表格组件
能力 | 免费版 | 轻享版 | 专业版 | 专属版 |
表格组件 | 不支持 | 不支持 | 支持 | 支持 |
组件属性以及使用和示例请 点击此处 查看
1. 如何用代码控制表格列选中
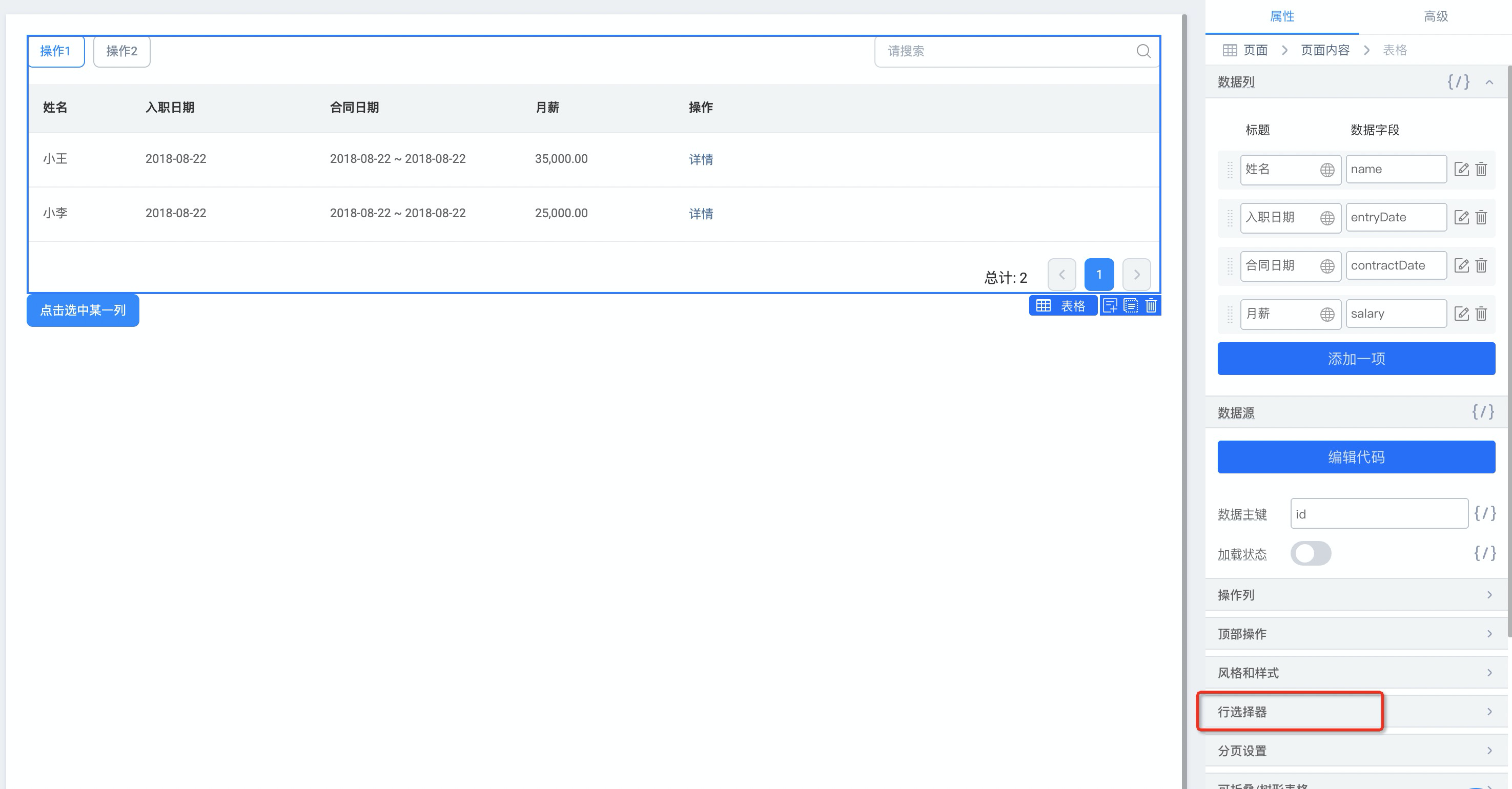
1.1 选中表格组件,点击「行选中器」

表格组件右侧的属性设置
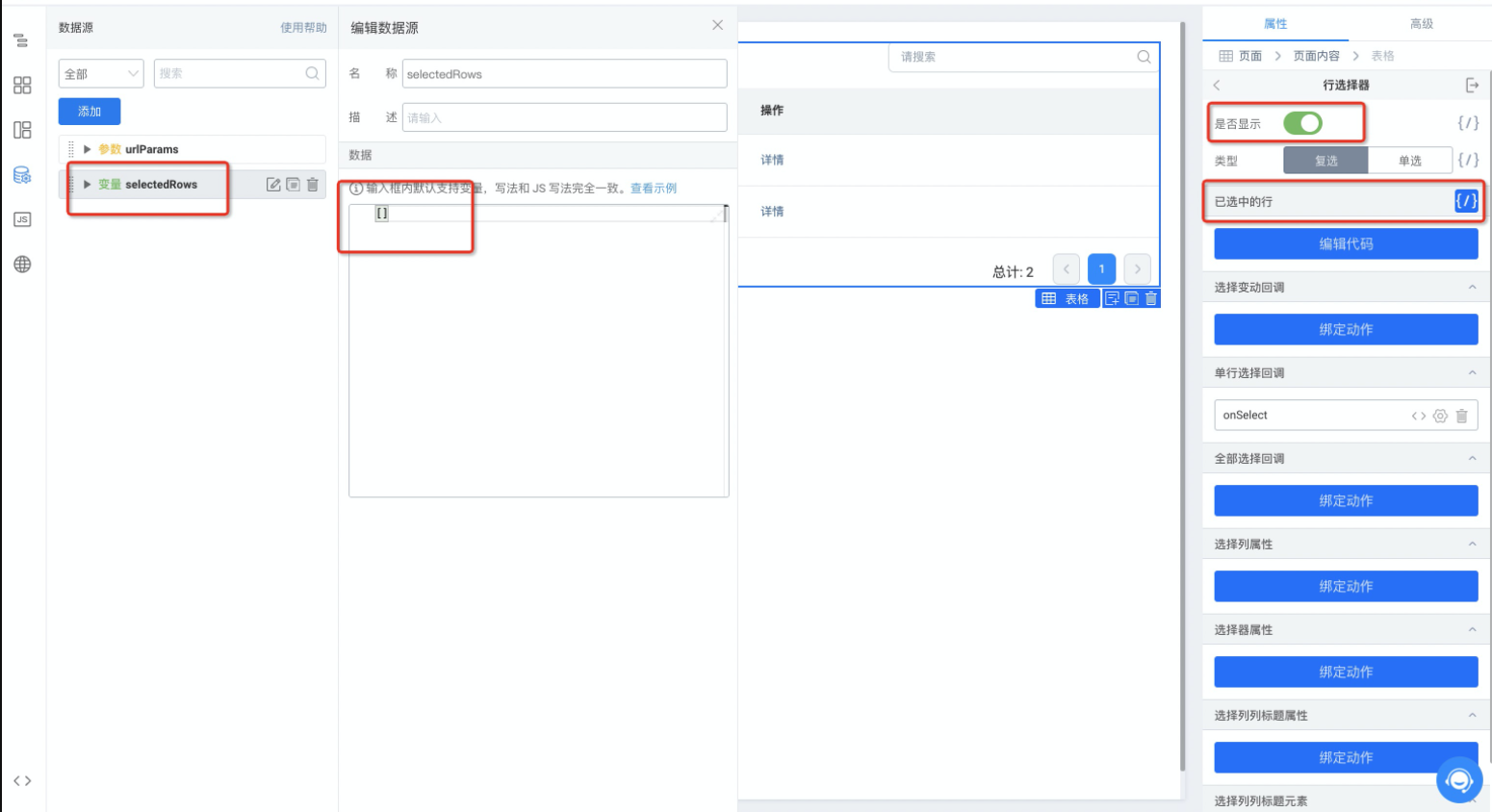
1.2 开启「是否显示」,给「已选中的行」绑定一个变量。可以初始化为一个空数组,表示全部不选中

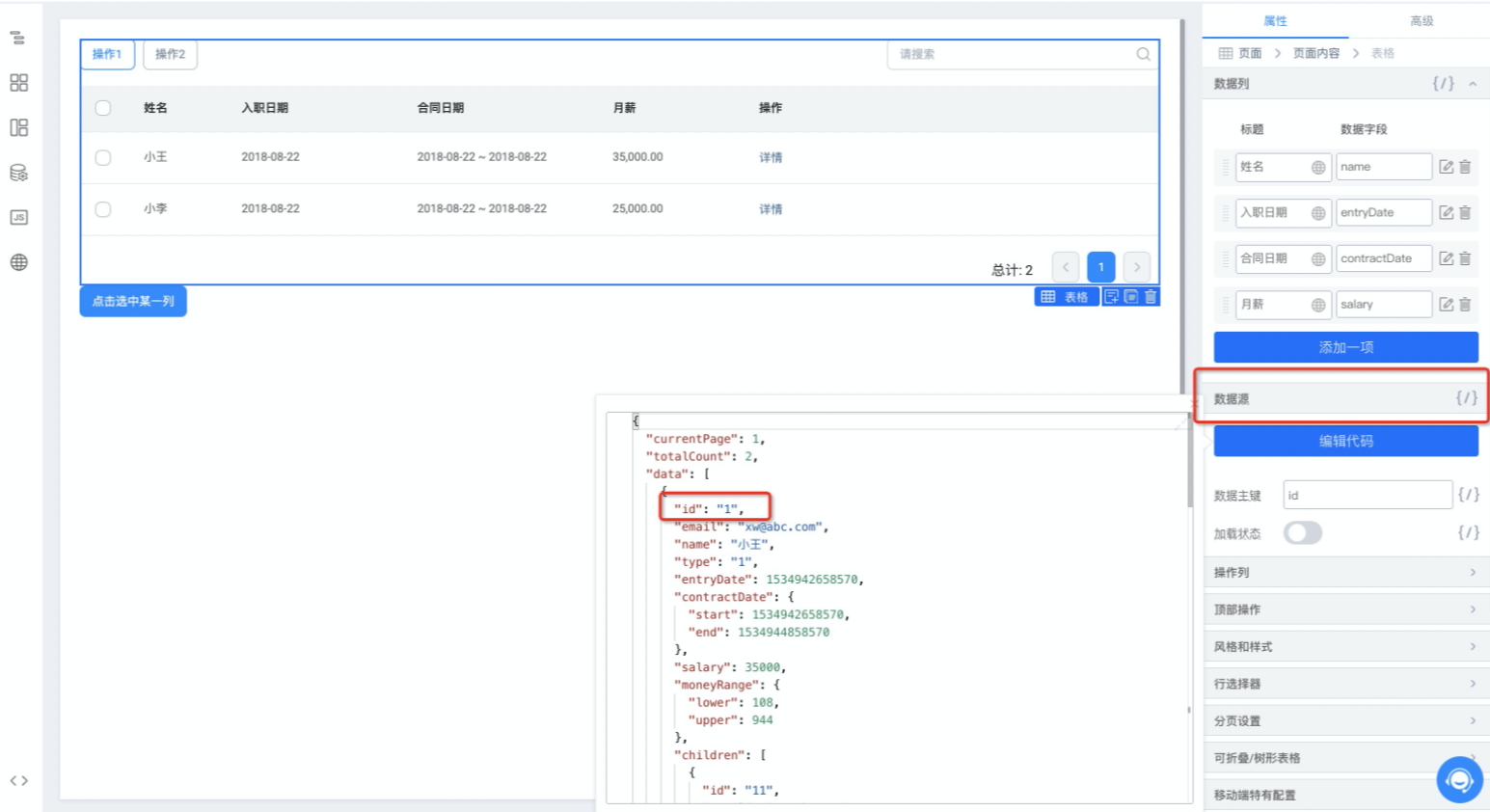
1.3 查看您表格的数据源,找到对应的行唯一标识 「id」,跟进这个 「id」可以控制当前行的是否选中

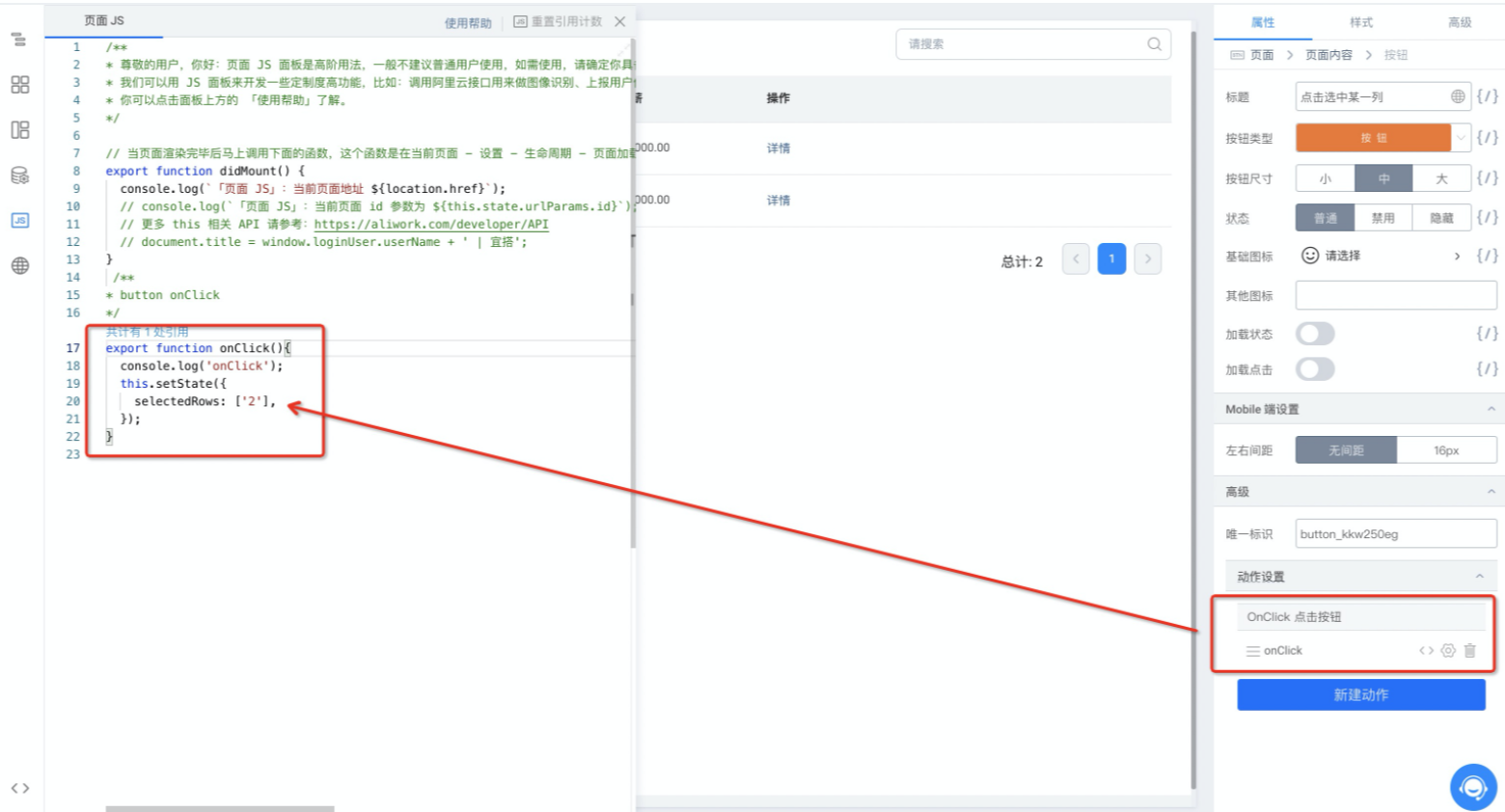
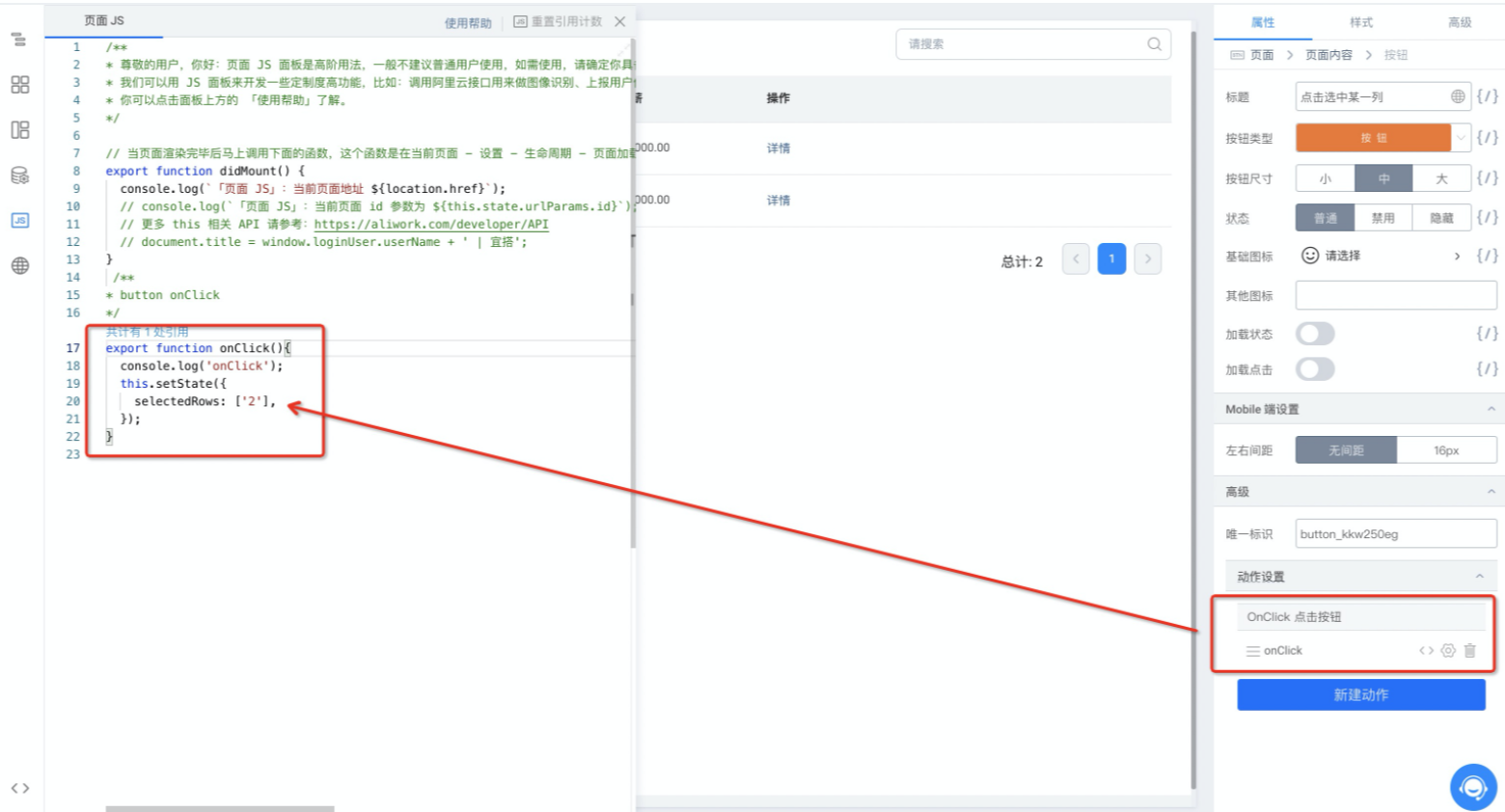
1.4 给您的操作按钮绑定事件,通过控制自定义的数据源来控制某行选中
export function onClick(){
this.setState({
selectedRows: ['1'], // 表格数据源里的 id
});
}


2. 如何获取选中的行
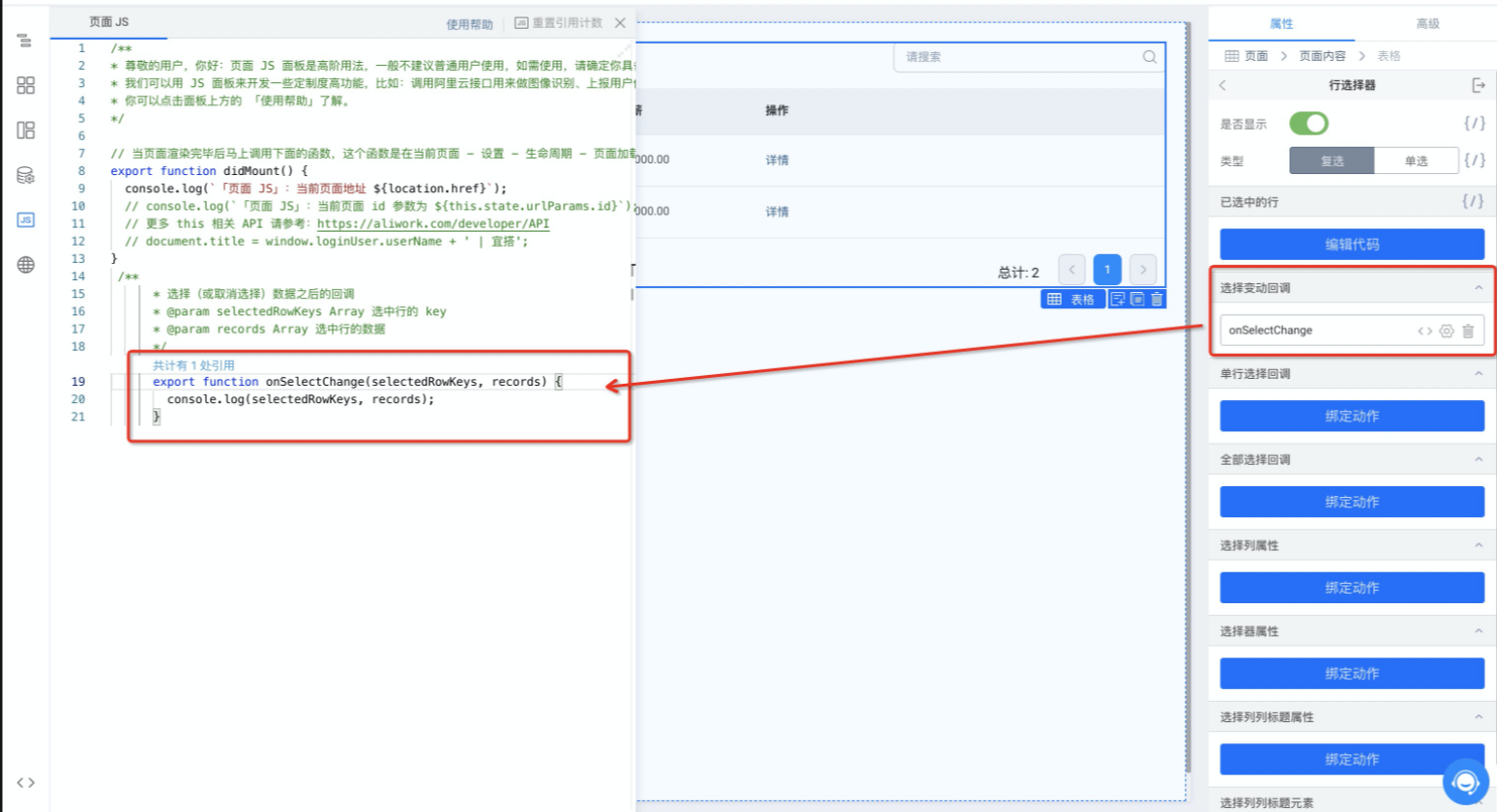
2.1 绑定事件,行选择器 >> 选择变动回调

2.2 如果需要在其他时机获取,可创建一个「变量」数据源,自己存储下来
export function onSelectChange(selectedRowKeys, records) {
console.log(selectedRowKeys, records);
this.setState({
selectedRowsData: records,
});
}
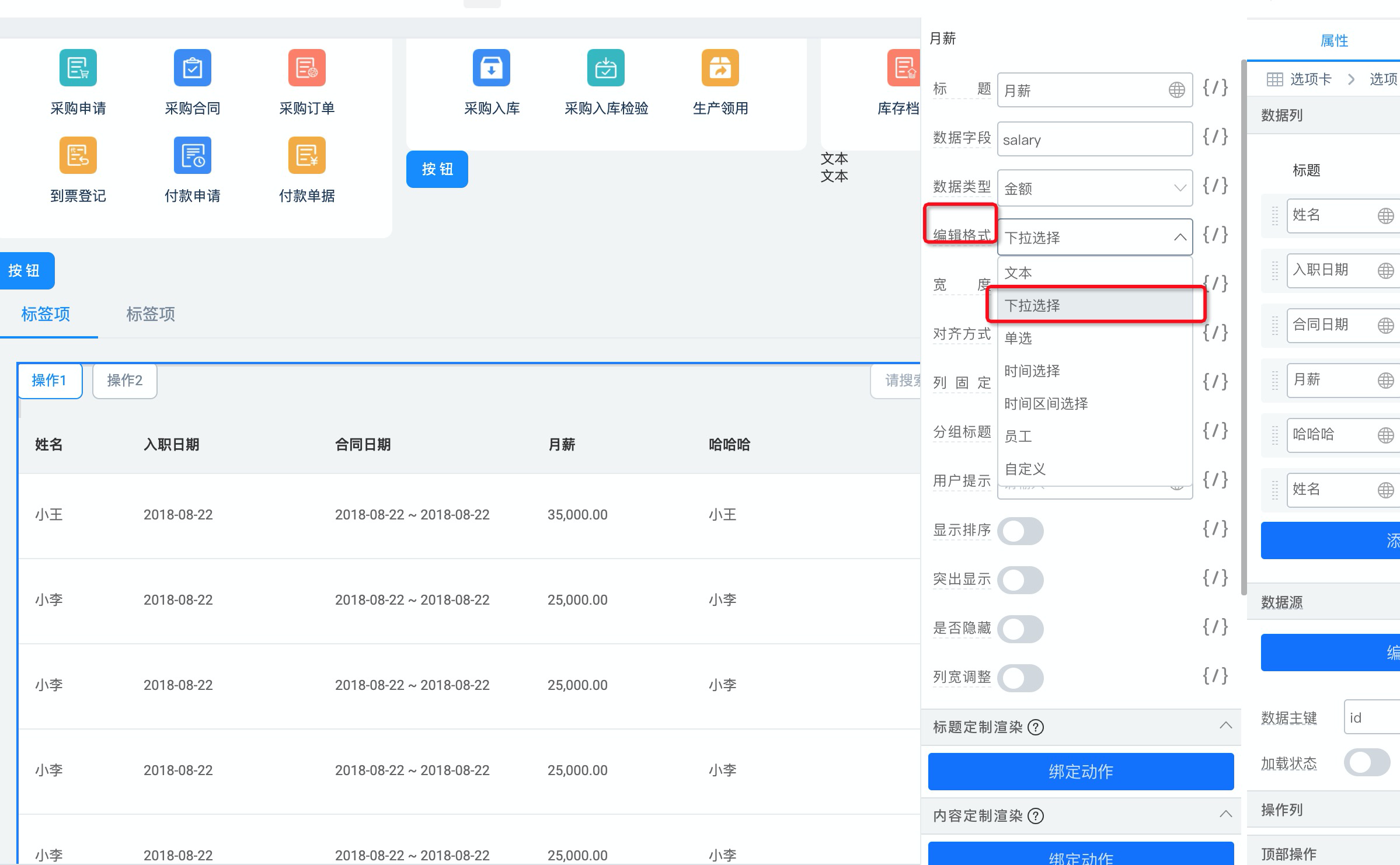
3. 如何设置字段的编辑格式为下拉选择
3.1 先将编辑格式更改为下拉选择

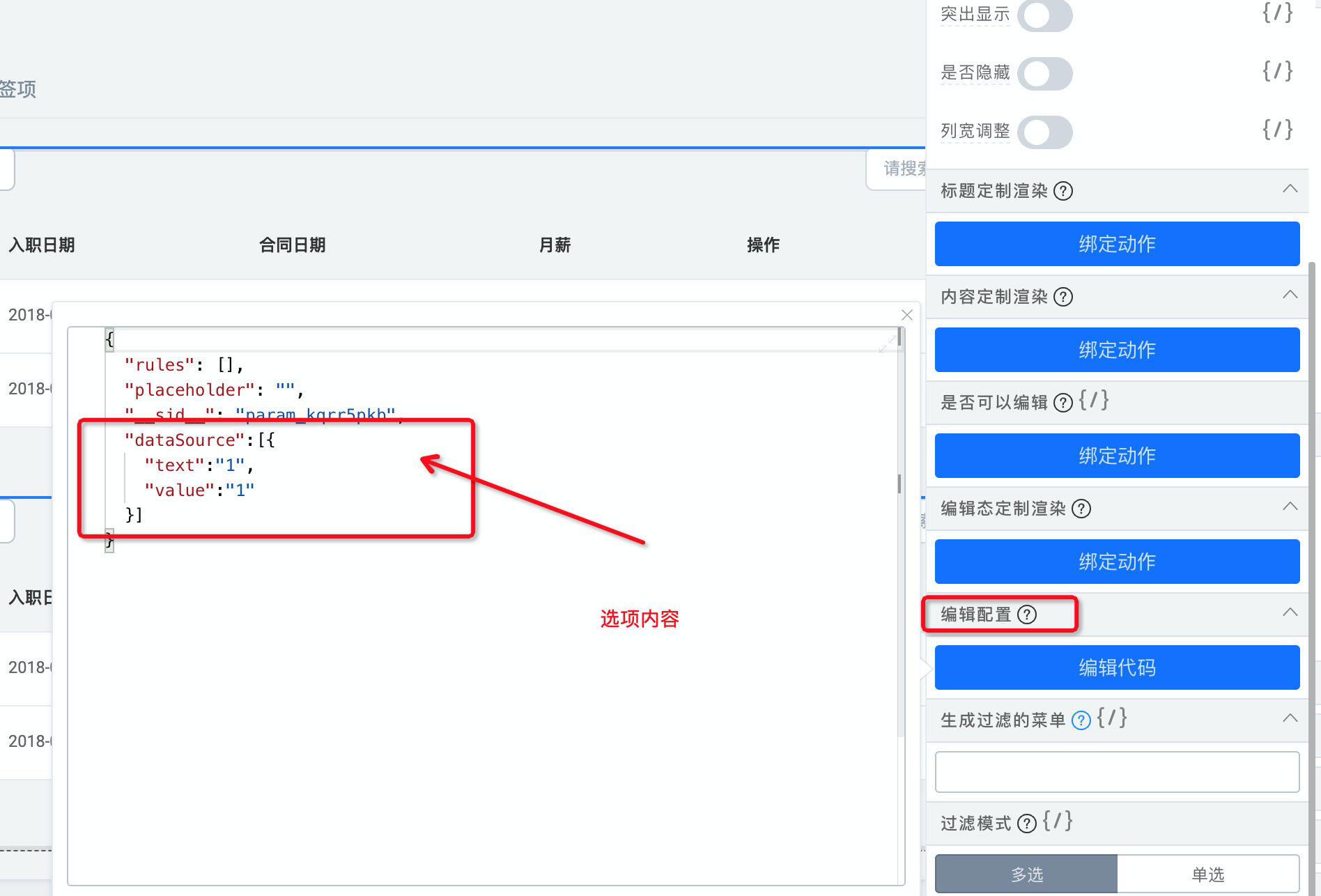
3.2 更改编辑配置的内容

参考代码:
{
"rules": [],
"placeholder": "",
"__sid__": "param_kqrr5pkb",
//以下为选项内容
"dataSource": [
{
"text": "1",
"value": "1"
},
{
"text": "2",
"value": "2"
}
]
}
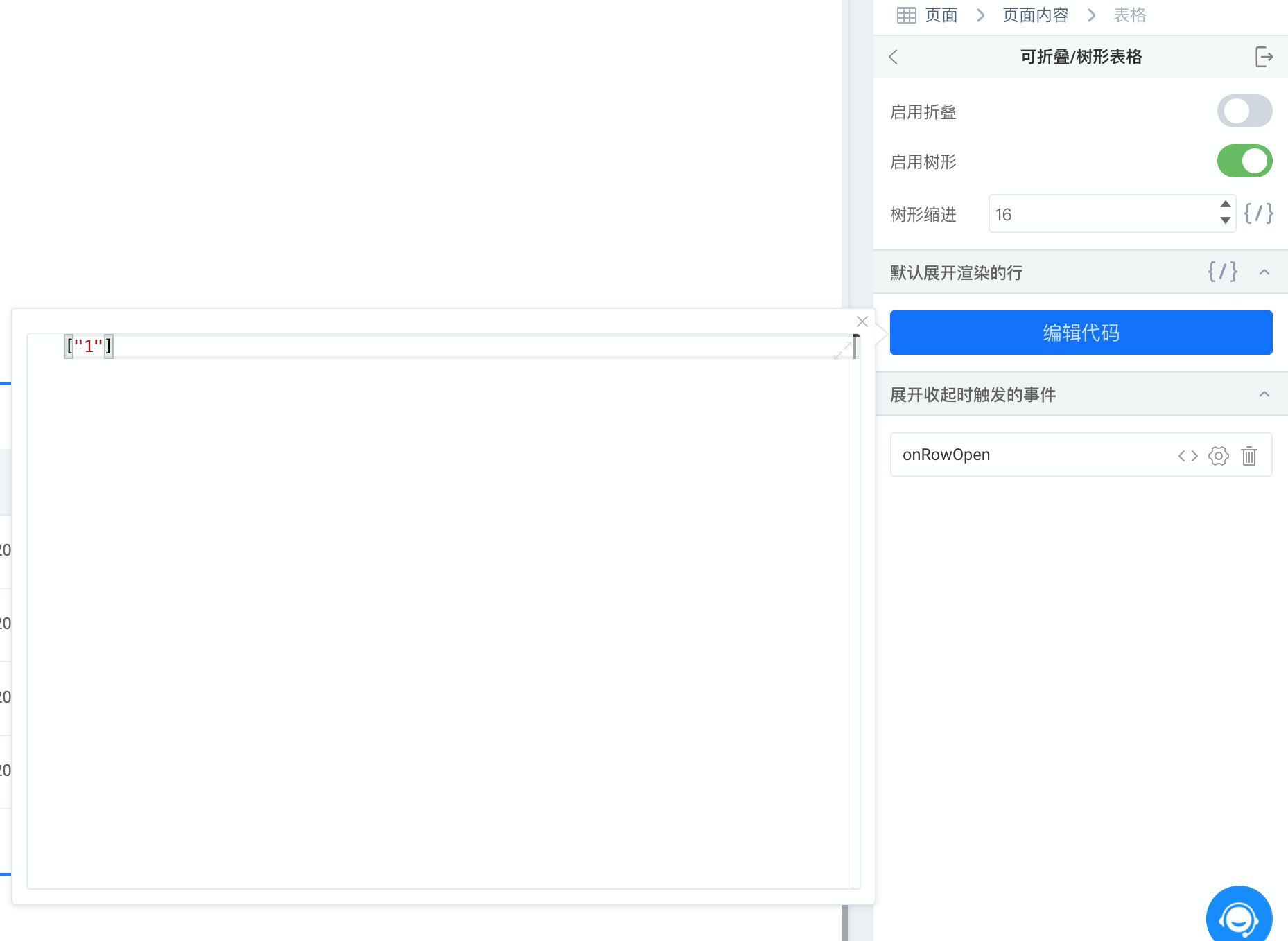
4. 表格开启了树形结构后,如何默认展开渲染的行
在编辑代码中的数据格式需要是一个数组,数组中的值就是对应每一行的数据主键,这样就可以默认展开对应的数据。 也可以绑定一个变量,在每次点击的时候去更改这个变量,这样可以动态修改默认展示的数据。

5. 表格的详细文档
6. 自定义页面中获取表单数据后,写入表格
此处为语雀内容卡片,点击链接查看:https://www.yuque.com/yida/video/zmt2a2
--------------------欢迎关注我们--------------------

此文档对您是否有帮助?