表单中图片粘贴上传
本案例来自三方开发者「冯鹏」
1. 使用场景
功能仅 PC 端支持。
本例我们学习一下在宜搭表单中如何实现图片粘贴上传。
2. 实现功能
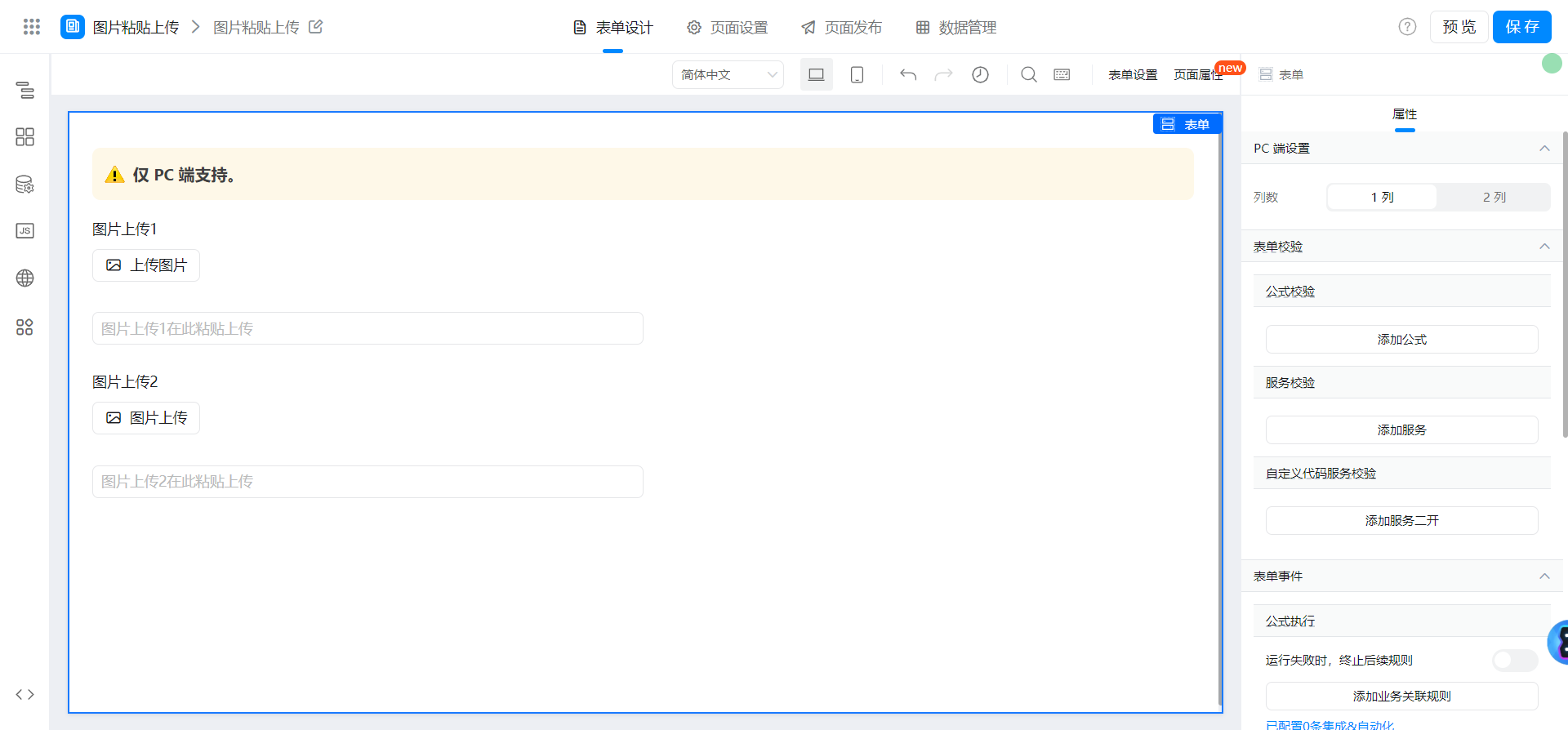
2.1. 页面配置

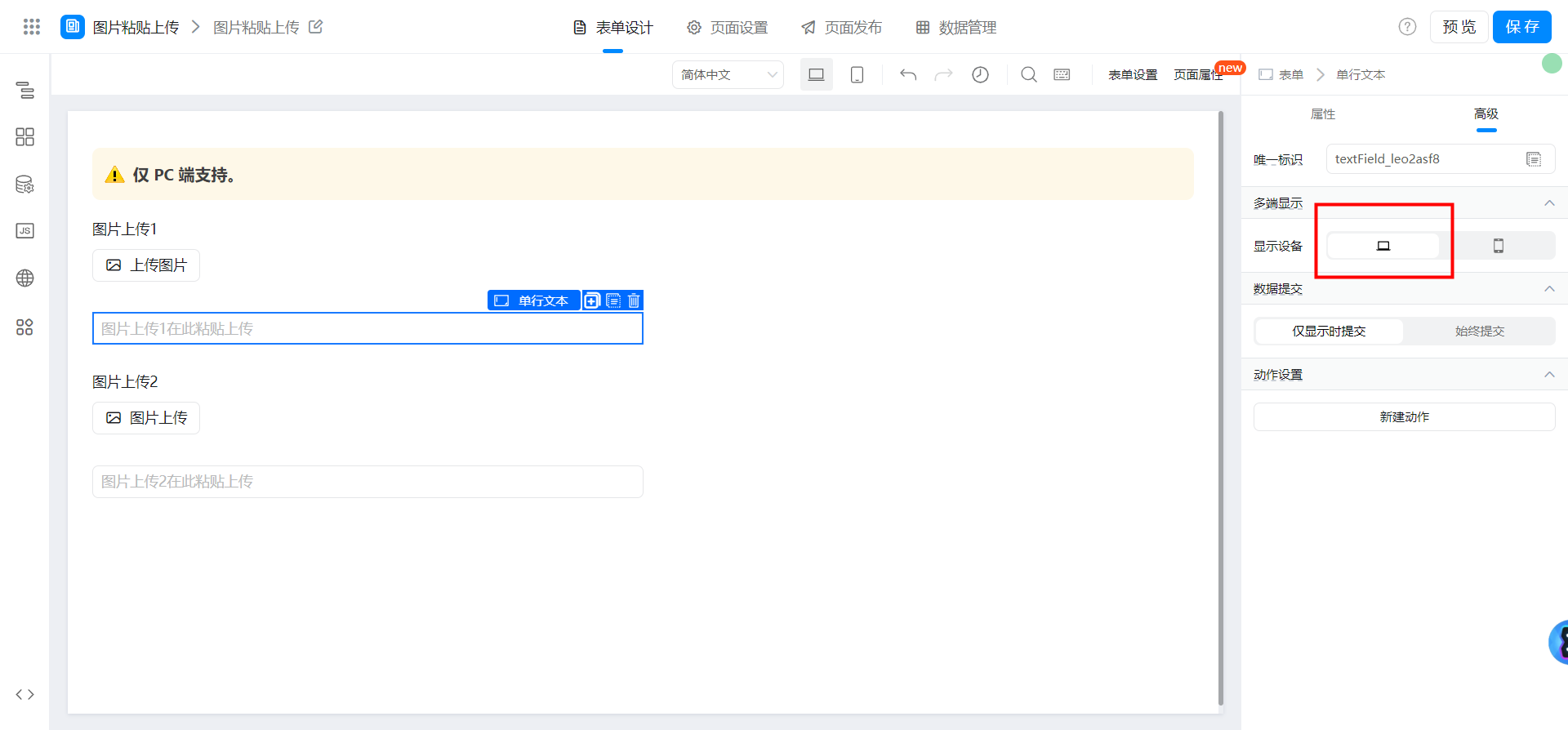
移动端不支持,所以我们要把该组件在移动端隐藏:

2.2. 将下述代码拷贝至页面 JS 中
在 didMount 中调用,唯一标识根据实际修改。

/**
* 图片粘贴上传
* @param uploaderFieldId: {String} 图片上传组件的唯一标识
* @param pasteFieldId: {String} 用于粘贴上传文本组件的唯一标识
*/
export function initPasteUpload(uploaderFieldId = '', pasteFieldId = '') {
if (this.utils.isMobile()) {
// 移动端不可用
return;
}
setTimeout(() => {
// 解决部分情况获取不到 uploaderRef
const uploaderRef = this.$(uploaderFieldId).uploaderRef;
document.getElementById(pasteFieldId).addEventListener('paste', (e) => {
e.preventDefault();
const files = e.clipboardData.files;
files.length && uploaderRef.selectFiles(files);
});
}, 500);
}
export function didMount() {
this.initPasteUpload('imageField_l6bk9xbq', 'textField_leo2asf8'); // 图片上传 1
this.initPasteUpload('imageField_lnl4m7sh', 'textField_lnl4m7si'); // 图片上传 2
}
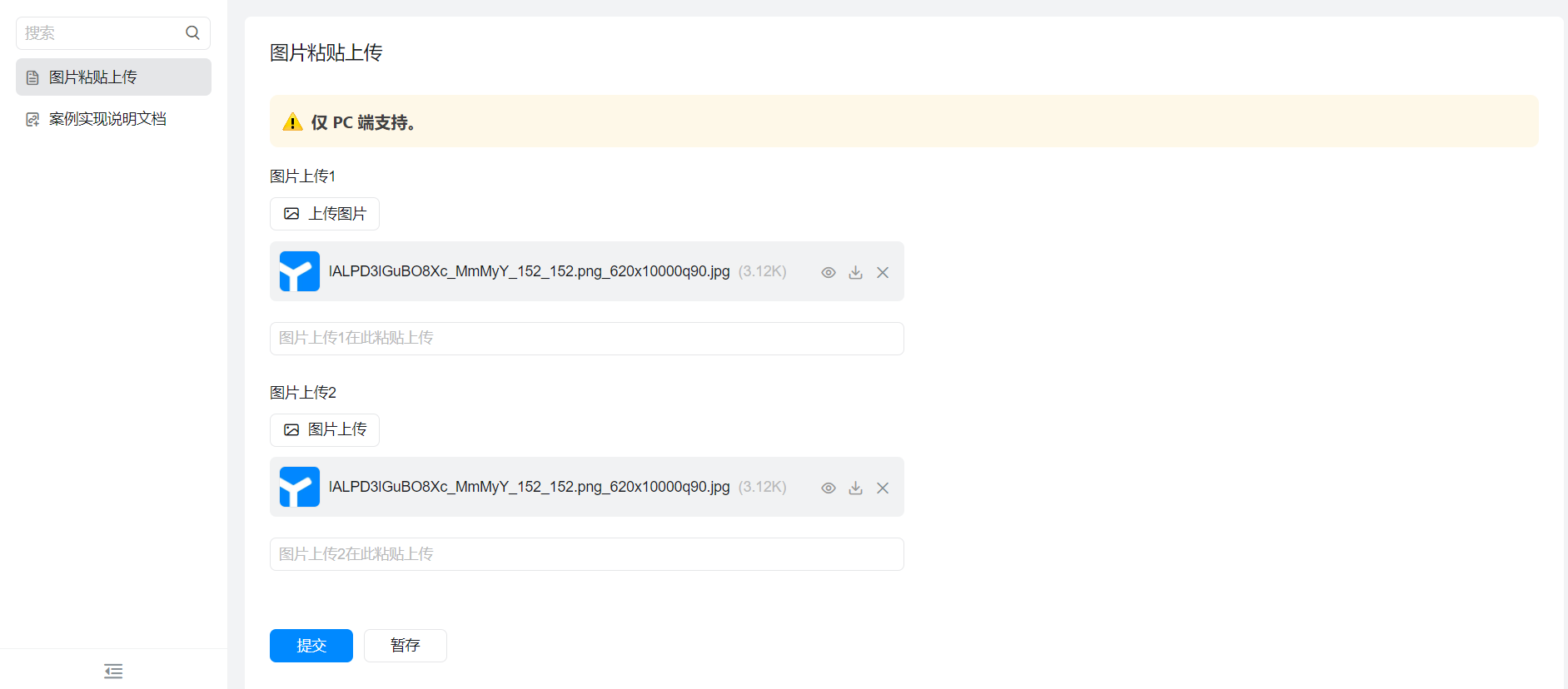
3. 实现效果

4. 在线试玩
此文档对您是否有帮助?

