饼图
注意:
2.0 版本报表已停止更新,建议你尽快升级到 3.0 版本报表,详情请参考 3.0 报表组件。
1. 使用场景
如果需要查看每个部门的数据占比情况,就可以使用到饼图这个组件来呈现了
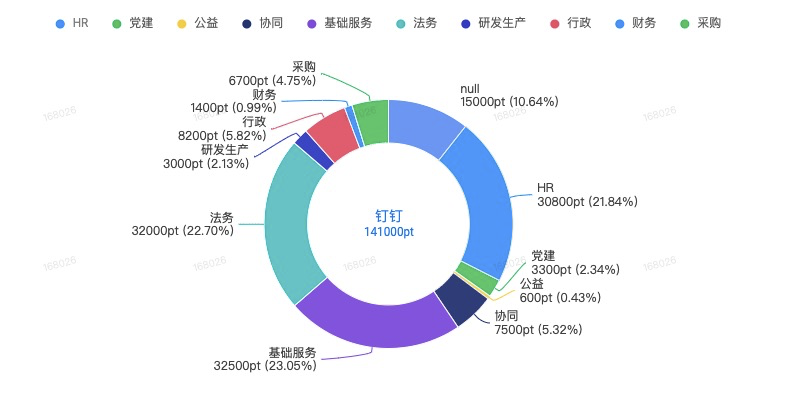
2. 饼图样式

3. 报表关联数据
3.1 选择数据集
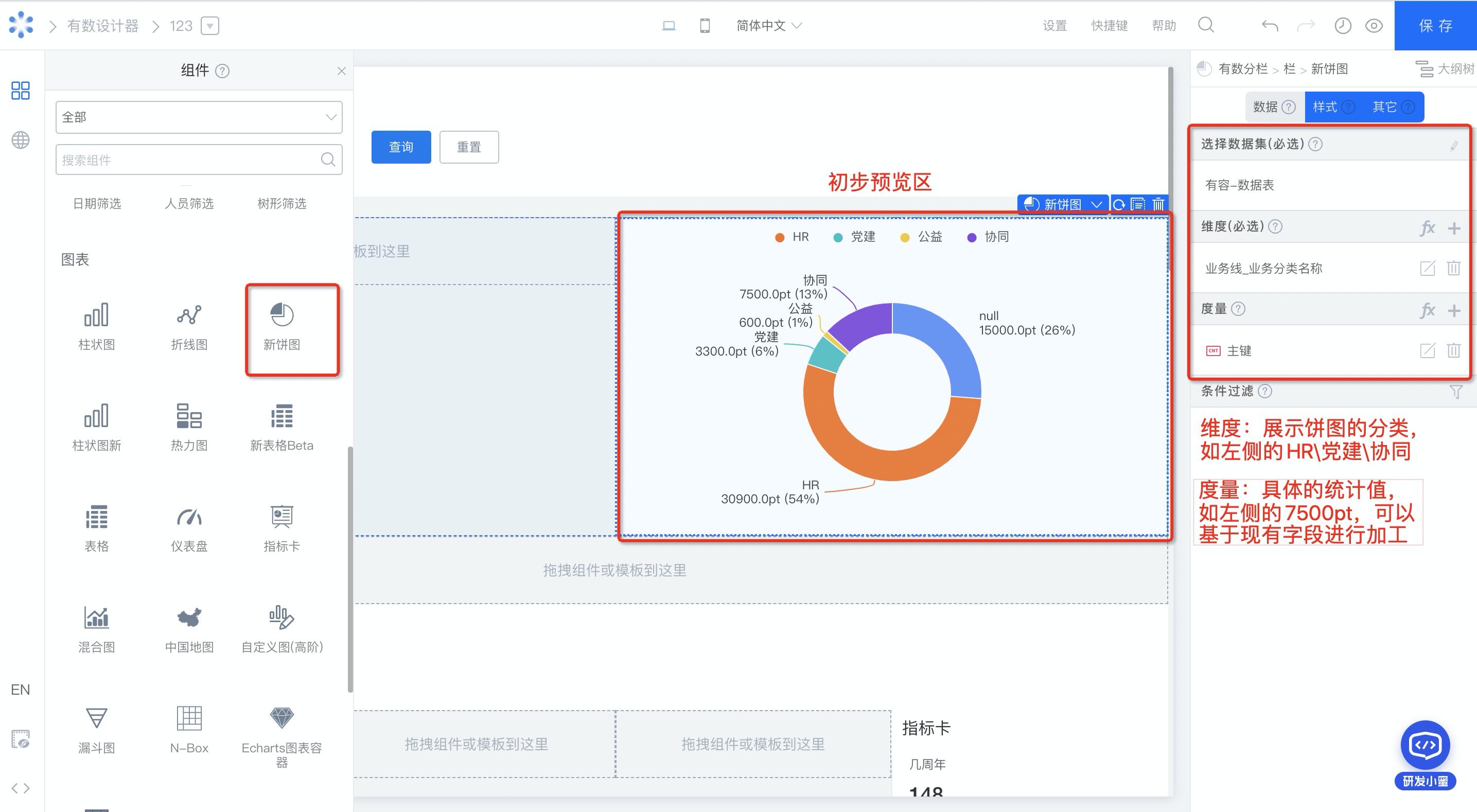
左侧的组件库拖动一个饼图组件之后,去右侧选择数据集,效果如图:

报表页面选择数据集
4. 设置样式
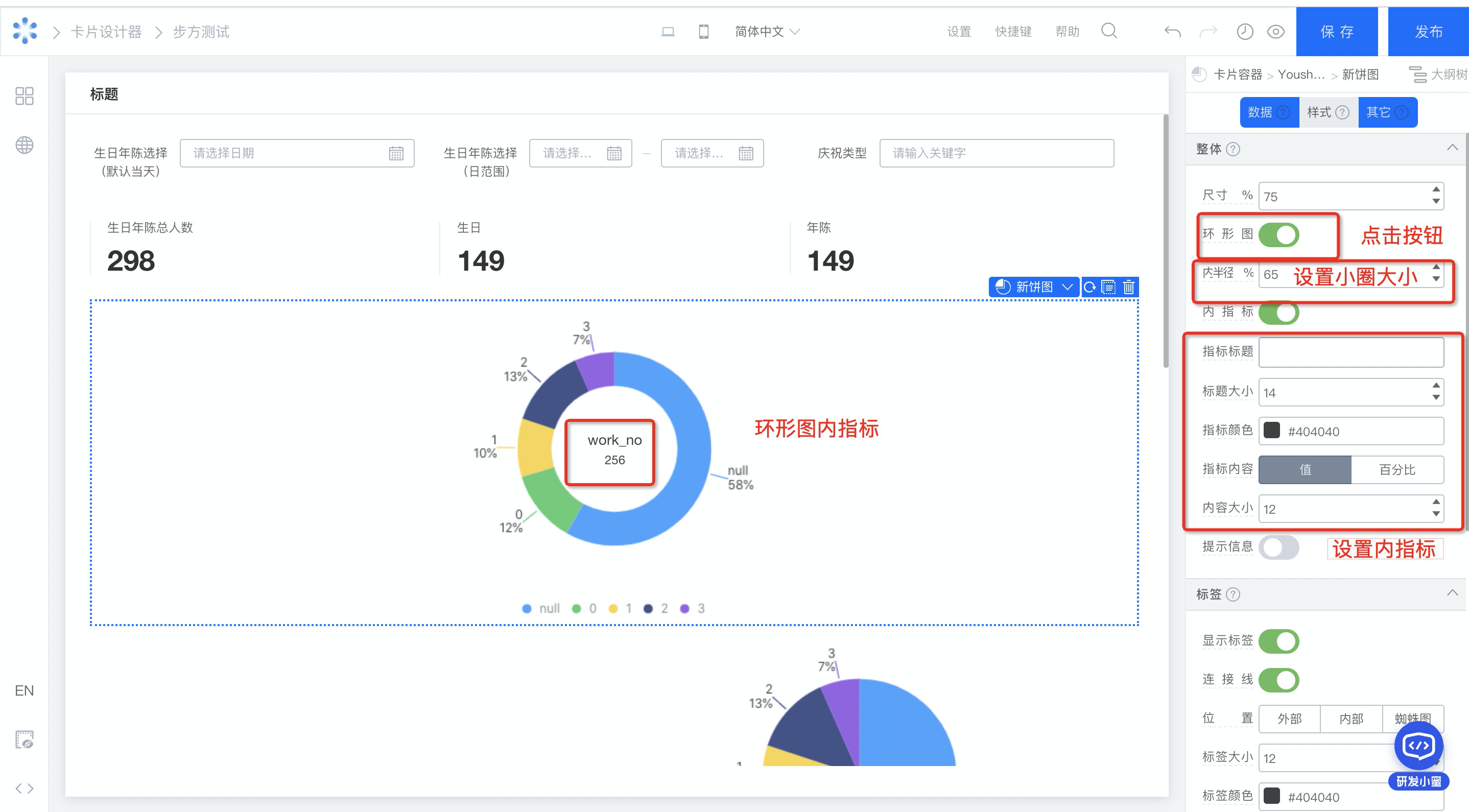
4.1 由饼图变为环形图

设置环形图
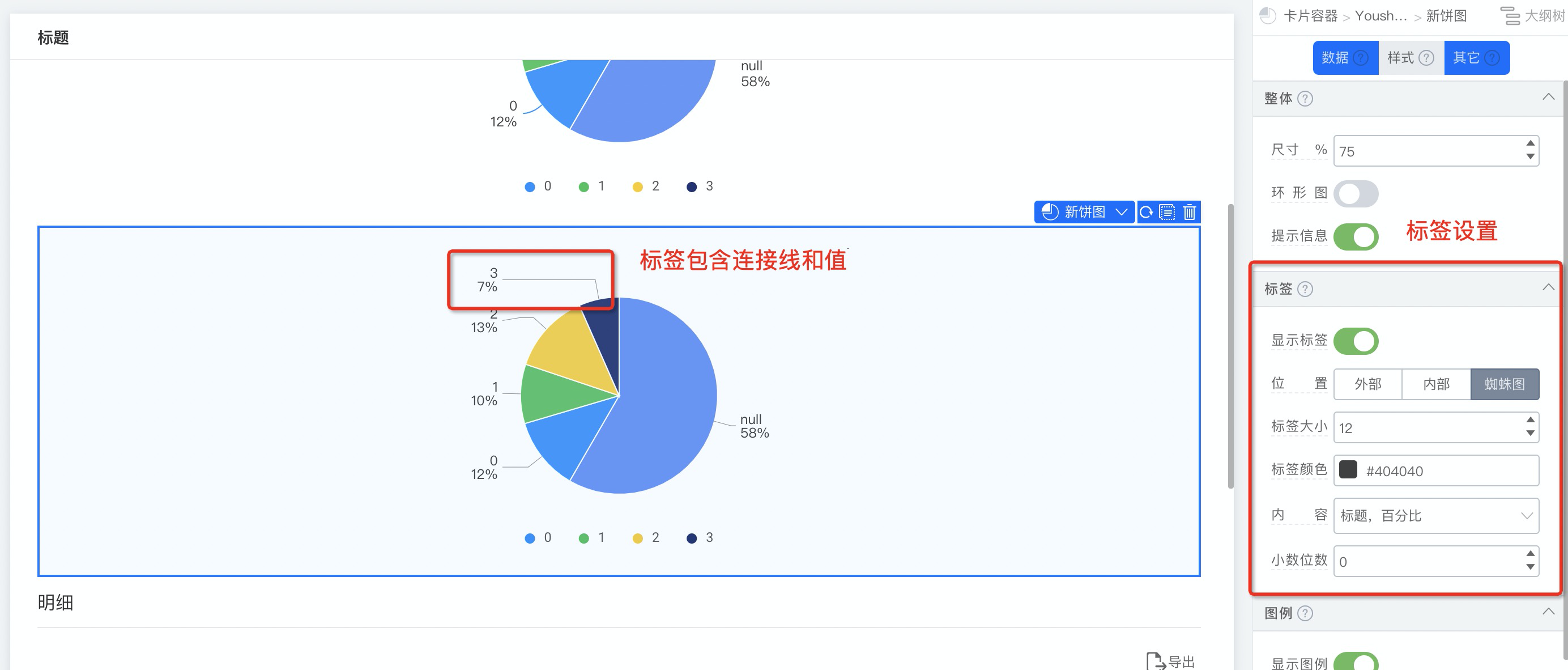
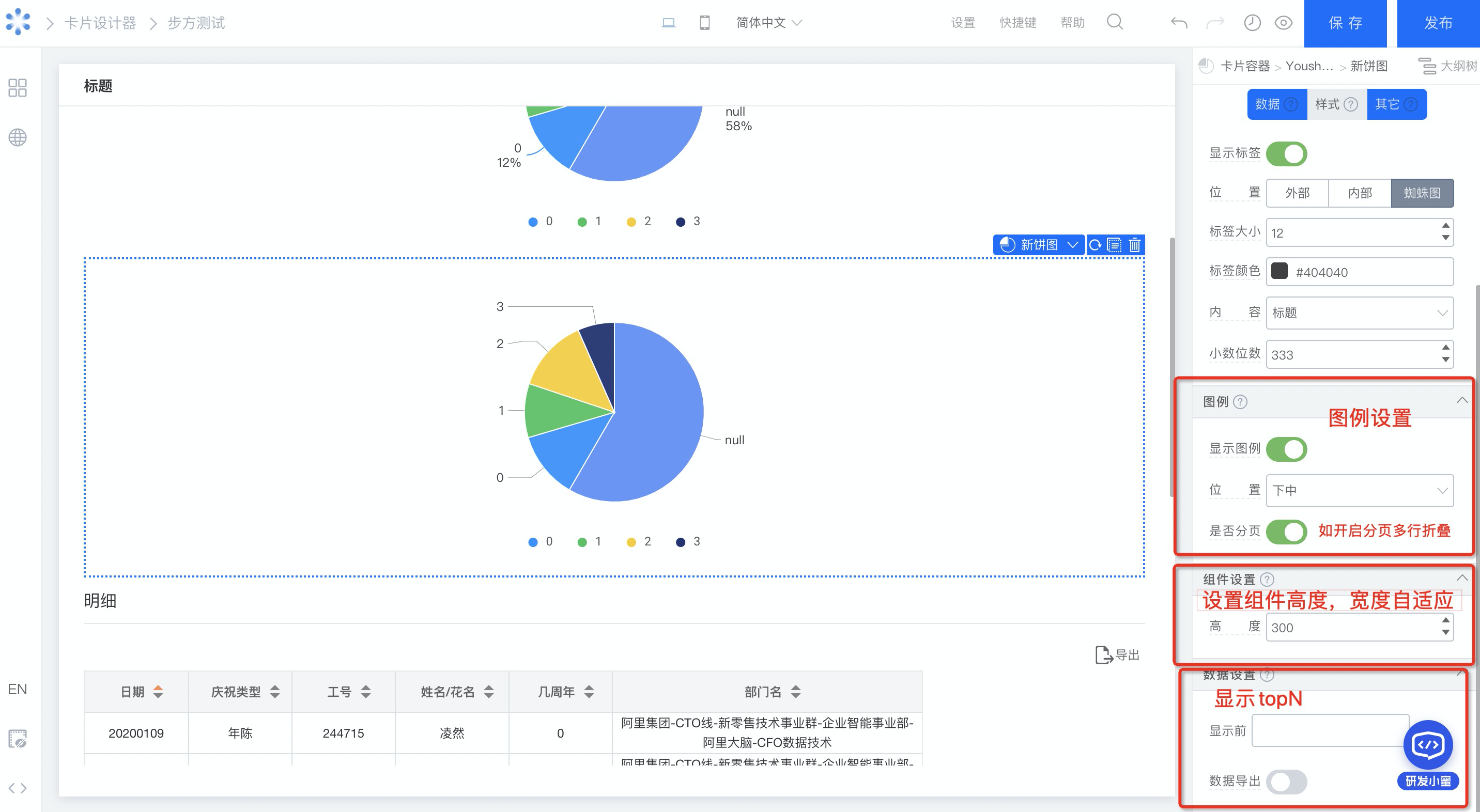
4.2 改变标签样式
位置:内部、外部、蜘蛛图
大小:可设置
颜色:可设置
展示内容:可以选择标题/值/百分比
小数位数:如为百分比可以设置小数位数

设置标签
4.3 设置图例
图例位置
是否显示
图例分页:如设置分页的话,图例只显示一行/一列,可进行切换
4.4 设置组件高度,宽度自适应
默认 300
4.5 显示设置
显示 top N
设置导出

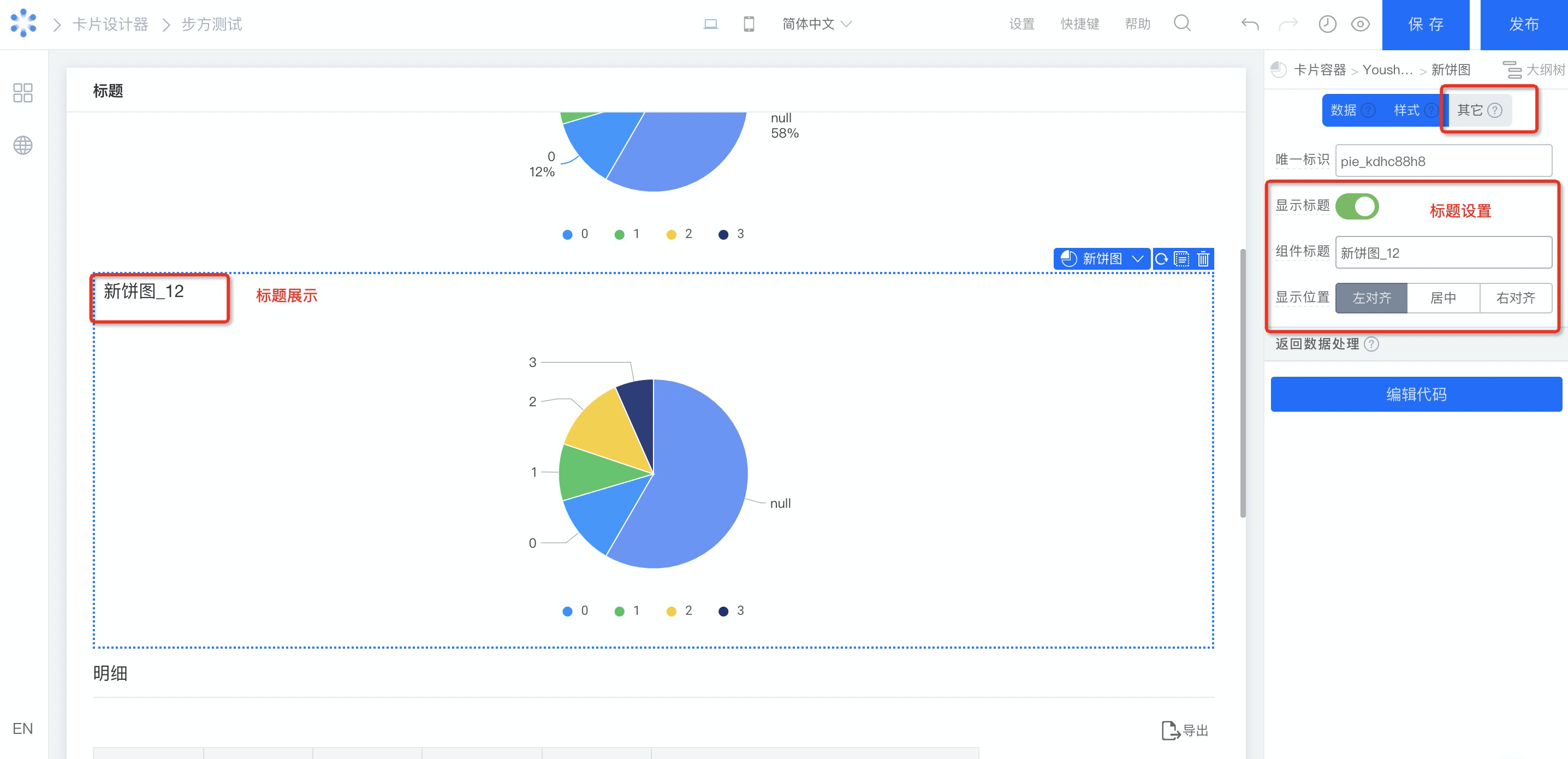
4.6 设置标题

本文档对您是否有帮助?