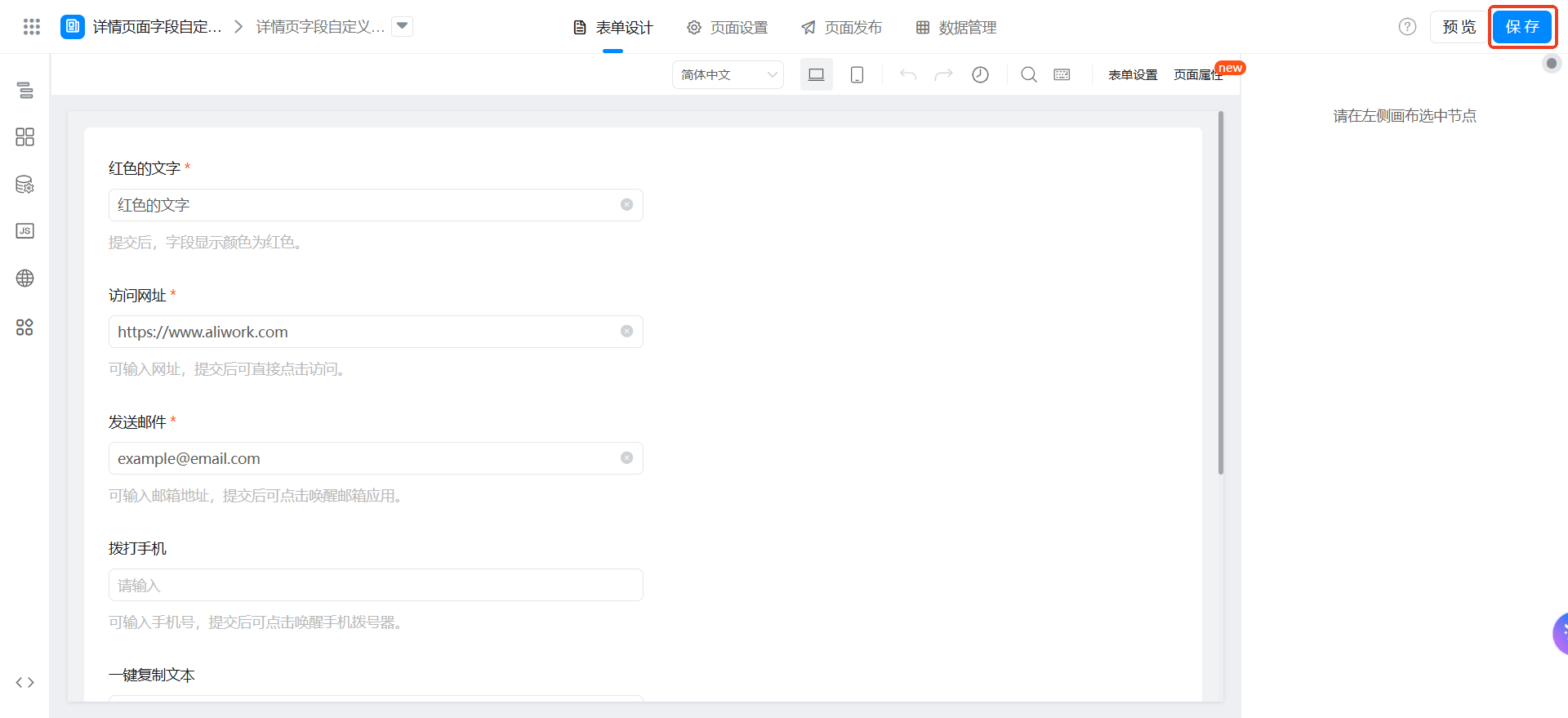
- 单行文本:命名为红色的文字
- 单行文本:命名为访问地址
- 单行文本:命名为发送邮件
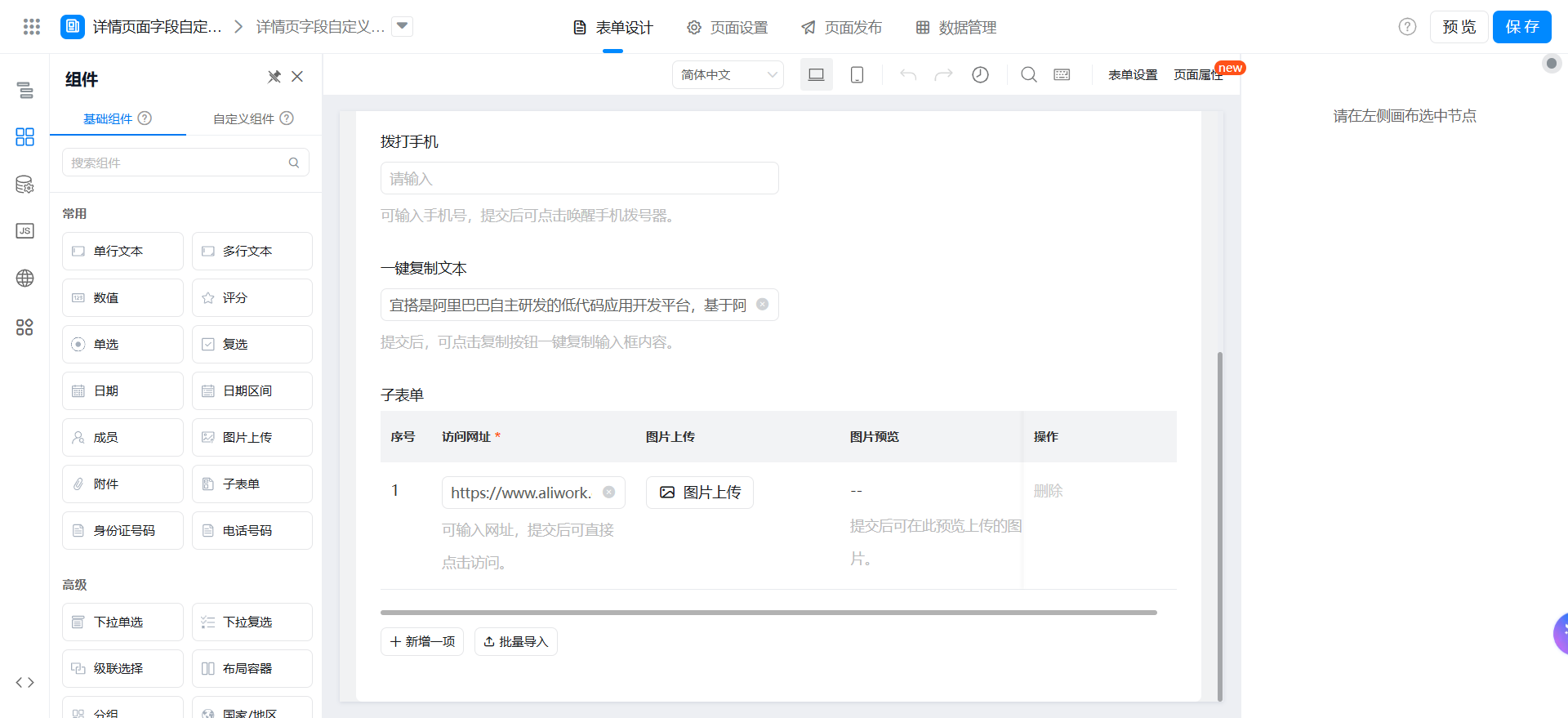
- 单行文本:命名为拨打手机
- 单行文本:命名为一键复制文本
- 子表单:命名为子表单
- 单行文本:命名为访问地址
- 图片上传:命名为图片上传
- 单行文本:命名为图片预览
配置字段自定义渲染
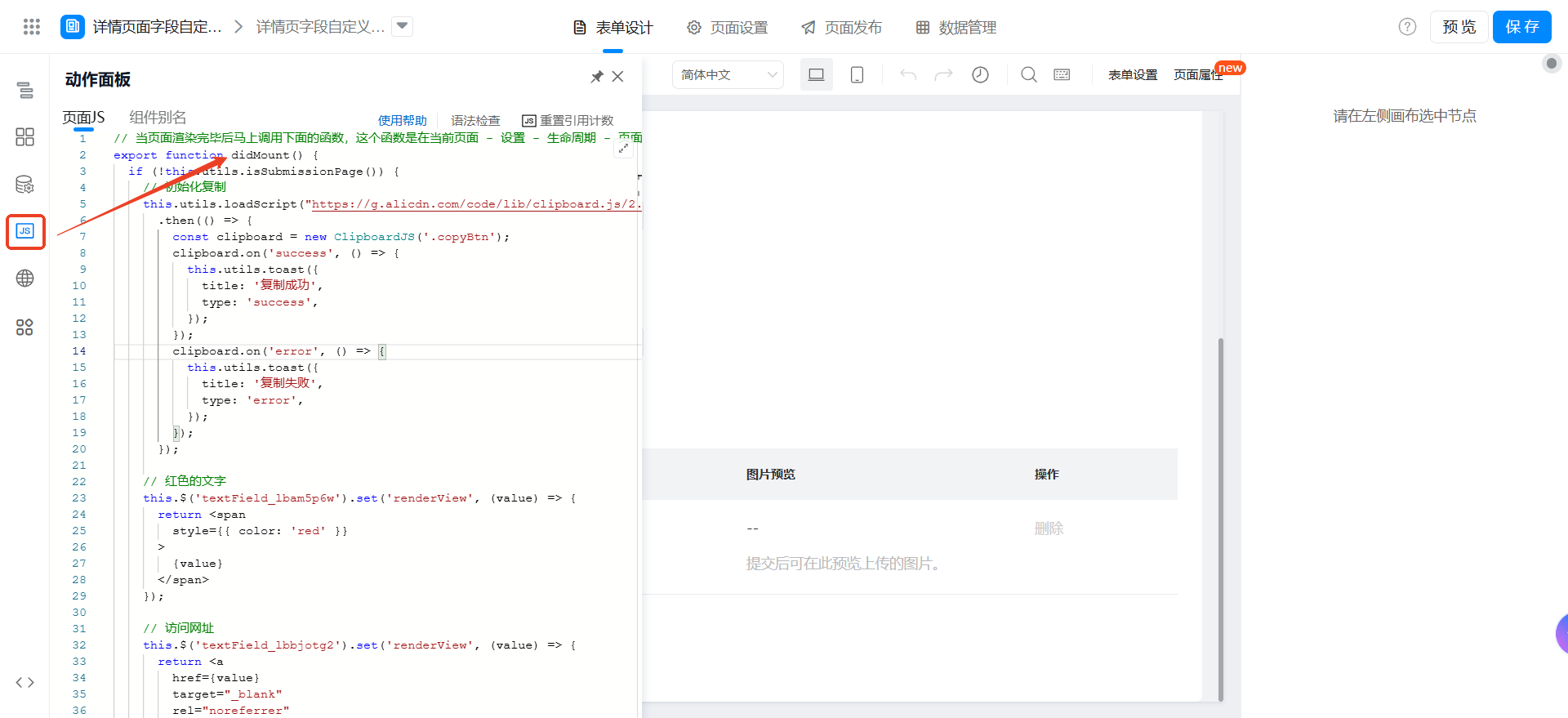
将下述代码拷贝至页面 JS 面板中,注意修改组件唯一标识。

// 当页面渲染完毕后马上调用下面的函数,这个函数是在当前页面 - 设置 - 生命周期 - 页面加载完成时中被关联的。
export function didMount() {
if (!this.utils.isSubmissionPage()) {
// 初始化复制
this.utils.loadScript("https://g.alicdn.com/code/lib/clipboard.js/2.0.11/clipboard.min.js")
.then(() => {
const clipboard = new ClipboardJS('.copyBtn');
clipboard.on('success', () => {
this.utils.toast({
title: '复制成功',
type: 'success',
});
});
clipboard.on('error', () => {
this.utils.toast({
title: '复制失败',
type: 'error',
});
});
});
// 红色的文字
this.$('textField_lbam5p6w').set('renderView', (value) => {
return <span
style={{ color: 'red' }}
>
{value}
</span>
});
// 访问网址
this.$('textField_lbbjotg2').set('renderView', (value) => {
return <a
href={value}
target="_blank"
rel="noreferrer"
>
{value}
</a>
});
// 发送邮件
this.$('textField_lroioatg').set('renderView', (value) => {
return <a
href={`mailto:${value}`}
target="_blank"
rel="noreferrer"
>
{value}
</a>
});
// 拨打手机
this.$('textField_lrodvffc').set('renderView', (value) => {
return <a
href={`tel:${value}`}
target="_blank"
rel="noreferrer"
>
{value}
</a>
});
// 一键复制文本
this.$('textField_m2v8kuqh').set('renderView', (value) => {
return <span
className="copyBtn"
data-clipboard-text={value}
>
{value}
{
value ?
<i
className="next-icon next-icon-copy next-medium vc-icon"
style={{
float: "right",
cursor: "pointer"
}}
>
</i> :
<span>
</span>
}
</span>
});
const tableField = this.$('tableField_lfhnlfkf'); // 获取子表单定义
const items = tableField.getItems(); // 获取子表单行标识
const tableValue = tableField.getValue(); // 获取子表单数据
items.forEach((item, index) => {
// 访问网址 - 子表单
tableField.setComponentProps(item, 'textField_lfhnlfkg', {
renderView: (value) => {
return <a
href={value}
target="_blank"
rel="noreferrer"
>
{value}
</a>
},
});
// 图片预览 - 子表单
tableField.setComponentProps(item, 'textField_lfhnlfkj', {
renderView: () => {
return (
<div
style={{
display: 'flex',
overflowX: 'auto',
userSelect: 'none',
paddingBottom: '8px',
}}
>{
(tableValue[index].imageField_lfhnlfkh || []).map((_item, _index) => {
const { previewUrl, name, downloadUrl } = _item;
const urls = tableValue[index].imageField_lfhnlfkh.map((img) => { return img.downloadUrl; });
return (
<img
src={previewUrl}
title={name}
style={{
display: 'block',
width: '48px',
height: '48px',
borderRadius: '6px',
cursor: 'pointer',
marginRight: (+_index + 1) !== urls.length ? '8px' : '0px',
}}
onClick={() => {
this.utils.previewImage({
urls,
current: downloadUrl,
});
}}
/>
);
})
}
</div>
);
},
});
});
}
}
保存页面

在线试玩
此文档对您是否有帮助?