单行文本
单行文本可用于录入数字,比如身份证号、手机号、学号、员工编号、银行卡号、会员号等;也可只输入普通的文字。
组件属性以及使用和示例请 点击此处 查看
基础功能
拥有扫码、计数器、一键清除、高级功能页面跳转等功能。
扫码功能
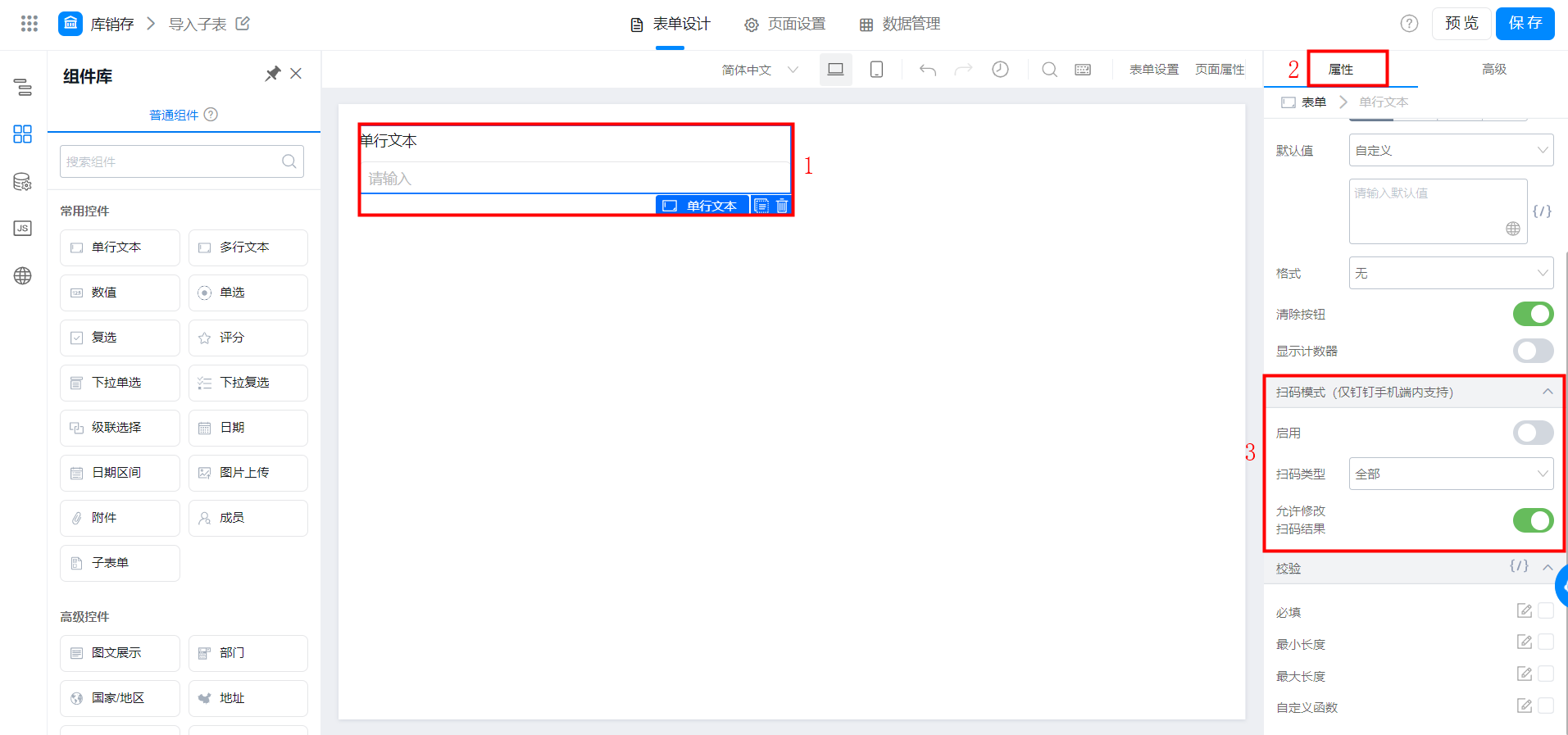
扫码模式
我们可以调用钉钉的扫码功能,快速将二维码/条形码的消息录入给单行文本组件。
常用于设备巡查、资产盘点等需要扫码输入的场景。

扫码模式
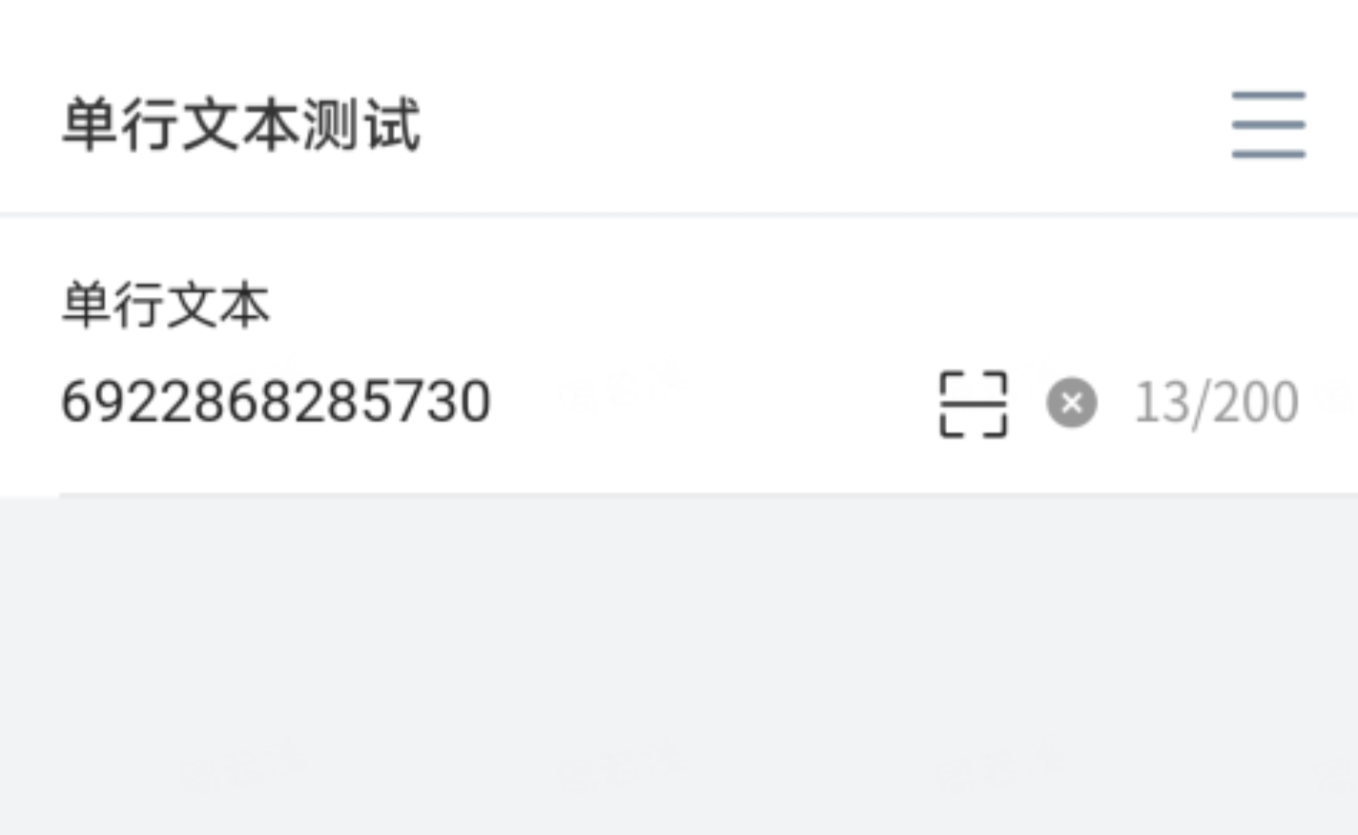
效果如图:

注:该模式仅在钉钉手机端内支持,开启后,如果在不支持的环境下,点击扫码会出现提示需要在钉钉端内打开,不会影响到组件的基础使用。
扫码类型
扫码类型支持: 全部 、 仅二维码 、 仅条形码
全部:一个控件既可以识别 二维码 又可以识别 条形码
支持从相册选择图片进行识别
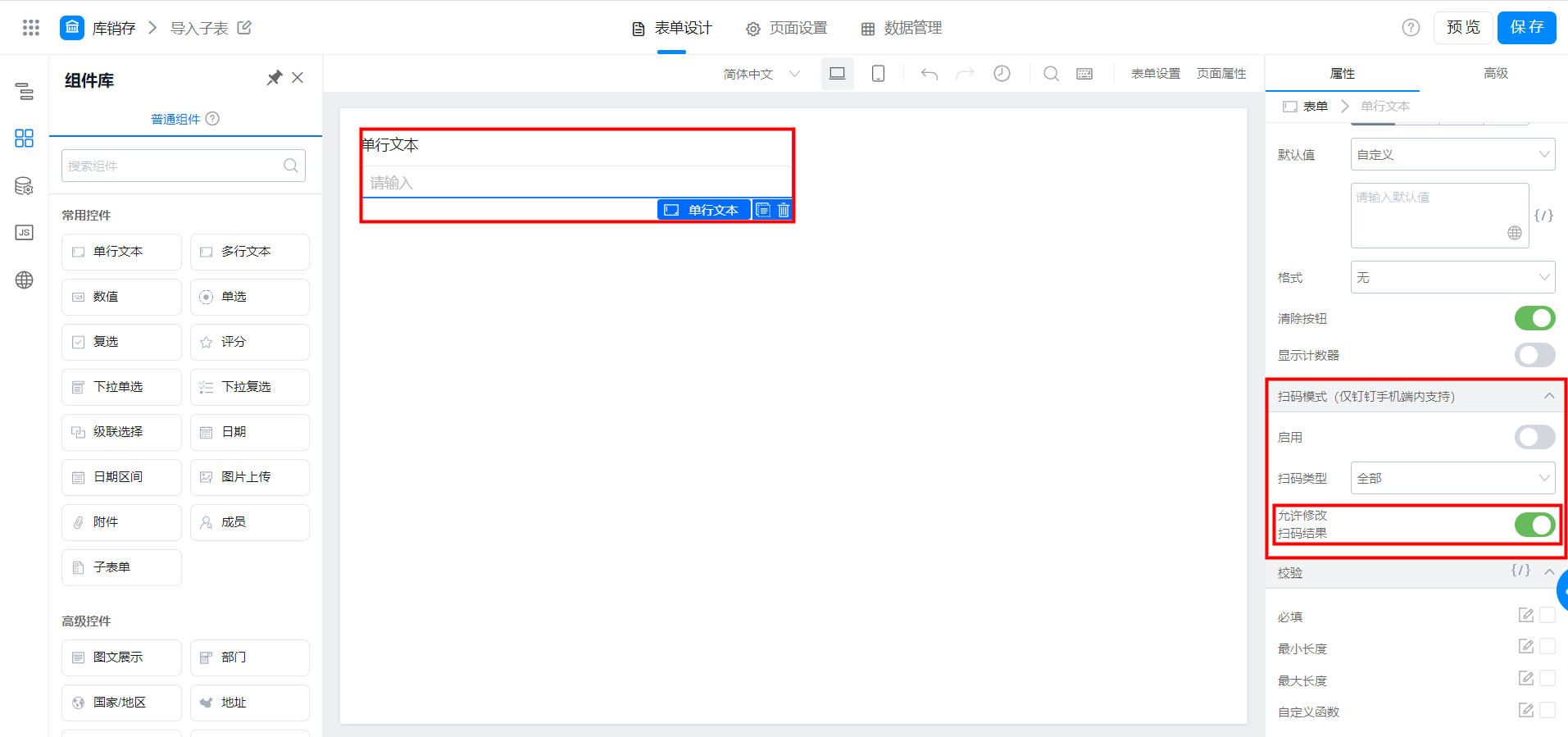
允许修改扫码结果
扫码识别到的信息支持修改,如果开启了不允许修改扫码结果的按钮,则无法对扫码后的结果进行修改
如图设置:

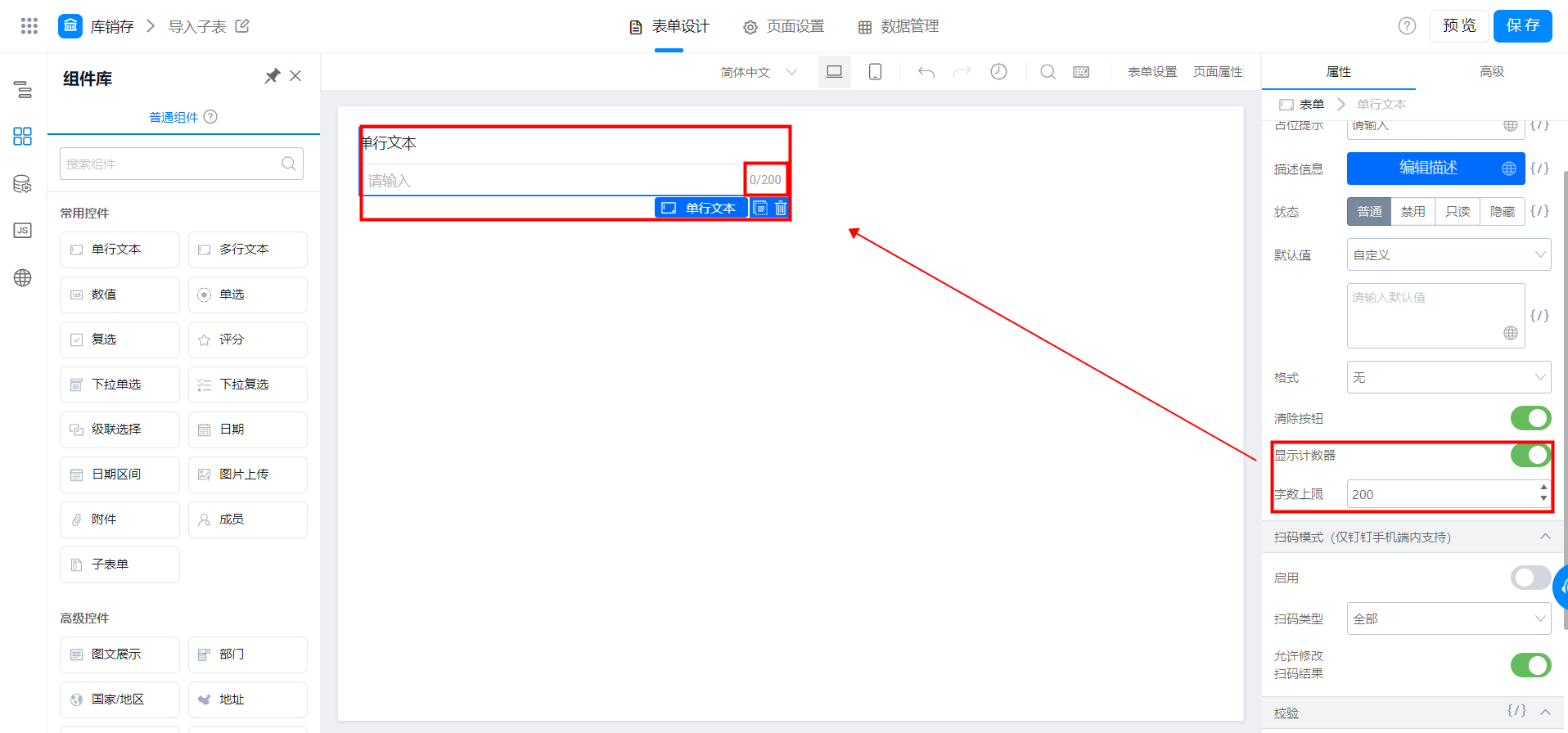
计数器
开启计数器后,可设置该组件的字数上限,超出设置的字数上限后,会进行校验提示。
效果如图:



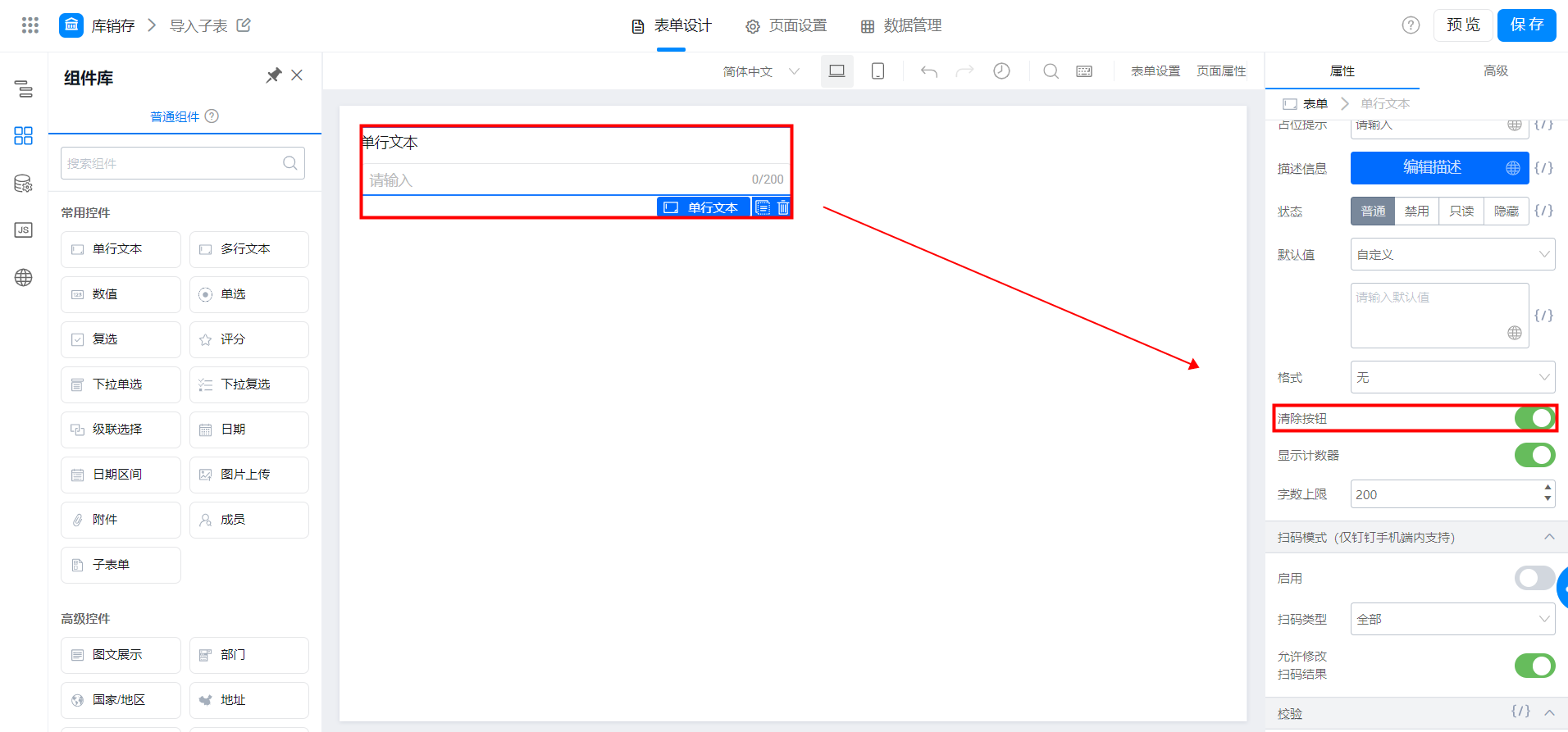
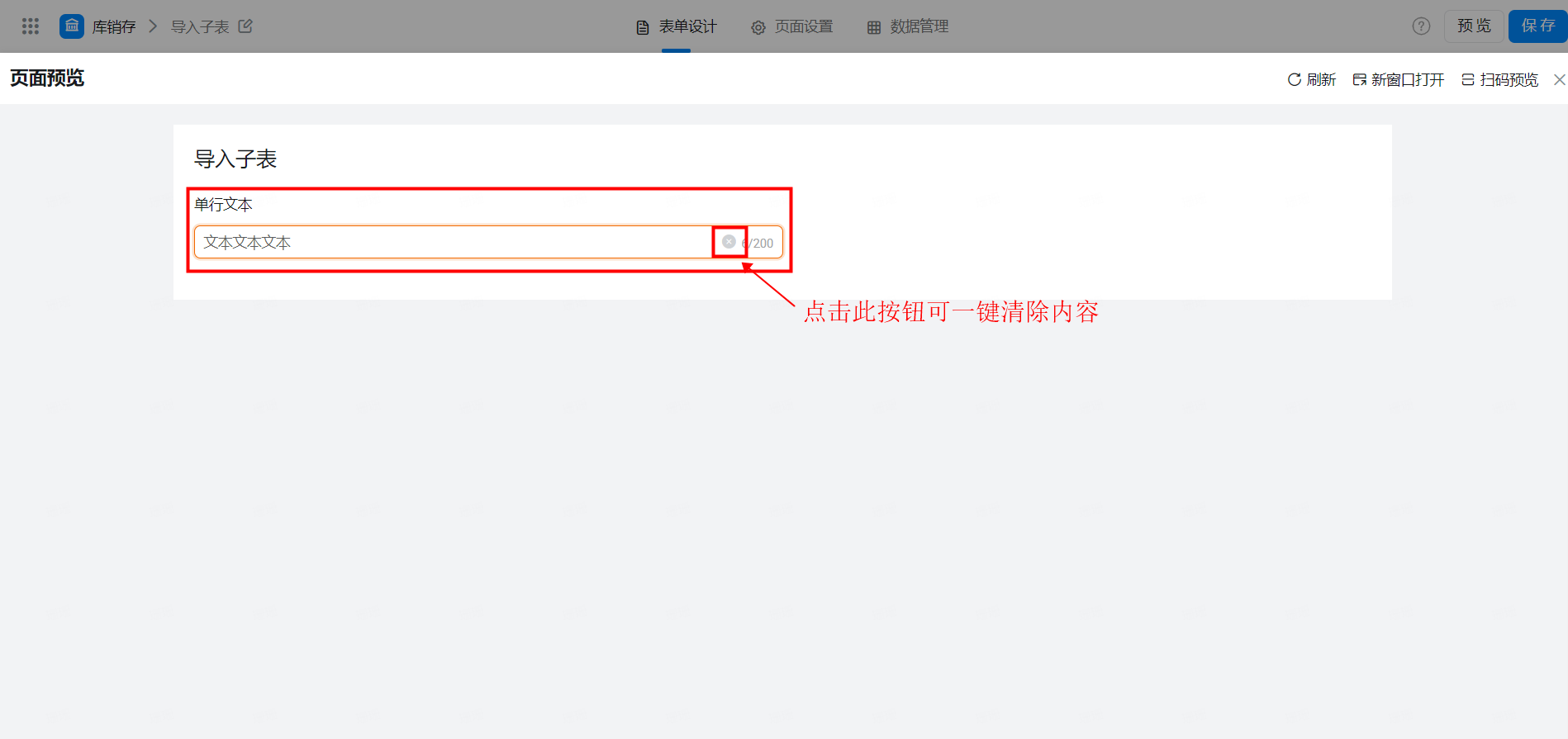
一键清除
勾选显示清除按钮后,在访问/预览页面如输入内容有误,可直接使用清除按钮一键清除。
效果如图:


高级用法
通过扫描二维码/条形码所获取到的信息,可以拼接链接,然后进行页面跳转
例如:扫码查看商品详情,扫码订餐这种场景等可适用
效果如图:

路径:单行文本 >> 高级 >> 新建动作配置一个固定地址链接
举例:新建动作写 js 时,我们可以配置一个固定的地址链接,当扫码成功后,页面获取到的信息可作为链接参数,跳转到事先设置好的固定地址链接里去查看详情,实现扫码成功后自动跳转页面的功能。
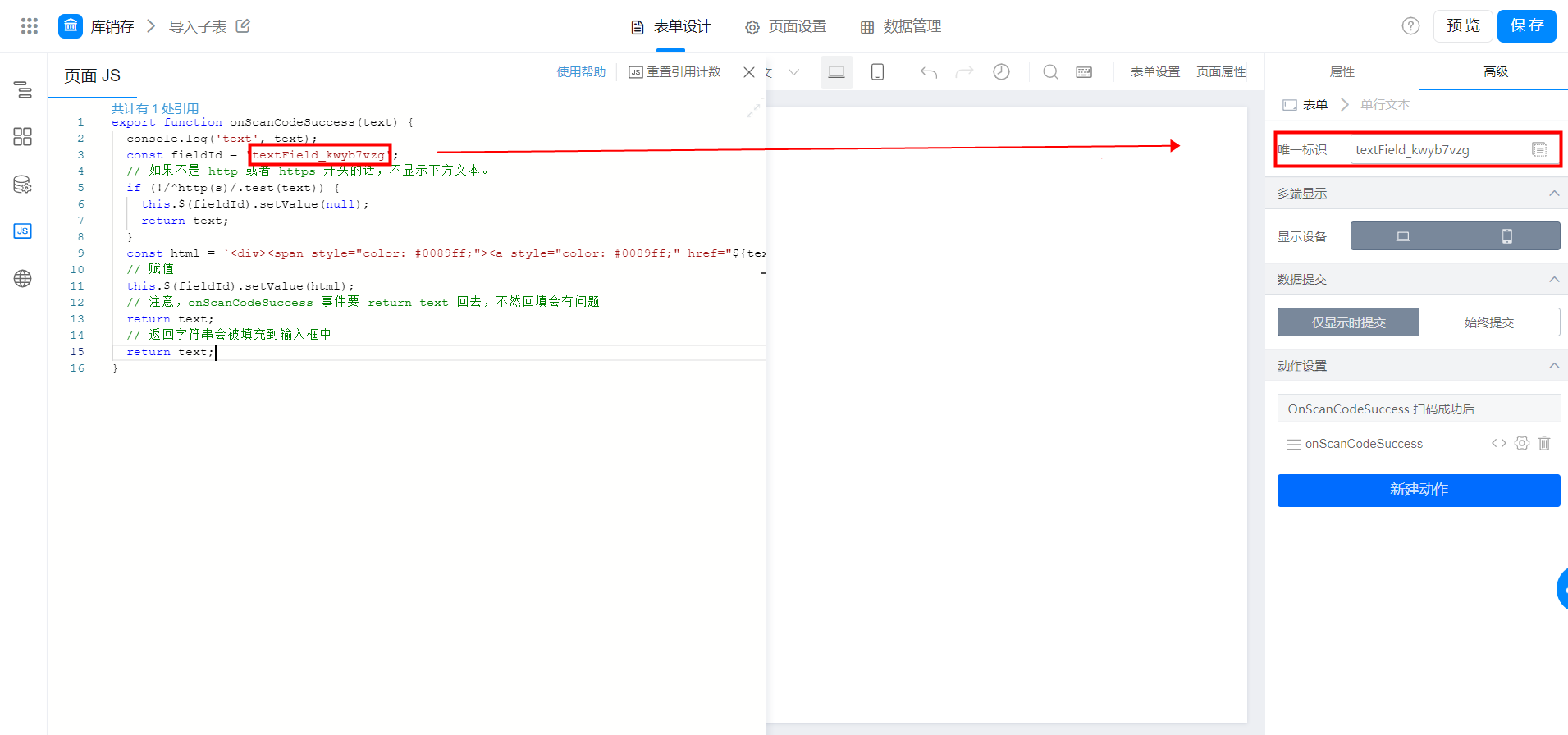
参考设置图片如下:

注:代码中的红框位置要改成和右侧唯一标识一致的信息
唯一标识:类似每个控件的身份证 每个控件的唯一标识是不一样的

可粘贴参考使用的 js 代码信息:
export function onScanCodeSuccess(text) {
const fieldId = 'editorField_klbopk6r';
// 如果不是 http 或者 https 开头的话,不显示下方文本。
if (!/^http(s)/.test(text)) {
this.$(fieldId).setValue(null);
return text;
}
const html = `<div><span style="color: #0089ff;"><a style="color: #0089ff;" href="${text}" target="_blank">点击查看溯源单</a></span></div>`;
// 赋值
this.$(fieldId).setValue(html);
// 注意,onScanCodeSuccess 事件要 return text 回去,不然回填会有问题
return text;
}
本文档对您是否有帮助?