酷卡片设计
1. 卡片简介
- 卡片,作为宜搭酷应用的主要表现形式,旨在以极轻的体量、极简的配置为用户带来更短的业务处理链路,使得用户可以沉浸的处理自身业务。
- 宜搭卡片分为消息通知卡片、置顶卡片、交互卡片三种,不同种类的卡片新建的链路如下
1.1 新建消息通知卡片
消息通知卡片又分为:
- 表单的消息通知:通过表单设计 >> 页面设置 >> 消息通知 的路径,即可新建表单的消息通知,实现当表单创建/编辑/评论/删除时,系统自动给指定人/群发送消息,具体介绍可参考表单的消息通知
- 流程快捷审批卡片:在流程提交时,可通过对是否通知审批人选项的勾选,实现流程审批提醒
1.2 新建交互卡片
通过对集成&自动化功能的卡片节点的配置,当表单满足触发条件时,将表单数据以交互卡片的形式推送至指定群聊。
1.2.1 操作步骤
路径:后台管理页 >> 集成&自动化 >> 新建集成&自动化 >> 「发送卡片」节点 >> 选择交互卡片类型
1.3 新建群置顶卡片
通过对集成&自动化功能的卡片节点的配置,当表单满足触发条件时,将表单数据以群置顶卡片的形式推送至指定群聊。
1.2.1 操作步骤
路径:后台管理页 >> 集成&自动化 >> 新建集成&自动化 >> 「发送卡片」节点 >> 选择群置顶卡片类型
2. 使用场景
在卡片设计页面,通过对组件的点选拖拽可以对卡片进行自定义设计,也可对宜搭卡片模板进行修改,使其更加符合业务需求。
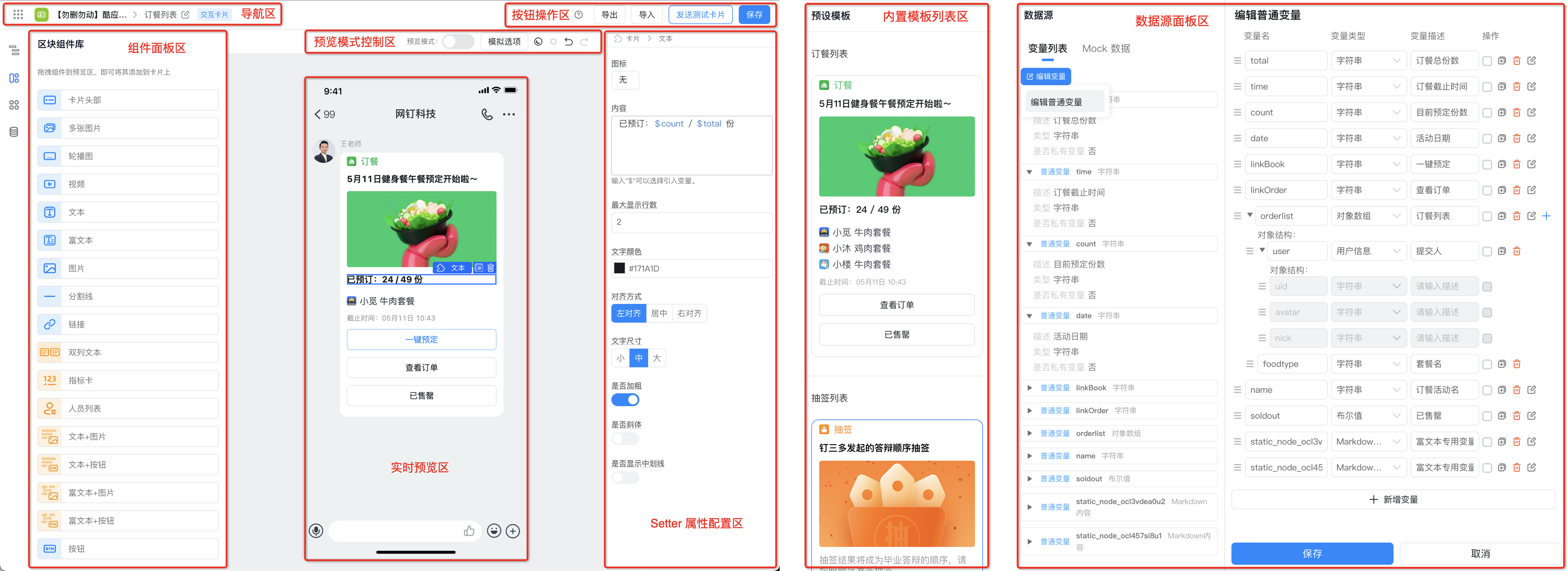
3. 卡片设计器介绍

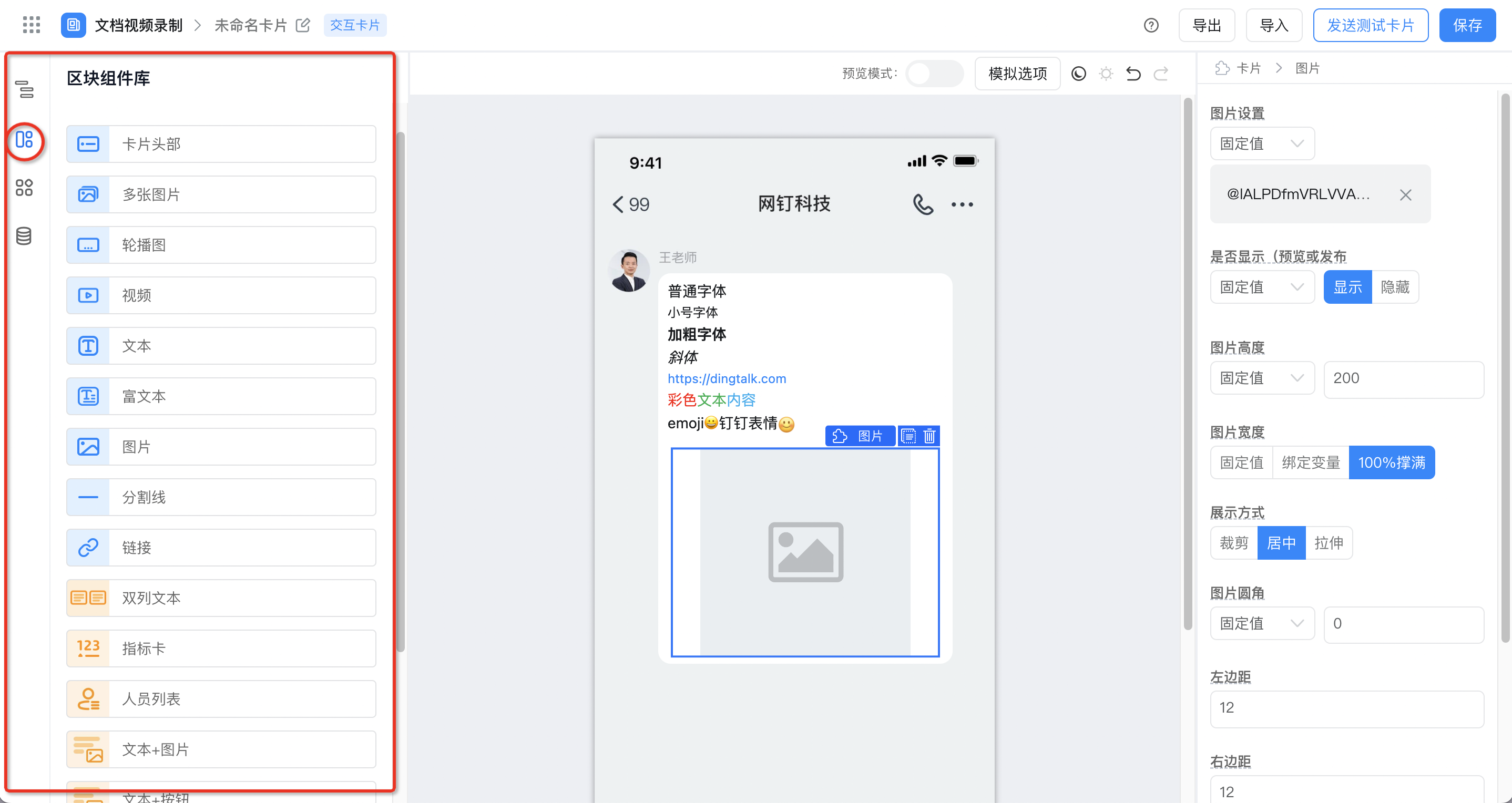
卡片设计器示意

3.1 左侧工具栏
左侧工具栏由大纲树、区块组件库、预览模板、数据源组成
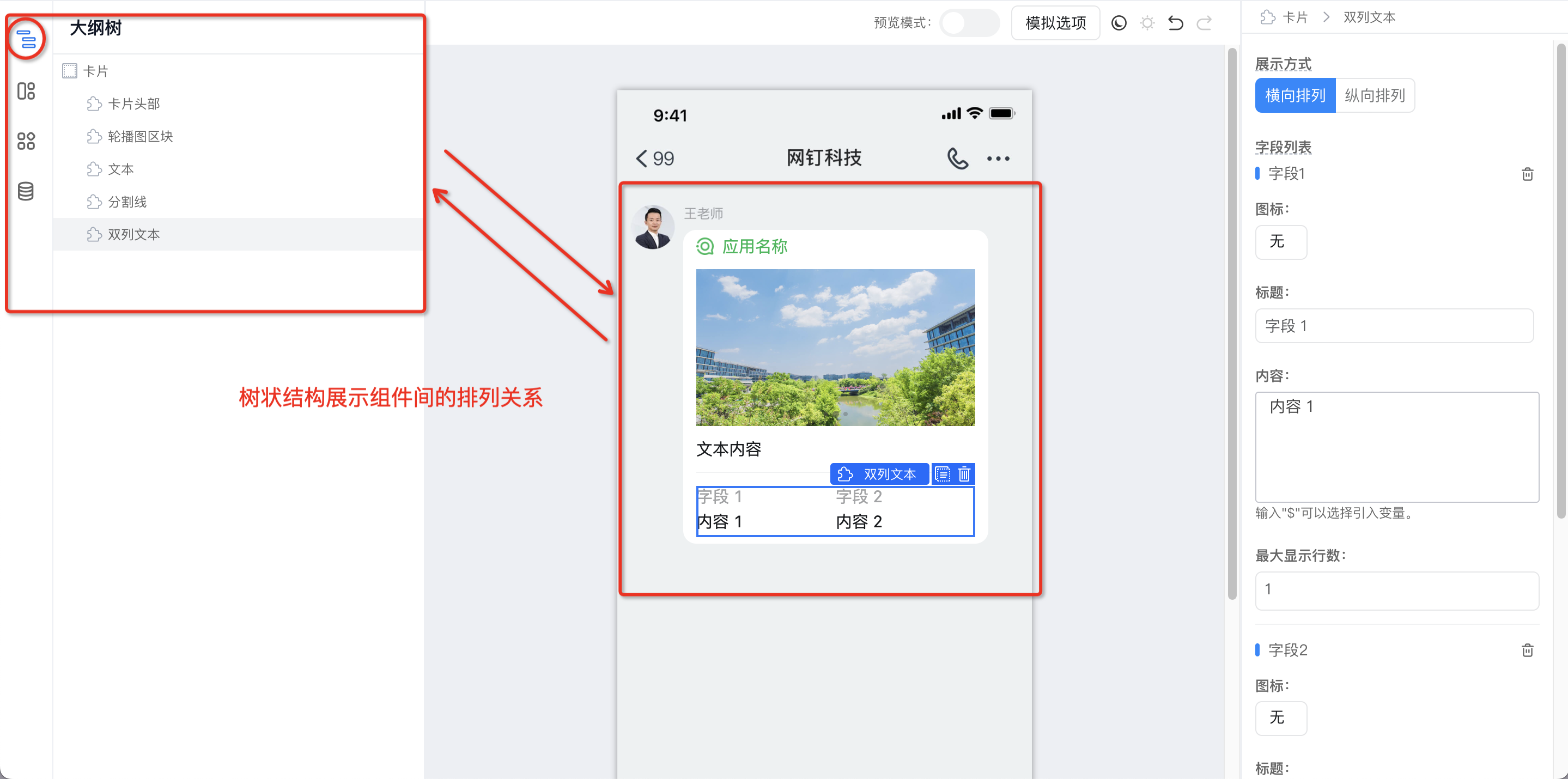
3.1.1 大纲树
树状图形式展示卡片内各个组件的结构排列
- 通过对大纲内组件的拖拽,可改变卡片上组件的位置
- 点击组件名称右侧的显隐按钮可以显示/隐藏画布中对应的组件

卡片设计器-大纲树
3.1.2 区块组件库
卡片组件库共提供17种组件,通过拖拽的可视化操作即可将组件添加到卡片画布中。使用合适的组件,更便于您搭建精美的卡片。

各组件的说明如下:
组件名称 | 简介 |
卡片头部 | 放置在卡片顶部,用于设置卡片的标题。 |
多张图片 | 适用于卡片内需要放置多张图片的需求场景 |
轮播图 | 用于在卡片内添加图片轮播效果 |
视频 | 用于在卡片内添加视频 |
文本 | 用于在卡片内添加文字内容 |
富文本 | 用于复杂样式的图文展示 |
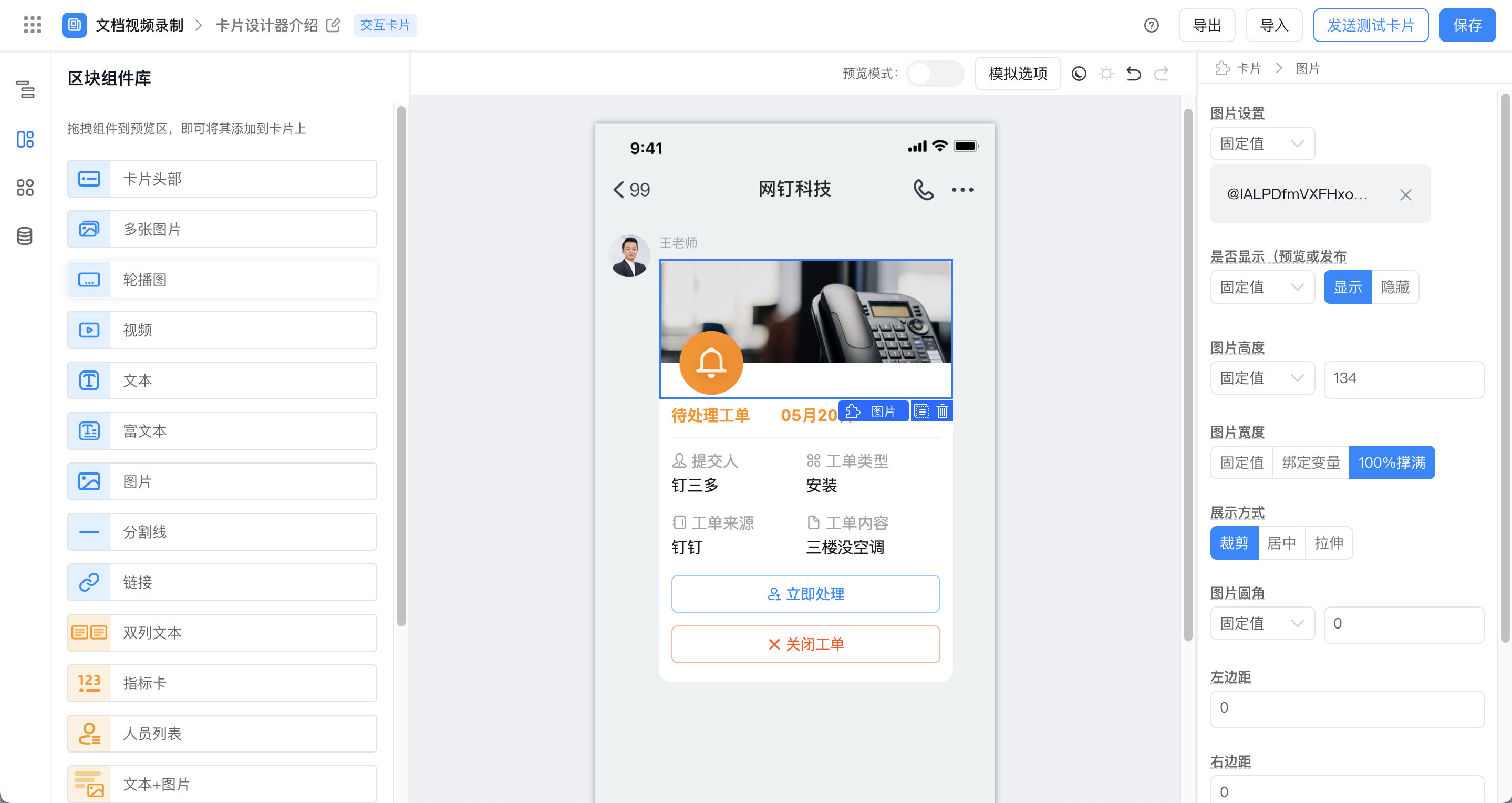
图片 | 用于卡片内单张图片展示 |
分割线 | 用于在卡片内容中添加分割线 |
链接 | 用于在卡片内添加链接地址 |
双列文本 | 用于在卡片内添加双栏布局的文本,每一栏文本都可单独进行内容的填写或变量的绑定 |
指标卡 | 用于展示关键数据,可将关键数据与组件内的指标名称、指标值进行变量的绑定 |
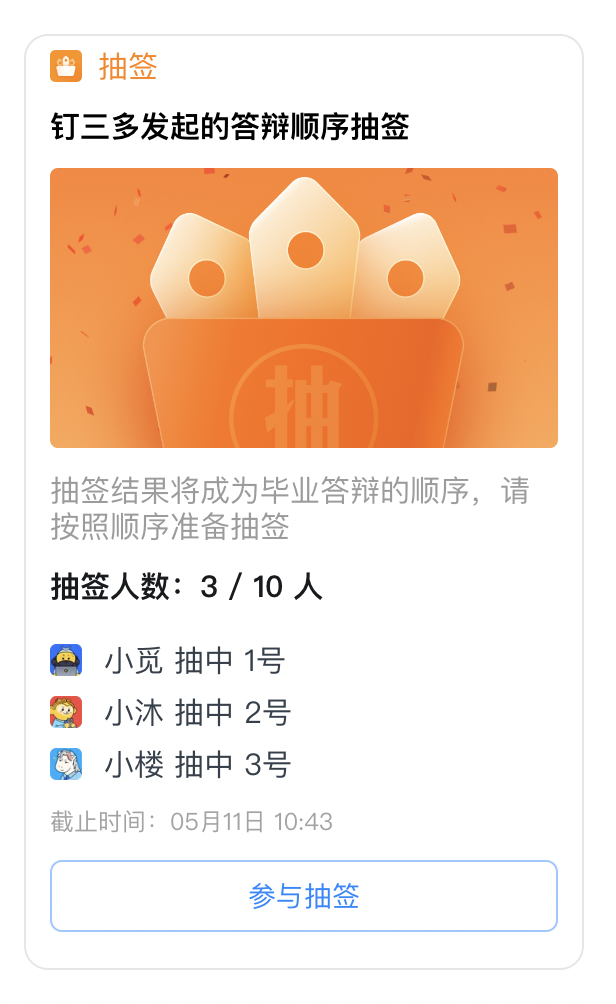
人员列表 | 以对象数组的形式,将人员名称与具体工作事项绑定在一起展示在卡片上。适用于抽签、订餐、任务分配等人员与事务绑定的场景 |
按钮 | 用于在卡片内添加按钮,可进行点击事件的编写,实现不同的业务需求 |
3.1.3 预设模版
提供7种卡片模板,启用模板,可快速的进行卡片的搭建
交互卡片模板 |  工单待处理模板 |  工单完结模板 |  订餐模板 |  抽签模板 |
置顶卡片模板 |  工单信息置顶模板 |  订餐置顶模板 |  抽签结果置顶模板 | -- |
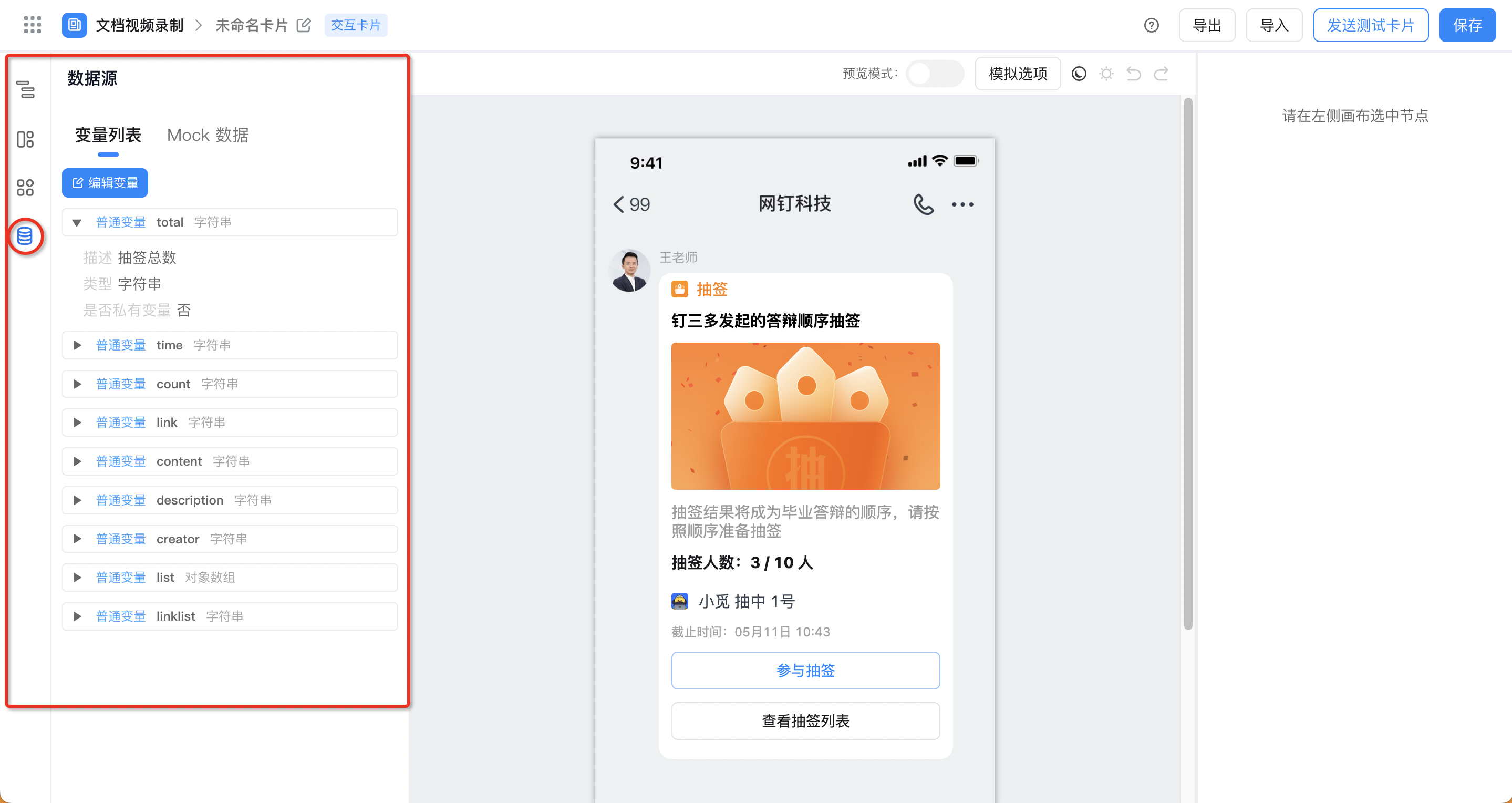
3.1.4 数据源
用于预设变量,将其绑定至组件上即可实现组件数据的动态设置。卡片数据源面板由变量列表与Mock数据两部分组成。

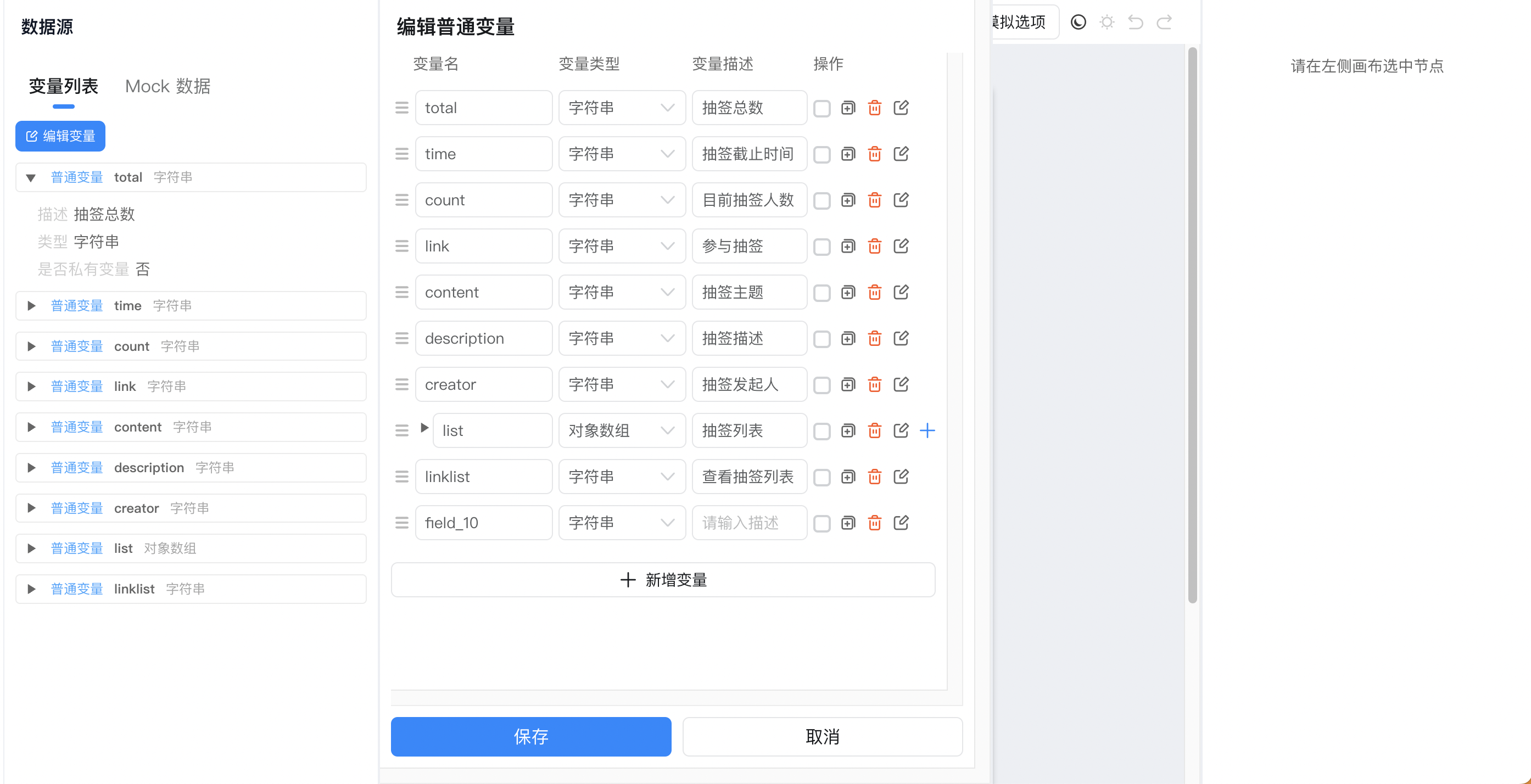
变量列表
用于展示预设的变量,点击变量即可查看变量的描述、类型、是否为私有变量等变量相关信息
- 编辑变量(编辑普通变量):可对现有变量的变量名称、类型、描述进行编辑;也可通过点击新增变量按钮来创建一条新的变量。

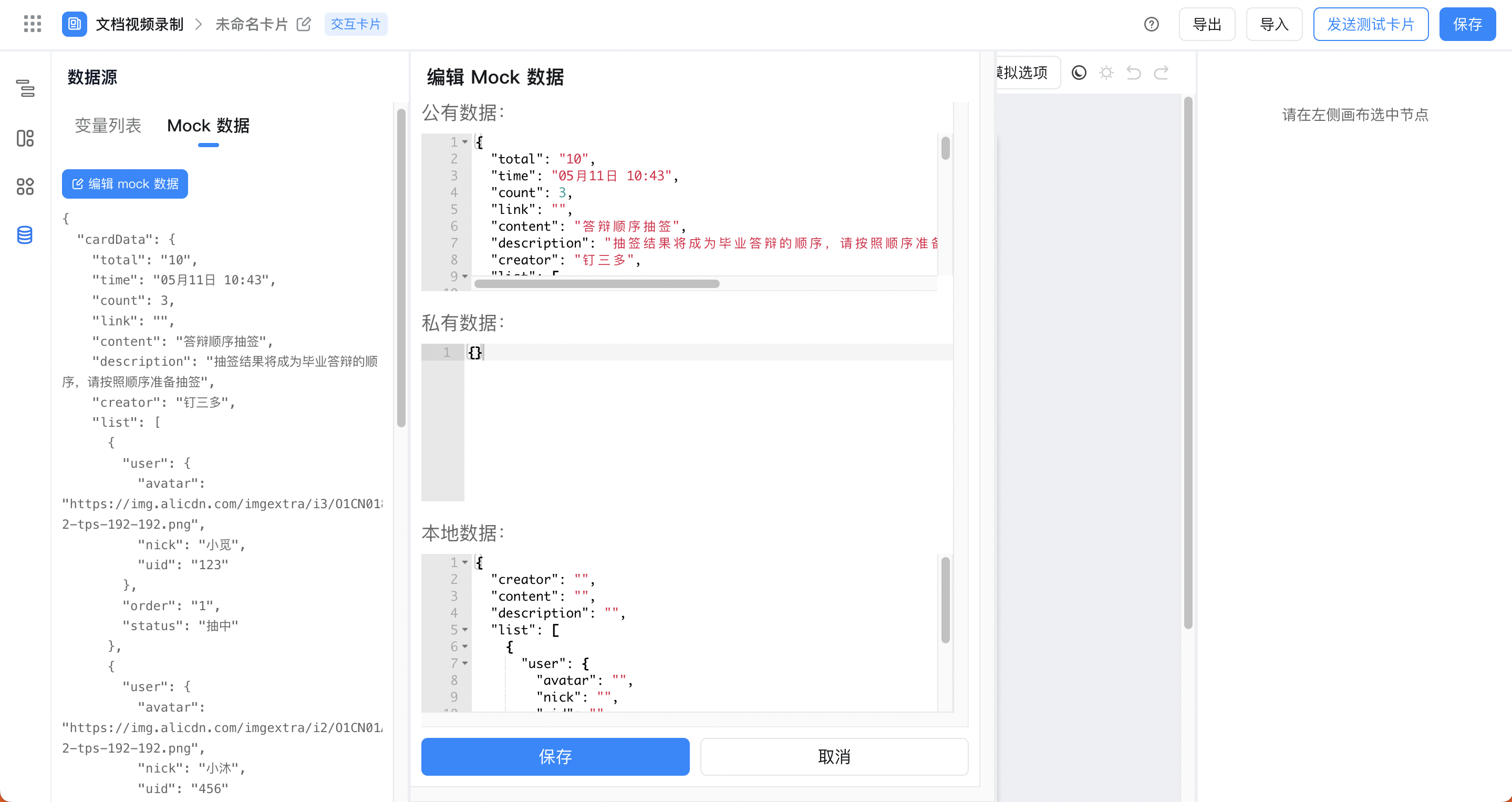
Mock 数据
卡片数据源引入前端开发Mock数据概念,让使用者在卡片设计阶可通过 JSON 代码模拟数据的编写,不必载入真实数据即可实现卡片效果的预览,并进行及时的调整。

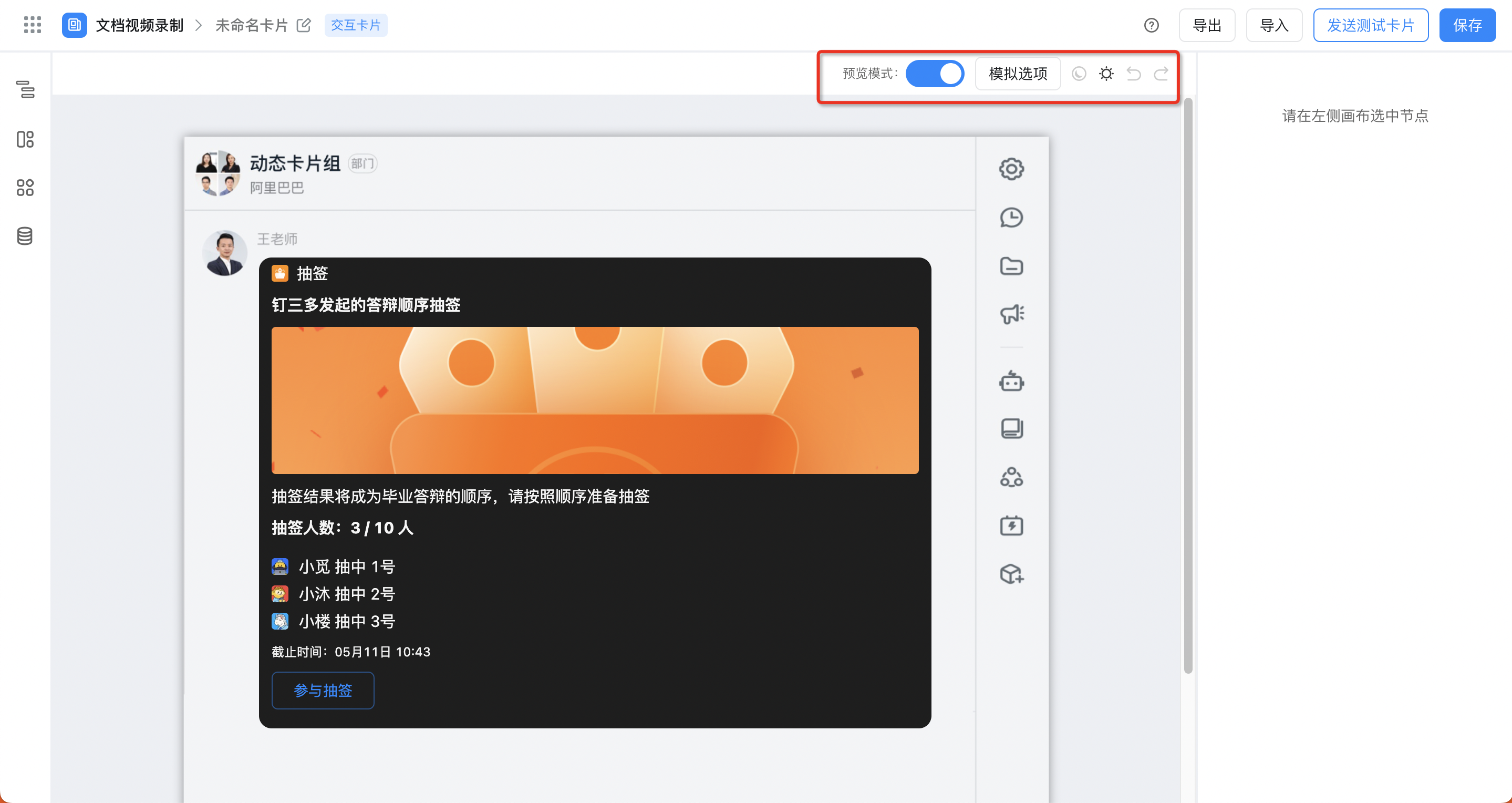
3.2 顶部预览选项

预览模式:控制是否开启预览,其中:
- 开启:仅可查看卡片整体效果,无法进行卡片内组件属性的更改
- 关闭:可通过点击选中组件在右侧属性栏进行组件属性的设计
模拟选项:
- 模拟环境:可通过对钉钉桌面端、安卓、IOS环境的选择,改变卡片在不同环境中呈现样式
- 模拟版本号:可修改钉钉版本号,查看卡片在不同版本的钉钉内样式,使卡片设计其更加贴合自身企业办公习惯
- 模拟语言:可对预览模式下的卡片内容的语言进行多语言设置,支持简体/繁体中文、英文、日文、越南文、泰文、印尼文七种语言选择
黑夜/白天模式:对应钉钉外观设置中的深色模式,在设计阶段即可查看/修改卡片样式。
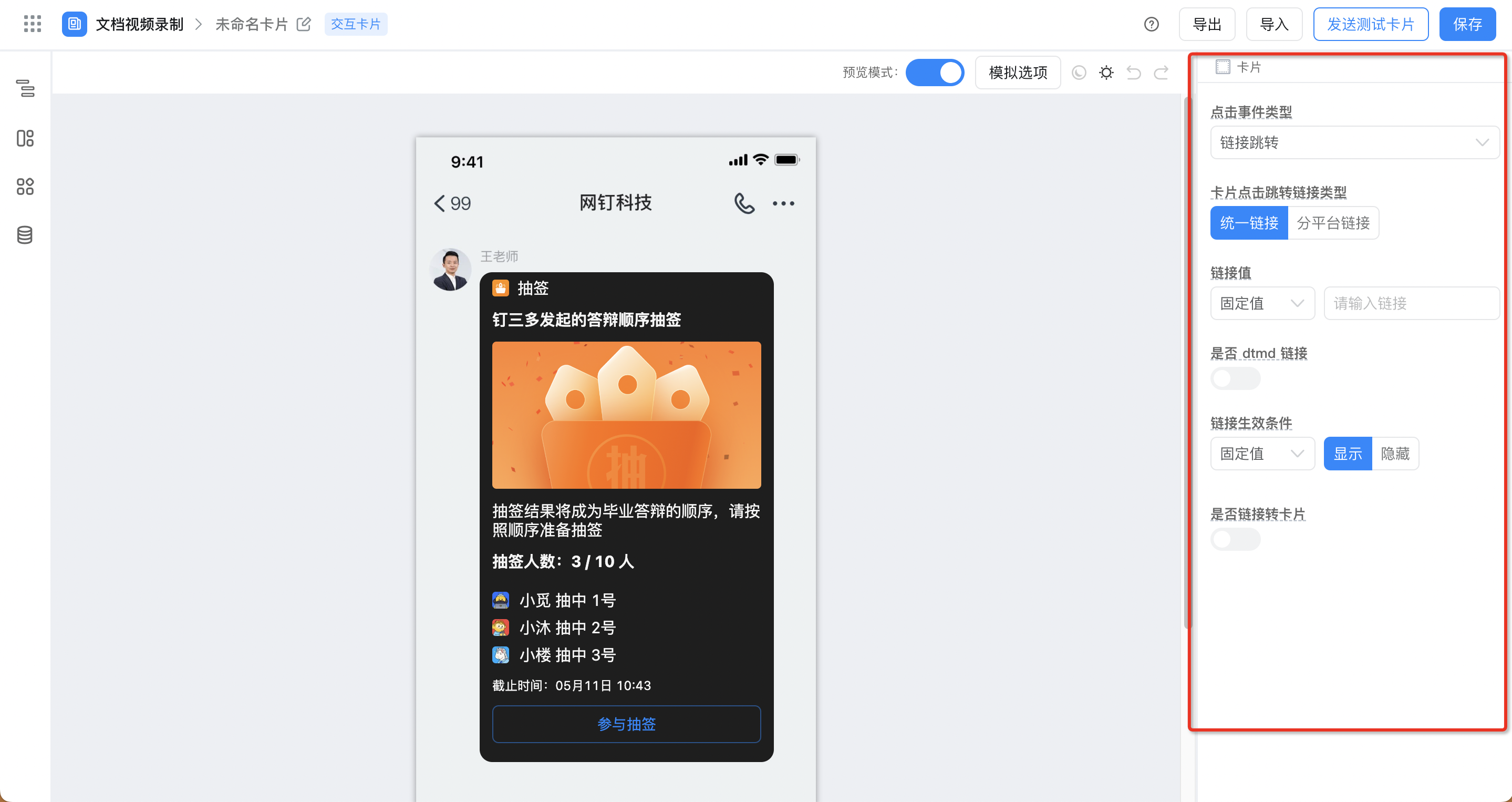
3.3 右侧属性栏
可对卡片/卡片组件进行属性设置,包括样式/执行逻辑的调整,使其更加符合您的需求

卡片属性定义
4. 常见问题
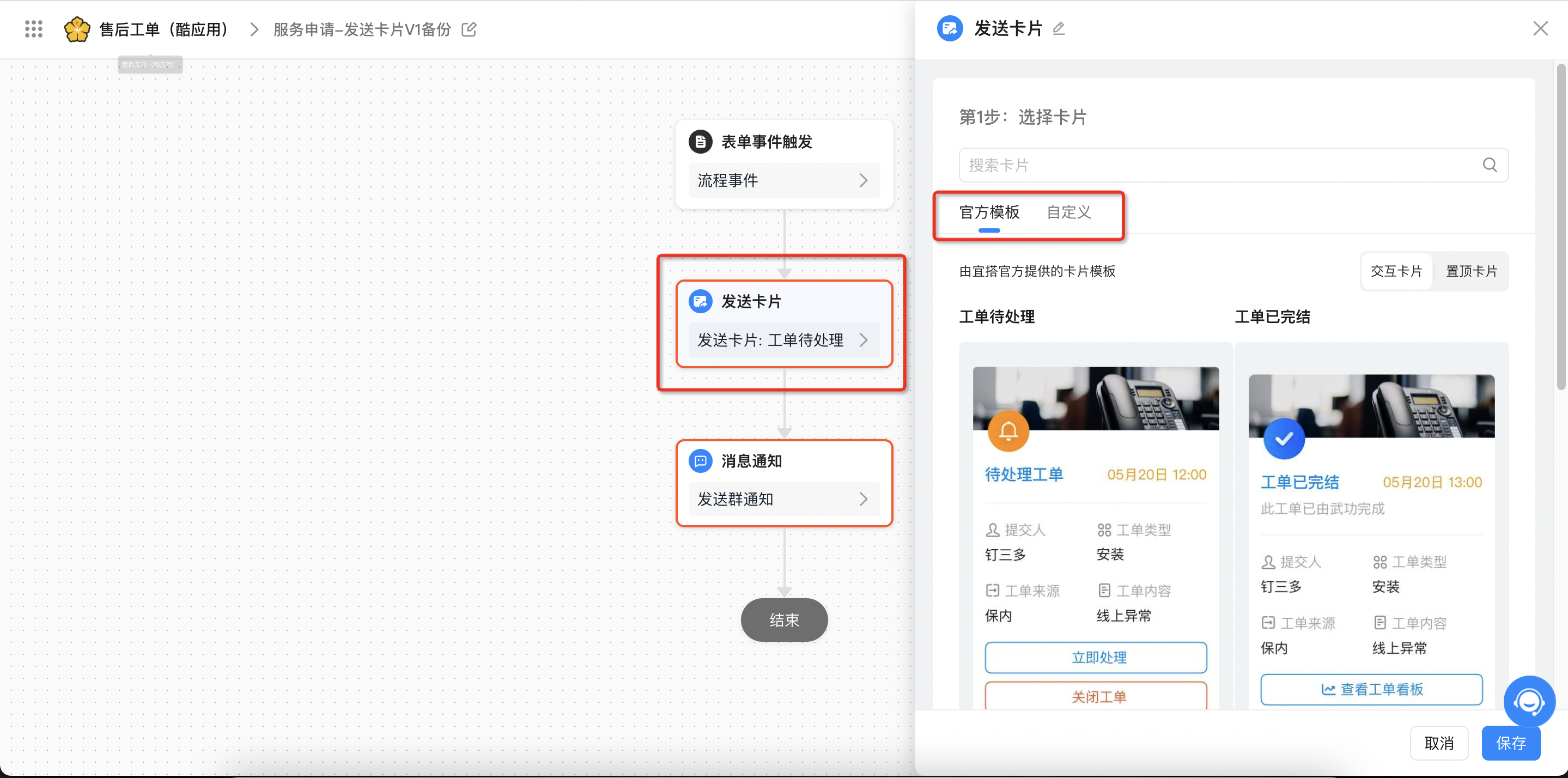
Q1:在哪里可以快速新建卡片并且发送/更新卡片?
A:您可以在集成自动化/新版简易流程设计器内 新增发送/更新卡片节点,可以选择官方提供的卡片模板或自定义交互/群置顶卡片,进行自定义卡片设计。

Q2:集成自动化中已配置卡片发送/更新节点,日志执行成功后显示发送卡片成功,但仍旧没有收到?
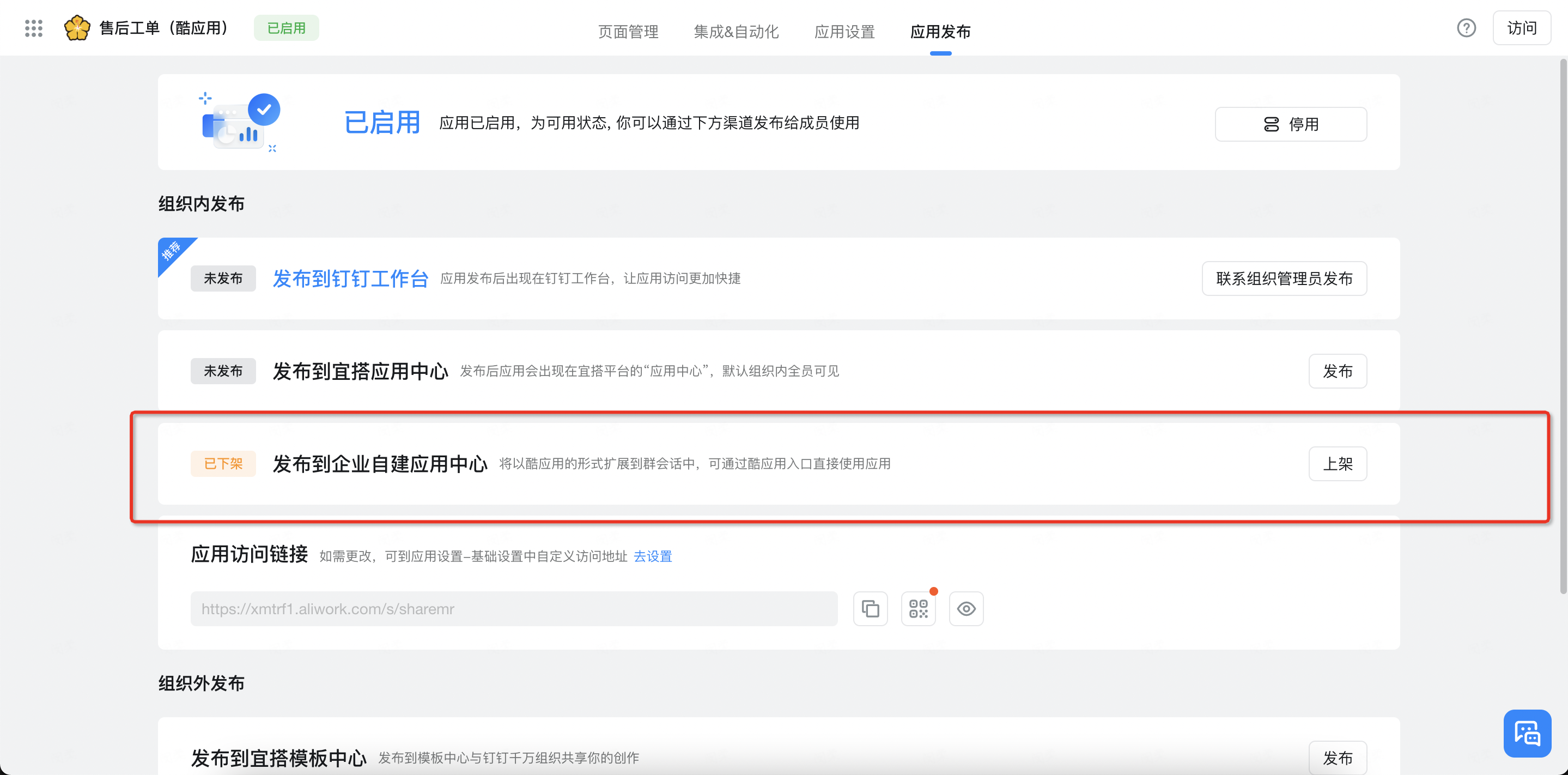
A:目前卡片发送失败常见3个原因:
1. 酷应用没有上架到到企业自建应用中心内,需要将应用先发布到企业自建应用中心内。


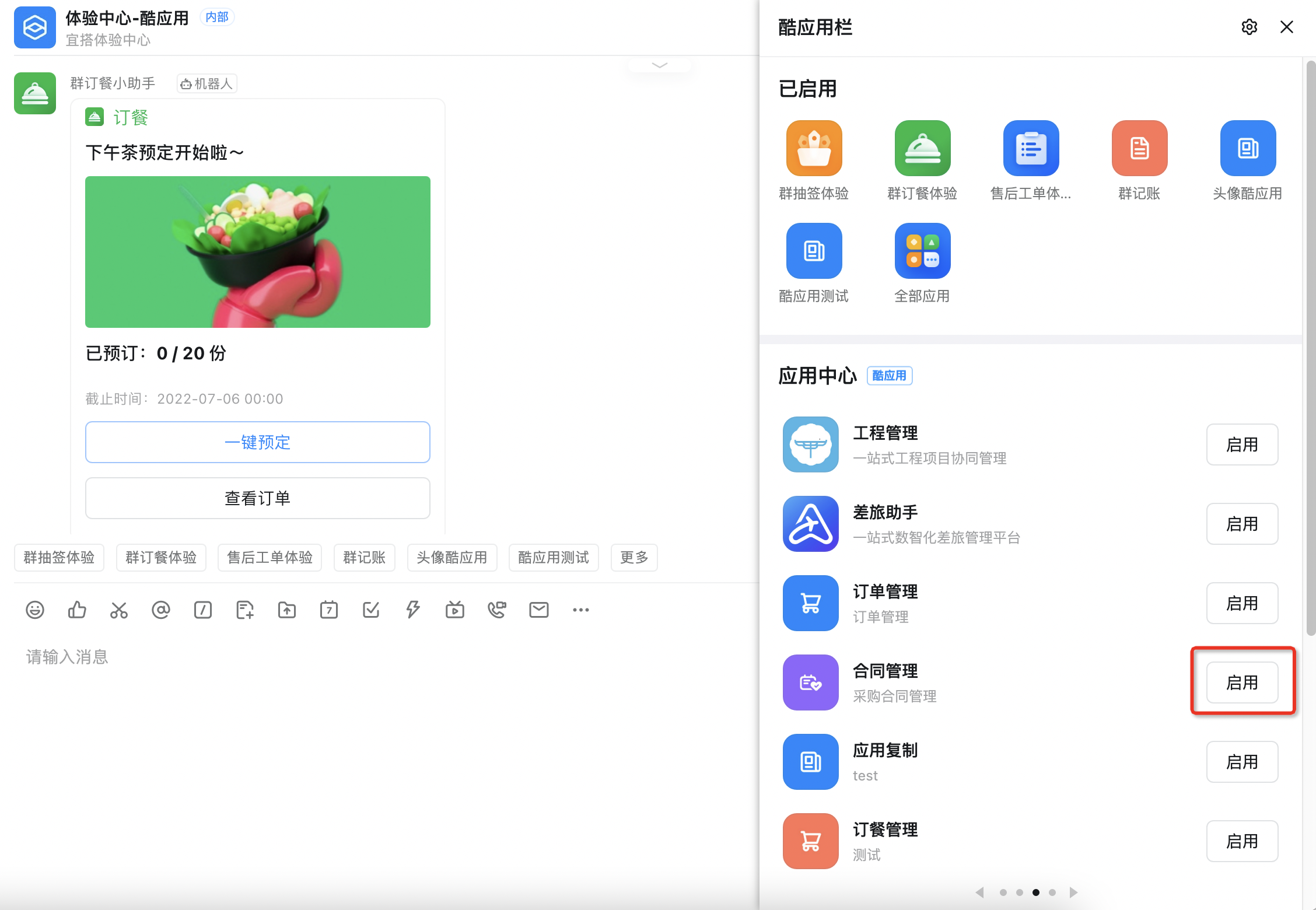
2. 酷应用没有在组织内部群/部门群的 群快捷栏“更多>酷应用市场”启用,需要先启用自建酷应用。

3. 没有从群中发起表单(没有群上下文),例如使用”定时触发+卡片发送到当前群“,该case场景不支持。”定时触发+卡片发送到指定群“在指定群内发起表单可以获得表单上下文,卡片可发送成功。
Q3:在自定义卡片设计器内重新设计卡片样式后,钉钉发送出来的卡片尚未及时生效?
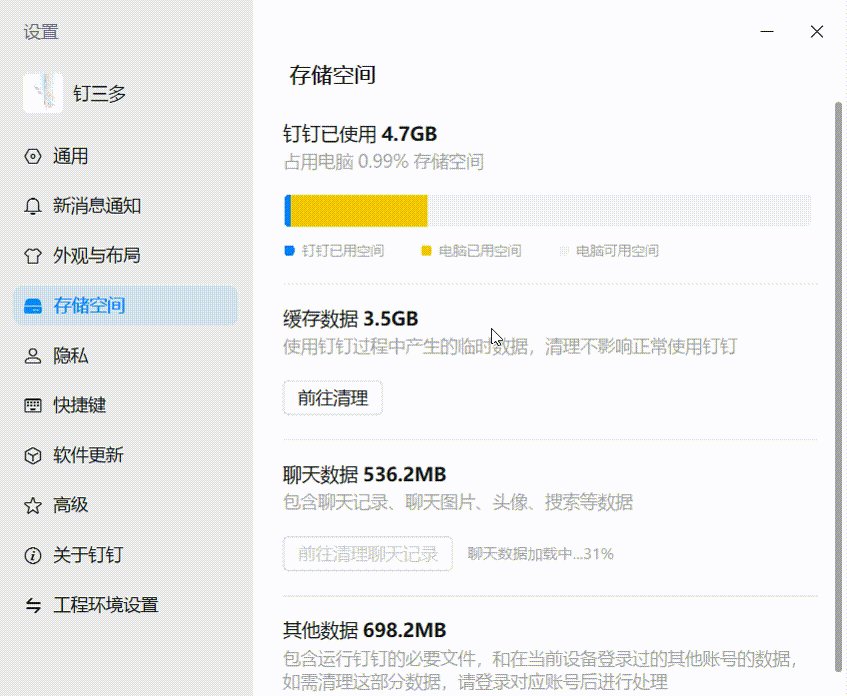
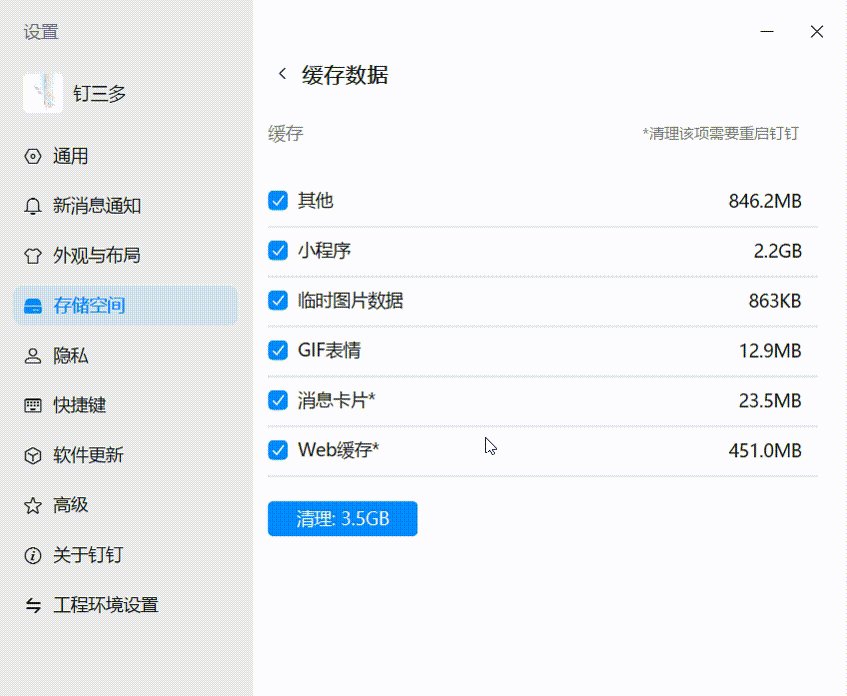
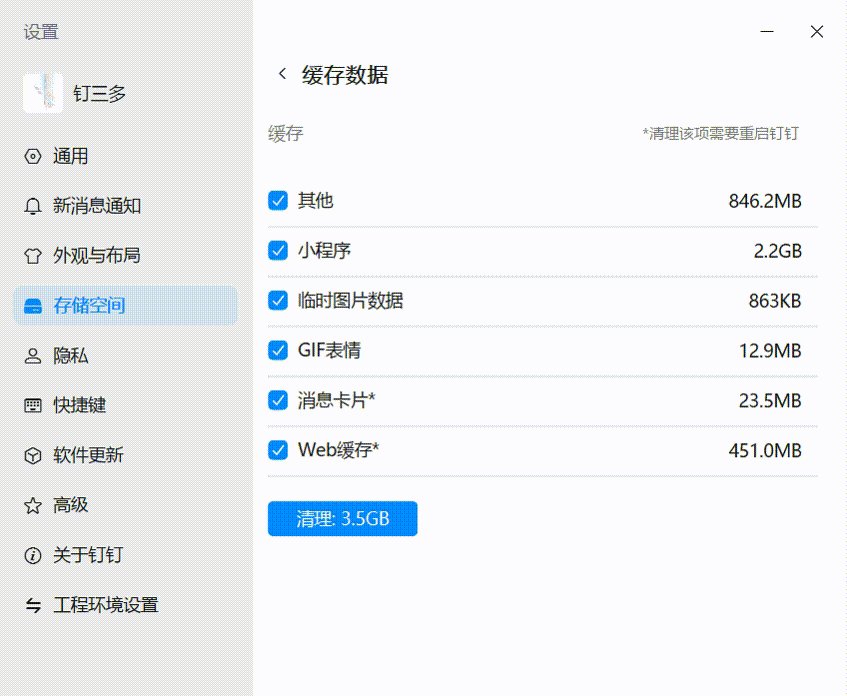
卡片更新后,需要重新触发卡片的发送或更新才能发送或更新新卡片。但由于端内缓存的影响,可能出现新触发后卡片样式没有更新的情况。如果出现该情况,可以通过设置 > 存储空间 > 缓存数据 > 前往清理,勾选消息卡片、Web缓存即可。

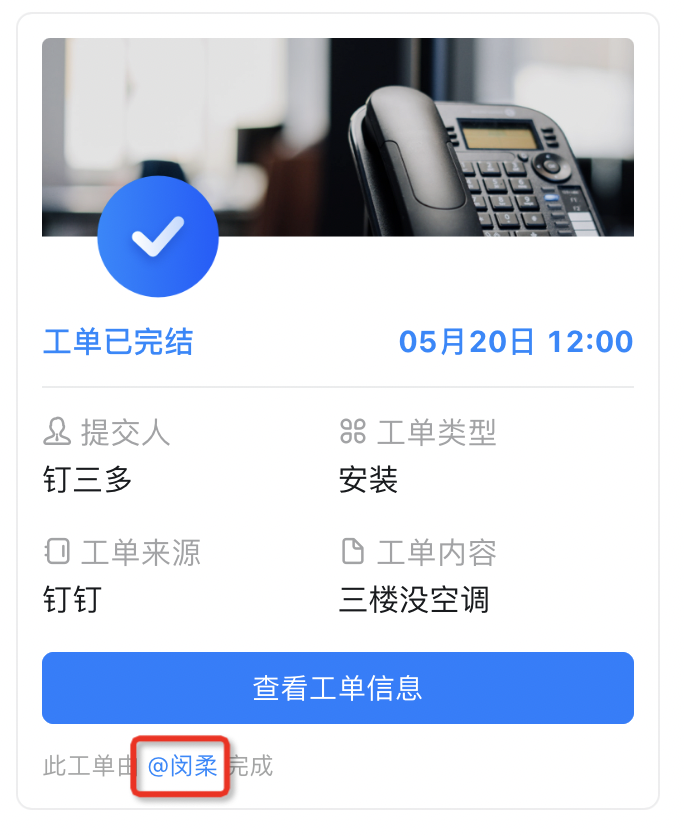
Q4:卡片内如何实现at人效果?

A:设计卡片时引入人员变量,在集成自动化卡片节点内映射成员数据
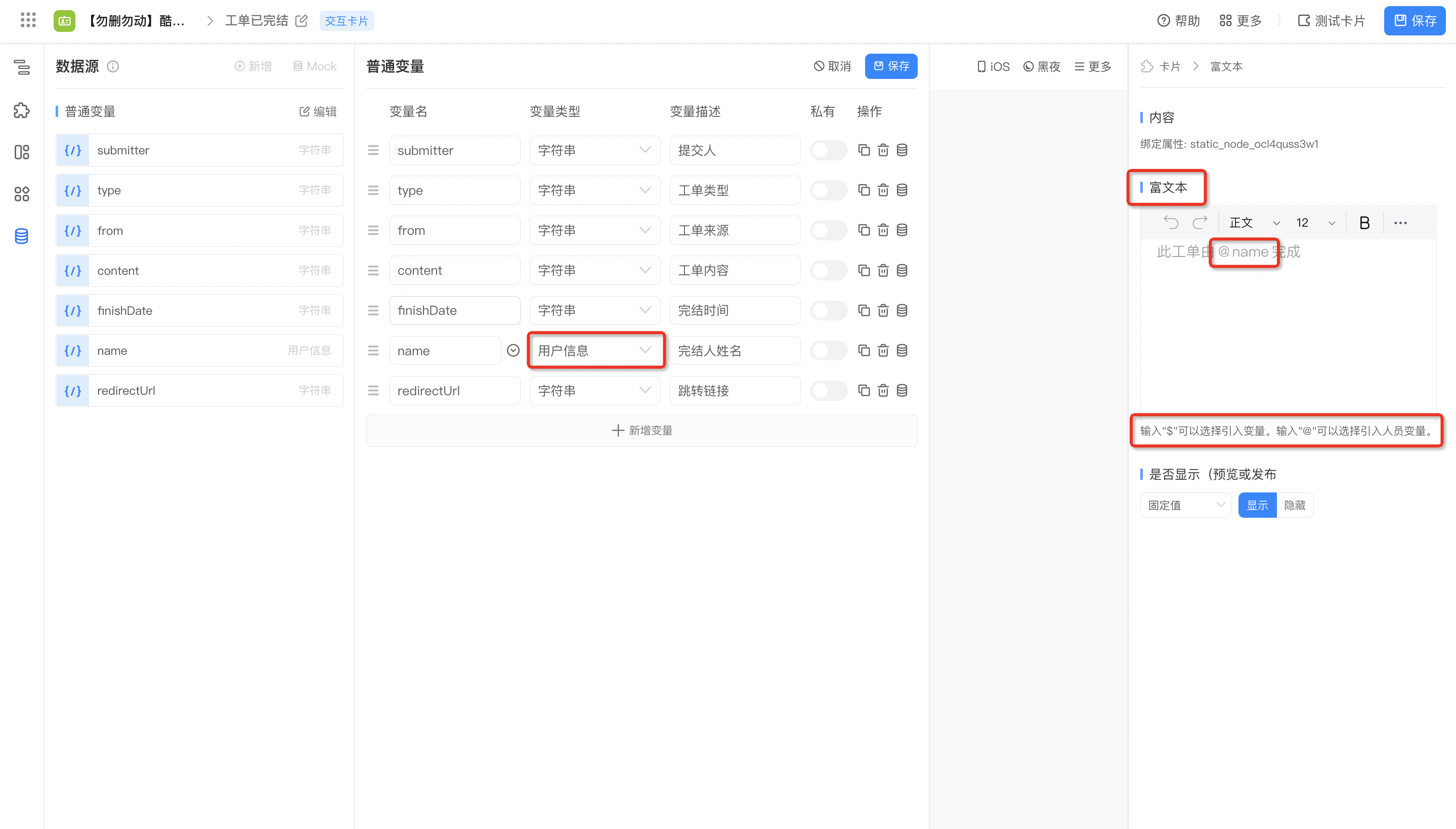
- 在卡片设计器>数据源内新增一个“变量类型为用户信息”的普通变量,同时可定义mock数据,拖入富文本组件,在组件setter面板里@命名的变量

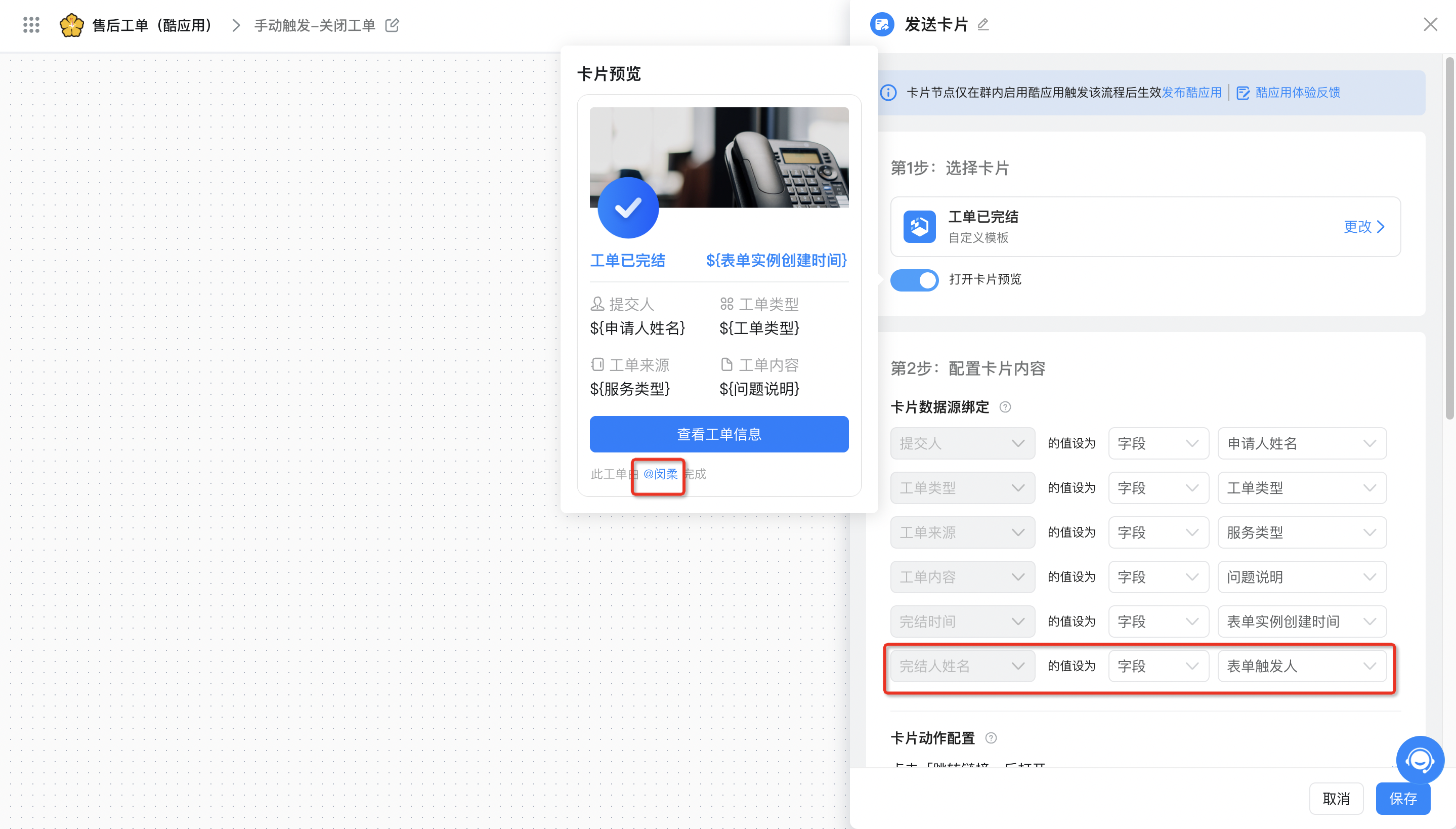
- 您可以在集成自动化/新版简易流程设计器内 新增发送/更新卡片节点,在配置卡片内容里可以进行卡片数据源绑定,将成员字段映射到该“用户信息”变量上,即可实现at人效果

Q5:如何实现卡片上展示指标卡/进度条等数据统计指标,实现类似酷看板的效果
- 具体配置链路可访问 查看2022.08.16 版本更新-宜搭酷看板(数据服务+酷数据卡片)了解详情
- 暂不支持在卡片上渲染报表图表组件
- 需要注意的时,针对不同的业务场景,如果显示指标数量不等,有不同的建议设计方案:
- 如果当前需要显示≥3个循环指标卡,请使用卡片设计器>组件库>循环渲染容器 进行功能配置
- 如果当前需要显示≤3个循环指标卡,可使用卡片设计器>区块组件库>循环指标卡 进行功能配置

Q6:卡片上显示数据统计类指标,显示的指标数据默认是小数,如何改成%百分数显示?
在 数据工厂>数据服务>新建公式字段,通过公式进行百分比处理,具体可参考如下配置,了解完整配置详情可查看2022.08.16 版本更新-宜搭酷看板(数据服务+酷数据卡片)

Q7:卡片上的元素如按钮如何按条件显示或隐藏
以“群订餐”场景为例,当订餐份数已售罄时,显示“已售罄”按钮,隐藏“预定”按钮
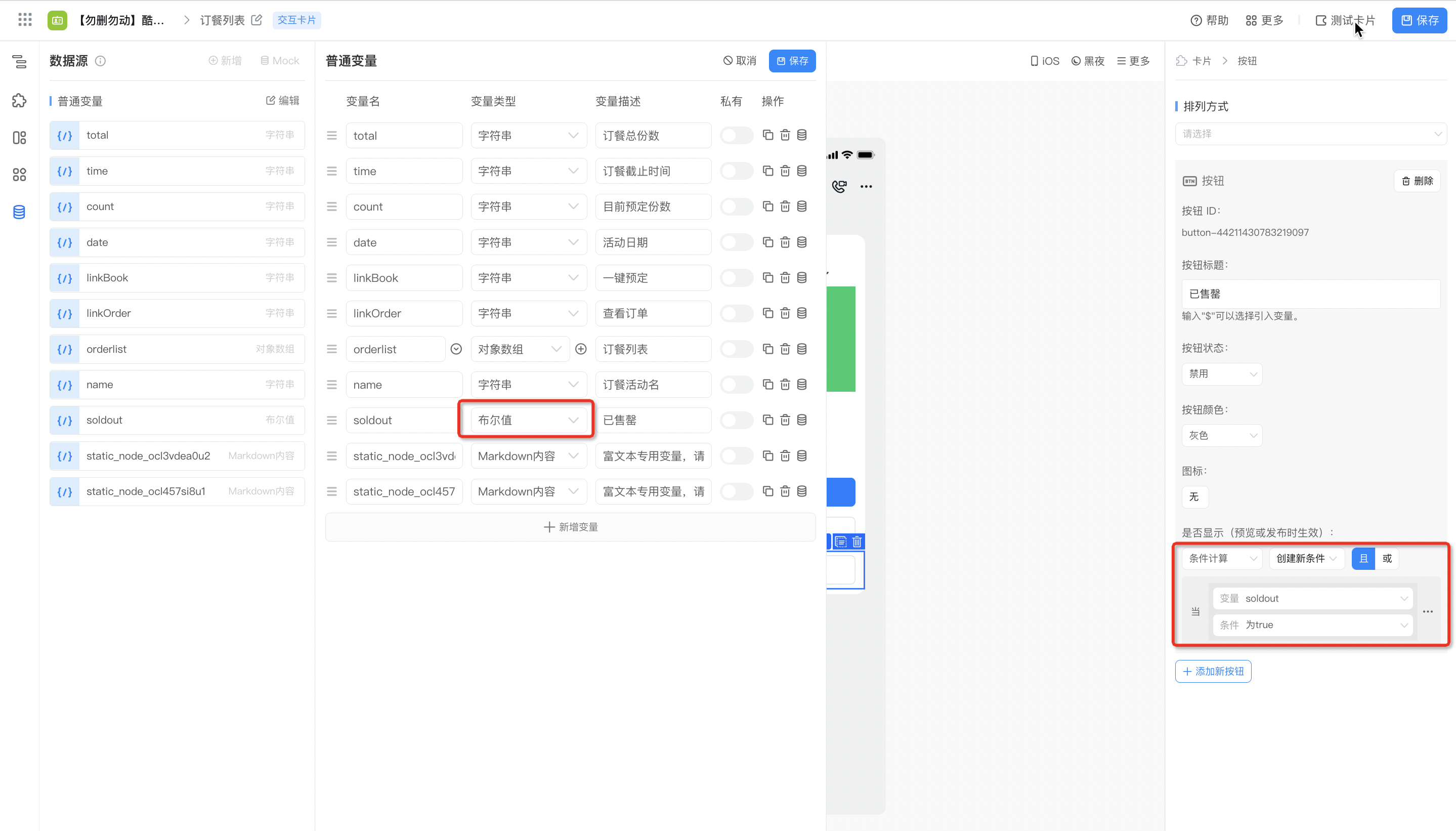
- 在卡片设计器内定义按条件判断的普通变量,如“已售罄”,变量类型为“布尔值”,同时配置mock数据

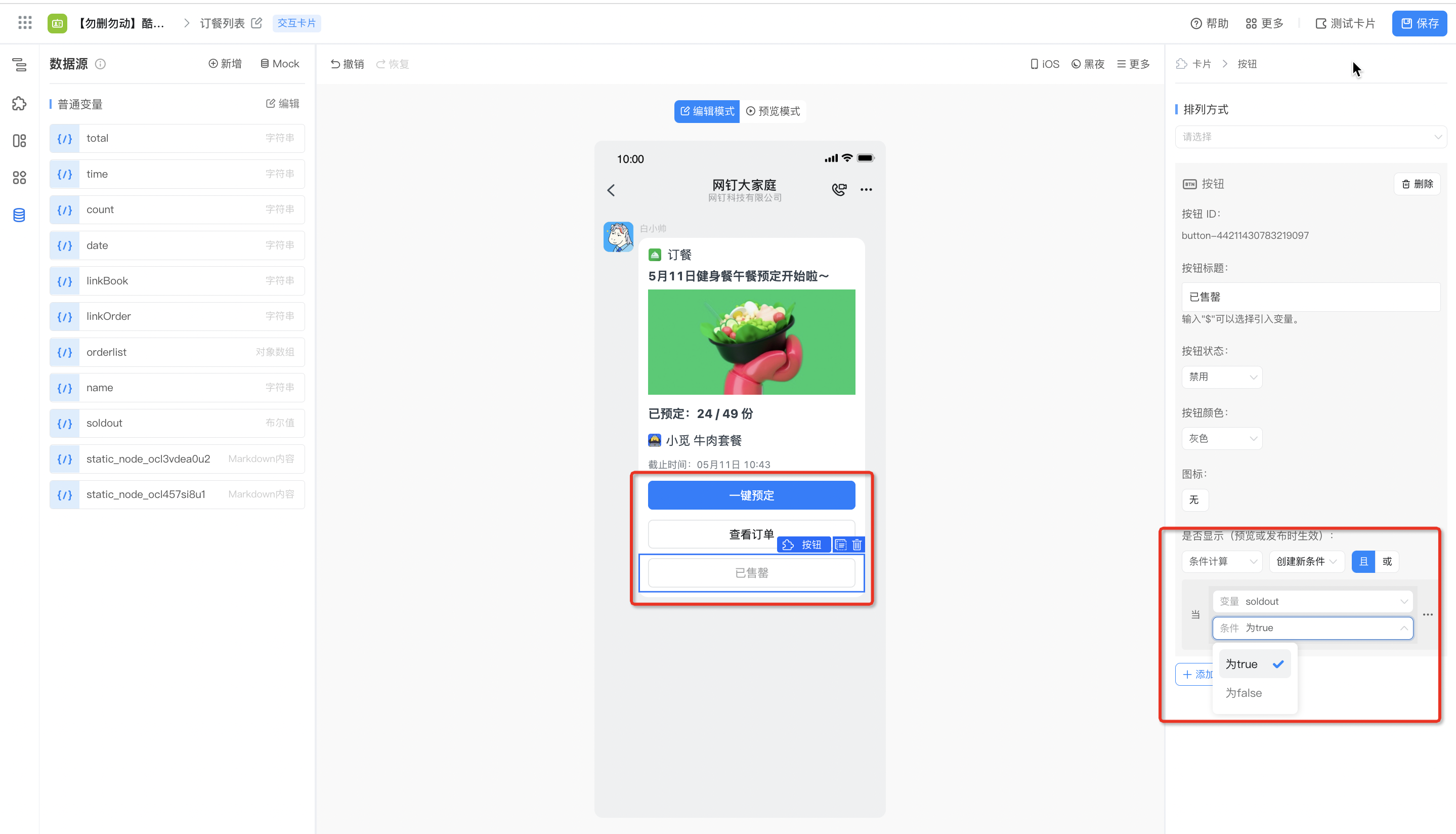
- 将所有需要设置显示或隐藏的按钮全部拖入画布设计器,在按钮的setter配置面板内,针对“是否显示 ”属性进行配置,定义条件且绑定step1所定义的变量,当布尔值为真时,显示该组件,否则隐藏该组件

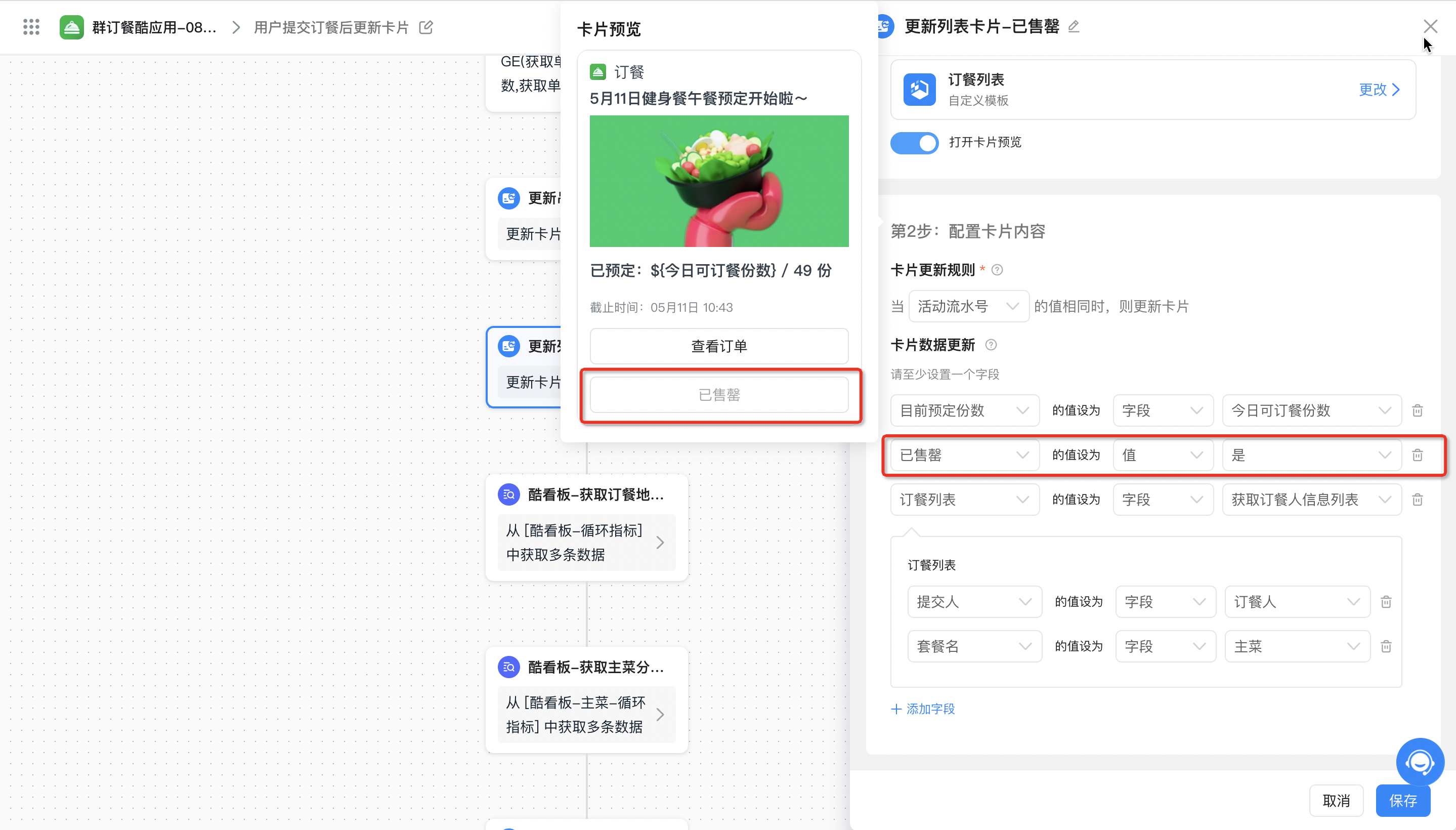
- 在集成自动化内配置卡片节点,将流程上下文的数据与卡片数据源变量进行映射即可。

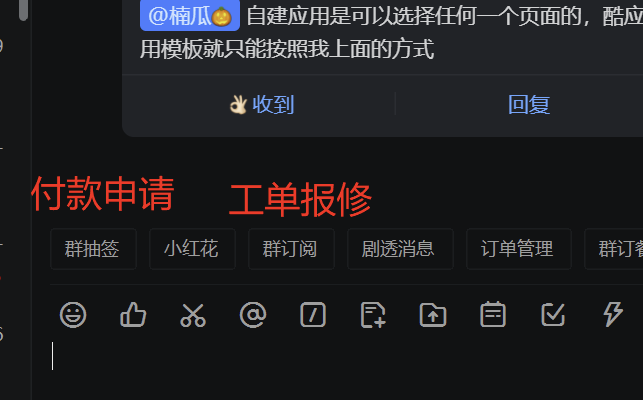
Q8:群快捷栏上面,可以放置一个应用的多个页面作为多个入口吗?
支持的,现在一个酷应用可以放置多个快捷入口到群快捷栏上面,支持展开的形式,不支持折叠的形式。

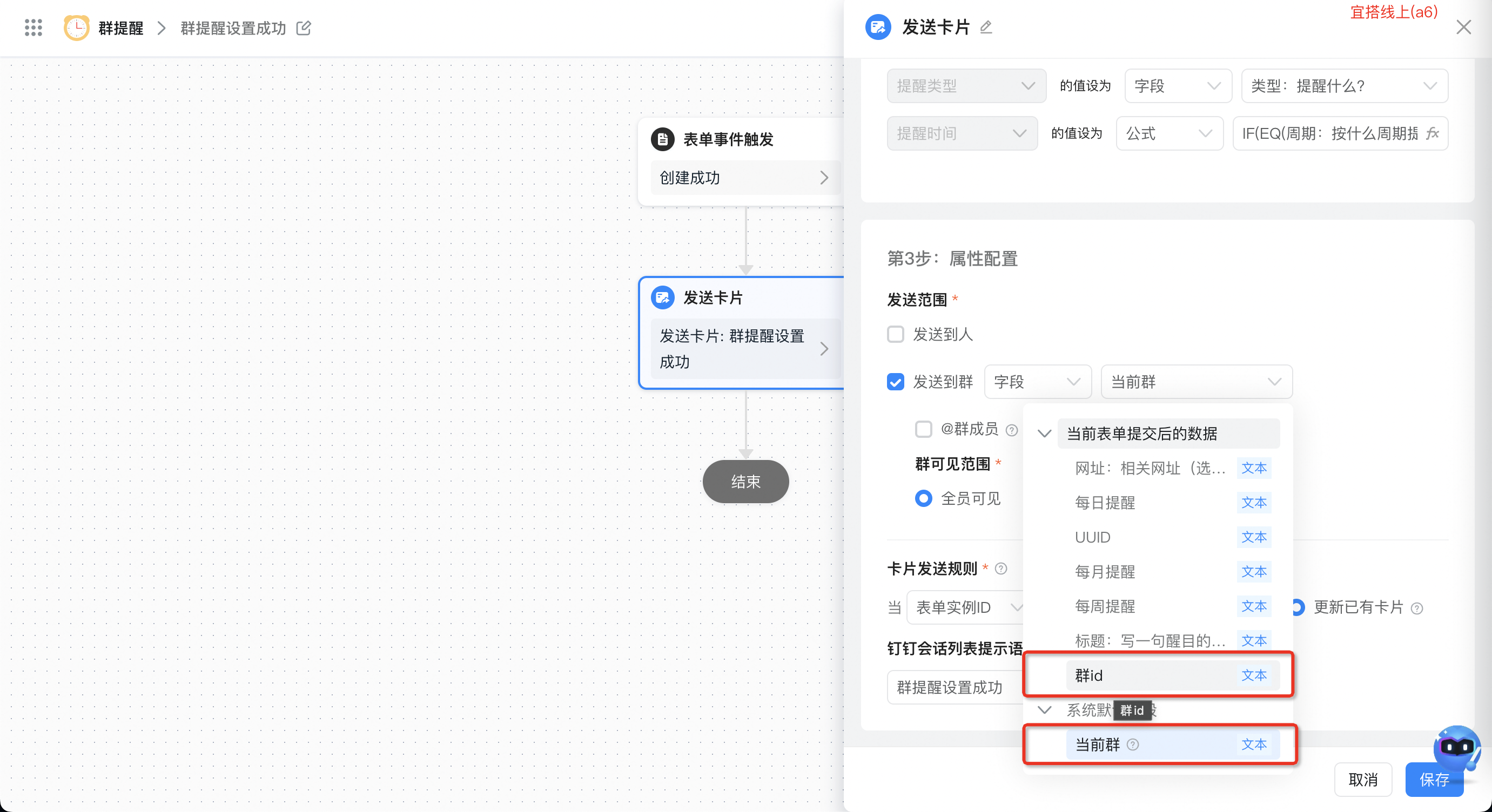
Q9:自定义页面跳转表单页面,如何传递当前群的群id参数?
酷应用默认只在群快捷栏打开的第一个页面上会默认带上「群id(conversationId)」,如果需要将参数传递,可以通过 url 带参数的形式。
假设群快捷栏入口地址配置的是一个自定义页面,然后点击自定义页面上面的某个按钮或者链接跳转到一个表单页面,这时候需要在表单页面上面获取到群id,提交后才能发送卡片到对应的群内。
!!!PS:本案例不适合自定义页面跳转数据管理页
操作方式:
在自定义页面上面,通过链接块跳转到表单页面,如果链接块配置的“内部页面”,那么「群id」参数会自动带过去。

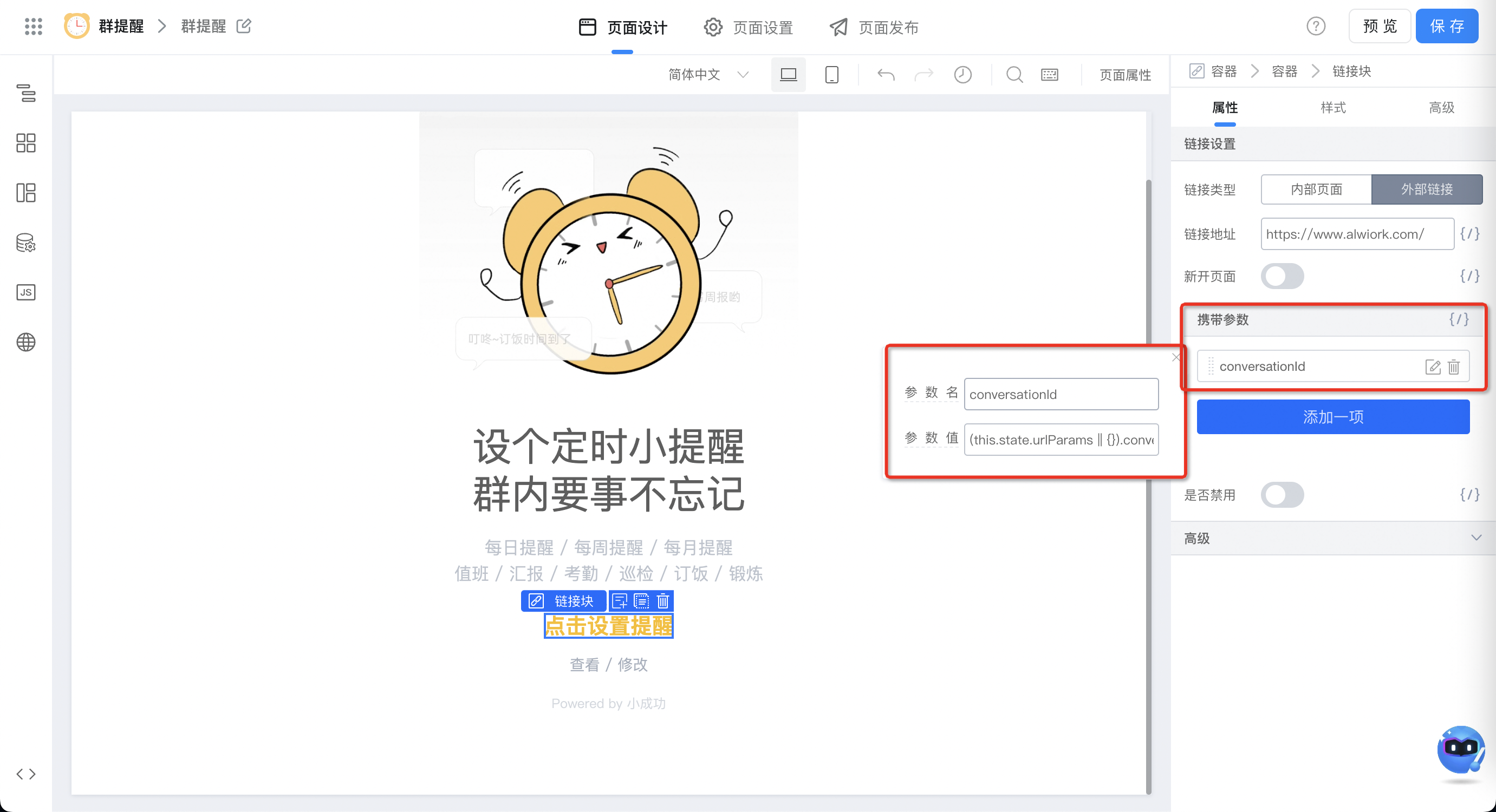
如果链接块配置的是“外部链接”,那么需要手动将「群id」参数传递过去。

代码如下:
(this.state.urlParams || {}).conversationId
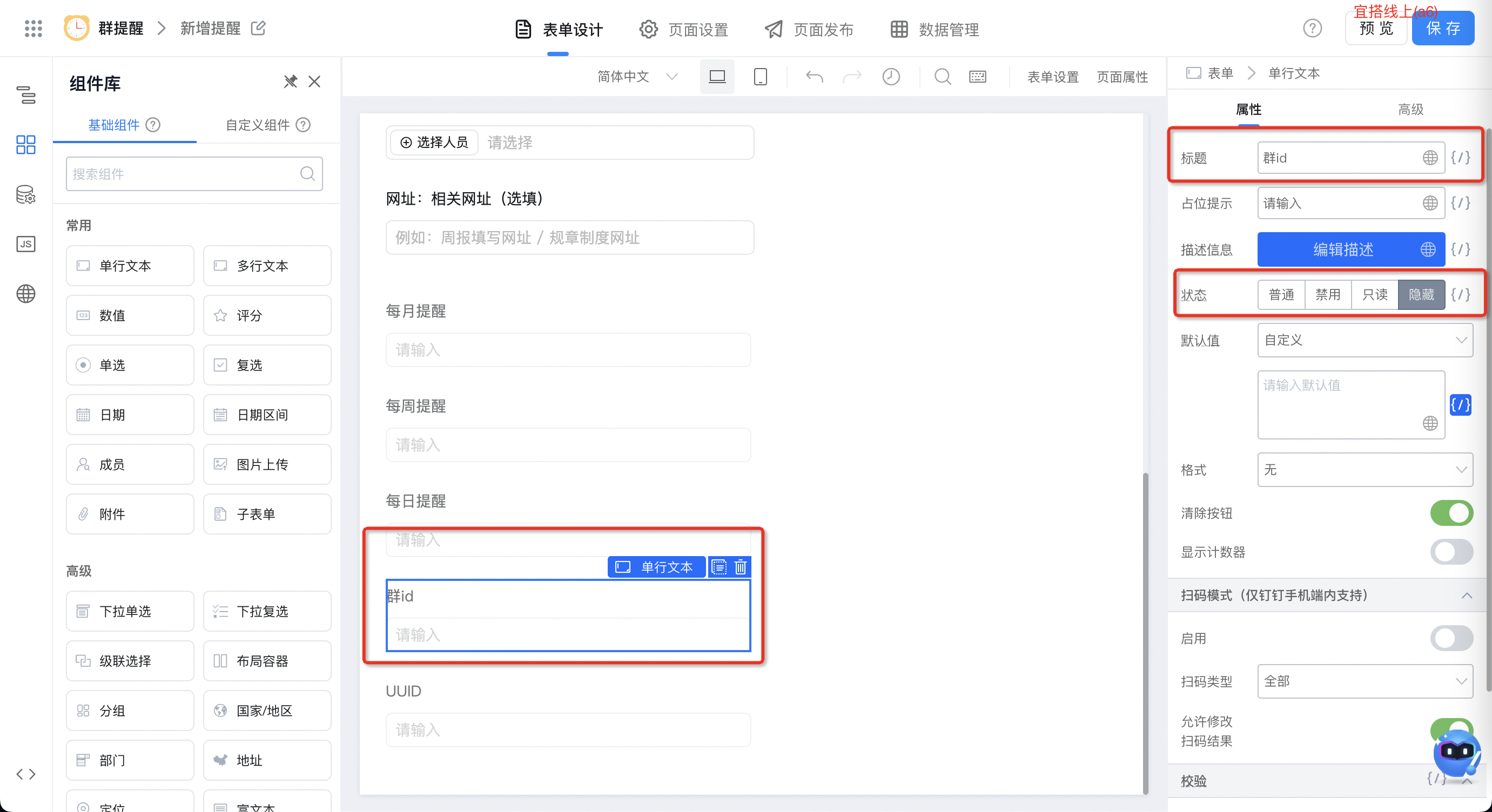
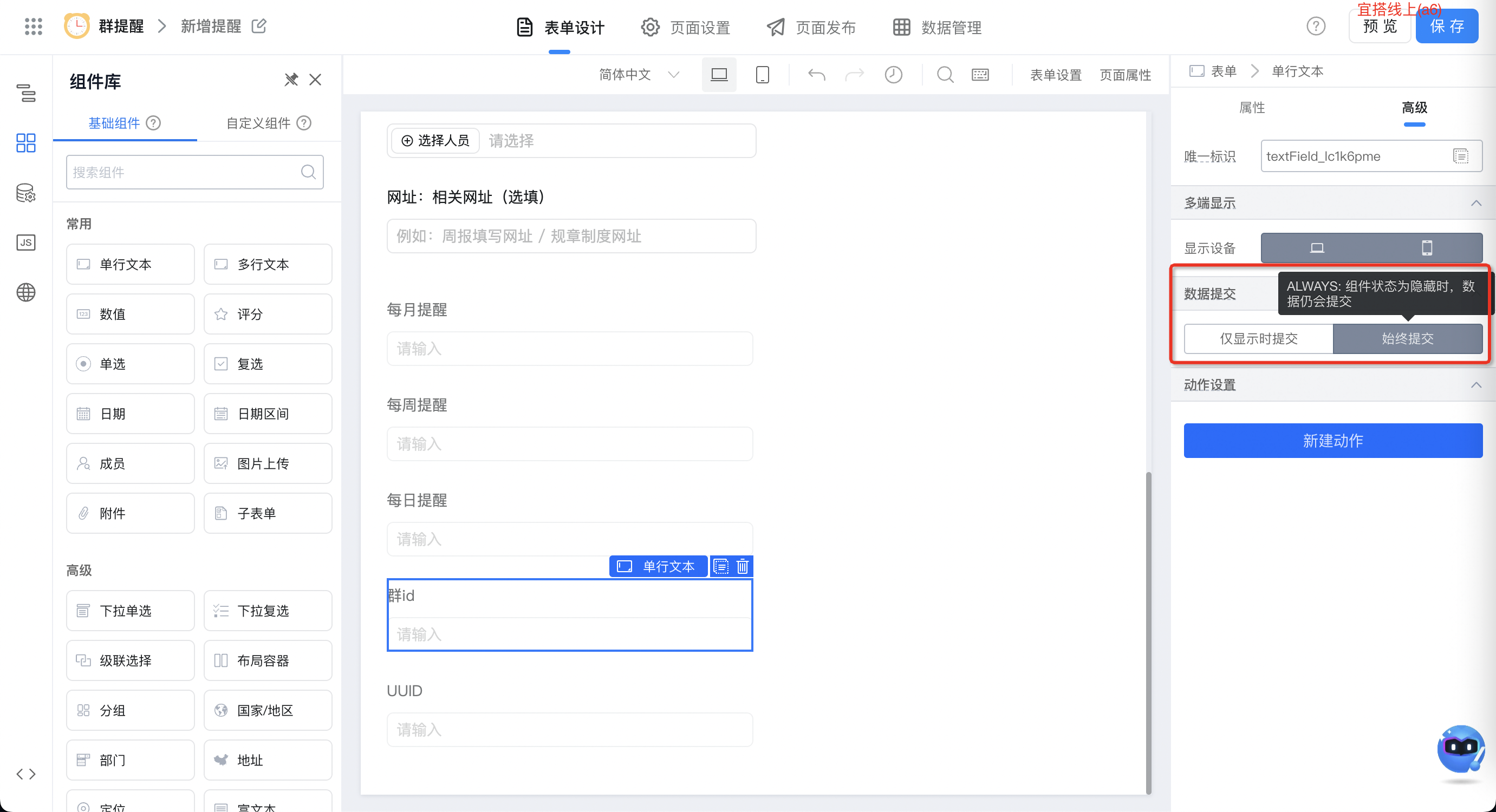
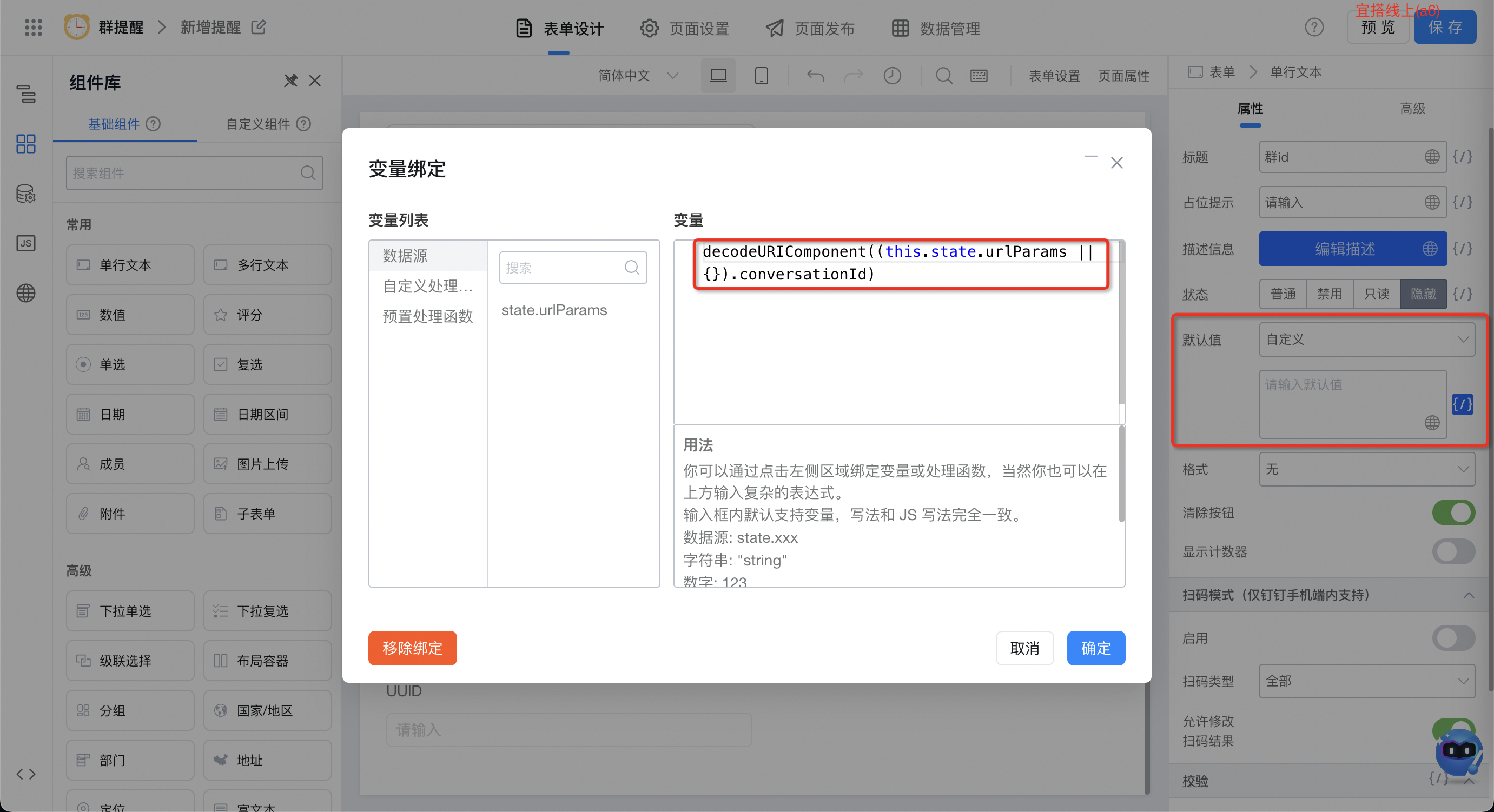
在表单中新增一个单行文本组件,标题取名叫“群id”,然后状态设置为隐藏,数据提交设置为“始终提交”。


!!!IMPORTANT: 其中默认值绑定一个变量,通过获取 url 上面的参数填入「群id」参数。

代码如下:
decodeURIComponent((this.state.urlParams || {}).conversationId)
最后,在发送到群的时候,既可以选择“当前群”,也可以选择“群id”所在的群。