基础指标卡
能力 | 免费版 | 轻享版 | 专业版 | 专属版 |
指标卡组件 | 支持 | 支持 | 支持 | 支持 |
1. 简介
1.1功能简介
您可以通过【指标】和【图标】的设置,显示关心的指标值与图标展示并支持图标点击下钻,

亮点:可以自行控制组件的大小,但无法移动指标卡的位置(靠左、居中、靠右)

1.2 使用场景
比如展示销售数量量、销售金额等指标数值

1.3 基本要求
指标 | 辅助指标 | 指标字段类型 |
必填,最多30个字段 | 选填,最多30个字段 | 必须是聚合字段 公式内字段也需要为聚合字段 |
2. 操作步骤
2.1 选择组件,配置数据集

添加数据集
2.2 选择图表展示字段(指标及辅助指标)
指标:数据的总值,支持聚合
辅助指标:选填,支持聚合
可以直接选择数据集下的字段,也可以通过公式生成,如何使用公式请查看 报表公式

选择数据
2.2.1 辅助指标
辅助指标和 2.0报表指标卡 同比字段效果一致,用来显示关心的某一个指标值的变化趋势,例如:需要展示今天提交的数量和昨天提交的进行比较,可参考如下步骤配置:
- 指标字段配置数量,辅助指标选择表单中的日期字段

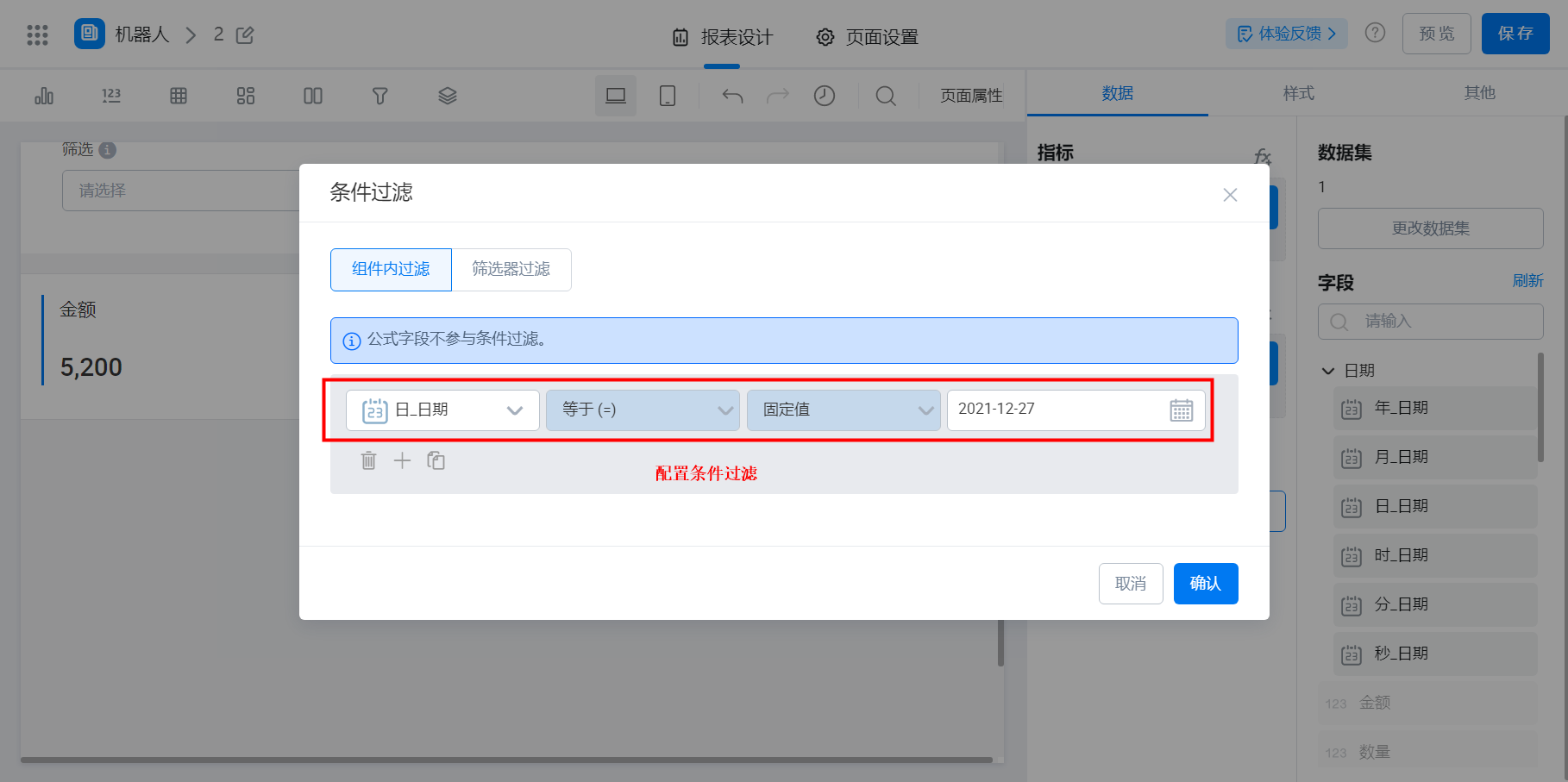
- 设置条件过滤,只展示今天的数据


- 配置时间偏移,偏移量可根据自己场景需求选择对应的时间段

- 指标配置,字段选择辅助指标的日期字段,显示值可选择相差百分比、原始值、相差绝对值。

- 最终效果对比


注:指标字段和辅助字段只能其中一个设置时间偏移,不能同时进行设置,若同时配置会报错,如下图所示:

2.3 样式设置

样式设置
- 侧边条:支持开启
- 边条颜色:支持设置

设置侧边条
- 尺寸:大指标卡与小指标卡两个选项,自动变更指标卡的大小
- 指标字号:正常与大,自动变更指标卡内字体的大小

指标卡的尺寸及字体大小
- 每行列数:指的是一行内容展示几个字段,默认为 4,支持调整
举例:我在数据页面的指标选择了三个字段进行数据展示,在样式设置这里限制了每行列数为 2 ,所以一行就有两个字段,那么多出来的一个字段就会在第二行展示,如图:

每行列数效果
- 最大高度:调整指标卡整体的高度
- 气泡位置:需要先配置字段的指标配置才会有该气泡出现,如图:

指标配置
最后效果图:

3. 更多信息
4. 扩展阅读
此文档对您是否有帮助?