批量删除
功能项 | 免费版 | 轻享版 | 专业版 | 专属版 |
批量删除 | 支持 | 支持 | 支持 | 支持 |
本文介绍如何批量删除数据。批量删除数据仅管理员可用,一次最多可删除 1000 条数据,当批量操作的数据少于 50 条时,可触发消息通知和业务关联规则。
操作步骤
你可以参考以下步骤批量删除数据。
- 登录宜搭工作台,进入需要批量删除数据的应用。
- 选择目标表单,单击数据管理。
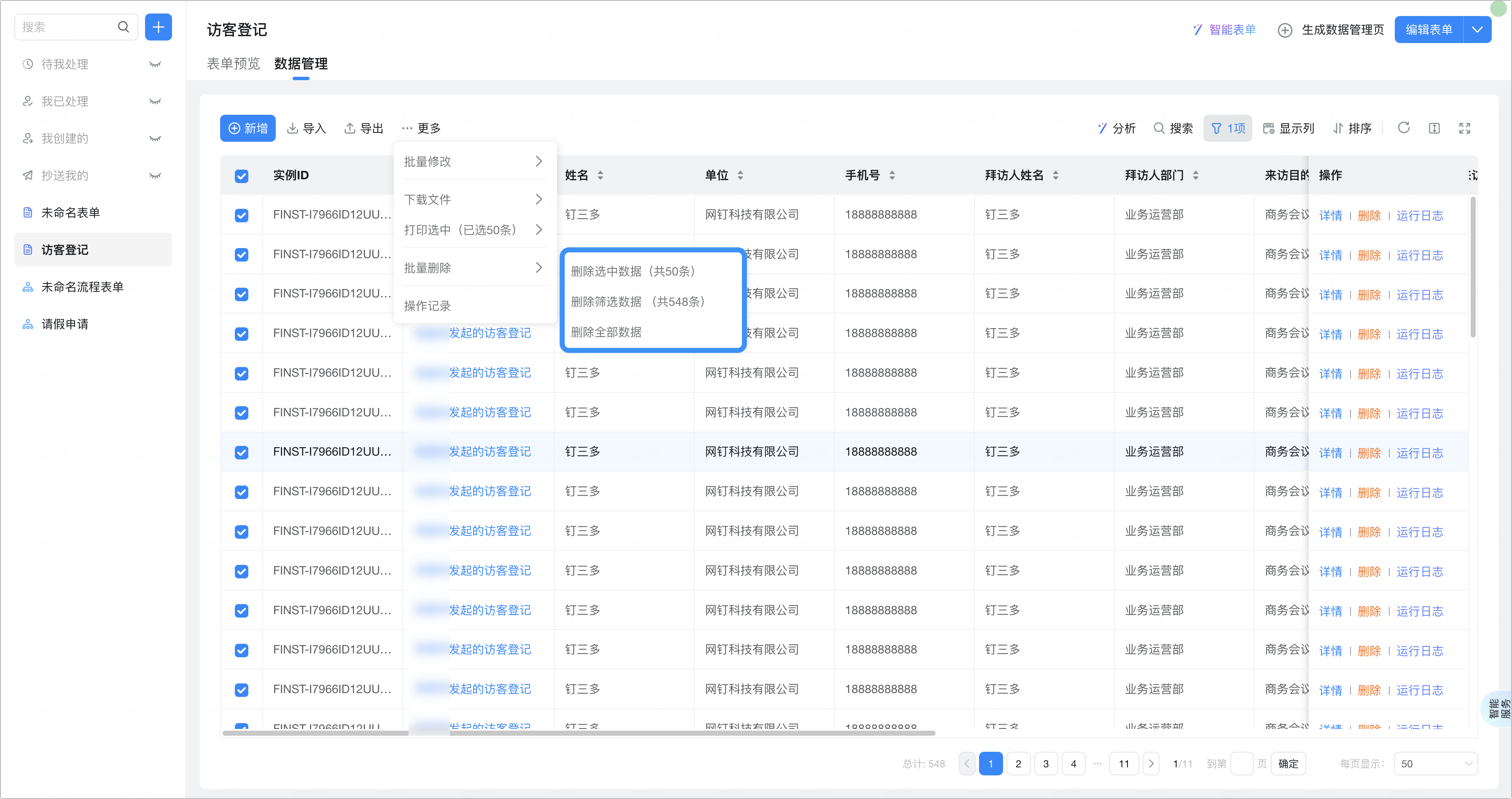
- 单击更多 > 批量删除,选择需要删除的数据。
你可以参考以下三种方式快速删除表单内数据,最多可一次删除 1000 条数据。
- 删除选中数据:即删除当前页面展示的数据中,被勾选的数据。
- 删除筛选数据:根据数据管理页筛选结果,删除数据。
- 删除全部数据:删除表单内全部数据。

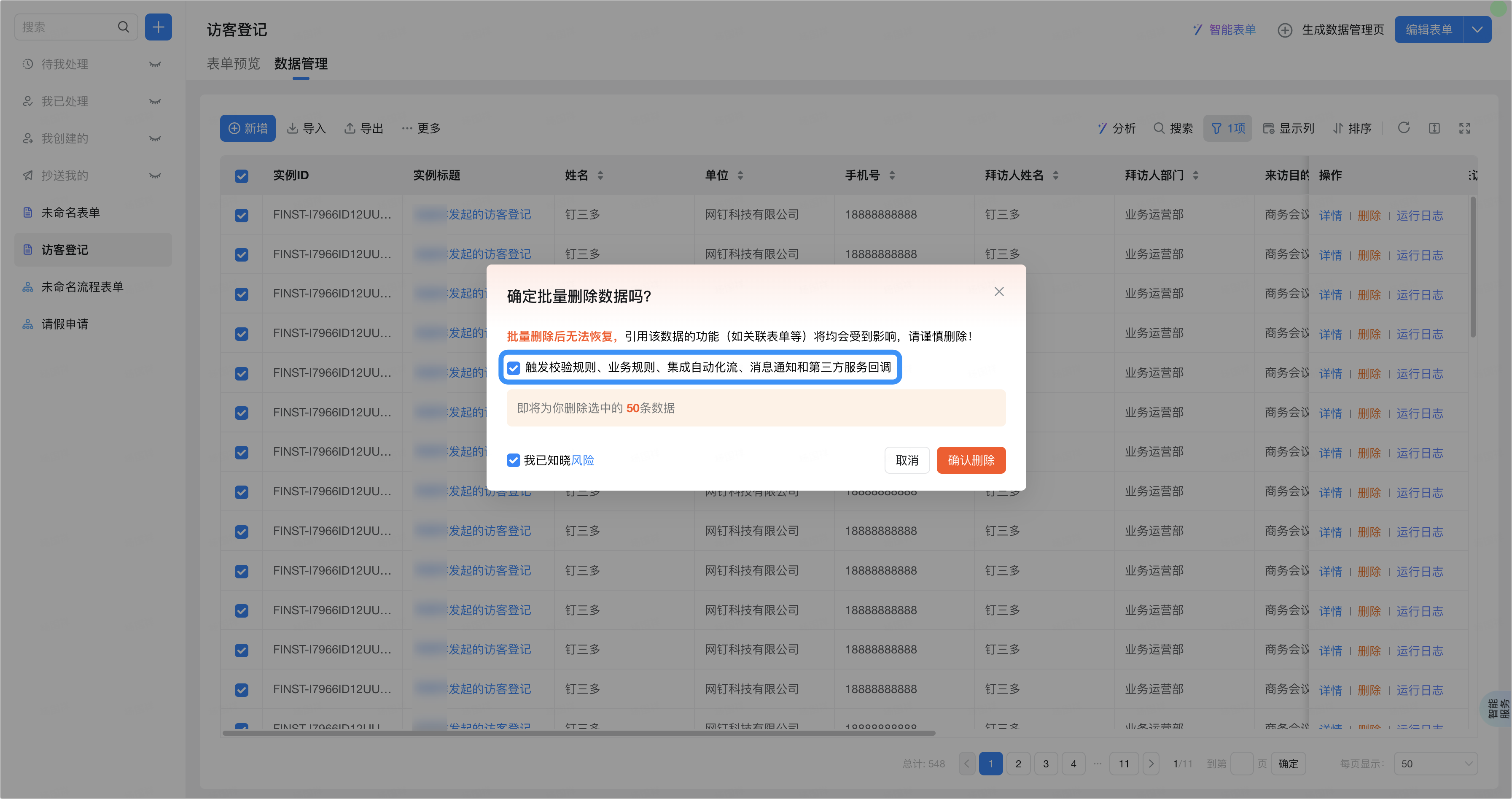
- 选择是否触发校验规则、业务规则、集成自动化流、消息通知和第三方服务回调。
说明:仅批量操作的数据少于 50 条时可选。

- 阅读并勾选风险提示,确认无误后,单击确认删除。

注意事项
- 当批量操作的数据少于 50 条时,可触发消息通知和业务关联规则。
- 批量删除仅支持管理员操作,且数据删除后不可恢复,引用该数据的功能(如关联表单等)将均会受到影响,请谨慎删除。
说明:如果你使用的是旧版宜搭,可以参考此文档批量删除数据。
此文档对您是否有帮助?