参考线
1. 简介说明
配置图表辅助线,支持同时配置多条。支持图表:柱状图、折线图、柱线混合图、散点图

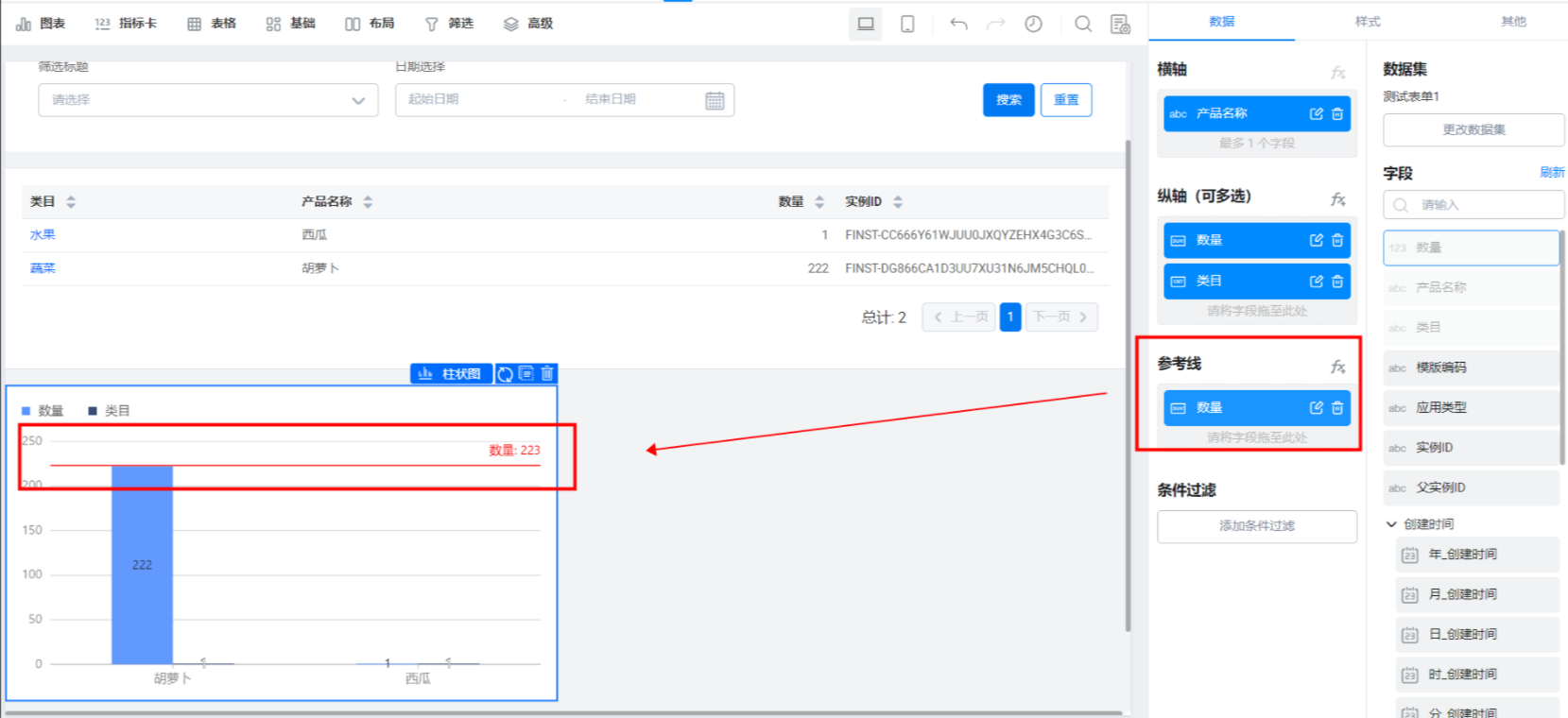
参考线
2. 参考线-数据设置面板
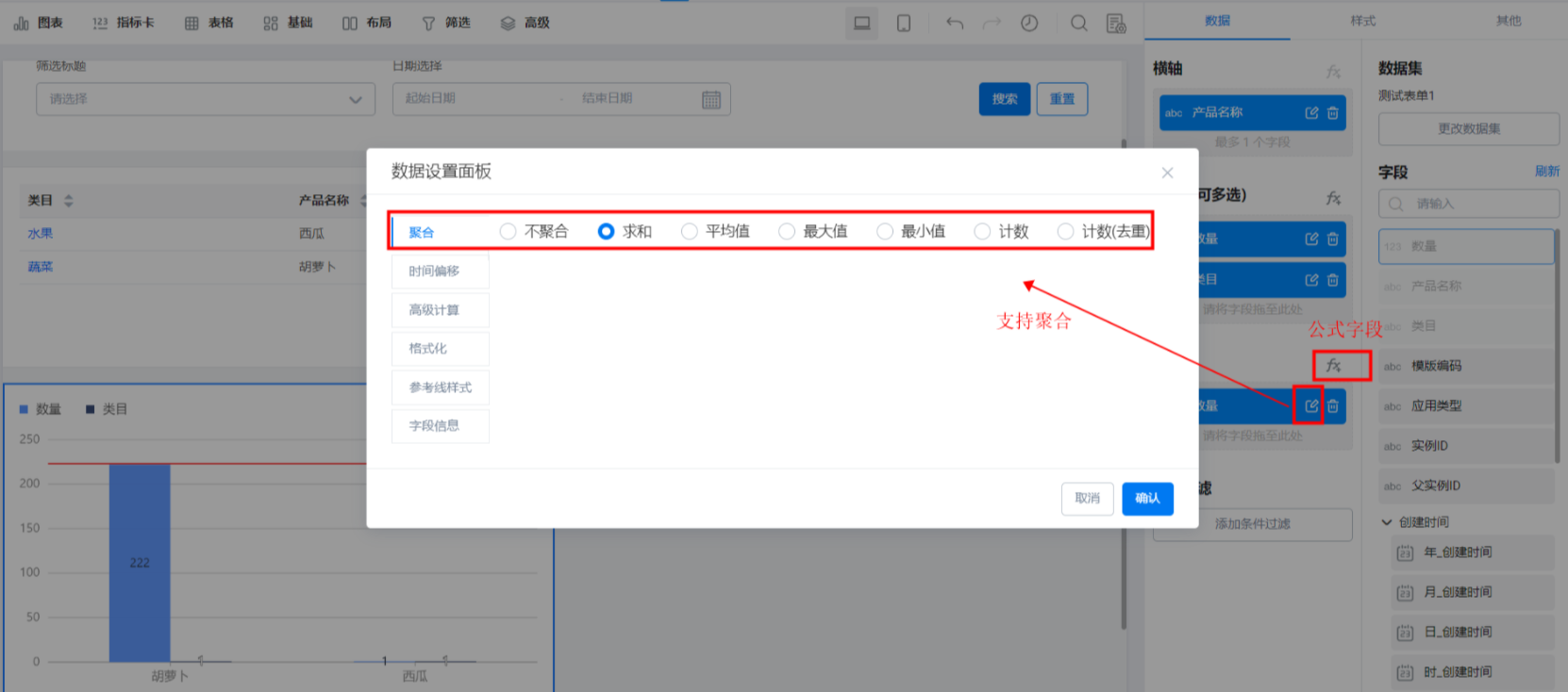
2.1 聚合
参考线值,支持普通字段并聚合 ,或者直接添加公式字段。

设置参考线
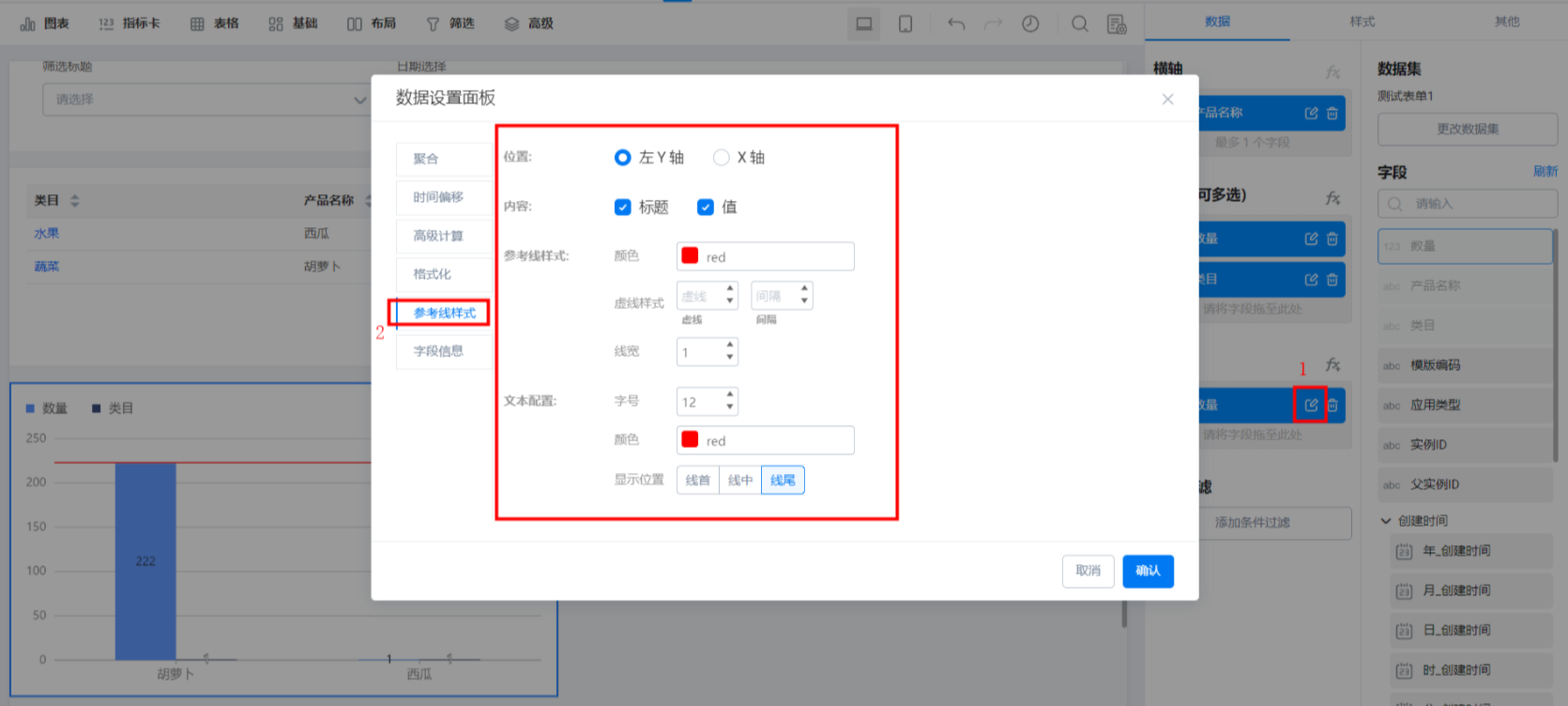
2.2 参考线样式
- 位置:分为左 Y 值、X 轴
- 内容:标题与值,默认勾选
- 参考线样式:支持修改颜色、配置虚线样式、设置线宽
- 文本配置:支持设置字号、颜色、显示的位置

设置参考线样式
3. 实例
3.1 实例1:配置位置为 X 轴并以虚线形式显示
1、设置参考线的值时,需要有 X 轴的内容

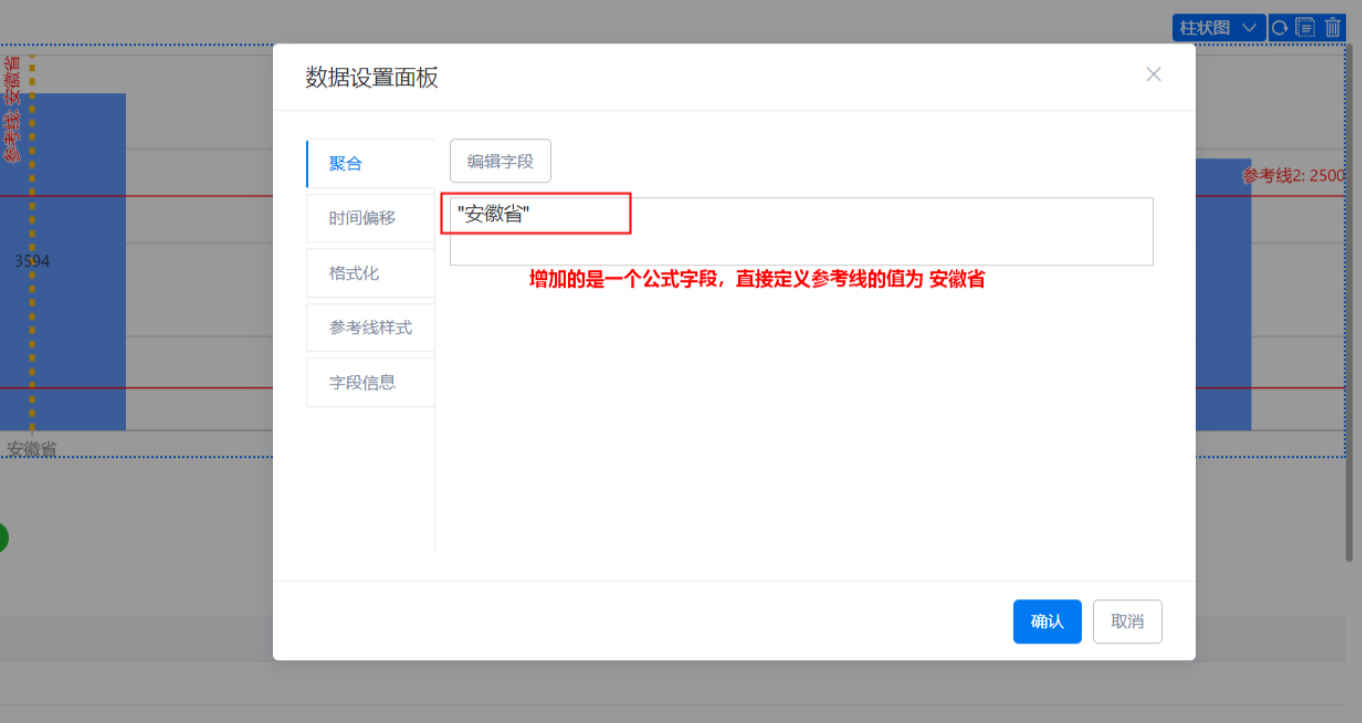
设置公式参考线
2、设置参考样的位置为 X 轴、并配置颜色与虚线样式

设置参考线样式

展示效果
3.2 实例2:配置位置为右 Y 值
1、配置参考线的值,以公式字段为例:

设置公式参考线
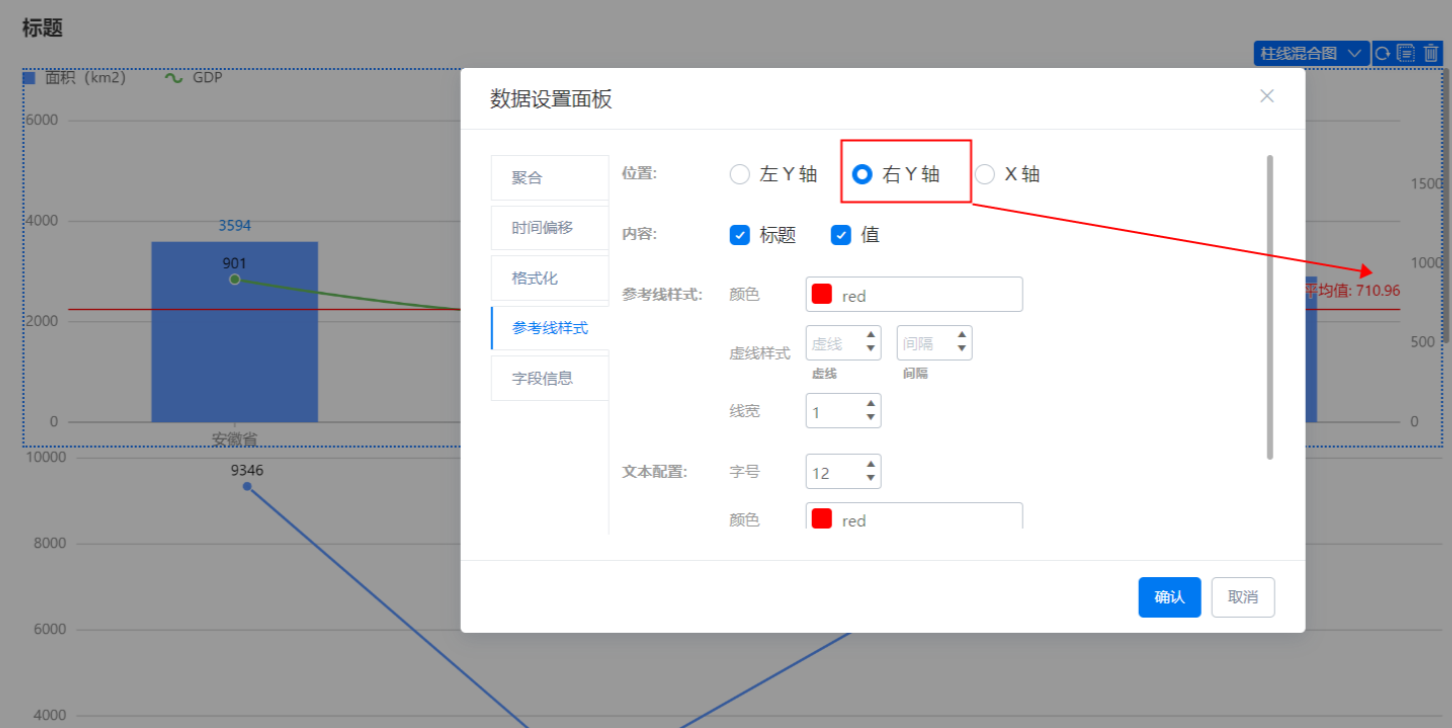
2、设置参考线样式位置为右 Y 轴:

设置参考线样式
3.3 实例3:统计工号的平均值(工号/月份)
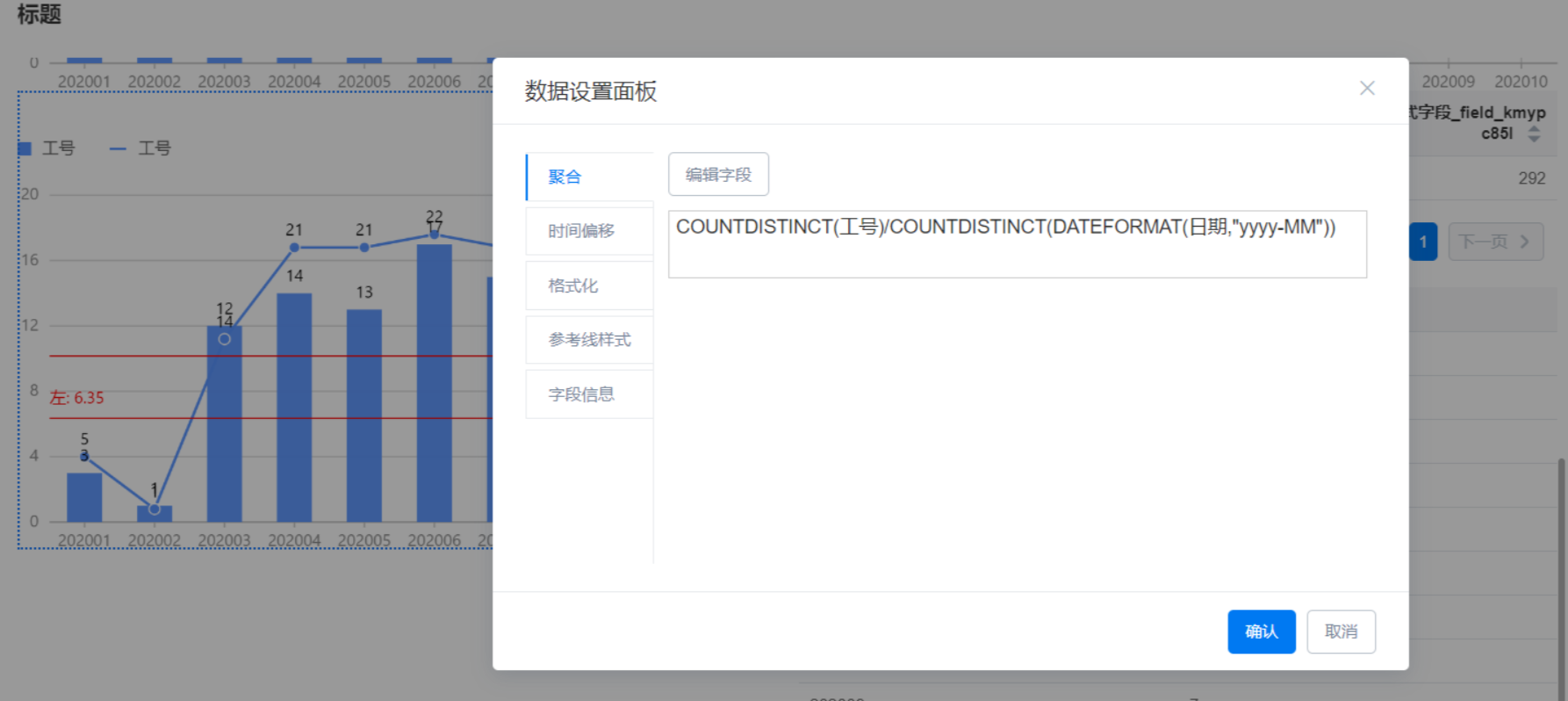
配置参考线的值
左参考线:COUNTDISTINCT(工号)/COUNTDISTINCT(DATEFORMAT(日期,"yyyy-MM"))
右参考线:COUNT(工号)/COUNTDISTINCT(DATEFORMAT(日期,"yyyy-MM"))

配置两个公式(左、右)参考线
本文档对您是否有帮助?