柱状图
注意:
2.0 版本报表已停止更新,强烈建议你尽快升级到 3.0 版本报表,详情请参考 3.0 报表组件。
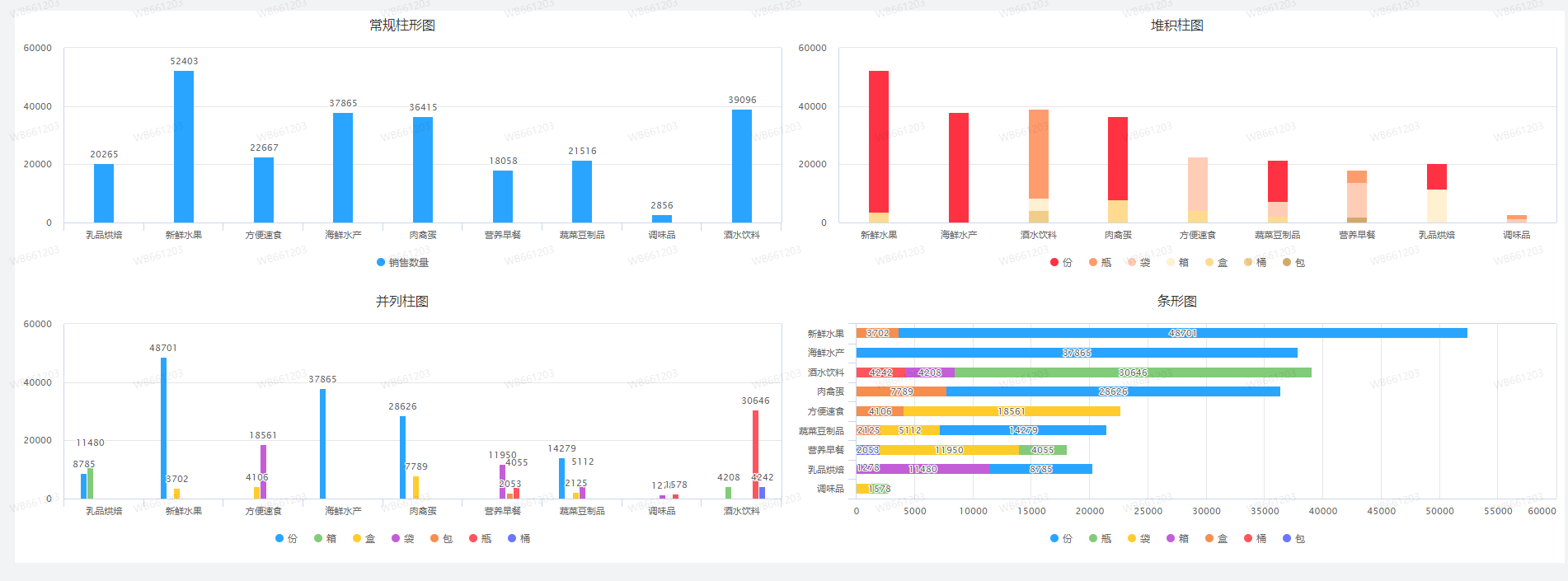
1. 显示样式

2. 视频展示
3. 报表里面关联数据
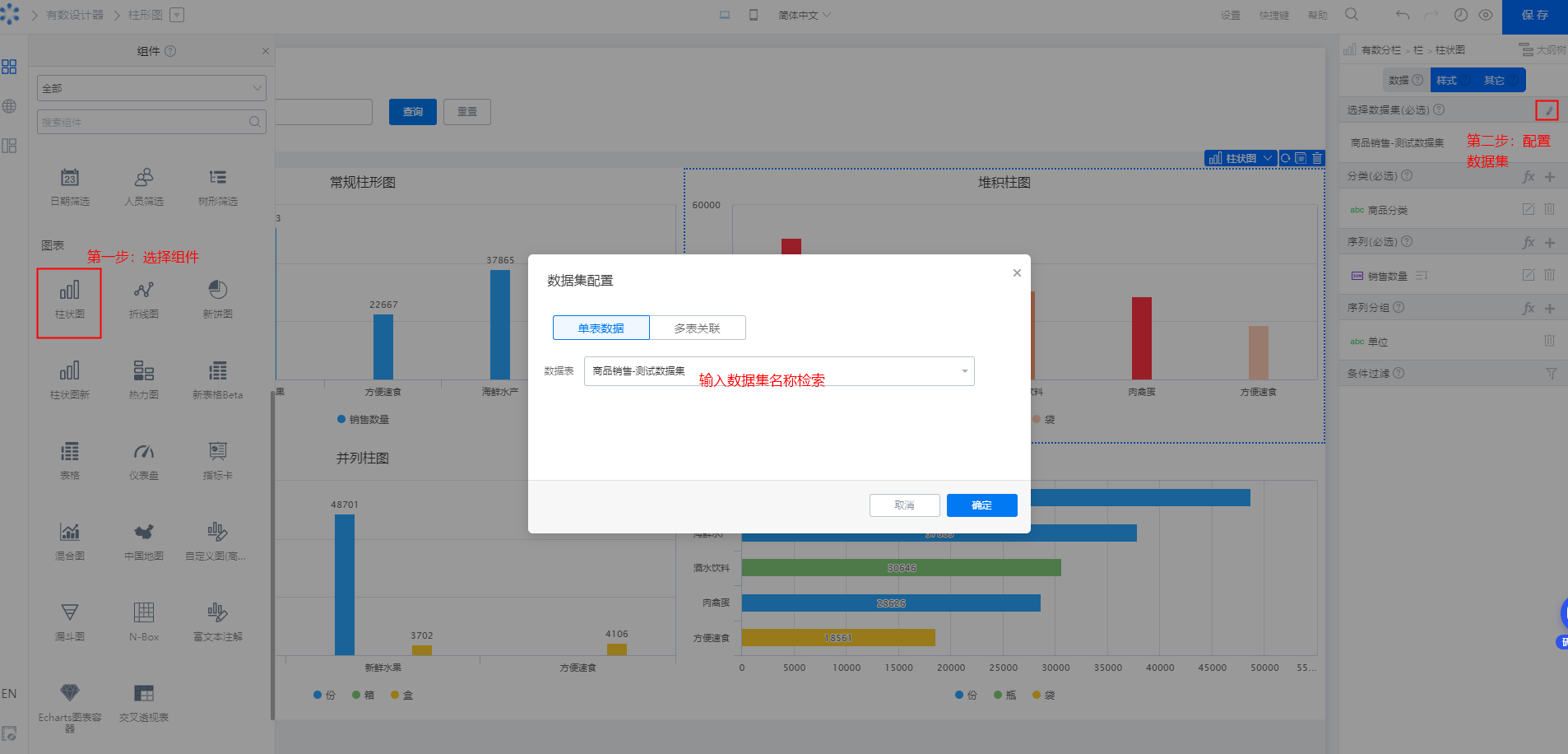
3.1 选择数据集
单表数据:输入数据表名称检索
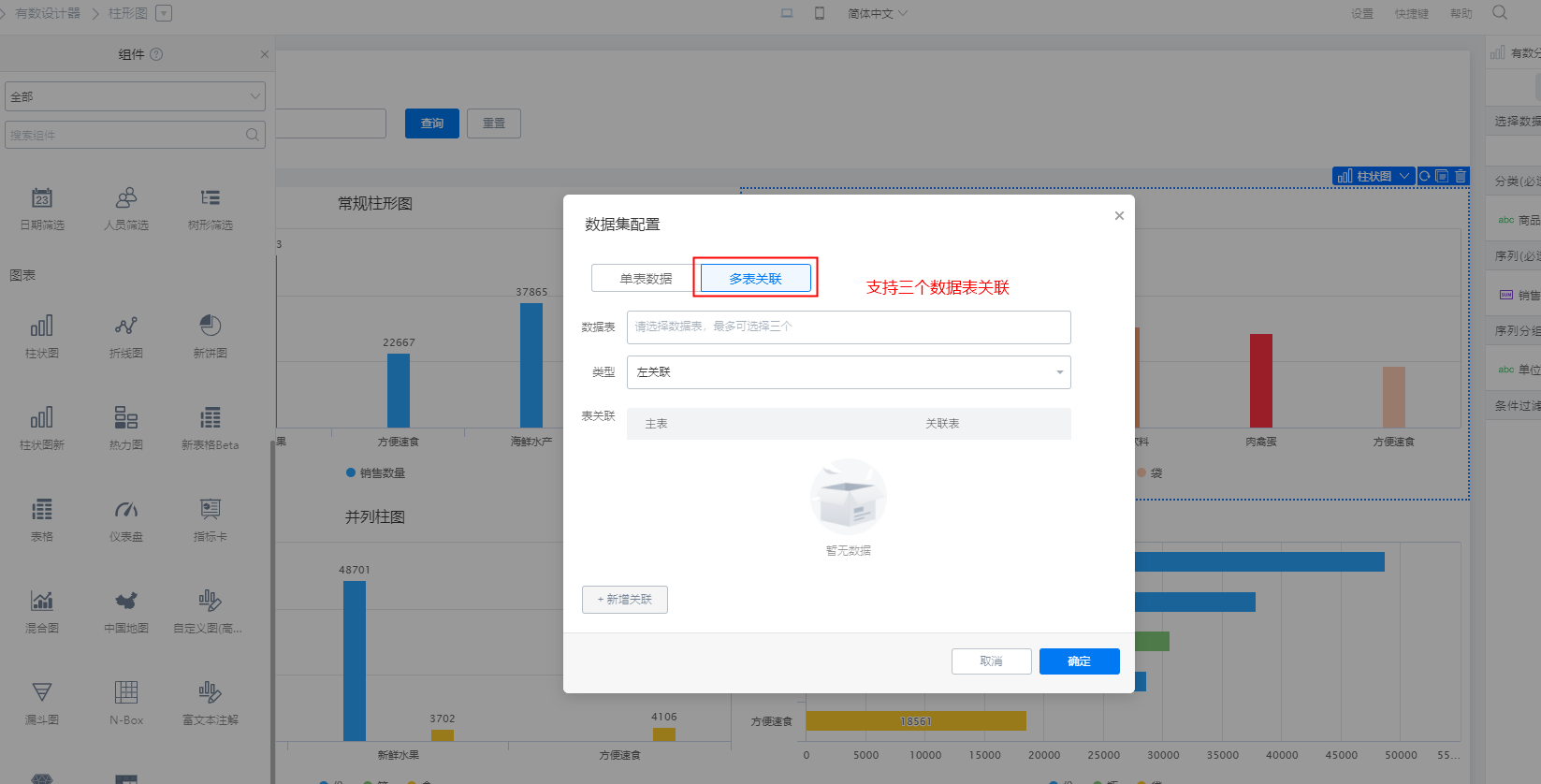
多表关联:支持三个表做关联(左关联与内关联)

报表页面

选择数据集
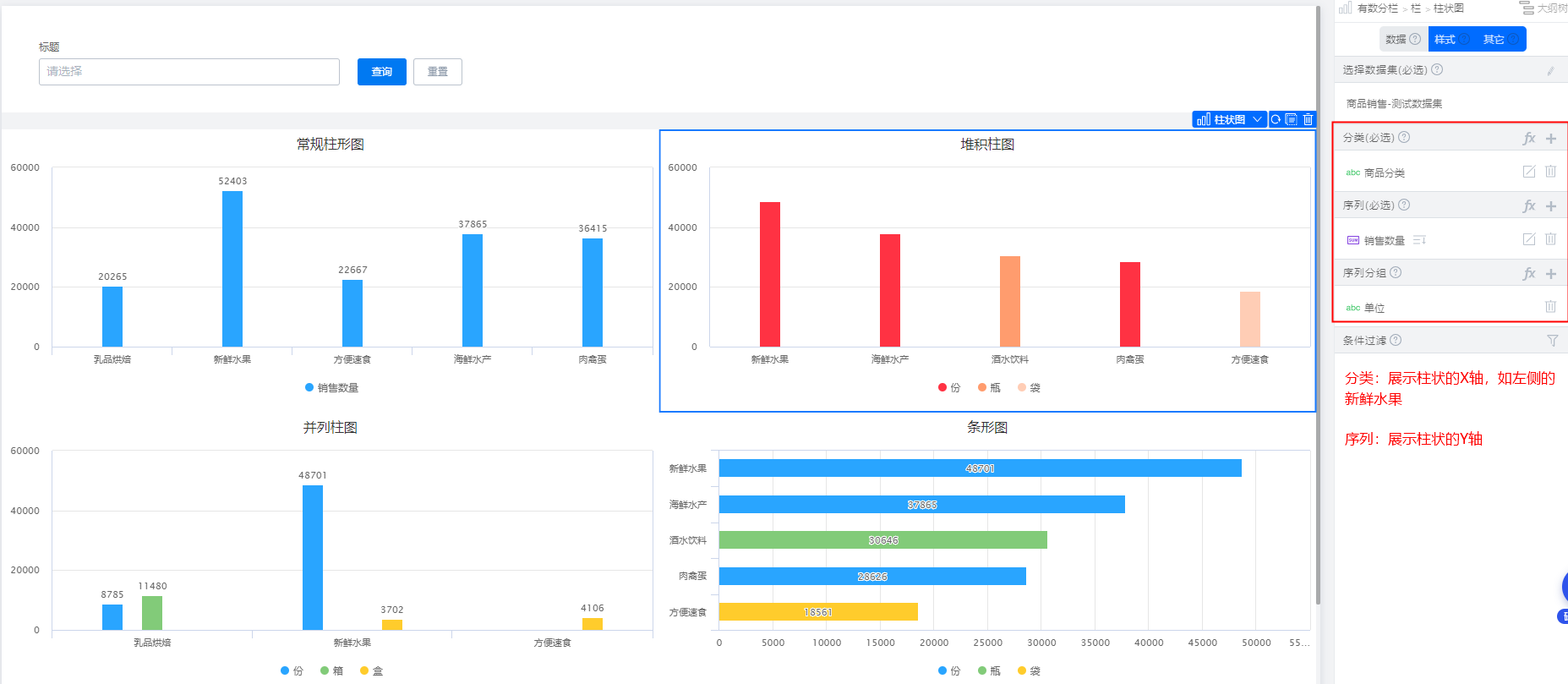
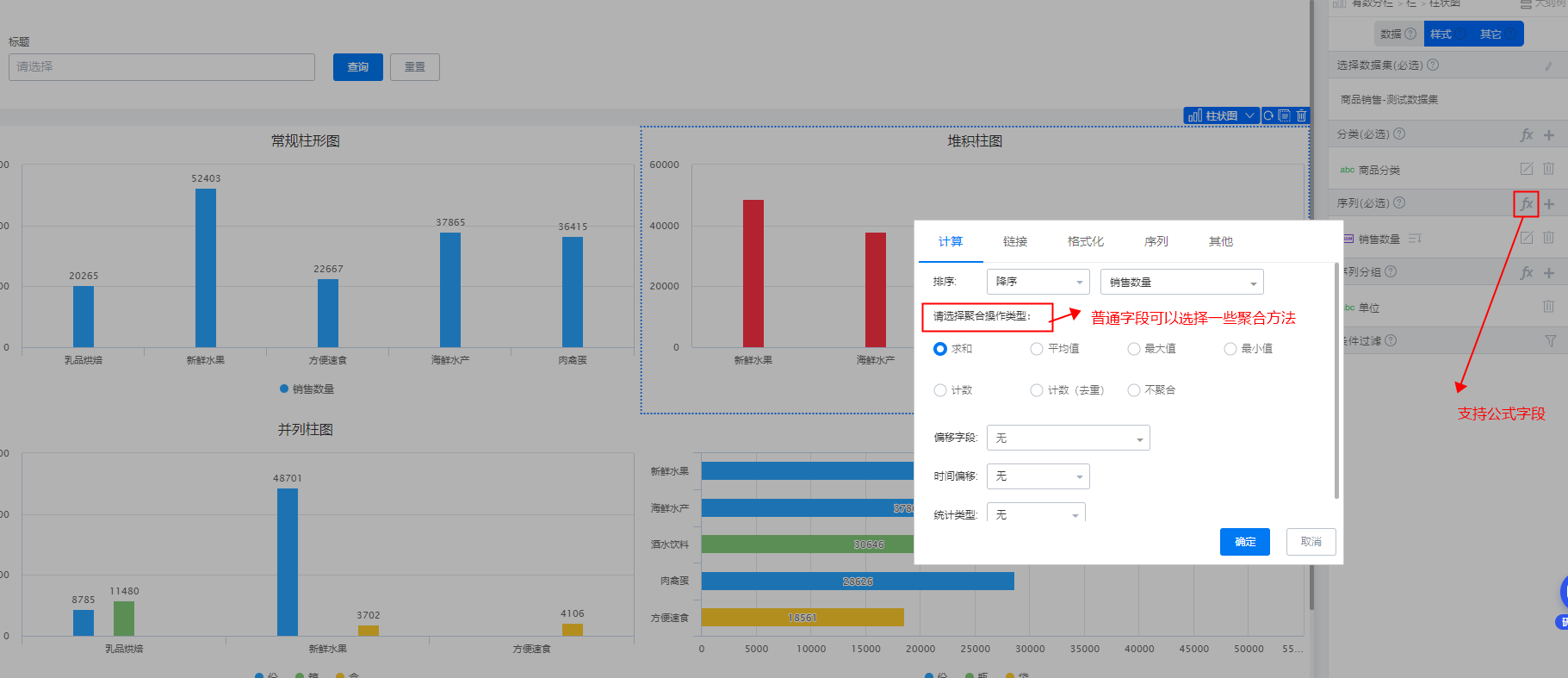
3.2 配置字段
分类:展示折线的 X 轴
序列:展示折线的 Y 轴
序列分组
- 支持普通字段与公式字段

选择展示数据

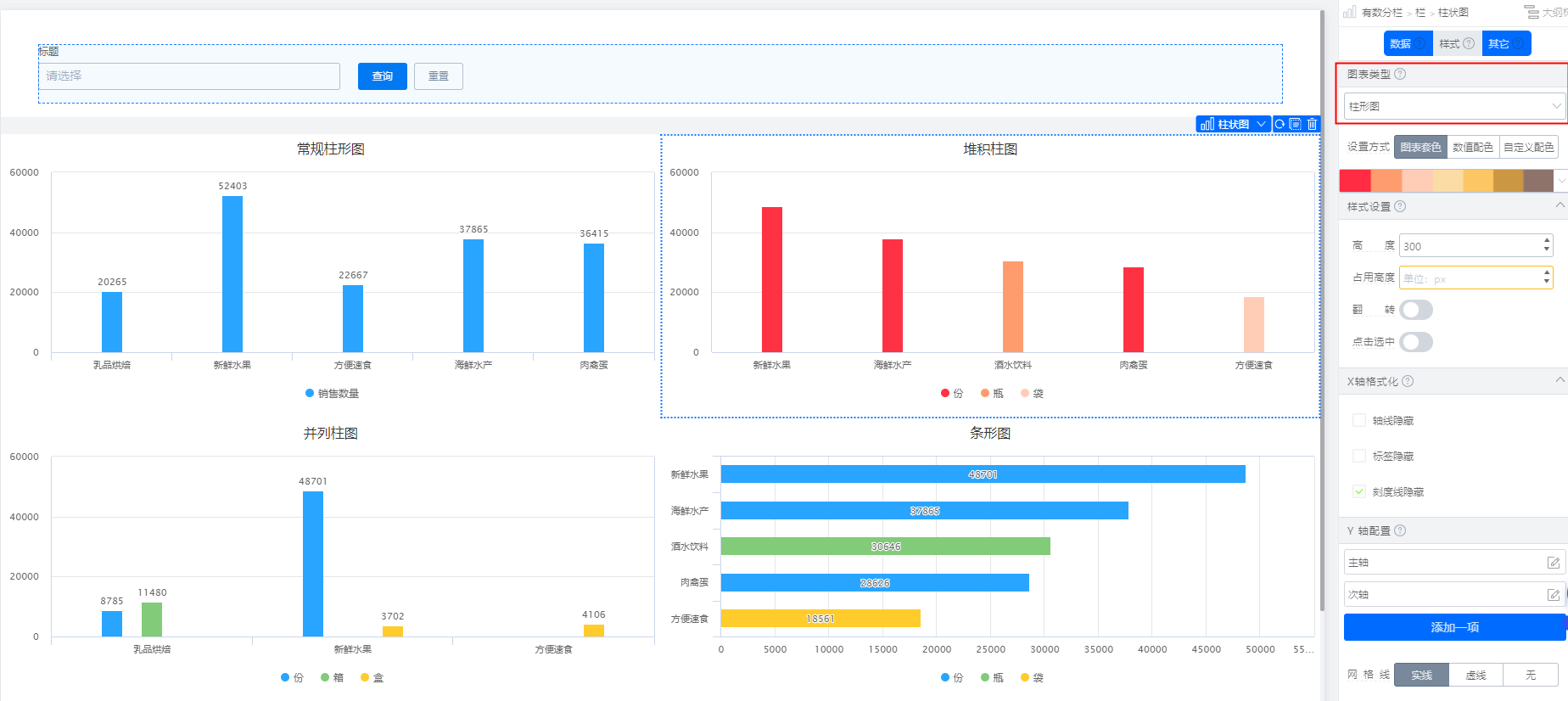
4. 设置样式
4.1 图表类型
支持折线图、柱形图、饼图与混合图的变化

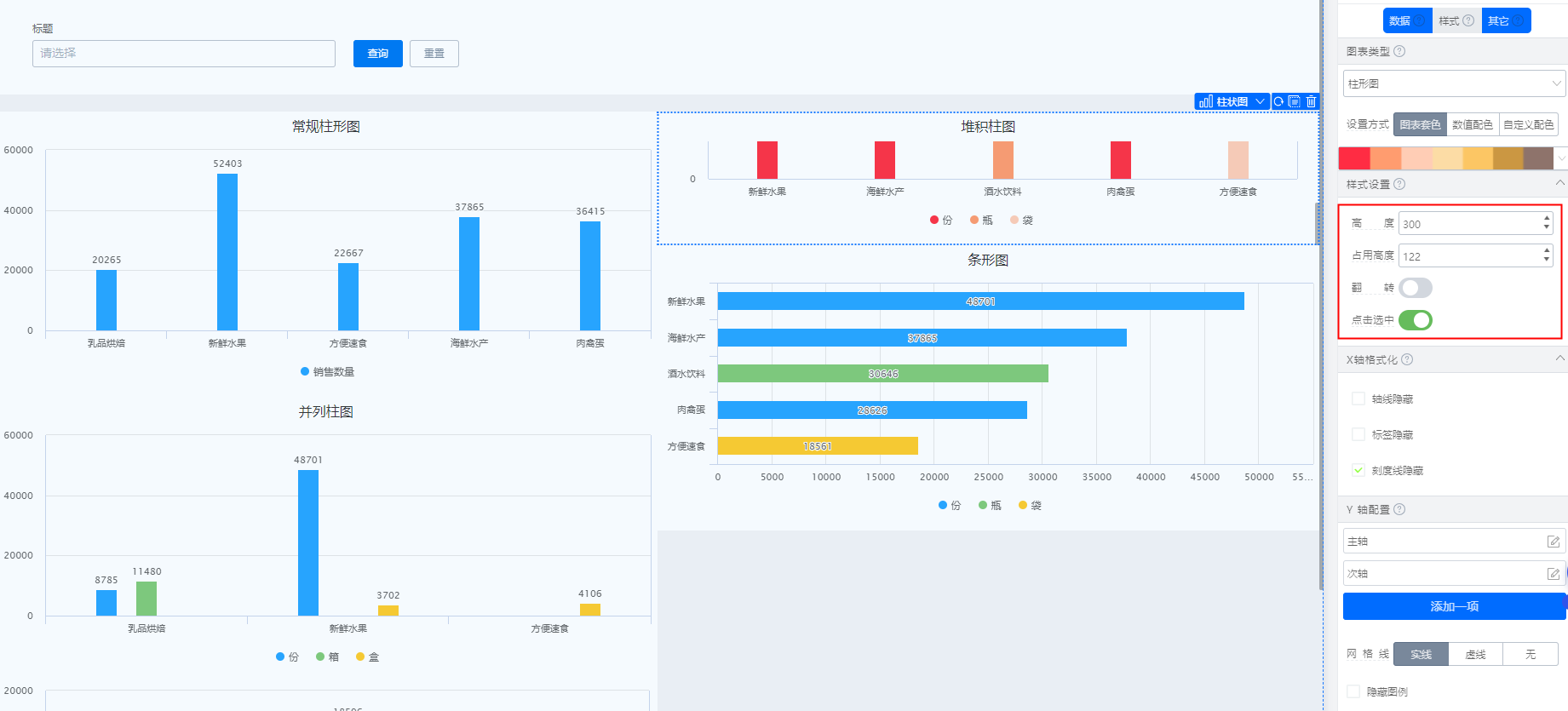
4.2 样式设置
高度:设置折线图的高度
占用高度:图表实际占用的高度,内容过高则展示滚动条,为空则不生效
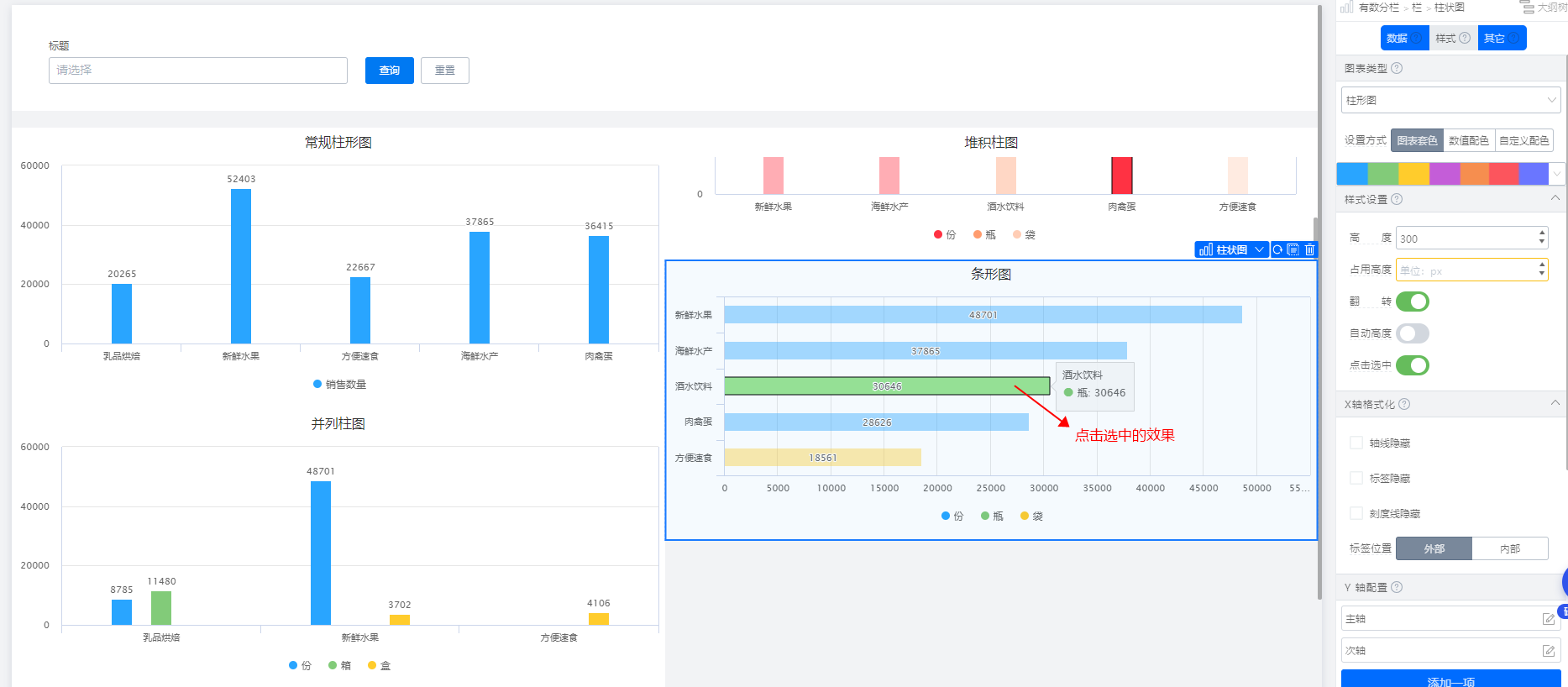
翻转:X 轴与 Y 轴翻转显示(条形图的效果)
点击选中
注:以上设置如果未生效,保存预览后再看效果,或者在设计页面点击组件右上角的刷新按钮


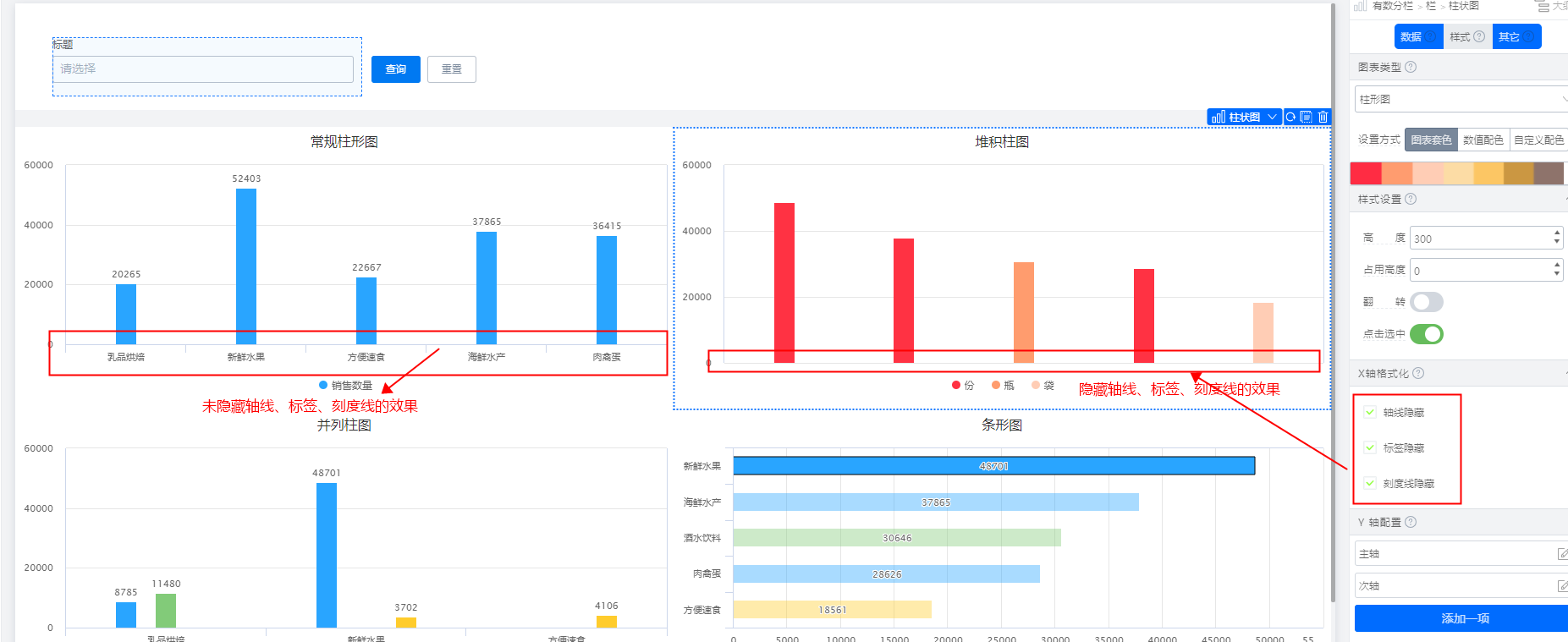
4.3 X 轴配置
轴线隐藏:支持隐藏与显示设置
标签隐藏:支持隐藏与显示设置
刻度线隐藏:支持隐藏与显示设置

4.4 Y 轴配置
主轴:可以设置数值的格式、千分位、轴线隐藏、标签隐藏
次轴:主要用于混合图,功能与主轴一致
网格线:支持实线、虚线与无可选
隐藏图例:暂无
图例单位:暂时不可用
图例位置:支持设置
数据标签隐藏:支持设置
隐藏提示信息:支持设置
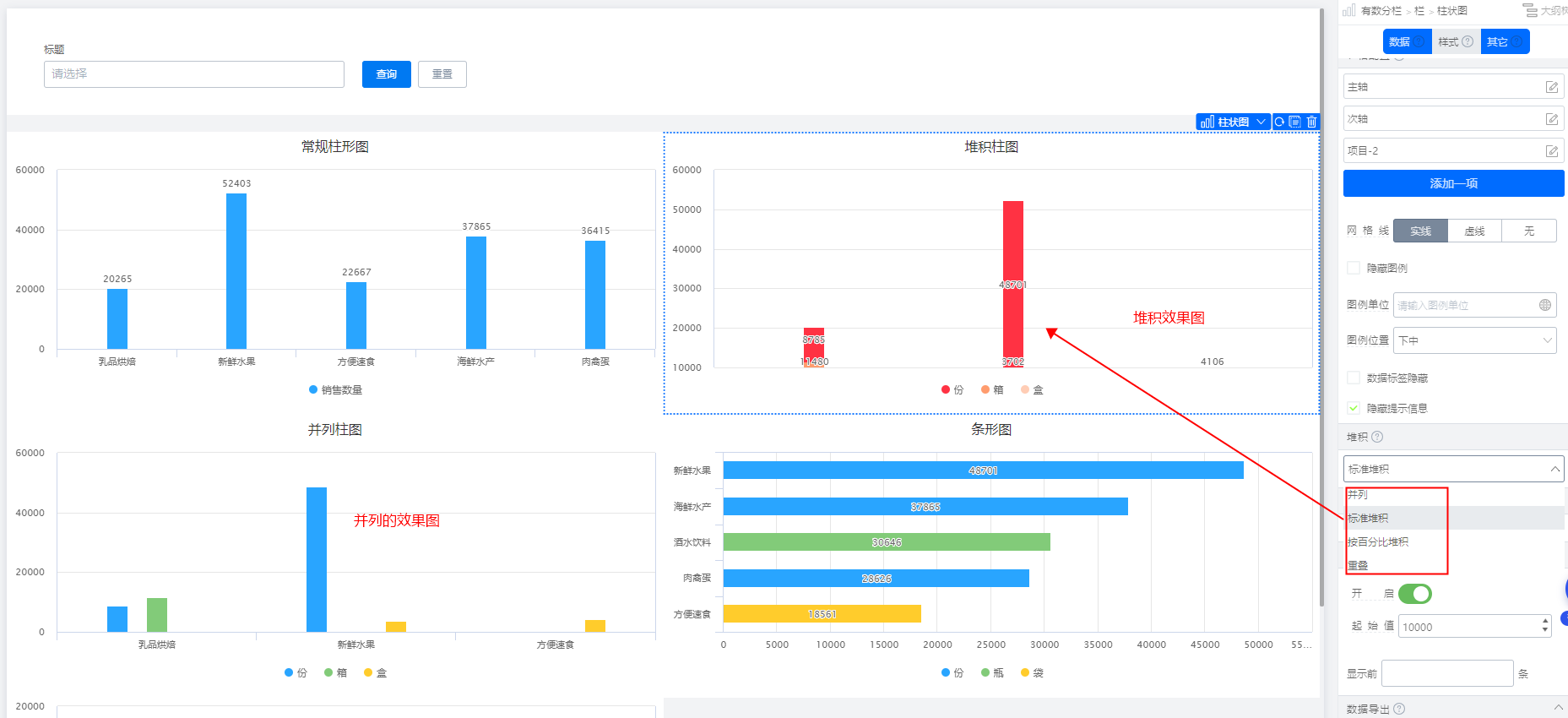
4.5 堆积
支持并列、标准堆积、按百分比堆积与重叠配置

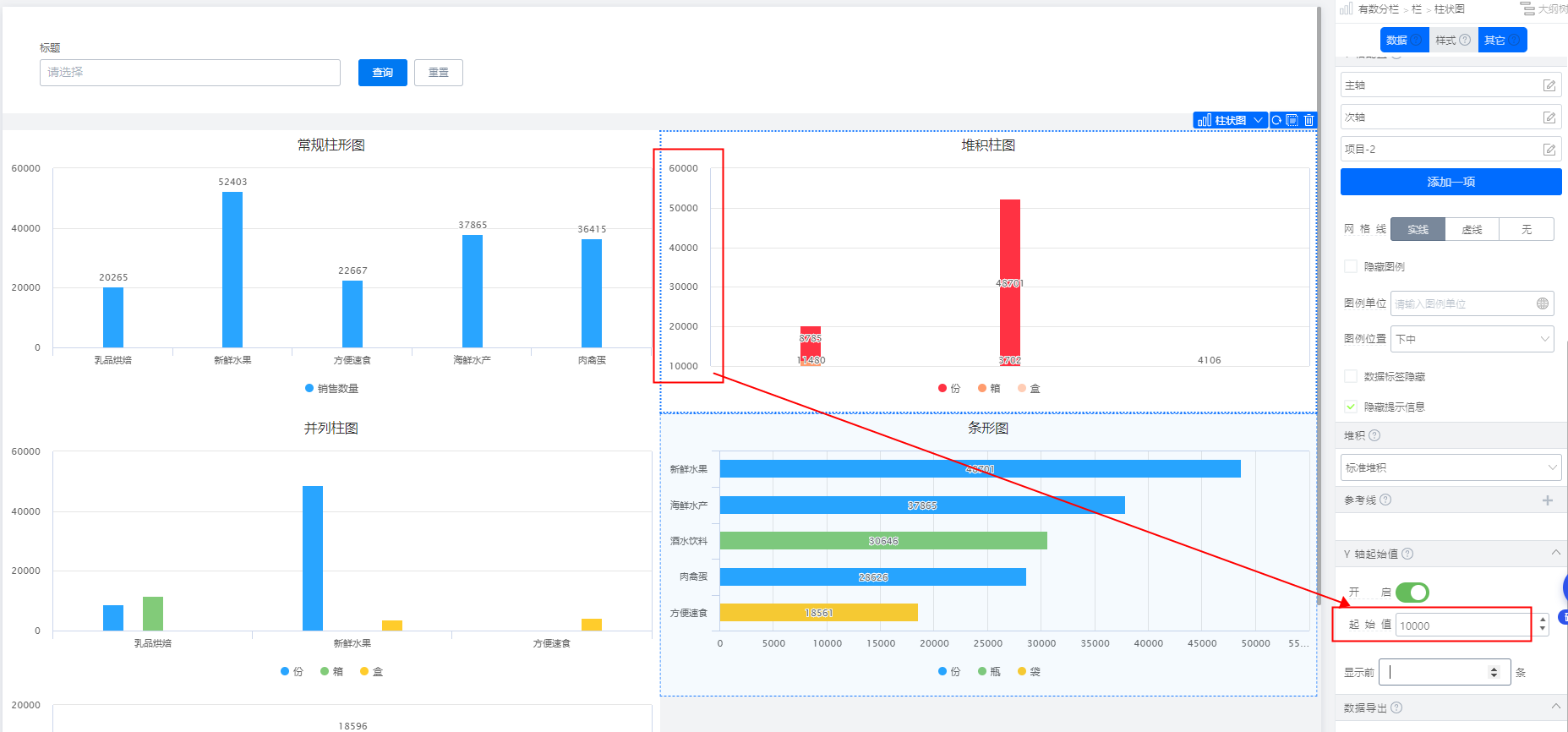
4.6 Y 轴起始值
可以配置 Y 轴的起始值

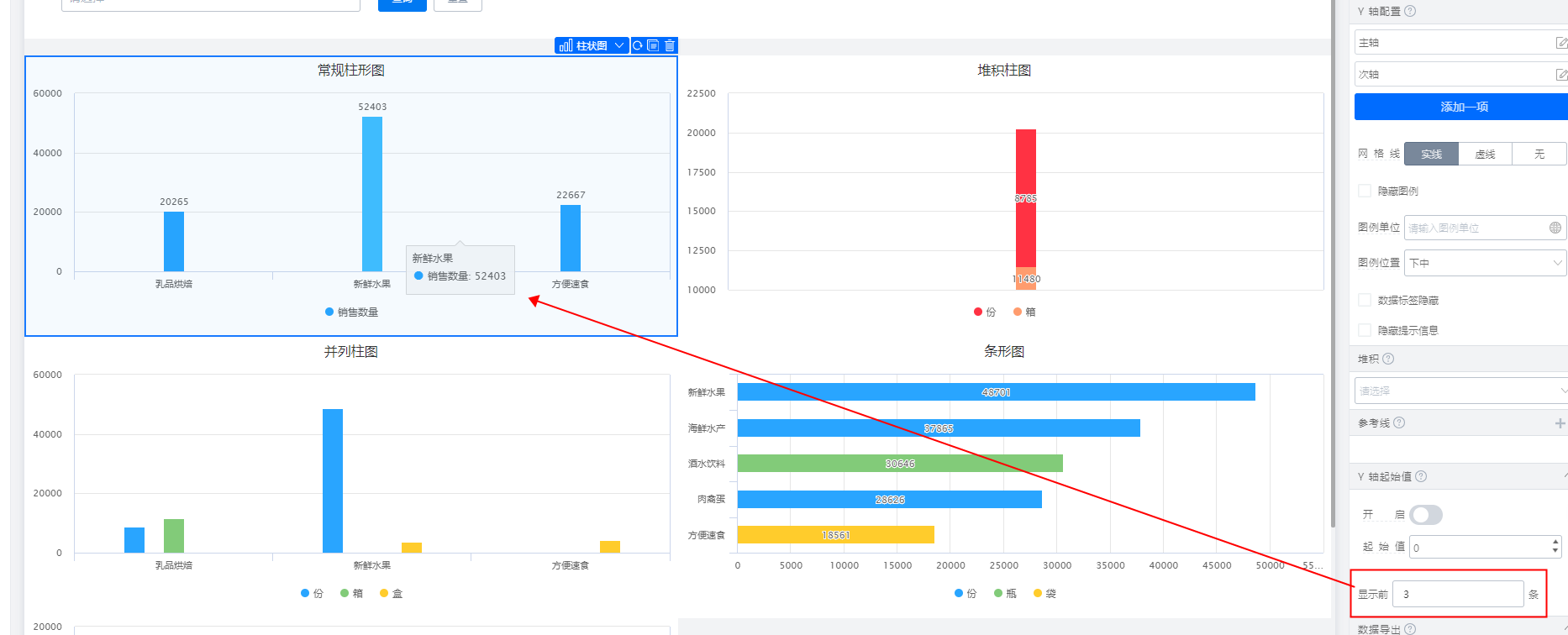
4.7 X 轴显示前 N 条
针对 X 轴的配置

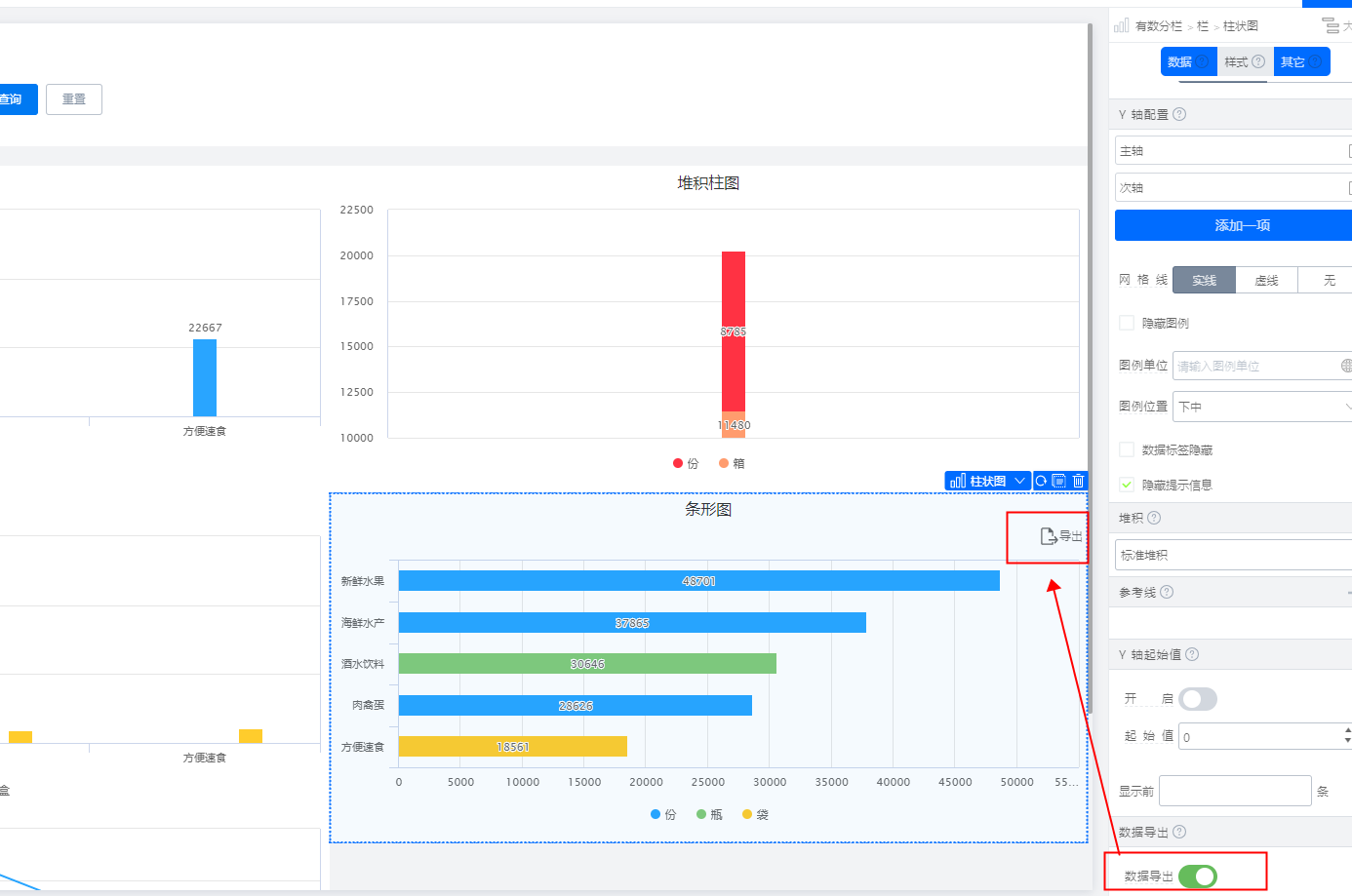
4.8 数据导出

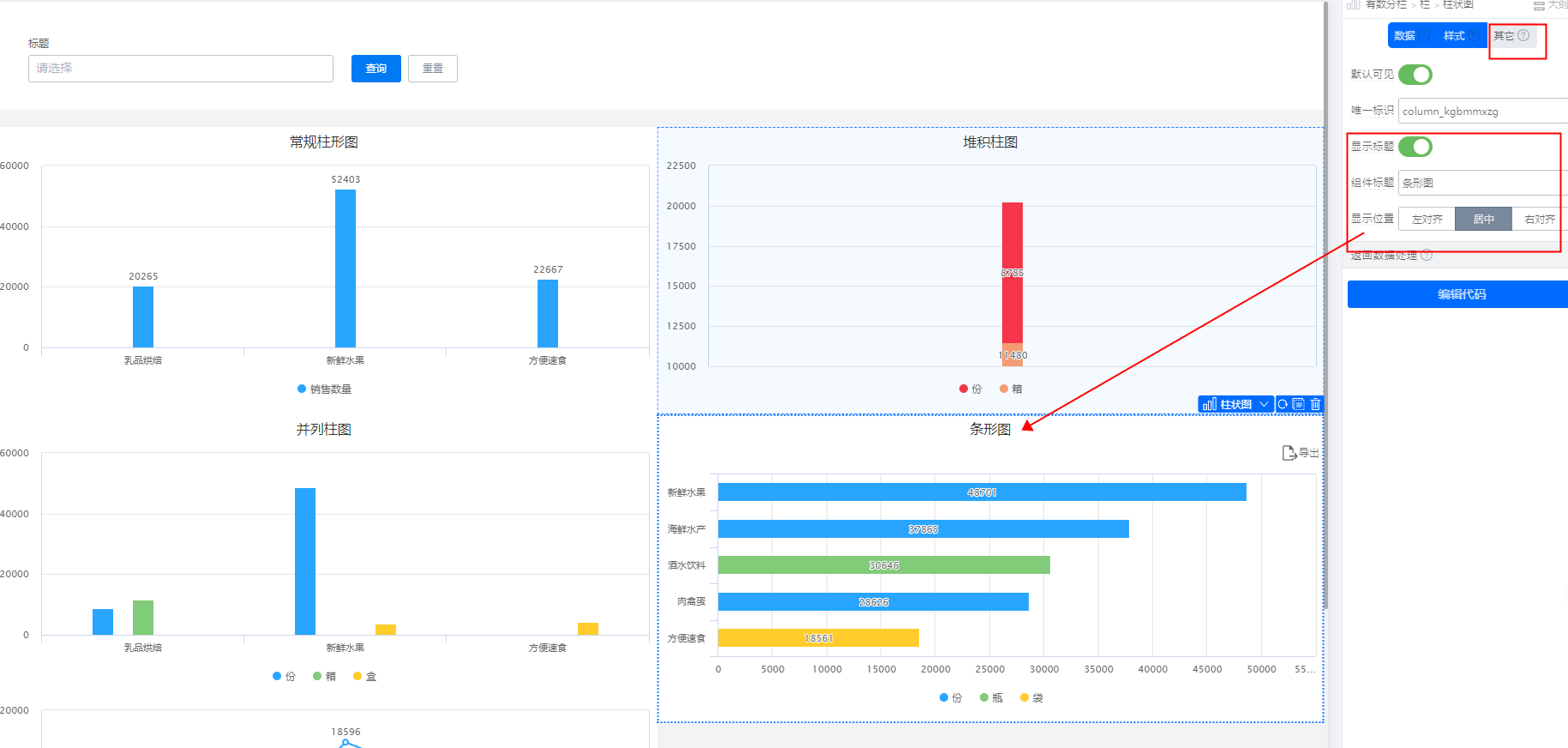
4.9 设置标题

5. 常见问题
5.1 展示的数据不全呢 ?

为了考虑到设计器使用时的性能问题,故在表单设计器内将部分图表数据隐藏,可以以报表预览后的结果为准。
本文档对您是否有帮助?