2.0 报表组件(停止维护)
注意:
2.0 版本报表已停止更新,强烈建议你尽快升级到 3.0 版本报表,详情请参考 3.0 报表组件。
1. 报表组件
1.1 组件类型
包括基础、布局、筛选和图表四类组件;
基础和布局类组件可以在画布的数据筛选与呈现区域均可使用;
筛选类组件只能在画布数据筛选区域使用;
图表和其他类组件只能在画布数据呈现组件区域使用;

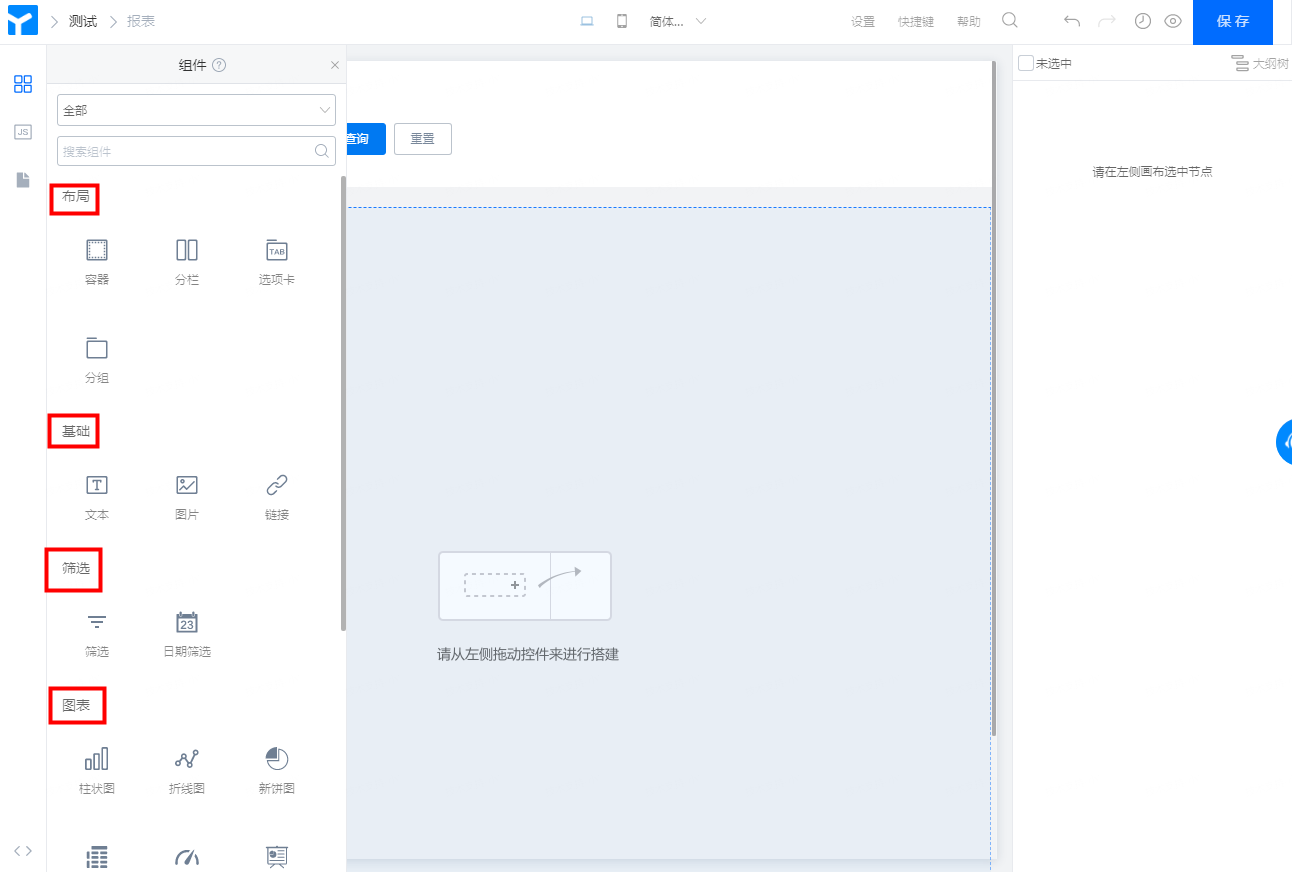
报表编辑页面
2. 各个类型组件的使用
2.1 图表类的使用
柱状图、折线图、新饼图、混合图、表格等等,比较常用的就是表格和指标卡

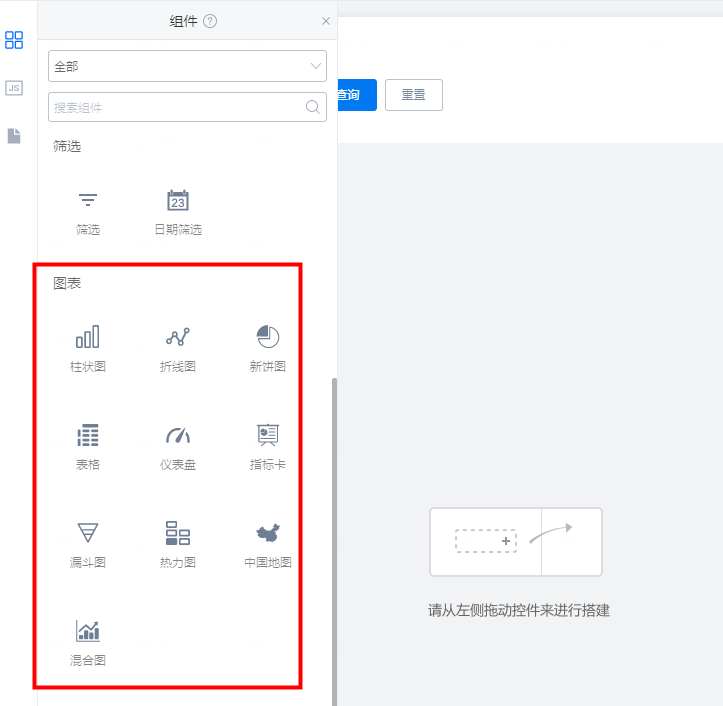
选择组件
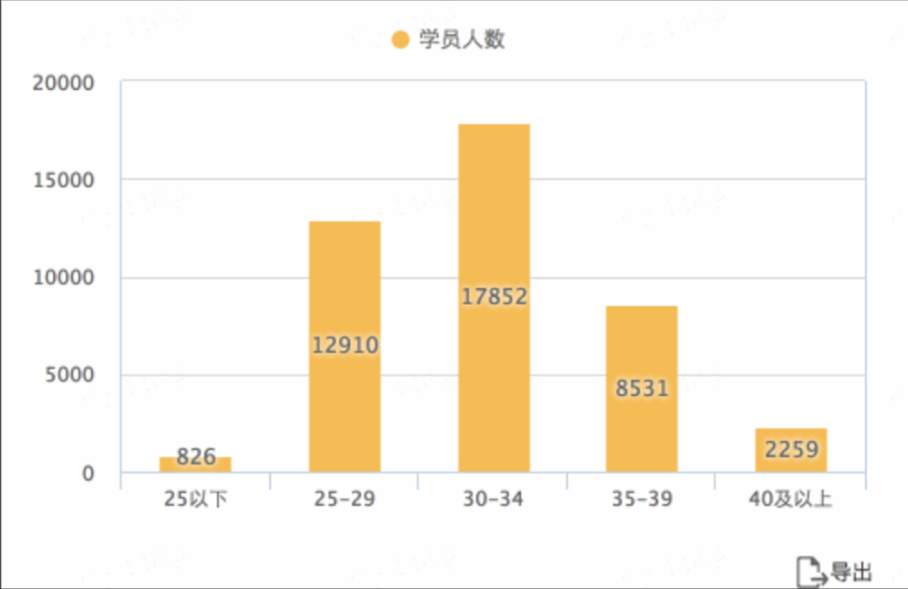
2.1.1 柱状图
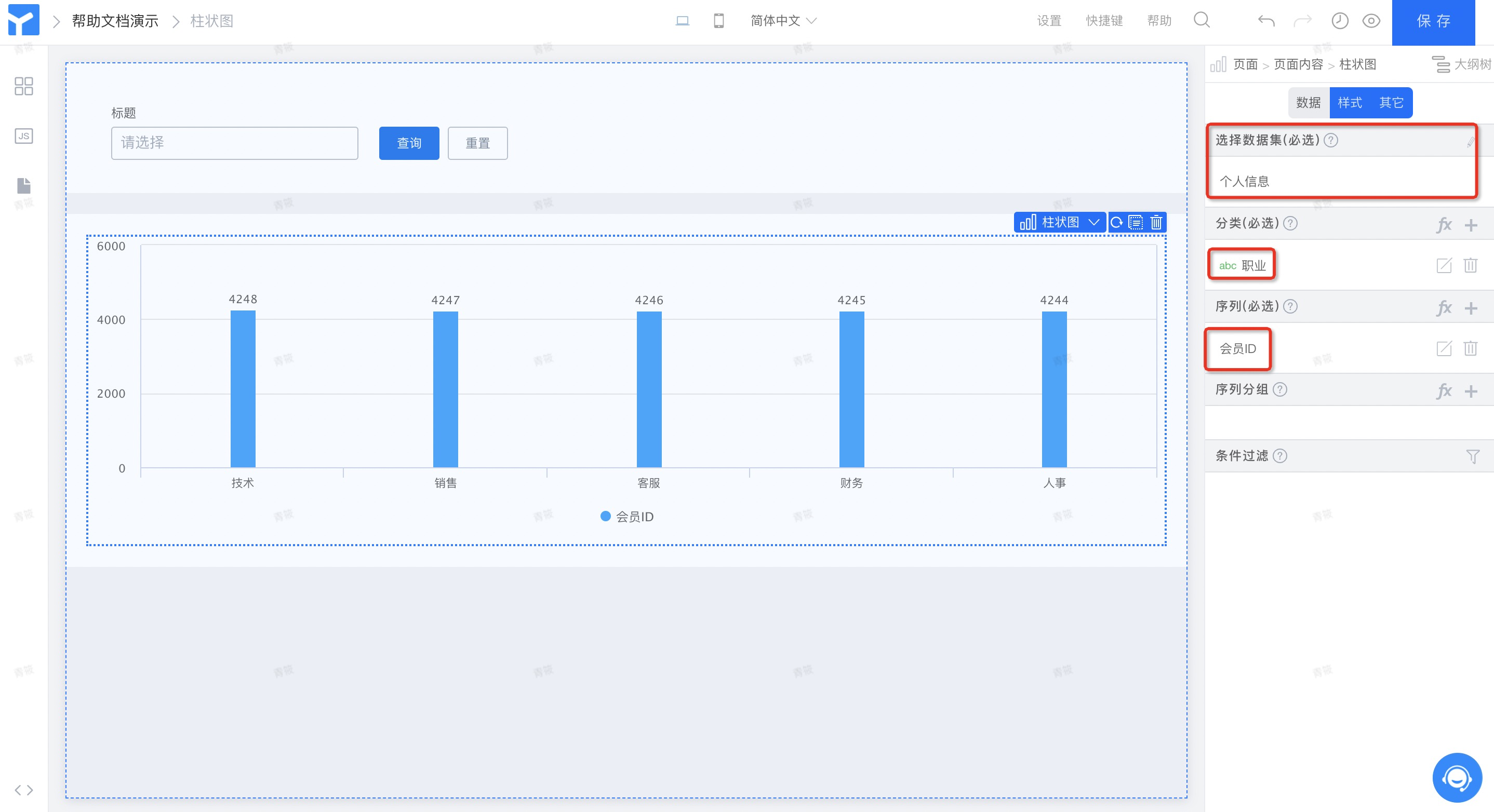
用柱形图展示某产品办理会员的消费者的职业分布,职业是【分类】,会员 id 的数量是【序列】
- 选择【组件库】-【柱形图】,拖入画布
- 在右侧的配置栏的【数据】面板进行操作
- 添加【选择数据集】,绑定目标数据表
- 添加【分类】为职业
- 添加【序列】为会员 id,并且打开会员id的编辑界面,选择聚合操作类型为【计数(去重)】

选择数据集等数据
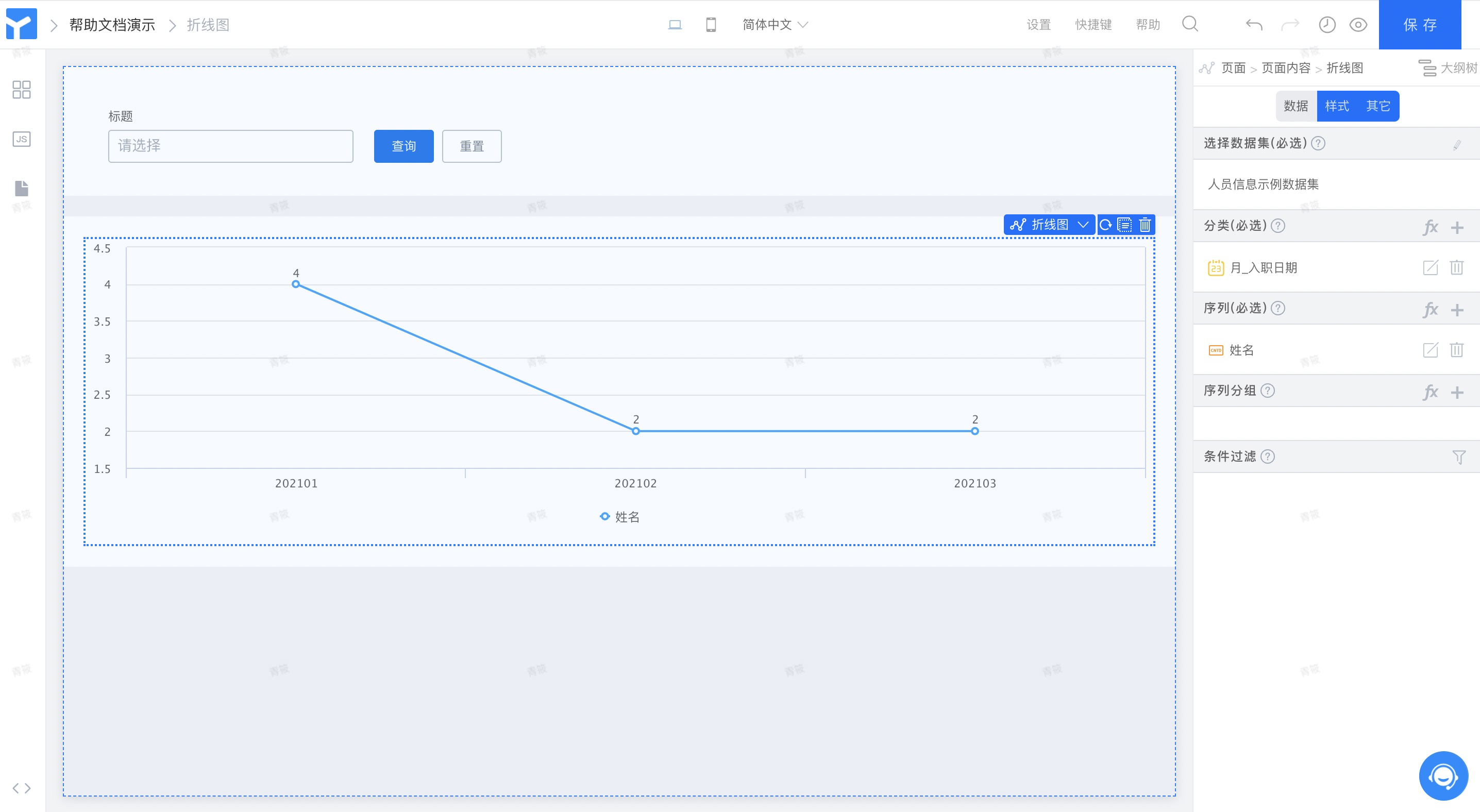
2.1.2 折线图
用折线图展示某公司每个月入职人数的变化趋势。月份是【分类】,姓名的数量是【序列】
- 选择【组件库】-【折线图】,拖入画布
- 在右侧的配置栏的【数据】面板进行操作
- 添加【选择数据集】,绑定目标数据表
- 添加【分类】为月
- 添加【序列】为姓名,并且打开姓名的编辑界面,选择聚合操作类型为【计数(去重)】

折线图
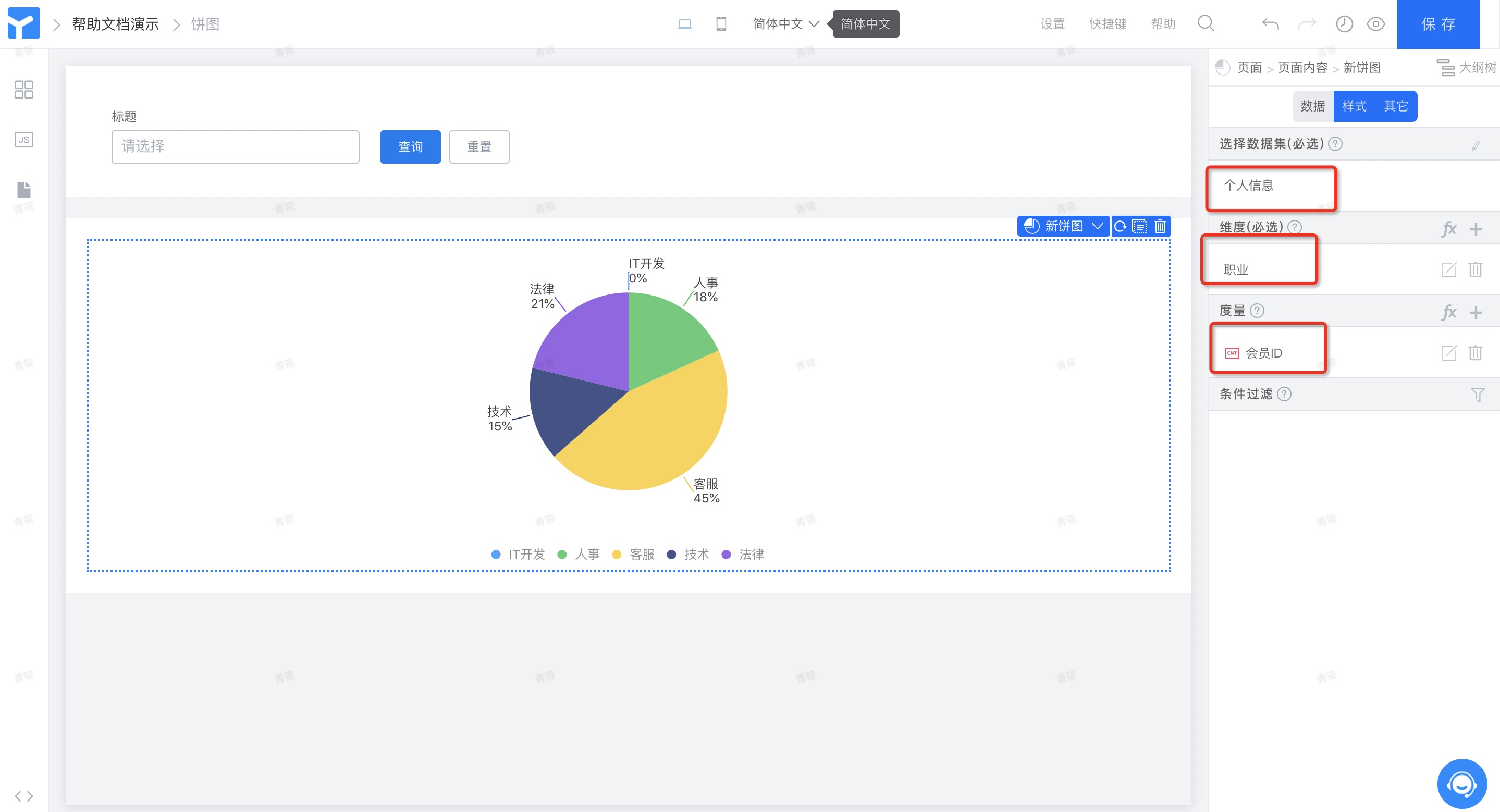
2.1.3 饼图&环形图
用饼图展示某产品办理会员的消费者的职业分布。职业是【分类】,会员 id 的数量是【序列】
- 选择【组件库】-【饼图】,拖入画布
- 在右侧的配置栏的【数据】面板进行操作
- 添加【选择数据集】,绑定目标数据表
- 添加【分类】为职业
- 添加【序列】为会员 id,并且打开会员 id 的编辑界面,选择聚合操作类型为【计数(去重)】

饼图
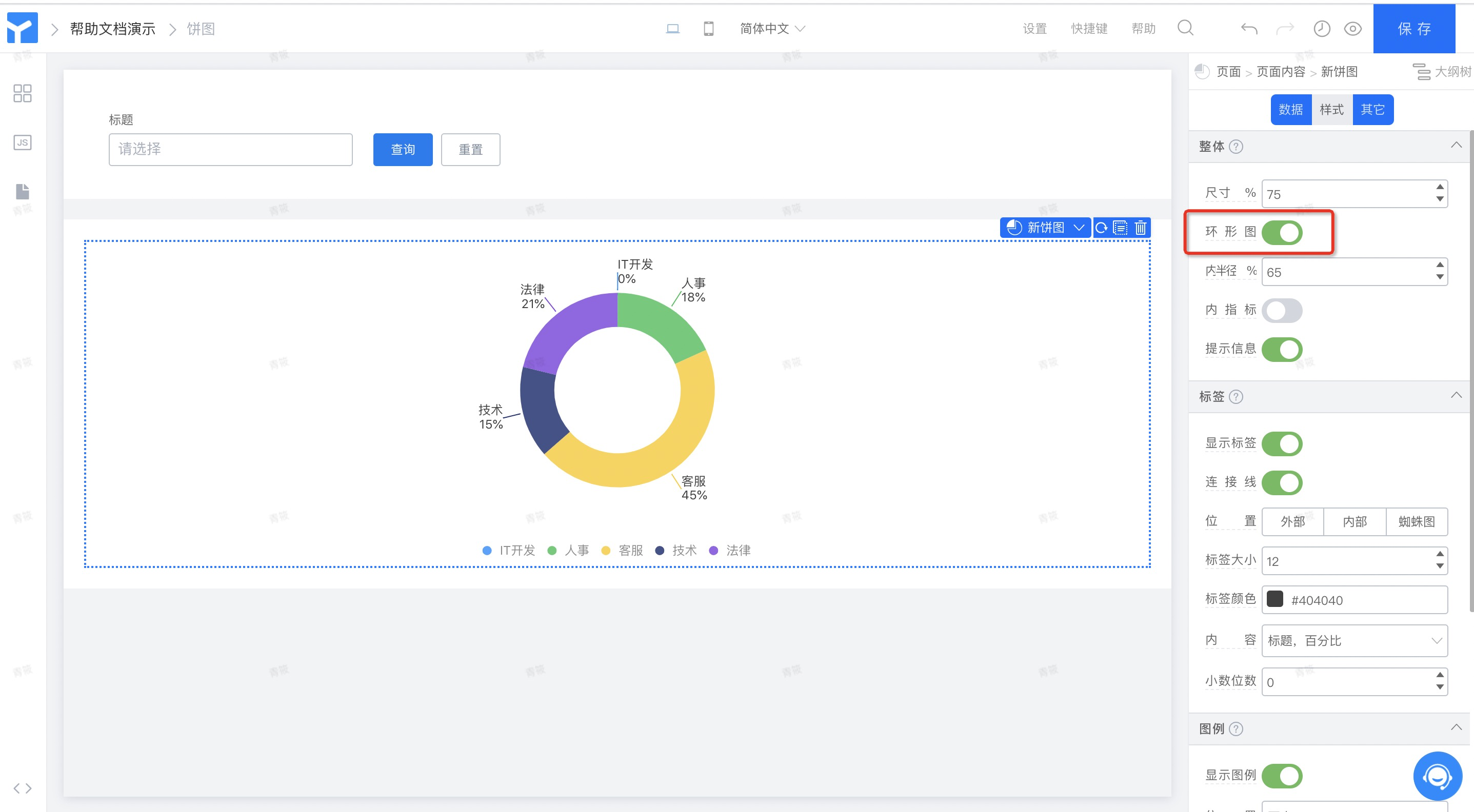
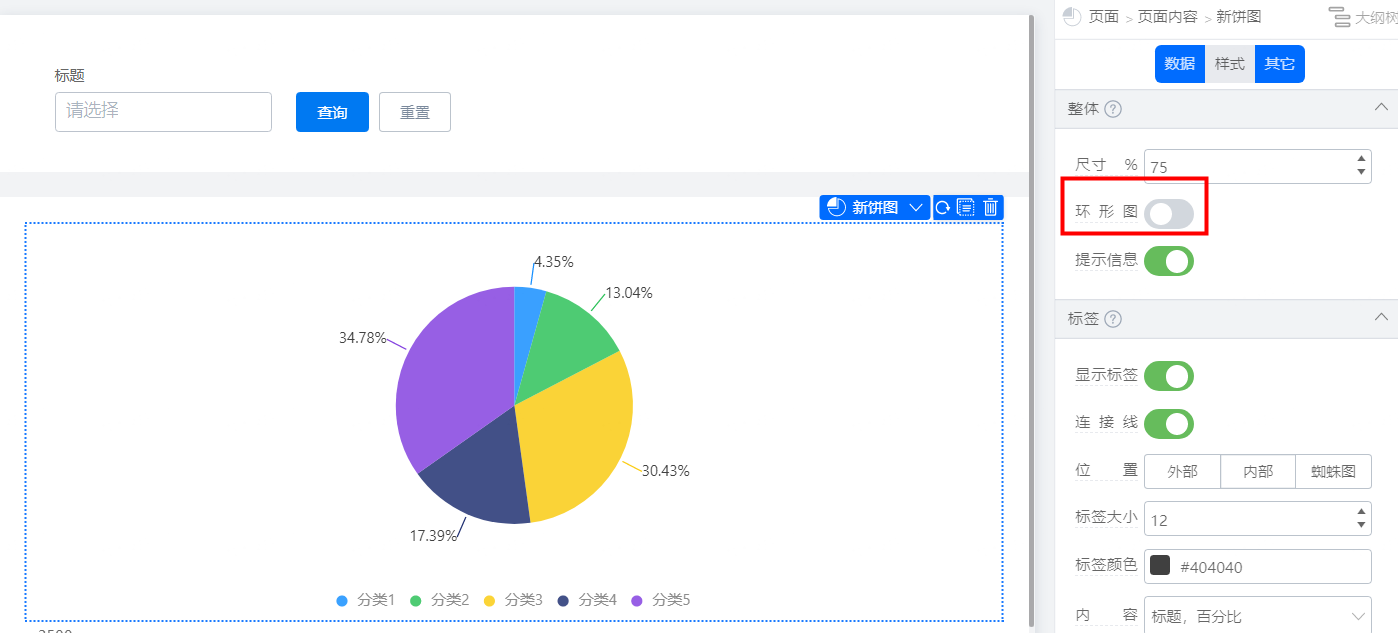
打开组件的【样式】面板,勾选【显示为环形图】,得到对应的环形图效果:

环形图
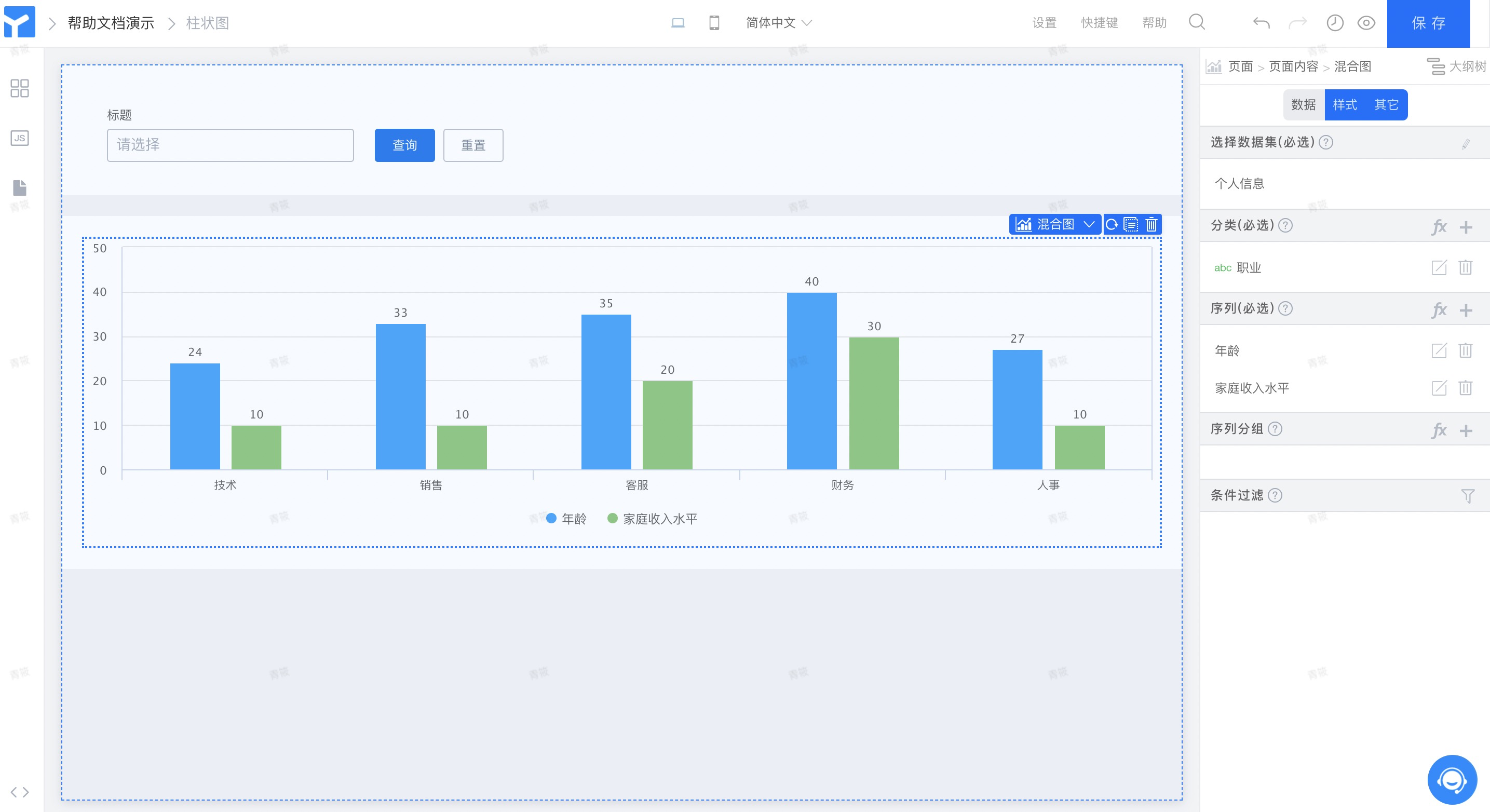
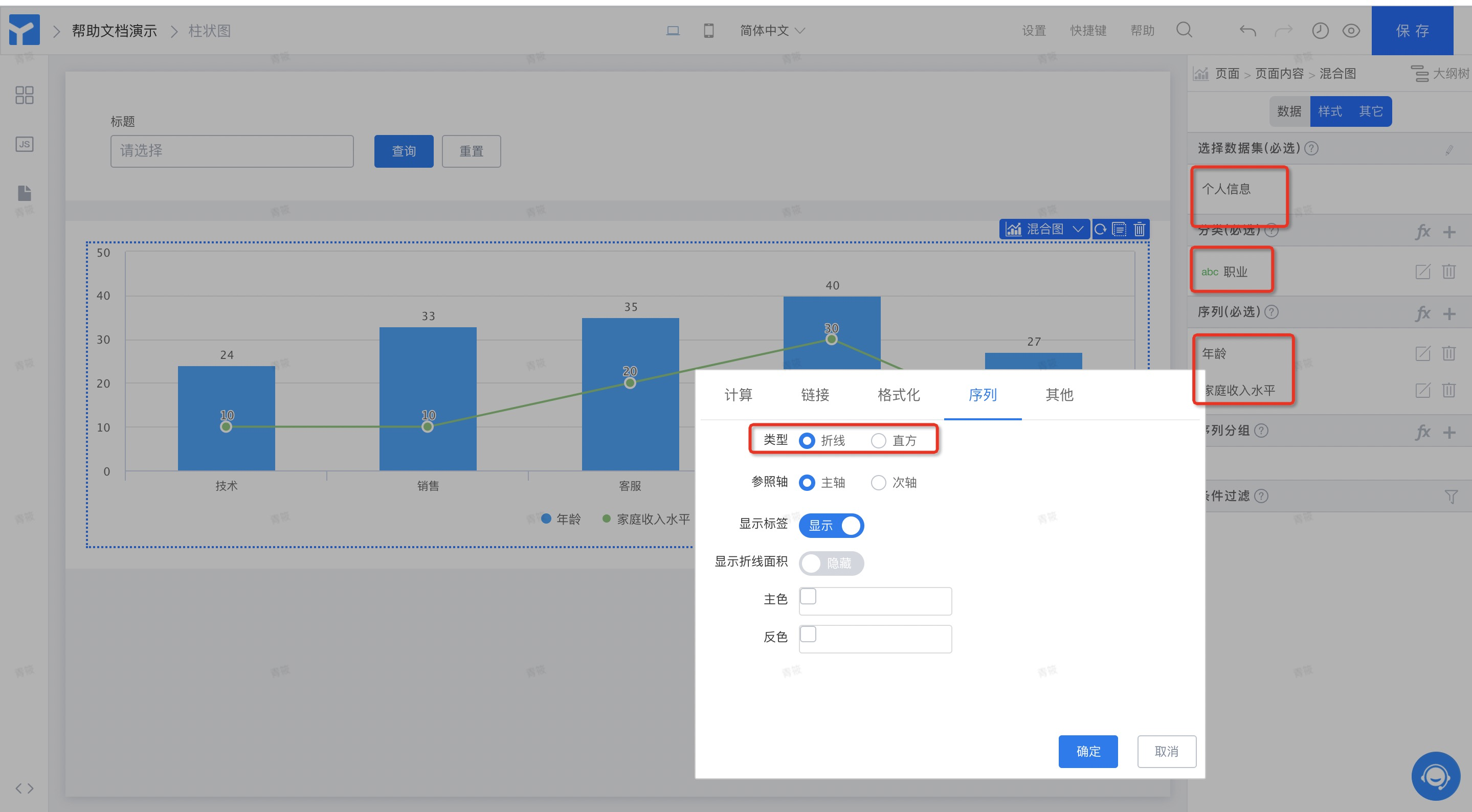
2.1.4 混合图
混合图指折线和柱形组合的图表
- 选择【组件库】-【柱形图】(或者折线图,混合图都可以),拖入画布
- 在右侧的配置栏的【数据】面板进行操作
- 按照上述柱形图的做法,先画一张具有两个序列的图表,如下图

混合图
点开其中一个序列的配置界面,这里我们点开「平均薪酬」的配置,将【直方】修改为【折线】

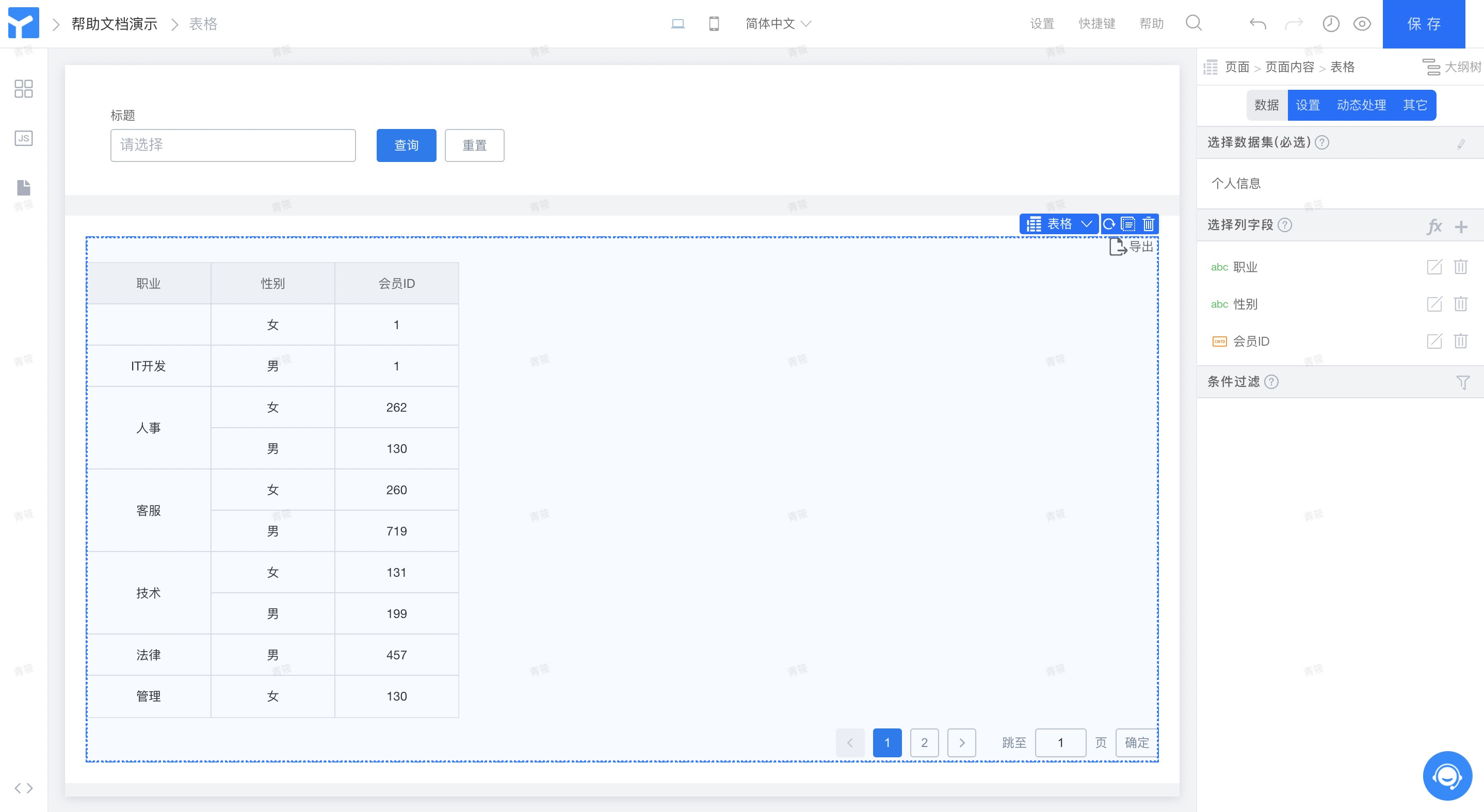
2.1.5 表格
用表格统计某产品各职业会员的男女人数。职业、性别是【分类】,会员 id 的数量是【序列】
- 选择【组件库】-【表格】,拖入画布
- 在右侧的配置栏的【数据】面板进行操作
- 添加【选择数据集】,绑定目标数据表
- 添加【列字段】职业、性别、会员 id
- 在画布右侧对应的【列字段】内,打开【会员 id】右侧的编辑界面,选择聚合操作类型为【计数(去重)】

表格组件
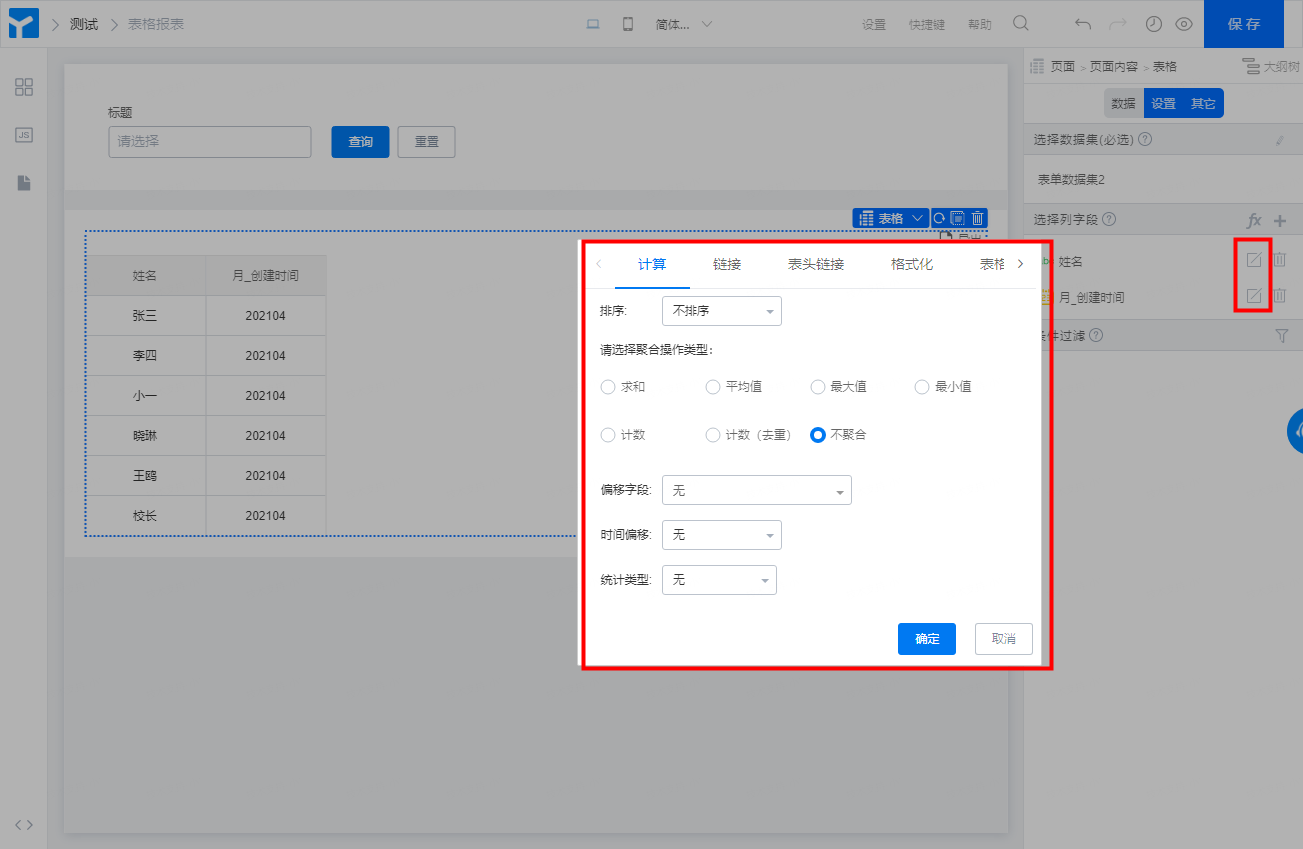
(1)表格的属性编辑面板
属性的编辑面板分为计算、链接、表头链接、格式化、表格、其他等多个标签页
计算里面可以设置排序、聚合属性等;
链接里面可以配置超链接地址跳转;
格式化可以针对表格的数据,进行格式化的操作;
表格可以针对表格的样式进行设置;
其他里面可以设置表格的一些属性如标题等等

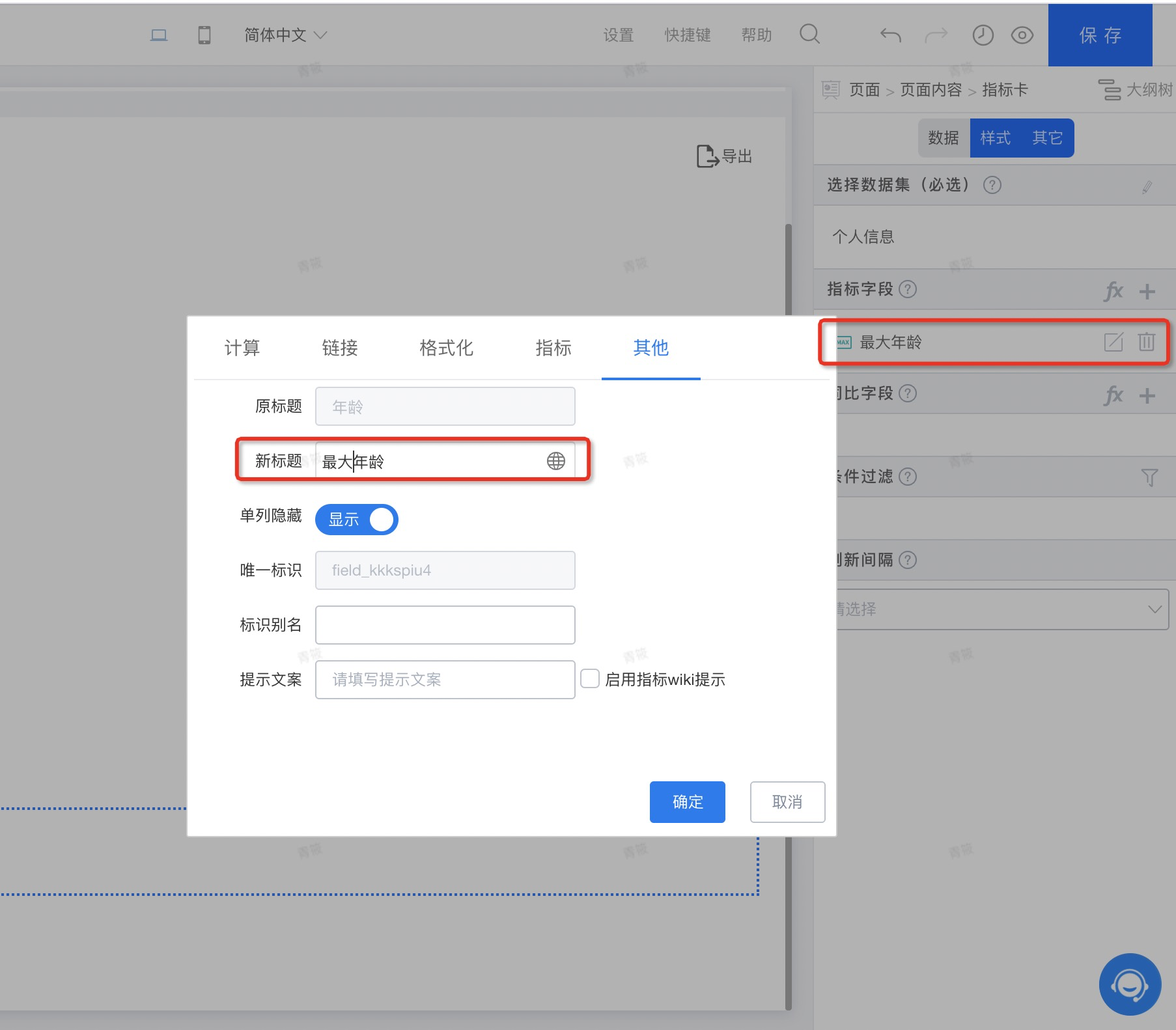
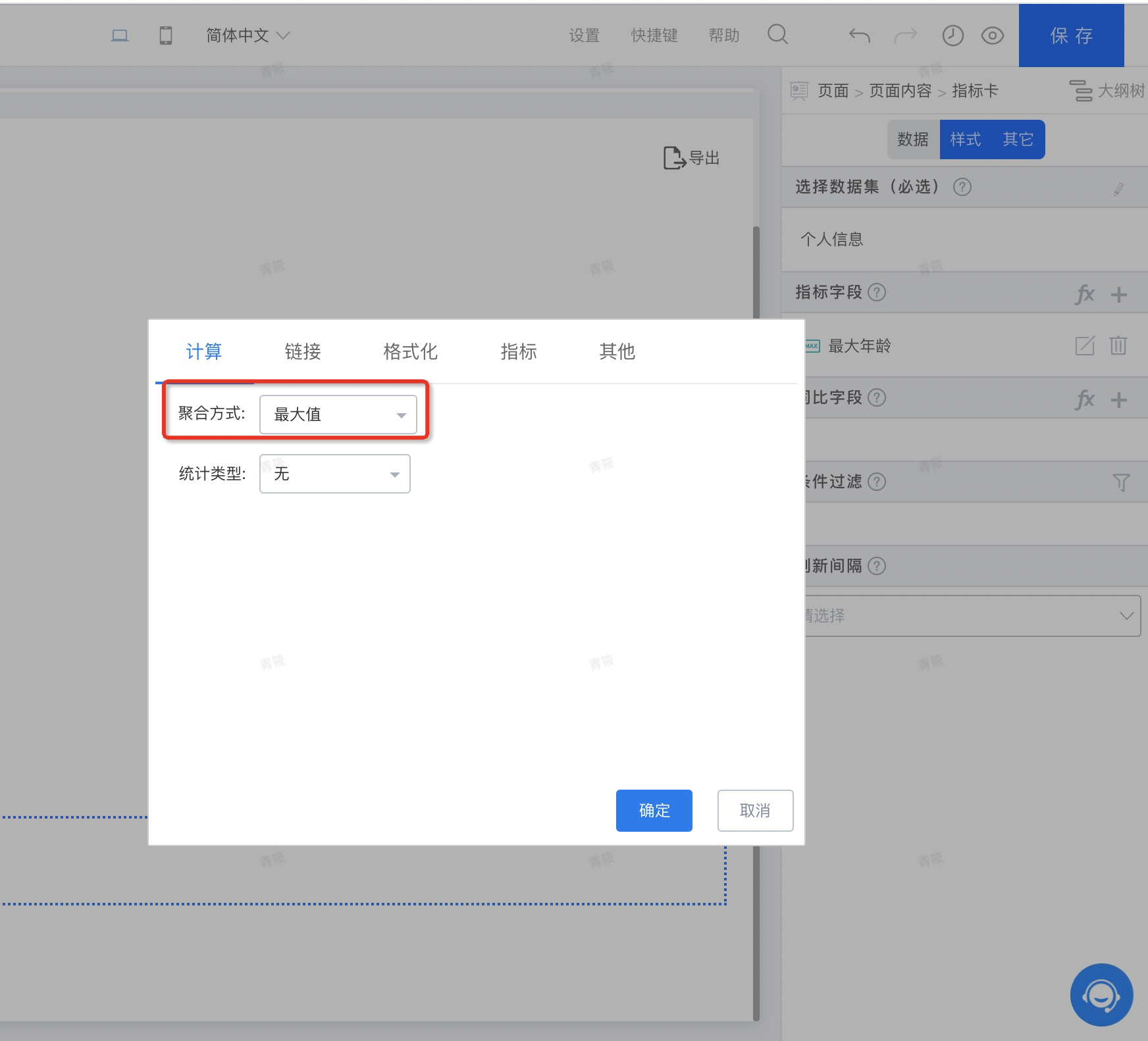
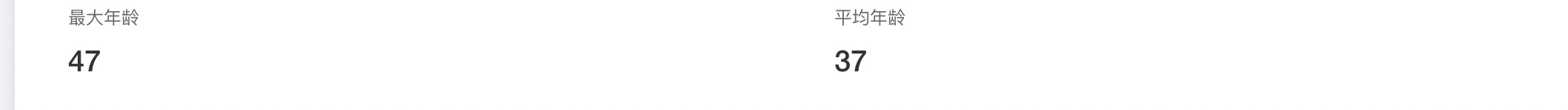
2.1.6 指标卡
指标卡适合单一序列统计值的展示。以展示平均年龄和最大年龄做举例
- 选择【组件库】-【指标看板】,拖入画布;
- 在右侧的配置栏的【数据】面板进行操作;
- 添加【选择数据集】,绑定目标数据表;
- 添加【指标字段】,两个年龄,对字段分别用最大值和平均值进行统计,效果如下:



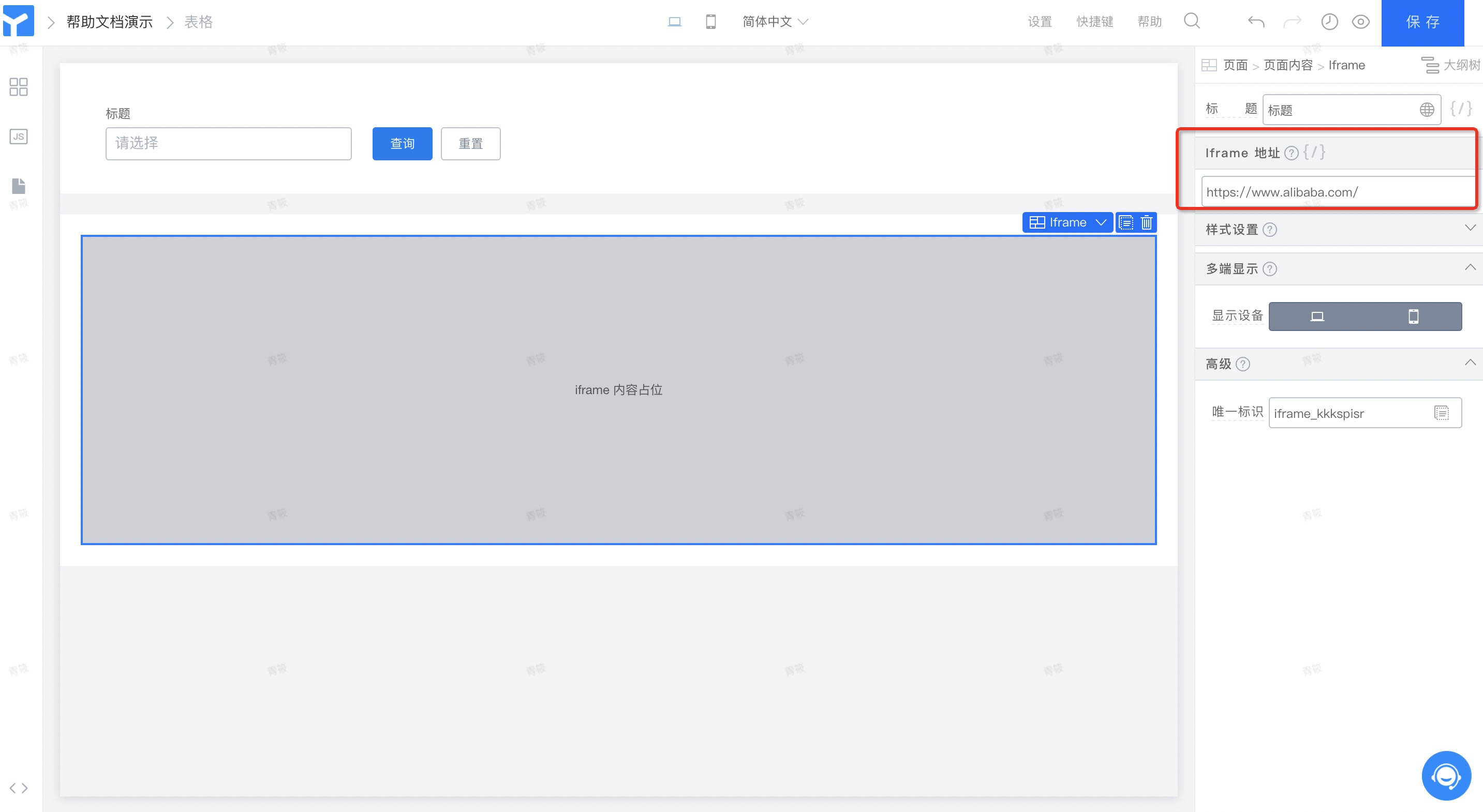
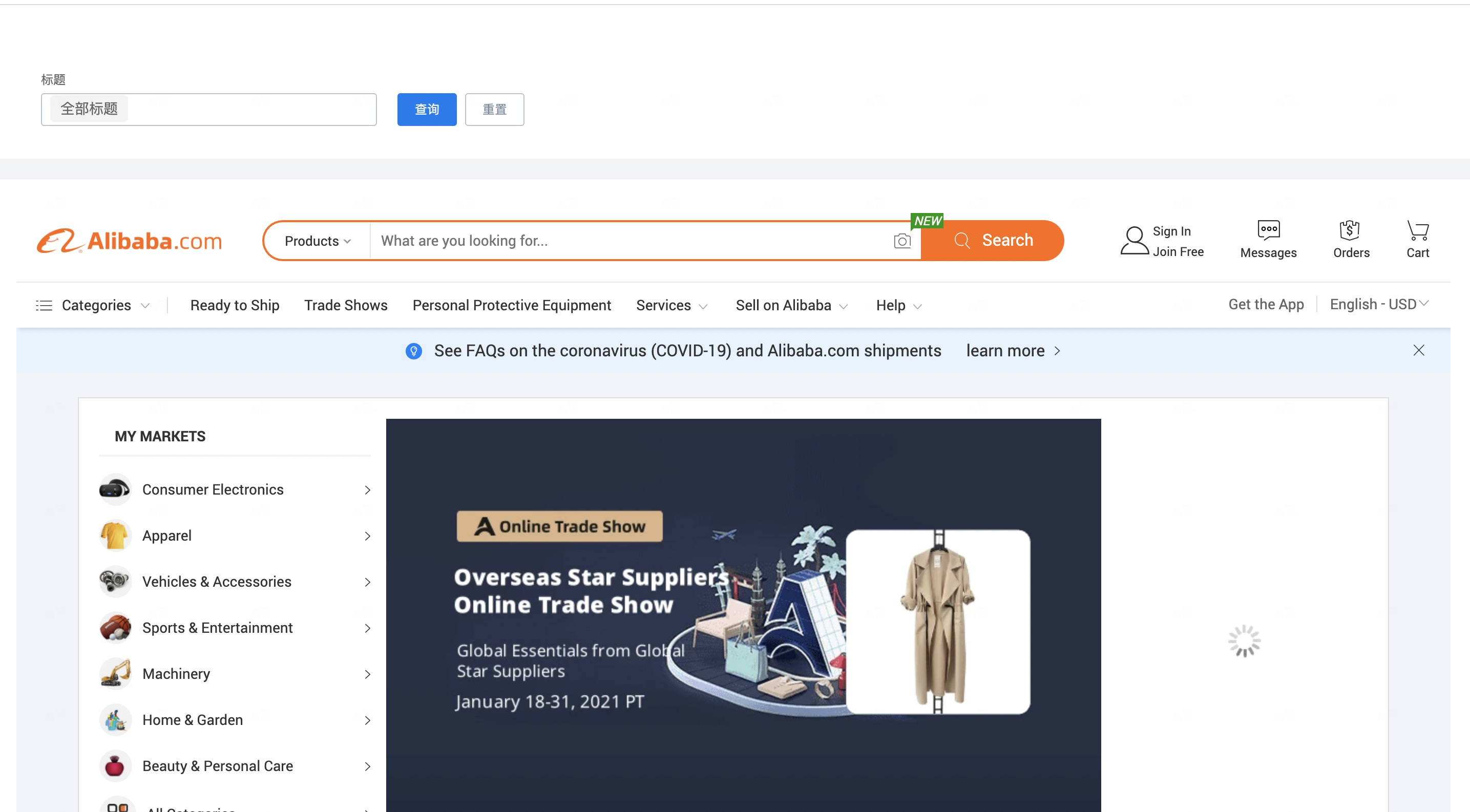
2.1.7 FRAME(其他)
将其他网页的内容嵌入到您当前的设计器页面中,以嵌入阿里巴巴官网为例子
- 选择【组件库】-【 IFRAME 】,拖入画布
- 在右侧的配置栏的【 IFRAME 的地址】配置项中键入「https://www.alibaba.com」


3. 组件设置
描述对单个组件的效果设置,或者是组件和组件之间的效果设置。这里以柱形图的相关设置界面来做说明。
3.1 数据字段操作
包括下钻、排序、度量值汇聚计算、链接等和数据本身相关的设置
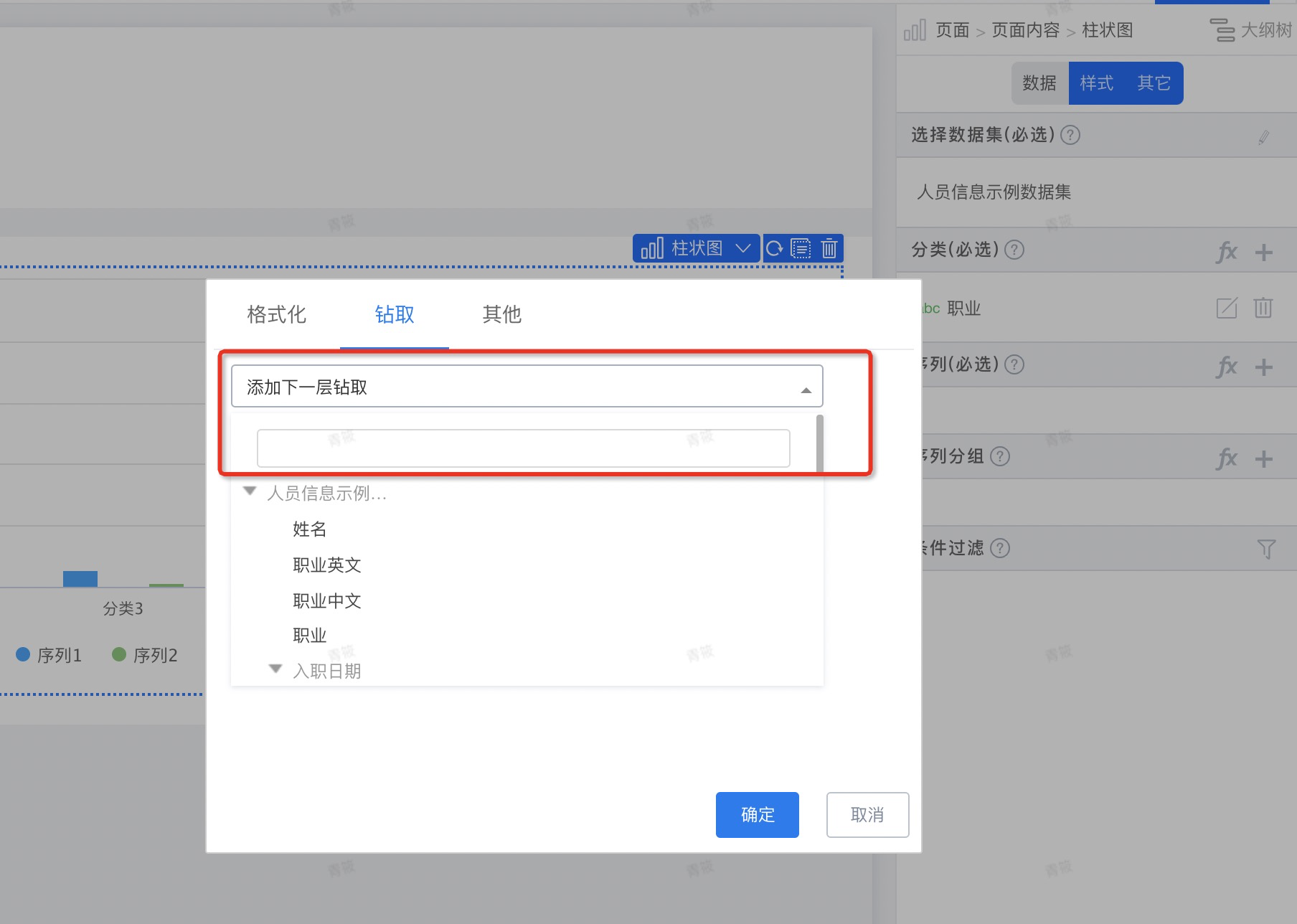
3.1.1 分类字段
分类字段的设置一共有三个页签,【其他】页签用于给字段设置别名;【格式化】字段在分类里一般不需要设置;通常用到的是【钻取】页签,在钻取中添加1或者N个新的分类字段。预览效果如下所示:


注:
- 不支持钻取 null 值得数据,报表涉及的改动较多,暂时不考虑,建议使用默认值。
- 多选和成员组件不支持报表钻取
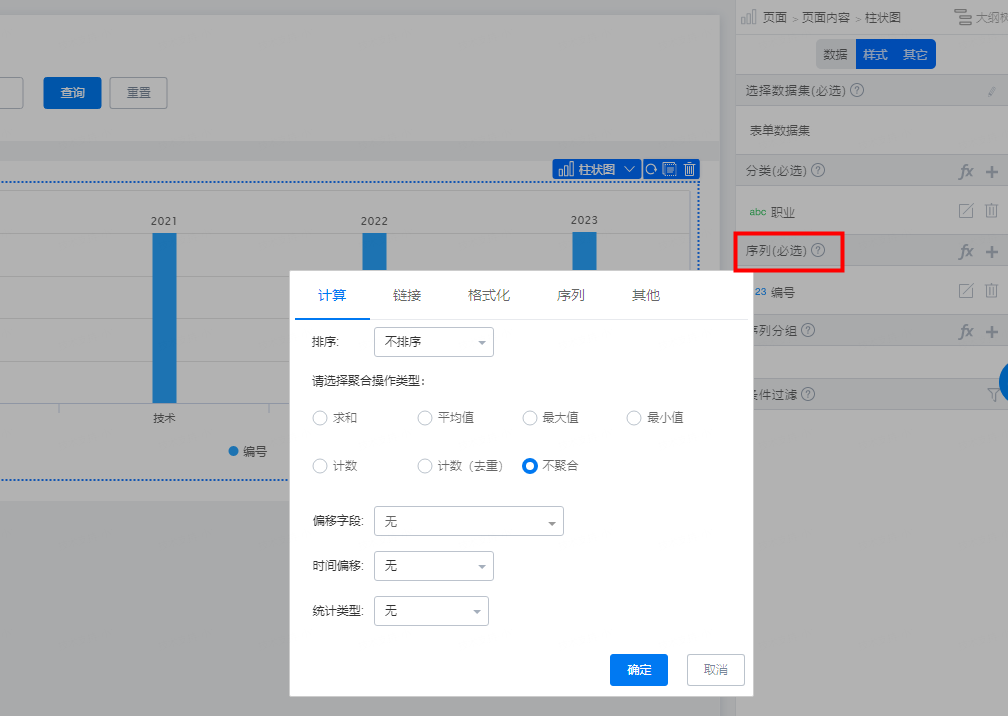
3.1.2 序列字段
序列字段,一般是某个度量、数值型的字段。它可以是字符串型数据字段的「计数」
,也可以是数值(整数、浮点数)型字段的总和、平均数等汇聚统计计算后的值

①【计算】页签说明一般对「数值型字段值」进行「求和、平均值、最大值、最小值」统计。对于「字符串型字段值」进行「计数、去重计数」统计,如果要展示明细数据,则对字段不进行聚合操作。
「排序」的依据是进行聚合操作后的字段值「统计类型」的选项一般是对原字段进行了二次计算。例如「降序排名」,是先对字段进行降序操作,再进行排序统计。又如「占比总值」,先算出这个字段的总值,再算出每个汇聚值项站总值的百分比。
「同环比」,所谓同环比,即是参照一定的时间间隔来对两个同维度的某个指标进行比较。例如:求去年同比的薪酬,先拖入第二个「薪酬」字段,取别名「去年同期薪酬」,打开字段设置
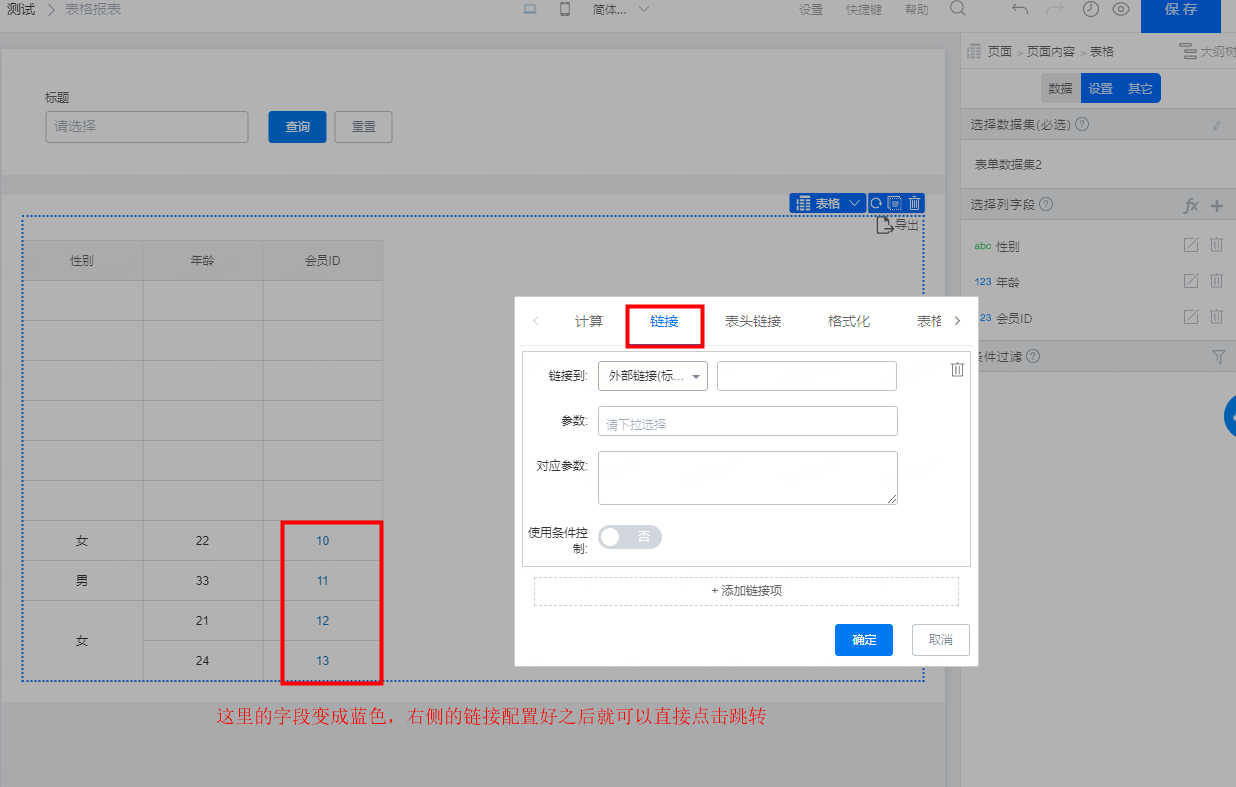
②【链接】页签说明以页面 A 设置链接跳转到页面 B 为例:
- 首先打开表格 1,创建一张表,打开会员这个个字段的【链接】标签页
- 设置链接跳转到页面表格 2,并且配置一个字段作为参数(用于跳转时,对表格1的目标组件进行数据筛选)

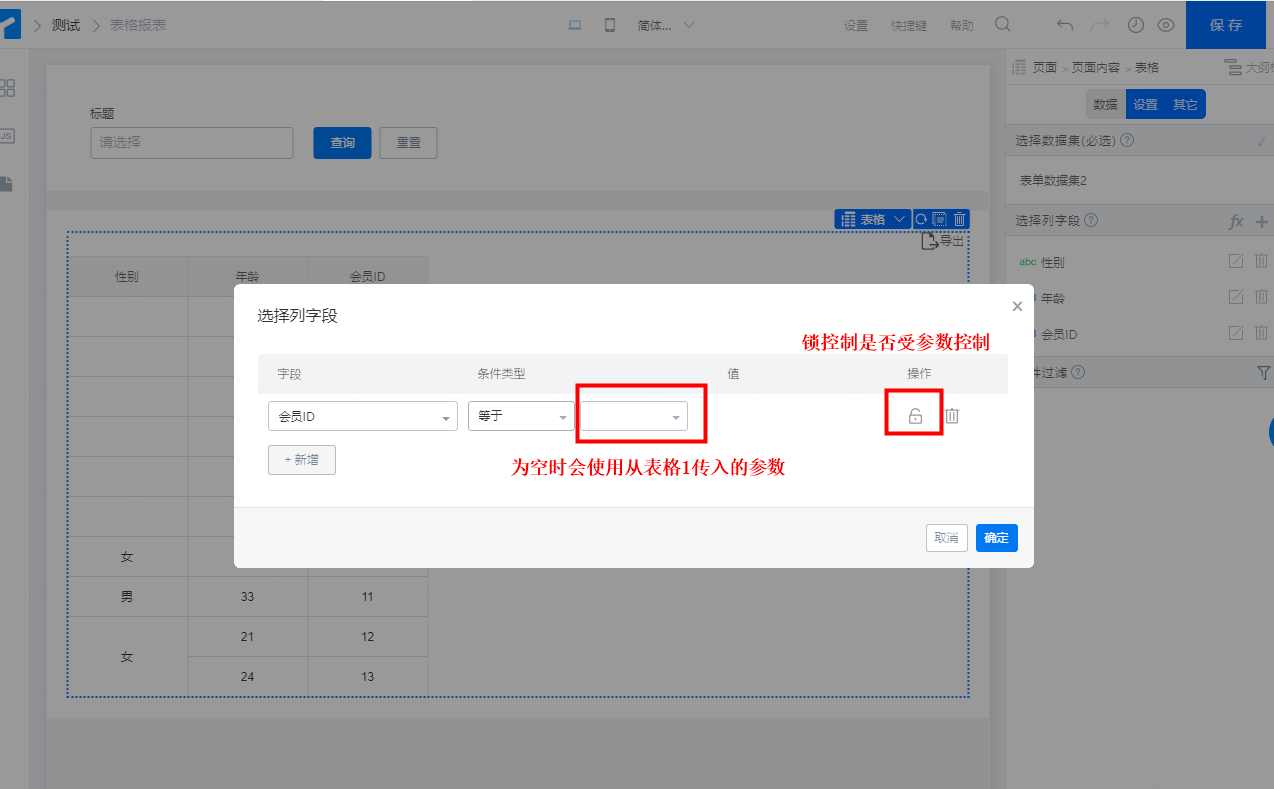
③ 然后打开表格 2 页面,对目标表组件设置筛选,使用和表格 1 同样的参数「会员 id」作为筛选项,并且不对值进行设置。

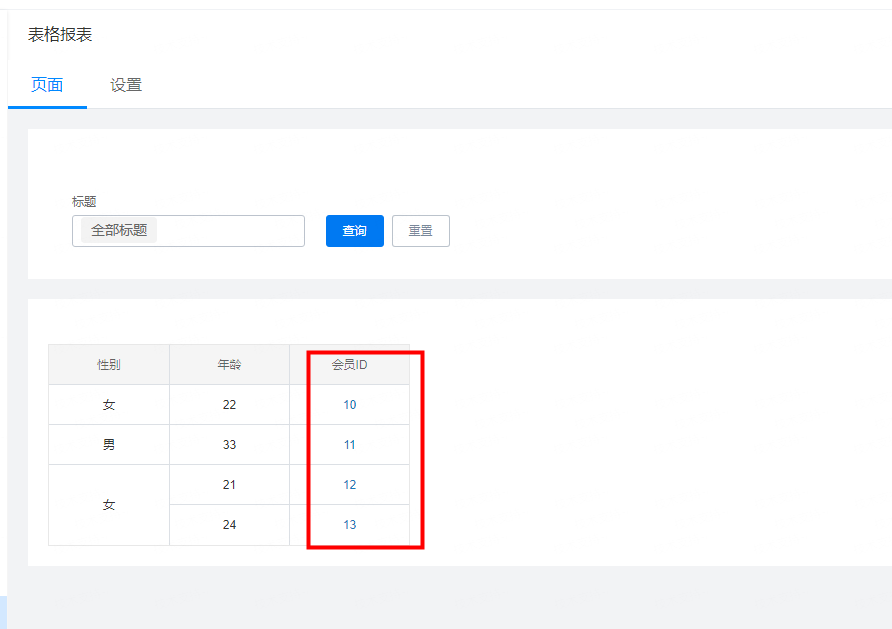
④ 最终的链接效果,使用会员 id 的值对表格 2 的链接表进行了数据筛选

3.2 图形样式操作
图形的样式操作一般集中在右侧【样式】或者【设置】操作栏
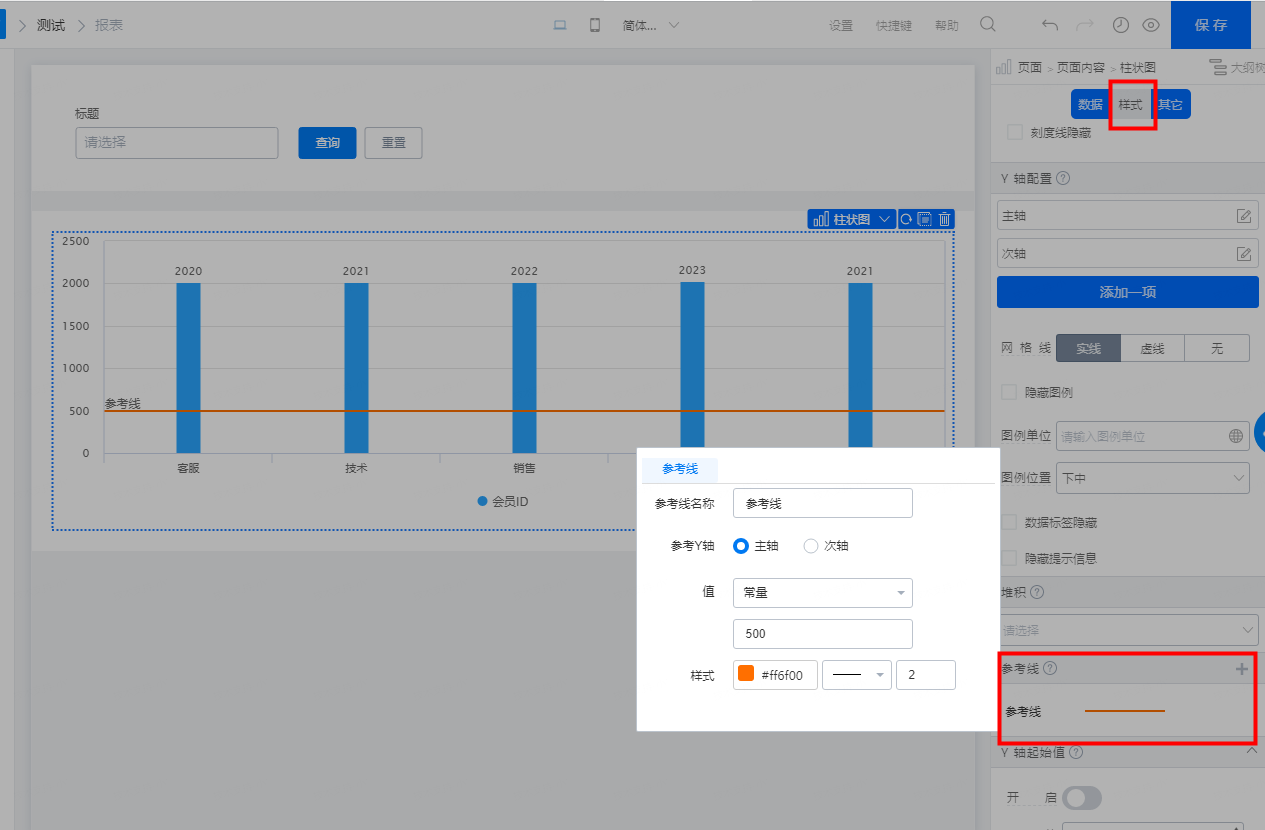
3.2.1 设置辅助参考线
在柱形图的样式页面找到「参考线」项

设置参考线
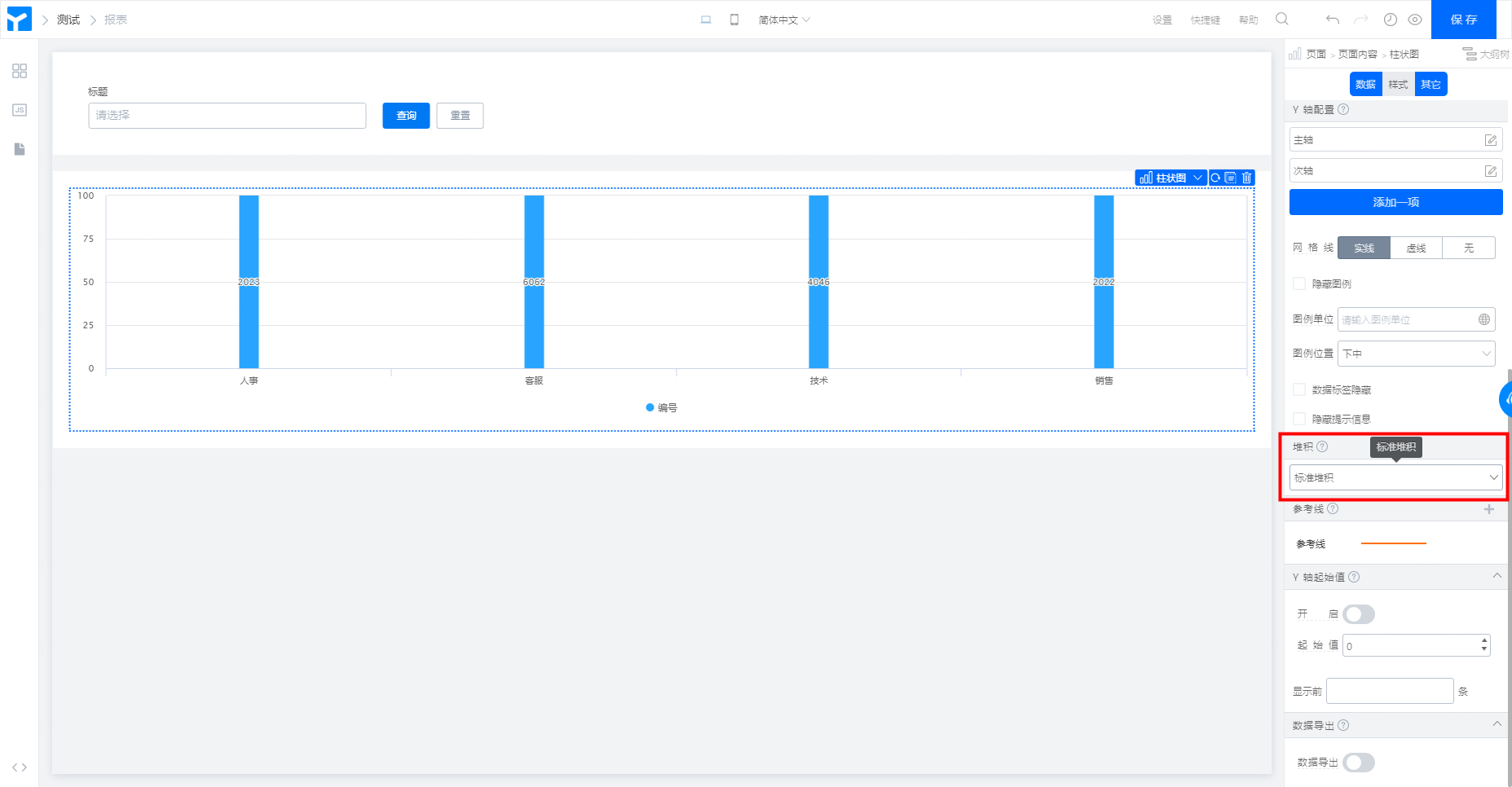
3.2.2 堆积柱形&普通柱形

3.2.3 饼图与环形图的切换

4. 数据筛选与过滤
集中描述设计器的数据处理功能,包括「全局筛选」与「组件级数据过滤」
4.1 全局筛选
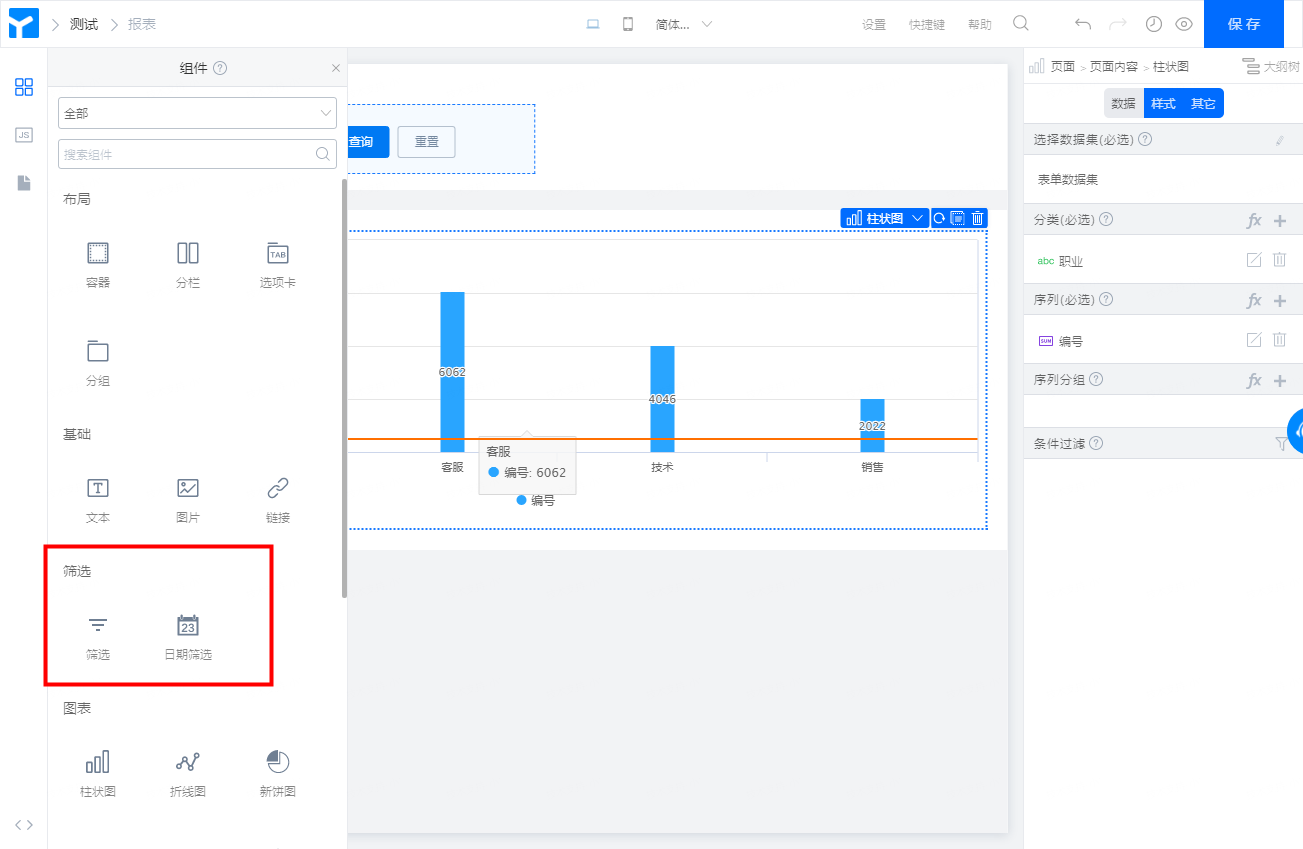
全局筛选组件一般置放在「画布」的「数据筛选组件区域」,可以与布局组件搭配使用

筛选组件
- 【筛选】常规筛选组件
- 【日期筛选】只能使用日期字段(数据格式 datetime )作为绑定的数据字段
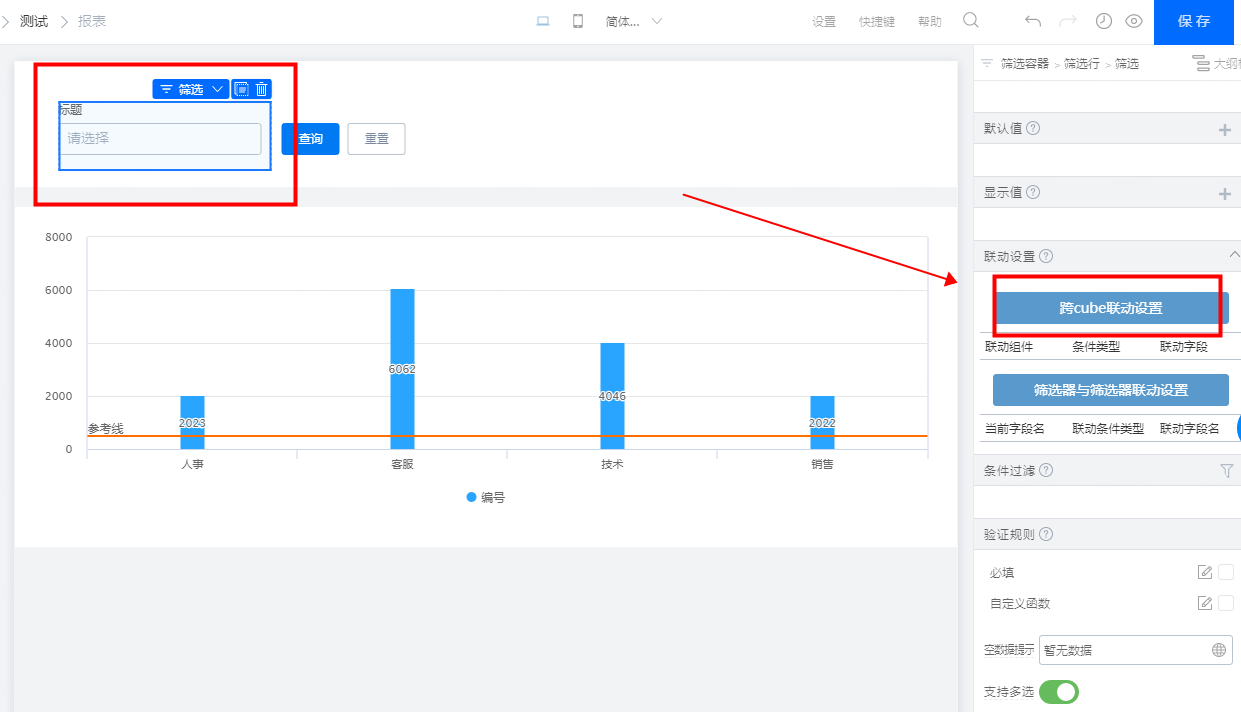
4.2 跨数据集筛选
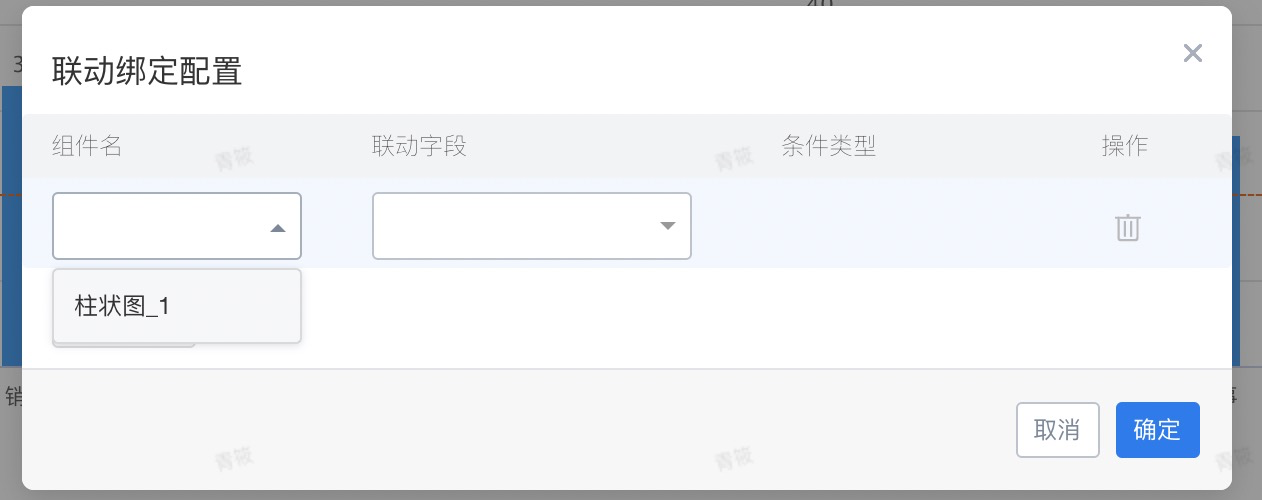
如果筛选组件所绑定的数据集与目标图表所绑定的数据集一致,则图表筛选自动联动 当筛选组件绑定的数据集和目标图表绑定的数据集不一致时,需要我们配置「跨 cube 联动设置」来关联对应的字段,使得其能够联动 点击跨 cube 联动设置

选择组件>>确定联动字段>>条件类型
下拉菜单,系统会自动把和该筛选组件数据集不同的图表过滤出来。注意联动字段的类型一定要一致。

4.3 筛选器间联动
筛选器间联动,指的是两个有关联关系的字段分别作为筛选项时,起到的可选值过滤作用。比如「省份」与「城市」,当用户选择「省份」时,「城市」的筛选器的候选值会自动过滤到该「省份」值对应的区间。
注:如果要两个筛选器都互相有联动效果,需要对双方均做设置。
4.4 数据过滤
注意以下规则:
- 全局筛选项自动录入条件过滤
- 当【条件过滤】中还存在与全局筛选一样的字段过滤规则时,全局筛选的规则覆盖其他规则效果。其他规则失效
- 如果组件的条件过滤规则设置了「锁定」,则该规则不会在全局筛选起作用时失效。即(全局规则∩组件锁定规则)
5. 样式
主要介绍页面的全局样式配置与组件级别的样式配置
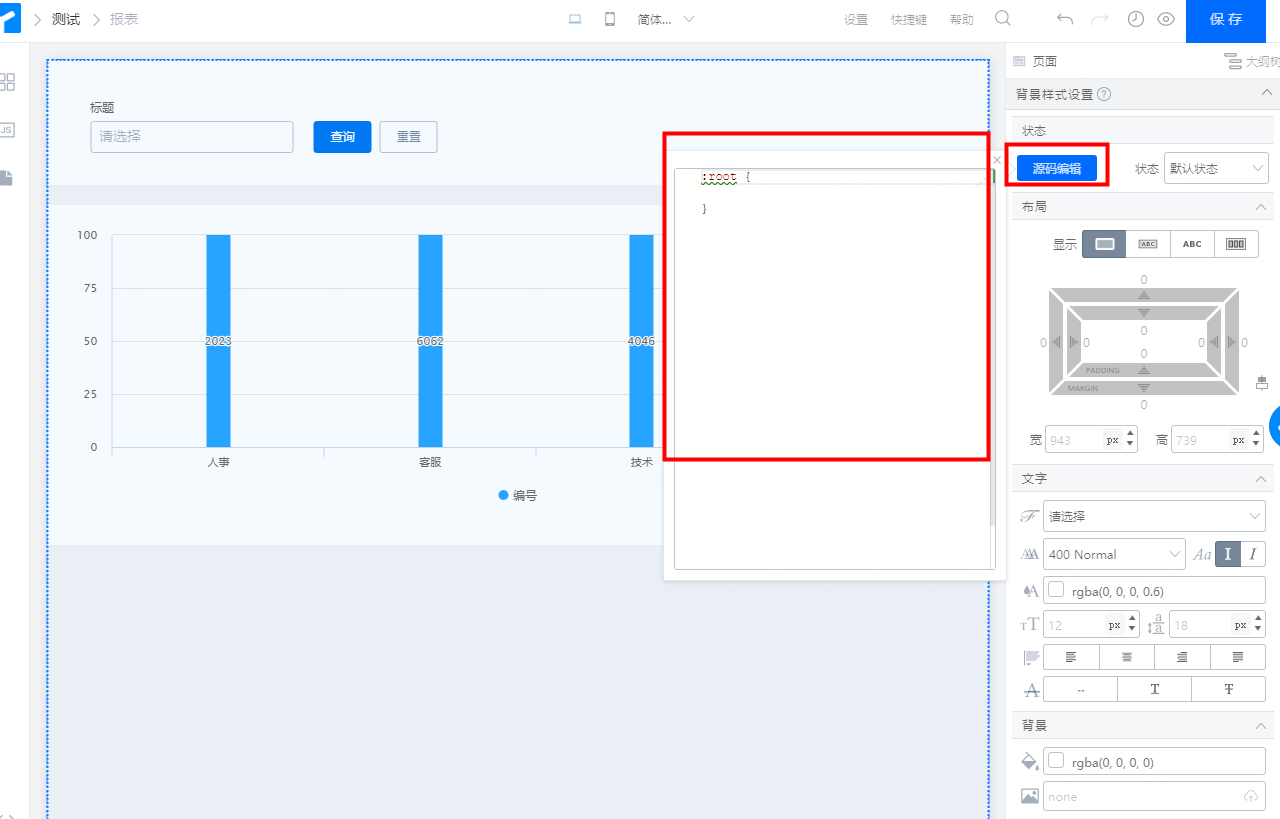
5.1 全局页面样式
每个页面都可以单独进行样式设置。对样式做的调整会在【源码编辑】里形成对应的 CSS 代码,可以通过修改 CSS 代码快速调整样式。要注意的是:这里不支持任意表达式,必须以 : root 作为前缀。
:root {
background-color: red;
}
:root:hover {
color: red;
}
:root .myclassname {
color: blue;
}
:root .myclassname > p {
color: yellow;
}

6. 排版与布局
有数提供了四种布局组件供用户处理组件和组件之间的排版:

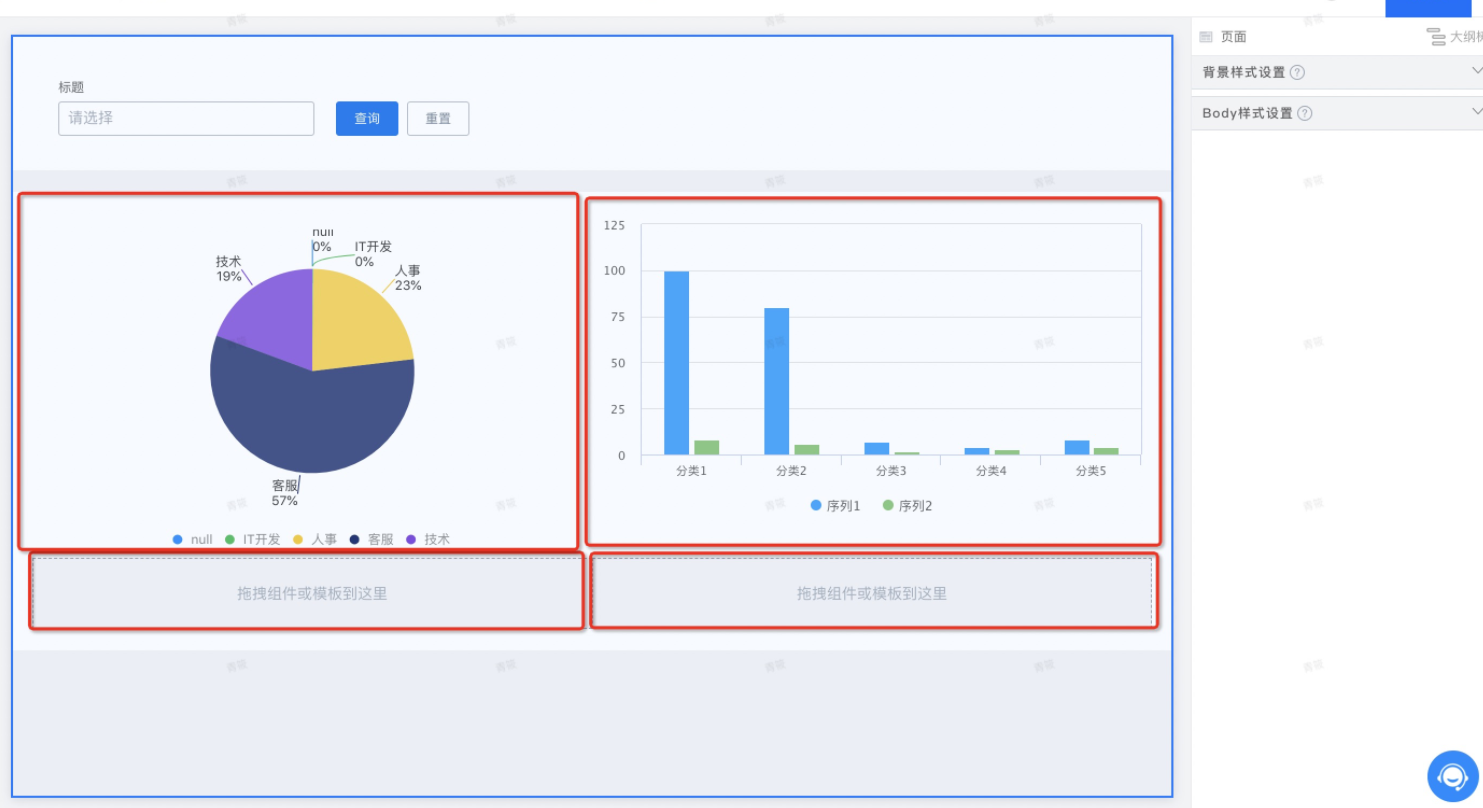
6.1 分栏
【分栏】组件既可以作用于「筛选区域」也可以作用于「图表组件区域」,如下图所示,两个分栏组件分别将筛选区域和图表区域划归成了 2 和 4 各独立区域。 分栏组件还可以和其他布局组件组合使用。

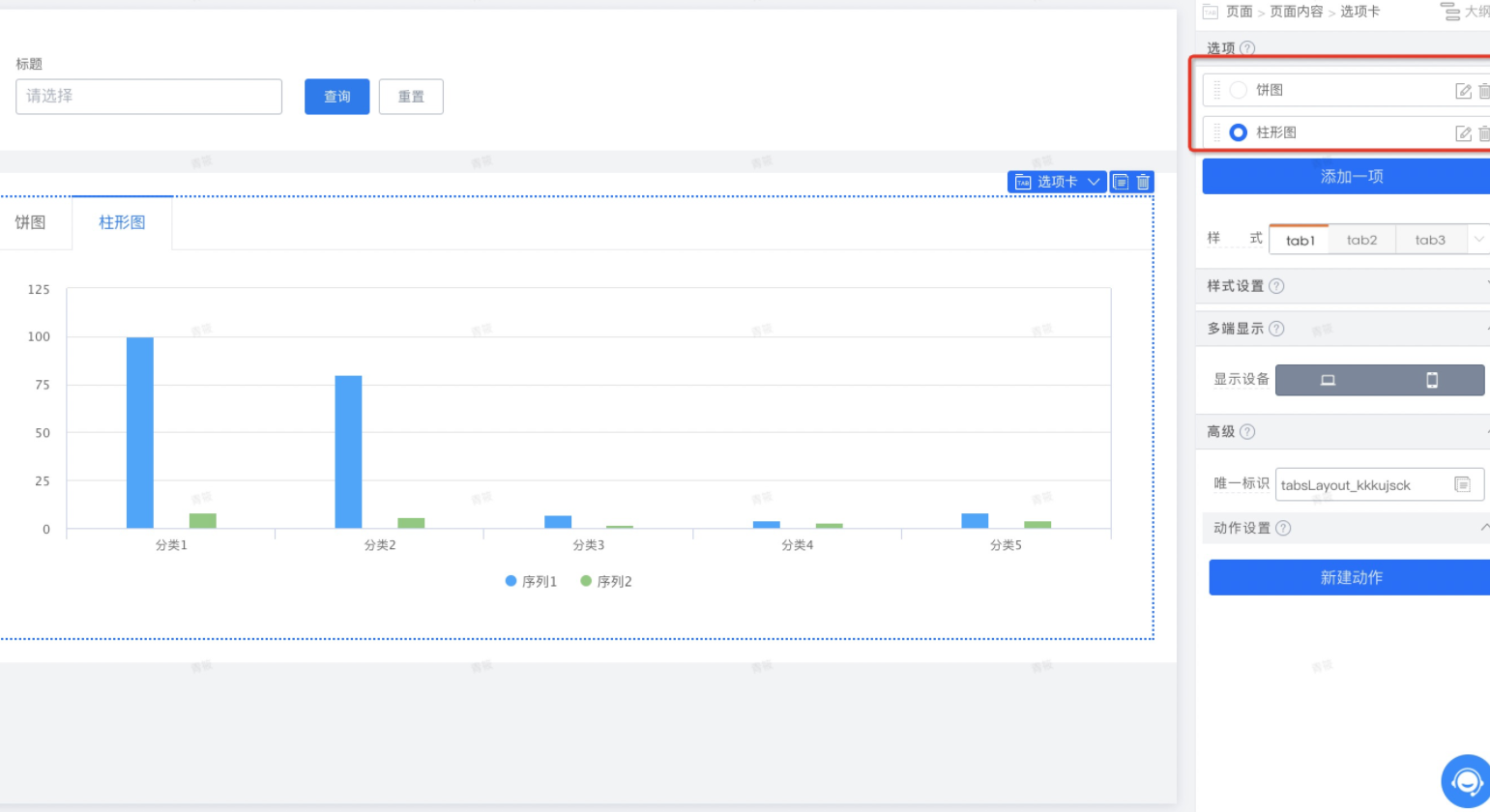
6.2 选项卡
选项卡可以和分栏组合使用,一般作用于图表组件

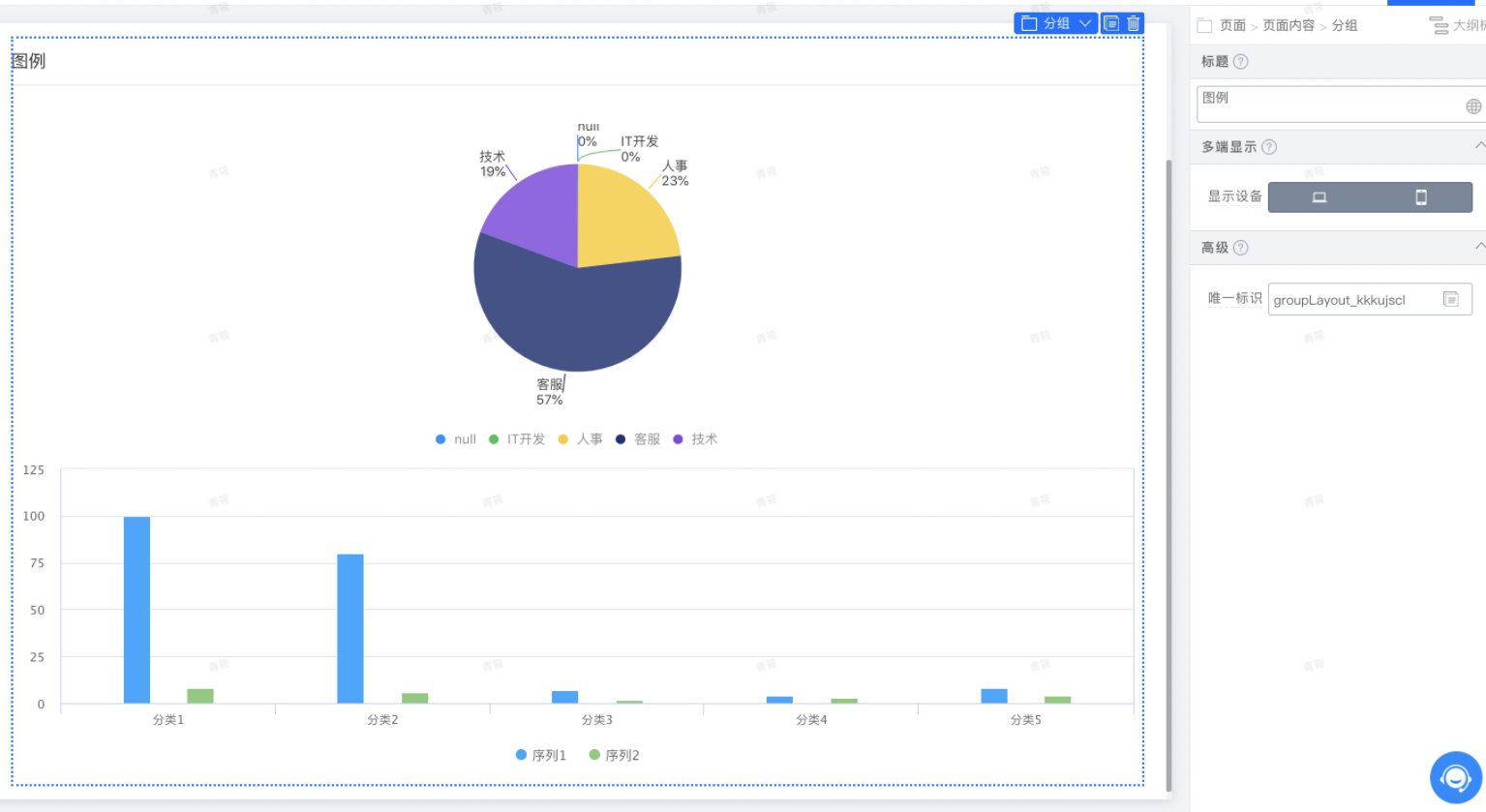
6.3 分组
【分组】用于将一些有关联的组件划归到同一区域,用户使用分组组件时,若不好调整组件的相对位置,可以试着鼠标长按,拖住目标组件到右边的配置栏,像下图一样精确调整组件的相对布局位置

6.4 容器
【容器】用于将组件放到一个区域

7. 常见问题
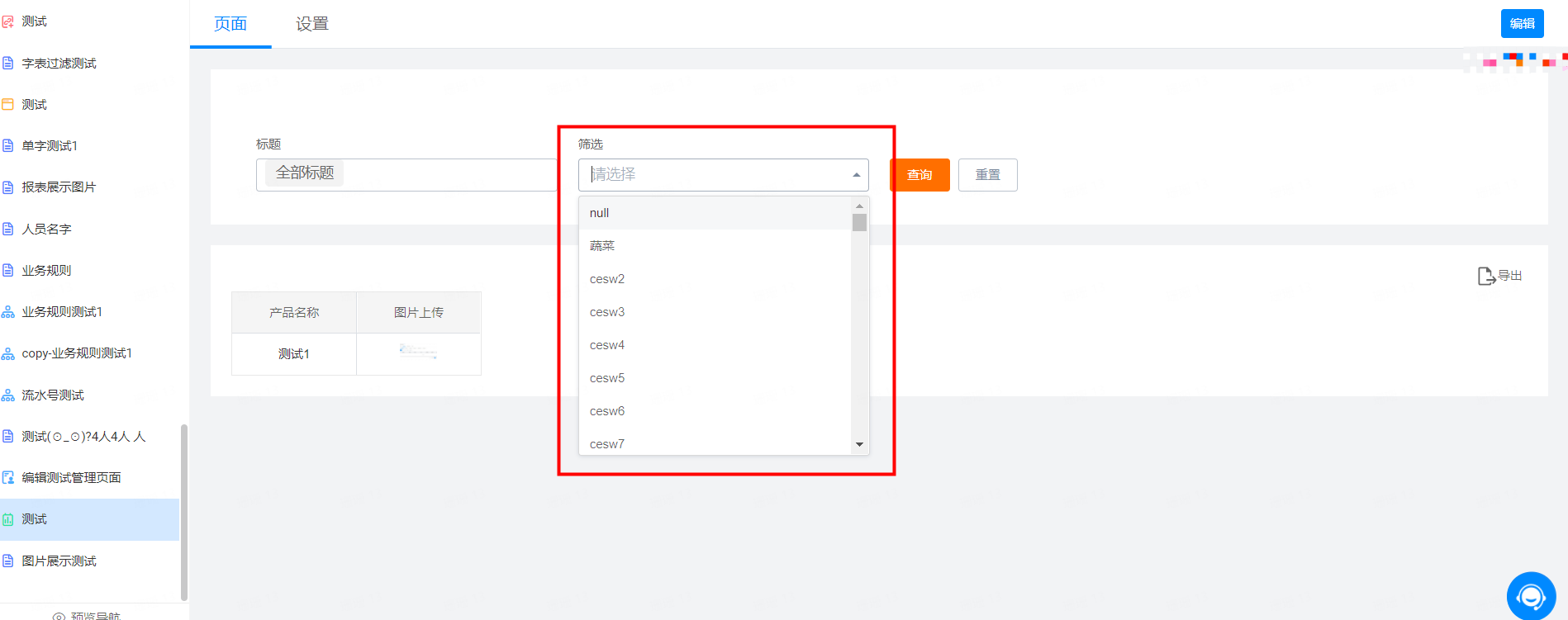
7.1 为什么下拉筛选数据展示不全?
当前下拉筛选的数据只支持展示 100 条,超出的数据需通过手动输入搜索选择。