自定义页面设计器简介
能力 | 免费版 | 轻享版 | 专业版 | 专属版 |
自定义页面 | 不支持 | 不支持 | 支持 | 支持 |
1. 使用场景
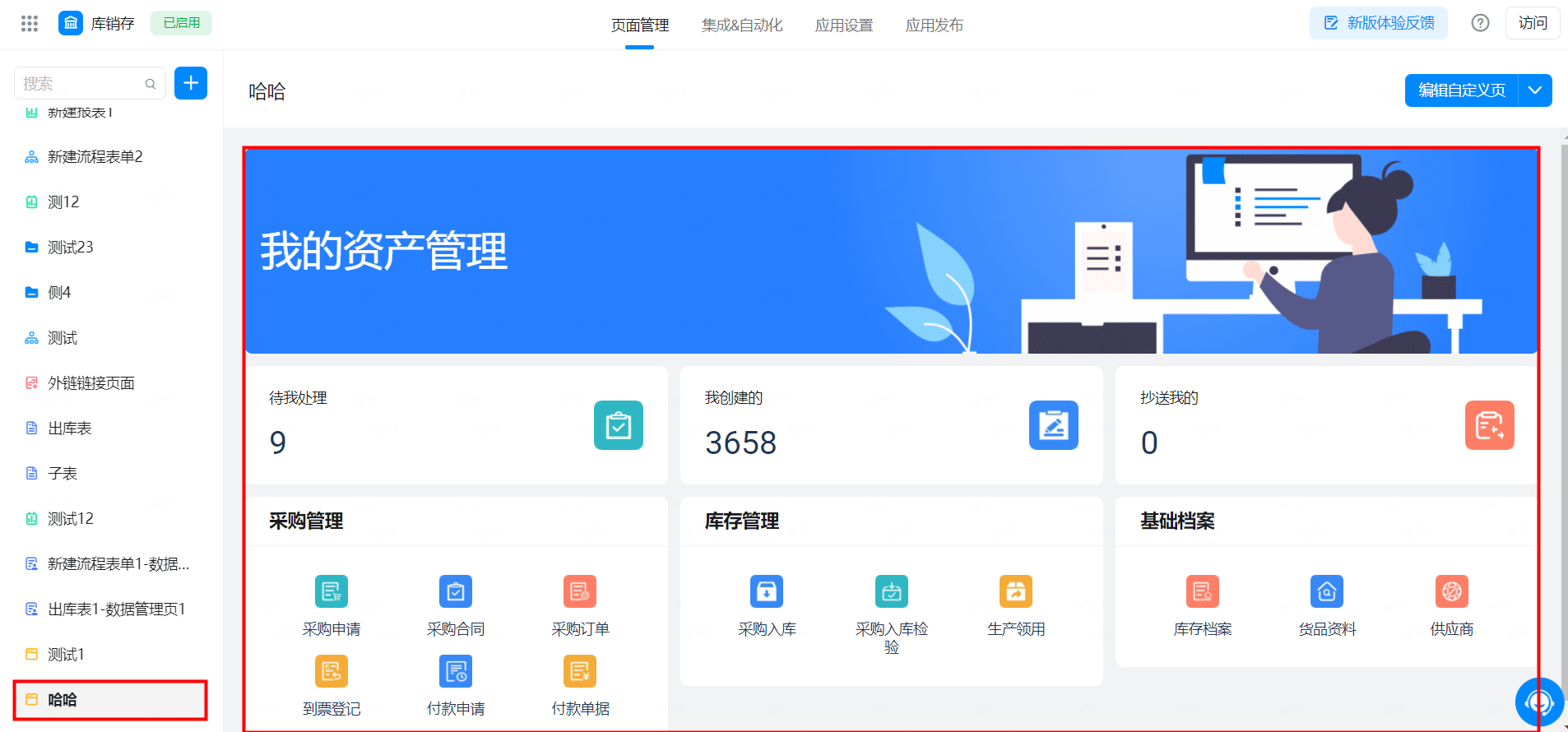
需要展示这个应用的整体数据,例如查看待我处理的、我创建的、抄送我的,也可以设置提交表单的快速入口

应用
2. 整体介绍
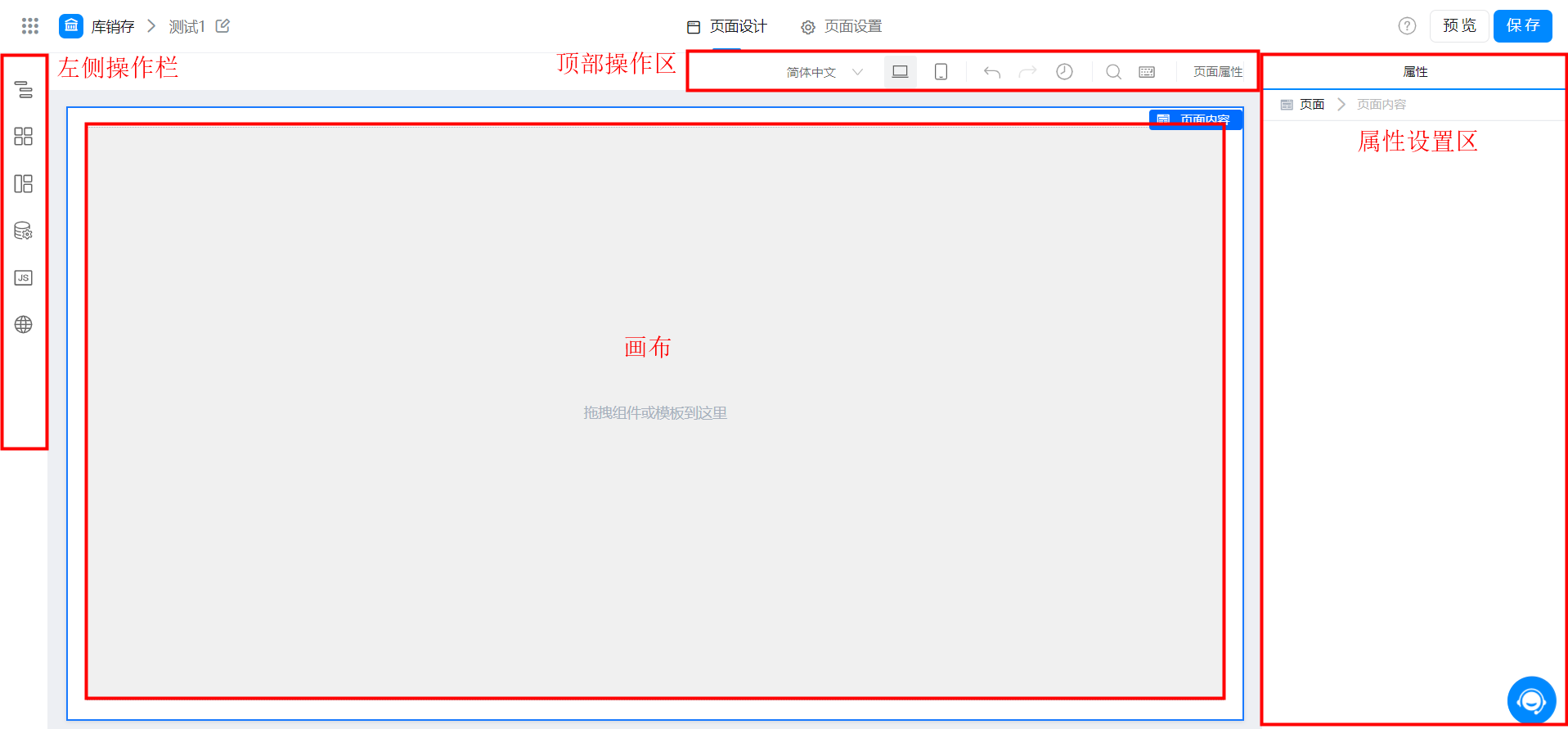
自定义页面设计器整体分为「顶部操作栏」「左侧工具栏」「中间画布」「右侧属性配置面板」这四个部分

表单编辑页面
下面会详细介绍这四个部分里的功能
2.1 顶部操作栏
2.1.1 页面设置
参考 页面设置 说明
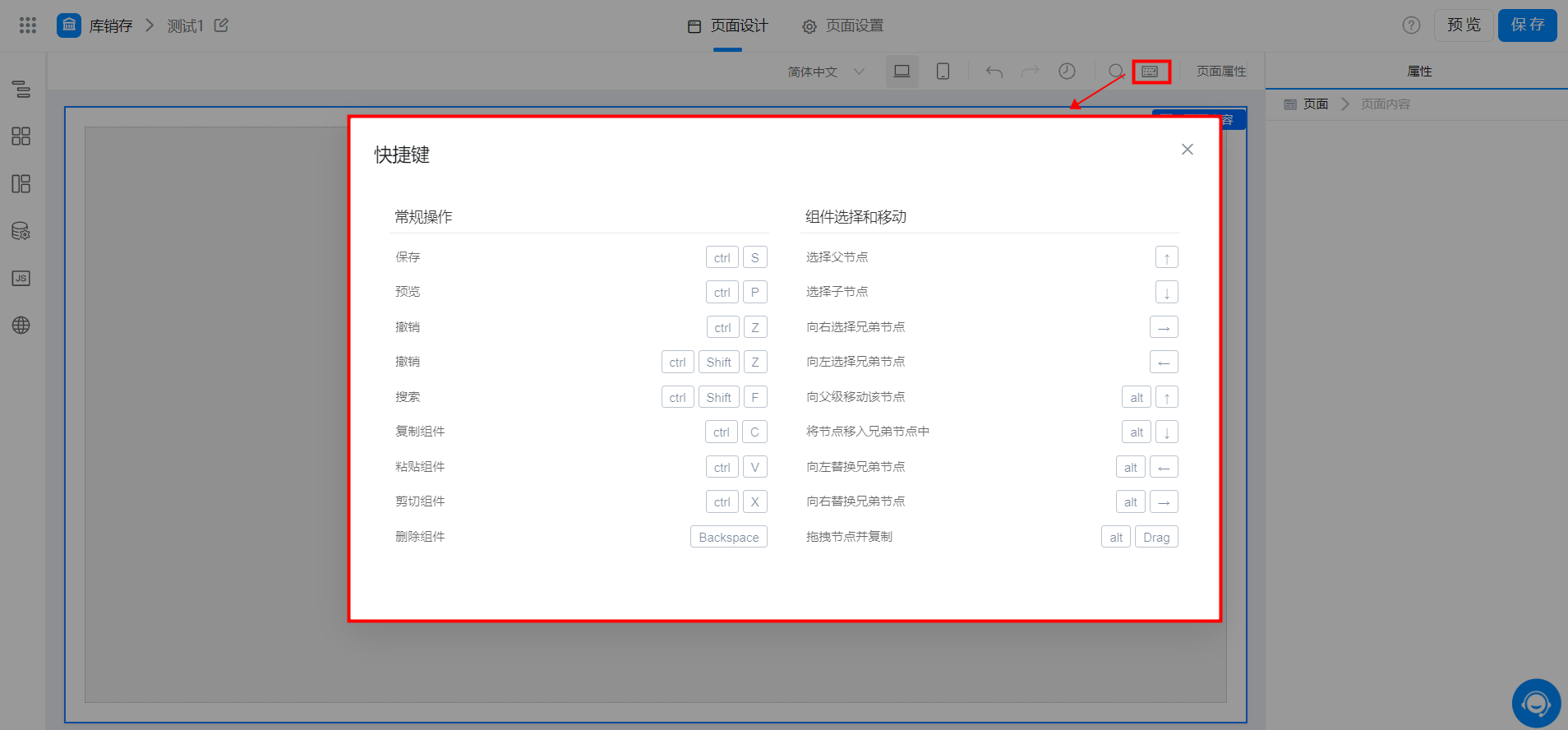
2.1.2 快捷键
宜搭设计器提供了一系列的快捷键操作,效果如图:

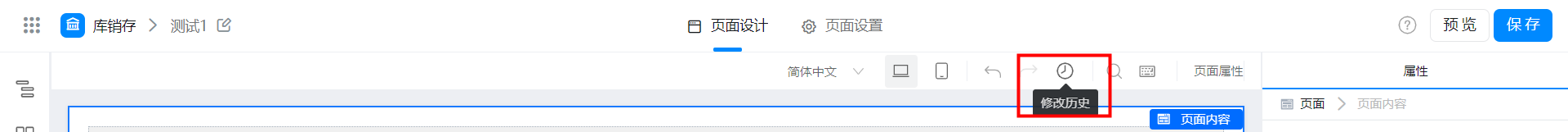
2.1.3 历史记录
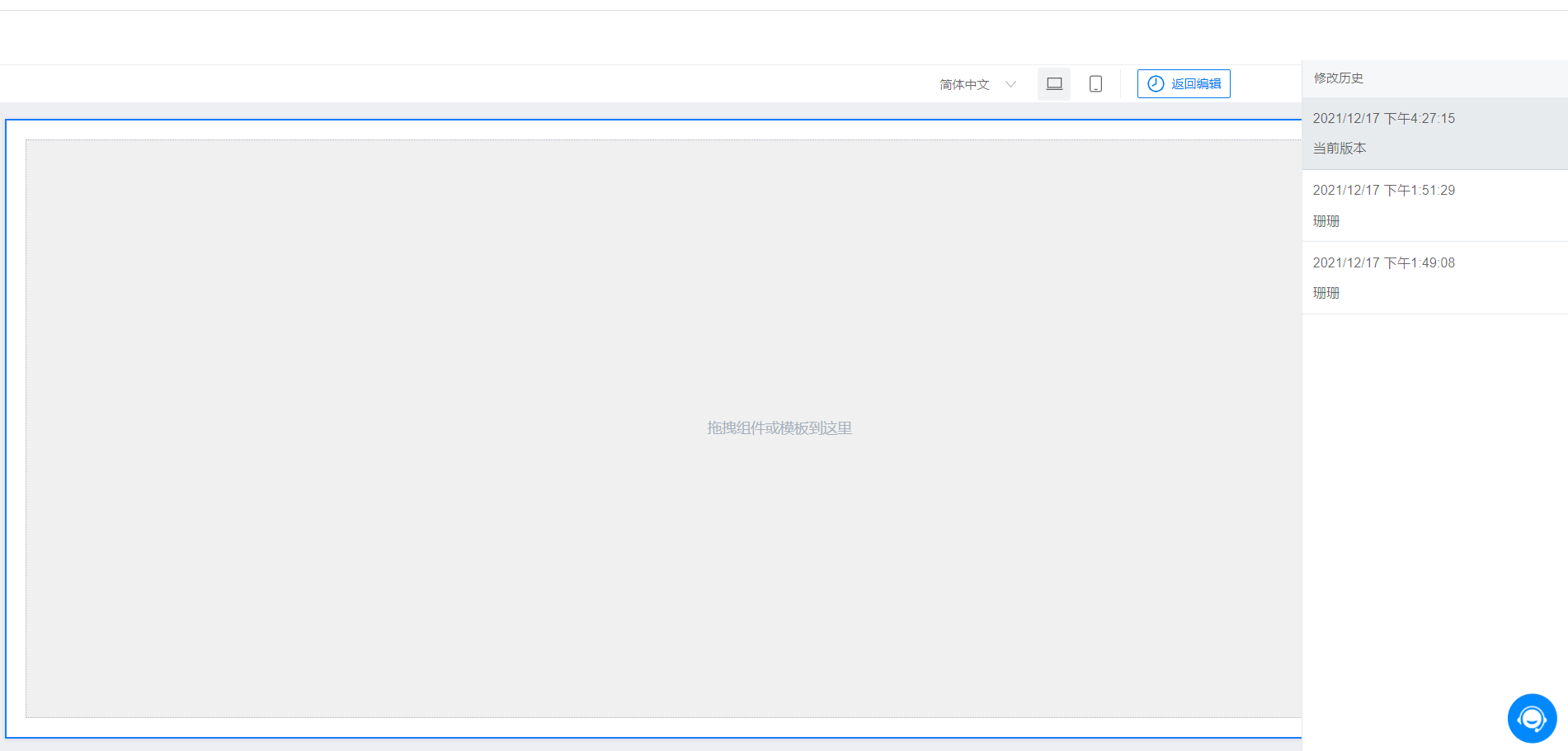
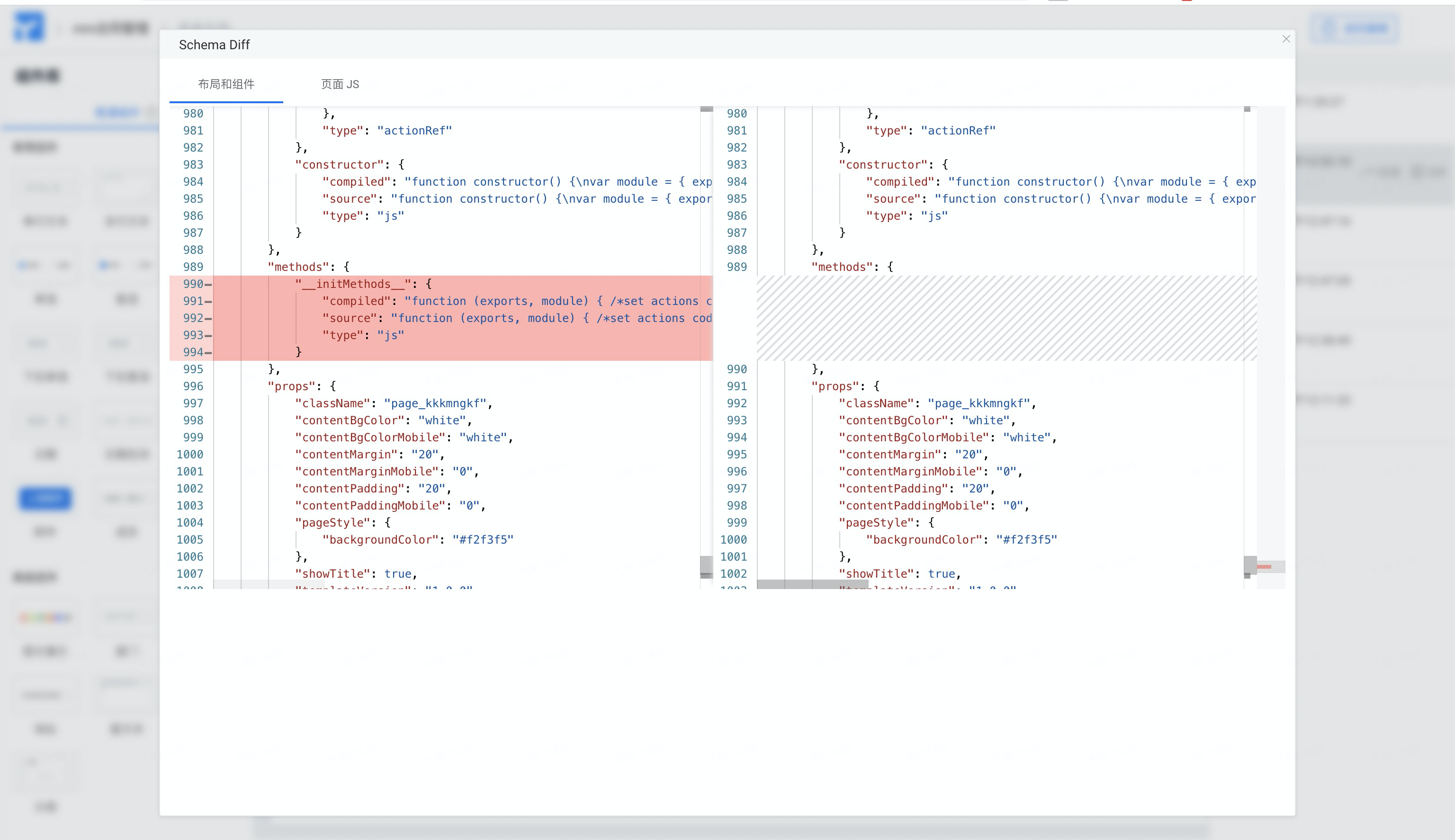
宜搭设计器提供了设计器中查看历史记录的功能,每次保存时会自动存储一次记录,最多保存 50 条。您可以查看最近的 50 次保存记录,并可以进行回滚操作、查看变更操作



2.2 左侧工具栏
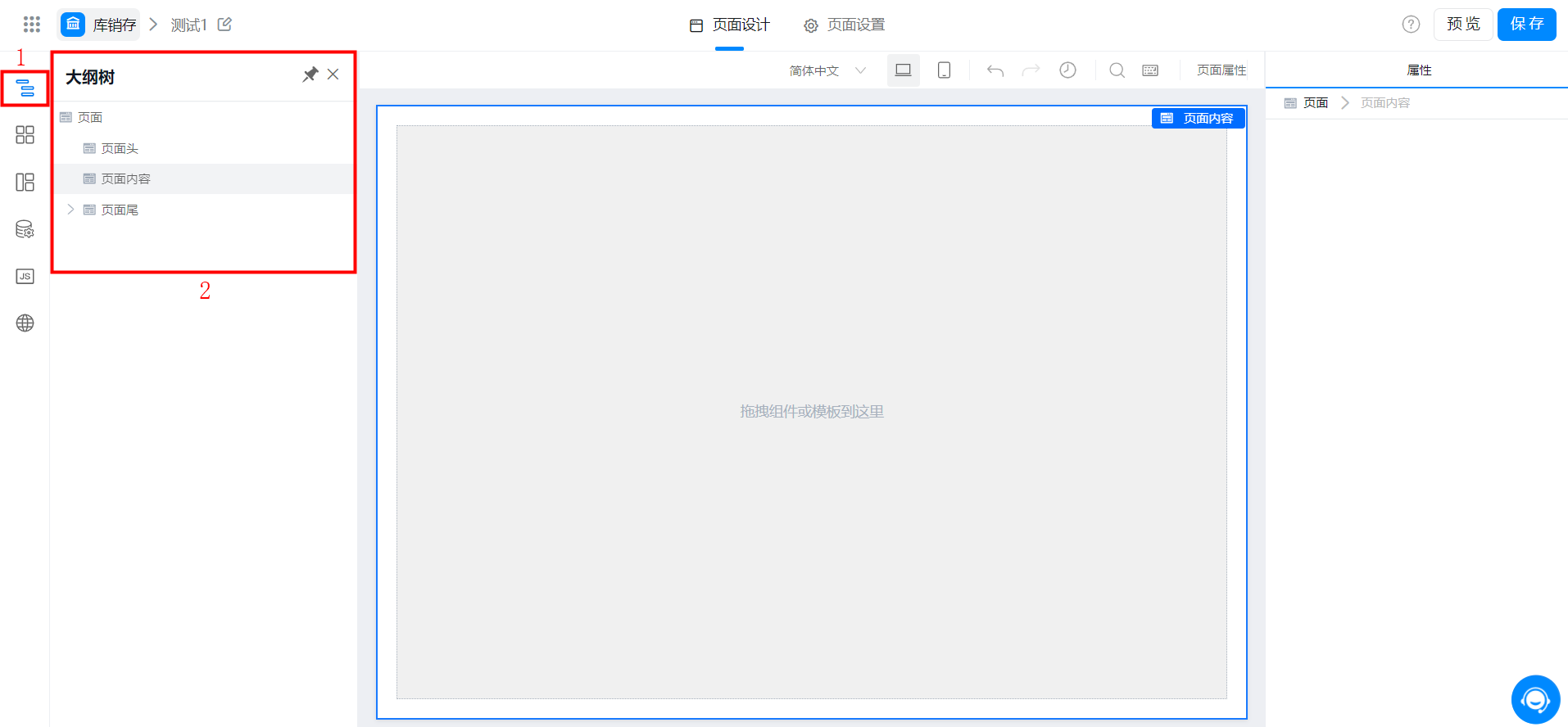
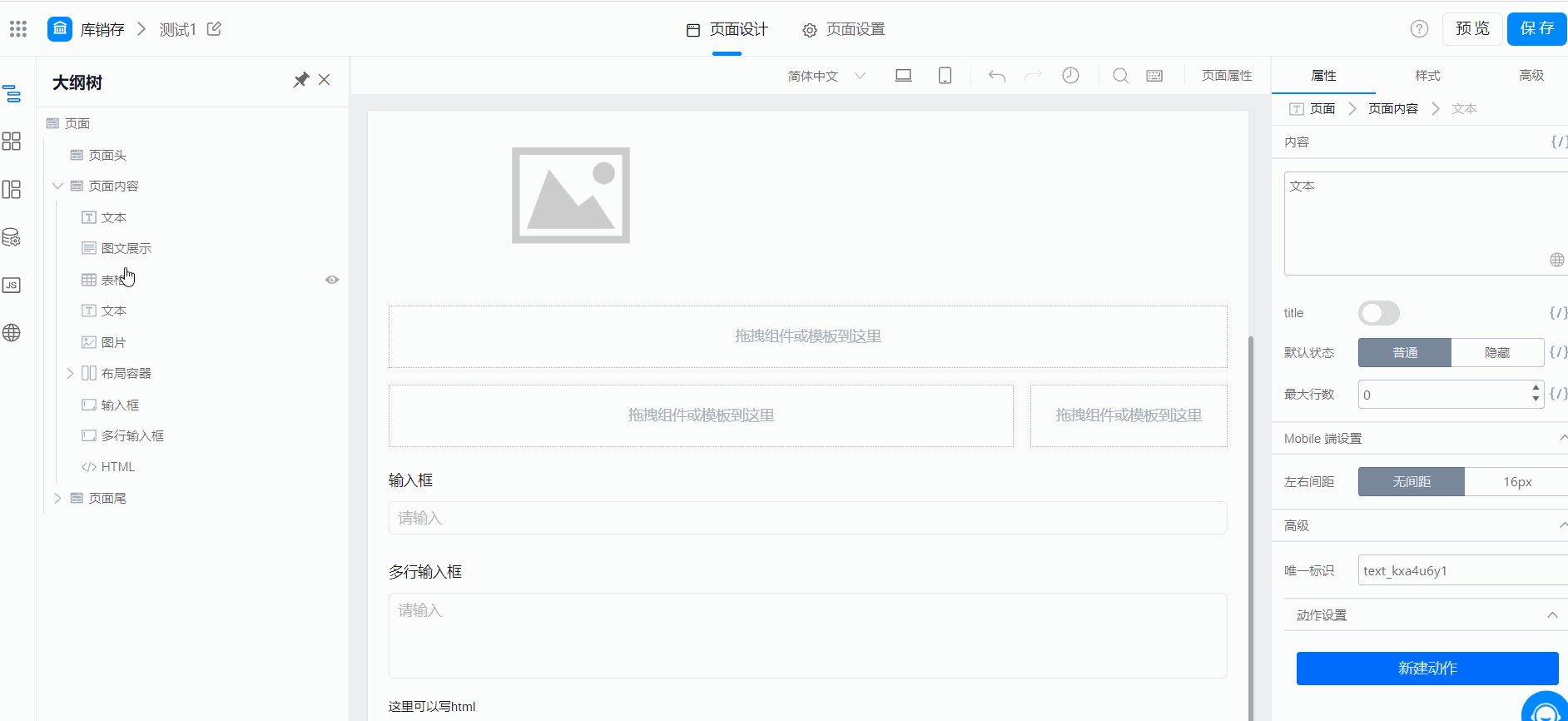
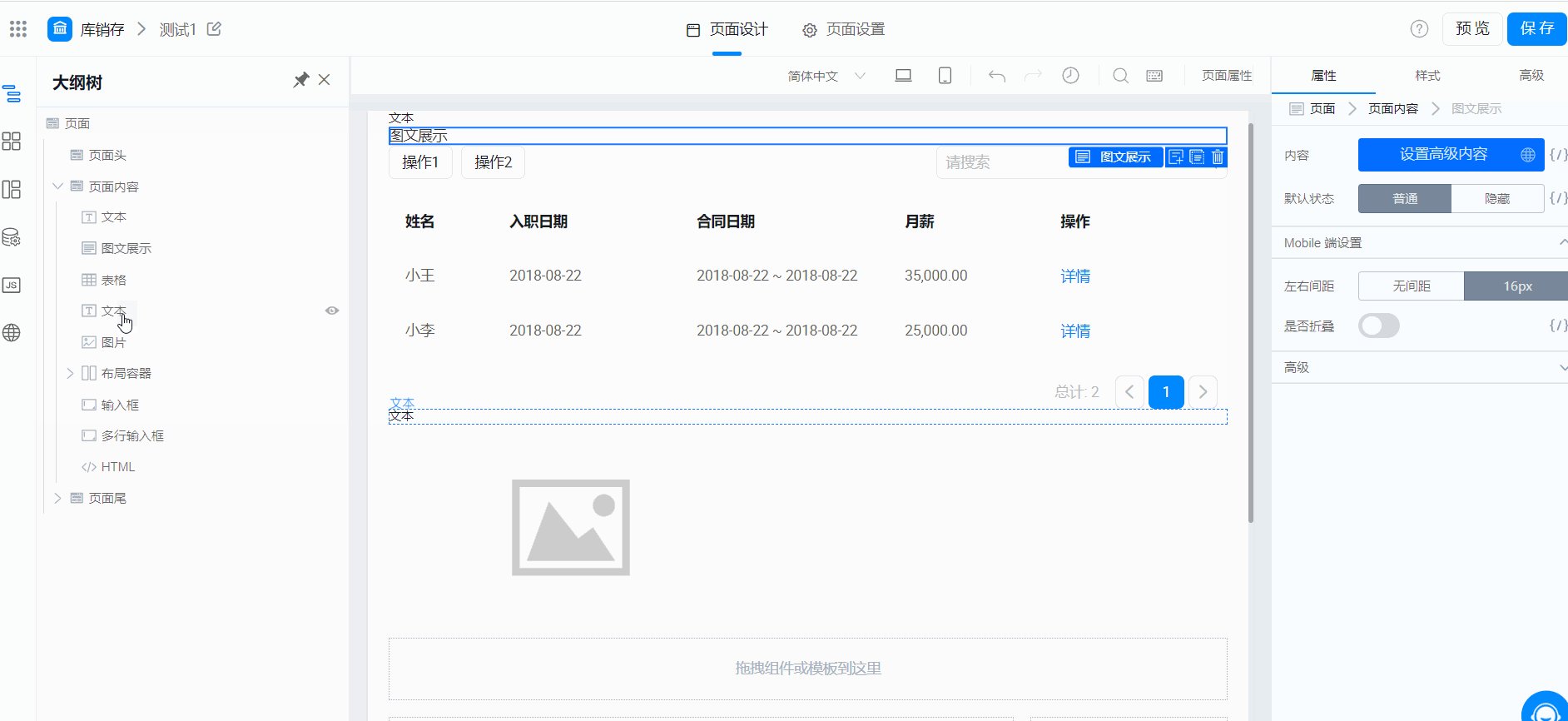
2.2.1 大纲树
大纲树可以让你更清晰来看页面的布局,你还可以通过在大纲树上对控件进行批量拖拽、批量删除
- 双击大纲树可以更改别名,用来区分多个相同的控件
- 点击右上角的「固定」图标,可以将大纲树面板固定在左侧
- 按住 CMD / CTRL 键,可在大纲树上进行多选操作

查看以下视频进行设置

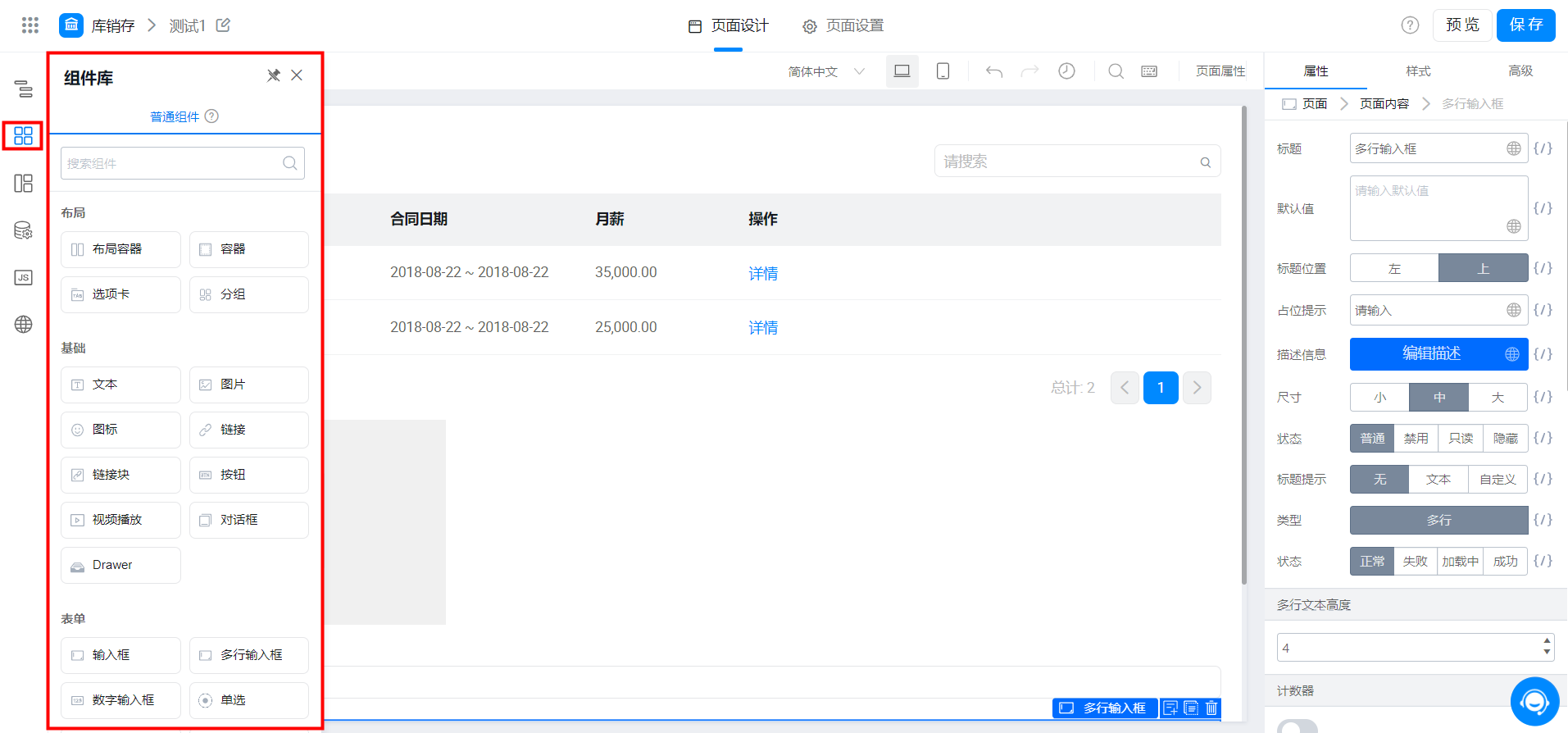
2.2.2 组件库
点击组件库里的组件拖拽到画布中或大纲树中的指定位置

查看以下视频进行设置

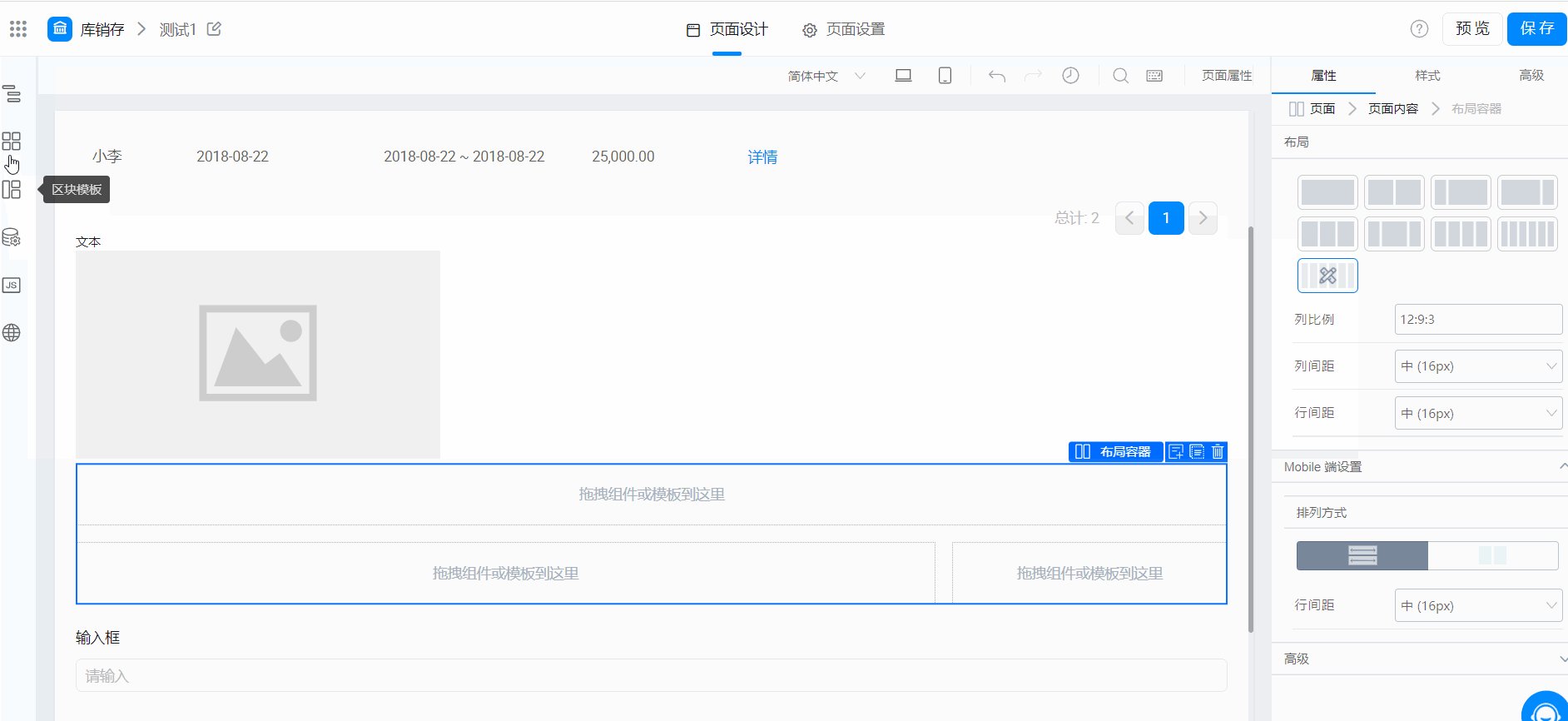
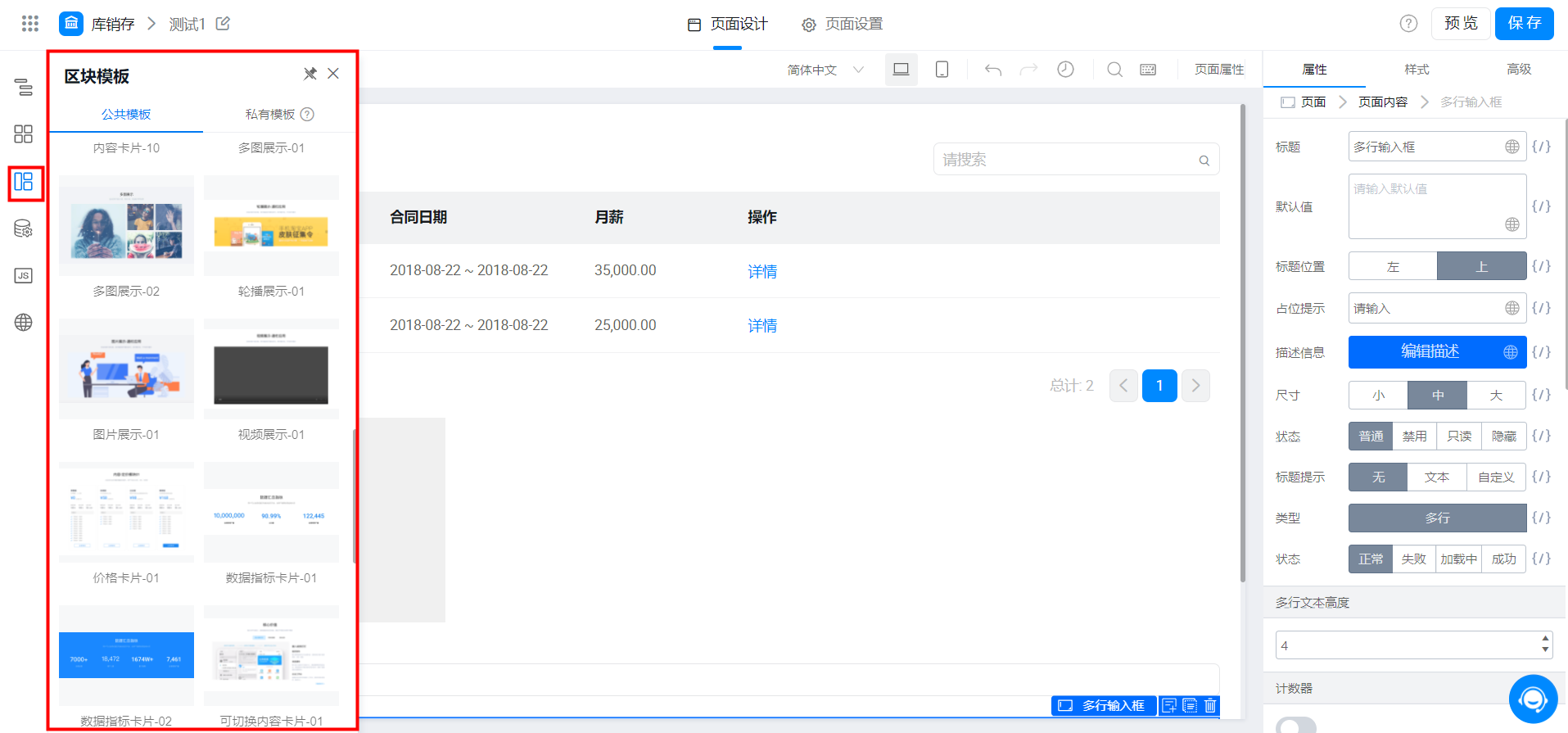
2.2.3 区块模板
区块模板是为了提高 设计效率 而存在,合理地使用模板和区块能够提高日常页面设计中的效率,并遵循合理的设计范式,更多可查看 区块模板

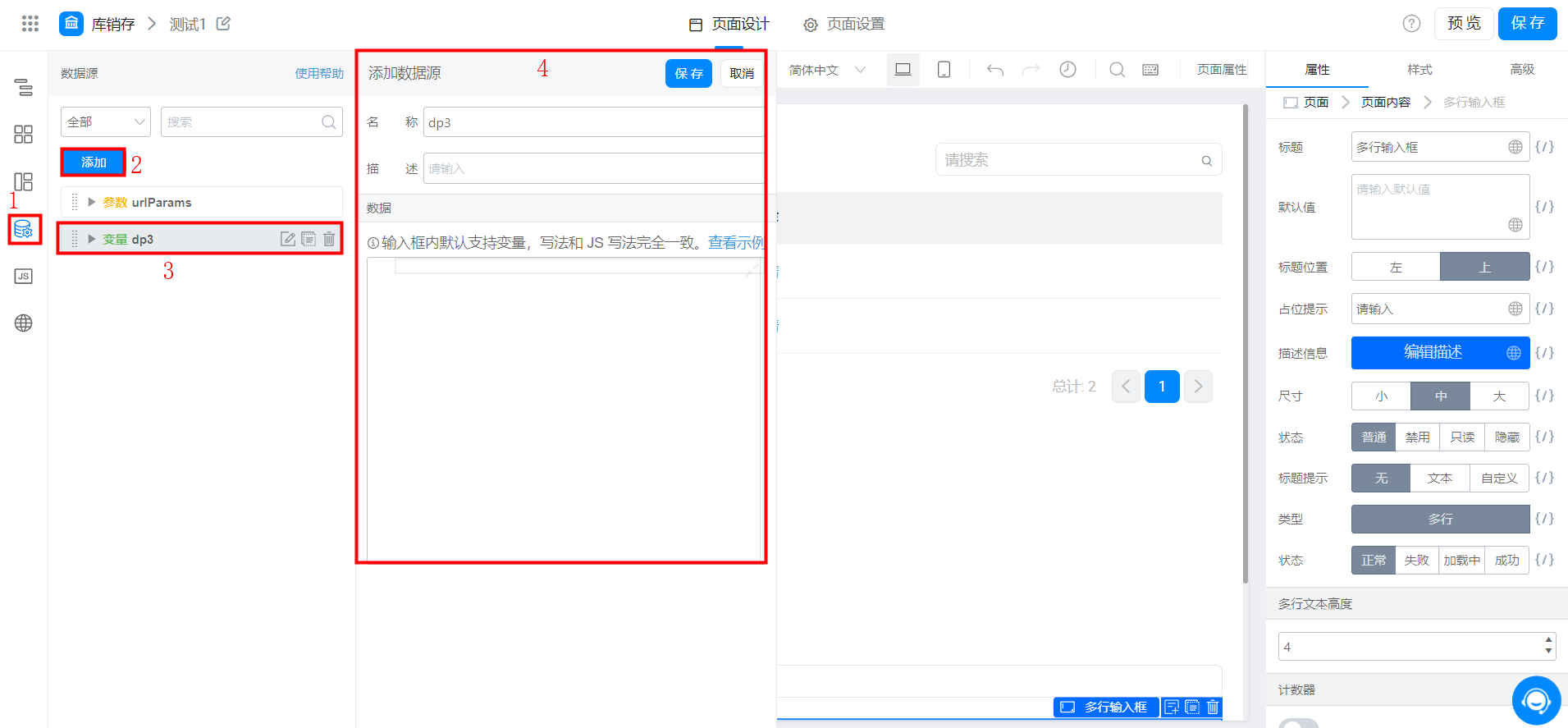
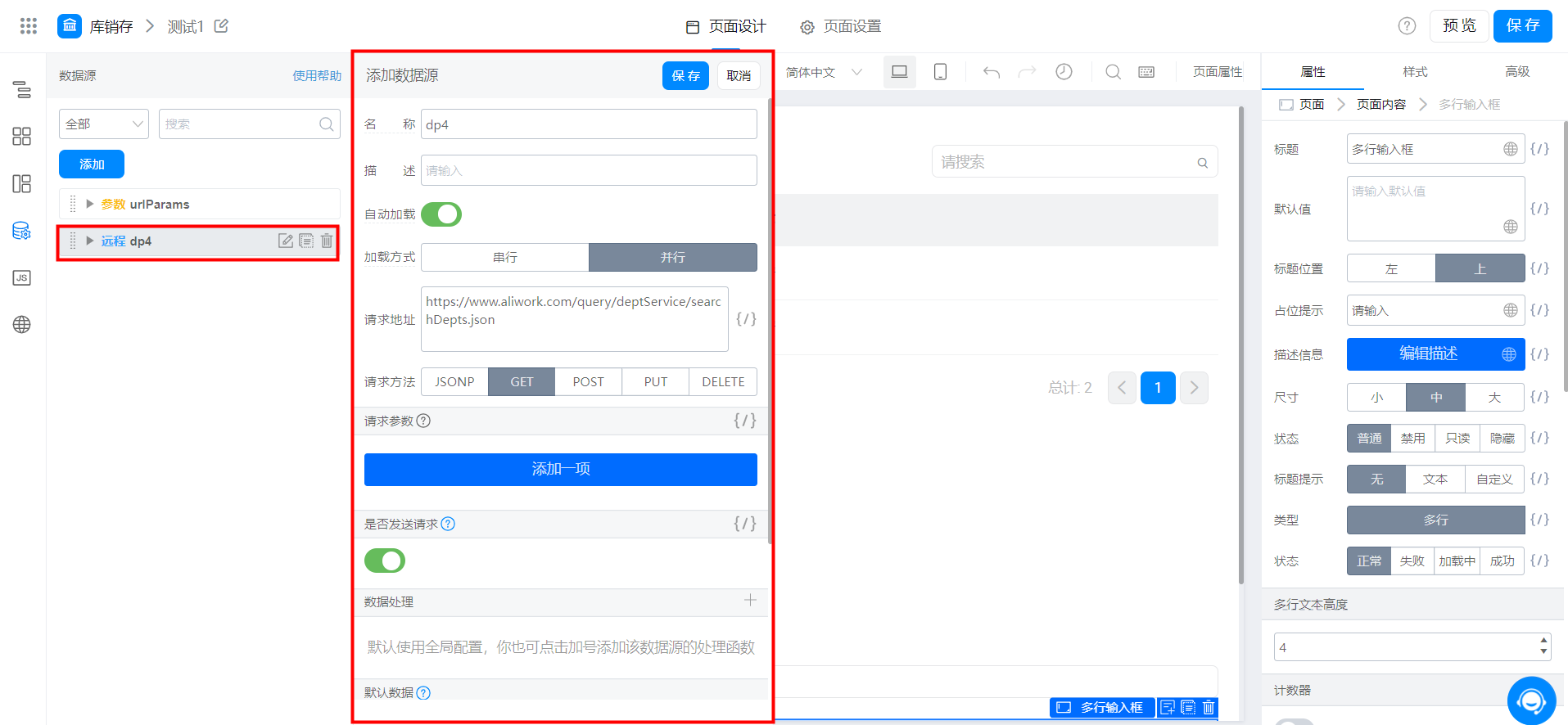
2.2.4 数据源
数据源可以声明一个变量或者一个远程变量,用于动态展示一些数据使用
在控件的属性配置上可以进行对数据源的数据绑定,更多可以 查看数据源面板


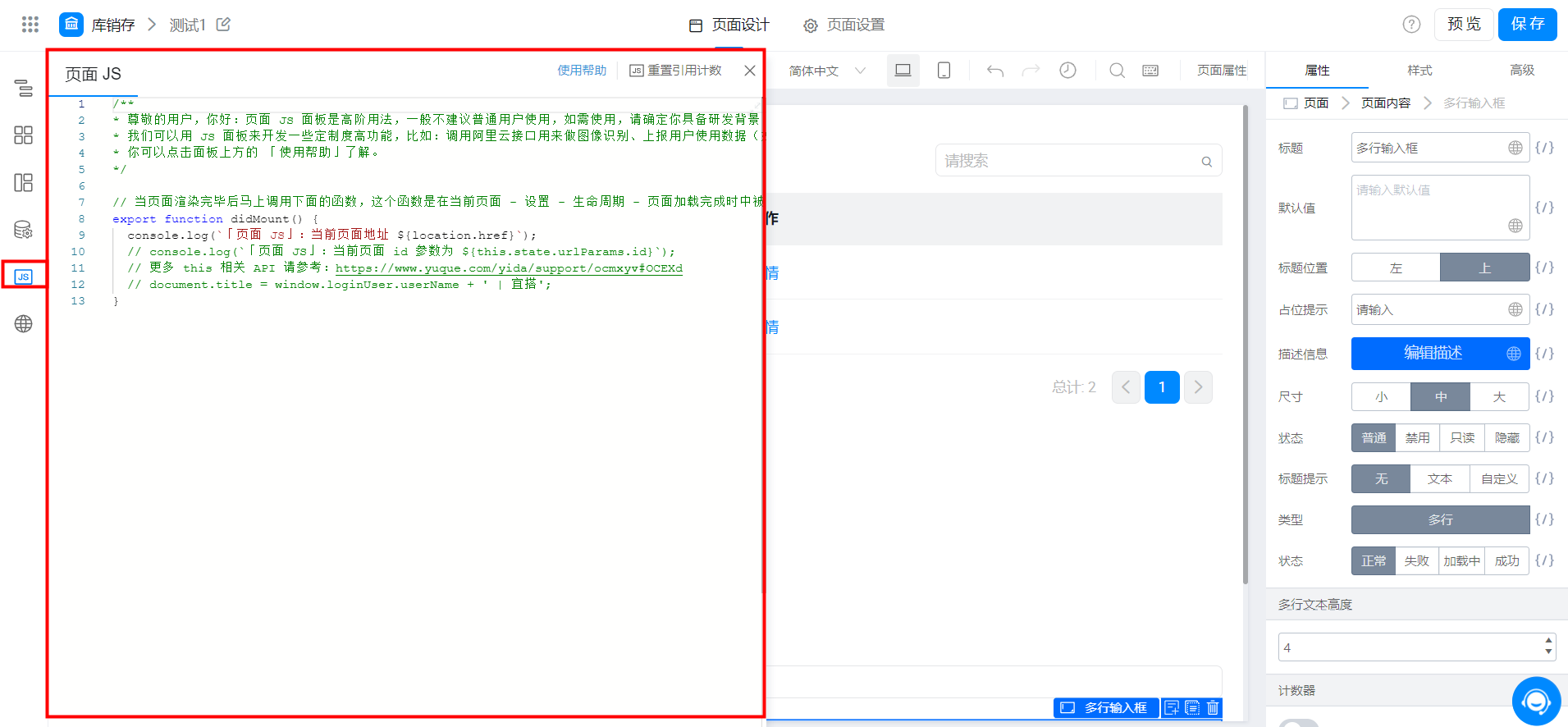
2.2.5 动作面板
动作面板可以用来编写 JavaScript 代码,来实现一些更定制化的需求
更多可以查看动作面板

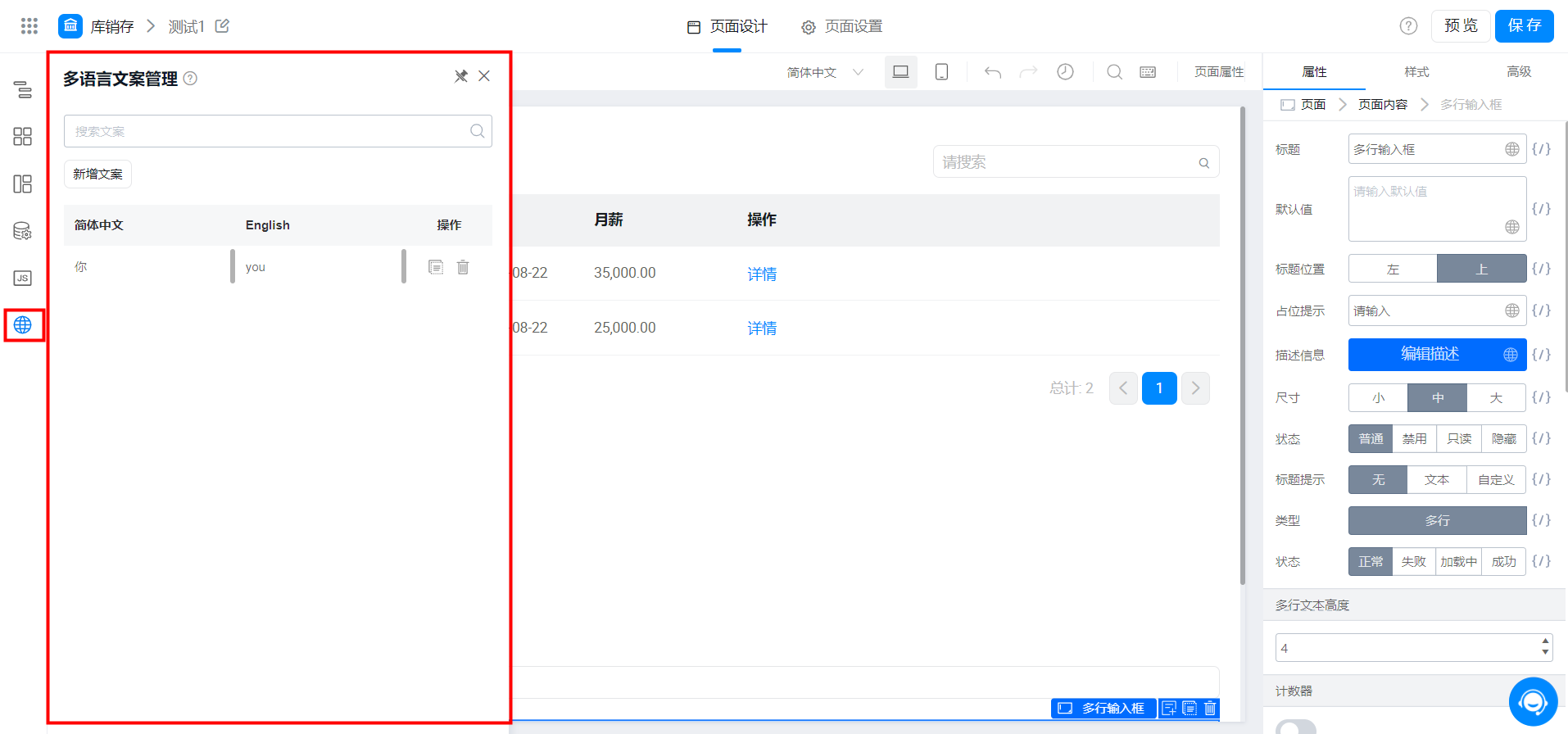
2.2.6 国际化面板
国际化面板可以用来配置多语言文案的管理,在控件的属性配置上可以进行对多语言数据进行数据绑定
更多请查看国际化面板

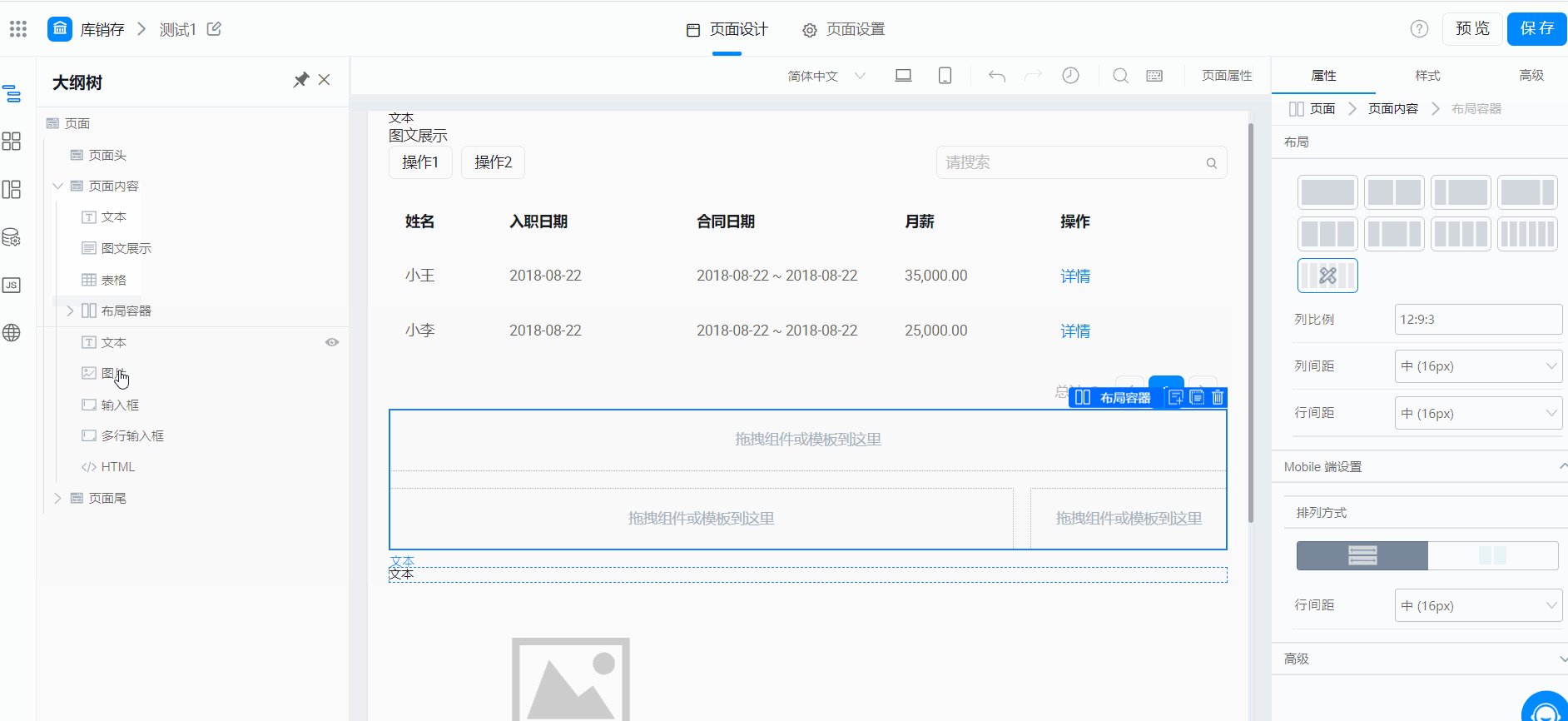
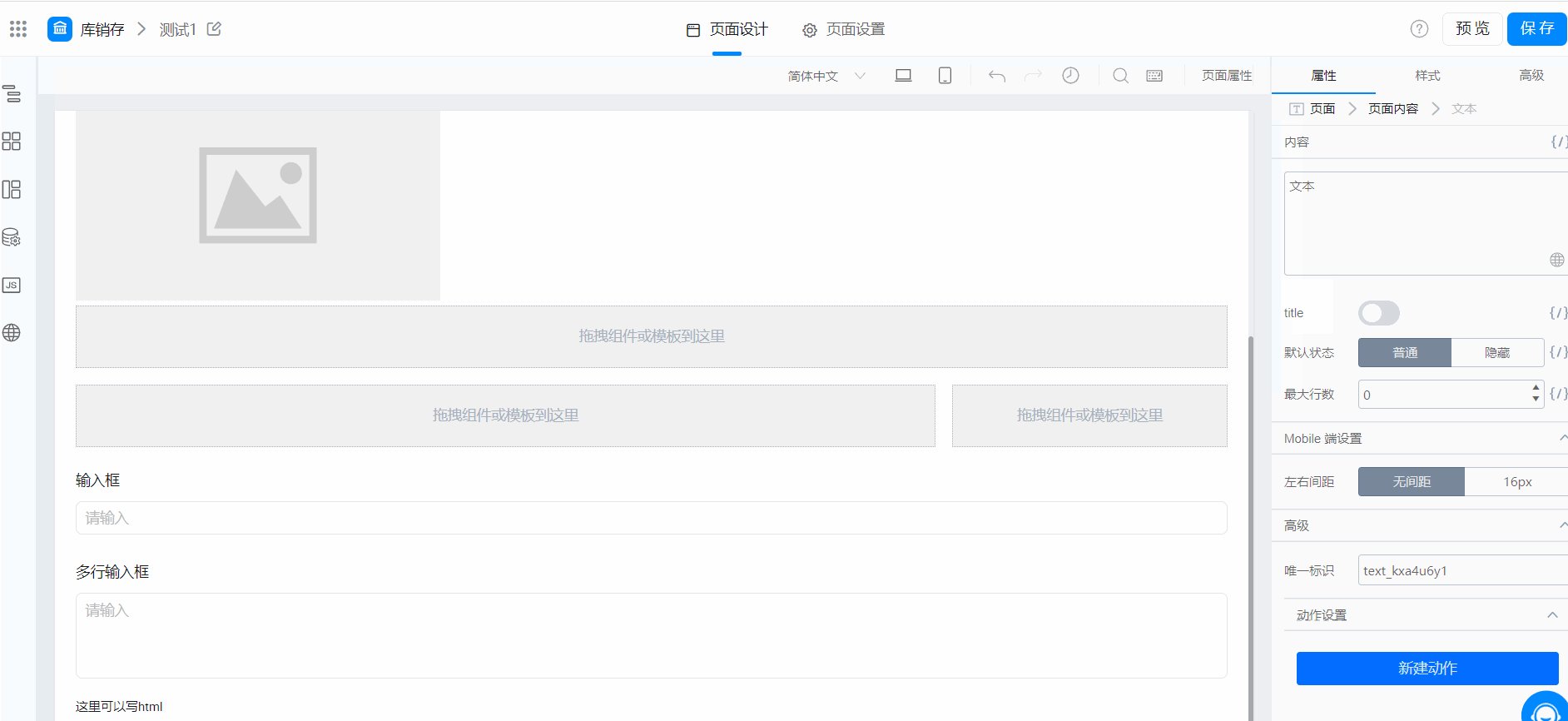
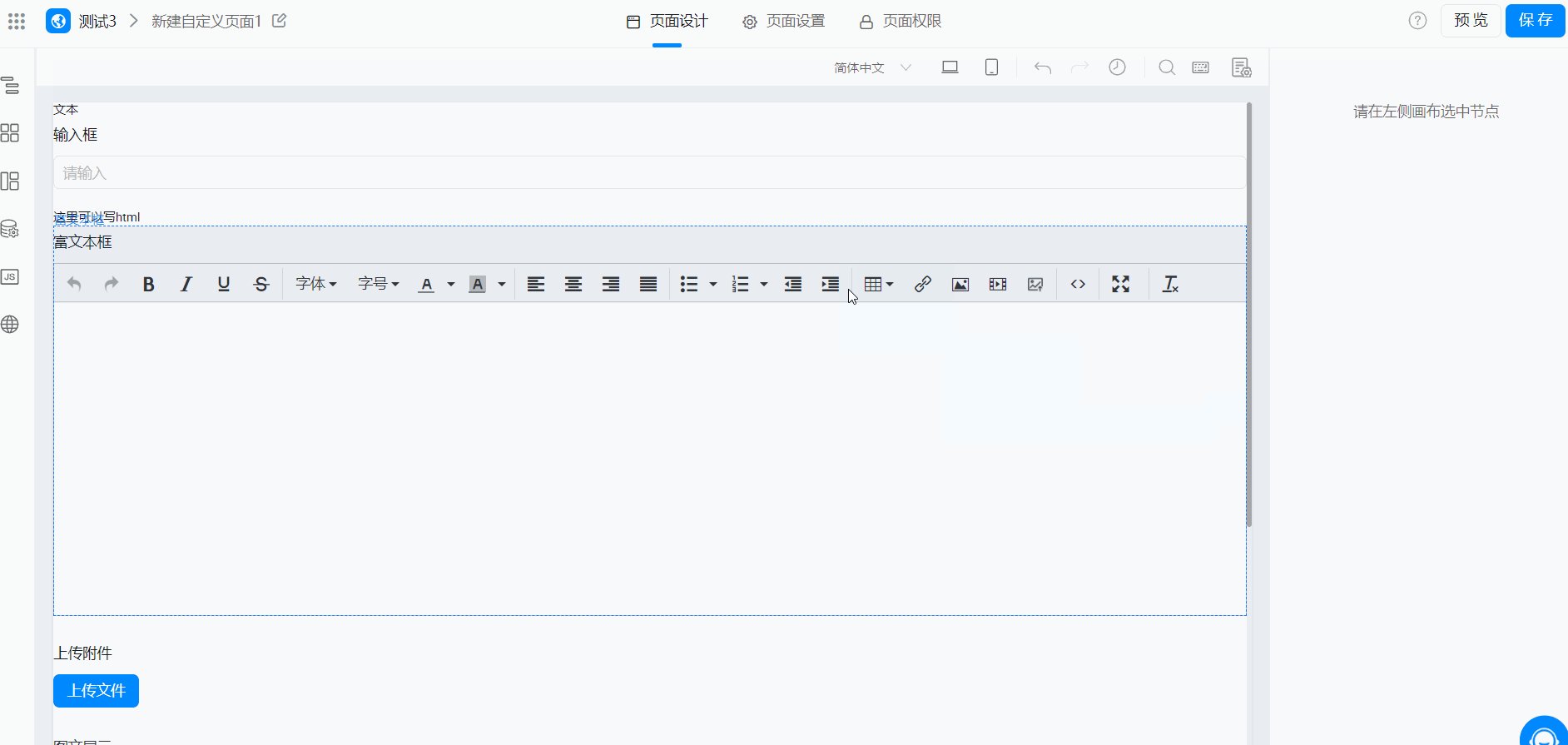
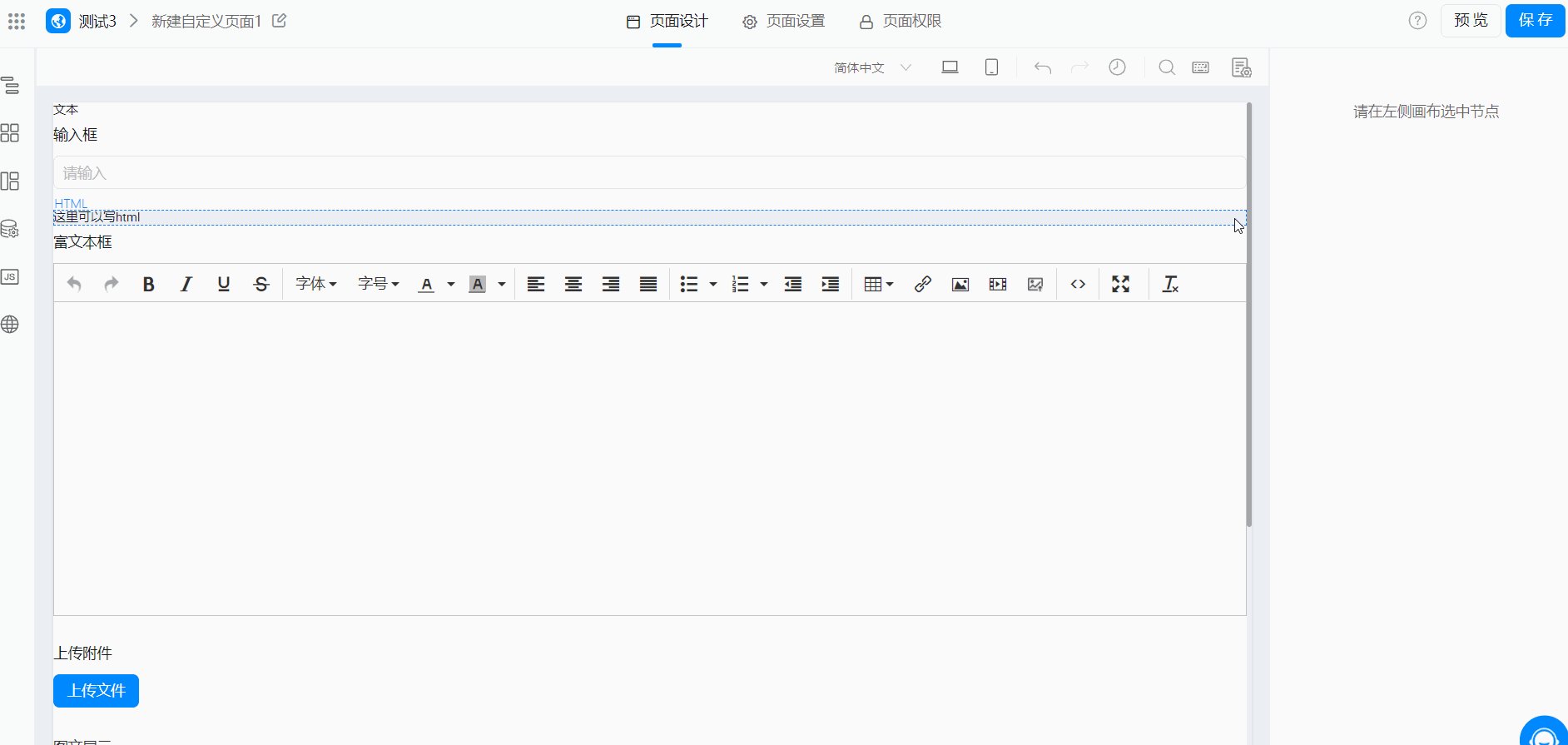
2.3 中间画布
画布用来将组件进行排版、配置,从而完成页面的搭建,在画布中可以根据光标提示来进行拖拽布局,也可以对组件进行复制、删除操作,查看以下视频设置

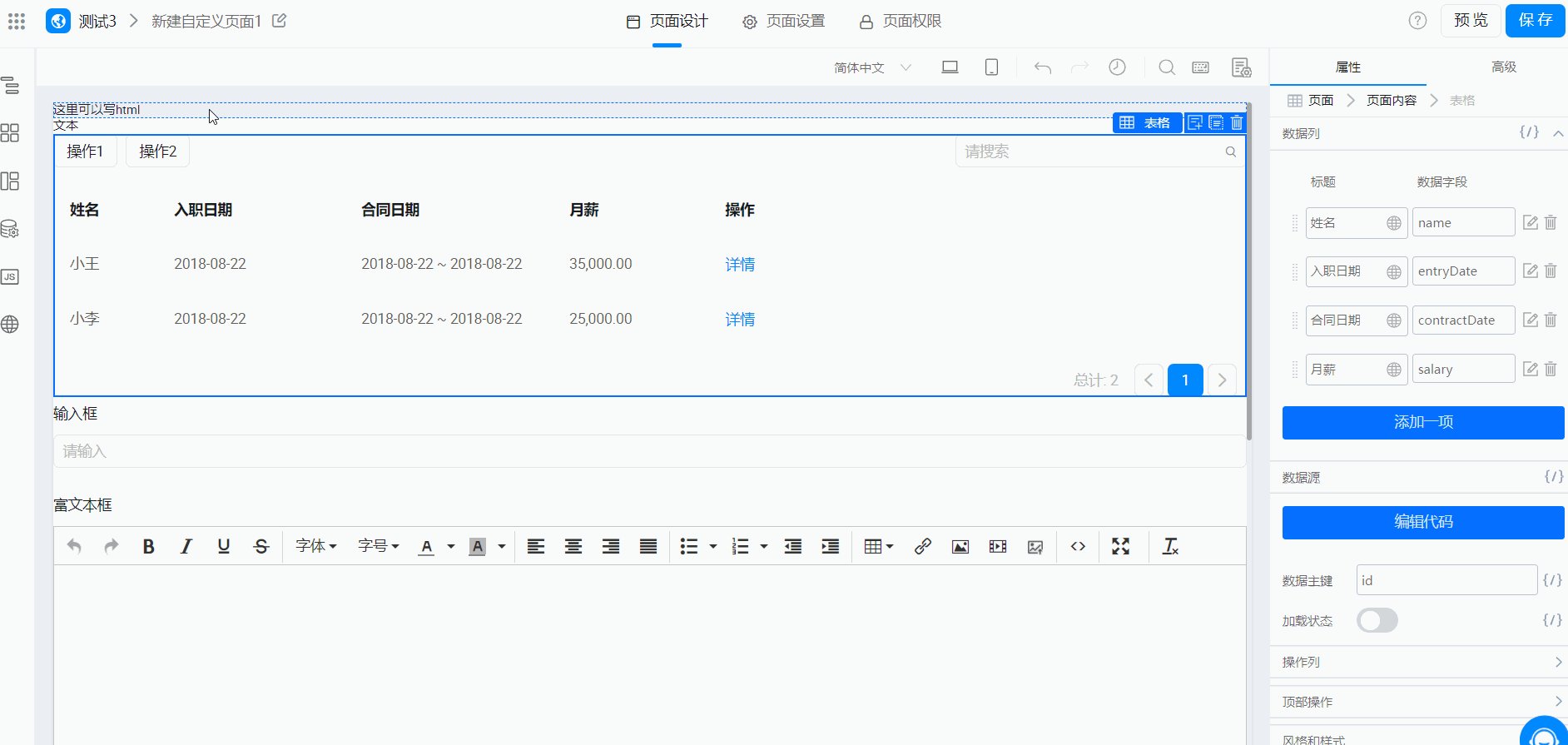
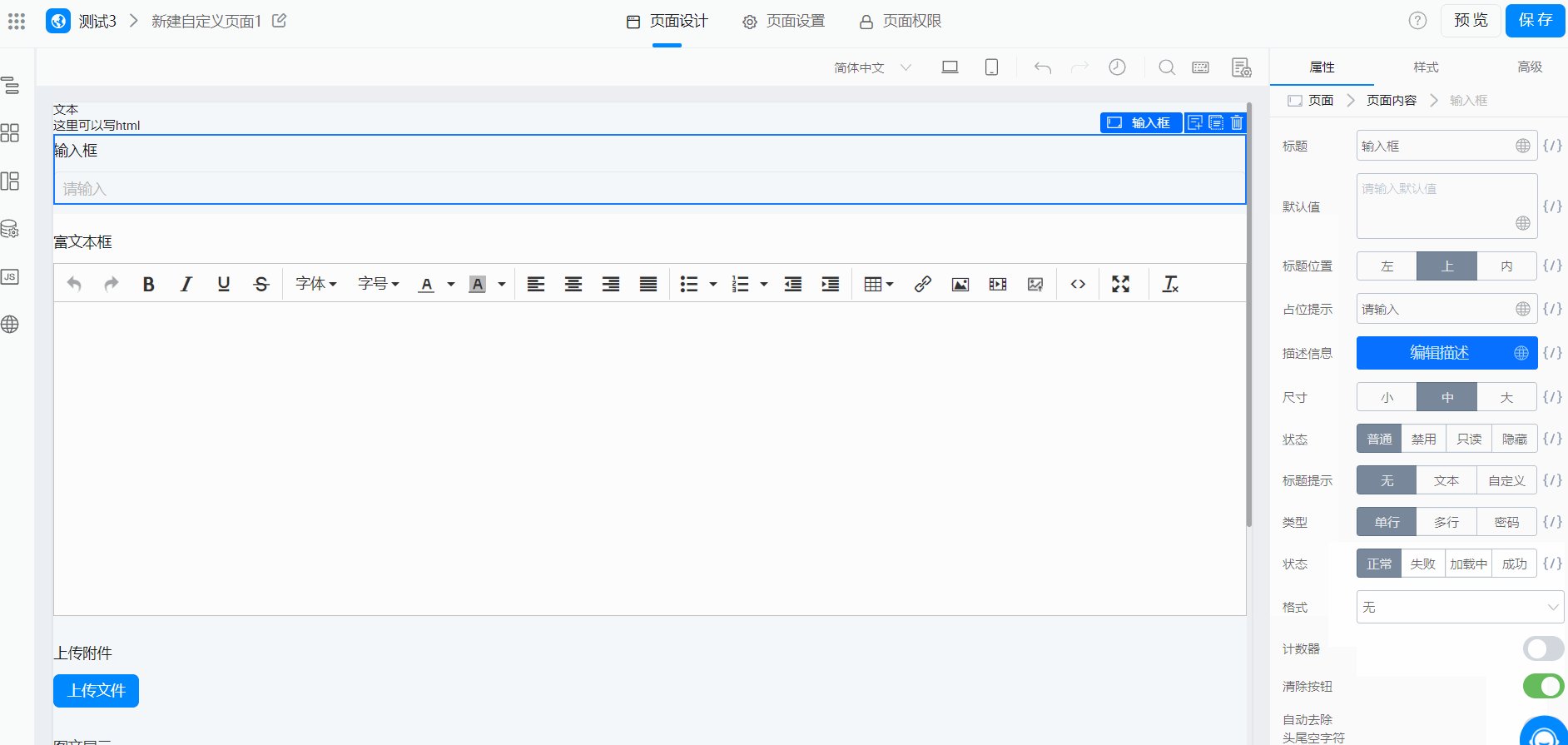
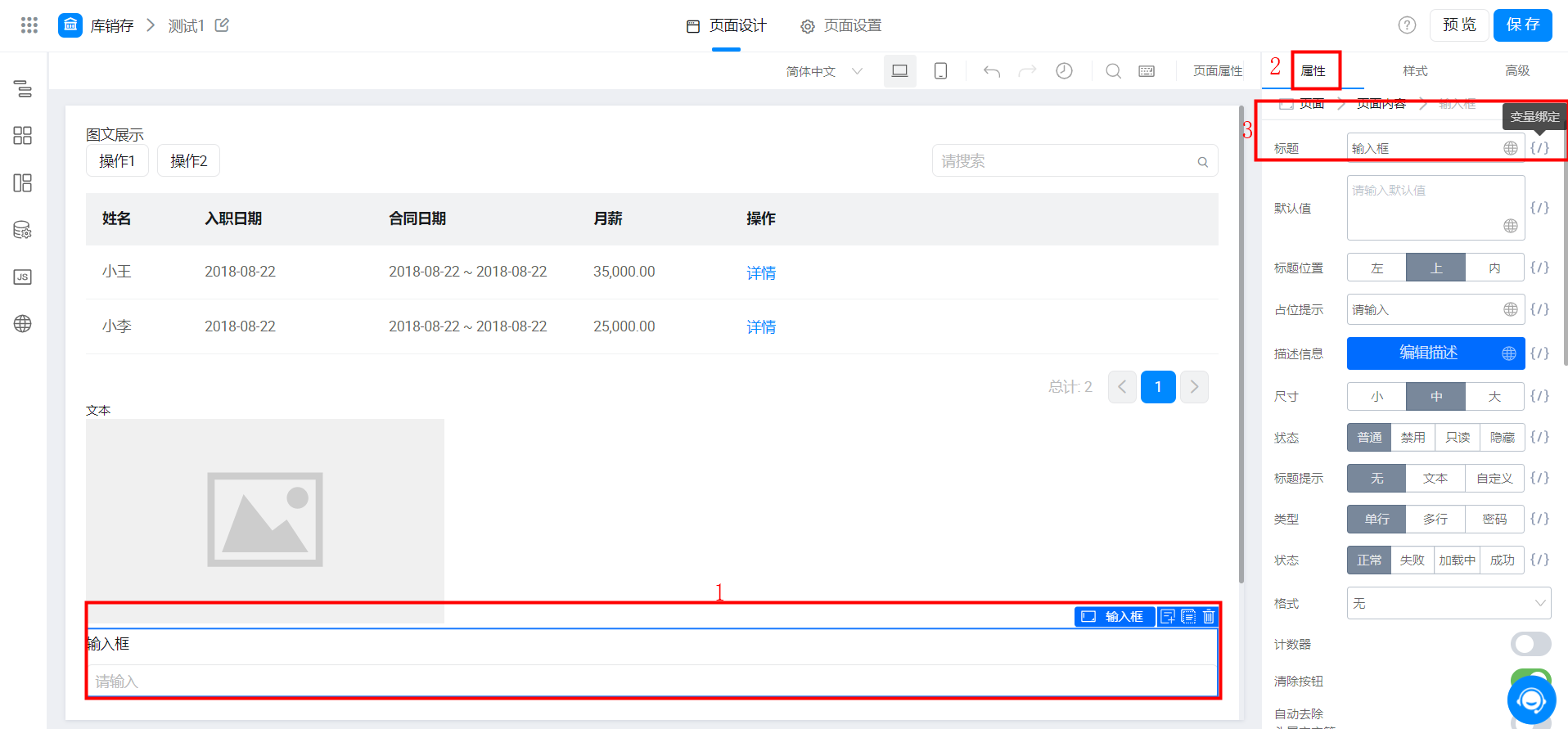
2.4 右侧属性配置面板
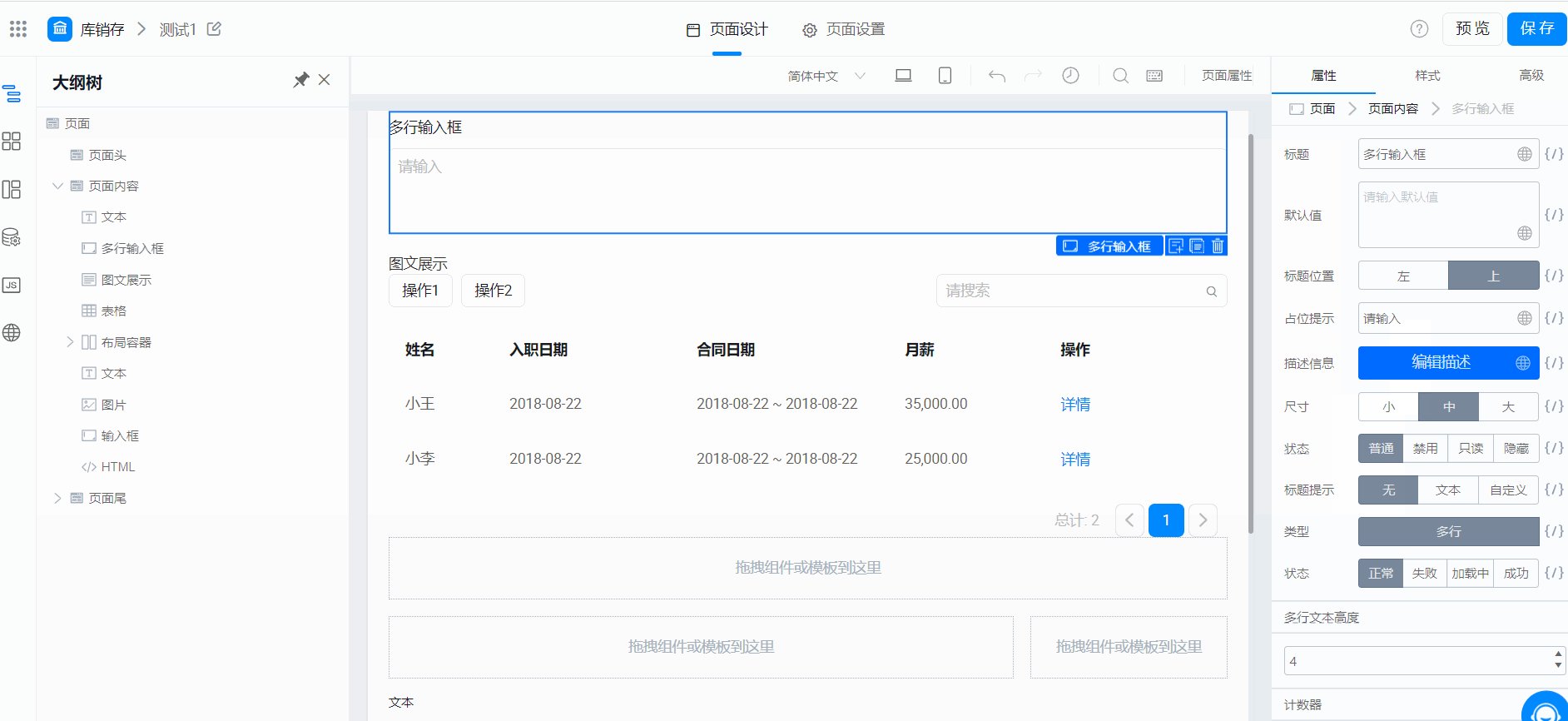
2.4.1 属性设置
属性设置用来配置控件常用的一些属性配置,配置后在画布中的控件会实时看到配置变化的生效结果,注意动作绑定或变量绑定的结果需要在预览环境查看

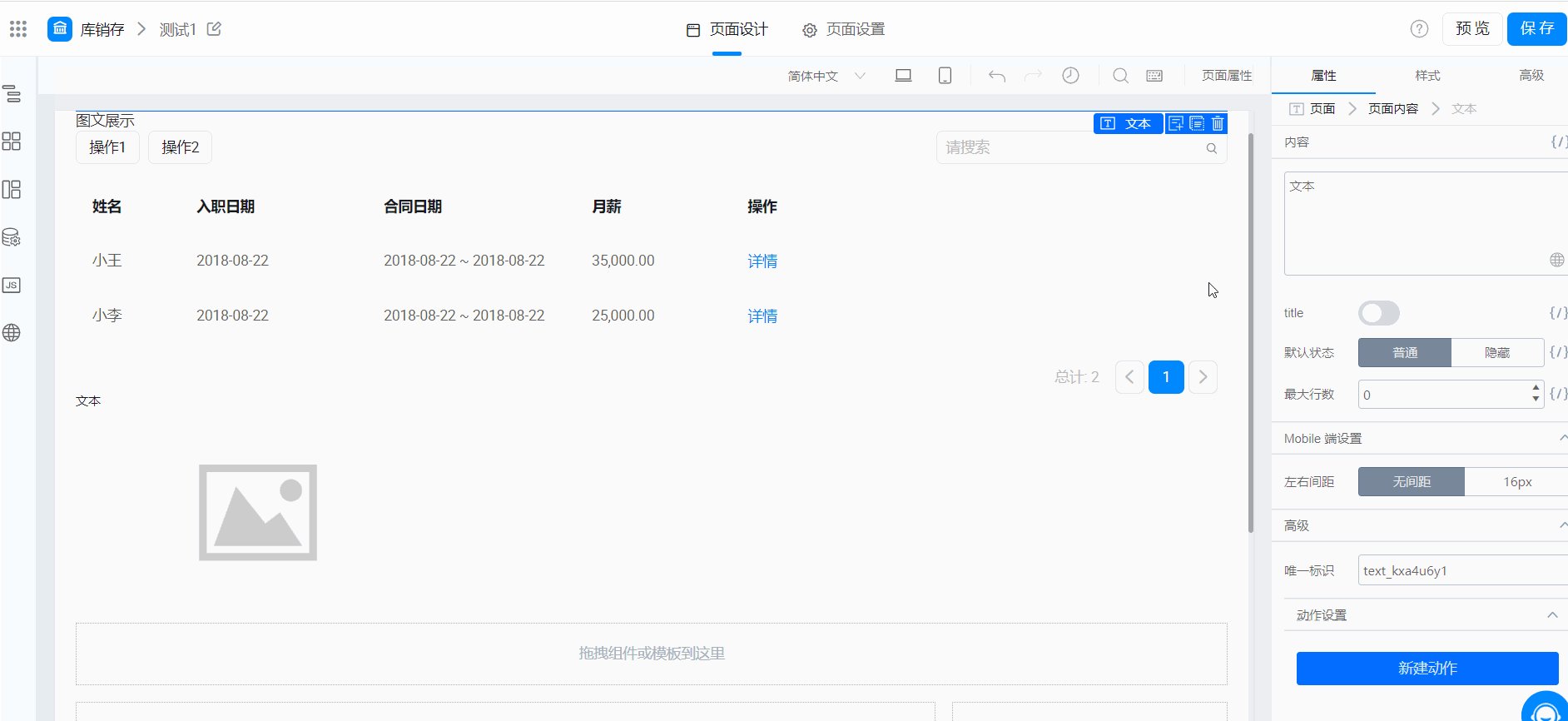
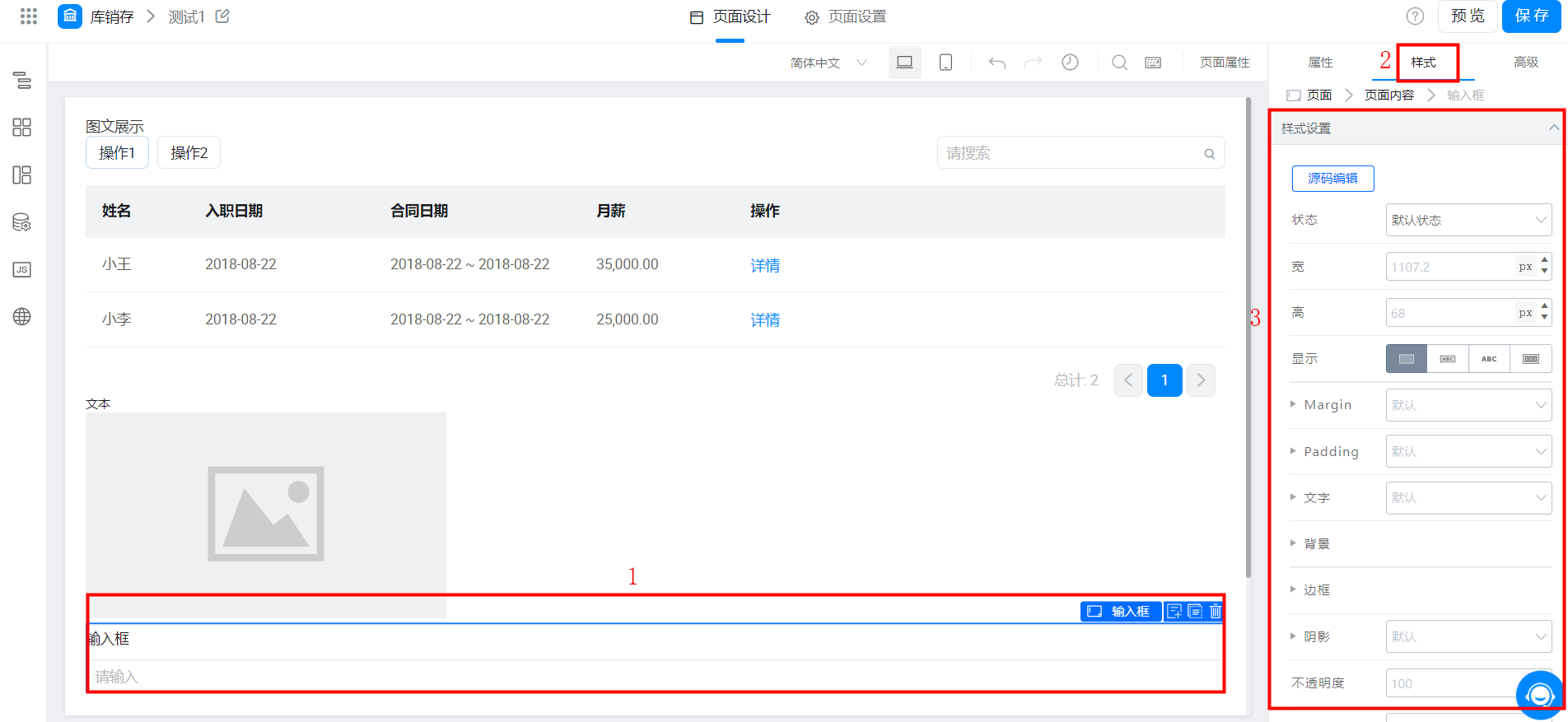
2.4.2 样式设置面板
宜搭设计器在一些控件提供了样式配置的功能,如 图文展示 组件,更多的样式配置可以查看 样式设置

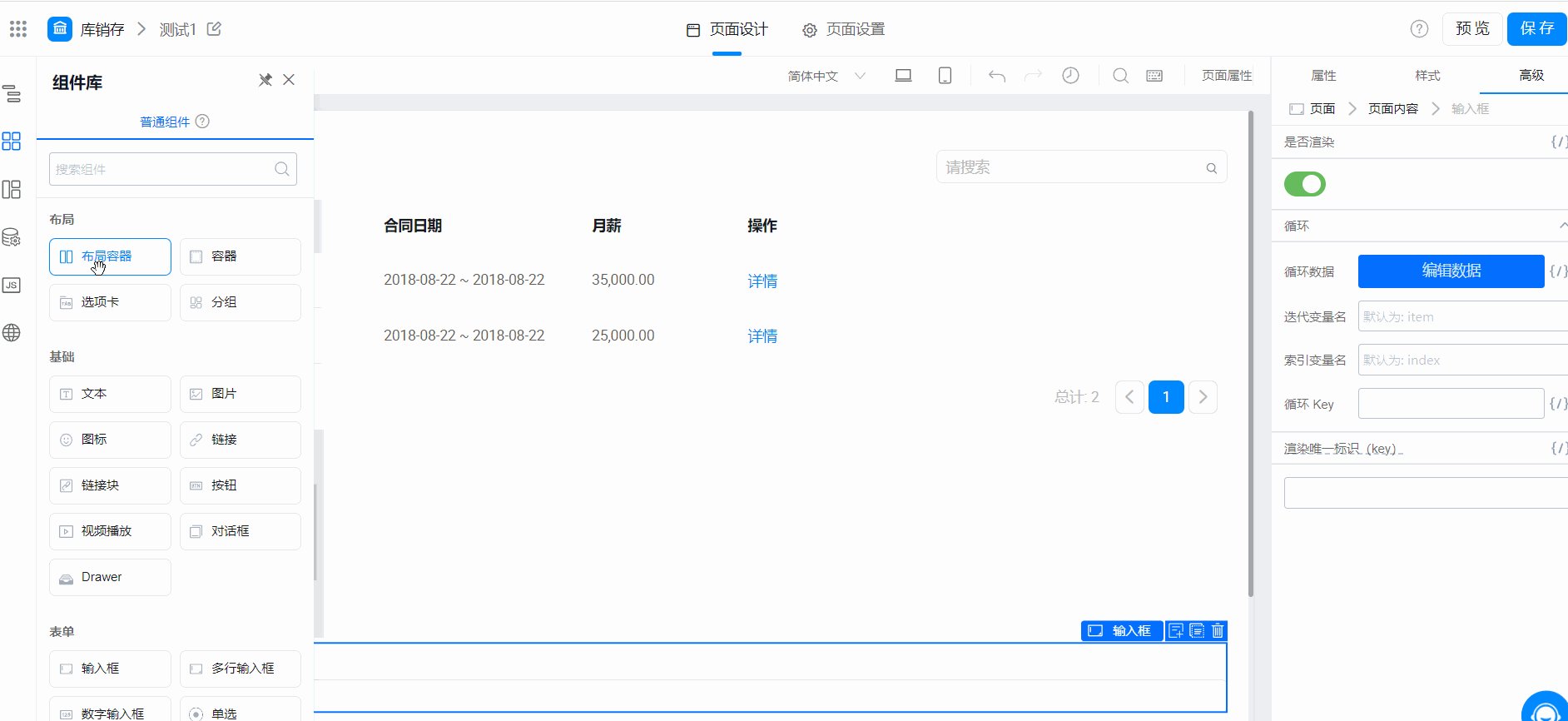
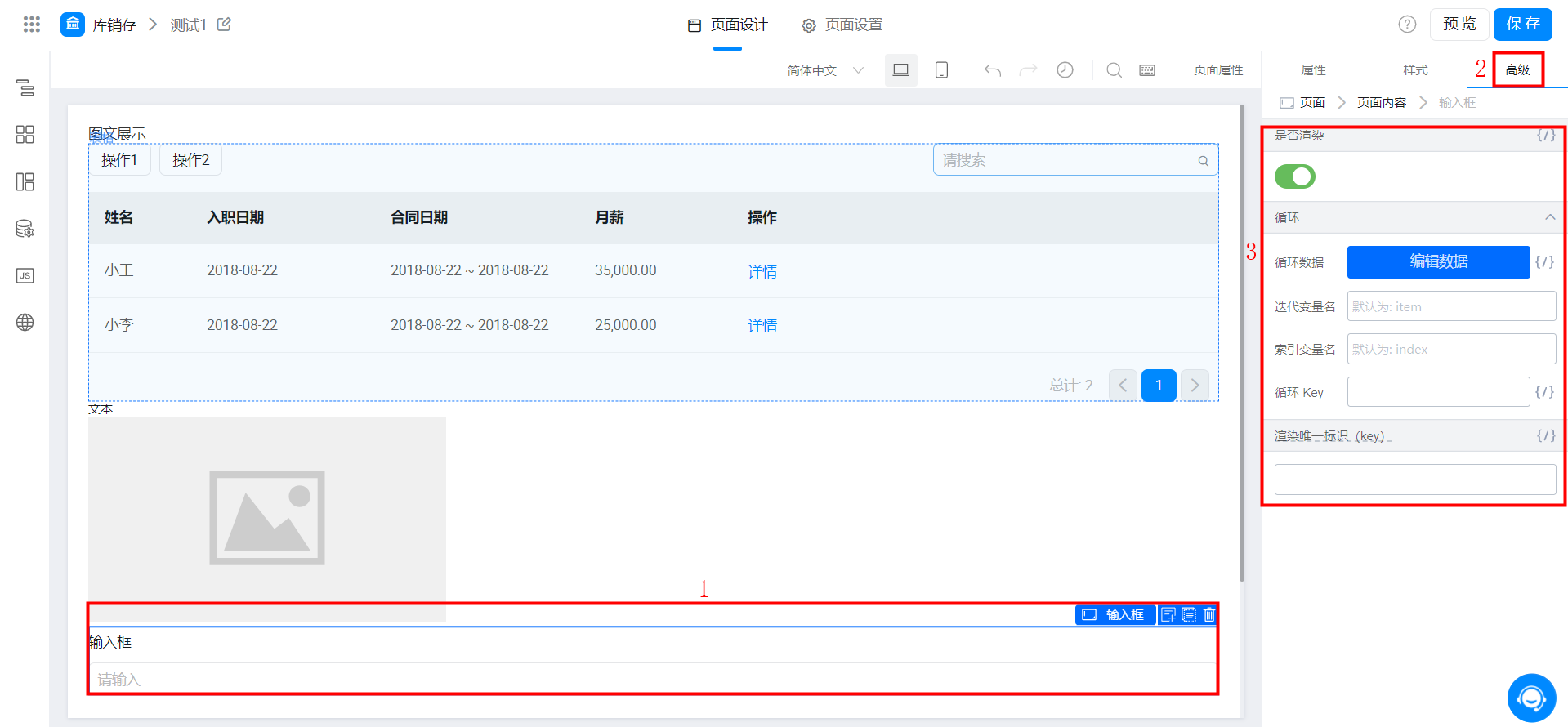
2.4.3 高级
高级中用来配置控件一些定制化的需要

注意
- 【是否渲染】请参考 条件渲染 介绍;
- 【循环】请参考 循环渲染 介绍;
- 【渲染唯一标识】请参考 渲染唯一标识(key) 介绍;
3. 常见问题
Q:在自定义页面用明细组件可以关联多个表单里的子表单内容吗,然后子表单的内容再进行分页显示 ?
明细组件暂不支持分页。
可以考虑使用容器组件--高级--循环渲染 + 自定义页面的分页器组件实现数据循环迭代+分页的功能。
Q:应用内页面权限组有上限吗,最多可以配置多少个权限组?
除流程表单和普通表单外,其余页面最多可创建 100 个权限组,流程表单和普通表单分别可创建 100 个提交权限组、100 个查看权限组。