折线图
能力 | 免费版 | 轻享版 | 专业版 | 专属版 |
折线图 | 支持 | 支持 | 支持 | 支持 |
1. 简介
1.1 功能简介
折线图用于显示数据在一个连续的时间间隔或者时间跨度上的变化,它的特点是反映事物随时间或有序类别而变化的趋势。
一个折线图的构成包括:
- 横轴:表示时间
- 纵轴:表示数值
- 点:表示各个数据的位置
- 线:连接各个数据点


亮点:可以自行控制组件的大小和随意移动组件位置(靠左、居中、靠右)

1.2 使用场景
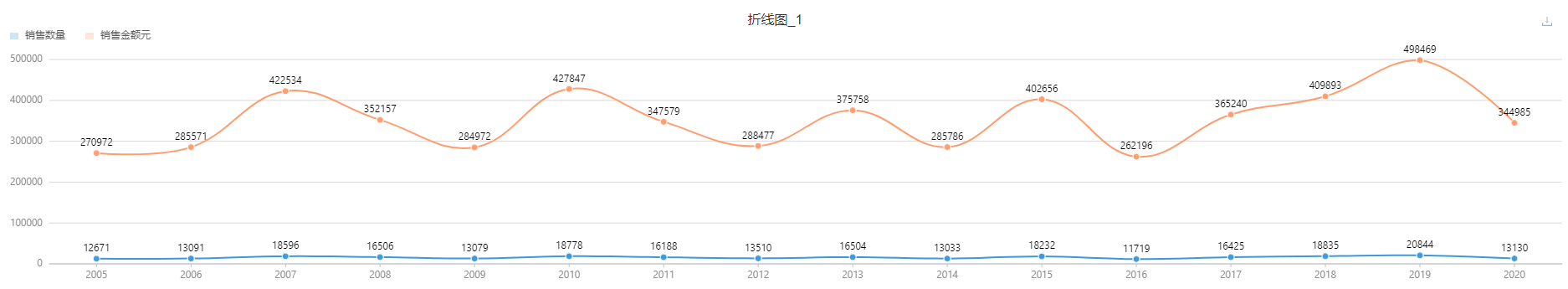
在折线图中,一般水平轴(X轴)用来表示时间的推移,并且间隔相同;而垂直轴(Y轴)代表不同时刻的数据的大小。如下图展示了随着时间推移,每月销售额的变化。

1.3 基本要求
要实现折线图的效果,基本要求如下 。
图表效果 | 横轴 | 纵轴 | 参考线 |
折线图 | 1个字段 | 可选多个字段,最多30个字段 | 可选多个字段,最多30个字段 |
2. 操作步骤
2.1 选择组件,配置数据集
创建报表,添加折线图组件,选择一个数据集,如图:

添加数据集
2.2 选择图表展示字段
将右边的字段拖动放到【横轴】、【纵轴】、【分组】、【参考线】上
横轴
- 展示折线图的 X 轴
纵轴
- 展示折线图的 Y 轴
分组
- 当纵轴只有一个选项时,支持配置分组,按分组维度进行展开显示;当纵轴为多值时,不支持配置分组。
未设置分组-效果 | 已设置分组-效果 |
 |  |
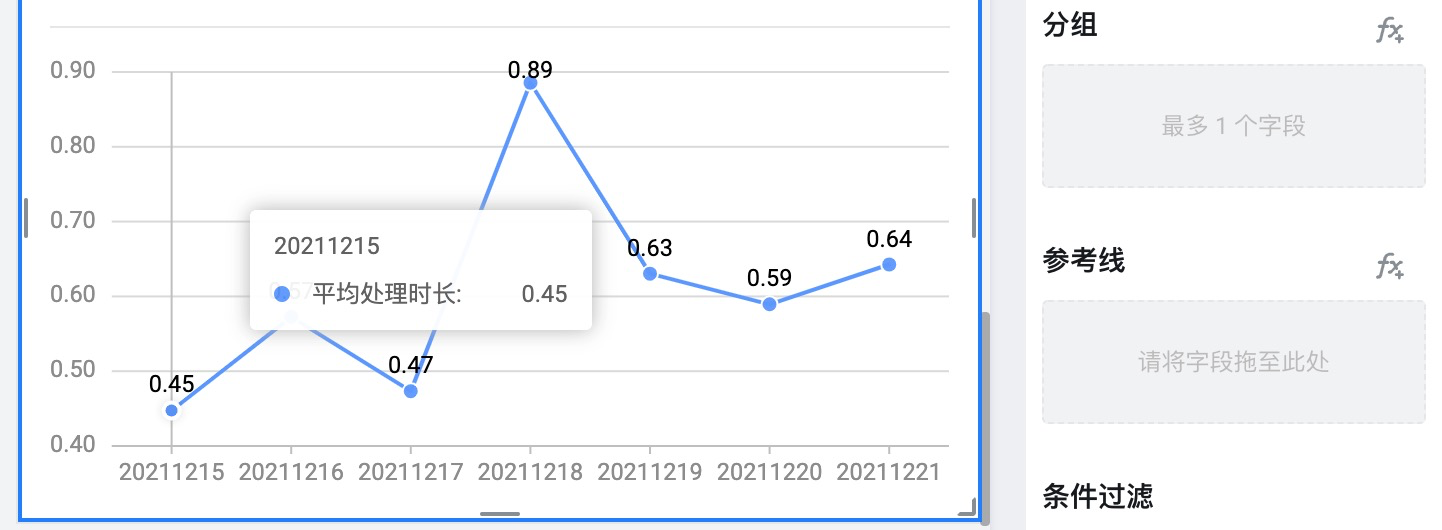
参考线
- 每个参考线是一个具体数值;支持配置多条参考线用于数据对比
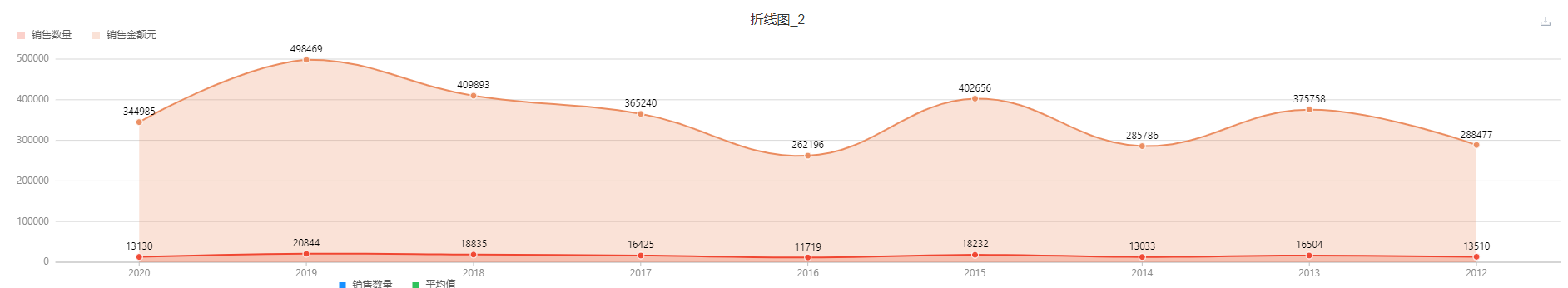
未设置参考线-效果 | 已设置参考线-效果 |
 |  |
条件过滤
- 根据配置指定条件,对图表中展示的数据进行过滤后再显示
可以直接选择数据集下的字段,也可以通过公式生成,如何使用公式请查看 报表公式

选择数据
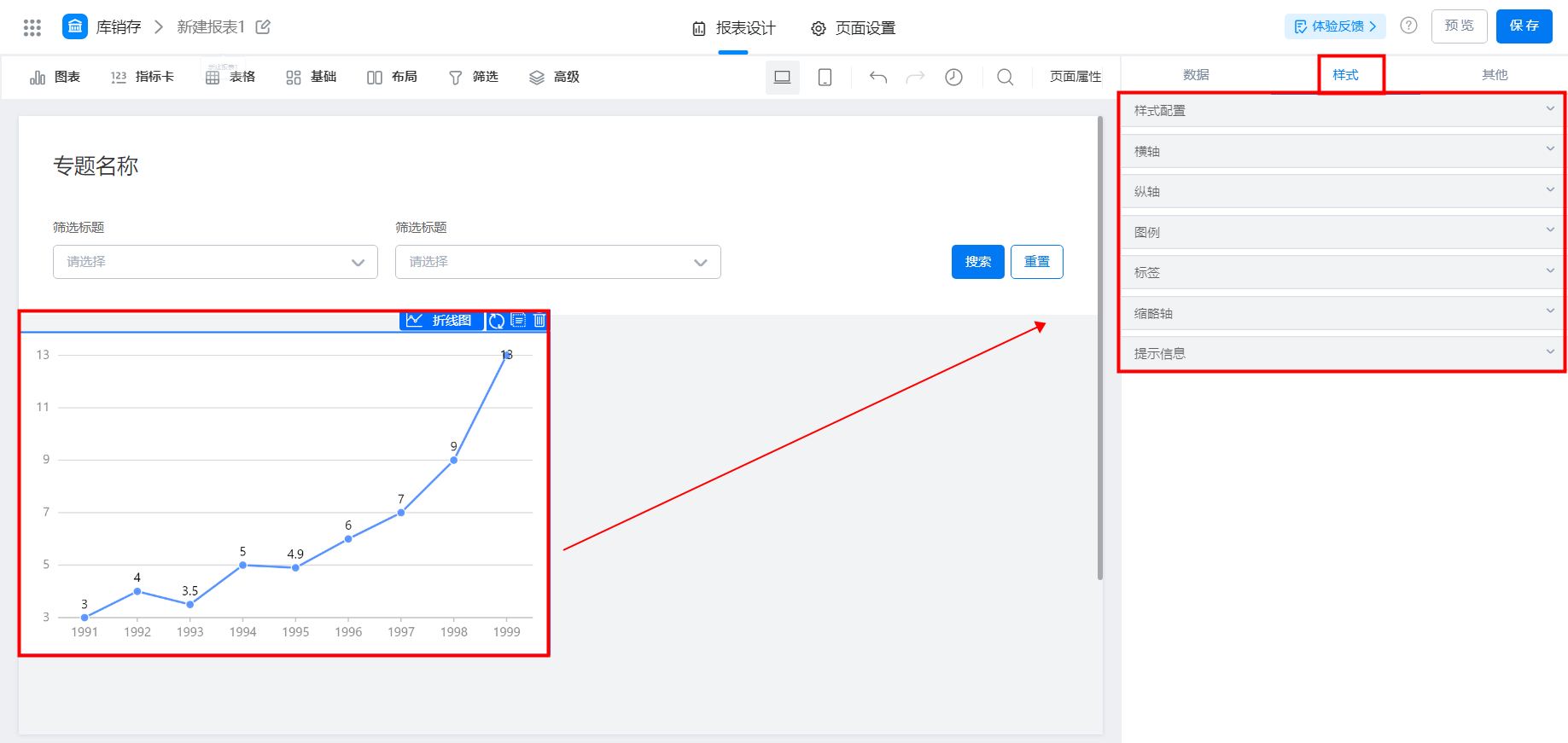
2.3 样式设置
分为七小类样式配置、横轴、纵轴、图例、标签、缩略轴、提示信息

样式
2.3.1 样式配置
支持调整折线的颜色、数据调整(堆叠与百分比堆叠)、曲线、展示点(点大小与点开关)宽度、展示线(支持关闭线的显示、折线粗细设置)、展示面(开启配置成面积图)
注:当纵轴有多个字段时,颜色才生效
自定义颜色支持写英文或 16 进制颜色值:#5894FF,多值用英文逗号隔开

样式配置
2.3.2 横轴
常用的一些基础配置,都可以实际体验来查看效果,如图:

横轴设置
2.3.3 纵轴
常用的一些基础配置,和横轴的设置大同小异,如图:

纵轴设置
2.3.4 图例
支持开启与关闭,开启后支持调整位置与是否分页(默认是开启)

图例设置
2.3.5 标签
支持开启与关闭,开启后支持调整位置,字号大小,颜色(默认是黑色)

标签设置
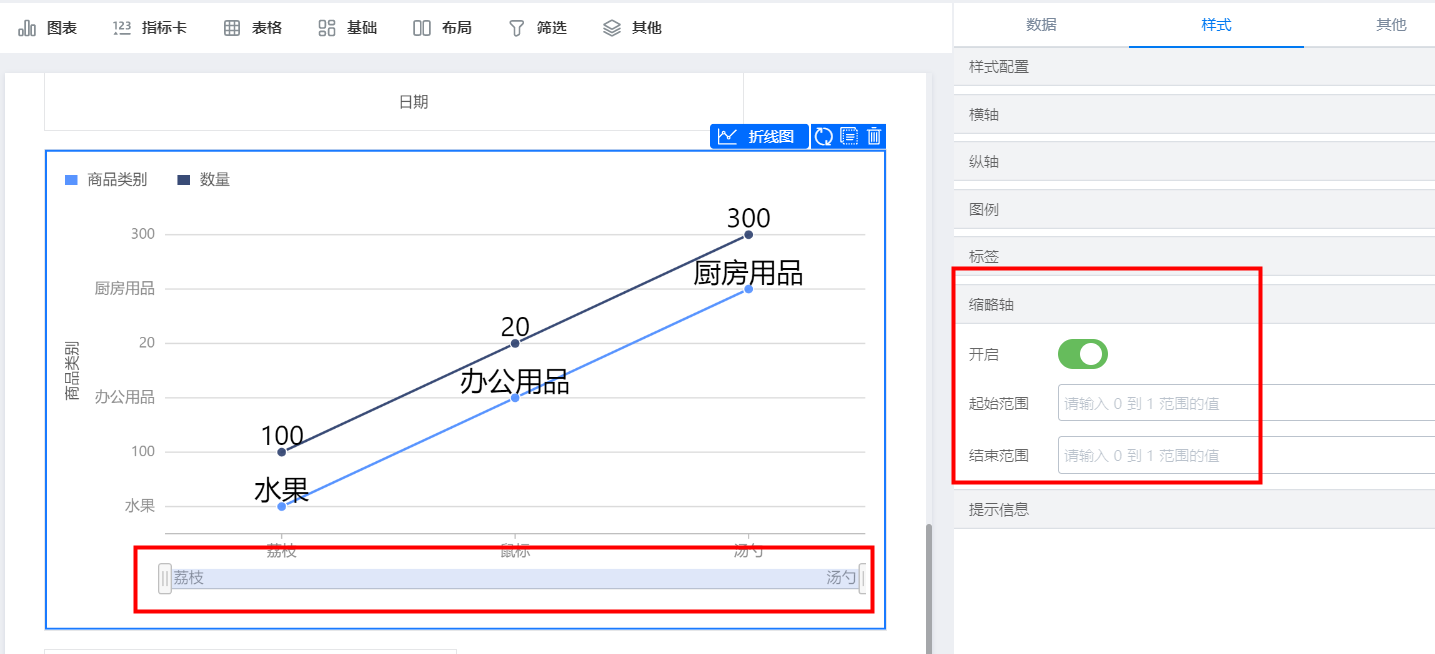
2.3.6 缩略轴
支持开启与关闭,开启后支持调整起始与结束范围(范围值在 0 与 1 之间),如下图

设置缩略图
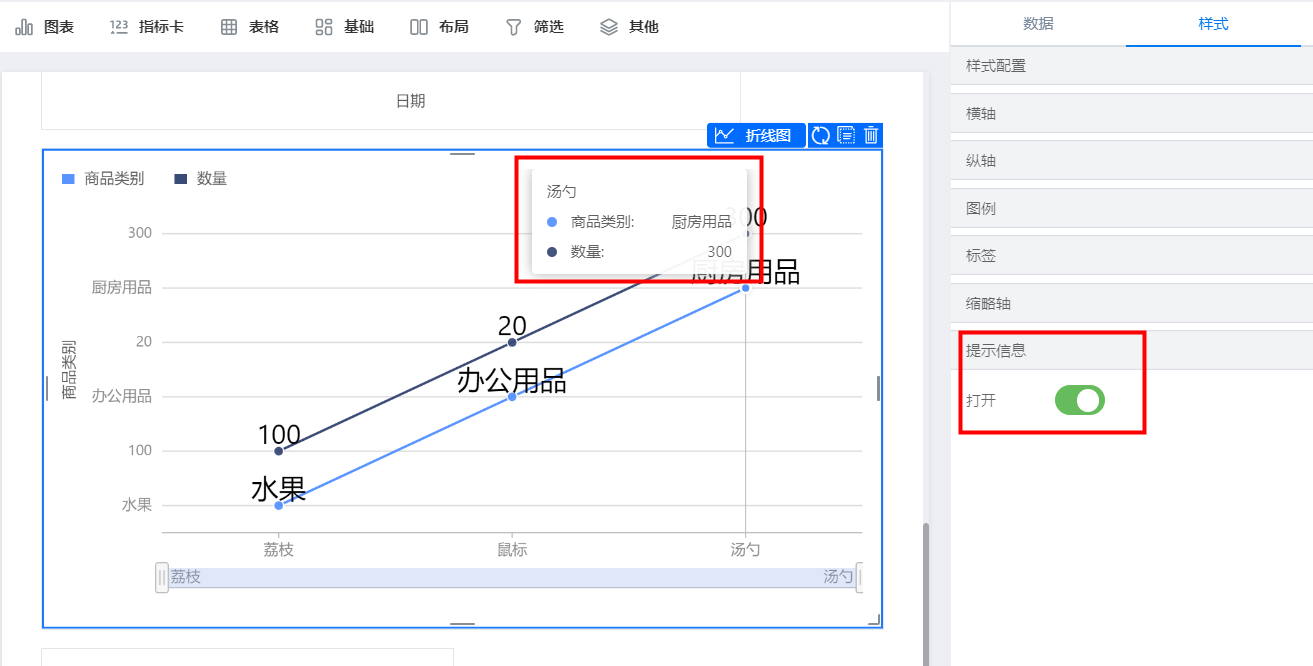
2.3.7 提示信息
支持开启与关闭,开启的效果:

3. 更多信息
--------获取宜搭最新信息,欢迎关注我们--------
