Drawer 组件
能力 | 免费版 | 轻享版 | 专业版 | 专属版 |
Drawer组件 | 不支持 | 不支持 | 支持 | 支持 |
1. 使用场景
- 需要给用户一个提示
- 需要用户进行确认操作
- 需要用户处理事务,又不希望跳转页面以致打断工作流程
组件属性以及使用和示例请 点击此处 查看
2. 视频展示
3. Drawer 组件的基本使用方法
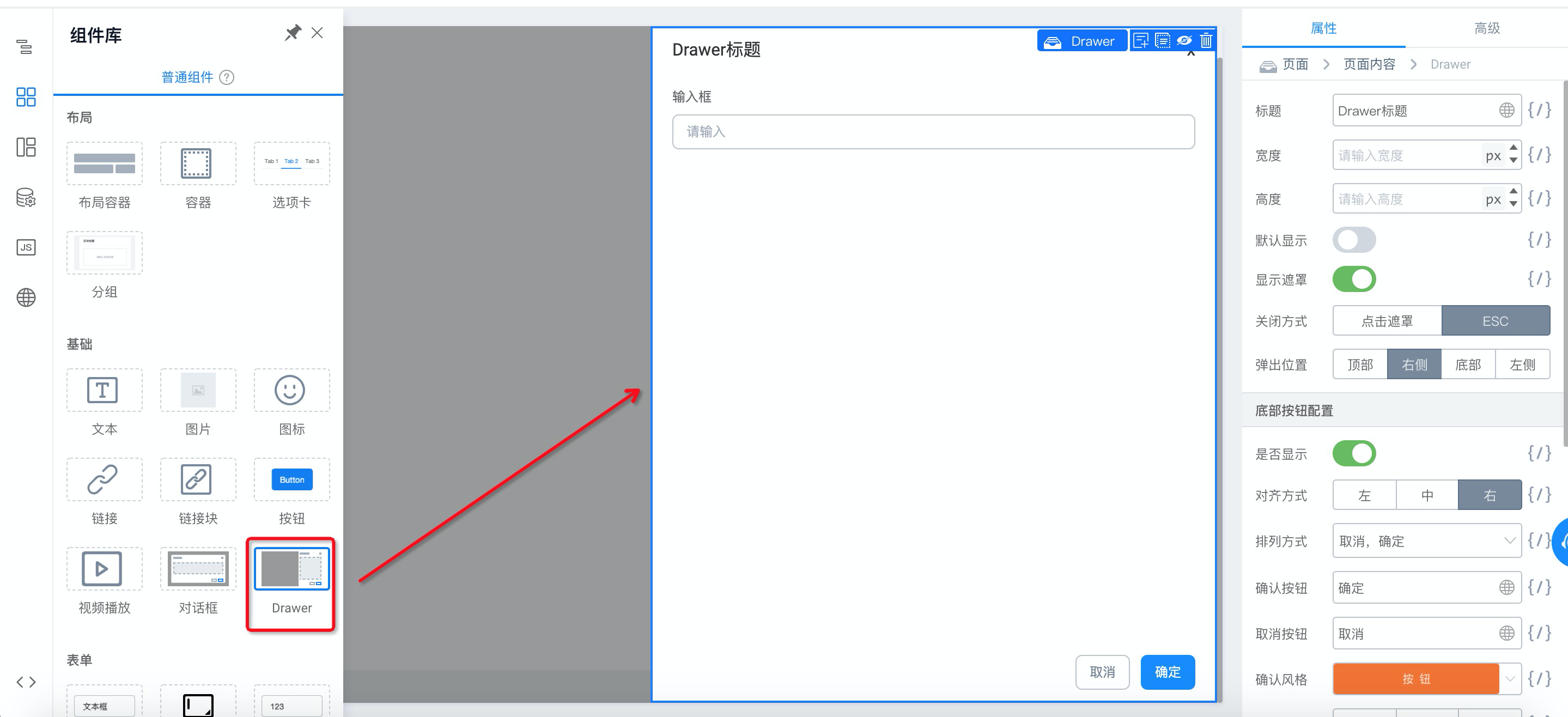
3.1 拖动 Drawer 组件到自定义页面中,并在属性中配置 Drawer 组件的样式

自定义页面
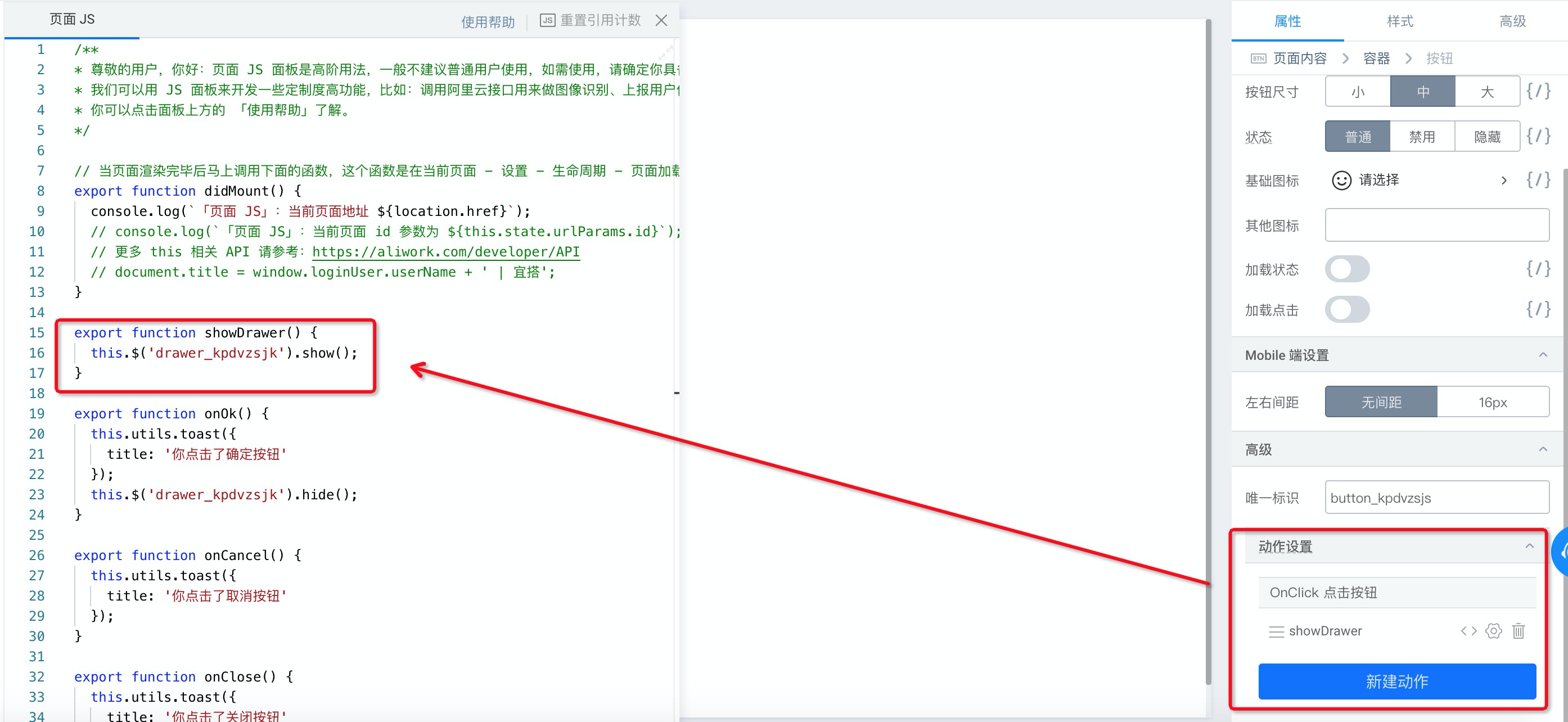
3.2 Drawer 组件默认是隐藏的,可以通过以下 API 显示 Drawer
export function showDrawer() {
this.$('drawer1').show();
}
举例:
给按钮组件添加点击事件,点击按钮时显示 Drawer 组件

展示效果:
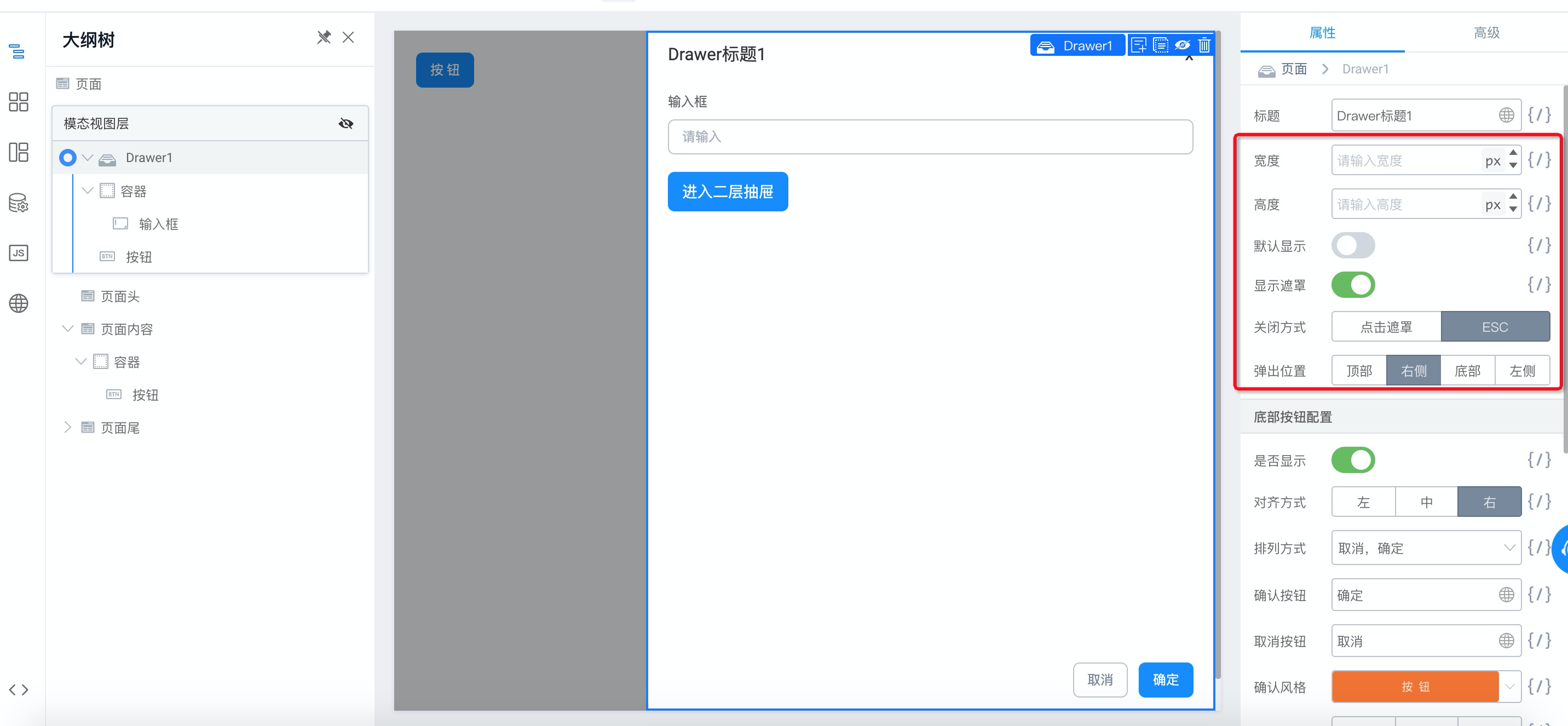
3.3 可以通过配置属性中的高宽来控制 Drawer 的大小,并且可以控制组件的弹出位置以及退出方式
如图所示:

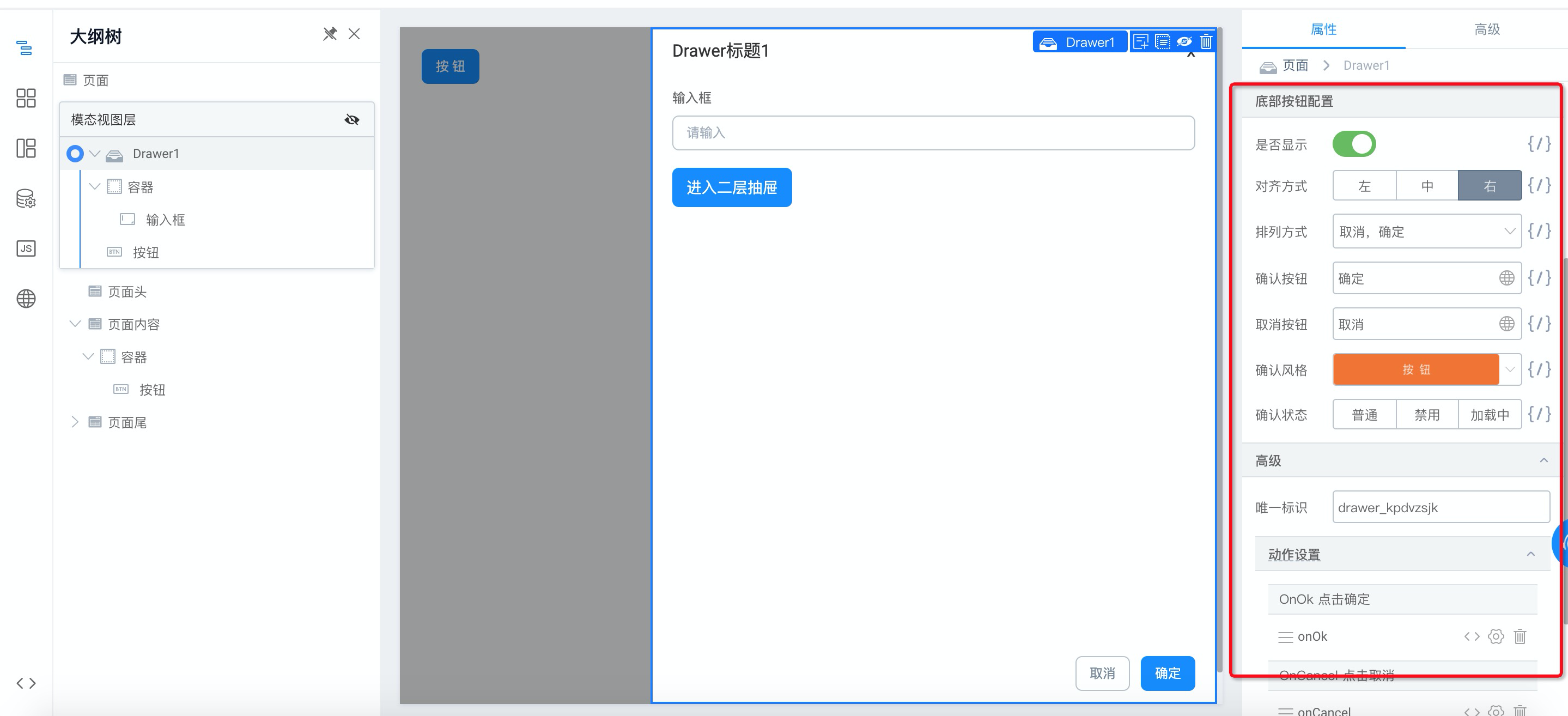
3.4 可以通过配置底部按钮来配置按钮的位置、排列、内容以及动作事件
如图所示:

--------------------欢迎关注我们--------------------

本文档对您是否有帮助?