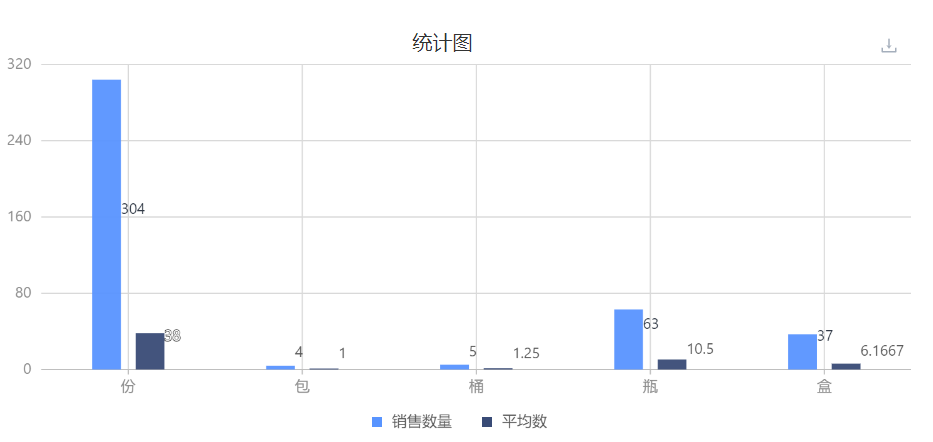
柱状图
能力 | 免费版 | 轻享版 | 专业版 | 专属版 |
柱状图 | 支持 | 支持 | 支持 | 支持 |
未升级到新版信息架构的组织,请 点此查看 使用手册
1. 简介
1.1 使用场景
利用柱形统计图,可以直观地表示数据量的大小并进行比较,可以比较明显地显示出各数据之间的比例差异
1.2 功能简介
使用垂直或水平的柱子显示类别之间的数值比较。
其中一个轴表示需要对比的分类维度,另一个轴代表相应的数值。
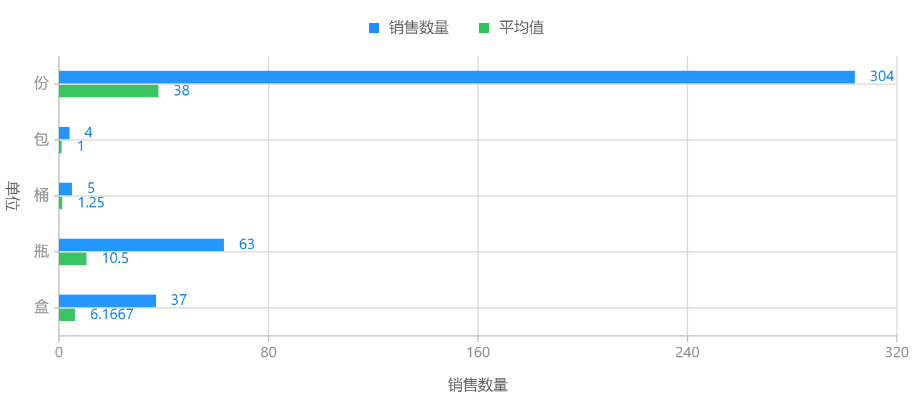
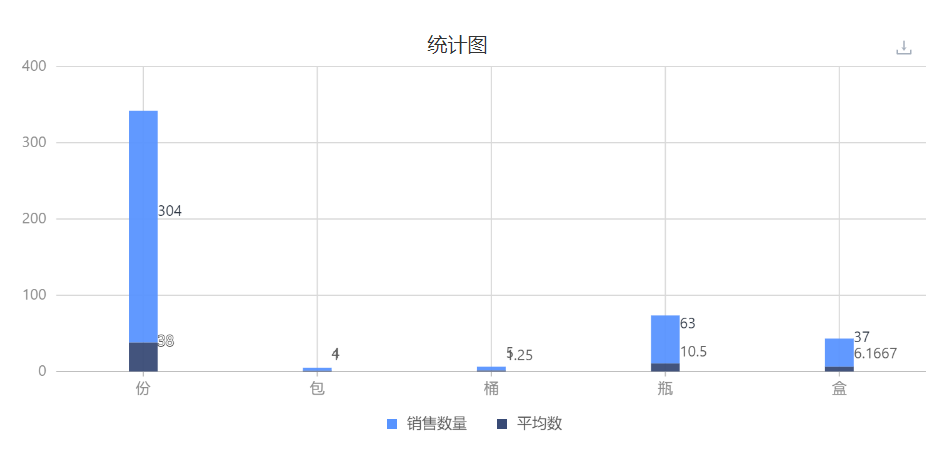
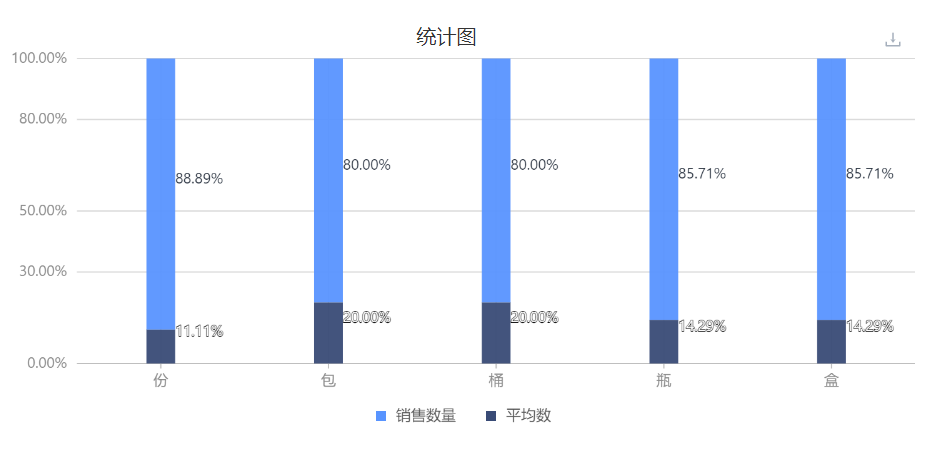
分标准柱状图、条形图、堆叠图(标准堆叠与百分比堆叠)。




同类联动效果图,使用参见 联动区域

亮点:可以自行控制组件的大小和随意移动组件位置(靠左、居中、靠右)

1.3 基本要求
横轴 | 纵轴 | 分组 | 参考线 |
最多1个字段 | 可多选字段,最多30个字段 | 最多1个字段 | 可多选字段,最多30个字段 |
2. 操作步骤
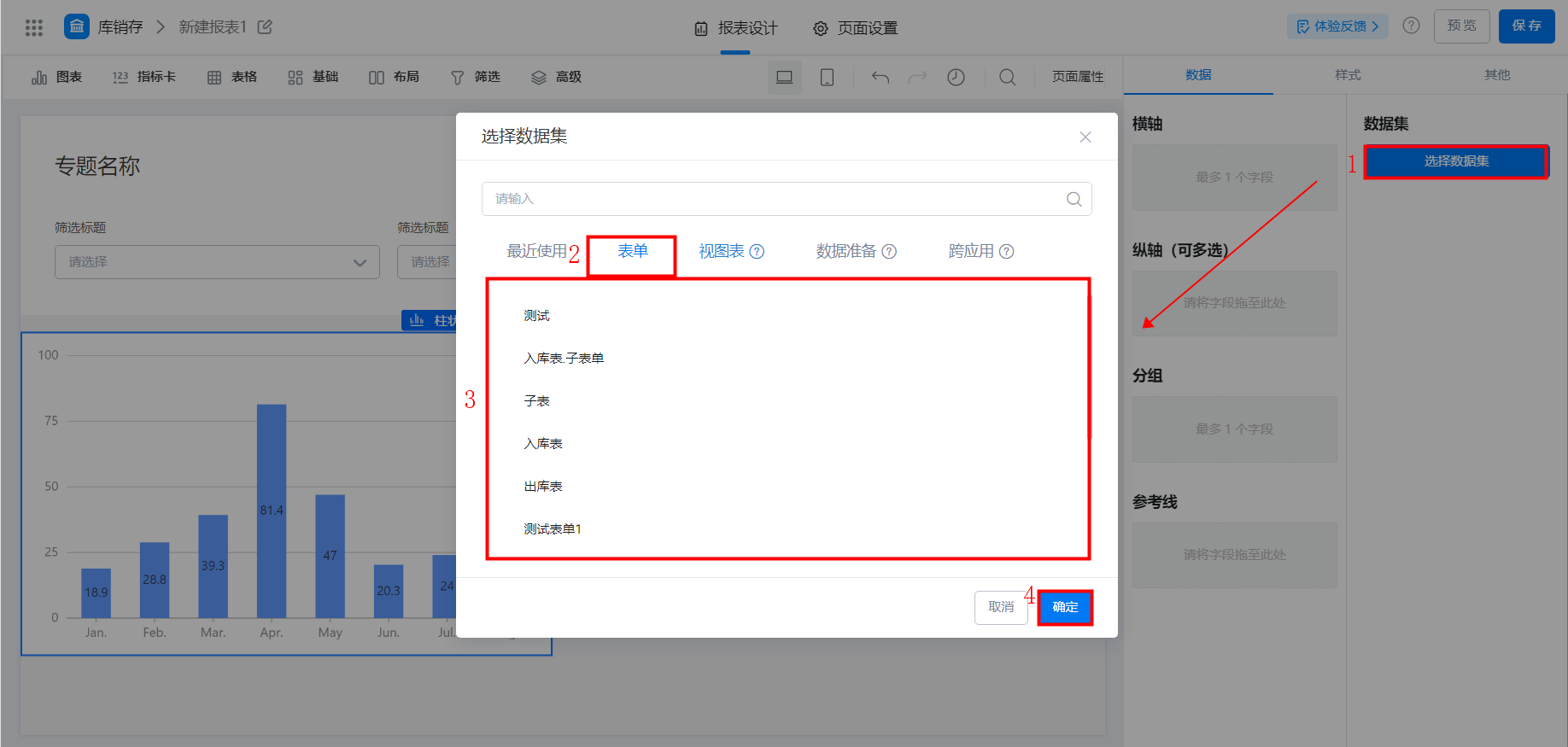
2.1 选择组件,配置数据集

选择数据集
2.2 选择图表展示字段
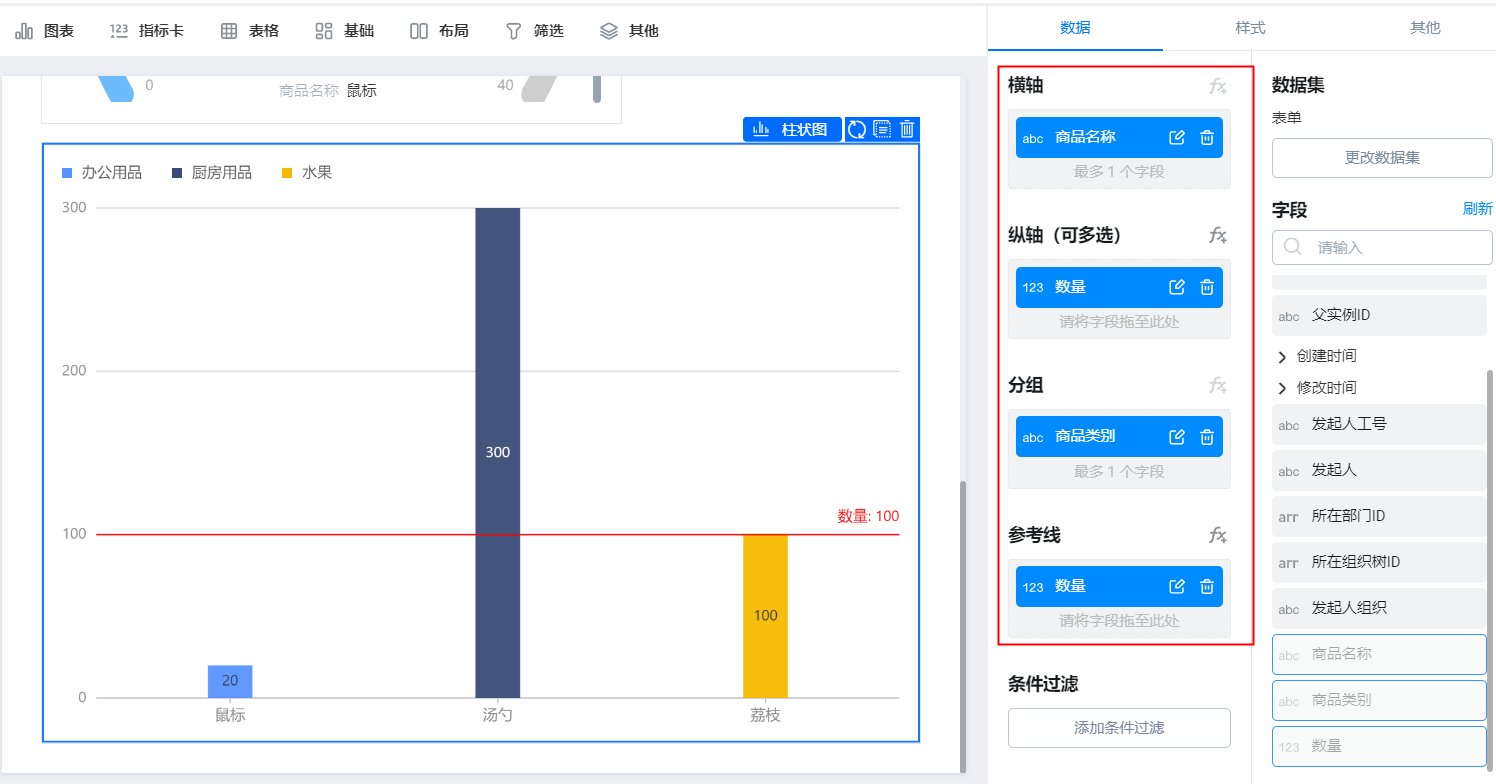
将右边的字段拖动放到【横轴】、【纵轴】、【分组】、【参考线】上
- 横轴:展示柱图的X轴
- 纵轴:展示柱图的Y轴
- 序列分组:当纵轴为一个值时,支持配置序列分组;当纵轴为多值时,不支持配置分组
- 参考线:支持配置多条
- 条件过滤:支持

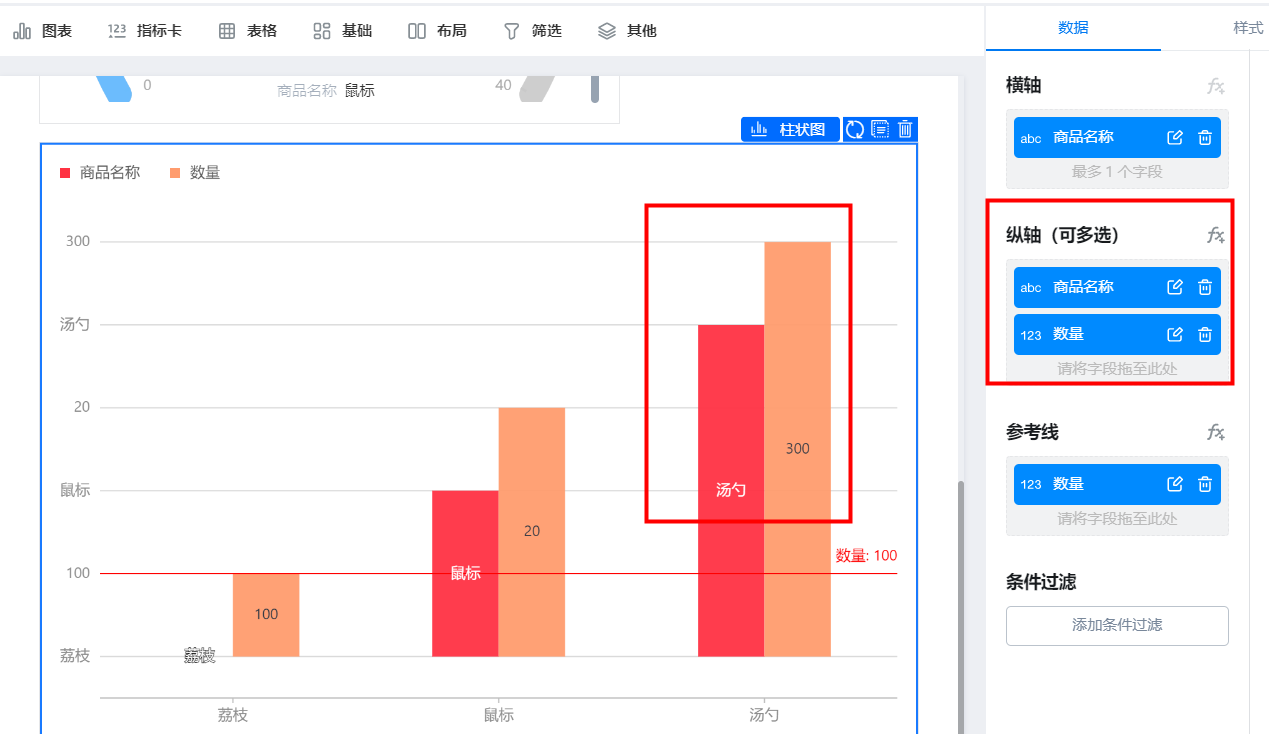
纵轴多个值
可以直接选择数据集下的字段,也可以通过公式生成,如何使用公式请查看 报表公式

选择数据
2.3 配置数据
可以查看柱线混合图的配置数据说明。
2.4 样式设置
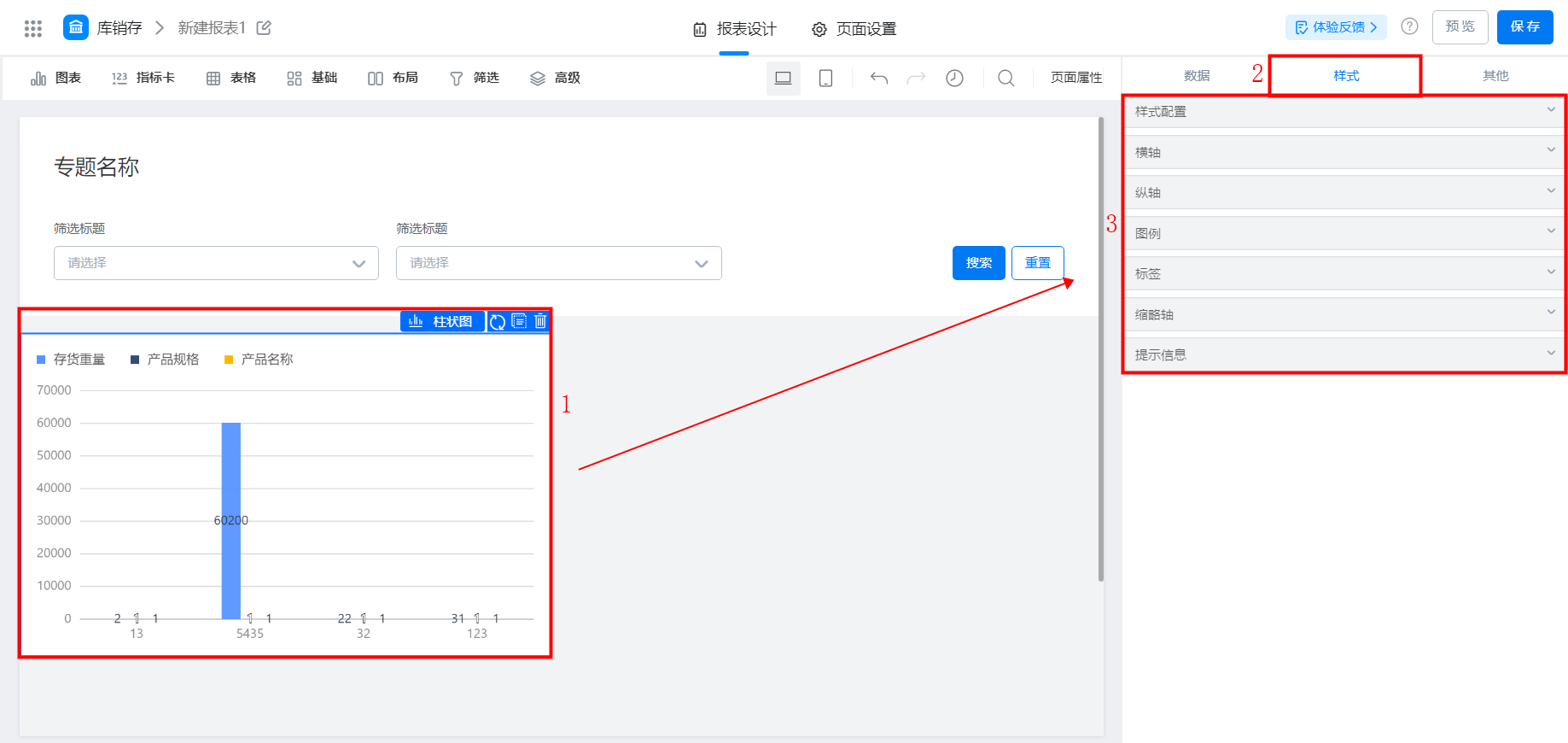
分为七小类,样式配置、横轴、纵轴、图例、标签、缩略轴、提示信息

样式设置
2.4.1 样式配置
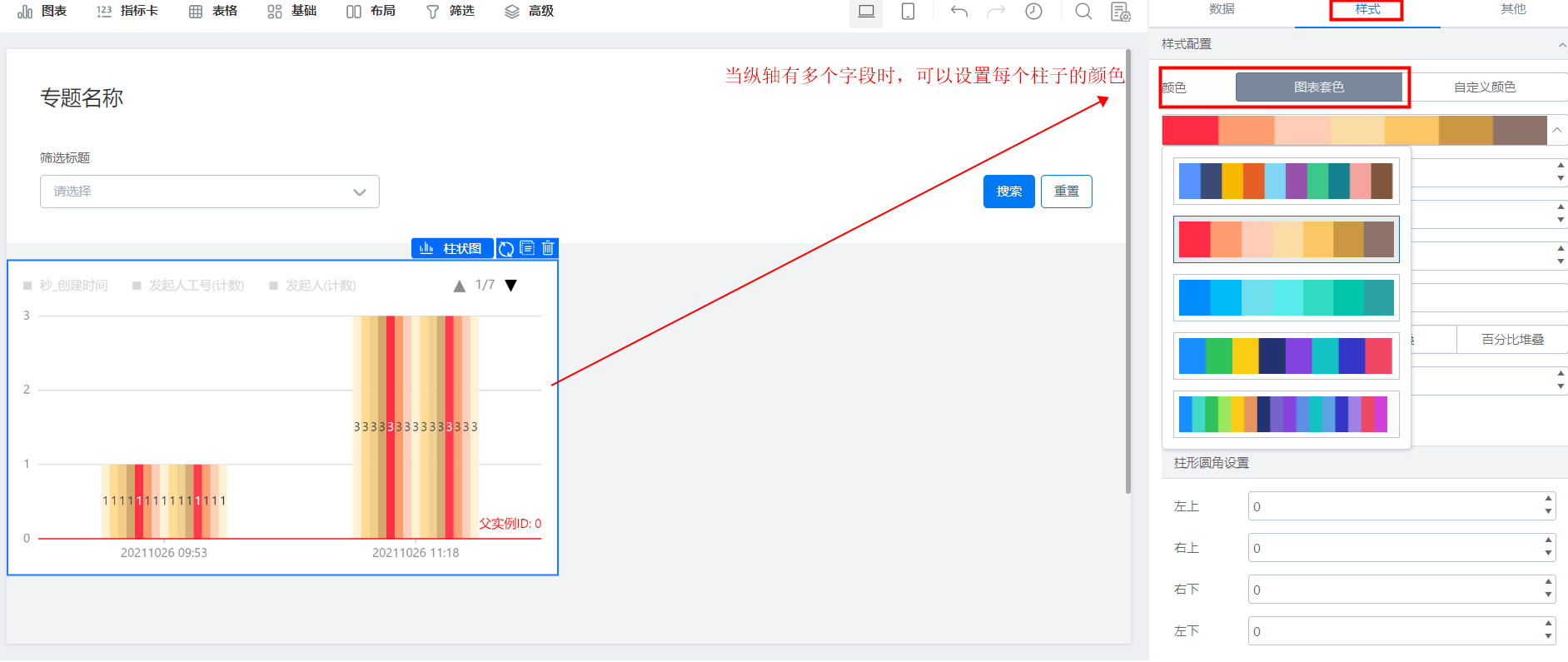
支持调整柱子的颜色、粗细、宽度、堆叠与分组、间距、条形图
自定义颜色支持写英文或 16 进制颜色值:#5894FF,多值用英文逗号隔开

注:当纵轴有多个字段时,设置的颜色才生效,可以查看上方图片展示效果
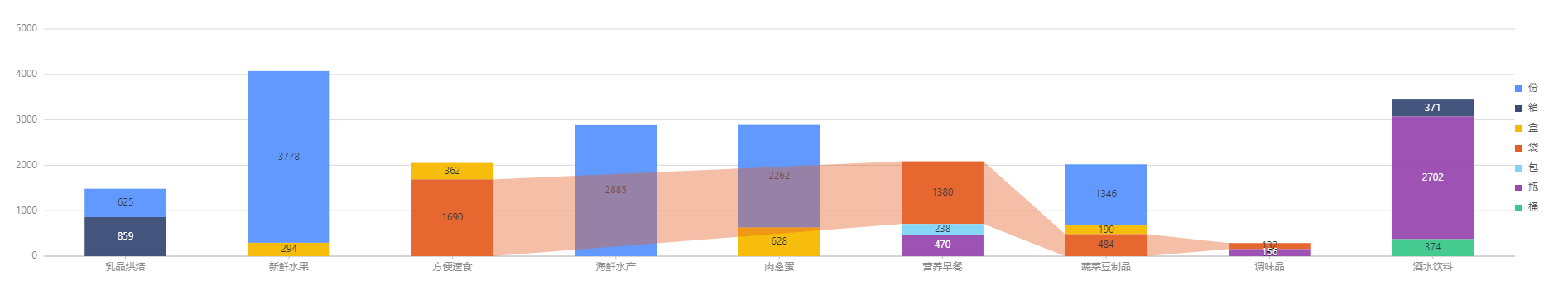
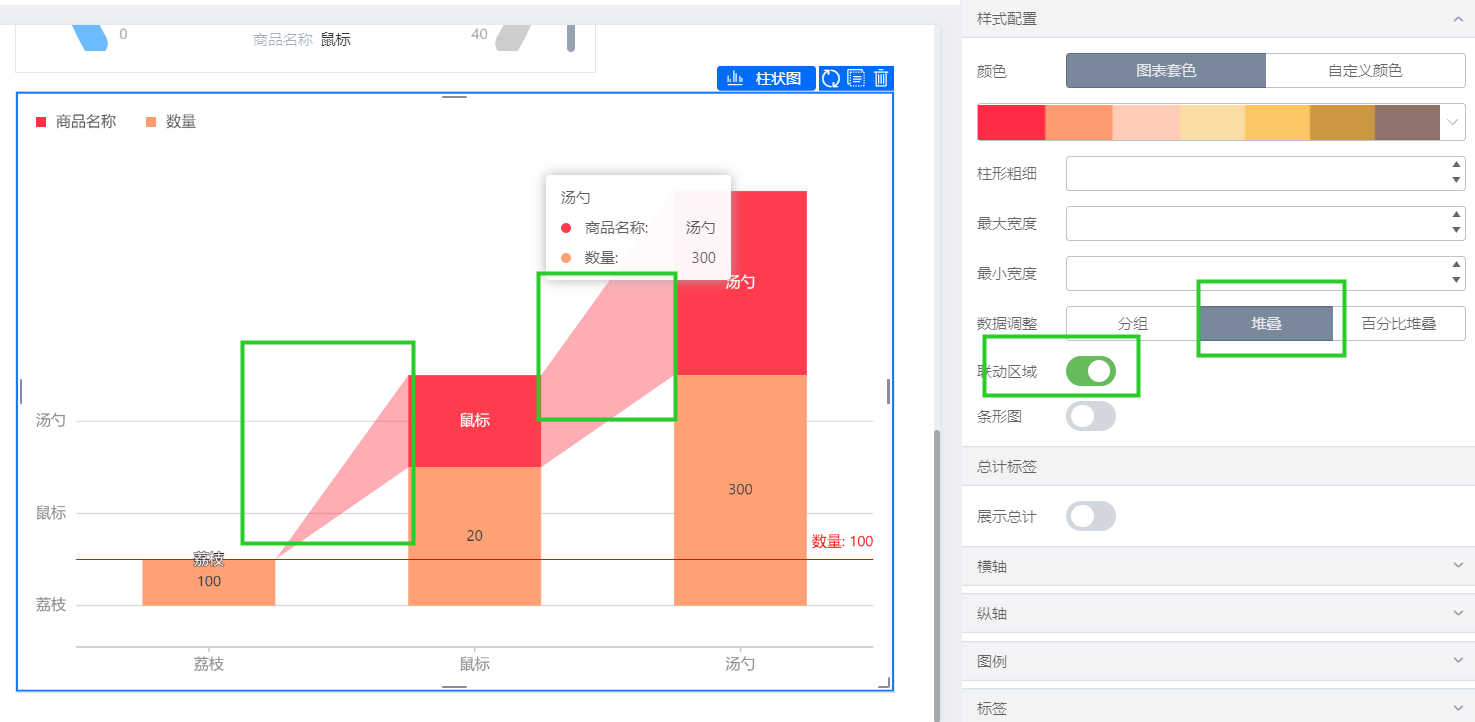
2.4.2 联动区域
注:数据调整方式为“堆叠”或者“百分比堆叠”时生效
说明:开启之后当鼠标移到矩形上时,会将相同分类下的矩形连接起来,以加强同类数值的对比效果

堆叠

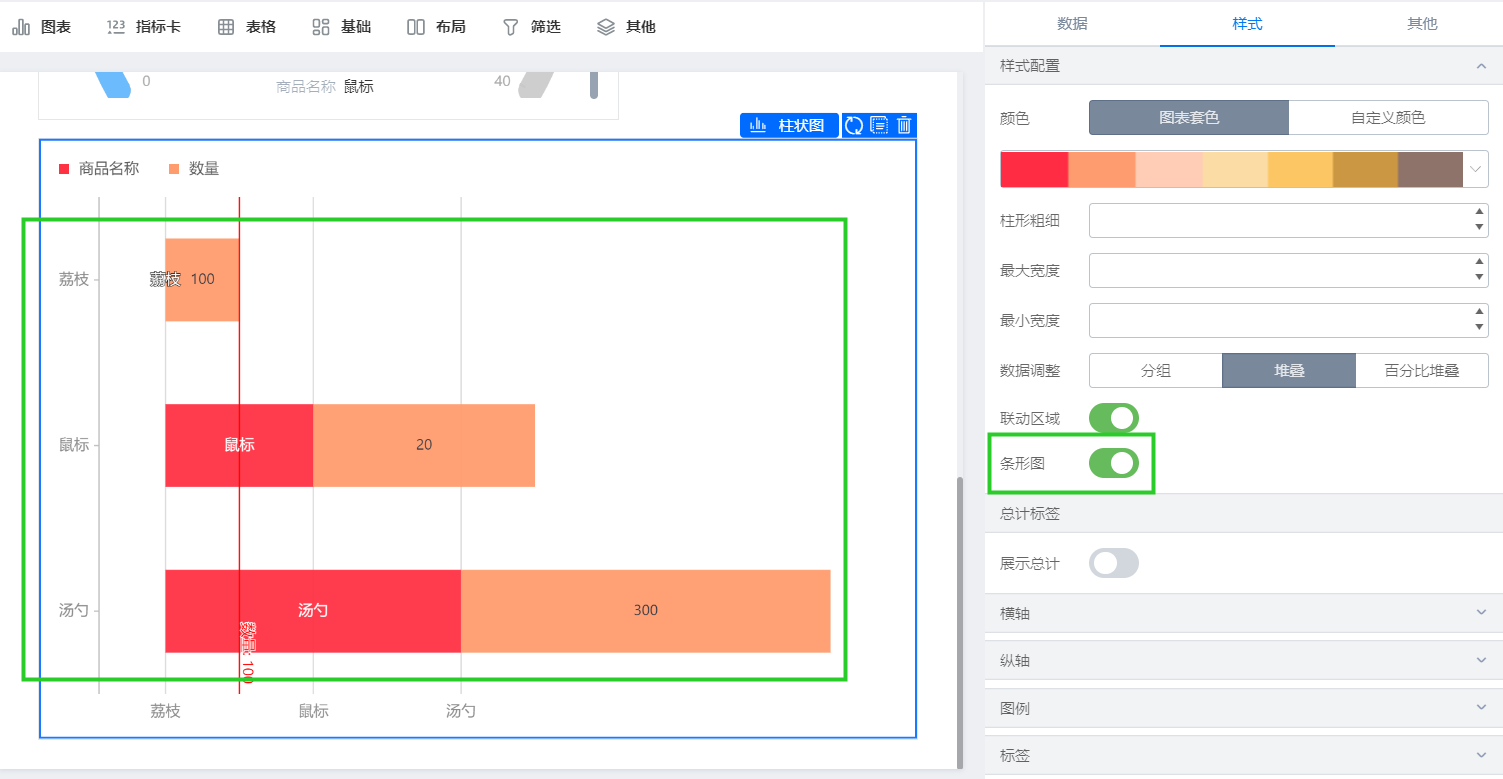
条形图
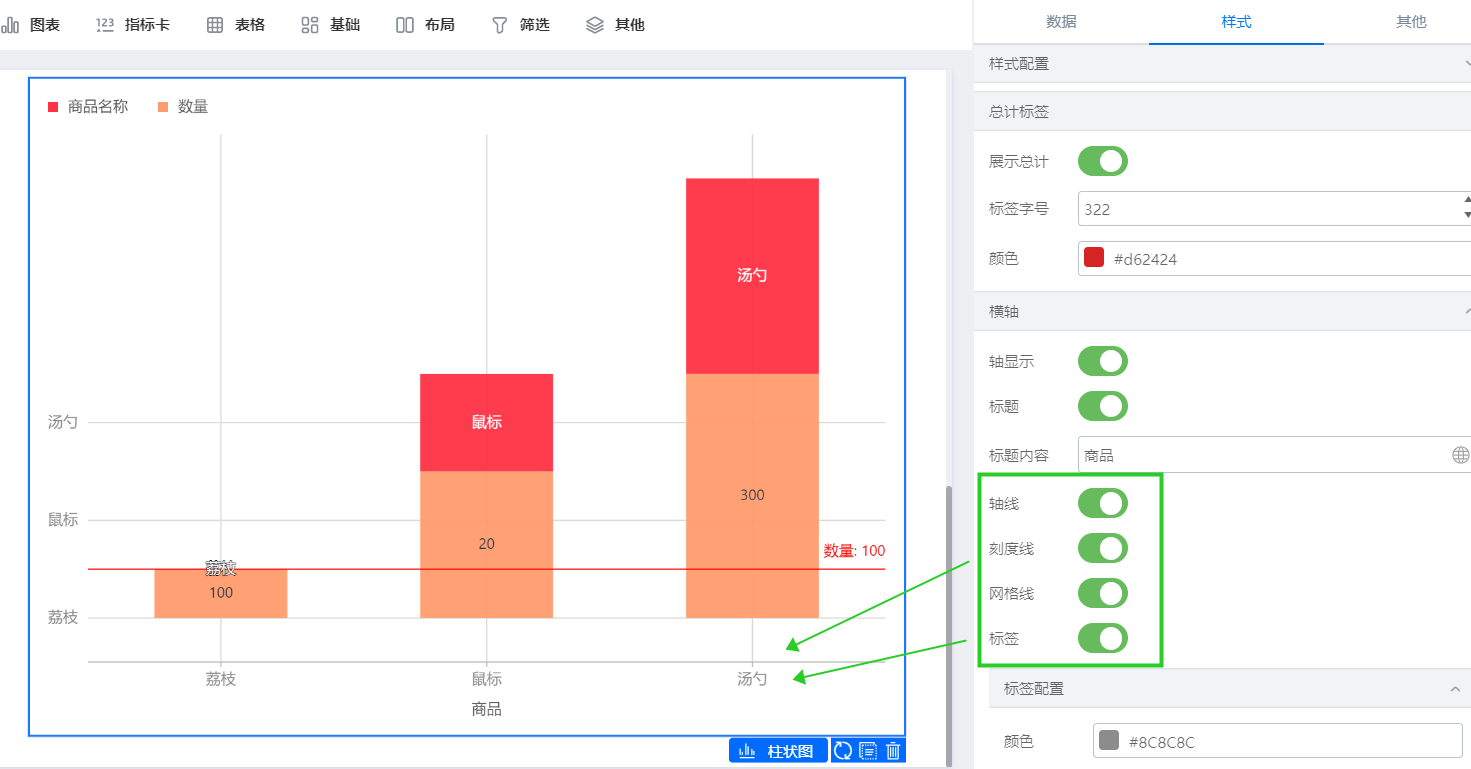
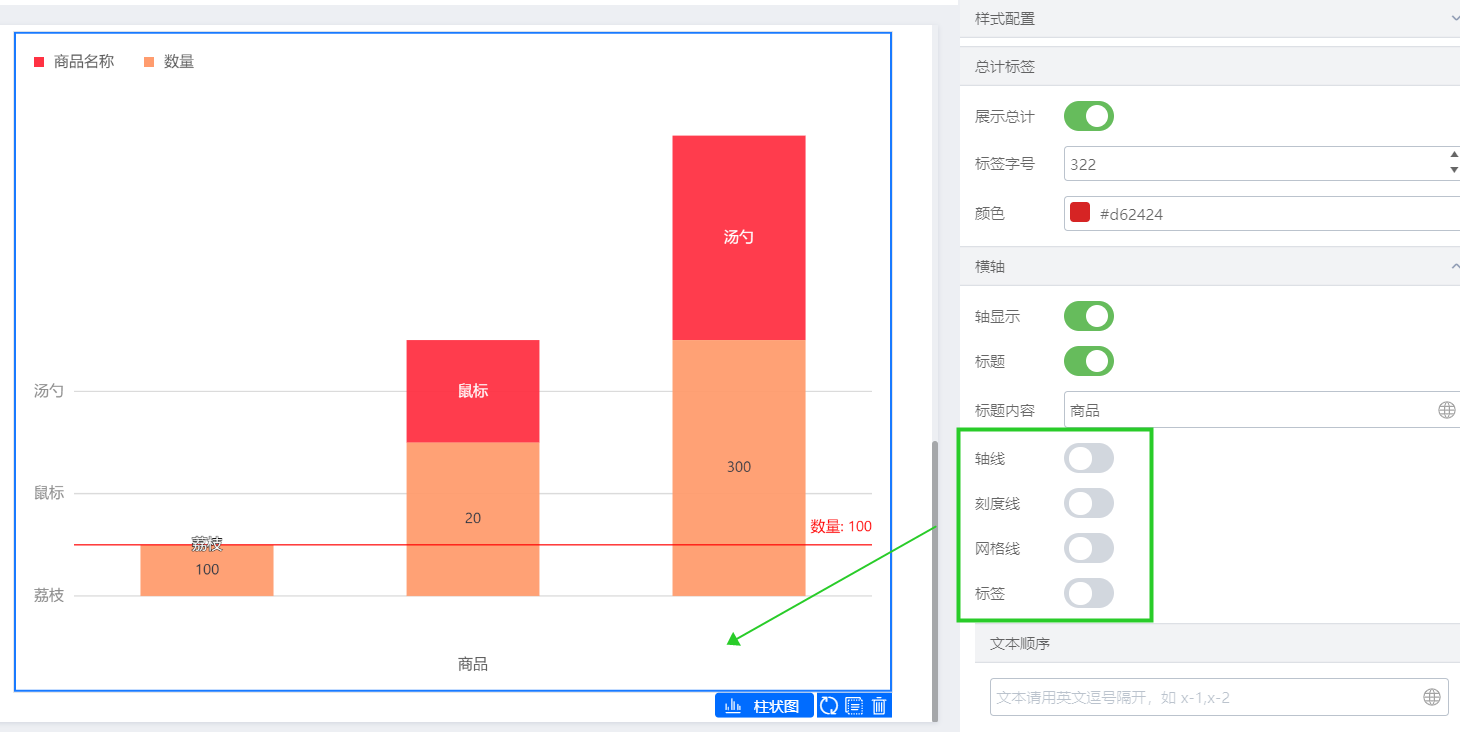
2.4.3 横轴
常用的一些基础配置,都可以实际体验来查看效果,如图:

横轴设置

设置后的展示效果
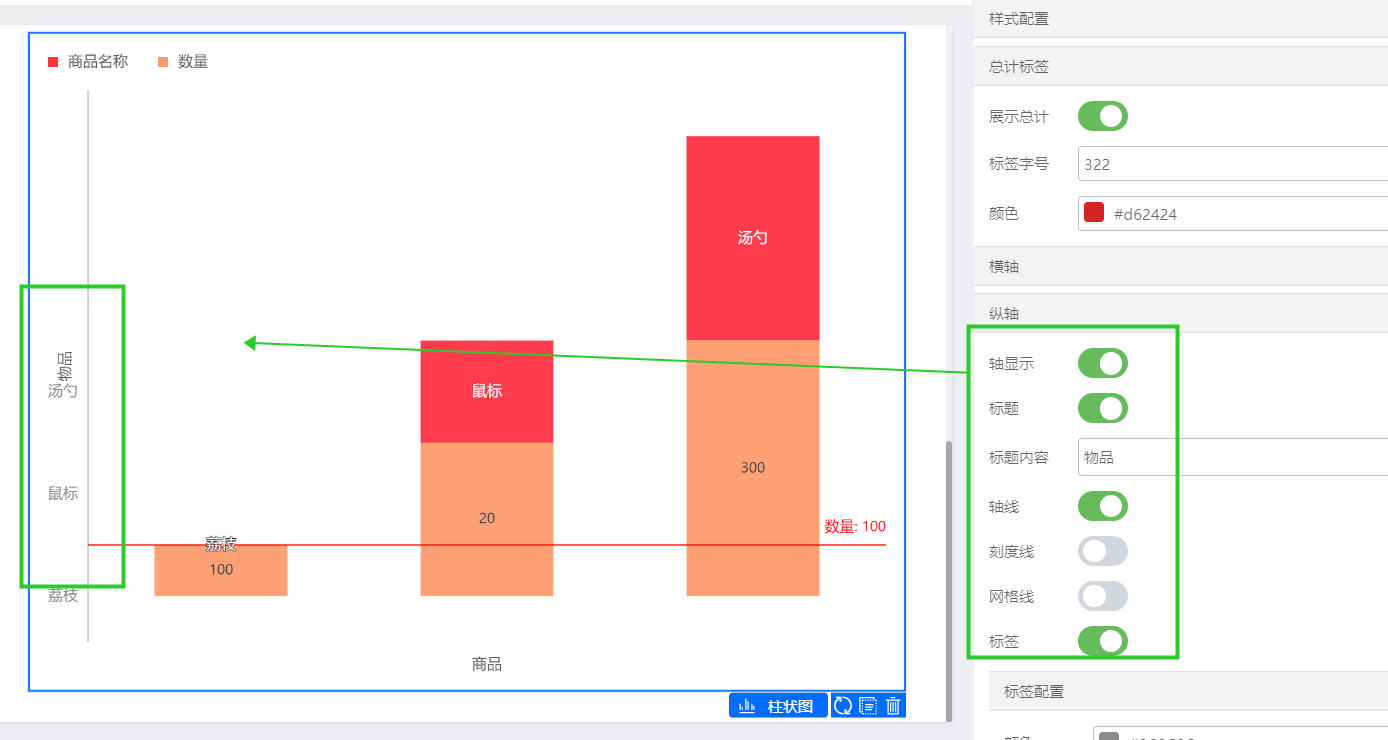
2.4.4 纵轴
常用的一些基础配置,和横轴的设置大同小异,如图:

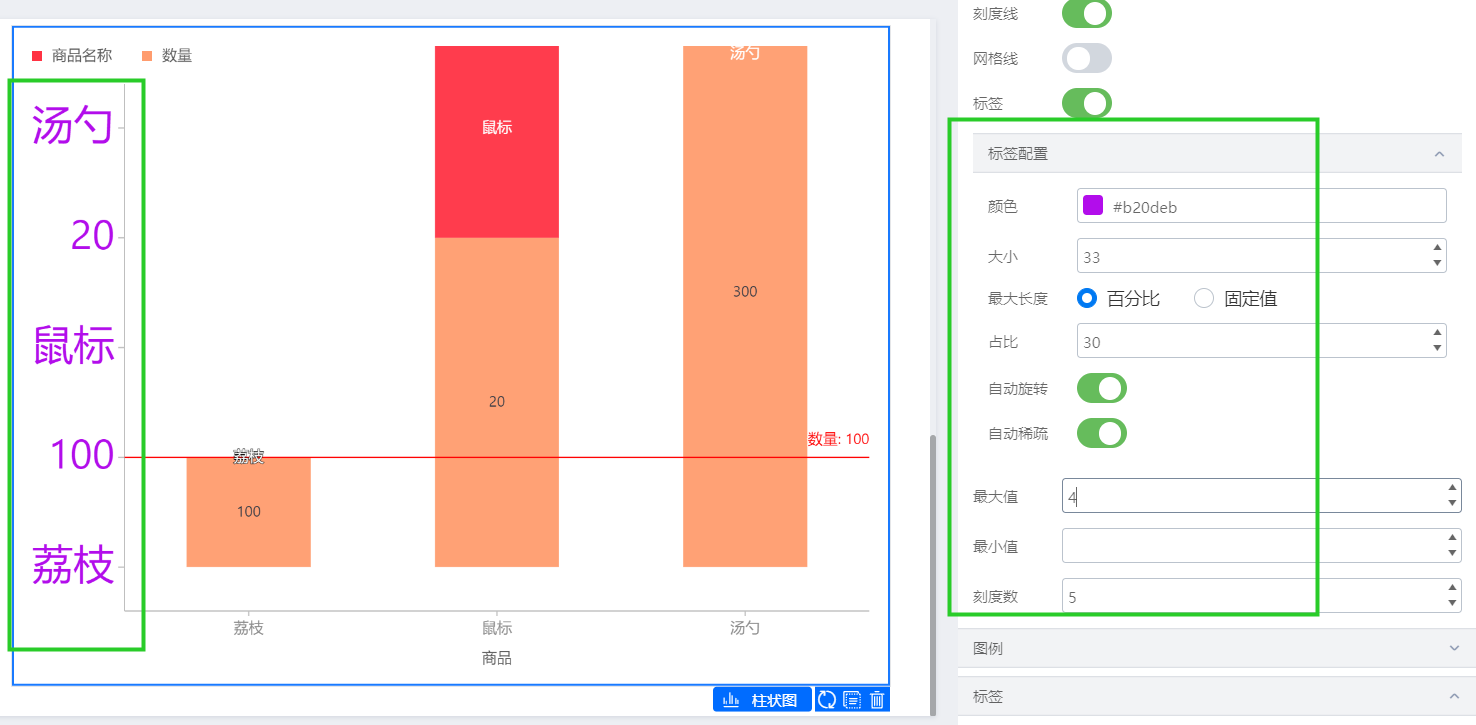
2.4.5 标签配置
设置左侧轴上的字体颜色、大小等等,如图:

标签配置
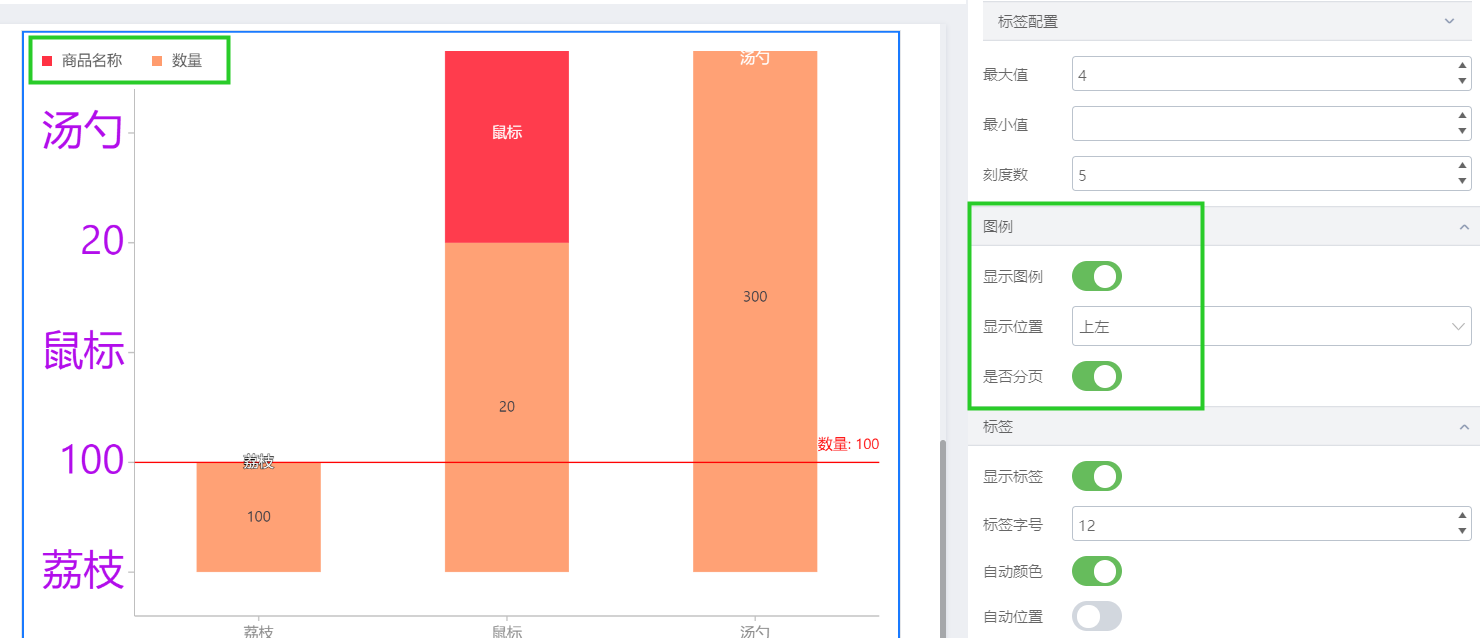
2.4.6 图例
支持开启与关闭,开启后支持调整位置与是否分页(默认是开启)

设置图例
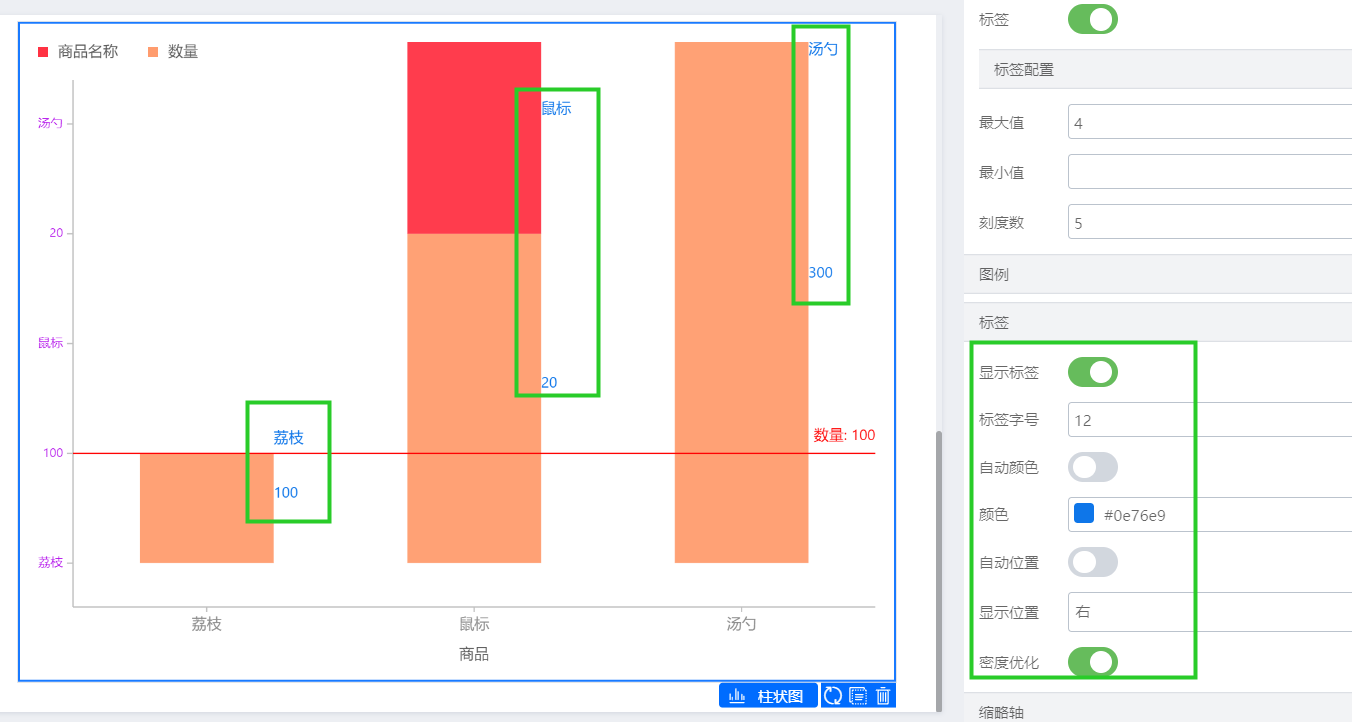
2.4.7 标签
支持开启与关闭,开启后支持调整位置,字号大小,颜色(默认是黑色)

开启标签后的效果
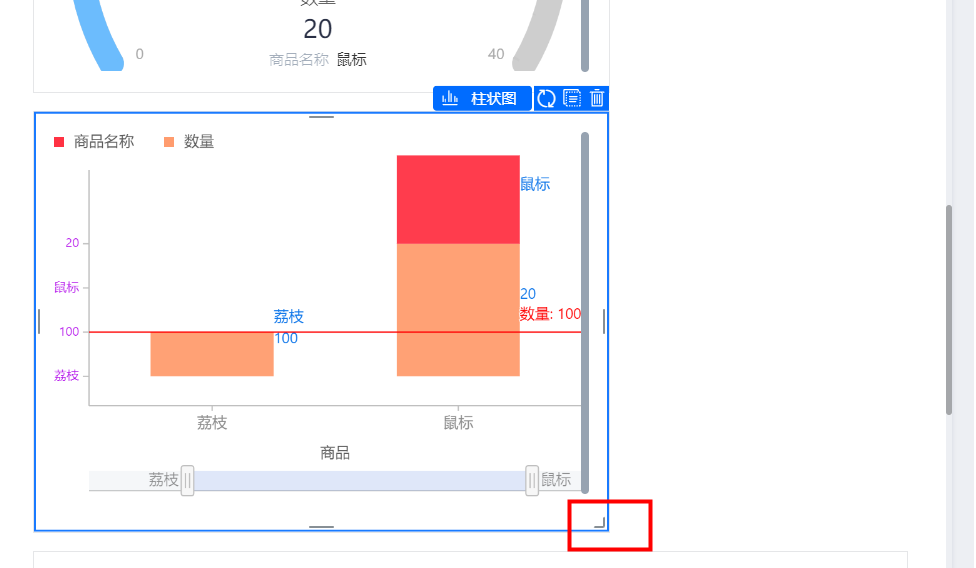
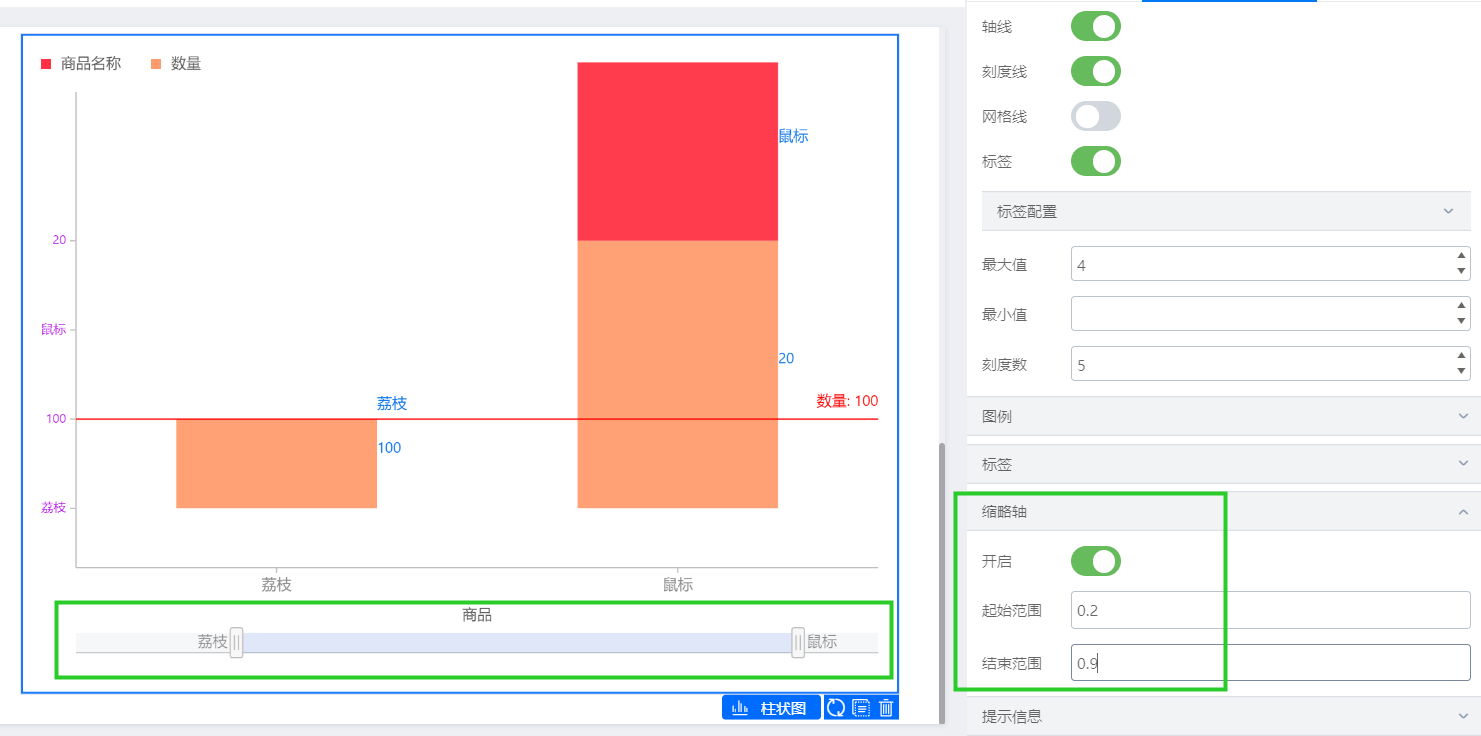
2.4.8 缩略轴
支持开启与关闭,开启后支持调整起始与结束范围(范围值在 0 与 1 之间),如下图

缩略轴设置
2.4.9 提示信息
支持开启与关闭,开启后鼠标移上去就会显示信息,开启的效果:
