渲染唯一标识(key)
能力 | 免费版 | 轻享版 | 专业版 | 专属版 |
自定义页面 | 不支持 | 不支持 | 支持 | 支持 |
1. 简介及设置路径
渲染唯一标识(key)和 React 中组件的 key 属性的原理是一致的,都是为了在渲染场景或者组件切换的场景中唯一标识一个组件。
路径:自定义页面随意点击一个组件 >> 右侧的高级 >> 是否渲染 >> 渲染唯一标识
该配置项一般配合「是否渲染」和「循环」功能使用

自定义页面
2. 使用场景
2.1 同类组件切换
以下场景中,当「爱好」选择「游戏」时显示「最喜欢的游戏」,选择「运动」时显示「最喜欢的运动」

配置方式如下:
- 增加变量数据源:hobby
- 「最喜欢的游戏」表单标识设置为 game,「是否渲染」绑定变量「state.hobby === '游戏'」

- 「最喜欢的运动」表单标识设置为 sport,「是否渲染」绑定变量「state.hobby === '运动'」
- 「爱好」设置 onChange 动作
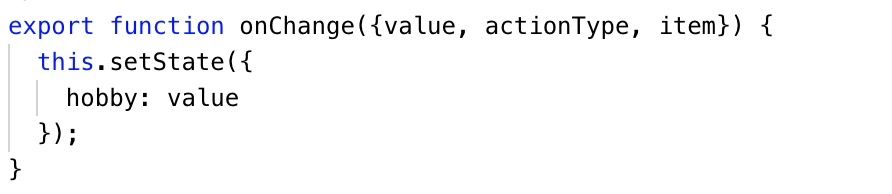
export function onChagne({ value, actionType, item }) {
this.setState({
hobby: value,
});
}

- 「提交」按钮绑定 onClick 动作
export function submit() {
console.log(this.$('form').getValue());
}
按以上配置(不配置渲染唯一标识),确实可以实现切换爱好时下方的文本框切换,但在提交数据时会发现,即使选择了「运动」,提交的时候 sport 字段是「最喜欢的游戏」的值。
原因:在进行文本框组件切换时,由于没有设置 key,底层会「复用」切换之前的组件
以上场景只需要给两个组件配置「渲染唯一标识」即可。
--------------------欢迎关注我们--------------------

本文档对您是否有帮助?