给子表单成员组件选取的员工发送消息通知
1. 案例背景
当前阶段宜搭消息通知功能还无法将消息直接发送给子表单成员组件选中的员工,本案例通过 JS 代码将子表单成员组件选中的数据赋值给主表成员组件,即可实现将消息通知发送给子表单成员组件所选员工。
2. 操作步骤
2.1 步骤一:表单设计
- 创建「成员选取」表单,添加一个含有成员组件的子表单组件和一个成员组件。

页面布局设计
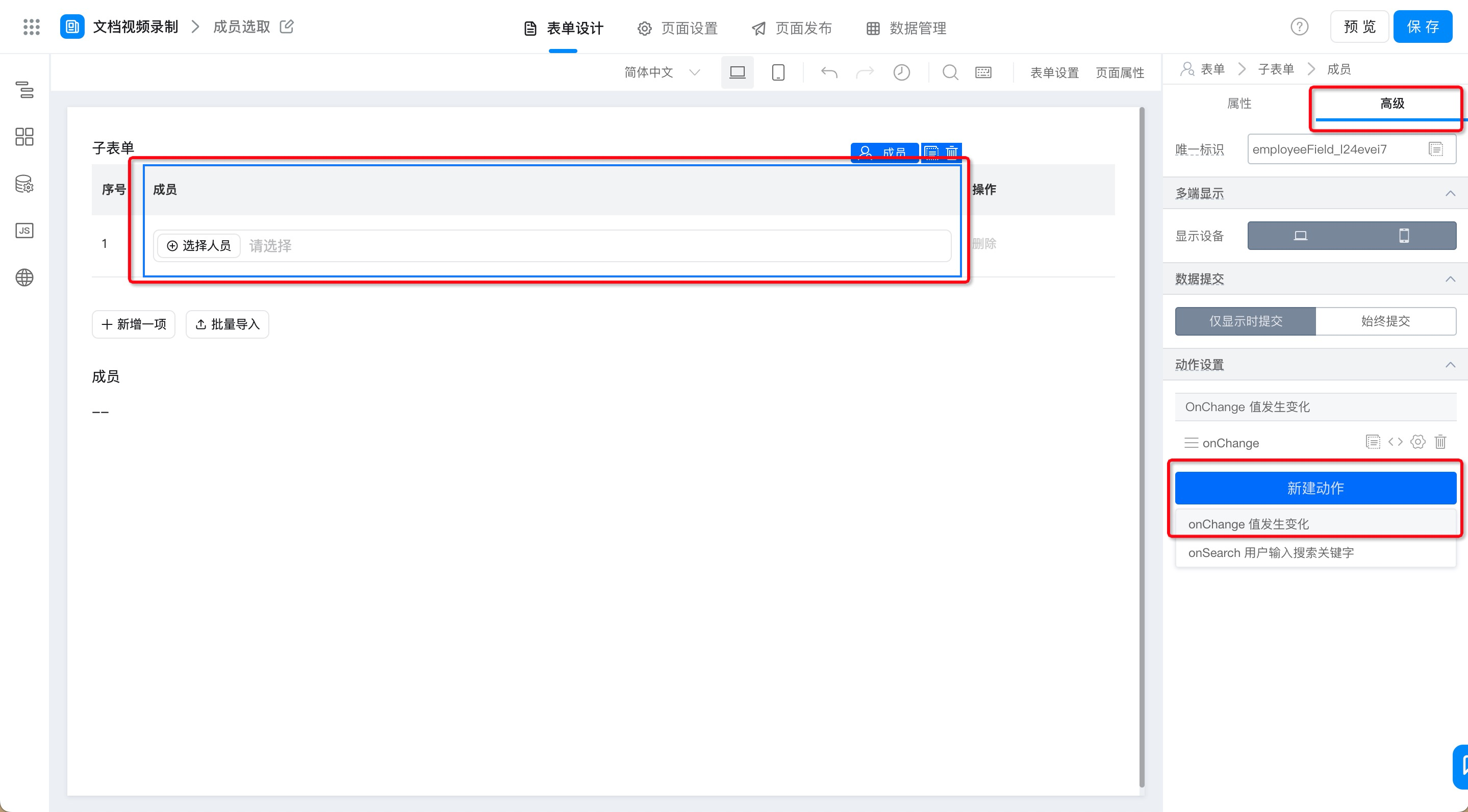
- 给子表单成员组件绑定动作,实现将所选数据赋值给主表单成员组件。

子表成员组件绑定动作
注意:涉及代码如下所示,使用过程中应注意各组件唯一标识的替换。
export function onChange({ value }) {
setTimeout(() => {
//获取整个子表单数据
// tableField_l24evei6 为子表单的唯一标识,使用时应进行替换。
let text = this.$("tableField_l24evei6").getValue()
let temp = {}//创建一个空对象
//通过循环将子表单中的数据取出,重复的人员进行去重
for (var i in text) {
//判断子表单成员组件是否是数组对象格式,如果是再次进行循环取出成员组件对应选择的人员,如果是对象的格式就直接取出选择的人员。
//注意 employeeField_l24evei7 为子表单成员组件唯一标识,使用时应注意替换。
if (Array.isArray(text[i].employeeField_l24evei7)) {
text[i].employeeField_l24evei7.map((item) => {
let key = item.label;
if (!temp[key] && item.value != undefined) {
temp[key] = {};
temp[key].value = item.value;
temp[key].label = item.label;
}
})
} else {
let key = text[i].employeeField_l24evei7.label;
if (!temp[key] && text[i].employeeField_l24evei7.value != undefined) {
temp[key] = {};
temp[key].value = text[i].employeeField_l24evei7.value;
temp[key].label = text[i].employeeField_l24evei7.label;
}
}
}
let newArry = []
for (var k in temp) {
newArry.push(temp[k])
}
// employeeField_l24evei8 为主表成员组件唯一标识,使用时应注意替换。
this.$("employeeField_l24evei8").setValue(newArry)
}, 1000)
}
2.2 步骤二:配置消息通知
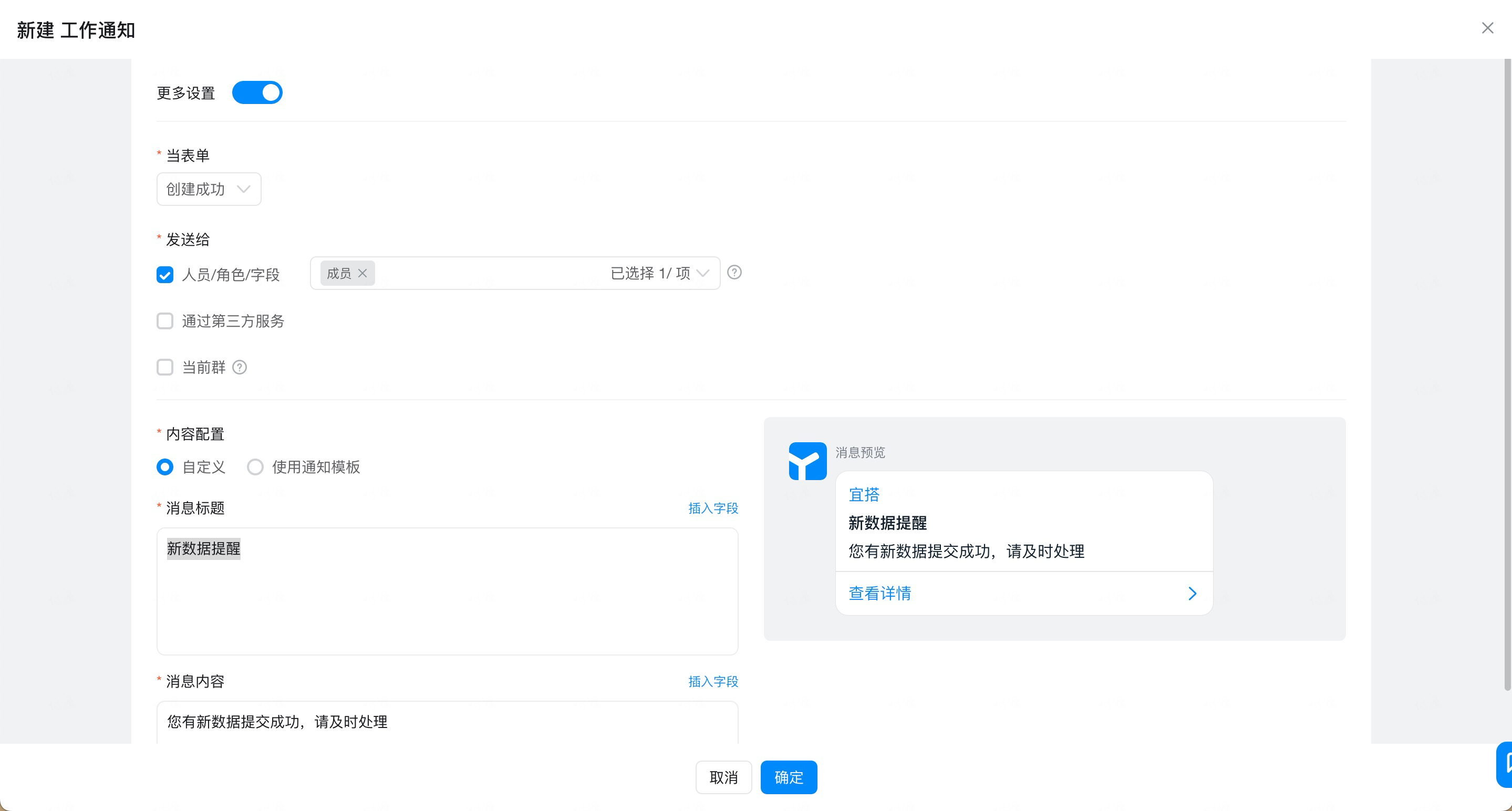
配置路径:页面设置 >> 消息通知 >> 新建消息通知 >> 选择工作通知模板 >> 开启更多设置 >> 发送给「表单字段-成员」>> 点击确定。

消息通知配置
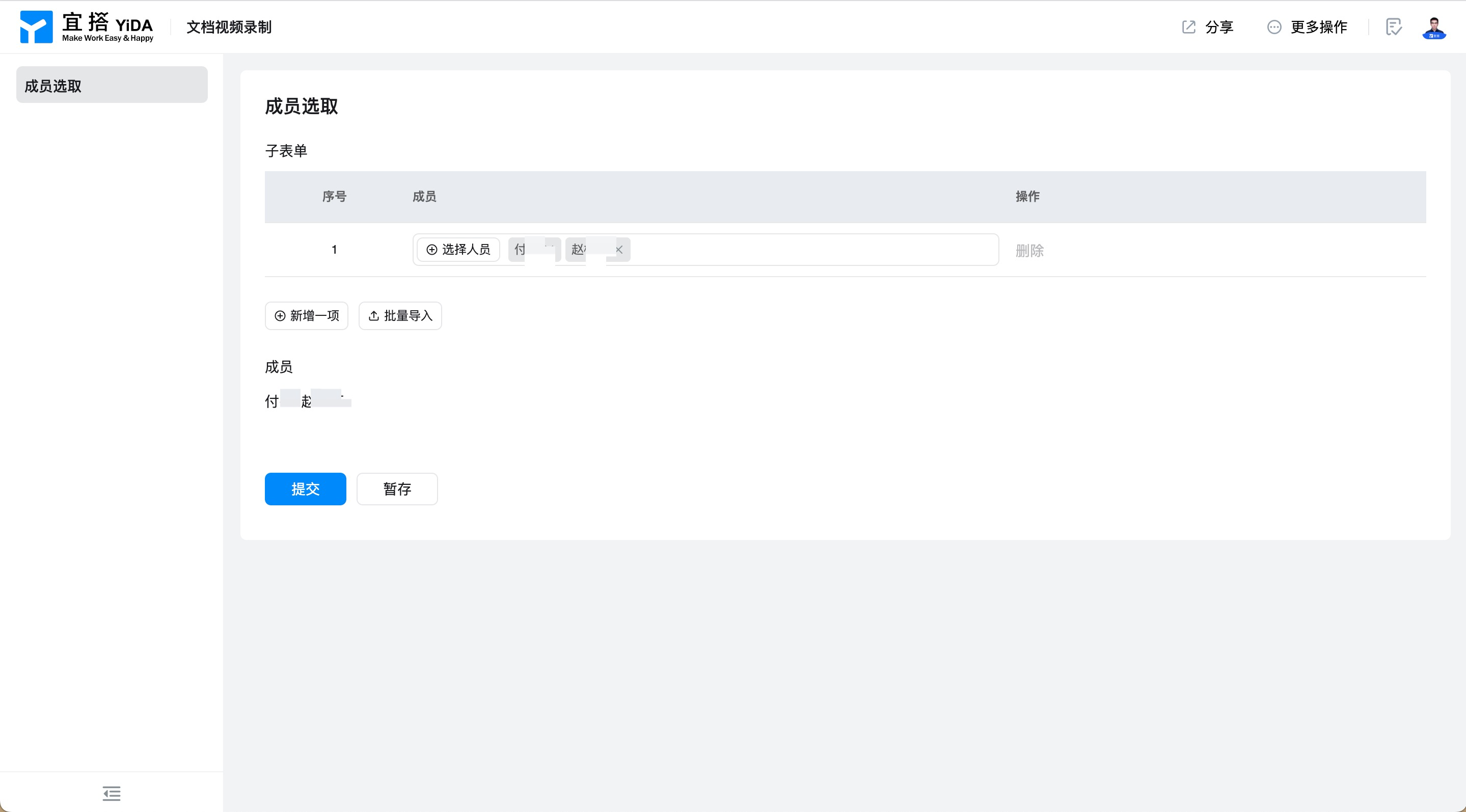
3.效果展示

提交表单

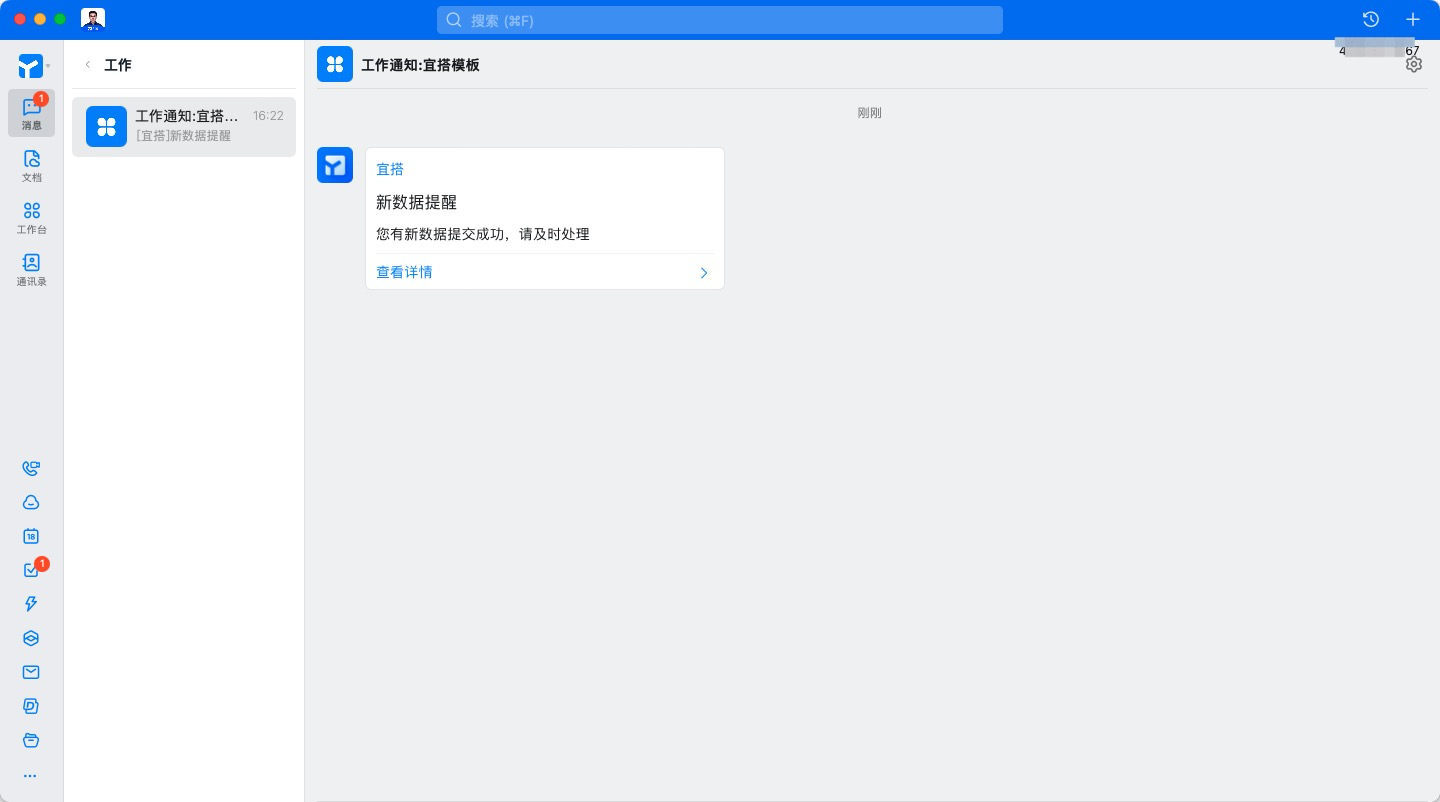
消息通知

此文档对您是否有帮助?
