表单自定义
能力 | 免费版 | 轻享版 | 专业版 | 专属版 |
自定义组件 | 不支持 | 不支持 | 支持 | 支持 |
1. 功能简介
1.1 自定义组件简介
自定义组件功能为客户提供创建组件的能力,提升组件与业务需求契合度的同时,减少组件开发及运维的成本并提高了组件的可复用性。
1.2 使用场景
当宜搭普通组件无法满足您应用开发的业务需求时,您可以根据不同行业的业务习惯或需求来自行开发一款贴合业务场景的组件。且同一个组织中的自定义组件是可以进行共享的,这也就为后续您开发同类型应用复用相关组件提供了便利。
1.3 组件的构成
组件由视图和属性构成,在组件的消费侧可以通过改变组件的属性让组件展示出不同的视图。
视图再细分可以分为设计视图和运行时视图,一般情况下设计视图和运行时视图可以复用。

在组件的生产侧,我们要分别构建组件的视图和属性。

2. 操作指南
通过自定义组件实现文本复制功能的小案例,体验一下自定义组件开发调试以及安装使用的具体操作。
2.1 案例场景
使用自定义组件功能,对宜搭现有的文本组件进行低代码改造,实现文本复制功能。用于文本内容复制到剪切板,便于用户进行重复字段的填写。
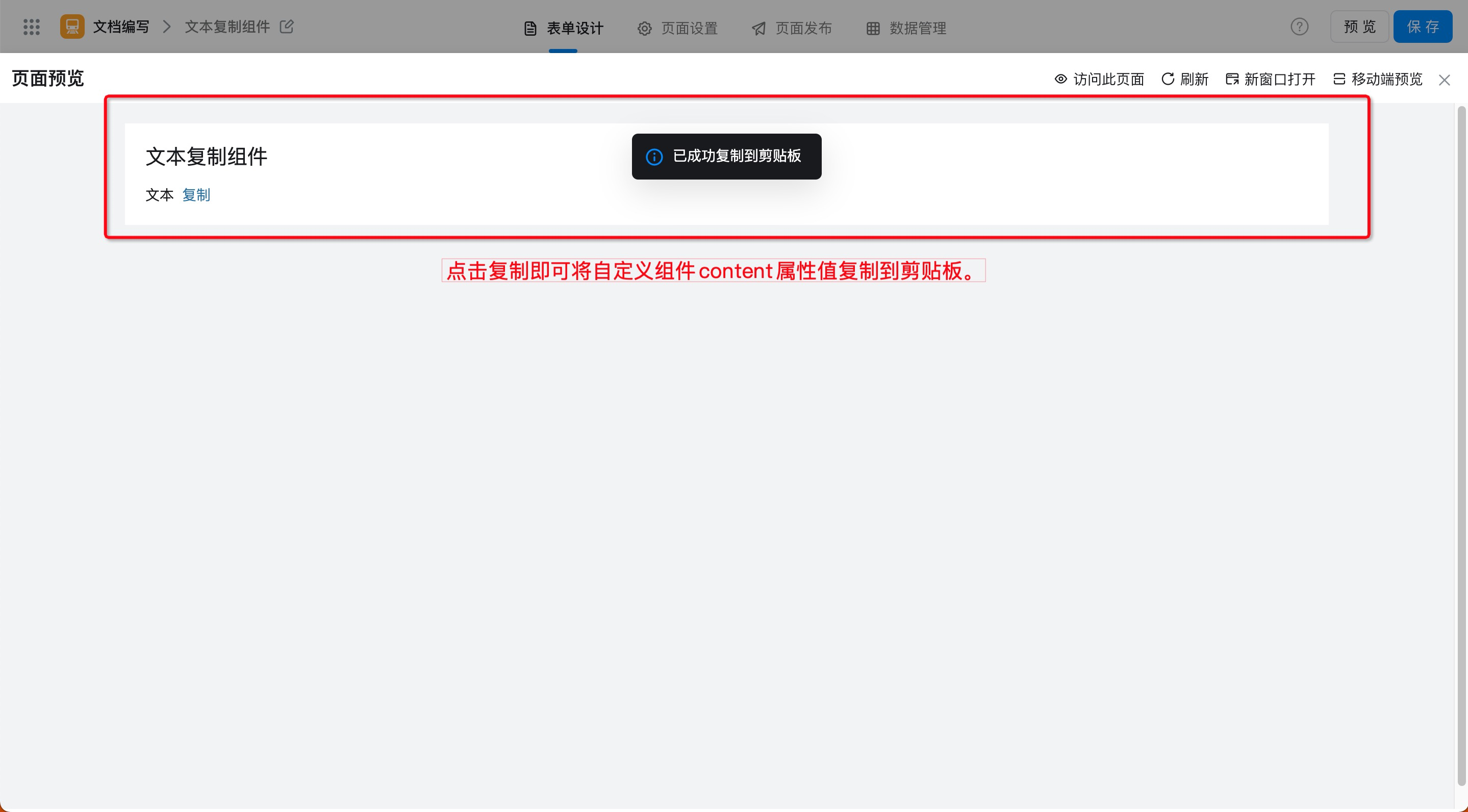
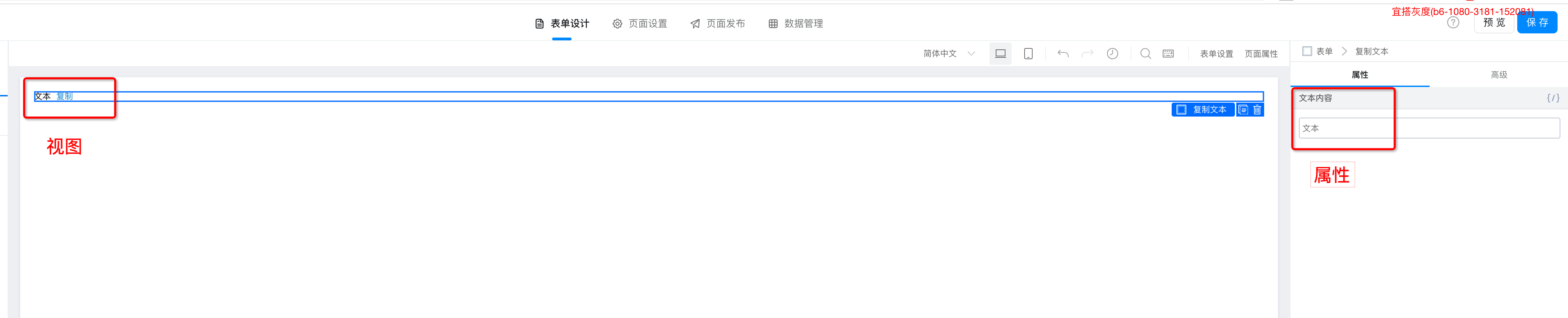
2.2 实现效果

图2.2-1 复制文本效果演示
2.3 操作步骤
2.3.1 步骤一:创建自定义组件
通过对组件名称、类型、标识等属性的配置,低成本、自定义一款更贴合业务需求的组件。
操作步骤:
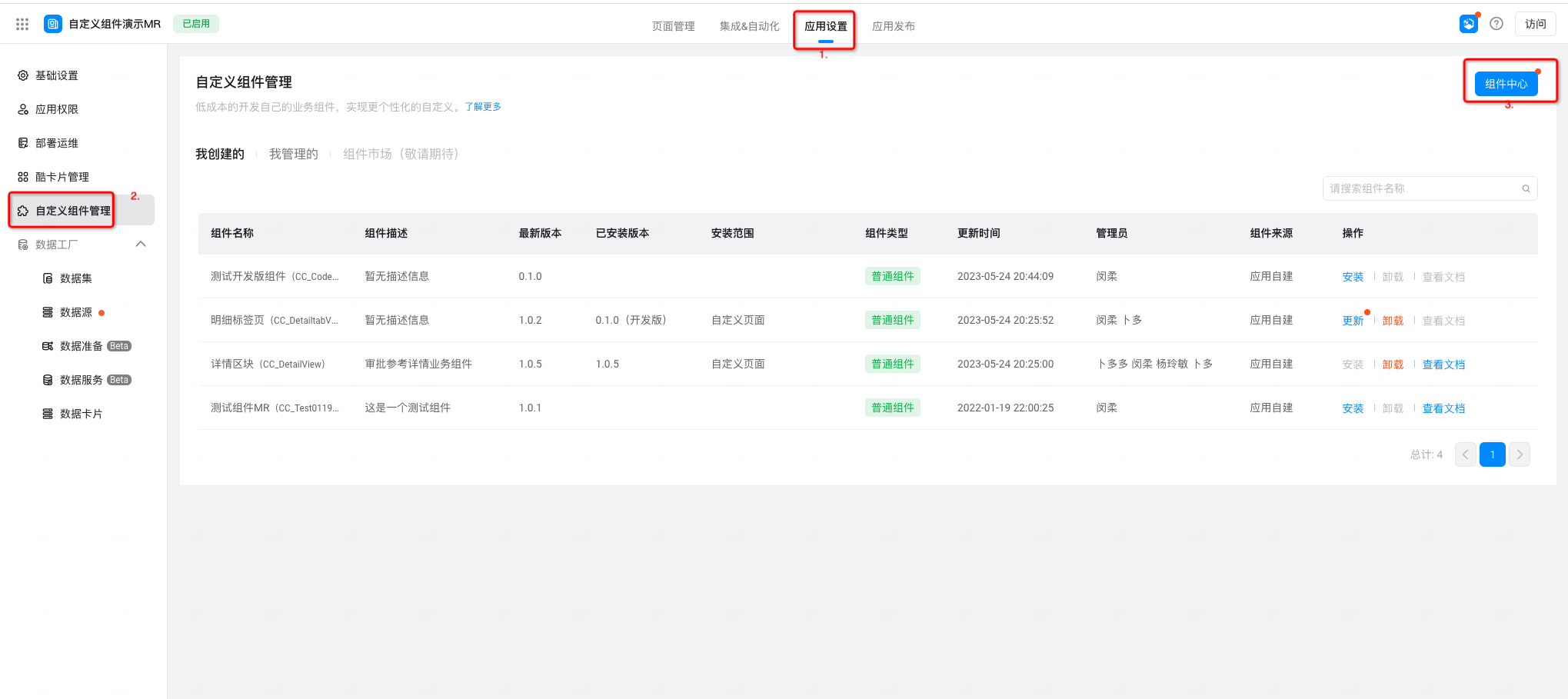
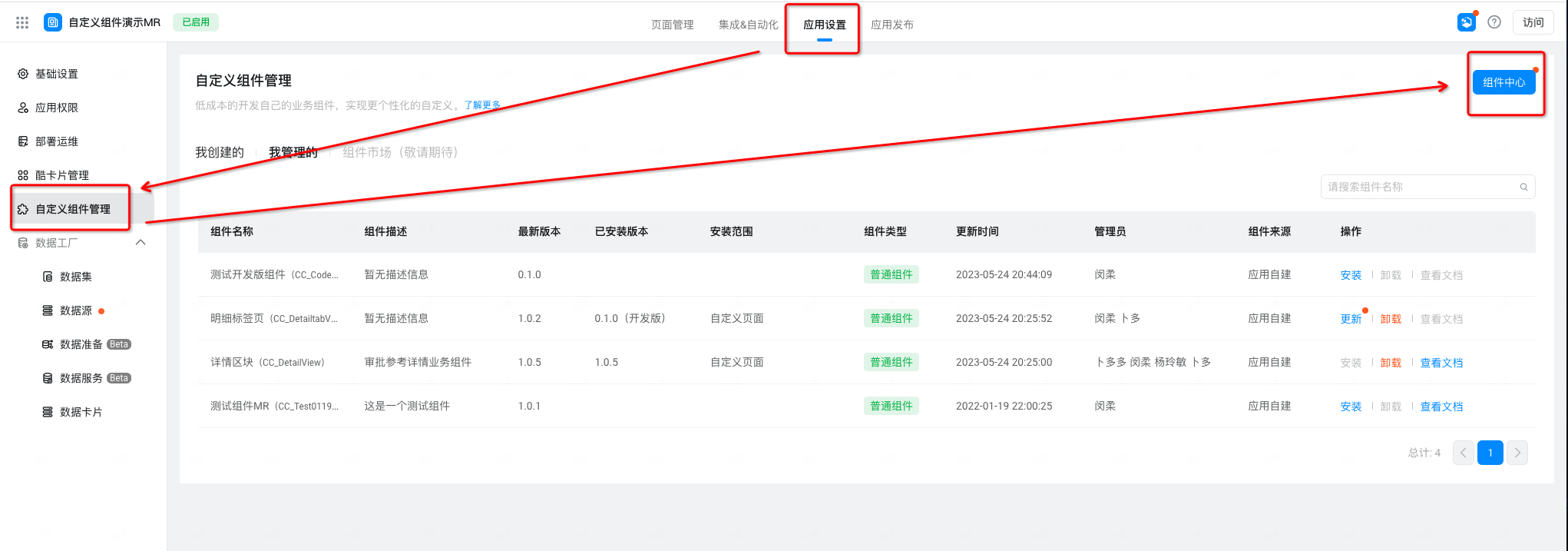
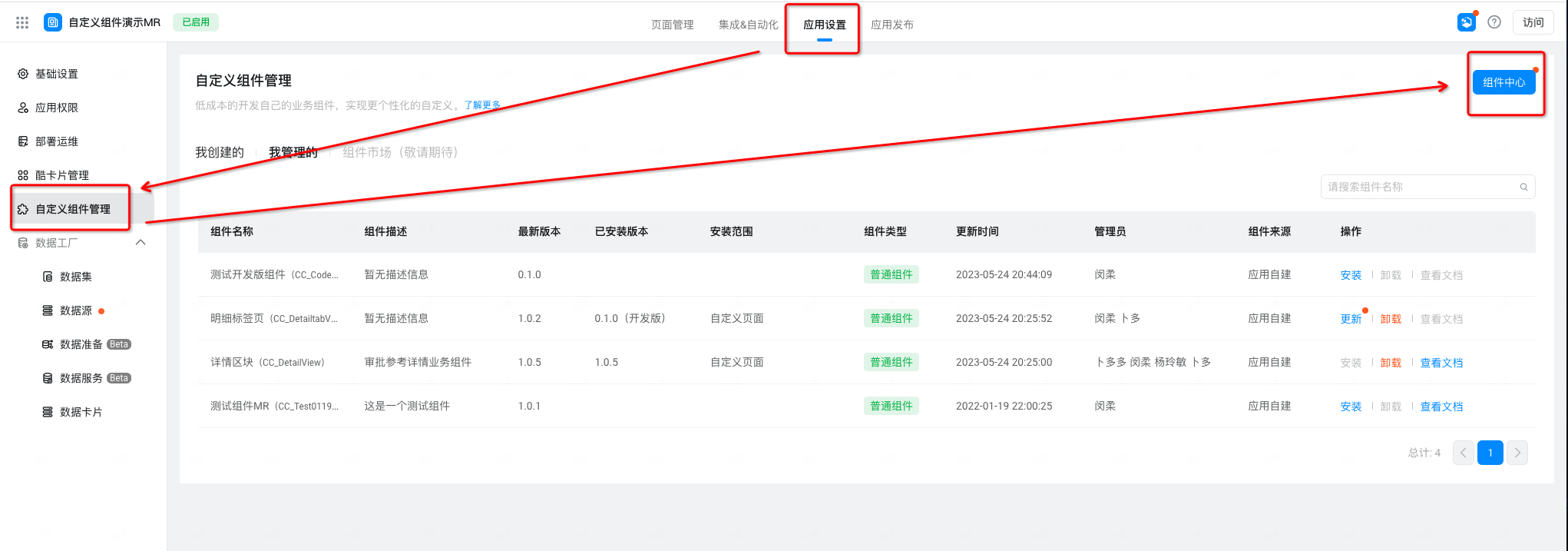
- 宜搭应用 >> 应用设置 >> 组件管理 >> 组件中心(操作如图2.3-1 所示)

图2.3-1 进入组件中心
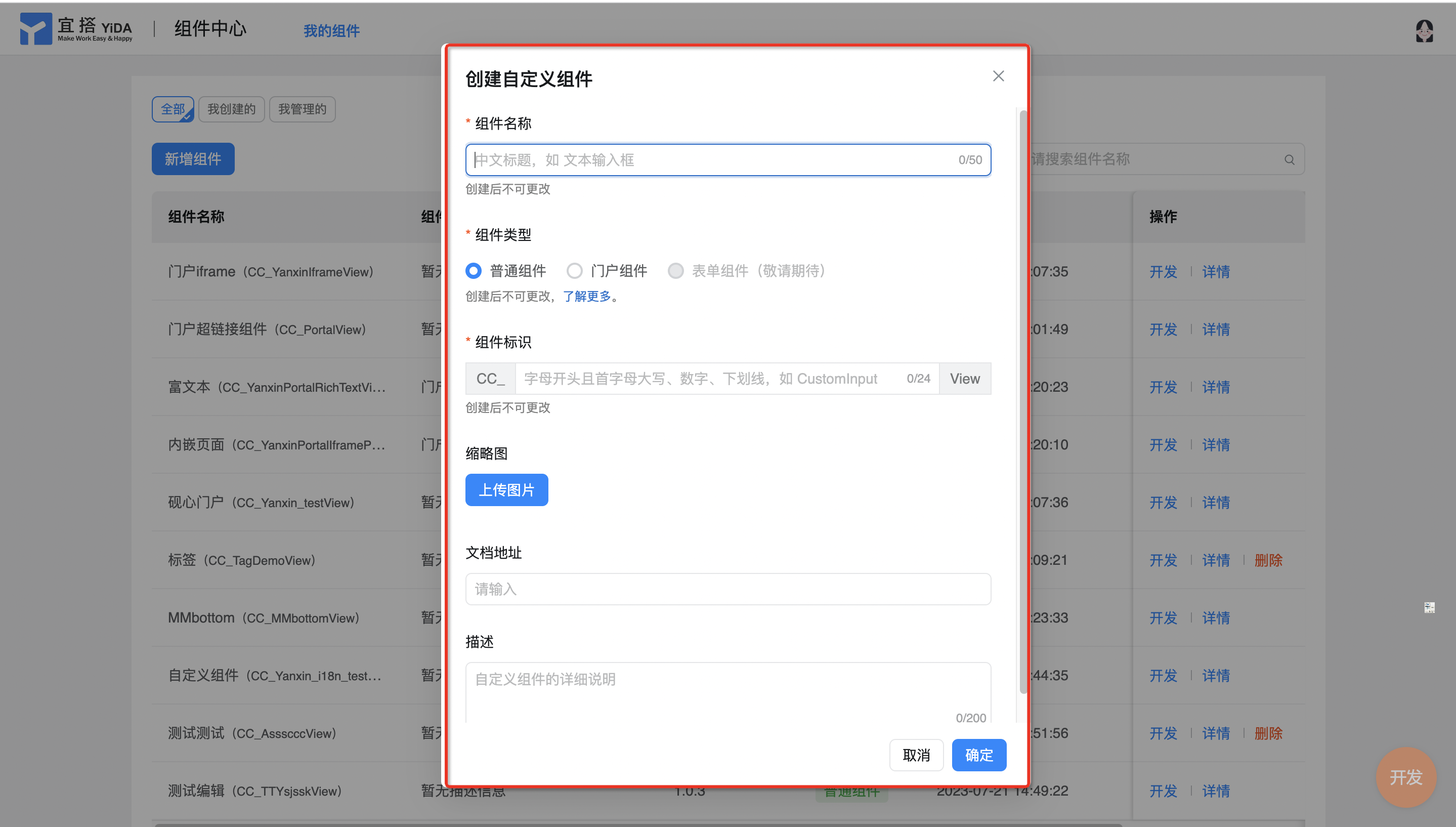
- 新增组件 >> 填写组件名称、组件类型、组件标识等组件属性 >> 确定(操作如图2.3-2 所示)

图2.3-2 创建自定义组件计数器
注意:
- 普通组件一般适用于做展示型的业务功能,无数据存储能力。因此不支持数据提交行为,组件设计时请务必确认真实业务使用场景,如存在文本输入框等组件元素,用户提交的数据将不会生效。
2.3.2 步骤二:开发调试自定义组件
对组件进行开发调试,以满足不同的业务需求。本案例中实现组件的计数功能。
操作步骤:
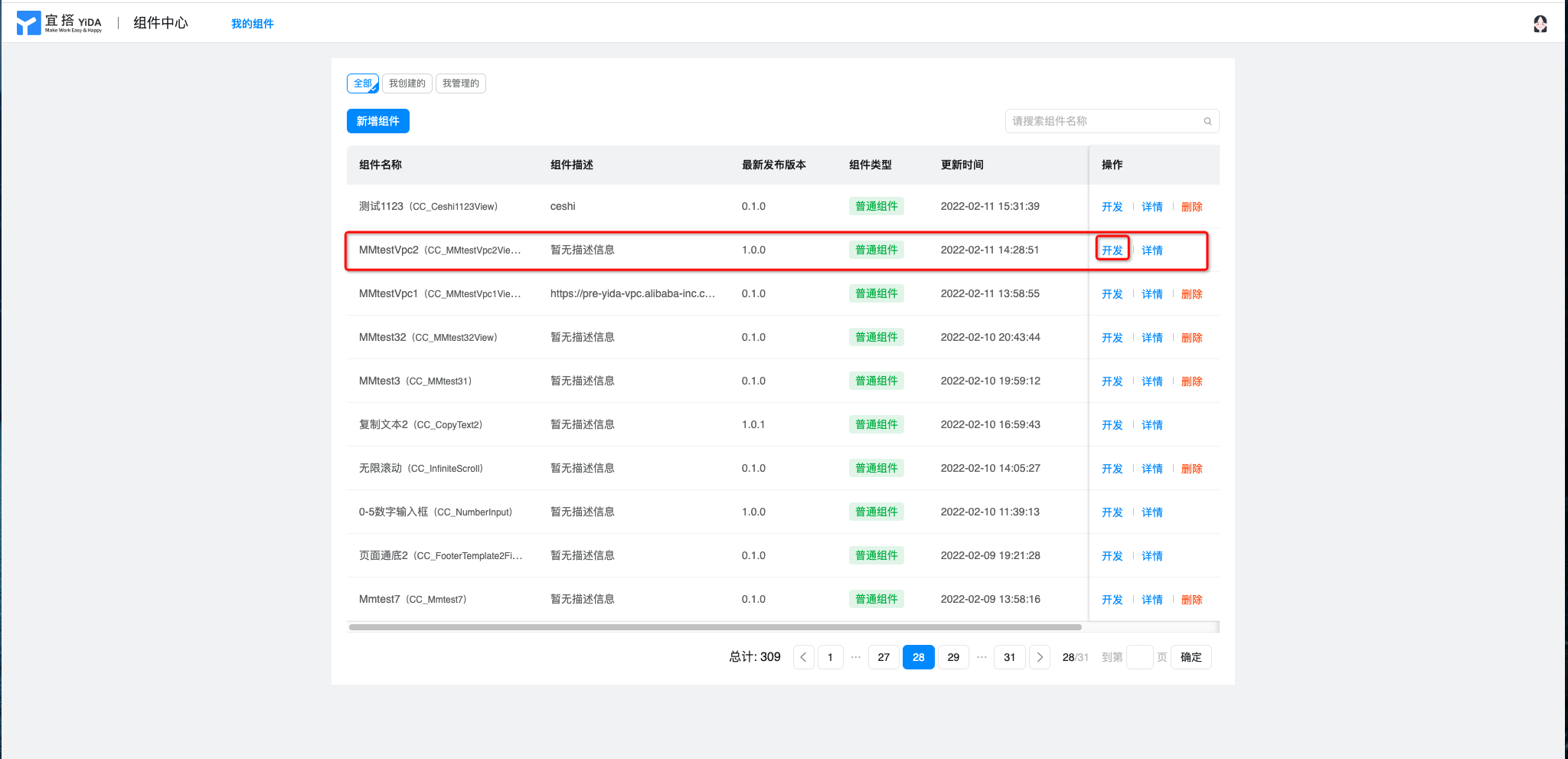
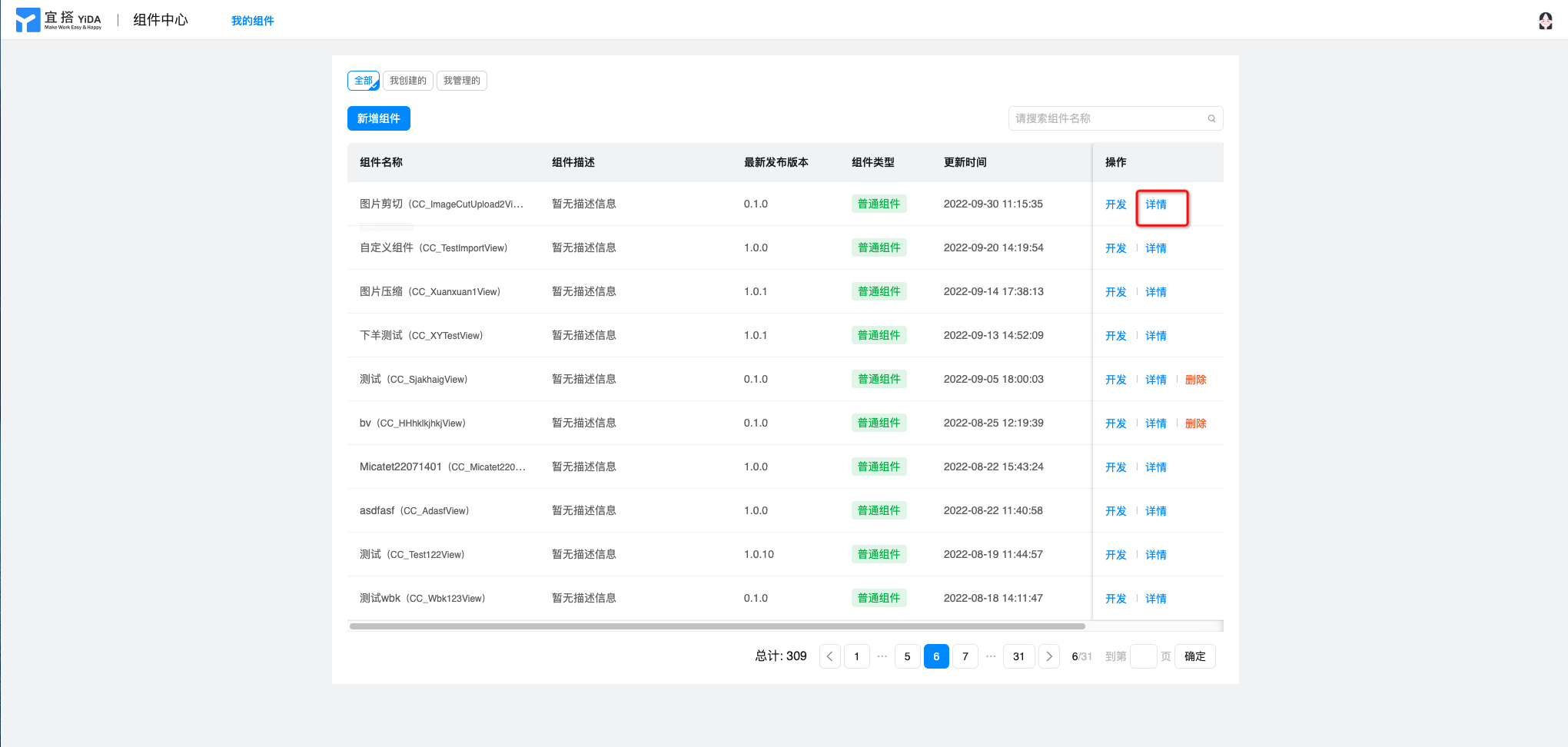
- 组件中心 >> 我的组件 >> 找到需要调试的组件 >> 开发(操作如图2.3-3 所示)

图2.3-3 自定义组件开发调试入口
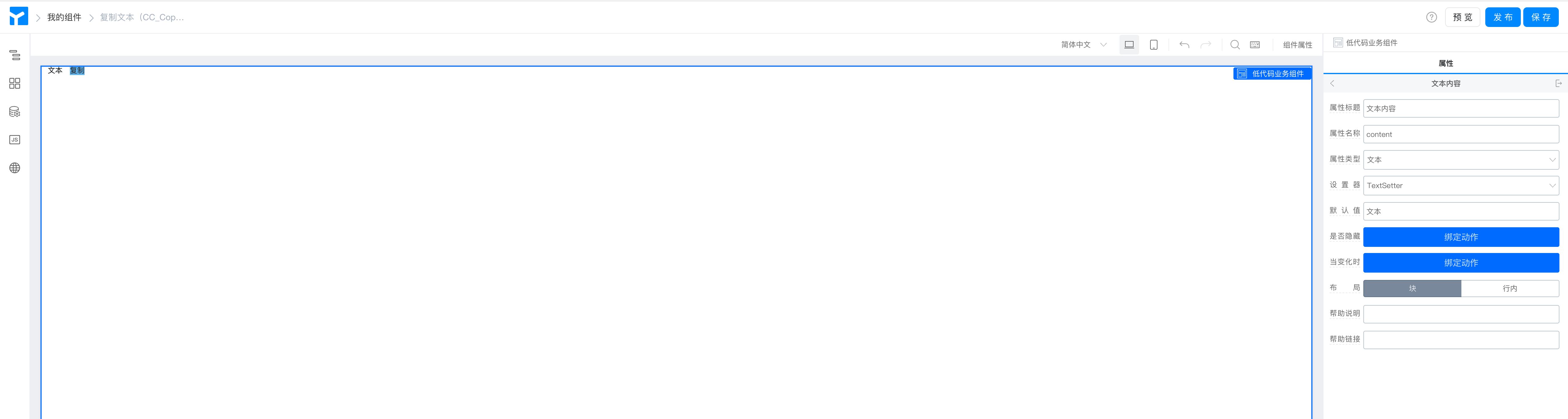
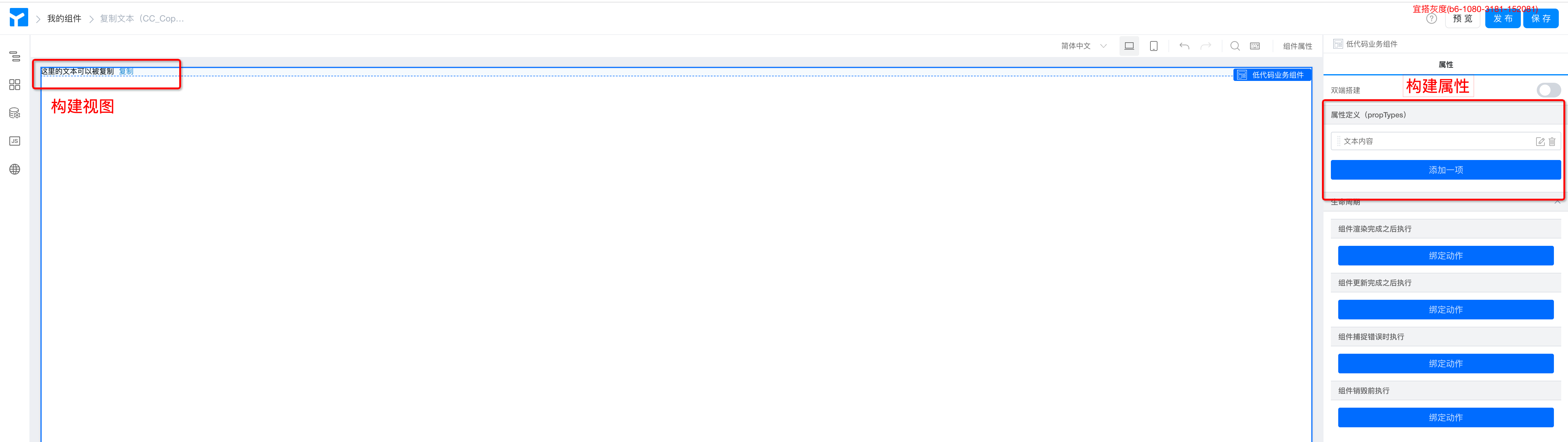
- 前面有说到组件由视图和属性构建,当开发一个组件时需要先抽象出这个组件所需要的属性,我先来构建组件的属性,该组件只需要一个文本内容的属性,属性配置 >> 属性定义,添加一个文本内容的属性,名称为 content,属性类型选文本,设置器选 textSetter。


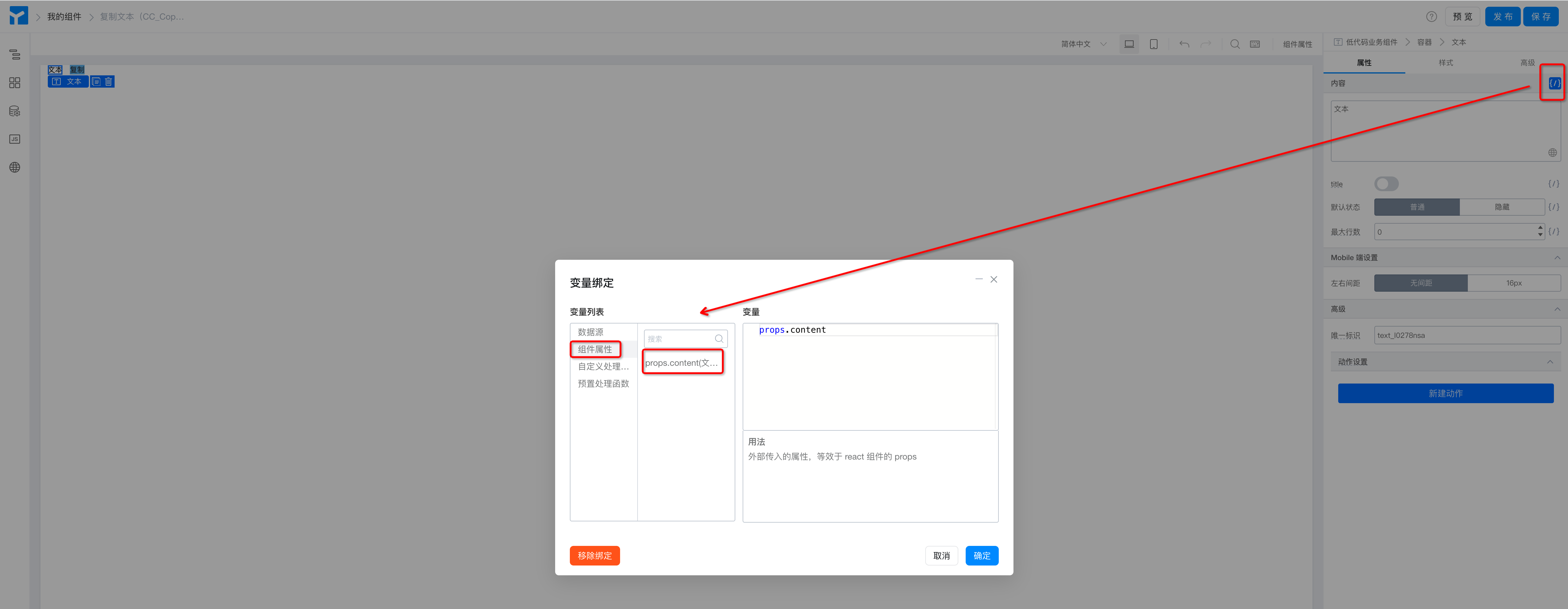
- 组件属性构建完成后,来构建组件的视图,添加所需的宜搭普通组件到画布中(本案例所需组件为两个文本组件。分别命名为「文本」及「复制」),并进行基本属性的配置,将文本组件的内容进行变量绑定,绑定为刚才构建的属性 props.content, 这样就可以在运行时显示传过来的属性值。(操作如图2.3-4 所示)

图2.3-4 自定义组件样式布局
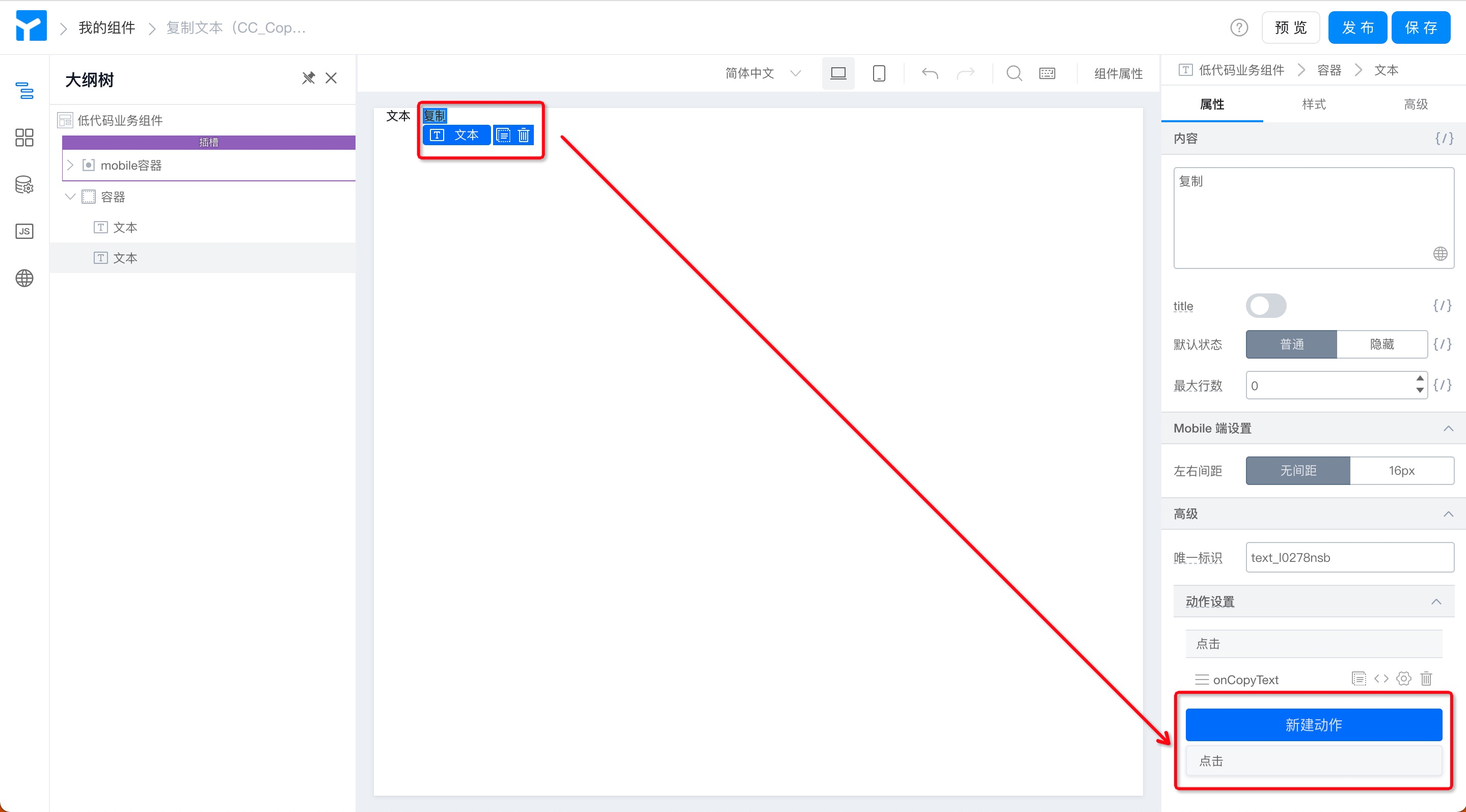
- 为按钮组件进行动作设置,以文本复制效果。选中「复制」文本 >> 新建动作 >> onCopyText 点击。(操作如图2.3-5 所示)

图2.3-5 设置按钮动作
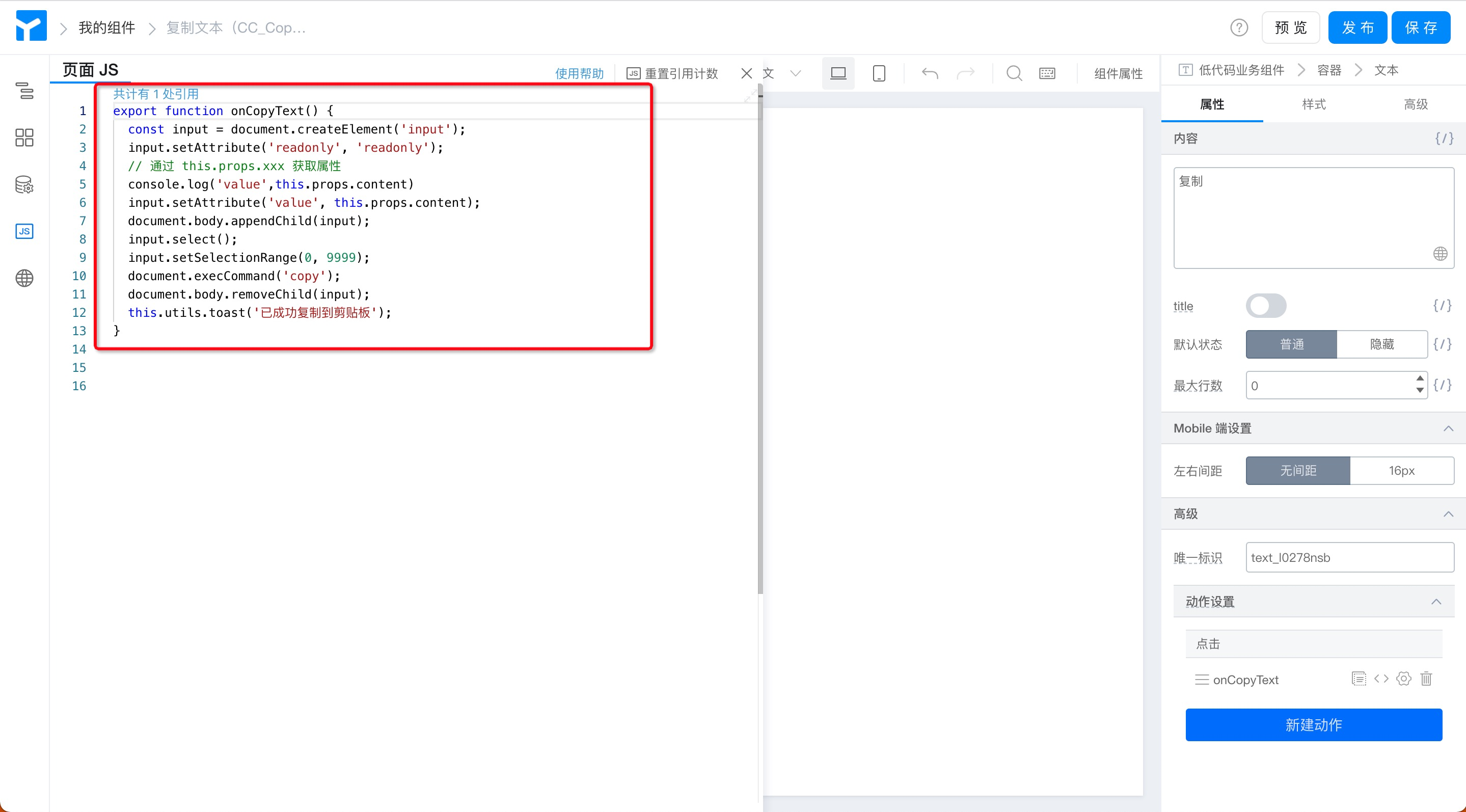
- 在JS面板进行复制逻辑的编写。(如图2.3-6 所示)

图2.3-6 「复制」按钮动作代码
export function onCopyText() {
const input = document.createElement('input');
input.setAttribute('readonly', 'readonly');
// 通过 this.props.xxx 获取属性
input.setAttribute('value', this.props.content);
document.body.appendChild(input);
input.select();
input.setSelectionRange(0, 9999);
document.execCommand('copy');
document.body.removeChild(input);
this.utils.toast('已成功复制到剪贴板');
}
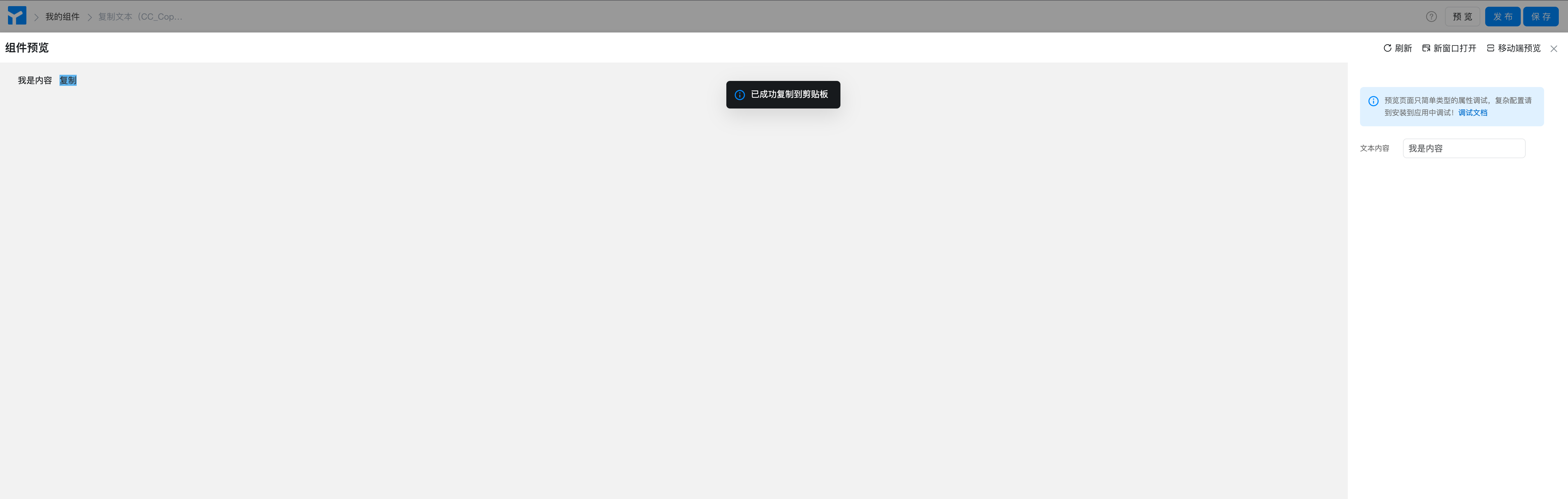
- 保存 >> 预览组件

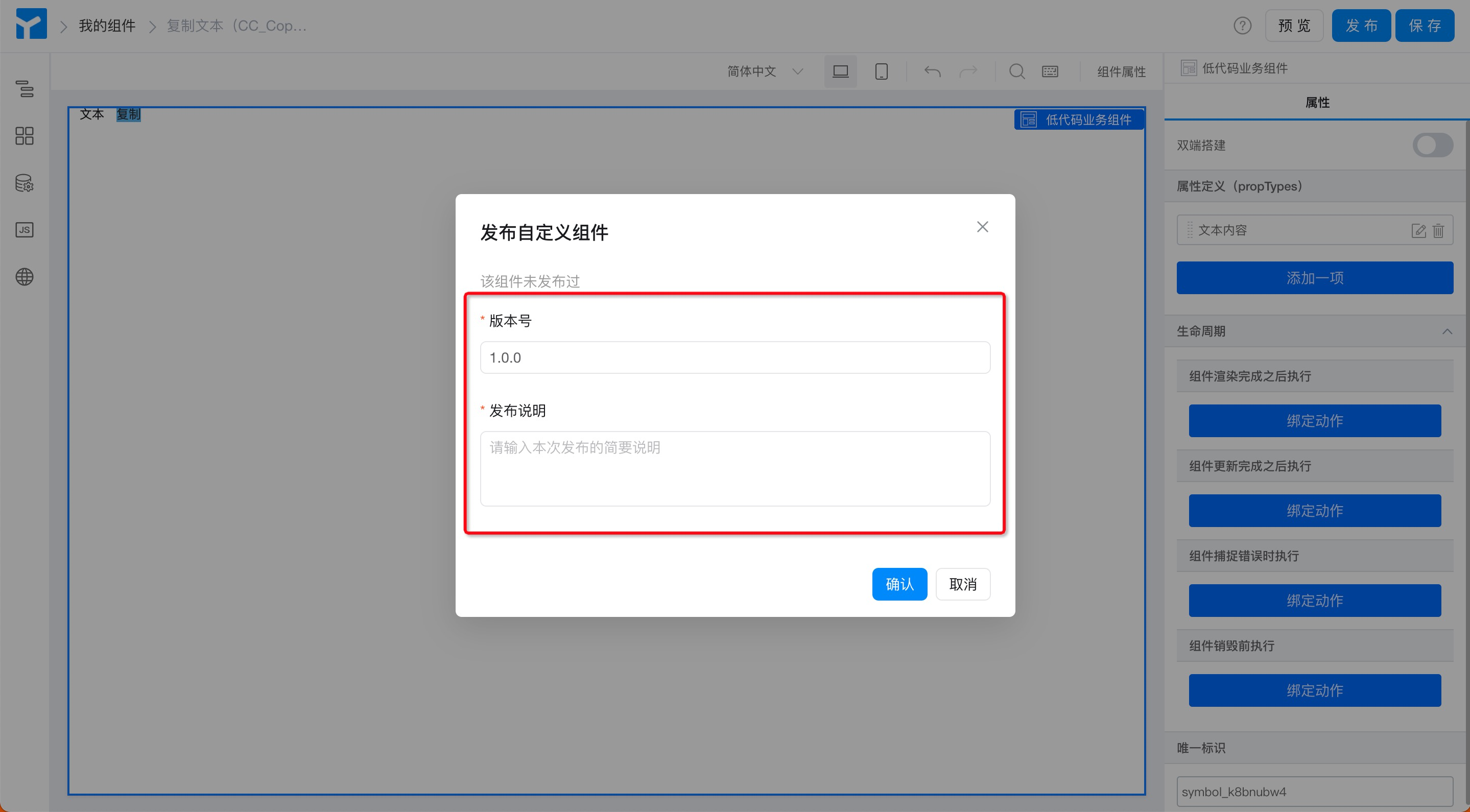
- 发布 >> 填写组件发布的版本号及相关说明 >> 确定。(操作如图2.3-7 所示)

图2.3-7 组件发布信息填写
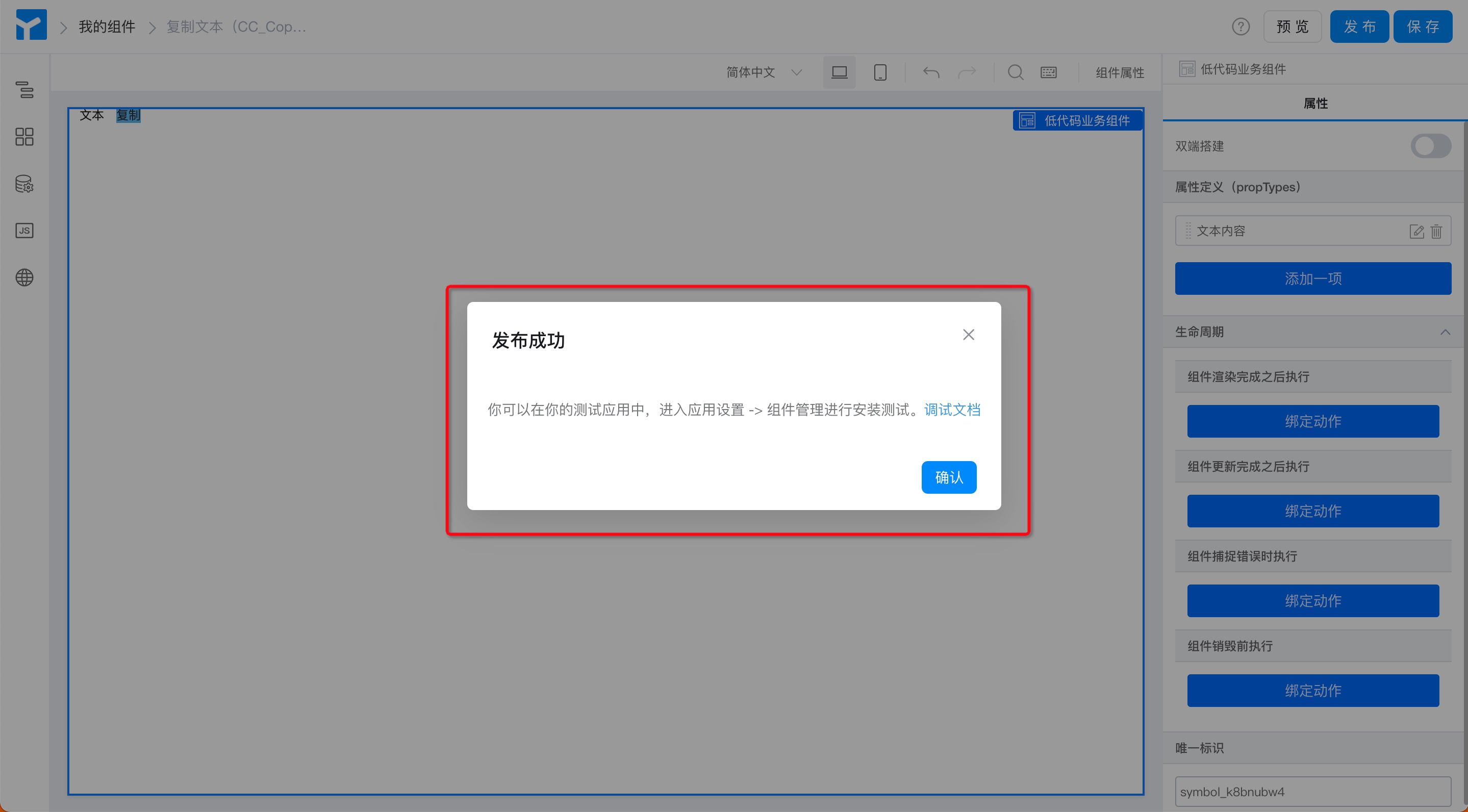
- 发布成功会看到提示。(操作如图2.3-8 所示)在实际的组件开发中,保存后即可安装组件的开发版(0.1.0)进行实时调试,当组件完成了开发后才需要发布正式版本。

图2.3-8 发布成功提醒
2.3.3 步骤三:安装自定义组件
将开发调试完成的自定义组件,安装到页面内,即可在页面设计的过程中进行使用。组件安装需选择页面类型,选择后才会在对应的页面设计器中看到对应的自定义组件。
操作步骤:
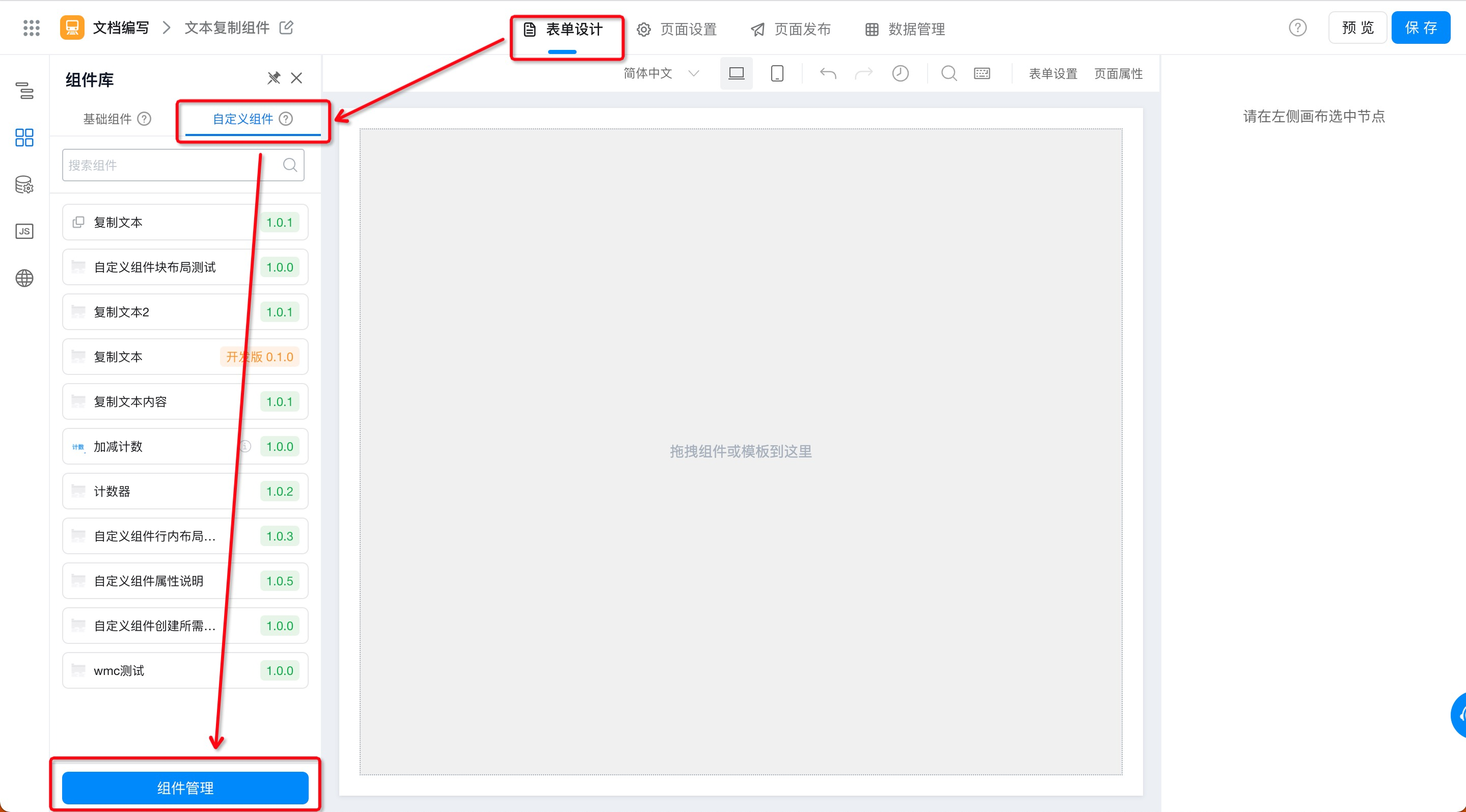
- 表单设计页 >> 组件库 >> 自定义组件 >> 组件管理。(操作如图2.3-9 所示)

图2.3-9 自定义组件安装入口
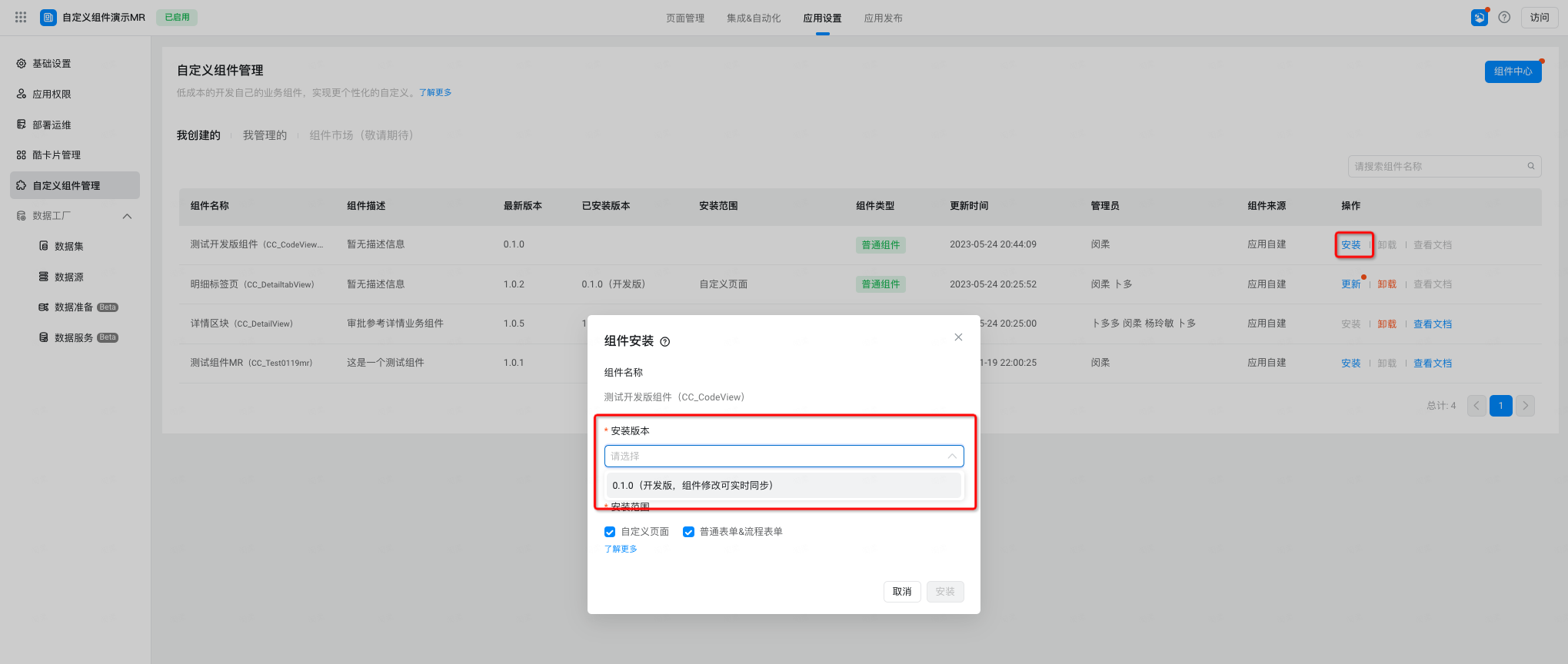
- 组件管理页面 >> 组件列表 >> 选择需要安装的自定义组件 >> 安装。(操作如图2.3-10 所示)

图2.3-10 选取需要安装的组件

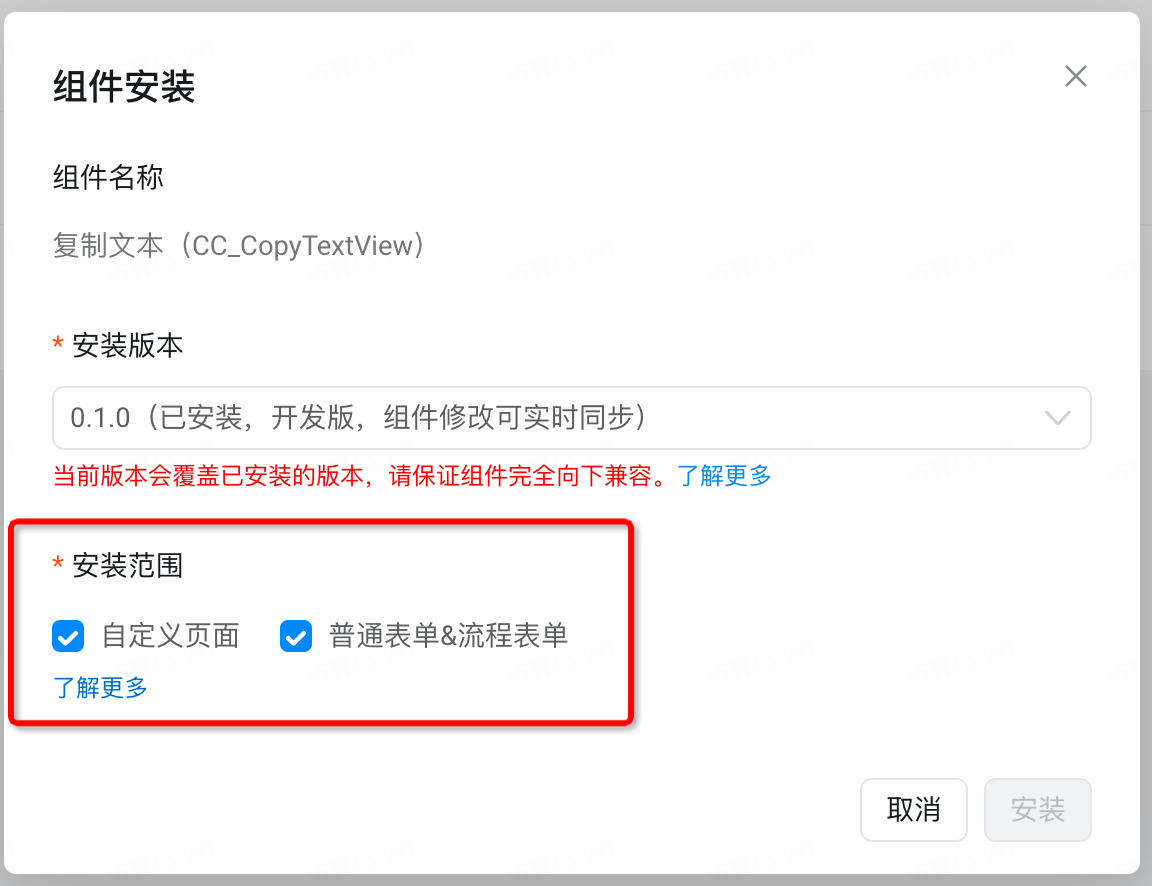
图2.3-11 组件安装
注意:
- 为保证线上使用自定义组件的稳定性,在组件版本选择时,请务必安装 1.x.x 发布后的正式版本。
- 为保证自定义组件可以在页面设计器中使用,在选择安装范围时,只有选择了对应的页面类型后,才会在对应的页面设计器中则会看到对应安装的组件。
- 该组件首次安装后,支持“更新”组件版本
2.3.4 步骤四:使用自定义组件
通过上述步骤,自定义组件已经被安装至页面组件库的自定义组件类目中,通过下述步骤即可使用。
操作步骤:
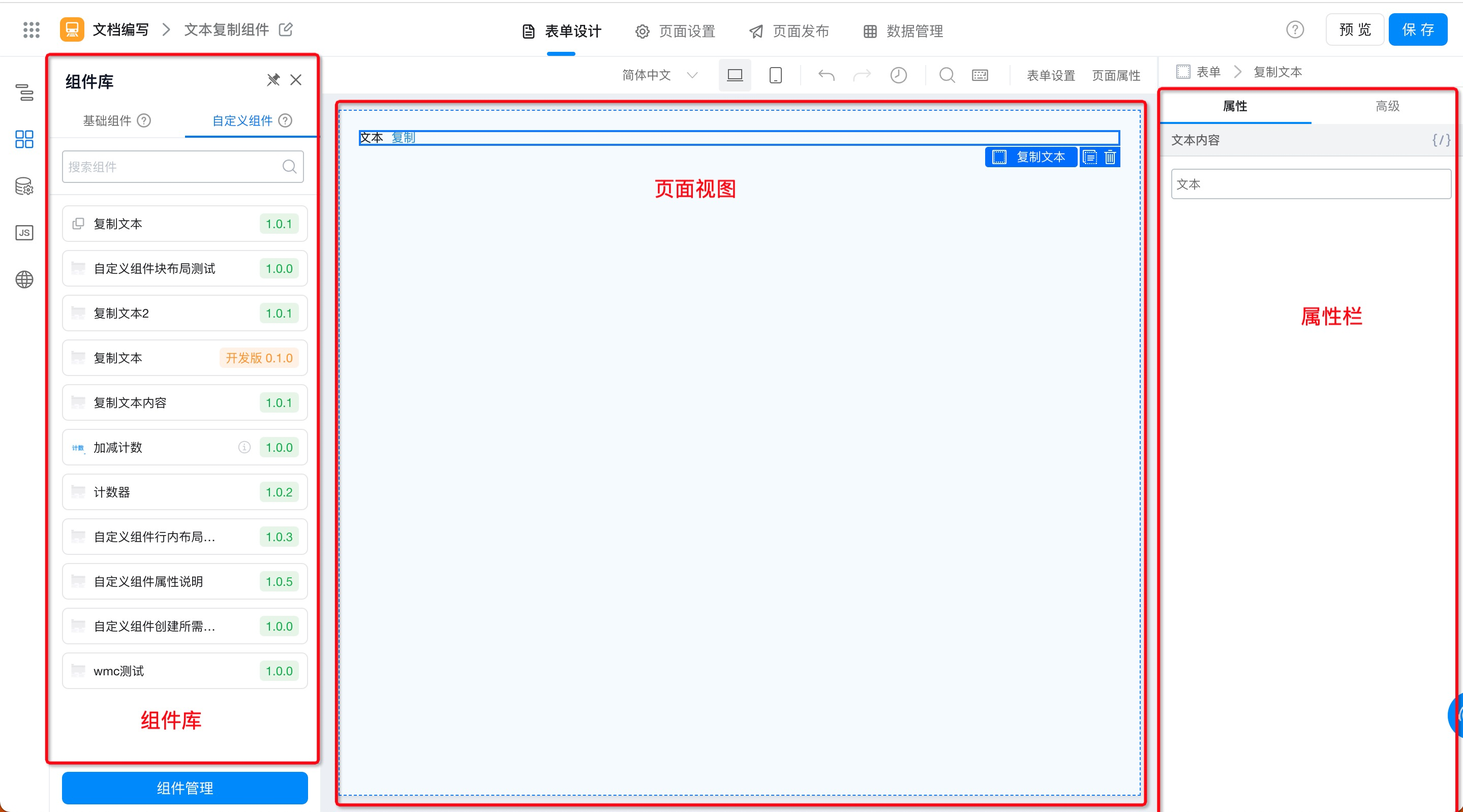
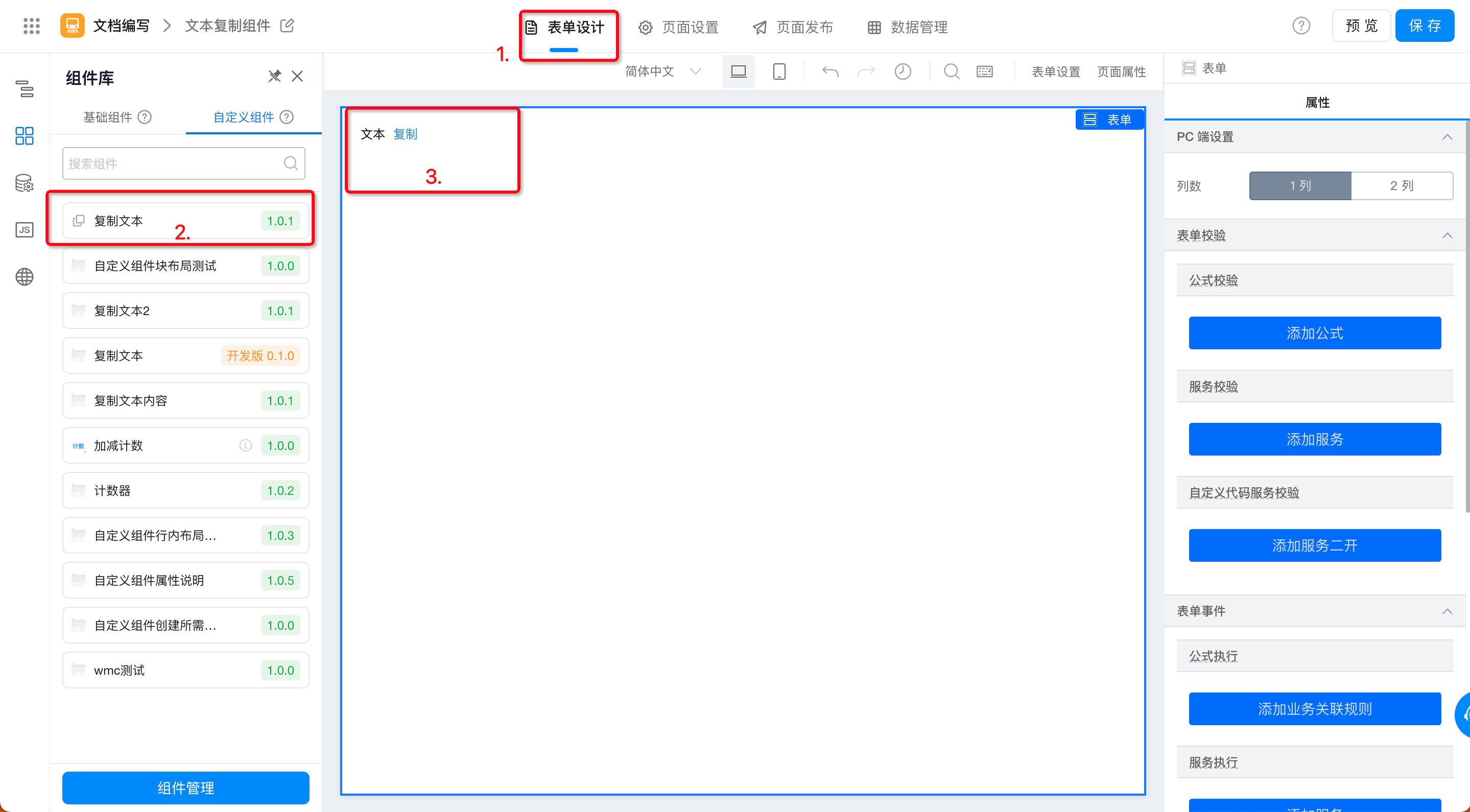
- 表单设计页 >> 组件库 >> 自定义组件 >> 选择需要的组件 >> 拖拽至画布即可。(操作如图2.3-12 所示)

图2.3-12 使用自定义组件
2.3.5 步骤五:查看/修改组件信息
在组件使用的过程中,如需对组件的缩略图、组件的说明文档地址、组件的描述信息进行修改,可以通过以下路径进行操作。
操作步骤
- 应用设置 >> 组件管理 >> 组件中心(操作如图2.3-13 所示)

图2.3-13 进入组件中心
- 选择需要查看/修改详情的组件 >> 详情(操作如图2.3-14 所示)

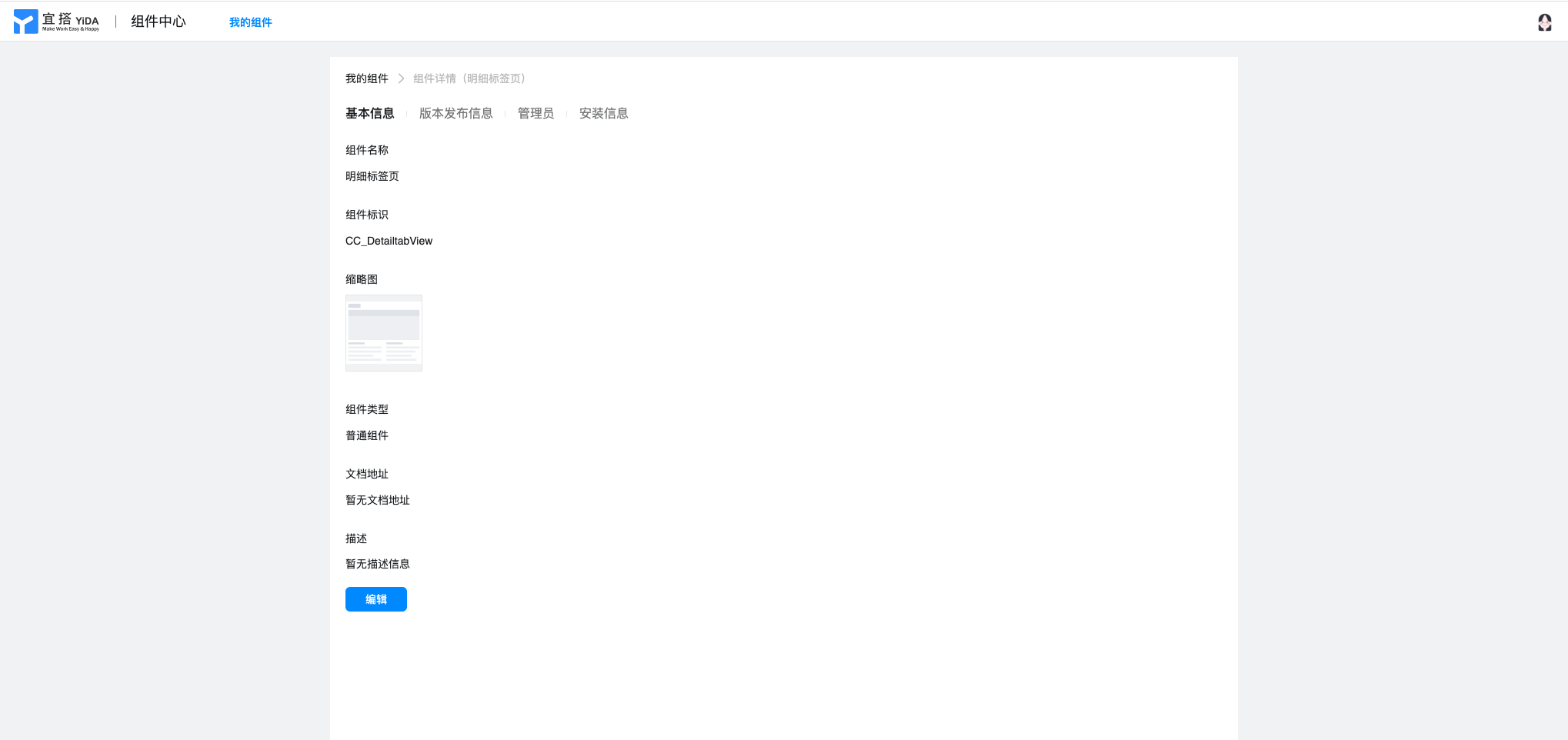
图2.3-14 查看组件详情
说明:组件详情页面分为基本信息、发布信息及管理员三个模块(如图2.3-15 所示),其中:
- 基本信息:点击「编辑」可以对自定义组件的缩略图、帮助文档地址、组件描述进行修改,其余配置为组件创建之初进行配置且不可修改的。
- 发布信息:可以查看自定义组件的迭代记录,包括组件版本及对应的发布说明。
- 管理员(拥有对自定义组件进行开发调试权限,默认为组件创建者):可以对管理员进行添加或删除操作,用于权限的管理。
- 安装信息:可查看该组件的历史安装信息(安装应用、安装版本、安装范围、安装人、安装时间)

图2.3-15 组件详情页
3. 自定义组件属性
自定义组件在支持对宜搭现有组件进行改造的同时,也支持对生成的自定义组件进行属性( propTypes )的自定义操作。使自定义组件更加贴合开发者的日常工作场景、符合开发者日常工作习惯的同时,使自定义组件拥有更高的灵活性及可定制性。
3.1 自定义组件属性配置入口
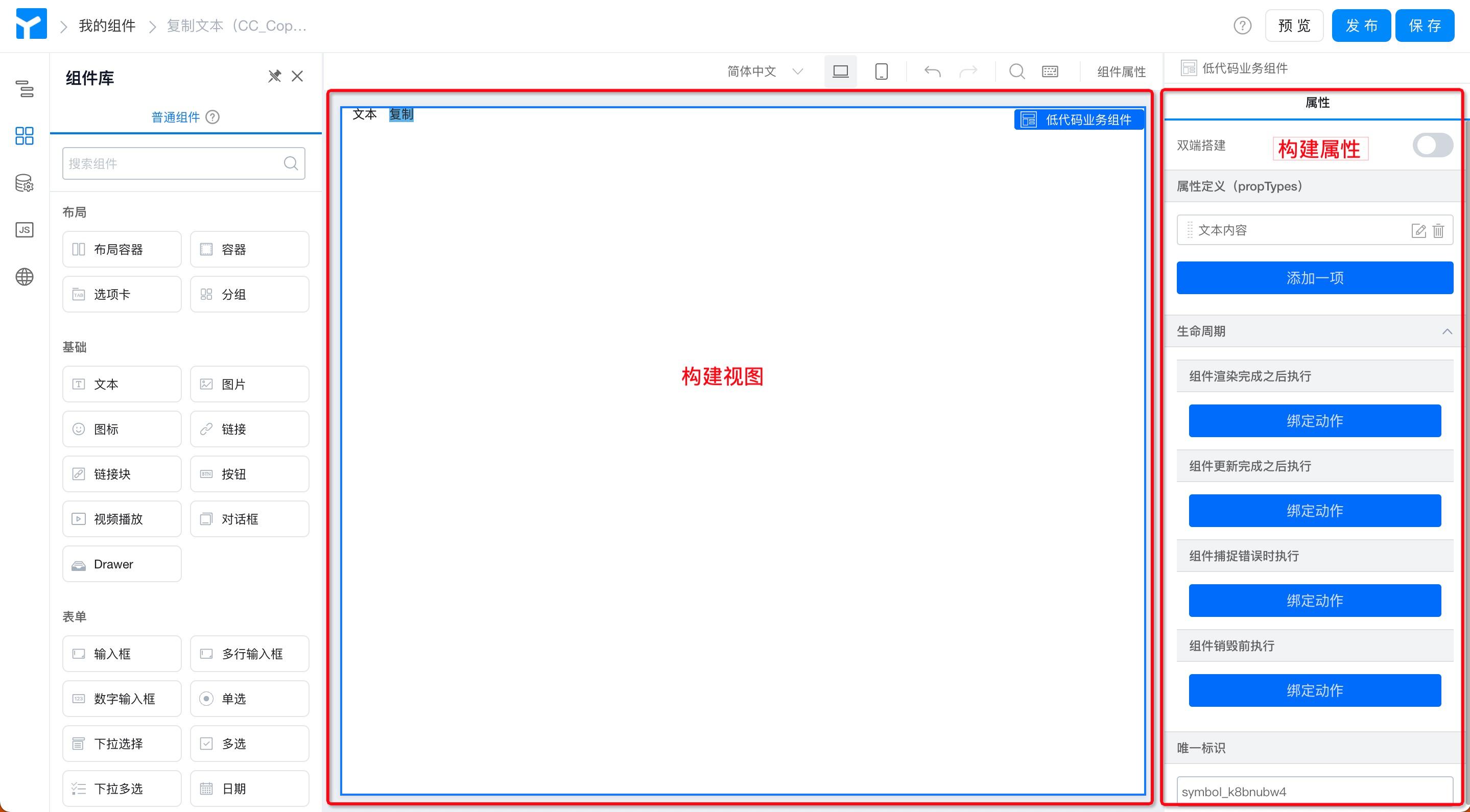
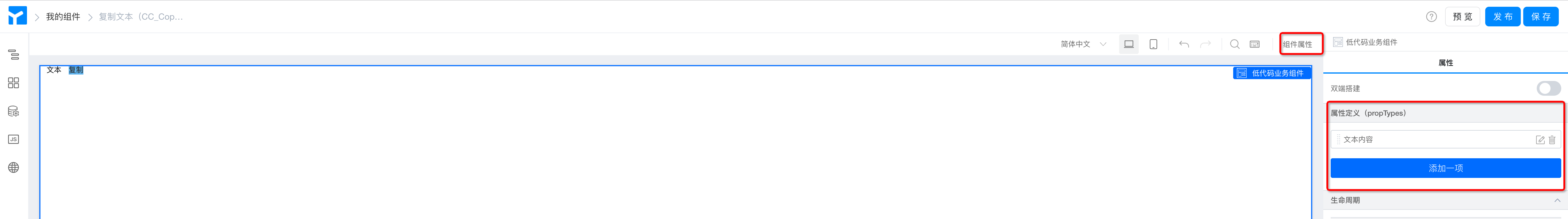
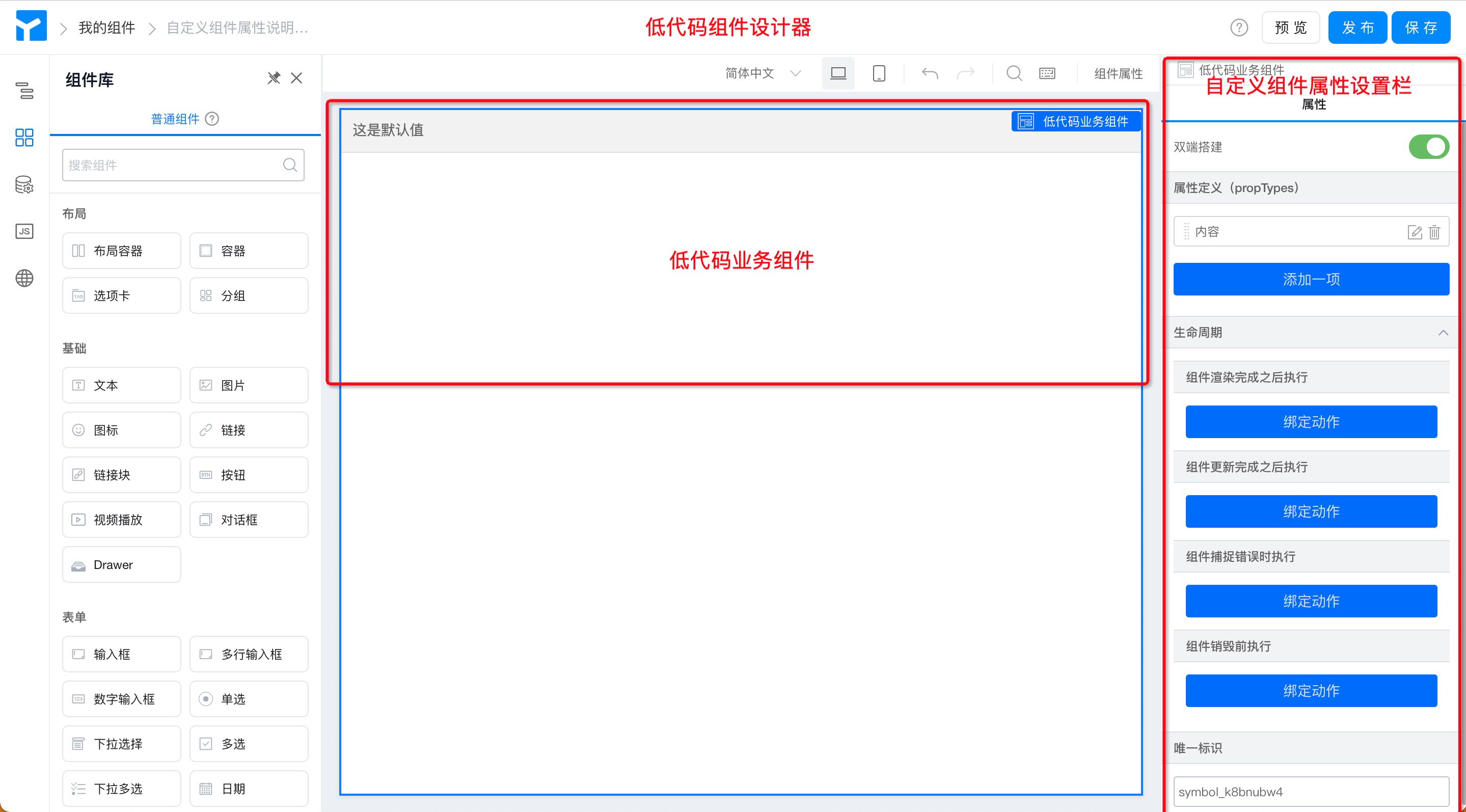
路径:低代码组件设计器 >> 选中画布中「低代码业务组件」>> 右侧属性(路径如图3.1-1 所示)

图3.1-1 自定义组件属性配置入口
3.2 自定义组件属性配置说明
自定义组件属性分为双端搭建、属性定义( propTypes)、生命周期及唯一标识四个模块。其中,
- 双端搭建:双端搭建为配置开关,开启即可进行PC端及移动端完全分离,分别设计,以满足双端适配的个性业务需求。
- 属性定义( propTypes ):可对自定义组件的标题、名称、类型(即数据格式)、默认值等基本属性进行自定义,也可对组件是否隐藏(组件隐藏与否的状态)、当变化时(组件显示值的不同)进行事件绑定,以满足多种多样的业务需求。详细介绍请参见,组件属性配置。
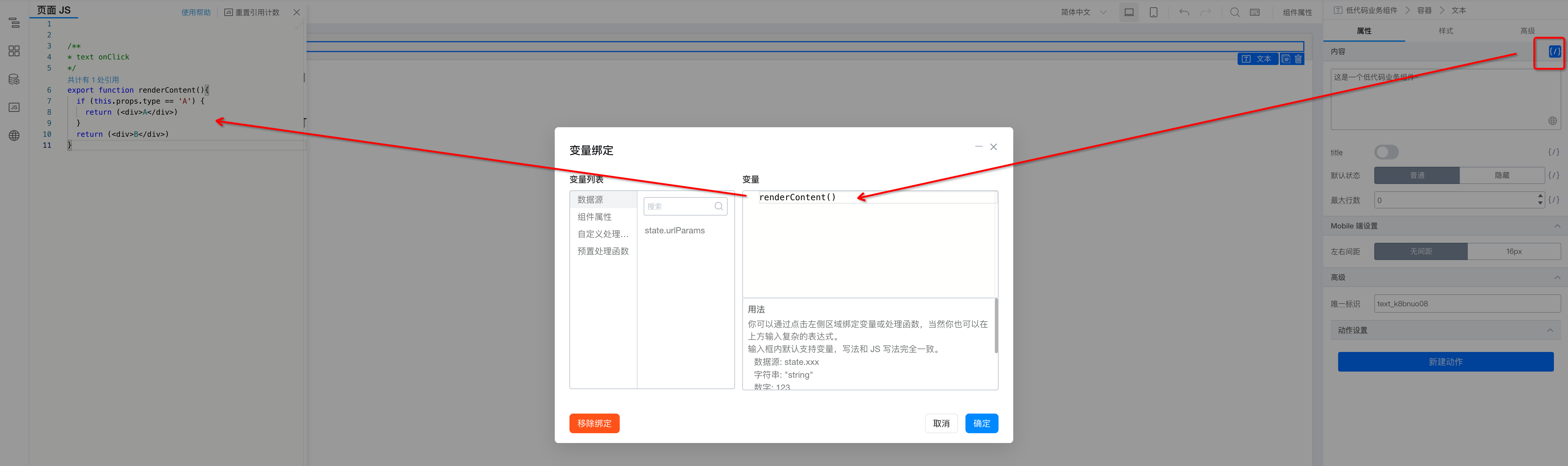
- 生命周期:自定义组件的生命周期分为组件渲染完成(
componentDidMount)、组件更新完成(componentDidUpdate)、组件捕捉错误(componentDidCatch)、组件销毁前(componentWillUnmount)四个阶段,在不同的生命周期中进行不同的逻辑编写,以满足复杂的业务需求。 - 唯一标识:同宜搭普通组件一样,自定义组件也拥有唯一标识属性,作为组件的唯一识别码,由系统自动生成,一般不需要更改。用于宜搭后台存储数据,代码绑定等。
特别注意:
- 组件的唯一标识( fiedId )是宜搭指向该组件的唯一标识码,更改标识可能会影响到该组件上所使用的公式、数据存储(数据也可能会出现丢失),JS函数侧的指向等。我们强烈不建议你去修改组件的唯一标识属性!
- 如果你坚持要修改该标识(目前只能通过 schema 导入的方式,如果你选择使用此方法来修改组件唯一标识,那么表示你已经明确这么做的后果以及表明自己会独自承担这个后果,宜搭有权不对该后果负任何责任,感谢你的理解和支持。
- 组件别名与组件唯一标识( fiedId )用法一致,由于fieldId 是系统自动生成的,不容易记忆,因此需要使用别名来让字段名在代码和 OpenAPI 的接口中更方便使用。
4. 附录
4.1 组件类型
宜搭自定义组件类型分 「普通组件」、「表单组件」、「门户组件」3种,核心区别是:
- 普通组件一般用来做展示型的功能,没有数据存储的能力。类似现有的「图文展示」「分组」组件。
- 表单组件可以用来做数据提交,表单组件在开发上相对普通组件会更复杂些,需要额外定义元数据的配置。
- 表单组件暂未开放,敬请期待。
- 门户组件一般用来做展示型的功能,没有数据存储的能力。适用于门户页面内使用。
4.2 组件安装类型
宜搭的页面类型有 普通表单页面、流程表单页面、报表页面、DataV大屏、自定义页面、外部链接、门户页面。
宜搭的自定义组件(普通组件类型)目前支持安装到自定义页面、普通表单&流程表单。
安装时选择了对应的页面类型后,在对应的页面设计器中则会看到对应安装的组件。
4.3 组件版本说明
宜搭的自定义组件版本分 开发版和正式版。
我们在语义化版本的基础上做了额外的约定。
- 0.1.0 默认为开发版本,开发版可和组件设计器保持实时同步,用来调试组件。
- 1.x.x 为发布后的正式版本,会固定当前版本的功能,保证线上使用该组件的稳定性。所以线上的正式应用请务必安装 1.x.x 发布后的正式版本。
5.常见问题
Q:组件删除兼容性
目前组件已开放删除和卸载操作,请开发者自行保障组件向前兼容。
Q:怎么理解自定义组件
可以参考这个链接
Q:组件的构成
组件由视图和属性构成,在组件的消费侧可以通过改变组件的属性让组件展示出不同的视图。
视图再细分可以分为设计视图和运行时视图,一般情况下设计视图和运行时视图可以复用。

在组件的生产侧,我们要分别构建组件的视图和属性。

Q:带自定义组件的应用通过应用分发给其他组织,能正常打开吗?
可以。
带自定义组件的应用分发给其他组织后,该组织也可以正常使用该组件,且分发应用支持开启编辑权限时,分发后的应用支持安装组件。
Q:页面中如何访问自定义组件的属性?
自定义组件和基础组件一样,使用 this.$('fieldId').get('propName') 获取对应组件的属性。
Q:页面中如何更新自定义组件的属性?
自定义组件和基础组件一样,使用 this.$('fieldId').set('propName', propValue) 更新对应组件的属性。
或者使用绑定数据源变量的方式。
Q:组件中如何获取页面的组件,和页面内的组件做联动?
可以通过给自定义组件添加一个 function 类型的属性,即事件回调。
在页面中可以通过这个事件回调和页面其他组件做联动。
在组件中可以通过 this.props.xxx() 在合适的时机,比如组件的某个事件或组件的 DidMount 来执行这个回调。
小提示: function 类型的属性可以添加默认值并且可以设置隐藏。
Q:自定义组件支持安装三方的 NPM 包吗?
A:暂时不支持,可以采用动态加载 CDN 的资源方式。
function loadScript(src, callback) { if (!src) { return; } const node = document.createElement('script'); node.src = src; node.addEventListener('load', callback, false); document.head.appendChild(node); } function loadCss(url) { const linkElement = document.createElement('link'); linkElement.rel = 'stylesheet'; linkElement.href = url; document.body.appendChild(linkElement); } (function loadAssets() { loadCss('https://dev.g.alicdn.com/yida-platform/react-cropper/1.0.0/css/react-cropper.css'); loadScript('https://dev.g.alicdn.com/yida-platform/react-cropper/1.0.0/js/react-cropper.js', () => { // your code }); })();
Q:组件安装后,在面板里看不到?
A: 检查下安装范围

Q:自定义组件如何在表单中提交数据?
A: 目前宜搭的自定义组件还未开放表单组件,若想要提交数据可以采用填充到已有的表单组件的方式。例如:声明一个 唯一标识 的属性,在使用时传入已有的表单唯一表单,在组件侧通过事件将需要的数据回填到已存在的表单上。
Q:组件版本说明
组件分 开发版和正式版。
宜搭的自定义组件版本在语义化版本的基础上做了额外的约定。
0.1.0 默认为开发版本,开发版可和组件设计器保持实时同步,用来调试组件。
1.x.x 为发布后的正式版本,会固定当前版本的功能,保证线上使用该组件的稳定性。所以线上的正式应用请务必安装 1.x.x 发布后的正式版本。
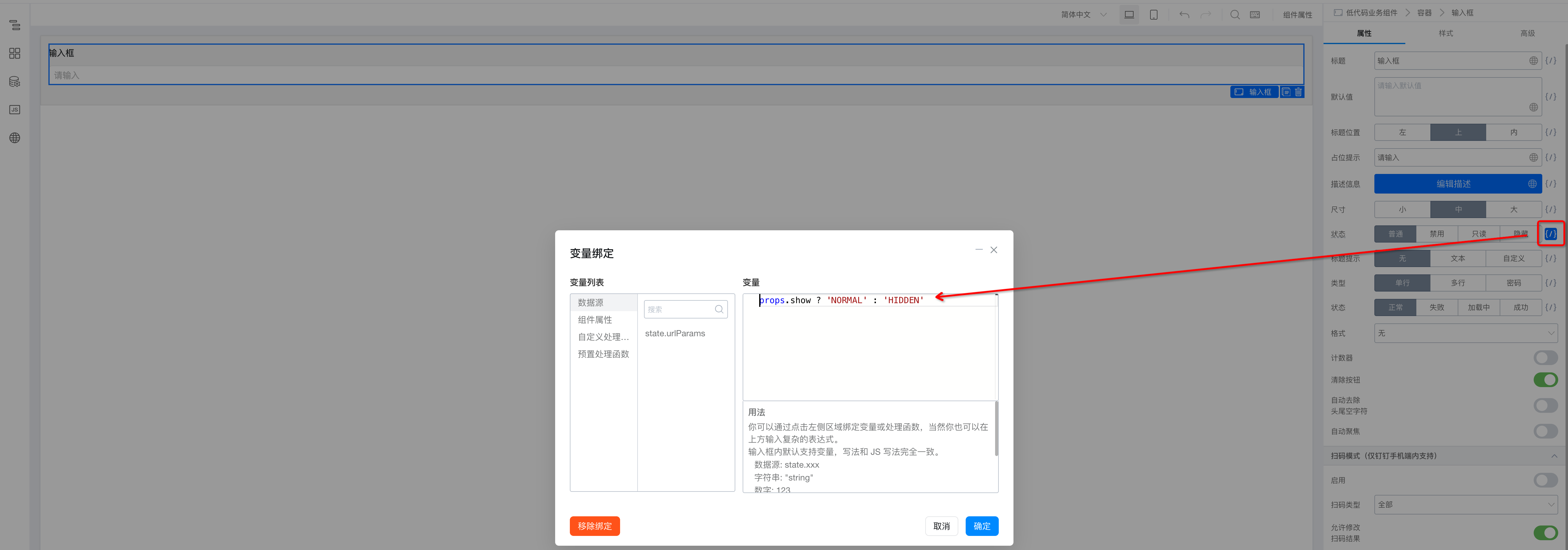
Q:我定义了一个属性,改变这个属性,组件内如何根据这个属性来产生变化?
在组件设计器内,找到需要发生变化的组件,找到相关的属性,给该属性绑定一个变量或者自定义处理函数,通过 this.props.xxx 来判断做不同的处理。例如:


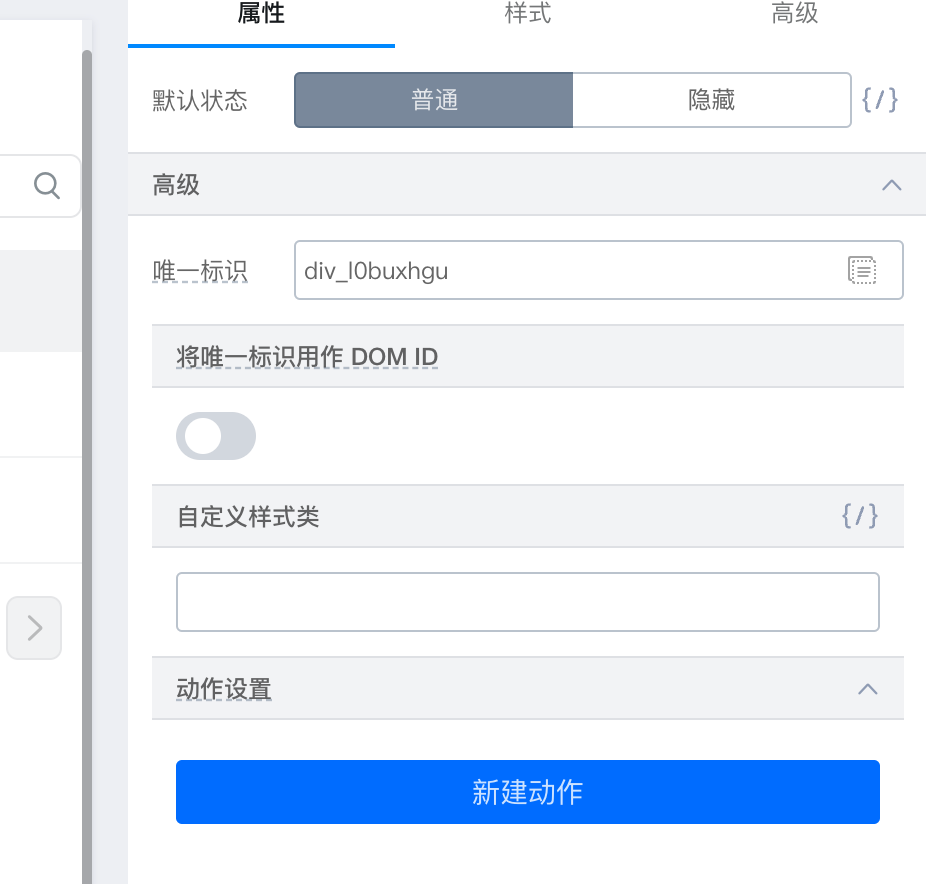
Q:组件中能动态设置样式吗?
可以使用容器组件,通过给容器组件添加 「自定义样式类」,绑定变量控制。

Q:自定义组件是否支持上下级、上下游组织?
A:自定义组件目前暂不支持跨组织使用,包括上下级、上下游组织。