漏斗图
1. 简介
1.1 功能简介
漏斗图是通过对业务的各个关键环节的描述,来衡量各个环节的业务表现。从漏斗图可以非常直观地看到各个业务的转化程度。从某种意义来说,漏斗图是路径分析的特殊应用,主要是针对关键路径的转化分析。
以淘宝的购买为例子来讲一下,在淘宝购买一件商品需要经过以下几个步骤:
浏览 → 加入购物车 → 付款 → 收货 → 评价

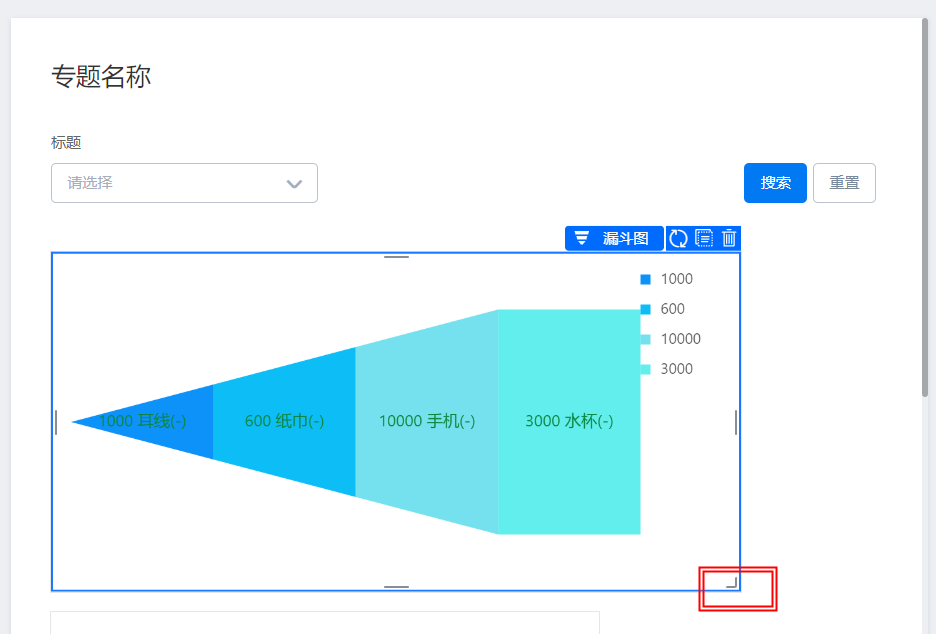
亮点:可以自行控制组件的大小和随意移动组件位置(靠左、居中、靠右)

1.2 使用场景
在淘宝的购买一件商品需要经过以下几个步骤:
浏览 → 加入购物车 → 付款 → 收货 → 评价

1.3 基本要求
漏斗图的基本要求:
指标 | 分组 |
可多选字段,最多30个字段 | 最多 1 个字段 |
2. 操作步骤
2.1 选择组件,配置数据集
创建报表,添加漏斗图组件,选择一个数据集

选择数据集
2.2 选择图标展示字段
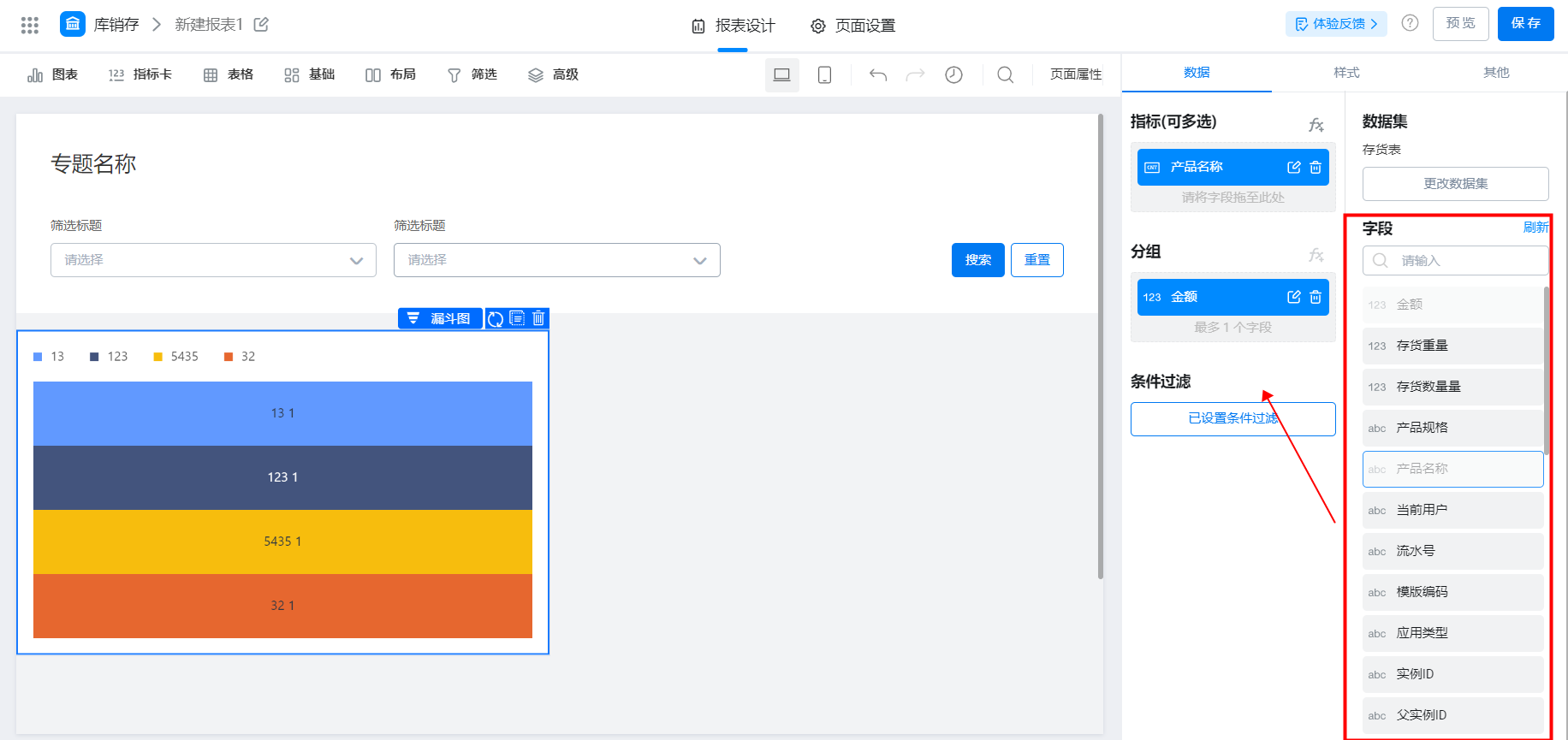
将右边的字段拖动放到【指标】、【分组】上,
可以直接选择数据集下的字段,也可以通过公式生成,如何使用公式请查看报表公式

配置指标、分组
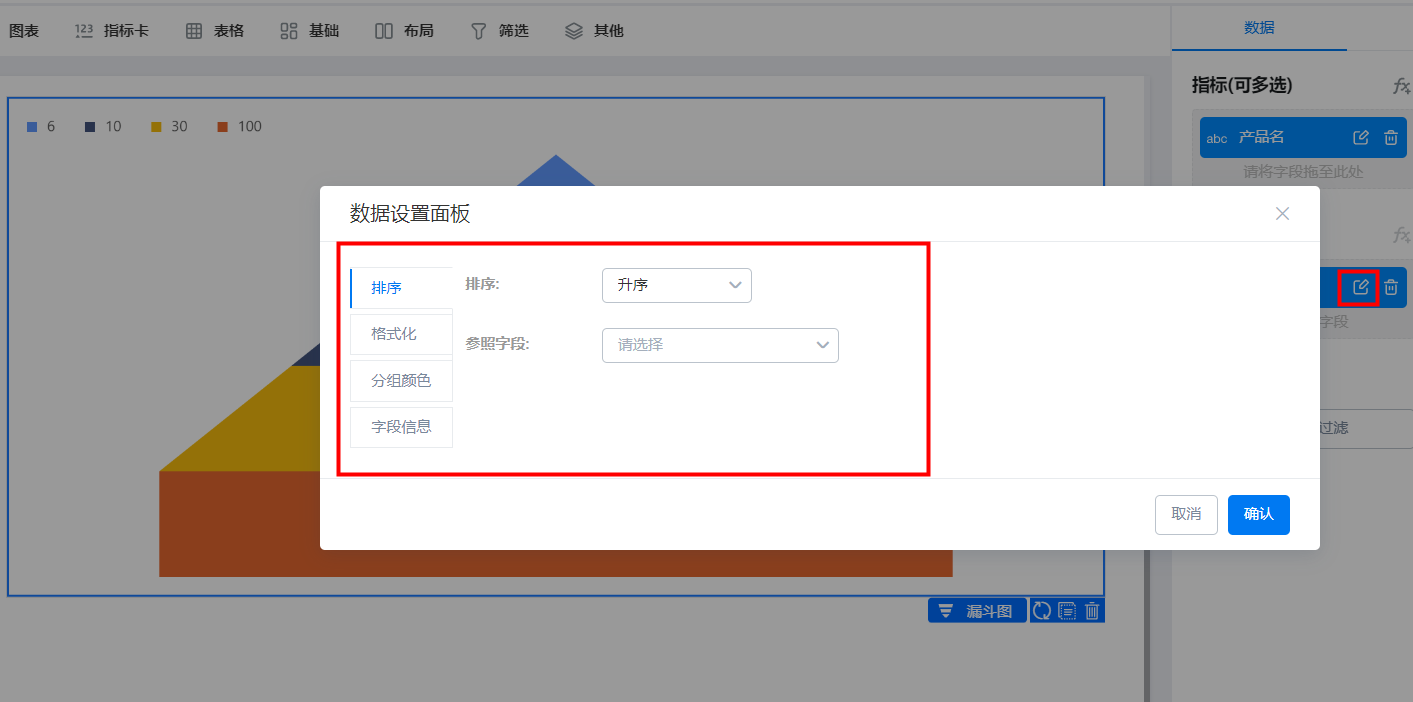
2.2.1 数据设置面板
可以对展示的字段进行排序、格式化等操作

对字段进行编辑
2.3 配置数据
可以查看柱线混合图的配置数据说明。
2.4 样式设置
分为六小类,有样式配置、分类顺序、标签、百分比小数位数、图例、提示信息,如图:

样式设置
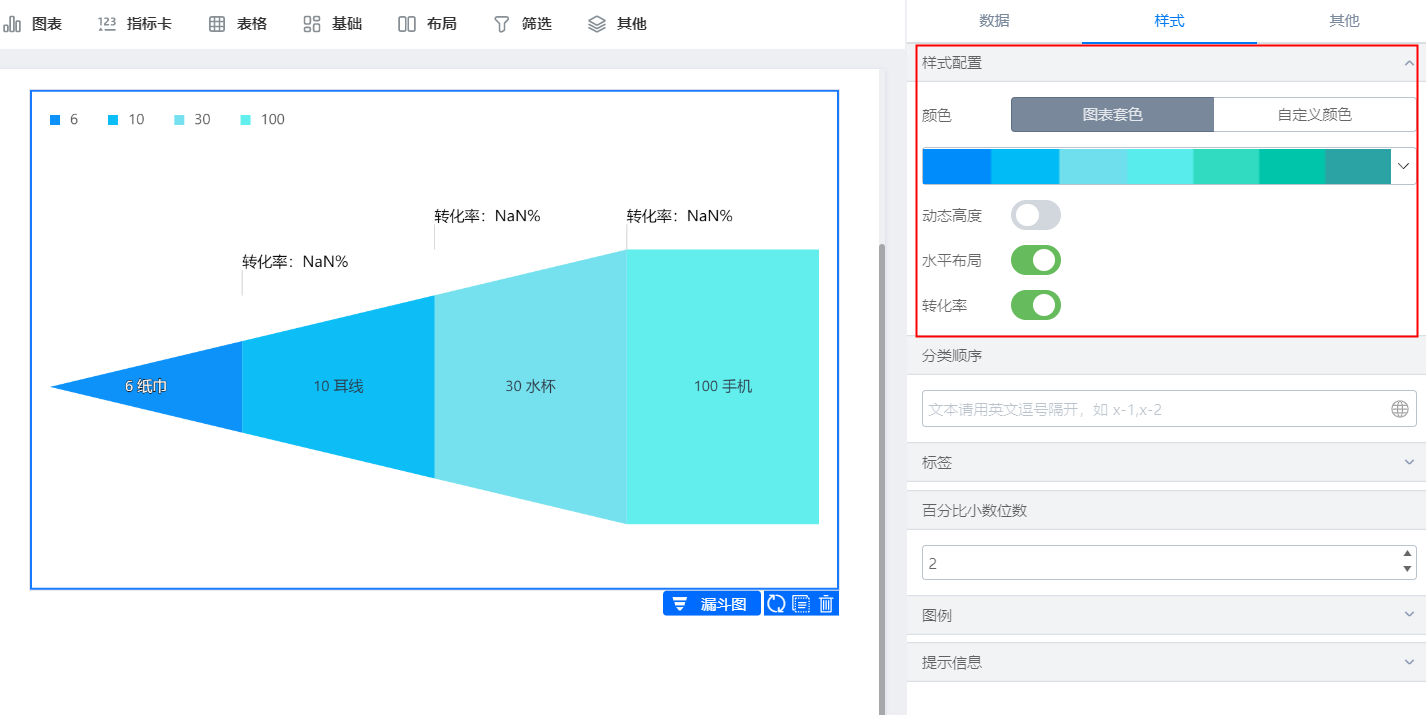
2.4.1 样式配置
支持调整漏斗的颜色,开启或关闭动态高度、水平布局和转化率,调整分组的顺序

图表套色
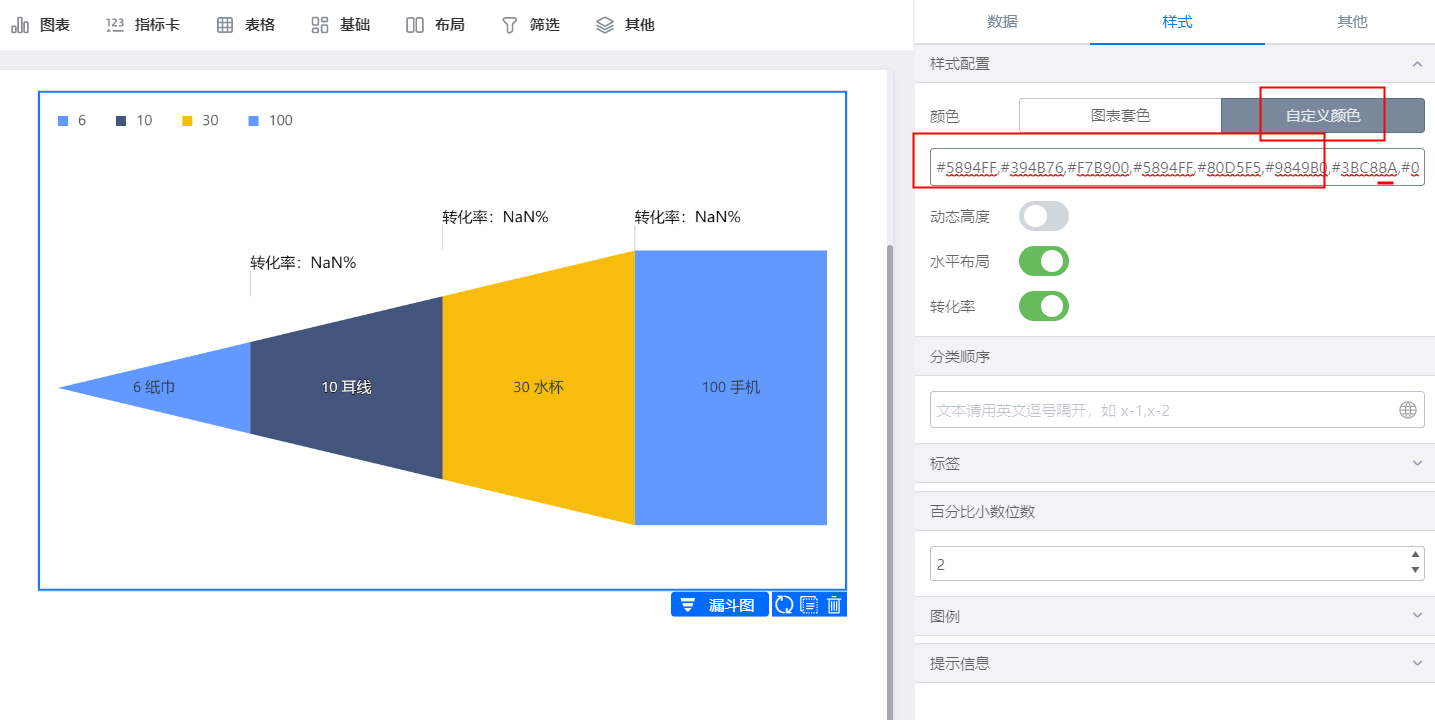
自定义颜色:自定义颜色支持写英文或 16 进制颜色值:#5894FF,多值用英文逗号隔开,如图:

自定义颜色
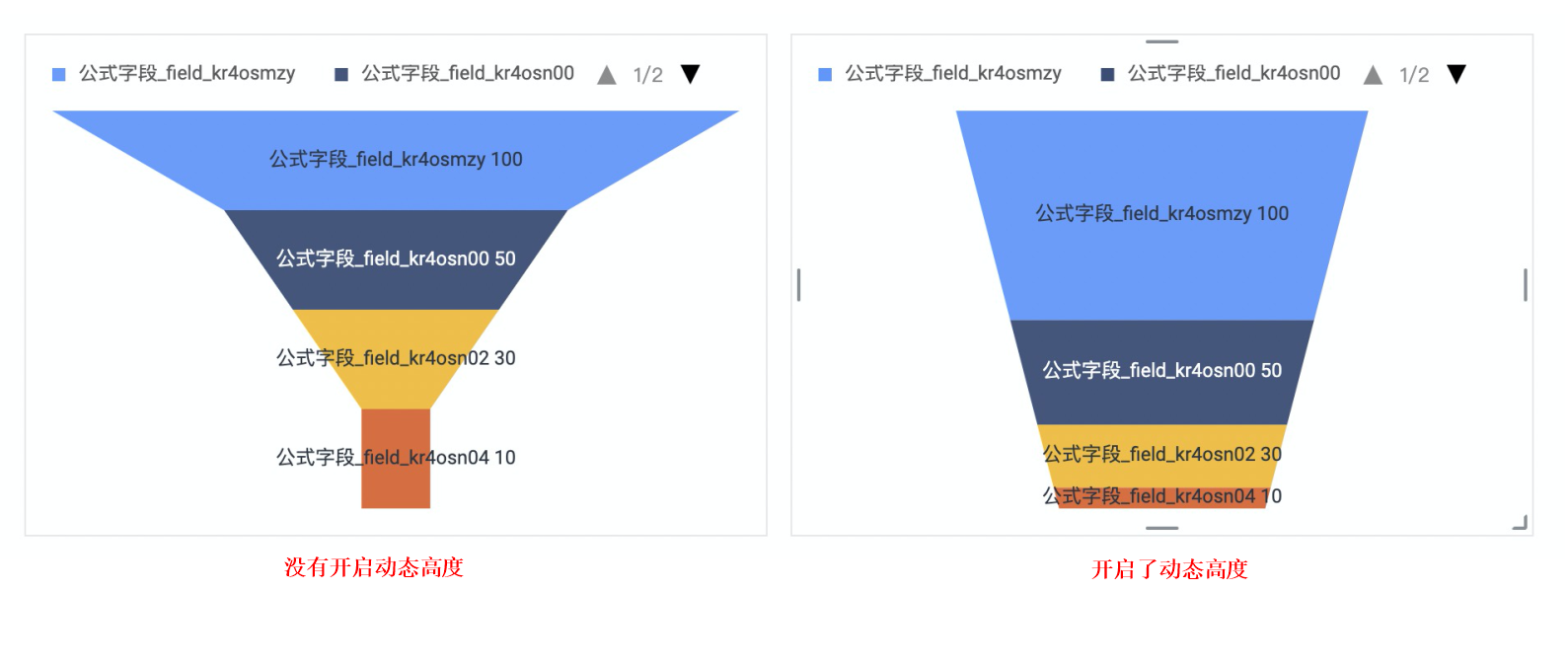
2.4.2 动态高度
会根据数值的变化大小来展示漏斗每个层的高度,可以查看以下截图比较清晰展示了该功能区别:

开启与关闭的展示效果
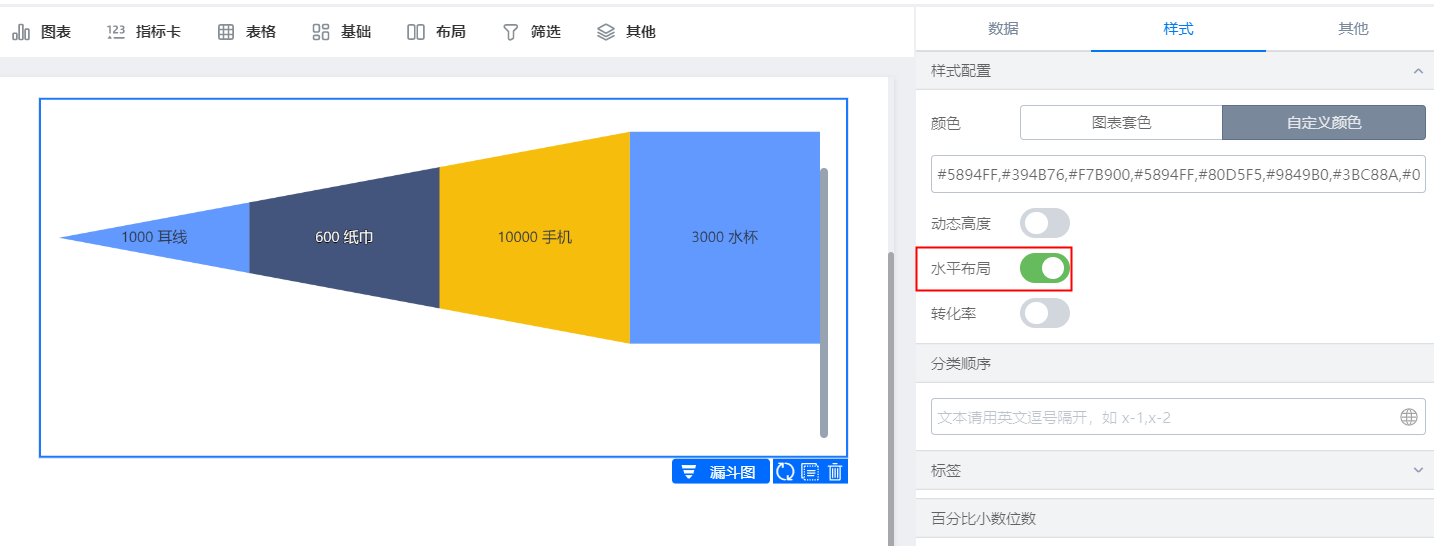
2.4.3 水平布局
漏斗图水平展示,如图:

水平展示
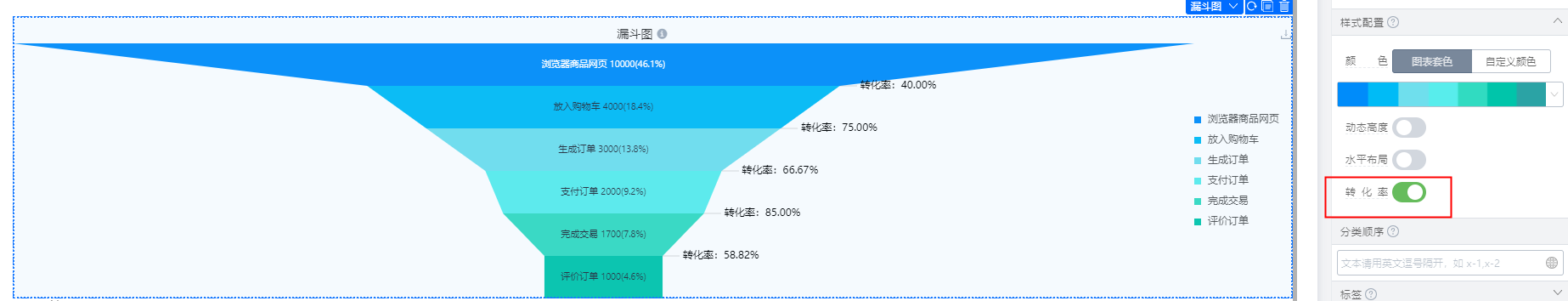
2.4.4 转化率
以下面案例说明该功能;
例如:淘宝购物时,浏览器商品网页数量是10000 ---> 放入购物车 4000 转化率是40% (4000/10000)

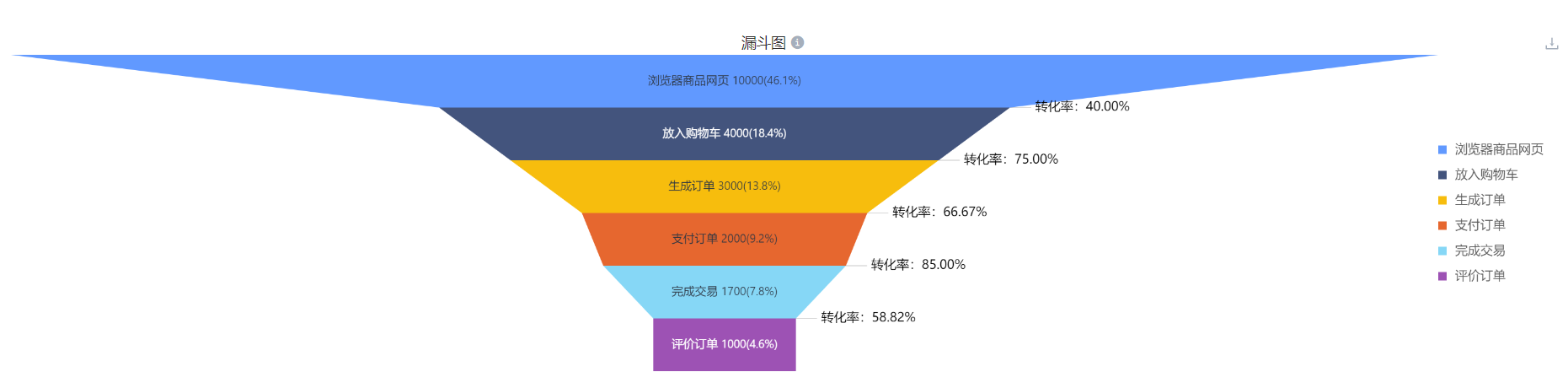
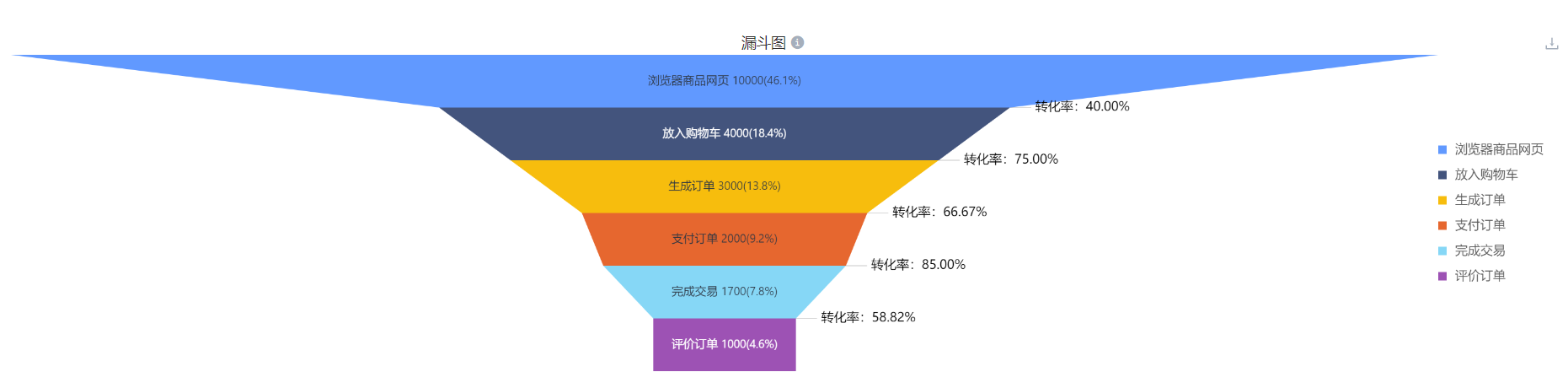
开启转化率效果

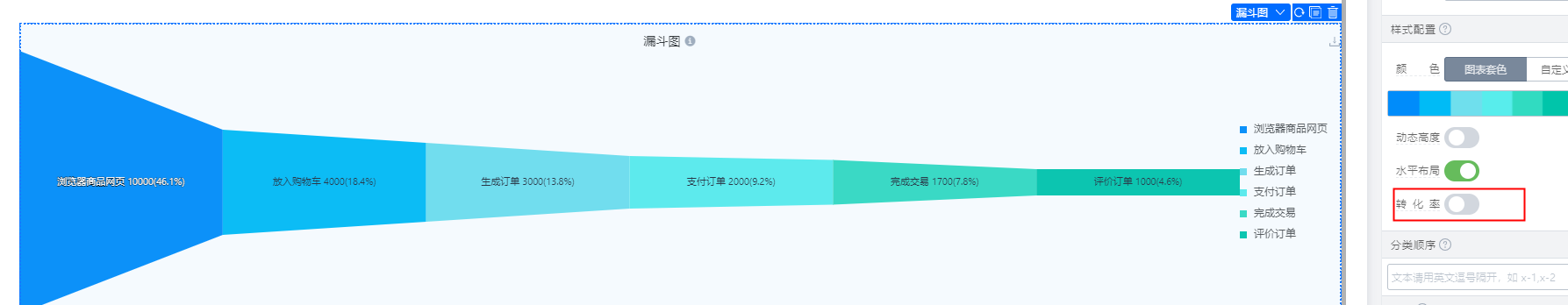
关闭转化率效果
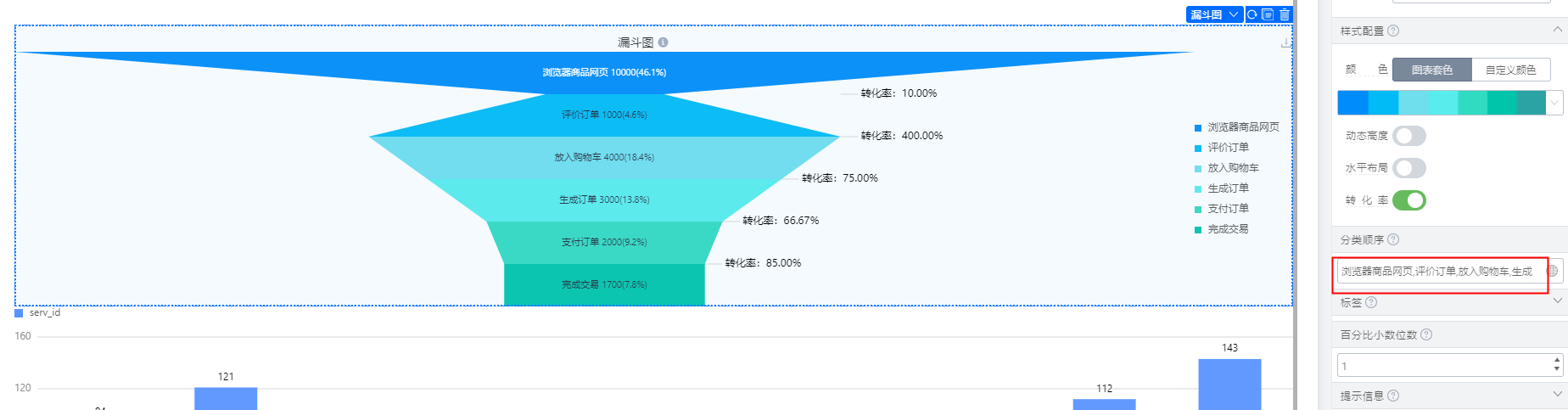
2.4.5 分类顺序
按分类名称以逗号形式分开
例如:浏览器商品网页,评价订单,放入购物车,生成订单,支付订单,完成交易

设置分类顺序
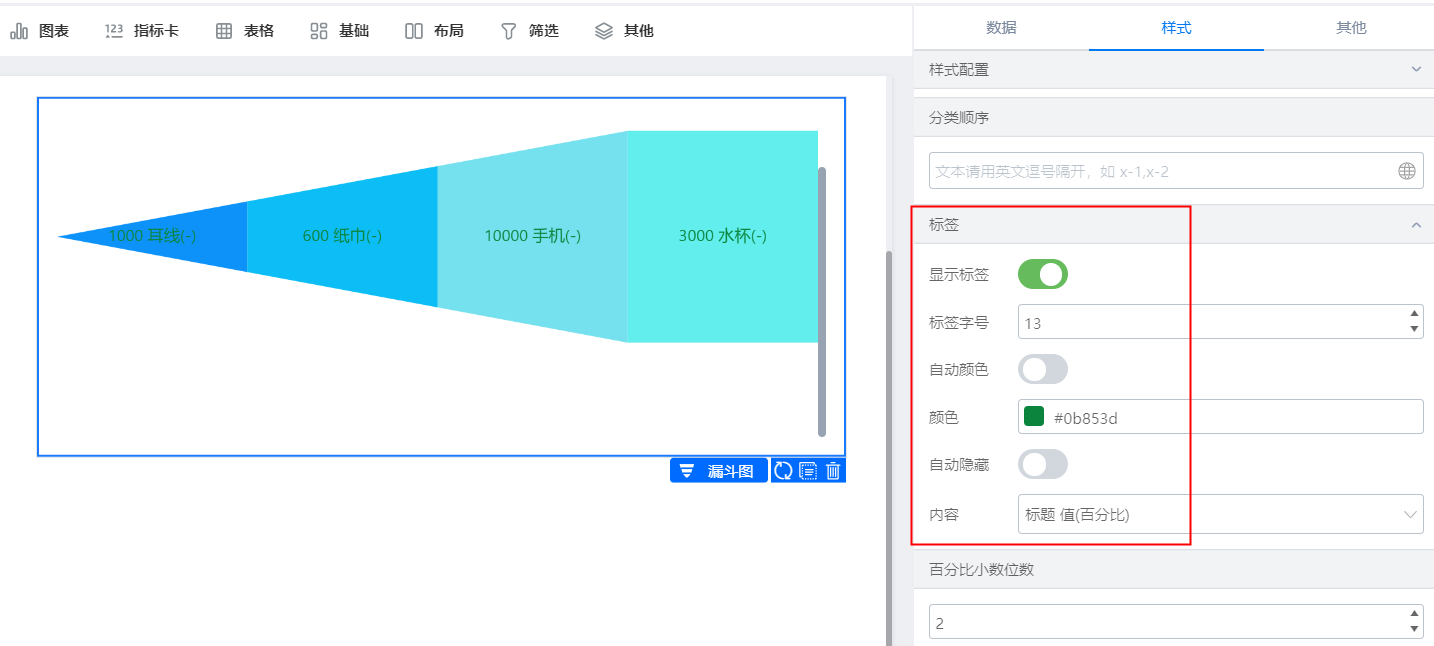
2.4.6 标签
支持开启与关闭,开启后支持调整位置,字号大小,颜色(默认是黑色)

设置标签内容

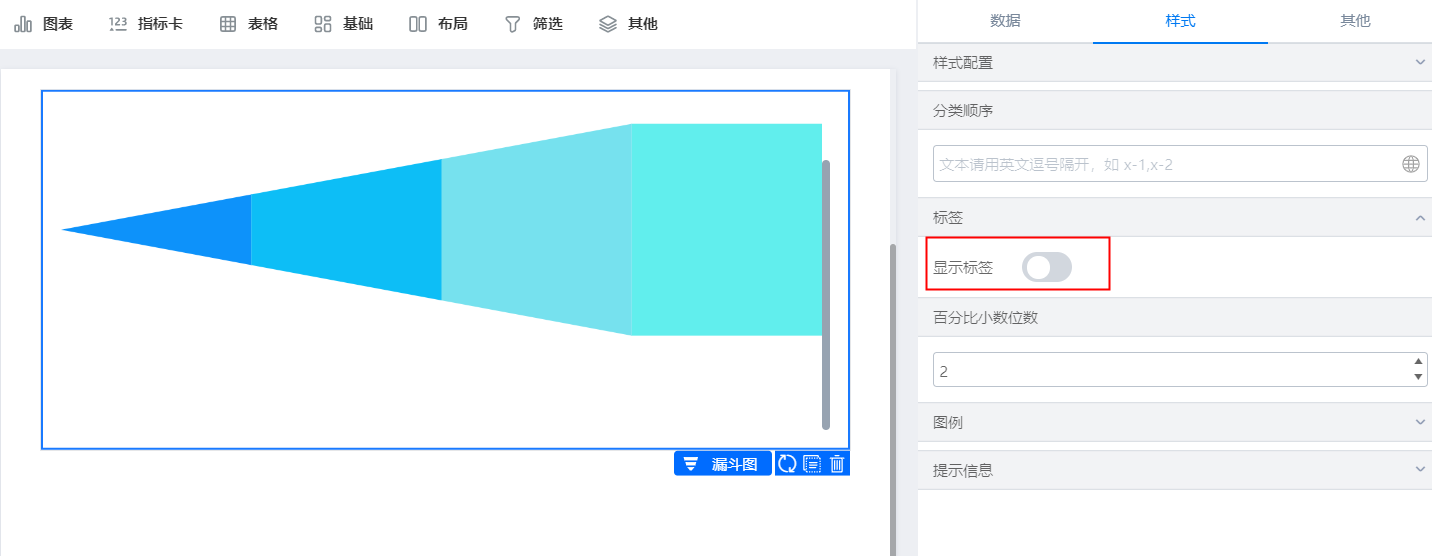
关闭标签
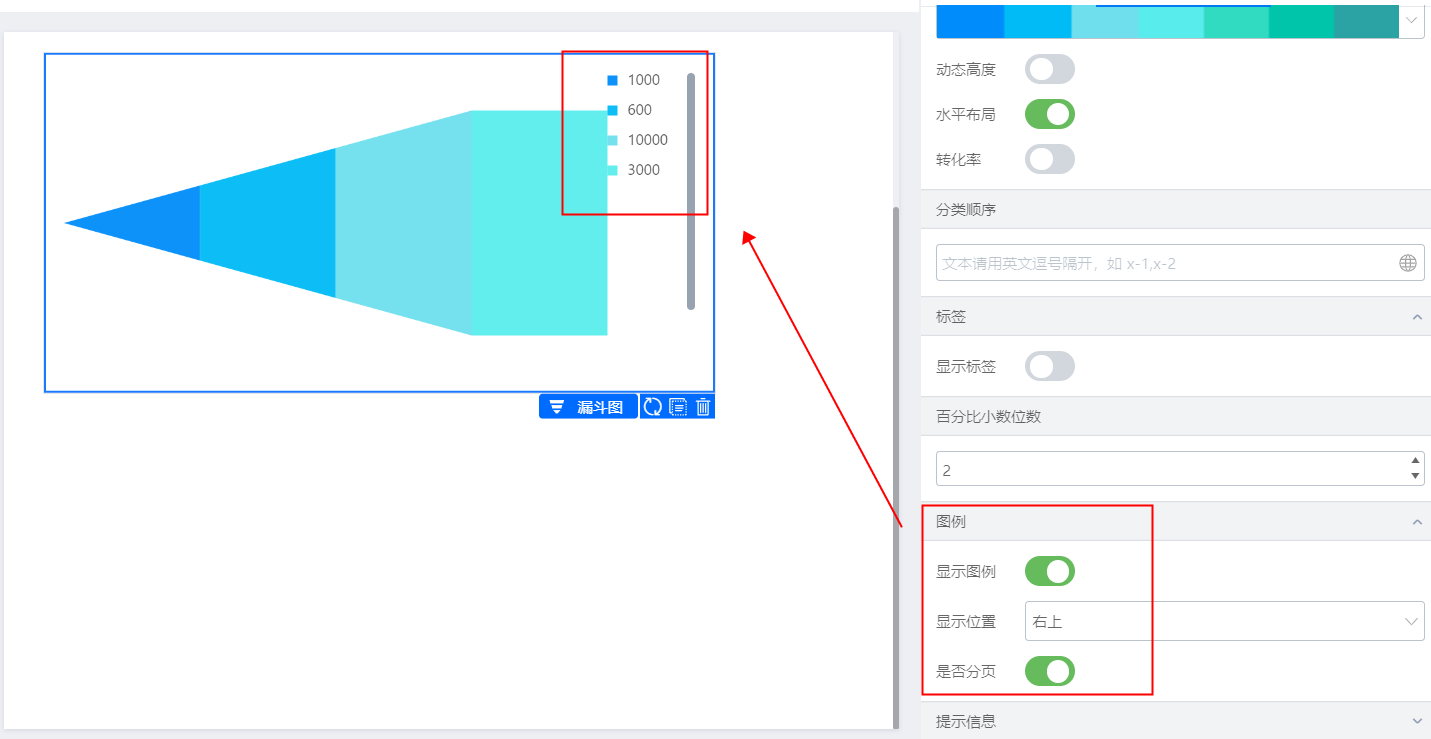
2.4.7 图例
支持开启与关闭,开启后支持调整位置与是否分页(默认是开启),如图:

设置图例
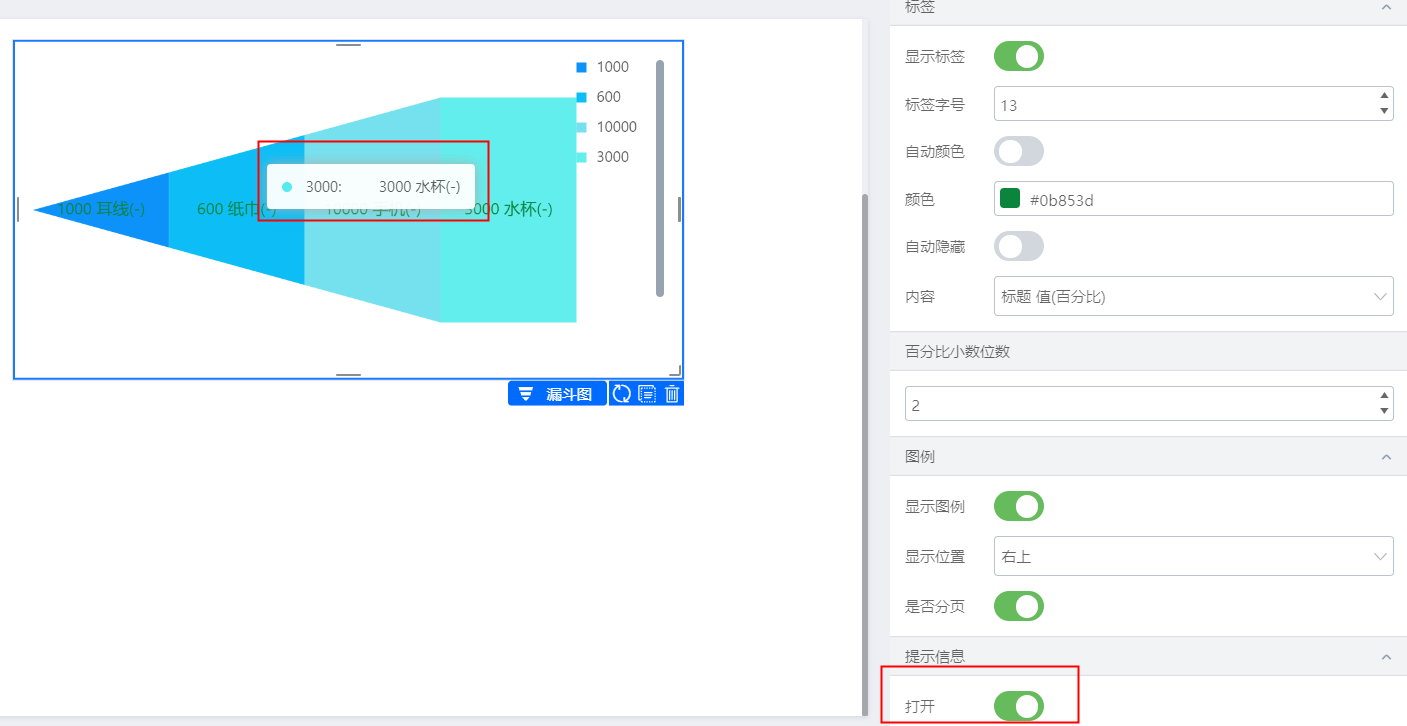
2.4.8 提示信息
支持开启与关闭,开启的效果:

3. 更多信息
--------获取宜搭最新信息,欢迎关注我们--------
