饼图
能力 | 免费版 | 轻享版 | 专业版 | 专属版 |
饼图 | 支持 | 支持 | 支持 | 支持 |
1. 简介
1.1 功能简介
如果需要查看每个部门的数据占比情况,就可以使用到饼图这个组件来呈现了。


亮点:可以自行控制组件的大小和随意移动组件位置(靠左、居中、靠右)

1.2 使用场景
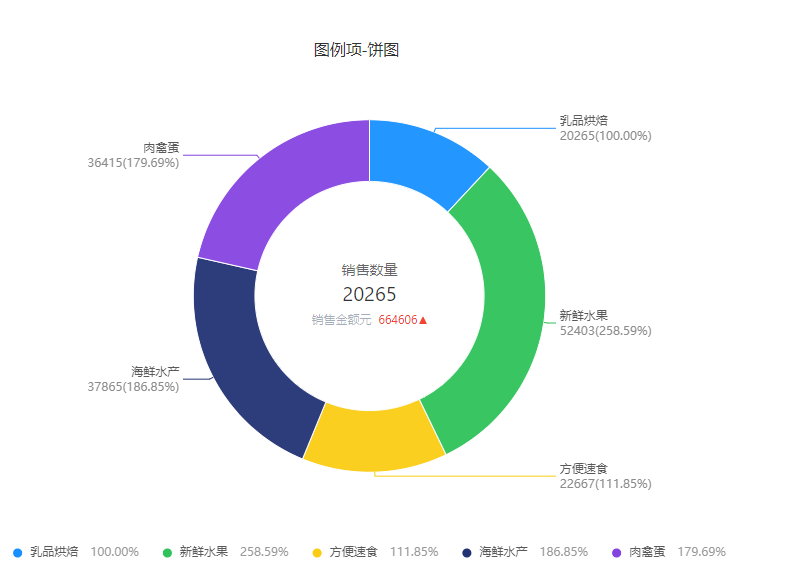
例如,使用角度展示数据占比大小,如下图所示

1.3 基本要求
饼图的基本要求如下:
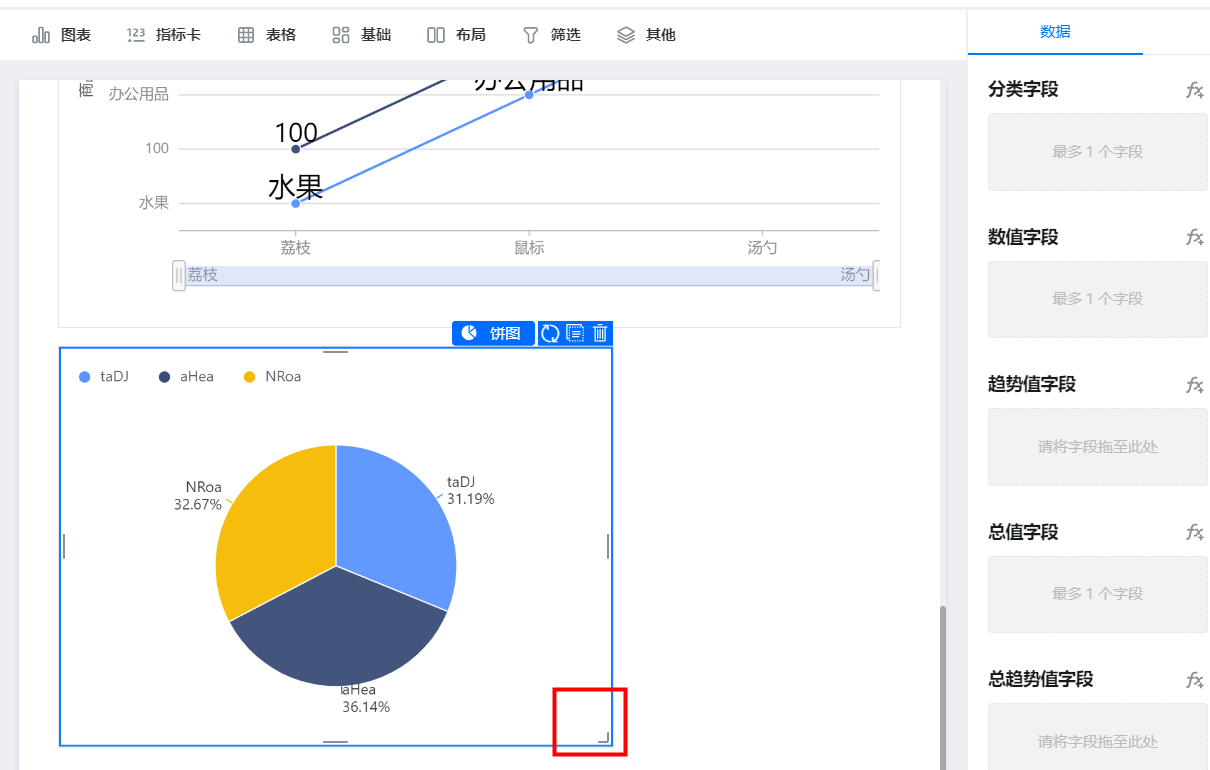
分类字段 | 数值字段 | 趋势值字段 | 总值字段 | 总趋势值字段 | 总值下钻图标 |
最多1个字段 | 最多1个字段 | 可多选字段,最多30个字段 | 最多1个字段 | 可多选字段,最多30个字段 | 最多1个字段 |
2. 操作步骤
2.1 选择组件,配置数据集
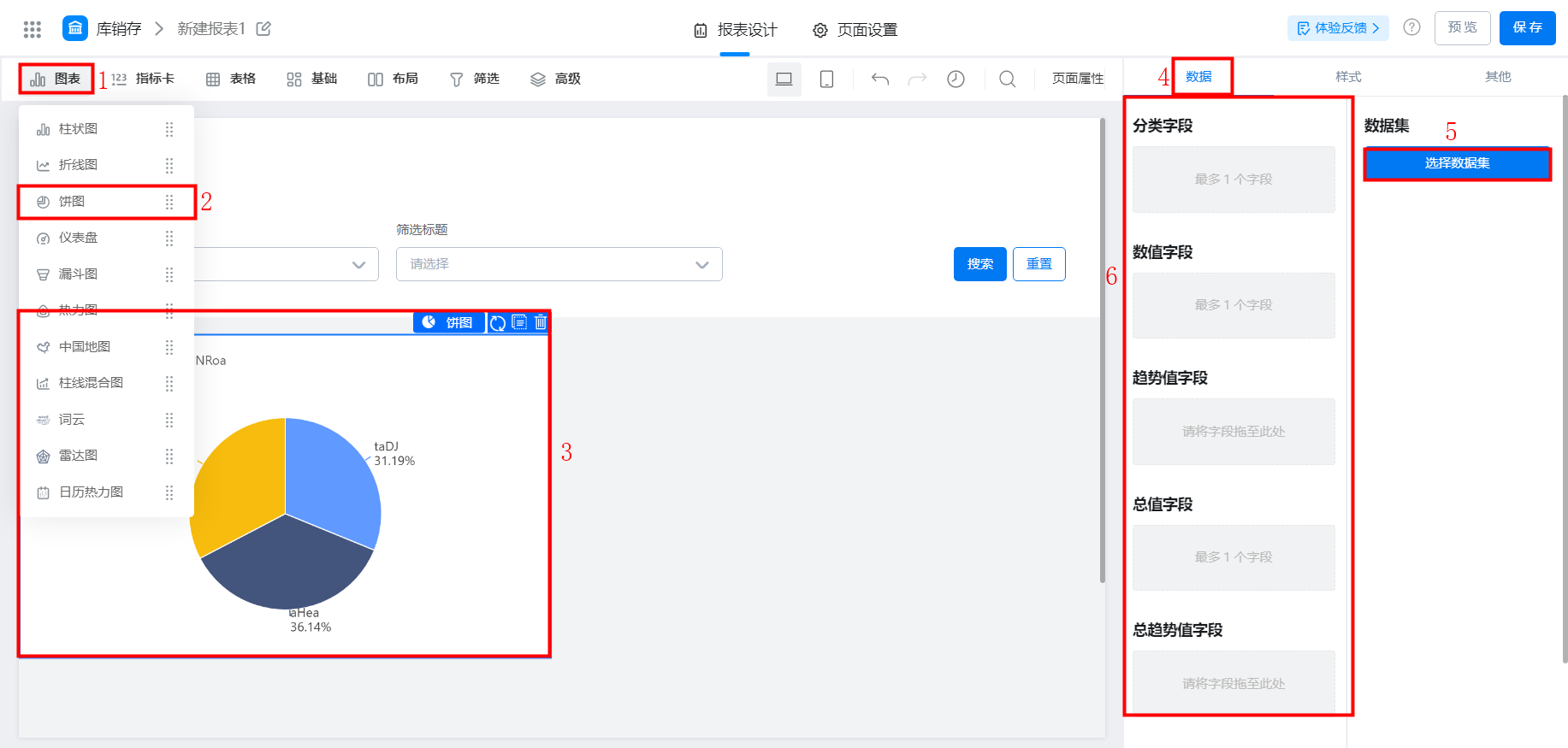
创建报表,添加饼图组件,选择一个数据集,如图:

选择数据集
2.2 选择图表展示字段
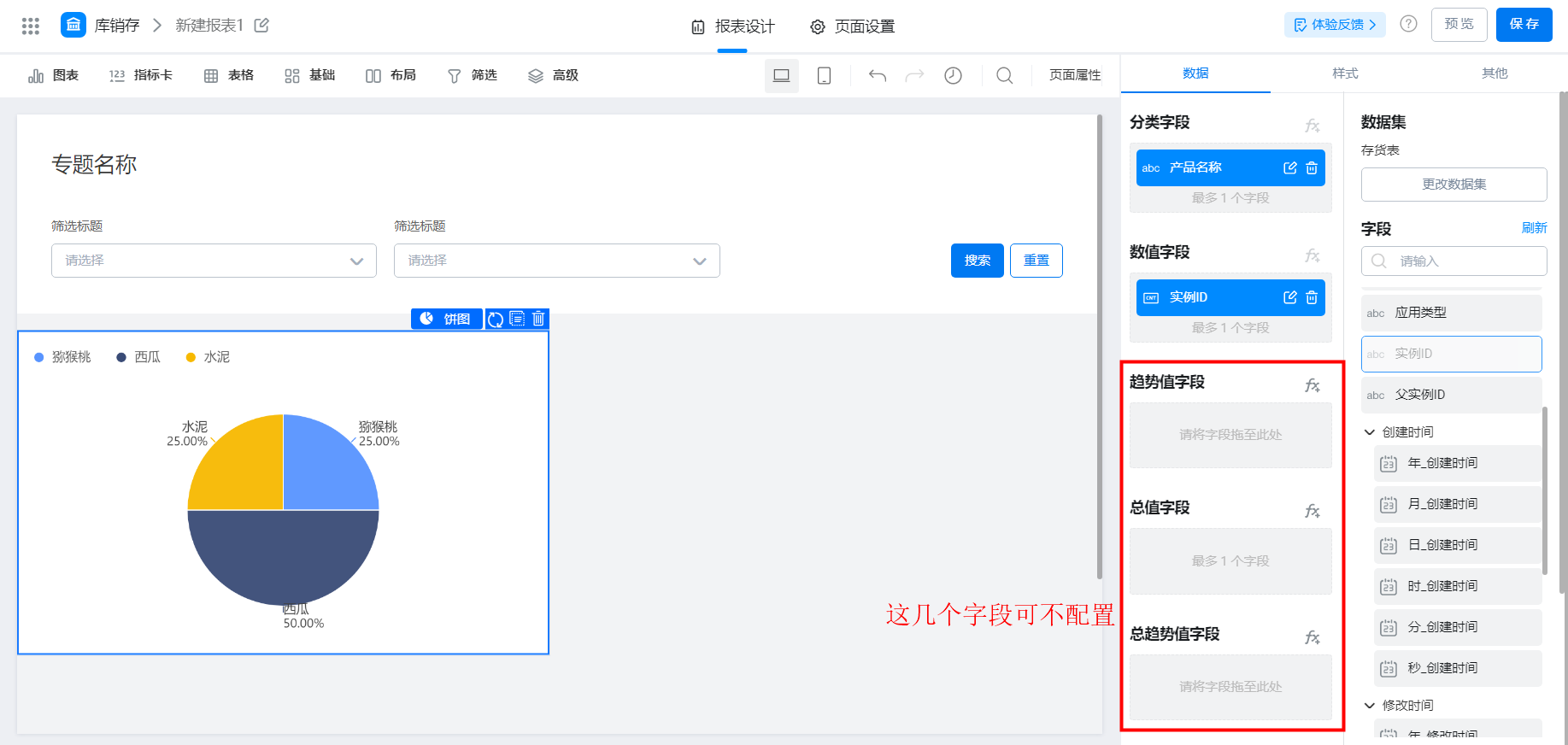
将右边的字段拖动放到【分类】、【数值】、【趋势值】、【总值】、【总趋势值】、【总值下钻图标】上
- 基础字段
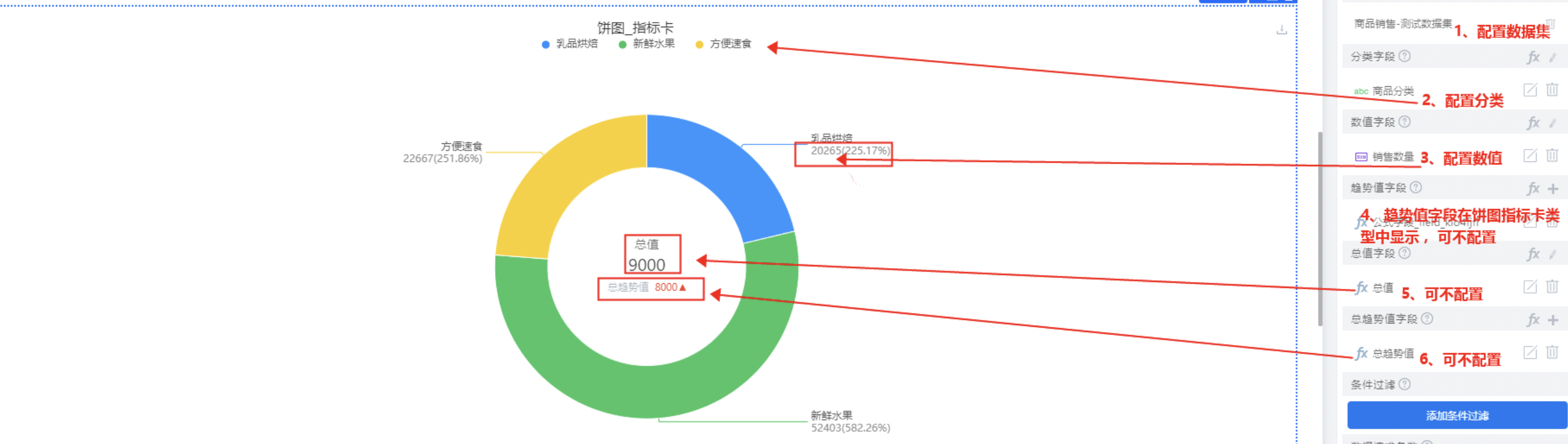
- 分类:展示饼图的分类字段
- 数值:按分类统计数据并展示占比
- 高级字段
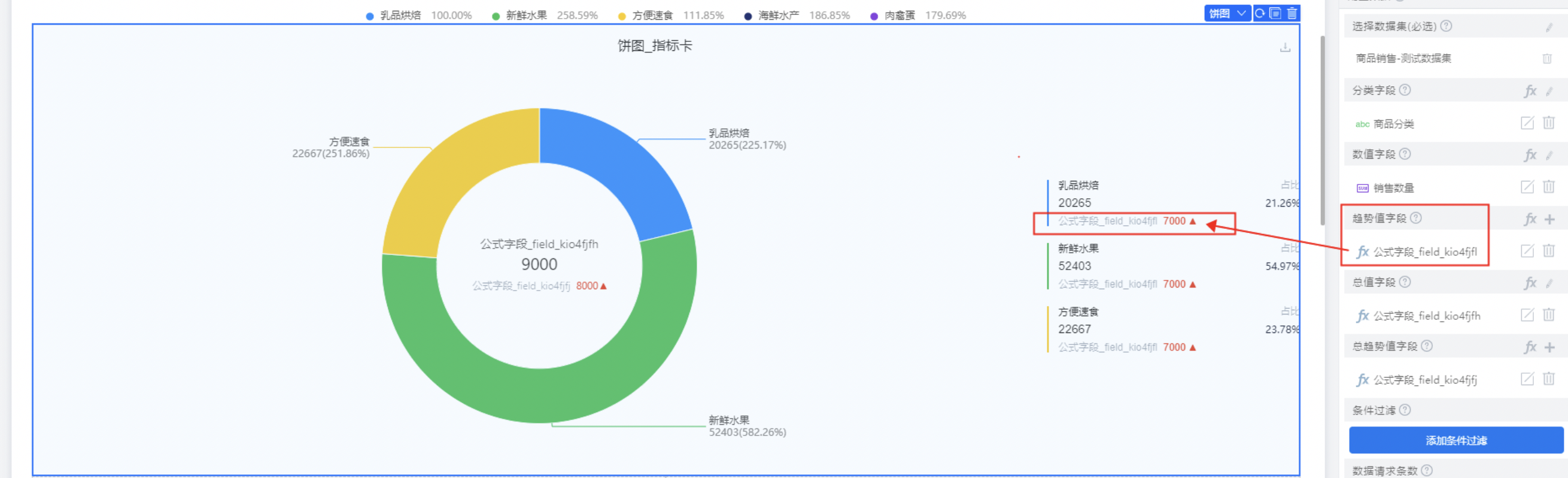
- 趋势值:当饼图图例类型为【指标卡】时显示,一般用于提示各分类的变化趋势
- 总值:在开启【环形图】时显示,一般用于显示各分类值的总和
- 总趋势值:在开启【环形图】时显示,一般用于提示各分类值总和的变化趋势
- 条件过滤:支持
可以直接选择数据集下的字段,也可以通过公式生成,如何使用公式请查看 报表公式


配置后的案例

配置后的案例
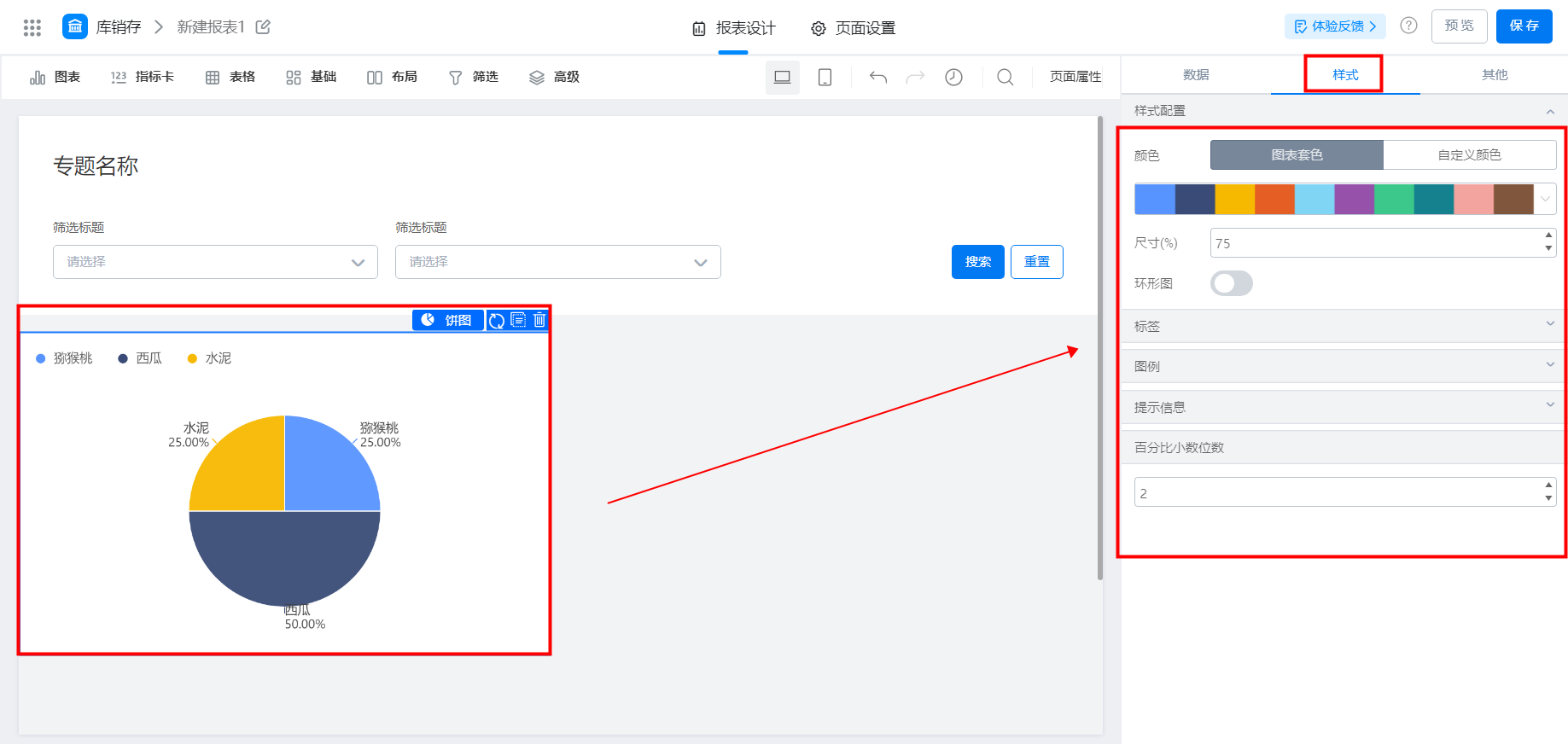
2.3 样式设置
分为五小类,有样式配置、标签、图例、提示信息、百分比小数位数,如图:

2.3.1 样式配置
- 支持调整饼图的颜色、尺寸
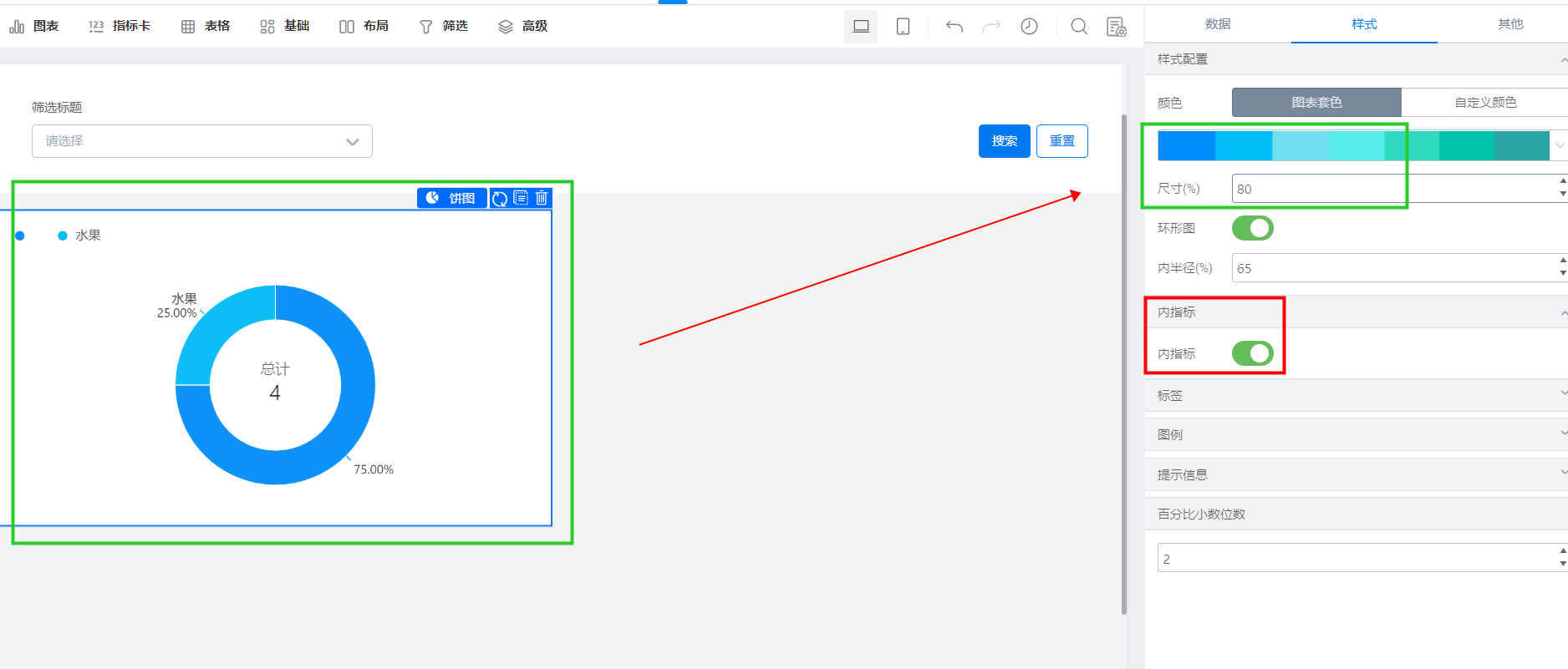
- 基础饼图变环形图
- 调整环形图的内半径
注:当 分组颜色 未配置,在样式 中调整颜色才生效
自定义颜色支持写英文或 16 进制颜色值:#5894FF,多值用英文逗号隔开
内指标即为图中红色圈起来的,如图:

设置后的效果图
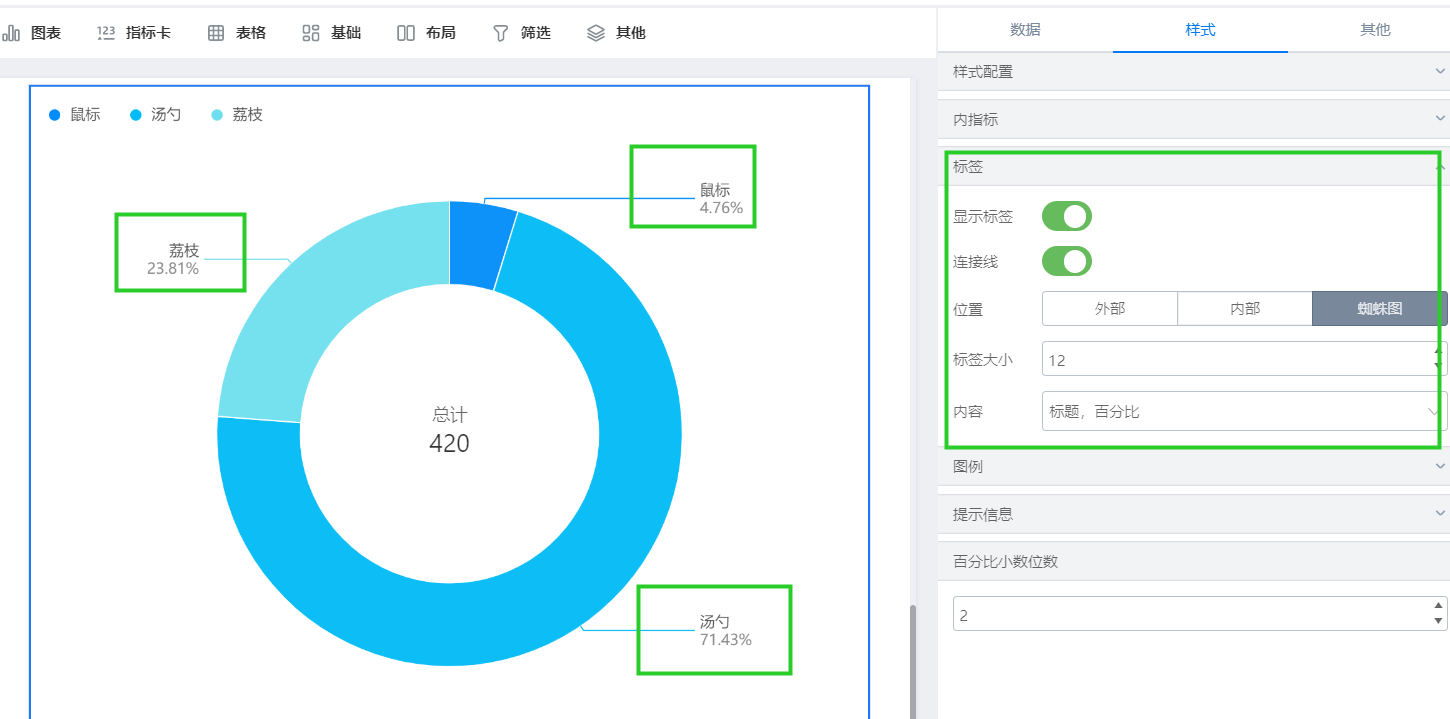
2.3.2 标签
支持开启与关闭,开启后支持连接线位置与显示、标签大小与显示的内容、颜色(默认是黑色)等;
注:位置选择蜘蛛图时无颜色设置,只有设置为外部或内部才可以设置字体颜色

设置标签
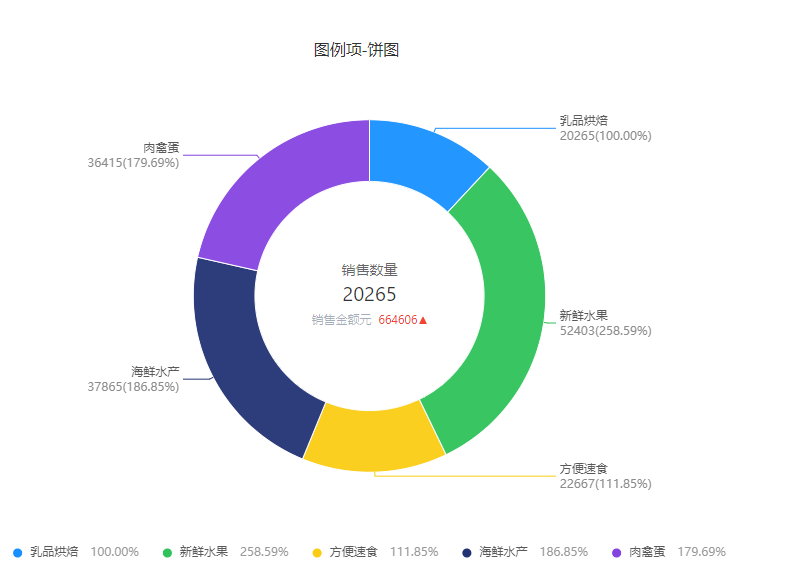
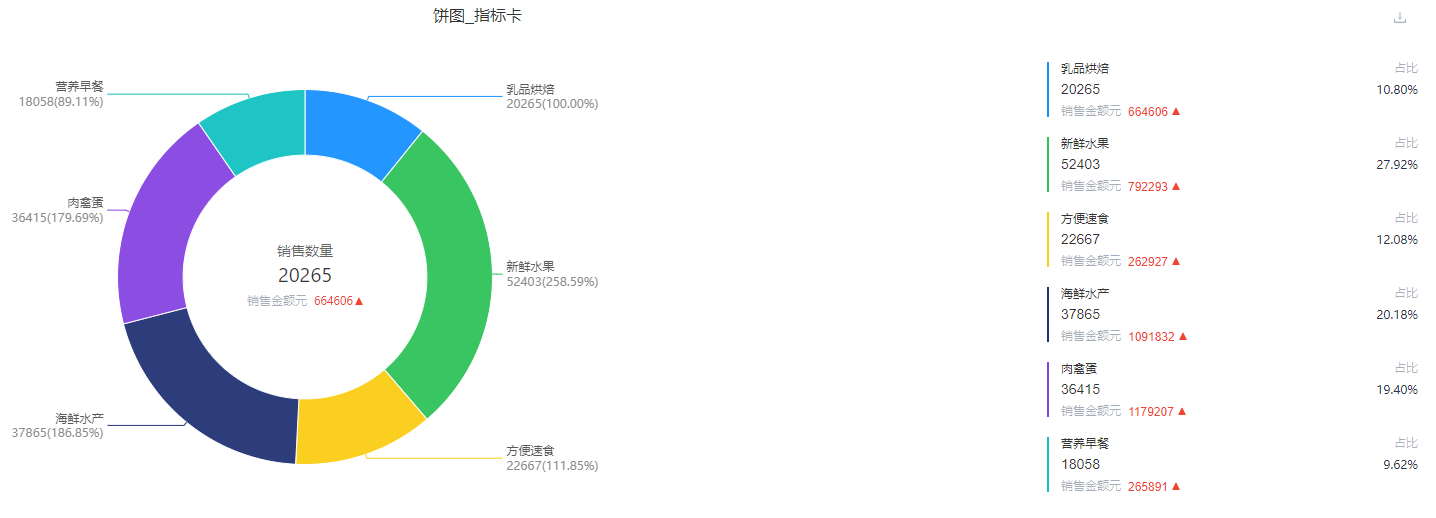
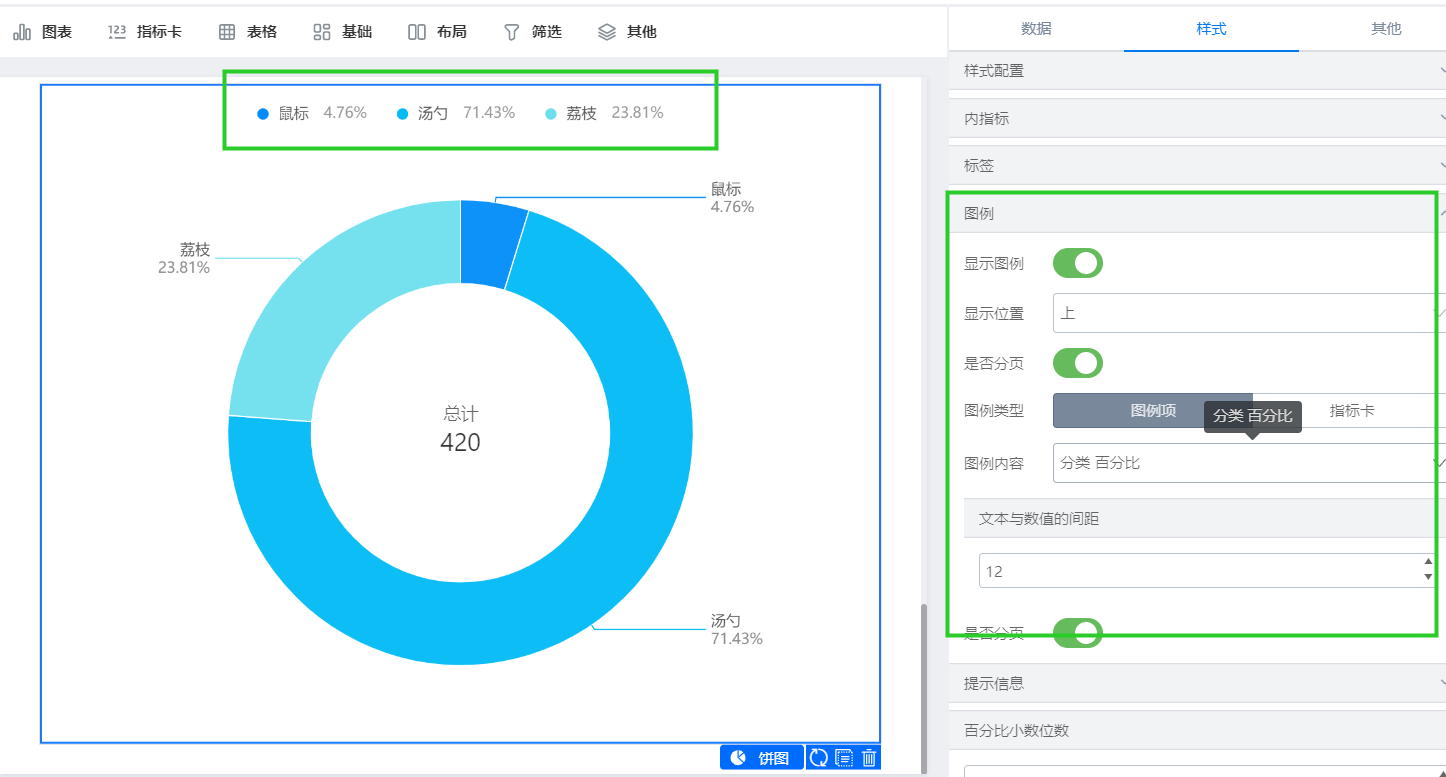
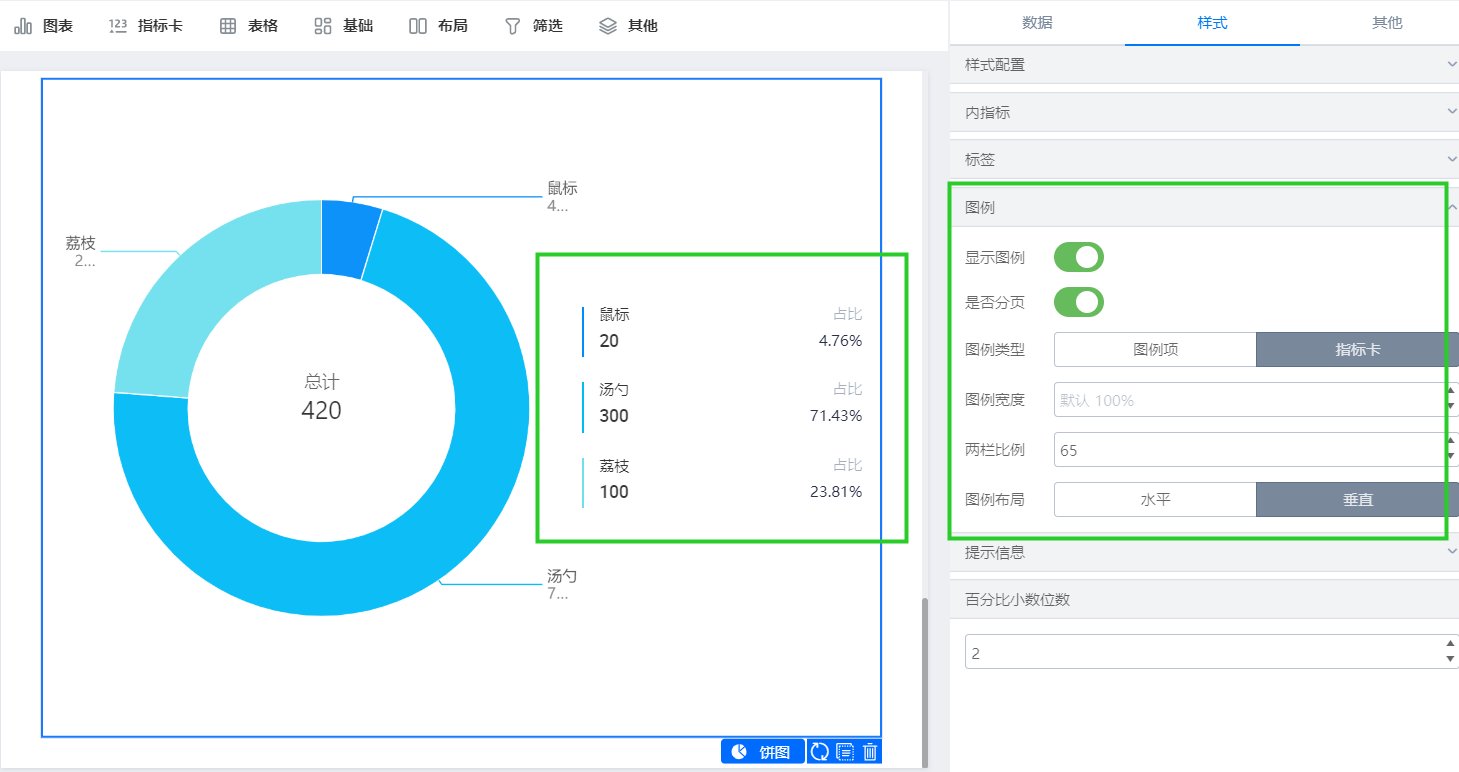
2.3.3 图例
支持开启与关闭,开启后支持调整位置与是否分页(默认是开启)
- 图例类型:图例项与指标卡
- 指标卡:布局为垂直时,支持调整两栏比例

图例项

指标卡
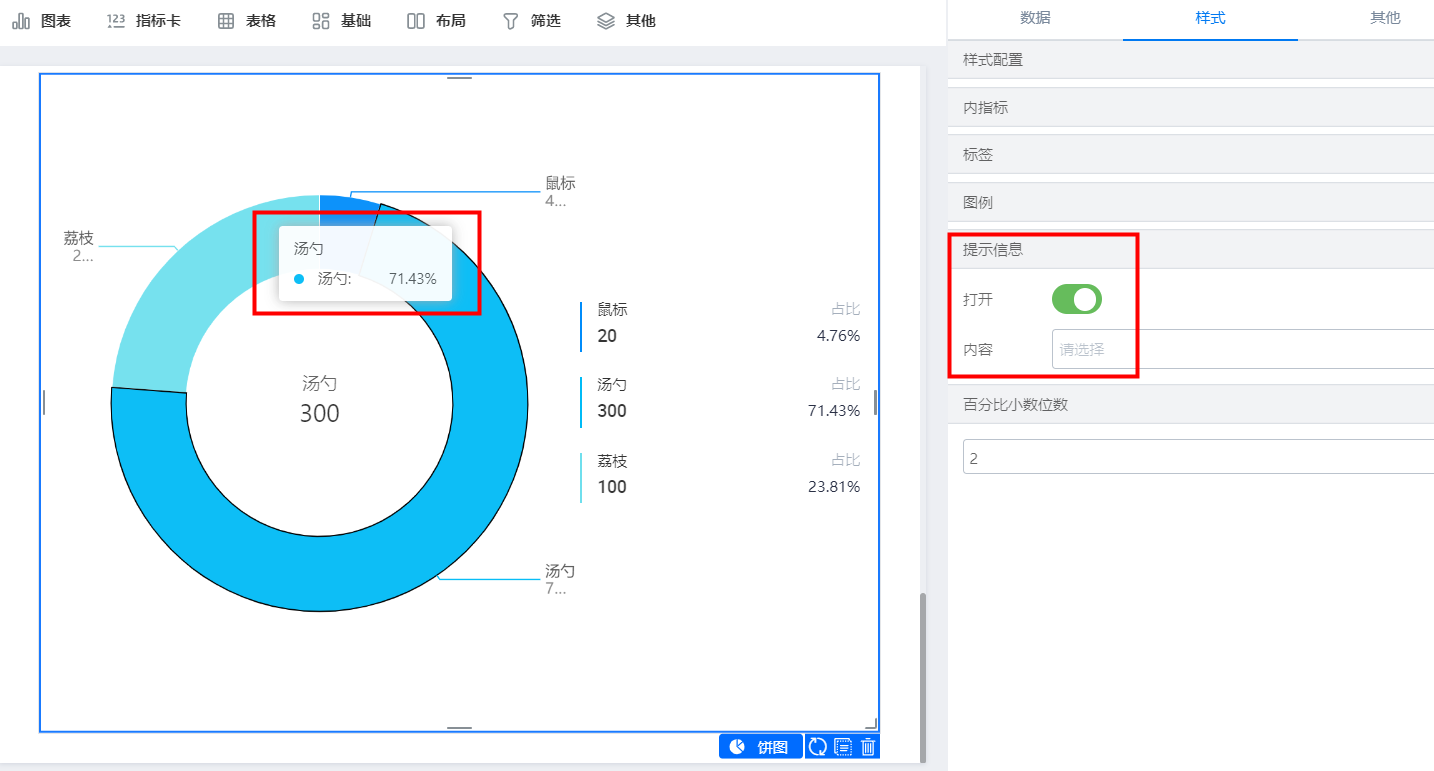
2.3.4 提示信息
支持开启与关闭,开启的效果:

设置提示信息
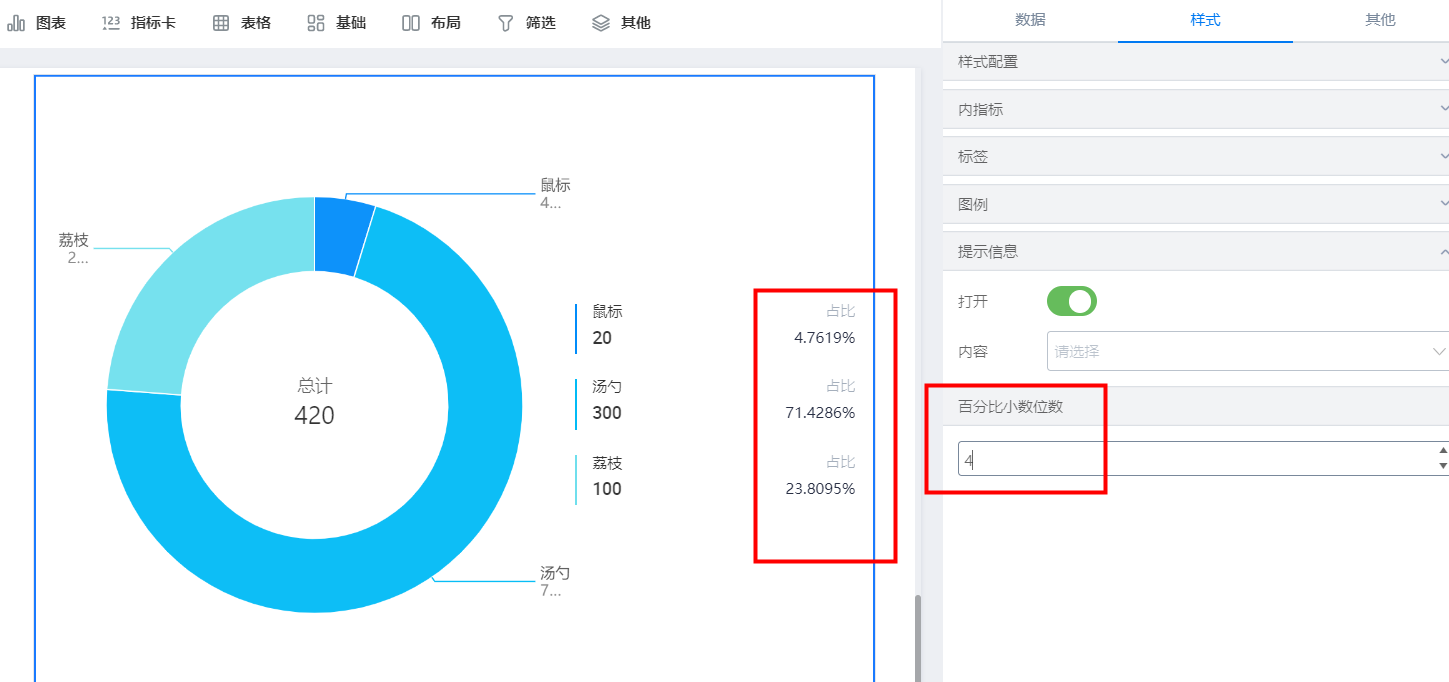
2.3.5 百分比小数位数
设置百分比时,保留小数点后几位,如图:

设置小数位数
3. 更多信息
此处为语雀内容卡片,点击链接查看:https://www.yuque.com/go/doc/49490921
本文档对您是否有帮助?