数据管理页权限
未升级到新版信息架构的组织,请 点此查看 使用手册
1. 什么是数据管理页
对表单/流程表单的一个数据汇总、展示。
2. 如何创建管理页
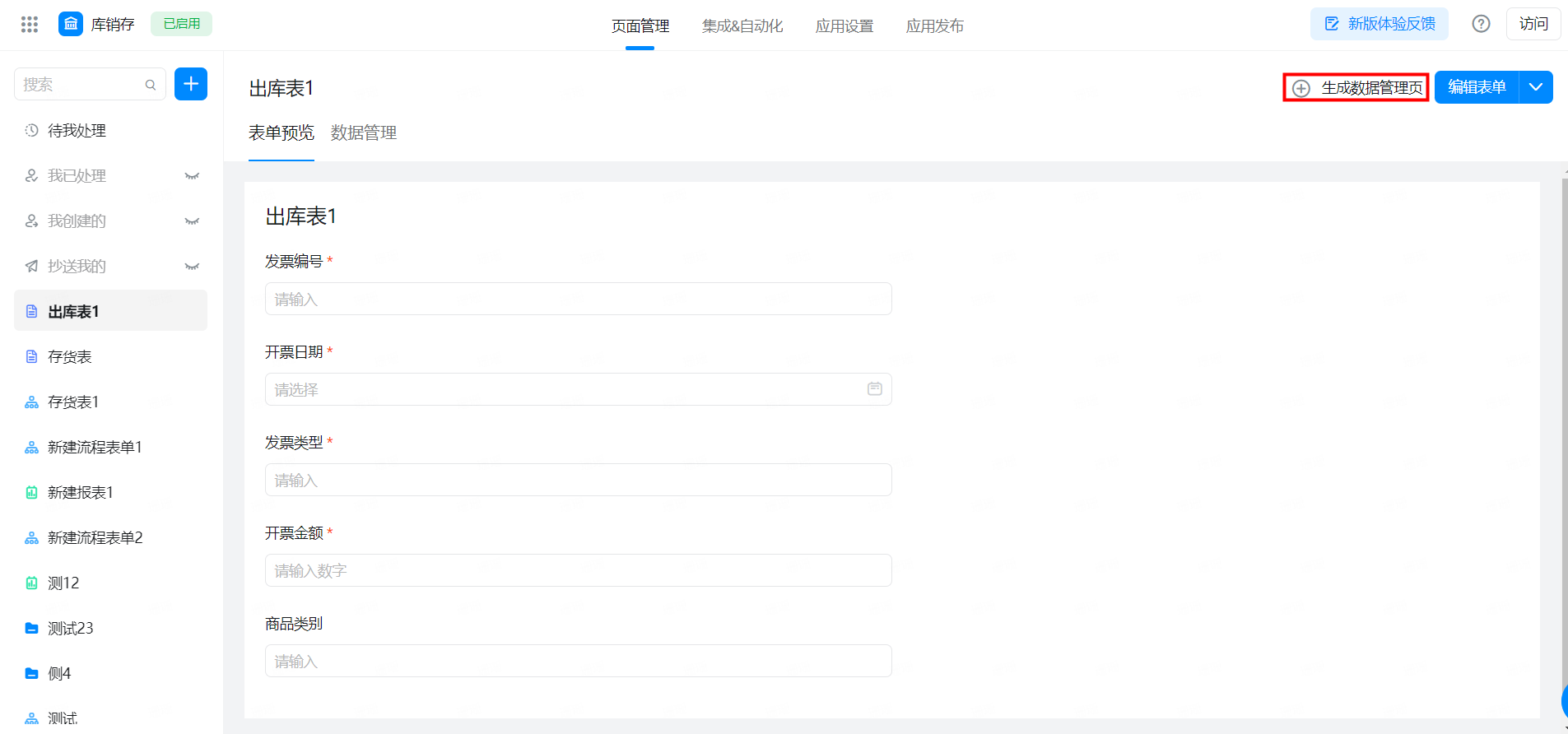
路径:找到对应的表单/流程表单 >> 右上角生成数据管理页,效果如图:

创建管理页
2.1 数据展示
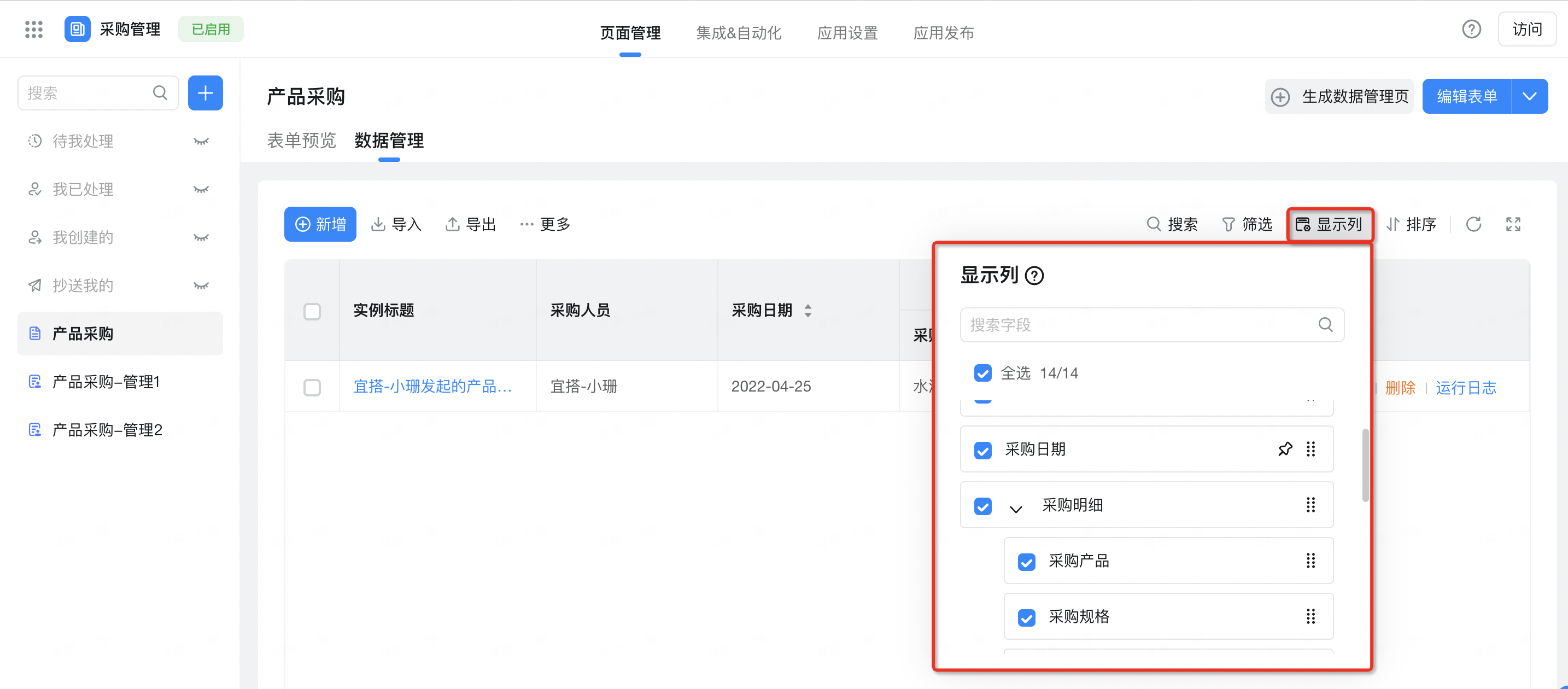
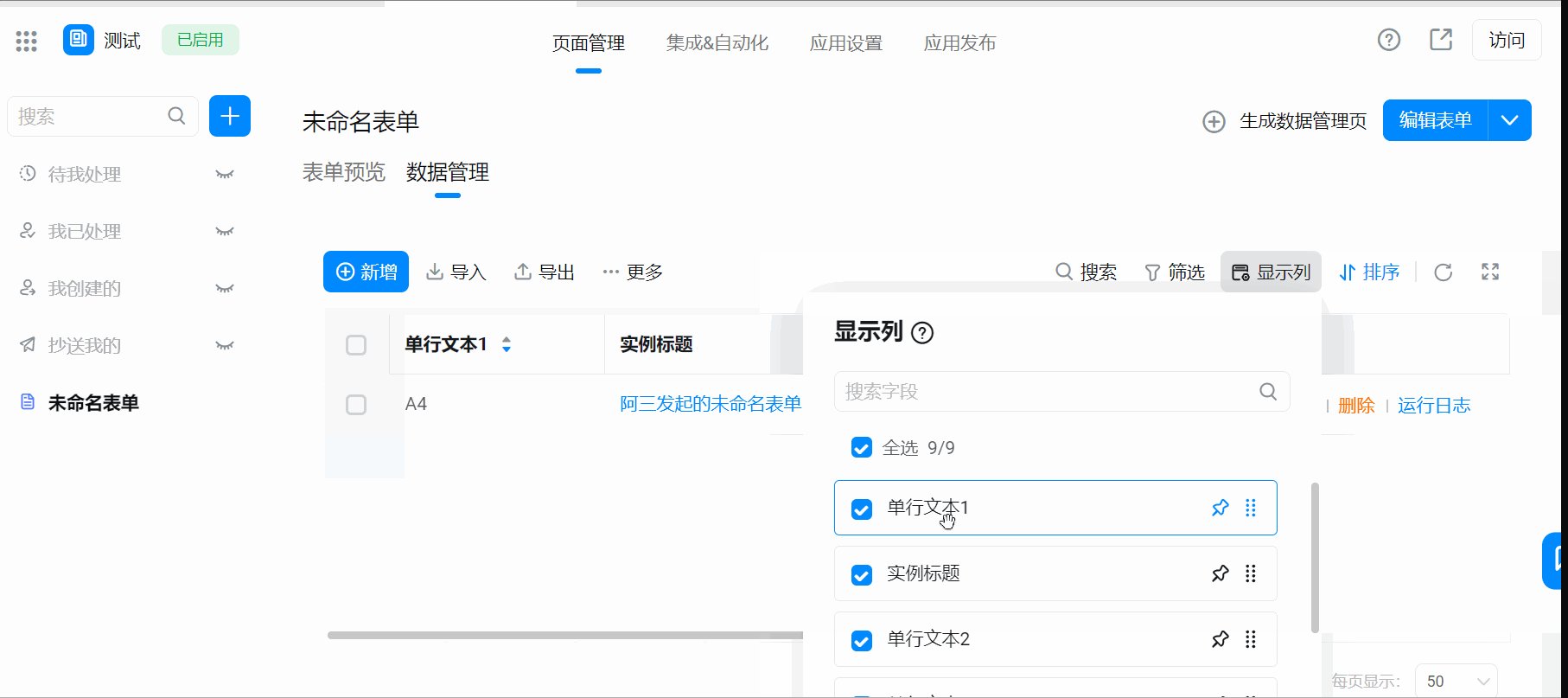
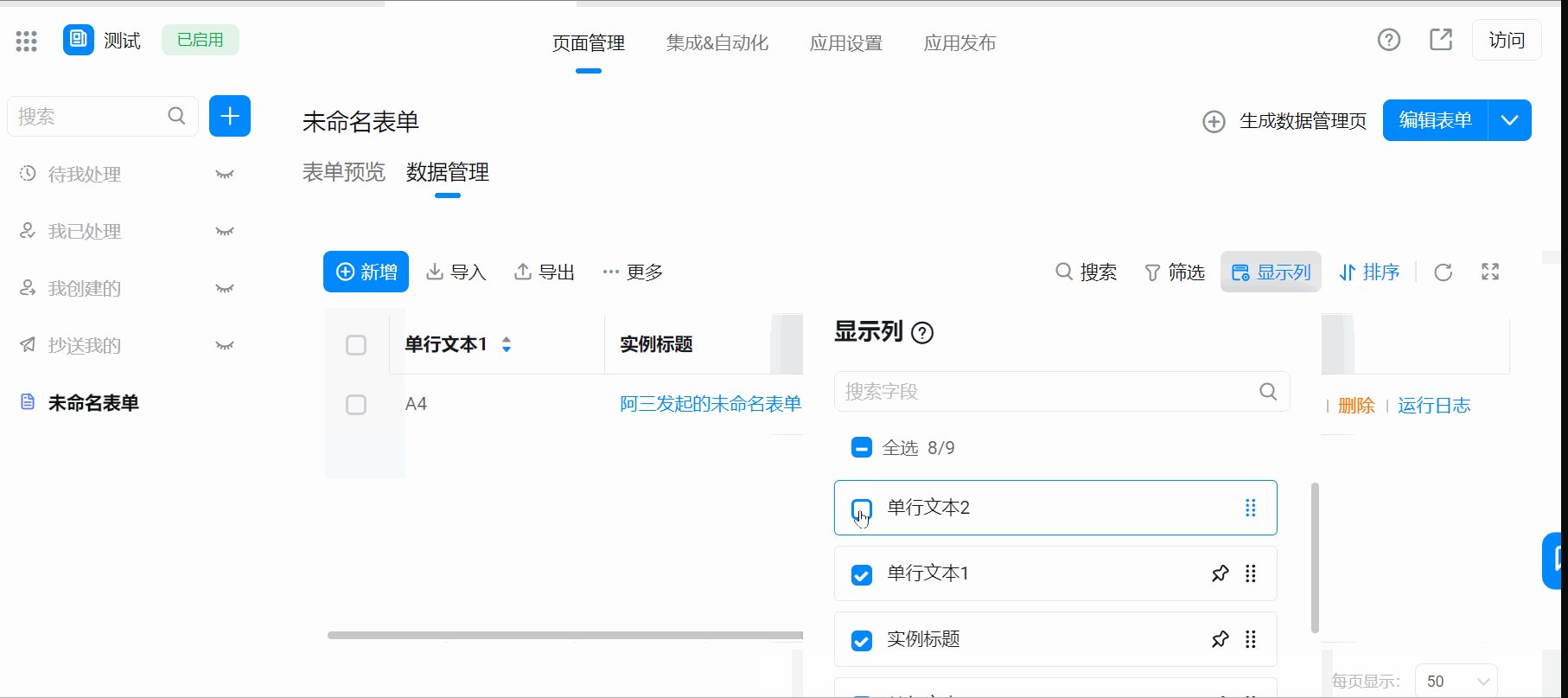
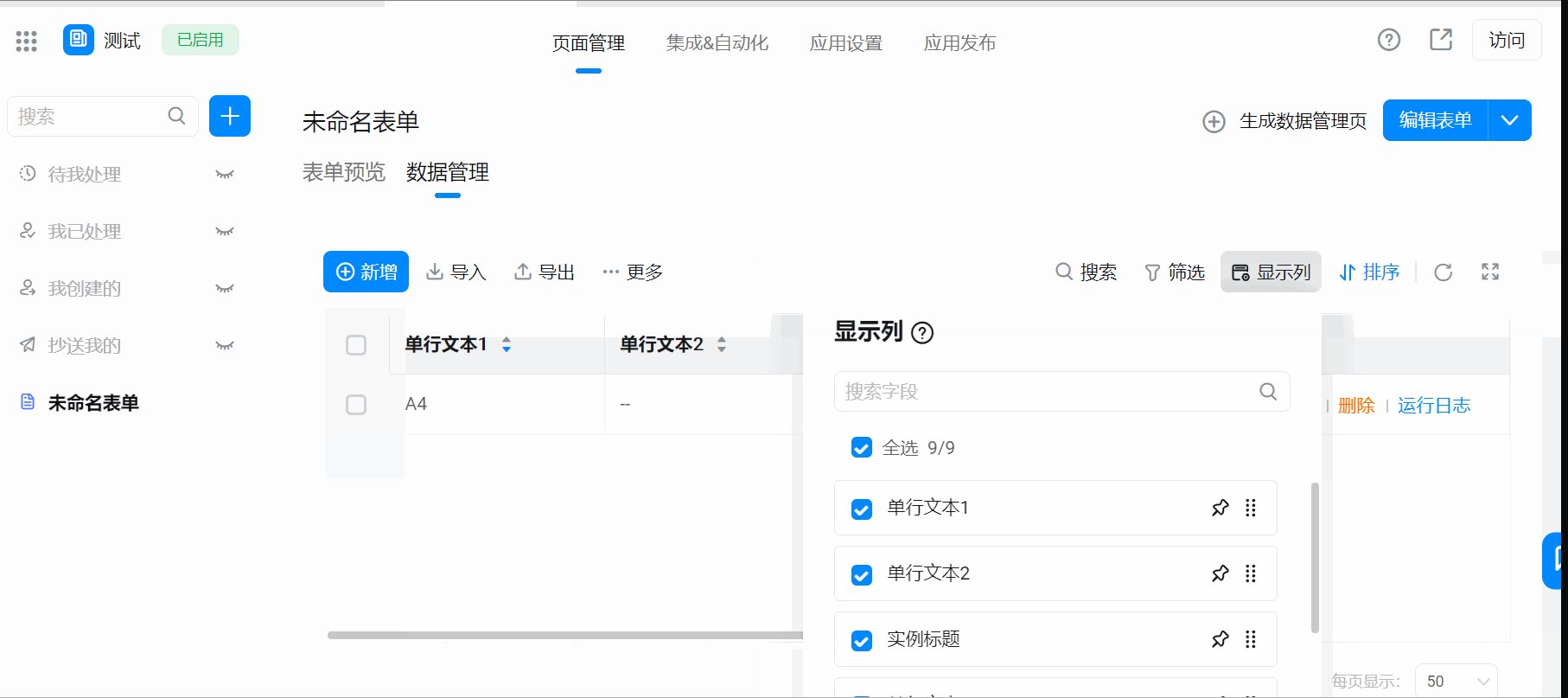
数据列表默认展示所有字段,也可以通过列表右上角的「设置」自定义列表显示的内容。通过勾选选择需要展示的列表内容,并可以上下进行拖动排序。

设置显示字段

2.2 数据操作
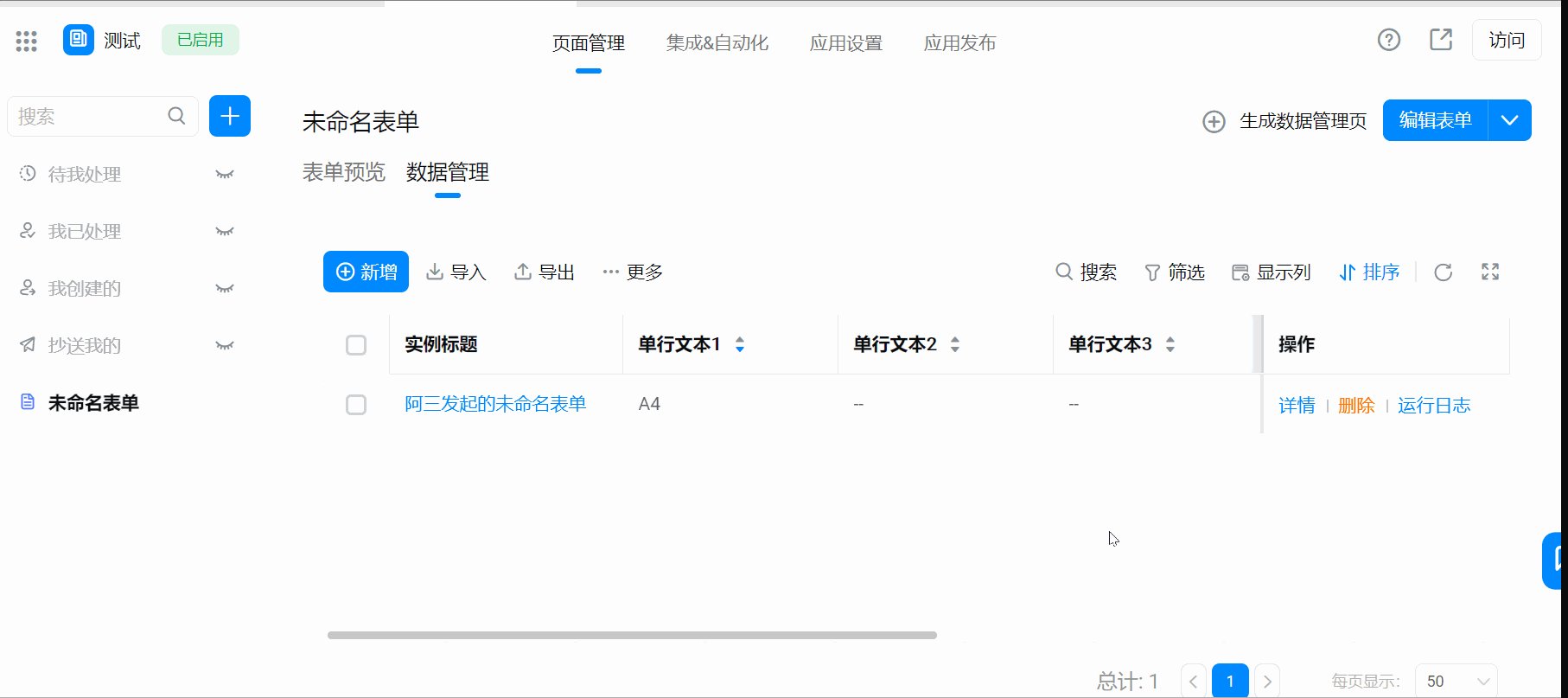
数据管理页,提供了非常丰富的功能,表单/流程表单操作可能会有些许不同
下图示例是一个表单的数据管理页,我们可以看到,提供了如新增、批量导出、批量导入、批量修改、批量打印、下载文件等很多实用的功能,对于发起的表单数据也可进行单独操作:详情、删除、运行日志。

2.2.1 数据管理页-日期组件导入导出优化
数据管理页-Excel 批量导出-日期组件相关优化:修复多个日期组件导致的 Excel 导入导出体验
- 导出优化:
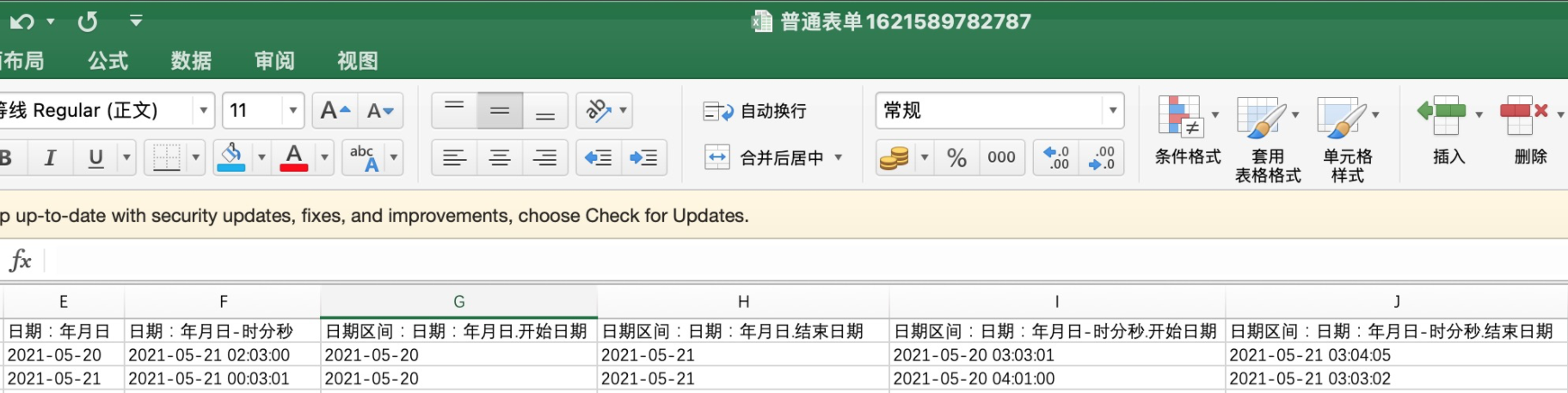
- 日期区间组件,支持单独的起始与结束字段
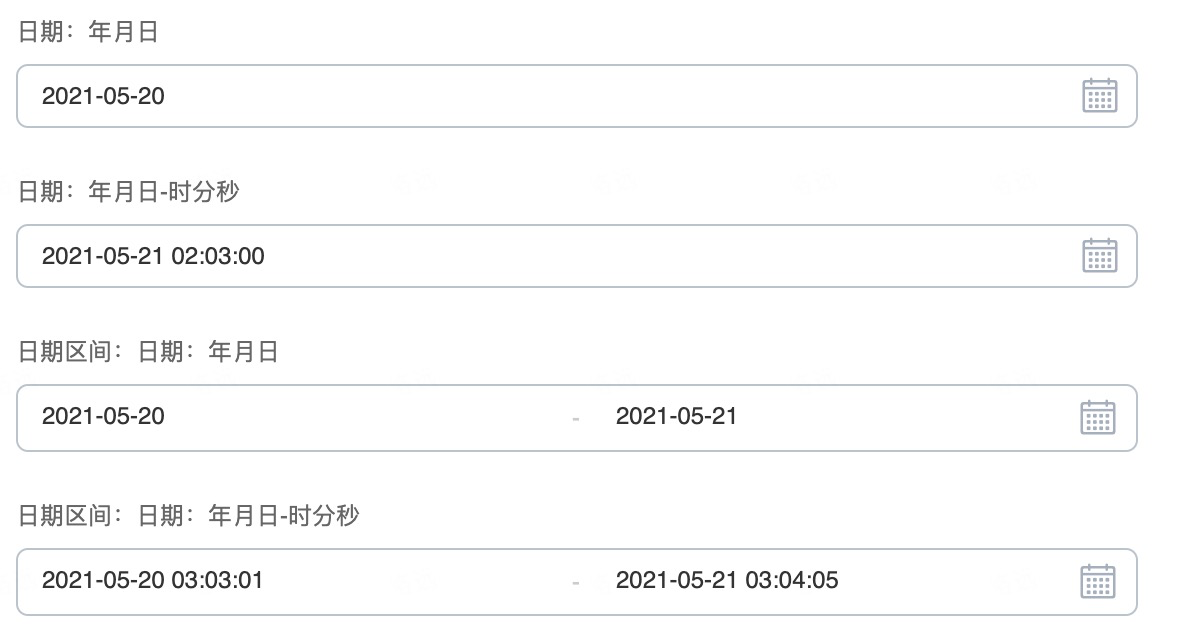
- 日期格式选择分秒后,Excel 也可正确导出时分秒字段
- 导入优化:
- 日期组件,支持时分秒更精确的日期格式的导入
- 日期区间组件,支持区间起始和区间结束独立选择(旧版是合在一起的字段,导出后无法再导入)
- 消息通知类场景:
- 日期区间组件,作为变量占位符使用时,数据格式与日期区间组件属性设置值保持一致(旧版是忽略了日期 format 格式,自动补充了1月1日0时0分0秒)

填写表单时

查看表单数据时

Excel 数据导出效果

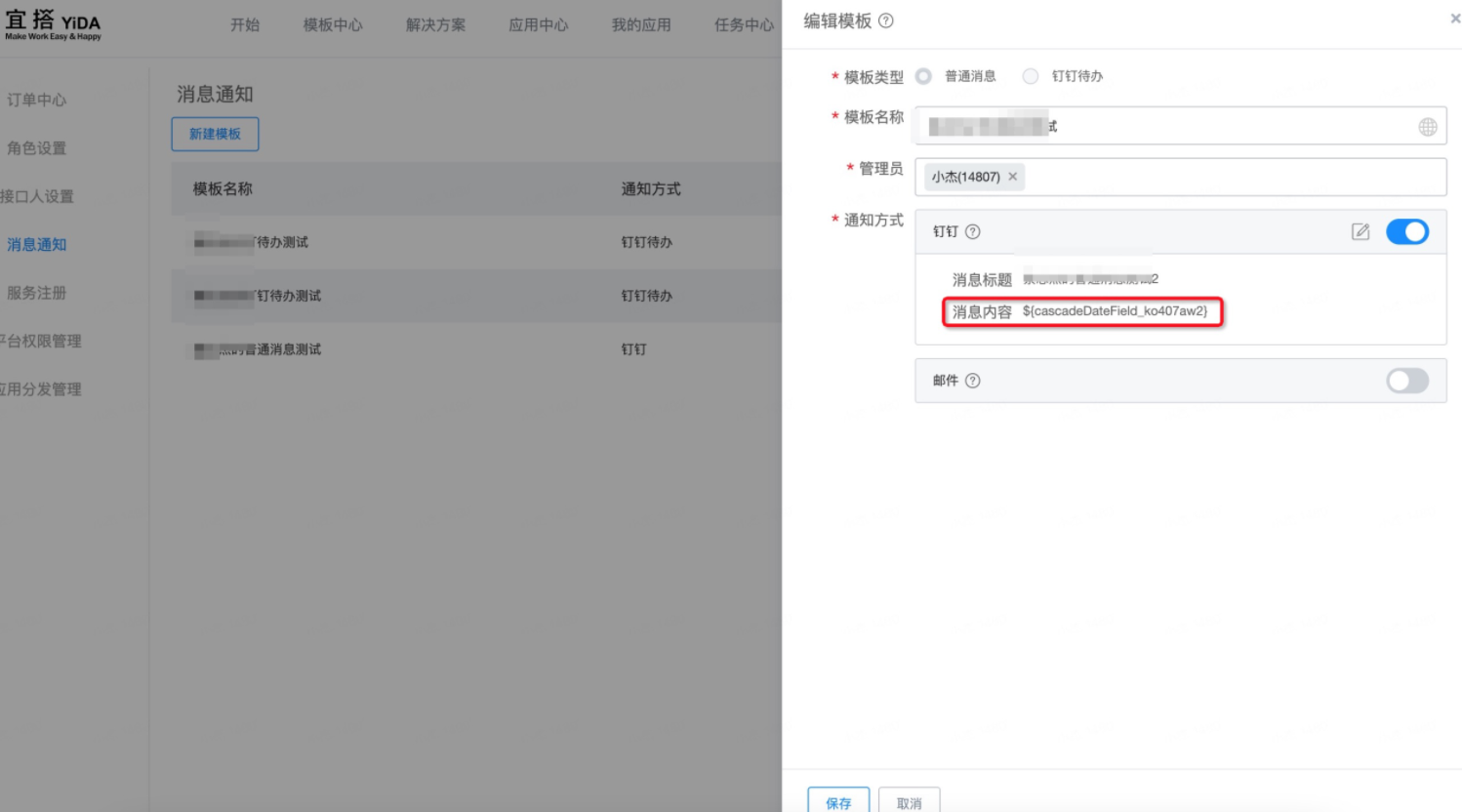
消息通知类场景
2.3 数据管理页图片内容实时显示
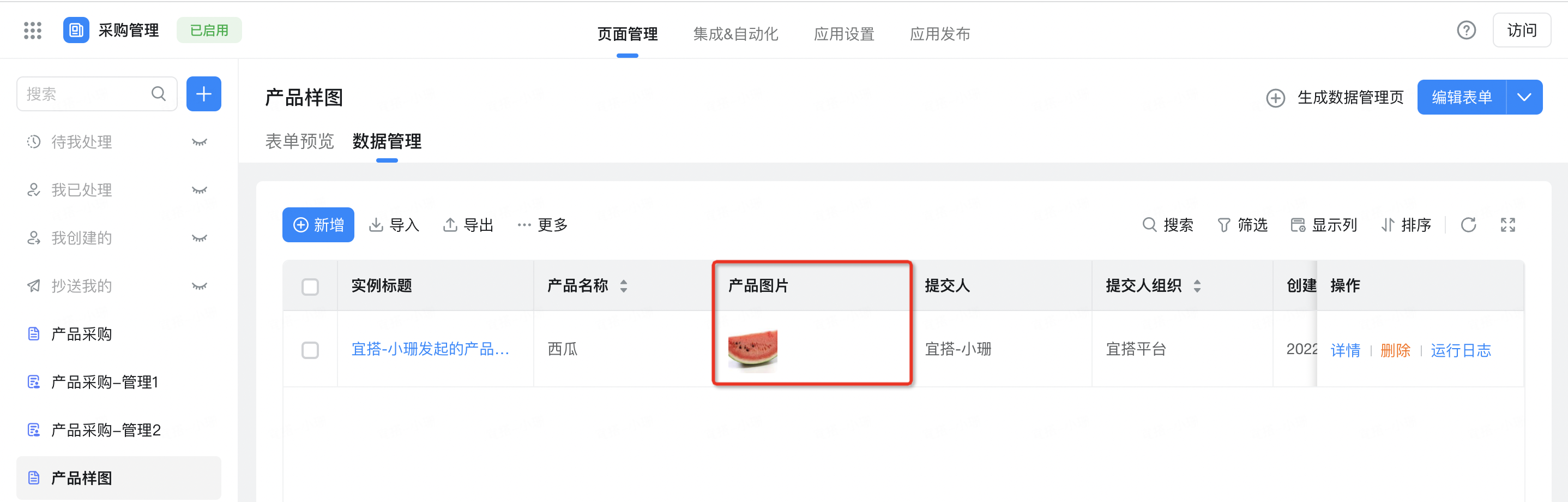
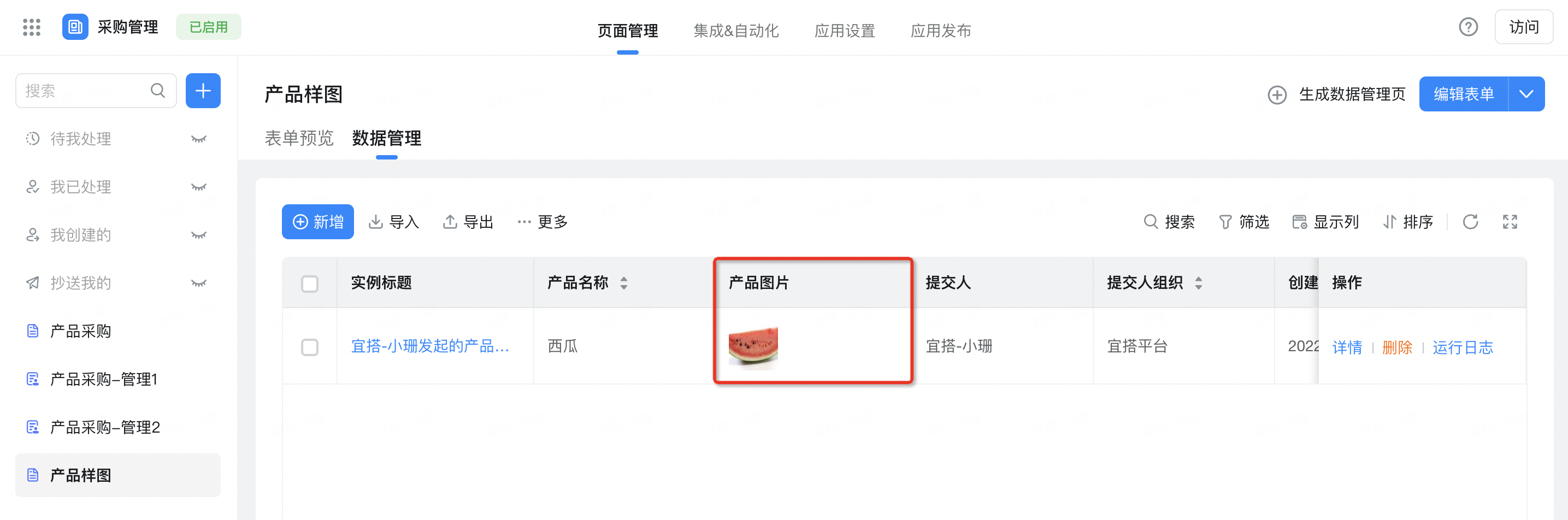
数据管理页的图片信息,实时显示,一目了然:图片组件的内容,图像支持直接显示;多图模式下自动平铺,手机端自动适配。


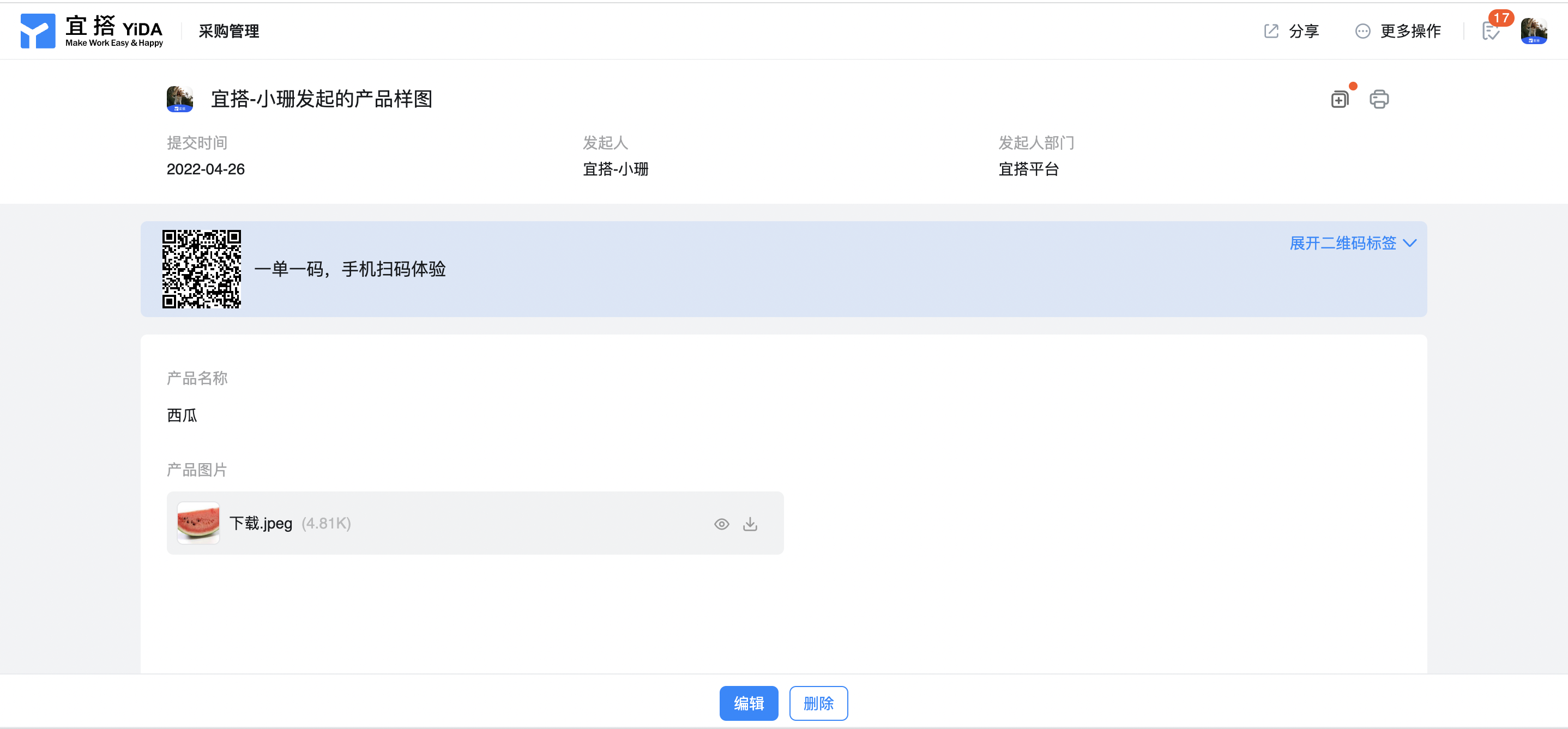
在数据管理页查看图片
3. 页面权限设置
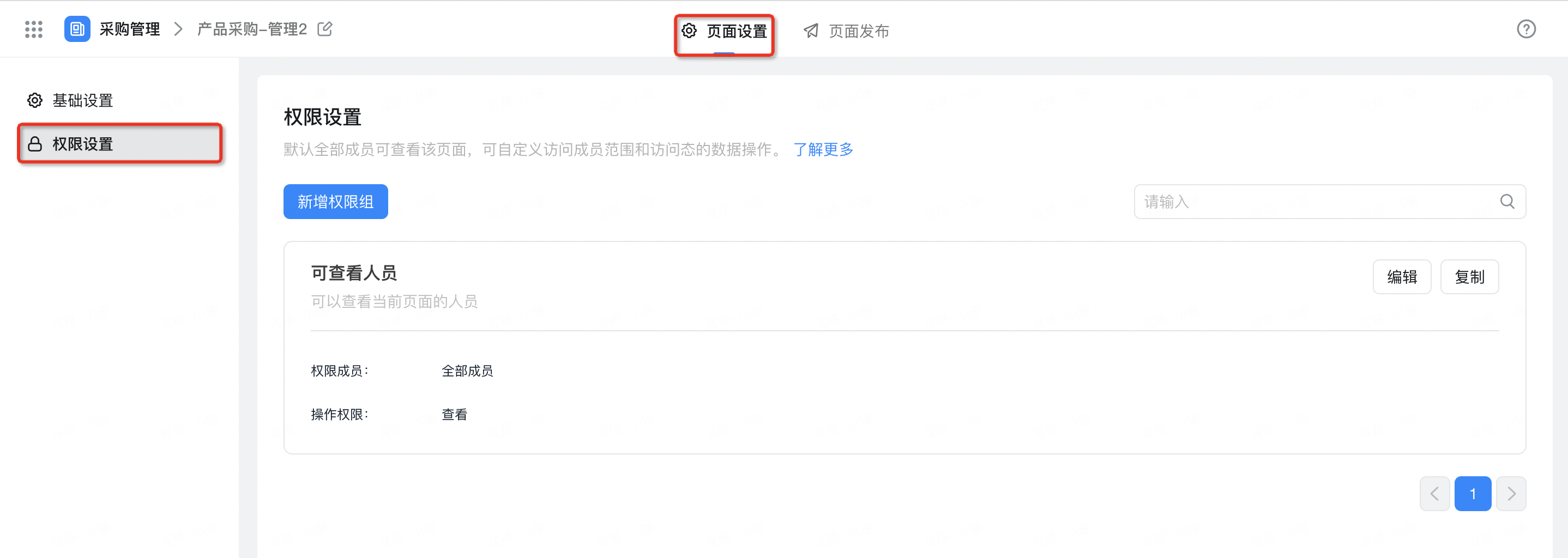
3.1 怎么设置页面权限
数据管理页的权限设置可以设置谁来查看该页面,如图设置的全部成员可见,那么所有人都可以看见该页面;

设置全部可见该页面
但是想要在这里查看到本人提交的数据则需要在原表里面设置,如图所示:

表单页面配置数据范围为本人提交
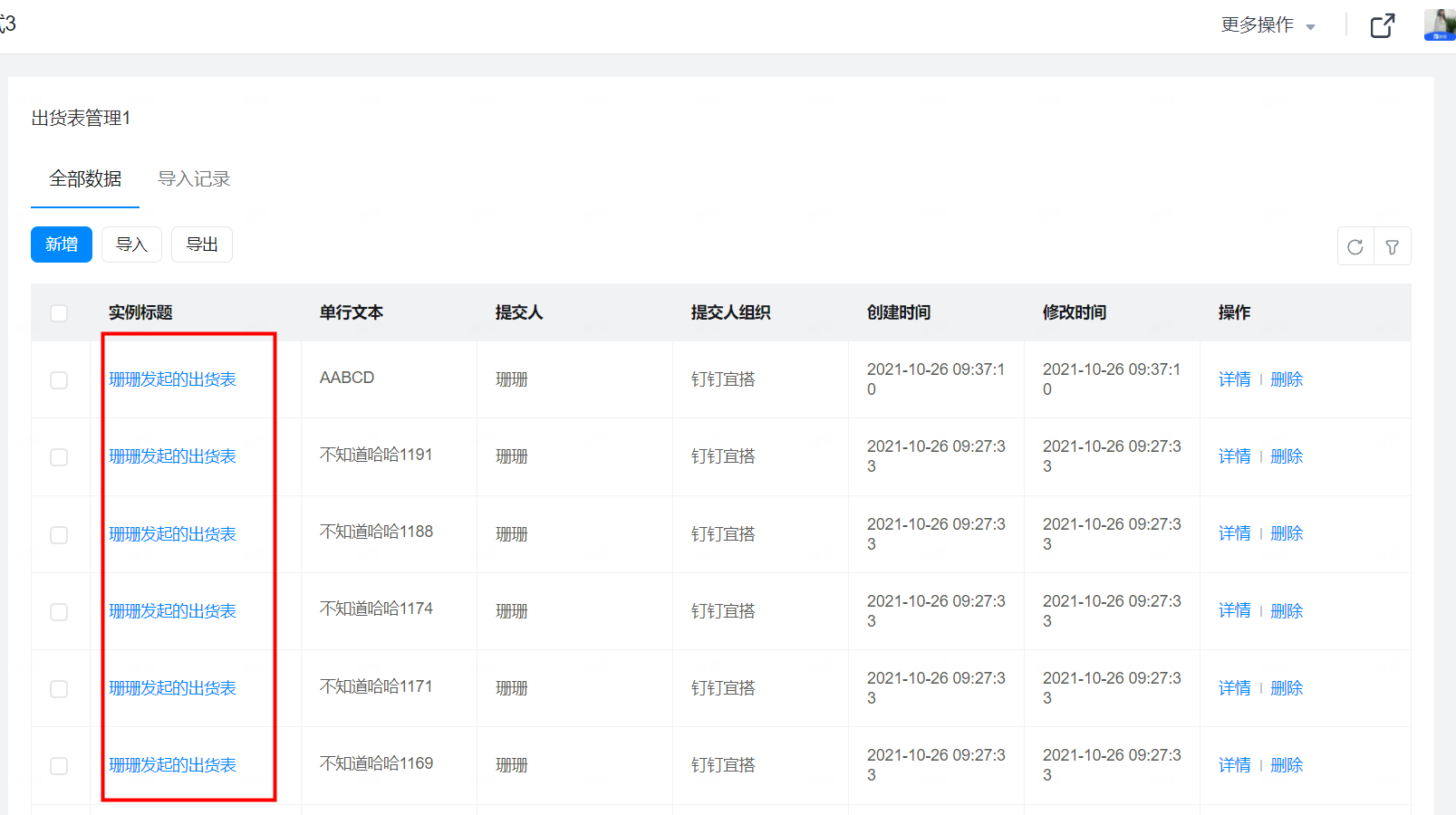
最终查看数据效果:

3.2 权限设置的含义
页面权限设置中,我们实际设置的就是当前页面的访问权限,即:用户能否进入当前页面。
注:在未设置权限的情况下,所有的页面,如果用户拿到当前页面的分享链接都可以访问,如果只想对部分人开放该页面的话,需要单独配置可查看人员。
效果如图:

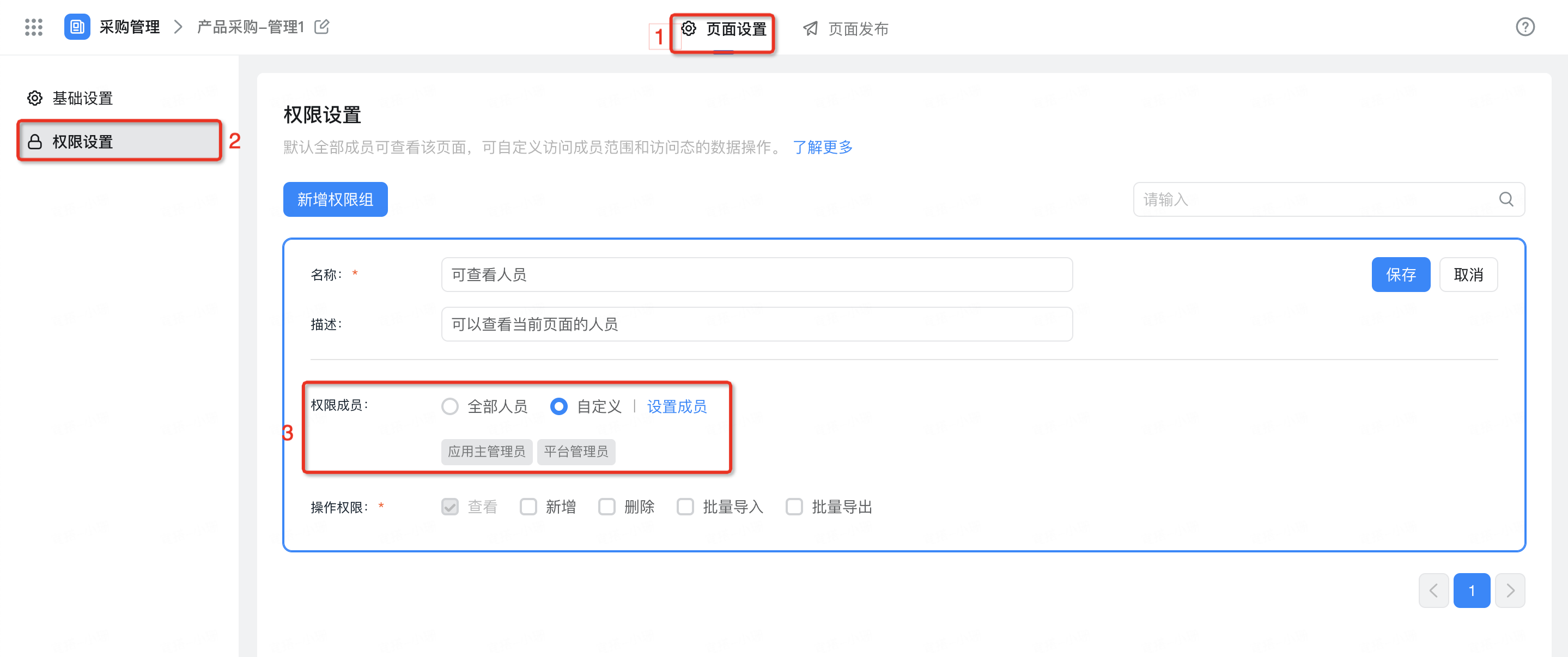
自定义查看该页面的人员
4. 常见问题
4.1 怎么设置只允许查看自己的数据?
此处为语雀内容卡片,点击链接查看:https://www.yuque.com/go/doc/32762553
4.2 怎么修改页面上的“新增”按钮为其他字段?
目前不支持修改
4.3 可以在数据管理页面查看上传的图片吗?
可以的,请查看上面的文档 :附 2.3 数据管理页图片内容实时显示

--------获取宜搭最新信息,欢迎关注我们--------

此文档对您是否有帮助?