逻辑编排-按表单触发
1. 视频展示
2. 操作步骤
2.1 创建普通表单
新建一个普通表单,里面可以放入单行文本或者数值等组件,点击保存,如图所示:

表单编辑页面
2.2 返回应用首页
2.2.1 设置 >> 逻辑编排 >>表单事件触发 >>新增业务规则

表单设置页面,逻辑编排
2.2.2 选择事件触发,填写名称,点击确定

创建业务规则,事件触发
2.2.3 进入到编辑页面,找到左上角的连接器,选择 IF 判断,拖拽到开始与结束的中间,点击右边的添加条件

逻辑编排页面
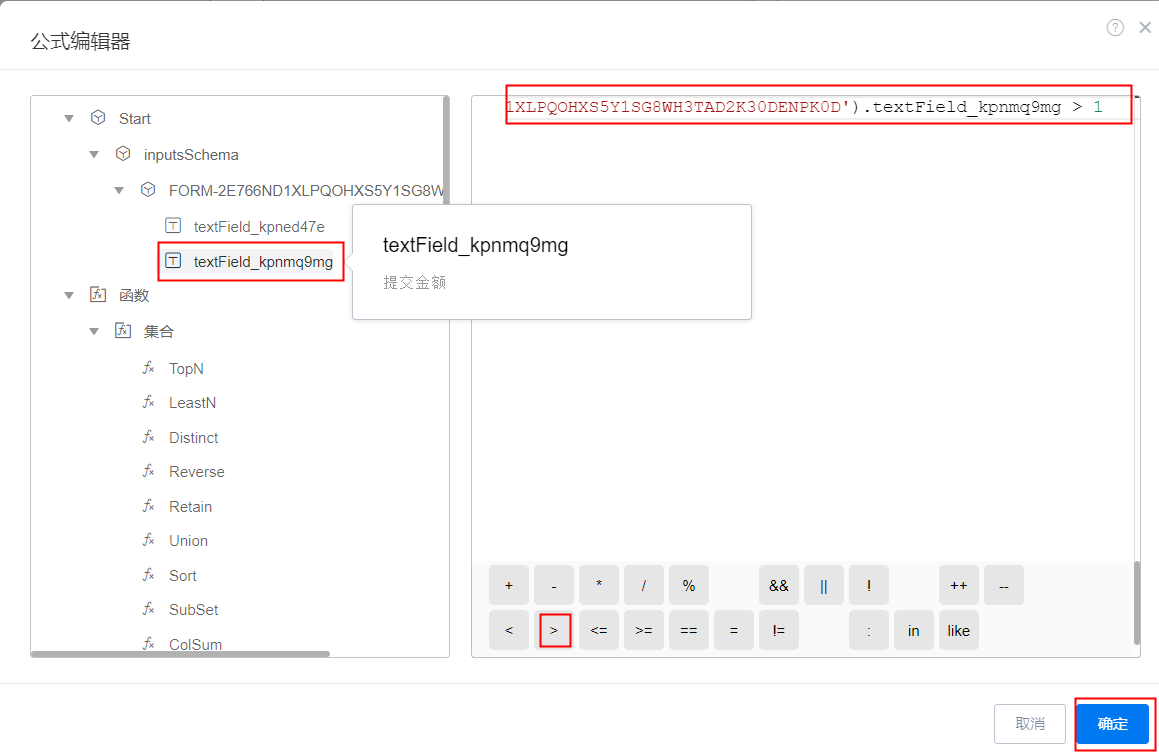
2.2.4 进入到公式编辑页面,找到需要判断的条件(例如本图里判断条件的是当提交金额大于1时)

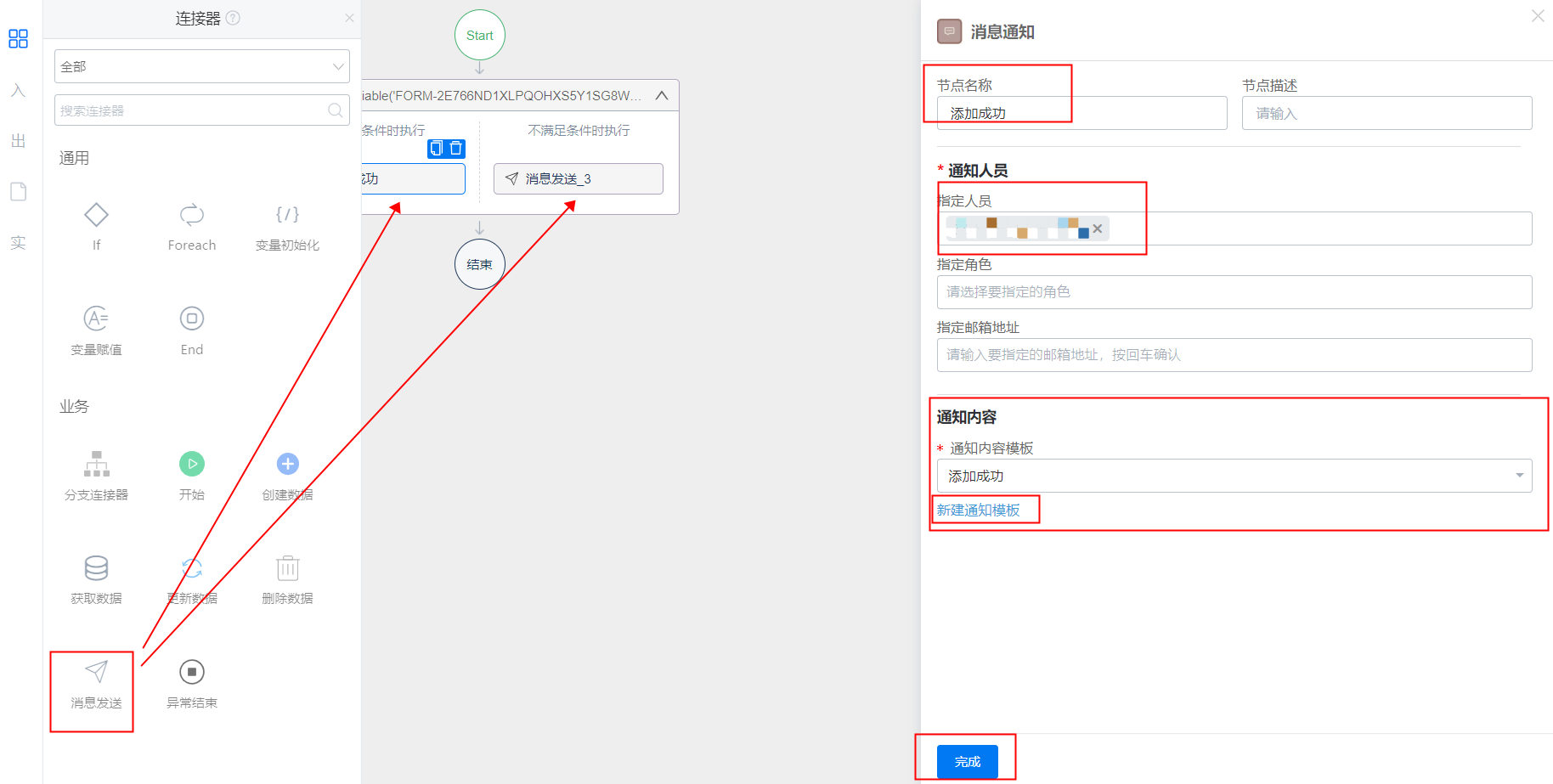
2.2.5 点击确定,返回编辑页面,拖拽消息发送到执行条件里,在右边修改节点名称,添加指定人员以及通知内容,点击完成

消息通知的模板可以查看该文档链接:消息模板
点击逻辑编排里的新建模板或者点击首页右上角的齿轮,进入到设置页面,找到消息通知,新建模板
注:在新建模板里,只能选择普通消息,如果选择钉钉待办无法接收消息通知

新建消息通知模板

2.2.6 模板创建完成后填入到逻辑编排里的通知内容,点击完成,点击右上角的保存并发布
去测试一下,提交信息之后钉钉可以收到消息,说明已经配置完成了

--------------------欢迎关注我们--------------------

本文档对您是否有帮助?