设置显示列字段
未升级到新版信息架构的组织,请 点此查看 使用手册
1. 设置显示列字段
1.1 功能介绍
通过自定义显示字段,用户可以只查看与自己工作相关的字段,减少不必要的信息干扰,集中精力处理关键数据,可以通过勾选不同字段来设置数据查看的显示内容,允许用户根据自身需求选择和配置要显示的字段,从而优化数据查看和操作的效率。
1.2 使用说明
1)入口
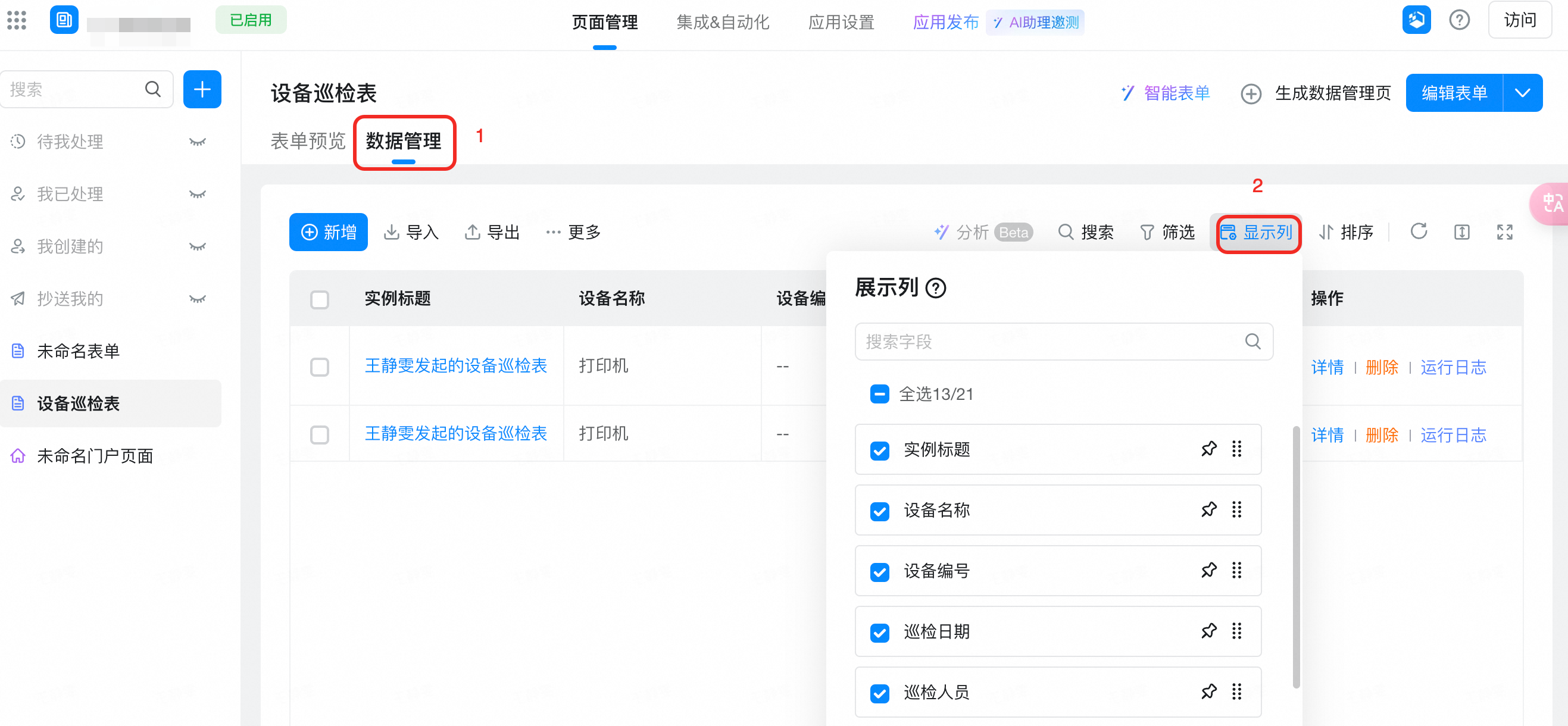
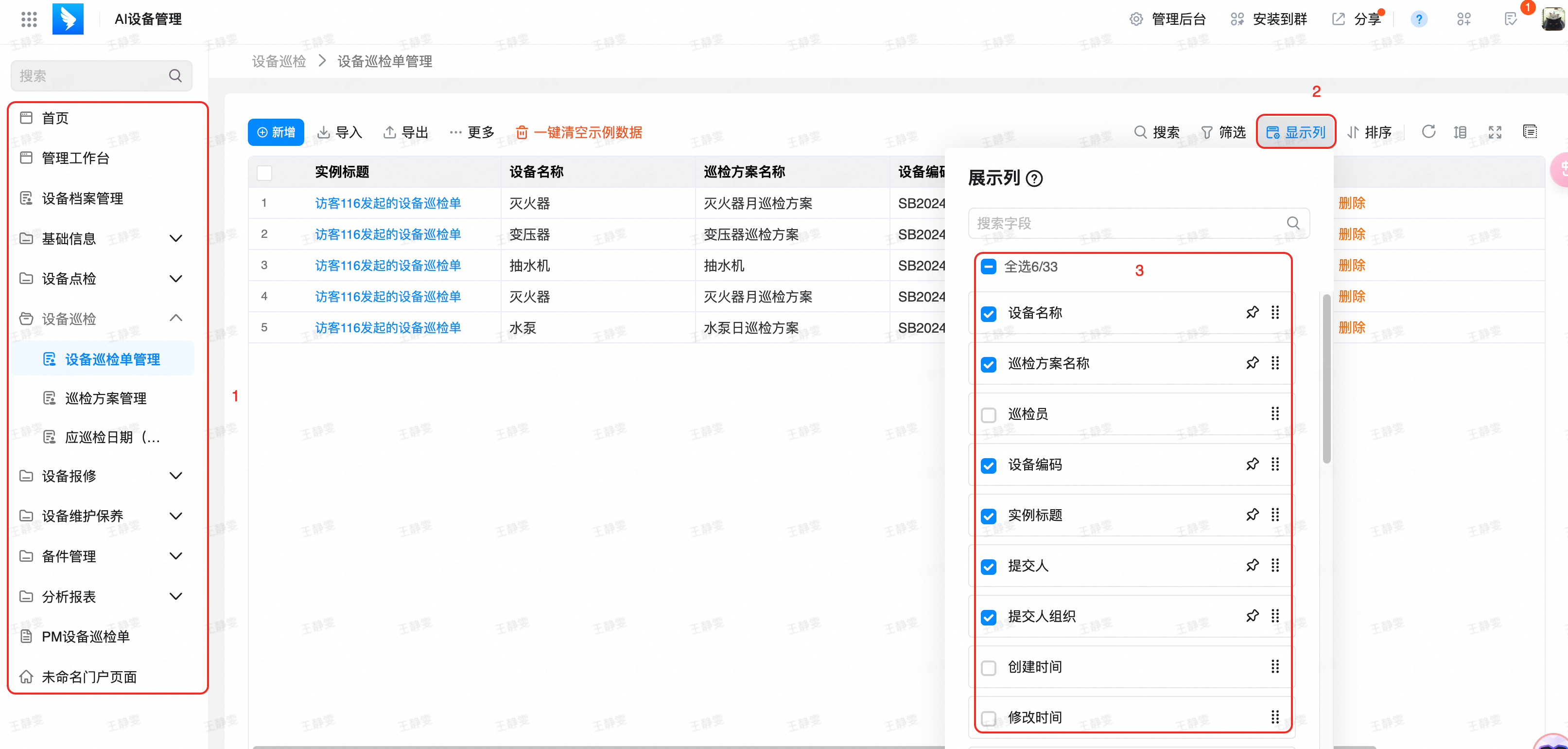
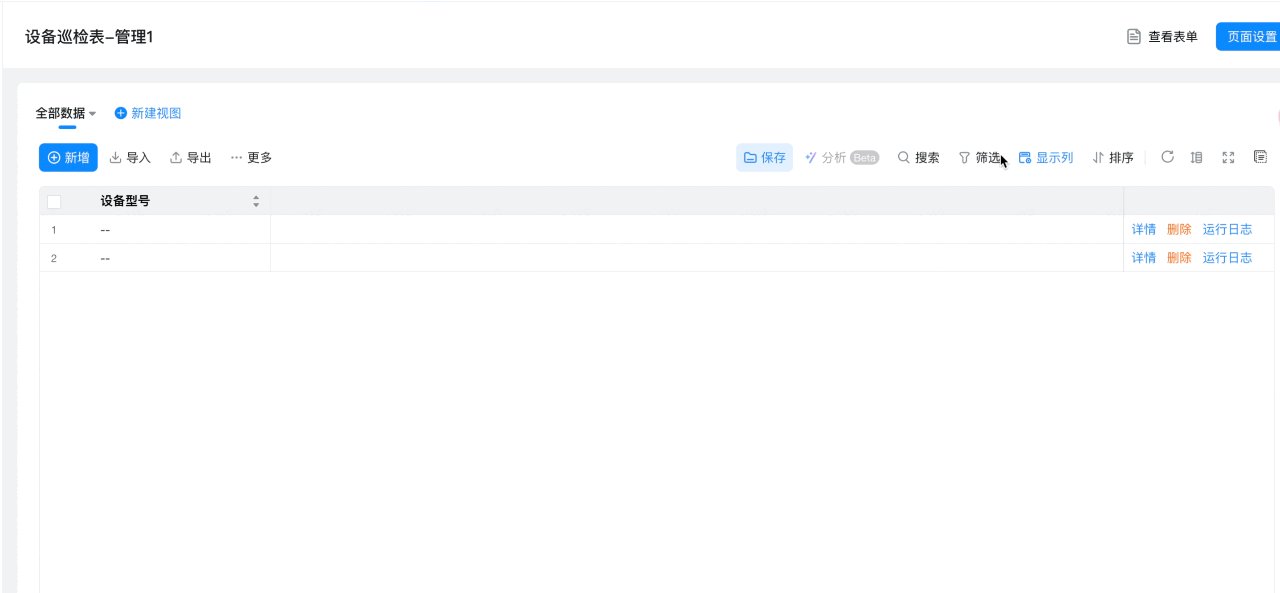
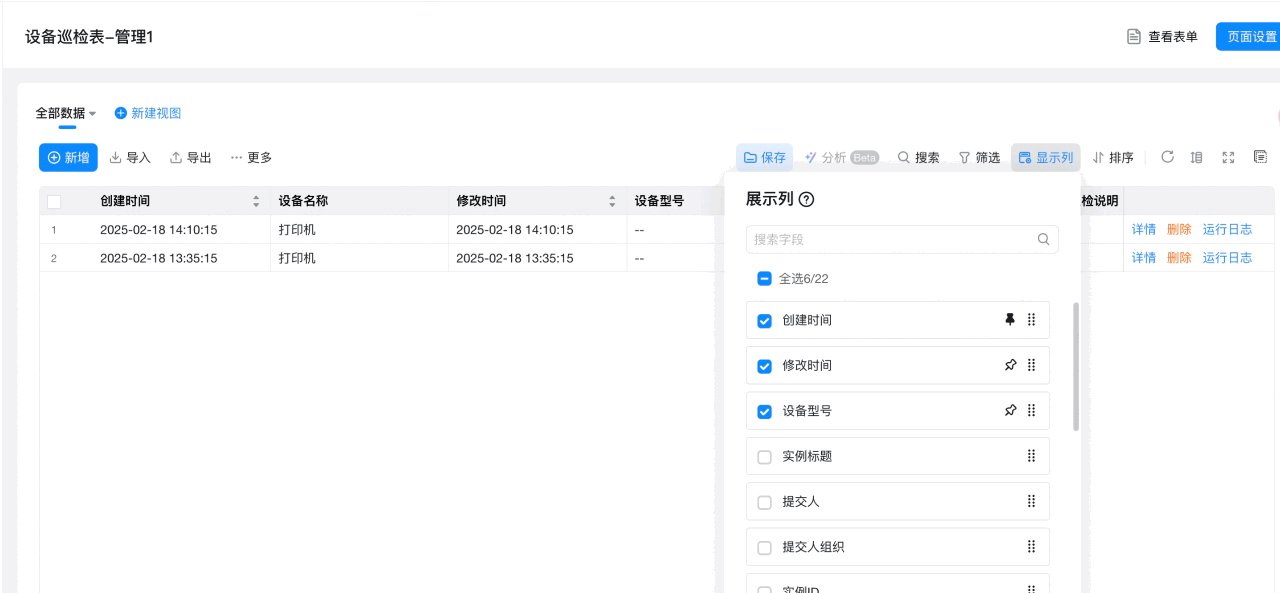
- 应用编辑者登录宜搭工作台,进入数据管理页,点击“显示列”按钮,显示字段设置弹窗。

- 应用使用者登录宜搭工作台,点击“显示列”按钮,显示字段设置弹窗。

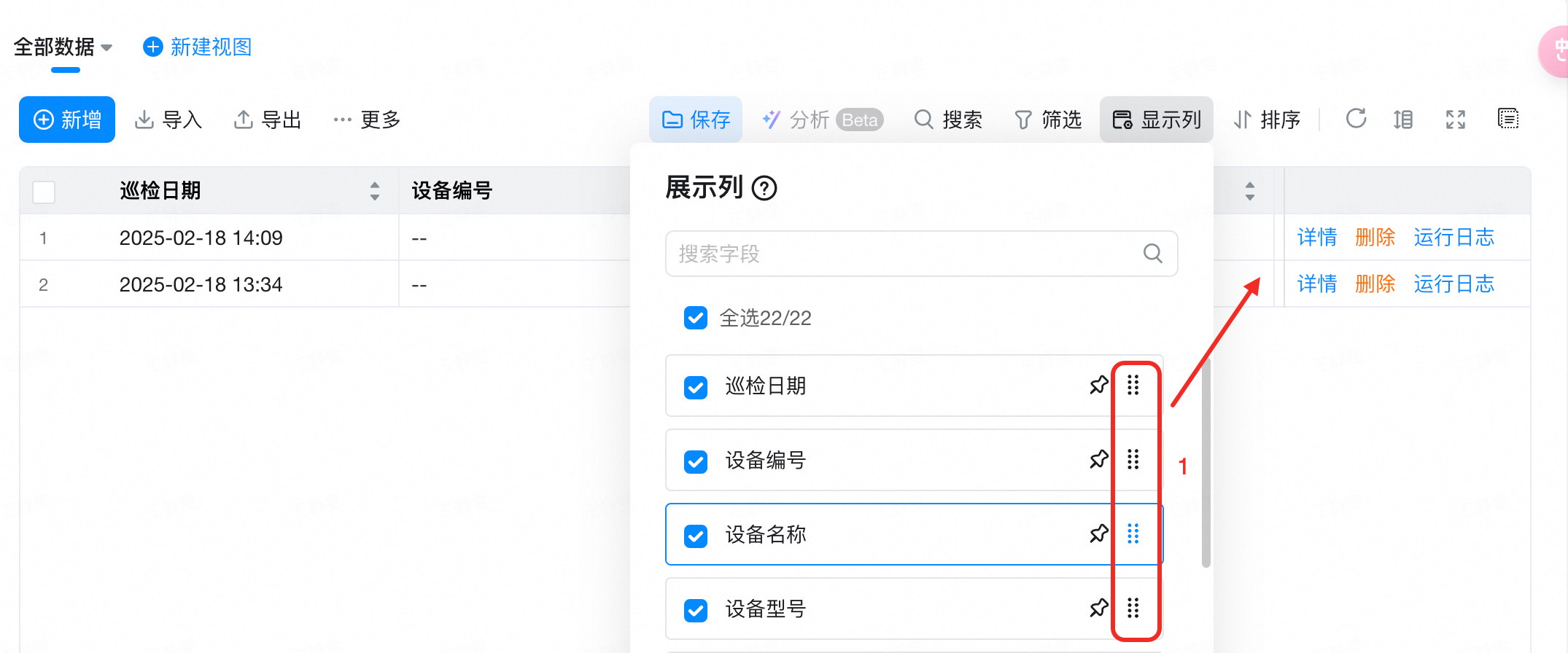
2)设置字段顺序
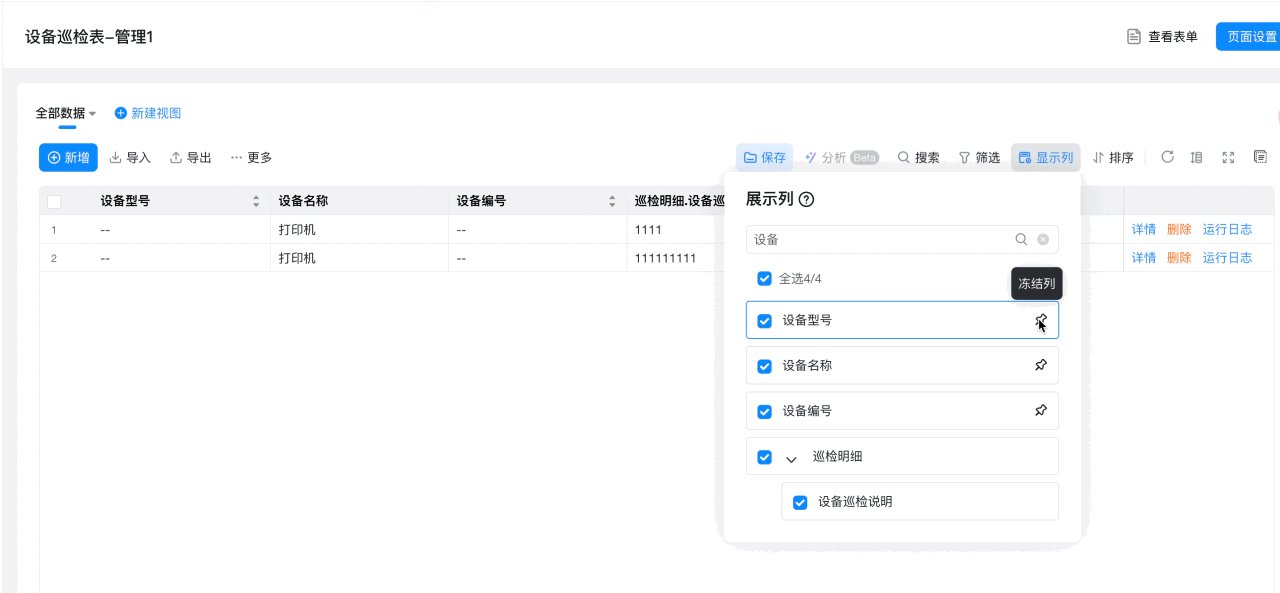
- 选择1处【拖动排序】,则当前表单数据字段顺序将立即按照拖动后的字段顺序为准进行展示。

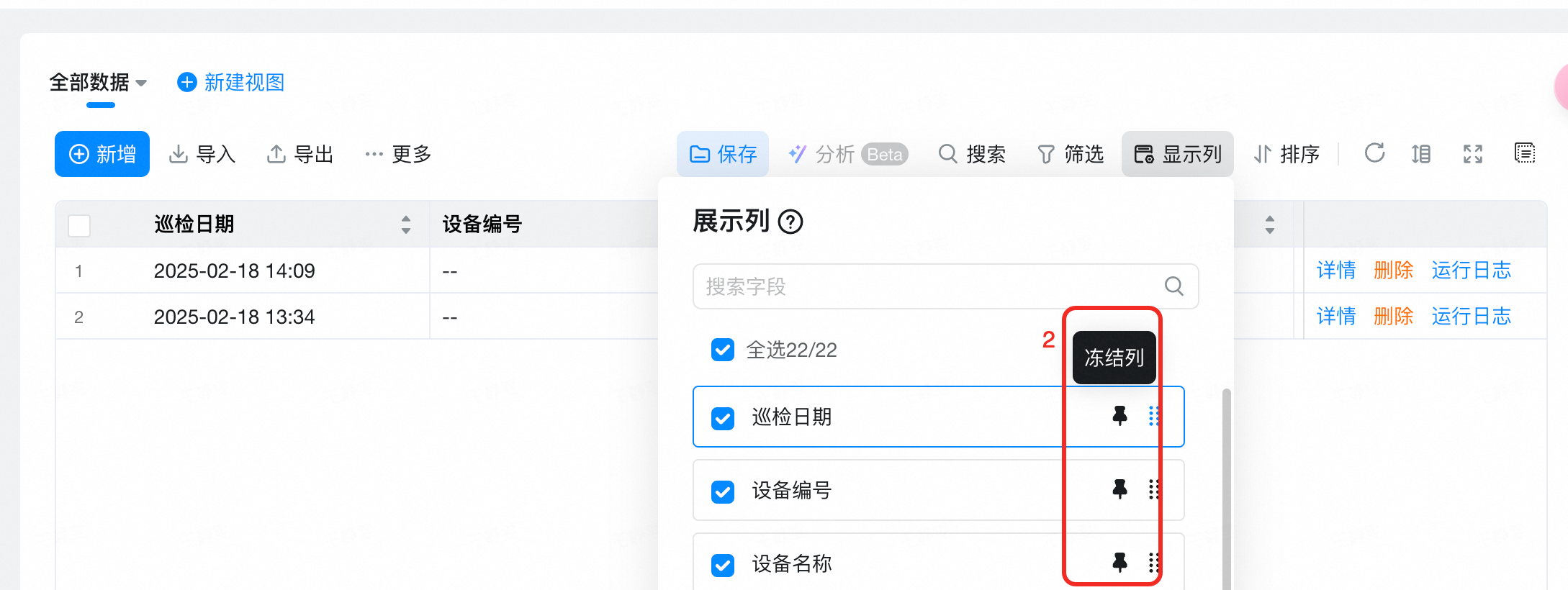
- 选择2处【冻结列】,则当前表单数据字段将立即变为冻结列。在滚动表格时,某些特定的列始终保持可见,不会随着水平滚动而移动。这些列通常包含关键信息,如标识符、名称、日期等,以便用户在查看其他列的数据时,能够始终看到这些重要信息。

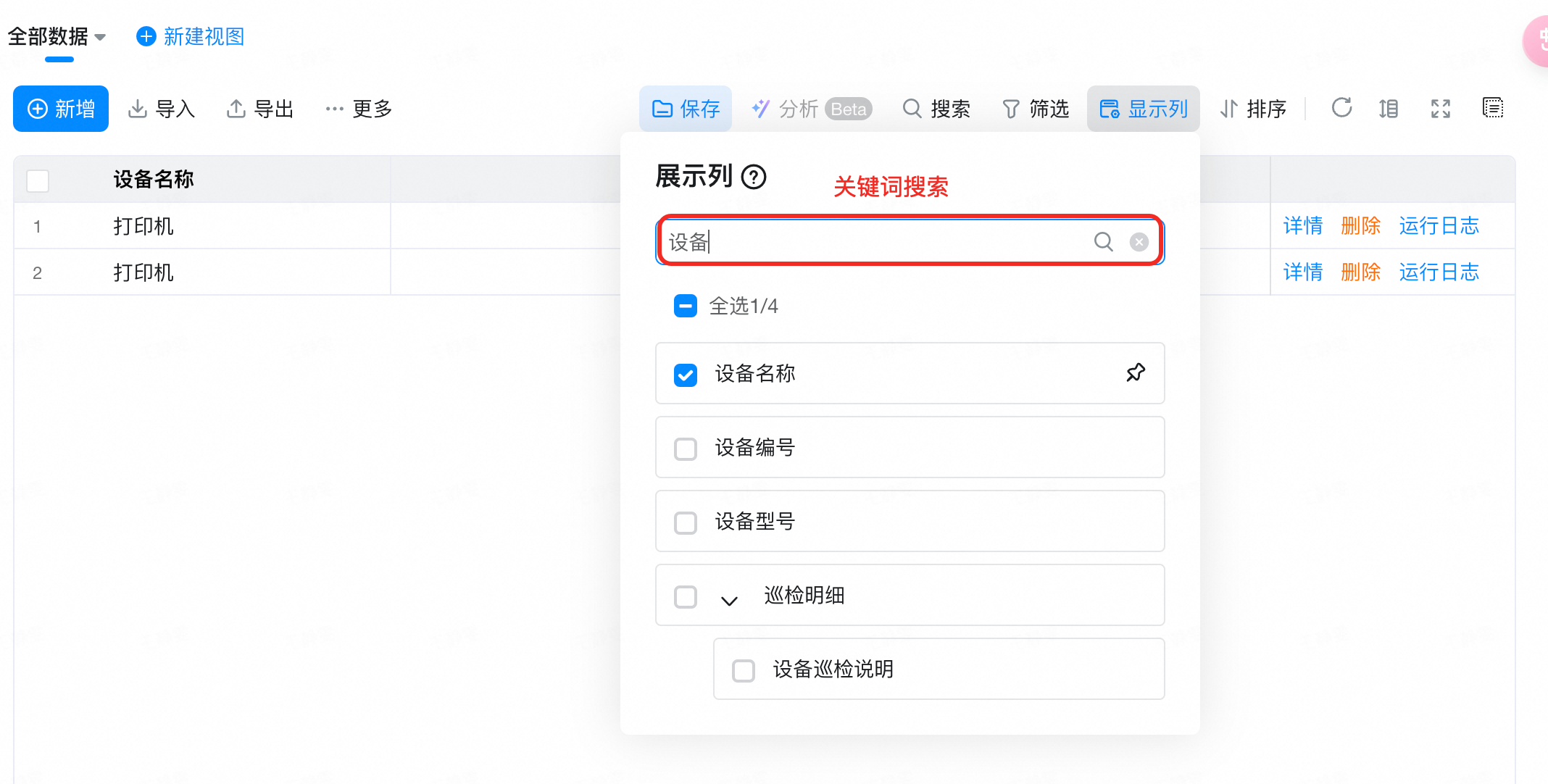
3)设置字段范围
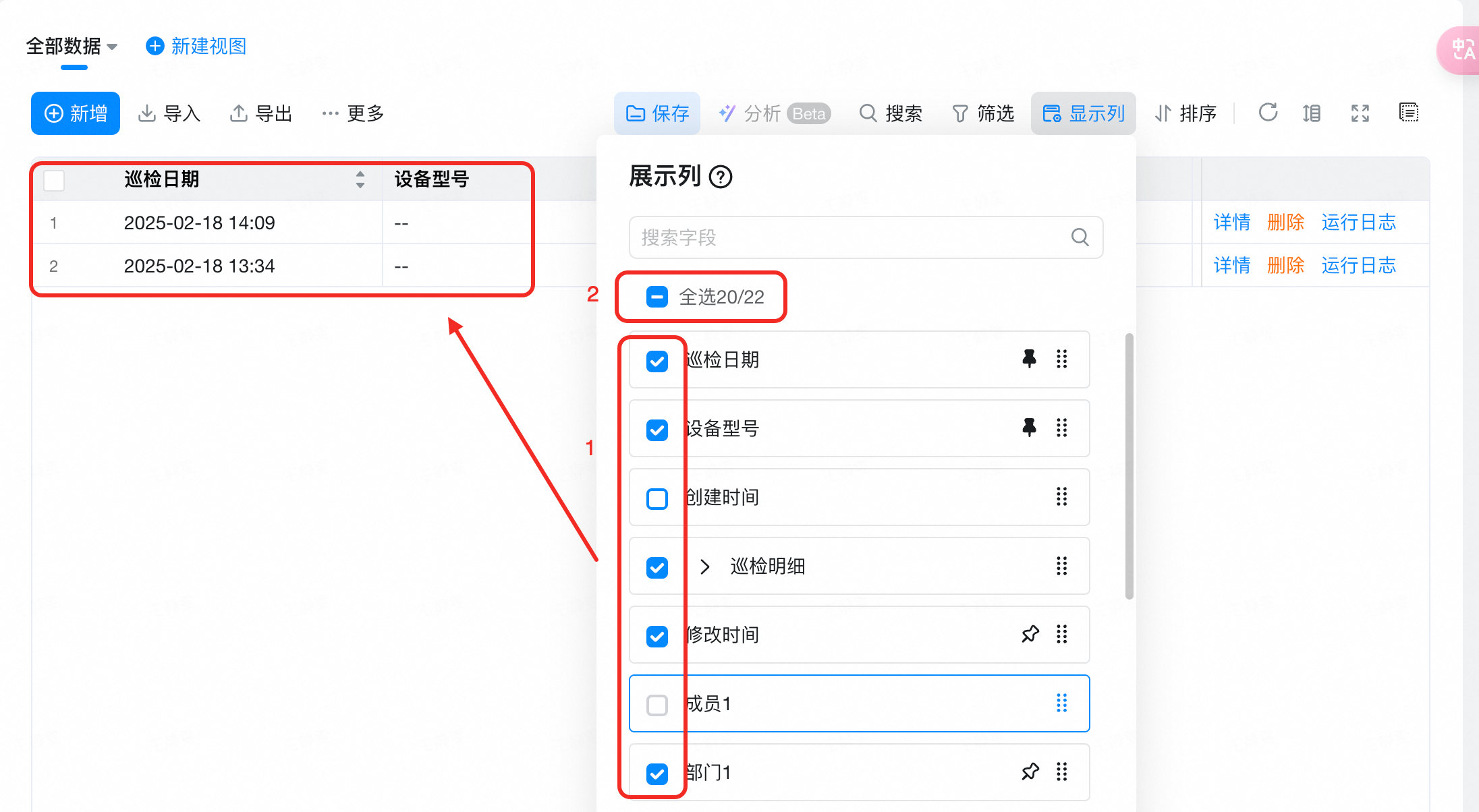
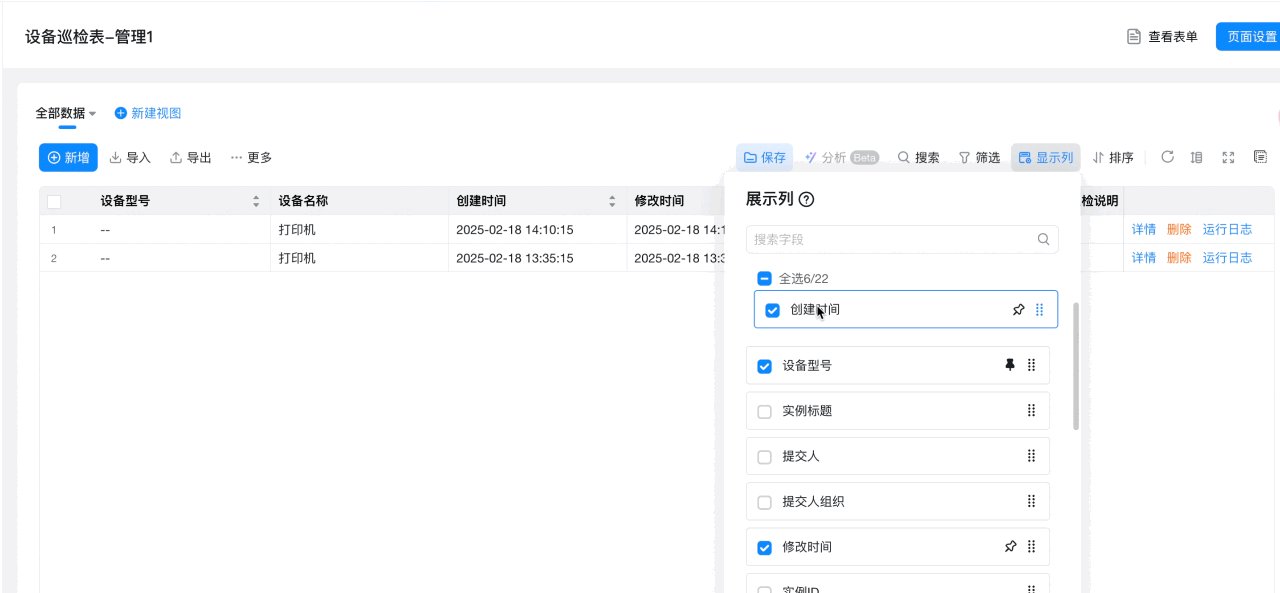
- 在输入框中数据关键字,可根据输入的关键字,实时搜索字段,如下图所示:

- 用户可以通过勾选或取消勾选其他字段来自定义显示内容,这些字段源自当前表单的组件字段。可根据勾选项,实时显示字段。
- 支持全选或取消全选,方便批量设置显示字段。

4)确认设置
1. 编辑态-应用编辑者
- 点击空白处后,自定义显示项将会出现在数据实例显示内容列中,列内容数据源为对应表单/流程页相应组件字段提交的数据值。
- 点击保存后,将保存本次设置,并应用至访问态中。

2. 访问态-应用使用者
- 点击应用-进入数据管理页,默认展示应用编辑者保存的表单显示项设置。
- 点击【显示列】,可进行相关配置,详细可查看2、3步骤。
- 再次点击【显示列】,可关闭该设置弹窗。

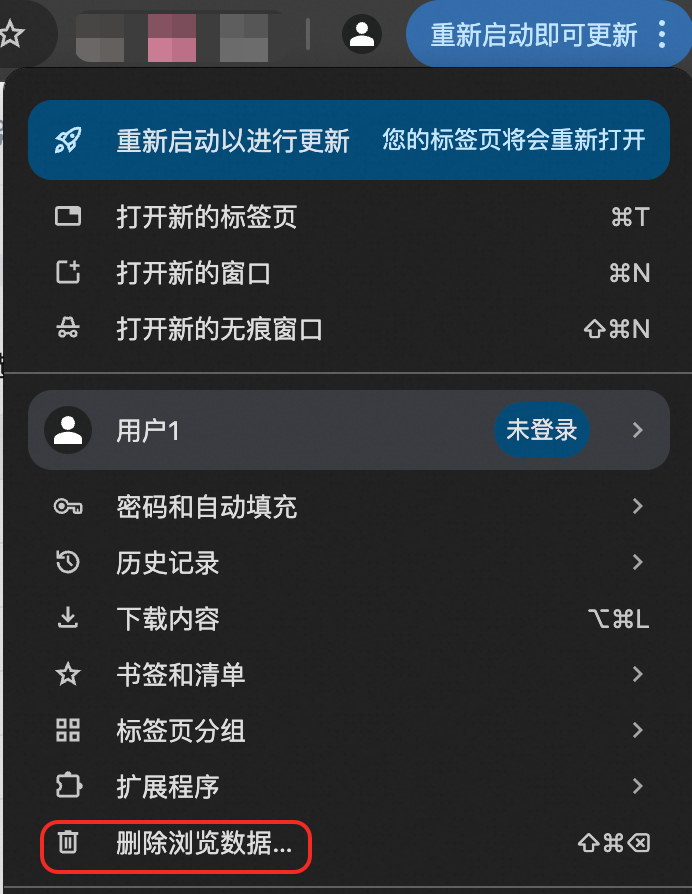
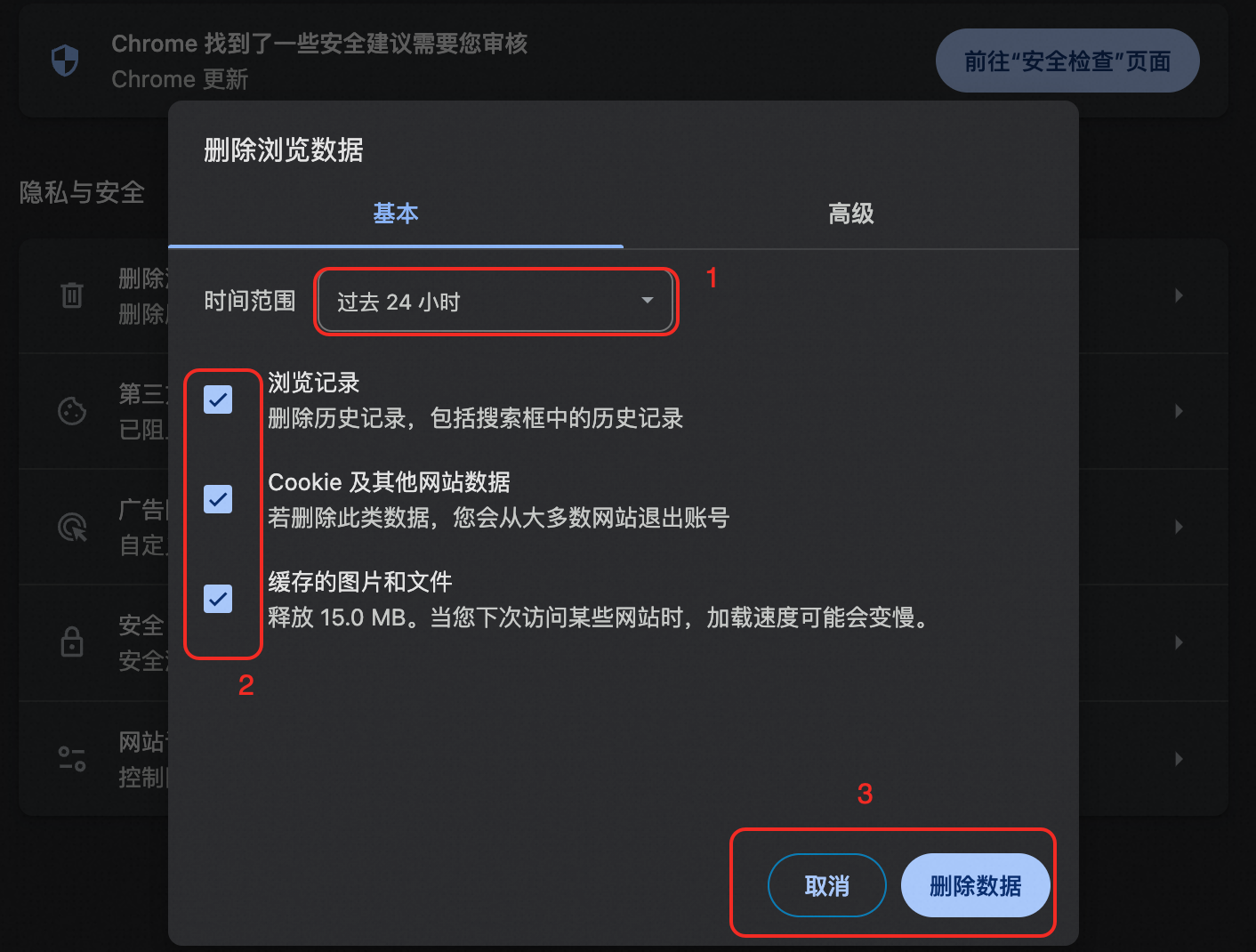
注意:应用使用者再次刷新本页面后,保持当前设置的表单顺序不变,可打开浏览器,清除缓存后,方可恢复默认设置(即为应用编辑者统一设定的顺序)。(以chrome浏览器为例)步骤如下:
3. 清除缓存数据-应用使用者



1.3 组件说明
以下为各个组件支持/不支持设置显示列字段的组件类型说明:
组件类型 | 组件名称 | 是否支持设置显示列字段 |
常用组件 | 单行文本 |
|
多行文本 |
| |
数值 |
| |
评分 |
| |
单选 |
| |
复选 |
| |
日期区间 |
| |
日期 |
| |
成员 |
| |
图片上传 |
| |
附件 |
| |
子表单 |
| |
身份证号 |
| |
电话号码 |
| |
高级组件 | 下拉单选 |
|
下拉复选 |
| |
级联选择 |
| |
分组 |
| |
国家/地区 |
| |
部门 |
| |
地址 |
| |
定位 |
| |
关联表单 |
| |
关联查询 | ❌不支持 | |
流水号 |
| |
word模版 |
| |
手写签名 |
| |
企业 |
| |
银联支付 |
| |
智能发票 |
| |
预算费控 |
| |
富文本 | ❌不支持 | |
图文展示 | ❌不支持 |
1.4 操作视频

--------获取宜搭最新信息,欢迎关注我们--------

此文档对您是否有帮助?