基础设置
1. 表单内容介绍
表单的「基础设置」主要用于表单类型页面的基本设置
基础设置的功能概括:① 页面名称 ② 提交规则 ③ 提交后跳转指定页面 ④ 推送至「任务中心-我创建的」 ⑤ 数据标题
⑥ 表单/流程流水号 ⑦ 隐藏导航
2. 使用入口及使用介绍
使用入口:点击应用 >> 选择对应的表单页面 >> 编辑表单旁边的倒三角 >> 页面设置


表单页面设置
2.1 使用介绍
2.1.1 页面名称
数据标题指的是表单页面名称,目前有两个方式可以修改。
备注:当前修改表单名称只对新提交的数据生效,之前已经提交的表单名称不会更改 。
路径 1:点击要修改的表单 >> 点击设置的齿轮图标按钮 >> 修改名称,效果如图:

表单齿轮设置
路径 2:点击要修改的表单 >> 编辑表单 >> 表单设计 >> 左上角表单名称旁边的修改标志,该路径还可设置表单英文名称,效果如图:


修改表单名称
2.1.2 提交规则
表单提交规则可设置「同一账号仅能提交一次」 ,勾选后,同一账号则不支持重复提交实例。(该功能默认关闭,如需使用,请手动开启)
注:提交规则对批量导入的 Excel 数据不生效

设置提交规则

提交数据
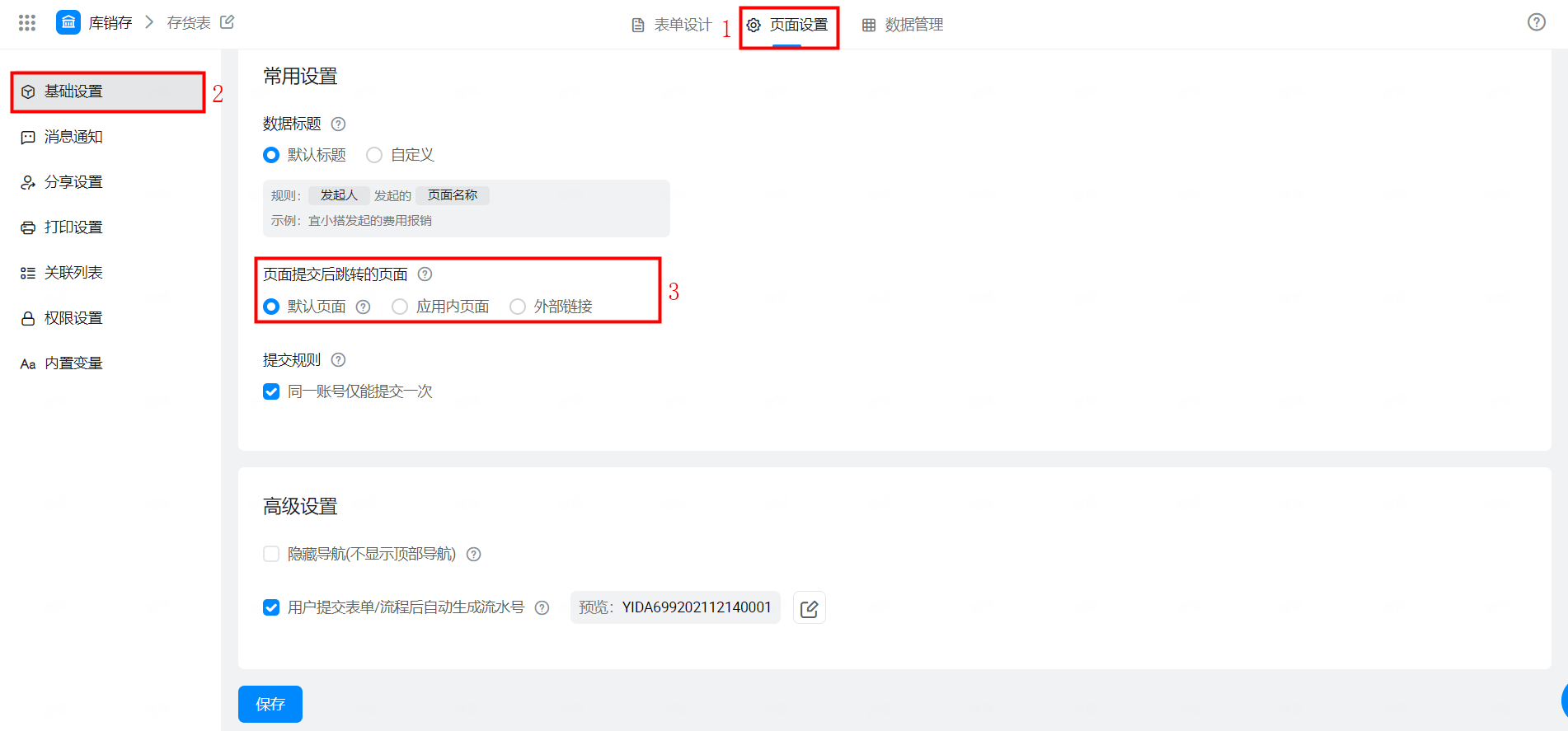
2.1.3 页面提交后跳转的页面
勾选「页面提交后跳转的页面」 后,配置好跳转规则,提交表单后将会跳转指定页面
注:配置跳转规则中,表单变量类型仅支持从以下组件中获取:单行文本、数字输入框、 单选和下拉单选

设置跳转地址
- 提交后跳转指定页面案例场景
场景:物品录入后,想要跳转到数据管理页面查看数据详情。操作步骤如下:
- 开启「提交后跳转指定页面」的「编辑」 按钮,弹出地址编辑的弹框;
- 因为是跳转到数据管理页面,所以页面选择应用内页面,选择数据管理页;

- 配置好参数,(参数可根据实际情况设置)如下图:

- 在物品录入后就会自动跳转到数据管理页,我们就可以看到数据详情,效果展示:


2.1.4 推送至任务中心
开启推送至任务中心后,提交的实例会在「任务中心-我创建的」 列表中显示出来
路径:表单页面 >> 设置 >> 勾选推送至「任务中心-我创建的」
配置好后,提交一条表单实例,我们就可以在访问页面的我创建的里面进行查看,效果如图:

推送到我创建的

2.1.5 数据标题
页面名称默认格式为,「发起人」 发起的「xx页面名称」 我们可以自定义页面显示名称
注:
1、自定义名称仅支持以下组件来拼接显示名称(组件需设为必选):单行文本、数字、 单选和下拉单选;
2、修改页面显示名称只对新提交的数据生效,已经提交的旧数据页面名称不会发生变化。
路径:表单设置 >> 设置 >> 页面设置 >> 基础设置 >>数据标题点击 自定义「编辑按钮」 >> 在弹出的编辑框页面设置
效果如图:

页面显示名称
展示效果:

2.1.6 隐藏导航(不显示顶部导航)
基础设置中可设置页面导航的显隐,效果如图:

开启后:

关闭后:

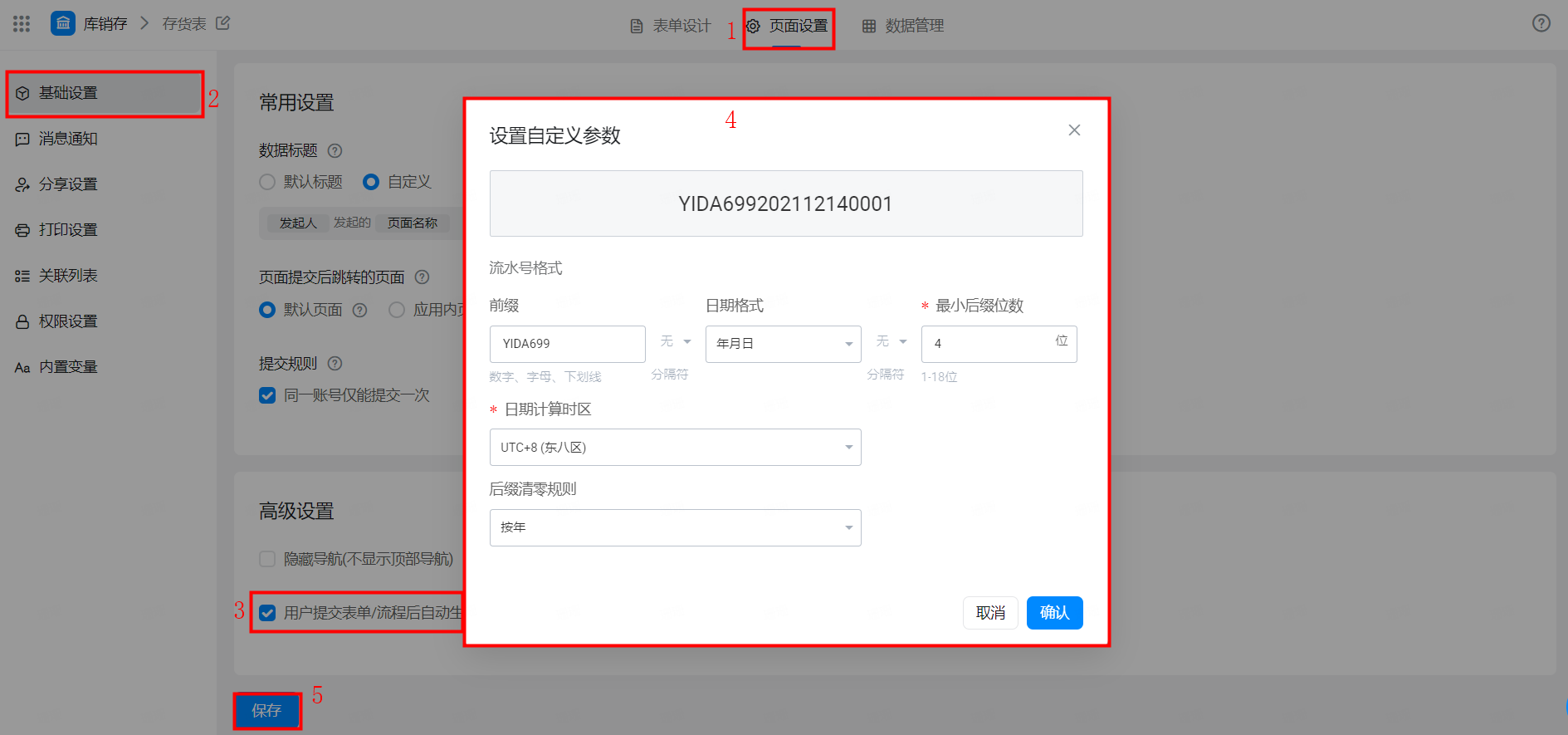
2.1.7 流水号
若开启了流水号,表单新提交实例时,会自动生成流水号
路径:点击对应表单 >> 设置 >> 表单/流程流水号编辑按钮
效果如图:

编辑流水号格式
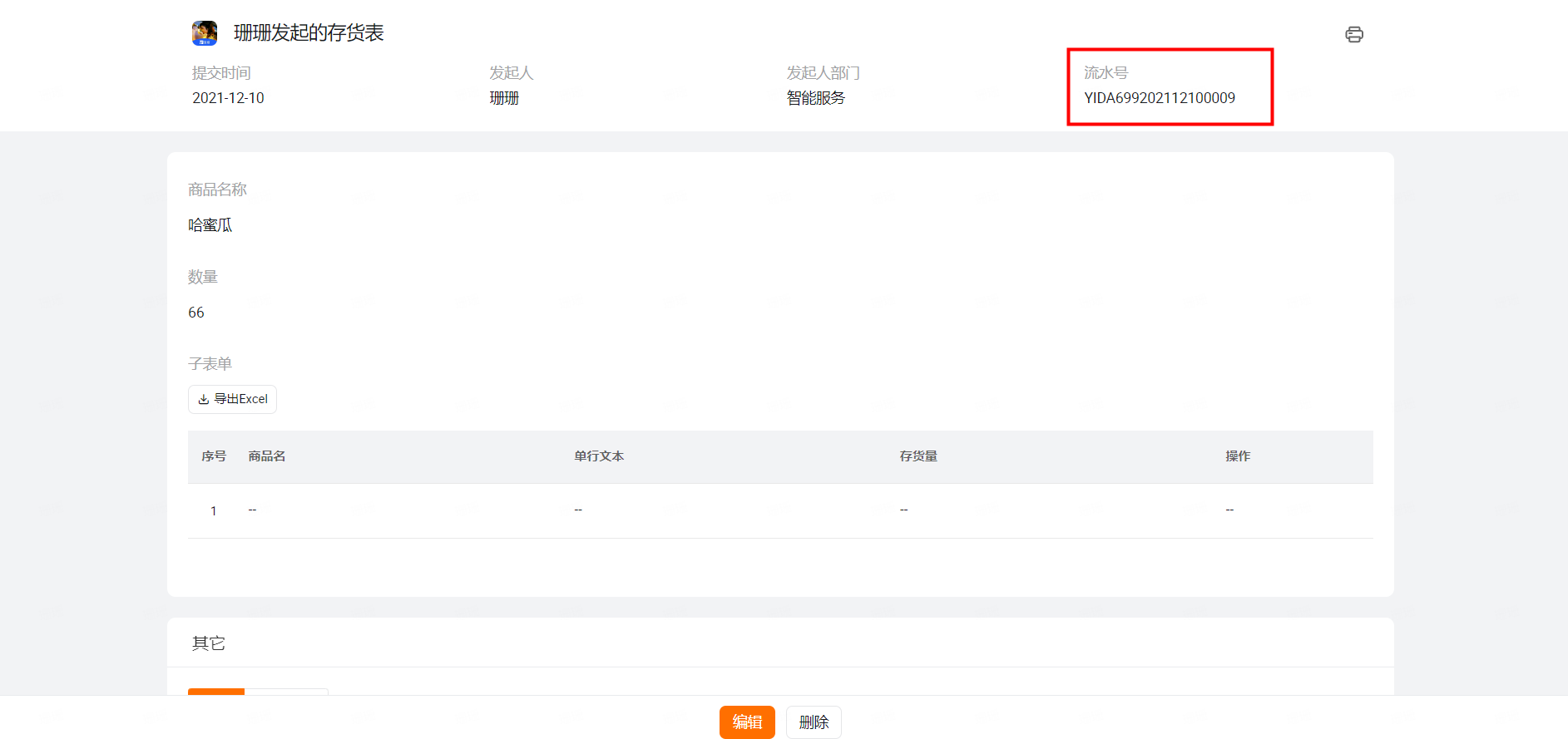
在查看数据详情页面的效果展示:

2.2 流程表单的特有配置
以下配置项,仅流程表单页面有,普通数据表单没有。
- 流程页面操作
- 流程咨询人员
- 审批动作完成后的跳转

2.2.1 页面操作
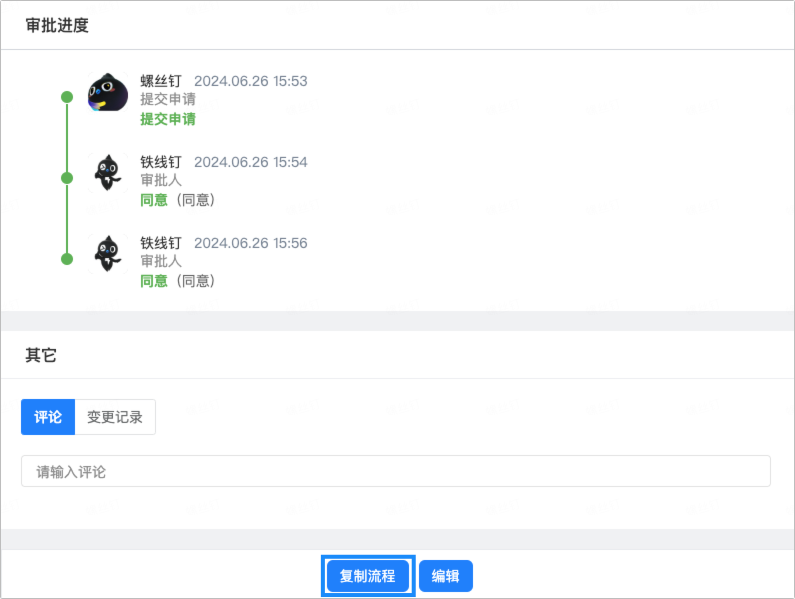
功能说明 | 示意图 |
复制流程: 配置后,流程发起人可在流程详情页看到「复制流程」按钮 |  |
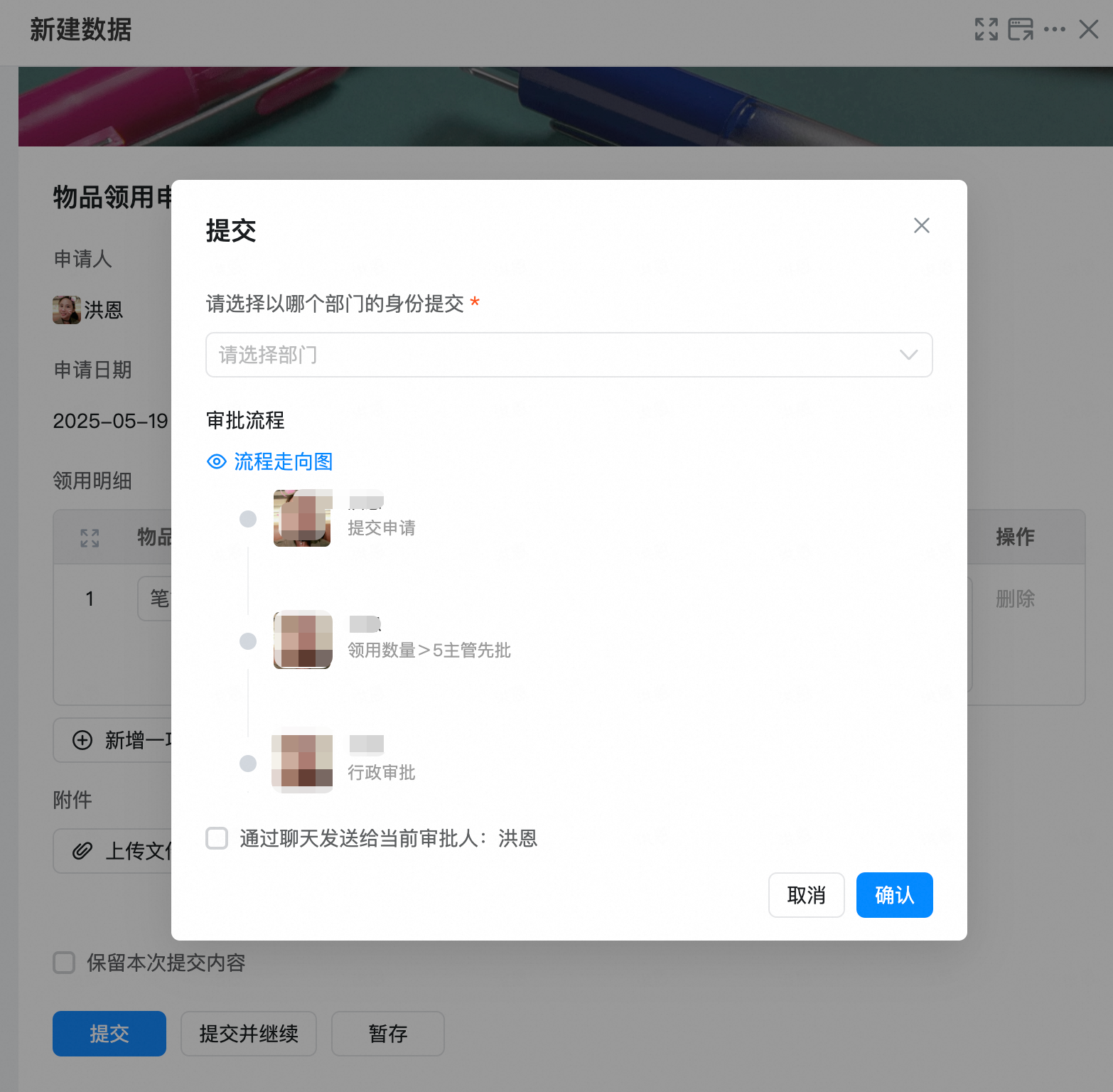
提交时预览流程: 配置后,流程发起人可在流程正式提交前,看到流程走向预览图 |  |
一键拉群: 配置后,可在流程详情页看到「入群讨论」的入口,流程里的任意参与人均可一键拉群、发起群聊 |  |
4. 常见问题
4.1 为什么在基础设置的页面操作中,隐藏了变更和评论入口,管理员还能看到 ?
基础设置中管理评论和隐藏变更记录之后,对于应用管理员和系统管理员是不生效的,只会对普通权限的用户有效。
4.2 表单删除按钮,可以绑定判断参数吗 ?
实际场景:比如判断是否已注册字段,如果是已注册,则不允许删除;类似校验这种,场景如下: 删除时校验一 下字段数据是否为已注册,为“是”的话,必须修改房号,才能删除,否则不能删除
因为无法获取删除时的事件,所以无法实现该需求。
4.3 页面显示名称修改后不生效?
修改实例标题对已提交的数据不生效,需新提交的数据才会按照刚设置的实例标题规则执行。
4.4 为什么提交表单提示:跳转的目标表单已删除?
请检查表单页面设置 >> 基础设置 >> 页面提交后跳转的页面,实际是否有选择目标表单。

