下拉单选
未升级到新版信息架构的组织,请 点此查看 使用手册
1. 适用场景
从多个下拉选项中选择其中一项,适用于选项较多的时候,可自定义选项内容,也可用于 数据联动 或 关联其他表单 等多个场景,比如选择请假表单内的请假类型、性别等字段的时候,可以用下拉单选组件。
如果需要选项来源于其他表,且在选择完选项后,将选项相关的信息填充至表单(数据关联类的场景)比如合同管理场景中,在创建合同/订单时,将关联表单组件的选项与客户表关联,关联出客户信息等。建议使用 关联表单 组件。
注意:下拉单选组件的选项值的长度最大不能超过 255 个字符
组件属性以及使用和示例请 点击此处 查看
2. 基础功能
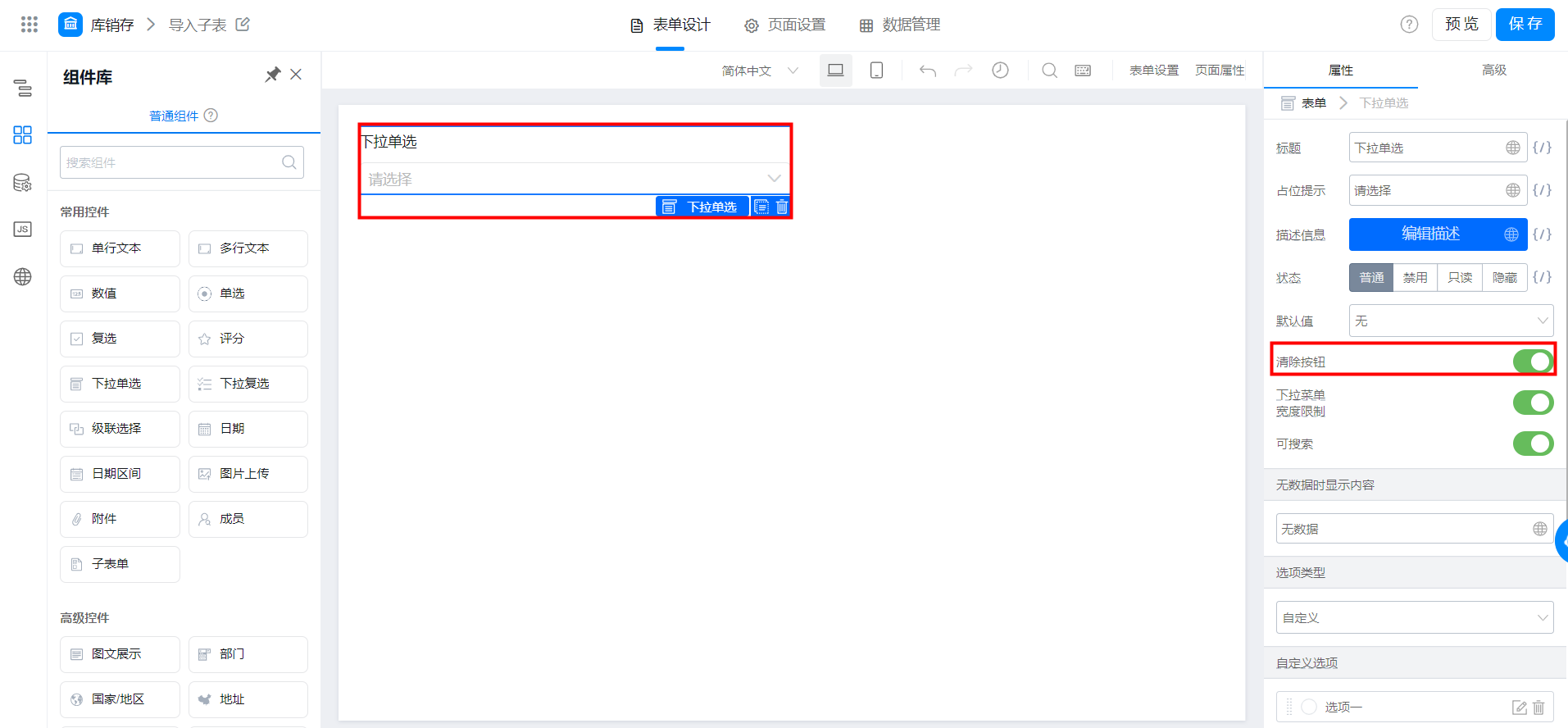
2.1 清除按钮
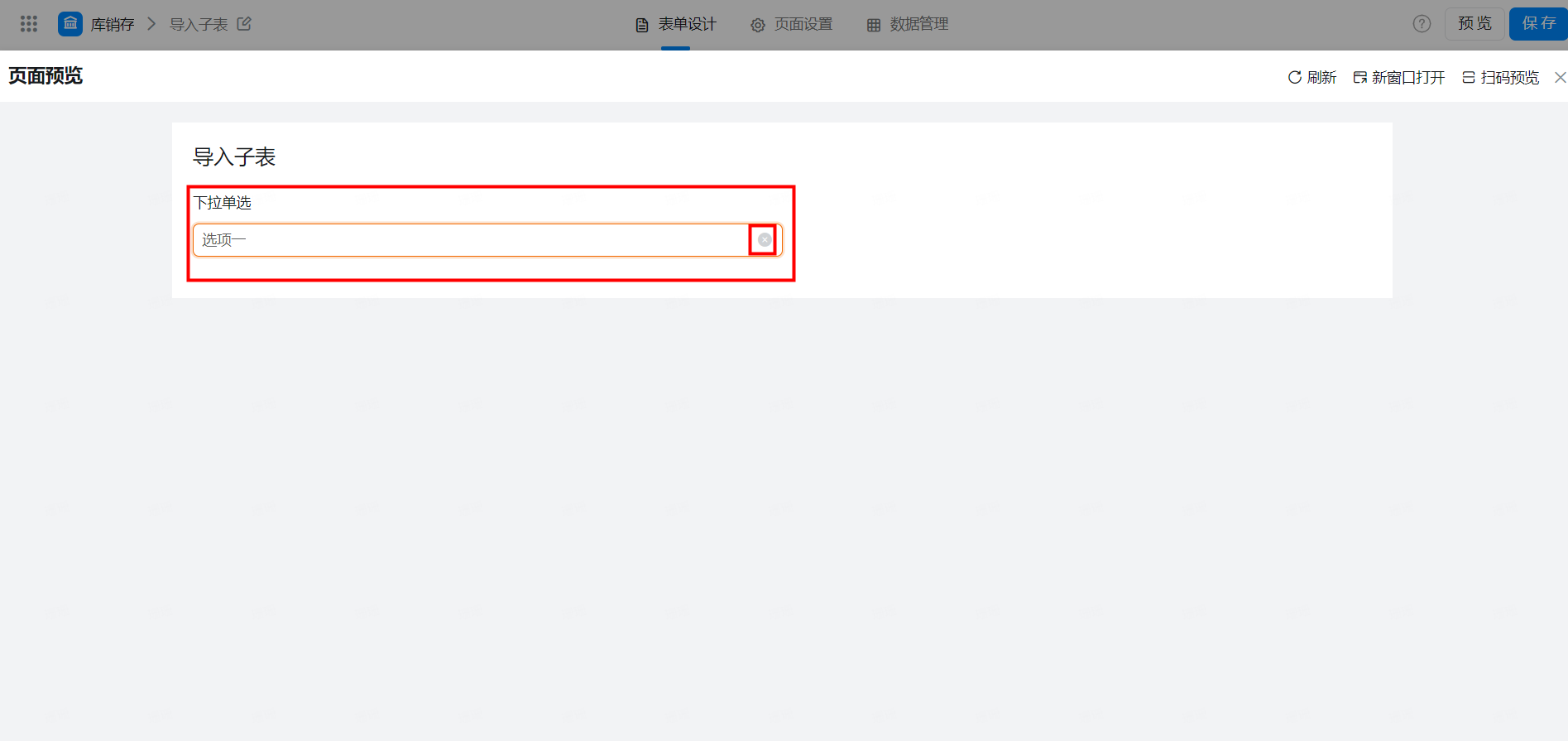
清除选项框内的内容

组件的清除按钮
效果如下:

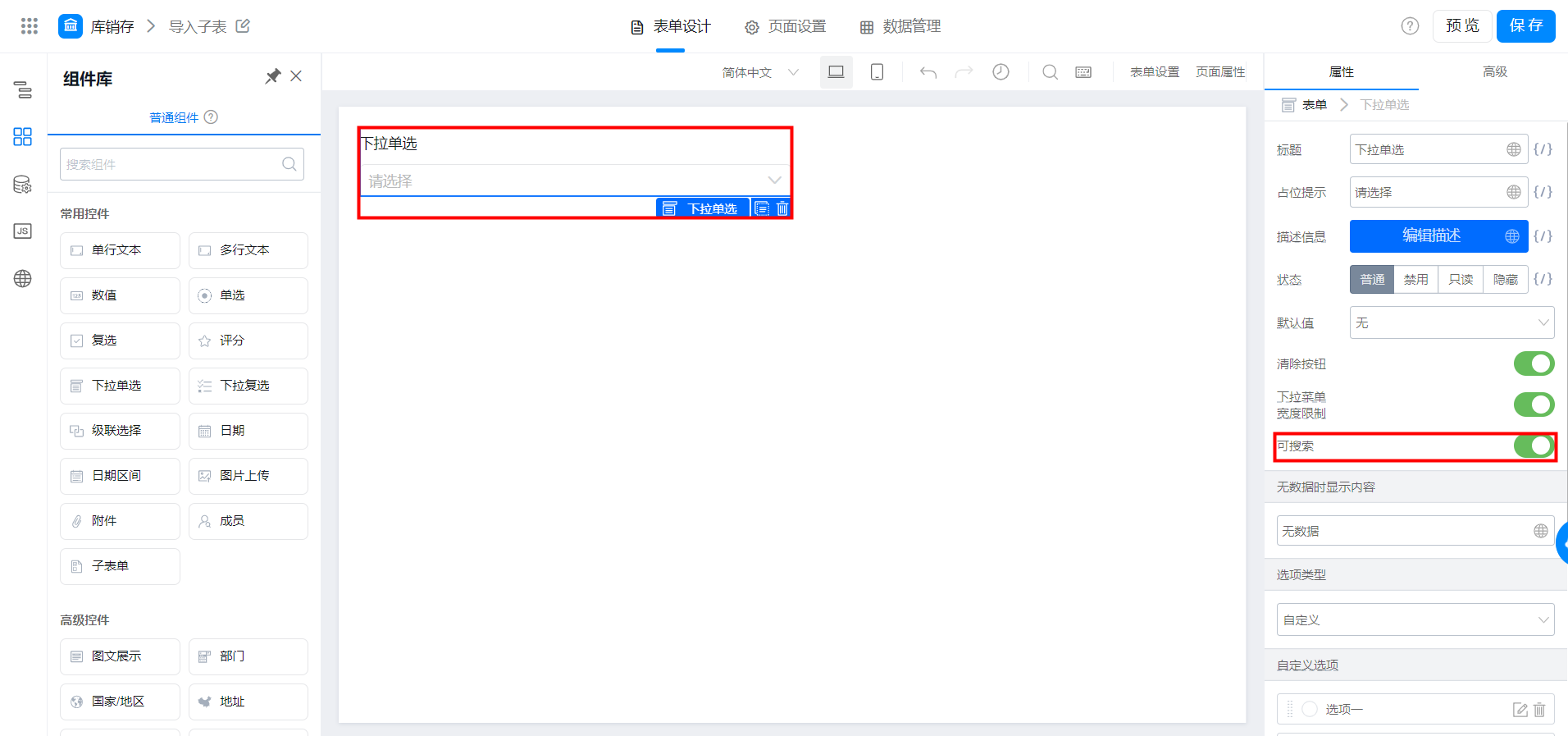
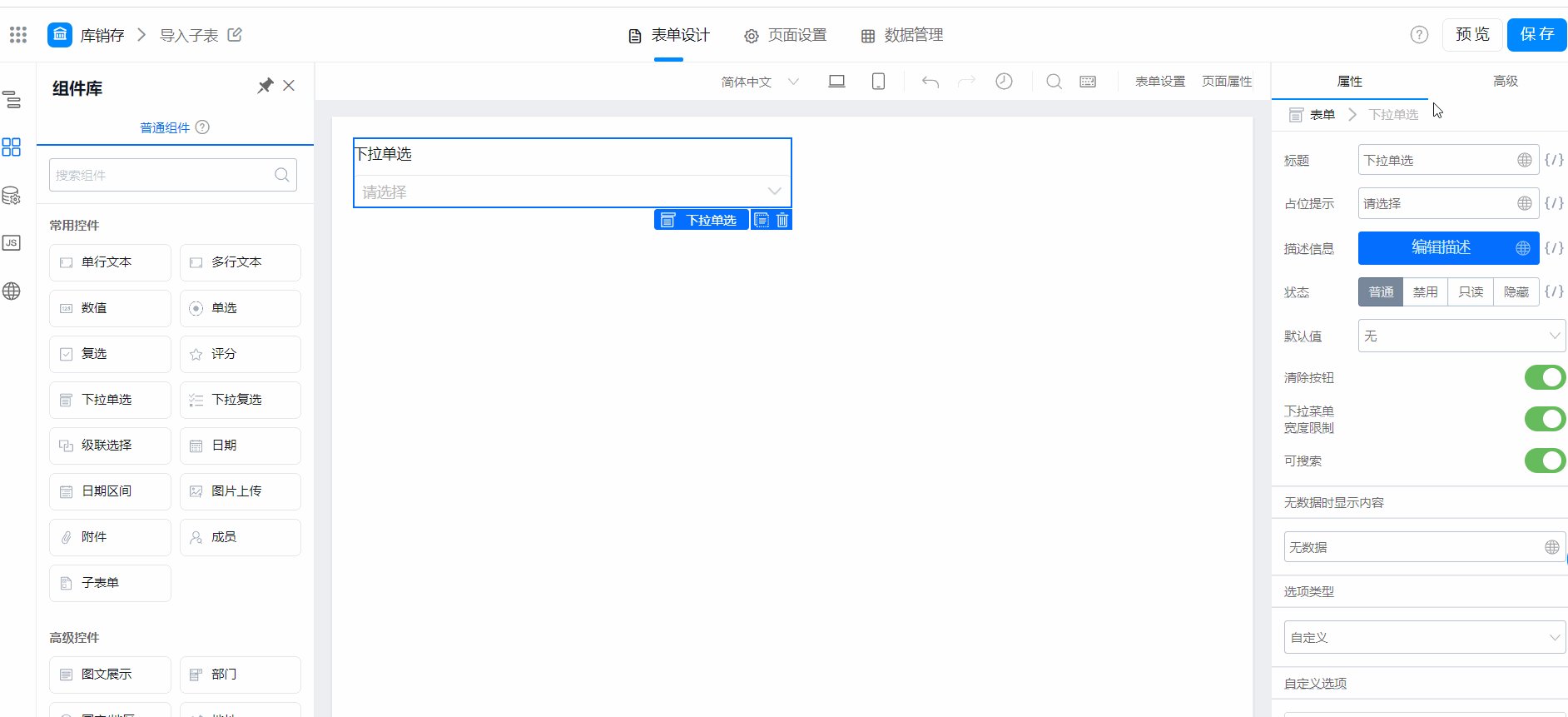
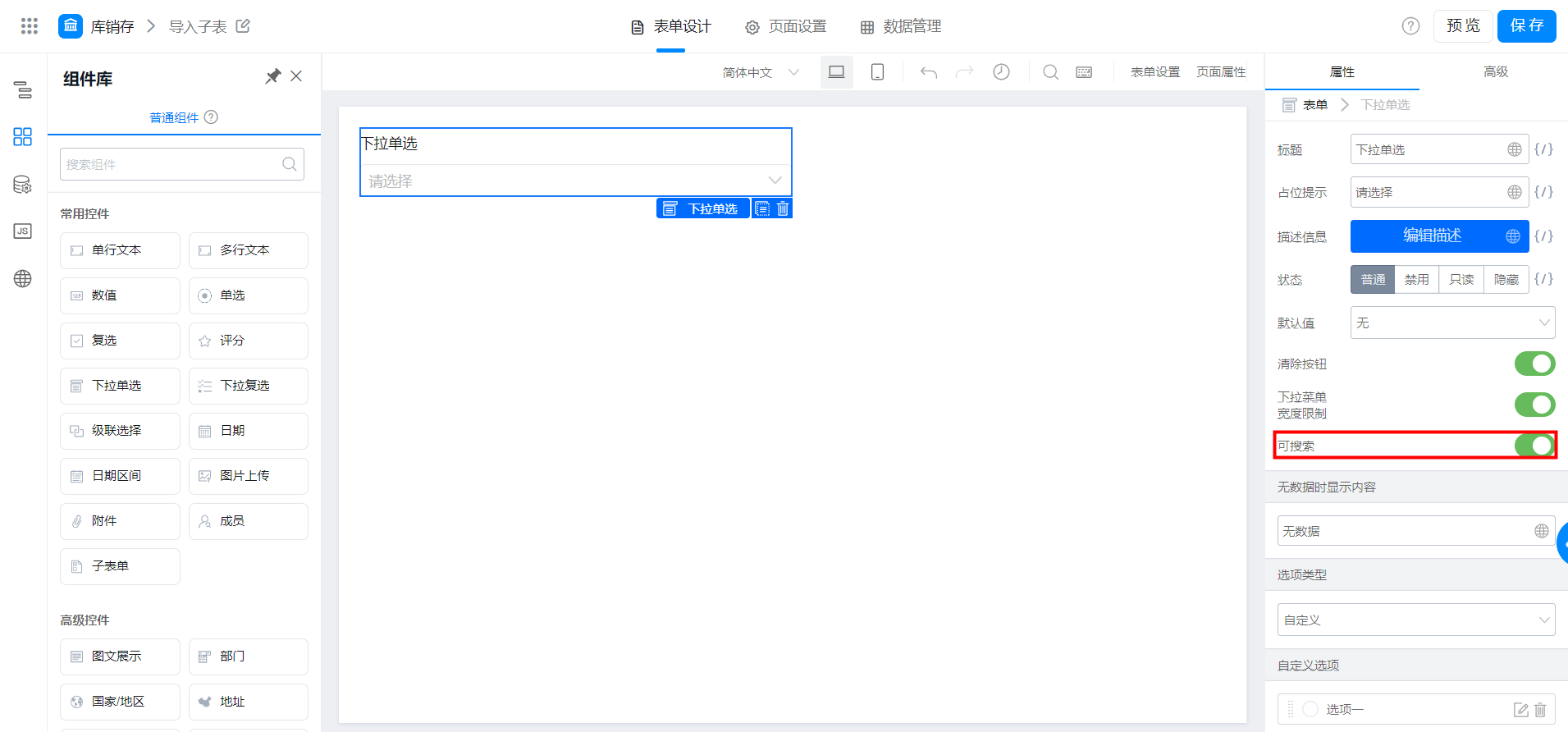
2.2 可搜索
允许对选项做搜索,当下拉选项内容过多时,可以通过搜索快速定位内容。

可搜索组件内容
效果如下:

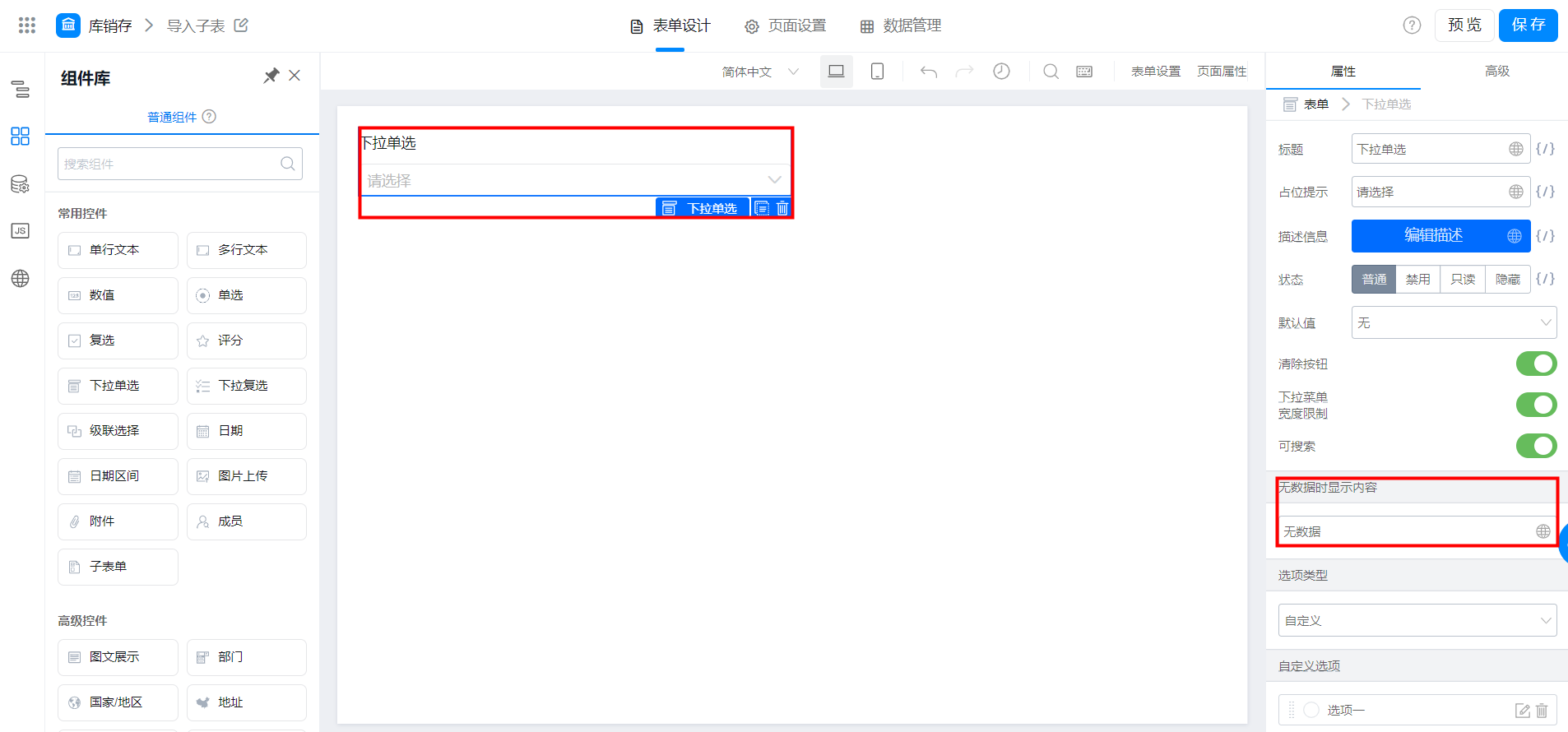
2.3 无数据时显示内容
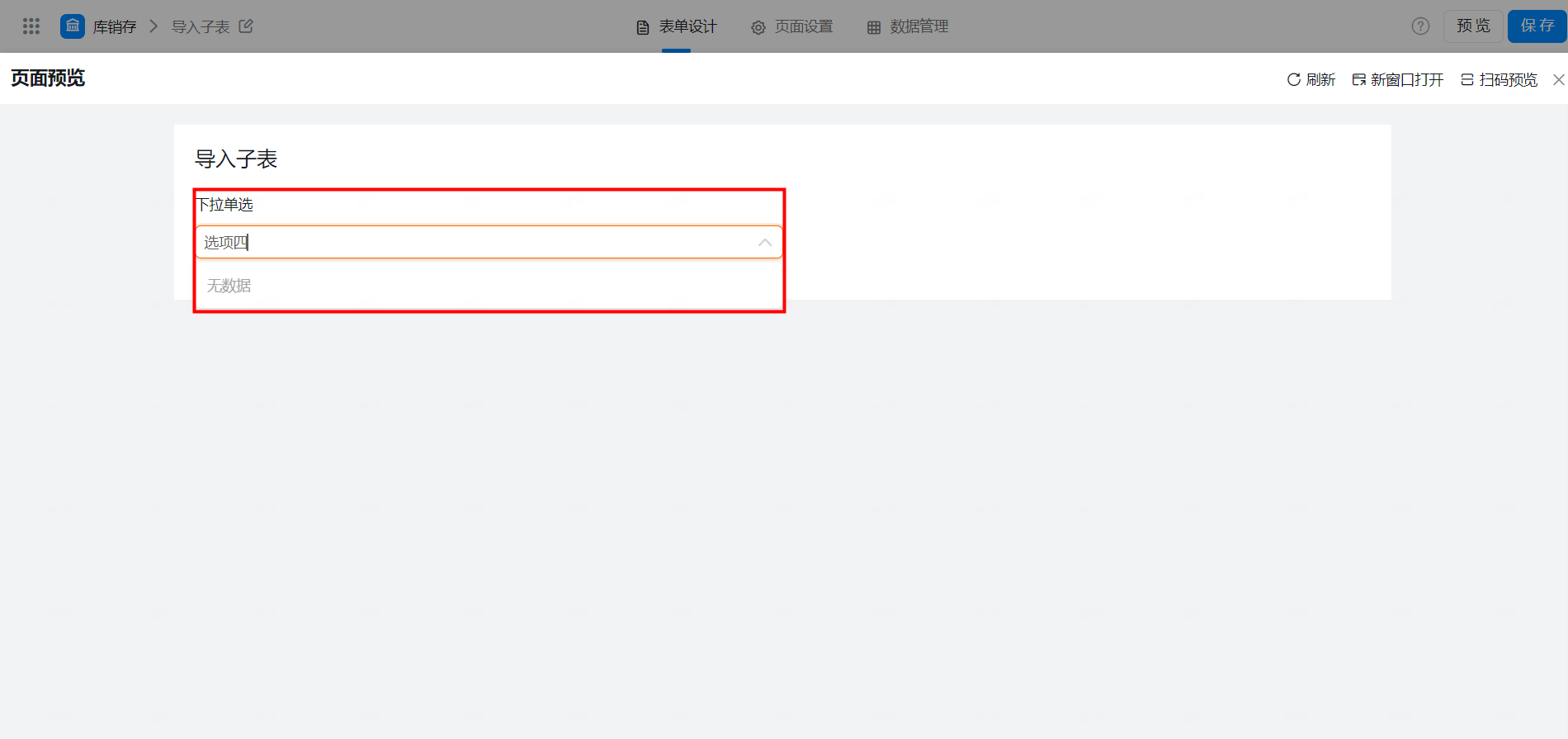
当可搜索按钮开启的时候,提交页面是支持搜索的,这个时候可以设置搜不到数据时的提示内容。

无数据时显示内容
展示效果如图:

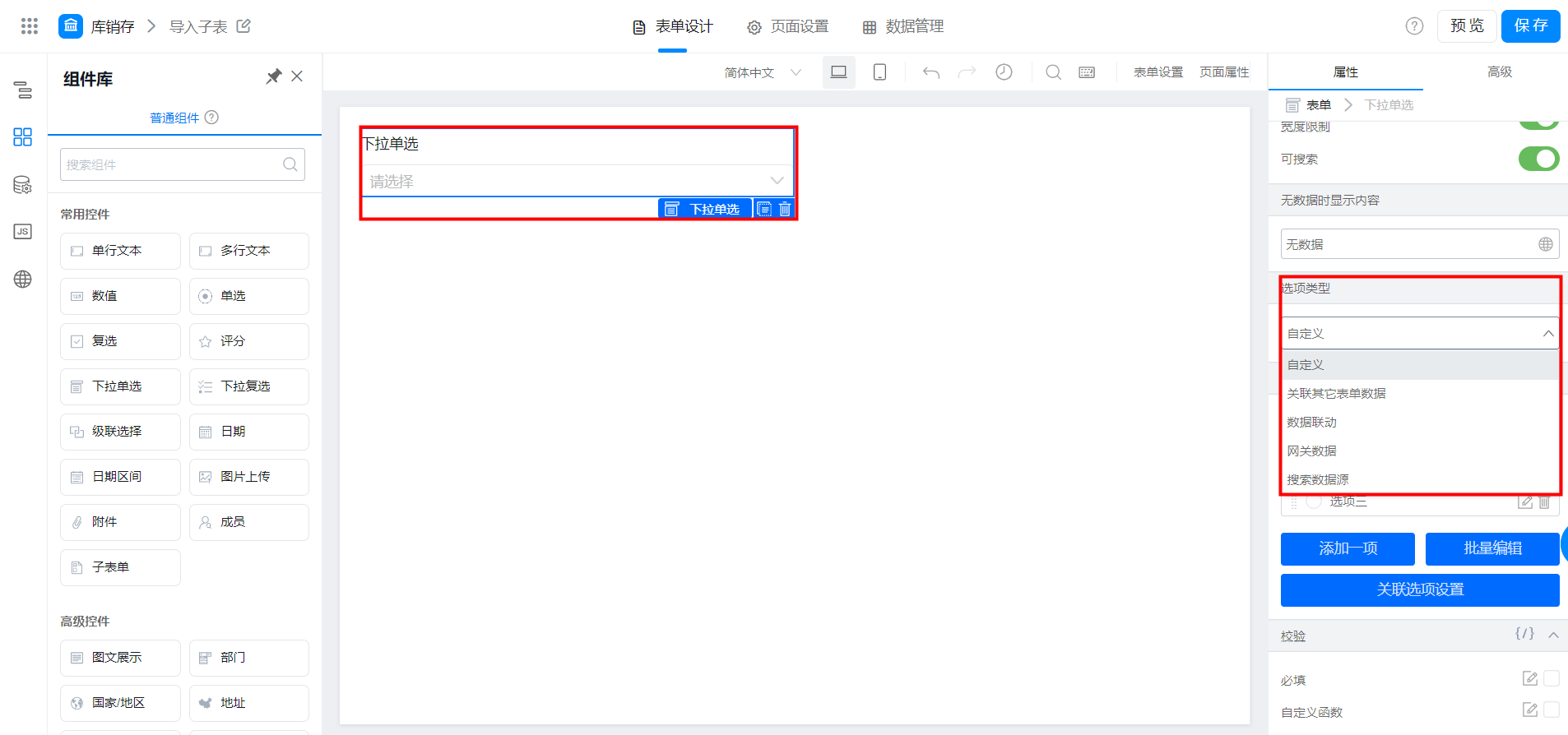
2.4 选项类型
可以在这里设置下拉的选项内容,可以自定义选项内容也可以关联其他表单数据。
具体类型如图:

选项类型—配置关联其他表单数据等
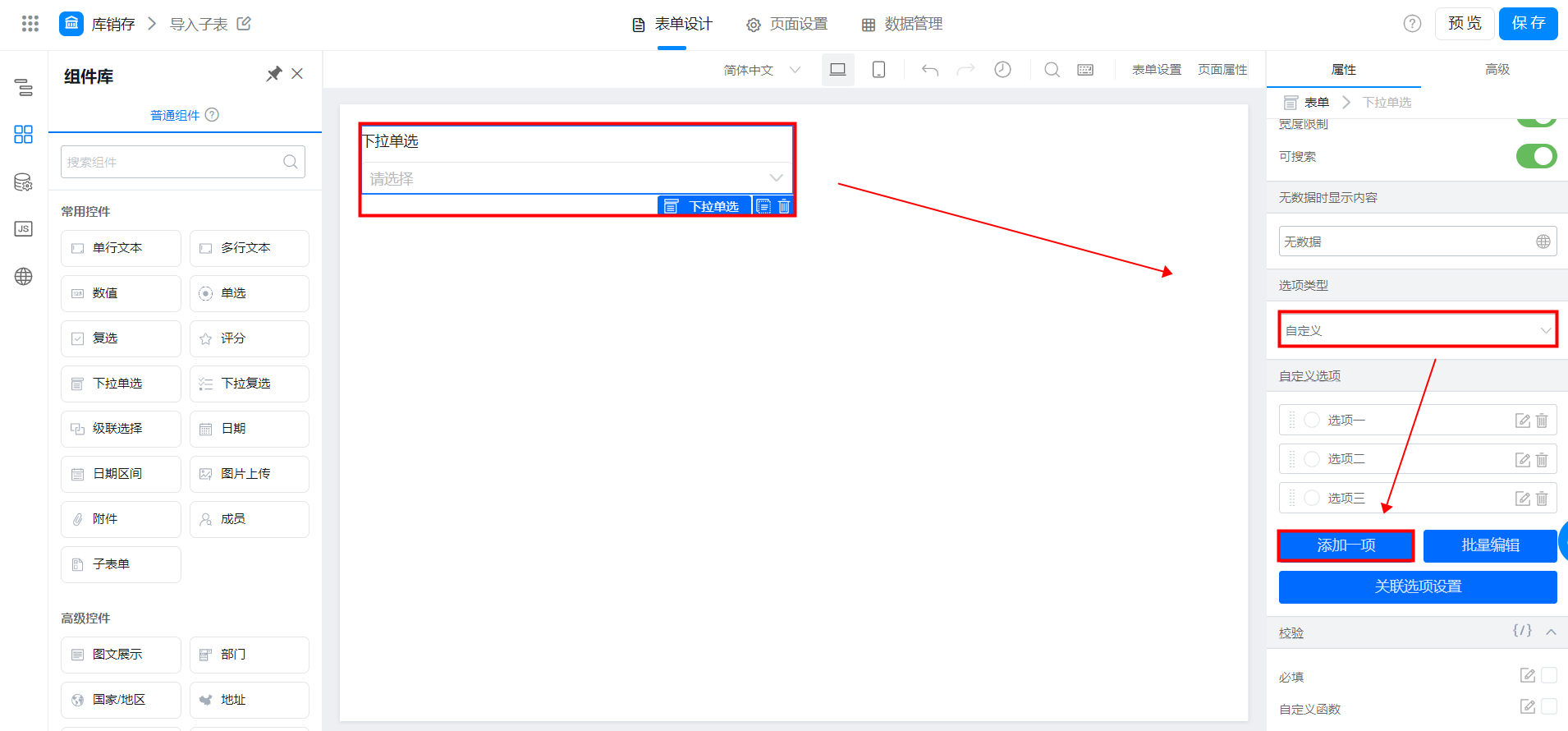
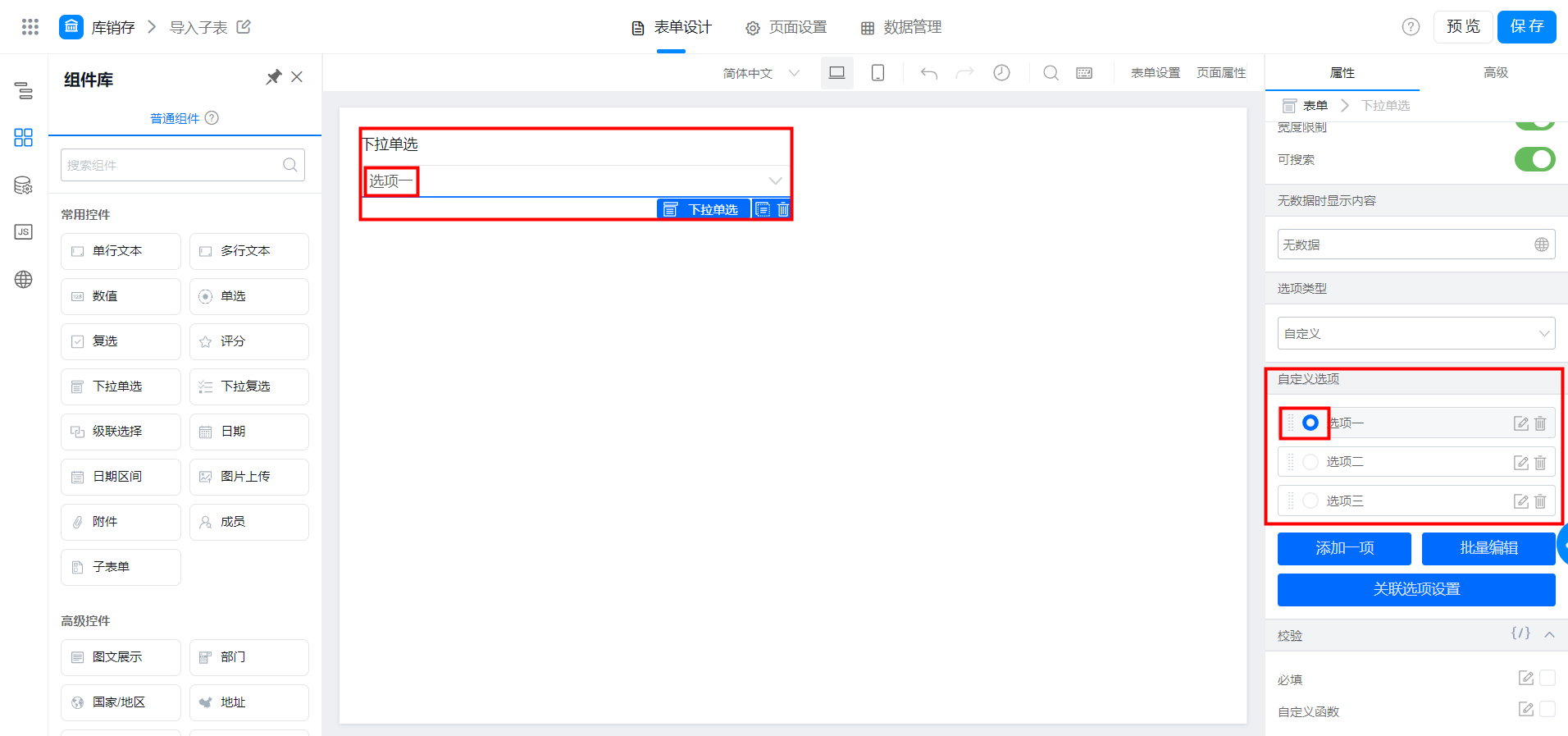
2.4.1 自定义
选项类型选择自定义时,可以在下面添加选项,自行编辑下拉的选项内容,还可以操作 关联选项设置 等。

自定义数据类型—选项一、选项二等

2.4.2 搜索数据源
当我们需要搜索外部数据源作为我们的数据来源,常见于和外部系统的联动,可以参考如下配置:
设置路径:

接口格式:
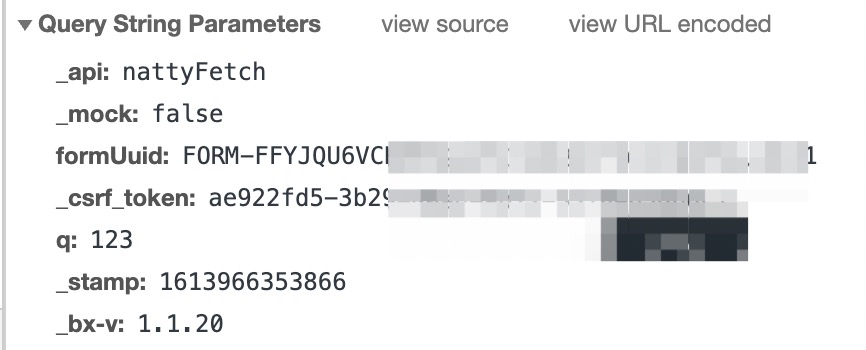
入参
- q : 用户搜索内容,搜索框发起请求的时候,会默认带上下图的参数

返回值
{
"success": true,
"content": [
{
"text": "选项A",
"value": "A"
},{
"text": "选项B",
"value": "B"
},{
"text": "选项C",
"value": "C"
},
],
"errorCode": "",
"errorExtInfo": null,
"errorLevel": "",
"errorMsg": ""
}
3. 常用问题
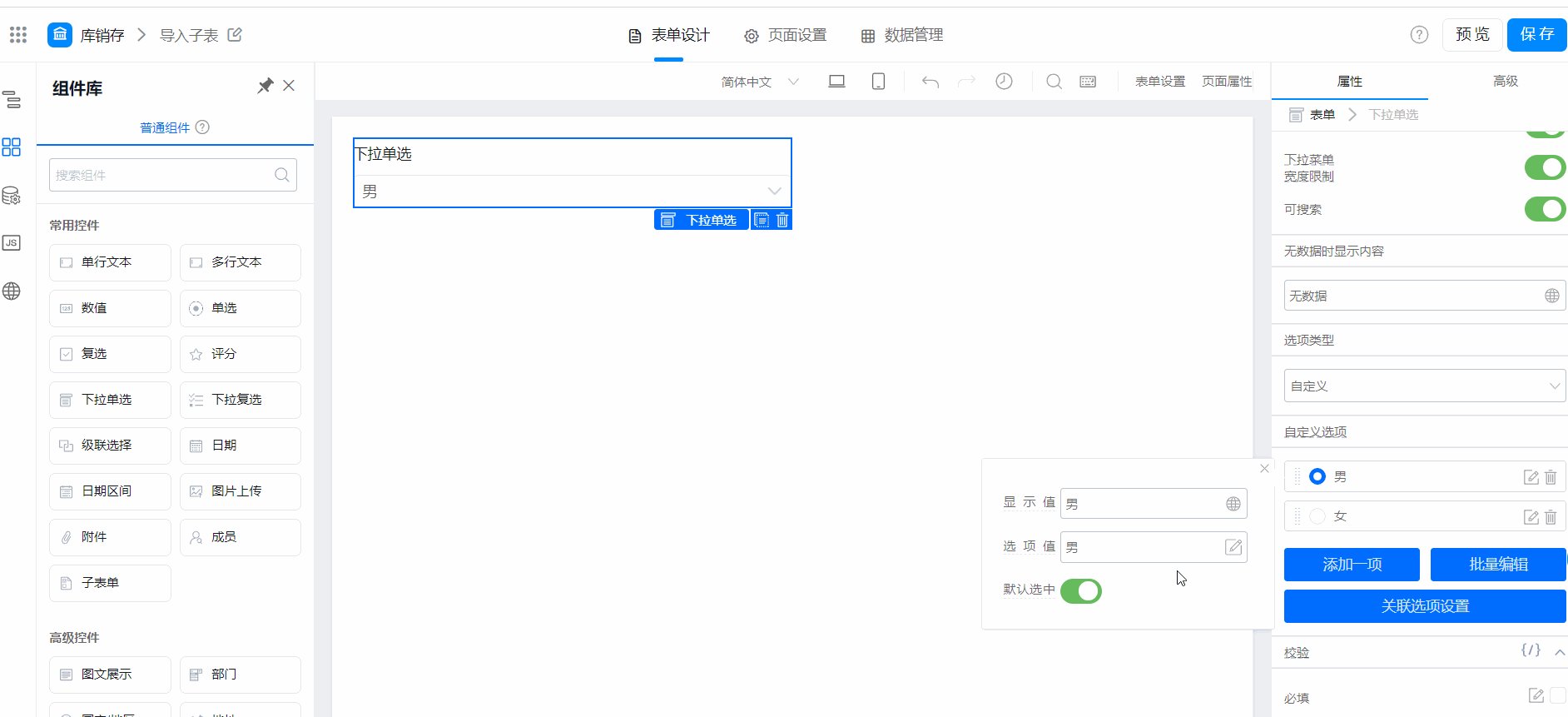
3.1 下拉单选如何设置默认值
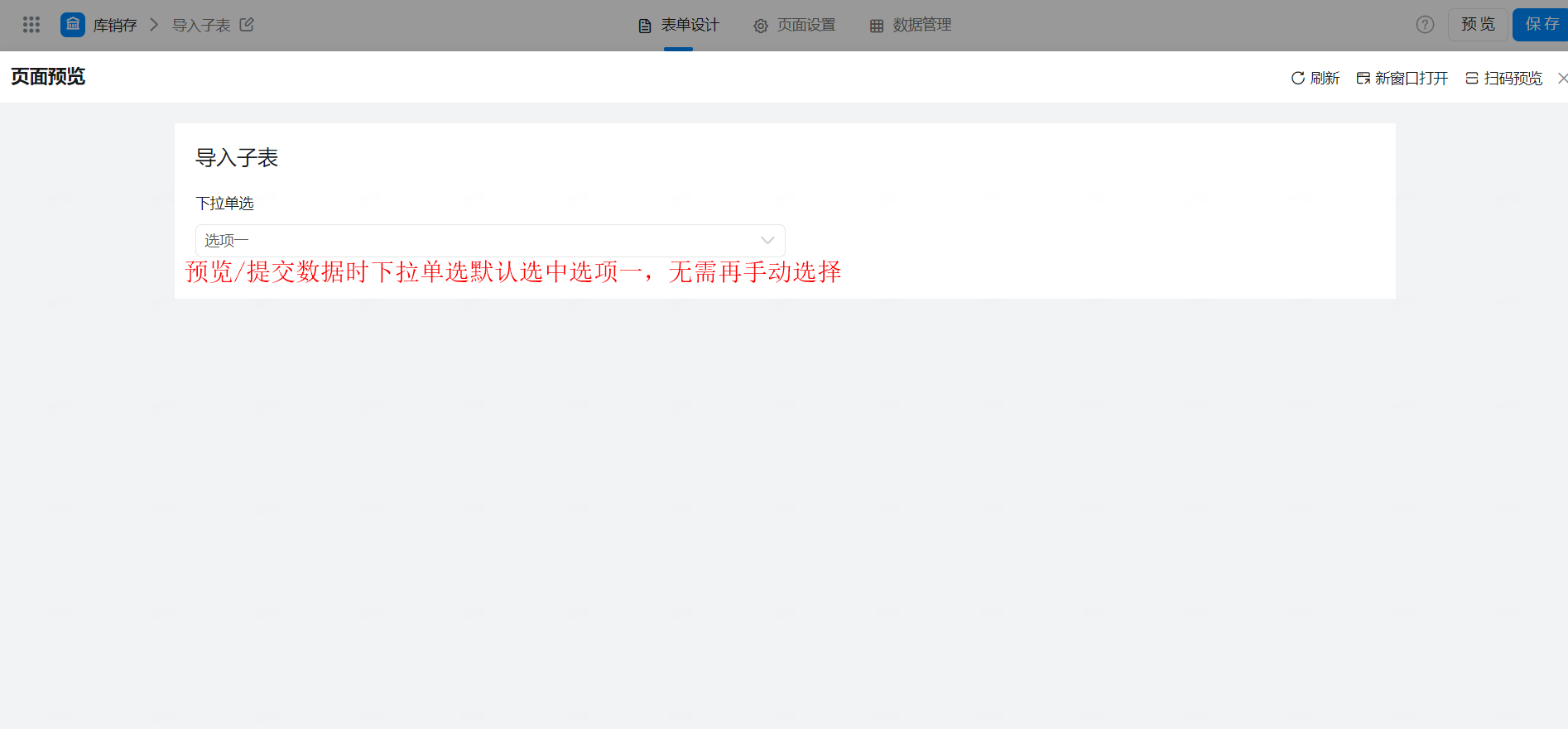
选中对应的选项内容,选中会展示为蓝色圆环,如下图所示:

设置下拉单选组件的默认值
展示效果:

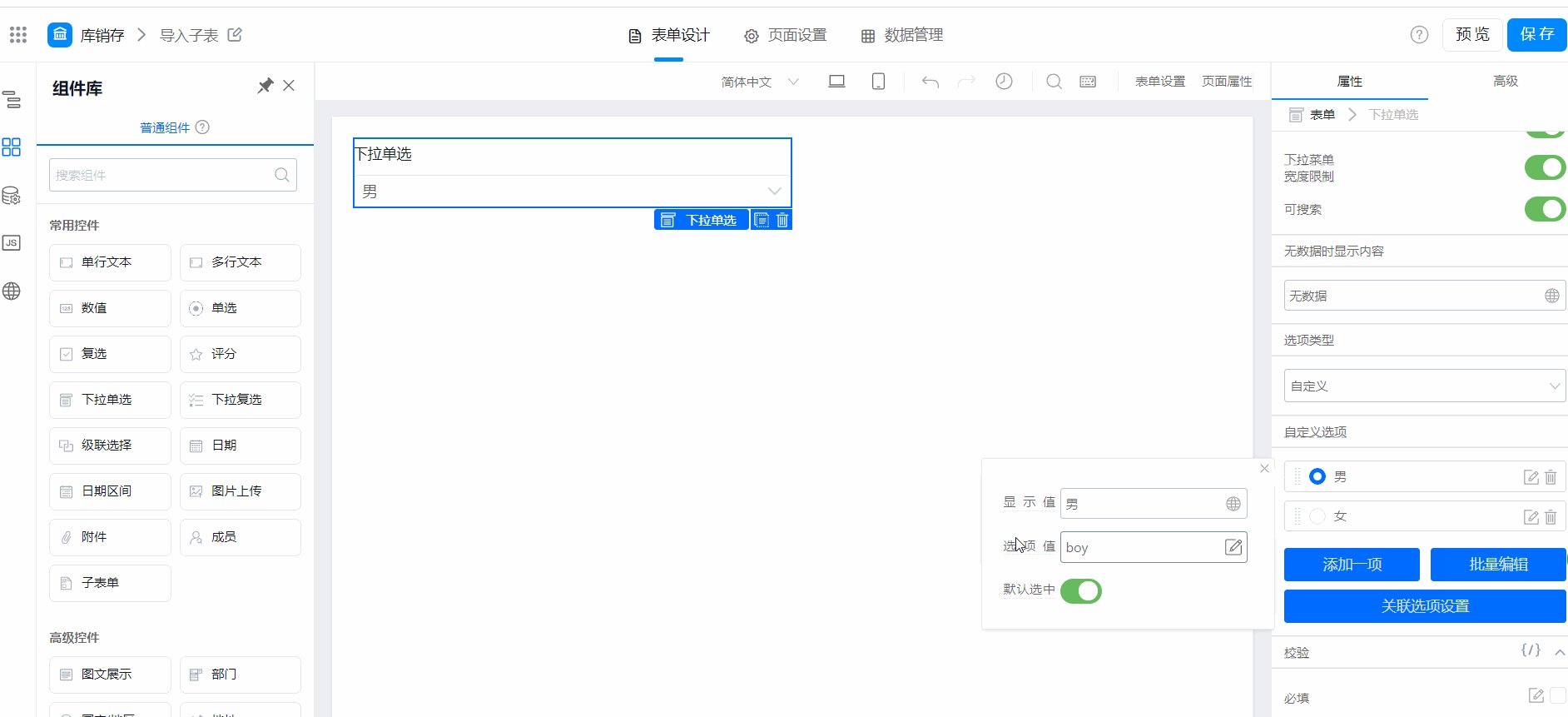
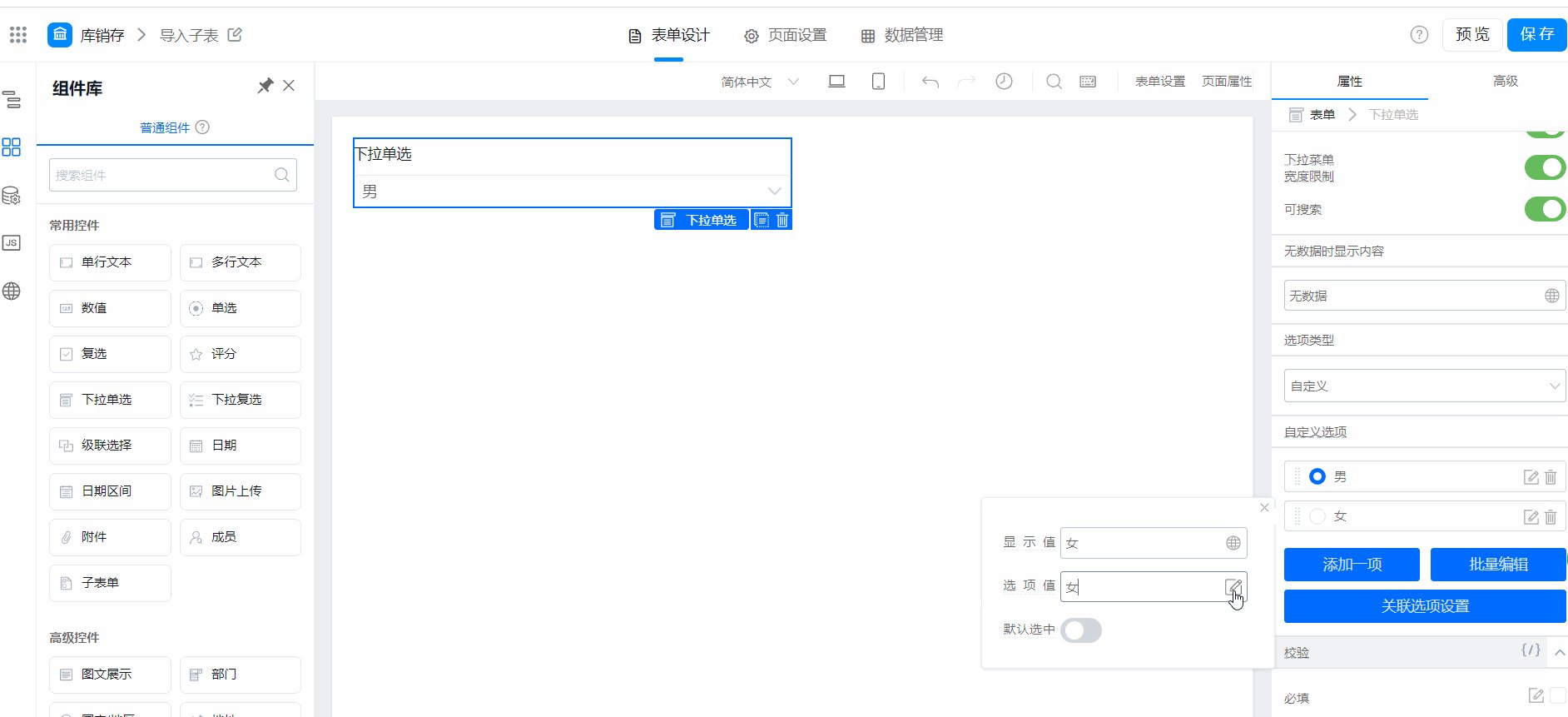
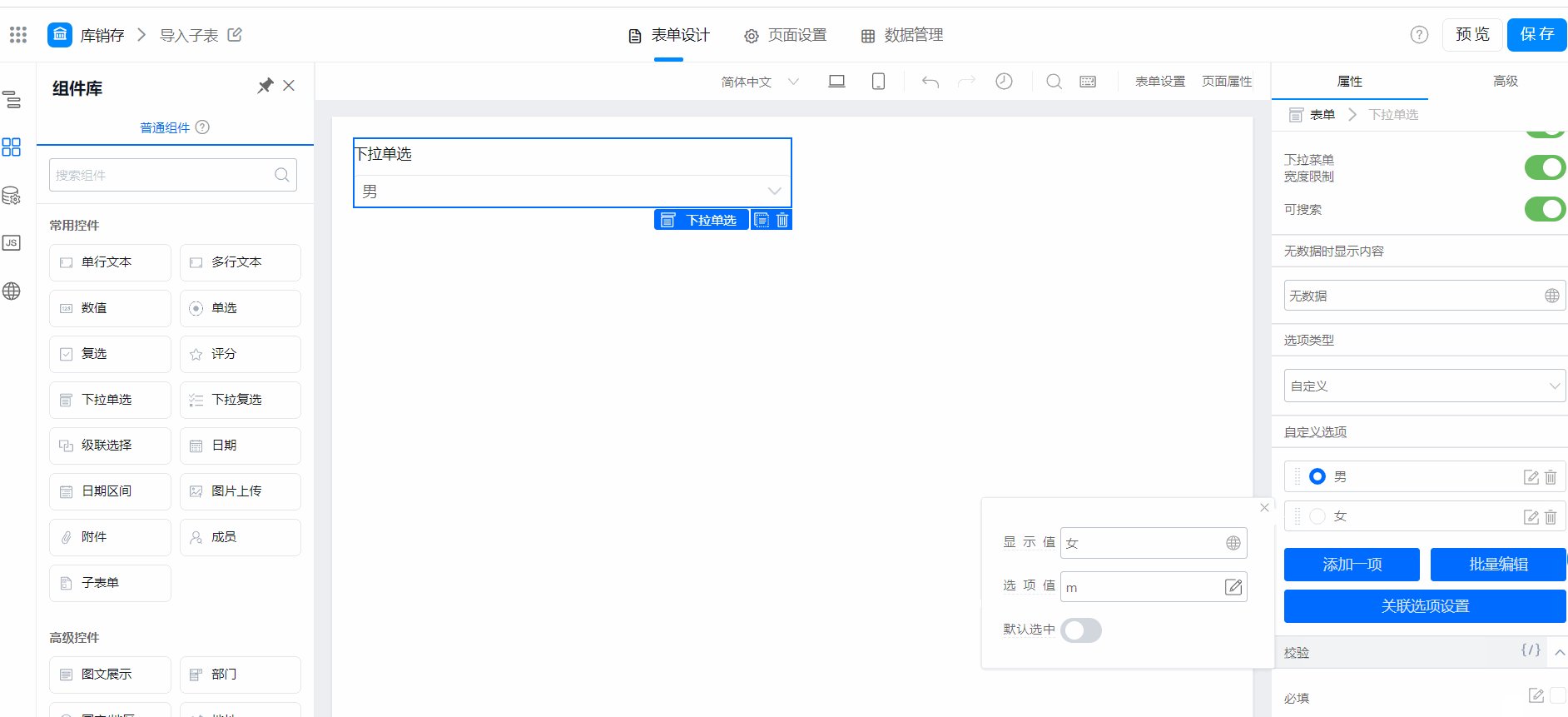
3.2 选项值和显示值可以设置不同
选项值和显示值可以不同,这样我们就能够灵活应对多语言、改显示值等需求。

选项值和显示值
3.3 下拉单选与关联表单组件的区别
两者的功能定义与使用场景不同
3.3.1 下拉单选
选项来源:自定义选项、从其他表单获取、通过远程数据源获取,数据联动获取。
适用场景:一般用于选项选择类的场景,且不需要关联出其他数据,可以使用下拉单选组件,比如请假表单的请假类型、性别等字段,可以用下拉单选组件。
3.3.2 关联表单
选项来源:其他表单获取
适用场景:一般用于数据关联类的场景,比如合同管理场景中,在创建合同/订单时,将关联表单组件的选项与客户表关联,关联出客户信息等。
3.4 宜搭的下拉单选组件可以进行批量编辑和组件类型转化吗?
目前组件类型不支持直接转换,支持批量编辑。
3.5 下拉单选如何赋值给单行文本组件?
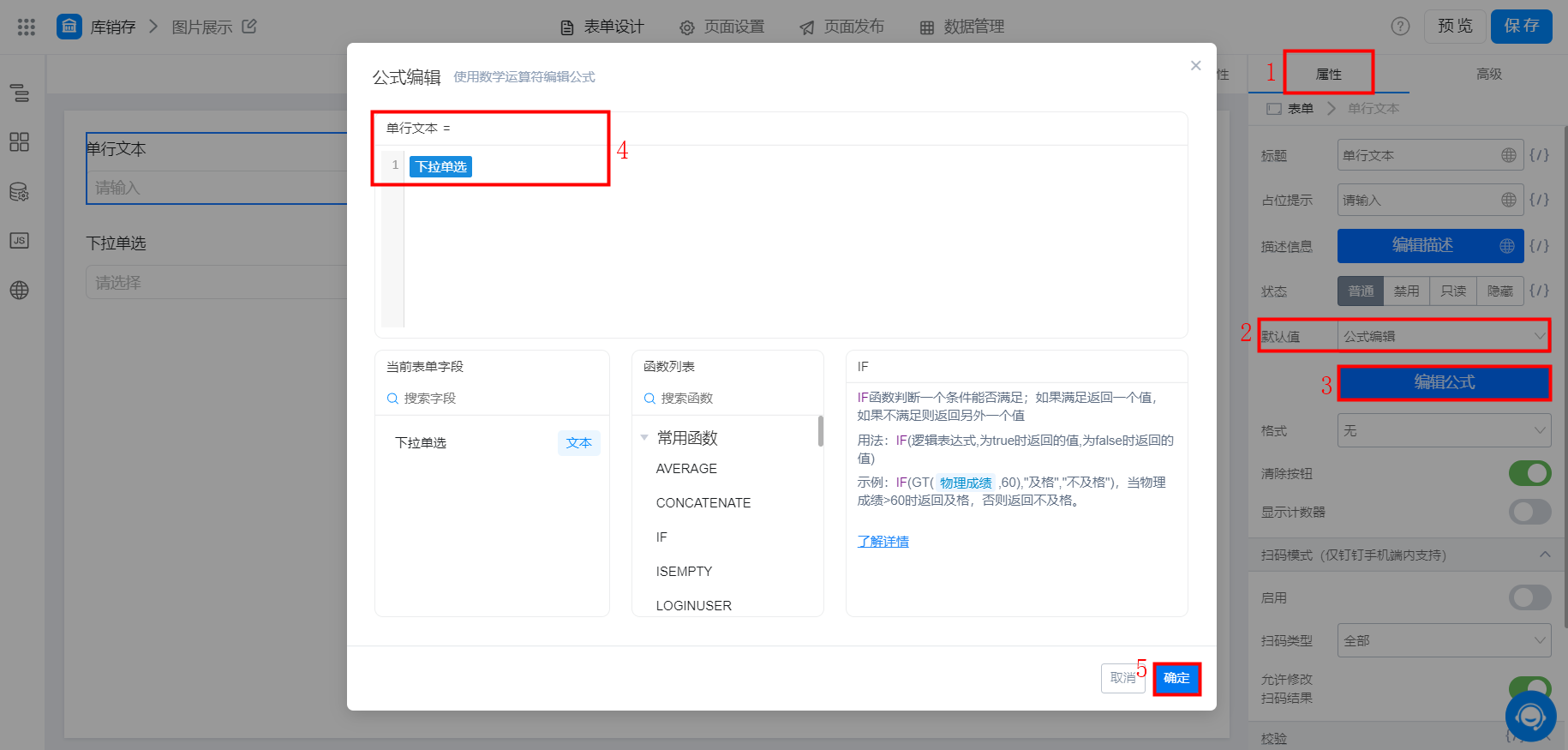
在单行文本组件设置公式编辑直接选择下拉单选组件,如下图:

----获取宜搭最新信息,欢迎关注我们----
