柱线混合图
1. 简介
1.1 使用场景
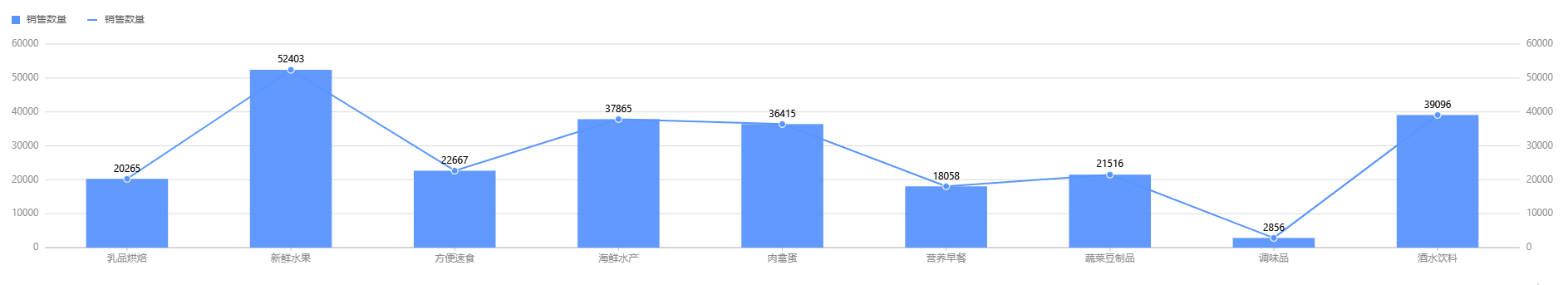
柱状图,可以直观的看到各组数据差异性,强调个体之间的比较;
折线图,可用来分析某类产品随时间变化的销售情况,从而进一步预测未来的销售情况;
柱线混合图,则可以同时展示柱状图和折线图
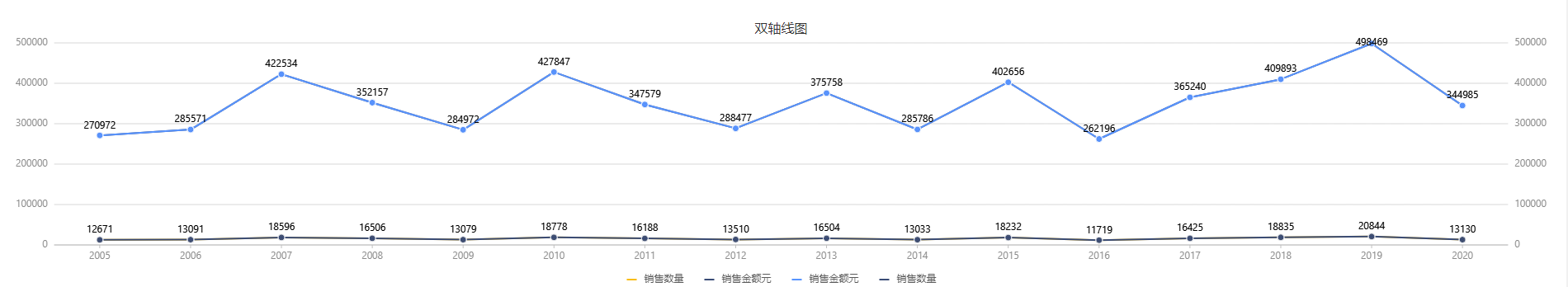
组件类型:柱线混合、线柱混合、双轴线图(都在样式设置)


亮点:可以自行控制组件的大小和随意移动组件位置(靠左、居中、靠右)

1.2 基本要求
柱线混合图的基本要求如下:
横轴 | 左(主)Y轴 | 右(次)Y轴 | 参考线 |
最多1个字段 | 可多选字段,最多30个字段 | 可多选字段,最多30个字段 | 可多选字段,最多30个字段 |
2. 操作步骤
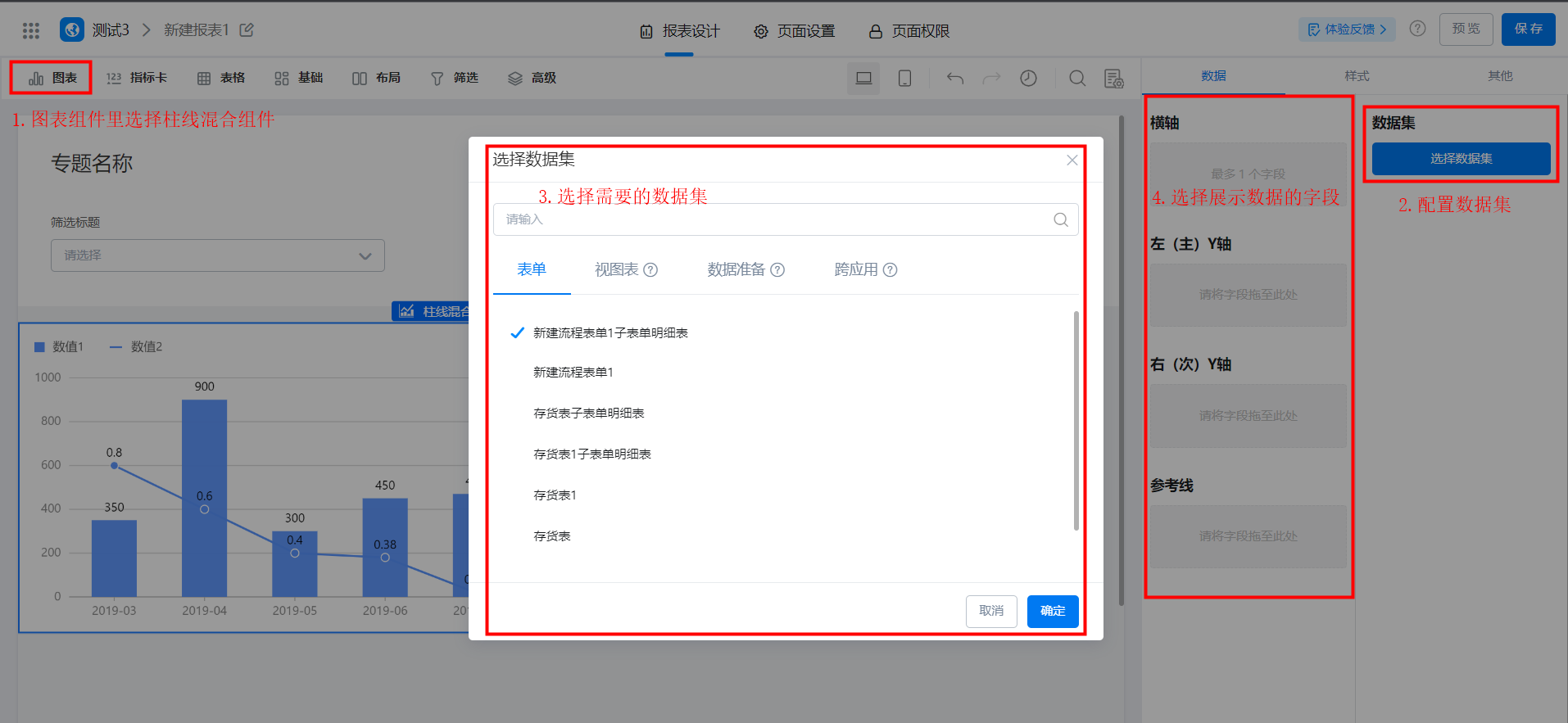
2.1 选择组件,配置数据集
创建报表,添加柱线混合图,选择一个数据集

2.2 选择图表展示字段
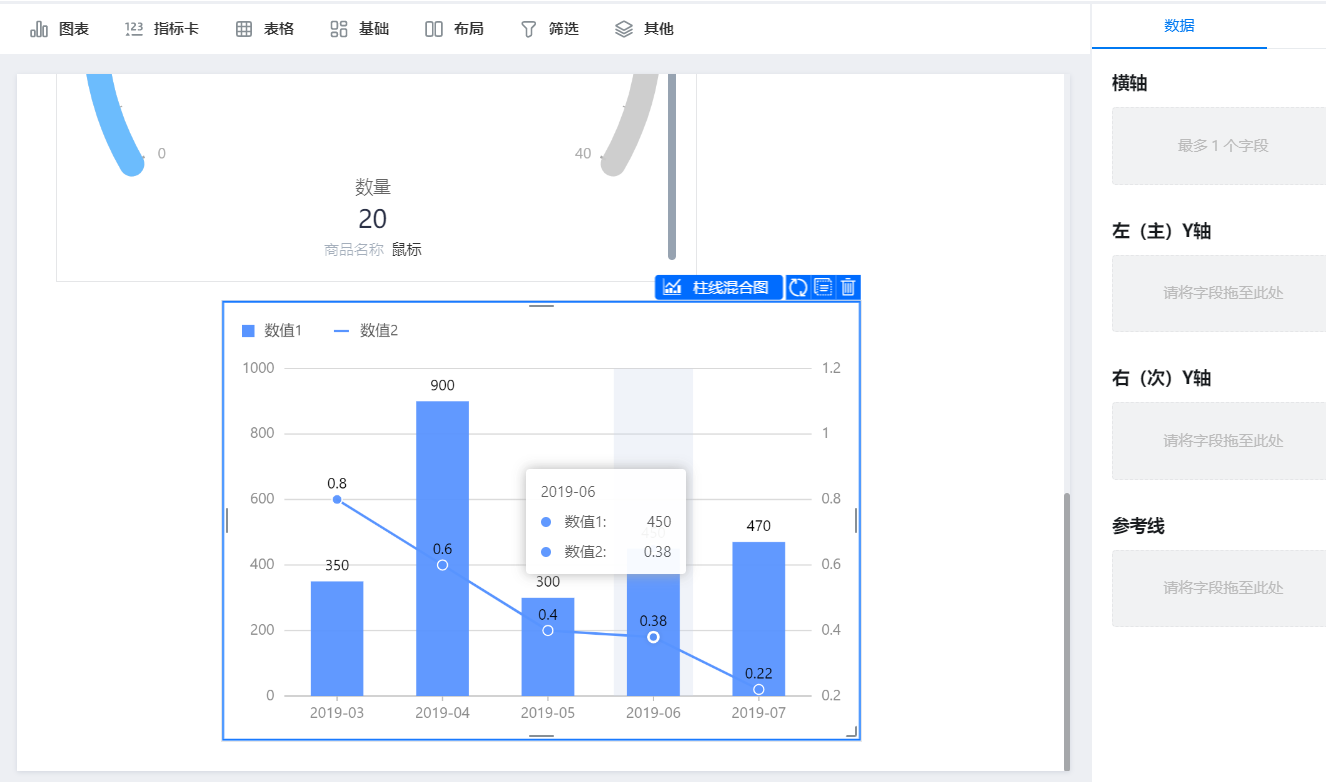
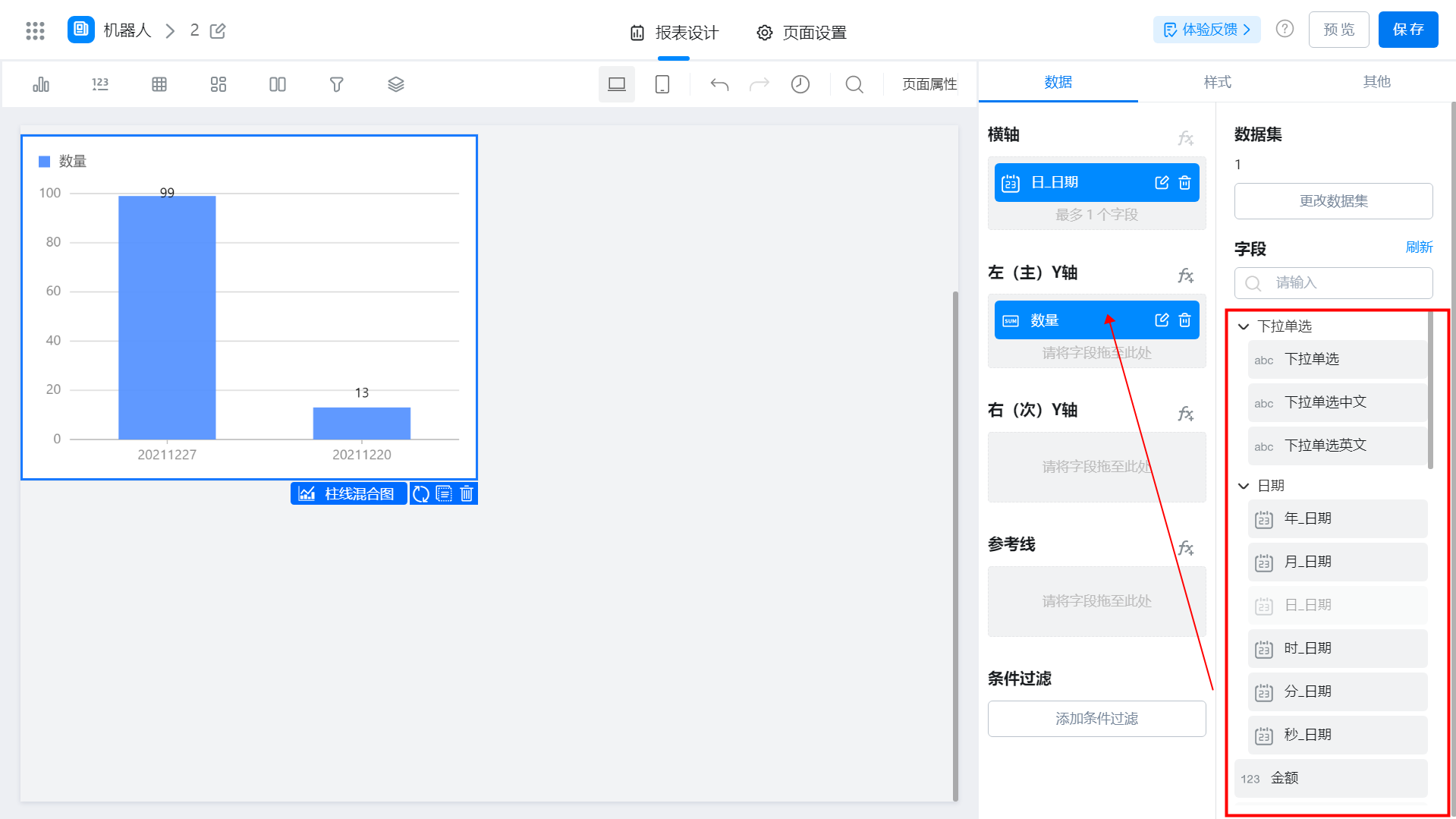
将右边的字段拖动放到【横轴】、【左Y轴】、【右Y轴】、【参考线】上

- 横轴:展示柱图的 X 轴
- 左 Y 轴:展示柱图的左 Y 轴
- 右 Y 轴:展示柱图的右 Y 轴
- 参考线:支持配置多条
- 条件过滤:支持
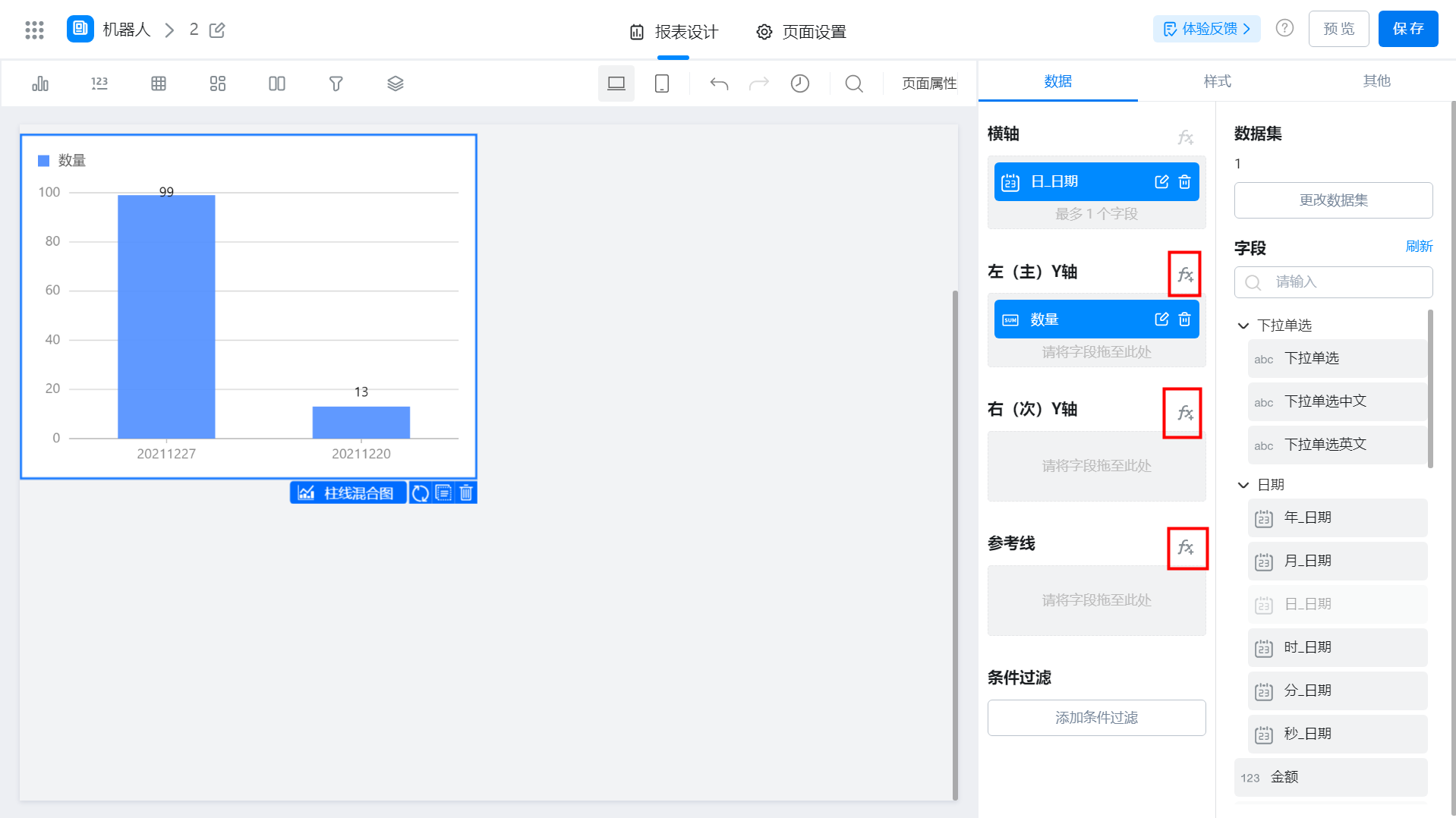
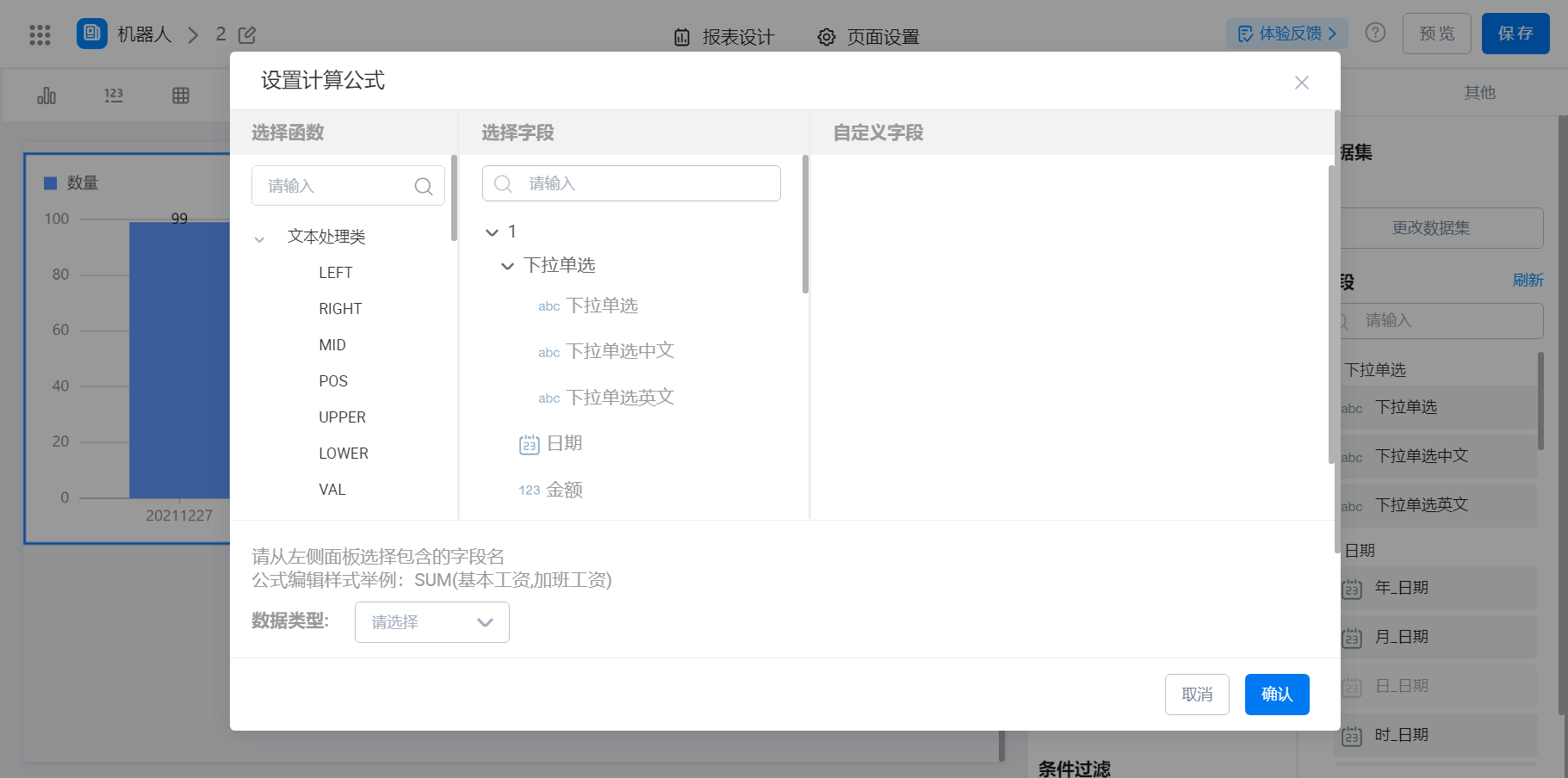
可以直接选择数据集下的字段,也可以通过公式生成,如何使用公式请查看 报表公式


设置公式
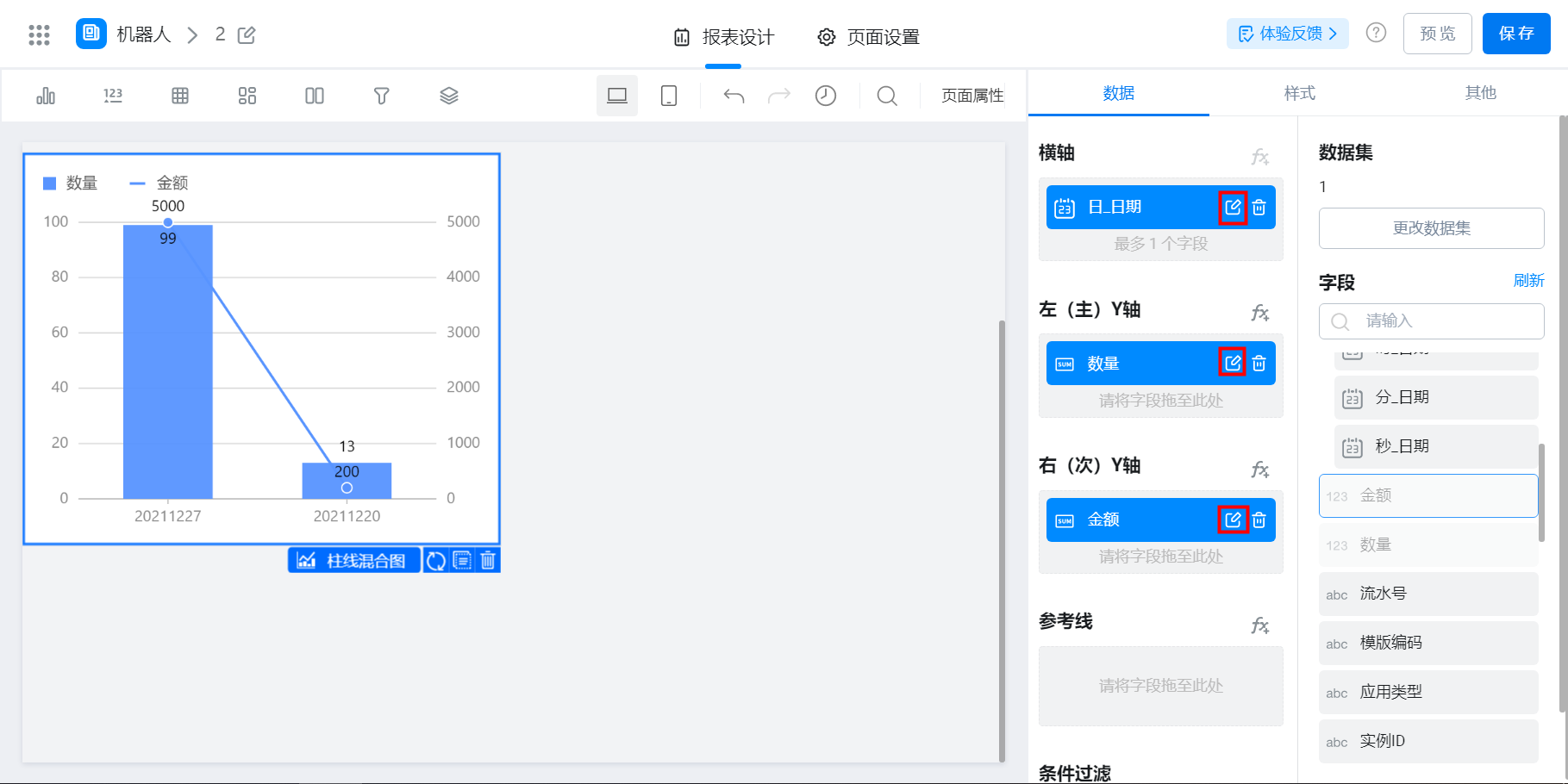
2.3 配置数据
鼠标移到右侧横轴,左轴等,点击字段右侧的编辑(


报表编辑页面
2.3.1 聚合(Y轴)
2.3.2 排序(横轴、Y轴)
注:柱状图的排序,横轴、纵轴与分组只支持其中一项的设置
2.3.3 格式化(横轴、Y轴)
2.3.4 链接(Y轴)
2.3.5 图形样式(Y轴)
2.3.6 字段信息(横轴、Y轴)
2.3.7 参考线样式
2.4 样式设置
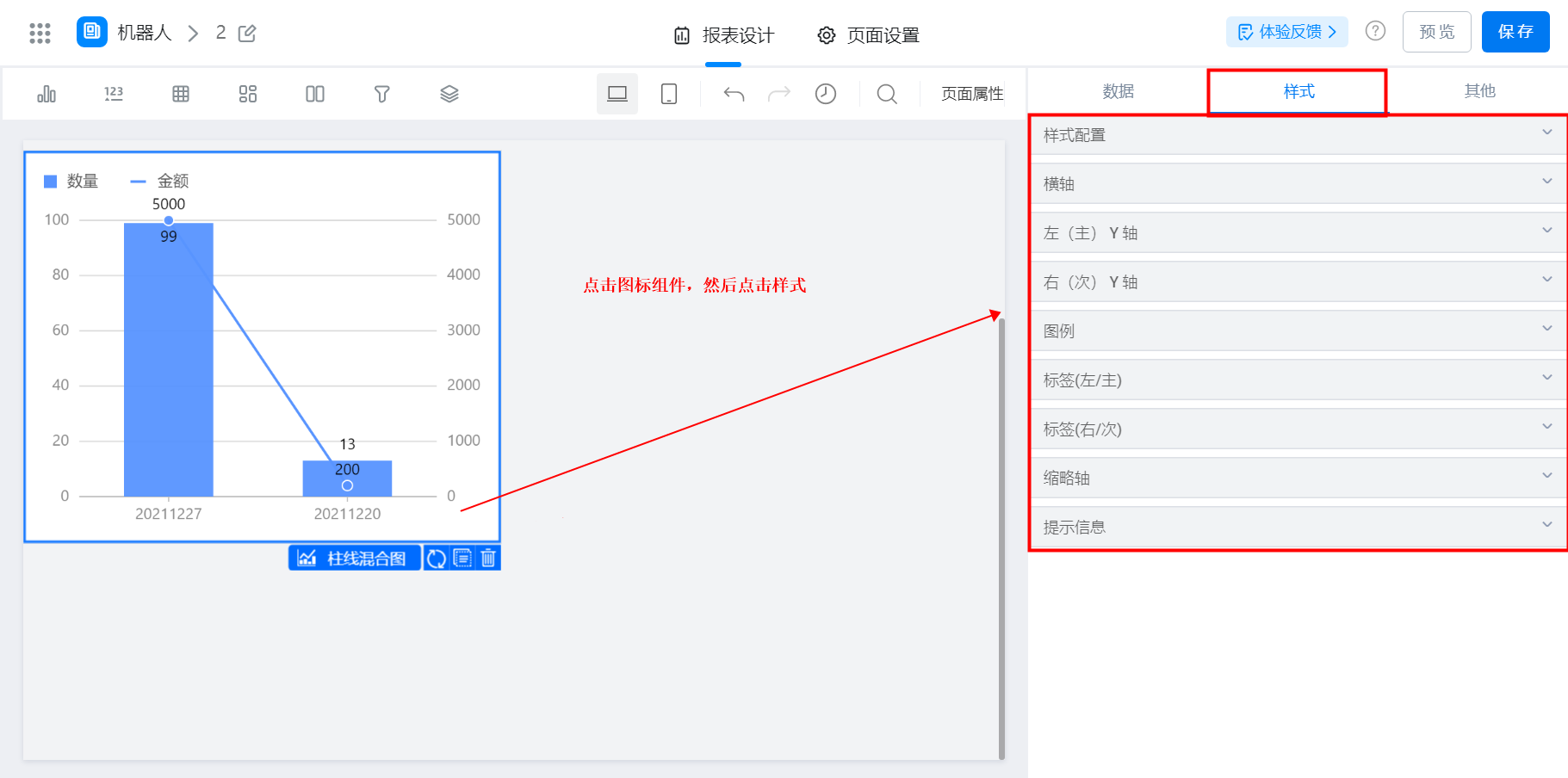
分为八小类,样式配置、横轴、左(主)Y轴、右(次)Y轴、图例、标签(左右)、缩略轴、提示信息,如图:

样式设置
2.4.1 样式配置
支持调整颜色
图表类型:柱线混合图、线柱混合与双轴线图
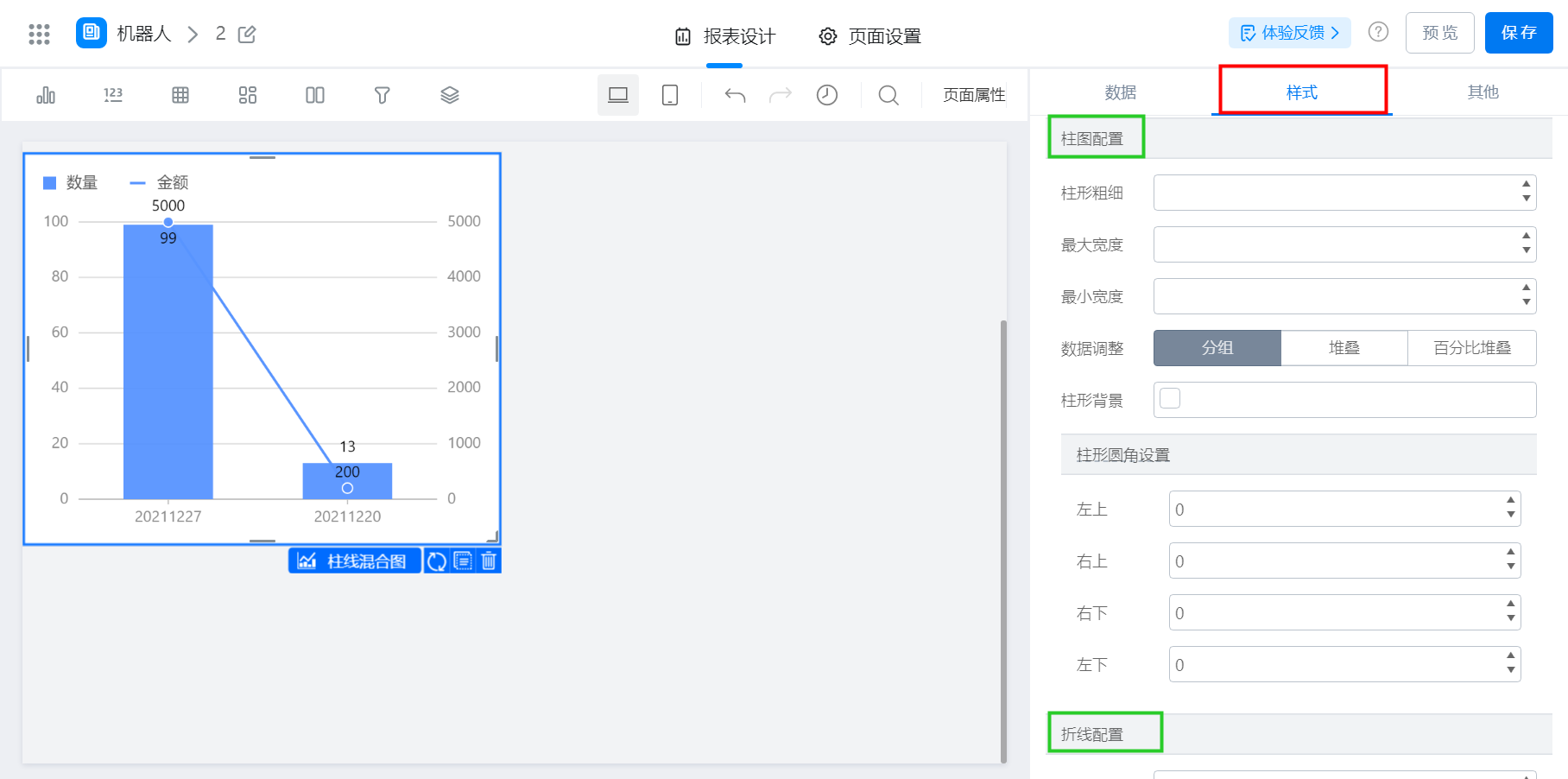
柱图配置:柱形的粗线与堆叠图切换
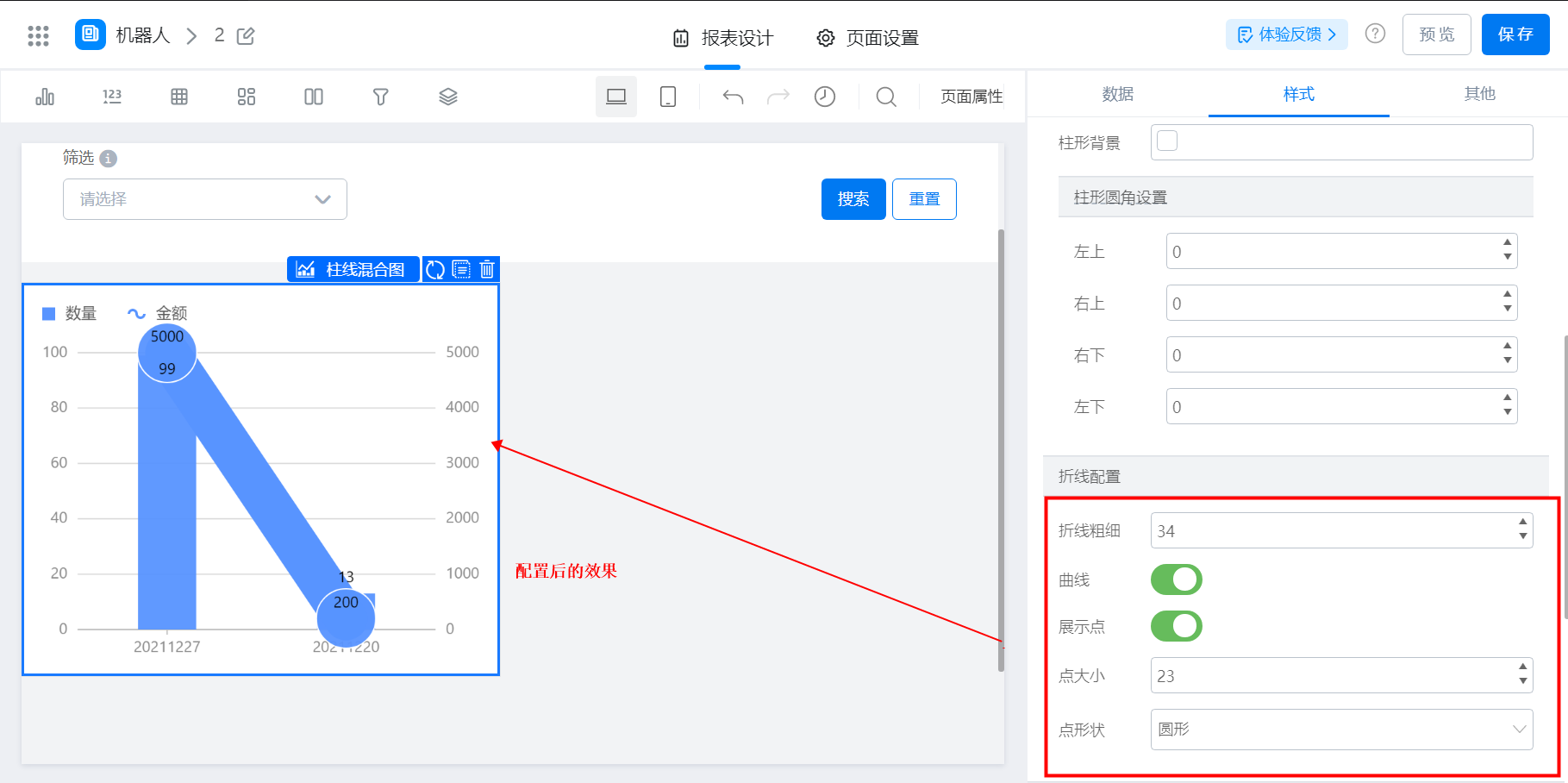
折线配置:支持配置折线粗细、曲线、展示点、大小、点形状

样式配置

设置后的展示效果
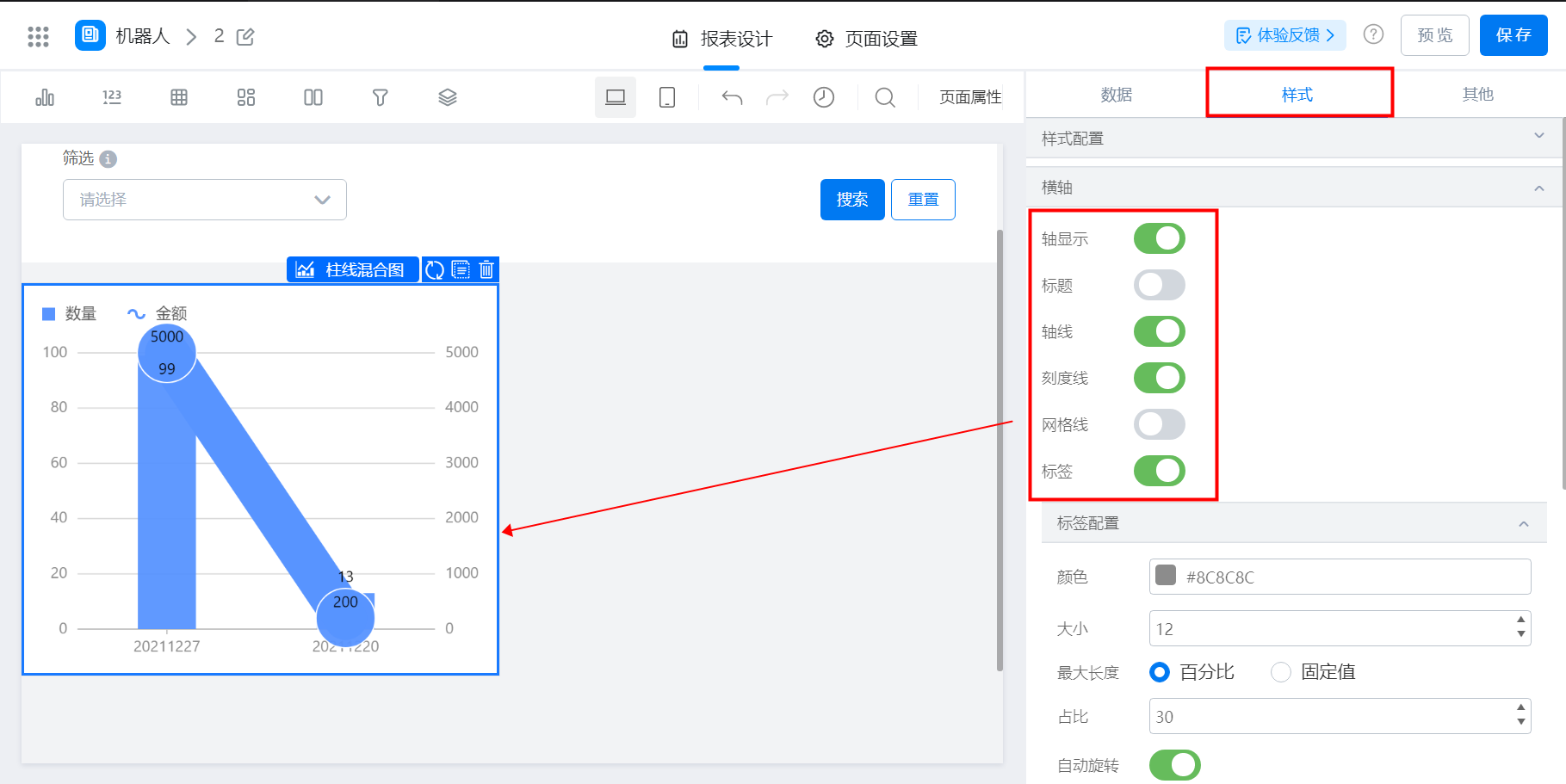
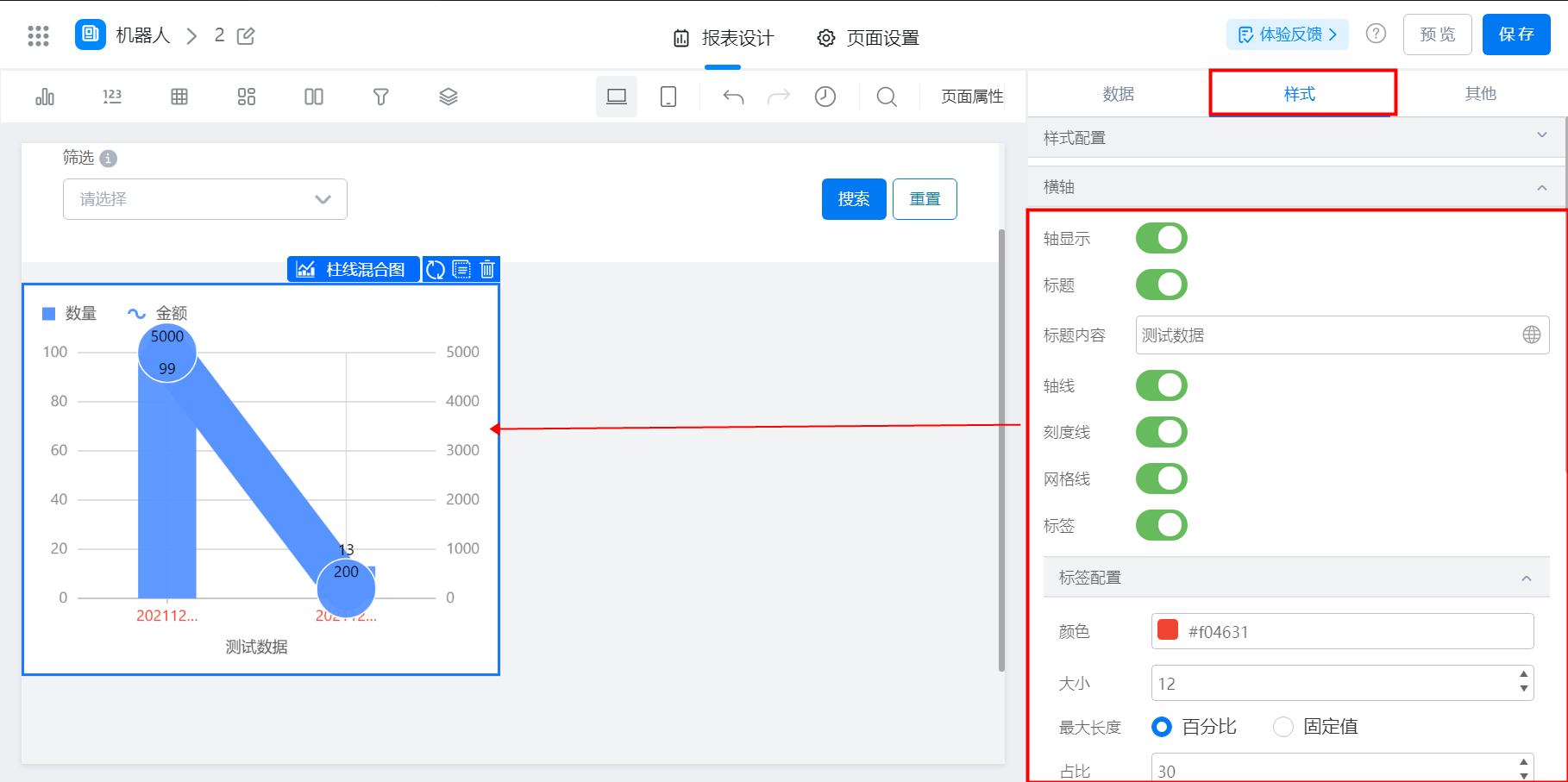
2.4.2 横轴
常用的一些基础配置,都可以实际体验来查看效果,如图:

横轴设置

设置后的展示效果
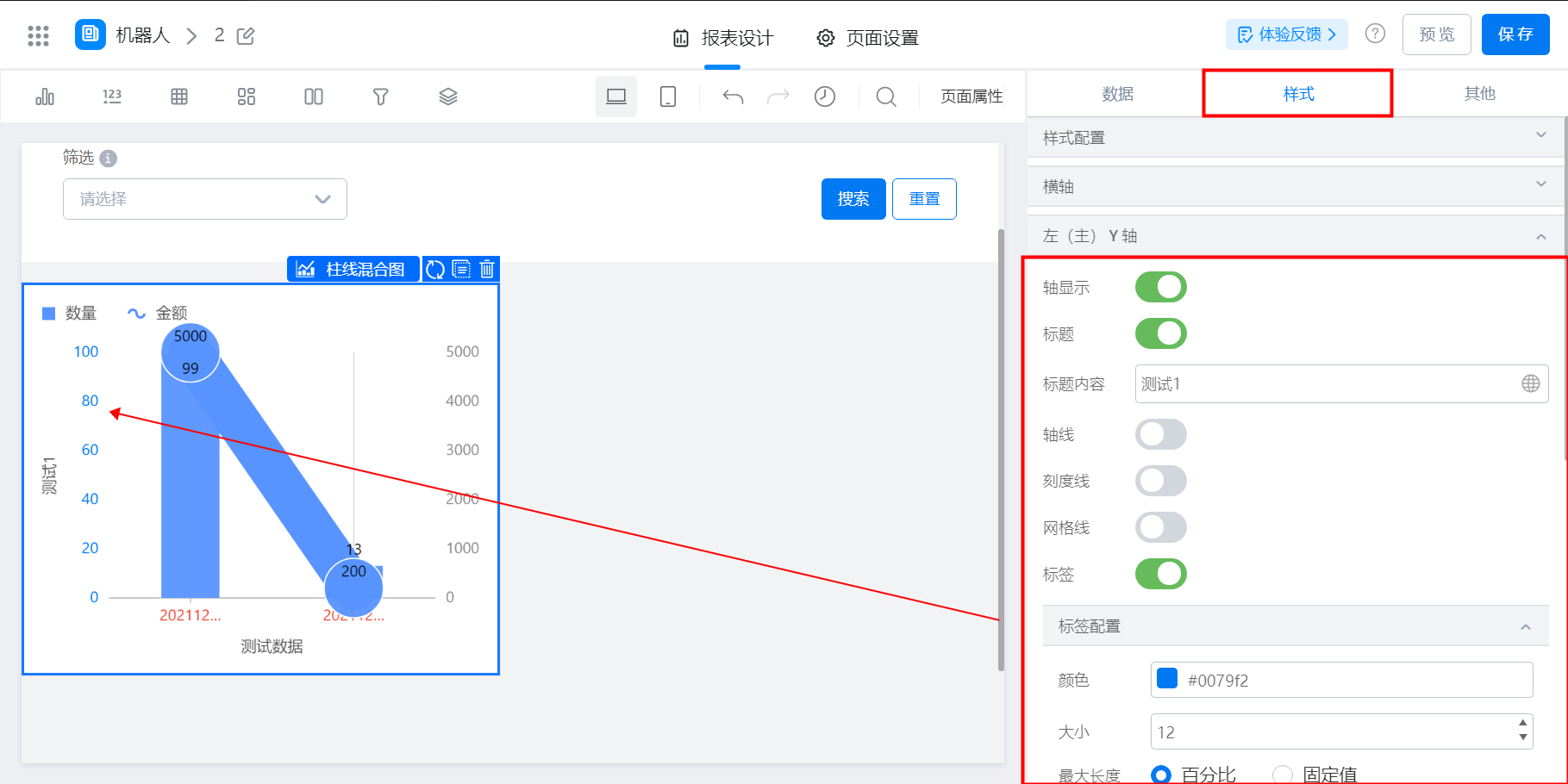
2.4.3 Y轴(左、右)
常用的一些基础配置,和横轴的设置大同小异,如图:

Y轴(左、右)设置
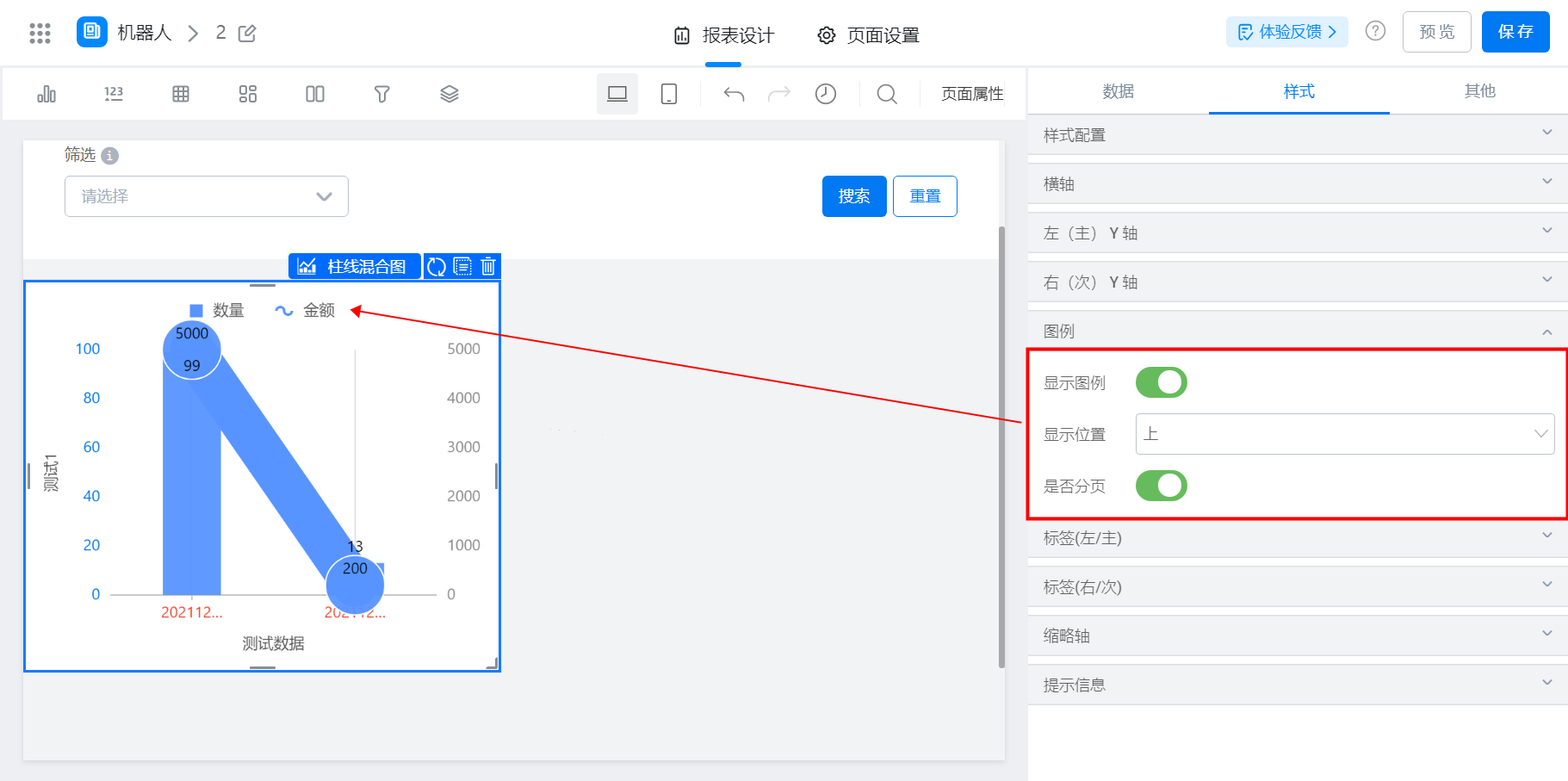
2.4.4 图例
支持开启与关闭,开启后支持调整位置与是否分页(默认是开启),如图:

图例显示
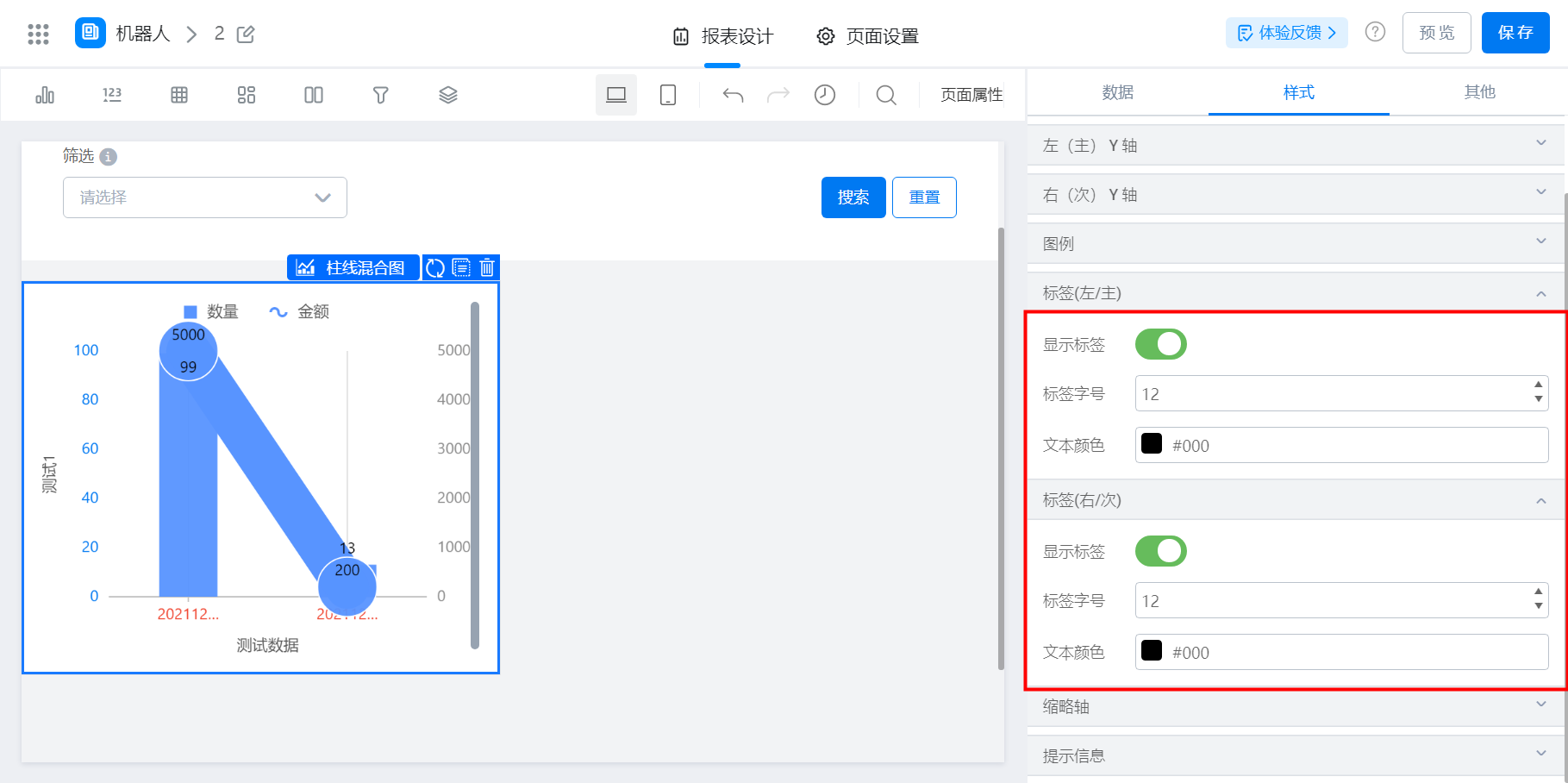
2.4.5 标签(左、右)
支持开启与关闭,开启后支持调整位置,字号大小,颜色(默认是黑色),如图:

标签设置
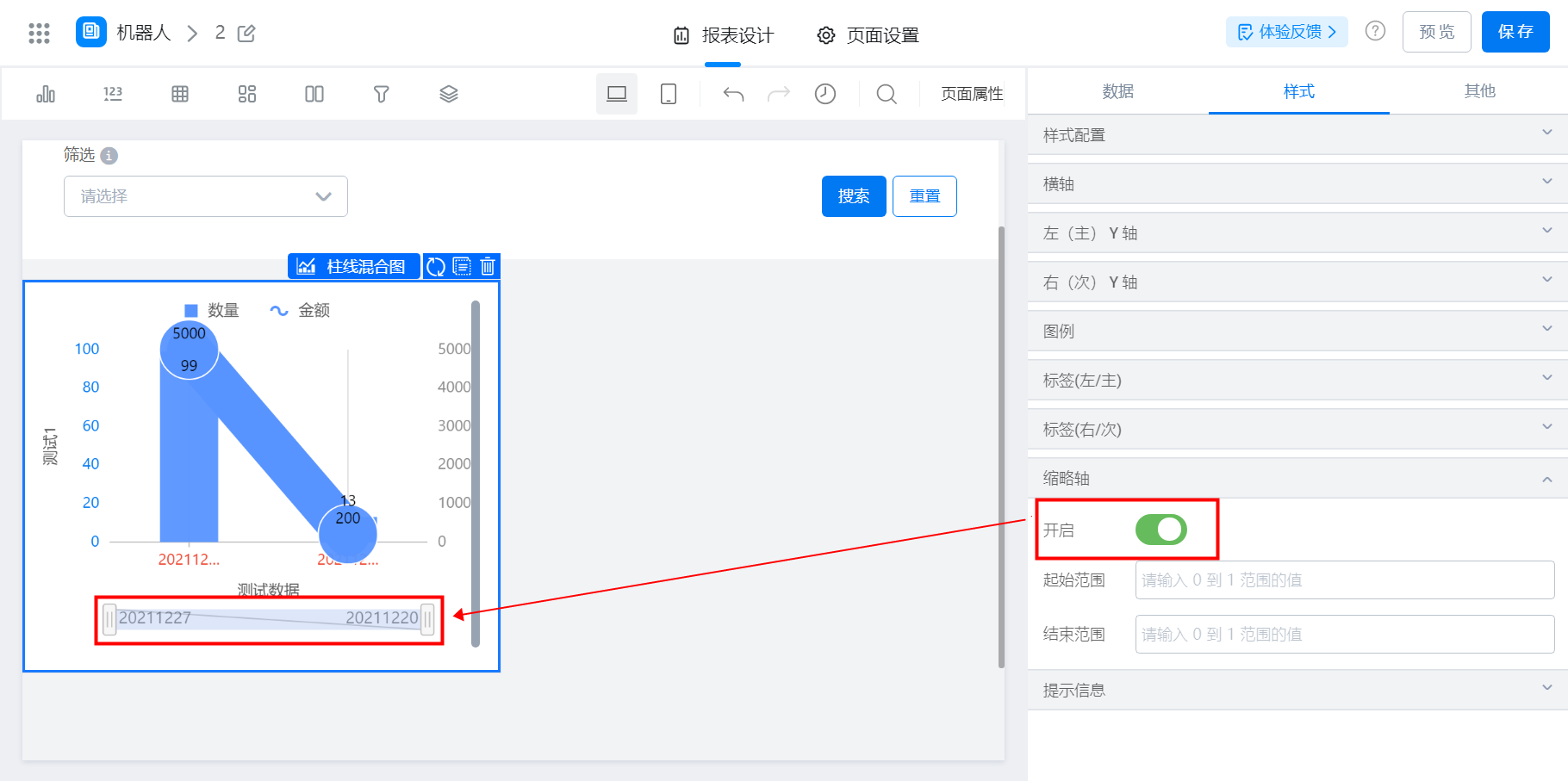
2.4.6 缩略轴
支持开启与关闭,开启后支持调整起始与结束范围(范围值在0与1之间),如图:

缩略轴设置
2.4.7 提示信息
支持开启与关闭,开启后鼠标移上去就会显示信息,开启的效果:

3. 更多信息
--------获取宜搭最新信息,欢迎关注我们--------
