选项卡
1. 简介
常用的两种形态是普通型与胶囊型;主要是用于布局,可以与其他组件一起共用。

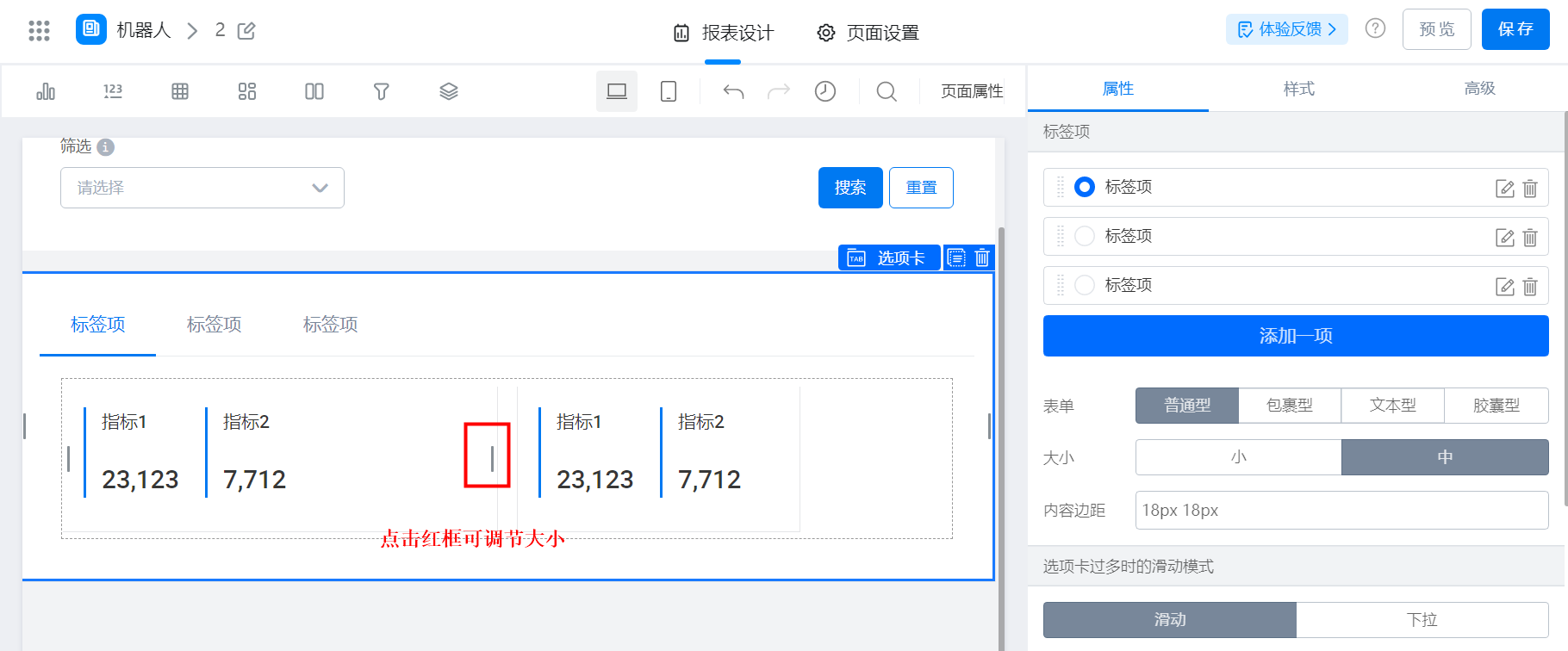
亮点:可以自行控制组件的大小,但无法移动选项卡组件的位置(靠左、居中、靠右)

2. 操作步骤
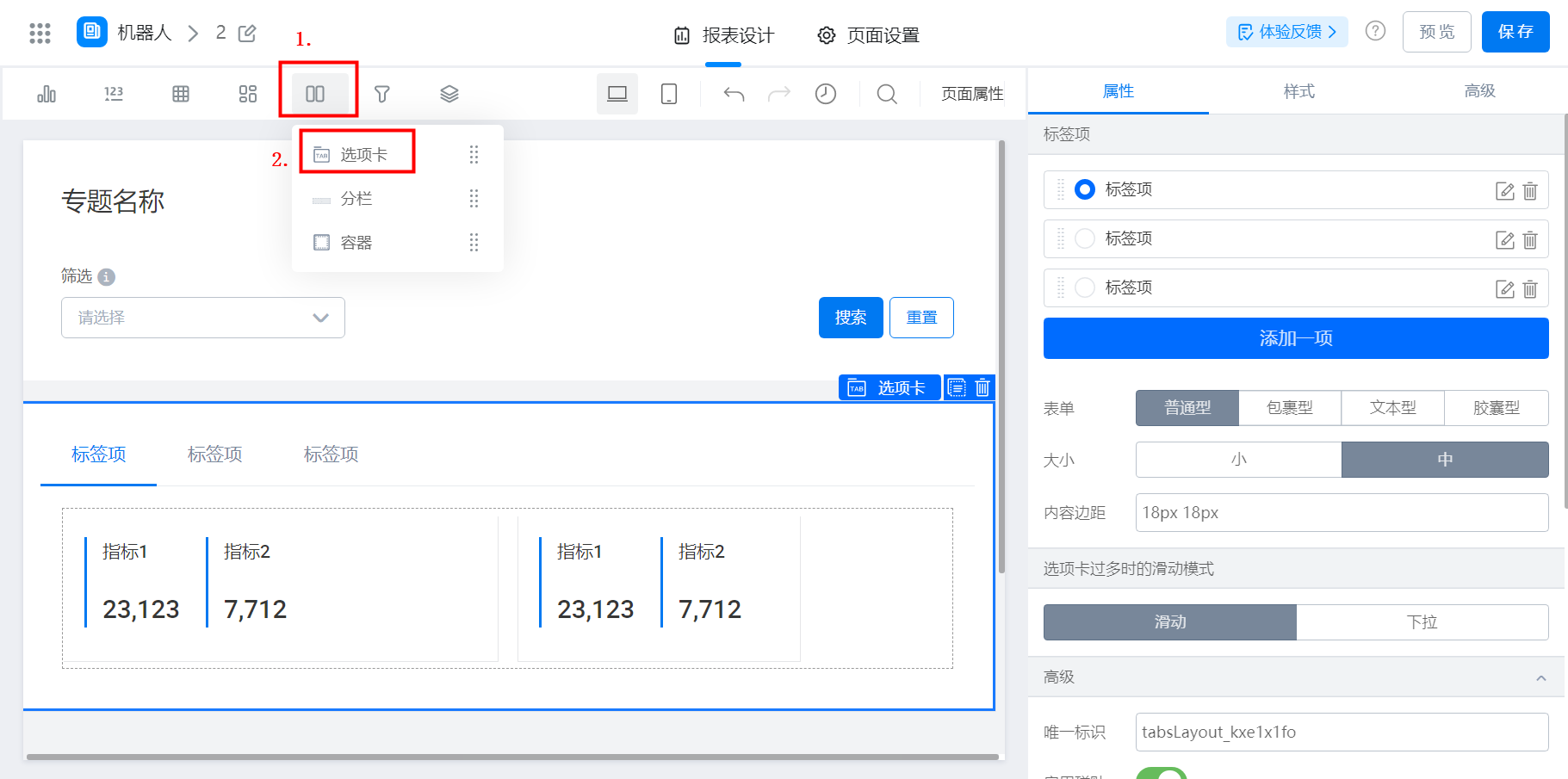
2.1 选择组件
选择组件并拖动到设计器中

添加组件
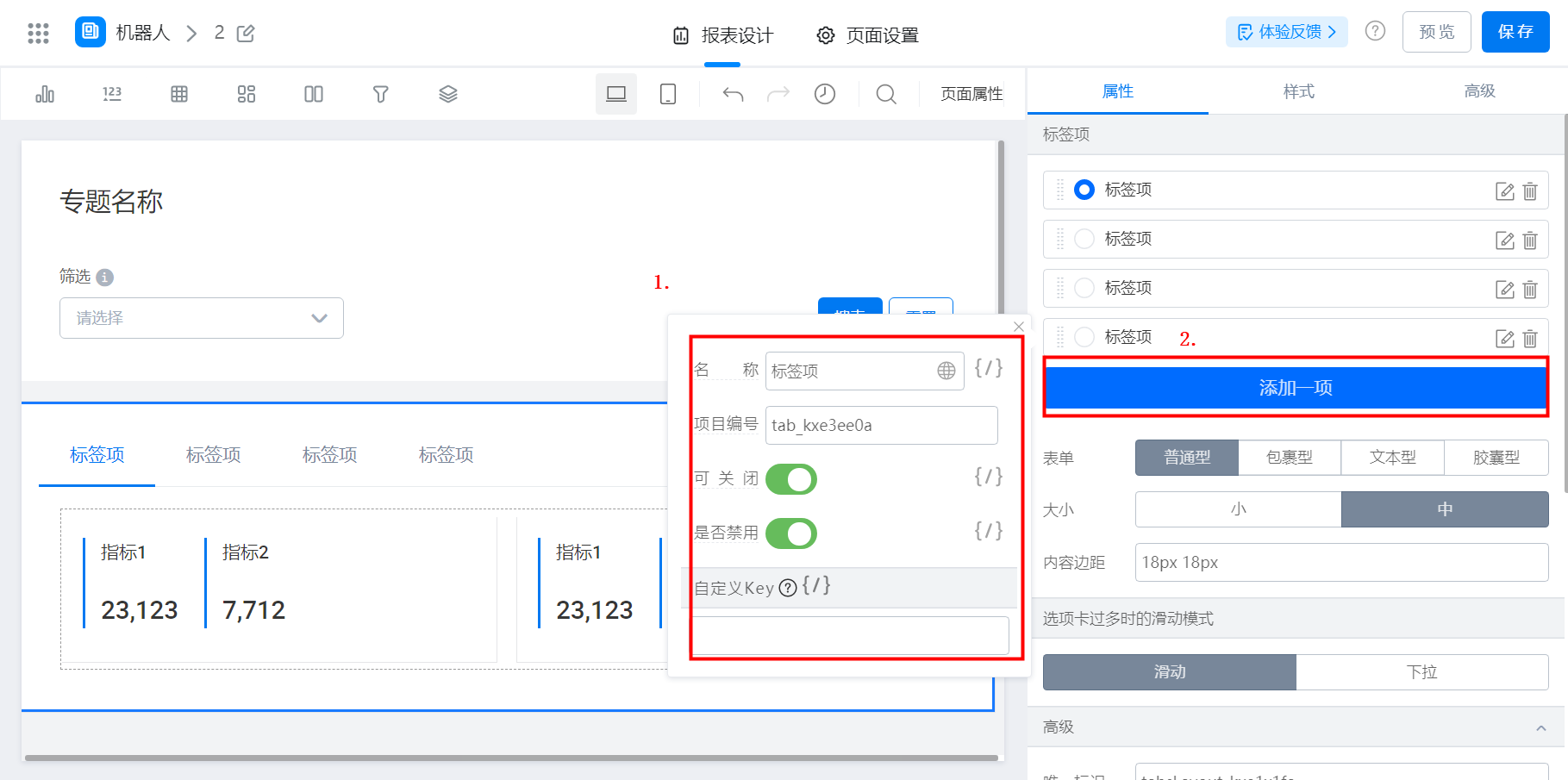
2.2 配置标签项
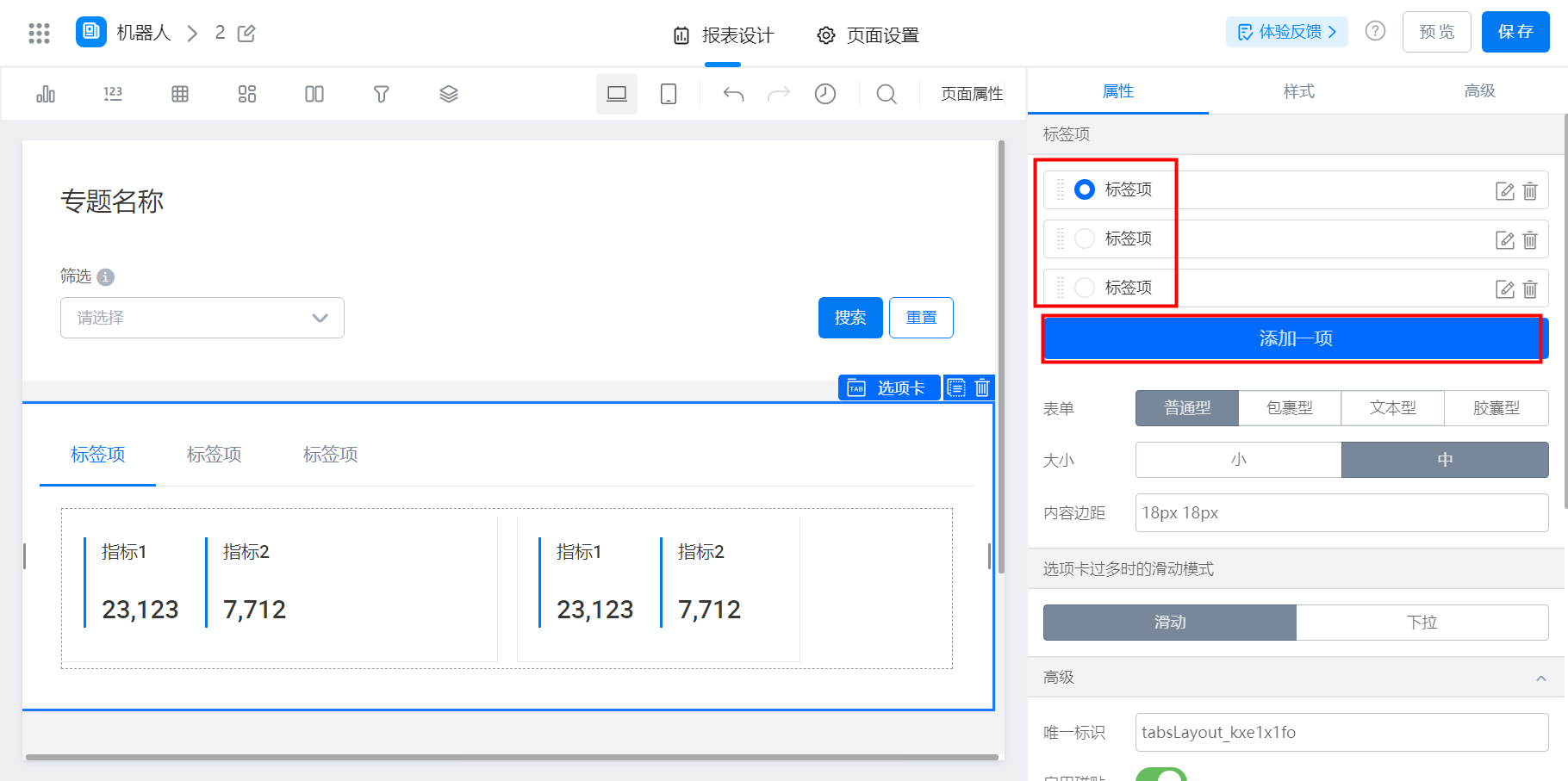
- 标签项:支持增加多个标签项,当过多时支持配置显示模式
- 选项卡过多时的滑动模式:滑动与下拉
- 标签项支持更改名称、是否可关闭、是否禁用

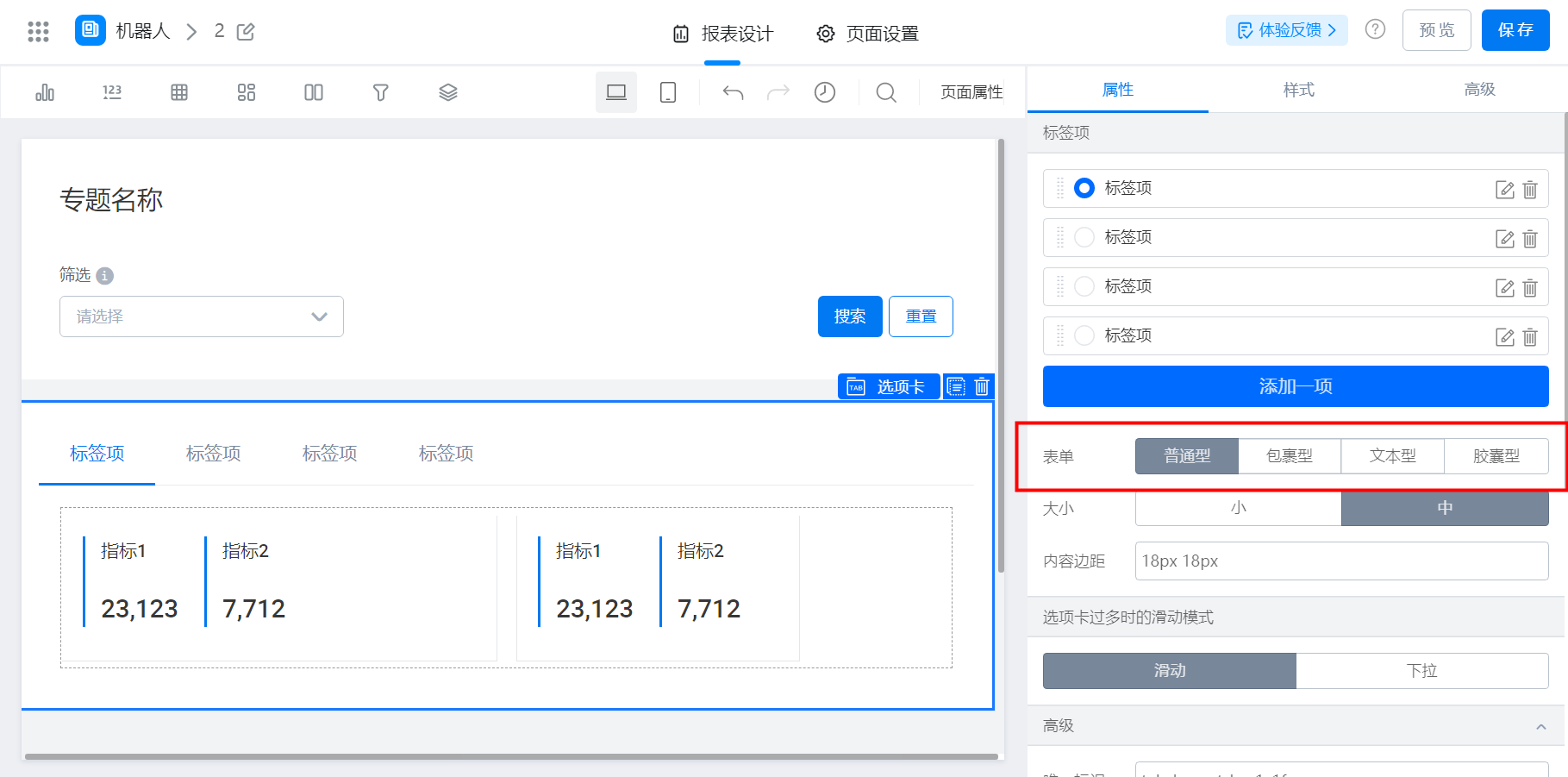
显示模式

添加标签项
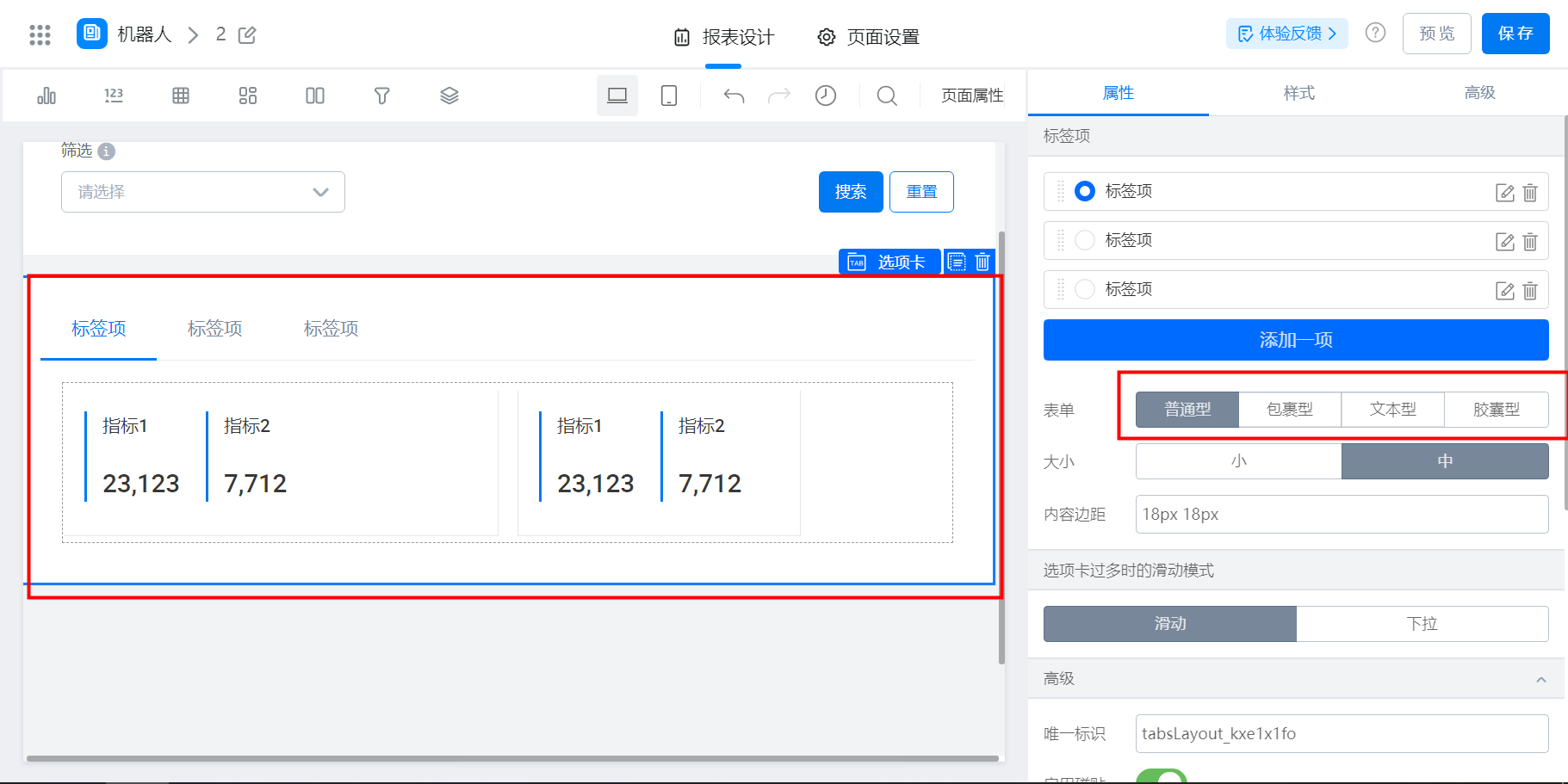
- 形态:指的是几个标签项的展示形态,普通型、包裹型、文本型与胶囊型
- 大小:默认为中
- 内容边距:支持调整,默认为 20px 20px

标签项形态
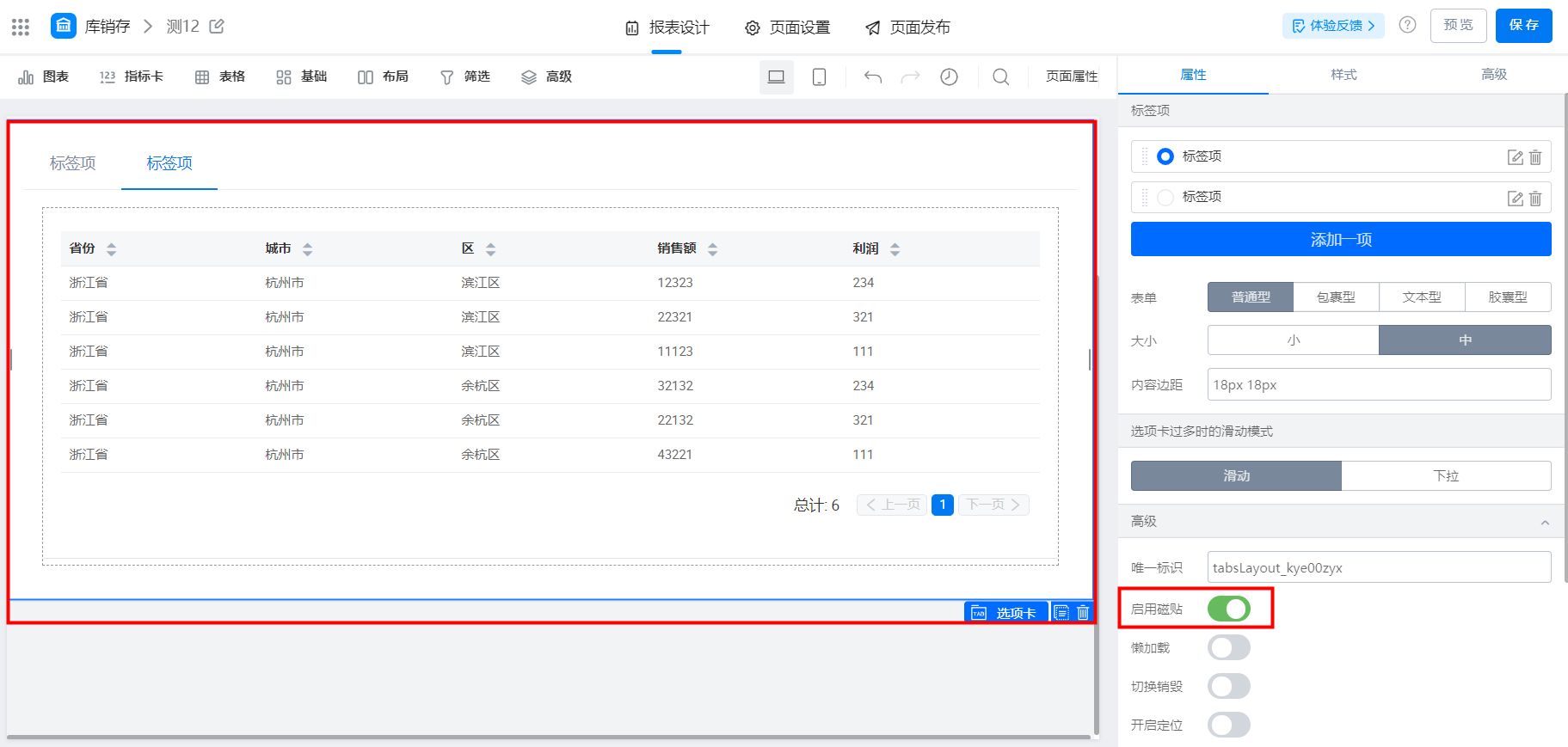
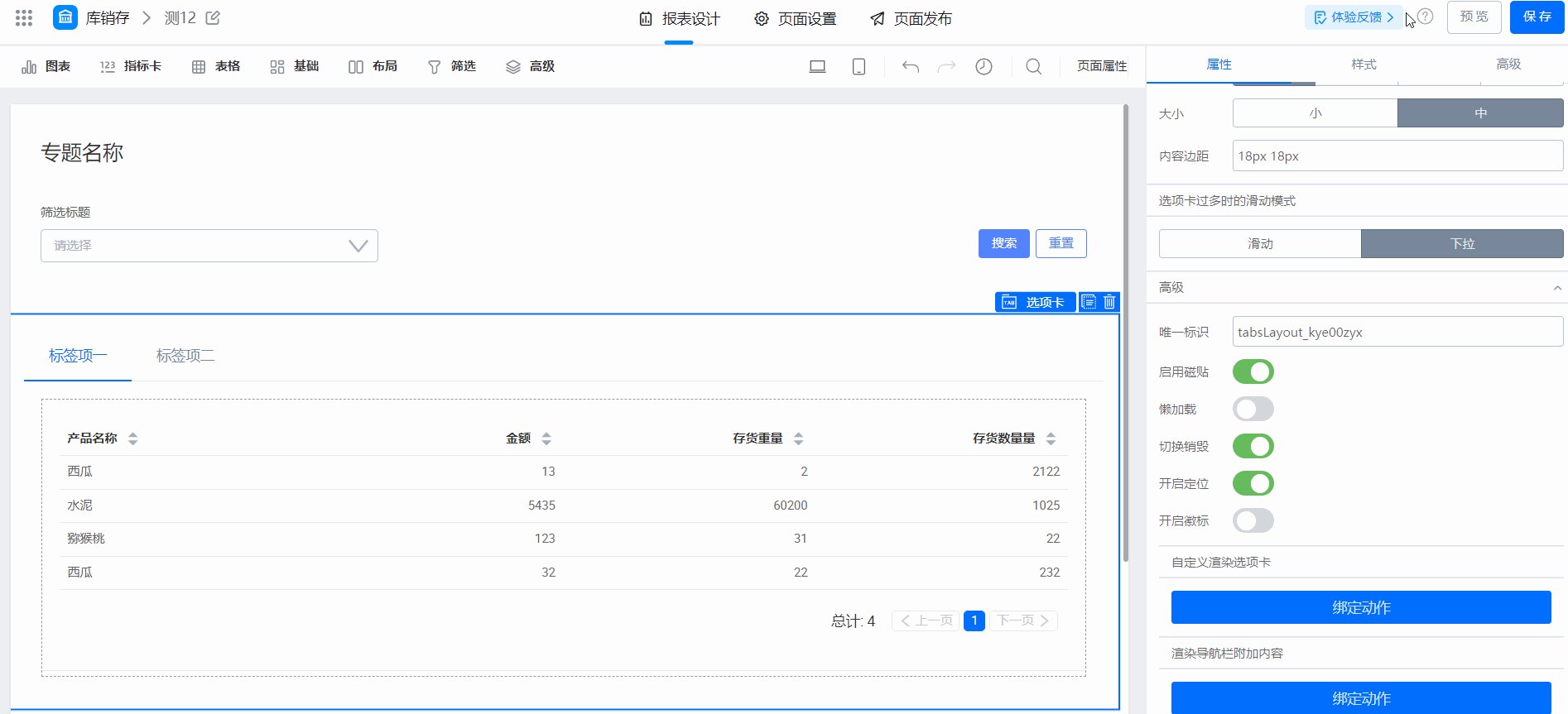
2.3 高级
2.3.1 启用磁贴
支持磁贴拖拽,方便快速对图表的宽高及位置进行即时设置

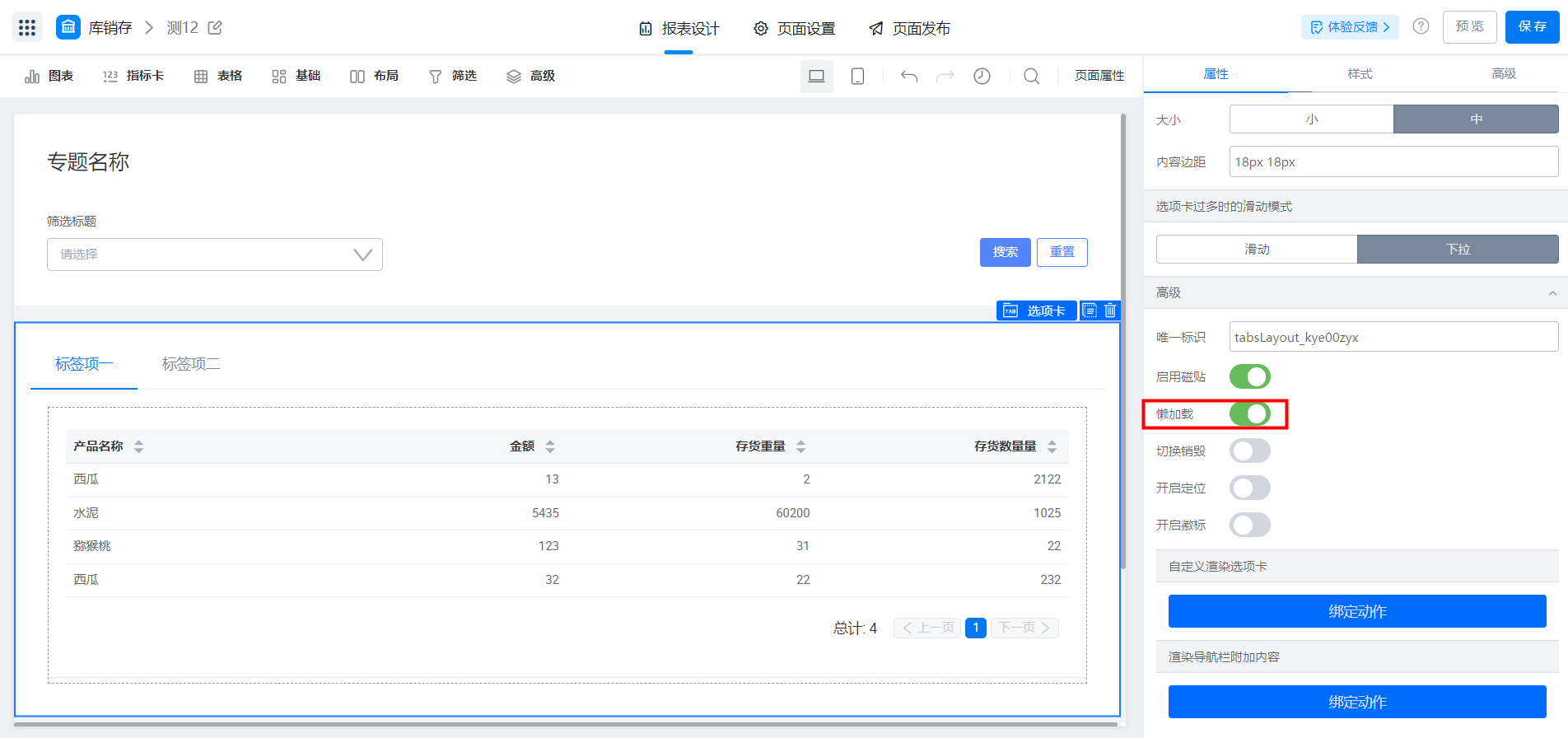
2.3.2 懒加载
开启后标签项里内容到切换到对应的标签项的时候才会加载。

2.3.3 切换销毁
开启切换销毁后,每切换一次标签页都会出现蓝色闪电标志加载符号并且重新加载一次数据,如图所示:

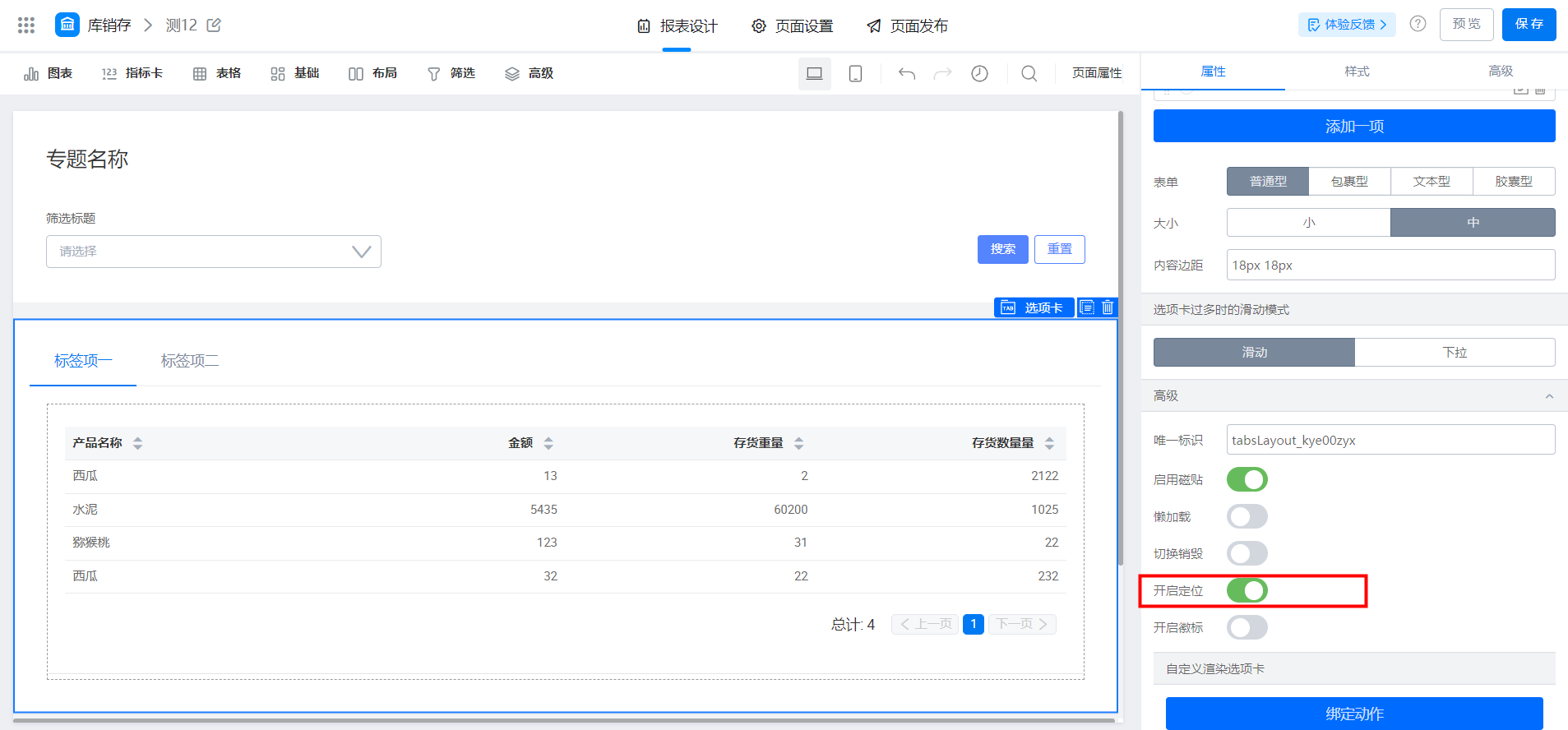
2.3.4 开启定位
当开启定位后选择某个标签项,浏览器 URL 会有这个标签项的后缀,若复制这个链接进去就默认切换到当前标签项。


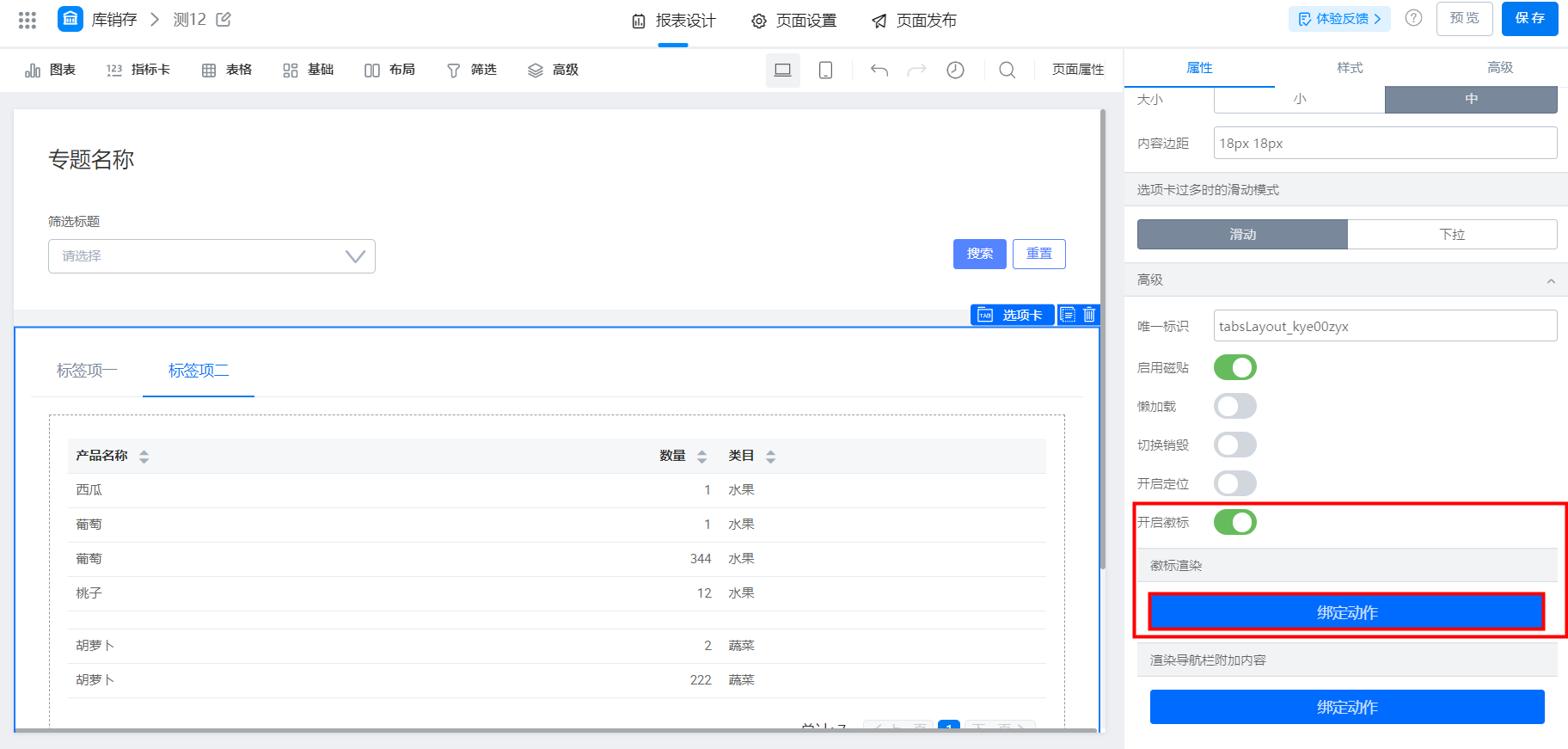
2.3.5 开启徽标
开启徽标后下方会出现徽标设置,需要写代码进行设置徽标

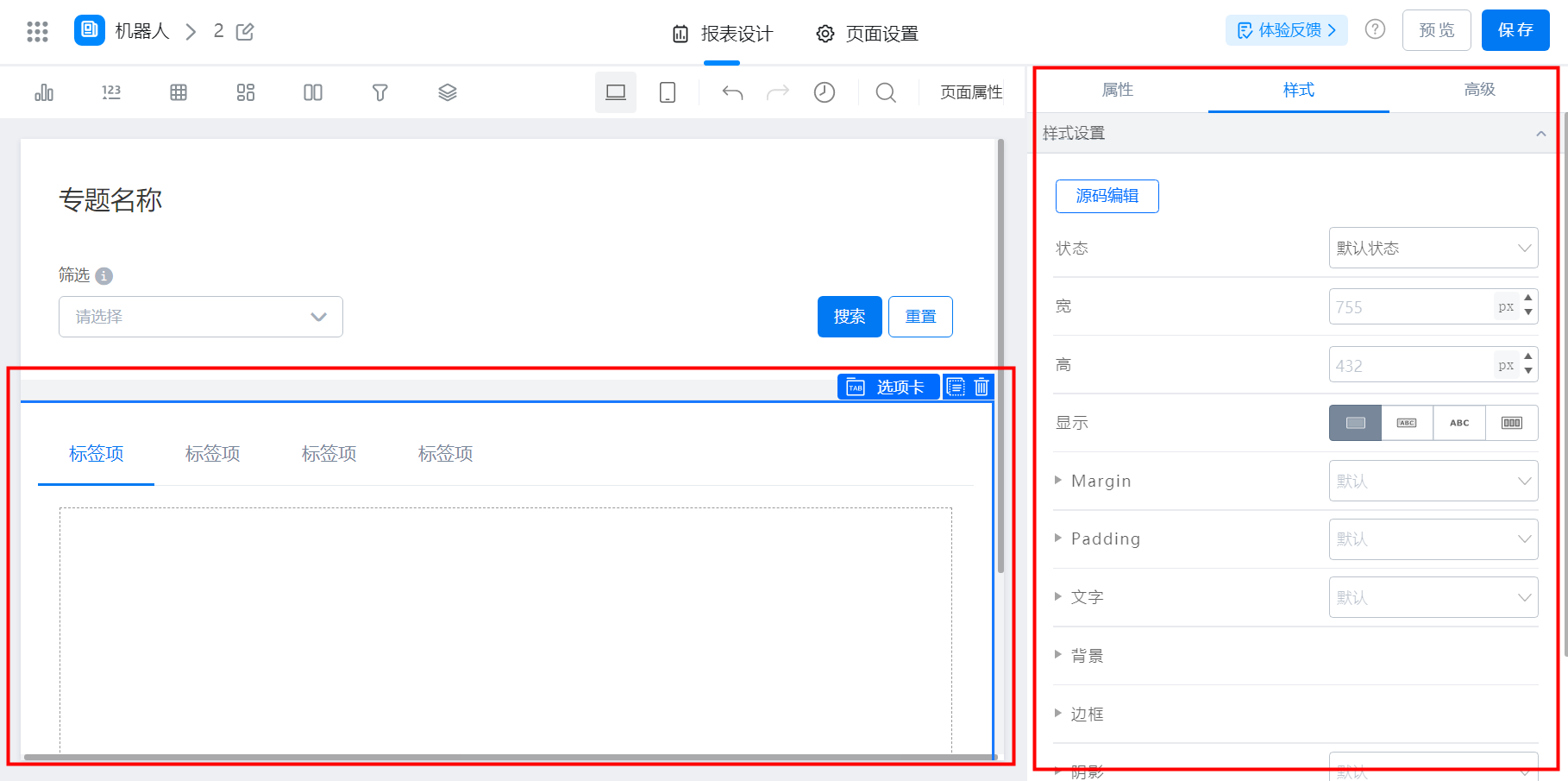
2.4 配置样式
支持调整默认状态与其他样式
例如:调整 Margin 上边距与边框线的显示

--------获取宜搭最新信息,欢迎关注我们--------

本文档对您是否有帮助?