酷流程设计
酷卡片流程介绍
卡片的发送及更新,是由集成&自动化执行的。接下来围绕“团建意见收集”业务场景,来描述如何使用“集成&自动化”来实现该场景的。
业务场景:
- 有一个“团建意见收集”的表单,员工提交表单后,将表单填写的内容以卡片形式发送到群里。
- 其他员工在群中看到此卡片,可以点赞或者也提报团建意见。
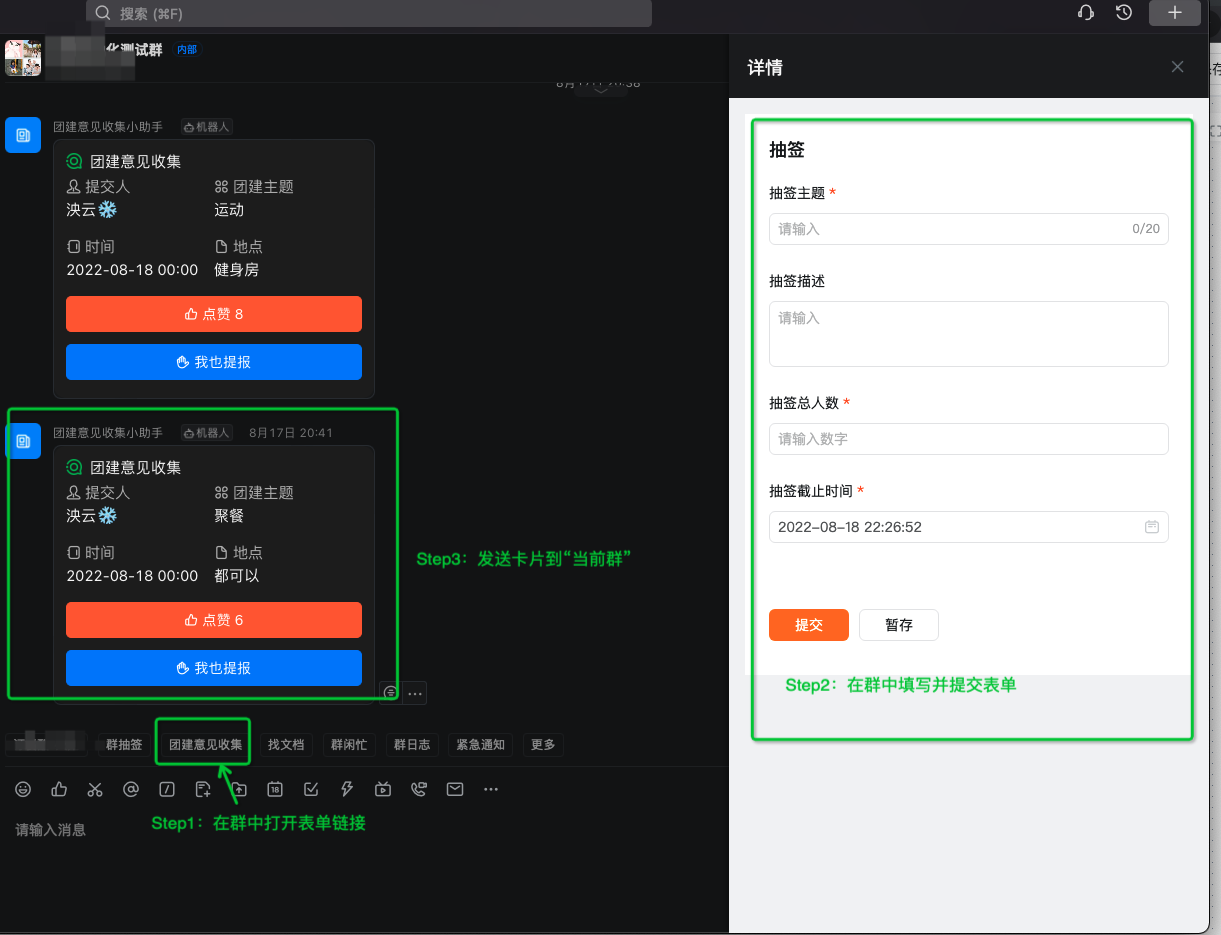
表单示例:

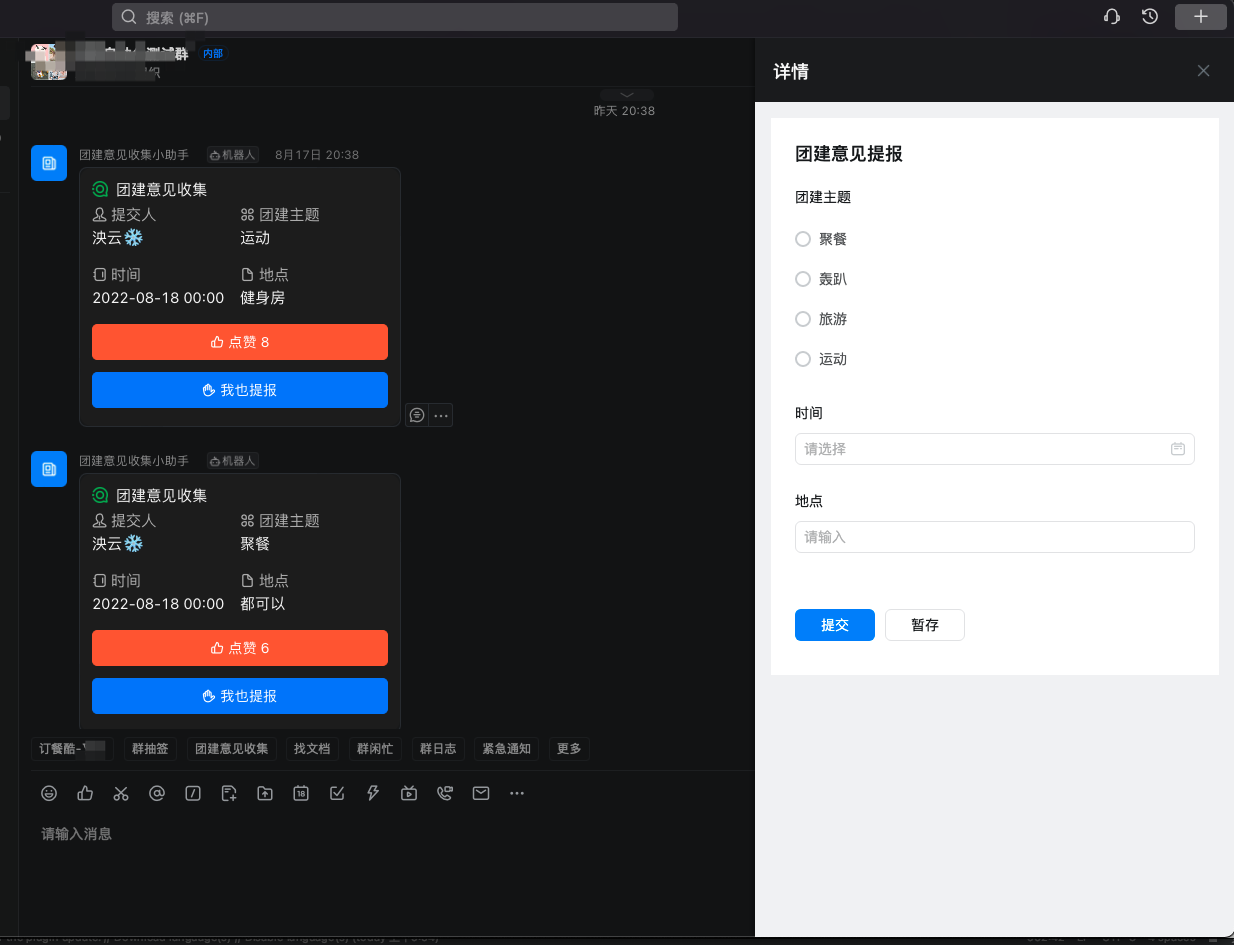
群中卡片示例:

1、集成&自动化
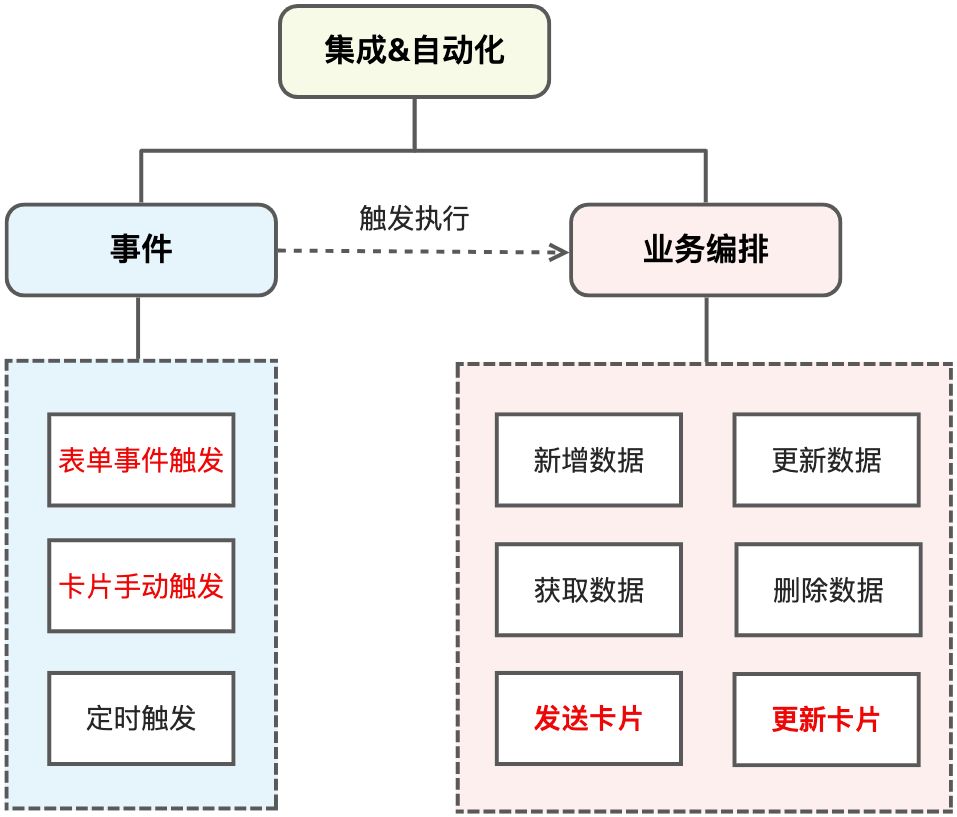
集成&自动化:由事件触发执行的业务编排/业务流程。
- 事件:包括 “表单事件触发”、“卡片手动触发”、“定时触发” 等。
- 业务编排/业务流程:提供了编排业务逻辑的能力,如表单的增删改查、卡片的发送&更新、连接器等节点。
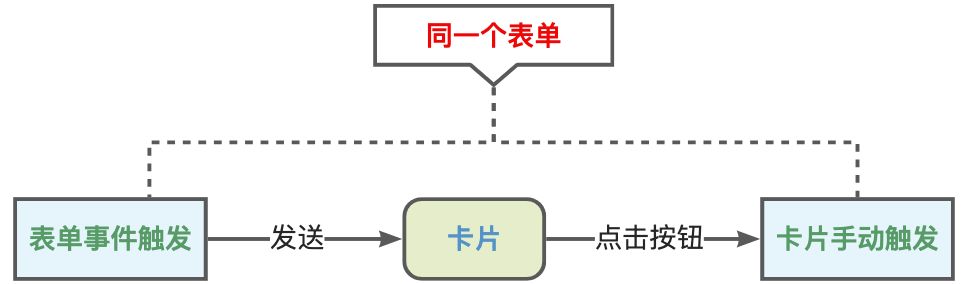
提交“团建意见”表单后,发送卡片到群中 —— 这个场景中,提交表单是“事件”,发送卡片到群中是“业务流程”。
关于集成&自动化,更多的释义及功能可参考文档:集成自动化,本文档重点讲如何在集成&自动化中发送&更新卡片。

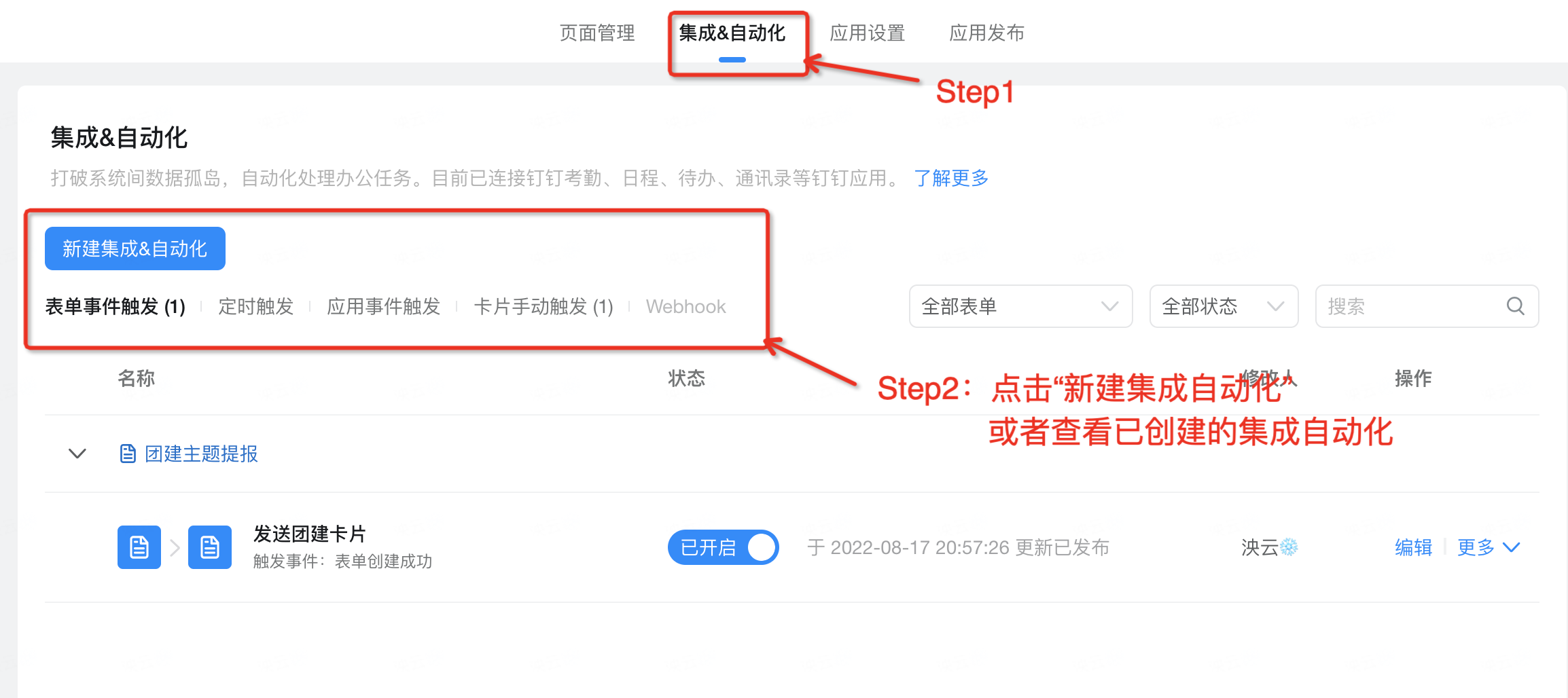
集成自动化入口

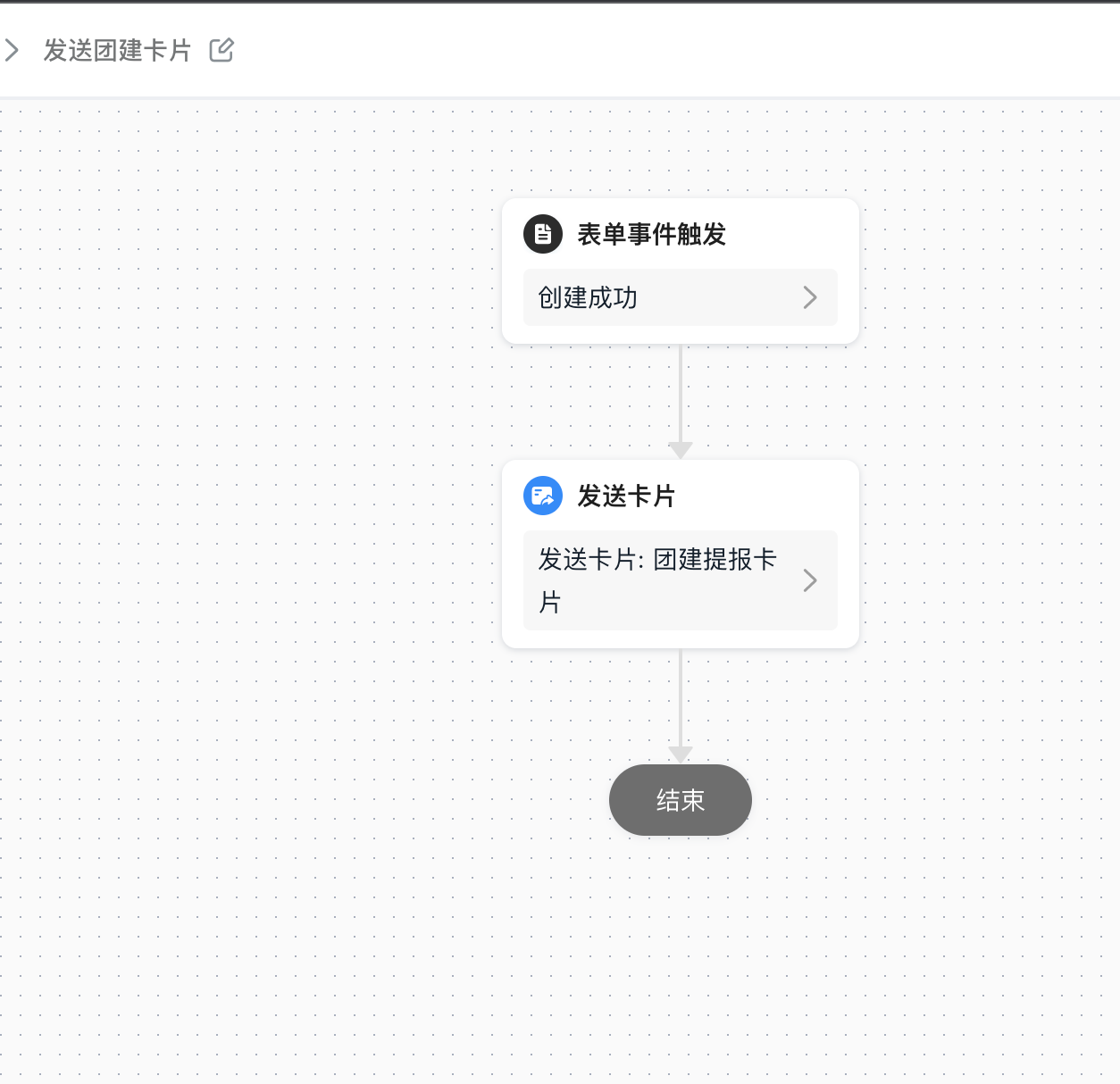
“发送团建卡片”的业务流程示例

2、表单事件触发
功能:表单提交、表单更新、表单删除时,触发一段业务流程。
示例业务场景:有一个“团建意见收集”的表单,员工提交表单后,将表单填写的内容以卡片形式发送到群里。
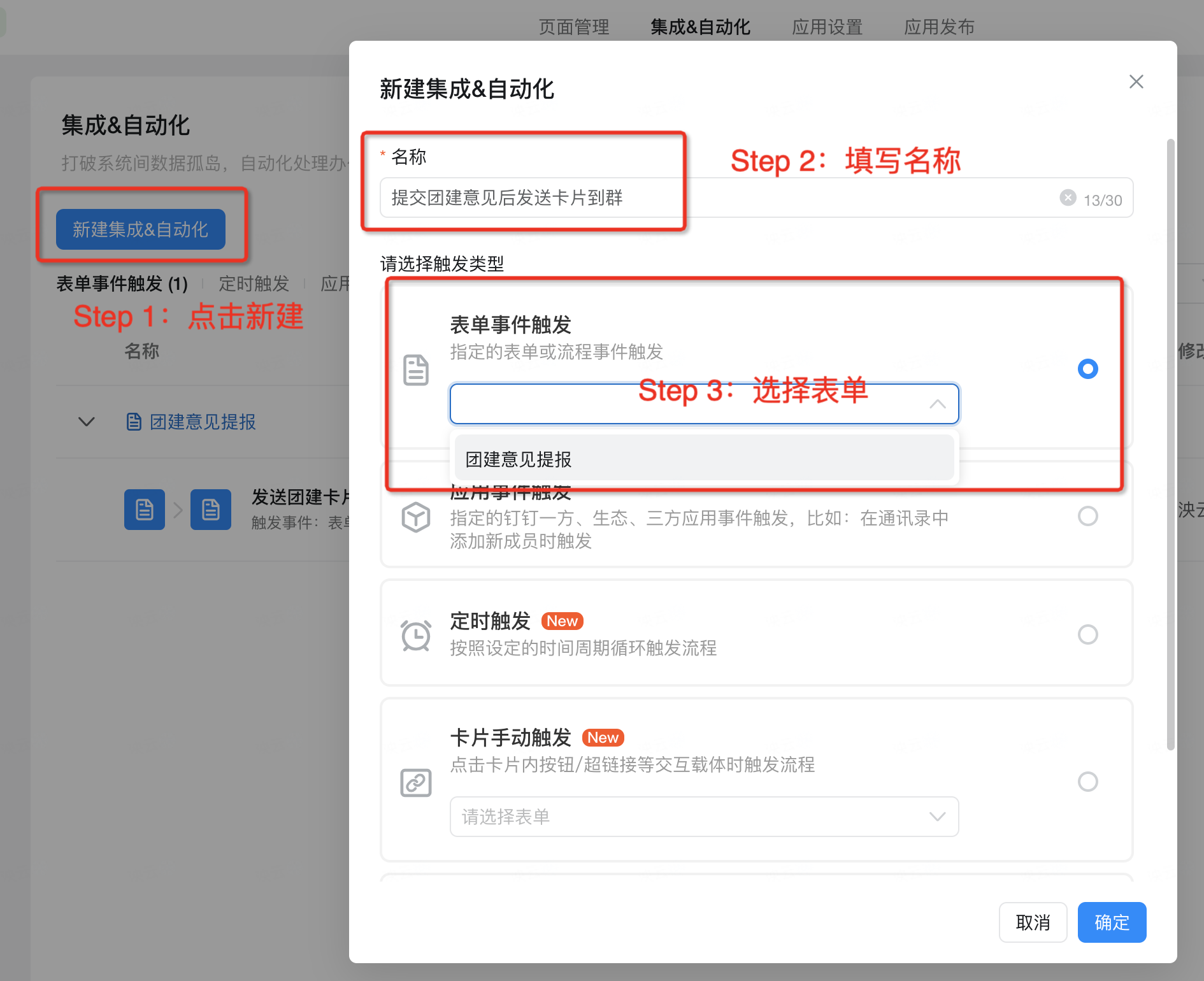
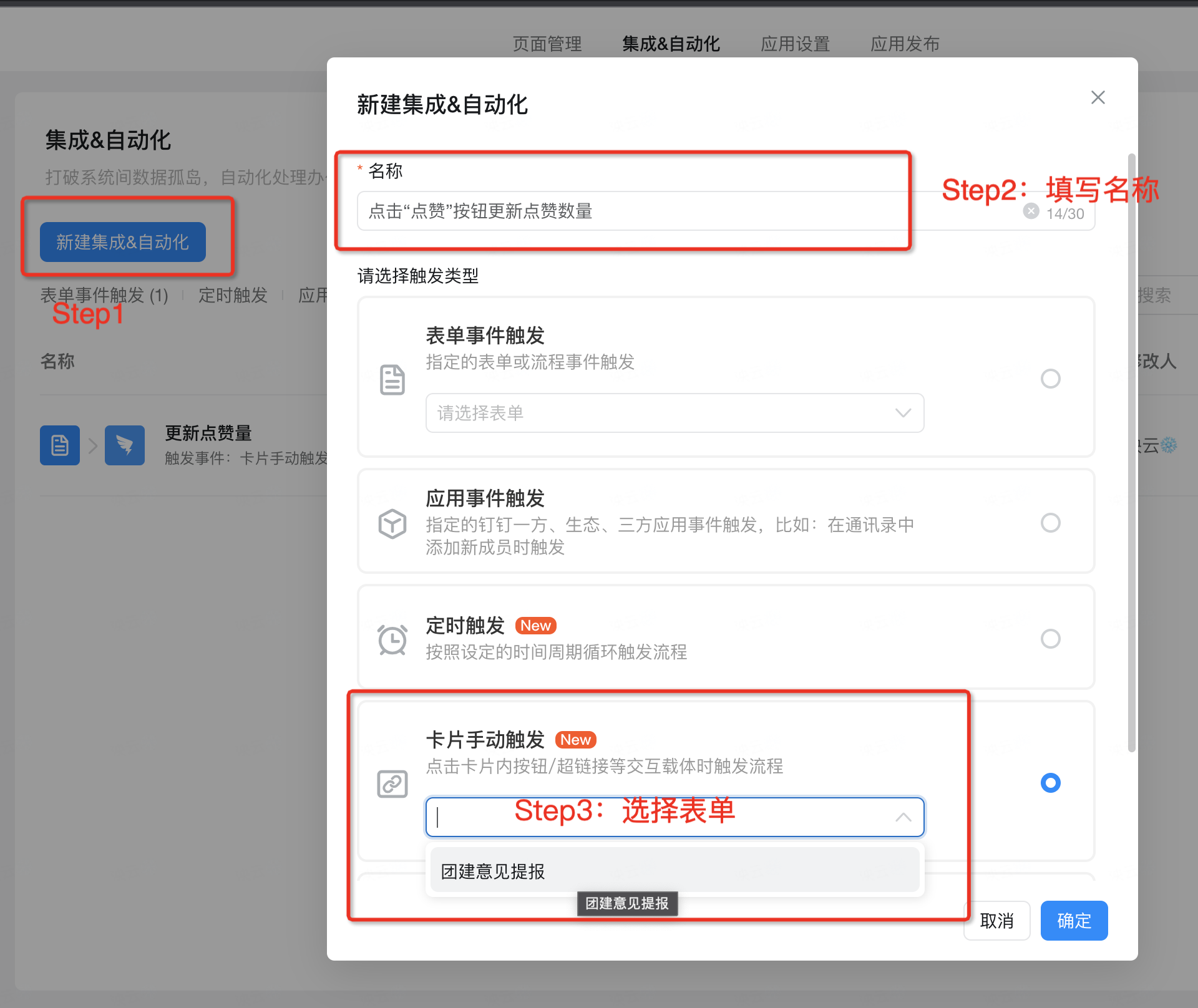
1)创建“表单事件触发”的集成自动化:点击新建 > 填写名称 > 选择表单“团建意见提报”。

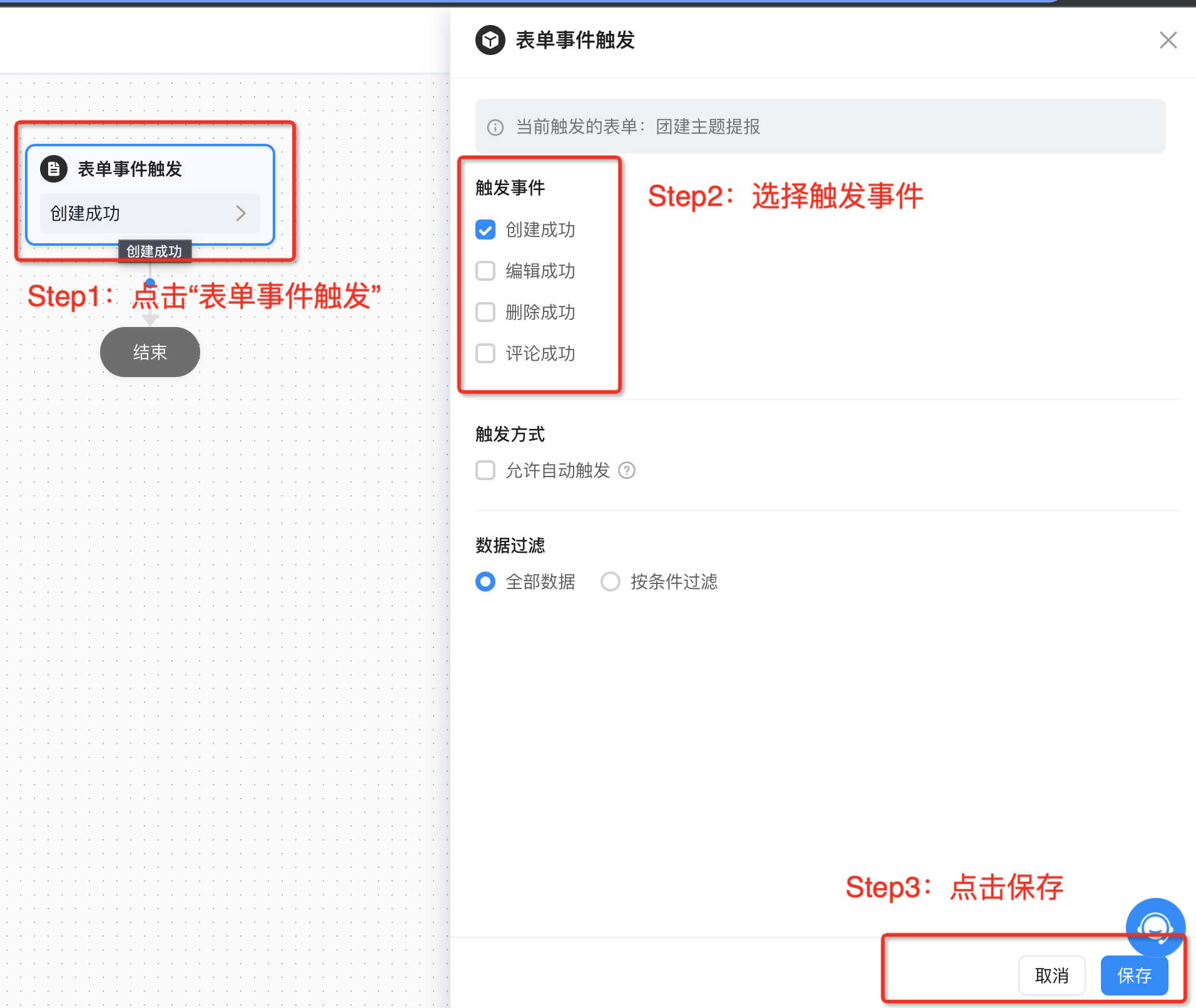
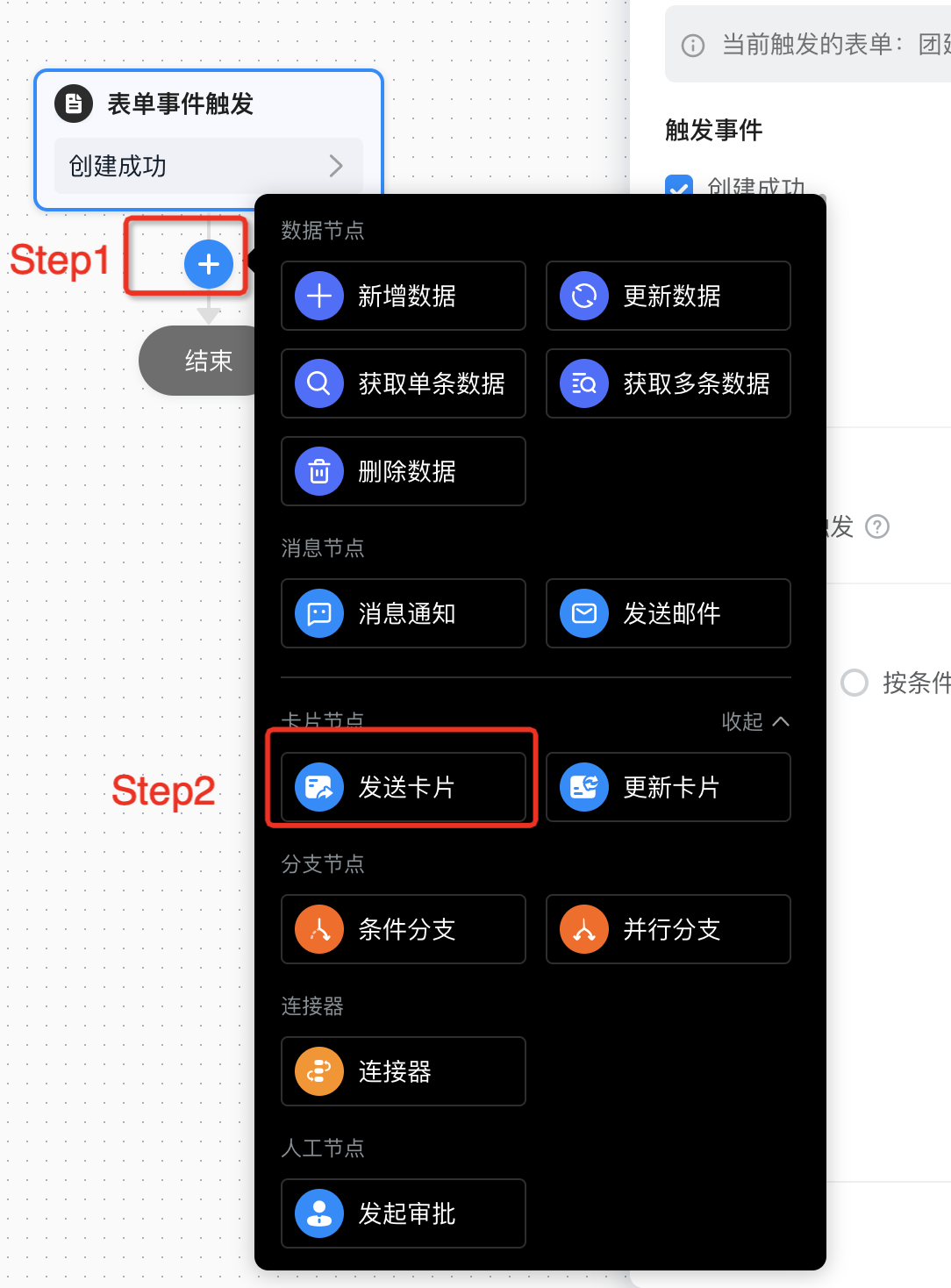
2)进入业务流程的设计器,选择表单事件触发

3)增加“发送卡片”节点

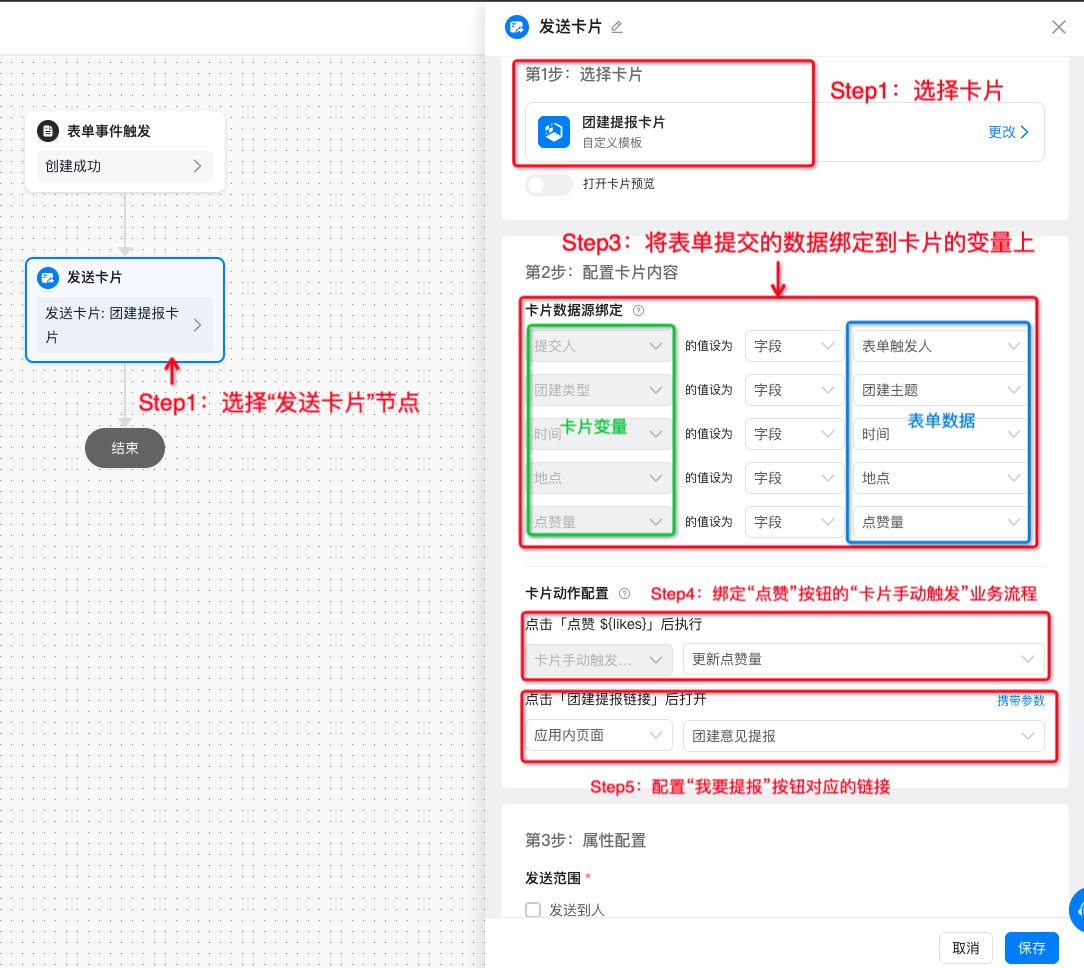
4)配置“发送卡片”节点信息,包括“选择卡片”->“配置卡片内容”->“属性配置”这 3 个步骤。 具体各配置项的含义及配置方式,见第4点“卡片节点配置”。


3、卡片手动触发
功能:卡片上的按钮被点击后,触发的一段业务流程。
示例业务场景:员工在群中看到团建意见卡片,点击“点赞”按钮进行点赞+1
1) 创建“卡片手动触发”的集成自动化:点击新建 > 填写名称 > 选择表单“团建意见提报”。
其中选择表单的原则:卡片是由“表单事件触发”的业务编排发出来的,那么“卡片手动触发”选择的表单要与“表单事件触发”时的选择表单保持一致,即保持同样的卡片上下文。


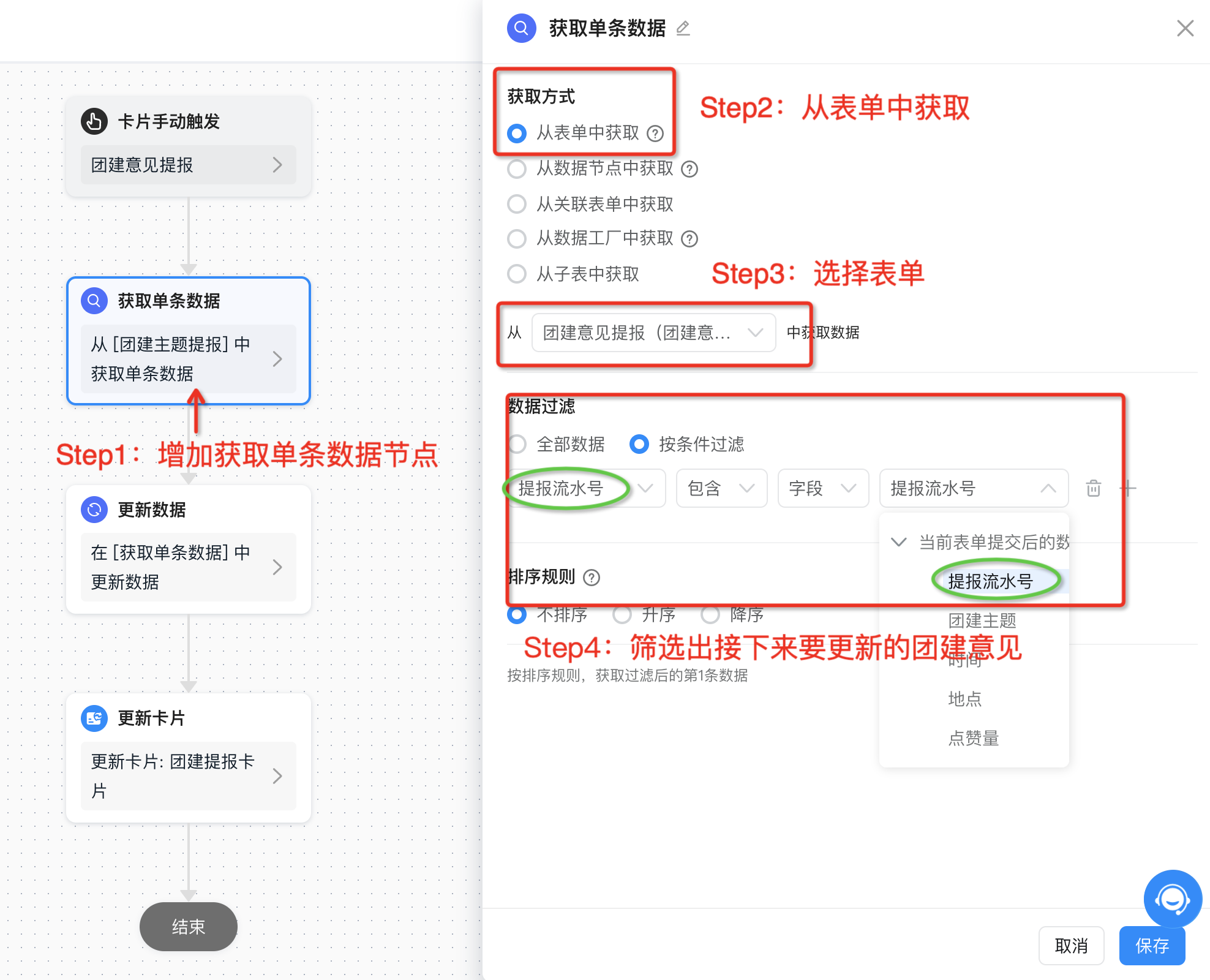
2)进入业务流程的设计器,增加“获取单条数据”节点,筛选出接下来要更新点赞量的团建意见数据。

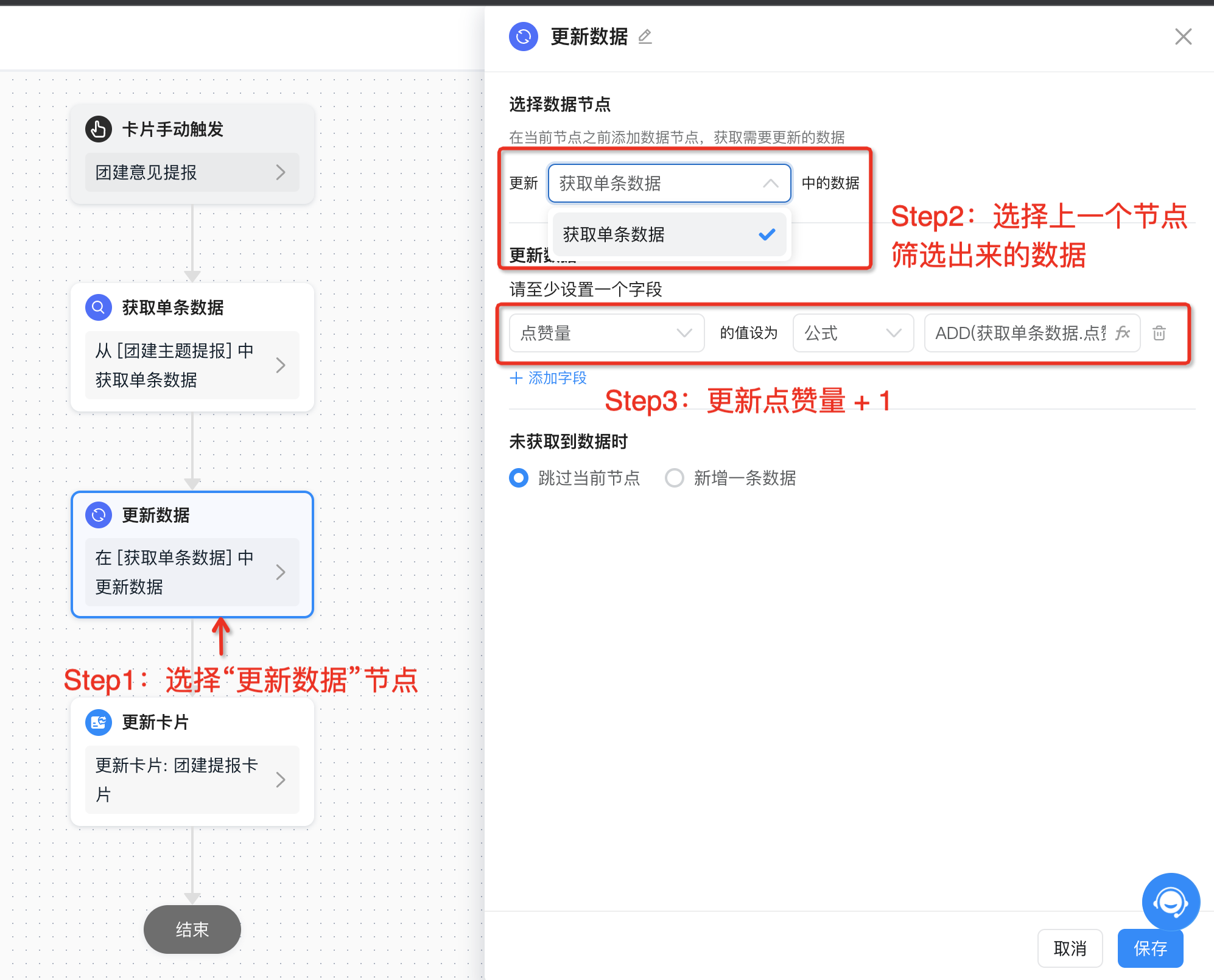
3)增加“更新数据”节点,更新上一步中“获取单条数据”节点中筛选出来的团建意见的点赞量

4)增加“更新卡片”,将群中对应的卡片上的点赞量更新为最新值。

4、发送卡片节点配置
本节点重点描述卡片节点的配置,注意是卡片配置而不是卡片设计,卡片设计请参考“酷卡片设计”文档
卡片的三要素:样式、数据、按钮/链接,卡片设计主要设计样式,卡片配置围绕着后面的两要素(数据、按钮/链接)进行。
配置流程:1)选择要发送/更新的卡片 2)将数据绑定到卡片上 3)配置卡片按钮/链接的动作行为 4)确定发送范围及规则
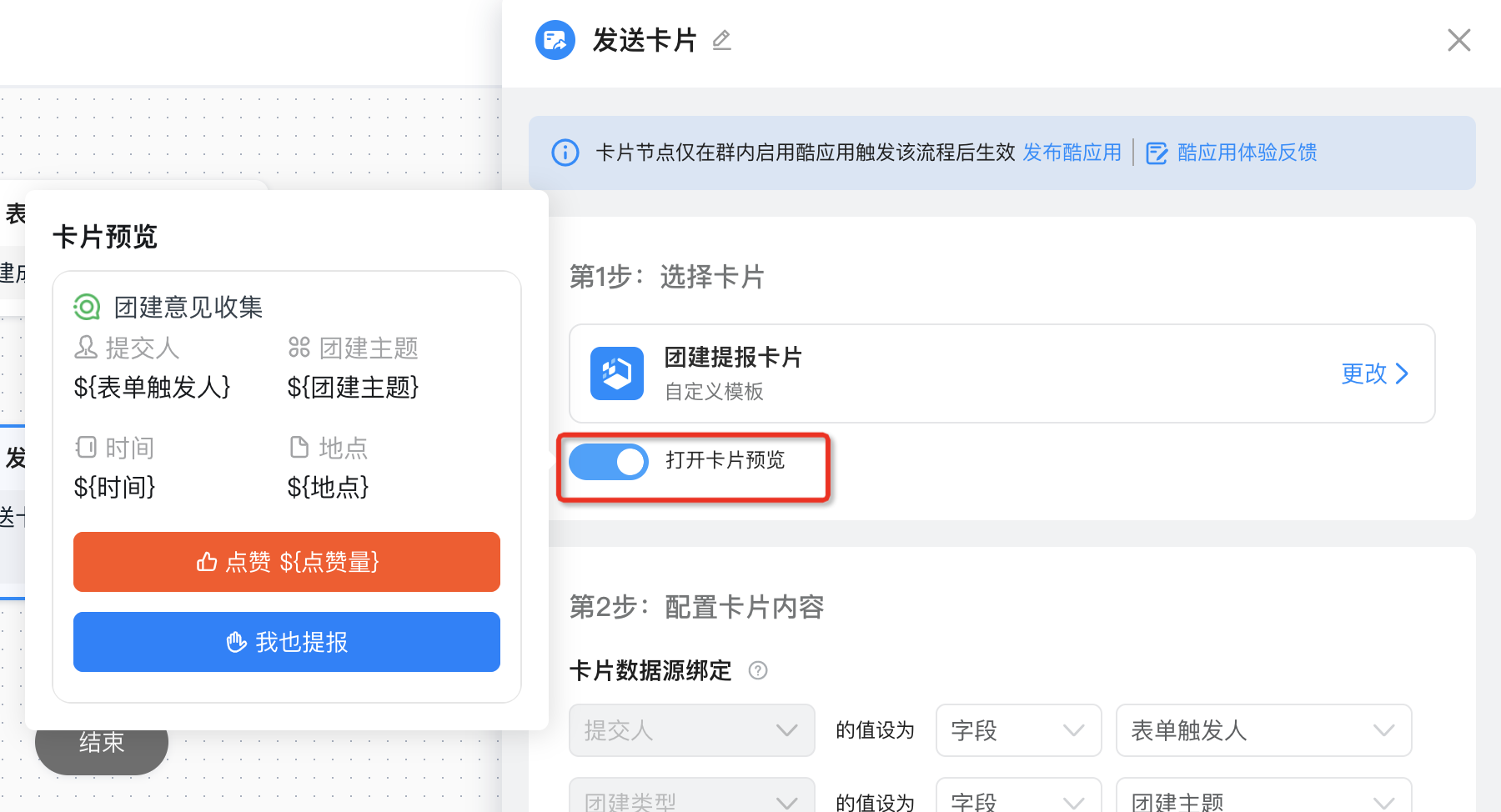
1)选择要发送/更新的卡片
可以选择官方提供的卡片模板,也可以选择自定义卡片模板。 选择后点击“打开卡片预览”可以预览卡片样式。

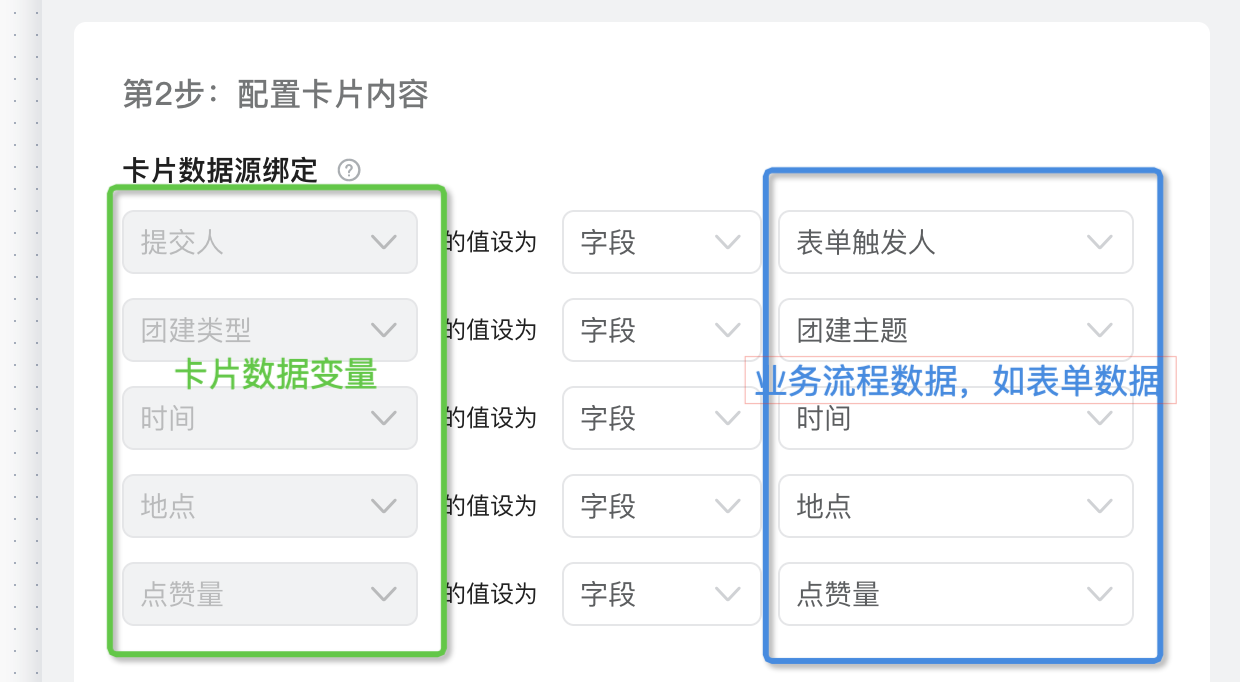
2)将数据绑定到卡片上
将业务流程中各个节点获取到的数据,绑定到卡片上对应的数据变量上。(卡片三要素:样式、数据变量、按钮/链接)

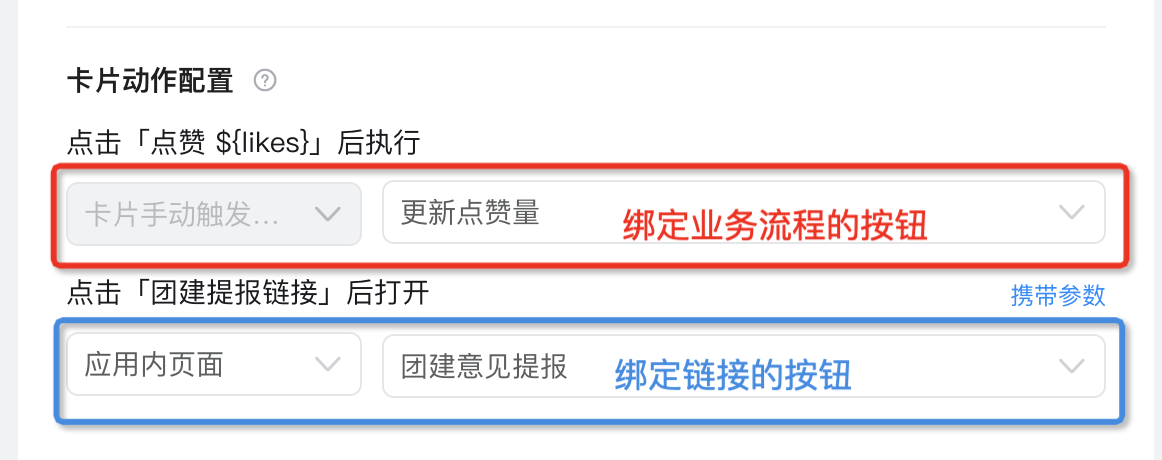
3)配置卡片按钮/链接的动作行为
卡片的按钮可以绑定"卡片手动触发"的业务流程,也可以绑定链接。

具体是绑定链接,还是绑定业务流程,是在卡片设计时决定的。
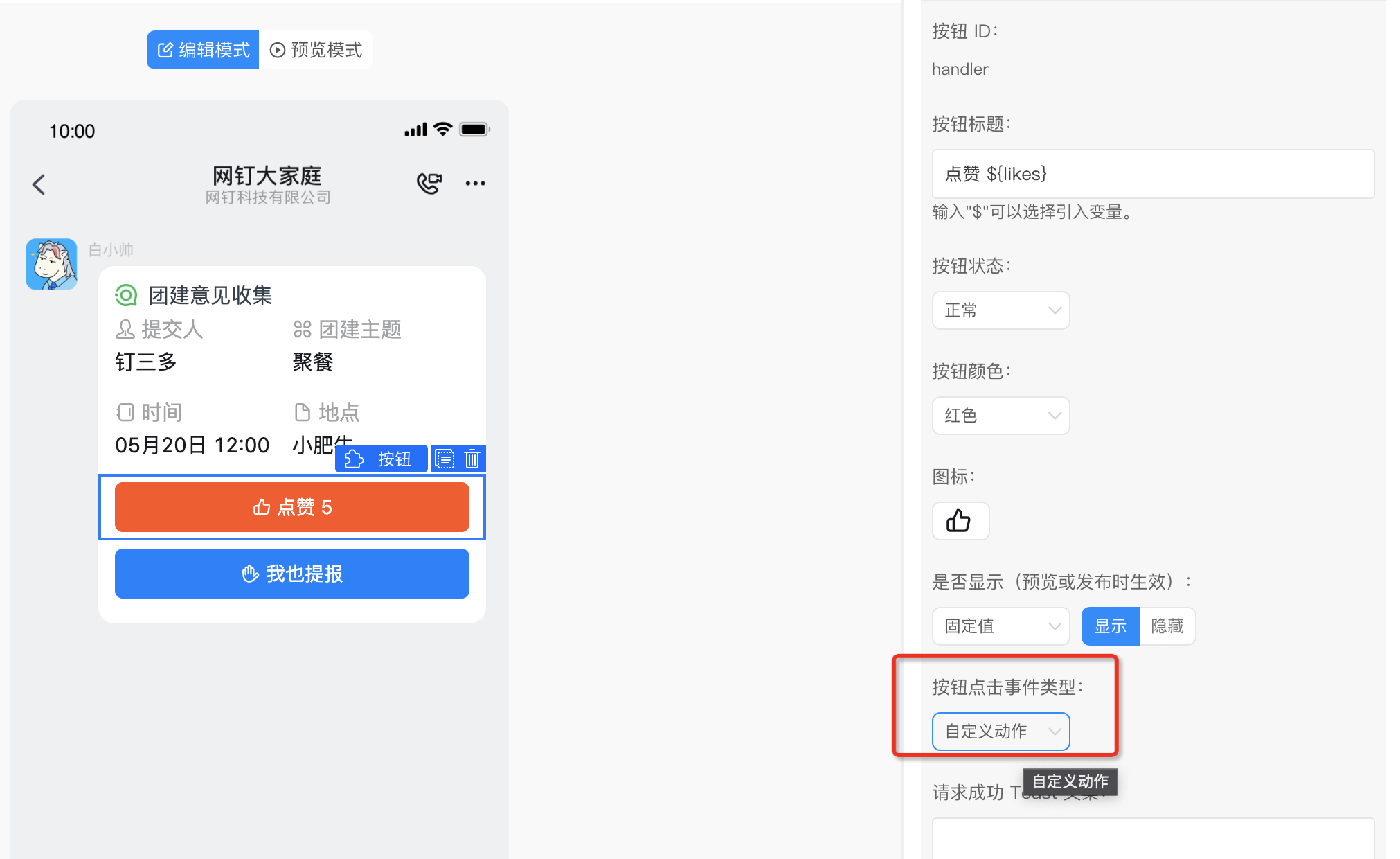
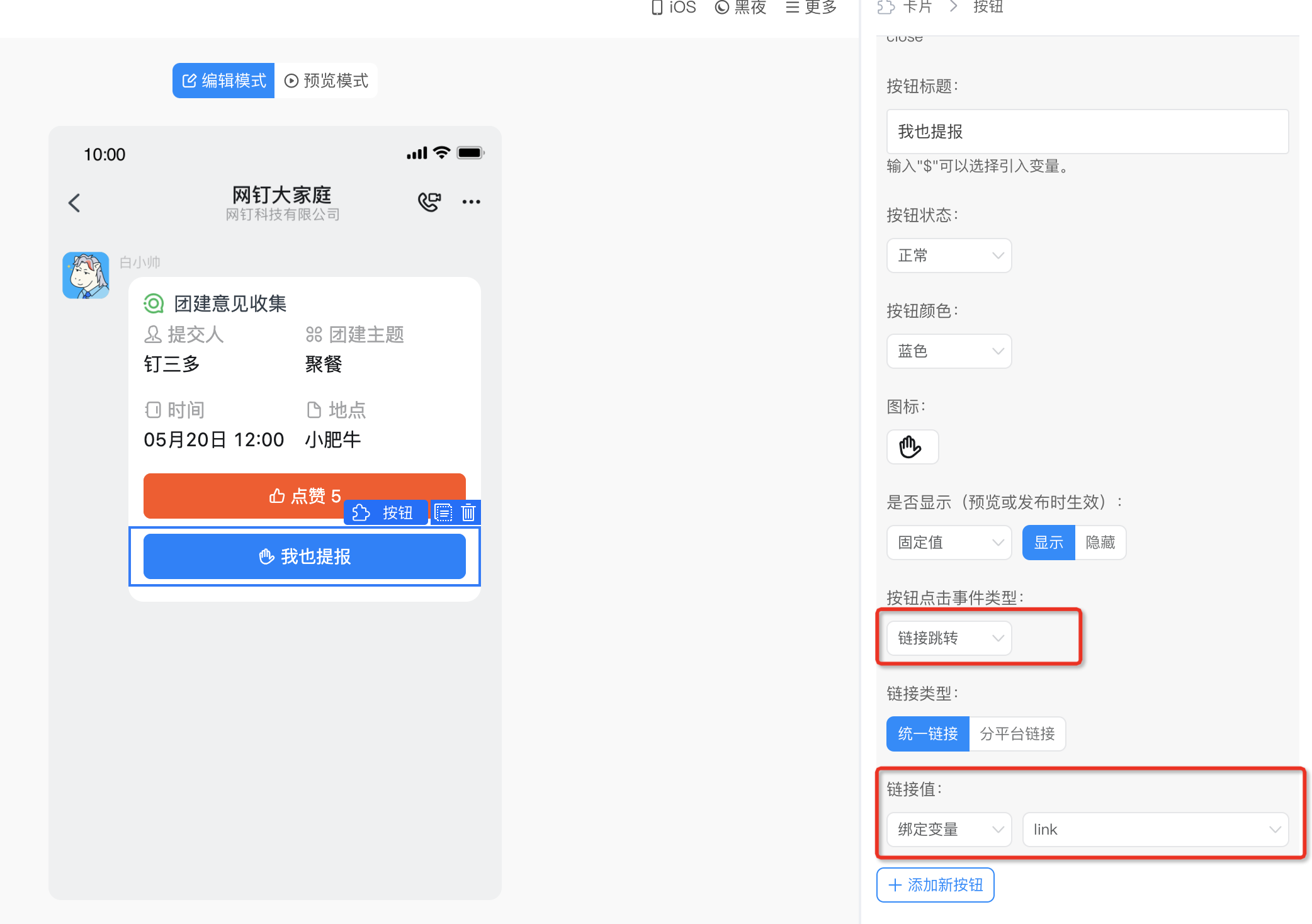
在设计卡片时,按钮的点击可以对应不同的事件类型,一般选择“自定义动作”或者“链接跳转”
自定义动作:可以绑定“卡片手动触发”的业务流程,点击时会执行对应的业务流程。

链接跳转:点击时打开对应的链接,链接的值可以是固定值(在设计卡片时填写),也可以是变量(在集成&自动化的卡片节点中配置)

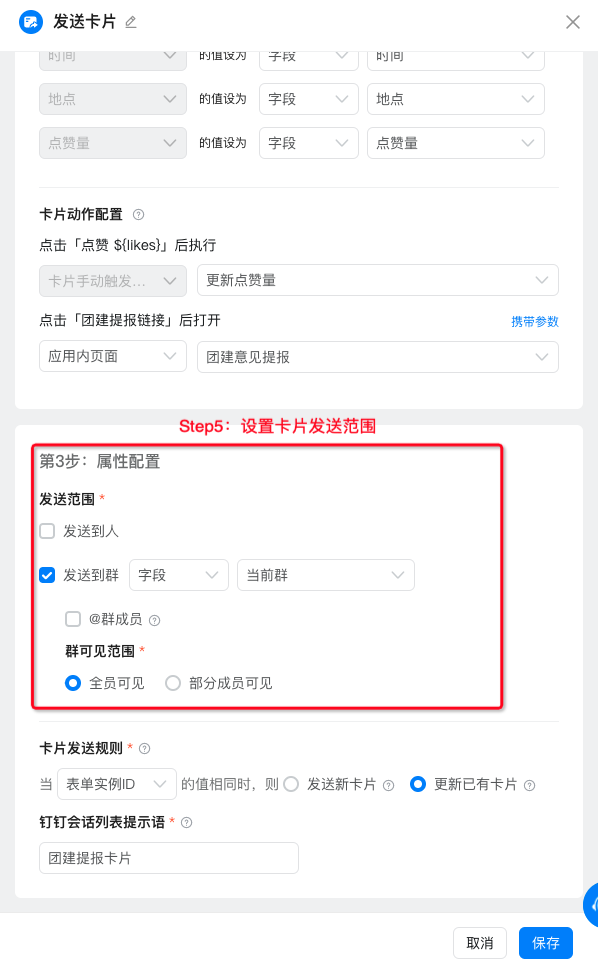
4)确定发送范围及规则
卡片发送范围:可以发送到人或者发送群

其中群可以配置为“当前群”。
“当前群”:群中安装酷应用后,通过群中的表单链接提交表单数据,配置“当前群”,即可以发送到表单被提交时所在的群中。

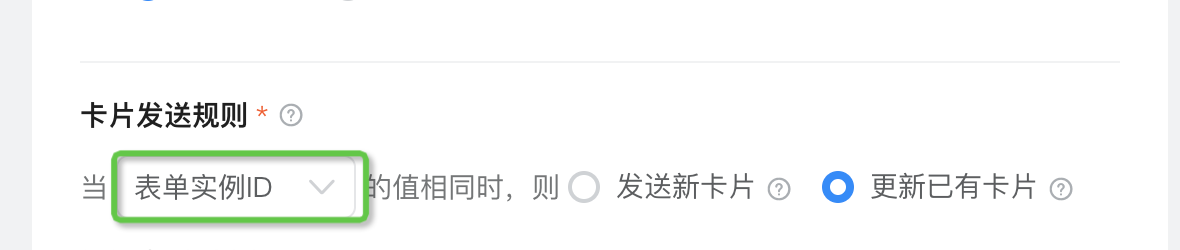
卡片发送规则:
场景1:每提交一条表单数据发送一张卡片,则选择“表单实例ID”字段即可。
场景2:每天提交的表单数据,都只发一张卡片,那么可以选择代表当天日期的字段。

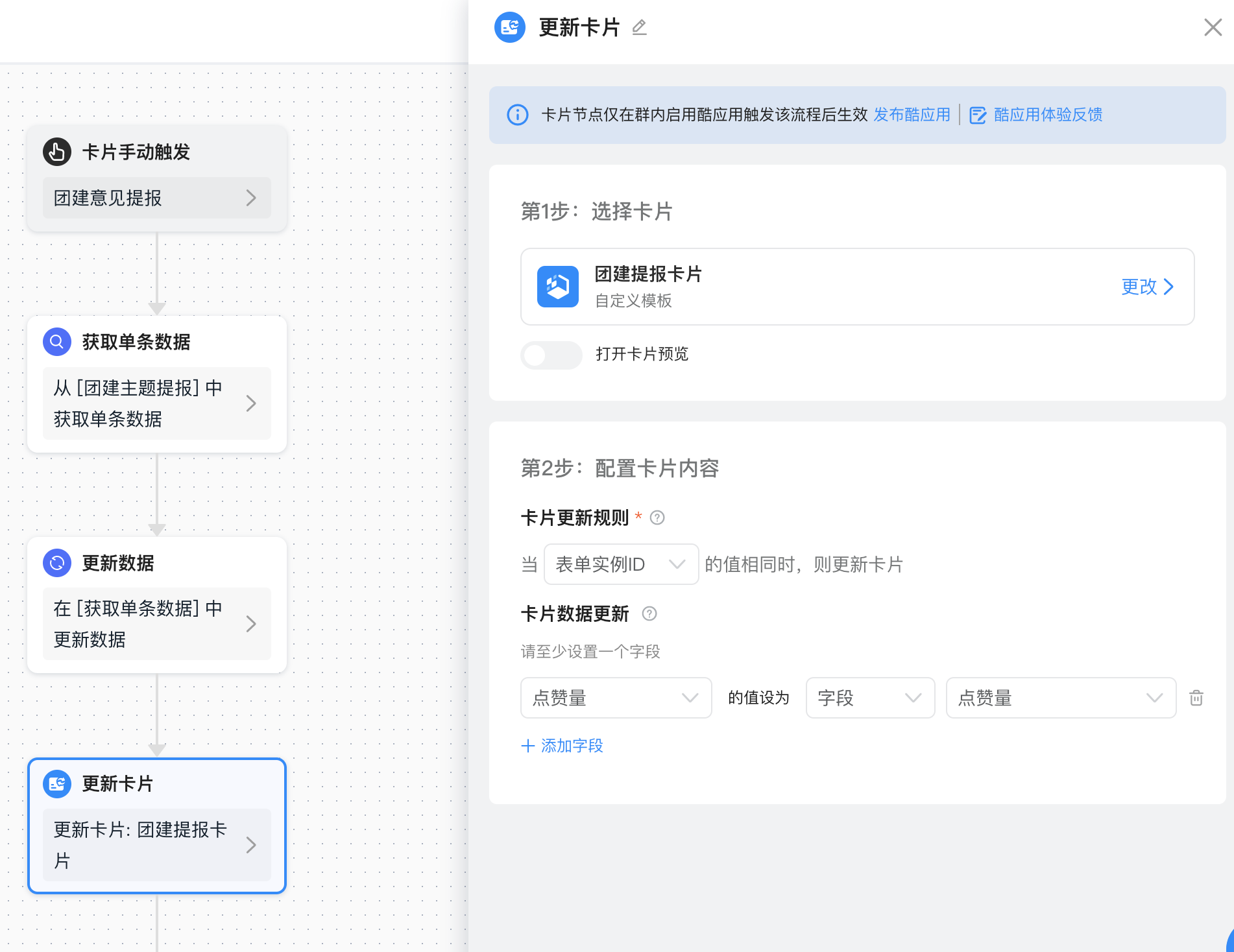
5、更新卡片节点配置
卡片有一个特性:卡片内容可以被更新,这是与普通的消息的区别,可以避免群中被刷屏。
更新卡片配置流程:1)选择要更新的卡片 2)确定卡片更新规则 3)配置要更新的数据
2个关键点:
1)卡片被更新前要先被发送
2)“卡片更新规则”中配置的字段,要与卡片发送节点中配置的“卡片发送规则”字段一致,才可正确更新到对应卡片。

其他最佳实践(以订餐活动配置为例)
在《订餐酷应用》中,我们「发起健康餐预定活动」、「参与健康餐预定活动」,都需要一个唯一标识(流水号)来进行活动连接和标记。那么这个流水号需要怎么配置呢?
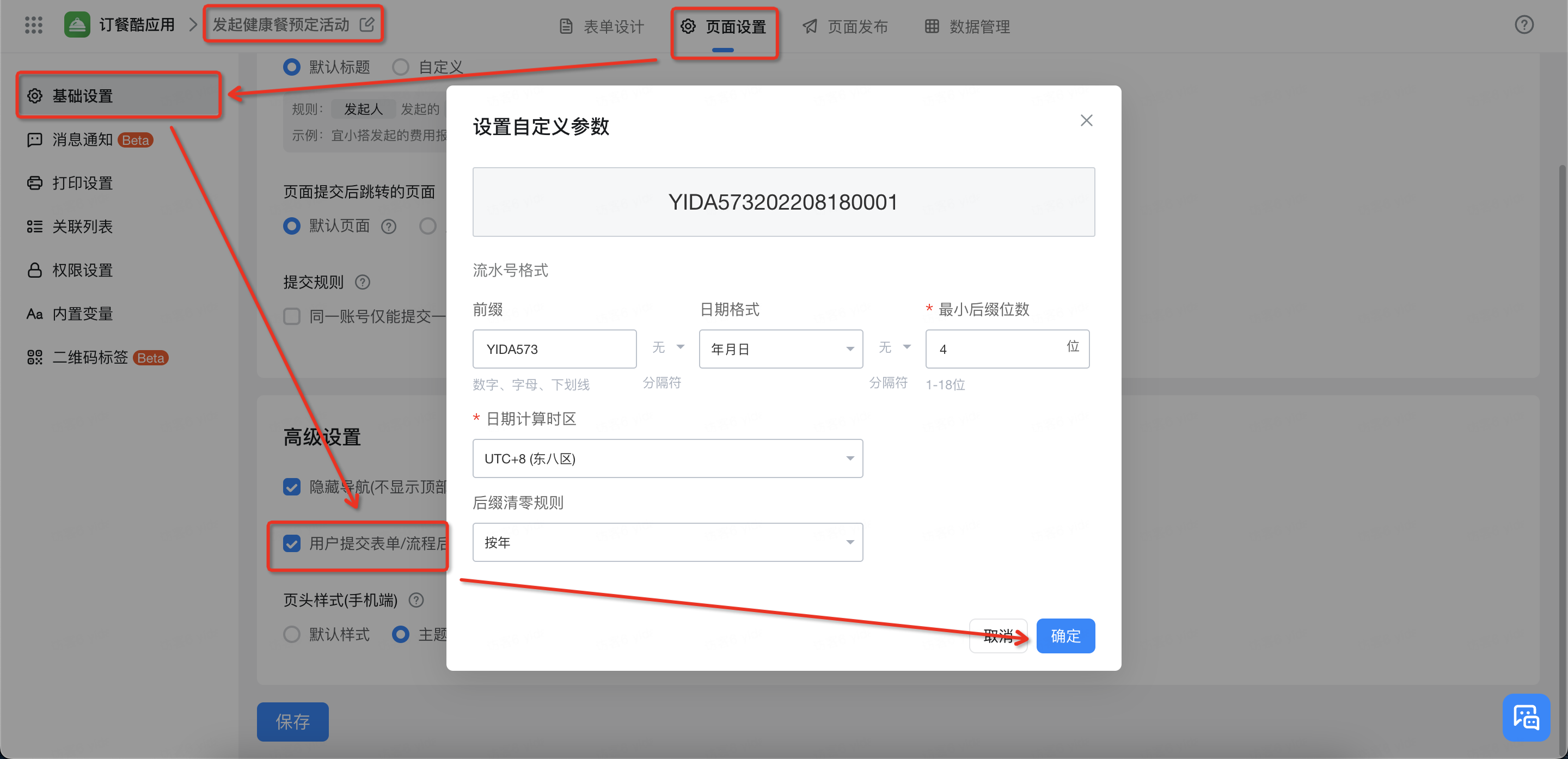
1、发起健康餐预定活动
首先,需要将「发起健康餐预定活动」这个表单的流水号功能打开,并且设置流水号规则。按照“页面设置->基础设置->高级设置->用户提交表单/流程后自动生成流水号”的顺序点击,操作后保存。

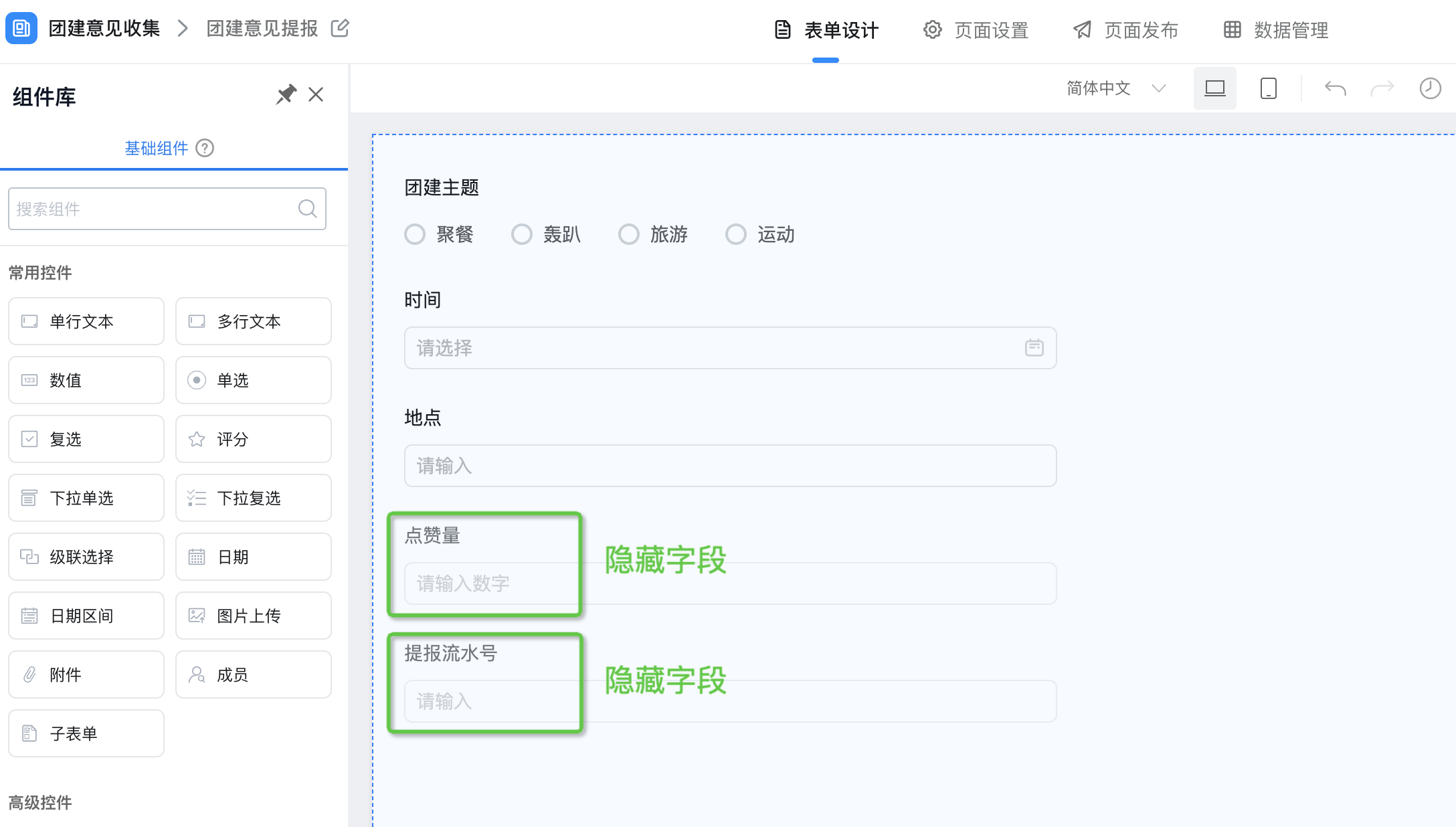
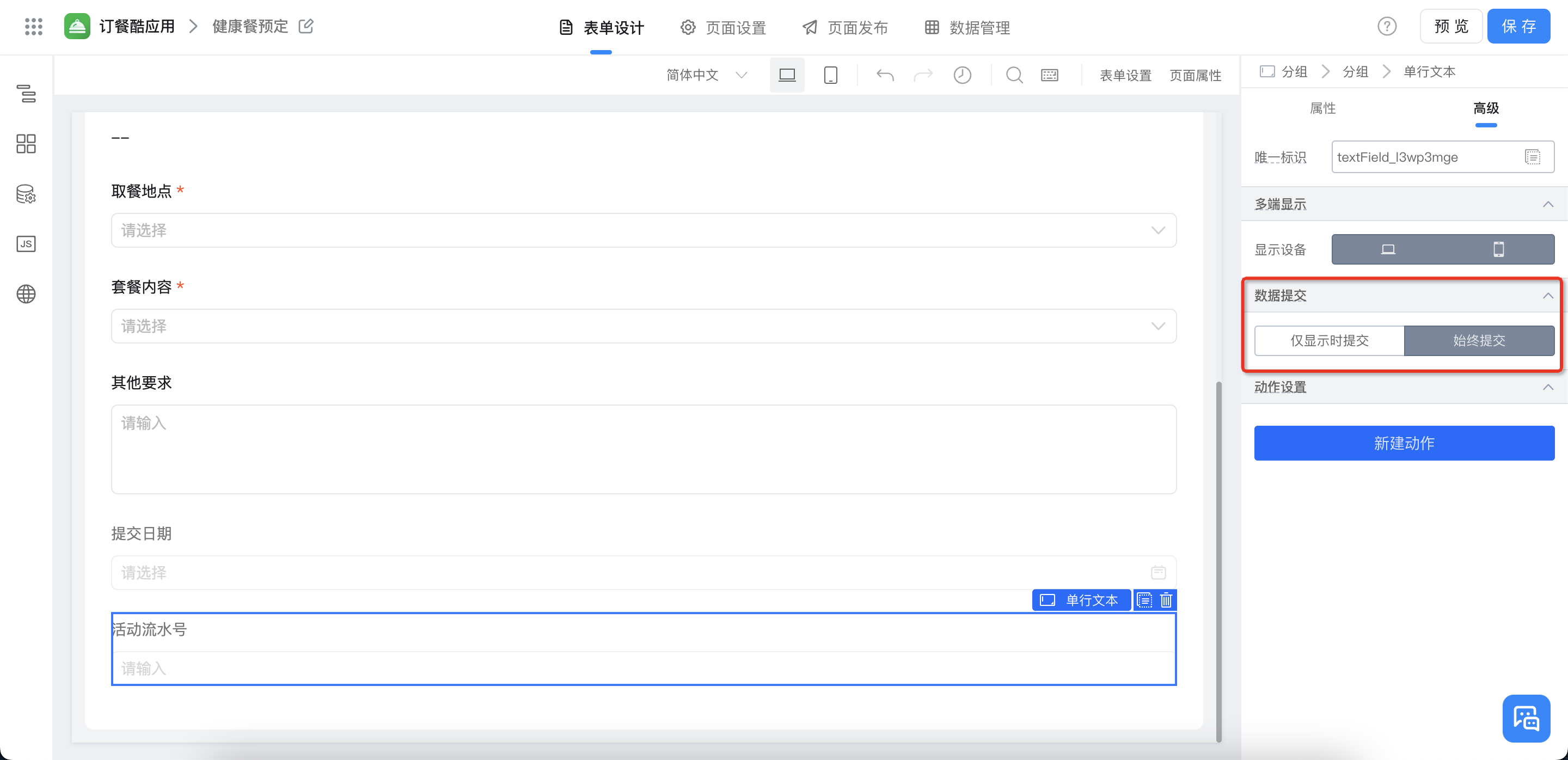
然后,我们需要在「发起健康餐预定活动」表单中新增一个“单行文本框”组件作为“活动流水号”,并且设置为“隐藏”状态,数据提交设置为“始终提交”。

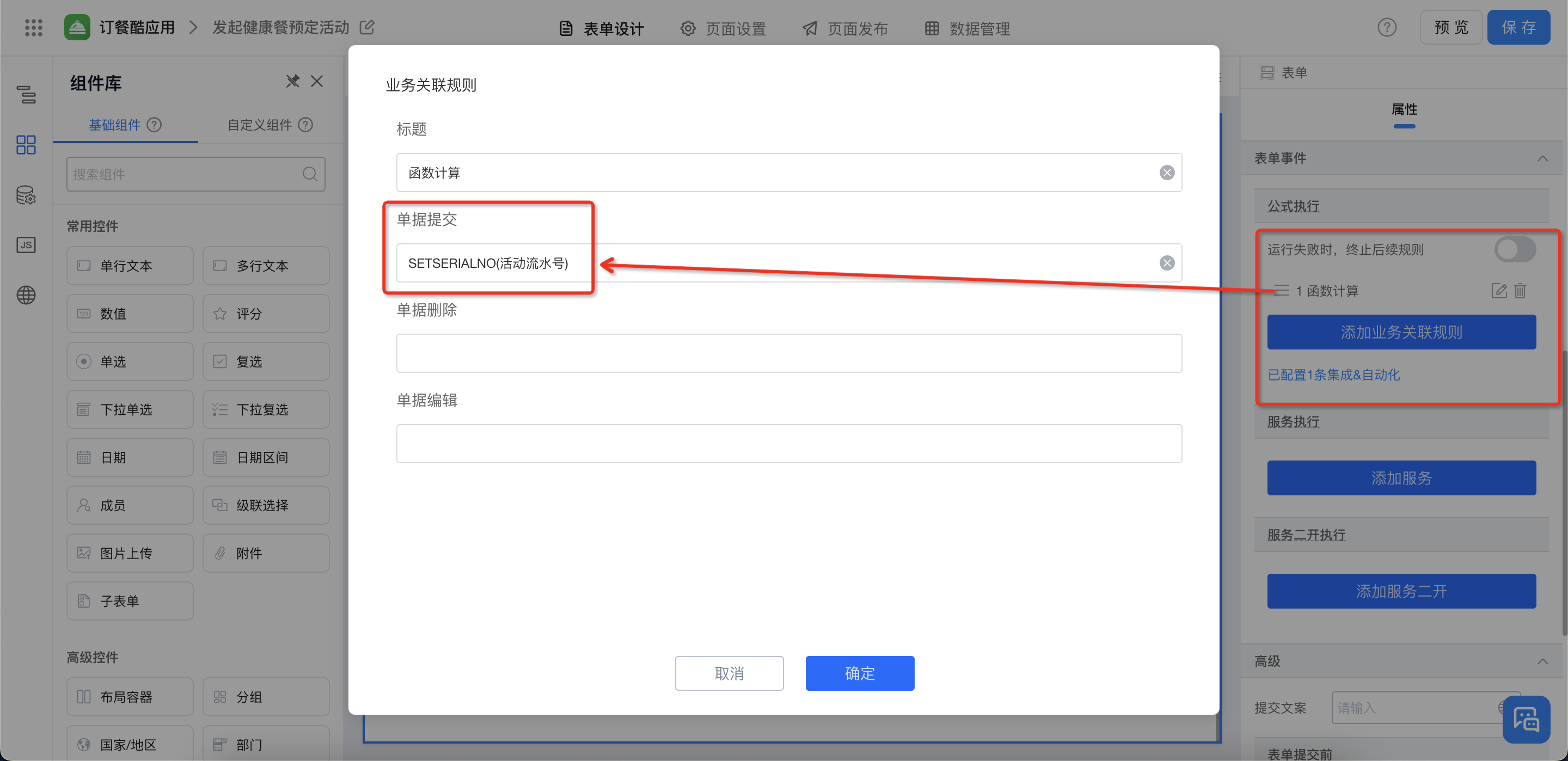
最后,添加一个全局表单事件,利用函数 SETSERIALNO(活动流水号)自动生成流水号。这样在表单提交新实例之后,系统会自动生成一个流水号,然后将值填充到文本框中。后面一系列的设置,都会根据这个流水号来进行匹配和关联。


2、参与健康餐预定活动
首先,我们同样需要在「参与健康餐预定活动」表单中新增一个“单行文本框”组件作为“活动流水号”,并且设置为“隐藏”状态,数据提交设置为“始终提交”。

然后,在 didMount 函数中获取 url 上面的 serialNumber 参数,并且将值赋值给“活动流水号”组件。其中 textField_l3wp3mge 为“活动流水号”组件的 fieldId。
export function didMount() {
if (this.$('textField_l3wp3mge')) {
this.$('textField_l3wp3mge').setValue((this.state.urlParams || {}).serialNumber);
}
}
3、集成&自动化设置
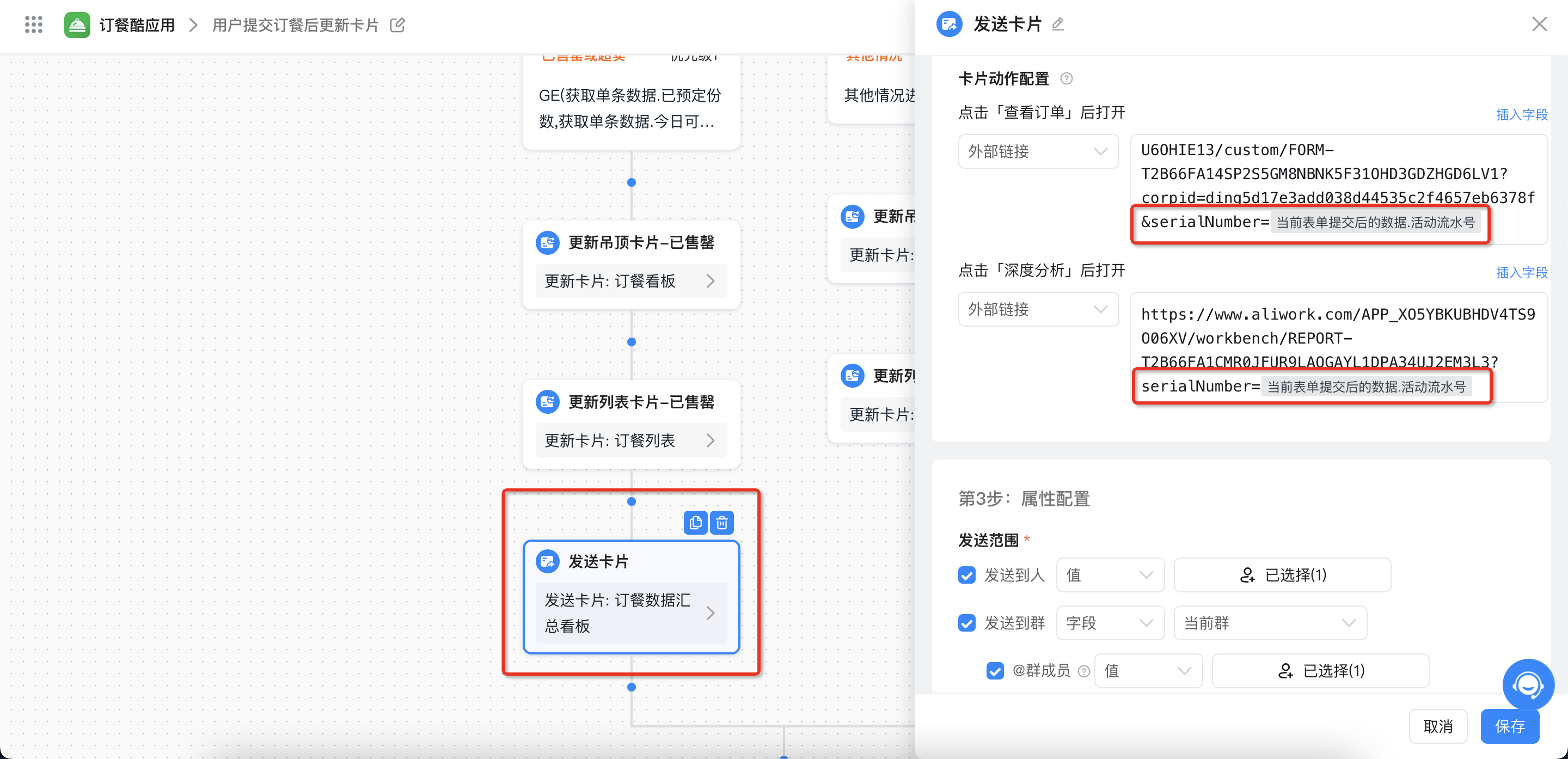
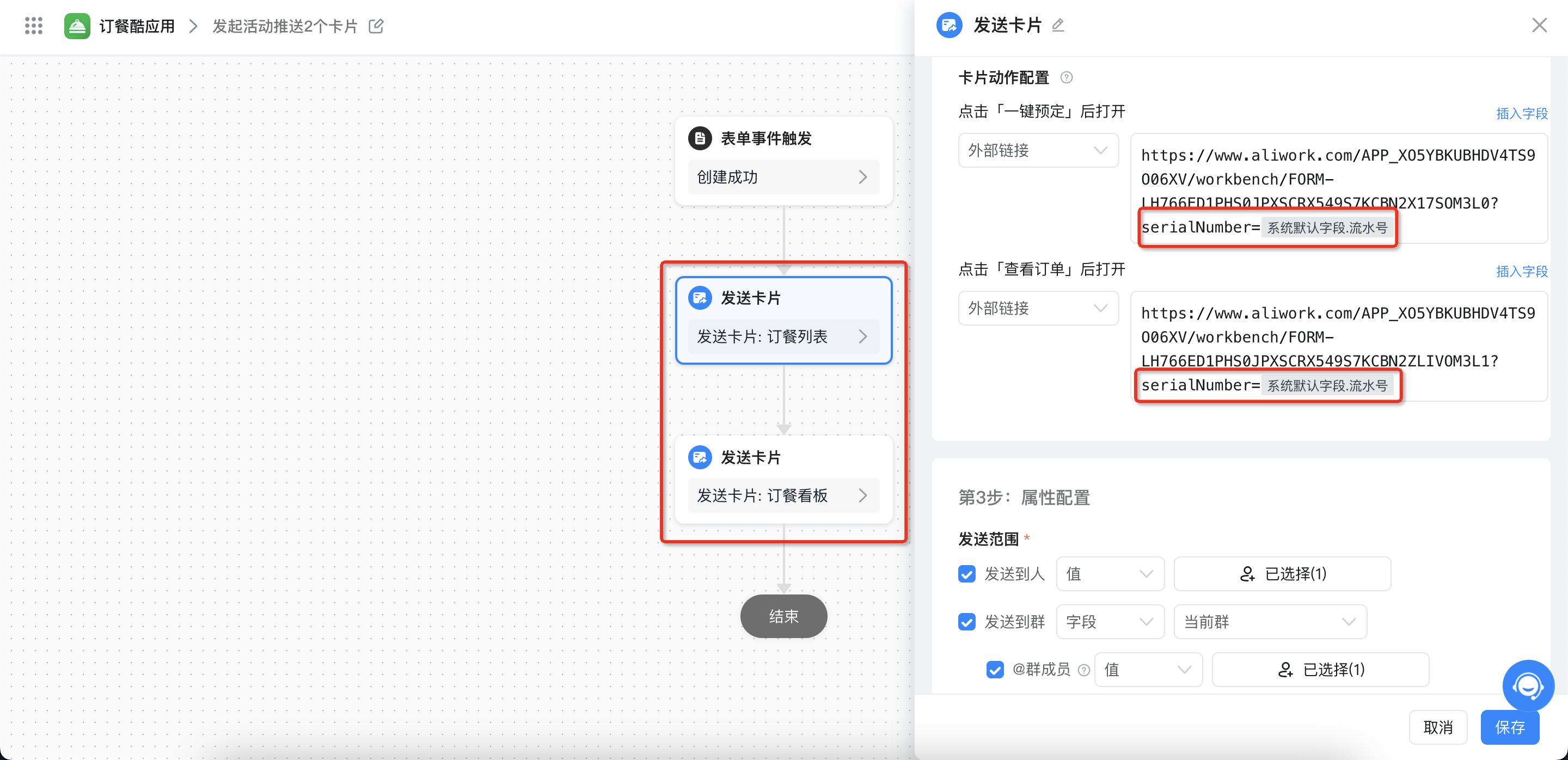
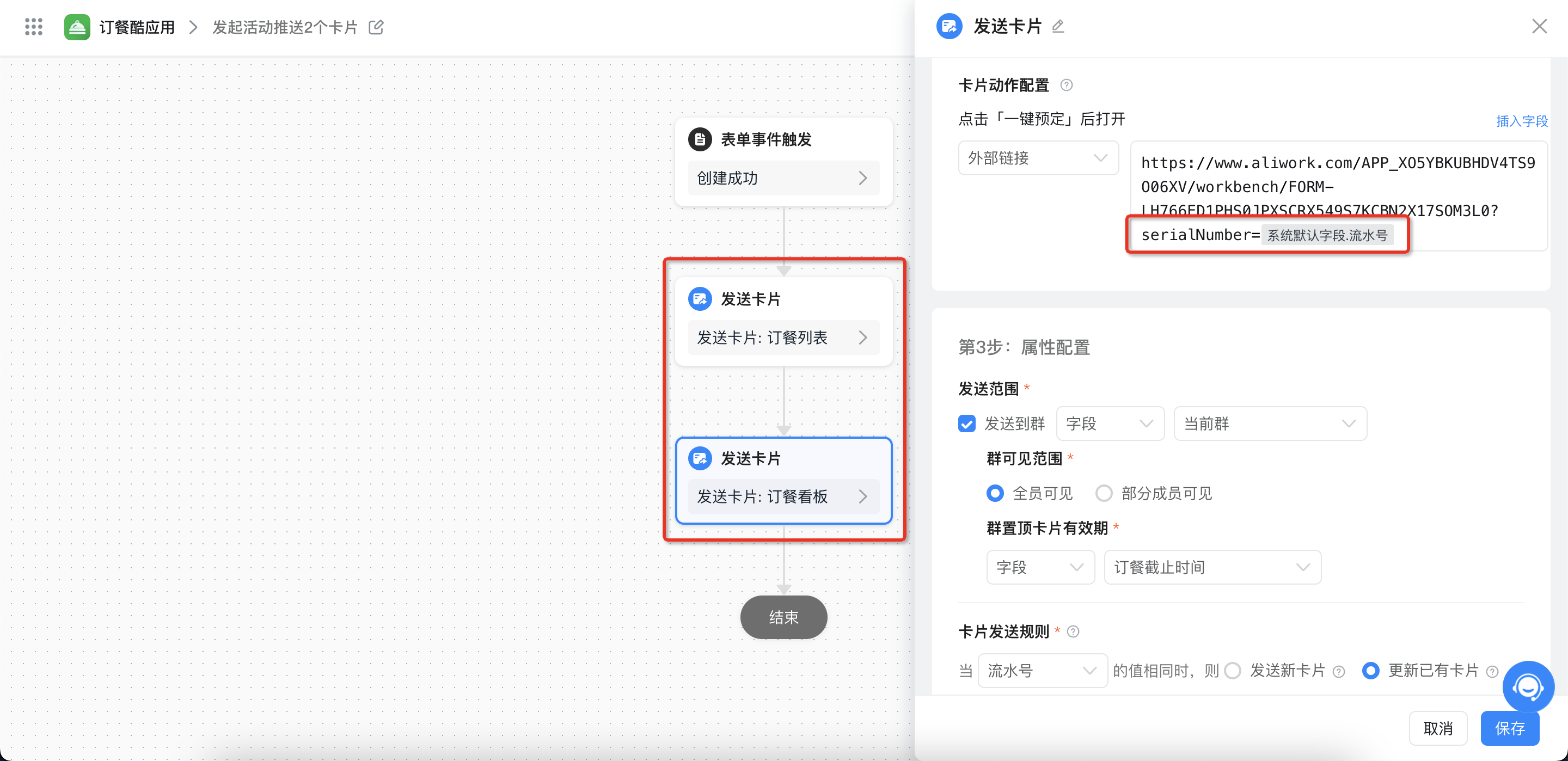
首先,在“发起活动”的集成自动化配置中,我们在卡片上面的按钮都带上“系统流水号”参数,即上文中生成的流水号,这样就能将流水号往表单传递。


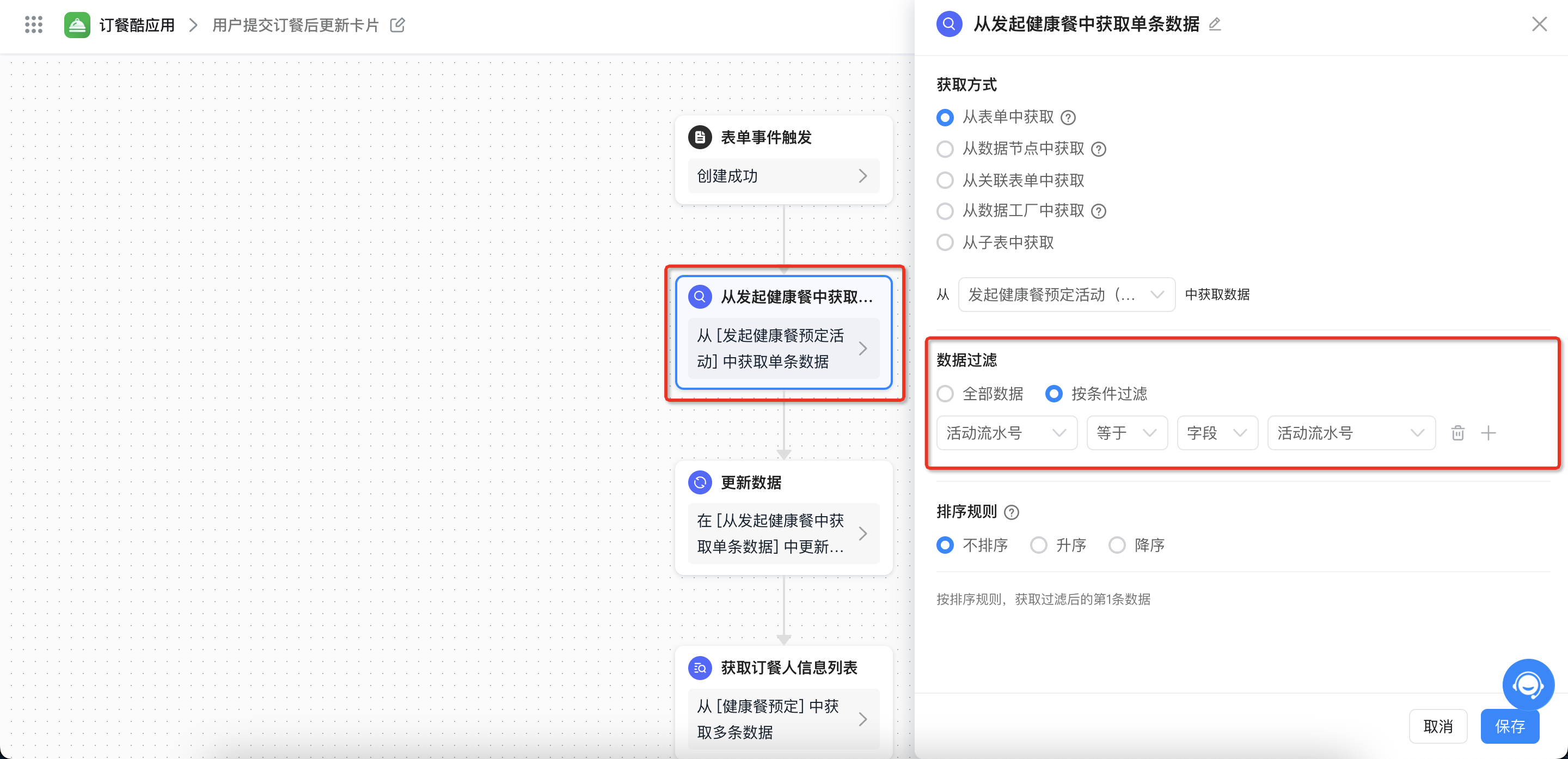
然后,在“用户提交订餐”的集成自动化配置中,根据“活动流水号”去筛选“当前发起的订餐活动”。

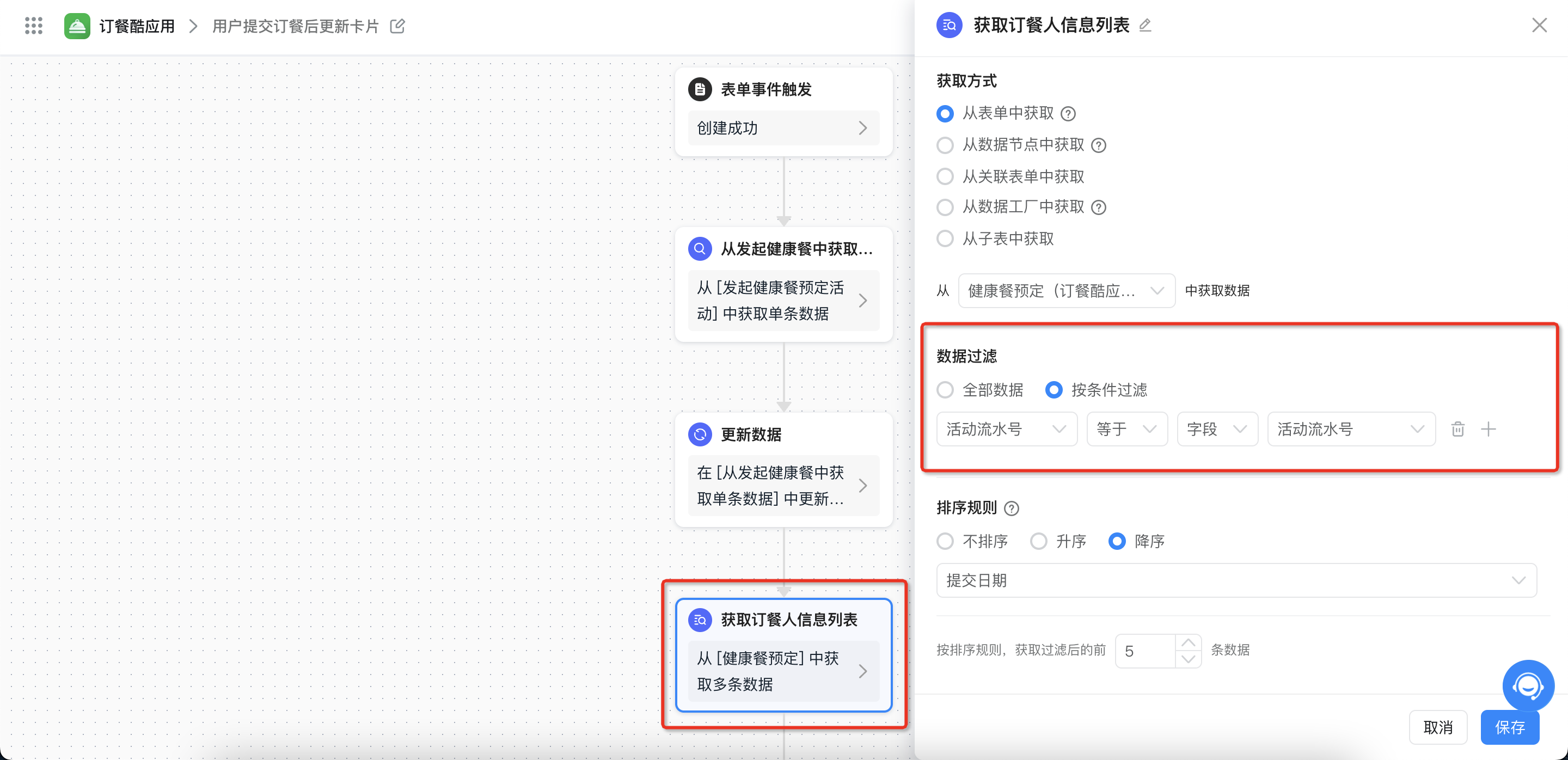
在“获取订餐人信息列表”节点,根据当前表单提交的“活动流水号”匹配相对应的订餐人列表。

「订餐数据汇总看板卡片」上,同样“查看订单”和“深度分析”按钮带上流水号参数,方便表单获取进行数据过滤分析。