表单布局
未升级到新版信息架构的组织,请 点此查看 使用手册
表单设计器基础设置完成之后可直接对设计器整体页面去单独设置排版。
1. 表单布局介绍
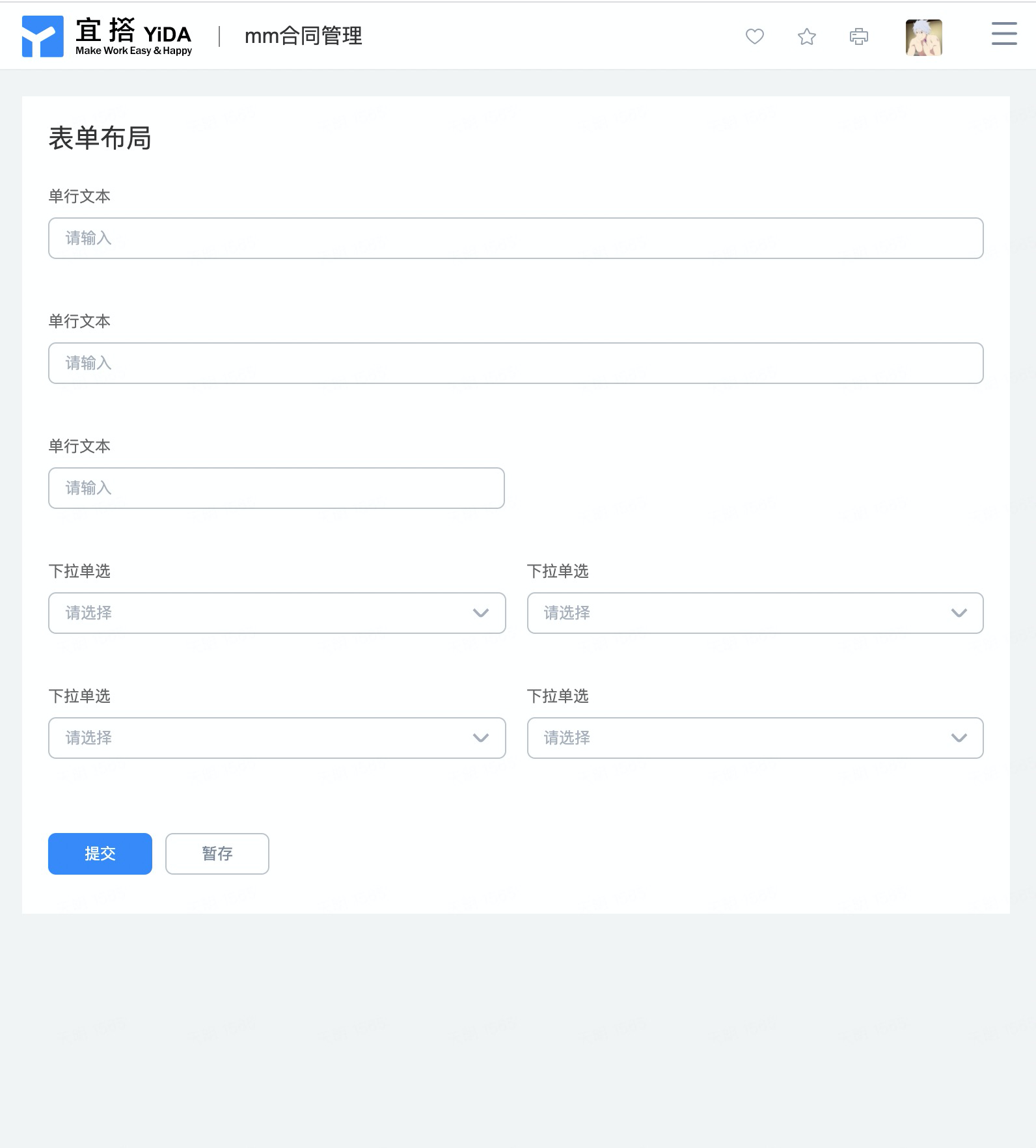
1.1 组件布局
在宜搭中,组件布局默认是一列。
布局容器、分组、子表单(表格方式) 这三个控件默认宽度是 100%,其余的控件占 50%,占页面宽度的一半
如果某个表单想使用 100% 的宽度,可以使用布局容器设置。

组件
1.2 组件列数
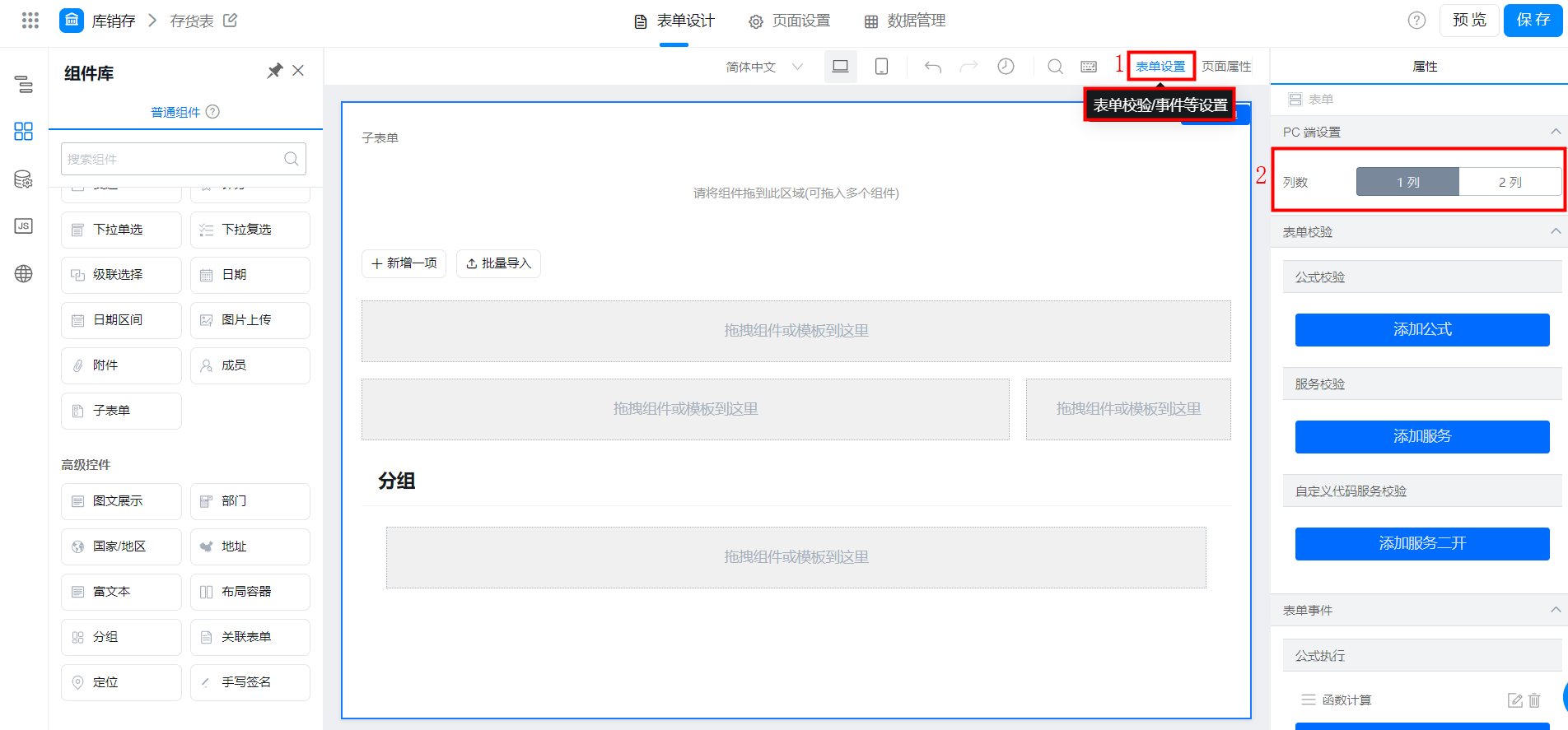
如果想使用两列布局,可点击表单设置属性下面的列数进行设置。
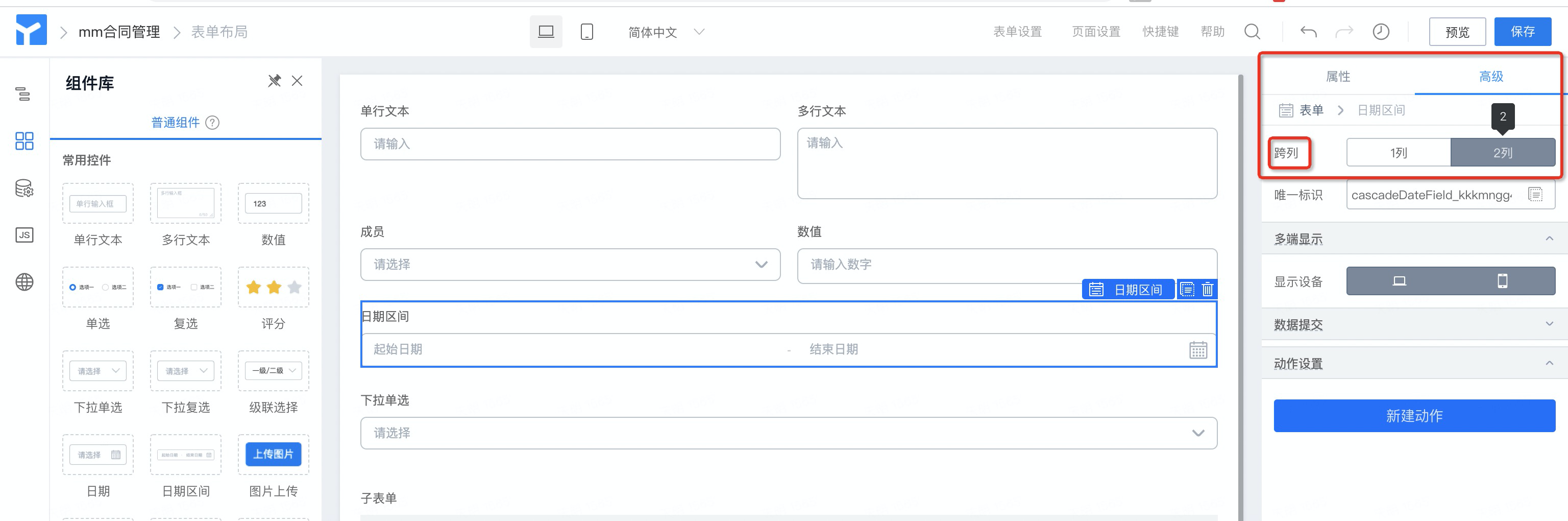
开启两列布局后,如果某个表单想单独占宽 100%,可以点击当前组件高级设置下的两列。

表单设置-PC端设置

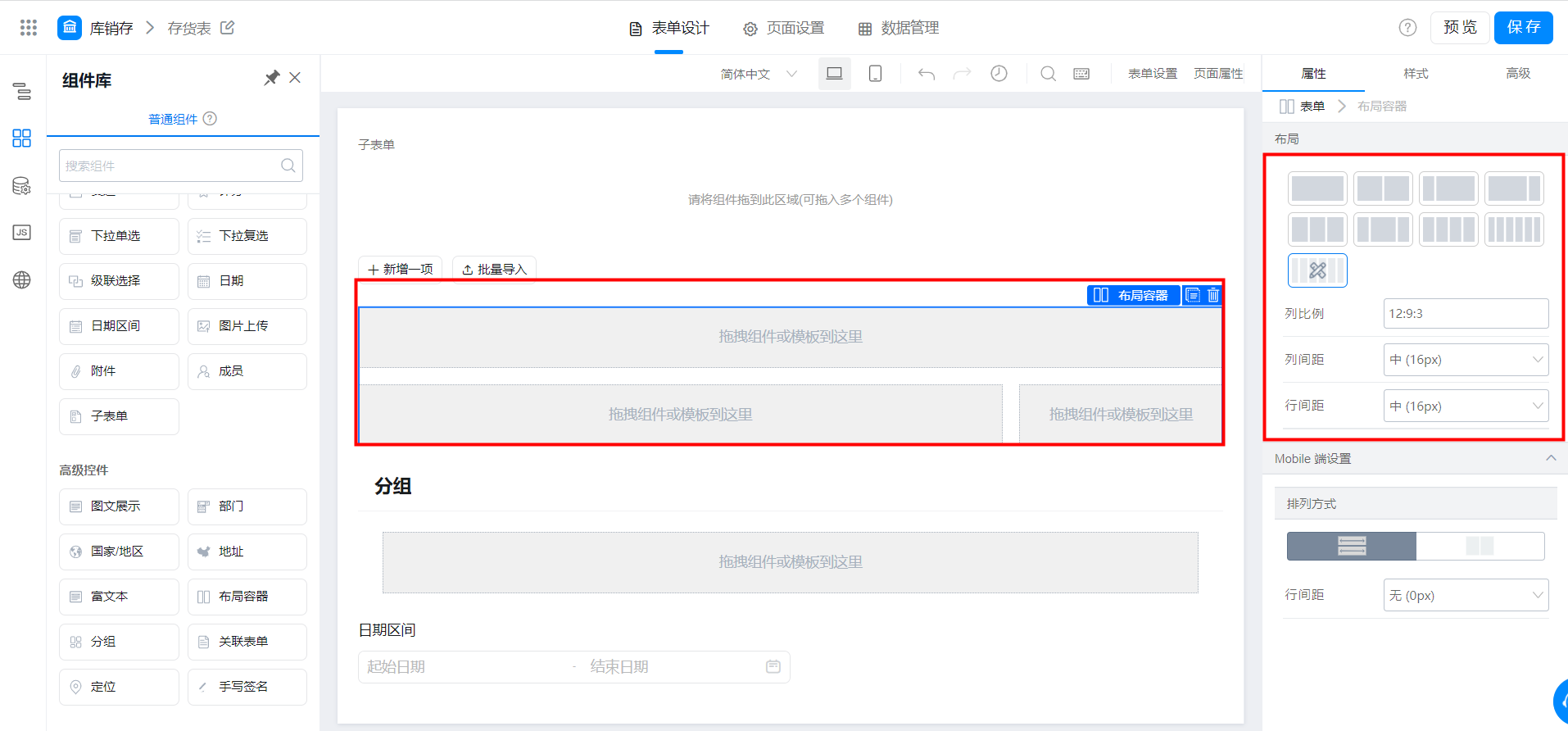
1.3 布局容器
布局容器控件可以更灵活的来布局你的页面,除了上面提到的可以支持单独占宽 100%,还可以实现任意列数布局。
布局容器配置请点击:布局容器

设置布局
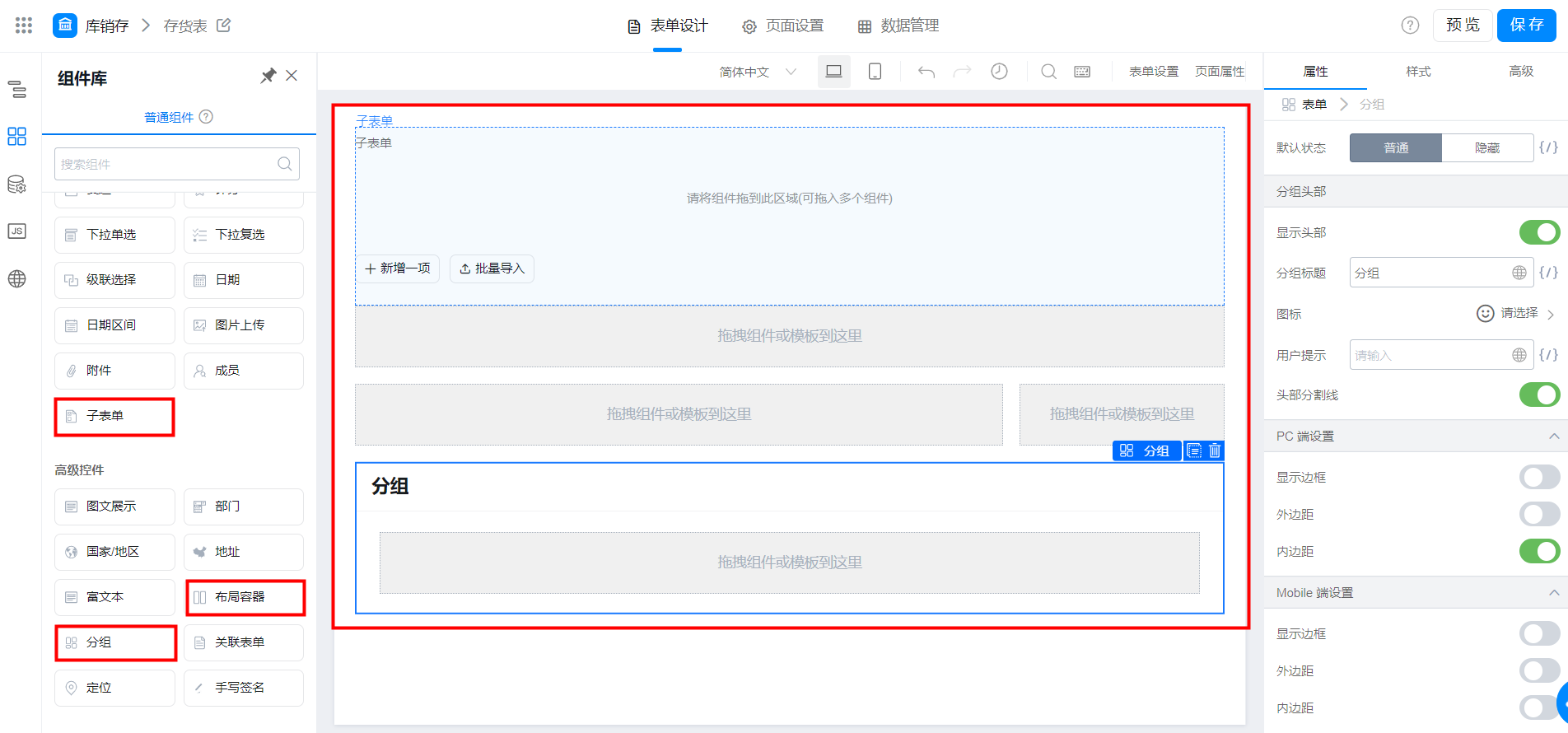
1.4 使用分组
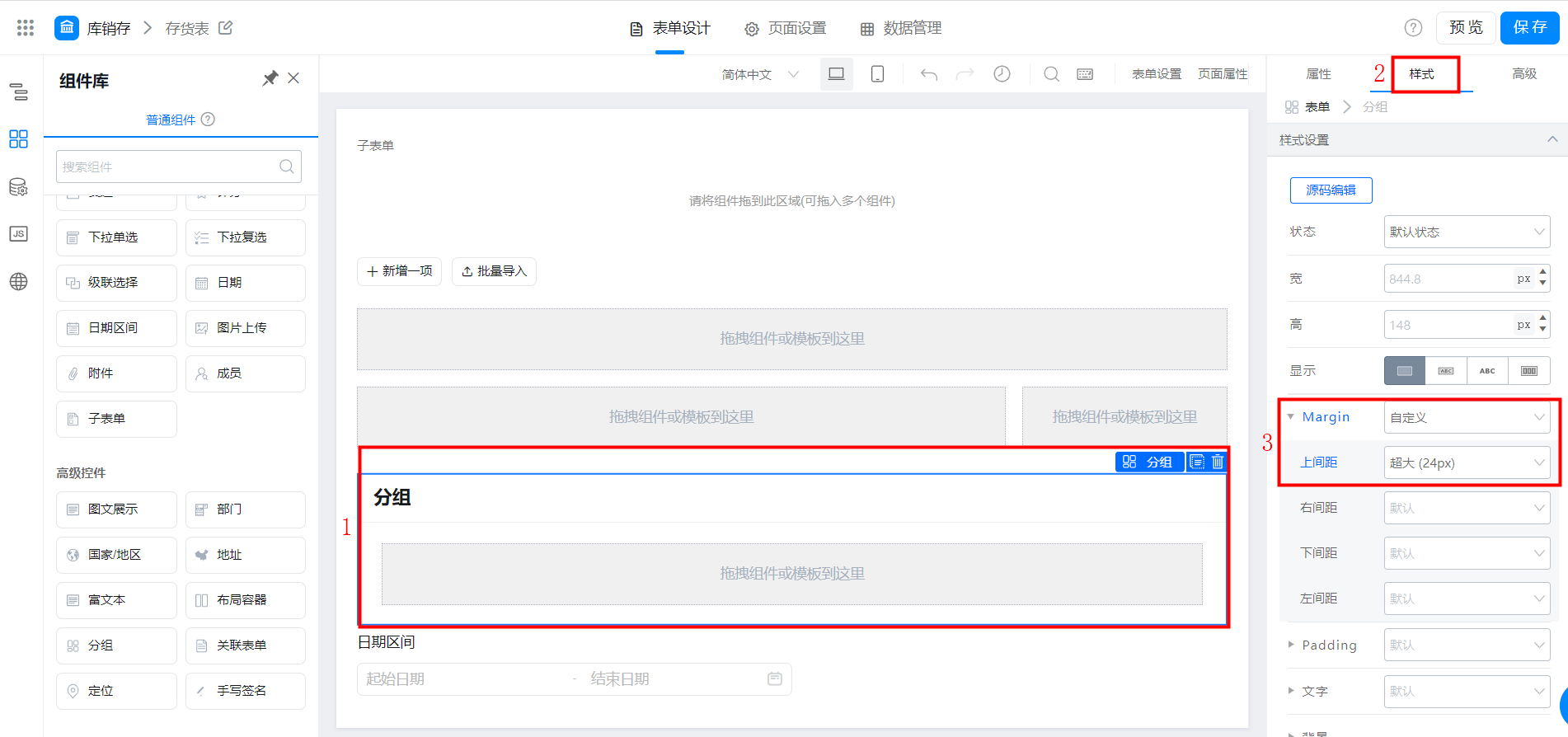
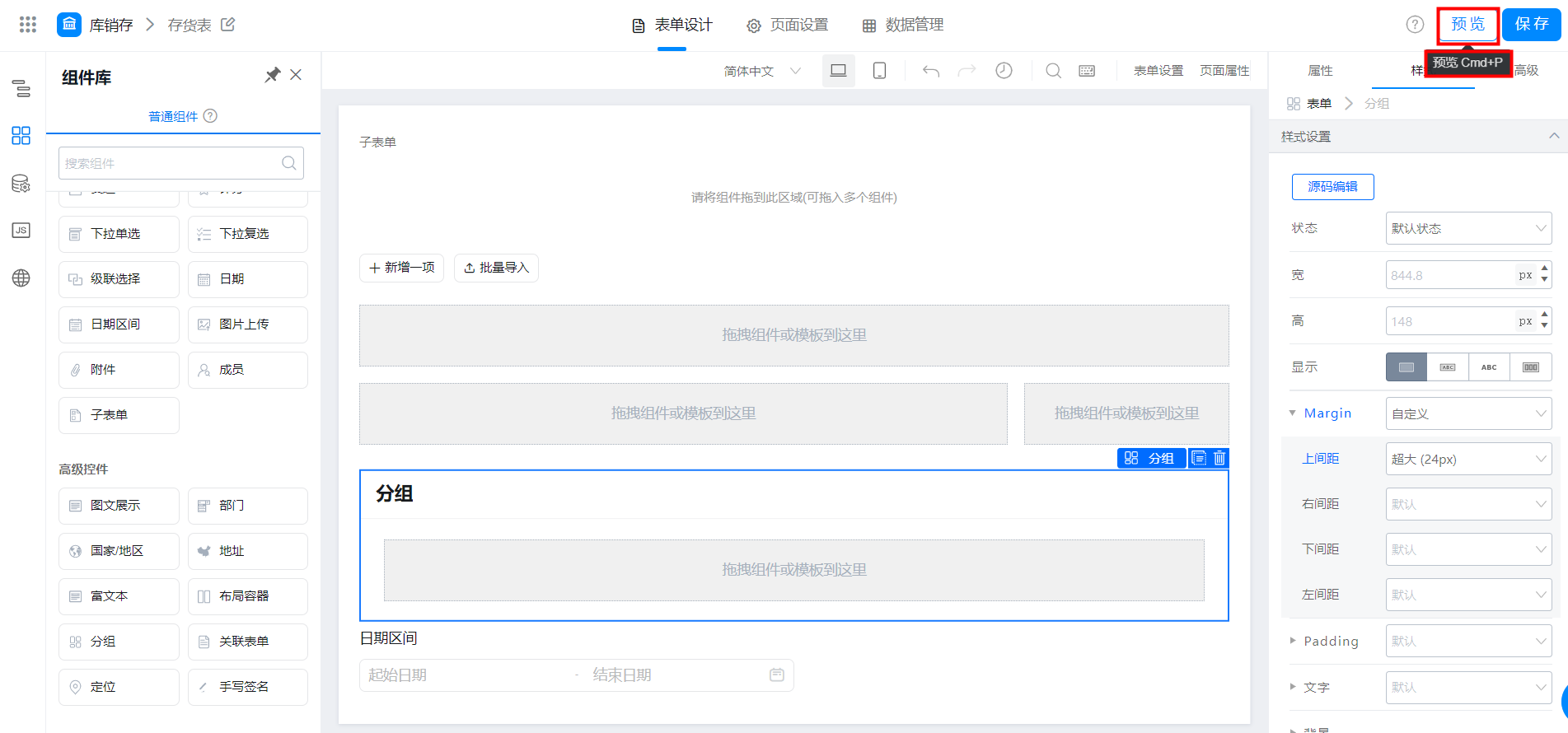
使用分组组件,可以将你的表单进行分组和增加分组表单,并且可以实现组件搭建样式布局,增加页面的美观
可参考下图的进行配置:

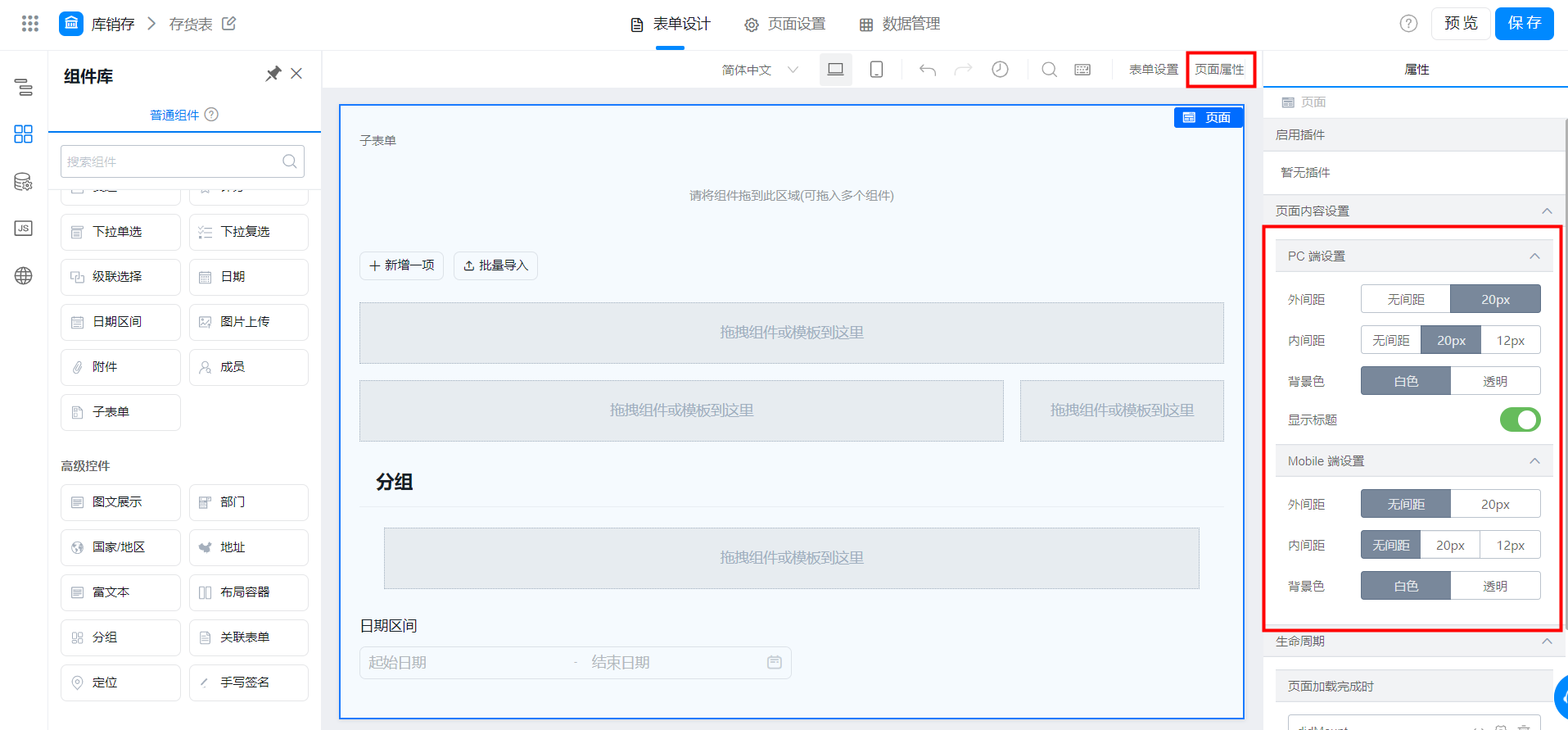
页面设置

1.5 访问效果
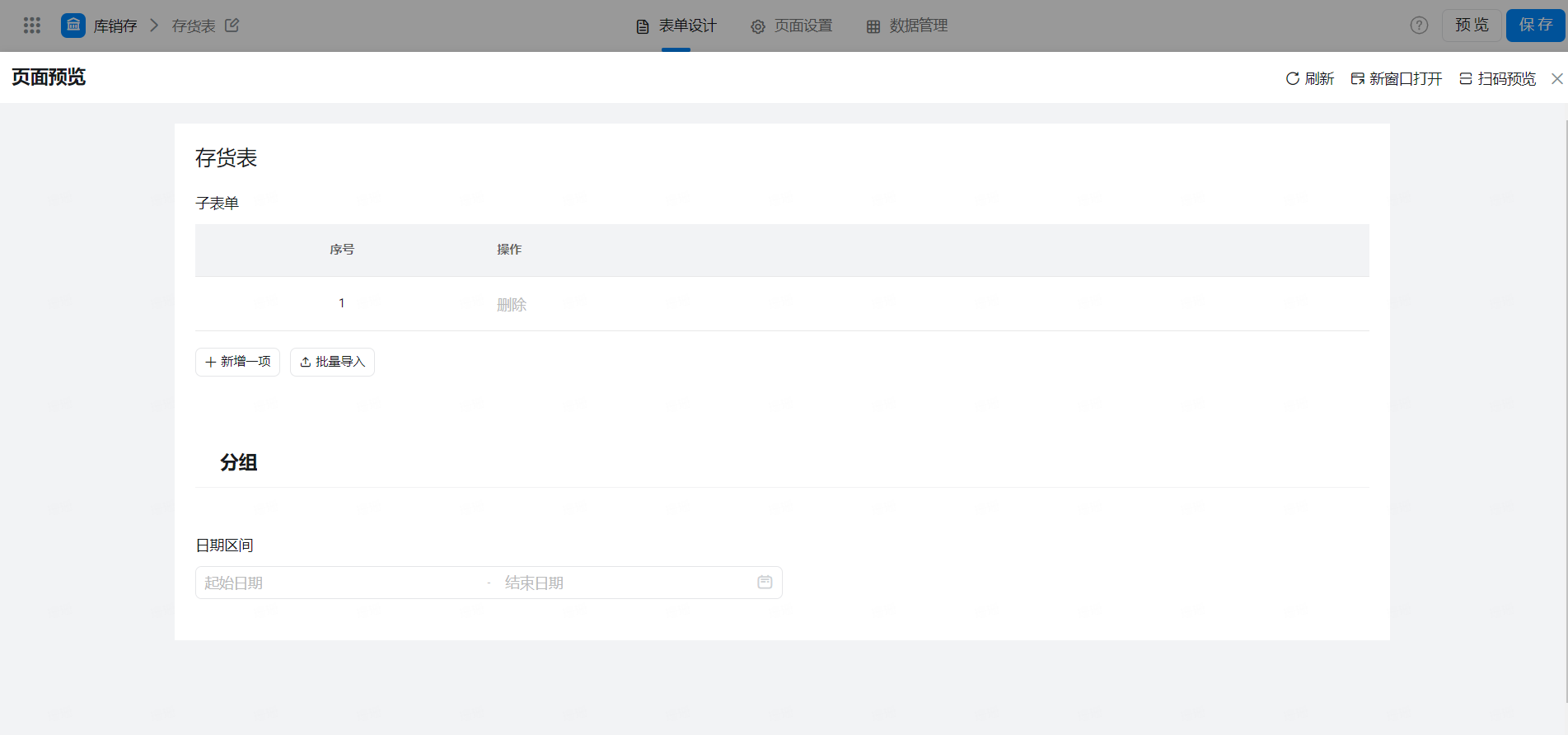
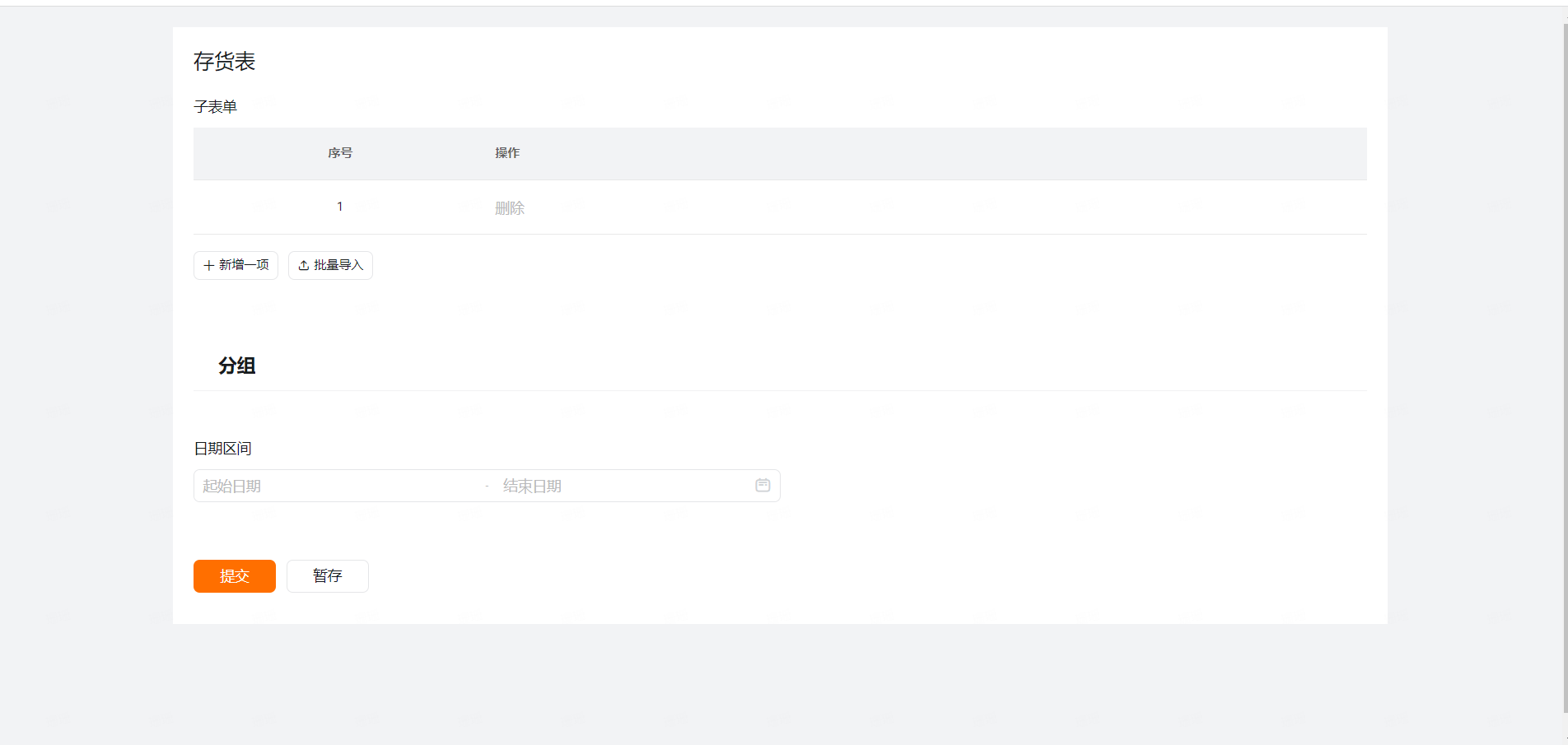
预览访问:
当点击表单界面预览访问应用时、可直接查看当前表单整体配置页面,不可提交数据,不可修改表单设置,无侧边栏导航,页面有固定的 1180 的宽度限制。


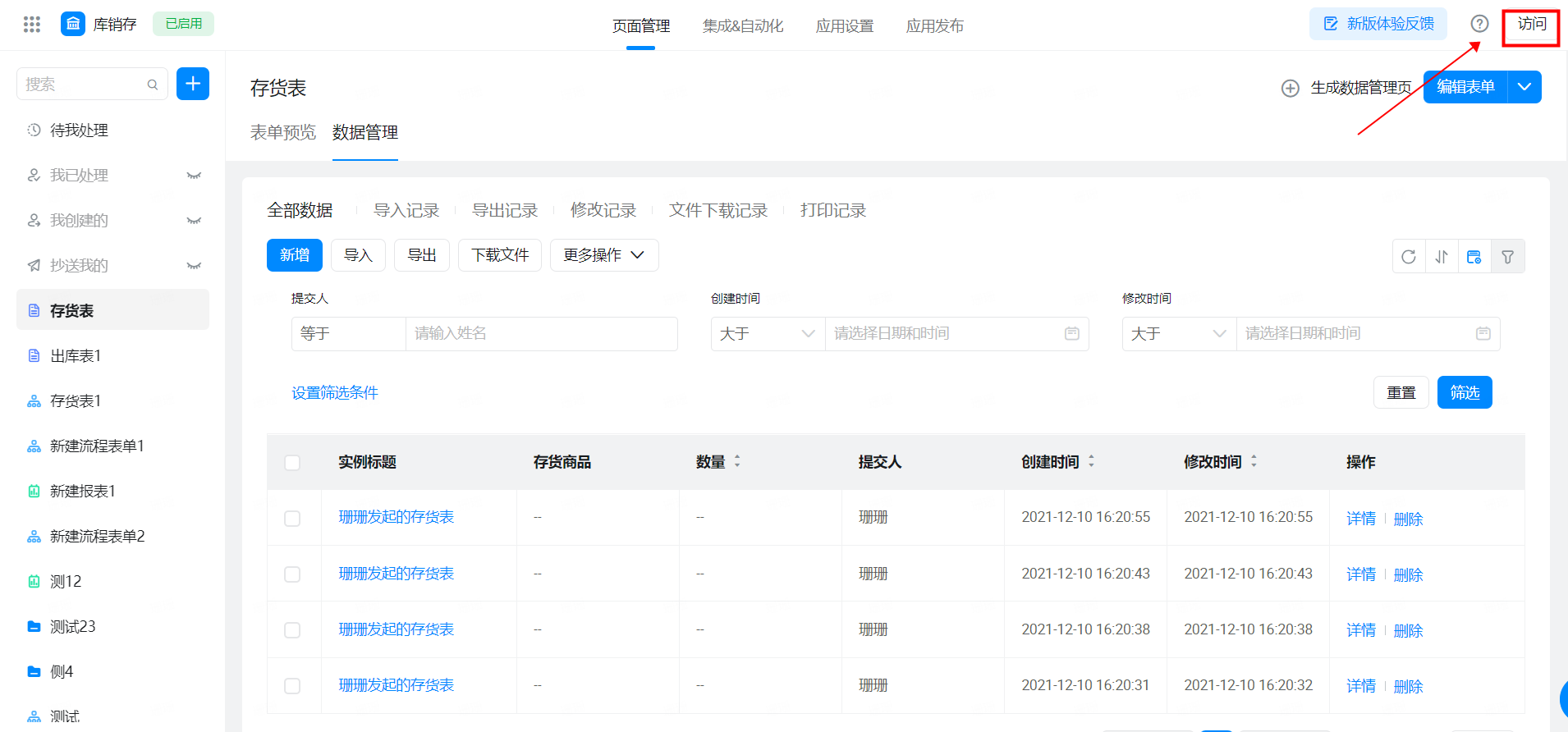
保存访问:
点击保存该表单进入到应用中心页面,从当前应用顶部点击访问去查看该表单时,该表单侧边导航栏会显示,可点击导航栏查看其他表单页面,可提交数据,不可编辑表单。

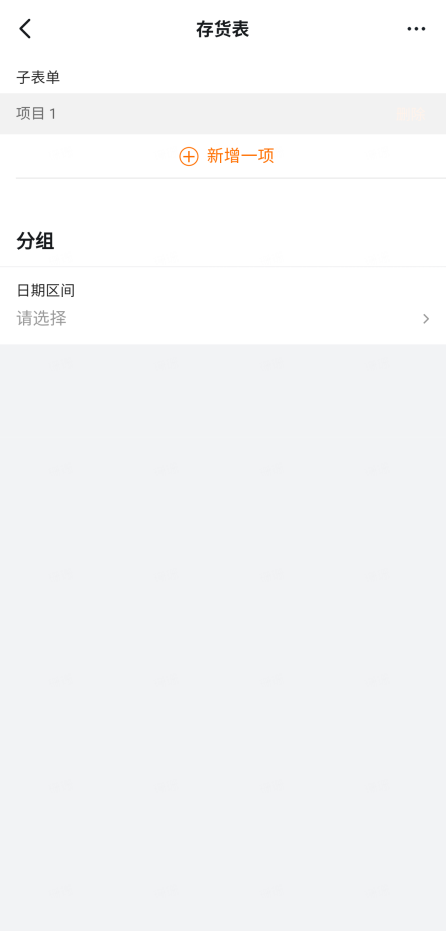
1.6 多端效果
针对上面说的 5 种布局方式,在移动端展现和 PC 端有所不同,在移动端默认都是单列布局。
另外,在 Pad 端上也会进行自适应布局。



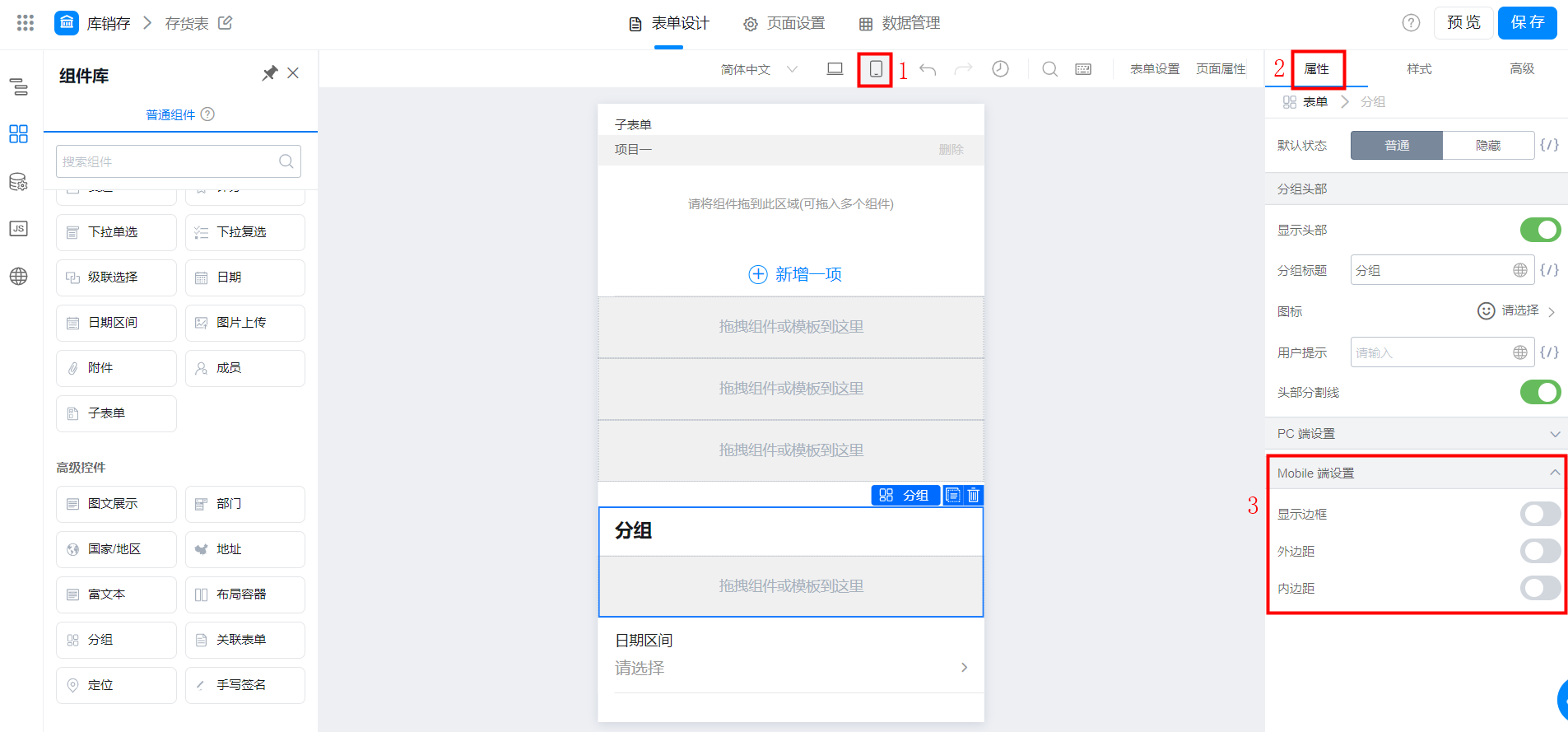
注:如果在移动端有特殊的需求,需要在表单内顶部点击移动端设置多列布局,如下图配置:

宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
--------获取宜搭最新信息,欢迎关注我们--------
