自定义组件案例 - 应用列表
说明:
- 该组件可以参考如何配置属性、配置多端等。
- 注意:该组件仅供学习使用,并不是官方提供的标准组件。
1. 使用场景
应用列表功能常见于展示页面。
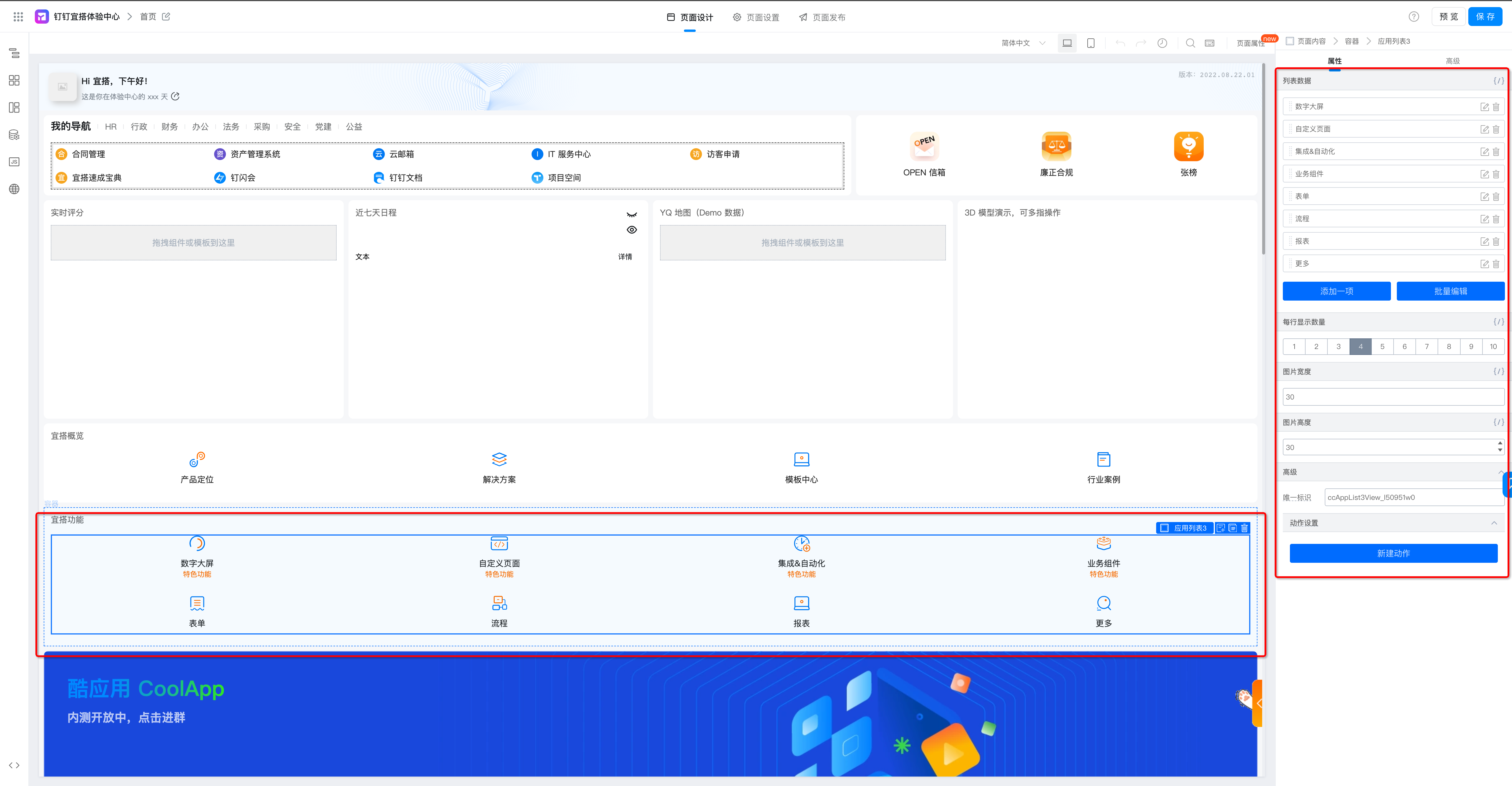
2. 效果演示

3. 操作步骤
1. 新建一个自定义组件;
2. 开启 schema 导入功能,和宜搭表单设计器的方式一样,具体可以参考:
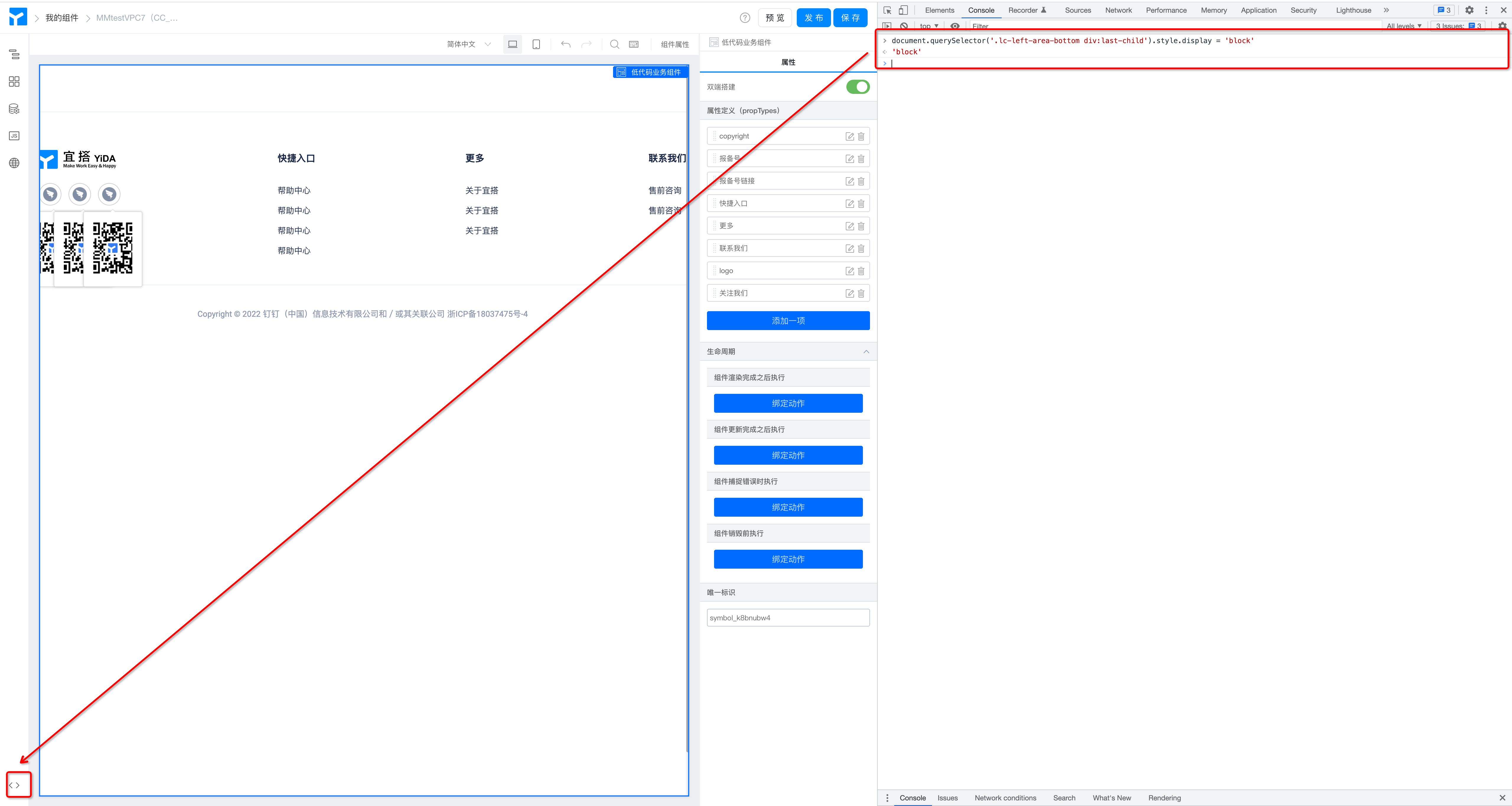
- 打开组件设计器,打开控制台,执行下面代码
document.querySelector('.lc-left-area-bottom div:last-child').style.display = 'block'

3. 下面的 schema ,粘贴到组件设计器的 schema 控制台中,点击导入 schema
{
"schemaType": "superform",
"schemaVersion": "5.0",
"utils": [
{
"name": "yidaUtils",
"type": "npm",
"content": {
"package": "@ali/vu-yida-utils",
"version": "1.0.14",
"exportName": "yidaUtils"
}
}
],
"componentsMap": [
{
"package": "@ali/vc-deep-yida",
"version": "1.5.169",
"componentName": "Component"
},
{
"package": "@ali/vc-deep-yida",
"version": "1.5.169",
"componentName": "Image"
},
{
"package": "@ali/vc-deep-yida",
"version": "1.5.169",
"componentName": "Icon"
},
{
"package": "@ali/vc-deep-yida",
"version": "1.5.169",
"componentName": "Div"
},
{
"package": "@ali/vc-deep-yida",
"version": "1.5.169",
"componentName": "Text"
}
],
"componentsTree": [
{
"componentName": "Component",
"id": "node_ocklkhluze1",
"props": {
"__designerConfig__": {
"disableCopy": false
},
"mobileSlot": {
"type": "JSBlock",
"value": {
"componentName": "Slot",
"props": {
"slotTitle": "mobile容器",
"slotName": "mobileSlot"
}
}
},
"__useAdvancedPropTypes__": false,
"className": "component_l1bqb5i8",
"__propTypes__": [
{
"supportVariable": true,
"defaultValue": "[\n {\n \"title\": \"宜搭价格\",\n \"image\": \"https://p9.itc.cn/q_70/images03/20210122/127c256316024b88837f86b45c254f27.png\",\n \"url\": \"https://www.sohu.com/a/445996728_655472\"\n },{\n \"title\": \"宜搭价格\",\n \"image\": \"https://p9.itc.cn/q_70/images03/20210122/127c256316024b88837f86b45c254f27.png\",\n \"url\": \"https://www.sohu.com/a/445996728_655472\"\n },{\n \"title\": \"宜搭价格\",\n \"image\": \"https://p9.itc.cn/q_70/images03/20210122/127c256316024b88837f86b45c254f27.png\",\n \"url\": \"https://www.sohu.com/a/445996728_655472\"\n },{\n \"title\": \"宜搭价格\",\n \"image\": \"https://p9.itc.cn/q_70/images03/20210122/127c256316024b88837f86b45c254f27.png\",\n \"url\": \"https://www.sohu.com/a/445996728_655472\"\n },{\n \"title\": \"宜搭价格\",\n \"image\": \"https://p9.itc.cn/q_70/images03/20210122/127c256316024b88837f86b45c254f27.png\",\n \"url\": \"https://www.sohu.com/a/445996728_655472\"\n },{\n \"title\": \"宜搭价格\",\n \"image\": \"https://p9.itc.cn/q_70/images03/20210122/127c256316024b88837f86b45c254f27.png\",\n \"url\": \"https://www.sohu.com/a/445996728_655472\"\n }\n]",
"display": "block",
"name": "data",
"__batchEditFormatToLines__": {
"compiled": "function main(){\n \n 'use strict';\n\nvar __compiledFunc__ = function batchEditFormatToLines(items) {\n return (items || []).map(function (item) {\n var title = item.title,\n url = item.url,\n image = item.image,\n iconfontSymbol = item.iconfontSymbol,\n iconfontSize = item.iconfontSize,\n iconfontName = item.iconfontName;\n\n var parts = [title.zh_CN || title, url, image, iconfontSymbol, iconfontSize, iconfontName];\n return parts.join(' | ');\n });\n};\n return __compiledFunc__.apply(this, arguments);\n }",
"source": "function batchEditFormatToLines(items) {\n return (items || []).map((item) => {\n const {\n title,\n url,\n image,\n iconfontSymbol,\n iconfontSize,\n iconfontName\n } = item;\n const parts = [\n title.zh_CN || title,\n url,\n image,\n iconfontSymbol,\n iconfontSize,\n iconfontName\n ];\n return parts.join(' | ');\n });\n}",
"type": "js",
"error": {},
"params": {}
},
"__batchEditFormatFromLines__": {
"compiled": "function main(){\n \n 'use strict';\n\nvar __compiledFunc__ = function batchEditFormatFromLines(lines) {\n var items = [];\n lines.forEach(function (line) {\n var _line$split$map = line.split(' | ').map(function (o, idx) {\n return o;\n }),\n title = _line$split$map[0],\n url = _line$split$map[1],\n image = _line$split$map[2],\n iconfontSymbol = _line$split$map[3],\n iconfontSize = _line$split$map[4],\n iconfontName = _line$split$map[5];\n\n var item = {\n title: title,\n url: url,\n image: image,\n iconfontSymbol: iconfontSymbol,\n iconfontSize: iconfontSize,\n iconfontName: iconfontName\n };\n\n items.push(item);\n });\n\n return items;\n};\n return __compiledFunc__.apply(this, arguments);\n }",
"source": "function batchEditFormatFromLines(lines) {\n const items = [];\n lines.forEach((line) => {\n const [\n title,\n url,\n image,\n iconfontSymbol,\n iconfontSize,\n iconfontName\n ] = line.split(' | ').map((o, idx) => {\n return o;\n });\n\n const item = {\n title,\n url,\n image,\n iconfontSymbol,\n iconfontSize,\n iconfontName\n };\n\n items.push(item);\n });\n\n return items;\n}",
"type": "js",
"error": {},
"params": {}
},
"setterProps": {
"batchEditFormatToLines": {
"compiled": "function main(){\n \n 'use strict';\n\nvar __compiledFunc__ = function batchEditFormatToLines(items) {\n return (items || []).map(function (item) {\n var title = item.title,\n url = item.url,\n image = item.image,\n iconfontSymbol = item.iconfontSymbol,\n iconfontSize = item.iconfontSize,\n iconfontName = item.iconfontName;\n\n var parts = [title.zh_CN || title, url, image, iconfontSymbol, iconfontSize, iconfontName];\n return parts.join(' | ');\n });\n};\n return __compiledFunc__.apply(this, arguments);\n }",
"source": "function batchEditFormatToLines(items) {\n return (items || []).map((item) => {\n const {\n title,\n url,\n image,\n iconfontSymbol,\n iconfontSize,\n iconfontName\n } = item;\n const parts = [\n title.zh_CN || title,\n url,\n image,\n iconfontSymbol,\n iconfontSize,\n iconfontName\n ];\n return parts.join(' | ');\n });\n}",
"type": "js",
"error": {},
"params": {}
},
"batchEdit": true,
"editable": true,
"checkField": false,
"configure": [
{
"supportVariable": true,
"defaultValue": {
"use": "zh_CN",
"zh_CN": "客户案例",
"type": "i18n"
},
"display": "block",
"name": "title",
"title": "标题",
"setter": "I18nSetter"
},
{
"supportVariable": true,
"defaultValue": "https://www.sohu.com/a/445996728_655472",
"display": "block",
"name": "url",
"title": "详情地址",
"setter": "TextSetter"
},
{
"supportVariable": true,
"display": "block",
"name": "image",
"title": "图片地址",
"setter": "TextSetter"
},
{
"supportVariable": true,
"display": "block",
"name": "iconfontSymbol",
"title": "IconfontSymbol",
"setter": "TextSetter"
},
{
"supportVariable": true,
"display": "block",
"name": "iconName",
"title": "Icon Name",
"setter": "TextSetter"
},
{
"supportVariable": true,
"defaultValue": "xxl",
"display": "block",
"name": "iconSize",
"title": "Icon Size",
"setter": "TextSetter"
}
],
"batchEditFormatFromLines": {
"compiled": "function main(){\n \n 'use strict';\n\nvar __compiledFunc__ = function batchEditFormatFromLines(lines) {\n var items = [];\n lines.forEach(function (line) {\n var _line$split$map = line.split(' | ').map(function (o, idx) {\n return o;\n }),\n title = _line$split$map[0],\n url = _line$split$map[1],\n image = _line$split$map[2],\n iconfontSymbol = _line$split$map[3],\n iconfontSize = _line$split$map[4],\n iconfontName = _line$split$map[5];\n\n var item = {\n title: title,\n url: url,\n image: image,\n iconfontSymbol: iconfontSymbol,\n iconfontSize: iconfontSize,\n iconfontName: iconfontName\n };\n\n items.push(item);\n });\n\n return items;\n};\n return __compiledFunc__.apply(this, arguments);\n }",
"source": "function batchEditFormatFromLines(lines) {\n const items = [];\n lines.forEach((line) => {\n const [\n title,\n url,\n image,\n iconfontSymbol,\n iconfontSize,\n iconfontName\n ] = line.split(' | ').map((o, idx) => {\n return o;\n });\n\n const item = {\n title,\n url,\n image,\n iconfontSymbol,\n iconfontSize,\n iconfontName\n };\n\n items.push(item);\n });\n\n return items;\n}",
"type": "js",
"error": {},
"params": {}
}
},
"configure": [
{
"supportVariable": true,
"defaultValue": {
"use": "zh_CN",
"zh_CN": "客户案例",
"type": "i18n"
},
"display": "block",
"name": "title",
"title": "标题",
"setter": "I18nSetter"
},
{
"supportVariable": true,
"defaultValue": "https://www.sohu.com/a/445996728_655472",
"display": "block",
"name": "url",
"title": "详情地址",
"setter": "TextSetter"
},
{
"supportVariable": true,
"display": "block",
"name": "image",
"title": "图片地址",
"setter": "TextSetter"
},
{
"supportVariable": true,
"display": "block",
"name": "iconfontSymbol",
"title": "IconfontSymbol",
"setter": "TextSetter"
},
{
"supportVariable": true,
"display": "block",
"name": "iconName",
"title": "Icon Name",
"setter": "TextSetter"
},
{
"supportVariable": true,
"defaultValue": "xxl",
"display": "block",
"name": "iconSize",
"title": "Icon Size",
"setter": "TextSetter"
}
],
"title": "列表数据",
"type": "array",
"setter": "ListSetter",
"__batchEdit__": true
},
{
"__options__": [
{
"title": "1",
"value": "1"
},
{
"title": "2",
"value": "2"
},
{
"title": "3",
"value": "3"
},
{
"title": "4",
"value": "4"
},
{
"title": "5",
"value": "5"
},
{
"title": "6",
"value": "6"
},
{
"title": "7",
"value": "7"
},
{
"title": "8",
"value": "8"
},
{
"title": "9",
"value": "9"
},
{
"title": "10",
"value": "10"
}
],
"supportVariable": true,
"__defaultCode__": "function func() {\n // do something\n}",
"defaultValue": "3",
"display": "block",
"name": "snap",
"setterProps": {
"options": [
{
"title": "1",
"value": "1"
},
{
"title": "2",
"value": "2"
},
{
"title": "3",
"value": "3"
},
{
"title": "4",
"value": "4"
},
{
"title": "5",
"value": "5"
},
{
"title": "6",
"value": "6"
},
{
"title": "7",
"value": "7"
},
{
"title": "8",
"value": "8"
},
{
"title": "9",
"value": "9"
},
{
"title": "10",
"value": "10"
}
]
},
"title": "每行显示数量",
"type": "string",
"setter": "ChoiceSetter"
},
{
"supportVariable": true,
"defaultValue": "50",
"display": "block",
"name": "imageWidth",
"title": "图片宽度",
"type": "string",
"setter": "TextSetter"
},
{
"supportVariable": true,
"defaultValue": 50,
"display": "block",
"name": "imageHeight",
"setterProps": {},
"title": "图片高度",
"type": "number",
"setter": "NumberSetter"
},
{
"supportVariable": true,
"__defaultCode__": {
"compiled": "function main(){\n \n \"use strict\";\n\nvar __compiledFunc__ = function onItemClick(item) {\n this.utils.router.push(item.url, {}, true, true);\n};\n return __compiledFunc__.apply(this, arguments);\n }",
"source": "function onItemClick(item) {\n this.utils.router.push(item.url, {}, true, true);\n}",
"type": "js",
"error": {}
},
"display": "block",
"name": "onItemClick",
"setterProps": {
"defaultCode": "function onItemClick(item) {\n this.utils.router.push(item.url, {}, true, true);\n}",
"defaultActionName": "func"
},
"title": "onItemClick",
"type": "function",
"setter": "ActionSetter"
}
],
"useDevice": false,
"__style__": {},
"fieldId": "symbol_klkhlycr"
},
"condition": true,
"css": ".image_l1bqb5i9 {\n width: 100%;\n}\n.div_l1bqb5ia {\n display: flex;\n justify-content: center;\n background-color: #fff;\n position: relative;\n cursor: pointer;\n border-radius: 6px 6px 0 0;\n align-items: center;\n padding: 20px 20px 0 20px;\n}\n.text_l1bqb5ib {\n color: rgb(102, 102, 102);\n font-size: 12px;\n text-align: center;\n}\n\n.vc-page .text_l1bqb5ib{\n font-size: 14px;\n}\n.div_l1bqb5ic {\n}\n.div_l1bqb5id {\n padding: 10px;\n}\n.div_l1bqb5ie {\n transition: all 0.2s ease-in-out;\n background-color: #fff;\n position: relative;\n border-radius: 6px;\n}\n\n.vc-page .div_l1bqb5ie:hover {\n box-shadow: 0 10px 16px rgb(0 0 0 / 14%);\n}\n\n.vc-page .div_l1bqb5ie:hover .imgHover{\n transform: translate(5px);\n transition: all 0.2 ease-in-out 0s;\n}\n.div_l1bqb5if{\n grid-area: span 1 / span 1;\n display: grid;\n gap: 16px;\n cursor: pointer;\n padding: 16px;\n}\n\n.gridTemplateColumns_1 {\n grid-template-columns :repeat(1, minmax(0px, 1fr));\n}\n\n.gridTemplateColumns_2 {\n grid-template-columns :repeat(2, minmax(0px, 1fr)); \n}\n\n.gridTemplateColumns_3 {\n grid-template-columns :repeat(3, minmax(0px, 1fr)); \n}\n\n.gridTemplateColumns_4 {\n grid-template-columns :repeat(4, minmax(0px, 1fr)); \n}\n\n.gridTemplateColumns_5 {\n grid-template-columns :repeat(5, minmax(0px, 1fr)); \n}\n.gridTemplateColumns_6 {\n grid-template-columns :repeat(6, minmax(0px, 1fr));\n}\n.gridTemplateColumns_7 {\n grid-template-columns :repeat(7, minmax(0px, 1fr)); \n}\n.gridTemplateColumns_8 {\n grid-template-columns :repeat(8, minmax(0px, 1fr)); \n}\n.gridTemplateColumns_9 {\n grid-template-columns :repeat(9, minmax(0px, 1fr)); \n}\n.gridTemplateColumns_10 {\n grid-template-columns :repeat(10, minmax(0px, 1fr)); \n}\n.image_l1bqb5ig {\n}\n.text_l1bqb5ih {\n font-family: PingFangSC-Regular;\n font-size: 17px;\n color: #160000;\n line-height: 24px;\n}\n.div_l1bqb5ii {\n display: flex;\n background: #f1f2f3;\n flex-wrap: wrap;\n width: 100%;\n min-height: 260px;\n flex-direction: column;\n justify-content: center;\n align-items: center;\n}\n.div_l1bqb5ij {\n background-color: #f2f3f5;\n}\n",
"flows": [],
"defaultProps": {},
"methods": {
"__initMethods__": {
"type": "js",
"source": "function (exports, module) { /*set actions code here*/ }",
"compiled": "function (exports, module) { /*set actions code here*/ }"
}
},
"propTypes": [
{
"supportVariable": true,
"defaultValue": "[\n {\n \"title\": \"宜搭价格\",\n \"image\": \"https://p9.itc.cn/q_70/images03/20210122/127c256316024b88837f86b45c254f27.png\",\n \"url\": \"https://www.sohu.com/a/445996728_655472\"\n },{\n \"title\": \"宜搭价格\",\n \"image\": \"https://p9.itc.cn/q_70/images03/20210122/127c256316024b88837f86b45c254f27.png\",\n \"url\": \"https://www.sohu.com/a/445996728_655472\"\n },{\n \"title\": \"宜搭价格\",\n \"image\": \"https://p9.itc.cn/q_70/images03/20210122/127c256316024b88837f86b45c254f27.png\",\n \"url\": \"https://www.sohu.com/a/445996728_655472\"\n },{\n \"title\": \"宜搭价格\",\n \"image\": \"https://p9.itc.cn/q_70/images03/20210122/127c256316024b88837f86b45c254f27.png\",\n \"url\": \"https://www.sohu.com/a/445996728_655472\"\n },{\n \"title\": \"宜搭价格\",\n \"image\": \"https://p9.itc.cn/q_70/images03/20210122/127c256316024b88837f86b45c254f27.png\",\n \"url\": \"https://www.sohu.com/a/445996728_655472\"\n },{\n \"title\": \"宜搭价格\",\n \"image\": \"https://p9.itc.cn/q_70/images03/20210122/127c256316024b88837f86b45c254f27.png\",\n \"url\": \"https://www.sohu.com/a/445996728_655472\"\n }\n]",
"display": "block",
"name": "data",
"__batchEditFormatToLines__": {
"compiled": "function main(){\n \n 'use strict';\n\nvar __compiledFunc__ = function batchEditFormatToLines(items) {\n return (items || []).map(function (item) {\n var title = item.title,\n url = item.url,\n image = item.image,\n iconfontSymbol = item.iconfontSymbol,\n iconfontSize = item.iconfontSize,\n iconfontName = item.iconfontName;\n\n var parts = [title.zh_CN || title, url, image, iconfontSymbol, iconfontSize, iconfontName];\n return parts.join(' | ');\n });\n};\n return __compiledFunc__.apply(this, arguments);\n }",
"source": "function batchEditFormatToLines(items) {\n return (items || []).map((item) => {\n const {\n title,\n url,\n image,\n iconfontSymbol,\n iconfontSize,\n iconfontName\n } = item;\n const parts = [\n title.zh_CN || title,\n url,\n image,\n iconfontSymbol,\n iconfontSize,\n iconfontName\n ];\n return parts.join(' | ');\n });\n}",
"type": "js",
"error": {},
"params": {}
},
"__batchEditFormatFromLines__": {
"compiled": "function main(){\n \n 'use strict';\n\nvar __compiledFunc__ = function batchEditFormatFromLines(lines) {\n var items = [];\n lines.forEach(function (line) {\n var _line$split$map = line.split(' | ').map(function (o, idx) {\n return o;\n }),\n title = _line$split$map[0],\n url = _line$split$map[1],\n image = _line$split$map[2],\n iconfontSymbol = _line$split$map[3],\n iconfontSize = _line$split$map[4],\n iconfontName = _line$split$map[5];\n\n var item = {\n title: title,\n url: url,\n image: image,\n iconfontSymbol: iconfontSymbol,\n iconfontSize: iconfontSize,\n iconfontName: iconfontName\n };\n\n items.push(item);\n });\n\n return items;\n};\n return __compiledFunc__.apply(this, arguments);\n }",
"source": "function batchEditFormatFromLines(lines) {\n const items = [];\n lines.forEach((line) => {\n const [\n title,\n url,\n image,\n iconfontSymbol,\n iconfontSize,\n iconfontName\n ] = line.split(' | ').map((o, idx) => {\n return o;\n });\n\n const item = {\n title,\n url,\n image,\n iconfontSymbol,\n iconfontSize,\n iconfontName\n };\n\n items.push(item);\n });\n\n return items;\n}",
"type": "js",
"error": {},
"params": {}
},
"setterProps": {
"batchEditFormatToLines": {
"compiled": "function main(){\n \n 'use strict';\n\nvar __compiledFunc__ = function batchEditFormatToLines(items) {\n return (items || []).map(function (item) {\n var title = item.title,\n url = item.url,\n image = item.image,\n iconfontSymbol = item.iconfontSymbol,\n iconfontSize = item.iconfontSize,\n iconfontName = item.iconfontName;\n\n var parts = [title.zh_CN || title, url, image, iconfontSymbol, iconfontSize, iconfontName];\n return parts.join(' | ');\n });\n};\n return __compiledFunc__.apply(this, arguments);\n }",
"source": "function batchEditFormatToLines(items) {\n return (items || []).map((item) => {\n const {\n title,\n url,\n image,\n iconfontSymbol,\n iconfontSize,\n iconfontName\n } = item;\n const parts = [\n title.zh_CN || title,\n url,\n image,\n iconfontSymbol,\n iconfontSize,\n iconfontName\n ];\n return parts.join(' | ');\n });\n}",
"type": "js",
"error": {},
"params": {}
},
"batchEdit": true,
"editable": true,
"checkField": false,
"configure": [
{
"supportVariable": true,
"defaultValue": {
"use": "zh_CN",
"zh_CN": "客户案例",
"type": "i18n"
},
"display": "block",
"name": "title",
"title": "标题",
"setter": "I18nSetter"
},
{
"supportVariable": true,
"defaultValue": "https://www.sohu.com/a/445996728_655472",
"display": "block",
"name": "url",
"title": "详情地址",
"setter": "TextSetter"
},
{
"supportVariable": true,
"display": "block",
"name": "image",
"title": "图片地址",
"setter": "TextSetter"
},
{
"supportVariable": true,
"display": "block",
"name": "iconfontSymbol",
"title": "IconfontSymbol",
"setter": "TextSetter"
},
{
"supportVariable": true,
"display": "block",
"name": "iconName",
"title": "Icon Name",
"setter": "TextSetter"
},
{
"supportVariable": true,
"defaultValue": "xxl",
"display": "block",
"name": "iconSize",
"title": "Icon Size",
"setter": "TextSetter"
}
],
"batchEditFormatFromLines": {
"compiled": "function main(){\n \n 'use strict';\n\nvar __compiledFunc__ = function batchEditFormatFromLines(lines) {\n var items = [];\n lines.forEach(function (line) {\n var _line$split$map = line.split(' | ').map(function (o, idx) {\n return o;\n }),\n title = _line$split$map[0],\n url = _line$split$map[1],\n image = _line$split$map[2],\n iconfontSymbol = _line$split$map[3],\n iconfontSize = _line$split$map[4],\n iconfontName = _line$split$map[5];\n\n var item = {\n title: title,\n url: url,\n image: image,\n iconfontSymbol: iconfontSymbol,\n iconfontSize: iconfontSize,\n iconfontName: iconfontName\n };\n\n items.push(item);\n });\n\n return items;\n};\n return __compiledFunc__.apply(this, arguments);\n }",
"source": "function batchEditFormatFromLines(lines) {\n const items = [];\n lines.forEach((line) => {\n const [\n title,\n url,\n image,\n iconfontSymbol,\n iconfontSize,\n iconfontName\n ] = line.split(' | ').map((o, idx) => {\n return o;\n });\n\n const item = {\n title,\n url,\n image,\n iconfontSymbol,\n iconfontSize,\n iconfontName\n };\n\n items.push(item);\n });\n\n return items;\n}",
"type": "js",
"error": {},
"params": {}
}
},
"configure": [
{
"supportVariable": true,
"defaultValue": {
"use": "zh_CN",
"zh_CN": "客户案例",
"type": "i18n"
},
"display": "block",
"name": "title",
"title": "标题",
"setter": "I18nSetter"
},
{
"supportVariable": true,
"defaultValue": "https://www.sohu.com/a/445996728_655472",
"display": "block",
"name": "url",
"title": "详情地址",
"setter": "TextSetter"
},
{
"supportVariable": true,
"display": "block",
"name": "image",
"title": "图片地址",
"setter": "TextSetter"
},
{
"supportVariable": true,
"display": "block",
"name": "iconfontSymbol",
"title": "IconfontSymbol",
"setter": "TextSetter"
},
{
"supportVariable": true,
"display": "block",
"name": "iconName",
"title": "Icon Name",
"setter": "TextSetter"
},
{
"supportVariable": true,
"defaultValue": "xxl",
"display": "block",
"name": "iconSize",
"title": "Icon Size",
"setter": "TextSetter"
}
],
"title": "列表数据",
"type": "array",
"setter": "ListSetter",
"__batchEdit__": true
},
{
"__options__": [
{
"title": "1",
"value": "1"
},
{
"title": "2",
"value": "2"
},
{
"title": "3",
"value": "3"
},
{
"title": "4",
"value": "4"
},
{
"title": "5",
"value": "5"
},
{
"title": "6",
"value": "6"
},
{
"title": "7",
"value": "7"
},
{
"title": "8",
"value": "8"
},
{
"title": "9",
"value": "9"
},
{
"title": "10",
"value": "10"
}
],
"supportVariable": true,
"__defaultCode__": "function func() {\n // do something\n}",
"defaultValue": "3",
"display": "block",
"name": "snap",
"setterProps": {
"options": [
{
"title": "1",
"value": "1"
},
{
"title": "2",
"value": "2"
},
{
"title": "3",
"value": "3"
},
{
"title": "4",
"value": "4"
},
{
"title": "5",
"value": "5"
},
{
"title": "6",
"value": "6"
},
{
"title": "7",
"value": "7"
},
{
"title": "8",
"value": "8"
},
{
"title": "9",
"value": "9"
},
{
"title": "10",
"value": "10"
}
]
},
"title": "每行显示数量",
"type": "string",
"setter": "ChoiceSetter"
},
{
"supportVariable": true,
"defaultValue": "50",
"display": "block",
"name": "imageWidth",
"title": "图片宽度",
"type": "string",
"setter": "TextSetter"
},
{
"supportVariable": true,
"defaultValue": 50,
"display": "block",
"name": "imageHeight",
"setterProps": {},
"title": "图片高度",
"type": "number",
"setter": "NumberSetter"
},
{
"supportVariable": true,
"__defaultCode__": {
"compiled": "function main(){\n \n \"use strict\";\n\nvar __compiledFunc__ = function onItemClick(item) {\n this.utils.router.push(item.url, {}, true, true);\n};\n return __compiledFunc__.apply(this, arguments);\n }",
"source": "function onItemClick(item) {\n this.utils.router.push(item.url, {}, true, true);\n}",
"type": "js",
"error": {}
},
"display": "block",
"name": "onItemClick",
"setterProps": {
"defaultCode": "function onItemClick(item) {\n this.utils.router.push(item.url, {}, true, true);\n}",
"defaultActionName": "func"
},
"title": "onItemClick",
"type": "function",
"setter": "ActionSetter"
}
],
"dataSource": {
"offline": [],
"globalConfig": {},
"online": [
{
"isReadonly": true,
"formUuid": "LCC-6TB1-CV0YQJ9OWF084KE7RCCV1-5C4BRRZK-C",
"name": "urlParams",
"description": "当前页面地址的参数:如 aliwork.com/APP_xxxx/workbench?id=1&name=宜搭,可通过 this.state.urlParams.name 获取到宜搭",
"id": "7TA66C71-VIP00SD1BFFCN8DCY22M3-3XILSY4L-Q2",
"protocal": "URI"
}
],
"list": [
{
"isReadonly": true,
"formUuid": "LCC-6TB1-CV0YQJ9OWF084KE7RCCV1-5C4BRRZK-C",
"name": "urlParams",
"description": "当前页面地址的参数:如 aliwork.com/APP_xxxx/workbench?id=1&name=宜搭,可通过 this.state.urlParams.name 获取到宜搭",
"id": "7TA66C71-VIP00SD1BFFCN8DCY22M3-3XILSY4L-Q2",
"protocal": "URI"
}
],
"sync": true
},
"lifeCycles": {
"constructor": {
"type": "js",
"compiled": "function constructor() {\nvar module = { exports: {} };\nvar _this = this;\nthis.__initMethods__(module.exports, module);\nObject.keys(module.exports).forEach(function(item) {\n if(typeof module.exports[item] === 'function'){\n _this[item] = module.exports[item];\n }\n});\n\n}",
"source": "function constructor() {\nvar module = { exports: {} };\nvar _this = this;\nthis.__initMethods__(module.exports, module);\nObject.keys(module.exports).forEach(function(item) {\n if(typeof module.exports[item] === 'function'){\n _this[item] = module.exports[item];\n }\n});\n\n}"
}
},
"hidden": false,
"title": "",
"isLocked": false,
"conditionGroup": "",
"children": [
{
"componentName": "Div",
"id": "node_ocl192b59u3",
"props": {
"useFieldIdAsDomId": false,
"width": "",
"customClassName": "",
"behavior": "NORMAL",
"__style__": {},
"fieldId": "div_l192cicp",
"height": ""
},
"condition": true,
"loopArgs": [
"",
""
],
"hidden": false,
"title": "",
"isLocked": false,
"conditionGroup": "",
"children": [
{
"componentName": "Div",
"id": "node_ocl0uwke3b6",
"props": {
"useFieldIdAsDomId": false,
"width": "",
"customClassName": "",
"className": "div_l1bqb5ij",
"behavior": "NORMAL",
"__style__": ":root {\n background-color: #f2f3f5;\n}\n",
"fieldId": "div_l0uws5np",
"height": ""
},
"condition": true,
"loopArgs": [
"",
""
],
"hidden": false,
"title": "",
"isLocked": false,
"conditionGroup": "",
"children": [
{
"componentName": "Div",
"id": "node_ocklkhluzev",
"props": {
"useFieldIdAsDomId": true,
"width": "",
"customClassName": {
"type": "variable",
"value": "",
"variable": "`gridTemplateColumns_${props.snap}`\n"
},
"className": "div_l1bqb5if",
"behavior": "NORMAL",
"__style__": ":root{\n grid-area: span 1 / span 1;\n display: grid;\n gap: 16px;\n cursor: pointer;\n padding: 16px;\n}\n\n.gridTemplateColumns_1 {\n grid-template-columns :repeat(1, minmax(0px, 1fr));\n}\n\n.gridTemplateColumns_2 {\n grid-template-columns :repeat(2, minmax(0px, 1fr)); \n}\n\n.gridTemplateColumns_3 {\n grid-template-columns :repeat(3, minmax(0px, 1fr)); \n}\n\n.gridTemplateColumns_4 {\n grid-template-columns :repeat(4, minmax(0px, 1fr)); \n}\n\n.gridTemplateColumns_5 {\n grid-template-columns :repeat(5, minmax(0px, 1fr)); \n}\n.gridTemplateColumns_6 {\n grid-template-columns :repeat(6, minmax(0px, 1fr));\n}\n.gridTemplateColumns_7 {\n grid-template-columns :repeat(7, minmax(0px, 1fr)); \n}\n.gridTemplateColumns_8 {\n grid-template-columns :repeat(8, minmax(0px, 1fr)); \n}\n.gridTemplateColumns_9 {\n grid-template-columns :repeat(9, minmax(0px, 1fr)); \n}\n.gridTemplateColumns_10 {\n grid-template-columns :repeat(10, minmax(0px, 1fr)); \n}\n",
"fieldId": "div_kifdj40j",
"height": ""
},
"condition": {
"type": "variable",
"value": true,
"variable": "props.data && props.data.length > 0"
},
"loopArgs": [
"",
""
],
"hidden": false,
"title": "",
"isLocked": false,
"conditionGroup": "",
"children": [
{
"componentName": "Div",
"id": "node_ocl0ud1qly2",
"props": {
"useFieldIdAsDomId": true,
"onClick": {
"type": "JSExpression",
"value": "this.utils.legaoBuiltin.execEventFlow.bind(this, [this.onItemClick])",
"events": [
{
"name": "onItemClick",
"id": "onItemClick",
"params": {},
"type": "actionRef",
"uuid": "1647855506694_0"
}
]
},
"width": "",
"customClassName": "",
"className": "div_l1bqb5ie",
"behavior": "NORMAL",
"__style__": ":root {\n transition: all 0.2s ease-in-out;\n background-color: #fff;\n position: relative;\n border-radius: 6px;\n}\n\n.vc-page :root:hover {\n box-shadow: 0 10px 16px rgb(0 0 0 / 14%);\n}\n\n.vc-page :root:hover .imgHover{\n transform: translate(5px);\n transition: all 0.2 ease-in-out 0s;\n}\n",
"fieldId": "div_l0ud8e32",
"height": ""
},
"condition": true,
"loop": {
"type": "variable",
"value": [],
"variable": "props.data || []"
},
"loopArgs": [
"",
""
],
"hidden": false,
"title": "",
"isLocked": false,
"conditionGroup": "",
"children": [
{
"componentName": "Div",
"id": "node_ocl0ud1qly3",
"props": {
"useFieldIdAsDomId": false,
"width": "",
"customClassName": "",
"className": "div_l1bqb5ia",
"behavior": "NORMAL",
"__style__": ":root {\n display: flex;\n justify-content: center;\n background-color: #fff;\n position: relative;\n cursor: pointer;\n border-radius: 6px 6px 0 0;\n align-items: center;\n padding: 20px 20px 0 20px;\n}\n",
"fieldId": "div_l0ud8e2q",
"height": ""
},
"condition": true,
"loopArgs": [
"",
""
],
"hidden": false,
"title": "",
"isLocked": false,
"conditionGroup": "",
"children": [
{
"componentName": "Image",
"id": "node_ocl0ud1qly4",
"props": {
"preview": false,
"autoHeight": false,
"src": {
"type": "variable",
"value": "https://img.alicdn.com/imgextra/i2/O1CN01POJBbe1dp7QPAXOpa_!!6000000003784-2-tps-571-325.png",
"variable": "item.image"
},
"alt": "Image 404",
"className": "image_l1bqb5i9",
"title": {
"type": "variable",
"variable": "item.title"
},
"fit": "cover",
"round": "0",
"width": {
"type": "variable",
"value": 48,
"variable": "props.imageWidth"
},
"autoWidth": false,
"roundRadius": "",
"__style__": ":root {\n width: 100%;\n}\n",
"height": {
"type": "variable",
"value": 48,
"variable": "props.imageHeight"
},
"fieldId": "image_l0ud8e2p"
},
"condition": {
"type": "variable",
"value": true,
"variable": "item.image && !item.iconName"
},
"loopArgs": [
"",
""
],
"hidden": false,
"title": "",
"isLocked": false,
"conditionGroup": ""
},
{
"componentName": "Icon",
"id": "node_ocl192b59u2",
"props": {
"size": {
"type": "variable",
"value": "xxxl",
"variable": "item.iconSize"
},
"type": {
"useType": false,
"baseType": "smile",
"iconfontSymbol": {
"type": "variable",
"value": "",
"variable": "item.iconfontSymbol"
},
"otherType": {
"type": "variable",
"value": "smile",
"variable": "item.iconName"
}
},
"__style__": {},
"fieldId": "icon_l192cico"
},
"condition": {
"type": "variable",
"value": true,
"variable": "item.iconName"
},
"loopArgs": [
"",
""
],
"hidden": false,
"title": "",
"isLocked": false,
"conditionGroup": ""
}
]
},
{
"componentName": "Div",
"id": "node_ocl0ud1qly5",
"props": {
"useFieldIdAsDomId": false,
"width": "",
"customClassName": "",
"className": "div_l1bqb5id",
"behavior": "NORMAL",
"__style__": ":root {\n padding: 10px;\n}\n",
"fieldId": "div_l0ud8e31",
"height": ""
},
"condition": true,
"loopArgs": [
"",
""
],
"hidden": false,
"title": "",
"isLocked": false,
"conditionGroup": "",
"children": [
{
"componentName": "Div",
"id": "node_ocl0ud1qlyg",
"props": {
"useFieldIdAsDomId": false,
"width": "",
"customClassName": "",
"className": "div_l1bqb5ic",
"behavior": "NORMAL",
"__style__": ":root {\n}\n",
"fieldId": "div_l0ud8e33",
"height": ""
},
"condition": true,
"loopArgs": [
"",
""
],
"hidden": false,
"title": "",
"isLocked": false,
"conditionGroup": "",
"children": [
{
"componentName": "Text",
"id": "node_ocl0ud1qlyh",
"props": {
"maxLine": 0,
"showTitle": false,
"contentPaddingMobile": "0",
"className": "text_l1bqb5ib",
"behavior": "NORMAL",
"content": {
"type": "variable",
"value": {
"use": "zh_CN",
"en_US": "Tips content",
"zh_CN": "宜搭价格",
"type": "i18n"
},
"variable": "item.title"
},
"__style__": ":root {\n color: rgb(102, 102, 102);\n font-size: 12px;\n text-align: center;\n}\n\n.vc-page :root{\n font-size: 14px;\n}\n",
"fieldId": "text_l0ud8e34"
},
"condition": true,
"loopArgs": [
"",
""
],
"hidden": false,
"title": "",
"isLocked": false,
"conditionGroup": ""
}
]
}
]
}
]
}
]
},
{
"componentName": "Div",
"id": "node_ocl11upczd9",
"props": {
"useFieldIdAsDomId": false,
"width": "",
"customClassName": "",
"className": "div_l1bqb5ii",
"behavior": "NORMAL",
"__style__": ":root {\n display: flex;\n background: #f1f2f3;\n flex-wrap: wrap;\n width: 100%;\n min-height: 260px;\n flex-direction: column;\n justify-content: center;\n align-items: center;\n}\n",
"fieldId": "div_kxjtsnut",
"height": ""
},
"condition": {
"type": "variable",
"variable": "props.data.length === 0"
},
"loopArgs": [
"",
""
],
"hidden": false,
"title": "",
"isLocked": false,
"conditionGroup": "",
"children": [
{
"componentName": "Image",
"id": "node_ocl11upczda",
"props": {
"preview": false,
"autoHeight": false,
"src": "https://img.alicdn.com/imgextra/i3/O1CN01EMpuq41EL1178gXoi_!!6000000000334-2-tps-360-360.png",
"alt": "Image 404",
"className": "image_l1bqb5ig",
"fit": "cover",
"round": "0",
"width": 180,
"autoWidth": false,
"roundRadius": "0",
"__style__": ":root {\n}\n",
"height": 180,
"fieldId": "image_l11ux3fx"
},
"condition": true,
"loopArgs": [
"",
""
],
"hidden": false,
"title": "",
"isLocked": false,
"conditionGroup": ""
},
{
"componentName": "Text",
"id": "node_ocl11upczdb",
"props": {
"maxLine": 0,
"showTitle": false,
"contentPaddingMobile": "0",
"className": "text_l1bqb5ih",
"behavior": "NORMAL",
"content": {
"use": "zh_CN",
"en_US": "Tips content",
"zh_CN": "暂无数据",
"type": "i18n"
},
"__style__": ":root {\n font-family: PingFangSC-Regular;\n font-size: 17px;\n color: #160000;\n line-height: 24px;\n}\n",
"fieldId": "text_l11ux3fy"
},
"condition": true,
"loopArgs": [
"",
""
],
"hidden": false,
"title": "",
"isLocked": false,
"conditionGroup": ""
}
]
}
]
}
]
}
]
}
],
"actions": {
"module": {
"compiled": "\"use strict\";\n\nexports.__esModule = true;\nexports.onItemClick = onItemClick;\n\n// 每项的点击事件\nfunction onItemClick(event) {\n if (this.props.onItemClick) {\n this.props.onItemClick(this.item);\n } else if (this.item.url) {\n this.utils.router.push(this.item.url, {}, true, true);\n }\n}\n",
"source": "\n// 每项的点击事件\nexport function onItemClick(event) {\n if (this.props.onItemClick) {\n this.props.onItemClick(this.item);\n } else if (this.item.url) {\n this.utils.router.push(this.item.url,{}, true, true);\n }\n} \n"
},
"type": "FUNCTION",
"list": [
{
"id": "onItemClick",
"title": "onItemClick"
}
]
}
}
本文档对您是否有帮助?