下拉筛选
1. 功能简介
下拉筛选可以实现【单选】、【多选】的设置,并能在输入框中模糊搜索,同时可以设置显示字段以实现用户所见字段和实际查询字段的区分(如显示部门名称,使用部门编码查询)
注:3.0版本报表移动端不支持模糊搜索
同时还支持【标签】模式,实现标签筛选的效果(效果图如下)

2. 操作步骤
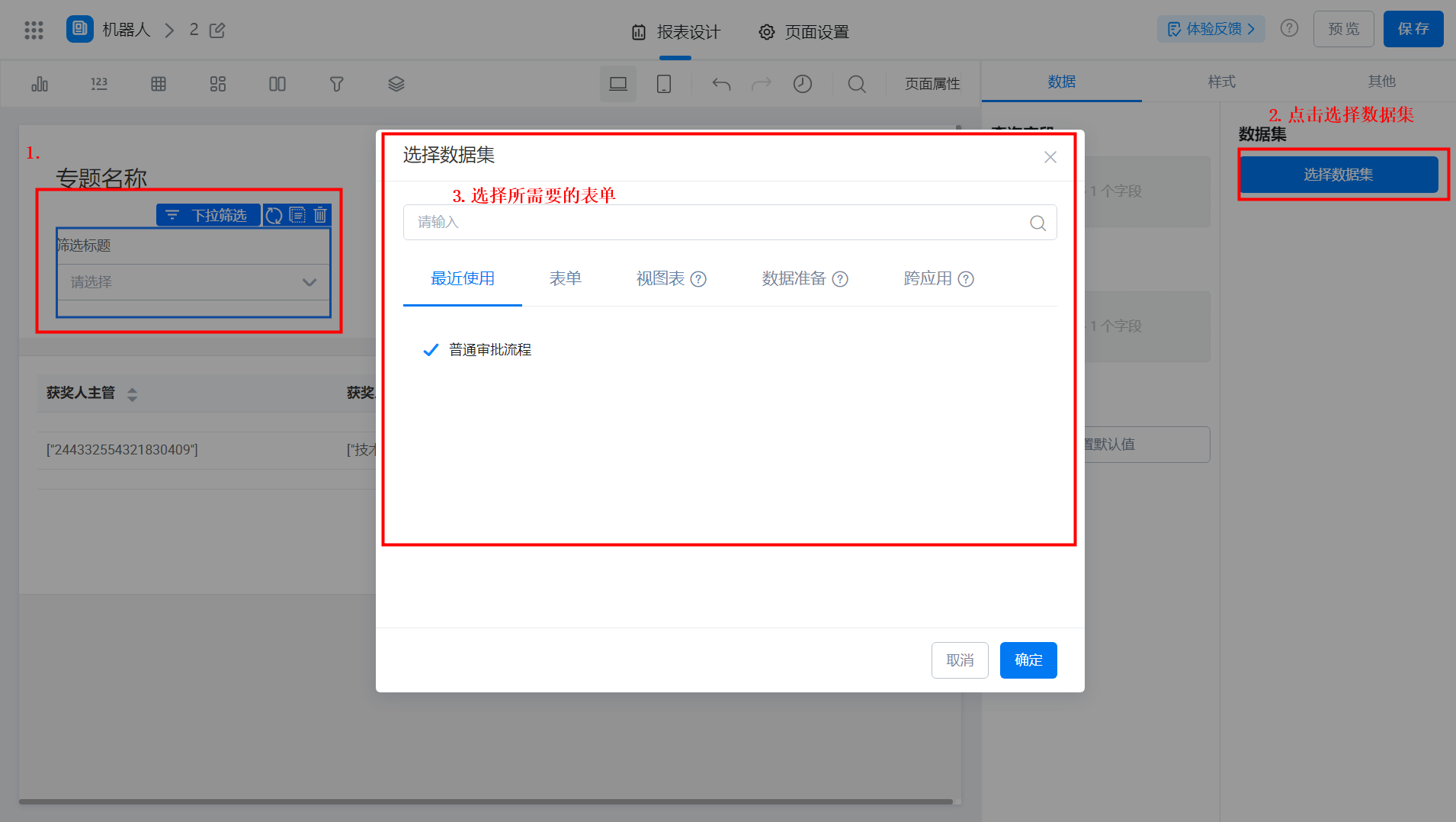
2.1 选择组件,配置数据集

选择组件、数据集
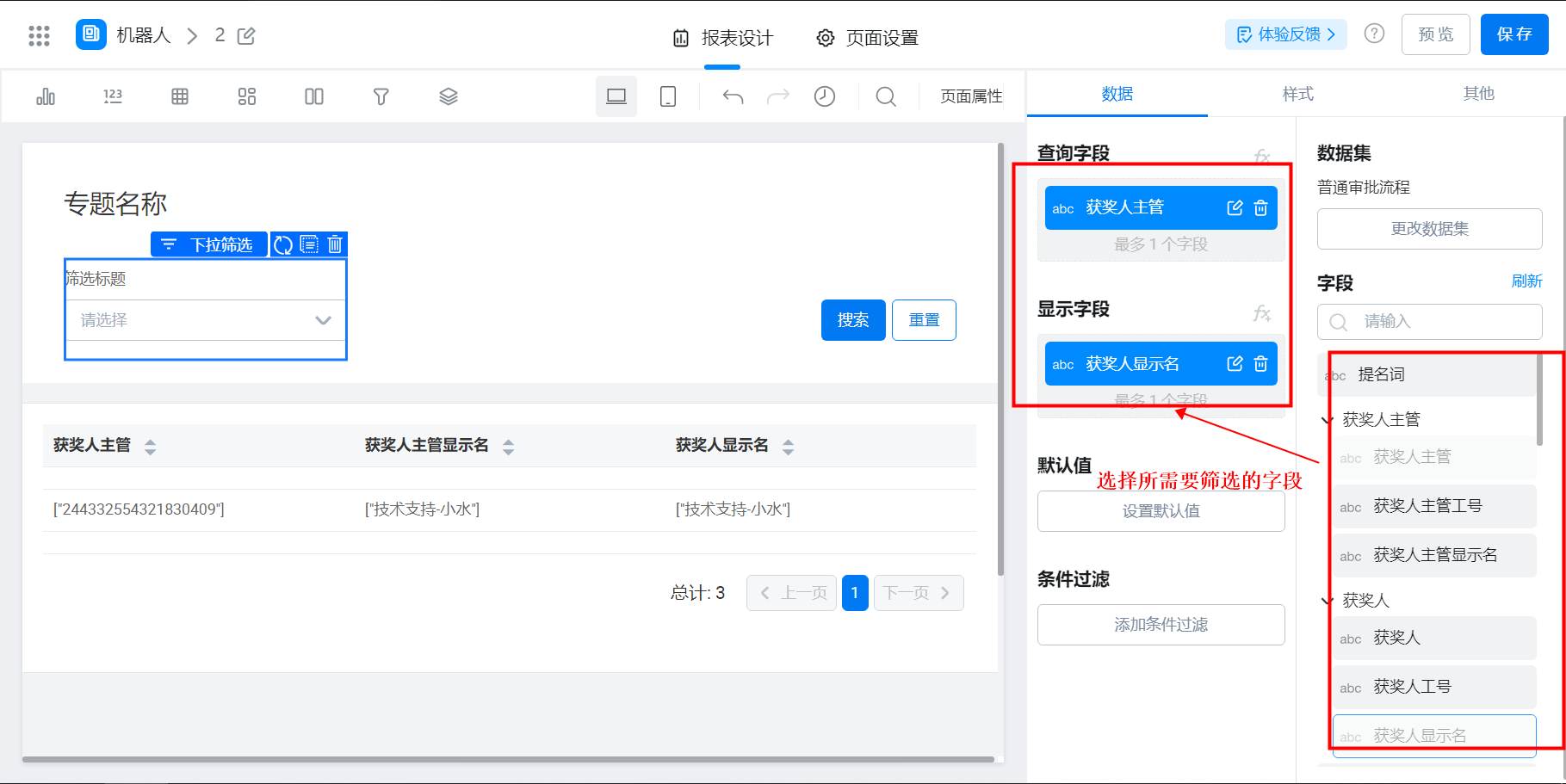
2.2 选择字段(值字段和显示字段)
注:值字段和显示字段的区别
值字段:向其他组件查询时的传输字段(如下图,和下方组件联动时传输的是“价格”)
显示字段:用户下拉时展示和选择的字段(如下图,对用户来说显示的是“产品名”)

设置字段数据

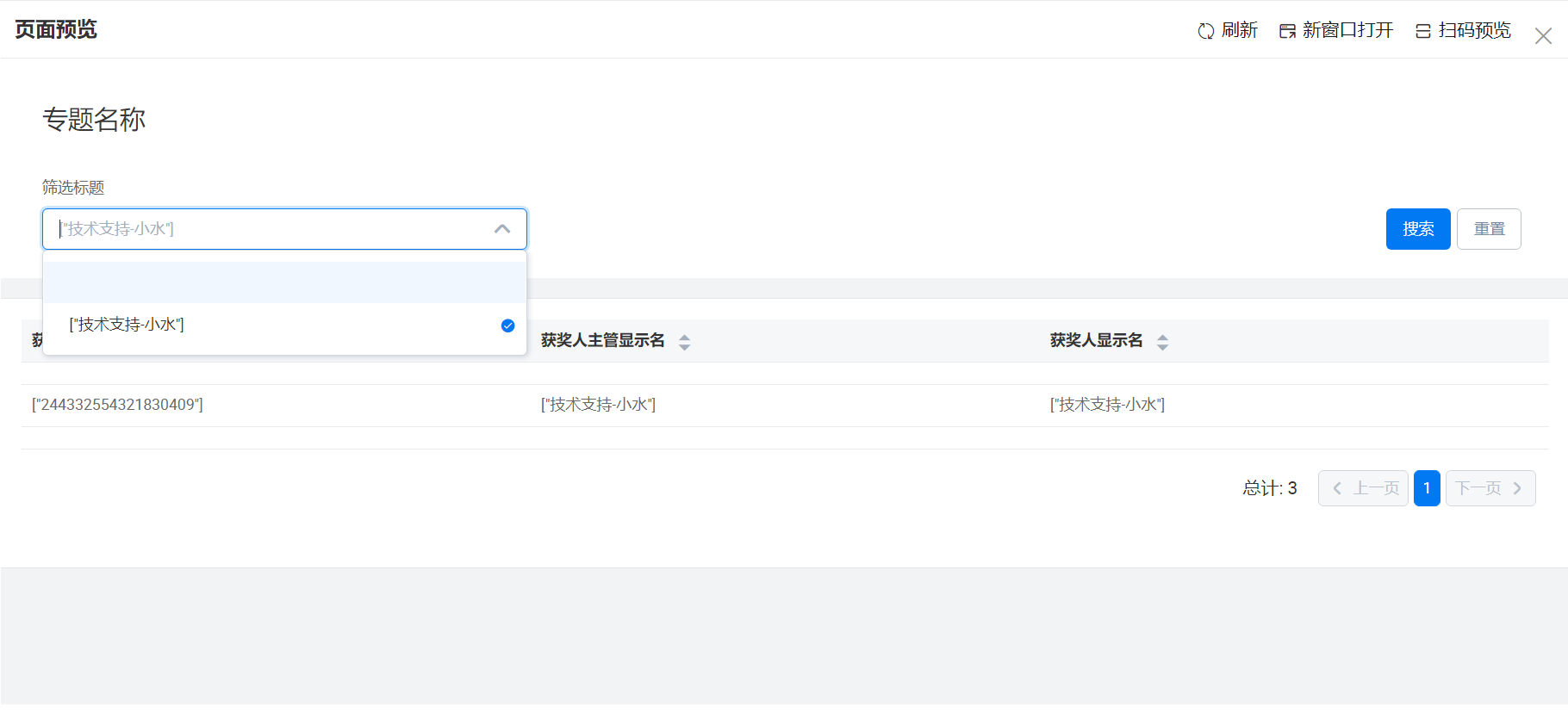
展示效果
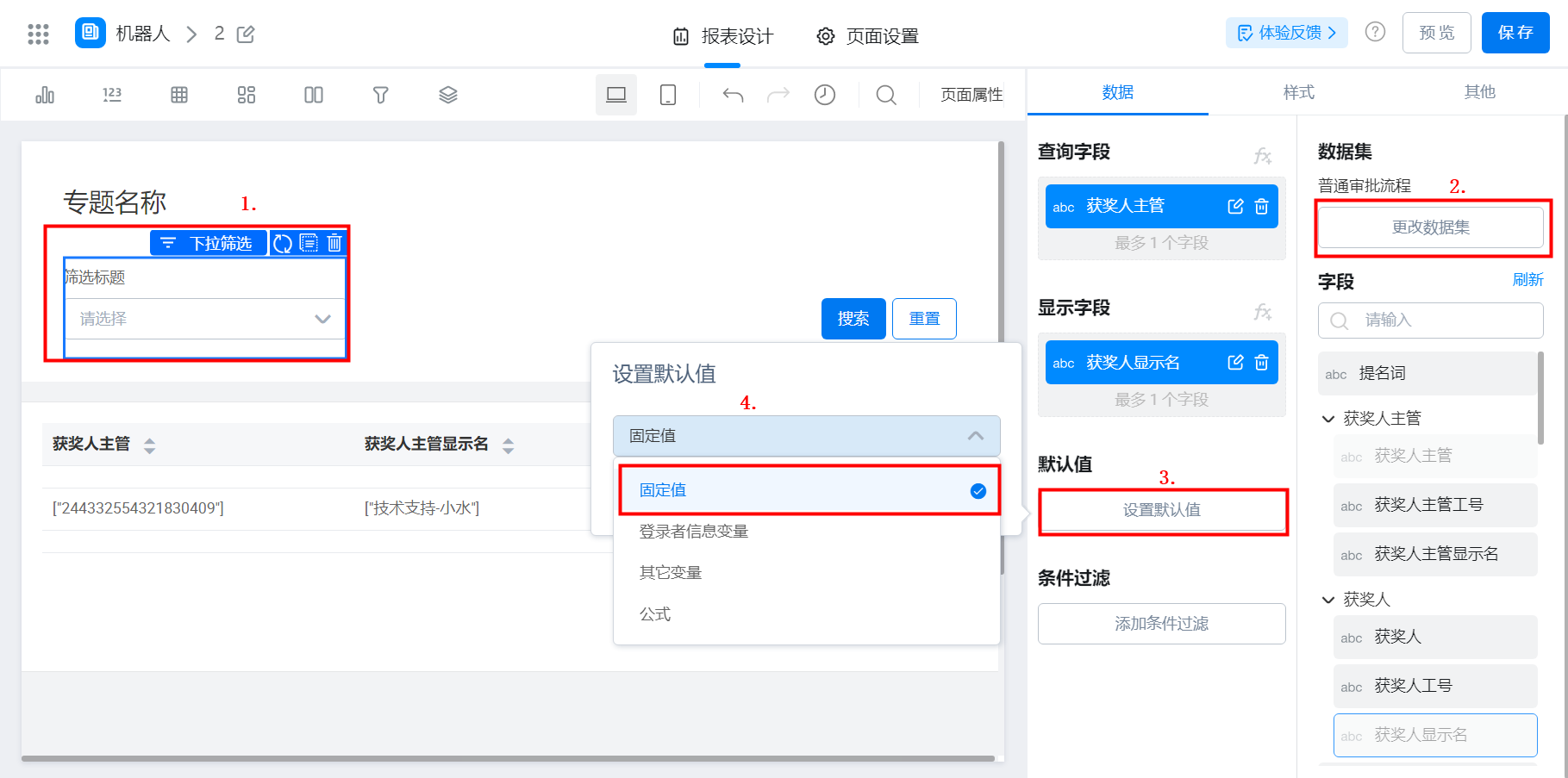
2.3 设置默认值
(1)默认值是设置的显示字段的默认值
固定值
- 下拉选择已有内容(搜索)
- 可以直接输入一个文本,并点击 Enter 输入
变量
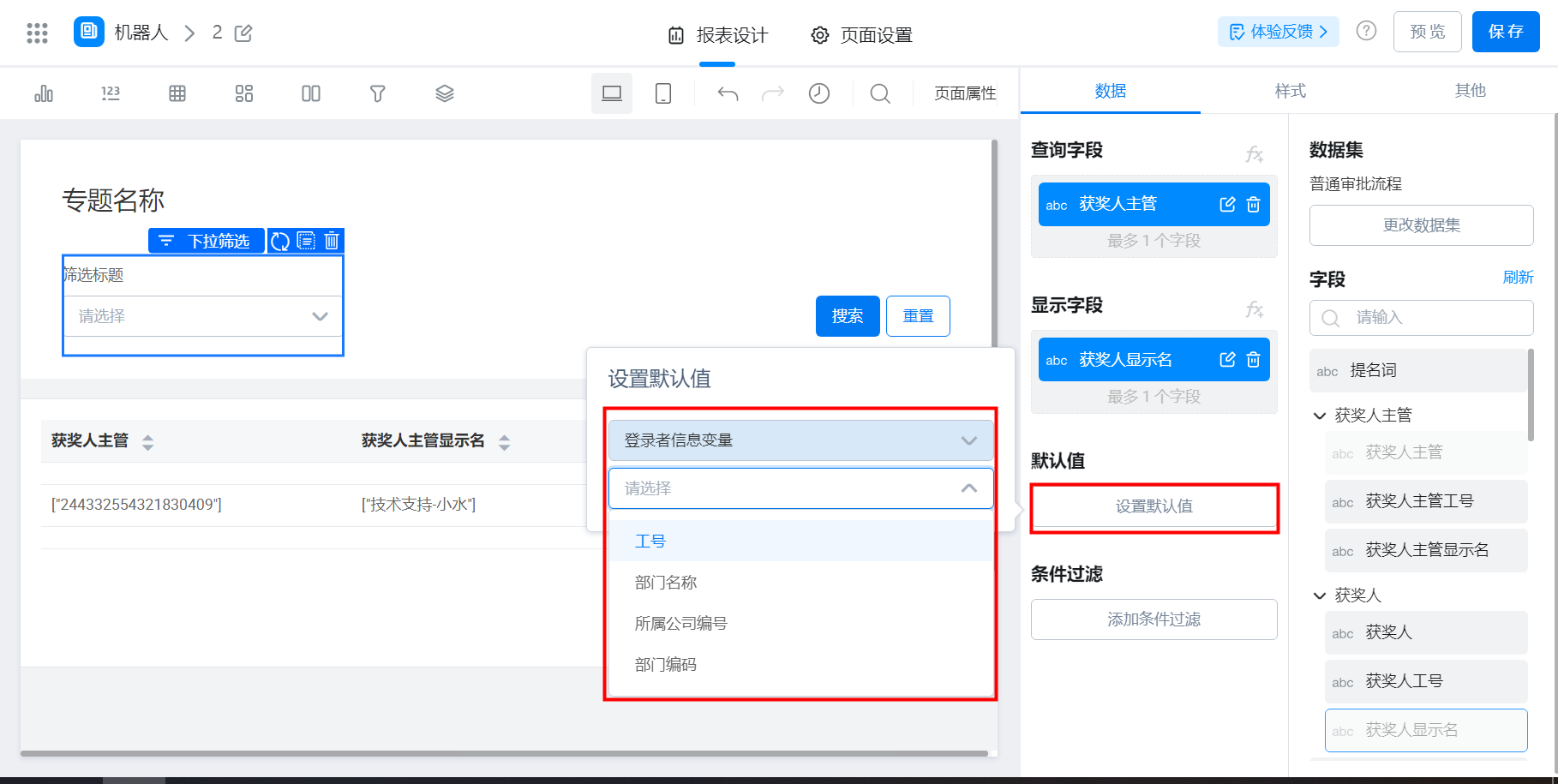
- 包括登陆者信息变量(工号、部门名称、所属公司编号、部门编码)、其他变量

设置默认值

登陆者信息变量
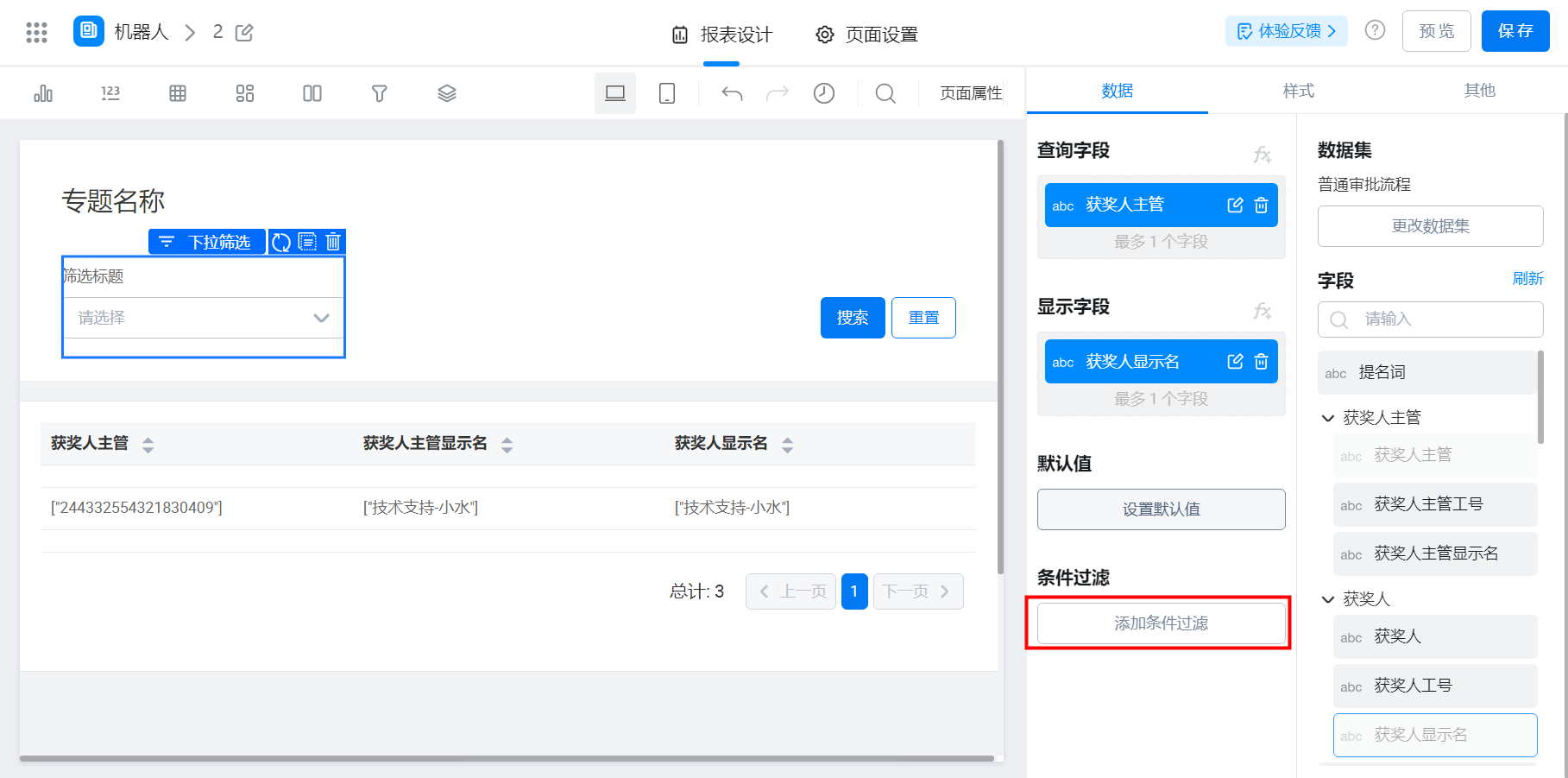
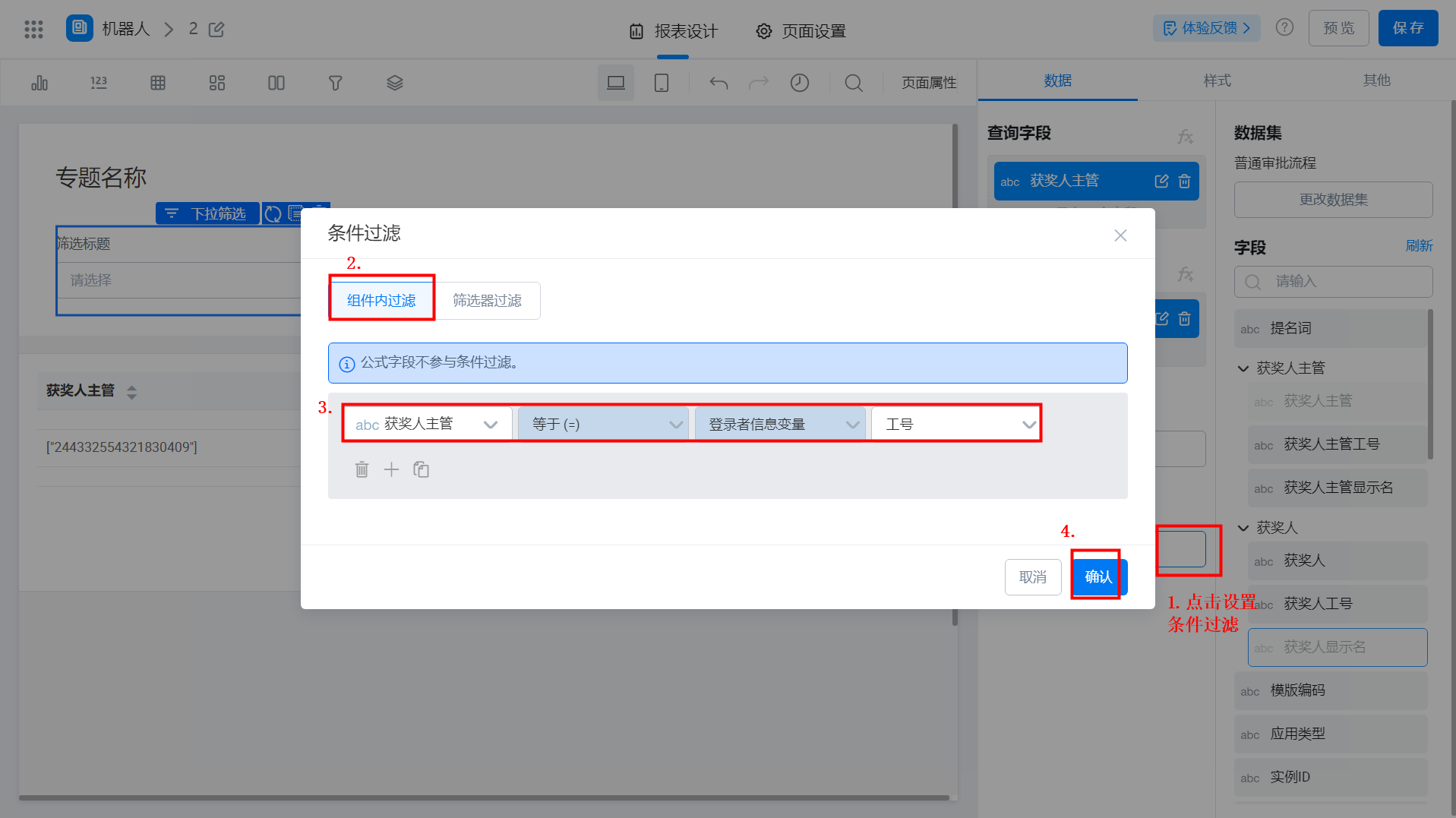
2.4 条件过滤
当筛选数据的时候某些数据无需参与筛选,可以进行条件过滤,设置了条件过滤后就只会展示出被过滤后的数据

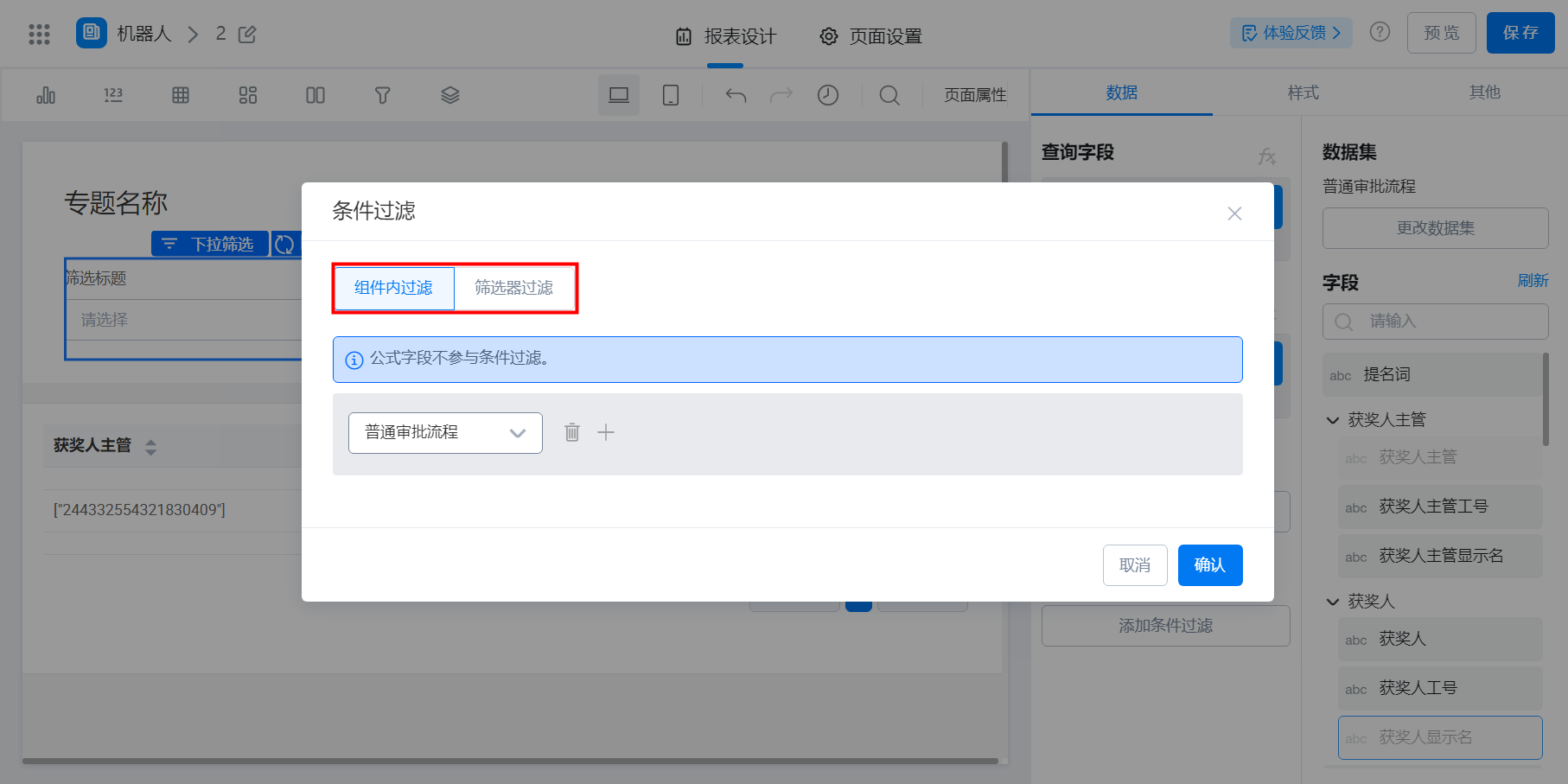
2.4.1 过滤方式
过滤方式有 2 种:组件内过滤、筛选器过滤
组件内过滤:选择表单中的字段进行设置过滤条件
筛选器过滤:是用报表中的筛选组件进行过滤
注:若设置了筛选组件,同一报表中与筛选组件同一数据集的图表组件过滤条件会自动勾选筛选器过滤

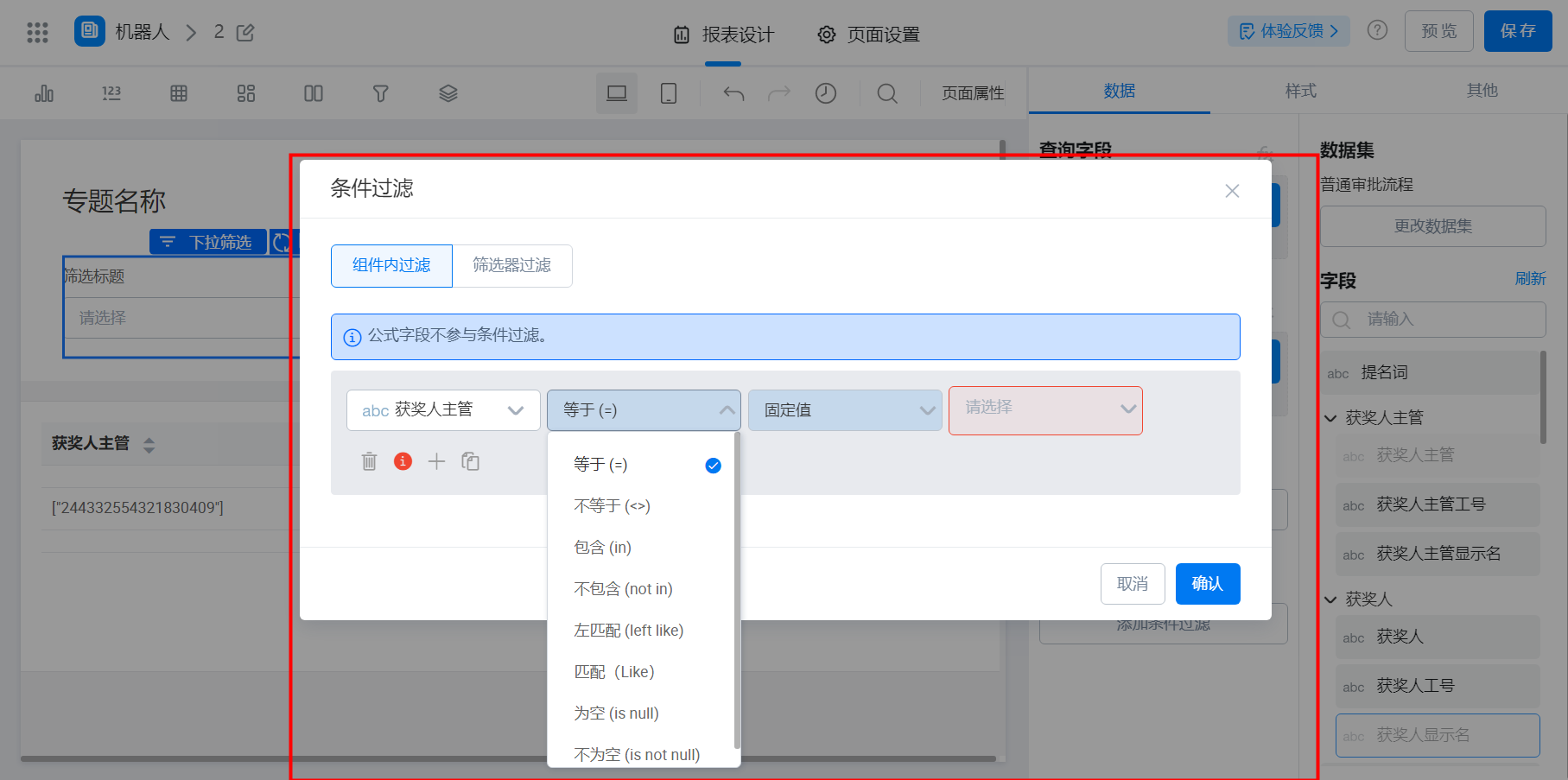
2.4.2 过滤值取值范围
取值范围有等于、包含、小于等于、大于等于、大于、小于等等,可以根据自身需求选定即可

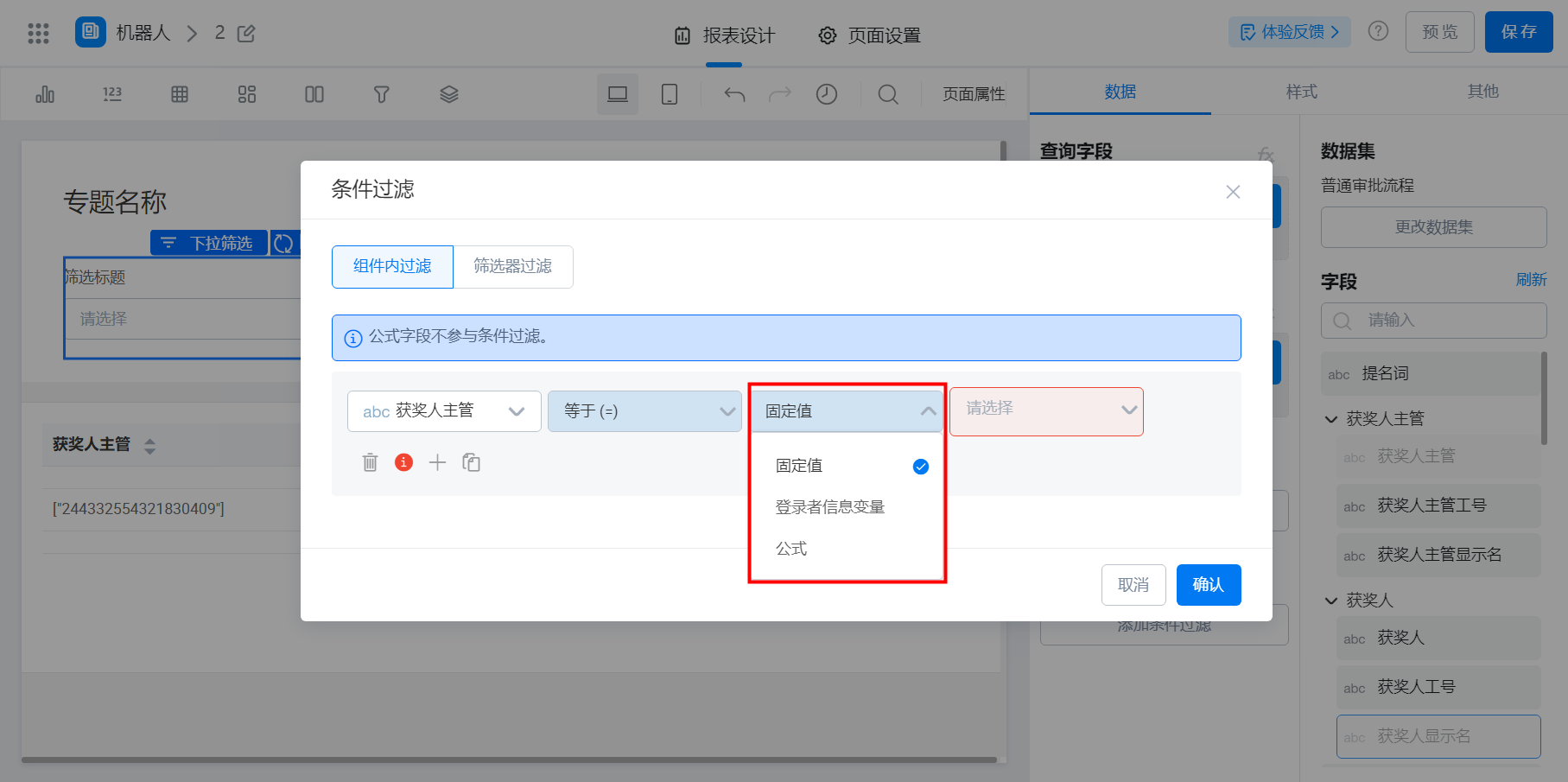
2.4.3 过滤值配置
过滤的值支持固定值,登陆者信息变量值、公式

2.4.4 实例
例如:库存表数据展示,我只想筛选出数量大于 1 的产品,如下配置:

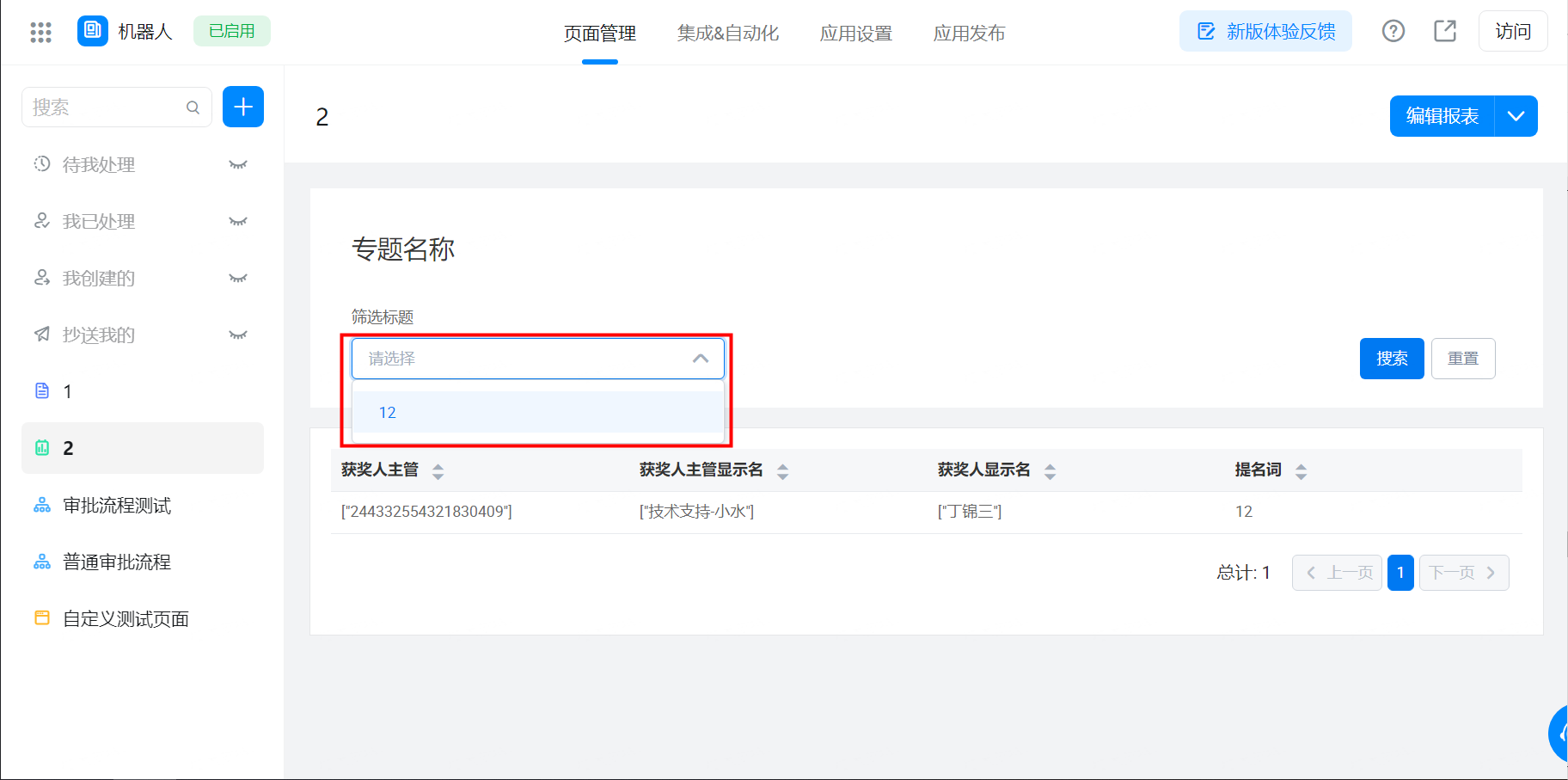
效果展示:

2.5 设置样式
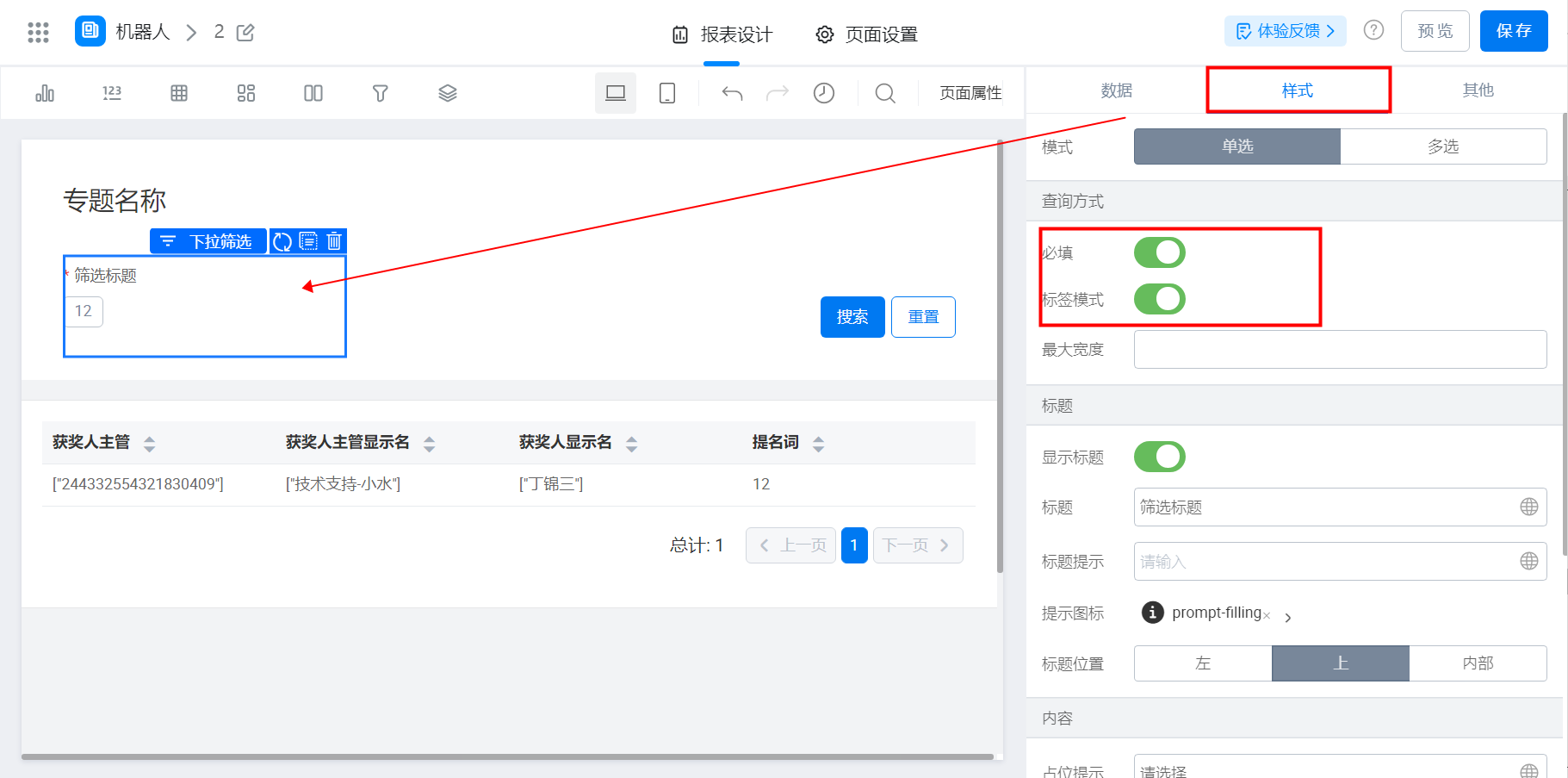
2.5.1 查询方式
模式多选:点击后则用户可以多选
必填:开启后该下拉筛选项就要必填
标签模式:展示为按钮筛选的模式,具体样式见下图,如个数太大超过100个,则最多展示前100个值
- 【最大宽度】可以固定每个选项的宽度,如不设置按照文本大小自适应

查询方式
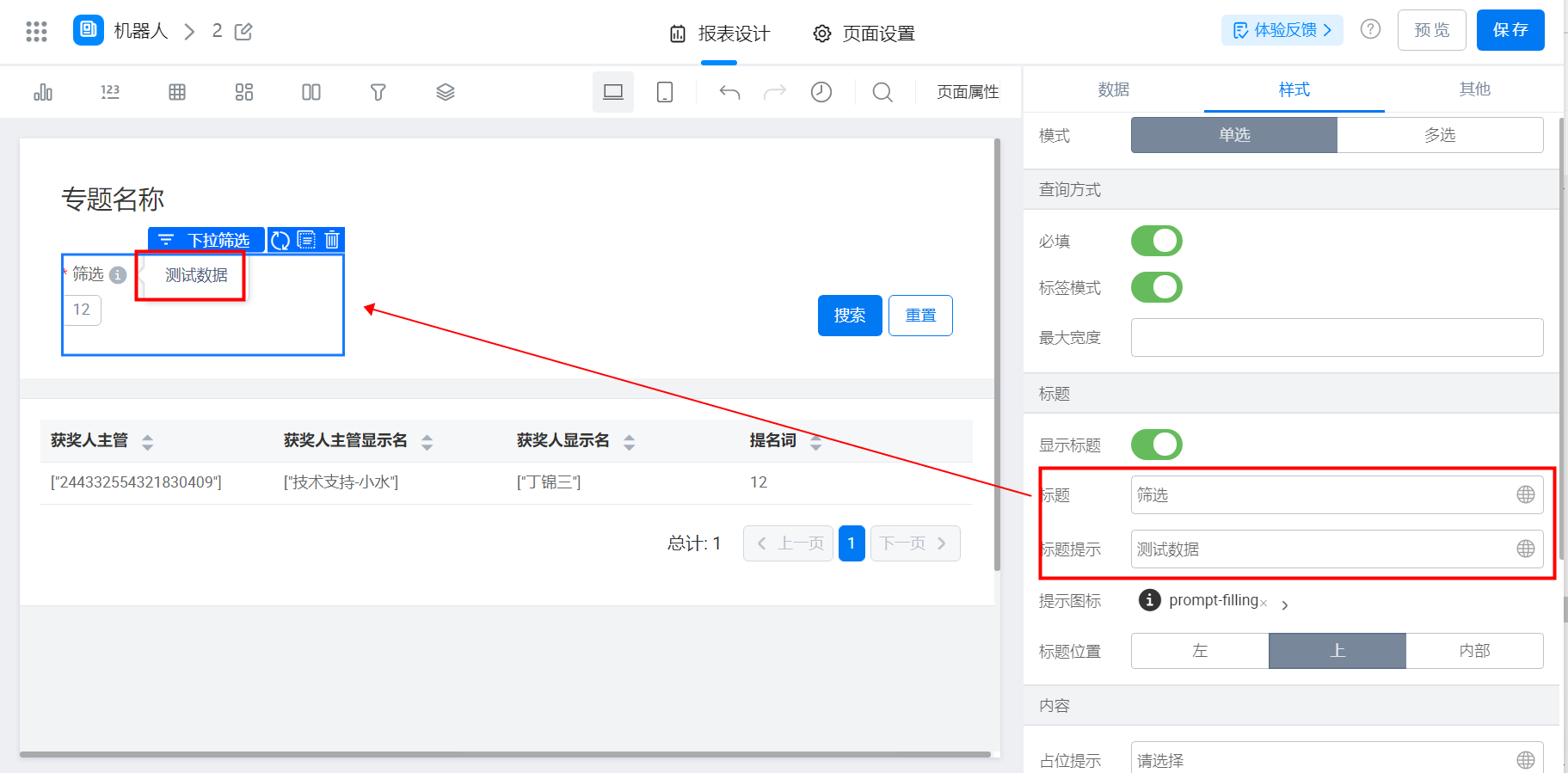
2.5.2 标题
【显示标题】:开关,默认打开,如关闭下方标题设置均同步隐藏
【标题名称】:该筛选项的标题名称
【标题提示】:鼠标移到标题上会有个小叹号,起到提示的效果
【标题位置】:上方、左侧、内部,默认上方

设置标题
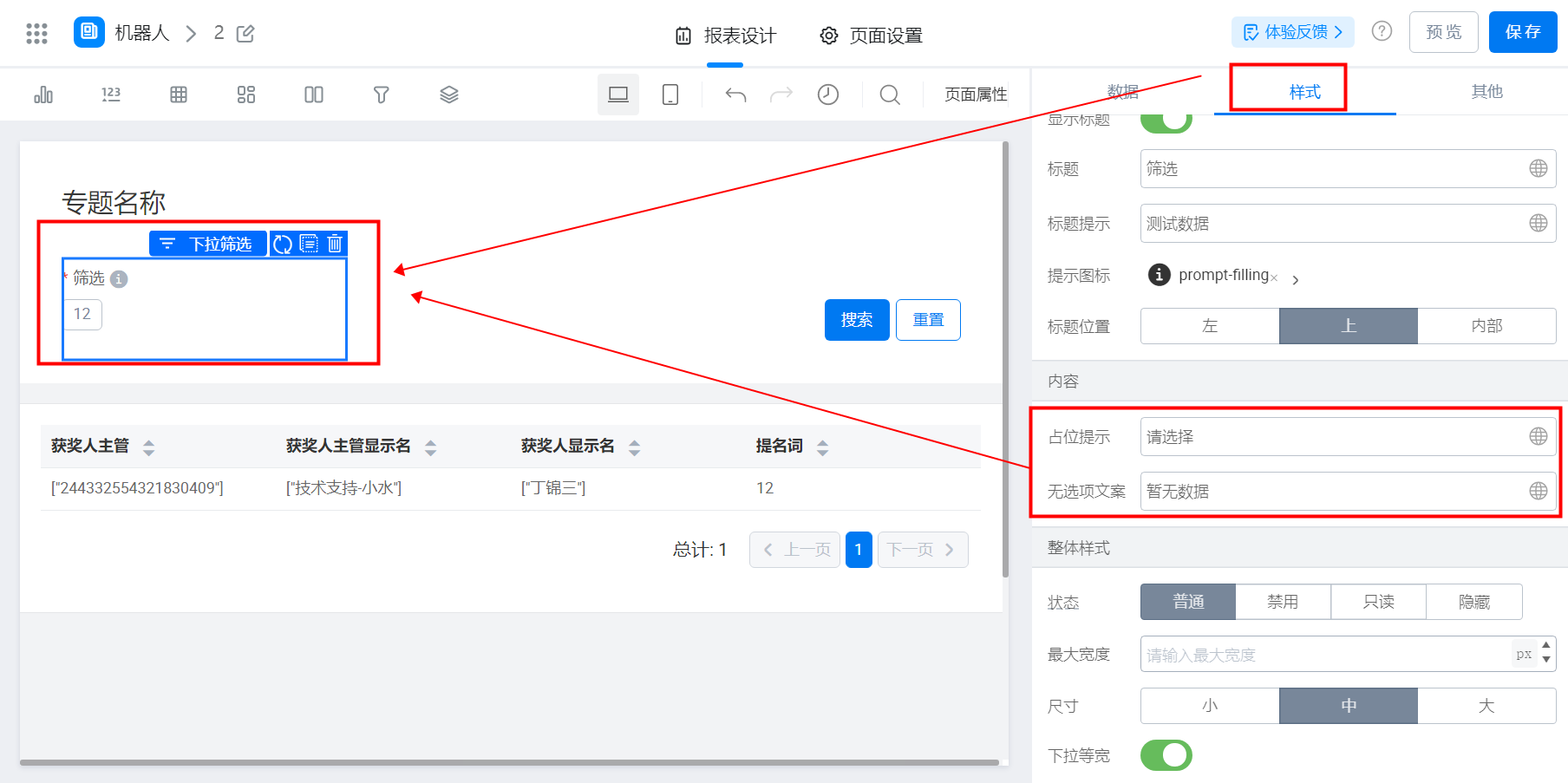
2.5.3 内容
占位提示:输入框内的提示
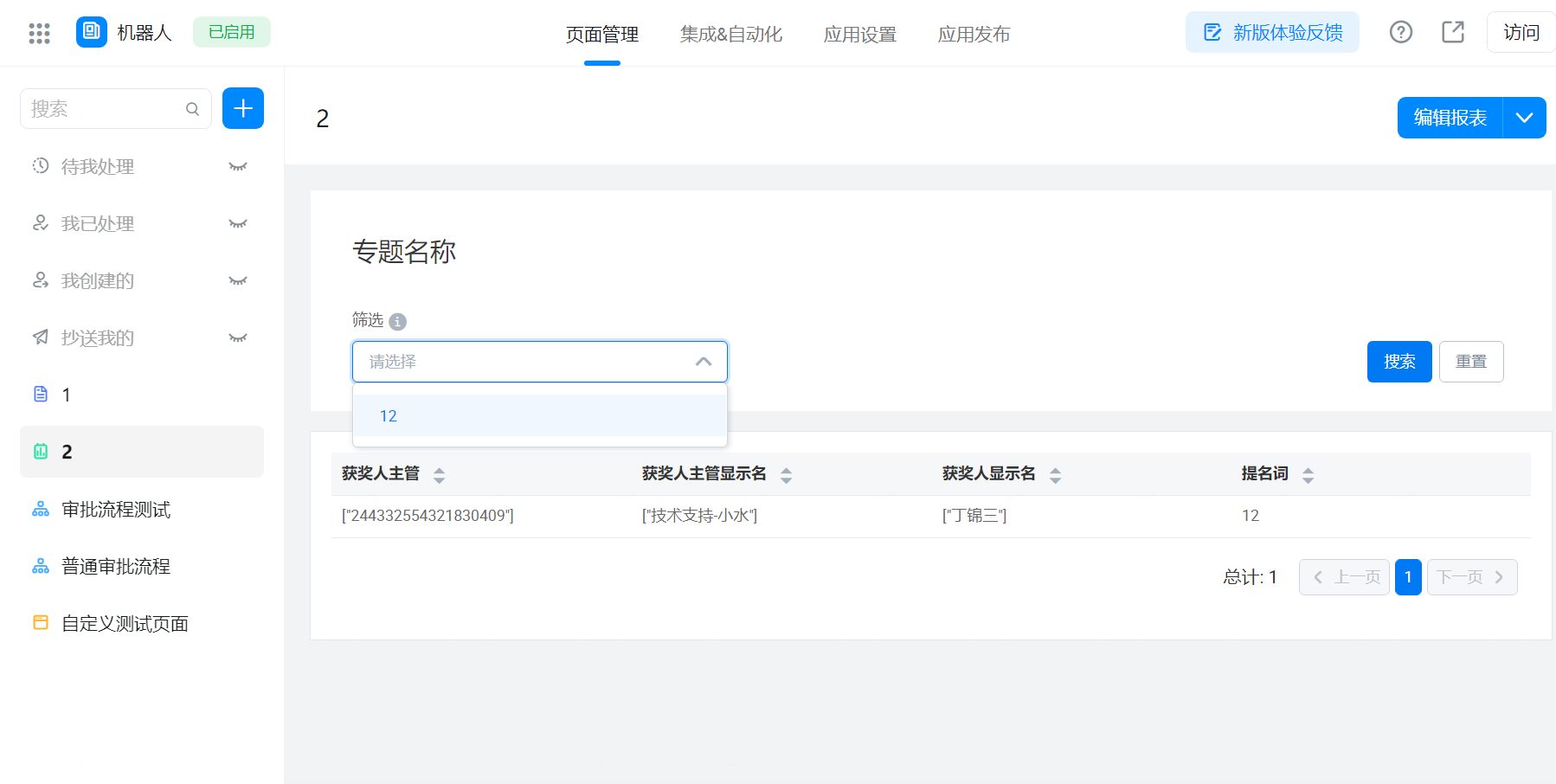
无选项文案:当该筛选项无数据时,在访问页面点击下拉筛选时的提示,如图:

设置内容

展示效果
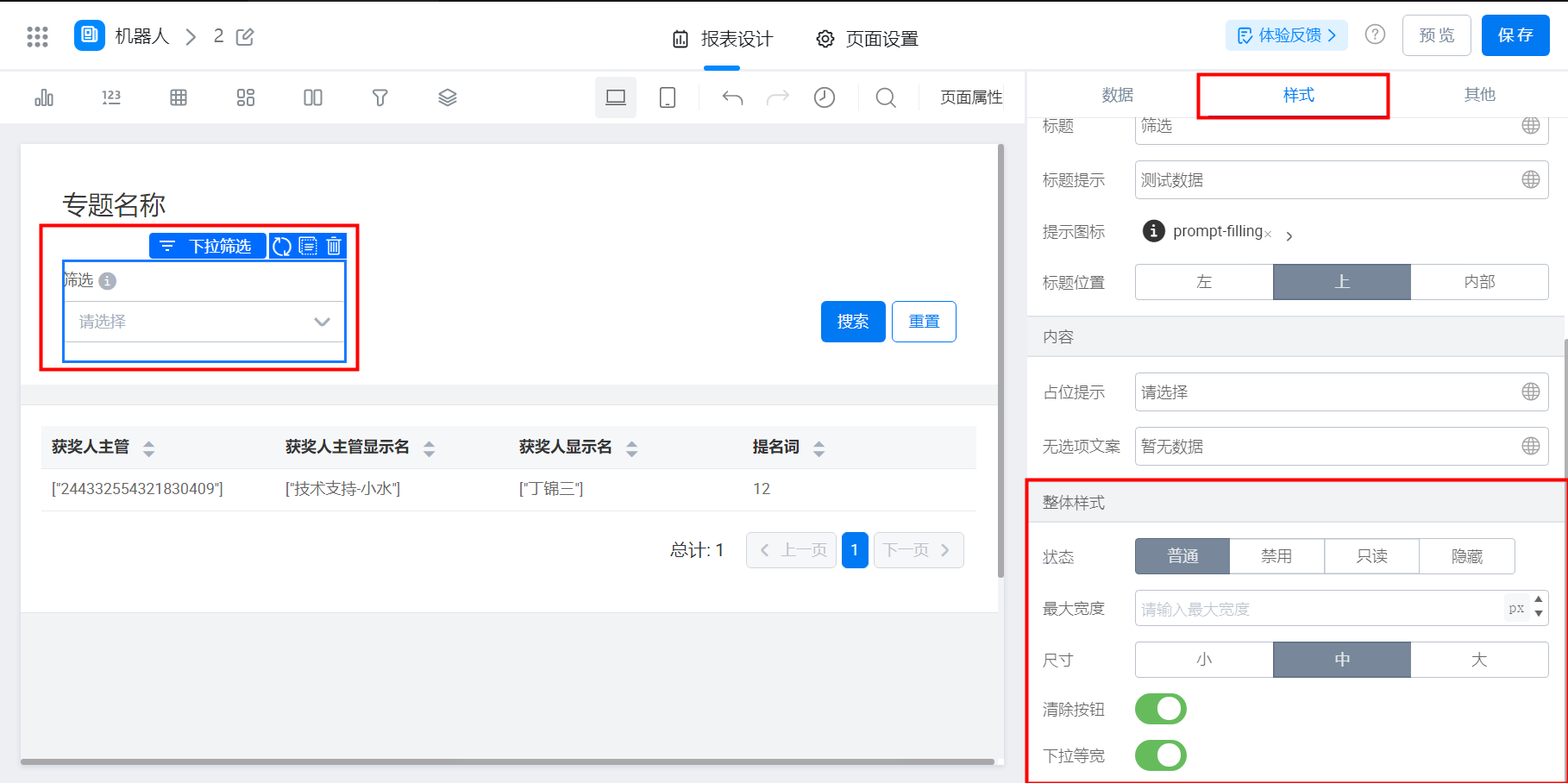
2.5.4 整体样式
【状态】:有普通、禁用、只读、隐藏
【最大宽度】:默认446,为提升用户体验会根据页面大小对筛选器宽度自适应,但自适应时如超过最大宽度则不会继续加宽
【整体尺寸】:默认中,可以自行选择小、中、大
【清除按钮】:可以设置是否一键清除,在输入框后面会有个 X 按钮
【下拉等宽】:开关,默认关闭,如开启下拉等宽,下拉筛选项和筛选器输入框宽度一致

整体样式