热力图
能力 | 免费版 | 轻享版 | 专业版 | 专属版 |
热力图 | 不支持 | 支持 | 支持 | 支持 |
1. 简介
1.1 功能简介
热力图上,你可以设置【横轴】、【纵轴】、【数值】,并可以根据横轴、纵轴、数值通过条件样式设置颜色

亮点:可以自行控制组件的大小和随意移动组件位置(靠左、居中、靠右)

1.2 基本要求
热力图的基本要求如下:
横轴 | 纵轴 | 数值 |
1 个字段 | 1个字段 | 1个字段 |
2. 操作步骤
2.1 选择组件,配置数据集

选择数据集
2.2 选择图表展示字段
将右边的字段拖动放到【横轴】、【纵轴】、【数值】上
可以直接选择数据集下的字段,也可以通过公式生成,如何使用公式请查看报表公式

选择数据
2.3 样式设置

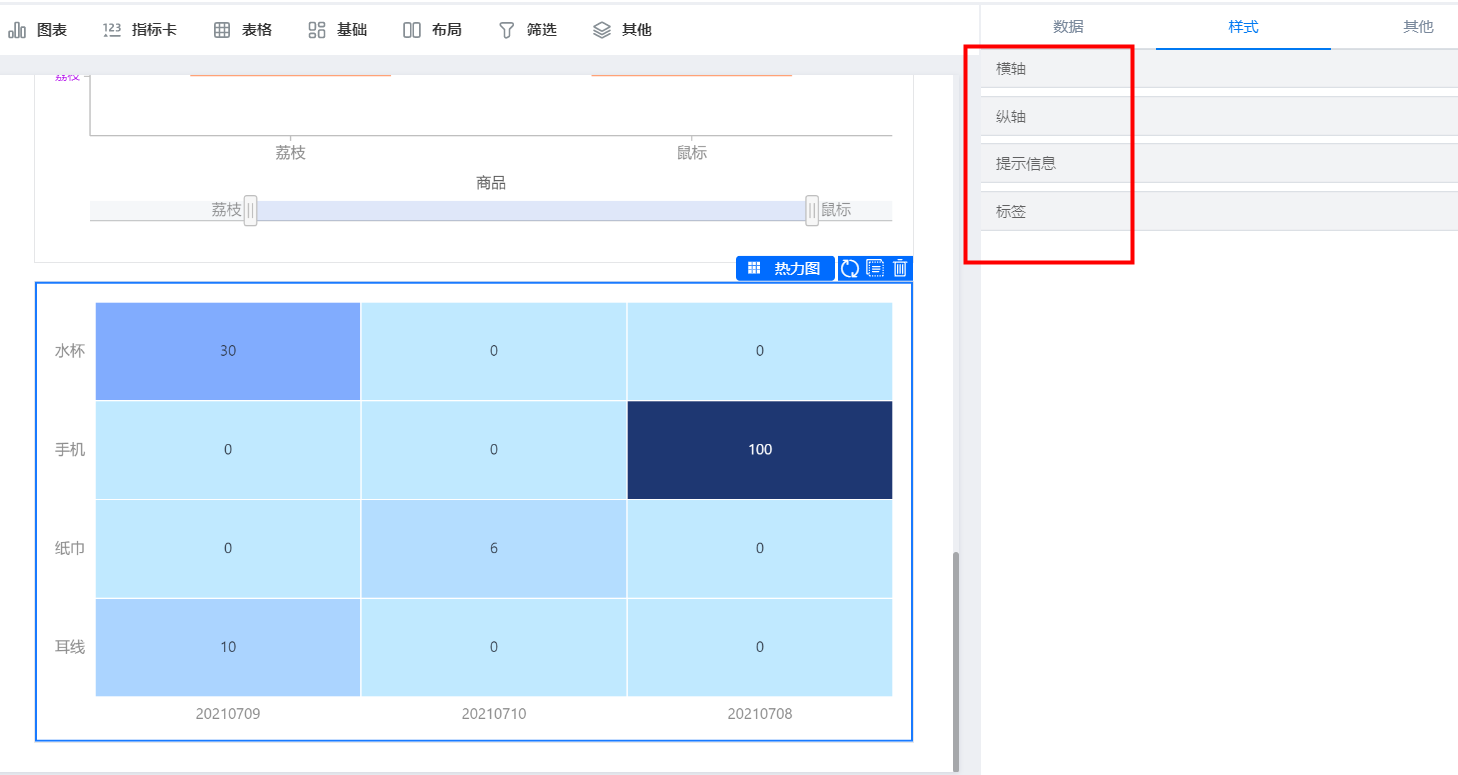
样式设置
2.3.1 横轴
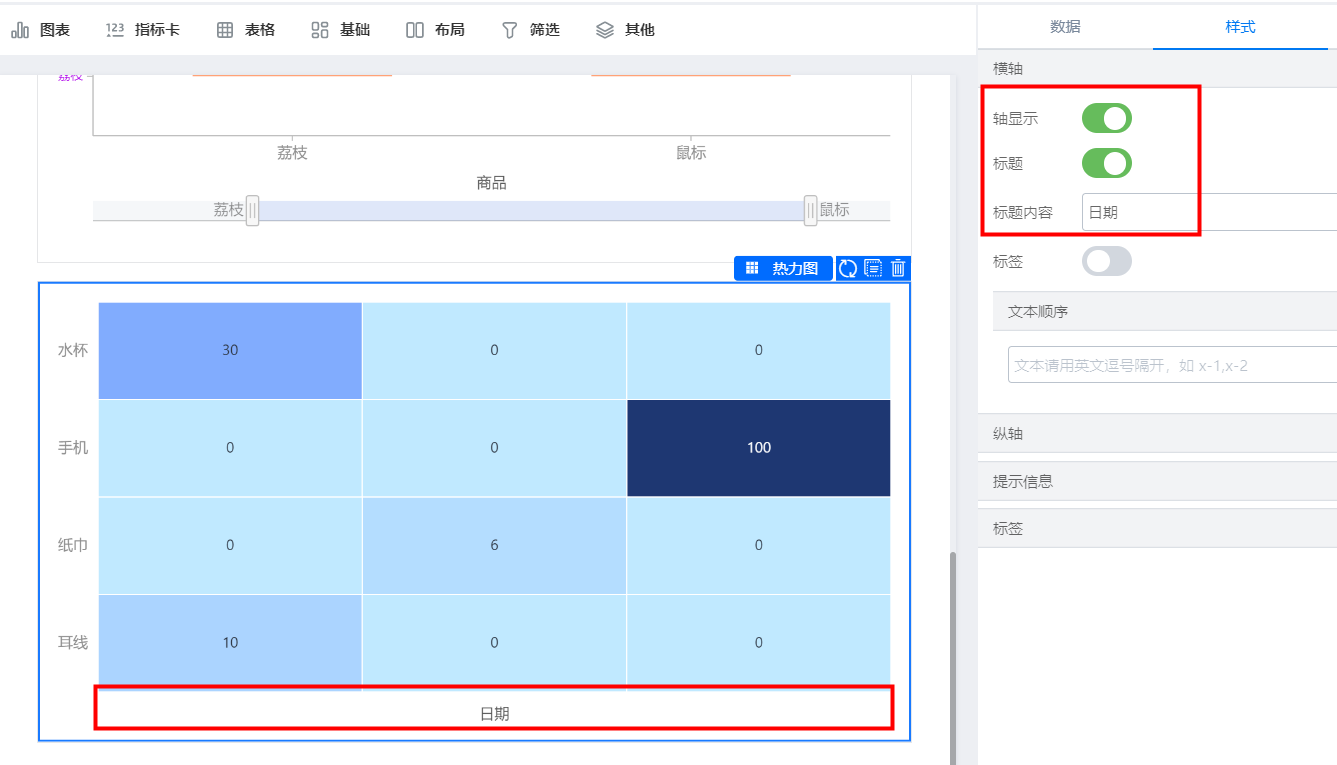
- 轴显示:是否显示该轴
- 标题:是否显示坐标轴的标题,默认关闭,可打开,打开后可输入显示标题,如不输入则显示字段名

设置横轴
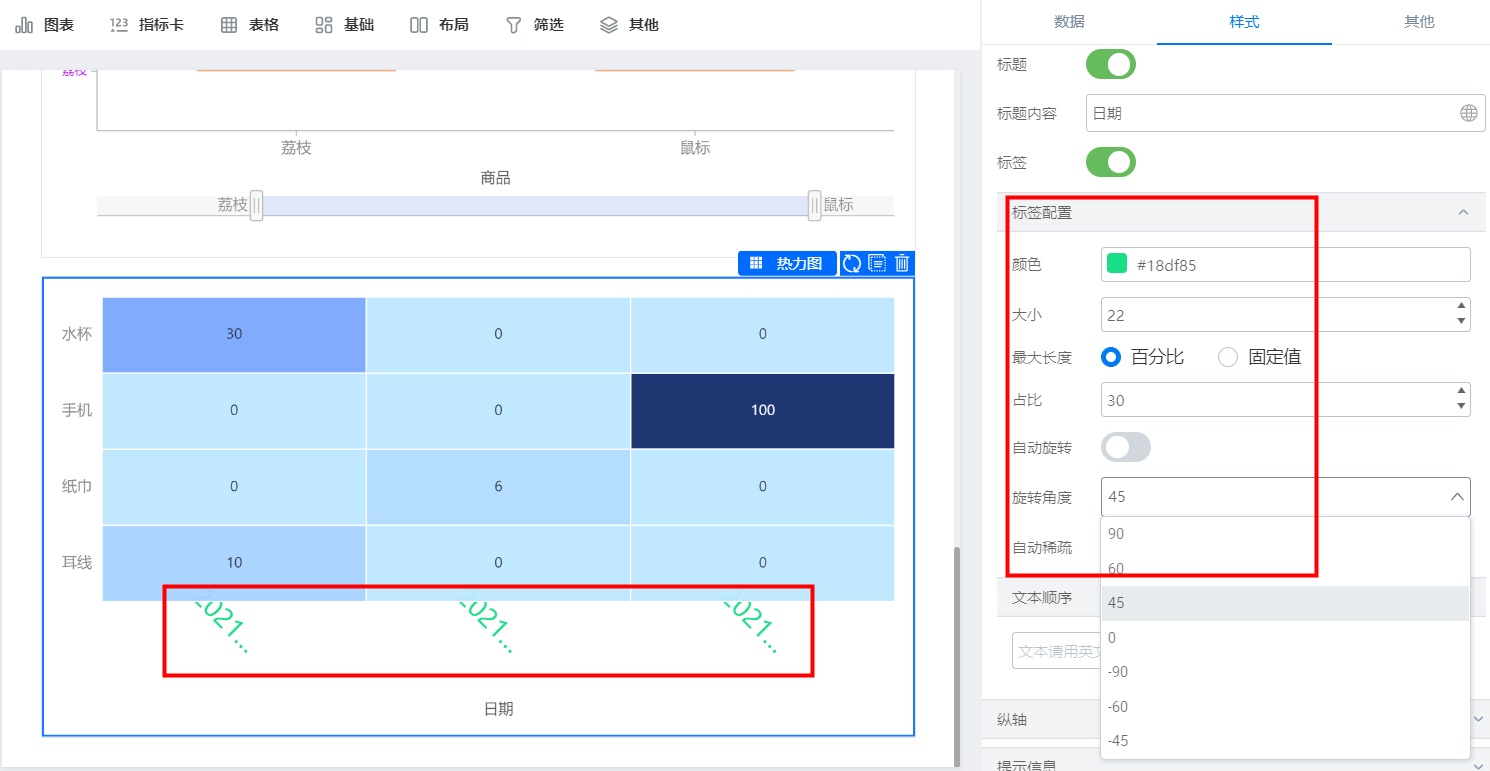
2.3.2 标签
配置坐标轴标签信息,包括颜色、大小、旋转角度等
- 旋转角度(自动位置):设置坐标轴标签的角度,可开启自动位置根据页面情况自动旋转(建议开启自动位置)
- 自动稀疏:自动设置坐标轴标签间的间距,建议开启

标签配置
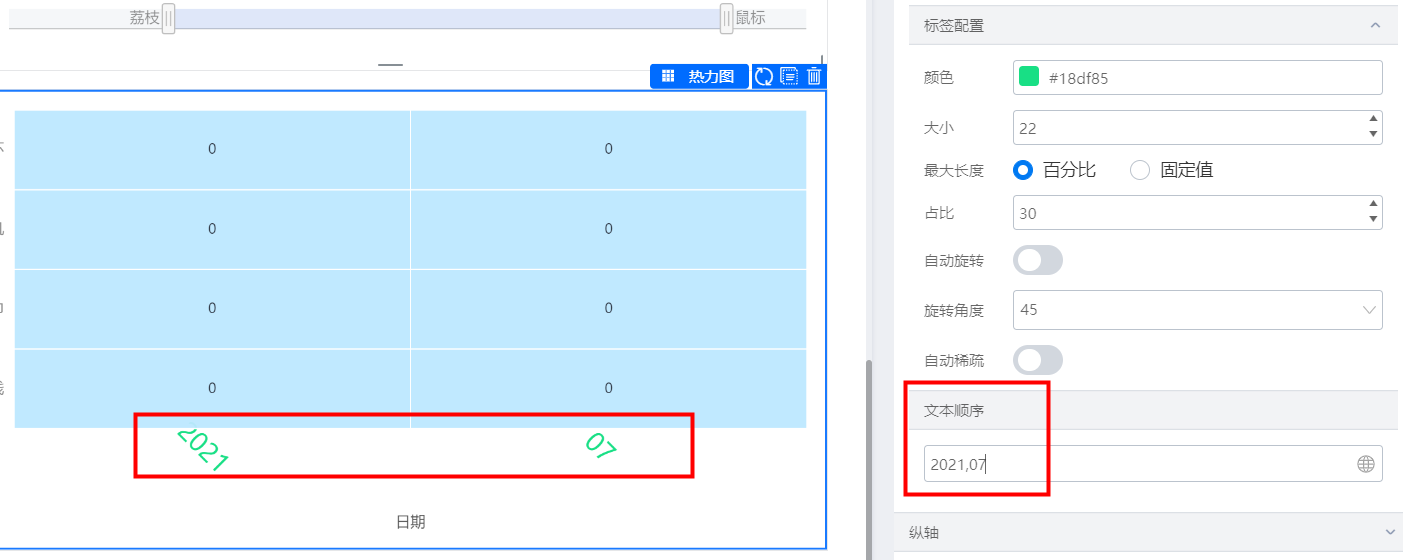
2.3.3 文本顺序
自定义文本顺序,按照输入坐标轴标签名顺序展示,多个用英文","隔开,如图:

文本顺序
2.3.4 纵轴
和横轴设置一样,如图:

纵轴设置
2.3.5 提示信息
支持开启与关闭,开启后鼠标移上去就会显示信息,开启的效果:

2.3.6 标签:在字段中配置【数值】的样式设置
- 是否显示
- 字号大小
- 颜色:默认自动颜色(根据背景自动变化),也可以自定义
- 内容:值、百分比、值(百分比)

标签设置
3. 更多信息
此处为语雀内容卡片,点击链接查看:https://www.yuque.com/go/doc/49490921
--------获取宜搭最新信息,欢迎关注我们--------

本文档对您是否有帮助?