属性类型与设置器
说明:当前文档可见范围为知识小组成员,审核通过后会进行上架,勿动。
组件属性类型与设置器为使用者预设了不同的配置方案,以满足多样的使用需求。属性类型与设置器存在对应的关系,详细介绍见下表。
属性类型 | 设置器名称 | 说明 | 图示 |
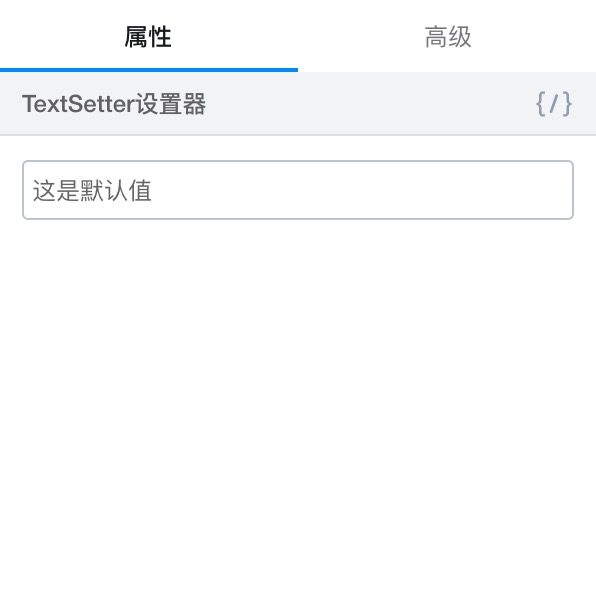
文本 | TextSetter | 文本设置器:文本类型组件的常见样式,可进行常规的文本输入。 |  |
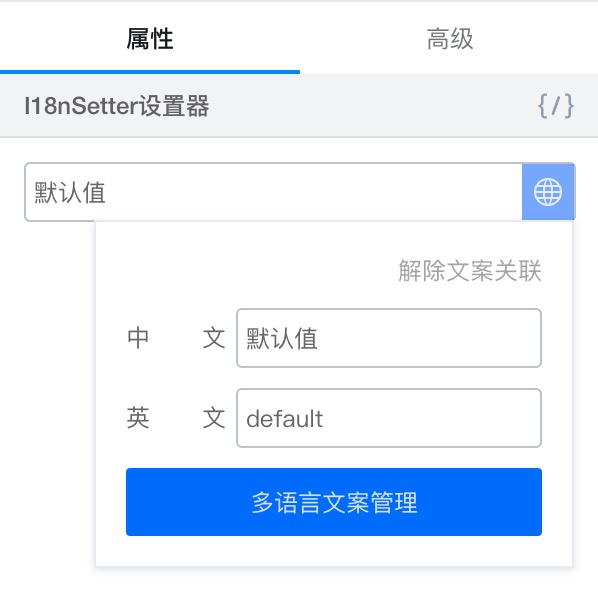
I18nSetter | 刚拖入的组件,默认是不会开启国际化功能的,要开启国际化功能请点击位于属性设置栏上面的国际化按钮,点击国际化按钮之后将启动编辑器,可以「新建」或者「搜索」已有的国际化词条进行绑定。 对于已经绑定好的国际化词条,点击国际化按钮之后可以直接编辑对应语言下的国际化文案。 |  | |
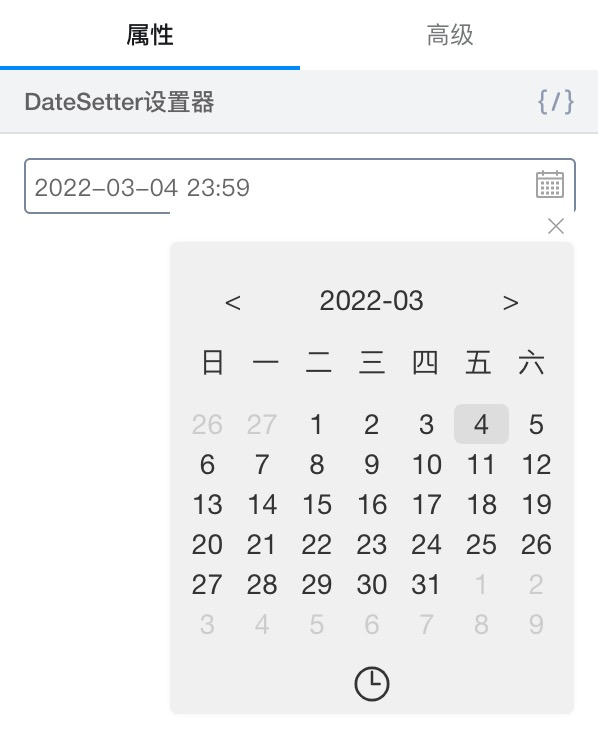
DateSetter | 提供日期选择框,并会将所选时间以时间戳的形式展示在页面上。 |   | |
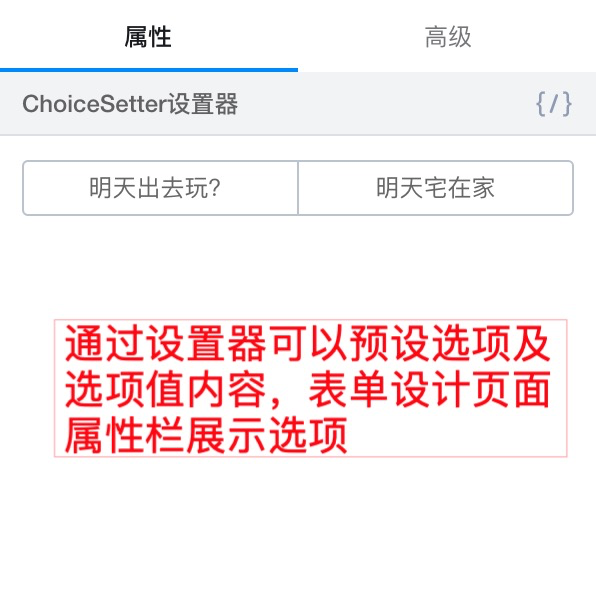
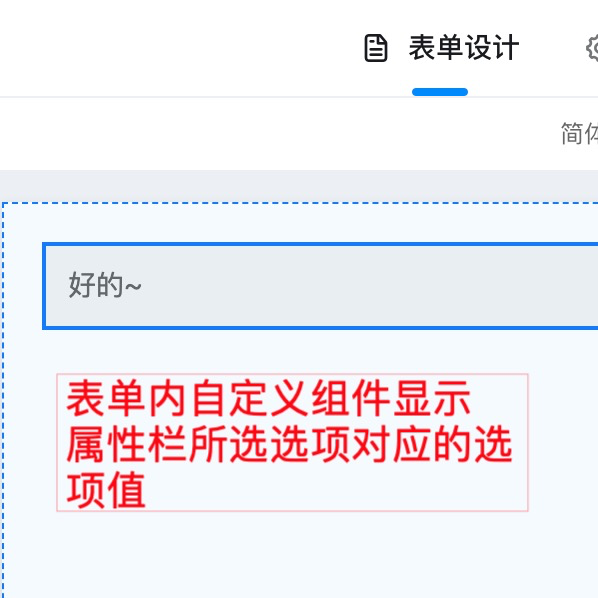
ChoiceSetter | 自定义组件属性以选项的形式存在于属性栏中,当选择不同的选项时,页面的组件内容也会变为预设的选项值。 |   | |
ImageSetter |  | ||
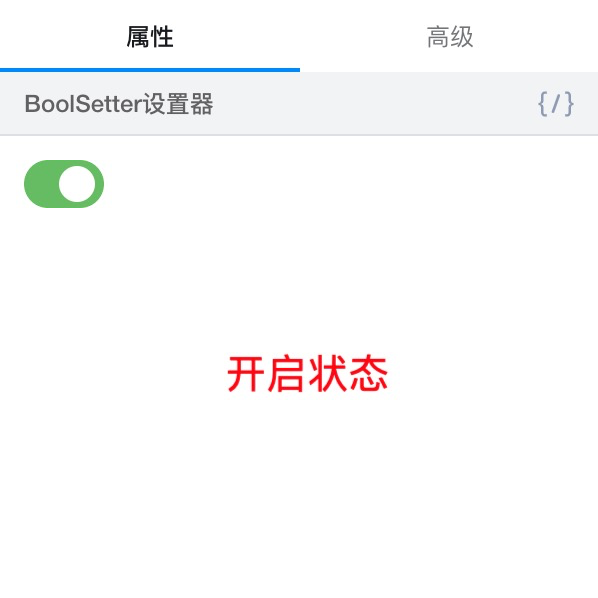
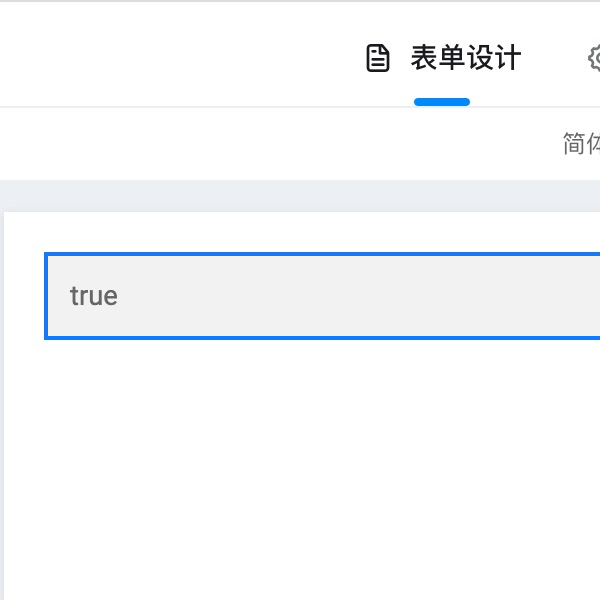
布尔 | BoolSetter | 自定义组件属性以开关的形式存在于表单设计页属性栏中,开启组件内容显示 |   |
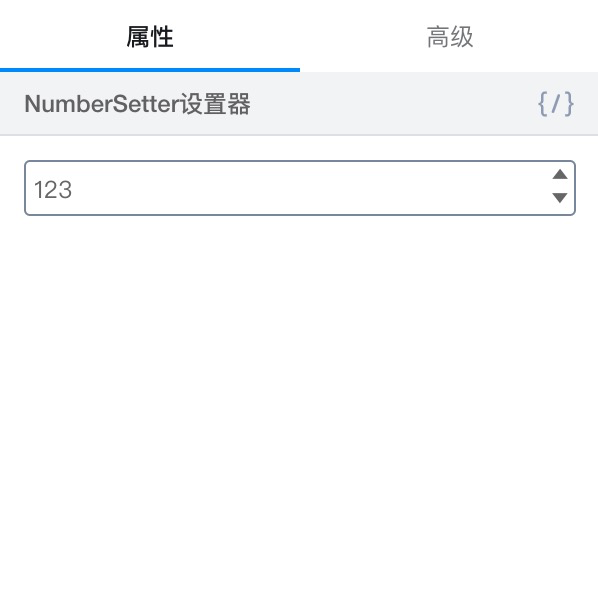
数字 | NumberSetter | 自定义表单变成类似于宜搭数值组件的形式,阻止了出数字以外任意数据格式内容的输入,且在属性栏输入的数值会显示在组件的内容上。 |   |
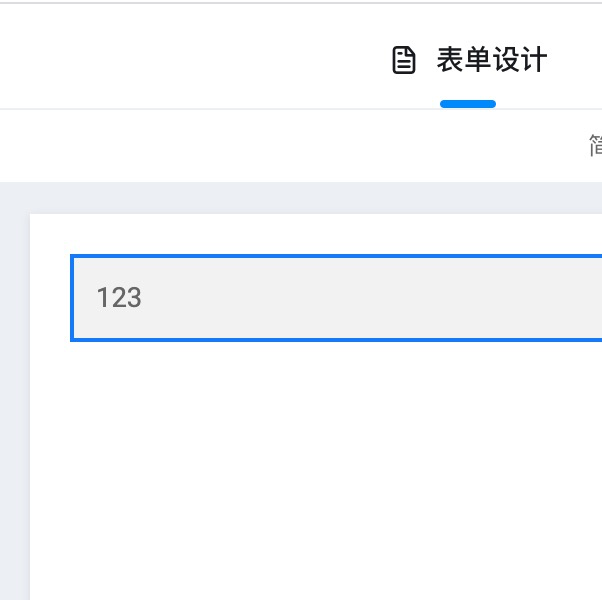
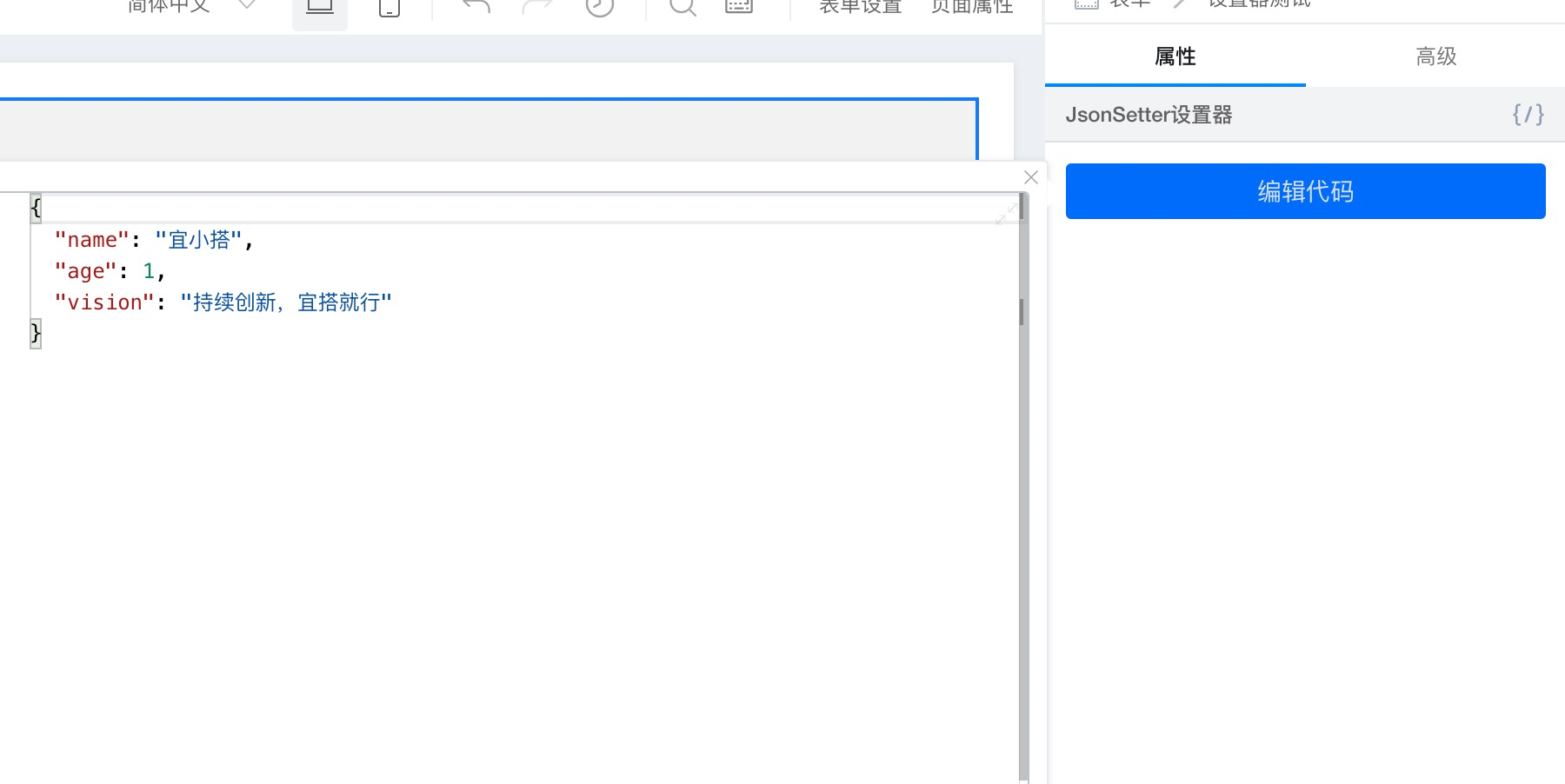
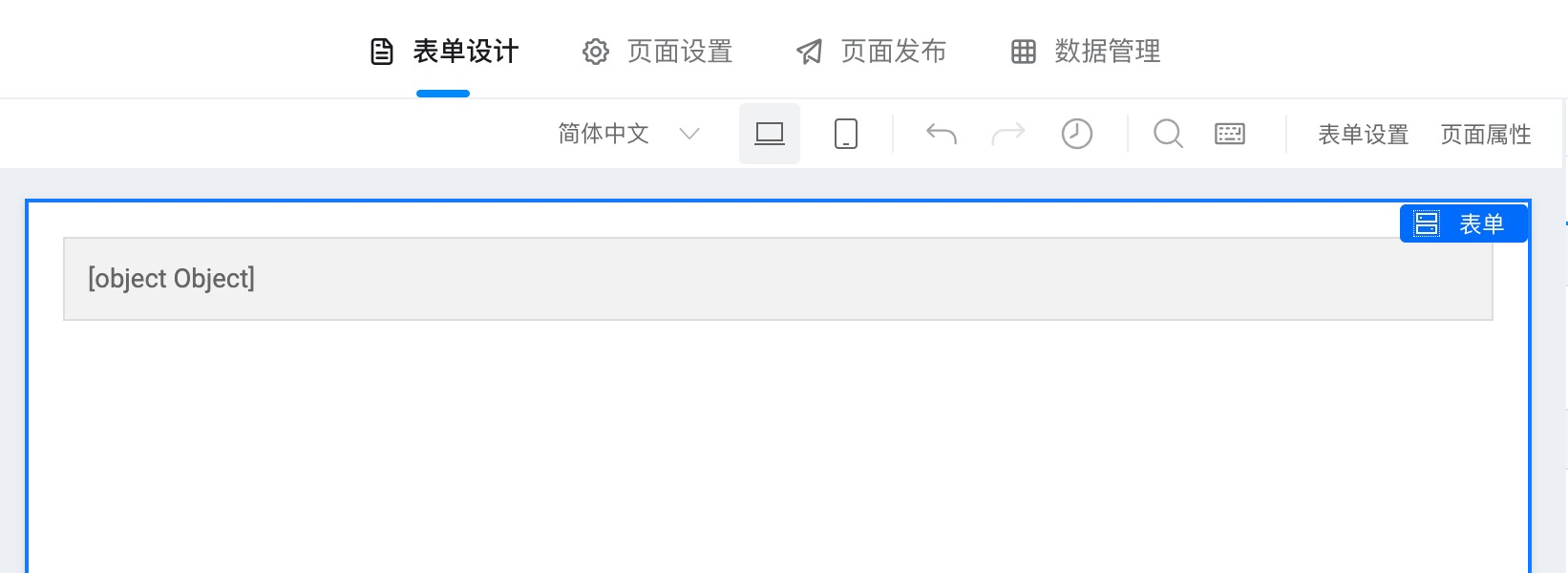
对象 | JsonSetter | 允许组件属性值以对象格式代码形式进行输入,且在组件内容中以 |   |
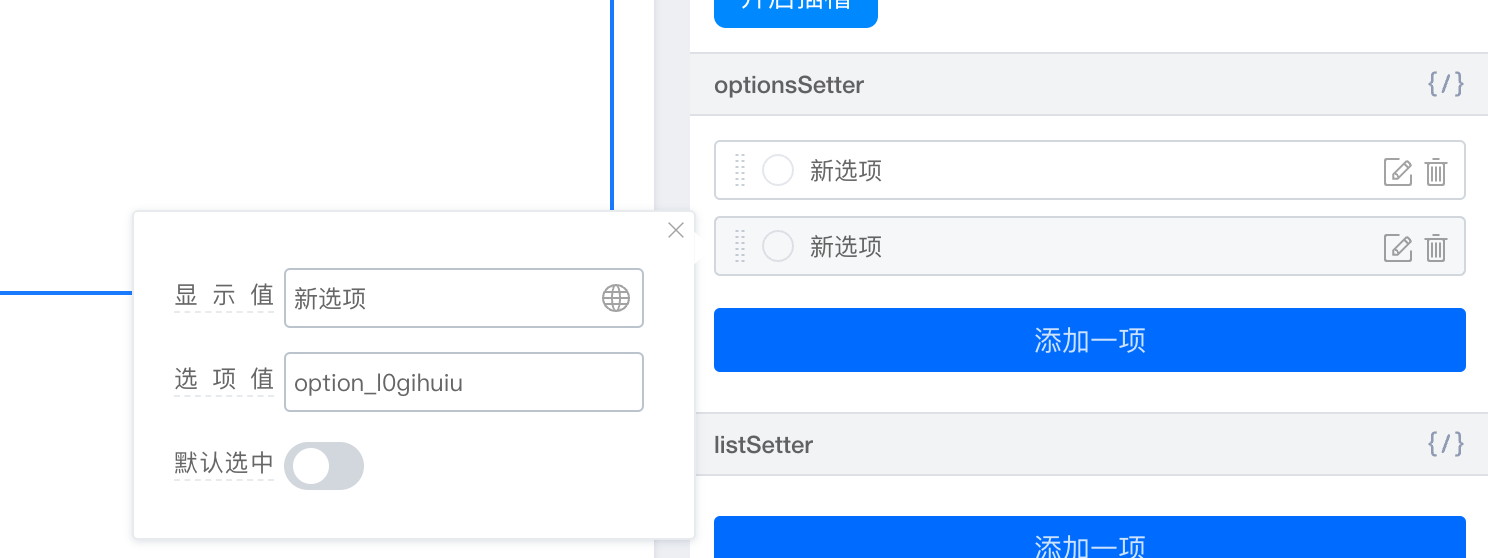
数组 | OptionsSetter | 用来产生简单的数组对象,一般用在下拉选择里的选项配置 |  |
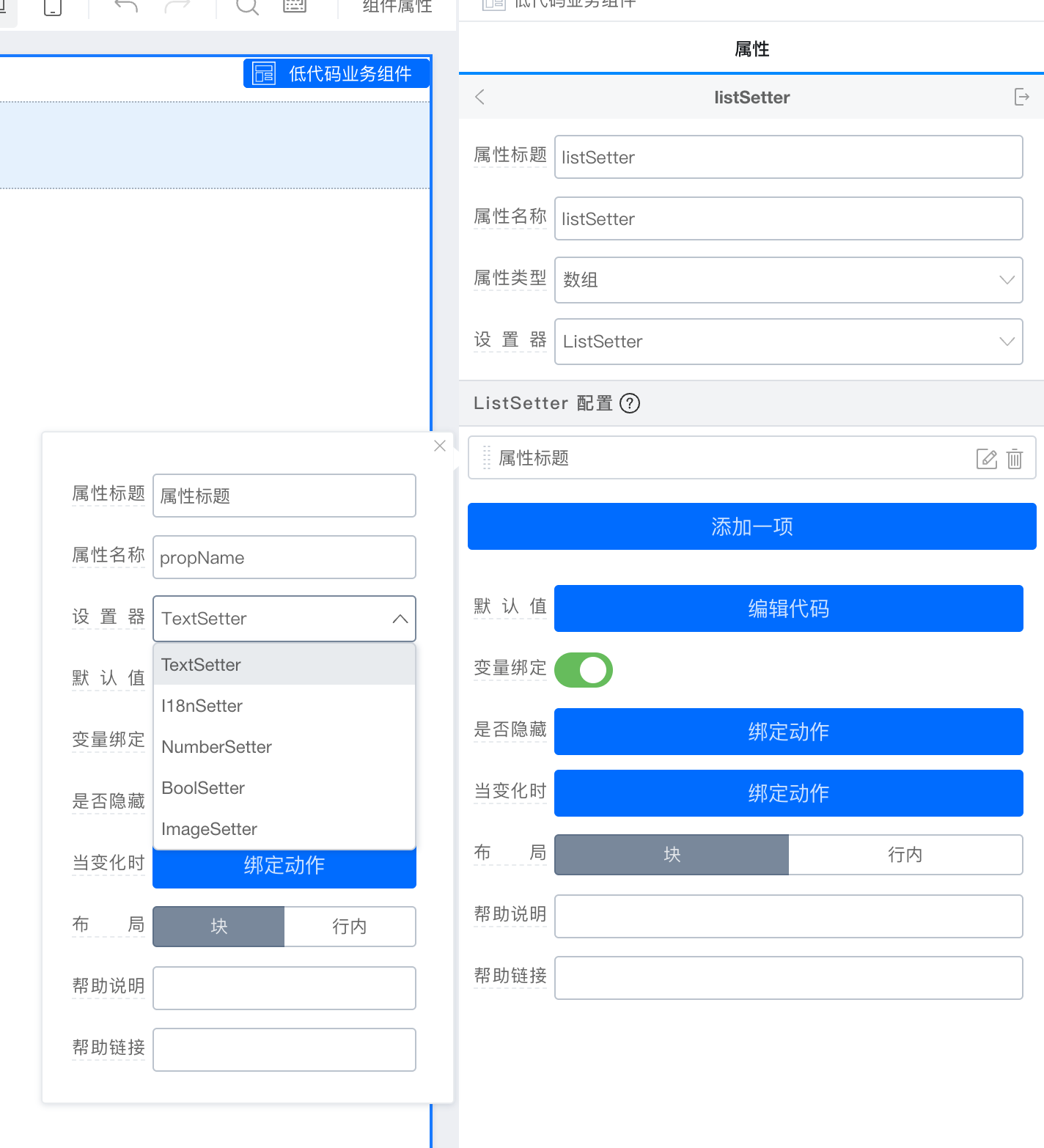
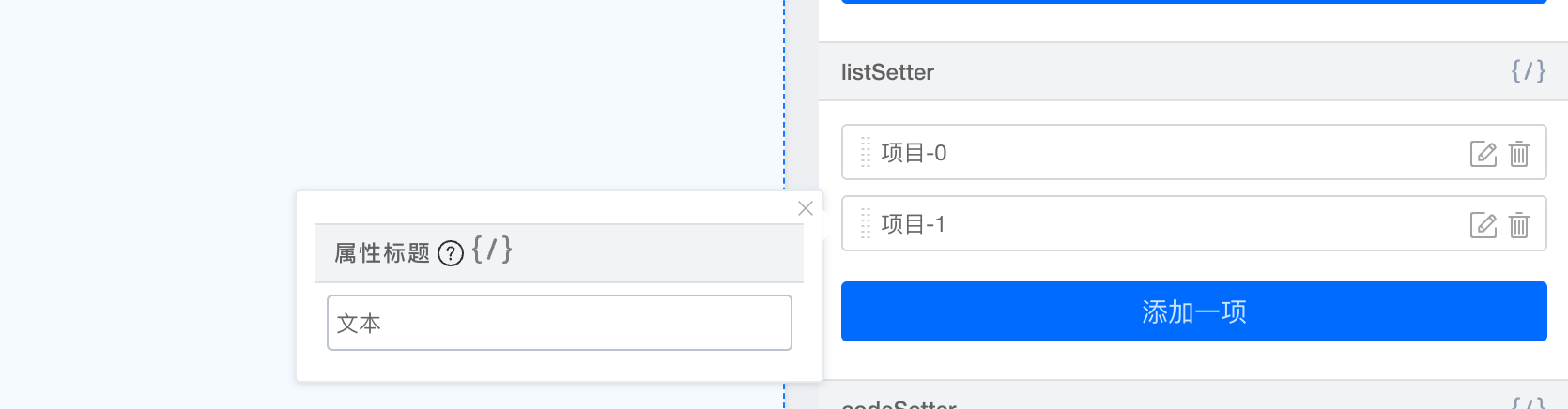
ListSetter | 用来产生复杂的对象组件,配置相对复杂。  |  | |
JsonSetter | 同对象设置器 JsonSetter | 效果同对象设置器 JsonSetter | |
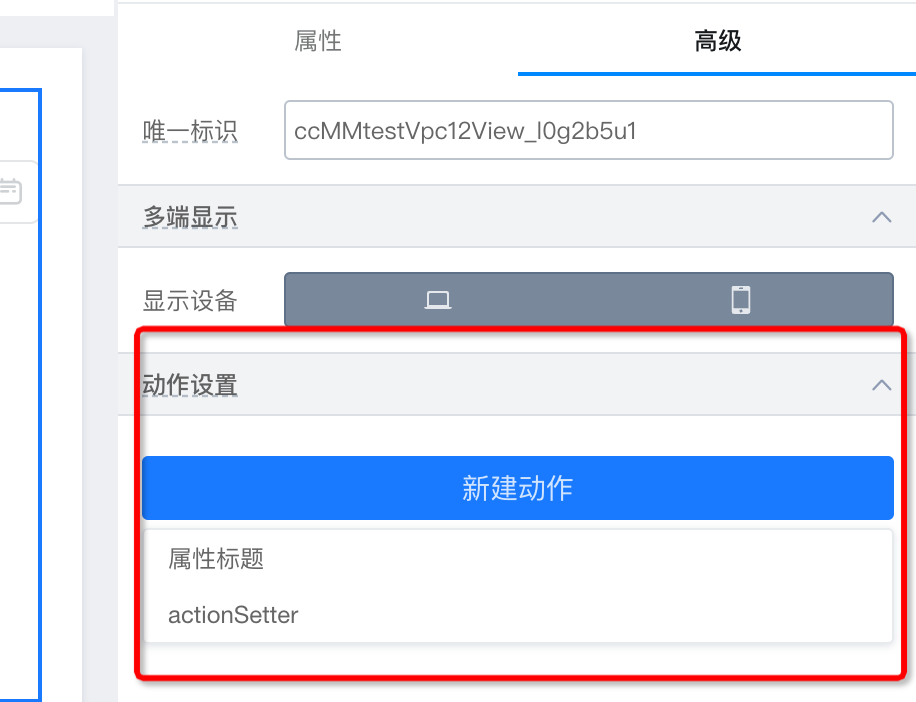
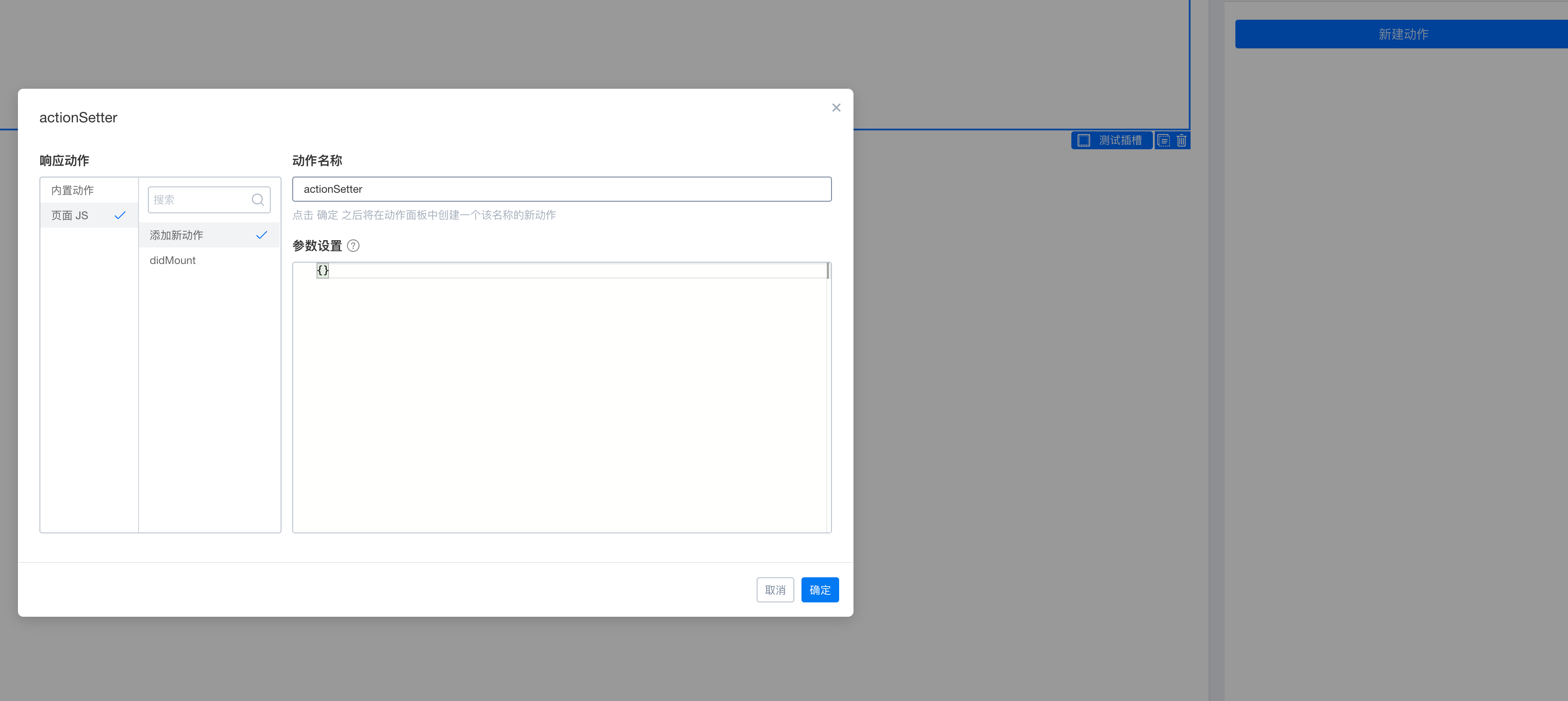
函数 | ActionSetter | 用来配置回调函数,选择了 ActionSetter 在使用态时,属性会在 「高级」下变成动作设置。 ActionSetter 需要绑定后使用,如果需要默认绑定事件回调可以使用 CodeSetter。 |   |
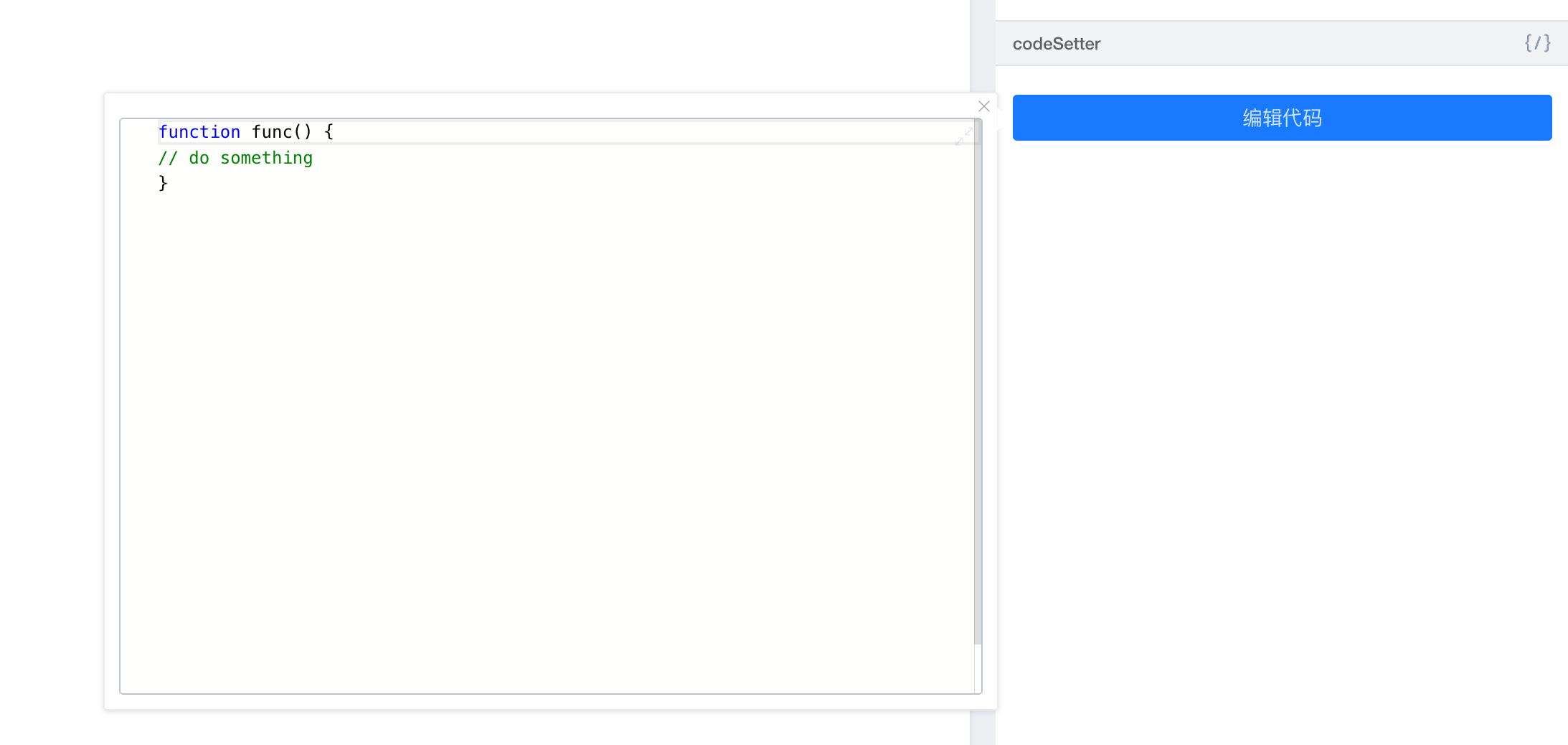
CodeSetter | 用来配置回调函数,和 ActionSetter 的区别是在使用态时是直接生成一个代码框。 |  | |
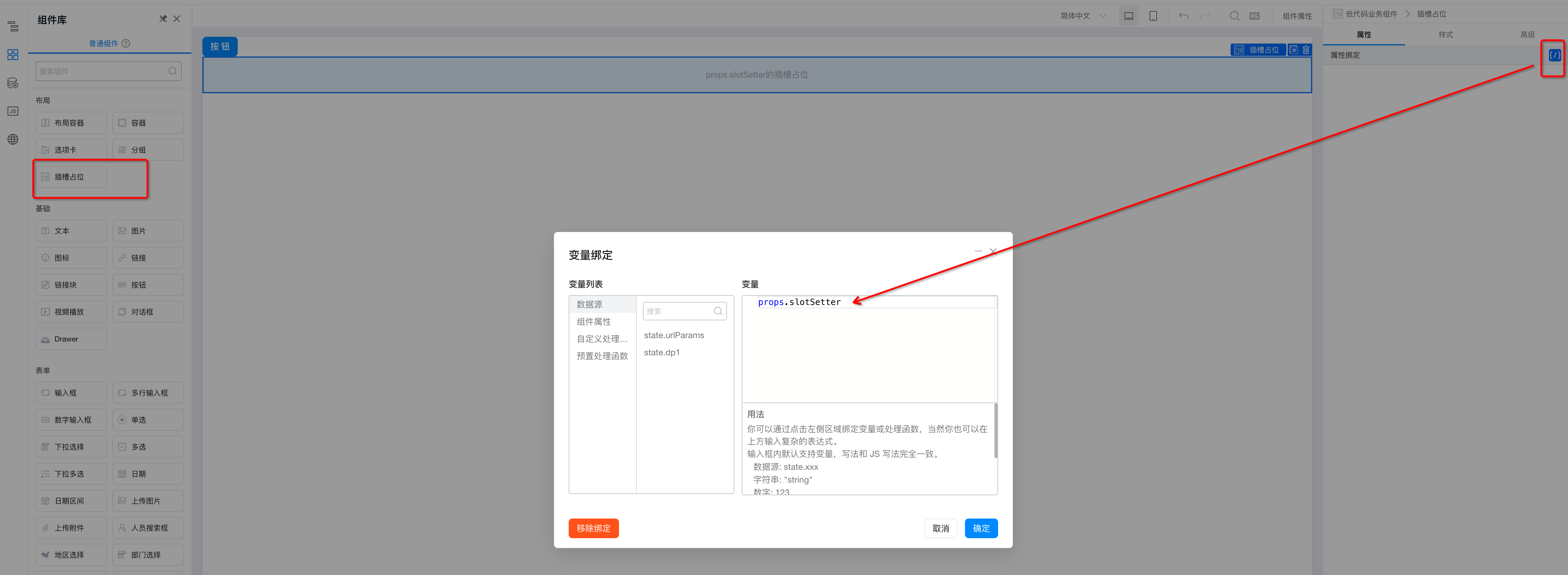
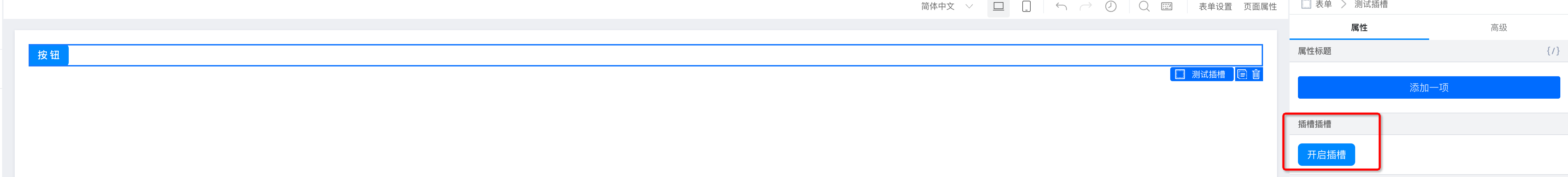
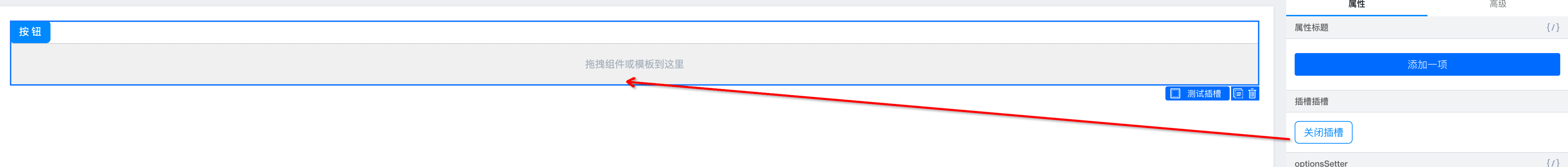
元素 | SlotSetter | 用来做容器型的组件,可以拖入其他组件。 使用时先声明一个属性,选择 SlotSetter,然后需要先拖入「插槽占位」组件,并且绑定好声明的属性  |   |