如何调试宜搭页面 JS
1. 前景提要
在学习如何调宜搭页面之前,你需要知道:
2. 调试 JS
推荐通过 Chrome 来默认调试我们的代码
具体的调试方式,推荐通过这篇 文章(英文) 或 文章(中文) 引导入门
3. 调试 React
通过 React Devtools 进行调试
具体的调试方法可以参考 这篇 文章
4. 调试动作面板里编写的 JS 代码
(1)打开控制台可以使用,macOS: cmd + option + i 或者右键 「检查」; Window: F12 或者右键 「检查」
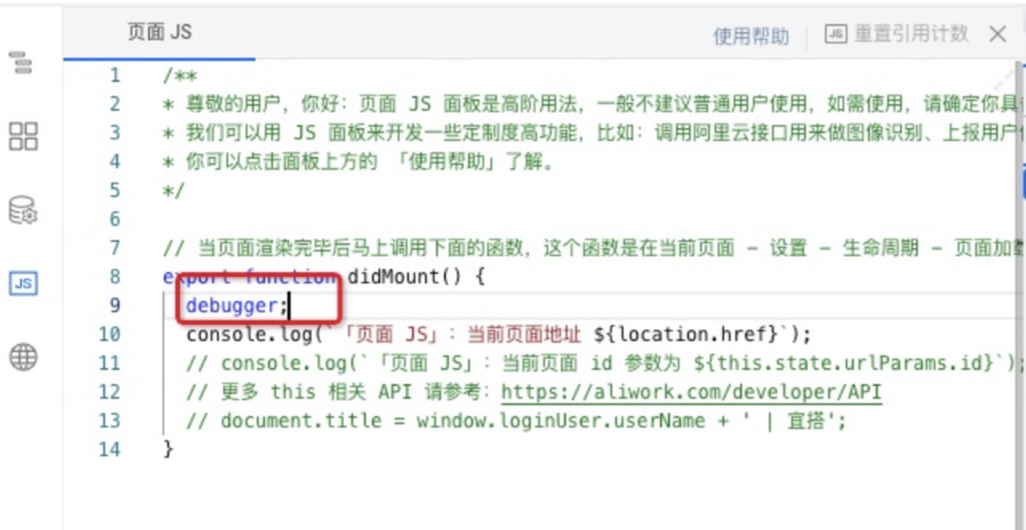
(2)代码里添加 debugger 关键字,这样在控制台可以进行断点调试

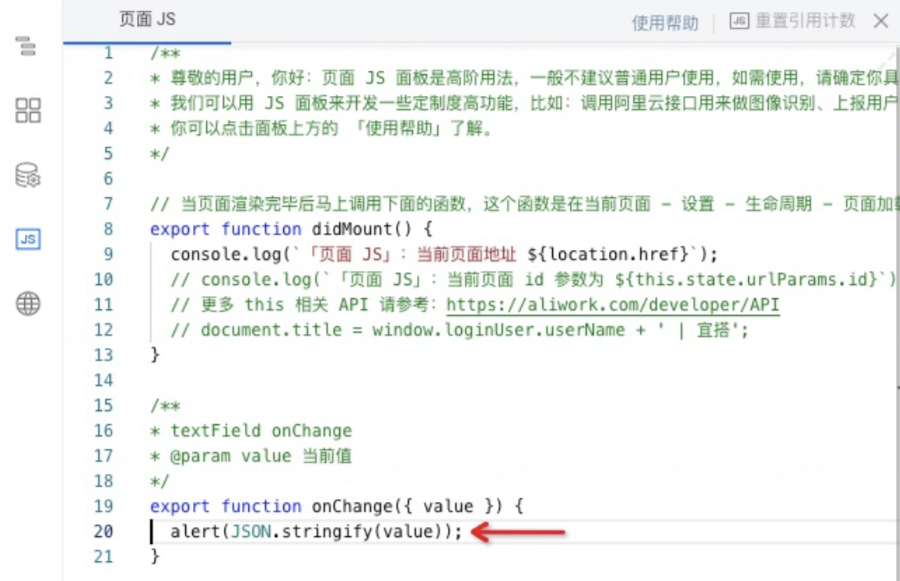
(3)在移动端也可以进行 alert() 来提示排查数据

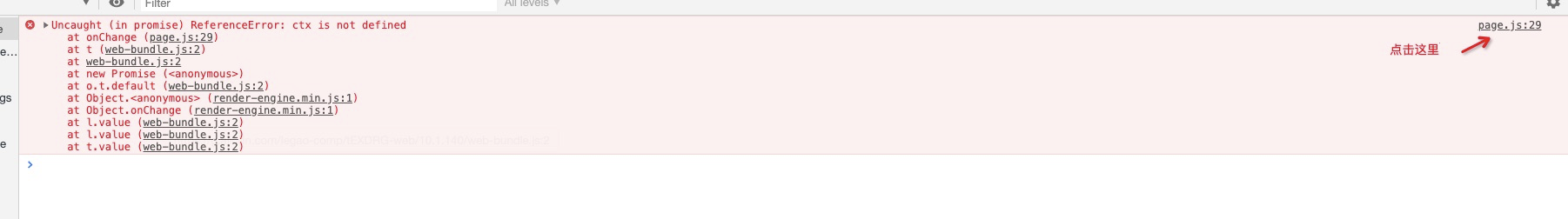
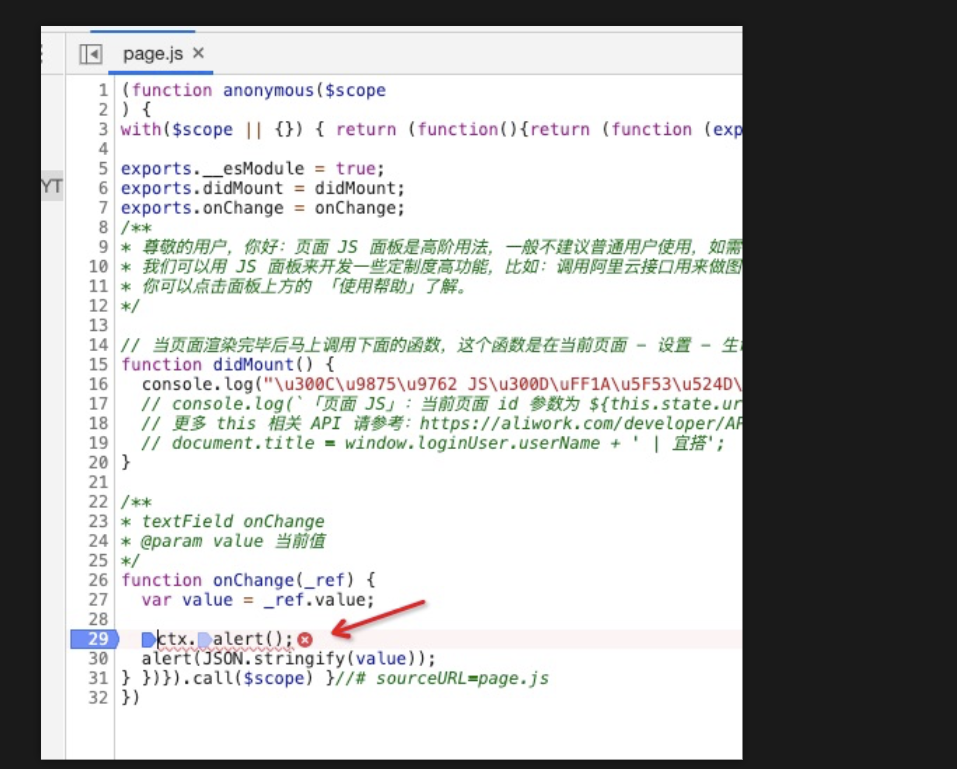
(4)如果控制台有报错,可以直接点击 page.js 进入源码调试


(5)在控制台可以通过 cmd/ctrl + p,搜索 page.js 一样可以进入源码调试

(6)更多调试方式:https://developers.aliwork.com/docs/guide/concept/debug
--------------------欢迎关注我们--------------------

此文档对您是否有帮助?