酷应用设计
目前宜搭上几百万的企业自建应用都具备了半屏打开、自定义酷卡片发送、低代码逻辑编排的能力,酷能力赋能未来应用形态变得更简单。宜搭上生产的低代码应用默认具备酷应用的能力!
目前支持企业自建酷应用,同时也支持一方/三方构建模板酷应用,上架至钉钉酷应用市场。
宜搭酷应用开发指引帮助指引
钉钉酷应用整体的设计规范,请参考👉 钉钉酷应用设计指南&通用设计规范
01 酷应用介绍: | 02 酷应用设计规范与指南 | 03 酷应用开发指南 | 04 酷应用模板快速酷化及上架指南 |
此处为语雀内容卡片,点击链接查看:https://www.yuque.com/yida/video/dug8p1
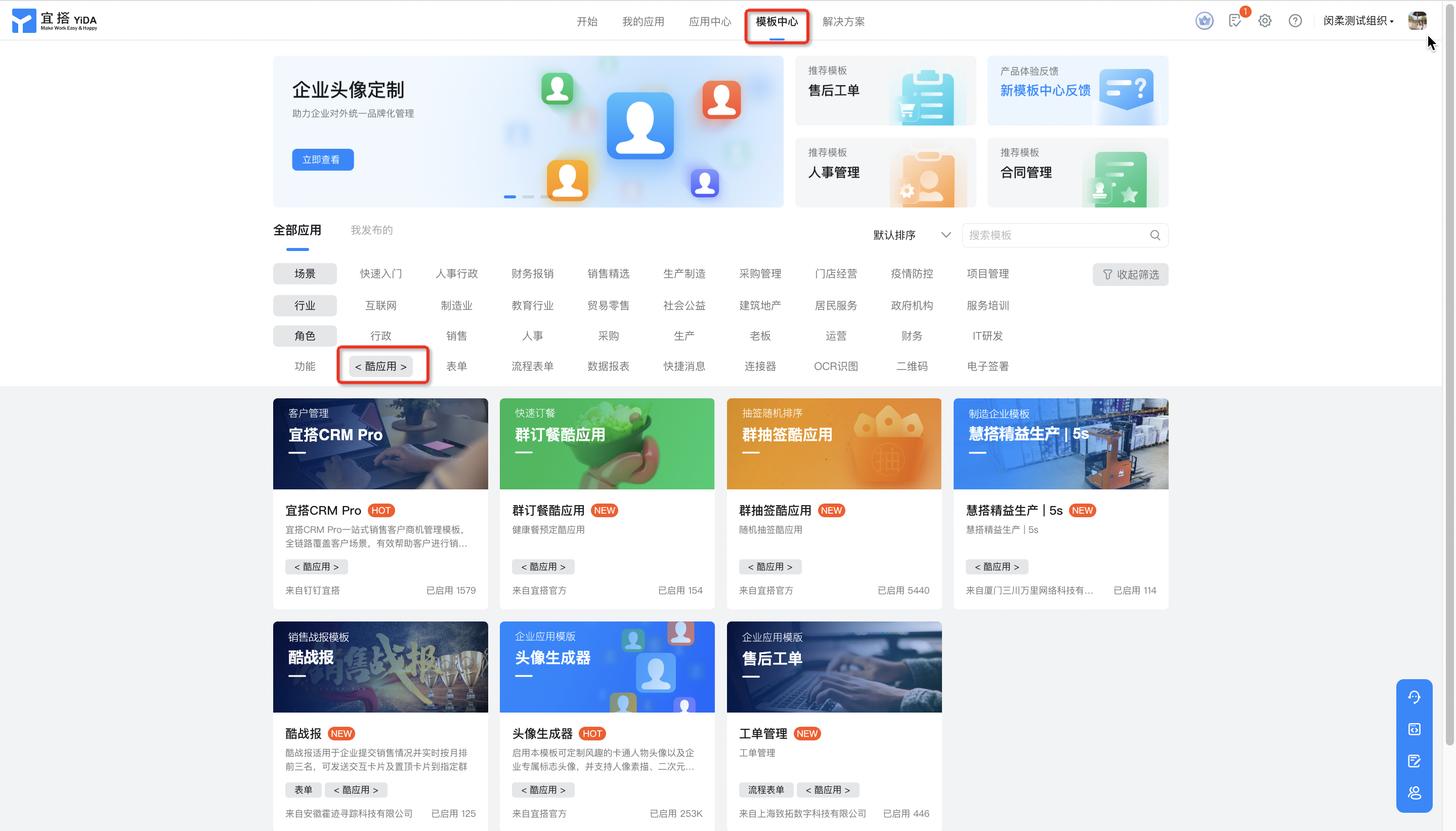
宜搭酷应用模板专区
目前宜搭酷应用已建立单独的分类专区,如果需要查看现有酷应用模板的相关配置,可直接启用后查看应用的配置链路,如需群内启用测试,可将应用上架到群自建酷应用中心,详见step5-6.

以群订餐场景为例
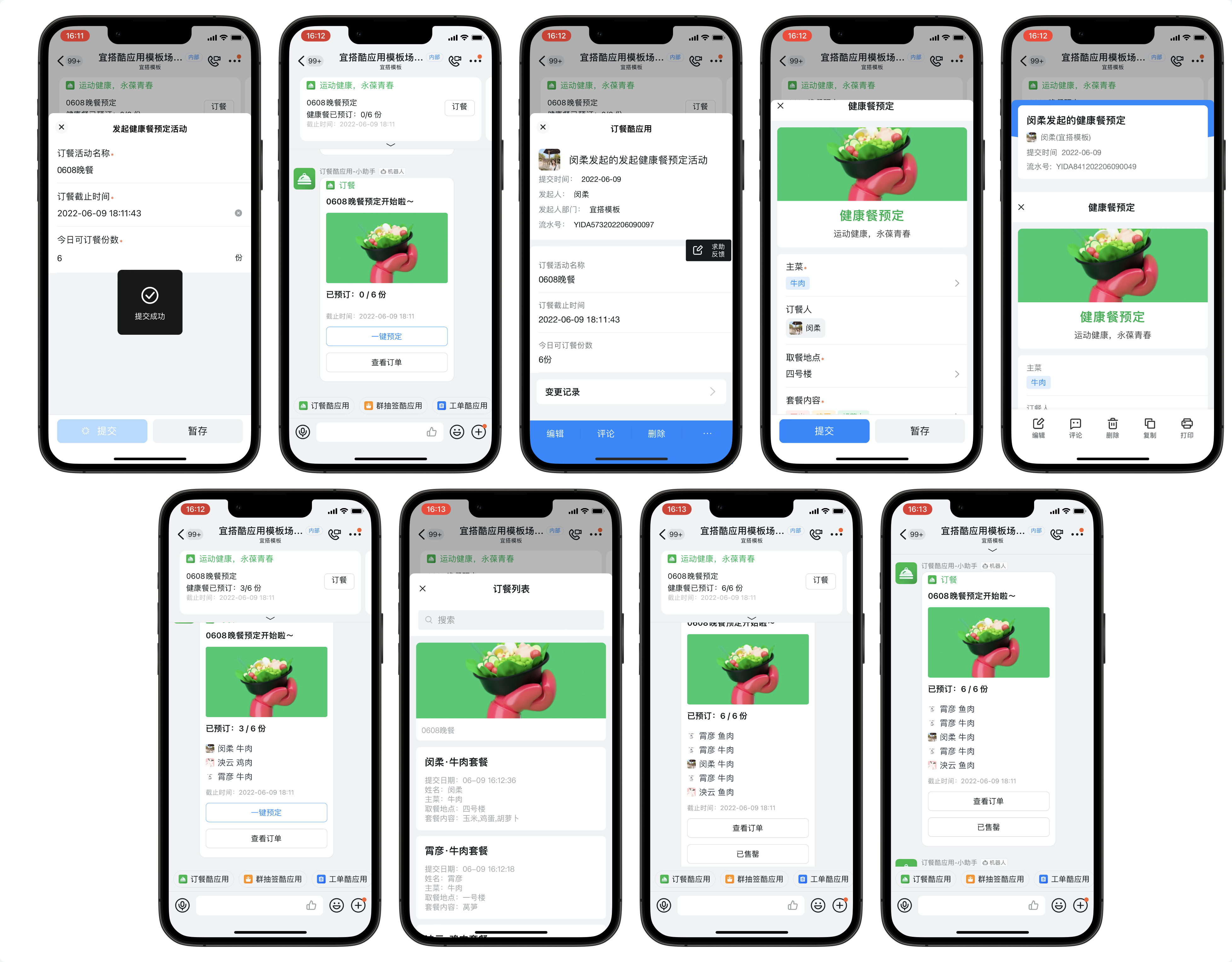
- 场景一:餐品快速发布
食堂管理员经过简单的活动配置,将当天的新食品通过互动卡片或置顶卡片的形式发布到多个群内,不同群的员工在群内就能完成餐品预定。 - 场景二:餐品一键预定
企业可对互动卡片进行配置,设置“一键预定”按钮,新餐品发布同步到群内,群内员工单击“一键预定”按钮,填写预定信息后,可实现快速下单。订单信息以及库存在卡片上实时展示。
- 超时了不能提交、超份数了不能提交 -业务规则校验
- 当订餐售罄时,按条件显示售罄按
- 场景三:点餐数据通报
餐品售罄或到达预定时间后,系统会根据不同的定制要求自动统计订餐数据,并同步到群内,方便群内成员了解订餐情况。 - 订餐场景 售罄情况下卡片发送到当前群
- 场景四:导出订餐数据
订餐结束后,食堂管理员可以在应用后台数据管理页快速导出订餐数据,根据数据通知食堂准备订餐员工的餐品。

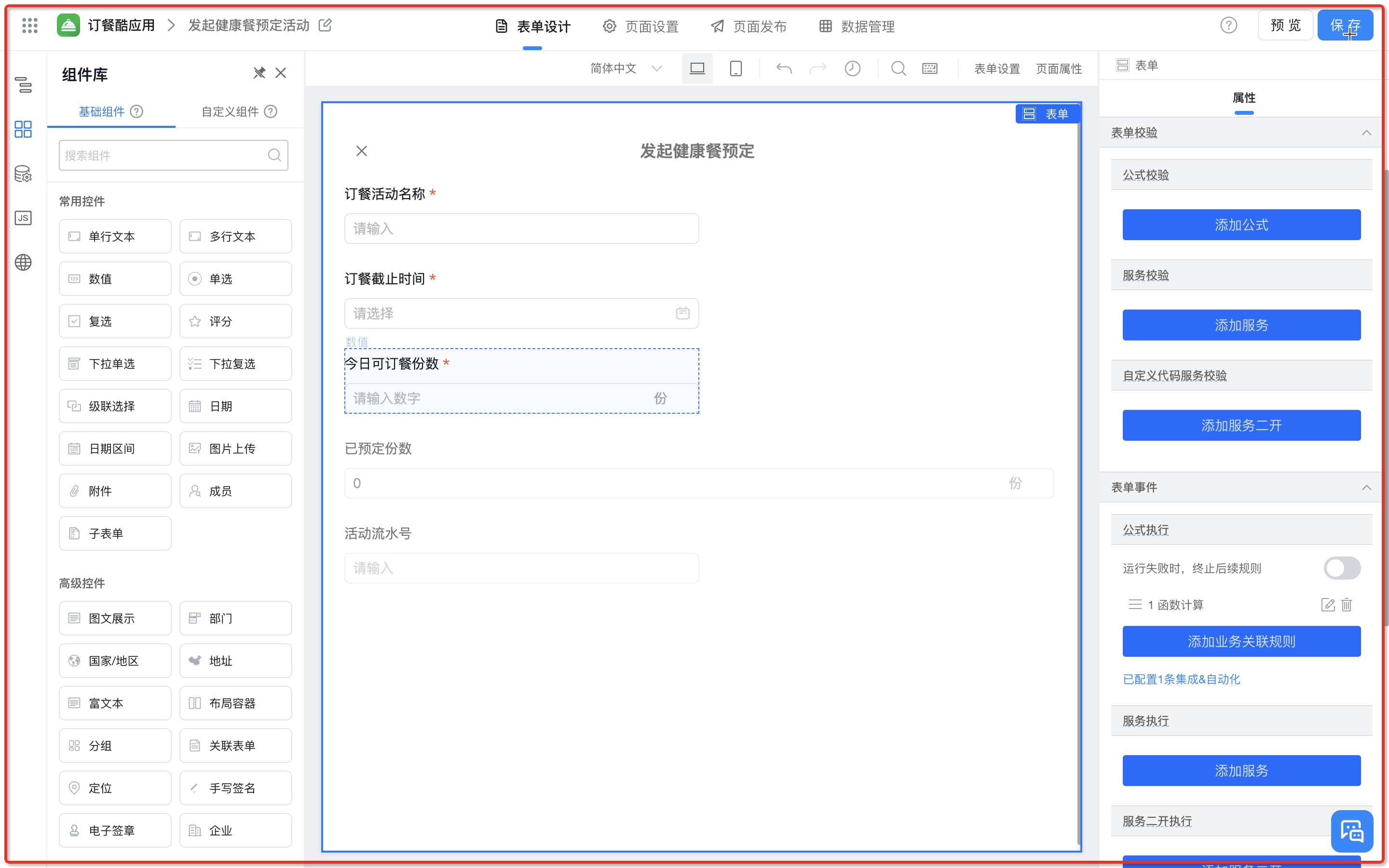
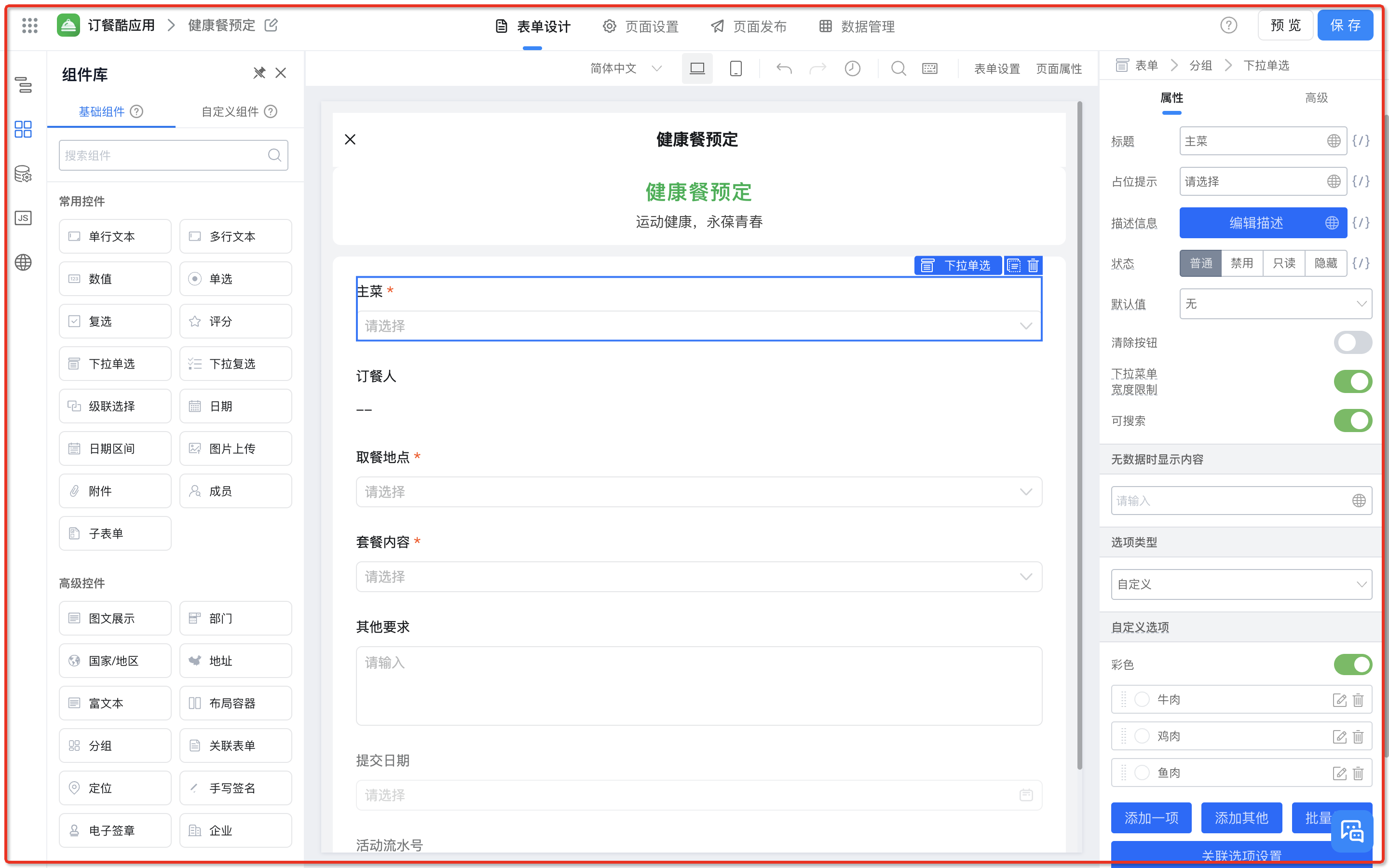
Step1 :业务应用核心页面搭建
- 表单设计器搭建发起活动表单

- 表单设计器搭建提交订餐表单

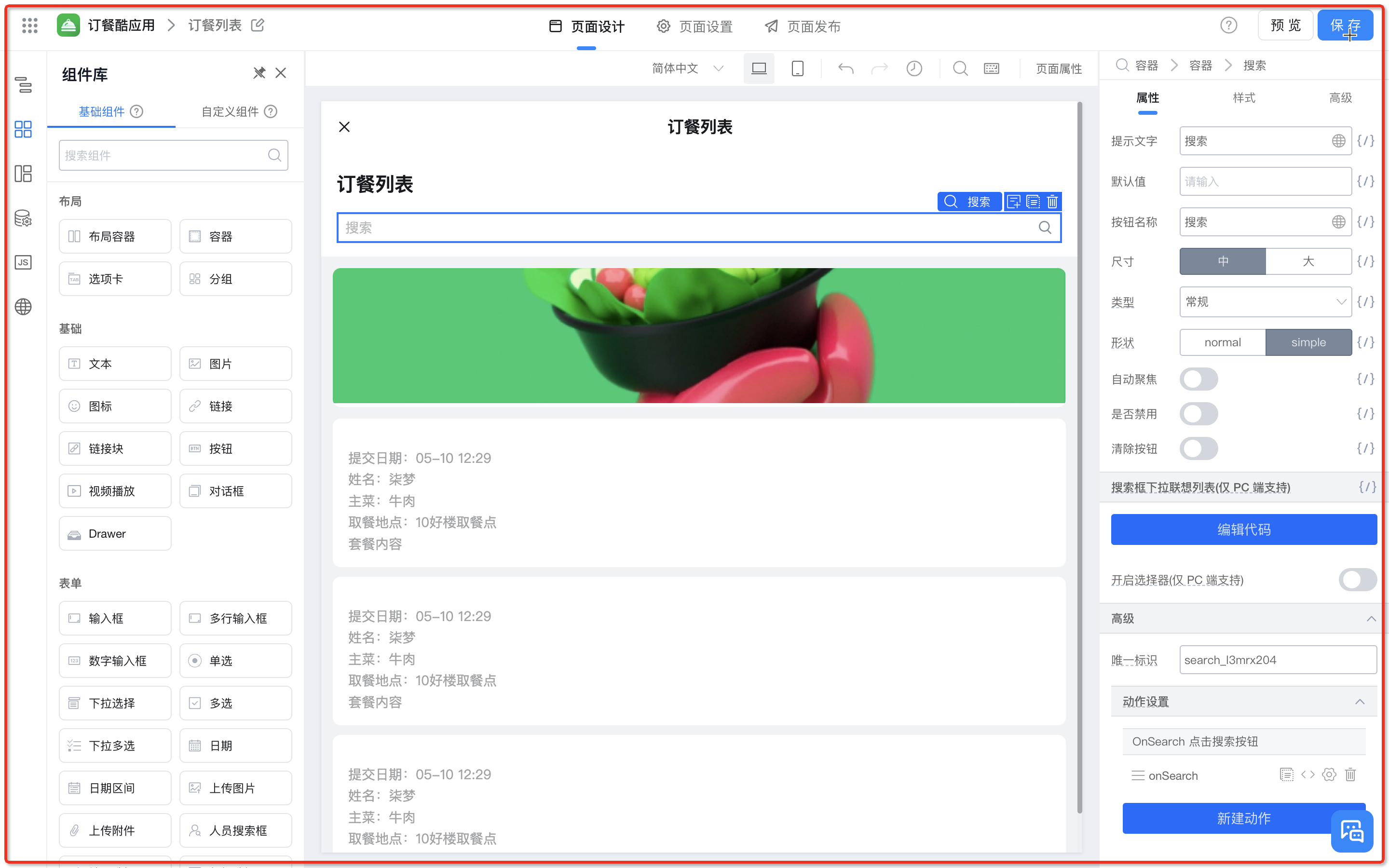
- 自定义设计器搭建订餐列表页面

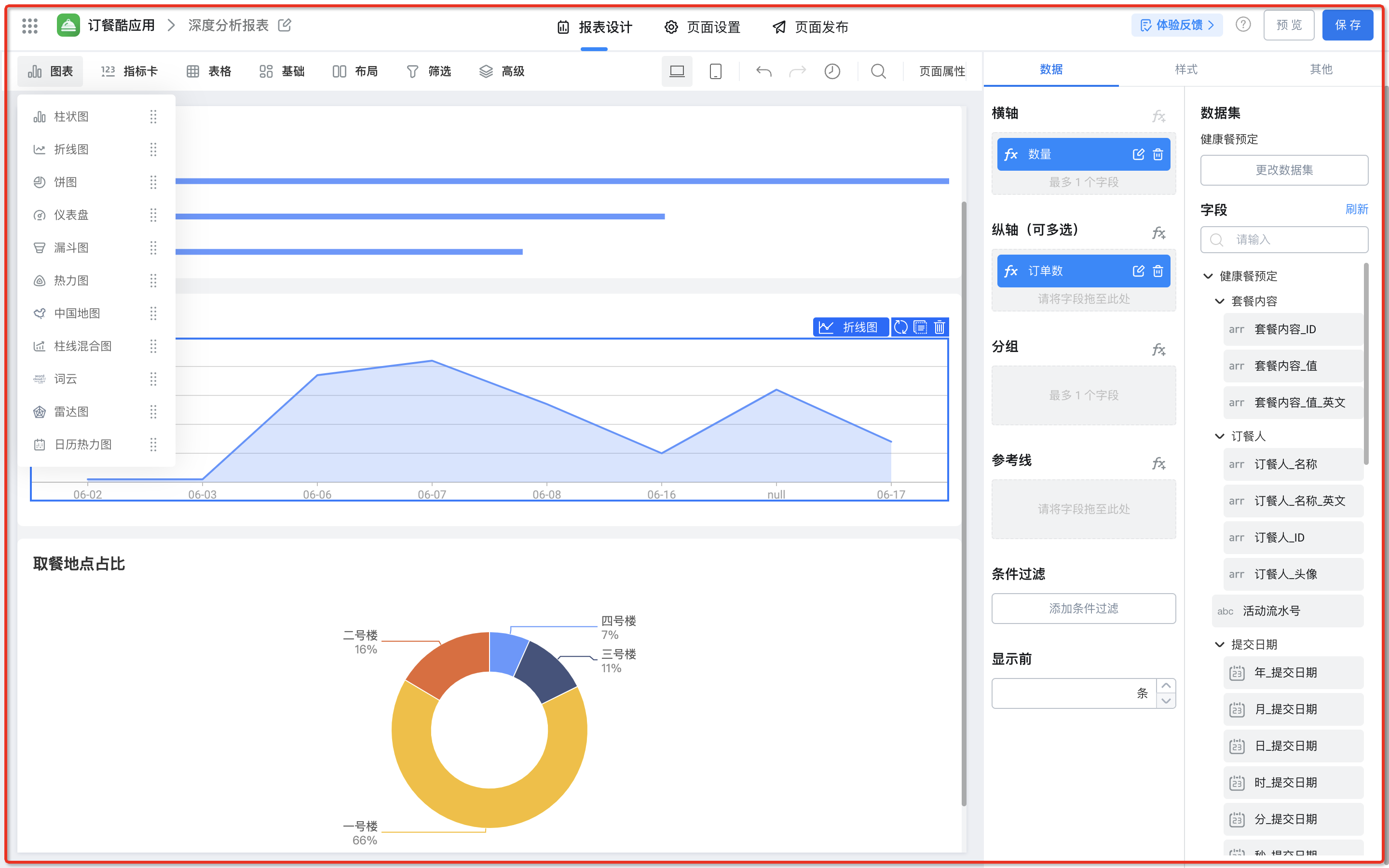
- 报表设计器搭建订餐深度分析报表

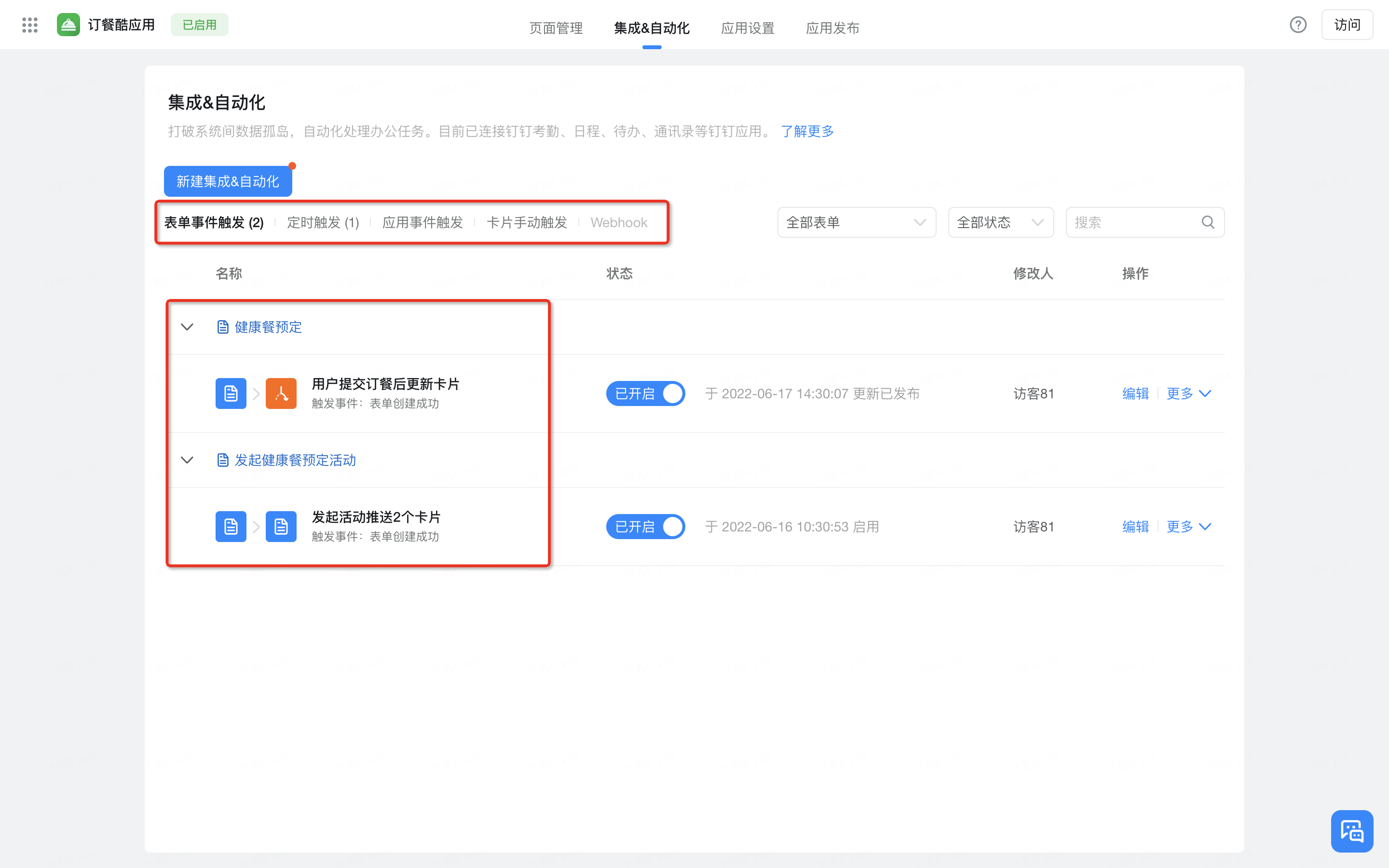
Step2:集成&自动化——发送卡片节点配置
- 集成自动化内根据场景需求配置表单事件,当订餐活动表单创建成功时,推送订餐活动卡片

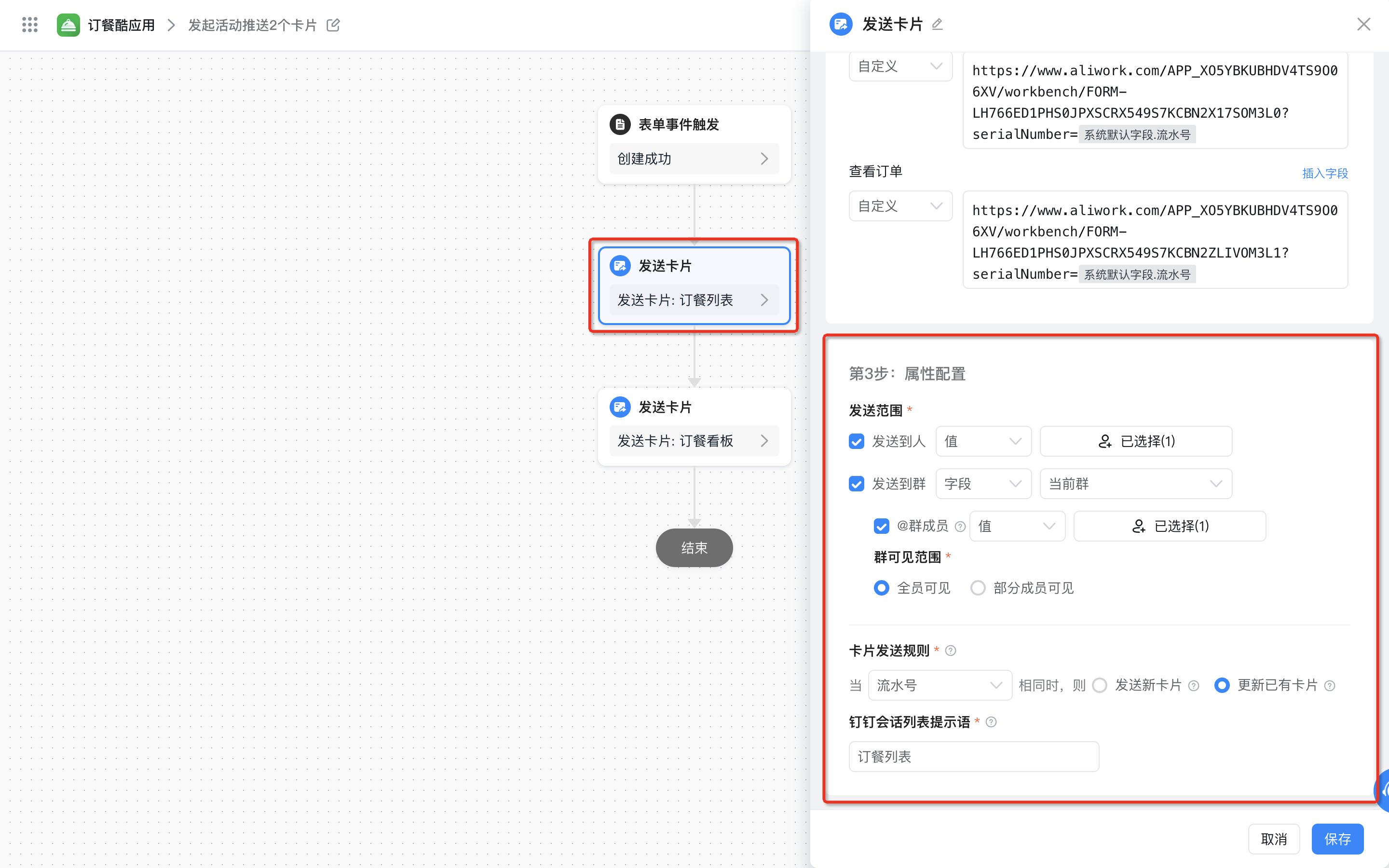
- 当集成自动化流内选择卡片模板

- 集成自动化绑定卡片

- 集成自动化配置卡片发送范围

Step3 :卡片搭建
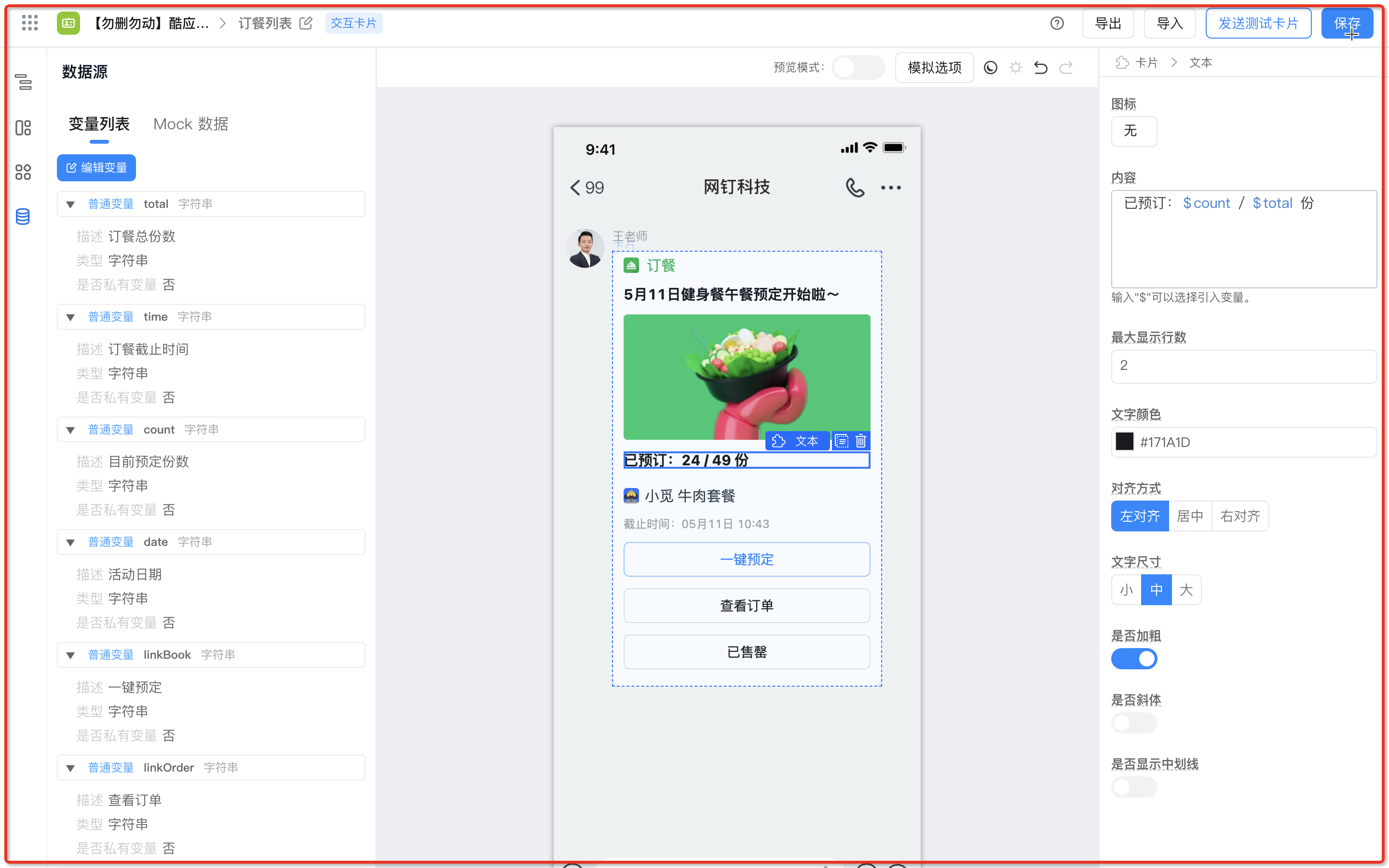
- 订餐列表卡片设计器

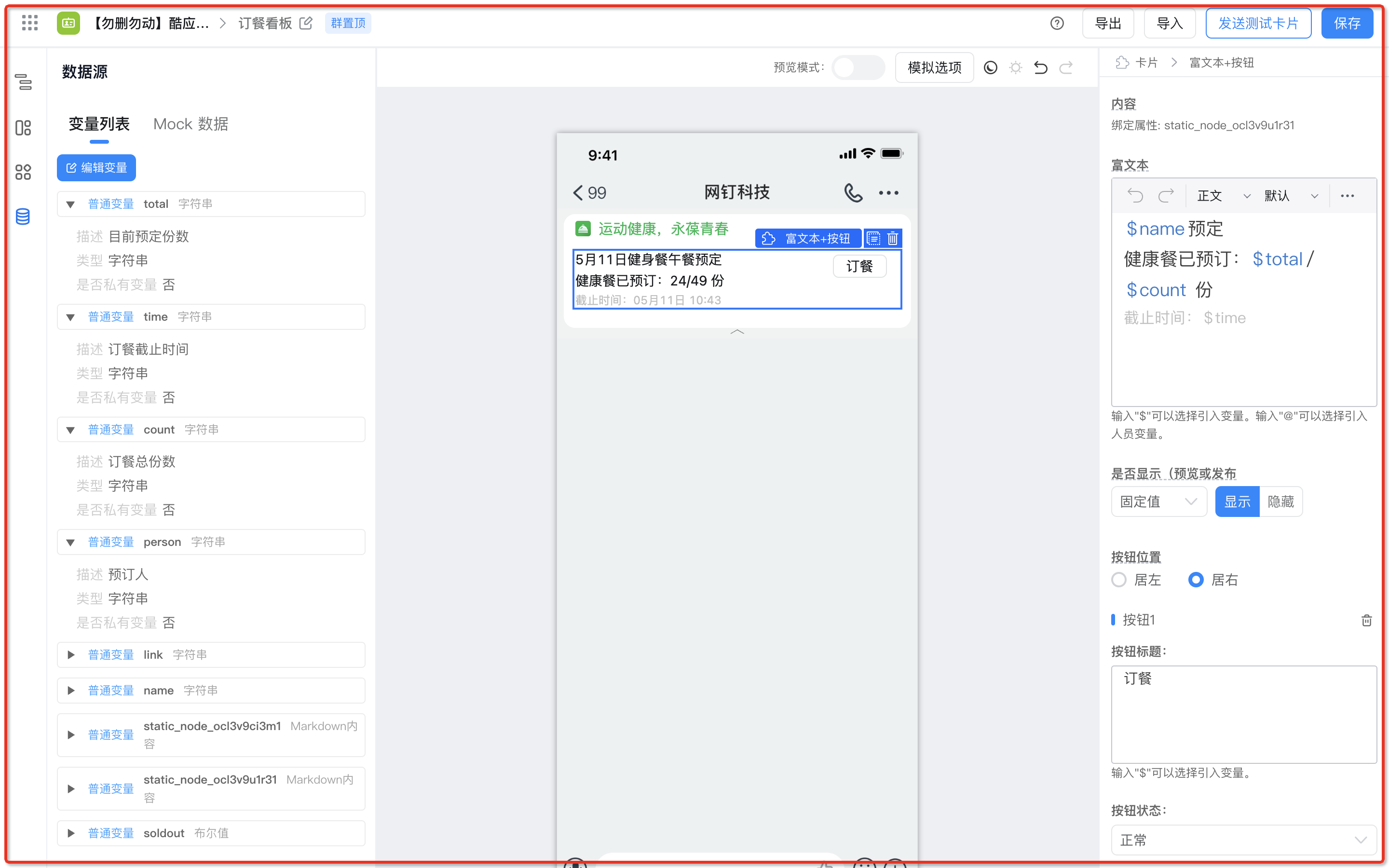
- 订餐看板卡片设计器

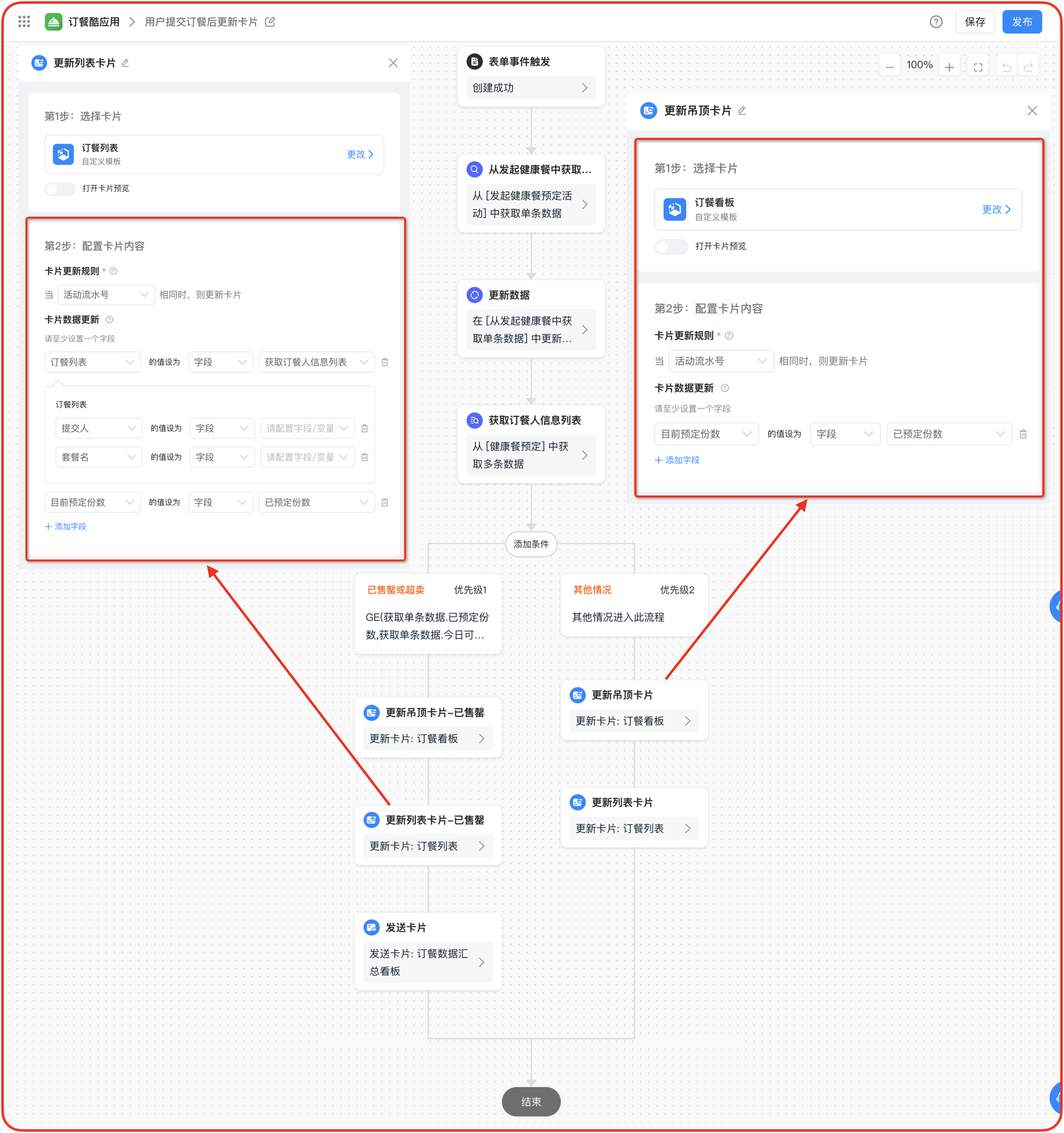
Step4 :集成&自动化——更新卡片节点配置

Step5 :应用上架


Step6 :应用使用
本文档对您是否有帮助?