页面设置
能力 | 免费版 | 轻享版 | 专业版 | 专属版 |
自定义页面 | 不支持 | 不支持 | 支持 | 支持 |
未升级到新版信息架构的组织,请 点此查看 使用手册
1. 概念说明
页面组件会被默认放在设计器中,是宜搭页面的根组件,页面中所有的组件都会放在页面组件中
同一个页面只会存在一个页面组件,因此左侧的组件库中看不到页面组件,且页面组件也不可被复制或删除
2. 设置入口
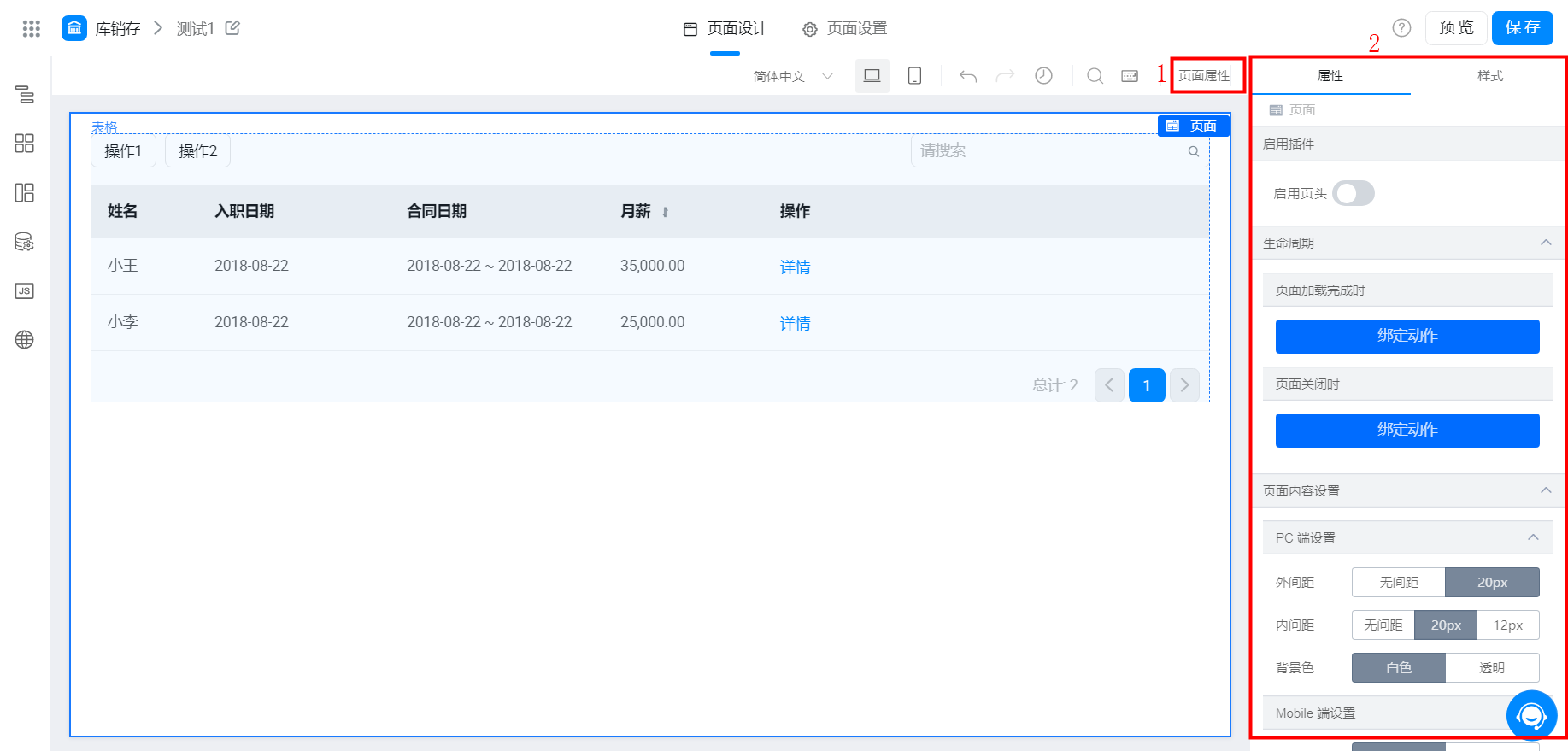
2.1 点击顶部【页面设置】
在设计器顶部工具栏中,点击【页面设置】,会在设计器中选中页面组件,并在右侧展示页面组件的设置

表单编辑页面
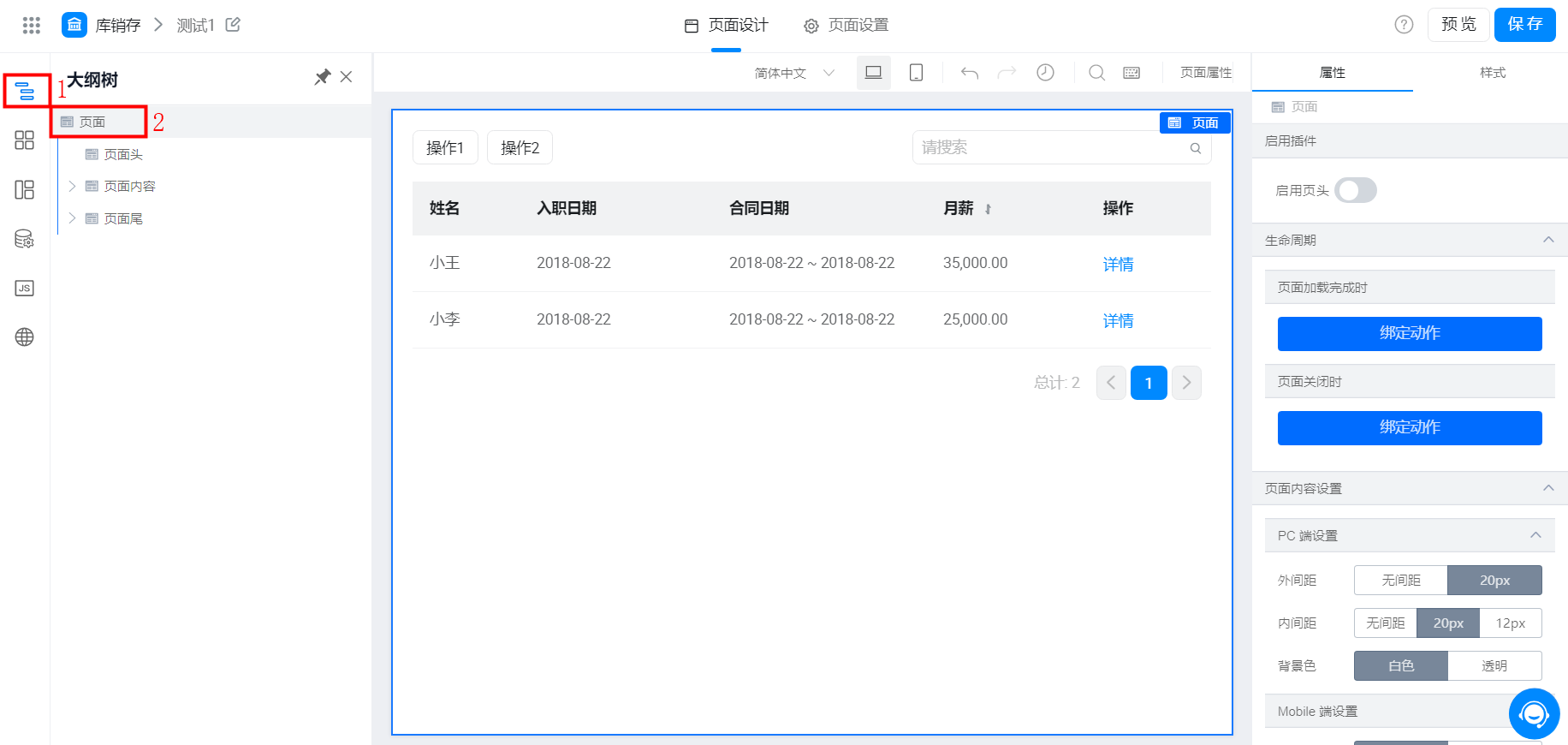
2.2 在大纲树中选中【页面】

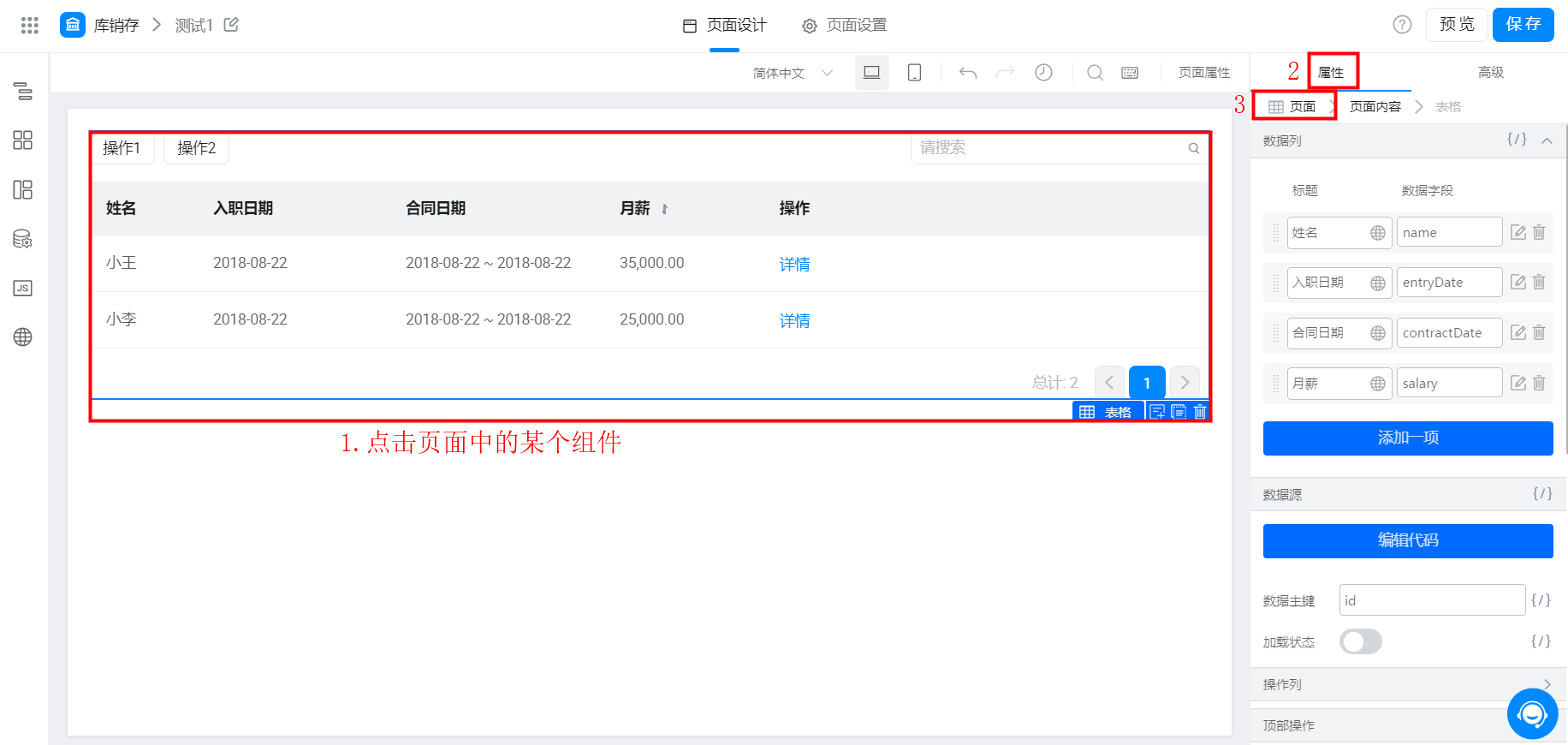
2.3 通过右侧设置中的属性里选中【页面】

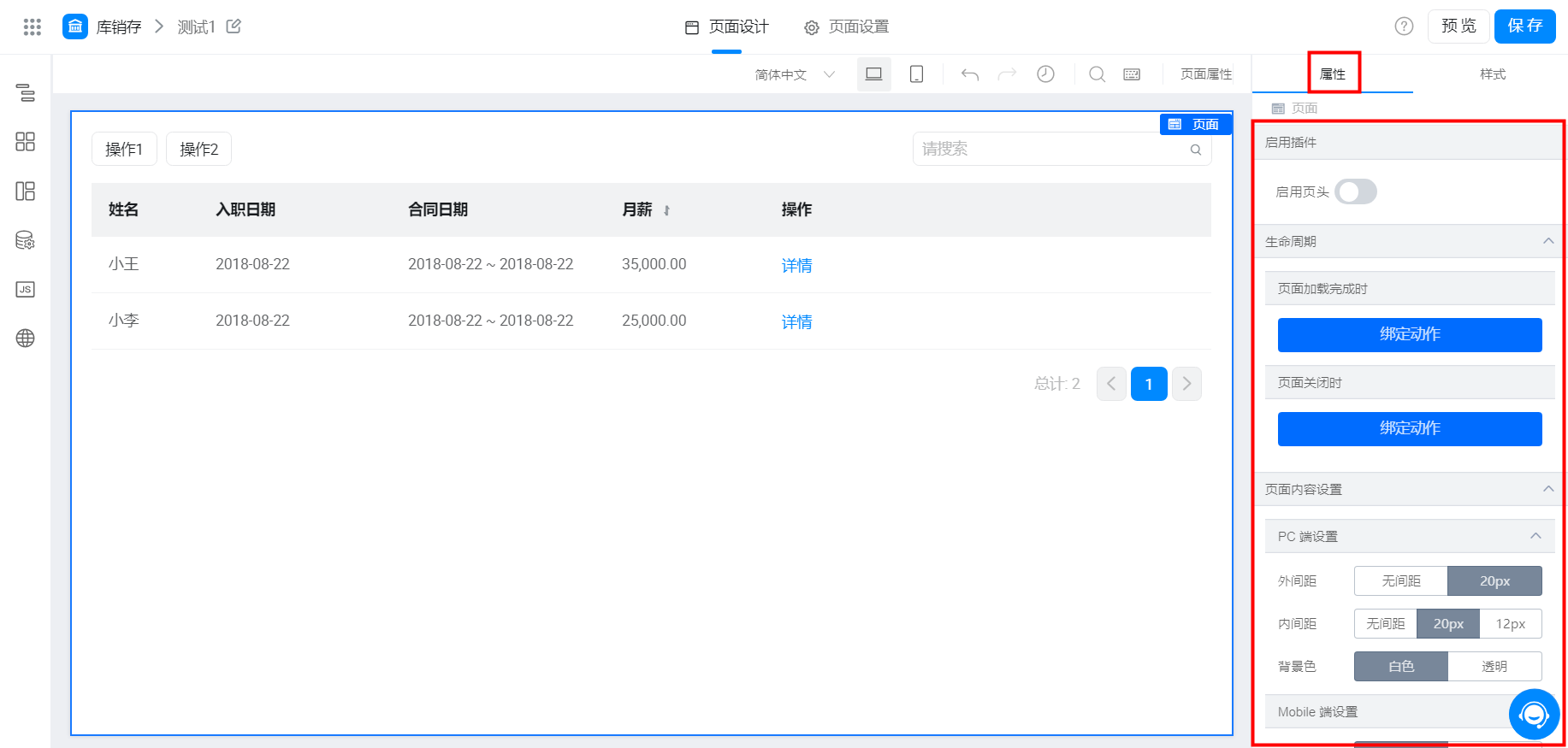
3. 属性

属性设置
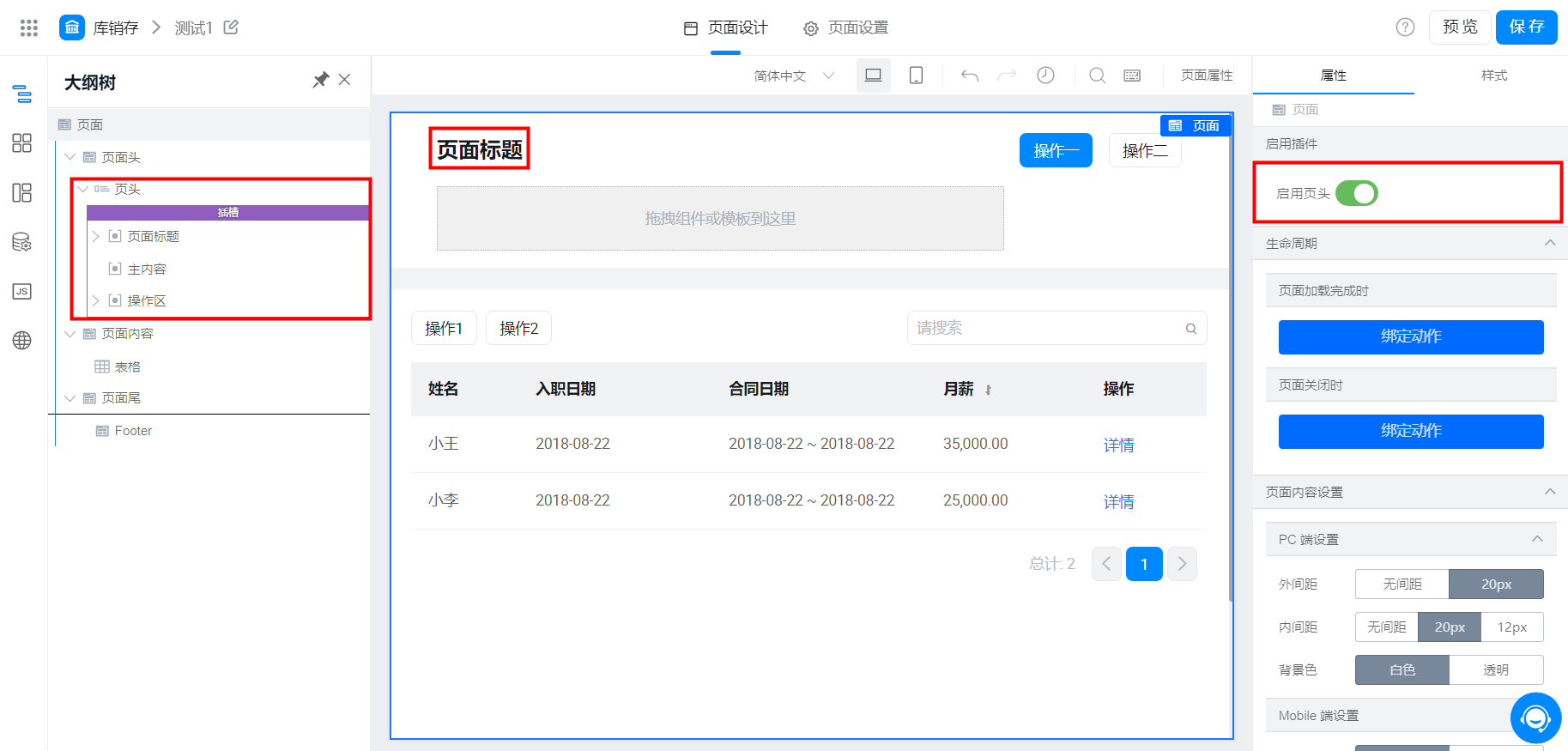
3.1 启用页头
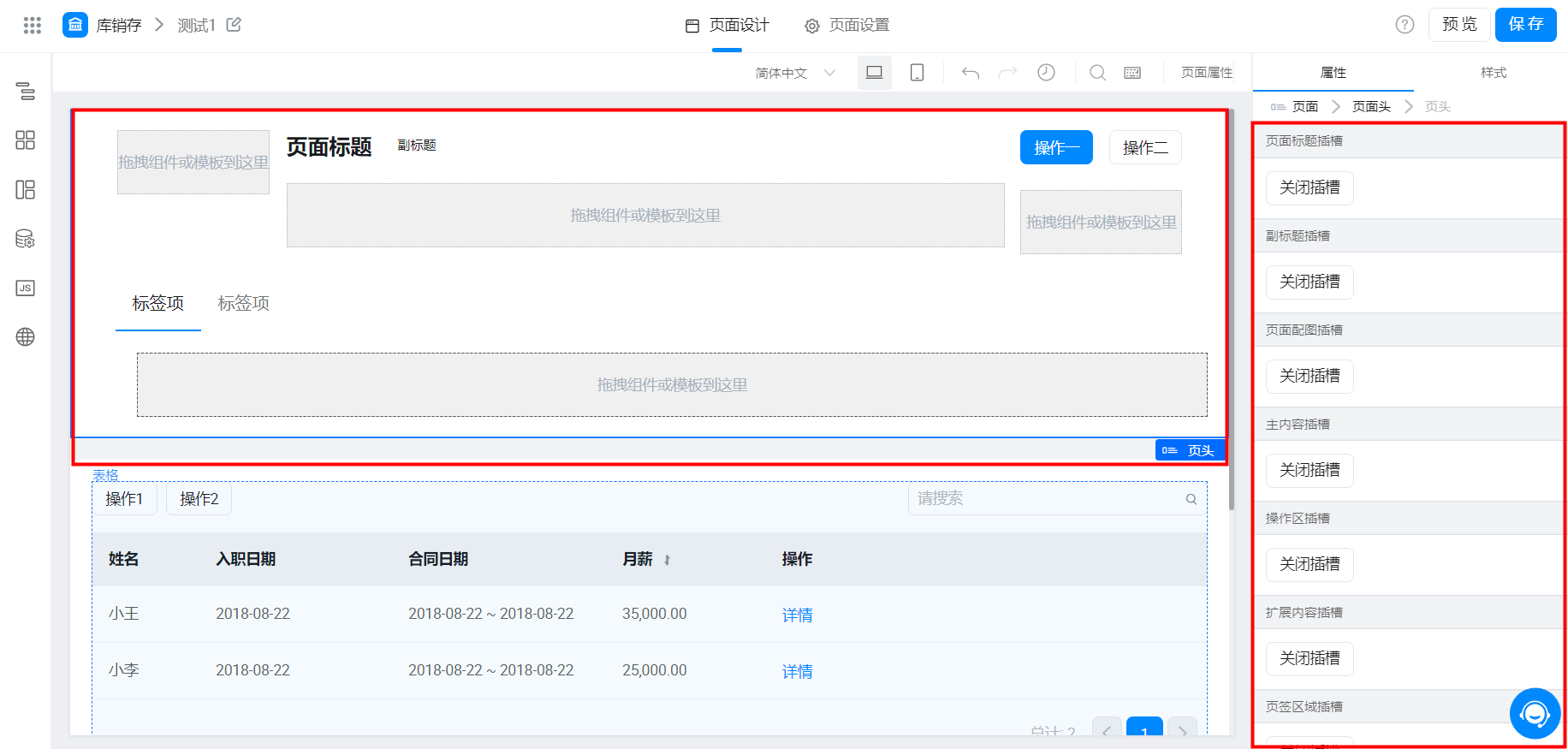
页头启用后,会在页面顶部展示固定的页头区域,并支持在该区域预置的插槽中添加其他组件。

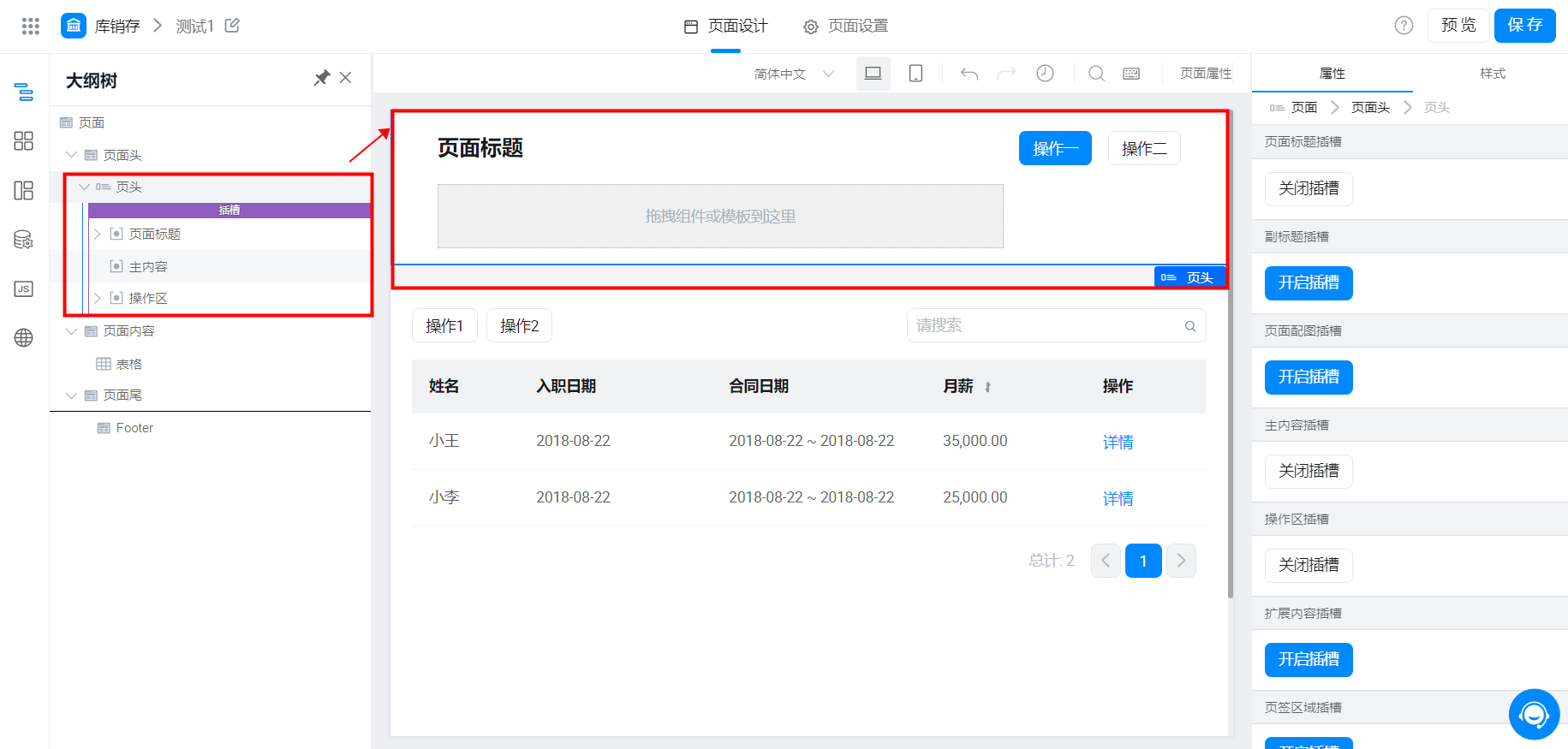
点击设计器中的页头选中页头组件进行设置,也可以通过左侧大纲树、或右侧面包屑选中页头组件。

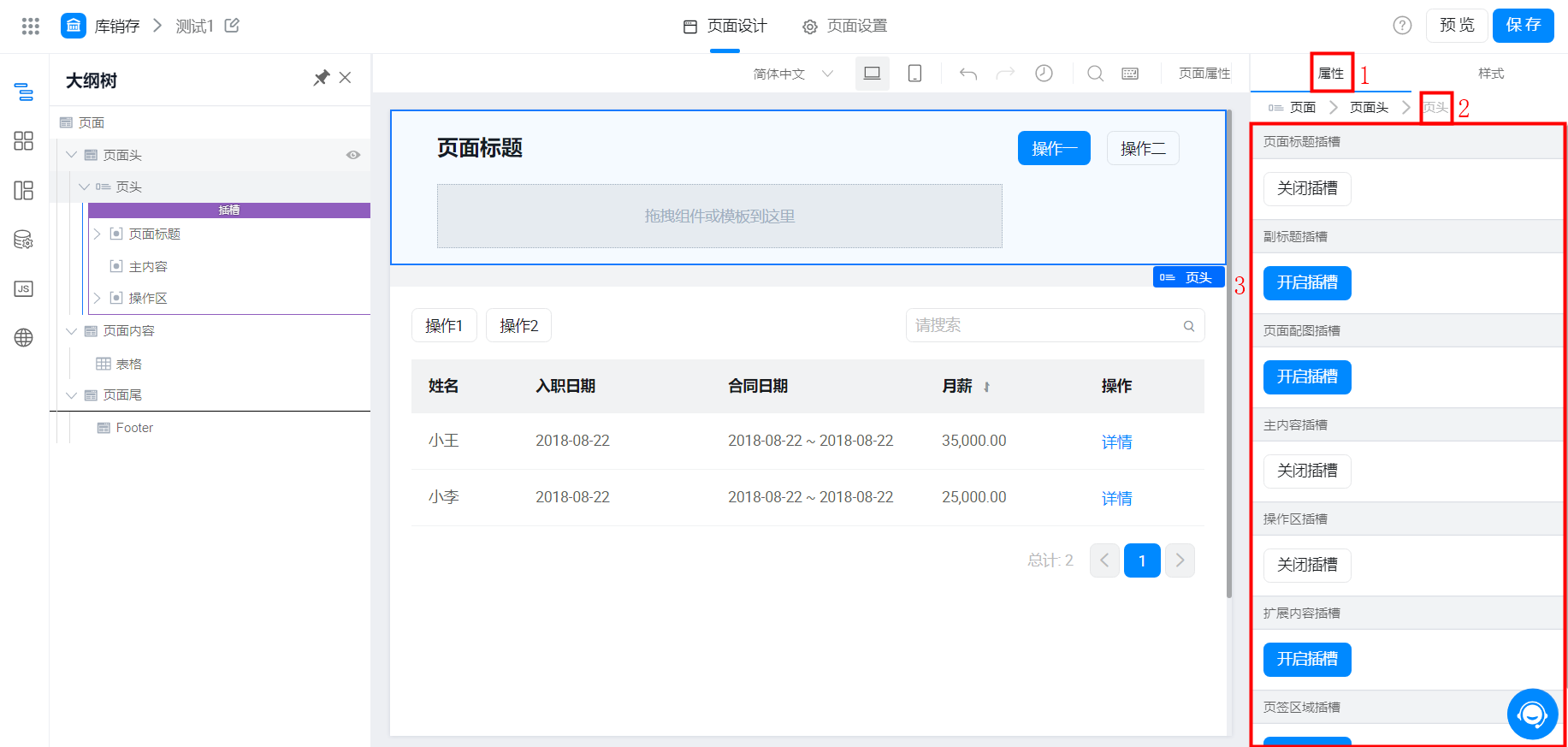
3.1.1 页头属性
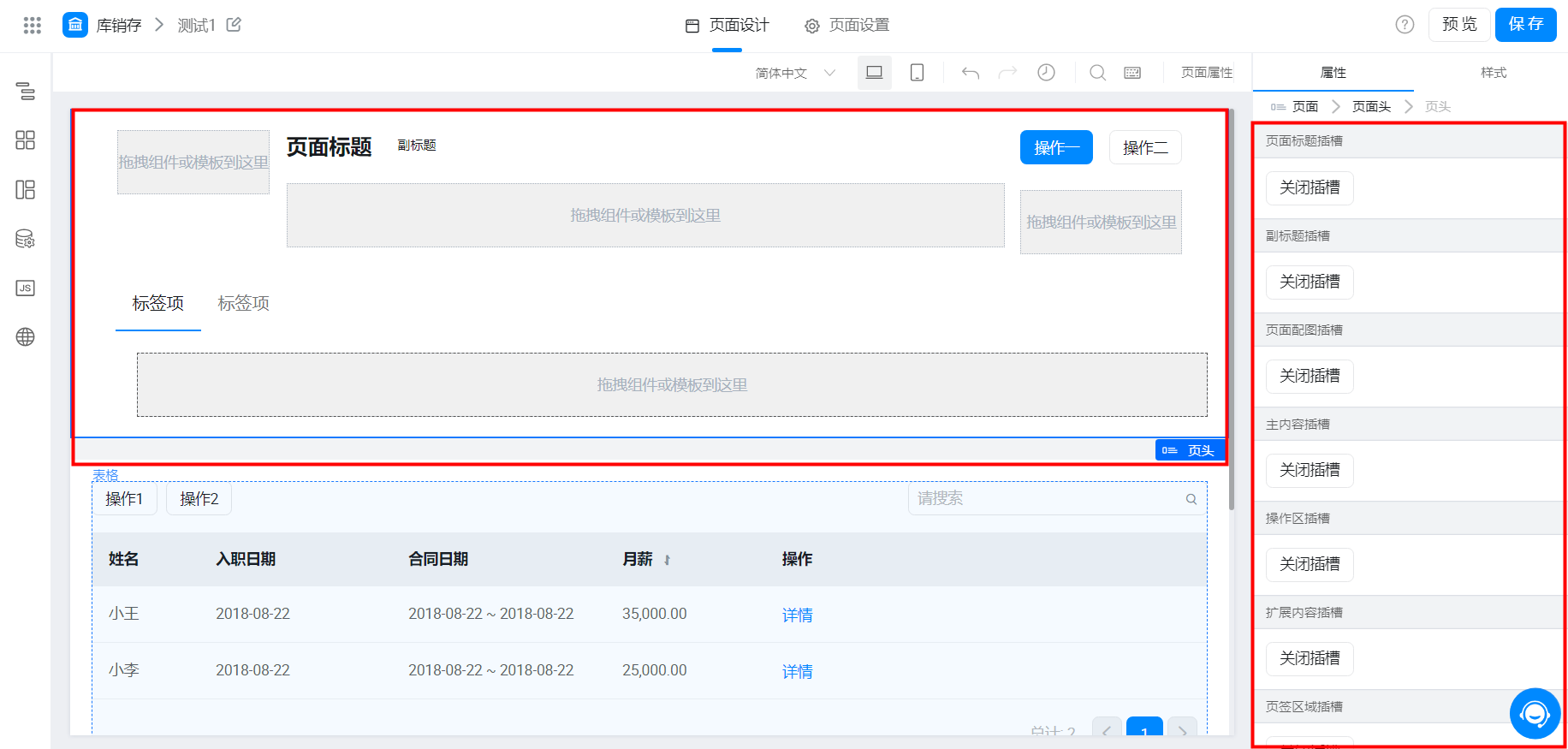
页头是一组插槽的集合,其中内置了多个插槽供用户自定义开启或关闭。
插槽开启后,对应插槽中可拖入组件或模板中,实现自定义的效果。

开启后的插槽默认填入了系统推荐的组件内容,可根据需要自行删除或新增组件。

3.1.2 页头样式
通用组件样式设置,可参考 样式介绍

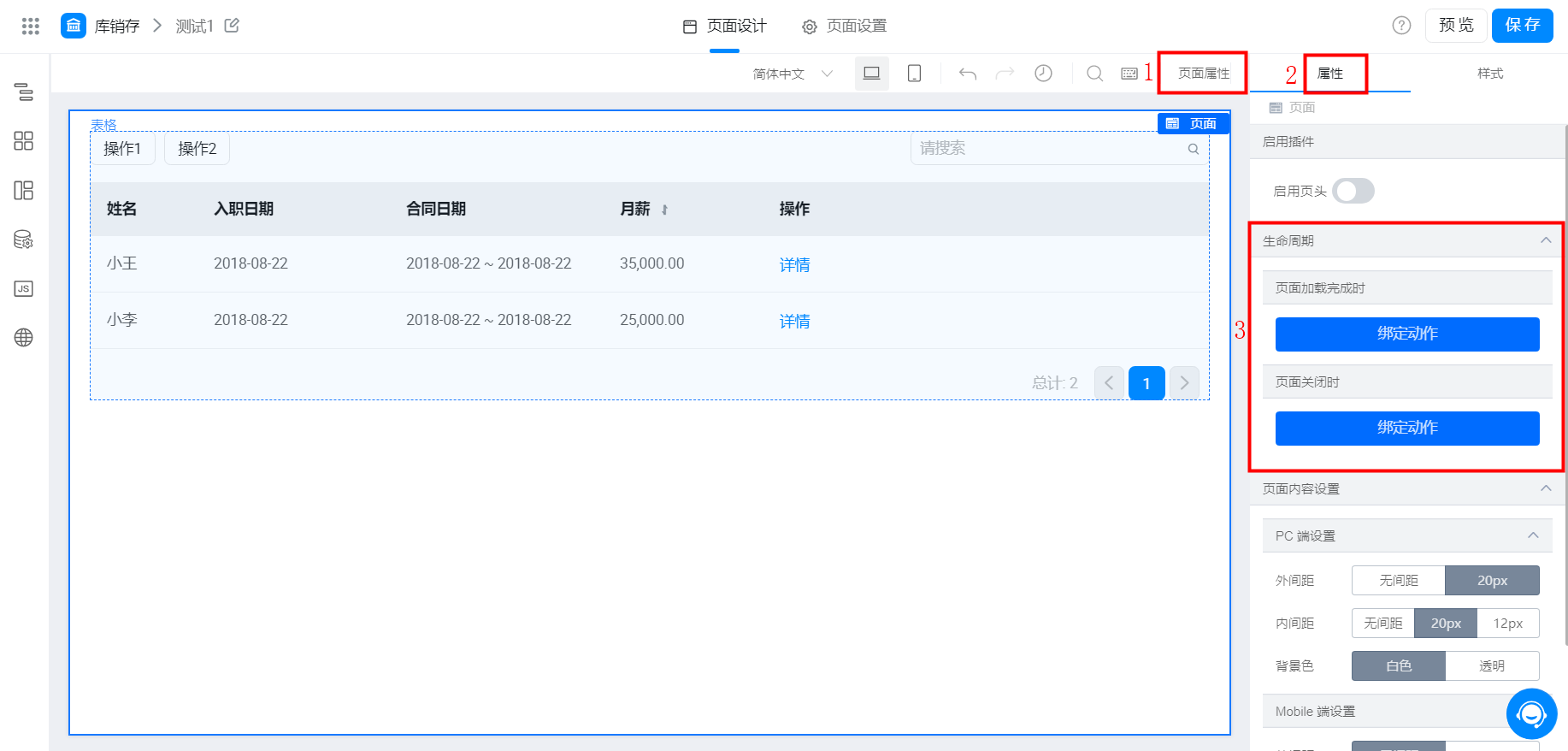
3.2 生命周期
路径:自定义页面表单 >> 页面设置 >> 属性 >> 生命周期

3.2.1 页面加载完成时
设置当页面加载完成时的动作,一般用于执行自定义的初始化逻辑
点击【绑定动作】

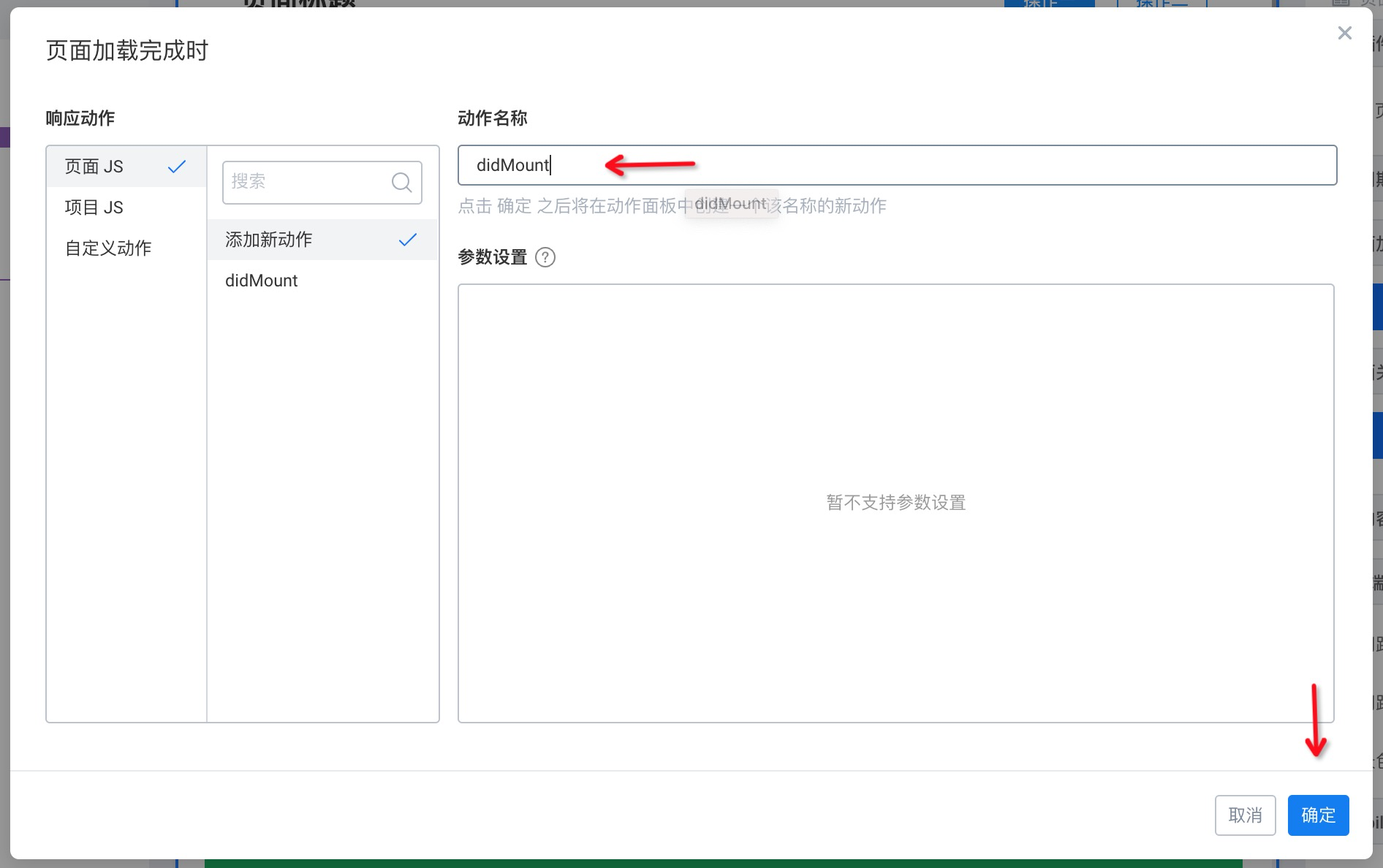
设置动作名称,点击【确定】完成动作创建。

在【动作面板】中编写对应的业务逻辑

业务逻辑如何编写请参考 JS 动作面板 - 前端代码开放
绑定完成后点击右侧图标可【定位到代码】、【编辑】代码或者【删除】动作绑定

3.2.2 页面关闭时
设置页面关闭时的触发动作,操作步骤可参考上述【页面加载完成时】。

3.3 页面内容设置
3.3.1 PC 端设置和 Mobile 端设置
设置 PC 端的外间距、内间距和背景色
设置移动端的外间距、内间距和背景色


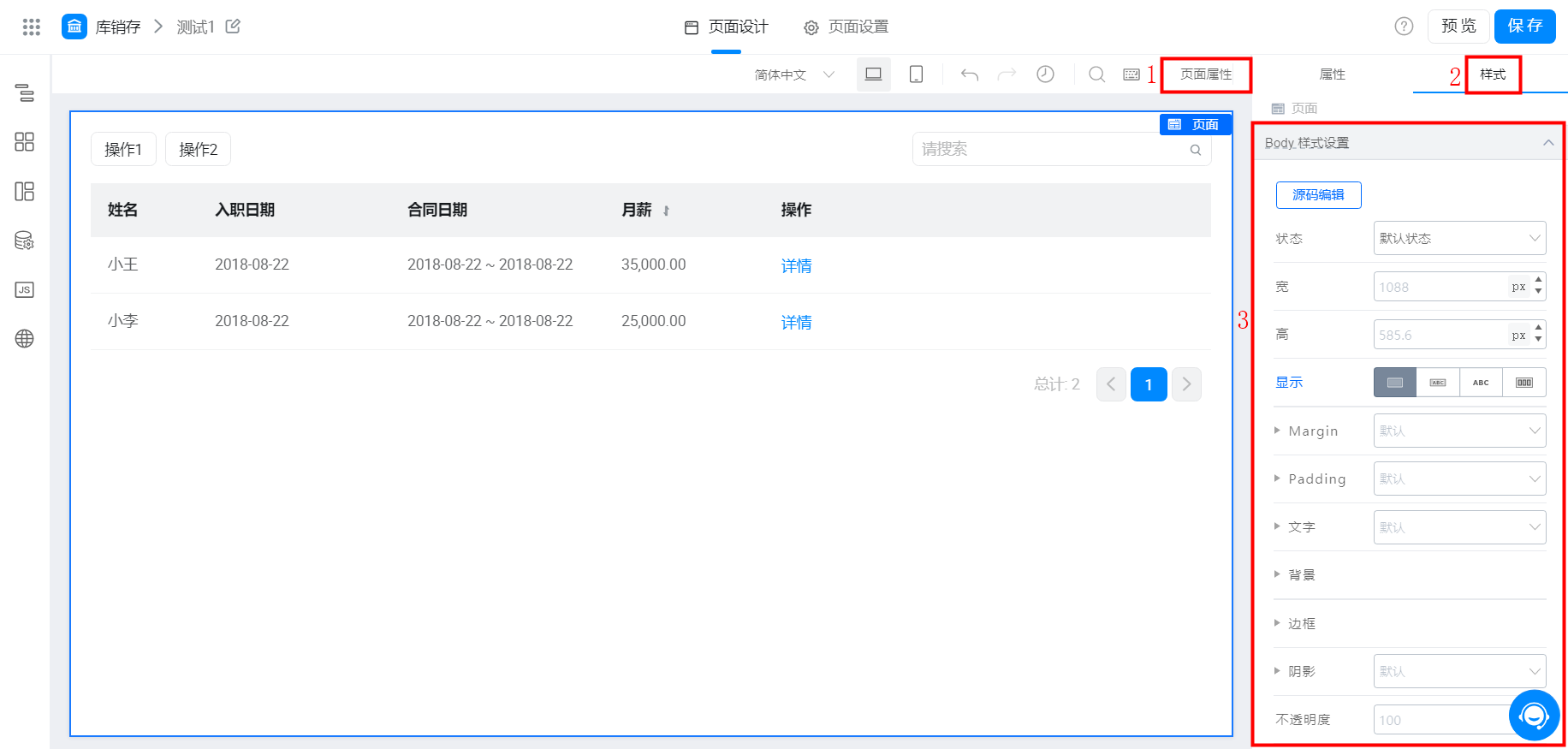
4. 样式

通用组件样式设置,可参考 样式介绍
--------------------欢迎关注我们--------------------

本文档对您是否有帮助?