指标卡
注意:
2.0 版本报表已停止更新,建议你尽快升级到 3.0 版本报表,详情请参考 3.0 报表组件。
1. 使用场景
当计算表格中某一列的值的总和、平均数、最大值等等都可以使用

指标图用来显示关心的某一个指标值(即度量值)及其变化趋势(比如同比,环比)
2. 视频展示
3. 关联数据
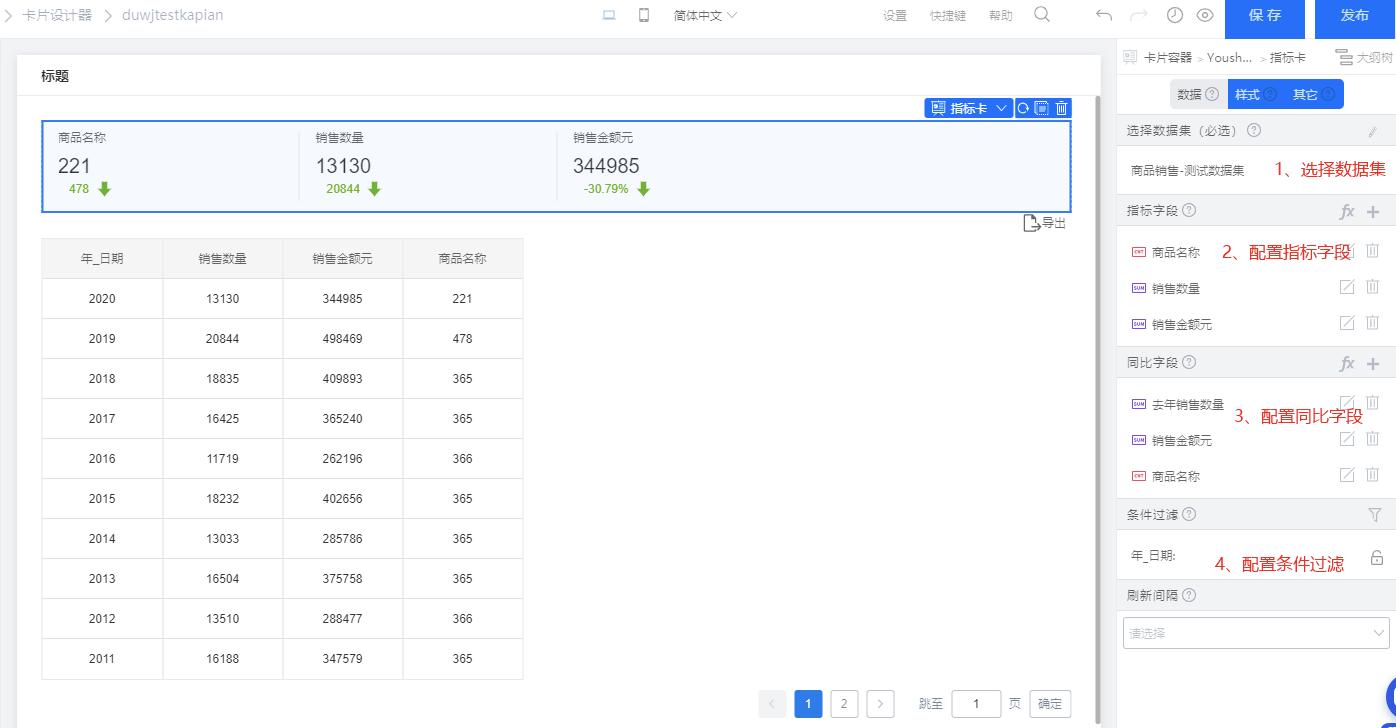
3.1 选择指标卡内容
- 选择数据集
- 配置指标字段:支持公式字段或普通字段
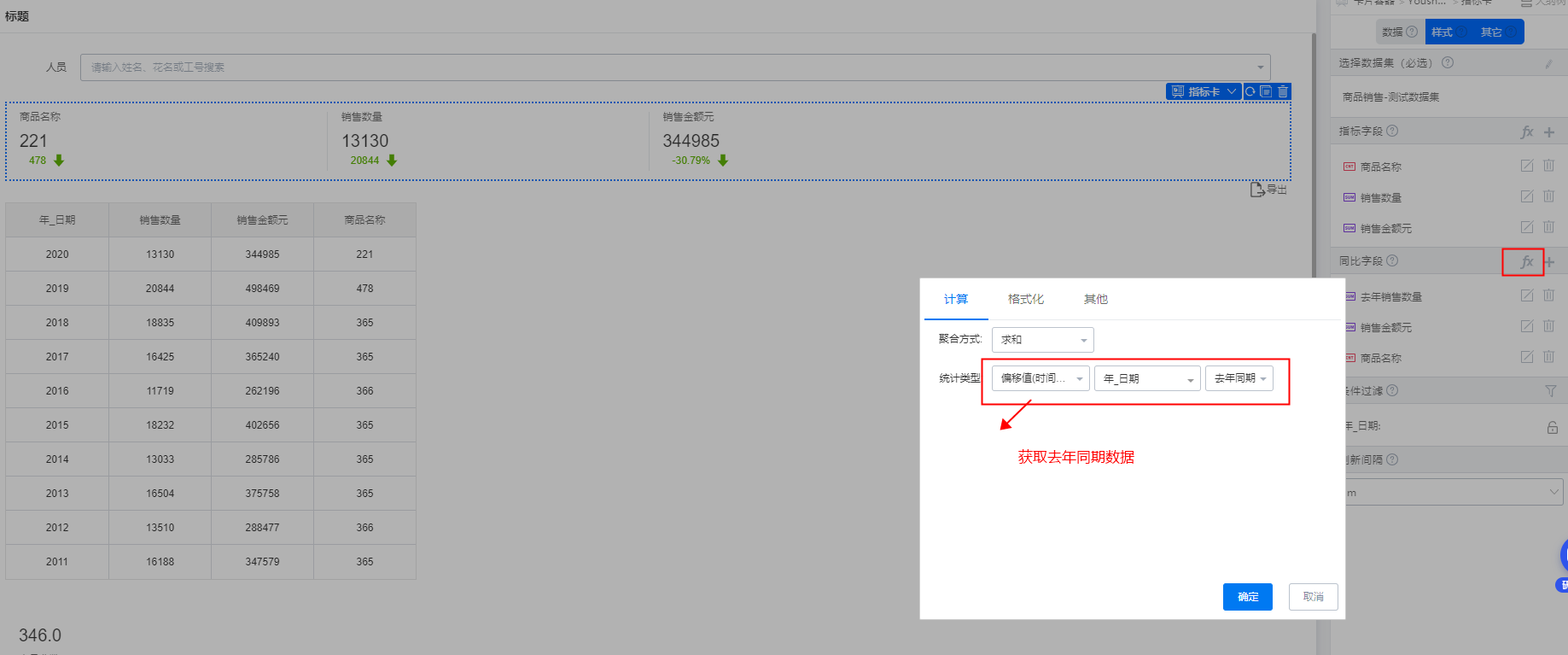
- 配置同比字段:支持公式字段或普通字段(配置统计类型,例如:按年偏移值获取去年同期数据)
- 配置条件过滤
- 设置刷新间隔


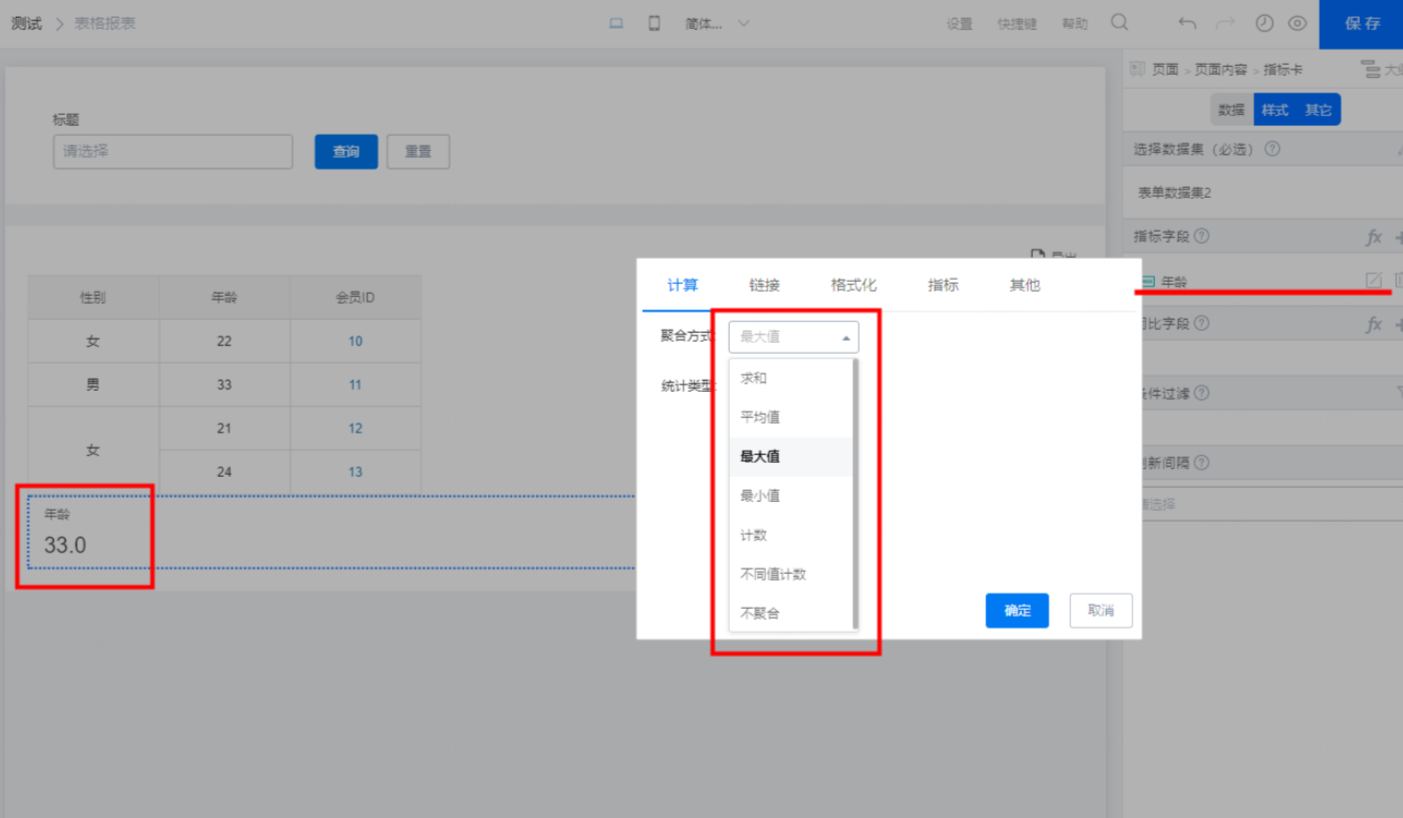
配置聚合方式
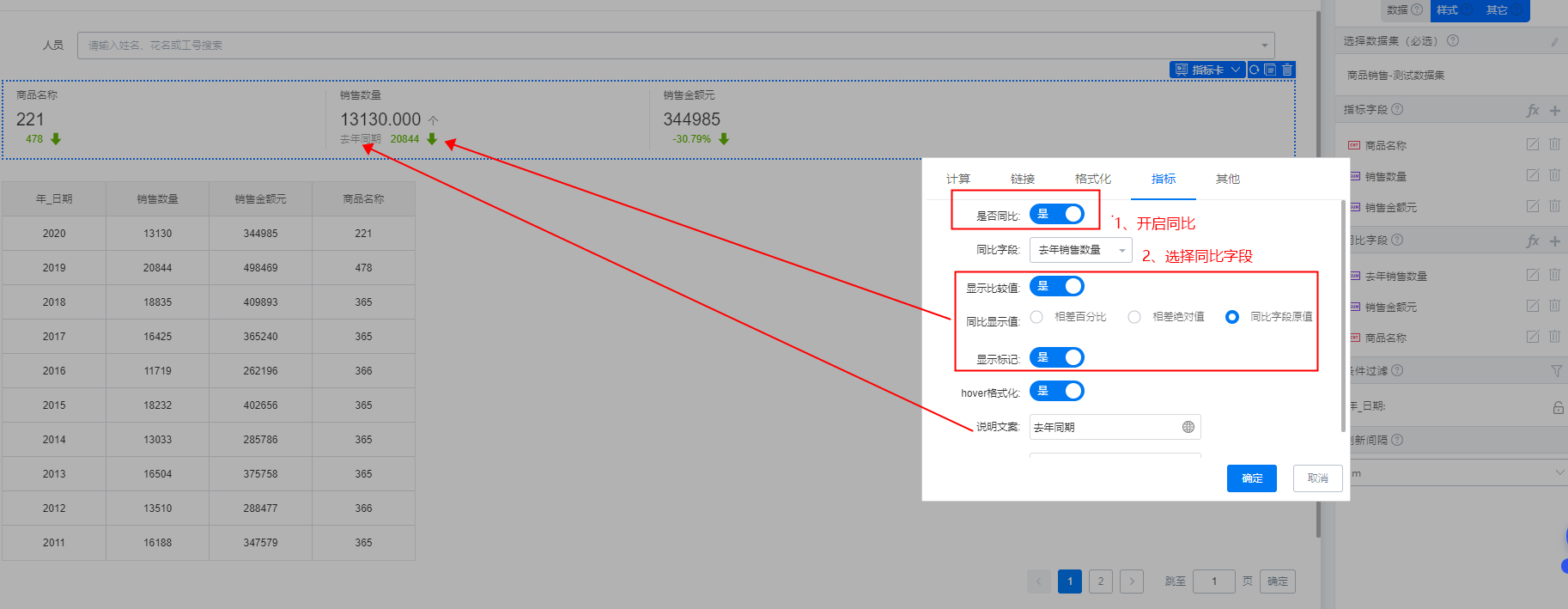
指标字段开启同比


4. 设置样式
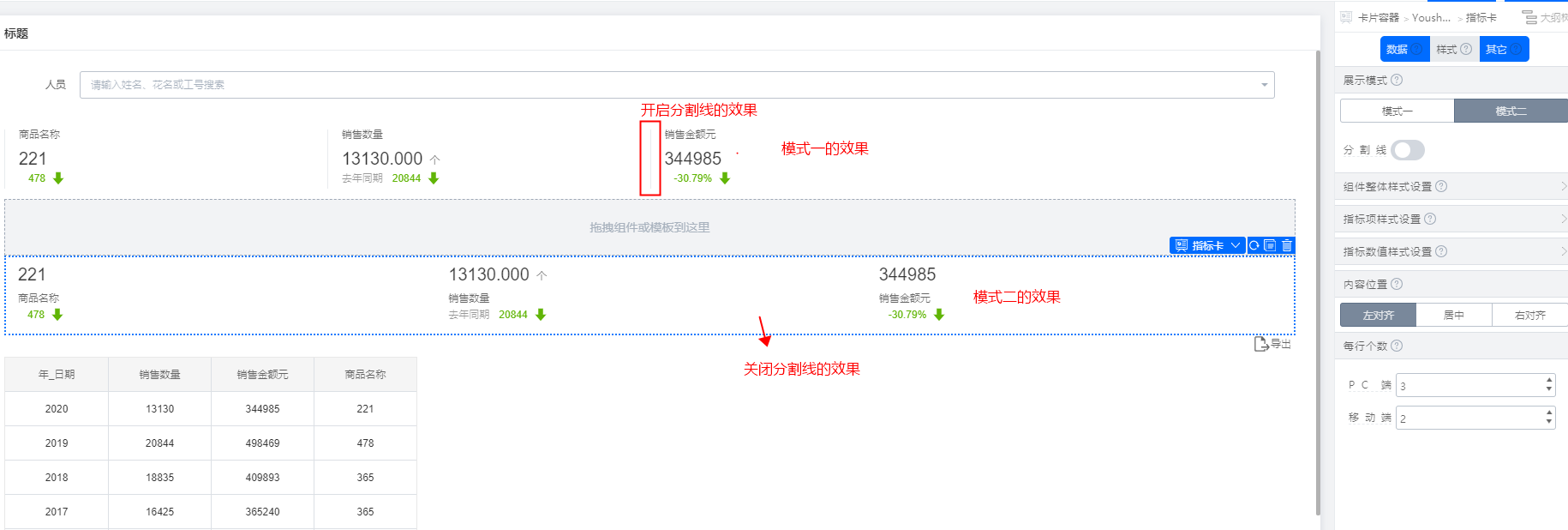
4.1 展示模式及分割线
有两种展示模式,主要区别是字段名称和内容的上下位置不同,效果如图:
分割线支持开启与关闭,效果如图:

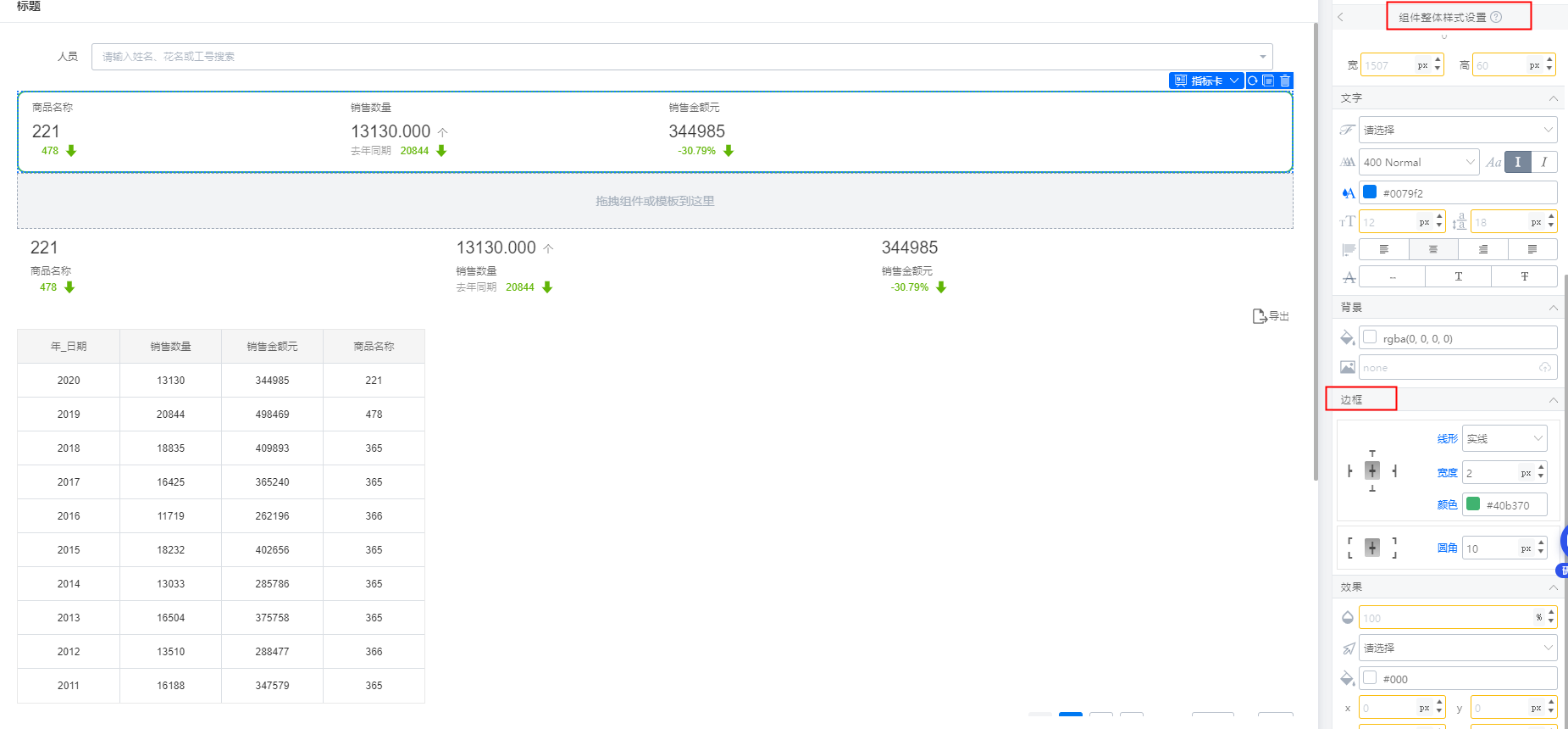
4.2 组件整体样式设置
主要是整体设置,例如增加指标卡外边框、调整圆角,效果如图:

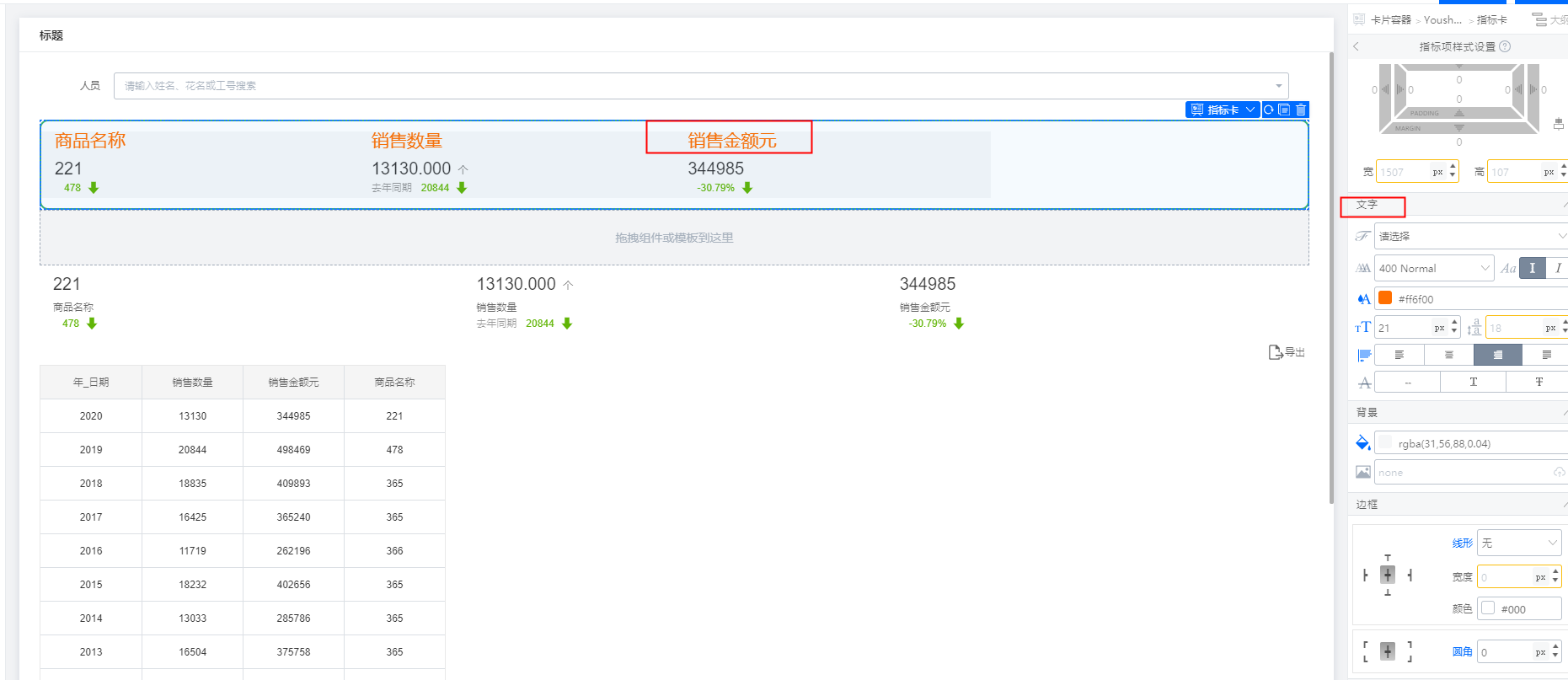
4.3 指标项样式设置
主要是针对指标项的设置,例如指标的标题,效果如图:

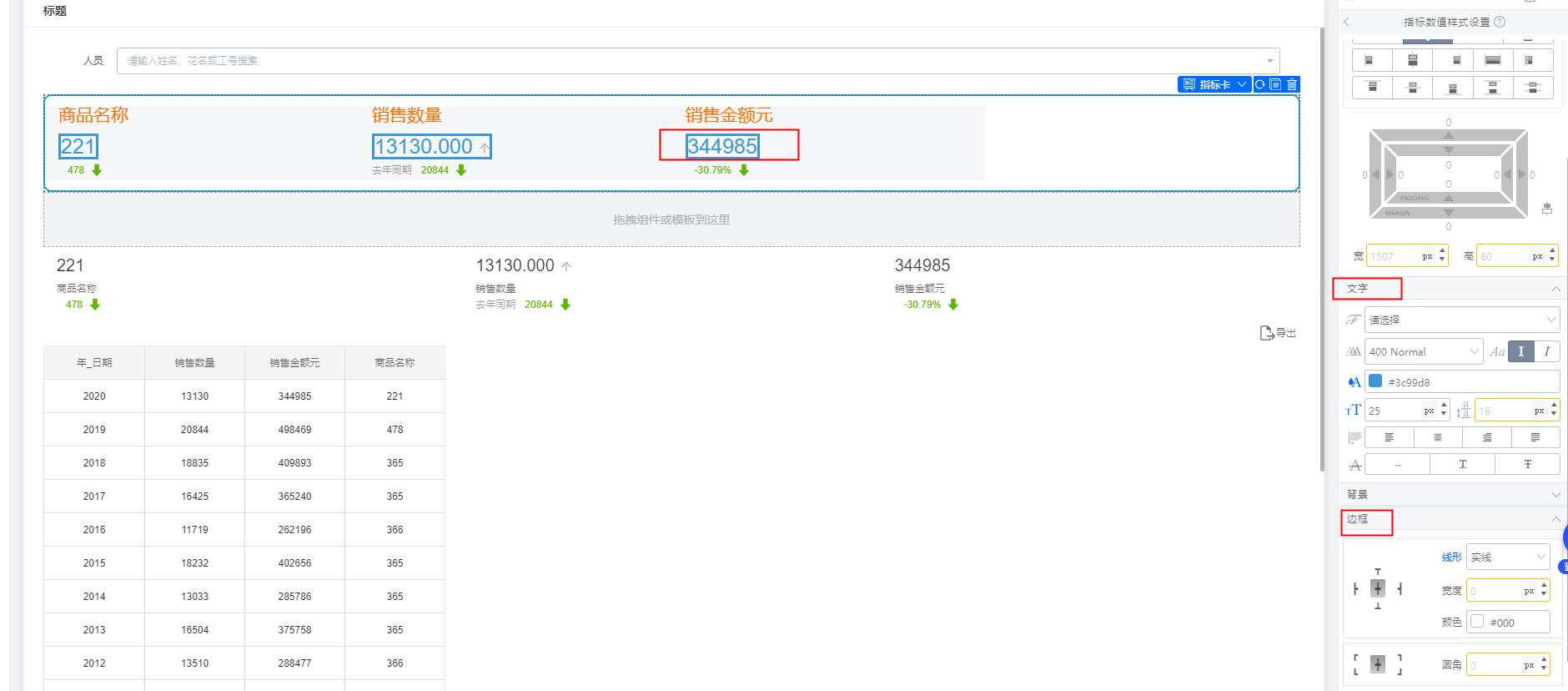
4.4 指标数值样式设置
主要是针对指标中的数值做样式的调整,效果如图:

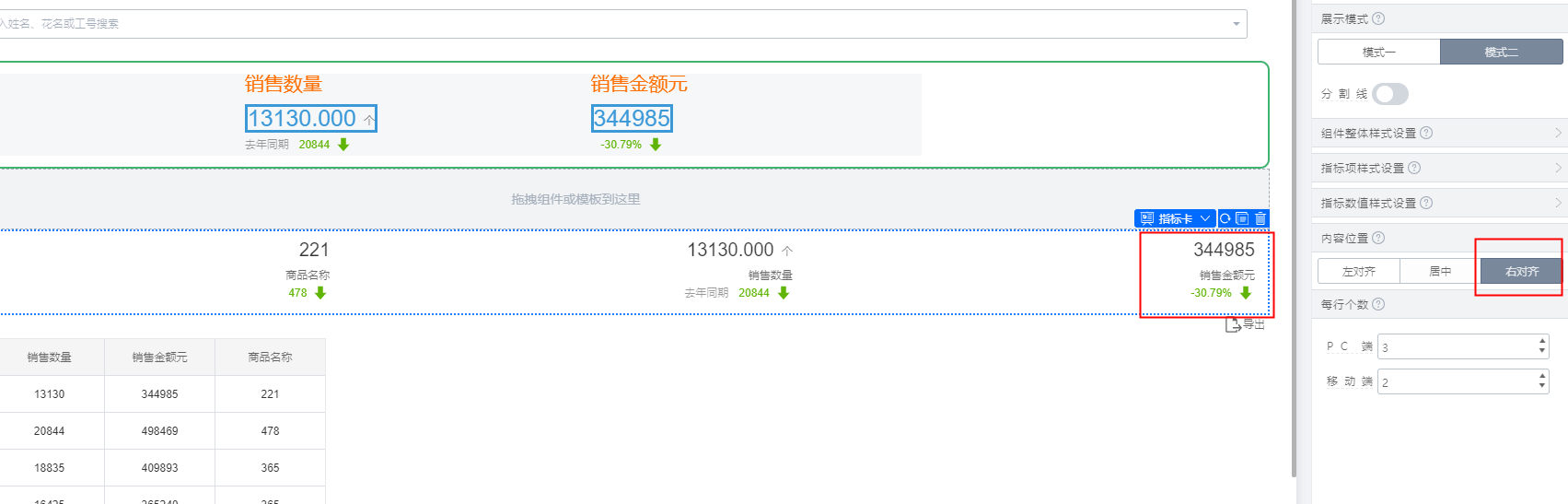
4.5 内容位置
可以指标数据数值的显示位置,效果如图:

4.6 每行个数
可以调整一行显示几个指标值,效果如图:

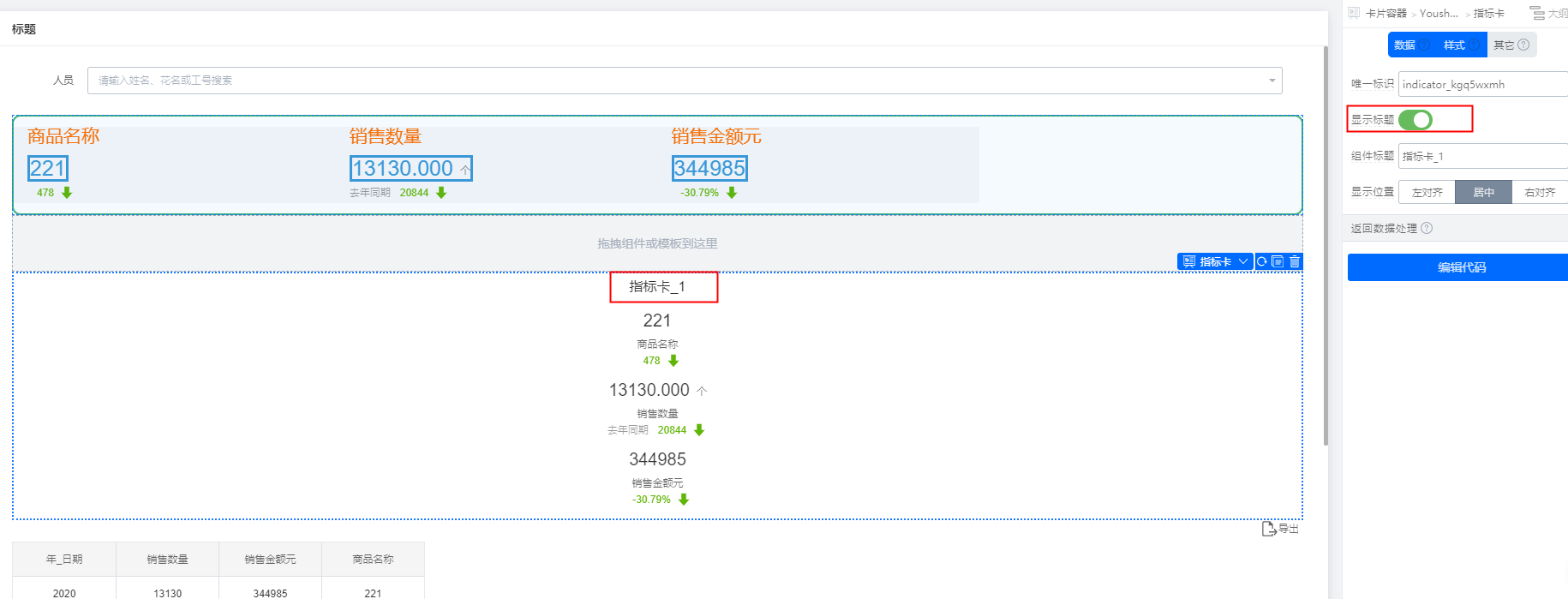
4.7 设置标题
设置指标卡的标题,默认是不显示标题的,需要将显示标题开关打开之后就可以设置组件标题了,效果如图:

5. 实例汇总
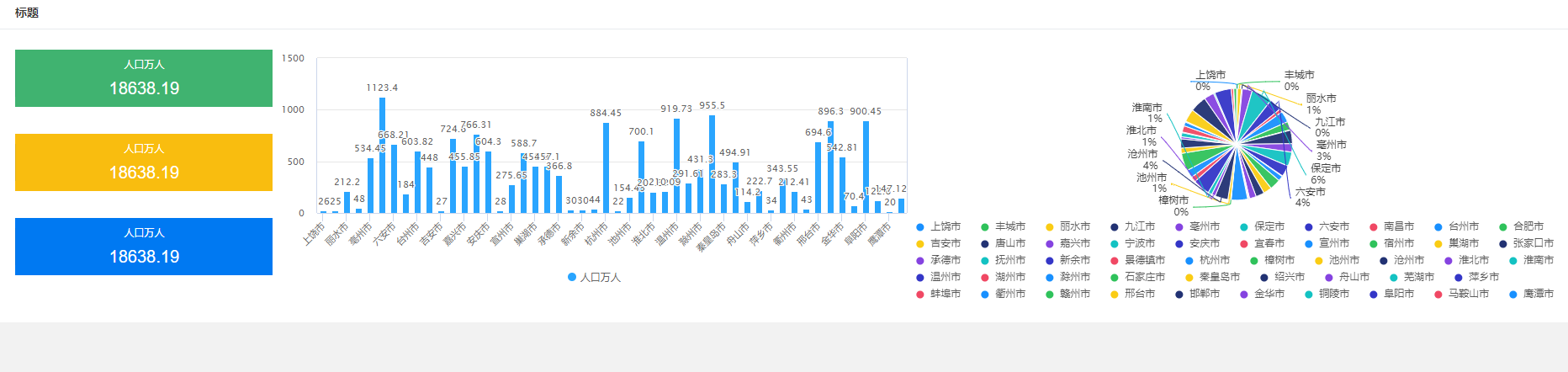
5.1 指标卡样式设置案例
效果如下:

可以查看以下视频进行设置:

本文档对您是否有帮助?