词云
能力 | 免费版 | 轻享版 | 专业版 | 专属版 |
词云 | 不支持 | 支持 | 支持 | 支持 |
1. 简介
1.1 功能简介
词云是宜搭 3.0 报表支持的一个新的图表组件,可用来做数据分析和数据展示。
- 词云组件主要通过「文本」、「权重」以及「颜色」三个属性设置,完成整个词云组件的配置。
- 支持自定义文字大小、形状和颜色。
- 通过配置「下钻」属性实现数据的下钻;配置「链接」属性实现数据的参数跳转。

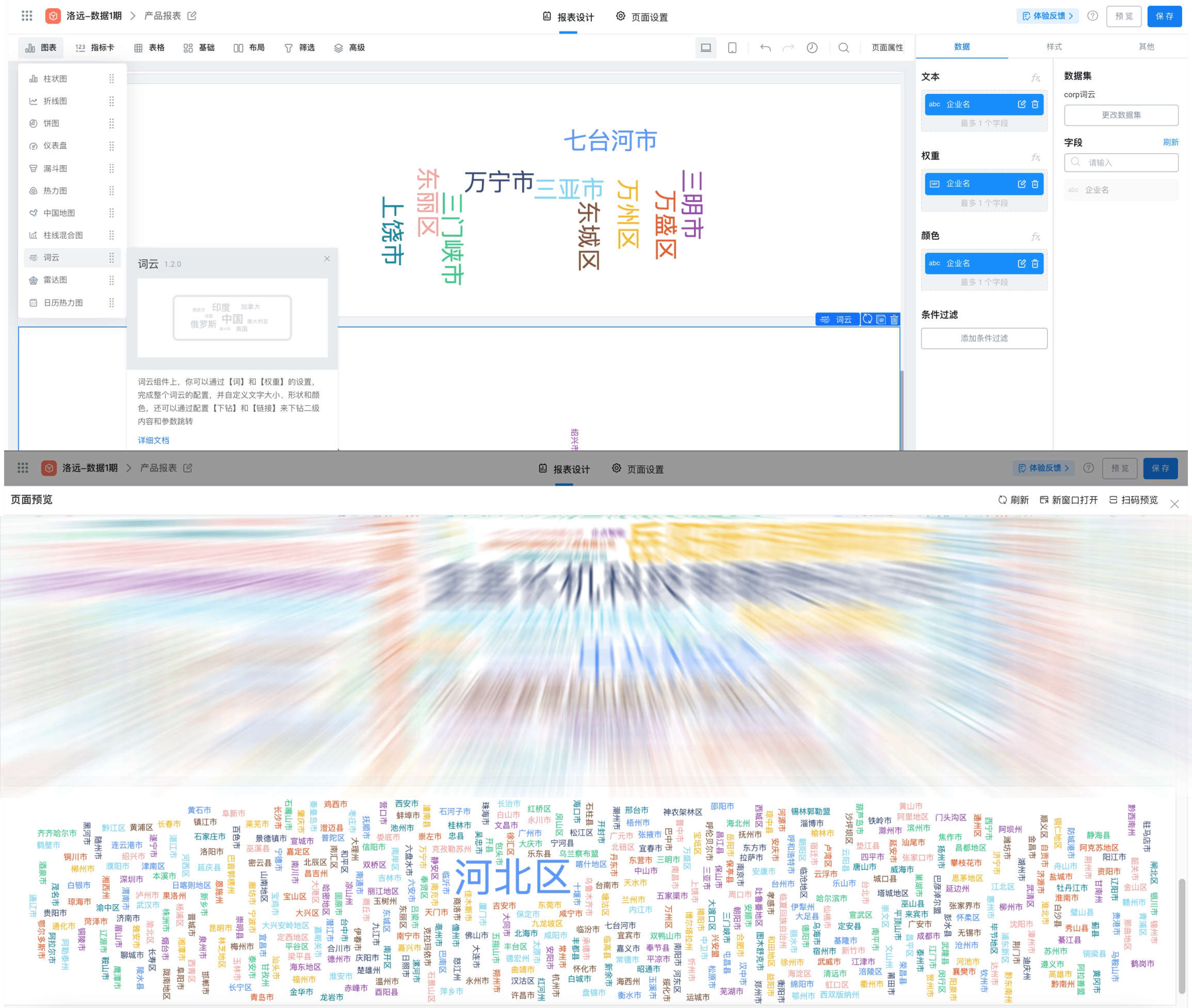
词云组件入口及实现效果
1.2 使用场景
在某电器公司在双十一活动中,通过词云组件使用不同的颜色和大小来表示不同级别的相对显着性,来展现此次活动中销售额以及销售量最高的产品名称。同时在我们日常的招聘工作中,也可以根据词云组件展示需要业务技能要求最高的岗位。

词云组件配置页面示意图

词云组件进行家电销量评比示意图
2. 使用教程
2.1 步骤一:新建报表页面并添加词云组件
操作步骤:
- 新建报表页面,命名为「家电销量展示」。
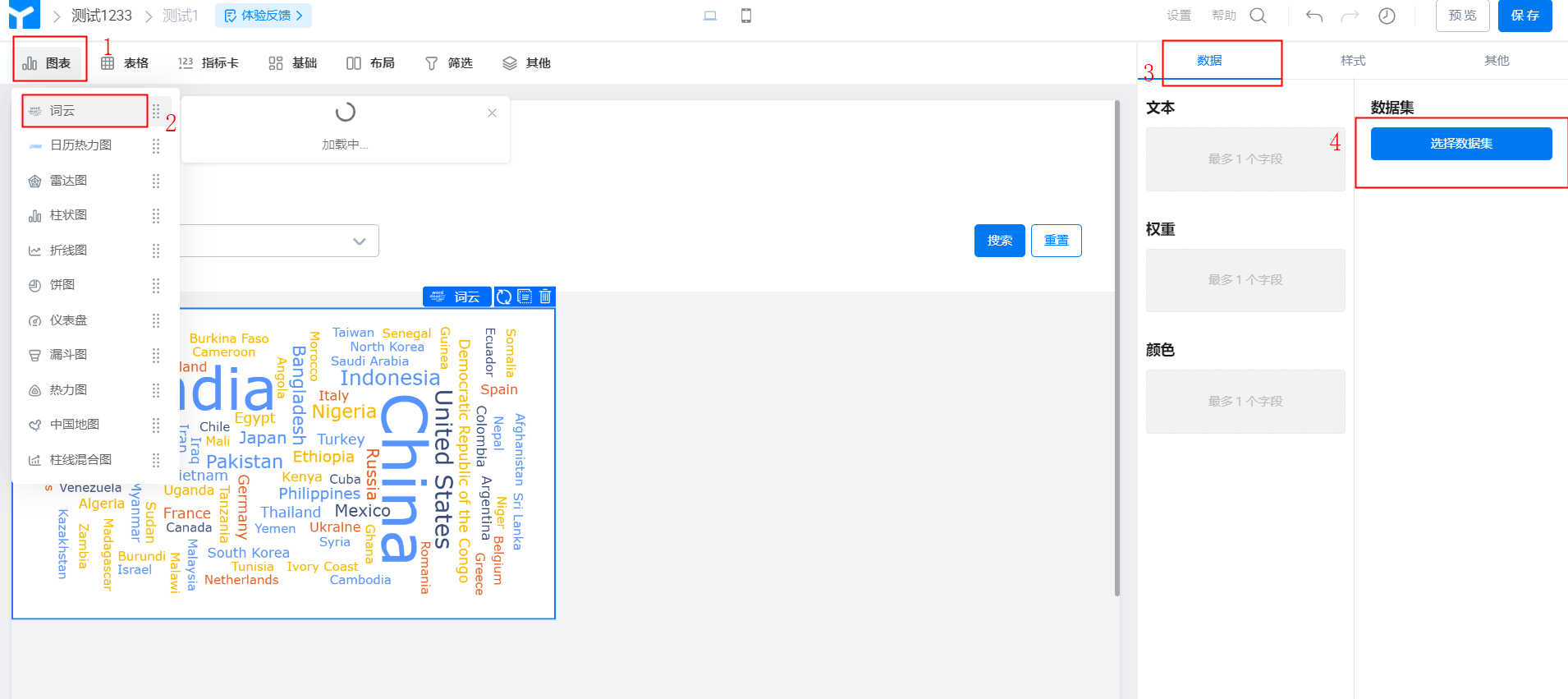
- 添加词云组件,路径:图表>>词云。(操作如图2.1-1 所示)

配置词云组件数据集入口

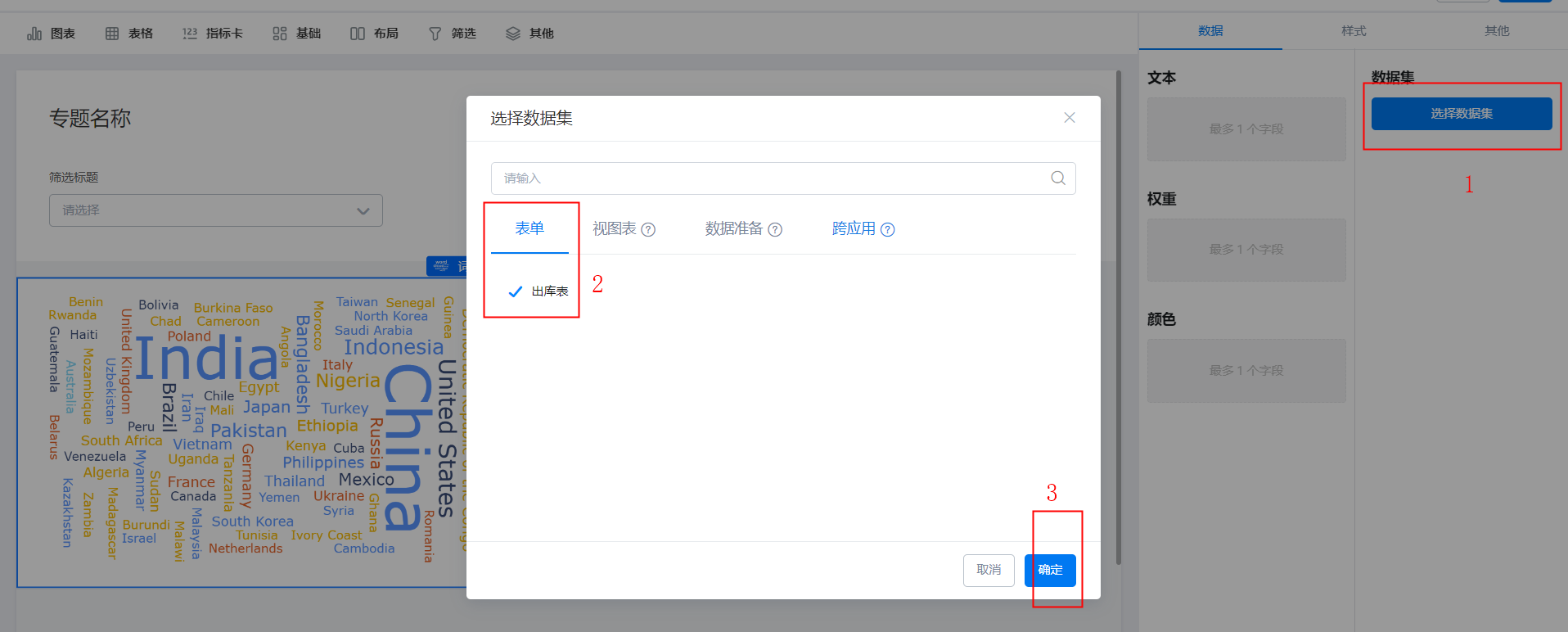
选择数据集
2.2 步骤二:配置文本、权重及颜色三个属性
三个属性的数据可以直接选择数据集下的列,也可以通过报表公式进行数据的计算后展示。如何使用公式 查看教程
- 文本:必填,是展示的词
- 权重:必填,是每个词的权重数据,可以进行聚合
- 颜色:选填,是控制文字颜色的字段,举个例子,如果你的词是【产品名称】,但希望每一个省下的城市颜色是一样的,可以在颜色中填写【产品名称】的字段来实现,如不填写,默认按照【权重】字段来进行颜色设置

2.3 配置数据
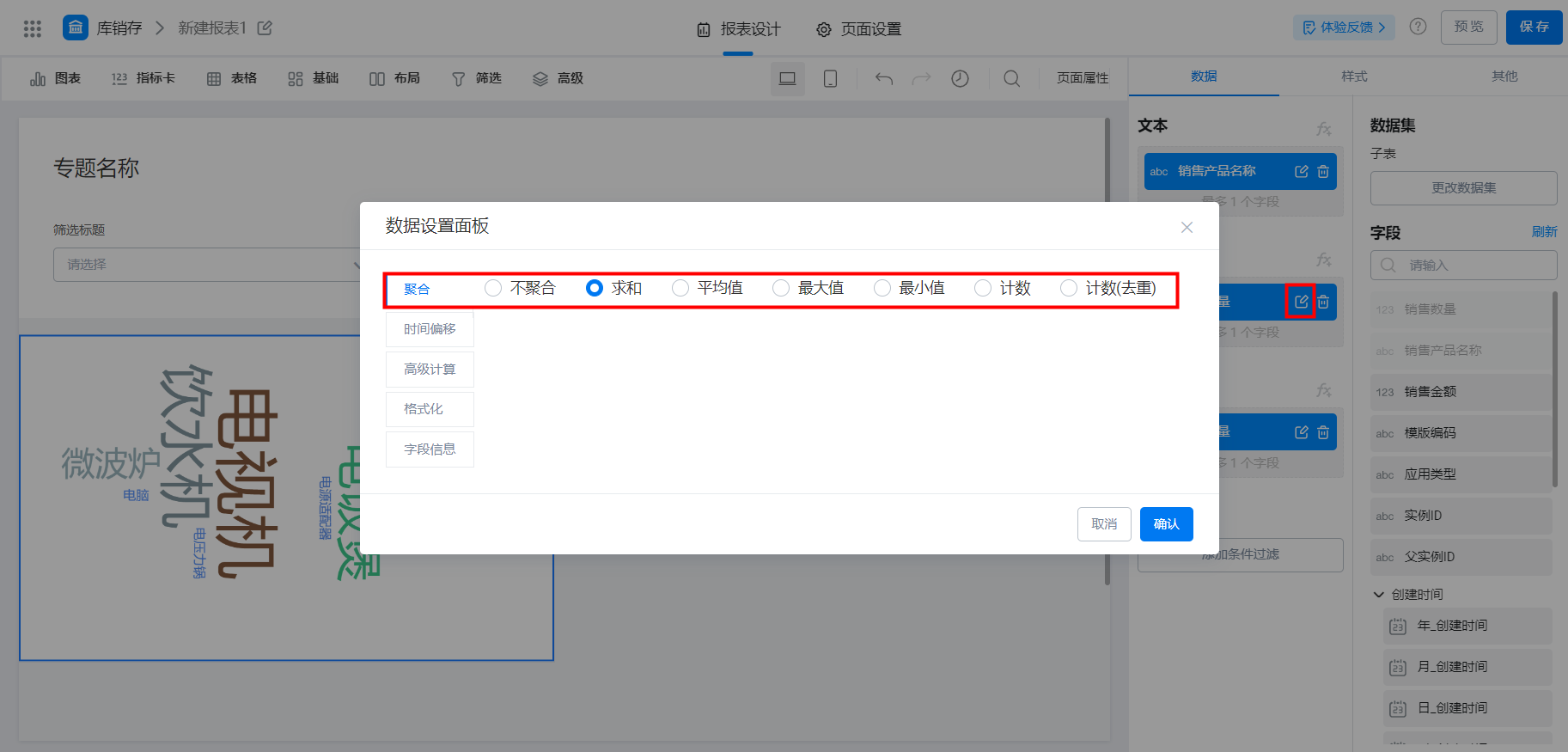
2.3.1 入口
点击字段右侧笔的标识按钮进入

2.3.2 聚合
将分散的聚集到一起,会根据不同的字段类型,有不同的聚合方式进行选择,在文本字段无聚合设置按钮,权重字段才有聚合,详情配置可 点击此处 查看

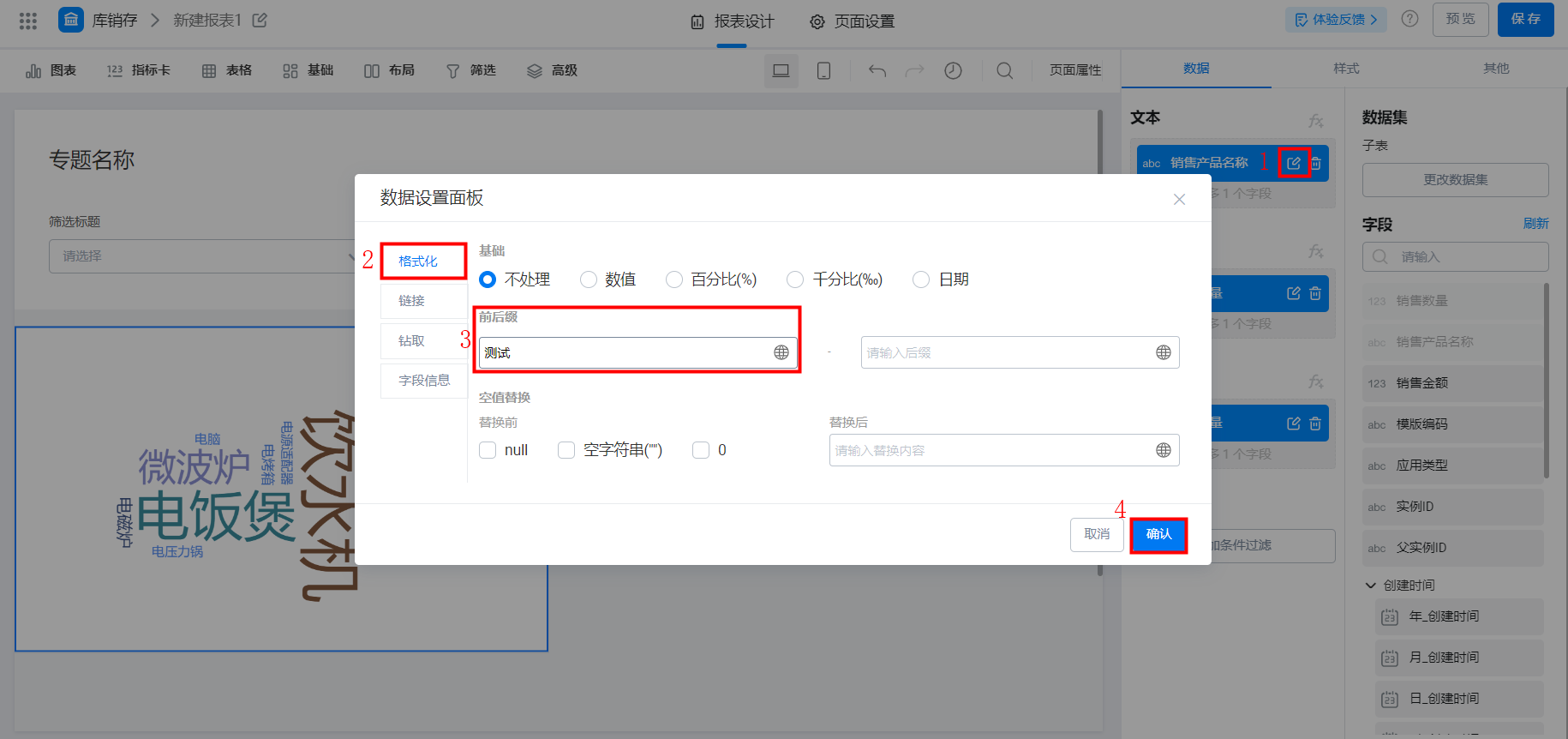
2.3.3 格式化
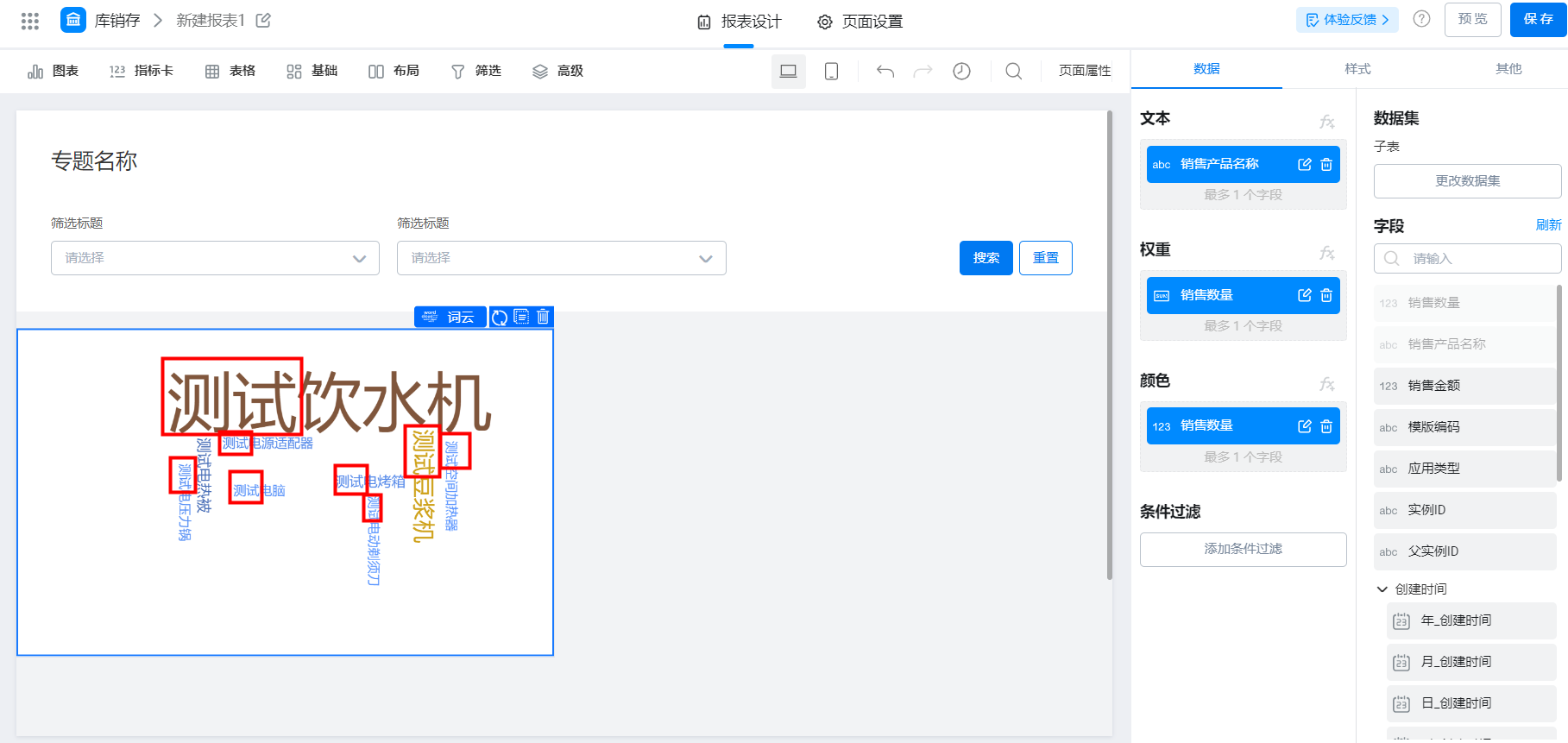
可以针对字段进行【格式化】、【前后缀】、【空值替换】等操作,如下图则为设置了【增加了前缀:嘻嘻】的效果图


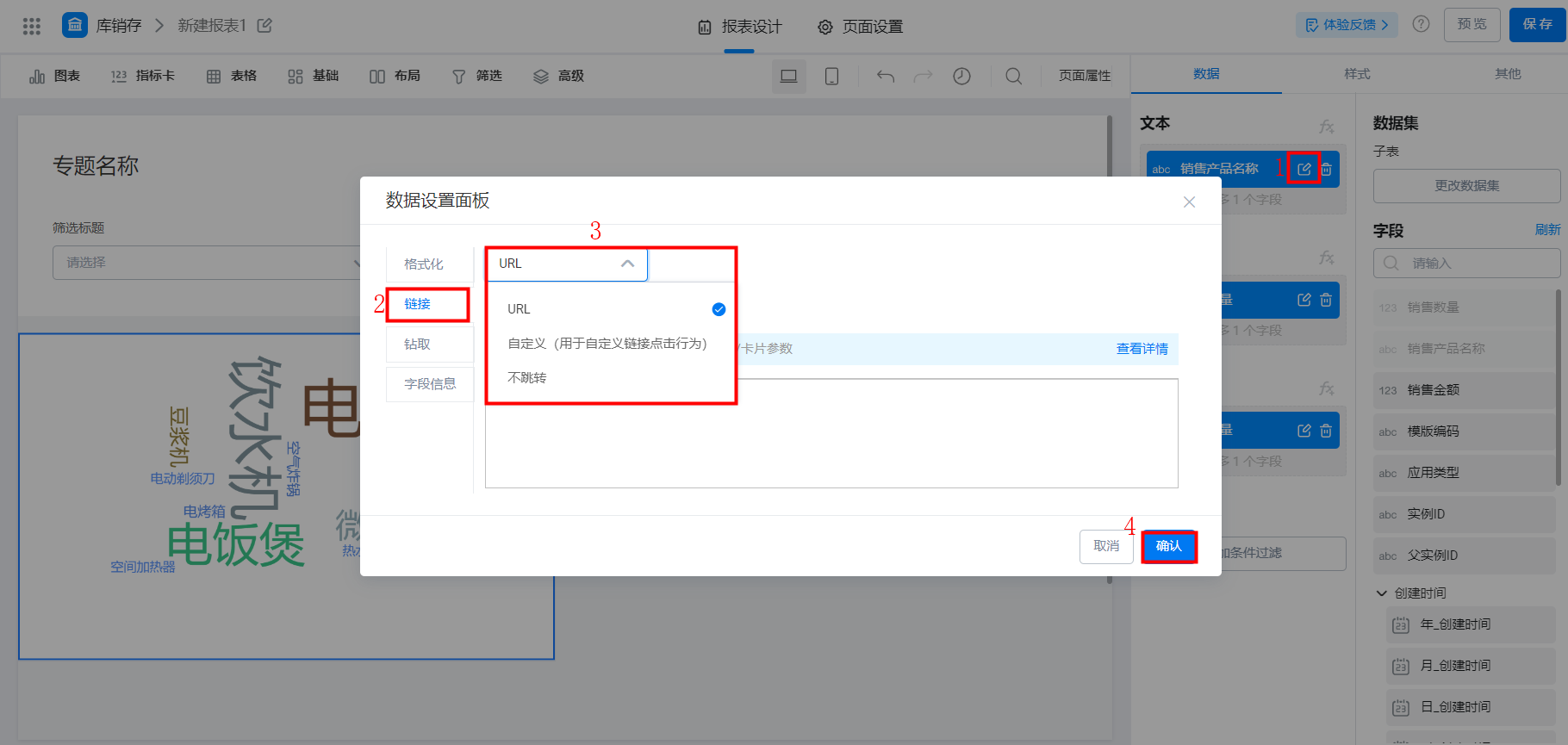
2.3.4 链接
可以跳转到 URL 并自由组合参数,还可以跳转到卡片中,实现抽屉侧滑的效果,详情可 点击此处 查看

2.3.4 字段信息
主要展示字段的名称、唯一标识、字段 ID、数据集名称、数据集 ID

2.3.6 分组颜色设置
可对多条数据字段进行单个设置颜色,效果如下:


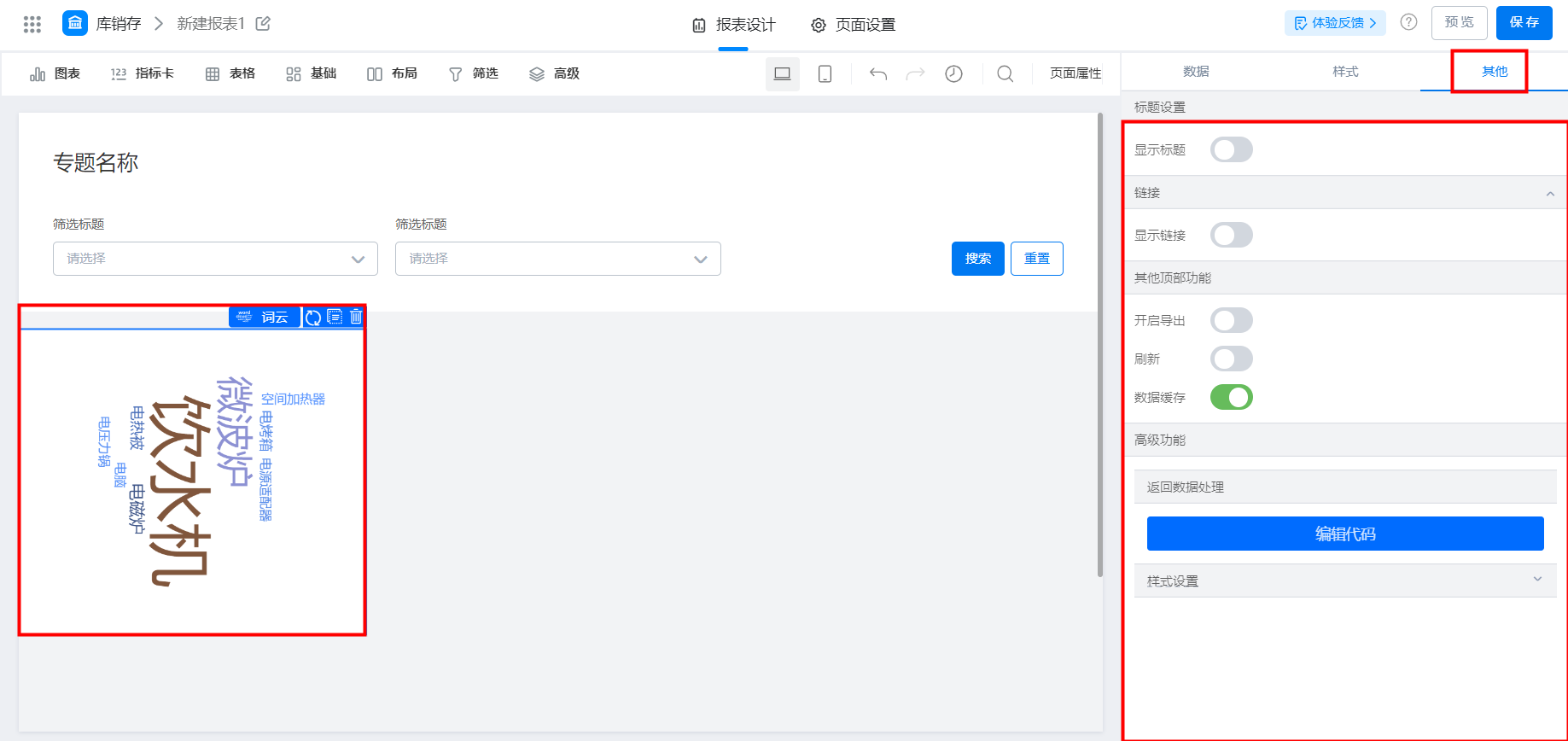
2.4 样式设置
- 高度:图表的高度,如不填写则自适应
- 提示信息:如打开,在 hover 到文字时会显示权重的值
- 样式配置(效果见下图)
- 颜色:显示文字的颜色,如果在这里和【配置数据】中分组颜色都进行了设置,以分组颜色中设置为准
- 字号范围:词云文字的最小和最大字号
- 旋转文字:词云文字是否旋转,如取消,所有文字都横向展示,建议开启
- 形状:可上传一张图片,词云会按照图片样式展示,图片要求为白色背景,几个样例见下方提示

2.5 更多信息

3. 趣味玩法
当词云内容比较多时,通过配置有趣的企业 LOGO,或精致背景,可以让不同梳理的词语完整显示效果
例:词云形状图片 汽车
将汽车的图片地址放在词云 >> 样式 >> 形状,效果如下图:



3.1 常见问题
3.1.1 数据内容过多时,部分词云条目未被全部显示
调大图表宽高。原因是为了更好的显示词云效果,宜搭设置了词云单元的字号最小为 12 像素,过多数据会被隐藏。
--------获取宜搭最新信息,欢迎关注我们--------

本文档对您是否有帮助?