漏斗图
注意:
2.0 版本报表已停止更新,建议你尽快升级到 3.0 版本报表,详情请参考 3.0 报表组件。
1. 使用场景
当我们想要展示数量多少的时候,就可以使用漏斗图;
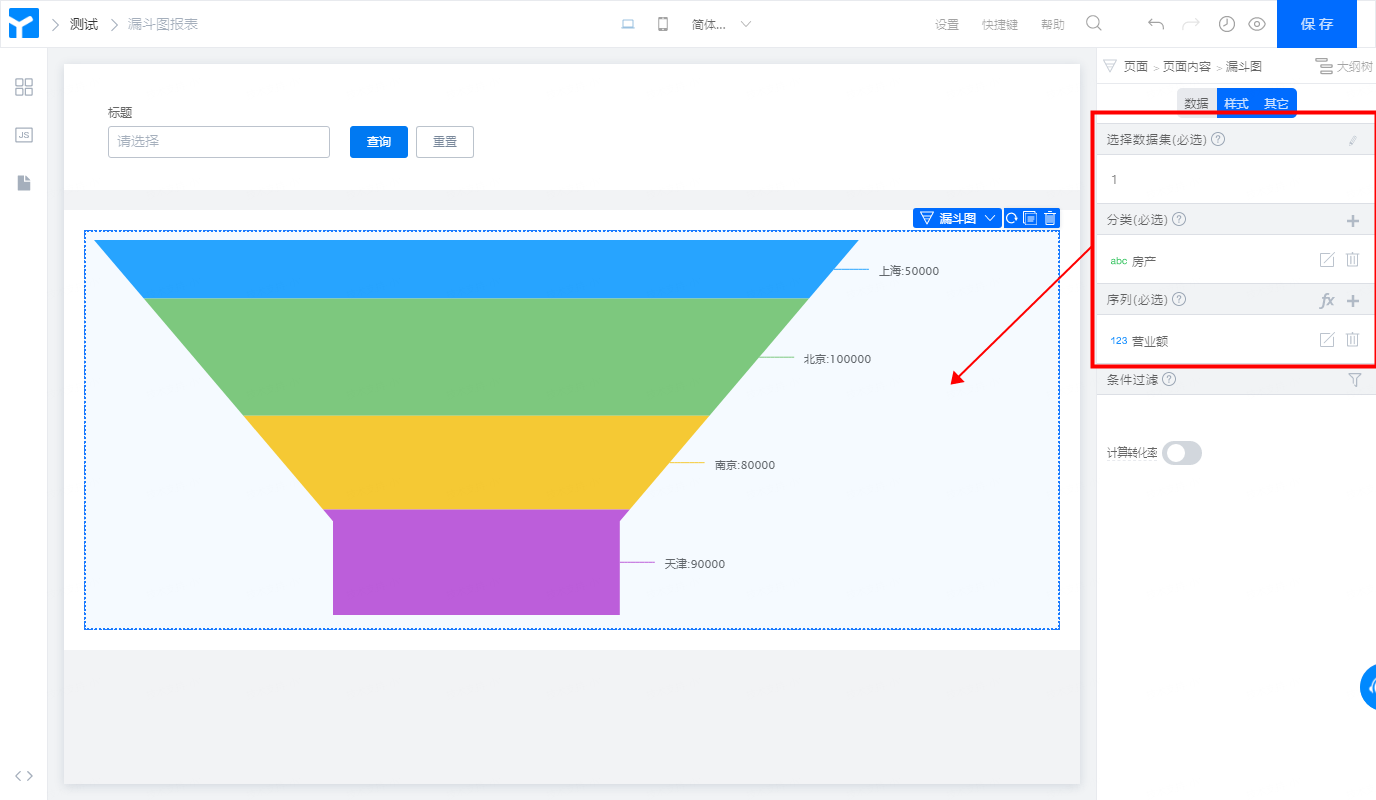
漏斗图可以以阶梯型来呈现出具体的数额,如图:

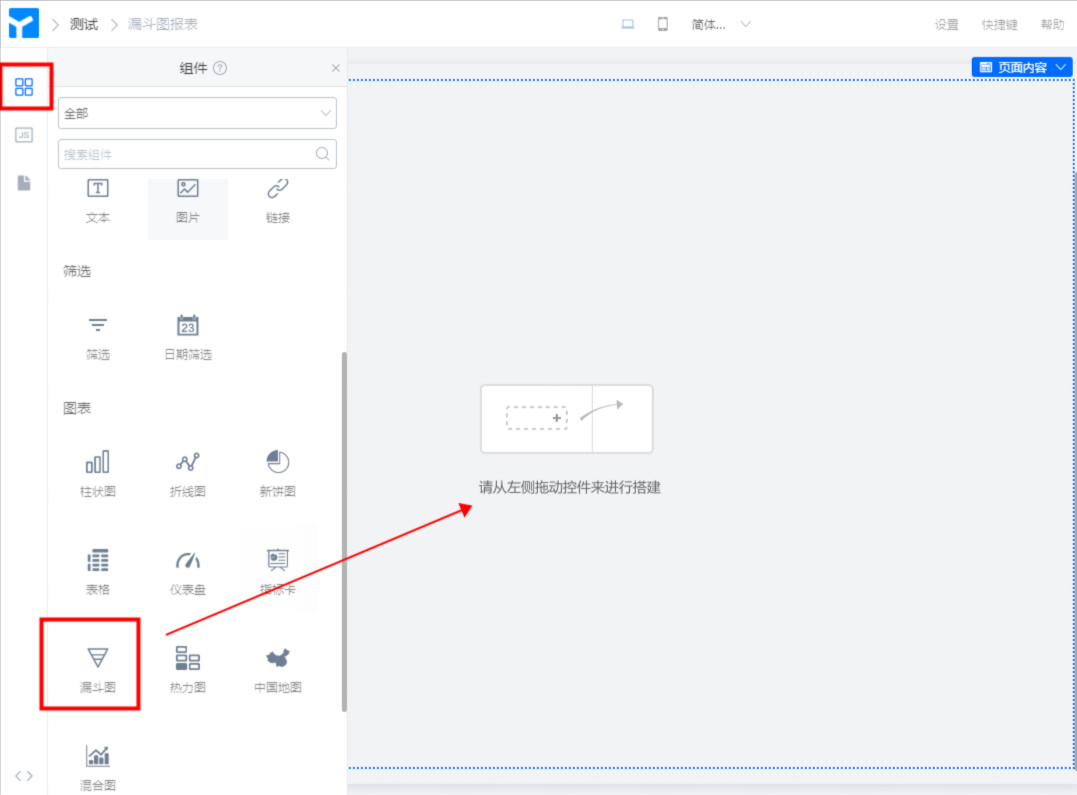
报表页面添加组件

选择数据集并配置展示数据
2. 视频展示
3. 操作步骤
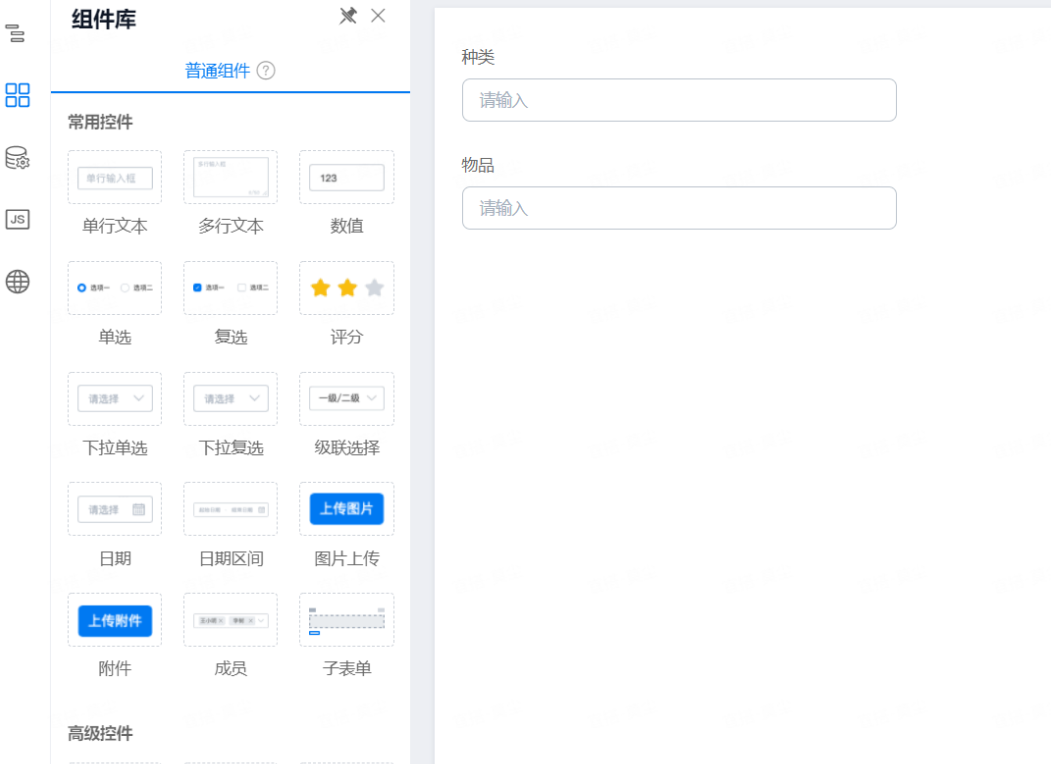
3.1 首先创建一个普通表单,里面放置几个需要的组件

表单页面
3.2 新增数据
可以手动添加数据,也可以通过本地的 EXCEL 导入数据
注:组件的名称必须要和导入数据的名称是一致的

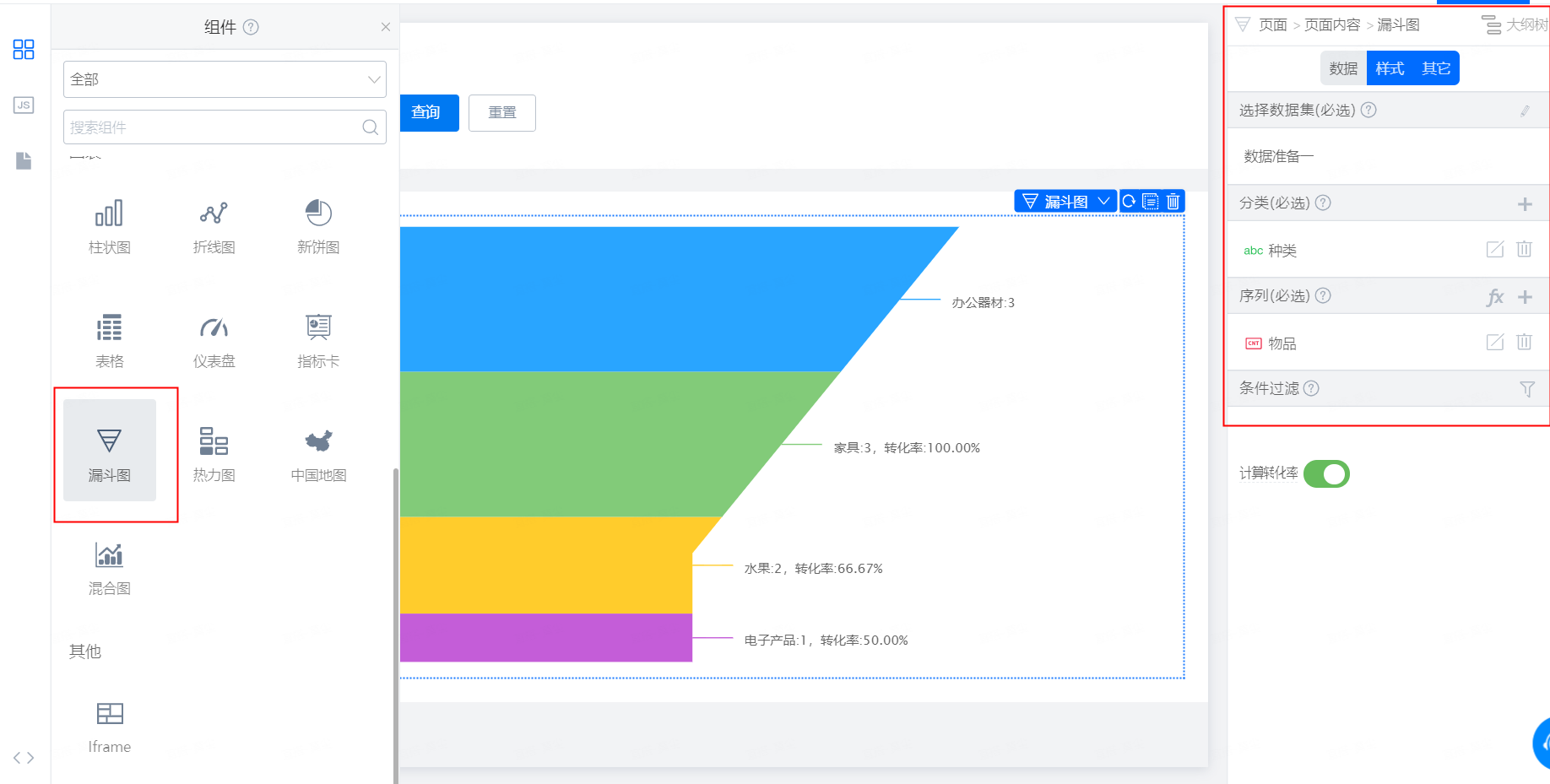
3.3 新建一个报表,拖拽一个漏斗图组件
添加数据集和需要展示的信息,样式界面可以修改漏斗图的颜色大小等样式,其他界面可以修改标题等

4. 常见问题
4.1 单独使用漏斗设置高度后,不管修改成多少高度都一样呢 ?
可以通过套一个容器组件,设置容器组件的大小来实现
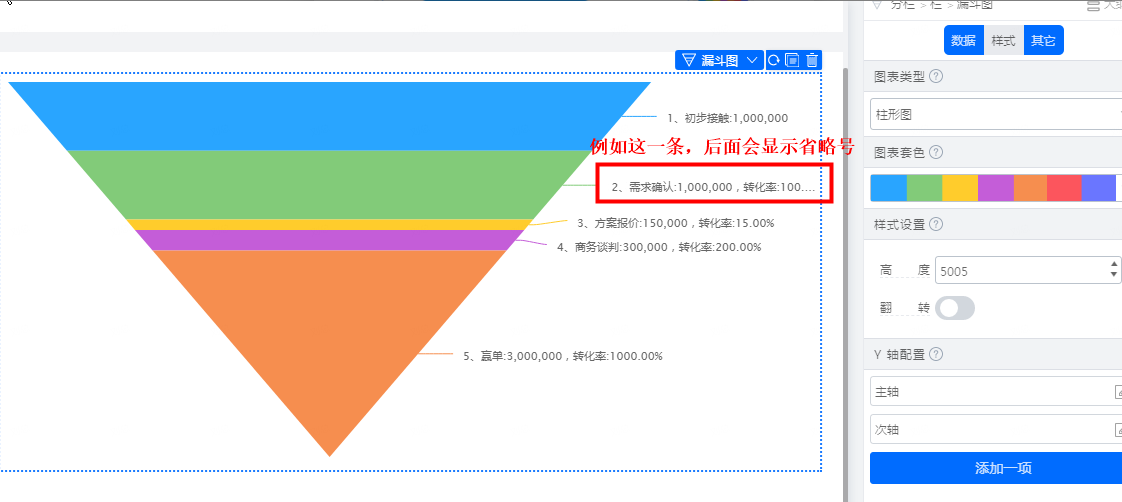
4.2 漏斗右边显示的文字显示不全,怎么办 ?

内容已经超过了显示区域的宽度,所以无法显示完整,建议提交需求
本文档对您是否有帮助?