表单中子表单重复校验
本案例来自三方开发者「Peng」
前提条件
本教程使用到宜搭部分基础功能,你可以先了解以下功能。
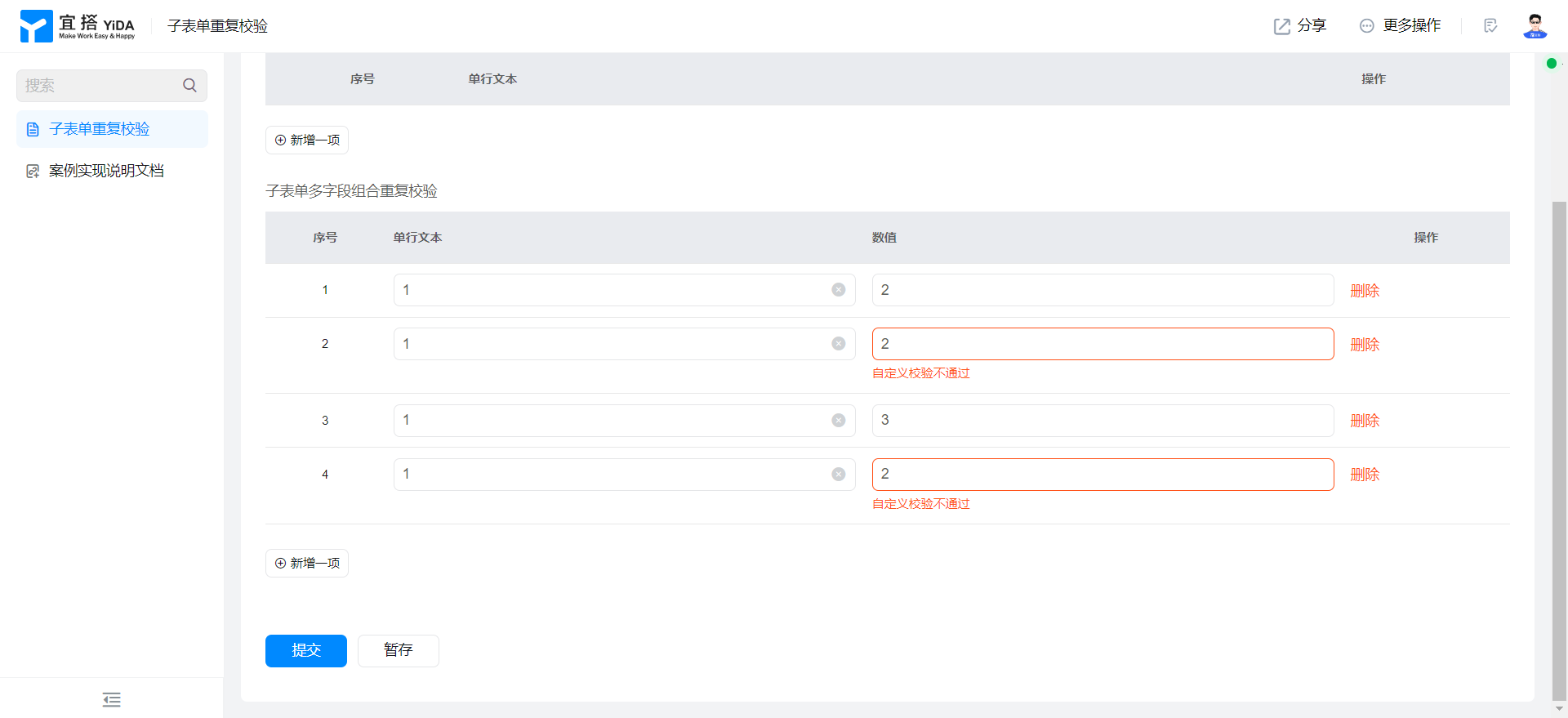
实现效果


实现步骤
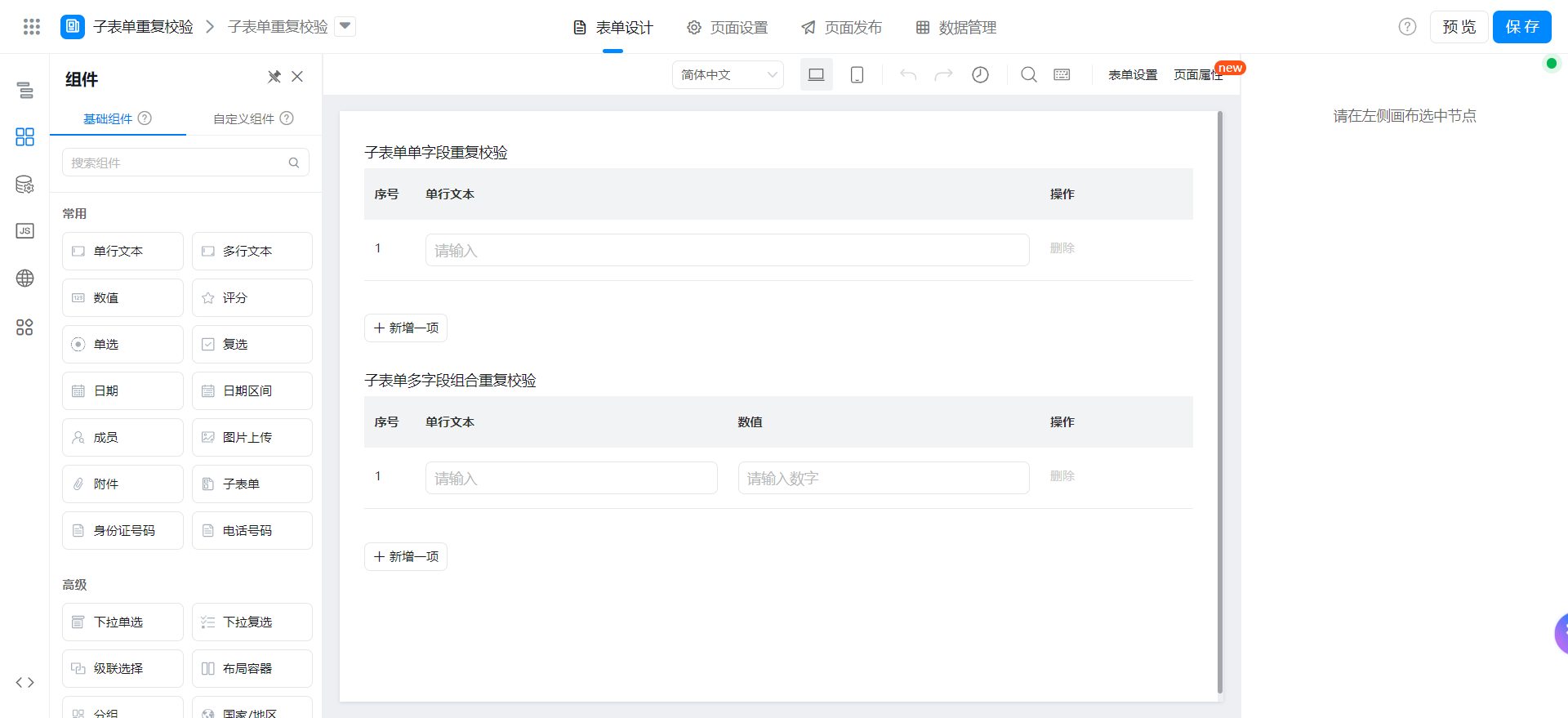
创建普通表单页面
创建普通表单页面,详情请参考普通表单。

在画布区域拖入以下组件。
- 子表单:命名为子表单单字段重复校验
- 单行文本:命名为单行文本
- 子表单:命名为子表单多字段组合重复校验
- 单行文本:命名为单行文本
- 数值:命名为数值
添加工具函数
在左侧功能区的动作面板中,添加下述函数。

/**
* 子表单字段重复校验
* @param tableFieldId {String} 子表单唯一标识
* @param validateFieldIdList {Array} 需要校验的子表单组件唯一标识集合
*/
export function validateTableField(tableFieldId = '', validateFieldIdList = []) {
if (tableFieldId && validateFieldIdList.length) {
const tableValue = this.$(tableFieldId).getValue();
const rowValues = this.item.values;
const validateResult = tableValue.filter((item) => {
var filterRule = '';
validateFieldIdList.forEach((_item, _index) => {
filterRule += `item['${_item}'] && item['${_item}'] === rowValues['${_item}'] ${(_index + 1) < validateFieldIdList.length ? '&&' : ''}`;
});
return eval(filterRule);
});
return validateResult.length <= 1;
} else {
return true;
}
}
配置自定义校验函数
找到需要校验的子表单组件,点击自定义函数,并绑定下述函数,注意修改组件的唯一标识。


function validateRule(value) {
return this.validateTableField('tableField_l9nwtxmy', ['textField_l9nwtxmz']);
}


function validateRule(value) {
return this.validateTableField('tableField_l9nmw8iy', ['textField_l9nmw8iz', 'numberField_l9nmw8j0']);
}
保存页面

在线试玩
此文档对您是否有帮助?