循环渲染
能力 | 免费版 | 轻享版 | 专业版 | 专属版 |
自定义页面 | 不支持 | 不支持 | 支持 | 支持 |
1. 概念说明
对于需要循环渲染的场景,宜搭也准备了循环渲染设置能力
循环数据要求是数组结构,字符串数组、数字数组或者对象数组都可以
2. 使用场景案例
场景一:静态循环数据
「循环数据」定义一个静态数组,在循环体里,可以通过 this.item 获取循环值,this.index 获取循环下标。当然,item / index 也可以通过编辑「循环参数」来自定义,比如 content / idx
在【循环数据】中编辑数据,录入循环数据

表单编辑页面
在需要的设置中绑定循环变量

绑定变量
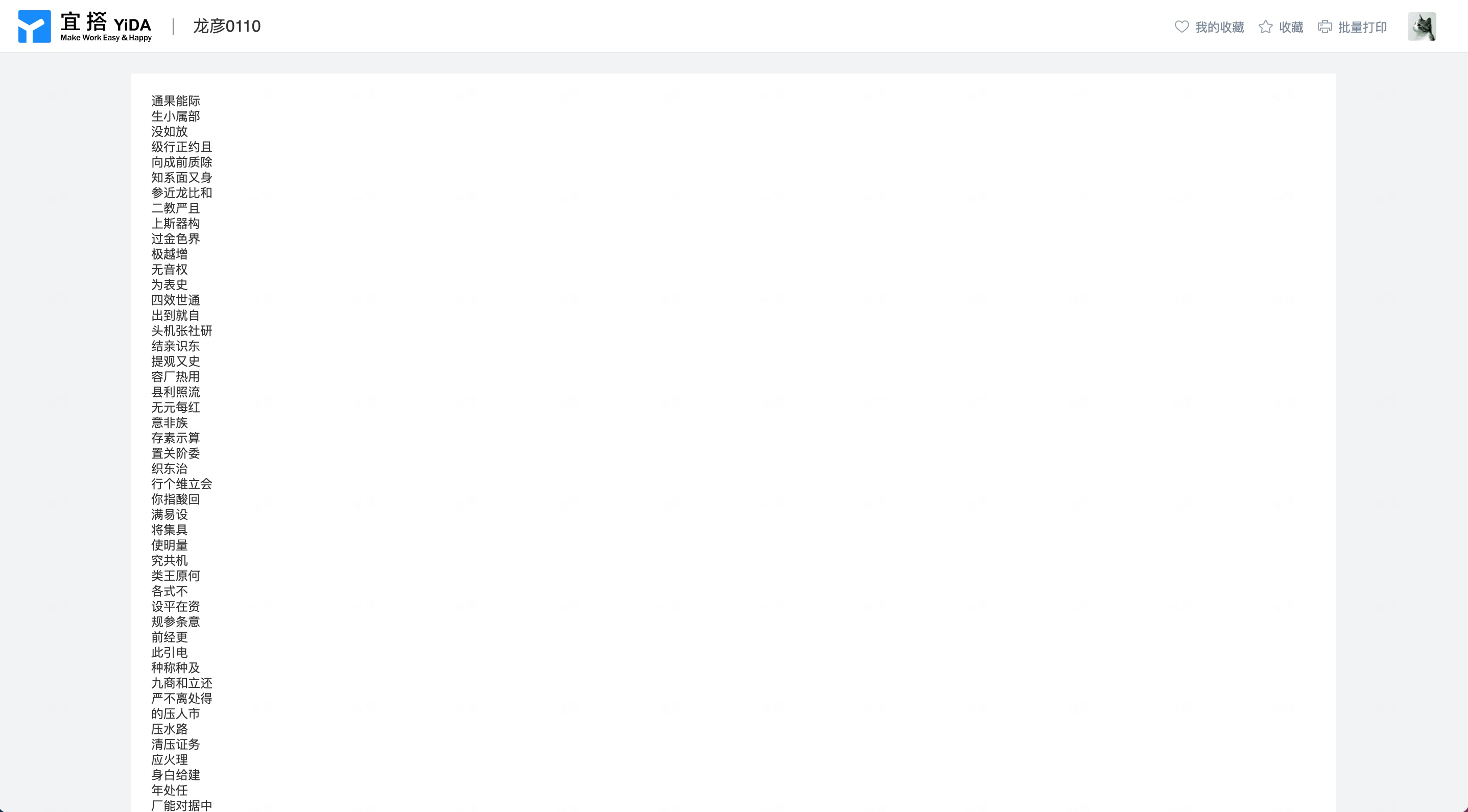
效果图如下:

场景二:循环远程数据源
创建一个远程数据源

将数据源绑定到循环变量上:

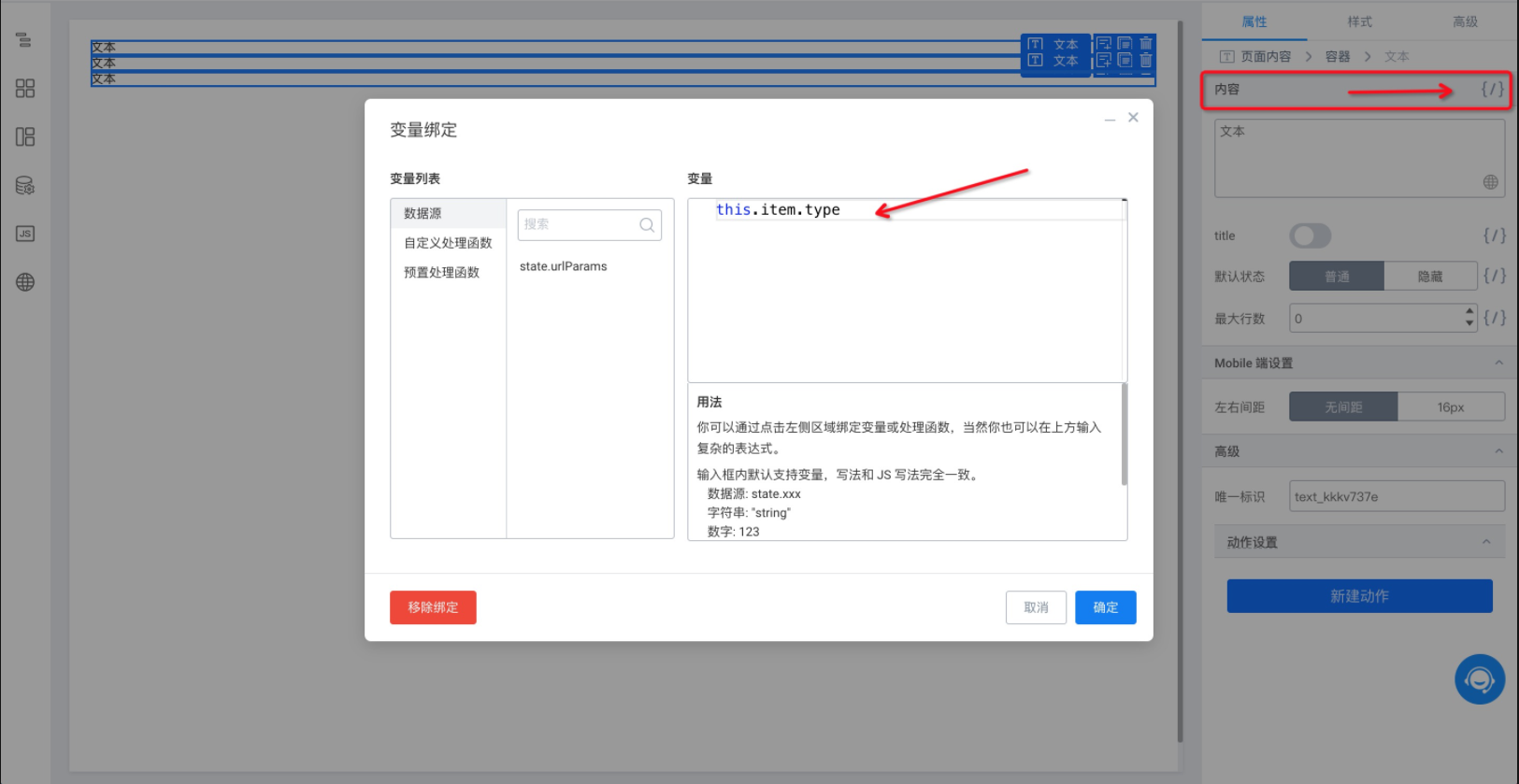
然后绑定循环变量中的值到组件中:

跟场景一比起来,主要多了一个定义远程数据源和将组件的循环数据绑定到该数据源上
效果图如下:

场景三:嵌套循环
比如远程数据源返回的数据结构如下:
[
{
type: '我是标题一',
detail: [
'内容一',
'内容二',
'内容三'
]
},
{
type: '我是标题一',
detail: [
'内容一',
'内容二',
'内容三'
]
},
...
]
那么我们可以实现内外两层嵌套循环,以此类推,其实 N 层(N < Infinity)也是支持的

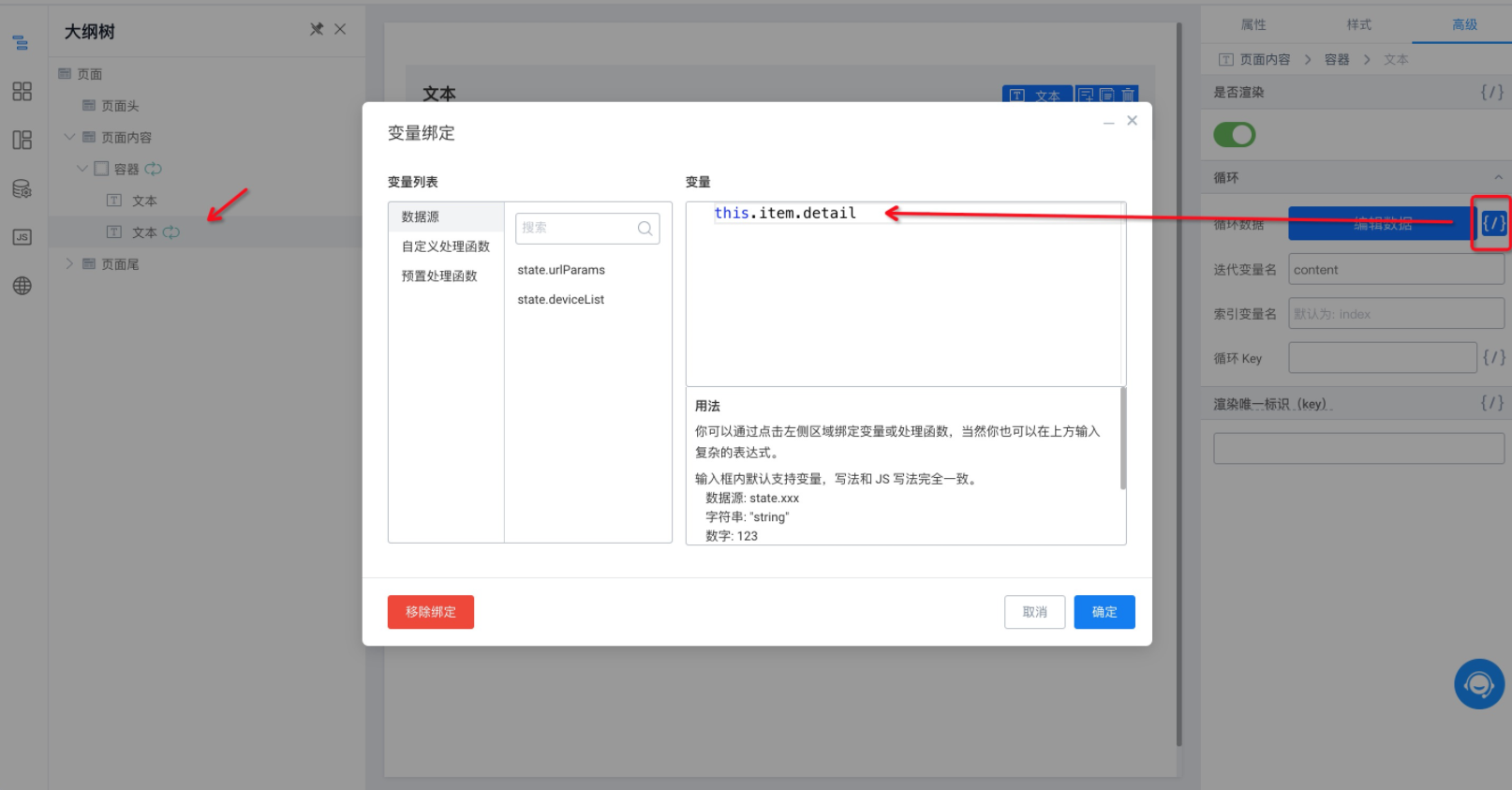
通常对于两个组件搭配到一起应用嵌套循环时,我们会在外层包裹一层容器组件,在容器组件上设置外层循环数据,在内部的组件(此例为文本组件)设置内层循环数据
外层的设置方式跟场景二一样,关键看下内层怎么设置:



细心的你一定发现,为什么外层循环值用的是 this.item,而内层用的是 this.content,这是故意这样设置(通过编辑内层的「循环参数」),为了在内层也能拿到外层的值,否则两个都是 this.item,内层会将外层屏蔽。
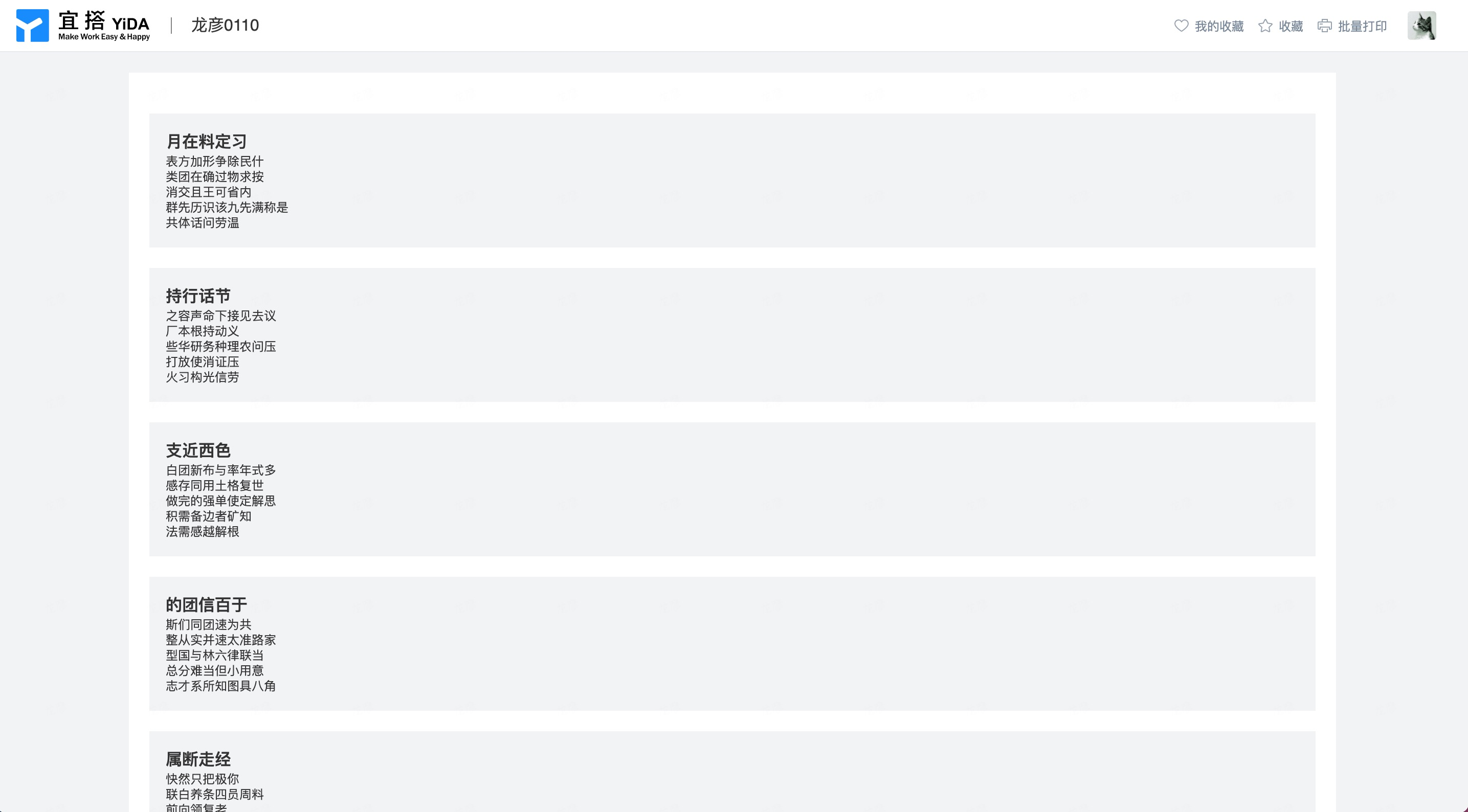
效果如图:

3. 注意事项
3.1 关于循环中的 this 使用
在整个搭建页面中,this 其实是有层级的,当前作用域是 this,父级作用域是 this.$super,顶级作用域是 this.$top。
比如对表单容器做循环渲染,表单标识为 'fooForm',在 循环体 里使用 this.$('fooForm').getValue() 可以拿到当次循环表单的值,若要获取所有循环表单的值,需要通过 this.$super.$('fooForm').map(item => item.getValue())
--------------------欢迎关注我们--------------------
