报表其他设置
1. 标题
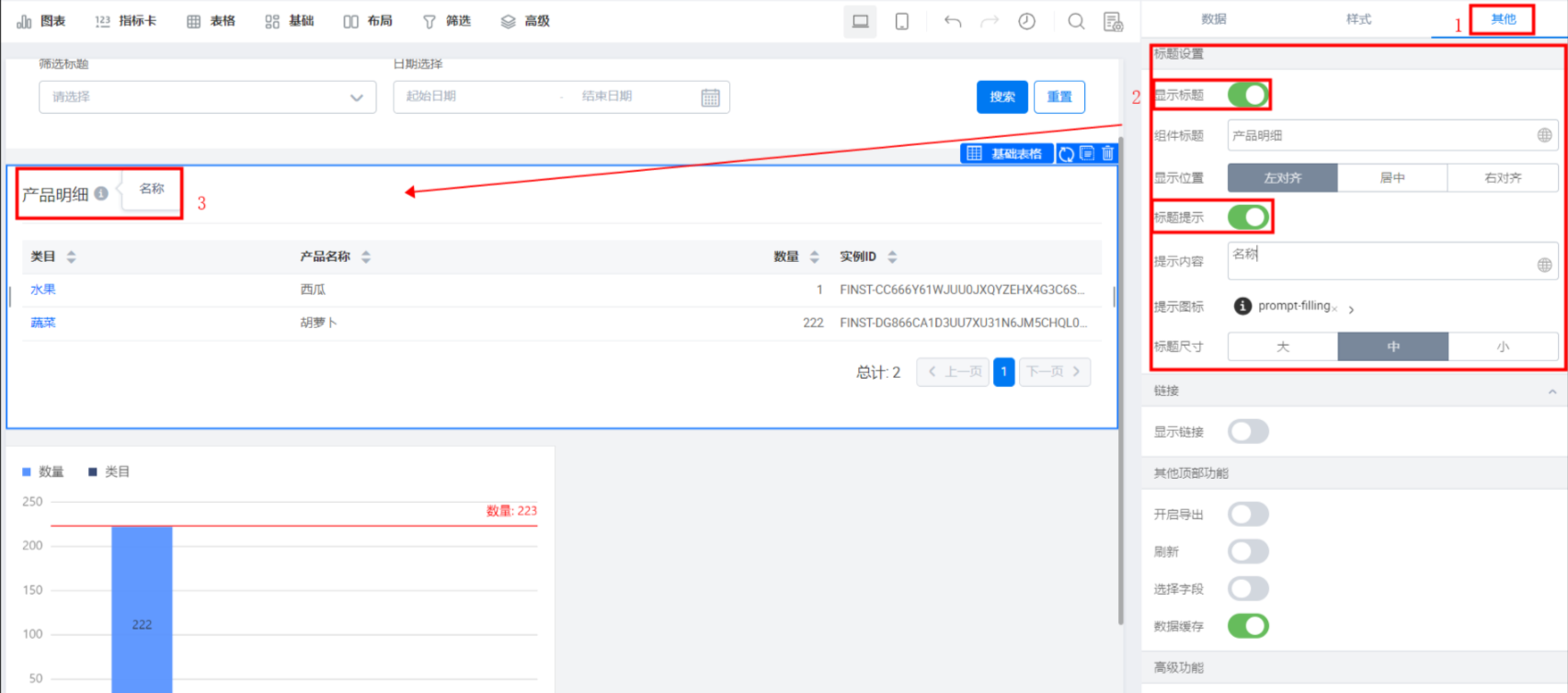
可以点击设置标题和显示位置,其中,标题可以设置中英文

标题设置
2. 显示链接
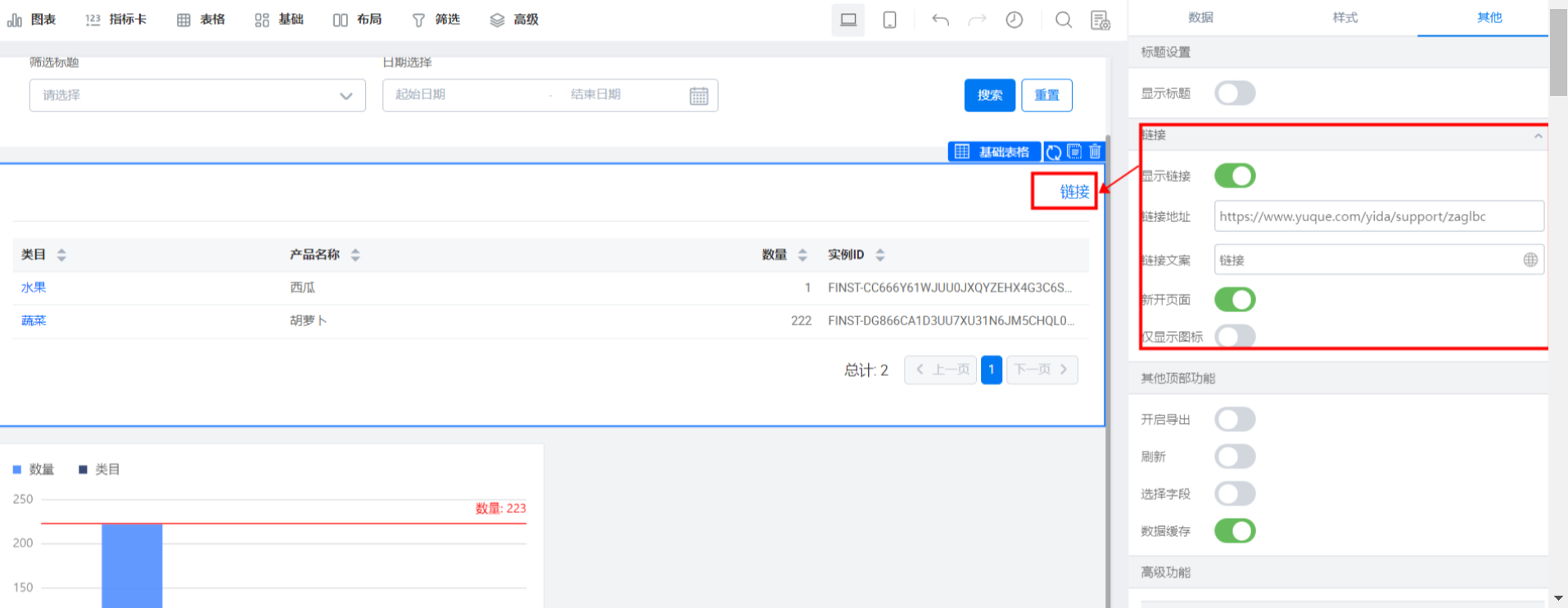
可以设置连接的url、显示文字(中英文)、显示icon还是文字、参数

链接设置
3. 其他顶部功能
3.1 导出
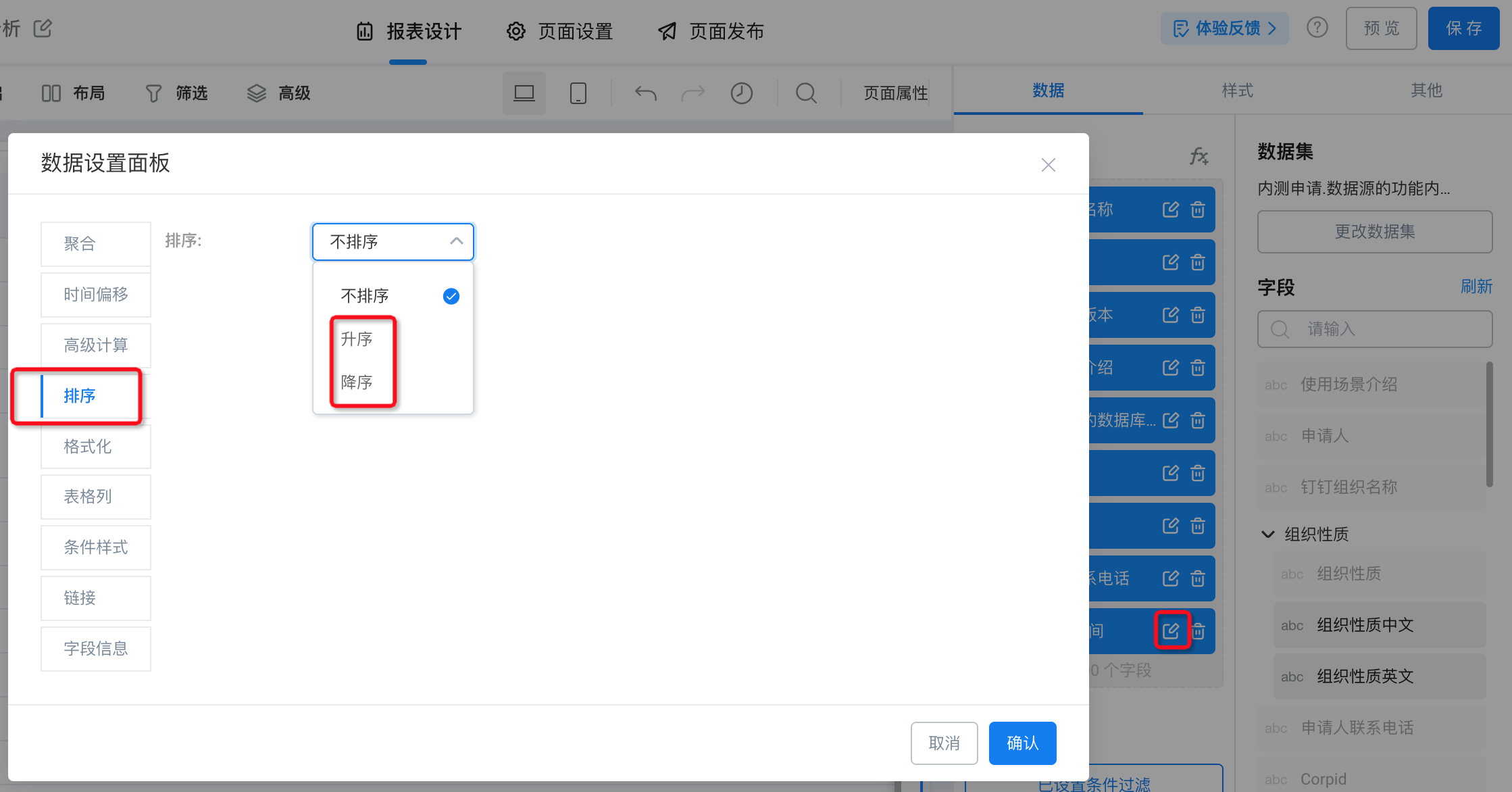
支持开启与关闭,默认是关闭。导出数据超过10000条时,为提高数据导出的成功率,需要至少设置1个排序字段。

3.2 刷新
刷新报表数据

导出、刷新按钮
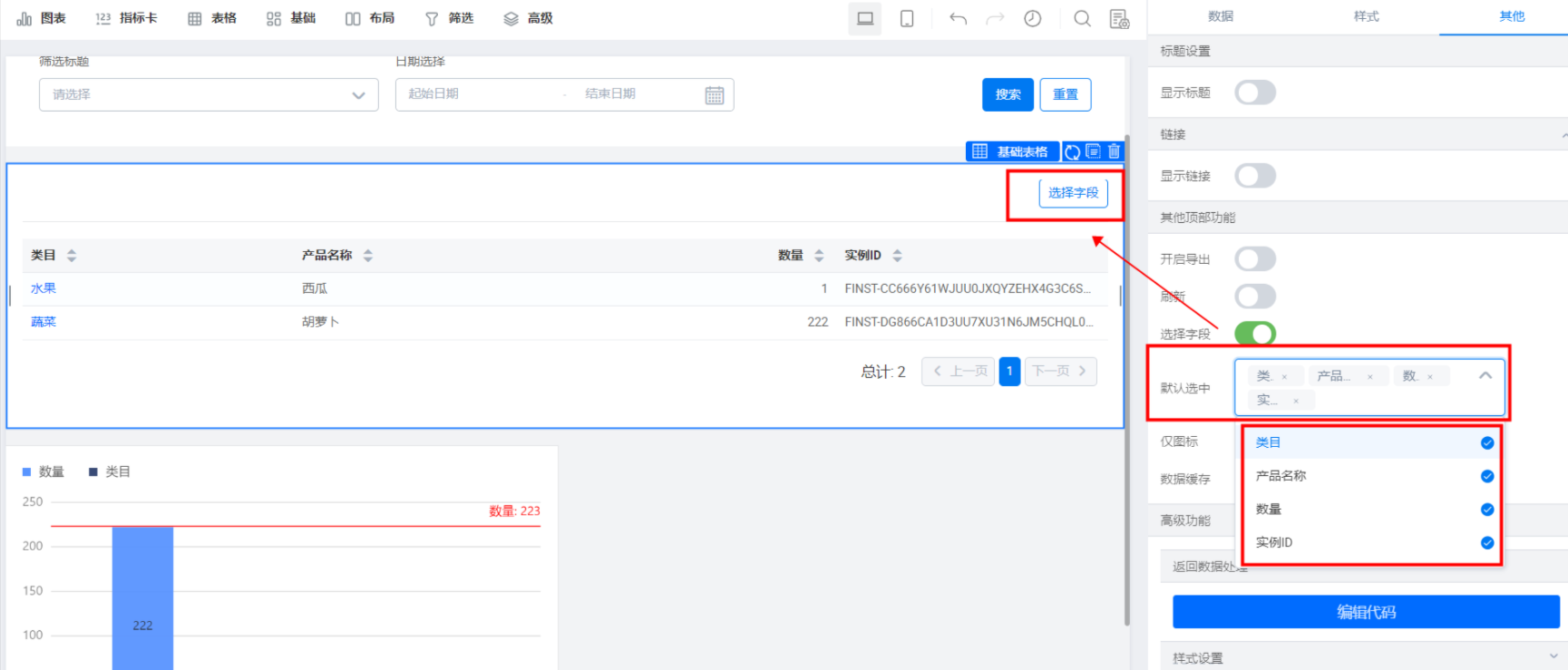
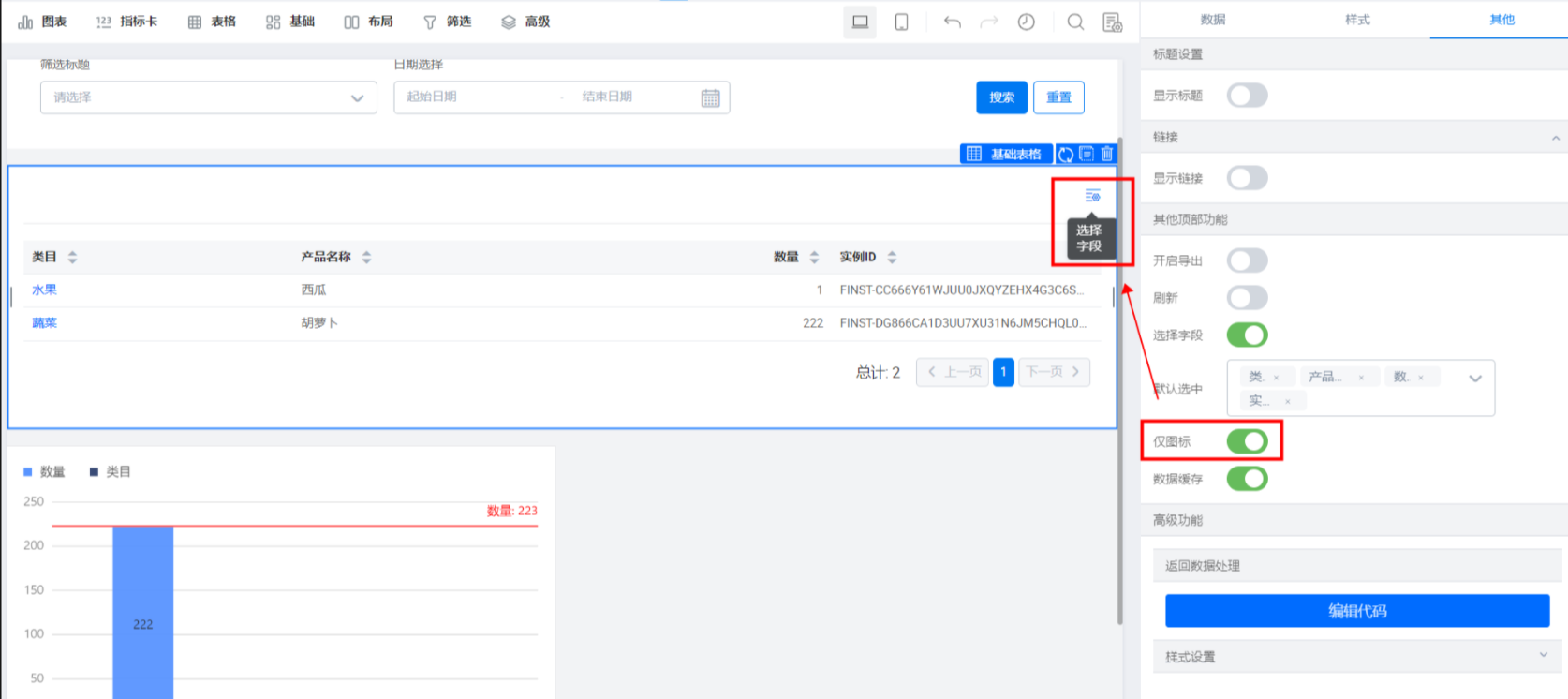
3.3 选择字段--仅支持表格与基础指标卡组件使用
- 支持开启与关闭,默认是关闭
- 支持可以全选或选择部分字段展示
- 显示位置在表格的表头右侧

开启选择字段
开启图标之后,报表上仅显示图标,不会显示文字,如图:

仅图标设置
3.4 数据缓存
默认开启,开启后可提升查询性能。

数据缓存
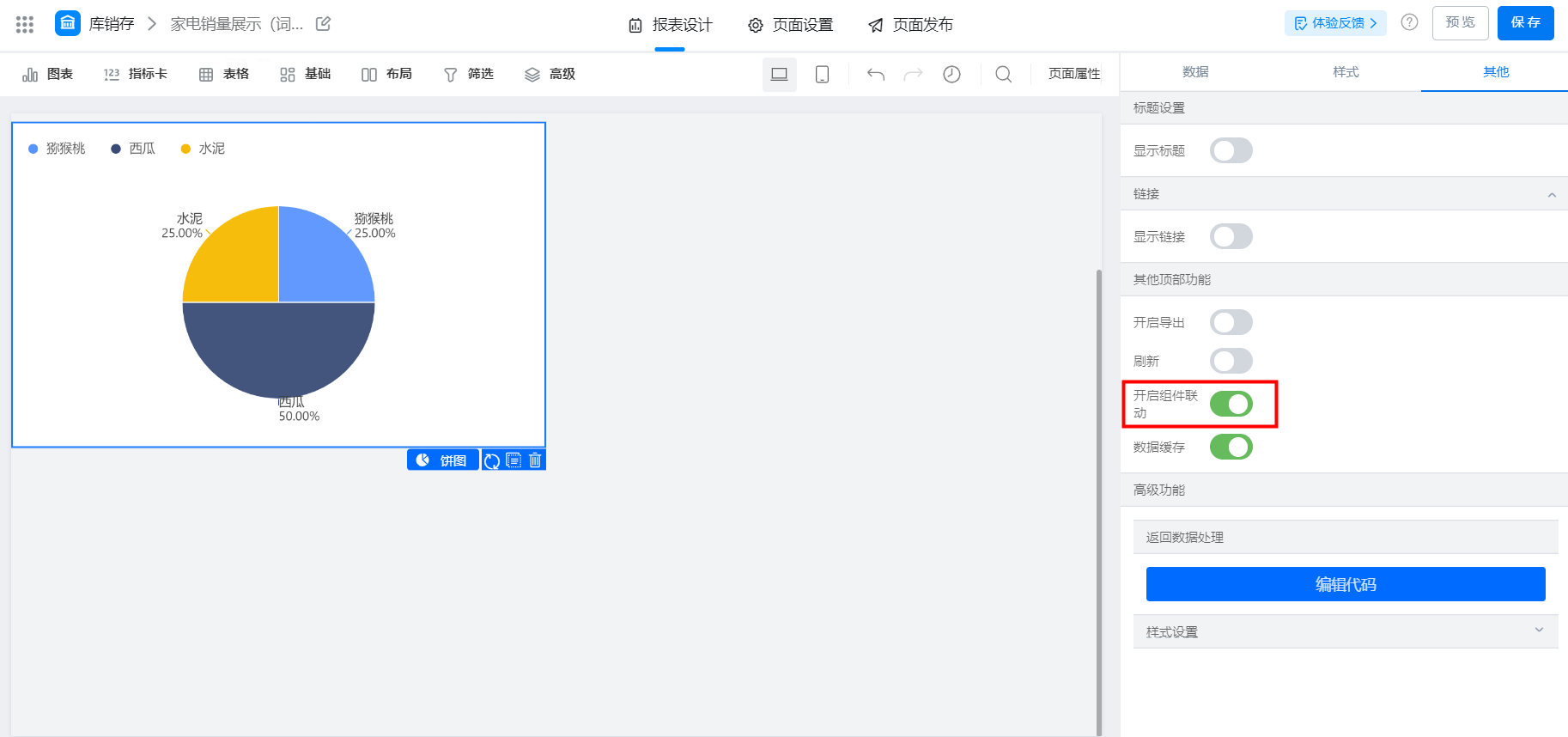
3.5 开启组件联动
点击组件指定区域,可以设置组件和组件之间的联动,目前仅支持【饼图】发起联动,所有组件均可接受联动。

使用教程
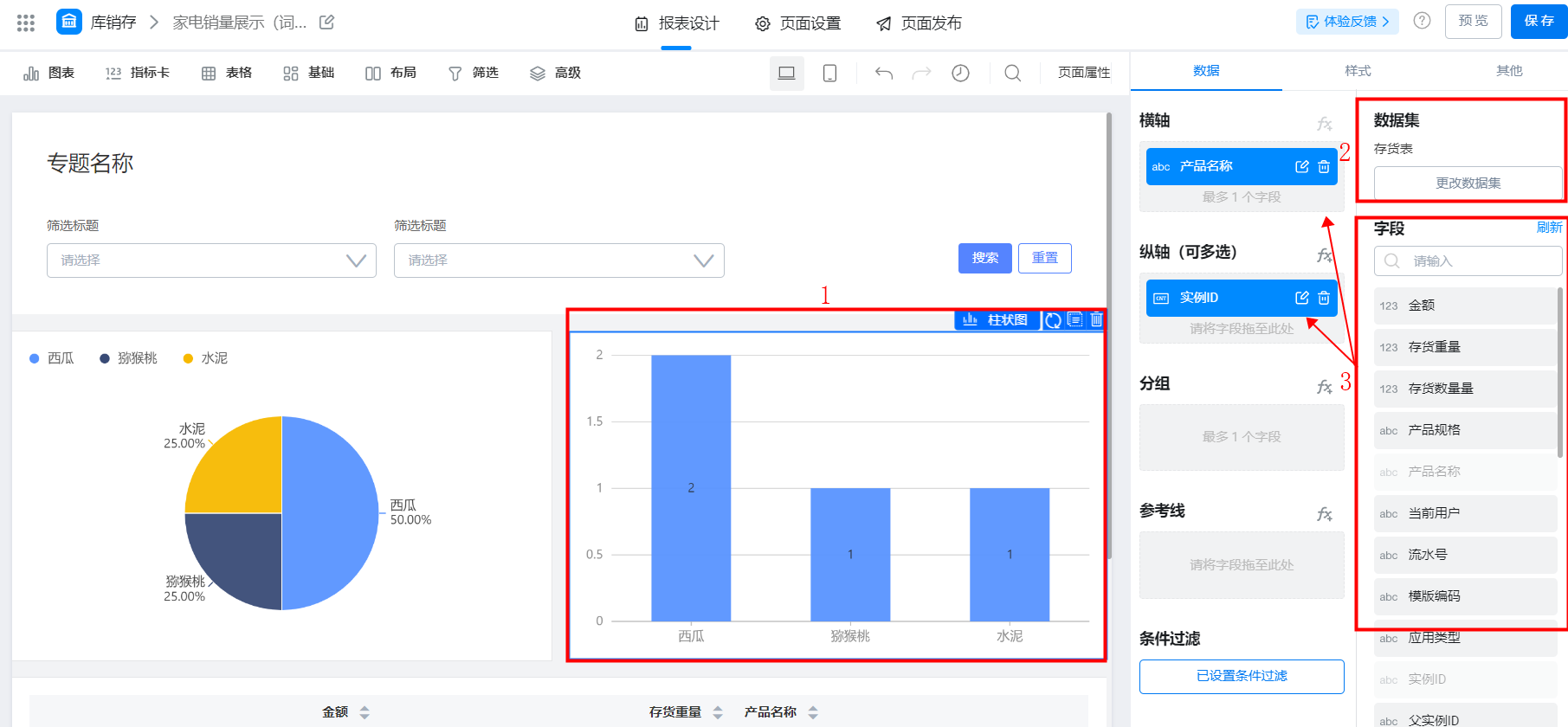
(1)在饼图组件配置数据集、字段,并且开启组件联动


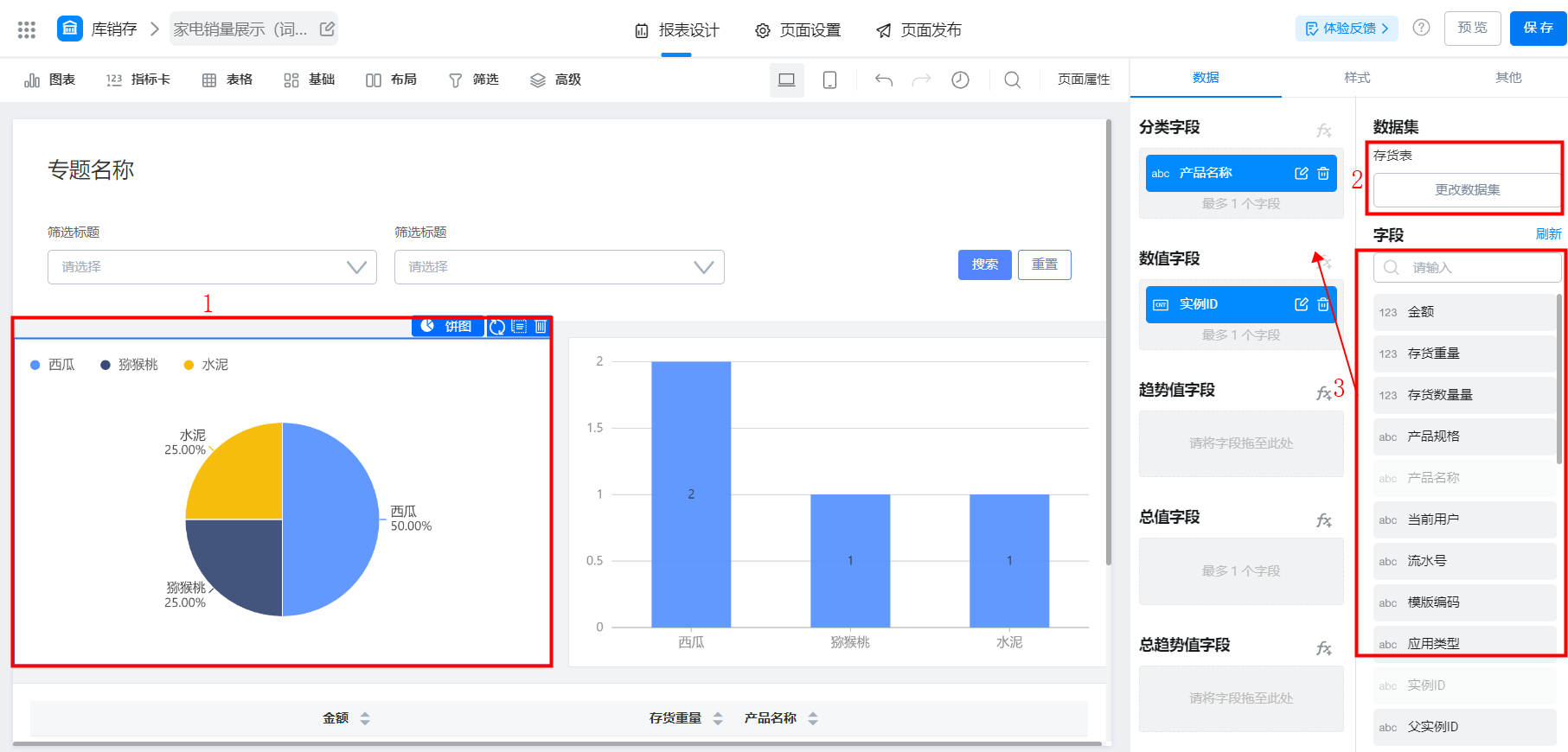
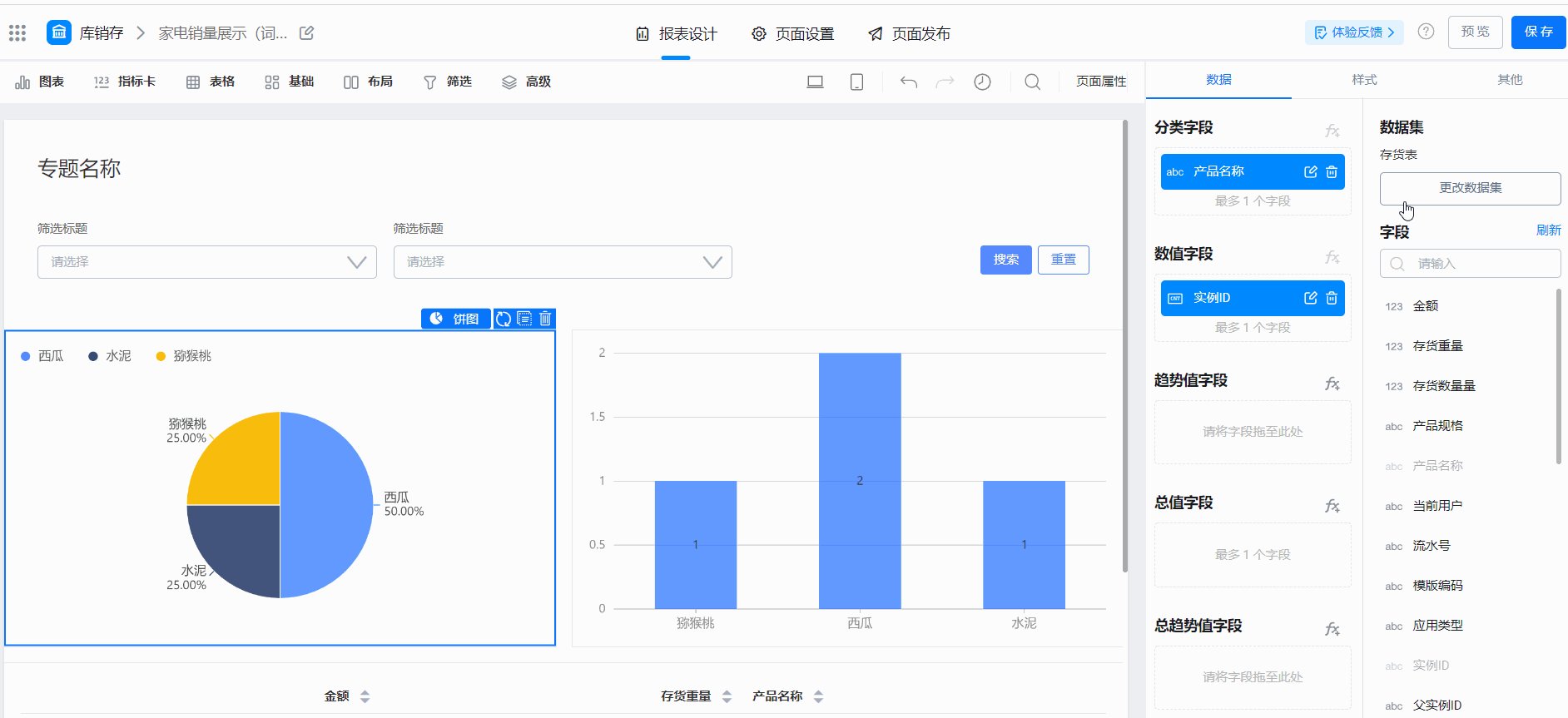
(2)拉取新的一个图表组件,配置数据集与饼图一致

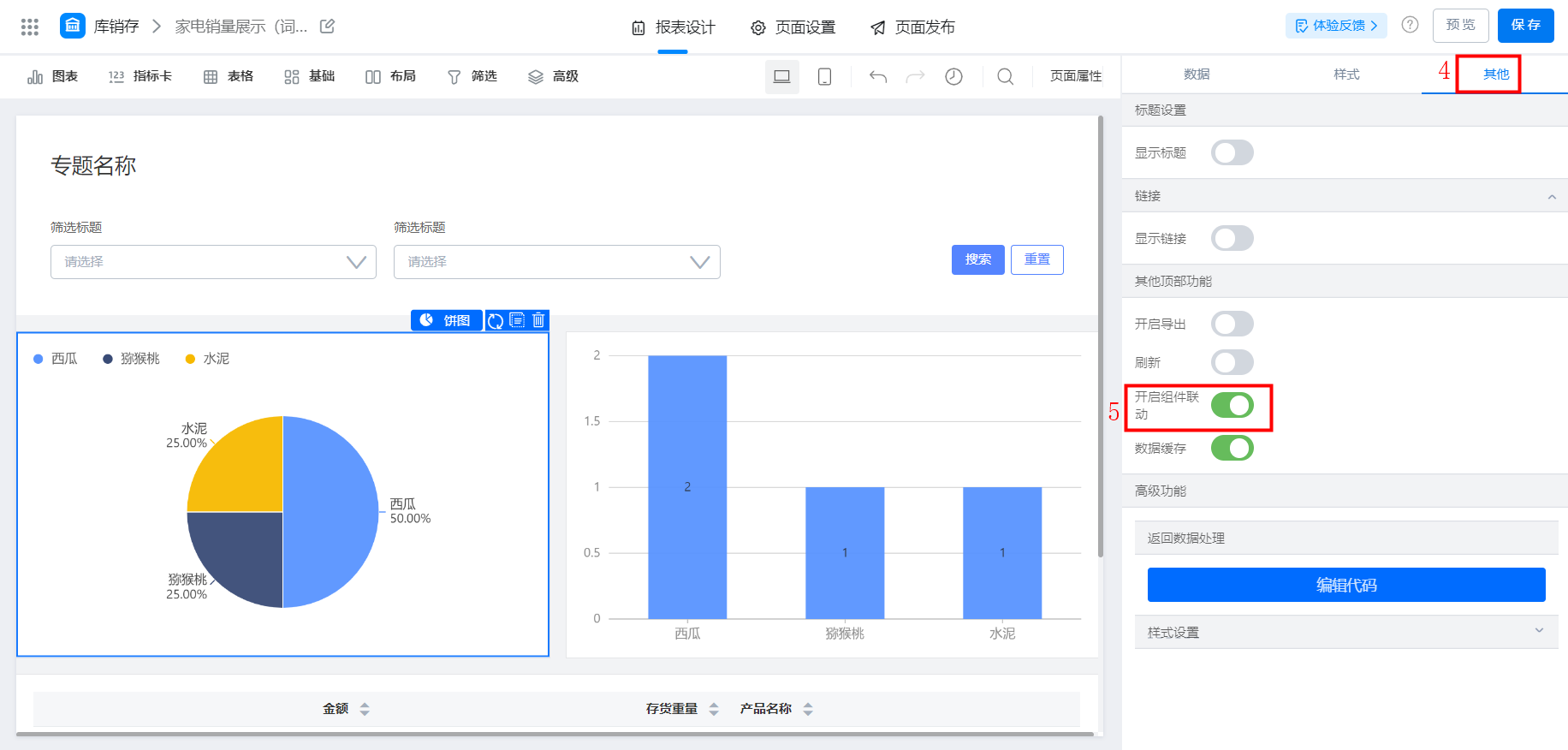
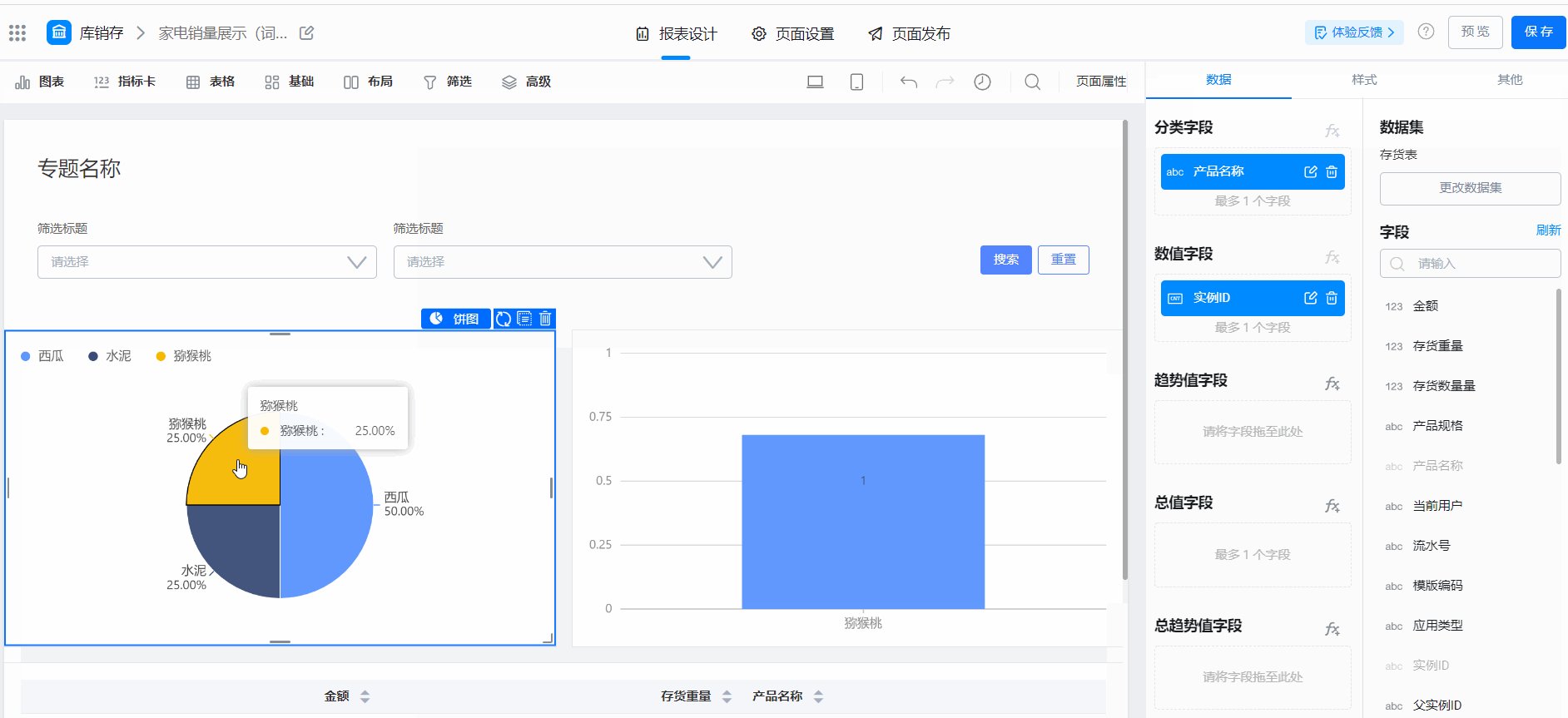
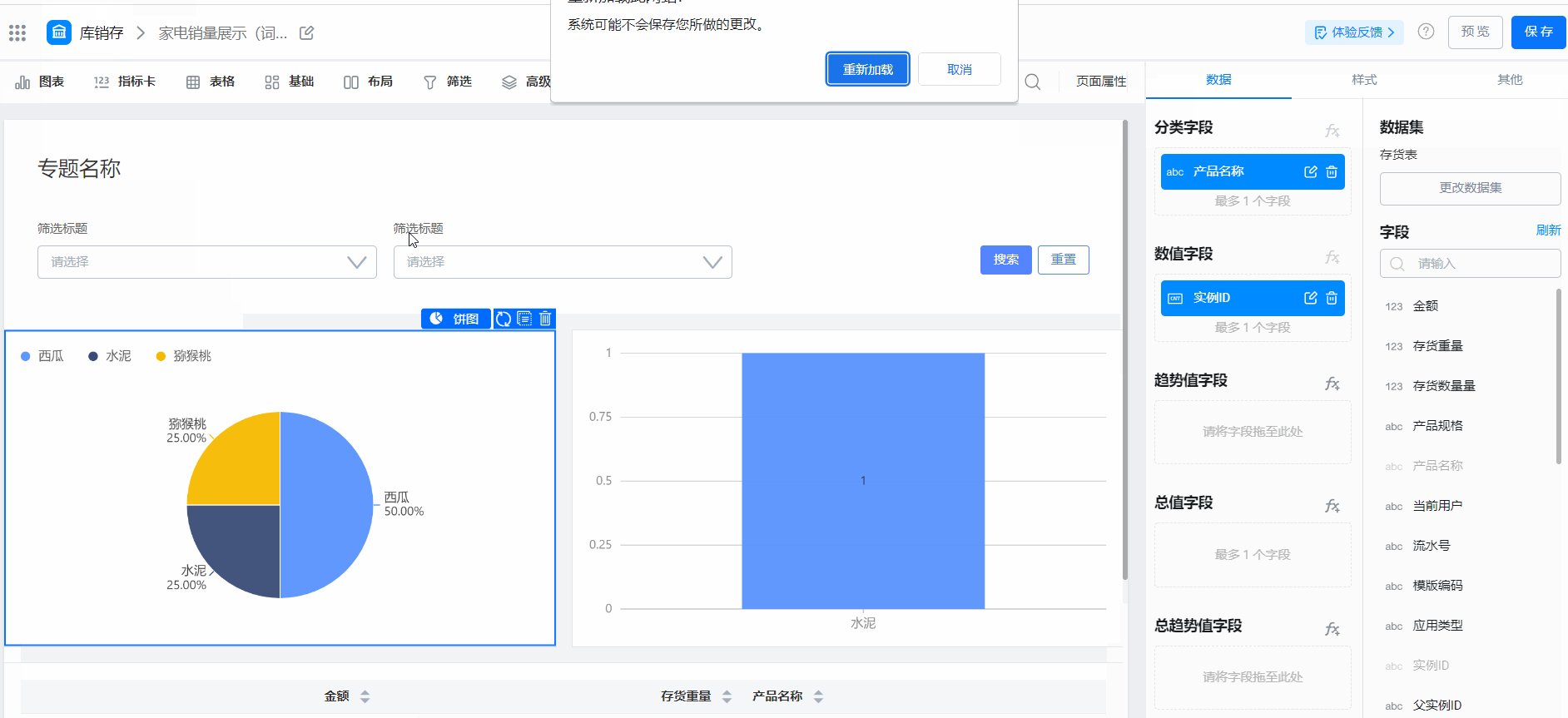
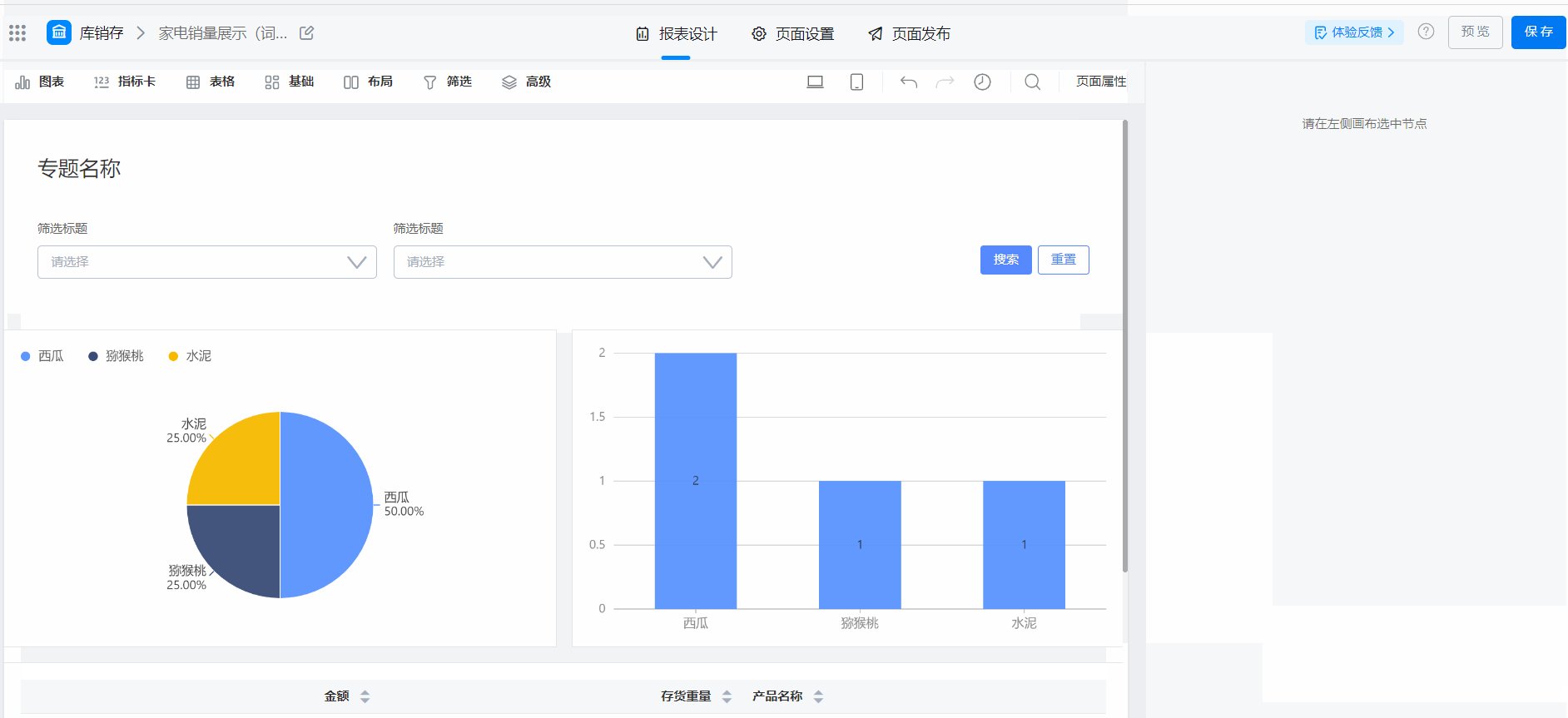
(3)实现效果,当鼠标选中饼图组件某一区域数据,则柱状图也只会展示与饼图鼠标所点击的对应数据,例如:饼图点击西瓜,柱状图就只会展示西瓜的数据,效果图如下:

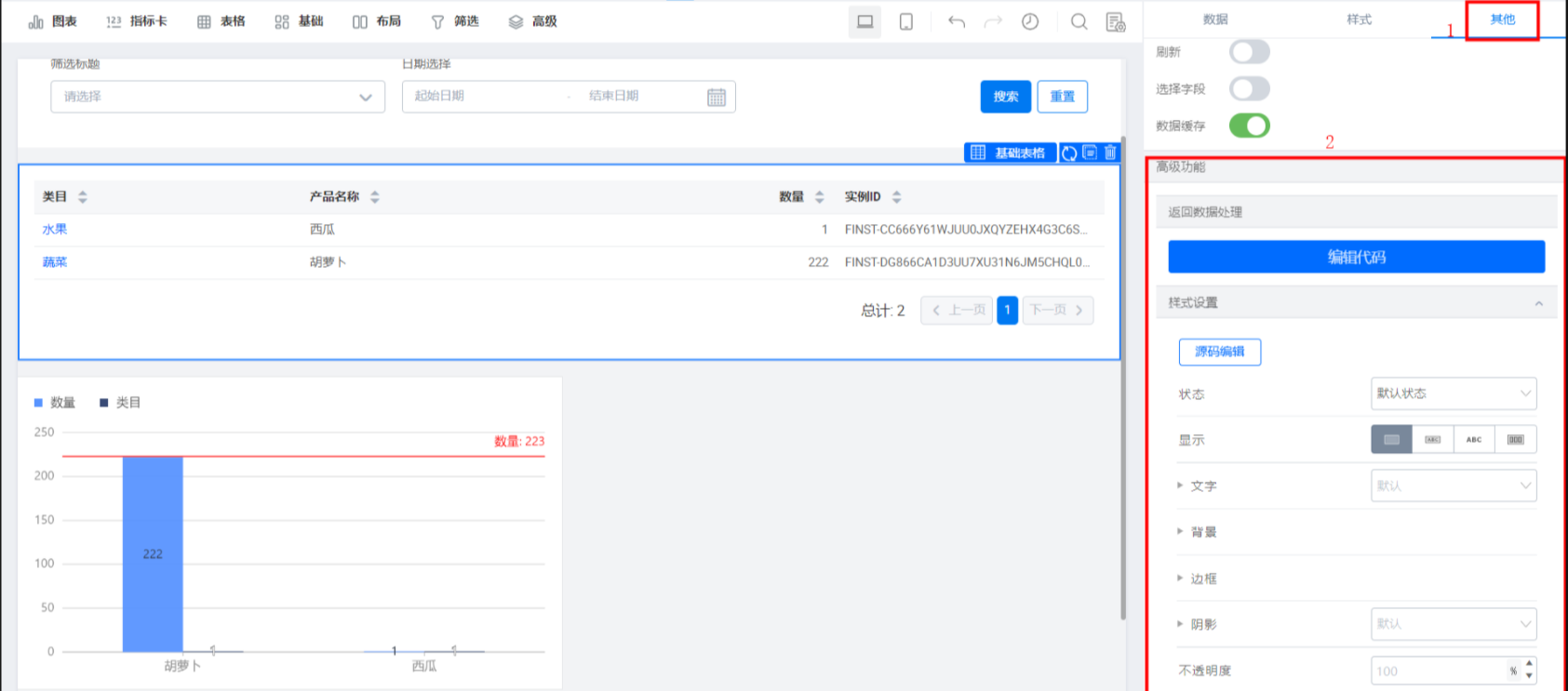
4. 高级功能-样式设置
可以设置组件和下方间距、背景色等信息

样式设置
此文档对您是否有帮助?