子表单
1. 什么是子表单
一种高级的容器组件,可以在其内部添加文本、数值、日期等组件,比如在商品录入时,需要添加多条商品信息等场景可使用。
2. 适用场景
子表单多用于录入数据的时候,比如出库单、入库单、销售单,其中的商品明细就可以用子表单记录,可以根据实际需要录入的数据新增条数。
组件属性以及使用和示例请 点击此处 查看
3. 基础功能
升级项 | 升级前 | 升级后 |
【设置面板】 | 设置项混放,无分类,设置项查找困难  | 设置项按子表配置思路分类摆放,查找便利; 根据用户高频反馈,局部增加配置功能  |
子表单操作按钮排序【编辑态】 | 优先展示新增的操作项,无复制按钮  | 「复制」、「删除」按钮启用后,作为常驻按钮放在最前,之后再是用户自定义的操作按钮,最后为「上/下移」按钮(启用后展示); 编辑态下,默认展示全部按钮 注意:复制按钮暂未全量。  |
子表单操作按钮排序【提交态】 | 不支持复制操作,排序按钮会默认显示  | 初始状态(仅一条数据):不可操作删除  |
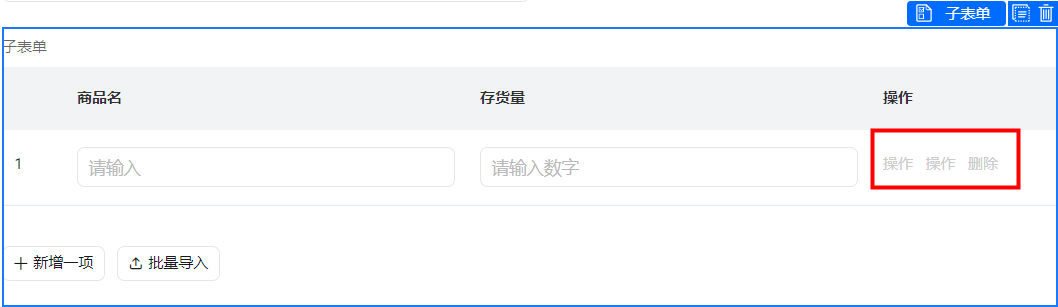
【平铺模式】增加子表单折叠/展开功能 | 会将多条明细全部展示出来,若超过20条会分页展示  | (平铺方式下点击下图红色框符号均可出发展开/折叠操作)  |
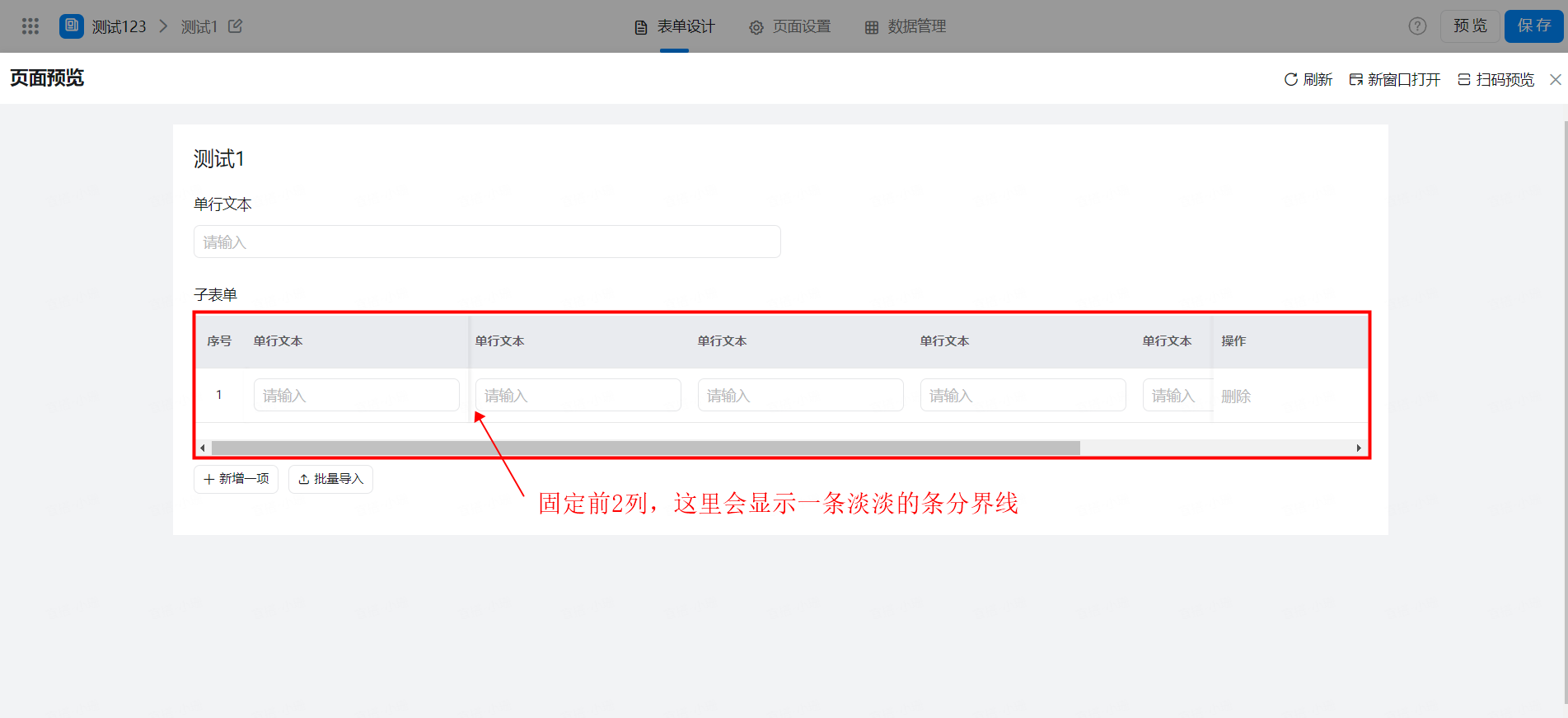
列冻结(表格方式) 目前仅支持PC端冻结前几列 | 不支持冻结列  | 支持自定义冻结几列,最多冻结5列; 序号也记为1列; 默认设置无   |
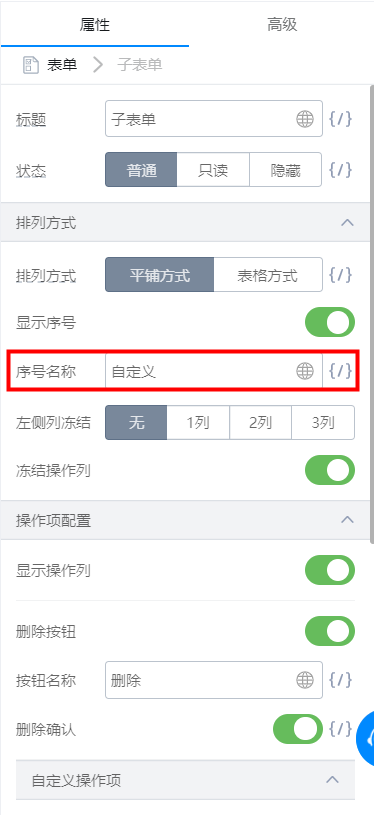
自定义序号名称(平铺模式) | 无序号名称设置项  | 序号名称可以自定义设置  |
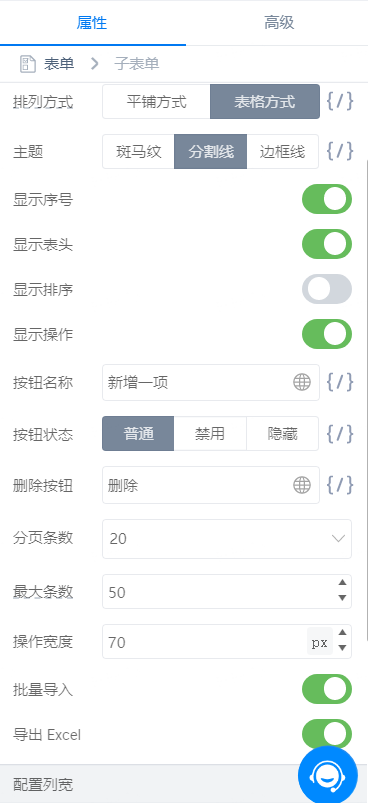
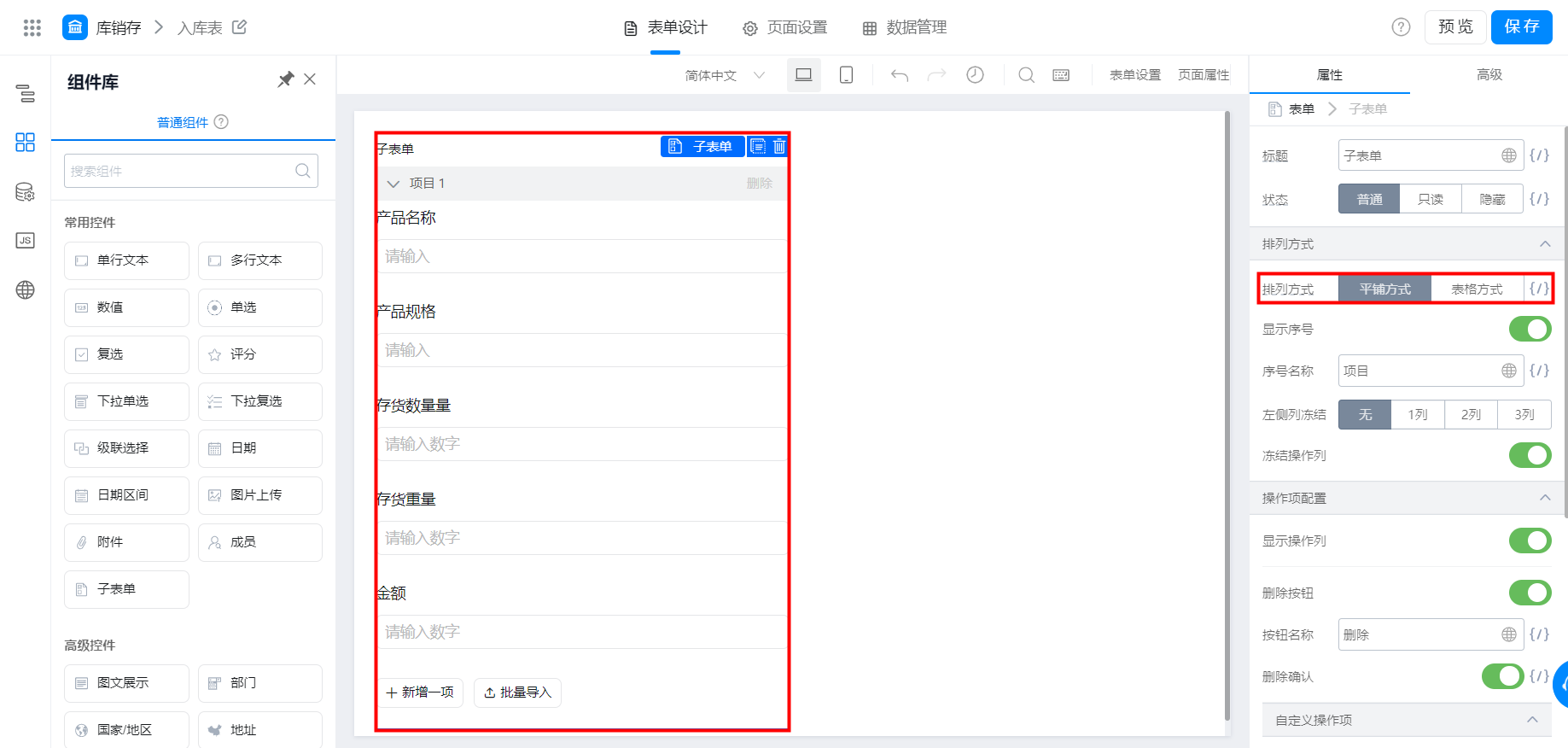
3.1 排列方式
设置子表单的排列方式,默认以表格方式展示。
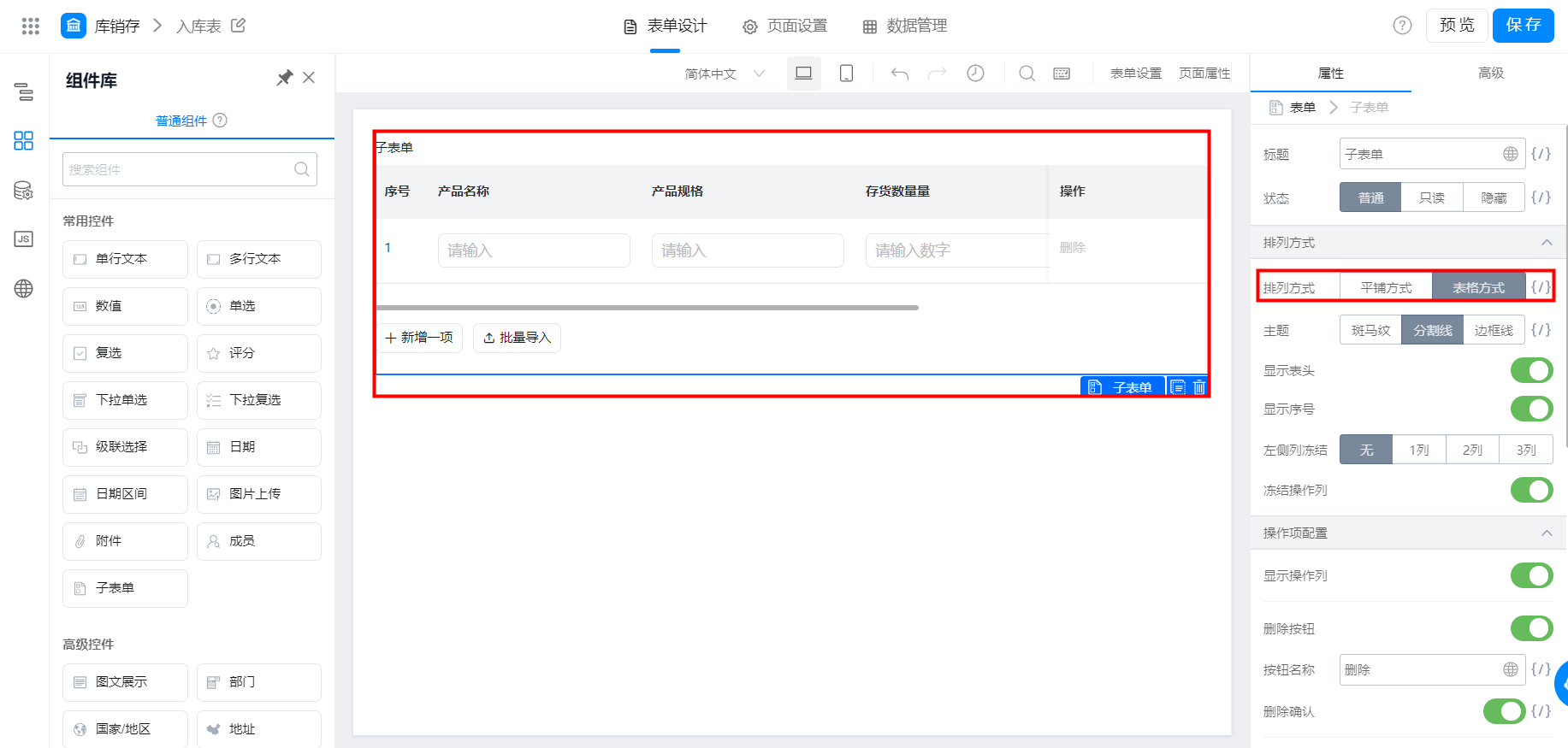
3.1.1 表格方式

表格
展示效果:

注:主题、显示表头,仅支持在 PC 端排列方式为表格方式时才展示
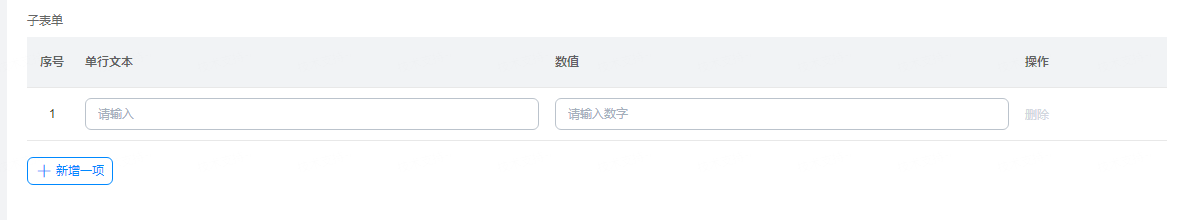
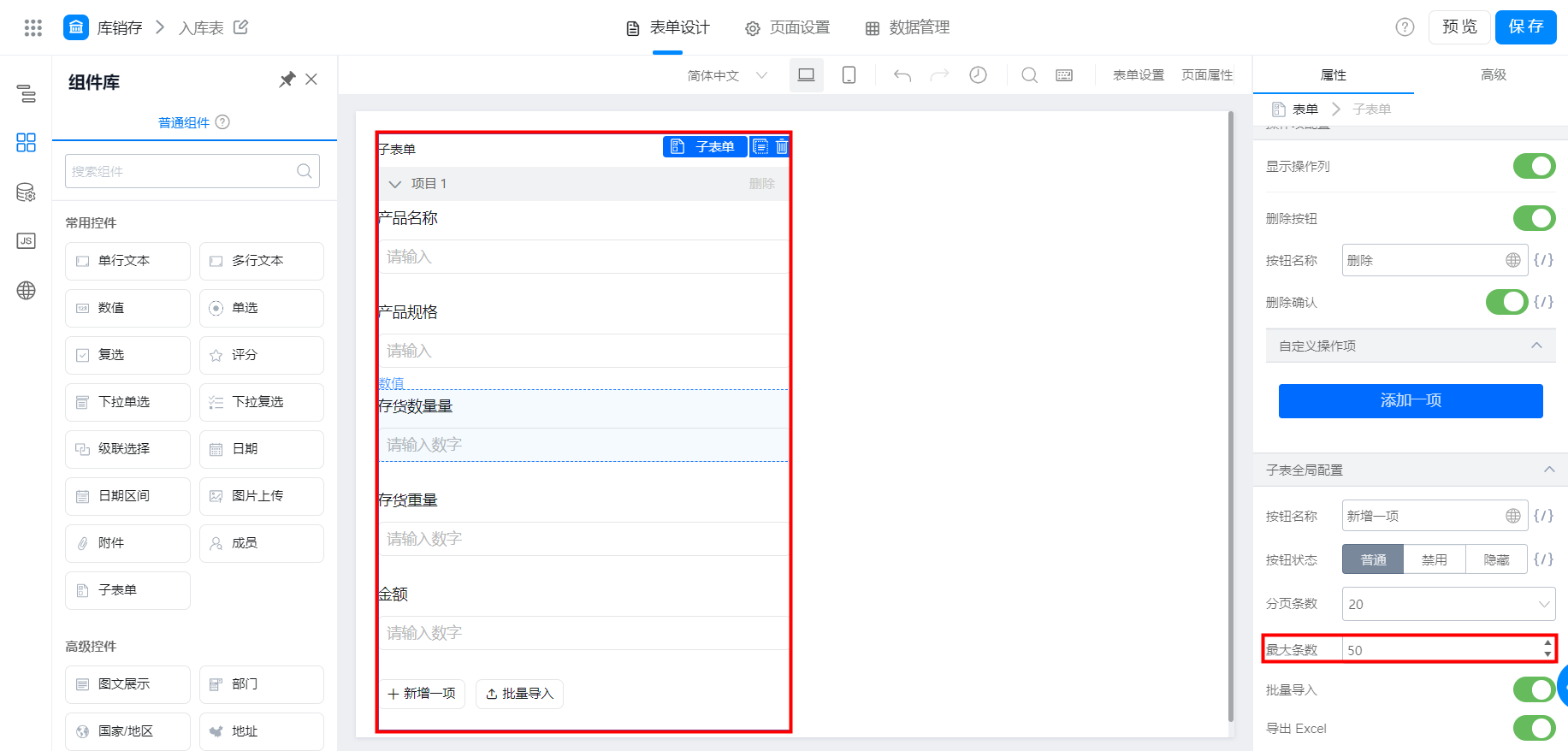
3.1.2 平铺方式

平铺
效果如图:

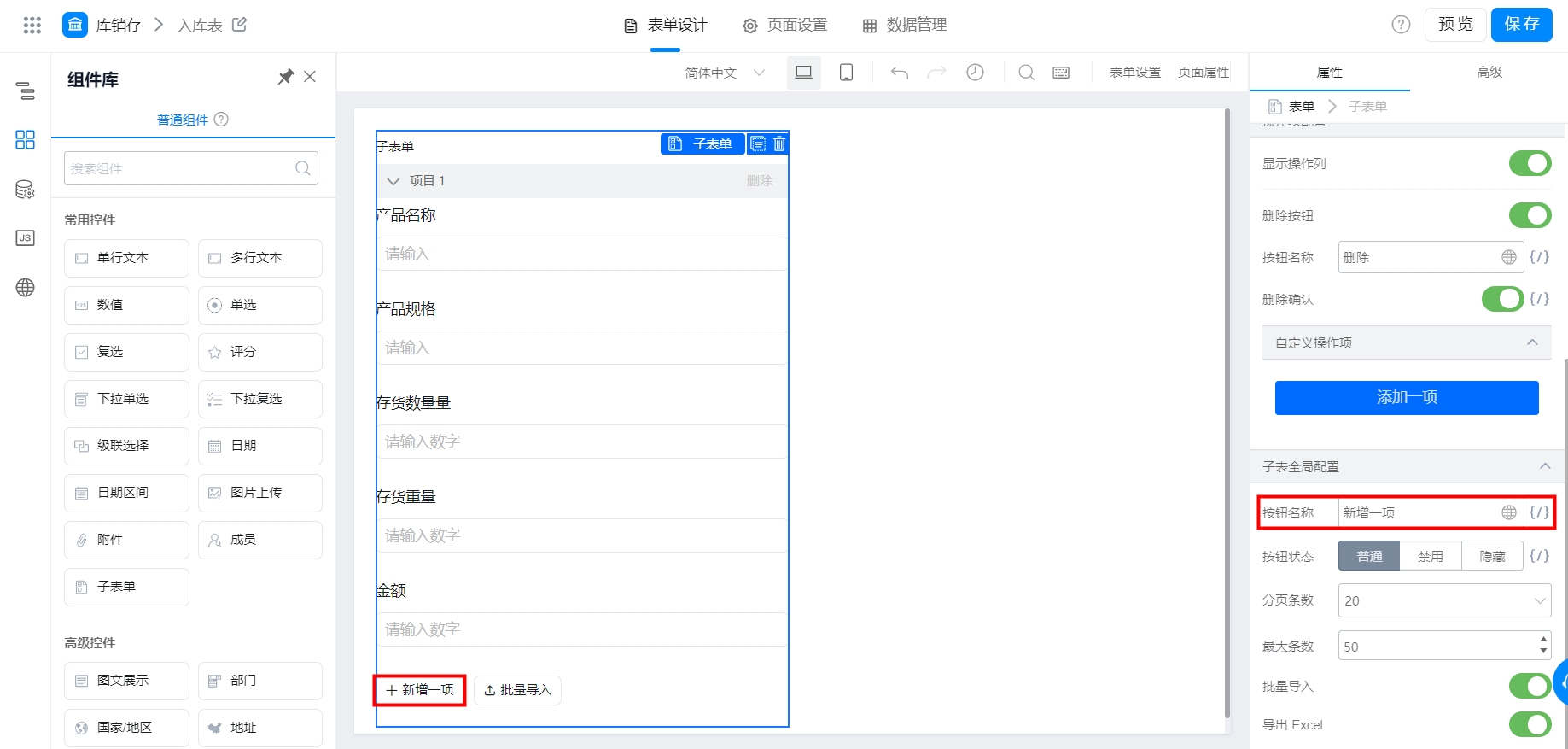
3.2 设置新增按钮名称
新增数据的按钮名称默认为新增一项,可以自定义名称,效果如图:

设置新增按钮名称
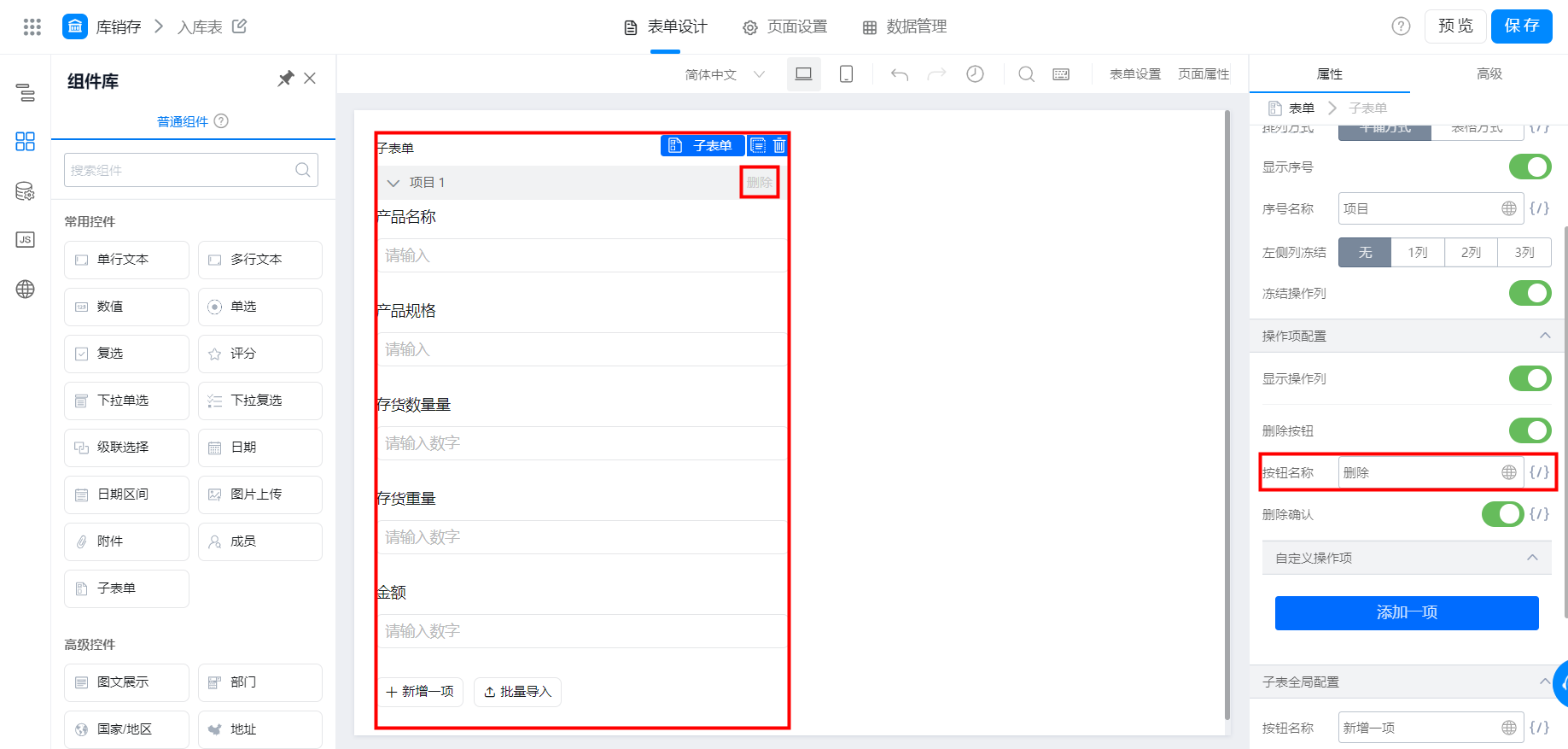
3.3 设置删除按钮名称

设置删除按钮名称
3.4 允许新增最大条数
能力 | 免费版 | 轻享版 | 专业版 | 专属版 |
子表单允许新增最大数据条数 | 50条 | 500条 | 500条 | 500条 |

子表单最大条数
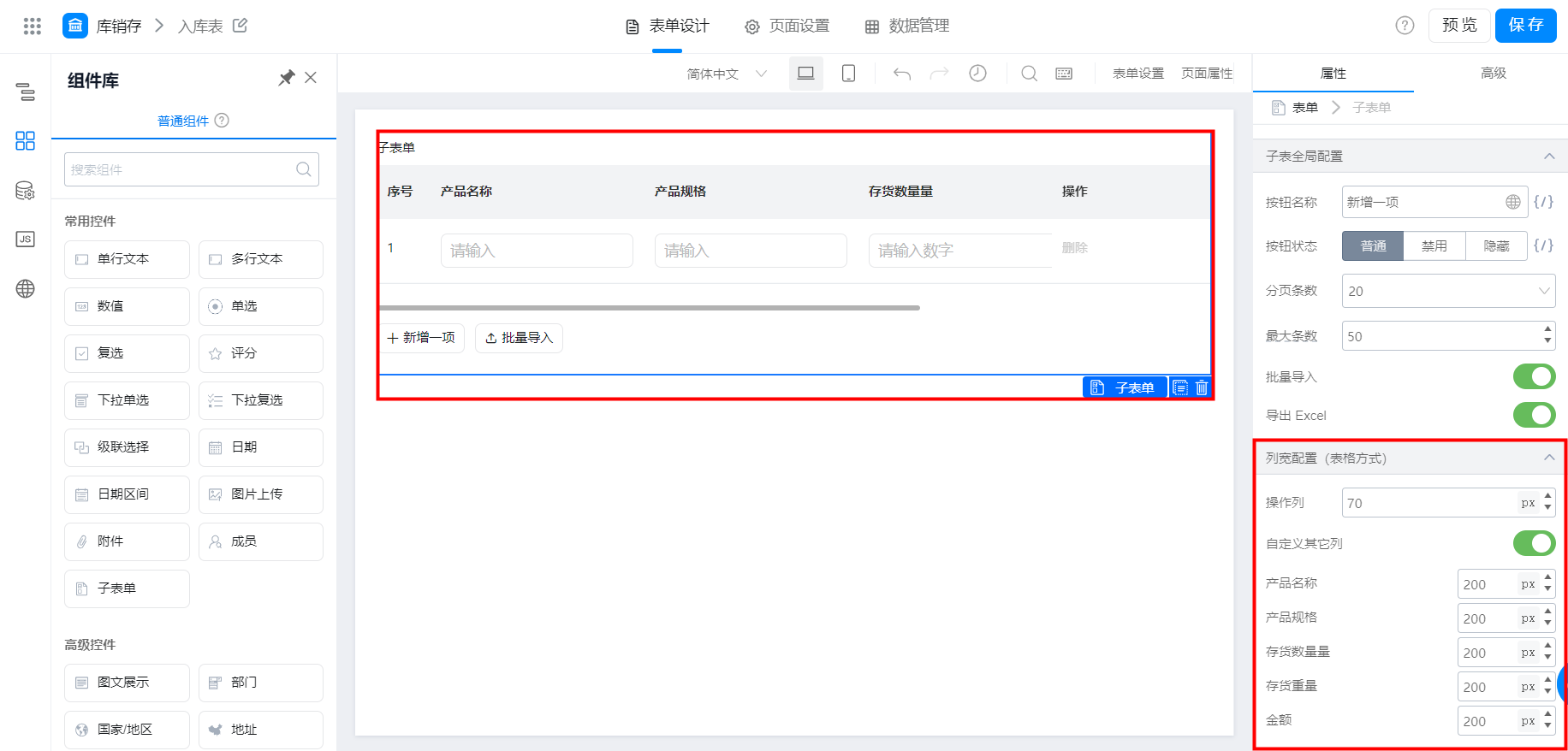
3.5 子表列宽
支持自定义,再长内容也不怕显示不全

自定义子表单列宽
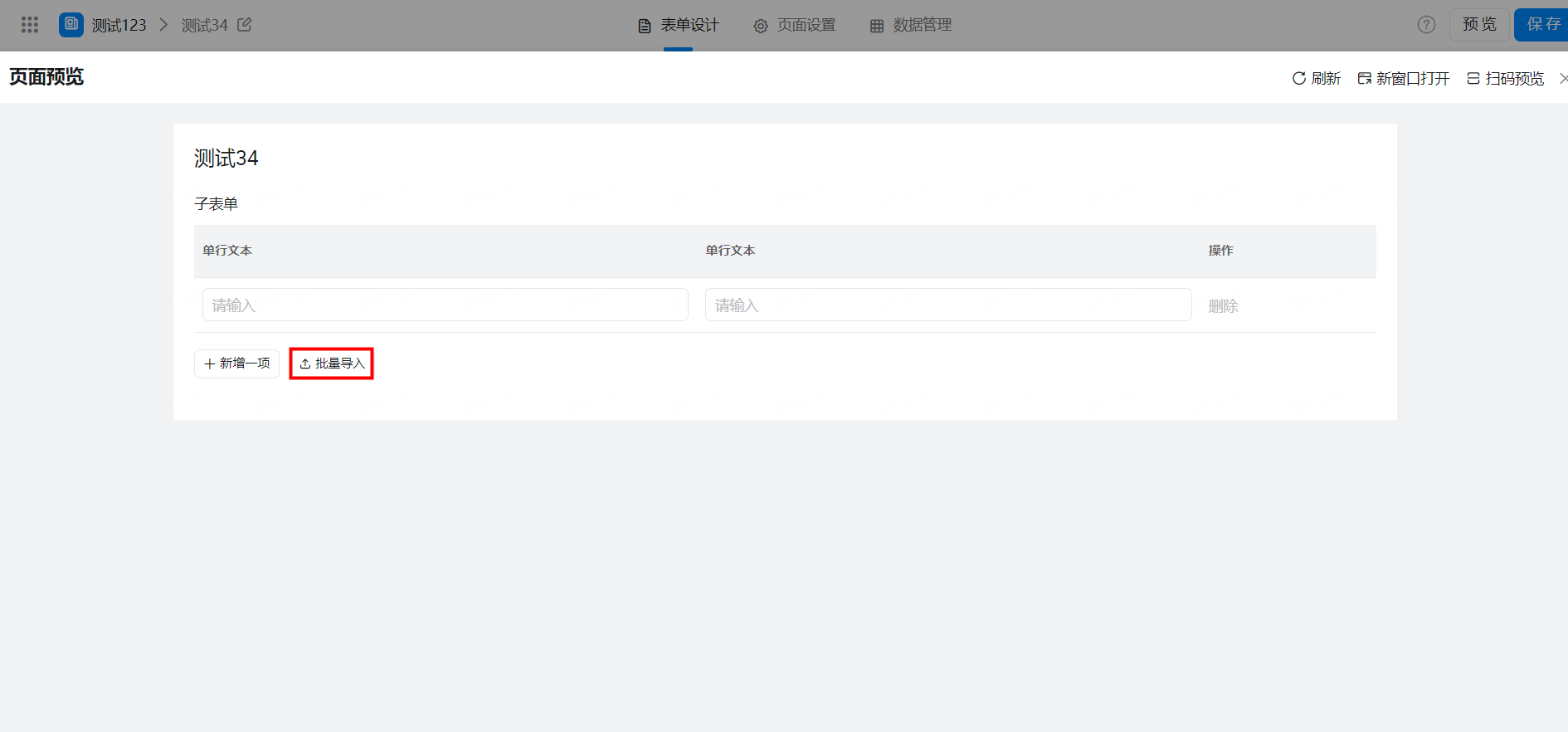
3.6 批量导入
路径:访问表单即可看见在子表单下会有个批量导入的按钮,点击批量导入即可。(如表单开启了公开访问(免登),则表单内的子表单不支持批量导入操作)
子表单的批量导入模板字段顺序与表单设计字段顺序一致

访问页面
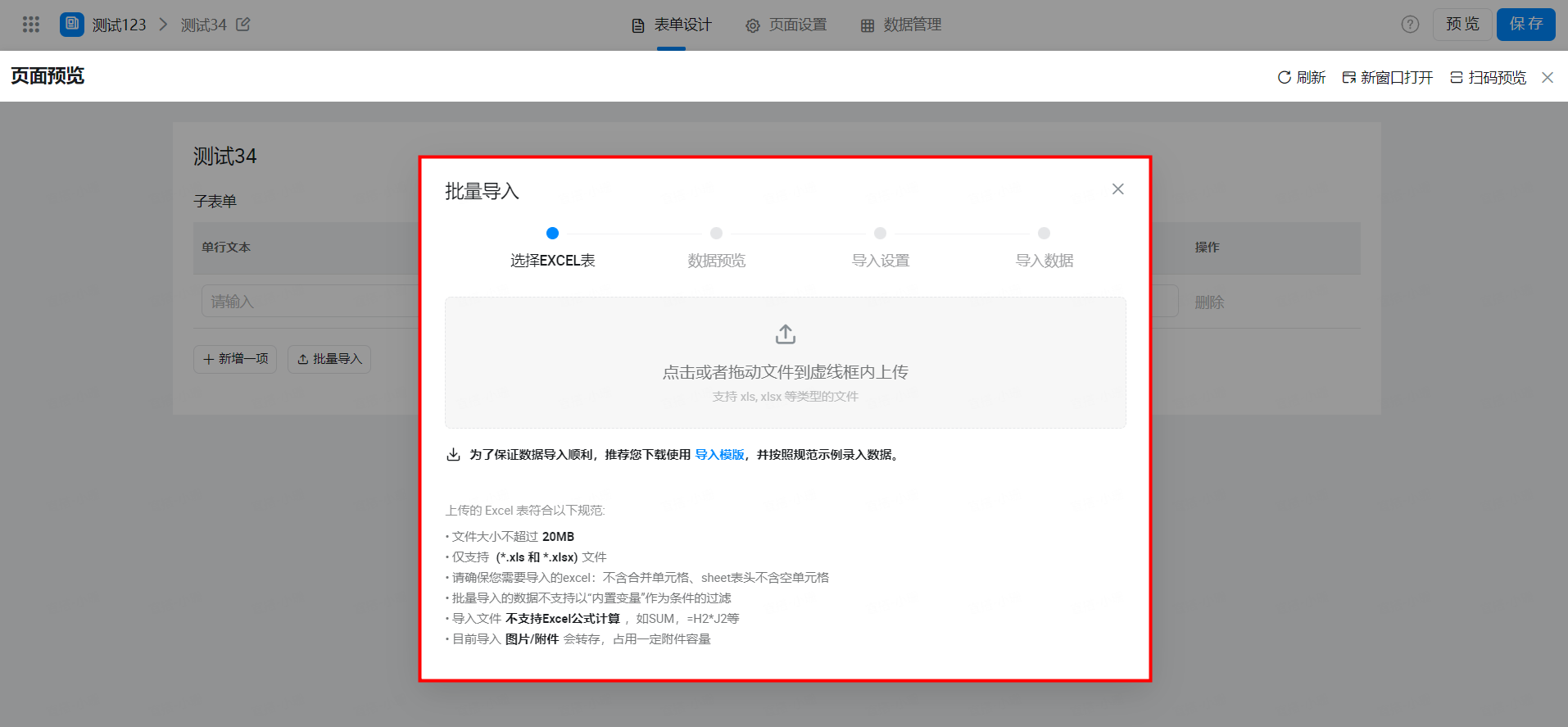
- 子表数据高效录入:支持 Excel 批量导入数据
- 子表单录入数据,新增子表单的「批量导入」入口
- 批量导入每次支持50条

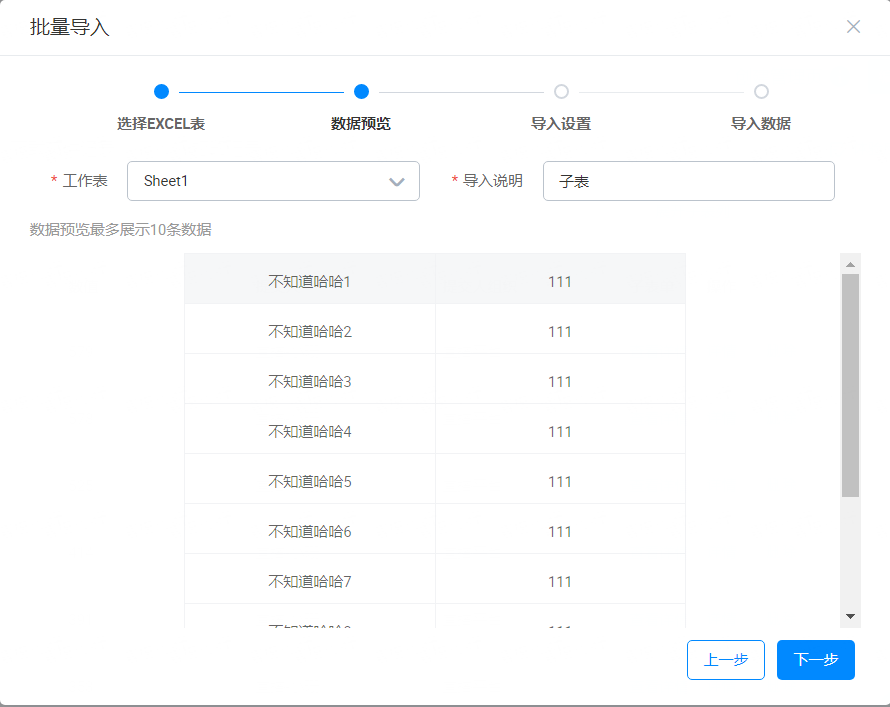
批量导入页面

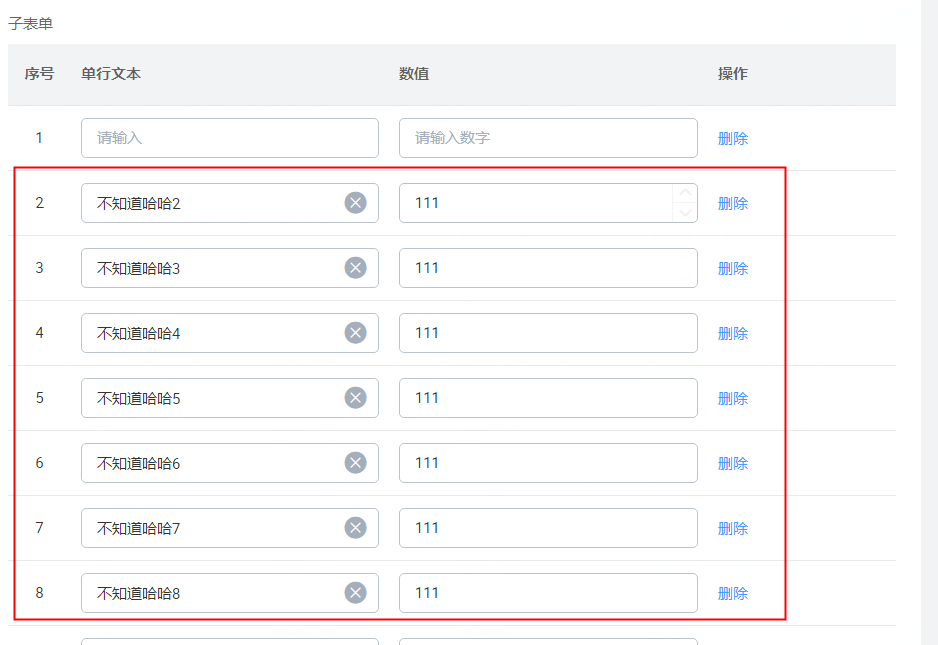
导入成功之后,如图:

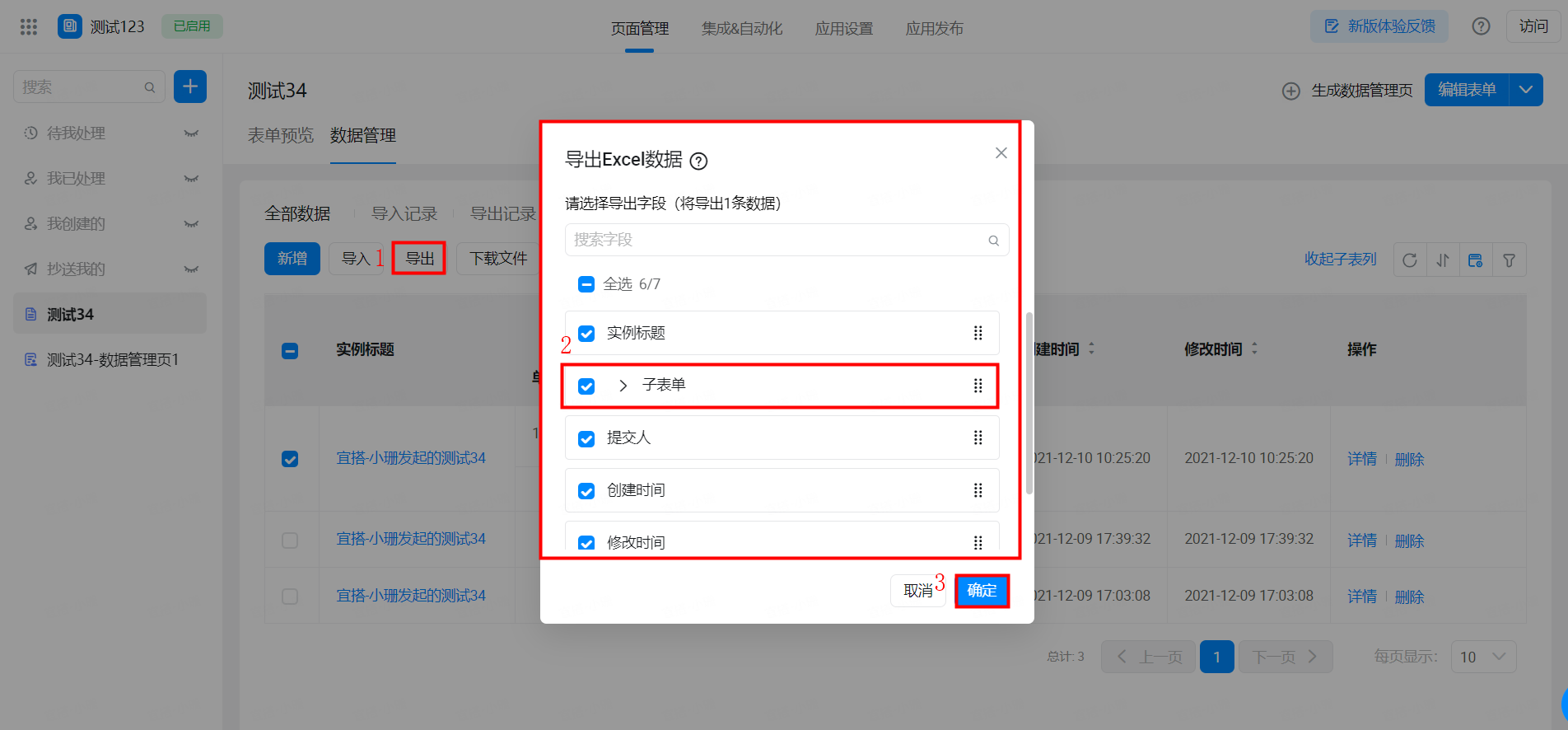
3.7 批量导出
- 子表数据快速导出:
- 表单详情页的子表单内容,支持子表信息快速导出 Excel
- 子表字段存在只读态时,不显示导出按钮

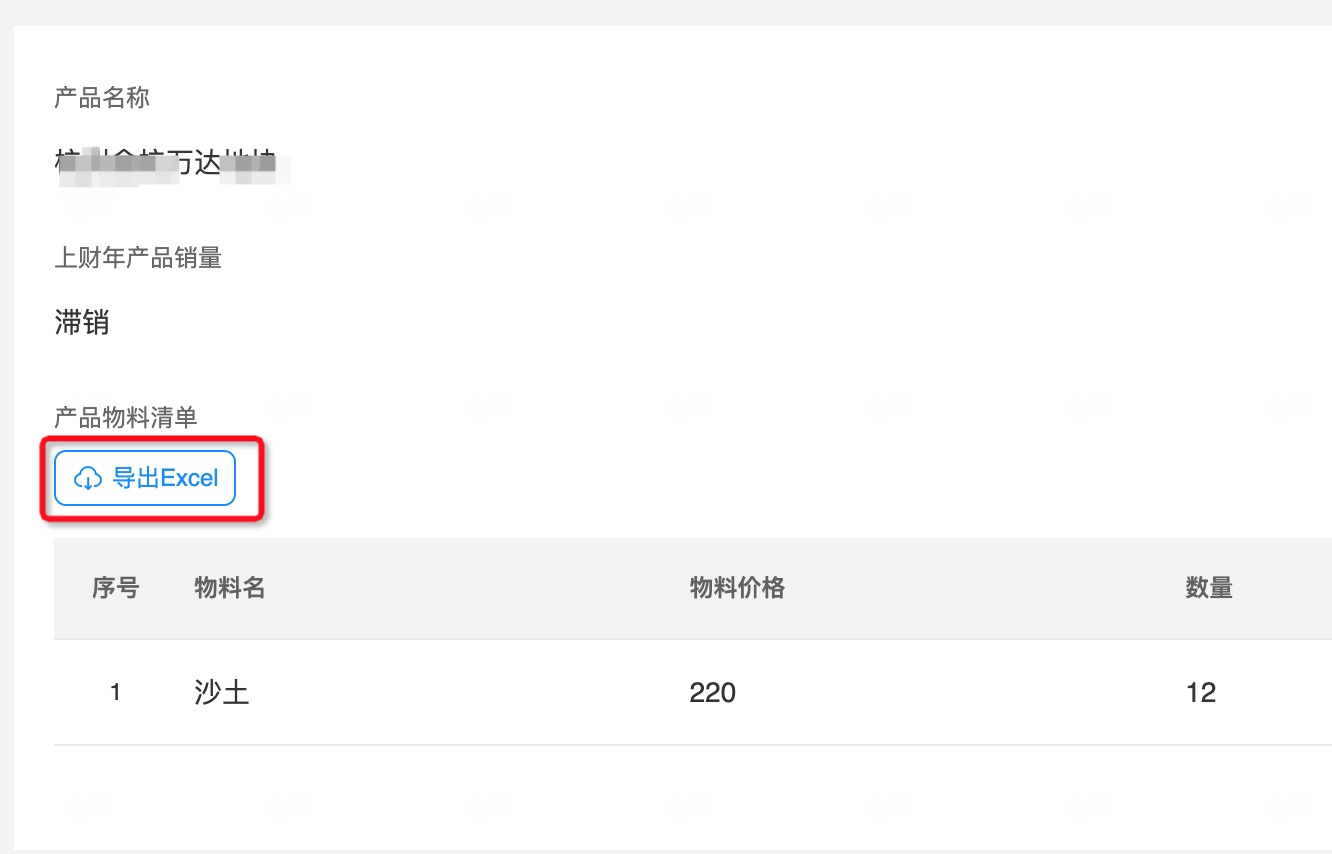
批量导出

批量导出中

批量导出成功
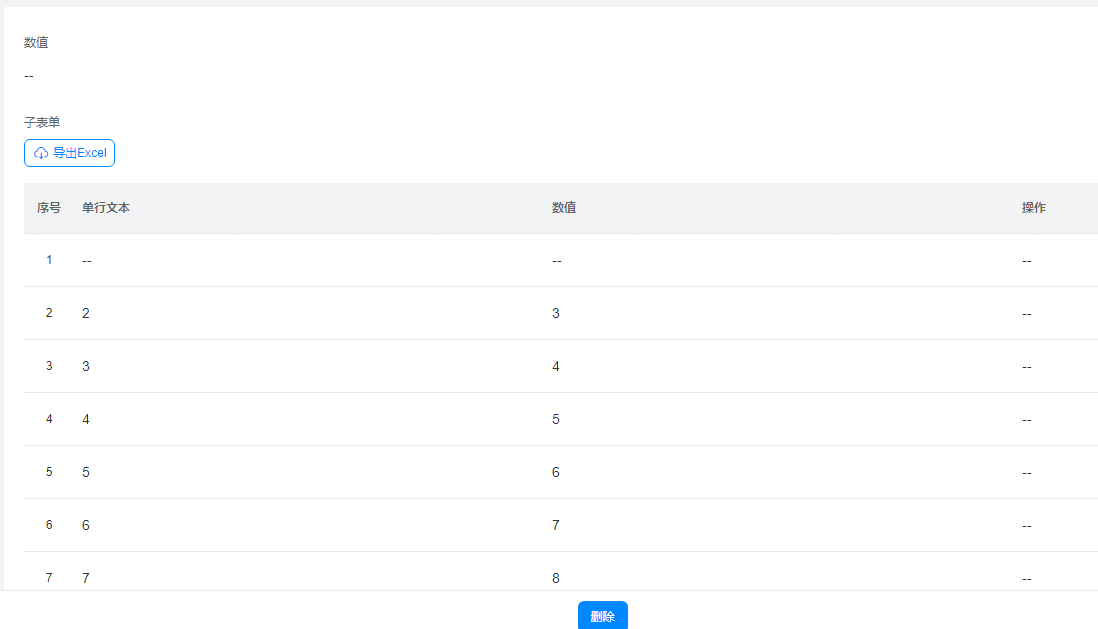
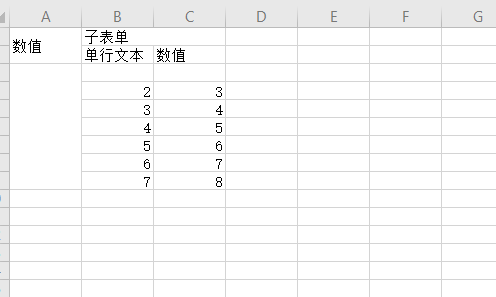
3.8 支持主表+子表单内容 Excel 一并导出
- 支持主表单数据 + 子表单数据的一并导出


- 导出新能力:
- 子表信息导出,智能合并单元格
- 子表信息导出本地 Excel 后,经过数据内容编辑,子表内容支持重新导回到宜搭表单数据中
- 子表 + 基础组件目前支持导出后重新导入

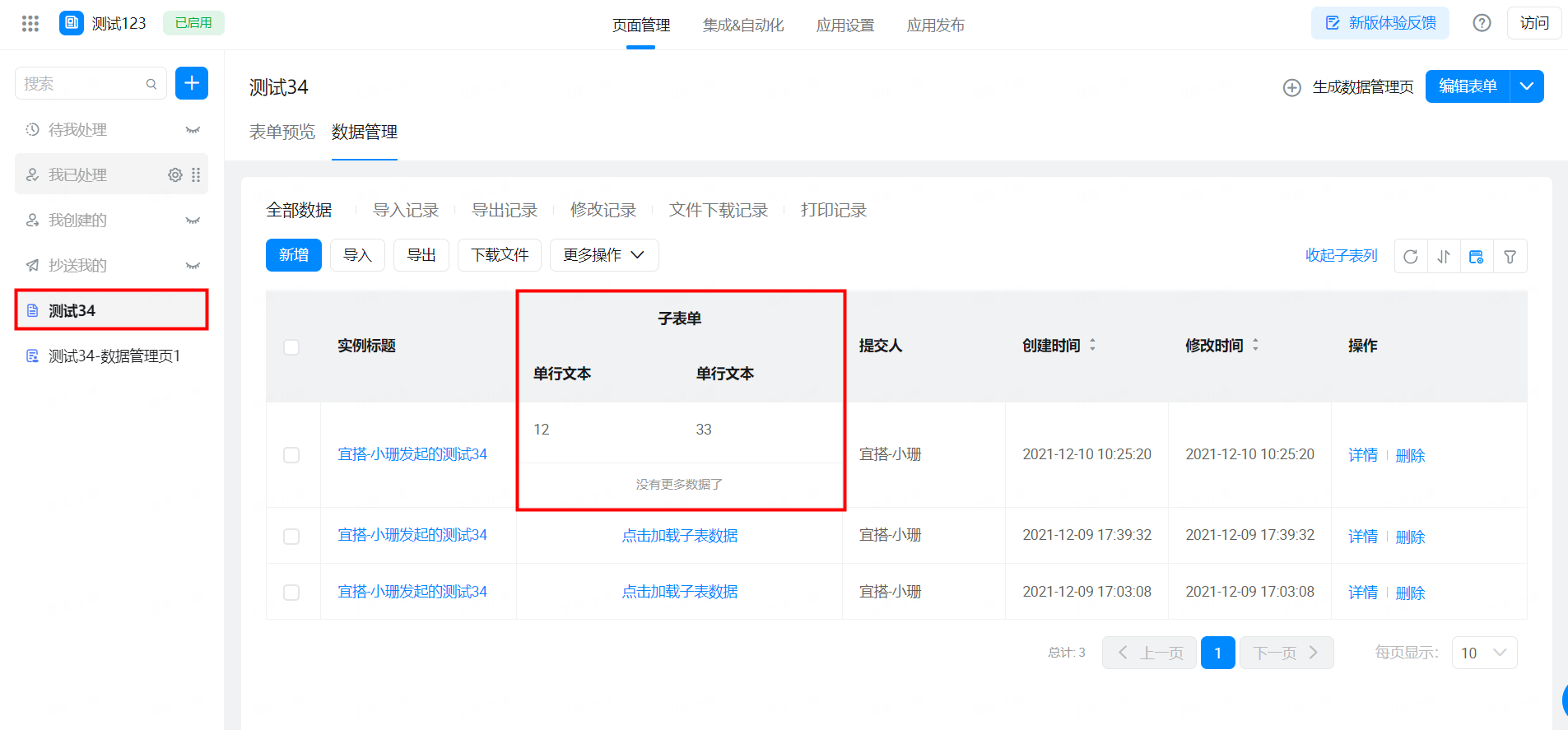
表单页面

数据详情页面

Excel 表格页面
4. 高级功能
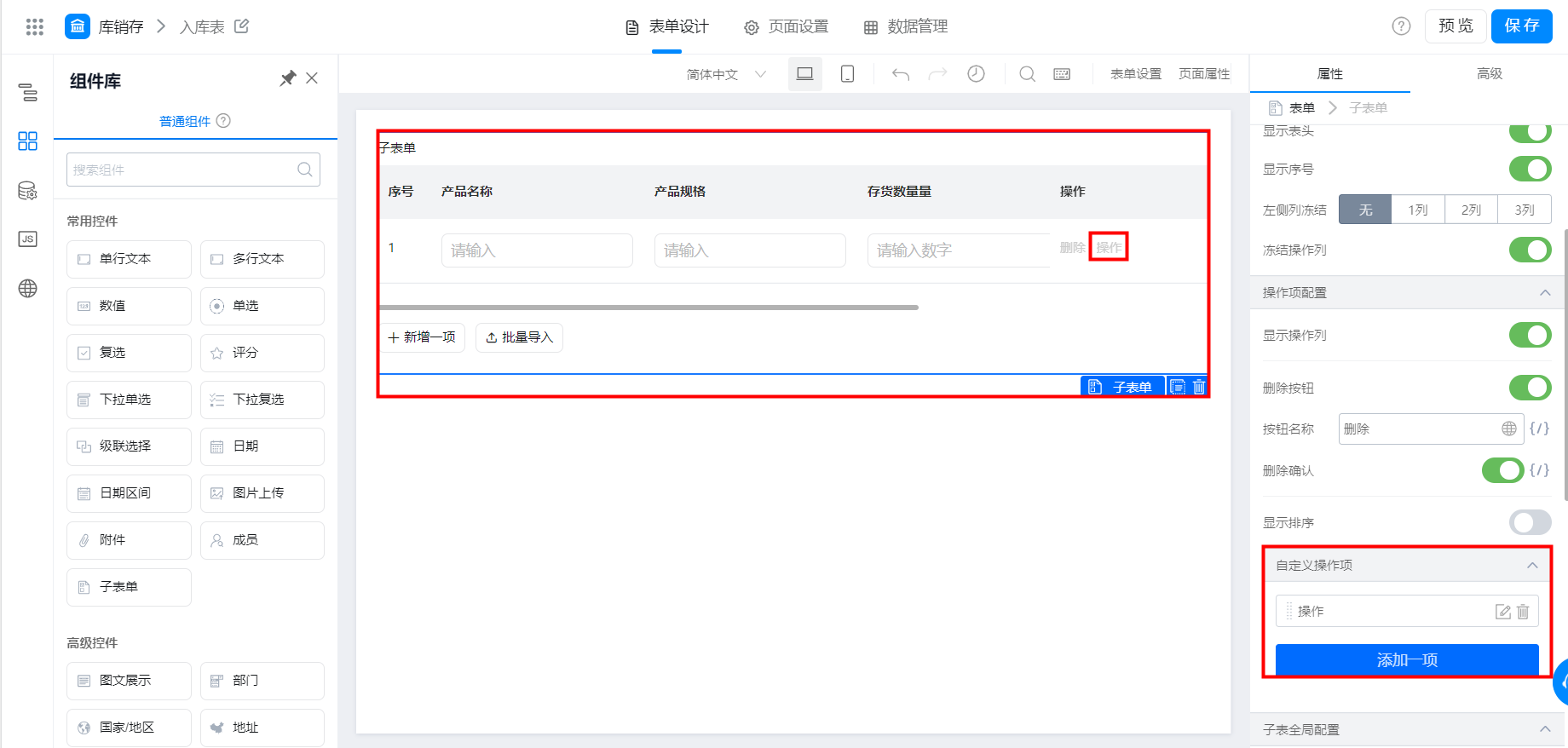
4.1 操作列
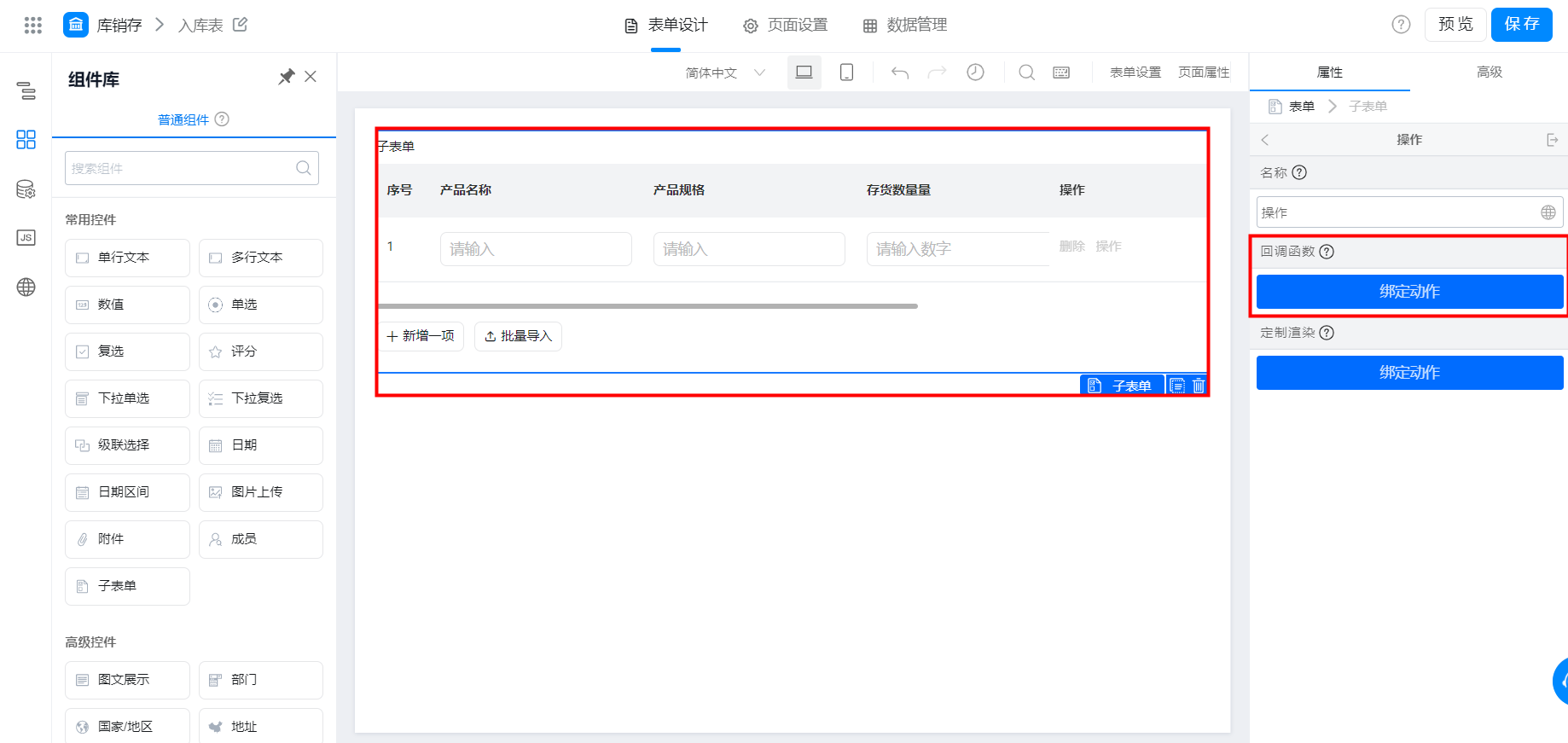
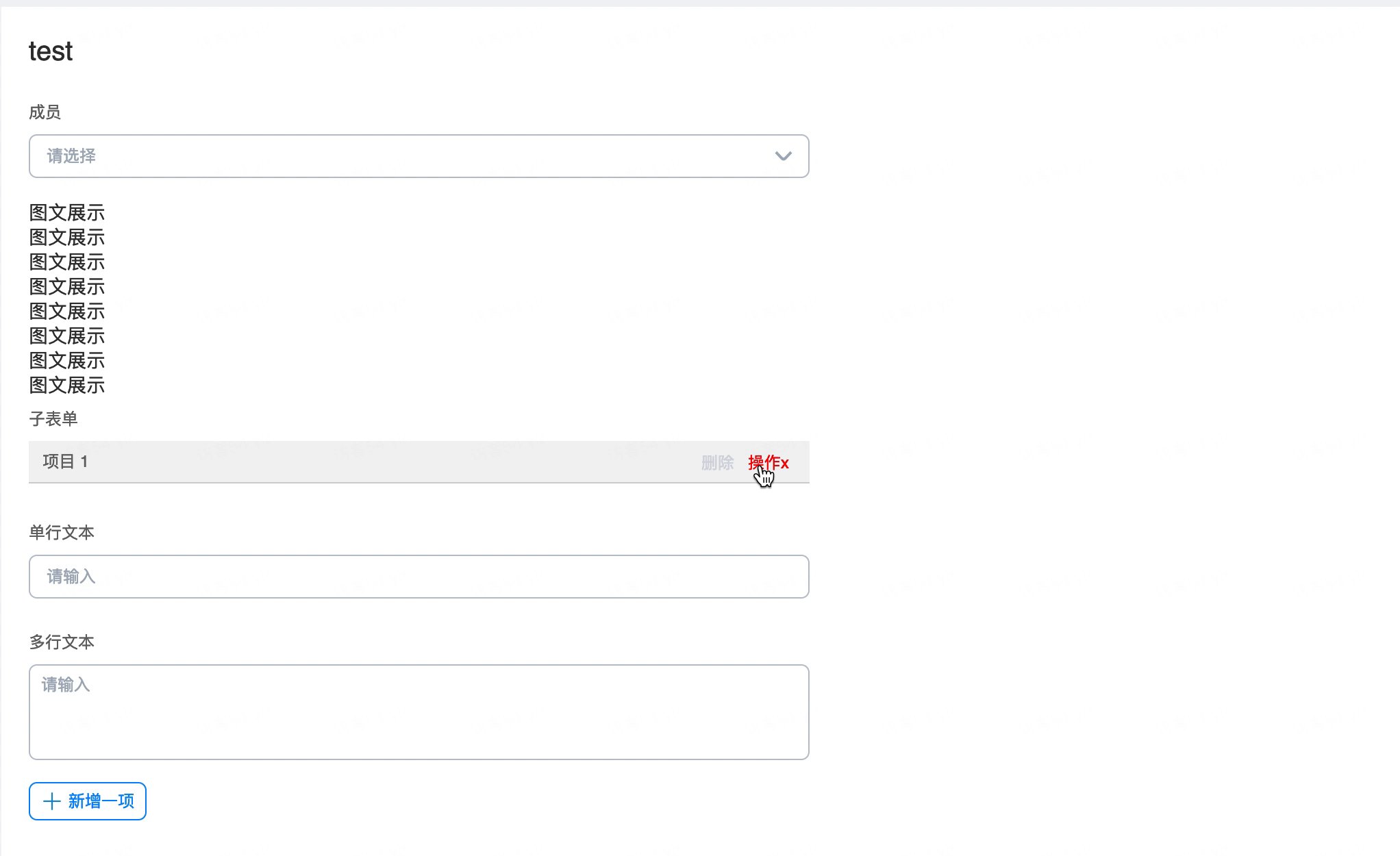
4.1.1 新建操作列
新建操作列之后,可以点击编辑去操作绑定动作

操作列
效果如图:

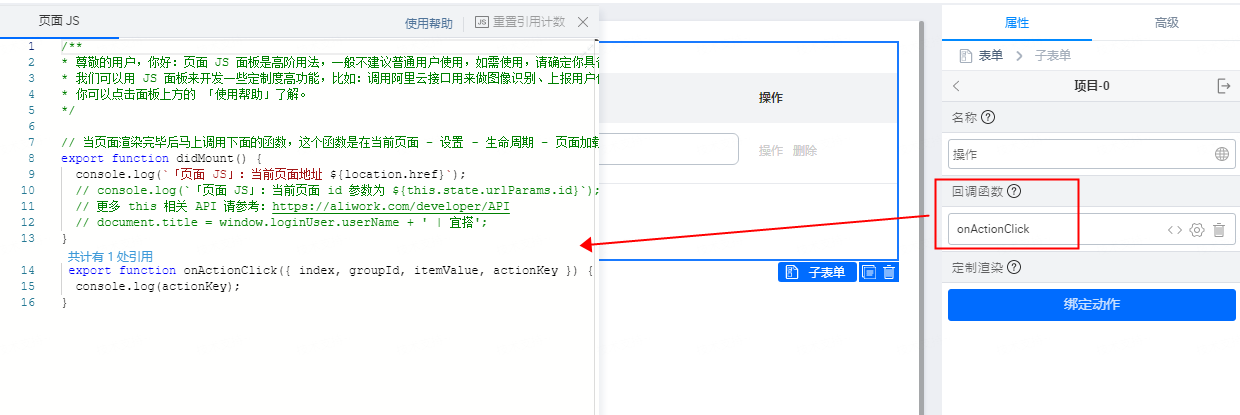
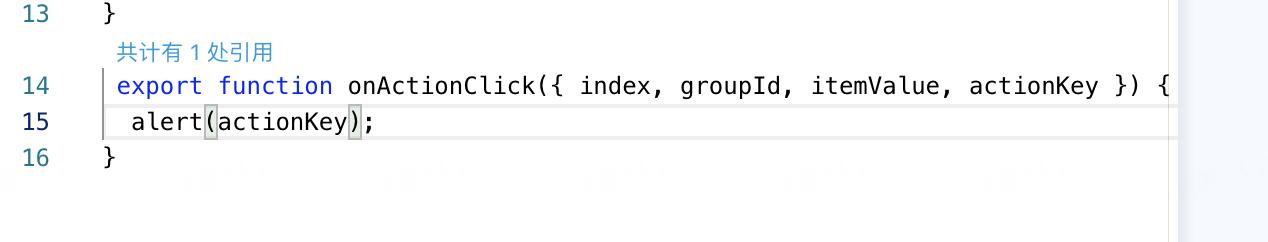
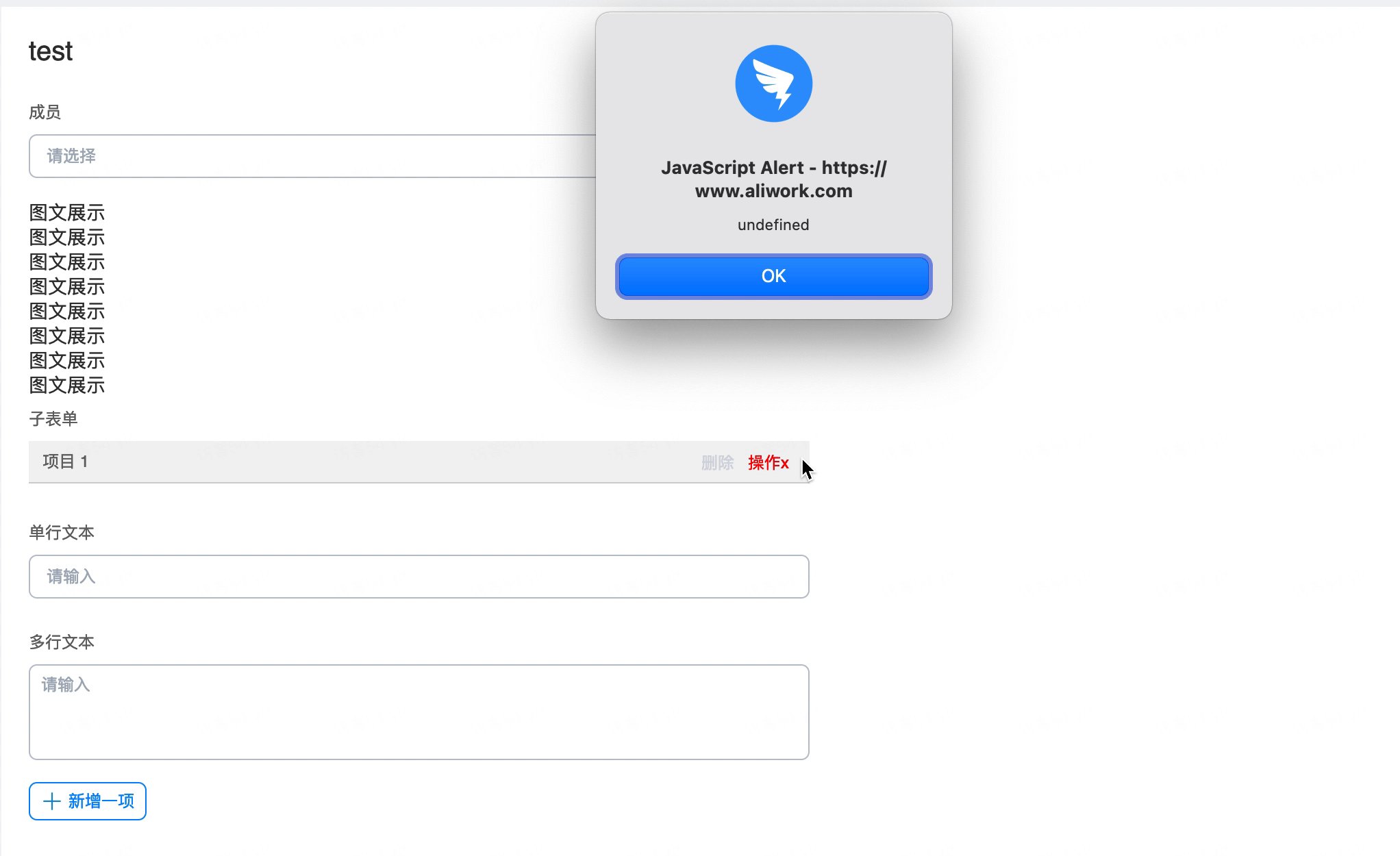
4.1.2 回调函数
参考 动作设置

操作--项目-0

回调函数

JS 面板
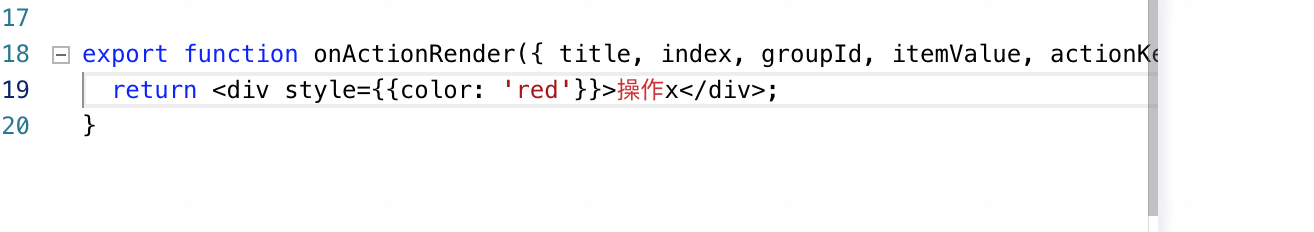
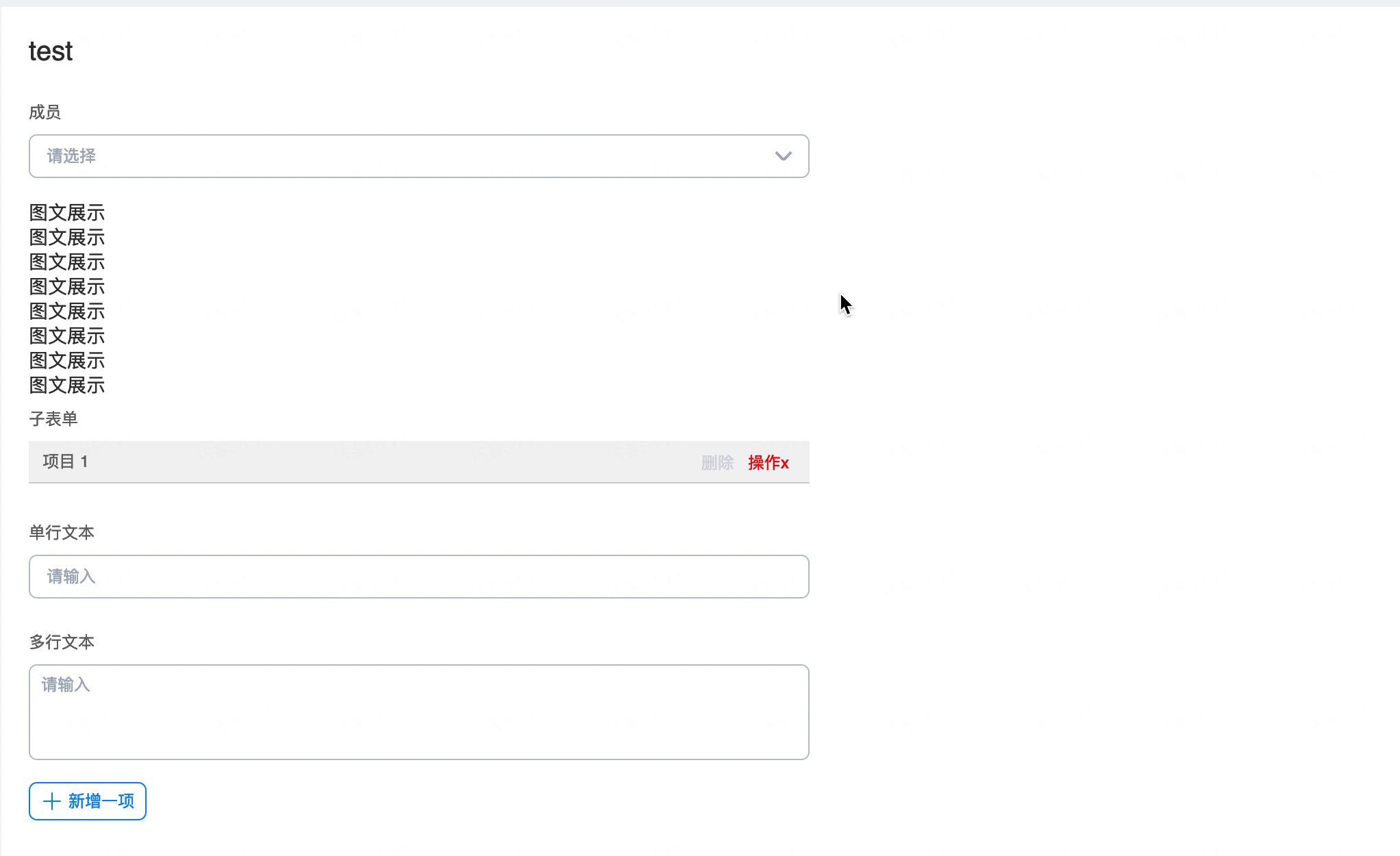
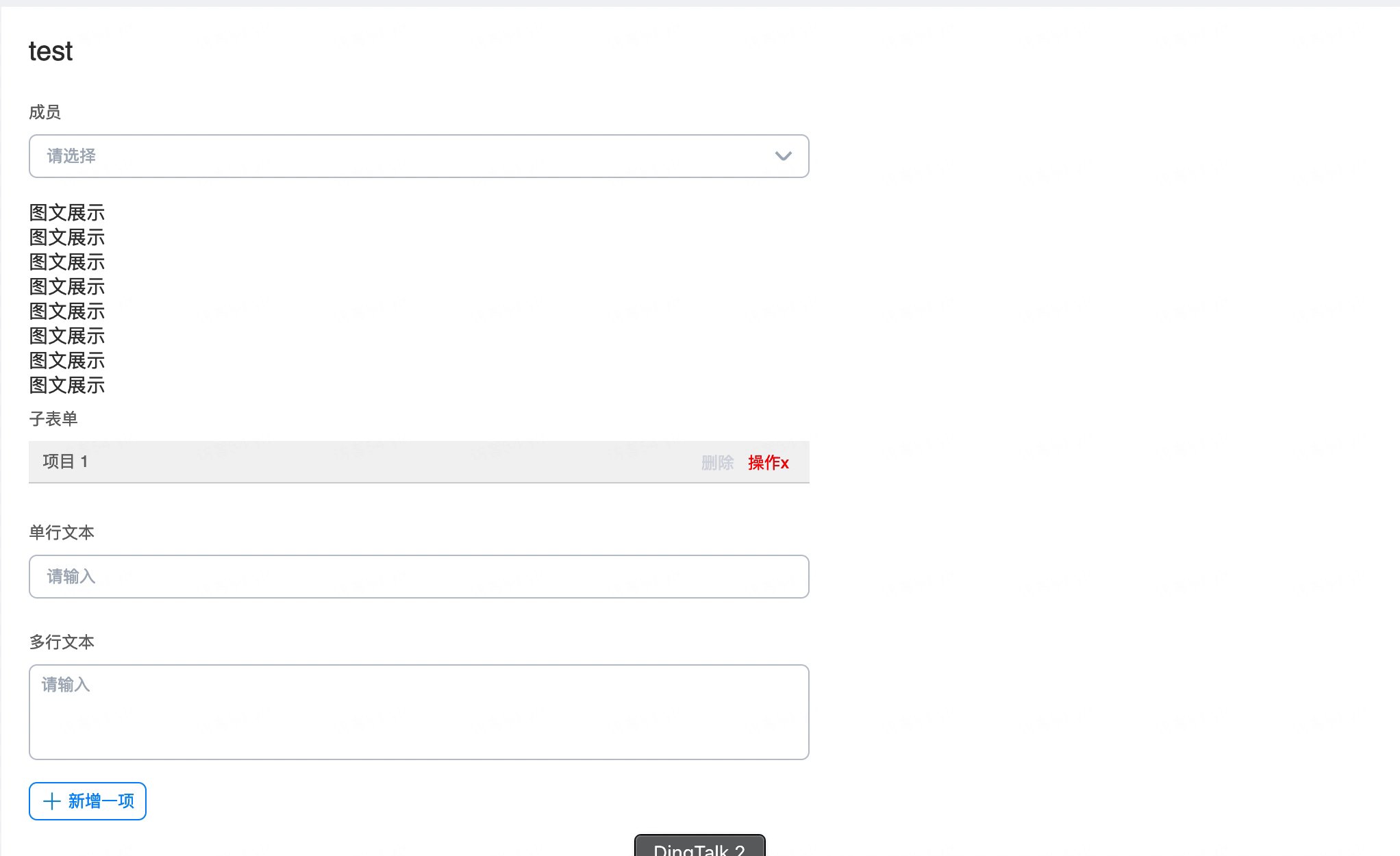
4.1.3 定制渲染
支持 jsx

定制渲染-绑定动作
效果如图:

5. 常见问题
5.1 如何批量删除子表单内的数据 ?
注意:
子表单组件需要至少保留一条数据。
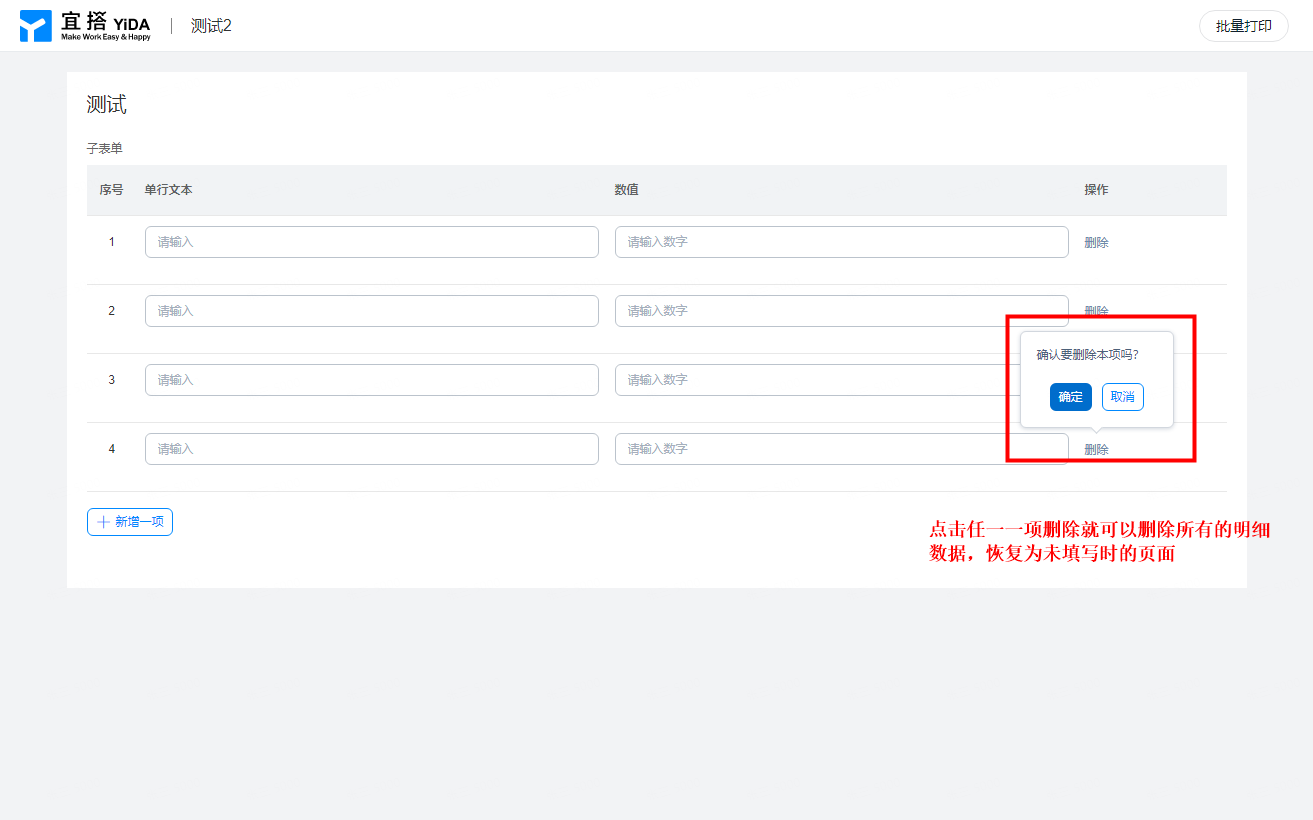
您好,需要配置一个删除动作,如下图所示:





注:这样操作默认是全删除,勾选批量删除目前还不支持
5.2 如何获取子表内指定的控件值 ?
获取子表单内的数据用于表单校验或作为数据源调用的入参等场景
参考代码:
const subFormInst = this.$('子表单唯一标识');
// 先获取 行 标识
const items = subFormInst.getItems(); // ["tfitem_1", "tfitem_2"]
items.forEach(item => {
const fieldInst = subFormInst.getComponent(item, '子表单内部控件的唯一标识');
console.log(fieldInst.getValue());
});
5.3 子表关联子表 & 子表单赋值 ?
常用于跨应用关联子表数据以及表单加载时,初始化子表单数据的业务场景。
参考文档:明细关联明细
5.4 子表单数据导出 & 子表单数据进行报表分析 ?
由于子表单数据无法在数据管理页内展示分析且无法导出,所以需要将子表单数据于报表页面表格内进行展示和导出。
参考文档:子表单数据进行报表分析
5.5 在子表单里面设置了跳转函数,写出来的这个函数的按钮可以设置点击一次之后就隐藏吗 ?
可以在定制渲染里写上以下代码来实现。
export function onActionRender({ index, groupId, itemValue, actionKey }) {
return <div id="anniu" onClick={()=>{
document.getElementById('anniu').style.display = 'none'
}}>操作按钮名称</div>;
}
5.6 子表单上移下移按钮怎么设置 ?
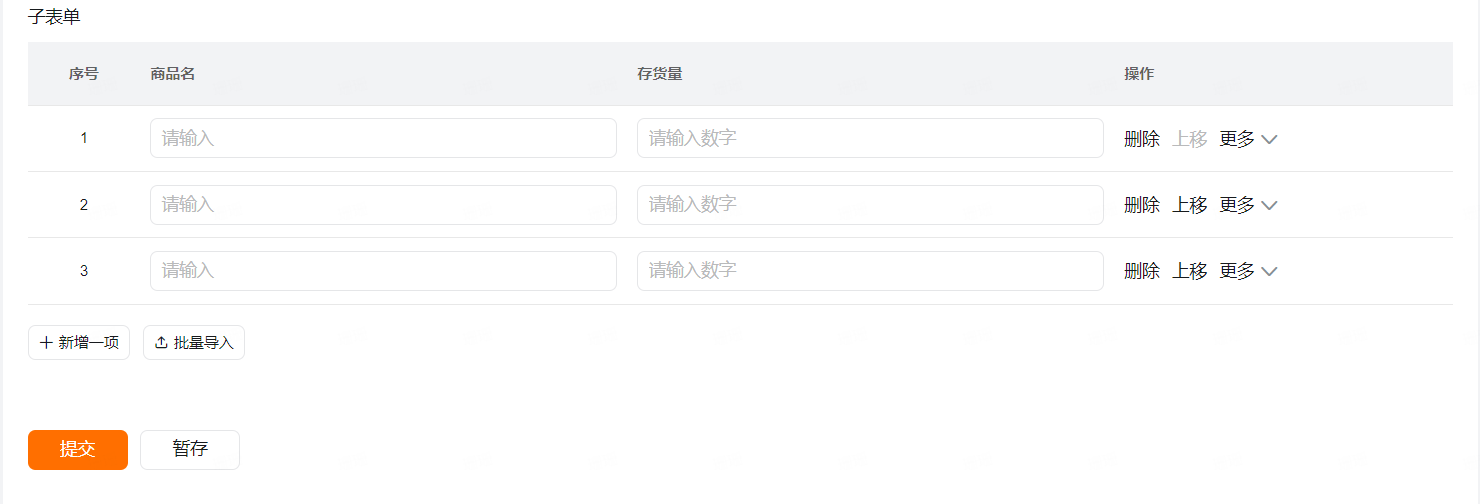
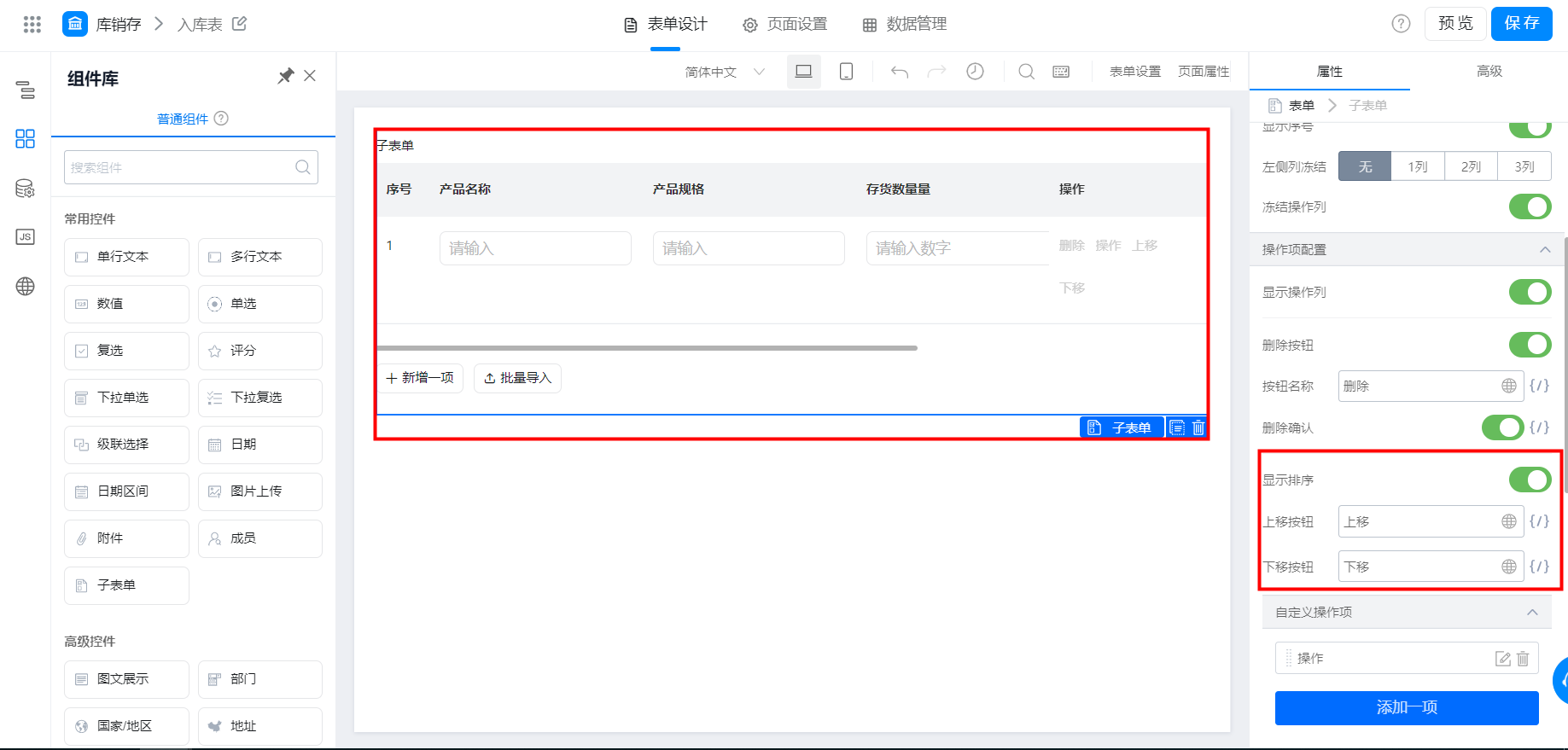
这个是一个隐藏功能,去表单的编辑页面开启子表单的显示排序就会出现上移下移按钮,如图所示:

5.7 是否可以校验子表单中 多行文本组件中 其中一行文本的唯一性 ?
配置子表单内组件的自定义校验函数,遍历子表单中的所有数据,跟当前的数据来进行比对
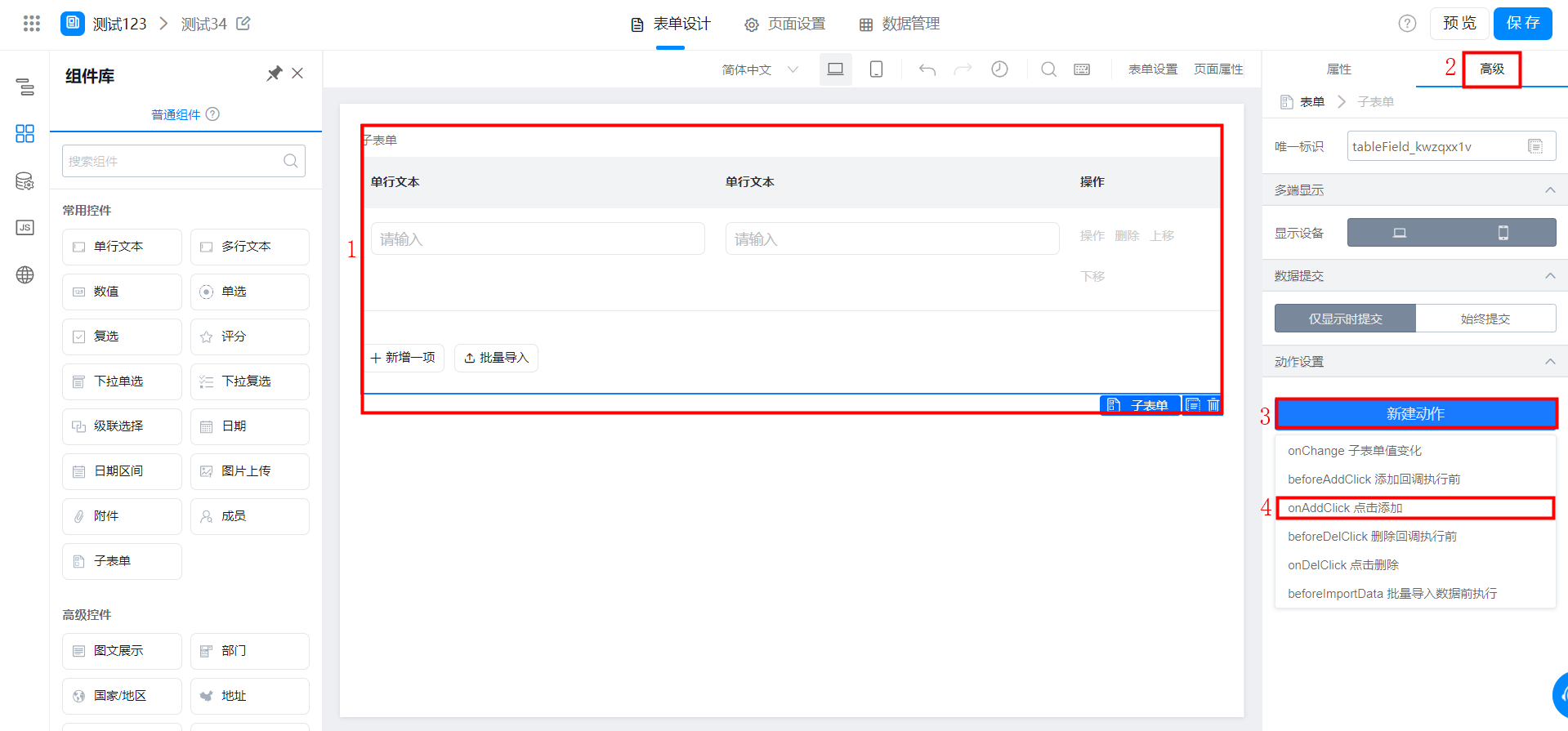
5.8 如何自动获取子表单内一共有多少条数据?
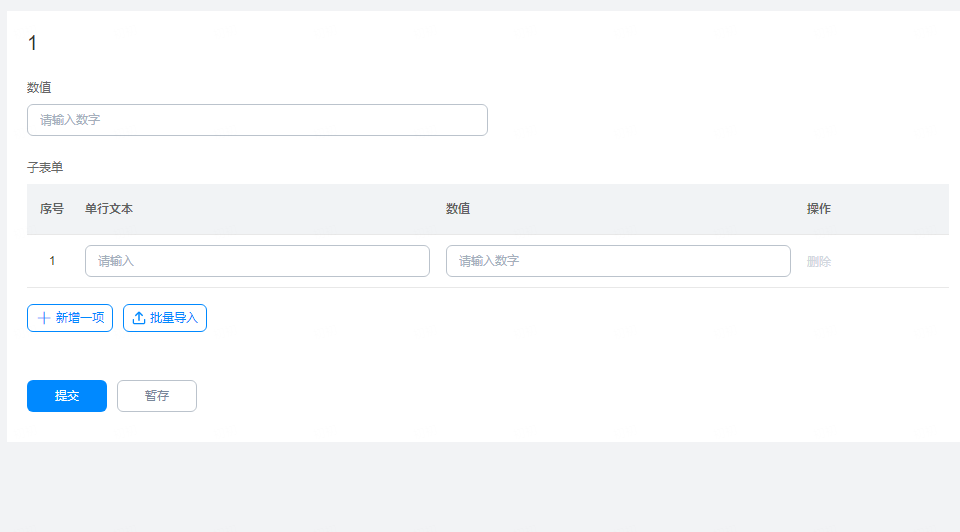
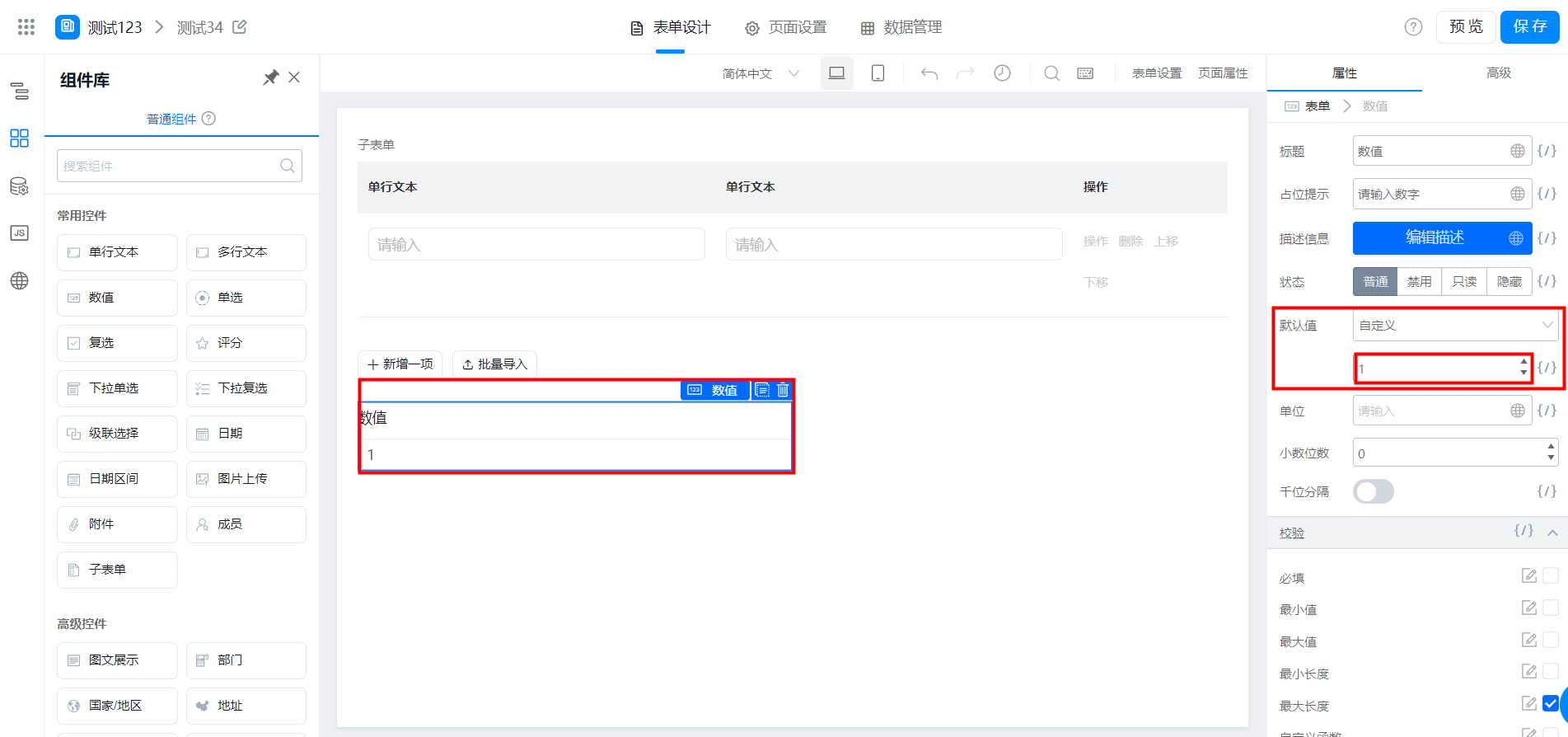
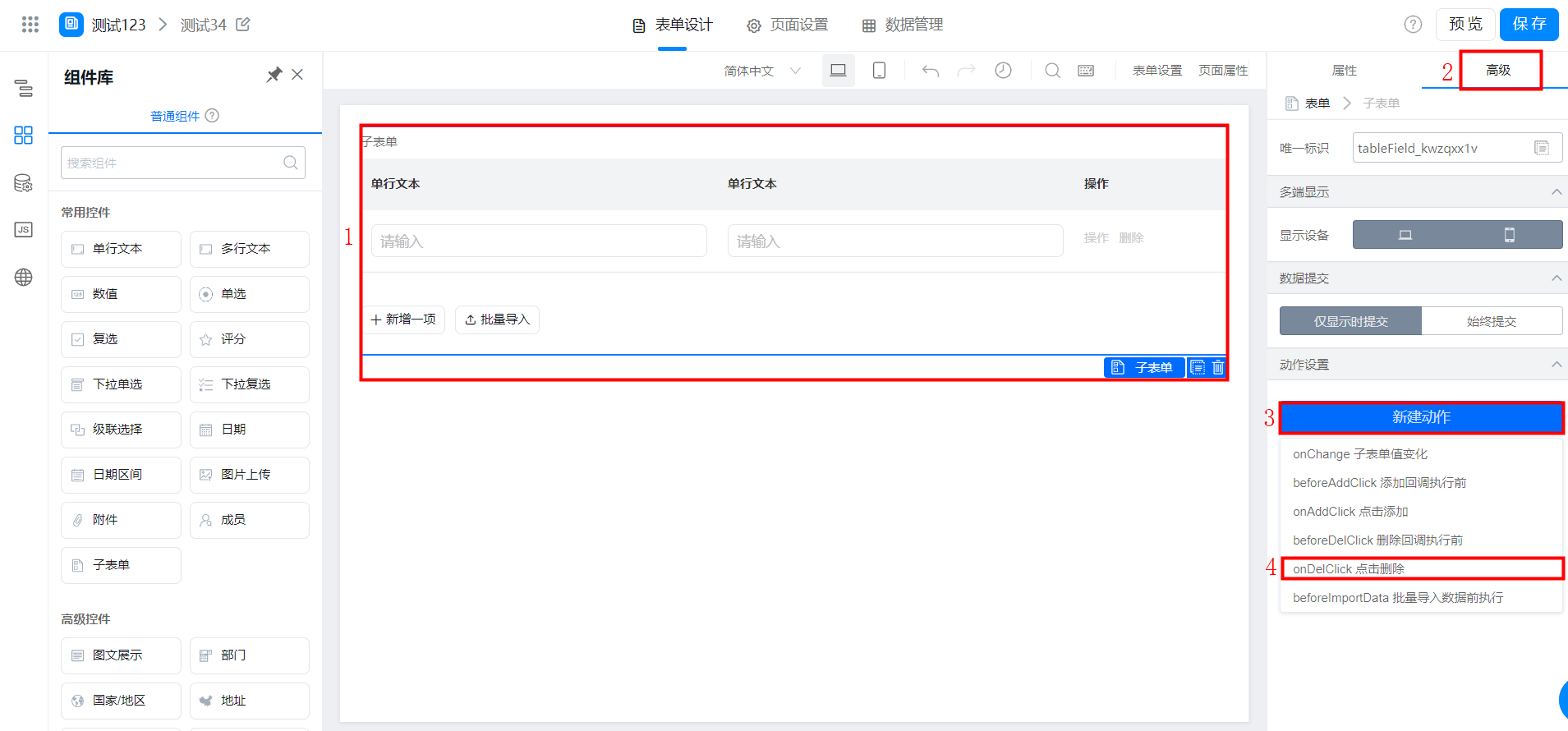
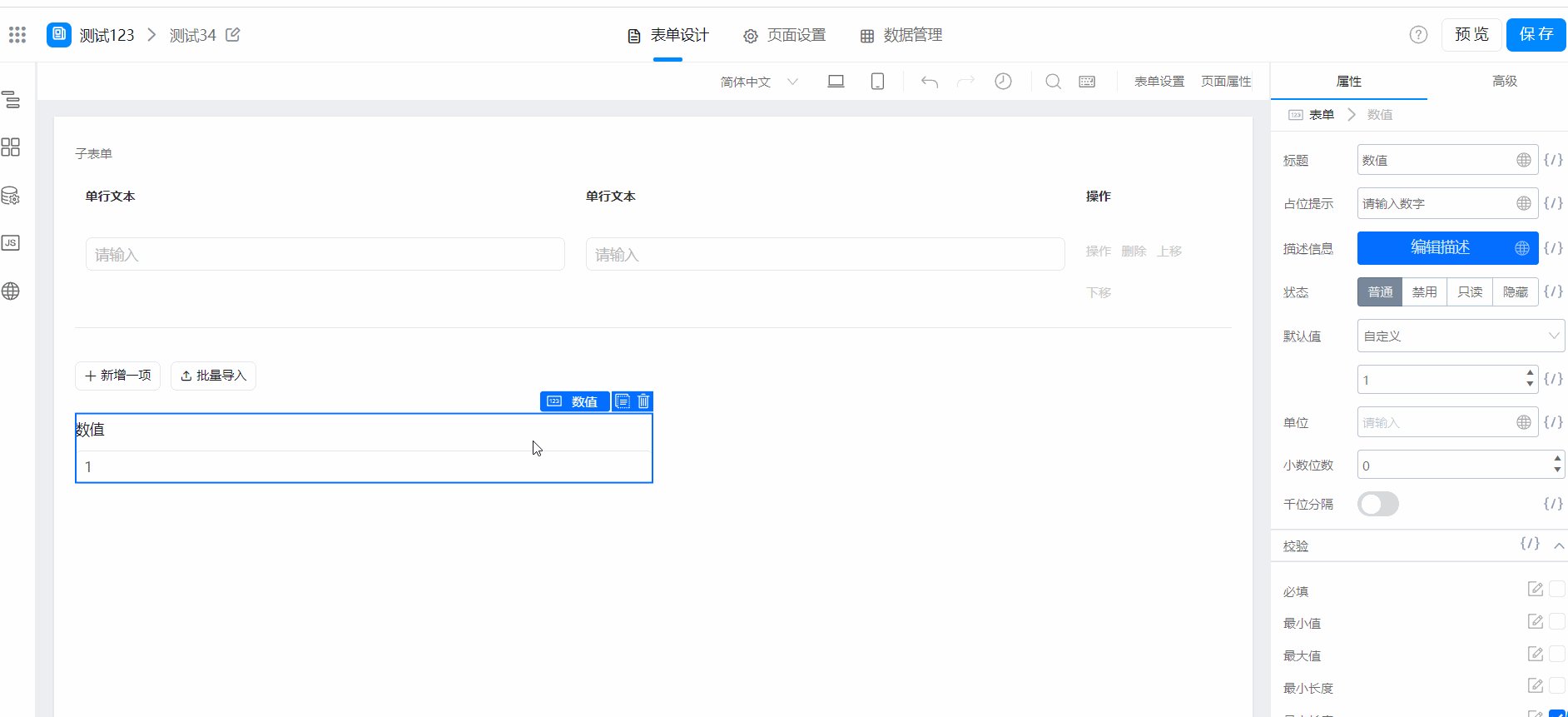
(1)使用一个子表单组件,一个数值组件,然后将数值组件的默认值设置为 1,如图:

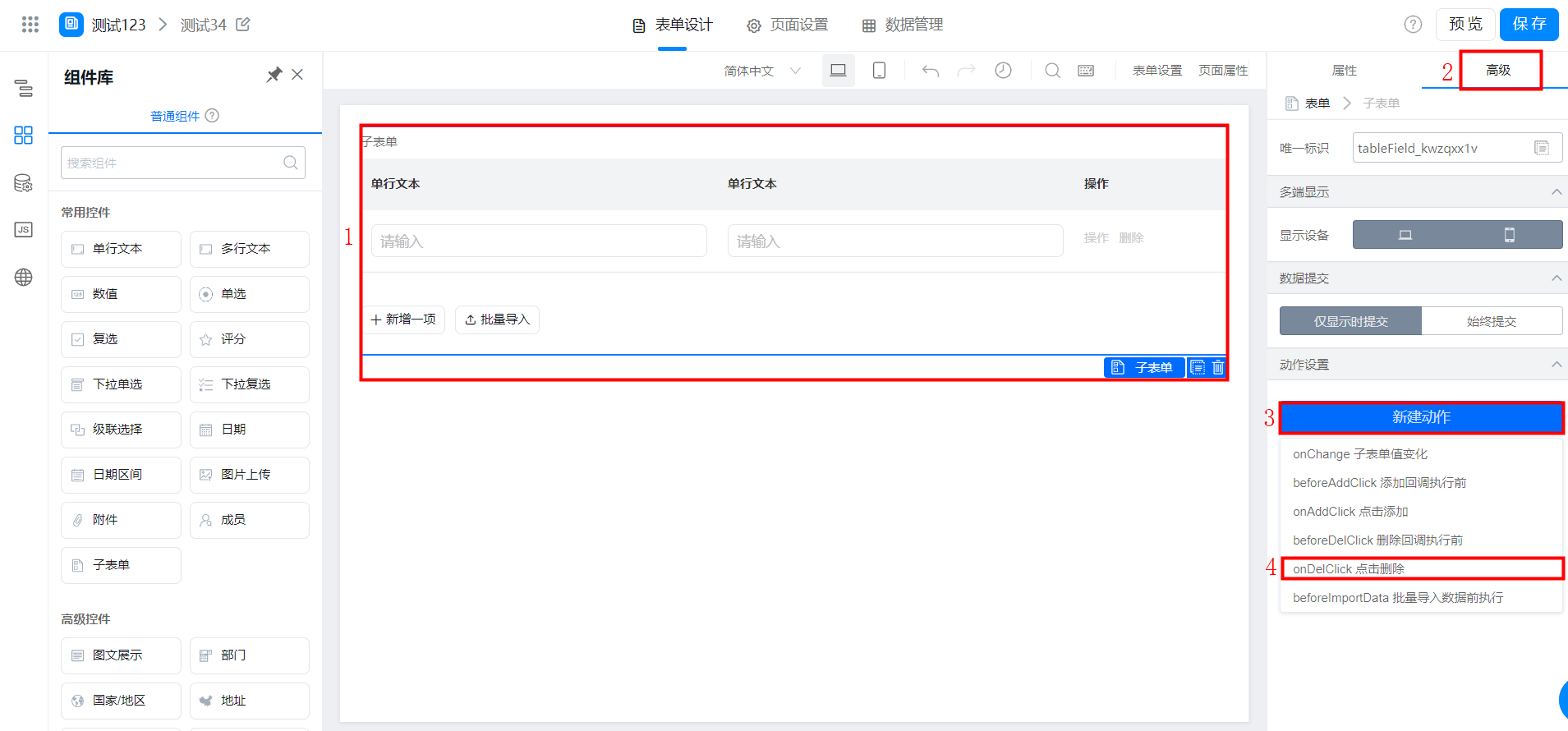
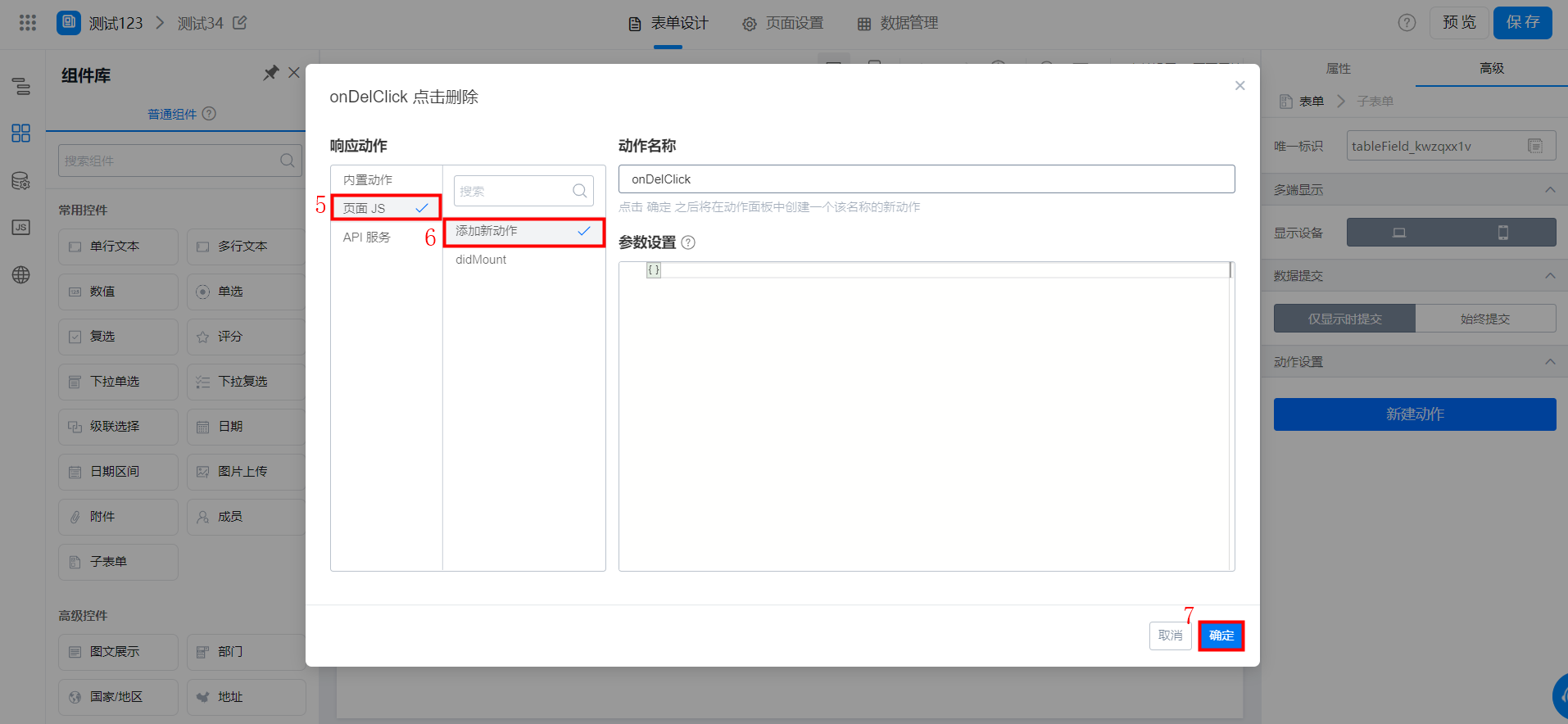
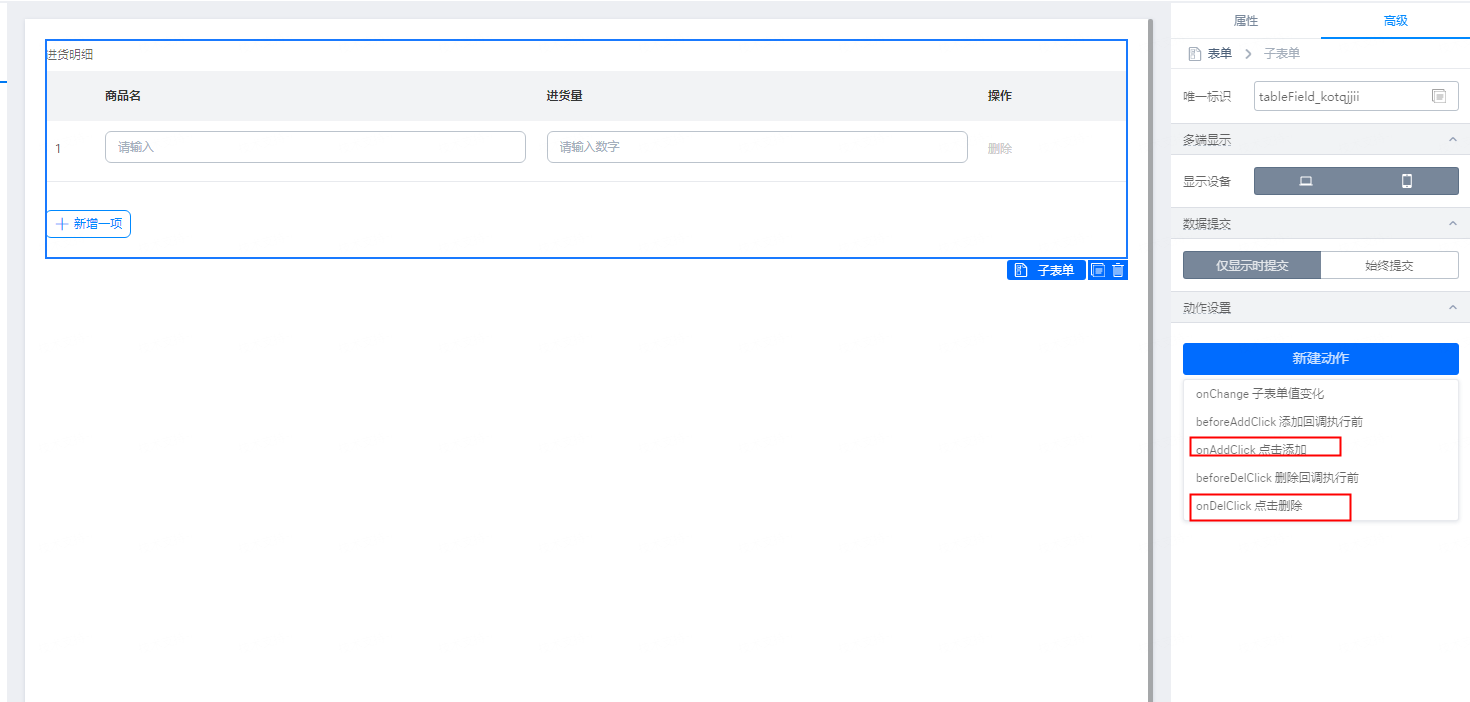
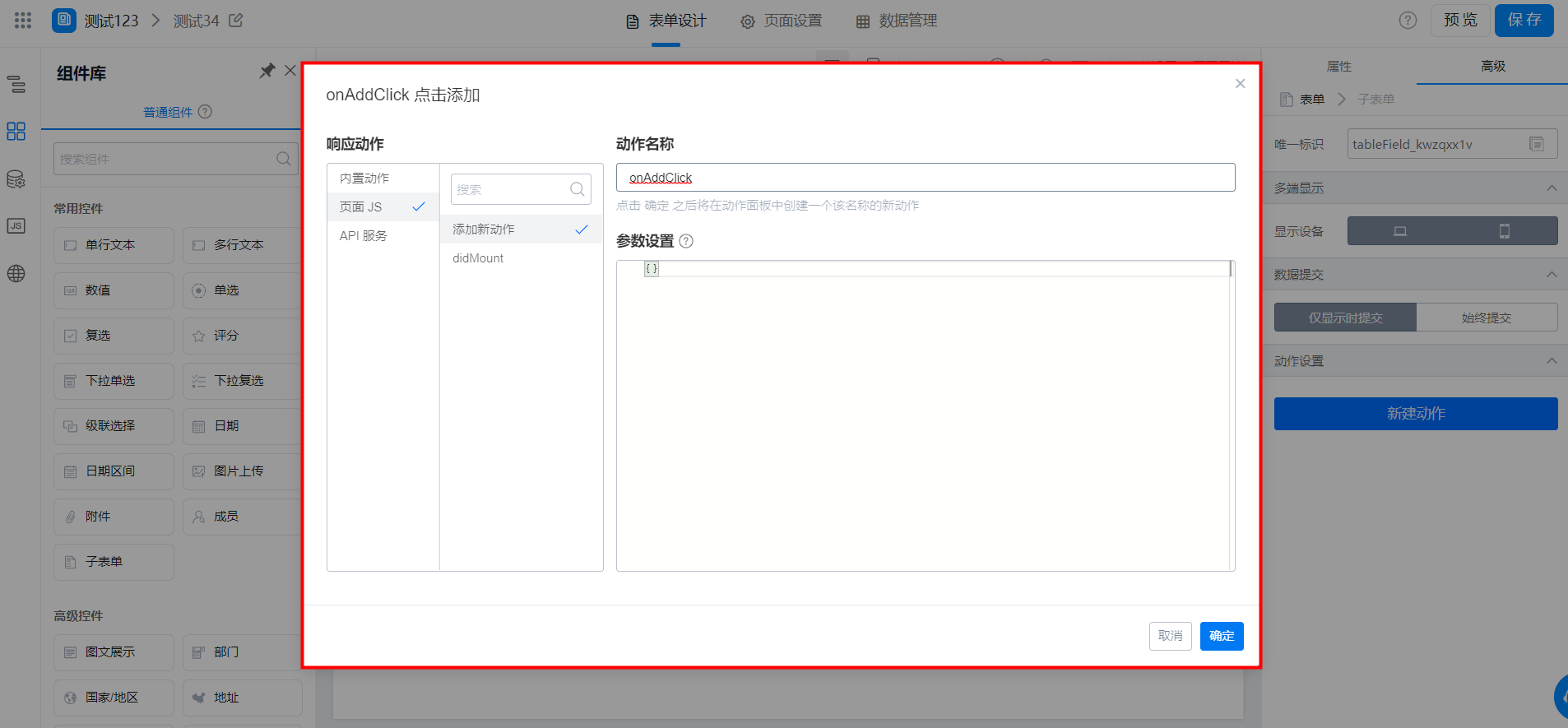
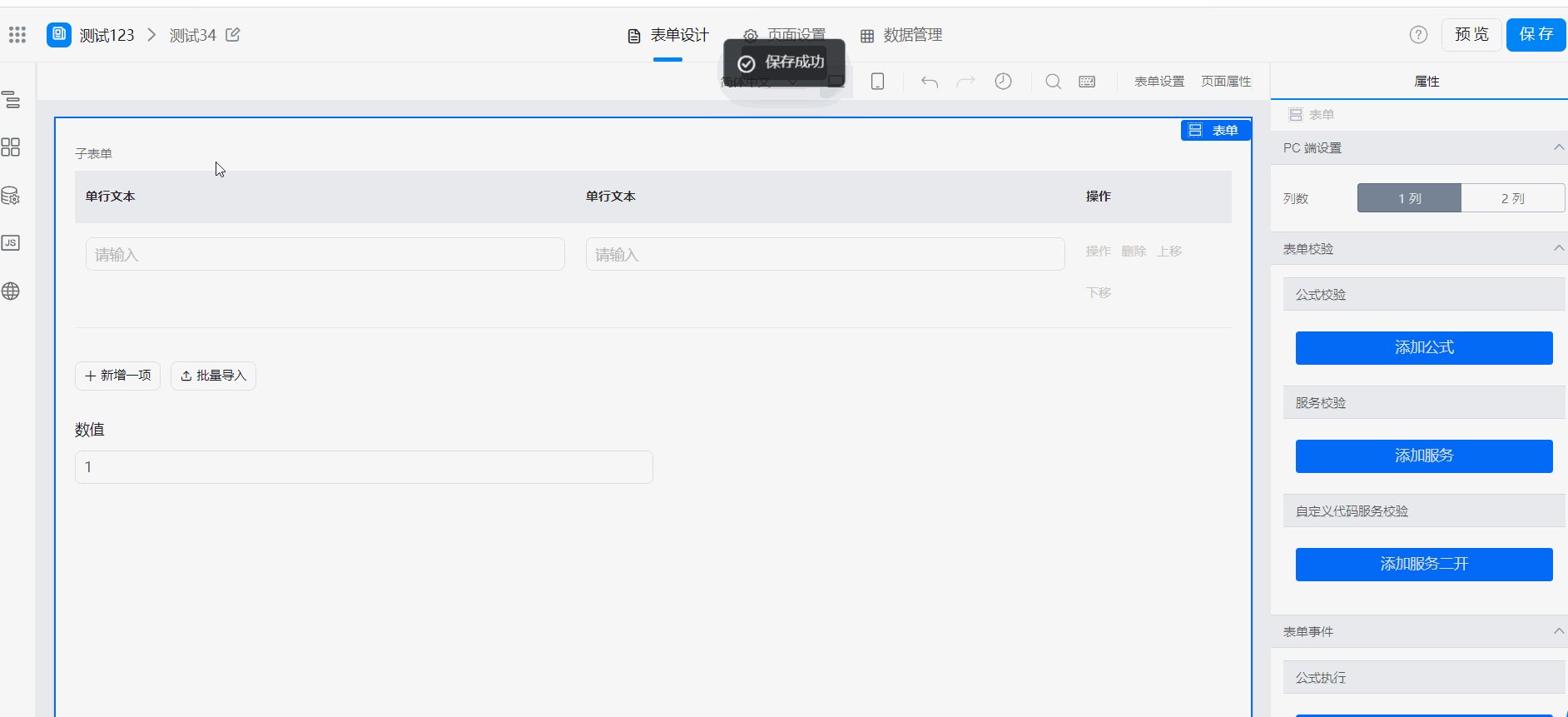
(2)点击子表单>>高级>>新建动作,需要创建两个动作,一个是 onAddClick 点击添加;一个是 onDelClick 点击删除,创建动作写入代码,如图:

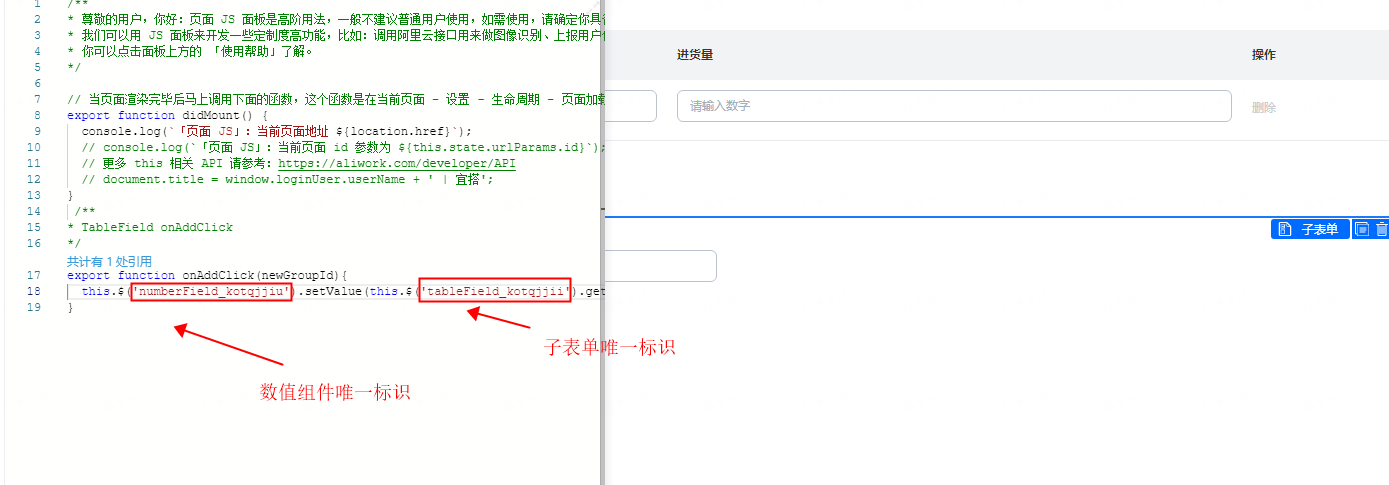
以下代码可直接复制使用,注意:第一个括号里面输入数值组件的唯一标识,第二个括号里面输入子表单的唯一标识。可参考(3)的设置
this.$('数值组件标识').setValue(this.$('子表单标识').getValue().length);
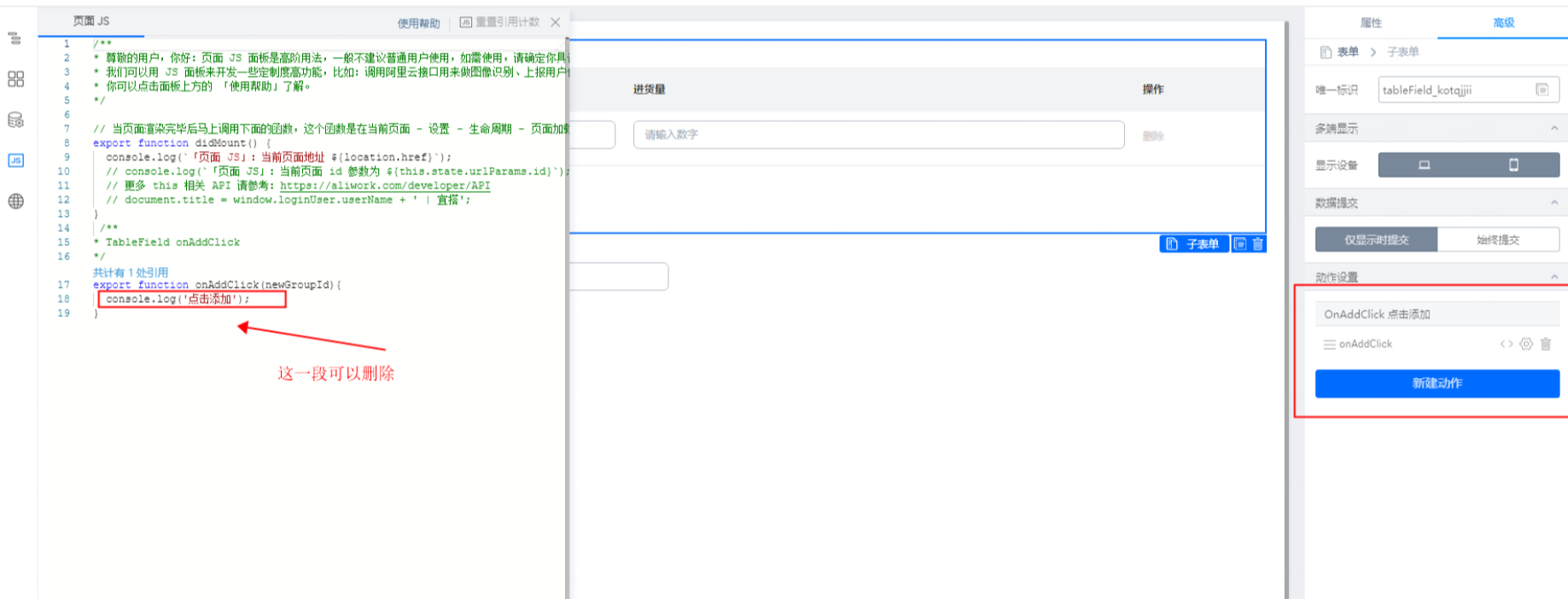
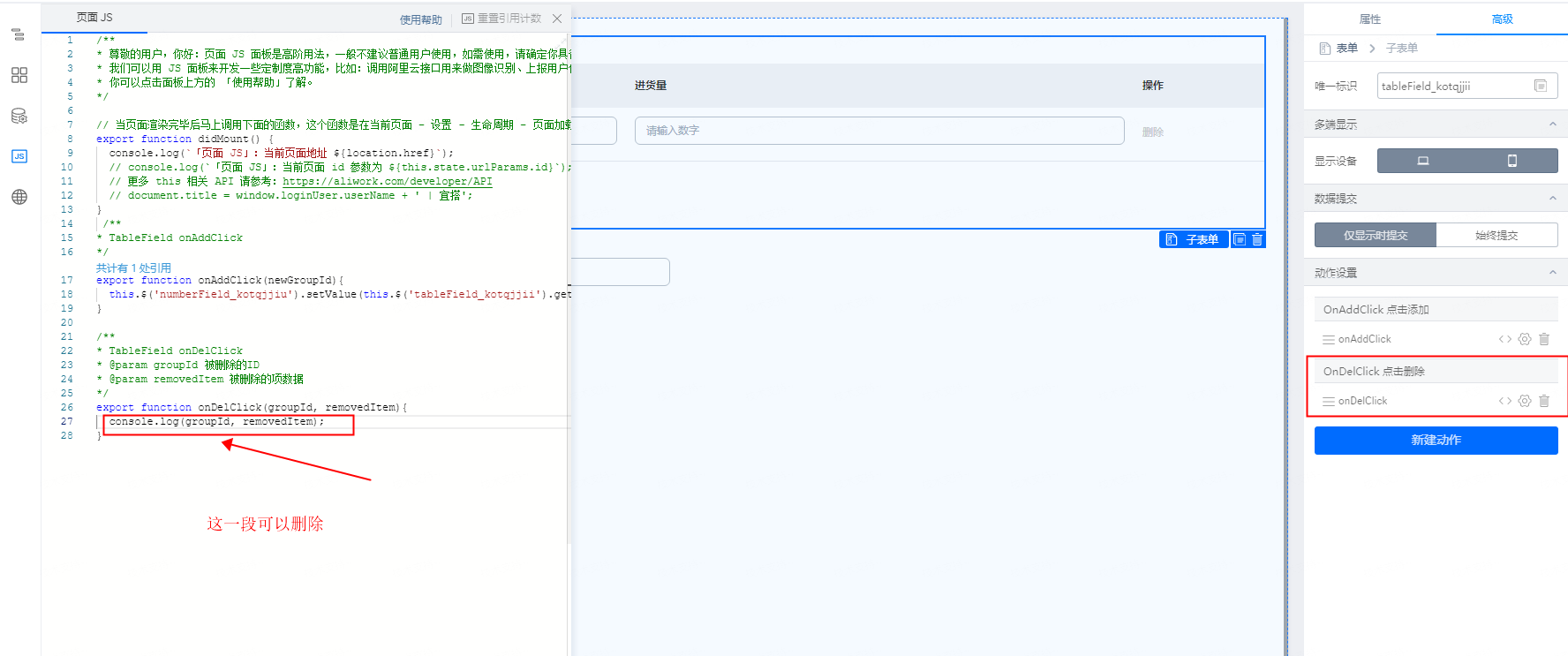
(3)先创建一个 onAddClick 点击添加,如图:



然后将上面的代码复制过来,如下:

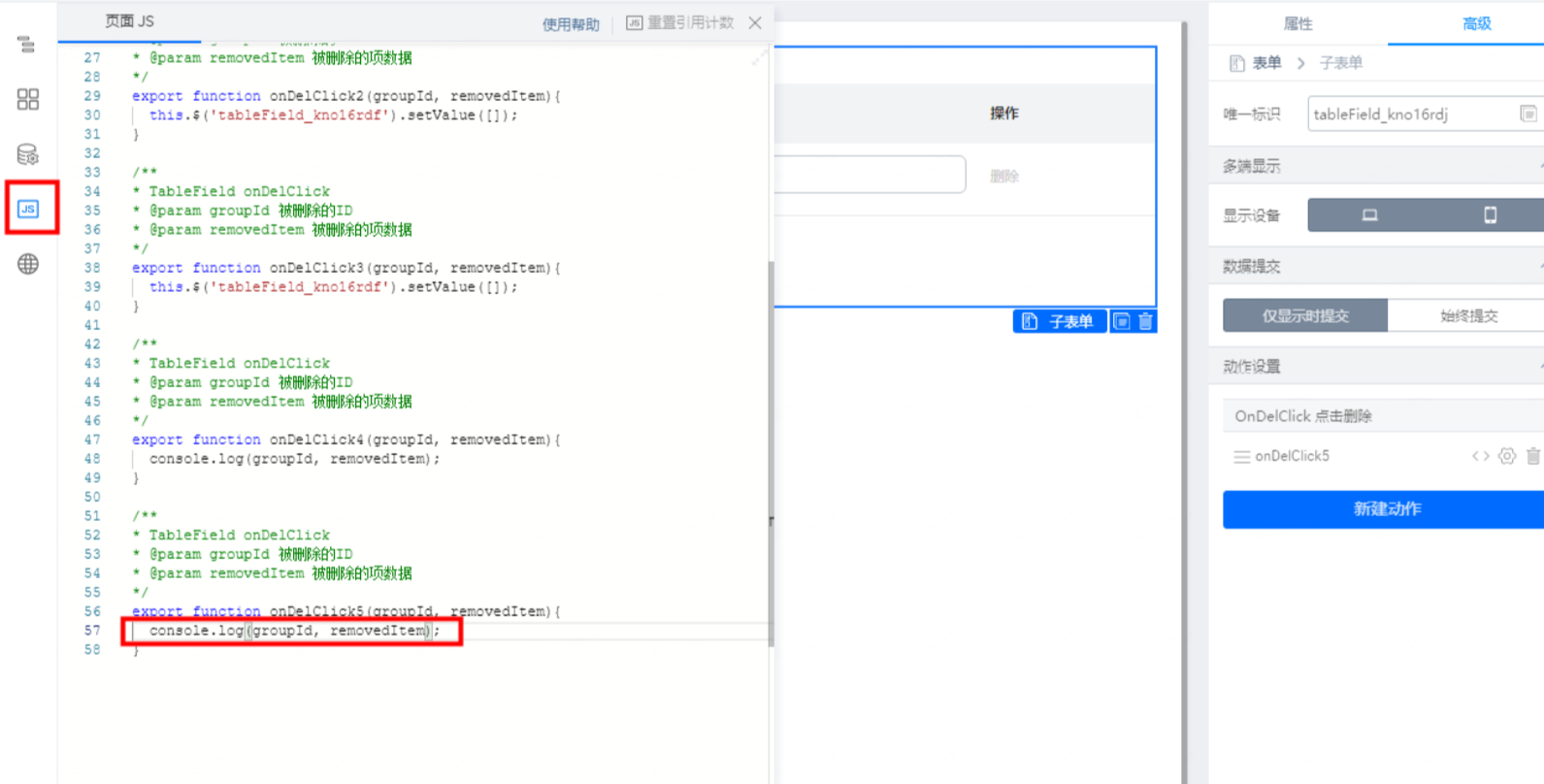
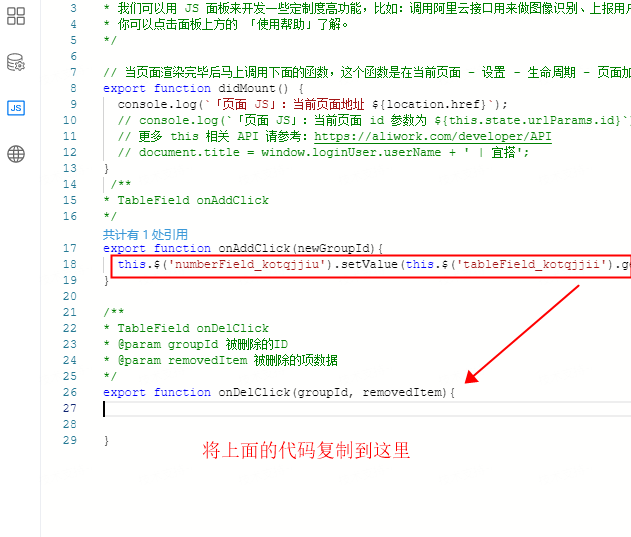
(4)新建一个 onDelClick 点击删除,也直接复制上面的代码即可:


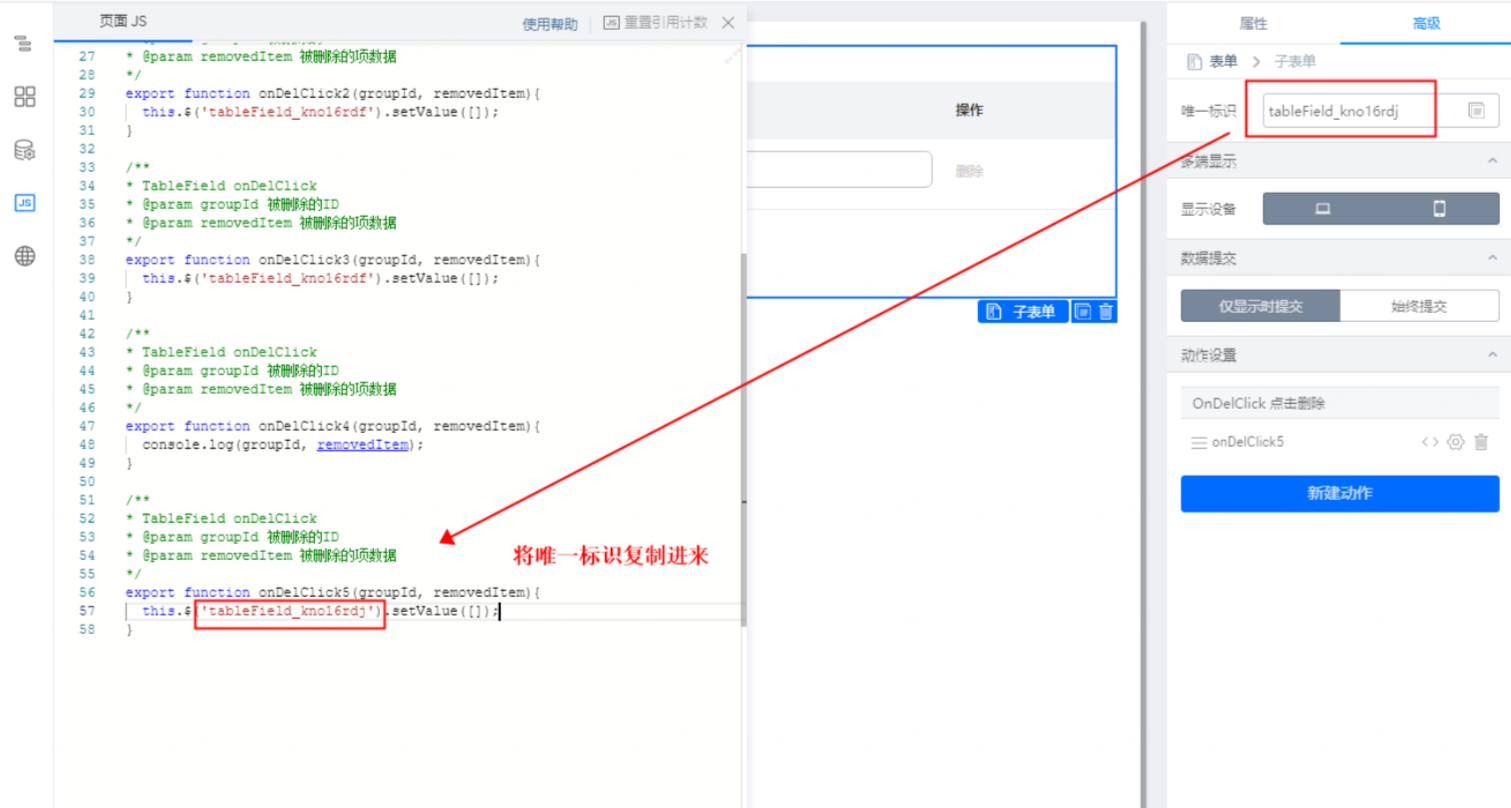
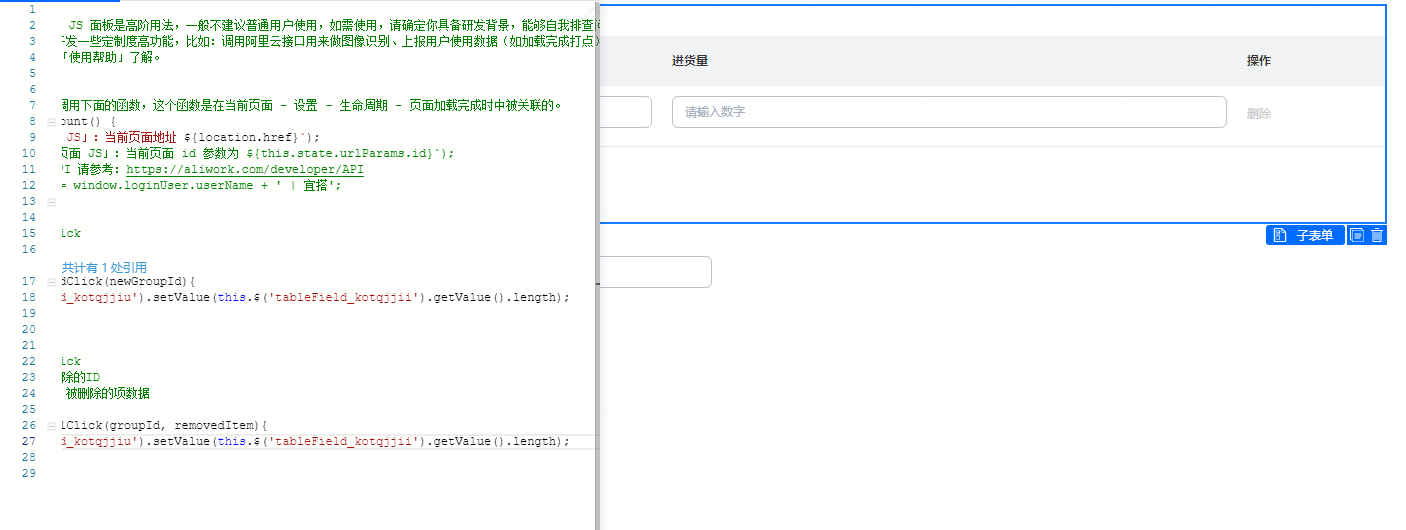
然后将上一段的代码复制下来:


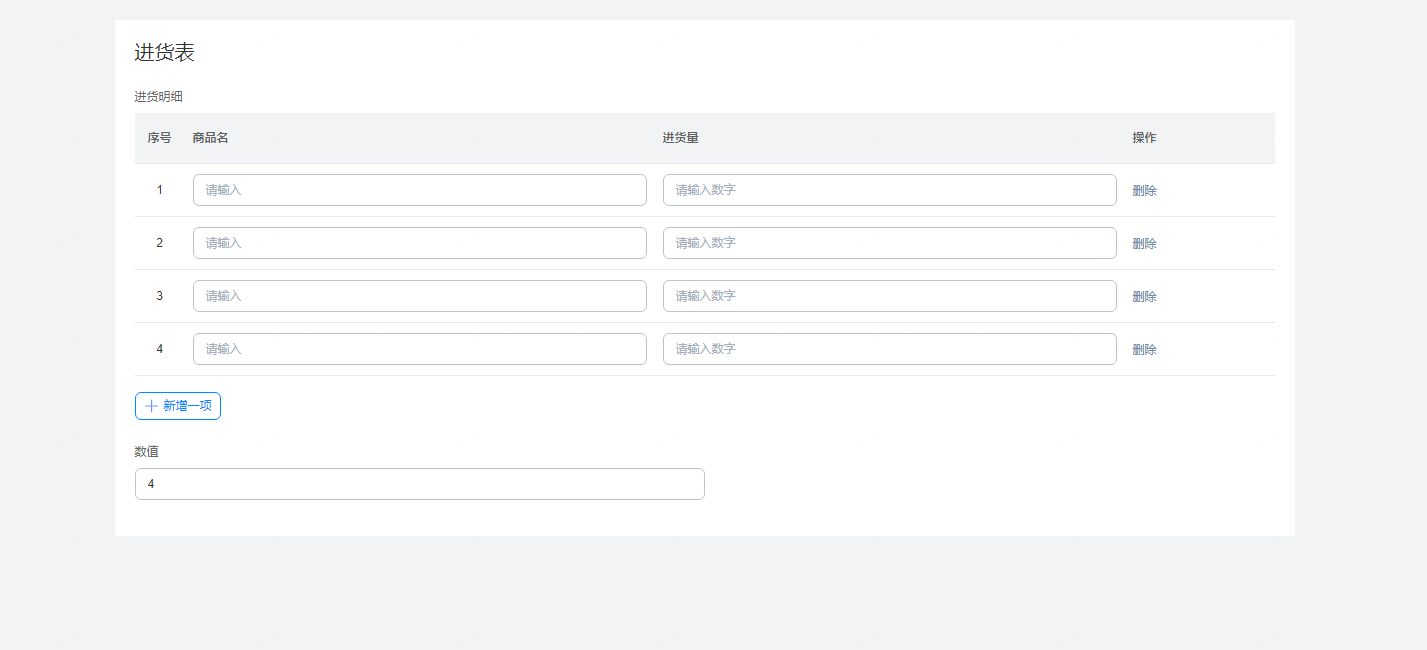
点击保存后,效果展示如下:

删除新增一项的数据,也会自动减少:

5.9 如何变量控制子表单的条数?
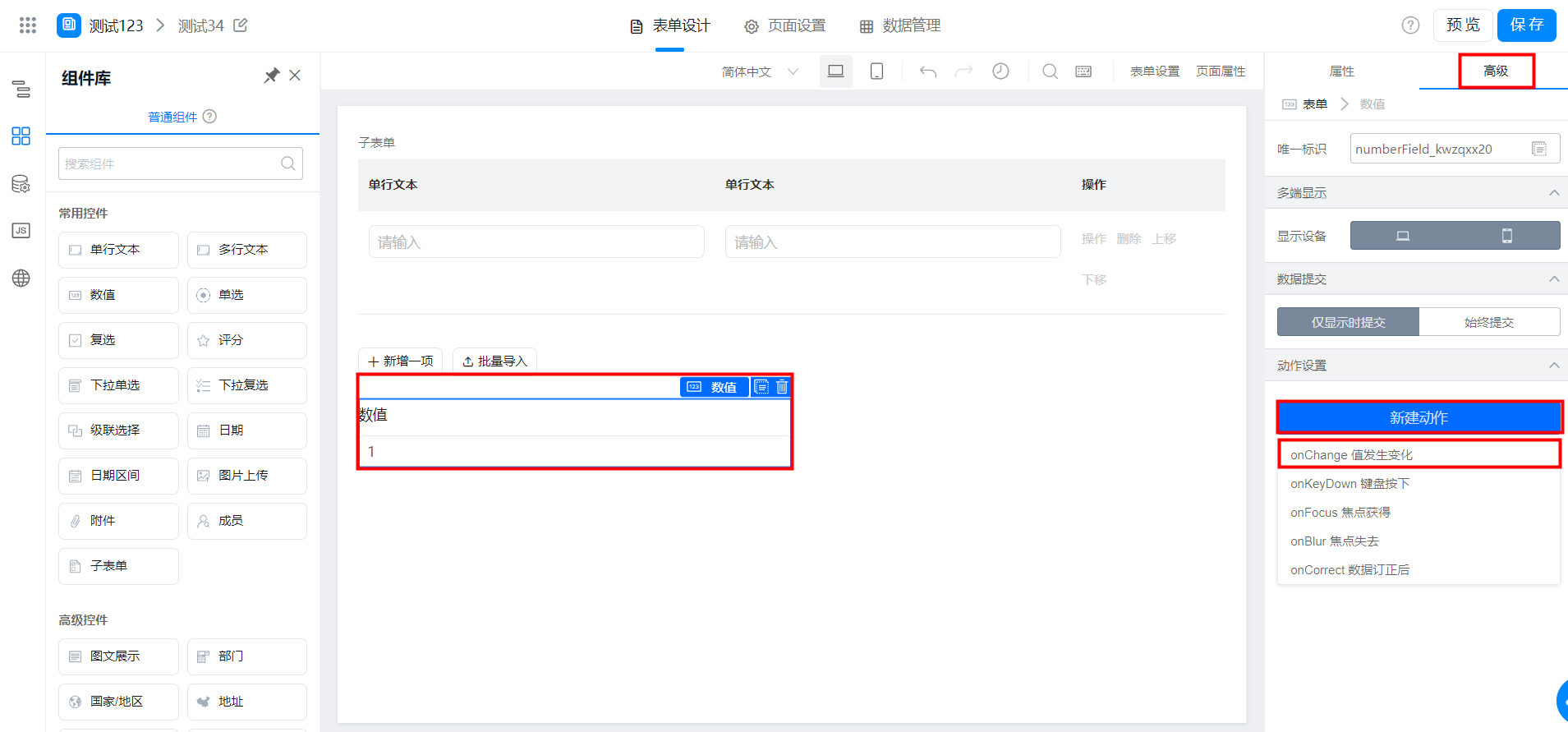
(1)拉取一个数值组件,在数值组件绑定动作「onChange值发生变化」

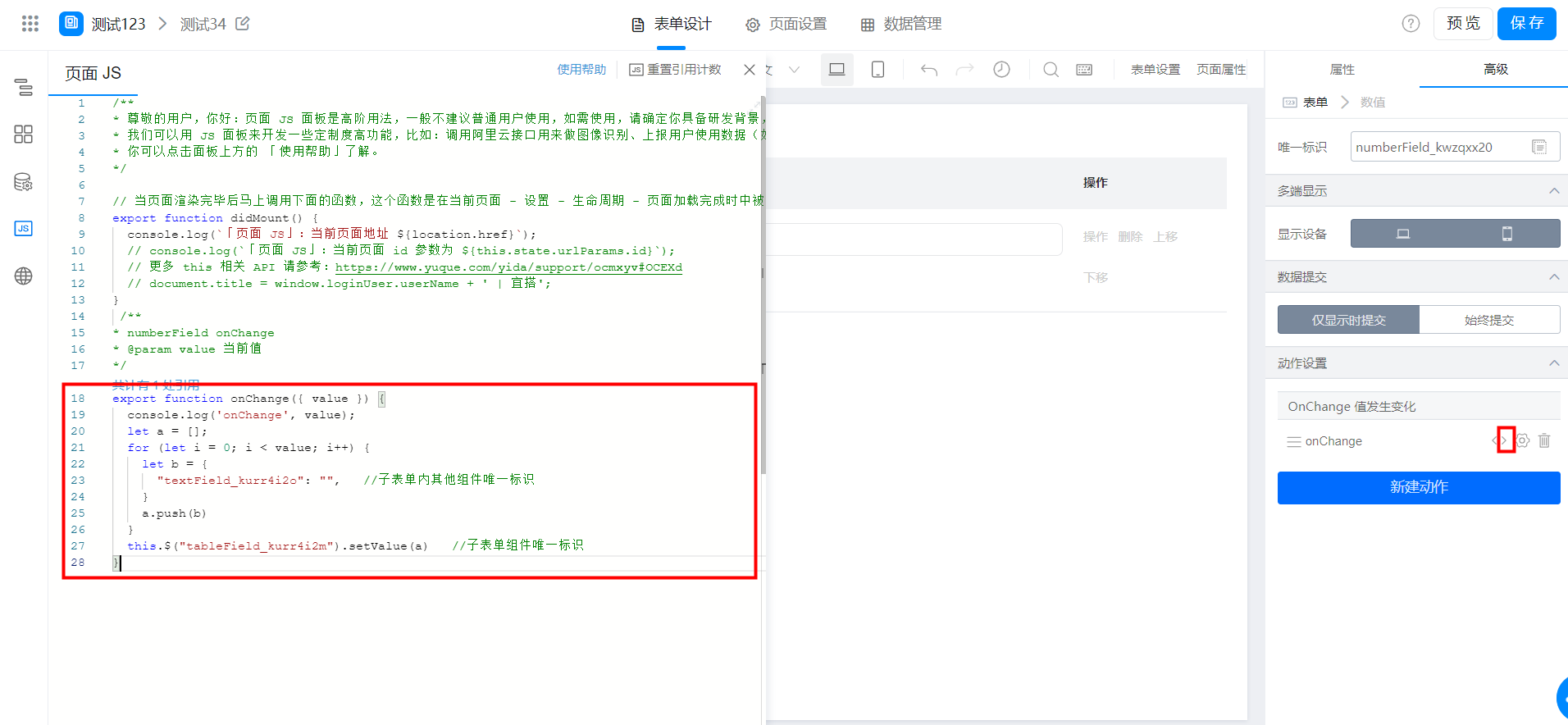
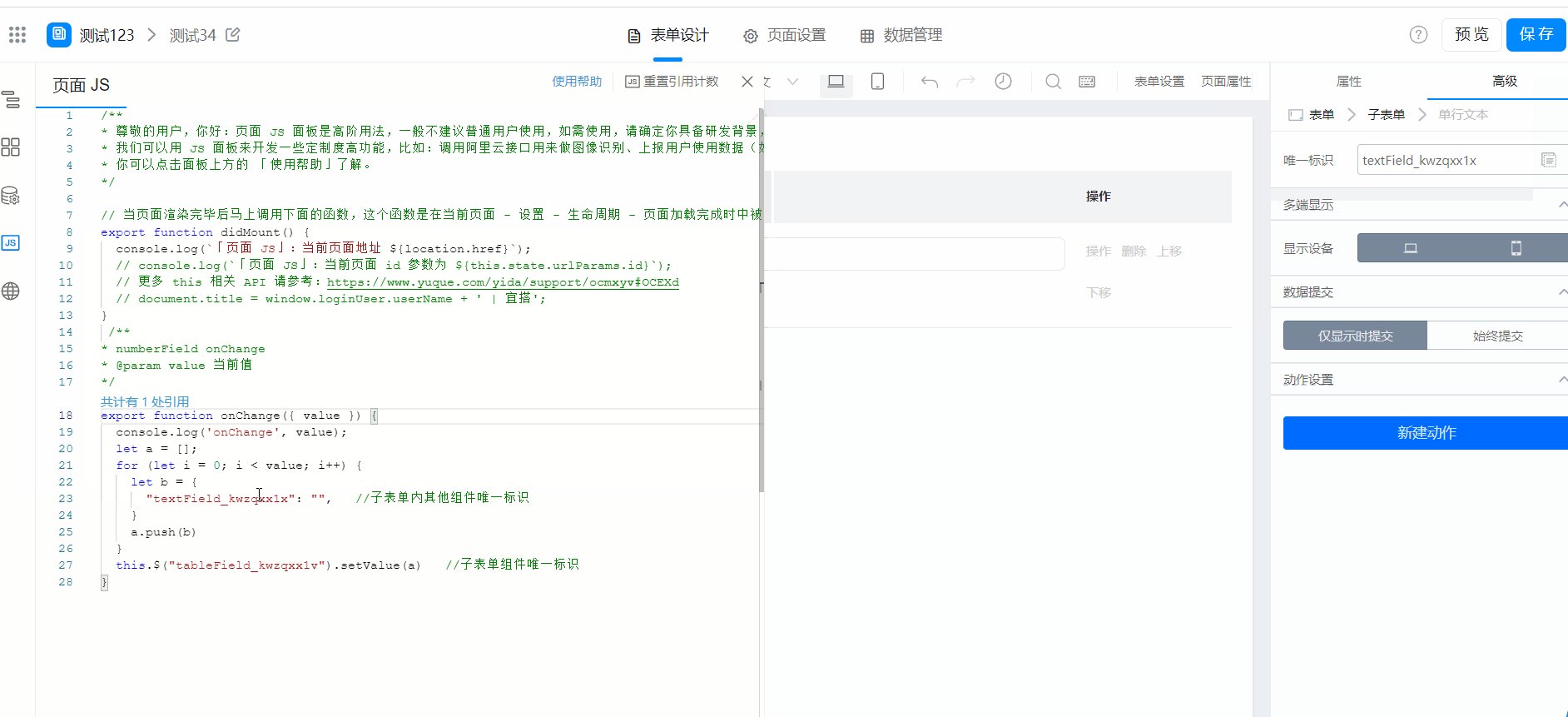
(2)在js页面复制以下代码
export function onChange({ value }) {
console.log('onChange', value);
let a = [];
for(let i=0;i<value;i++){
let b= {
"textField_kurr4i2o" : "", //子表单内其他组件唯一标识
}
a.push(b)
}
this.$("tableField_kurr4i2m").setValue(a) //子表单组件唯一标识
}

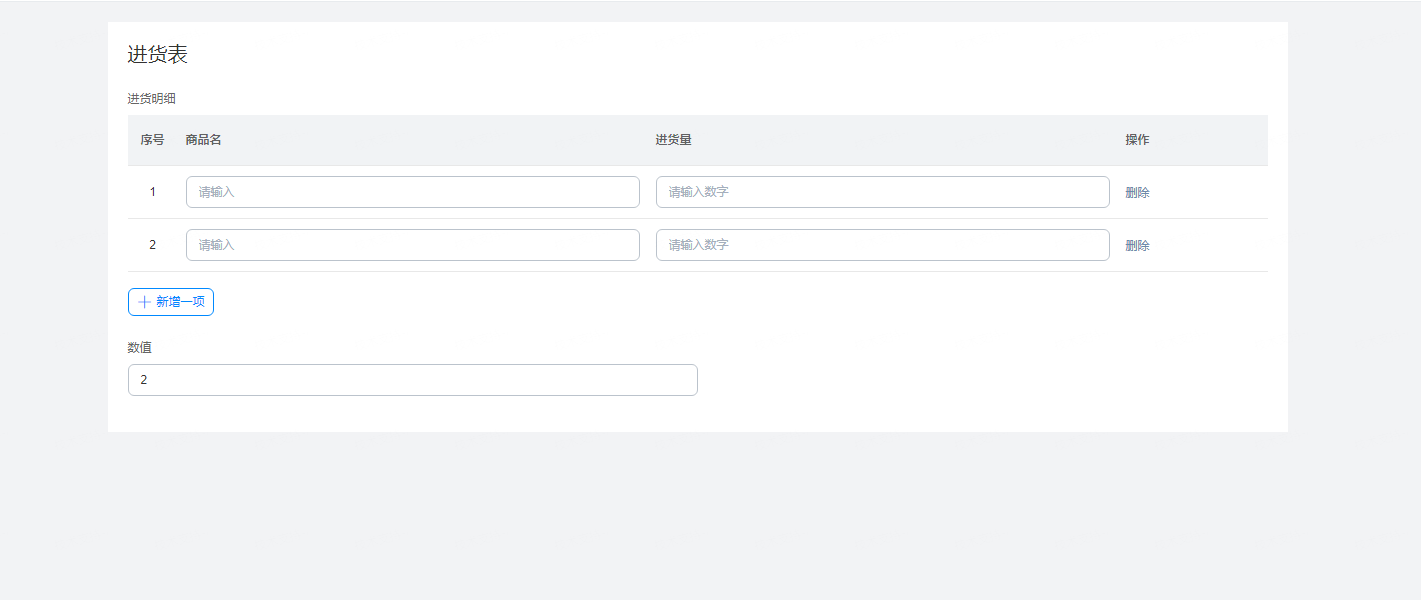
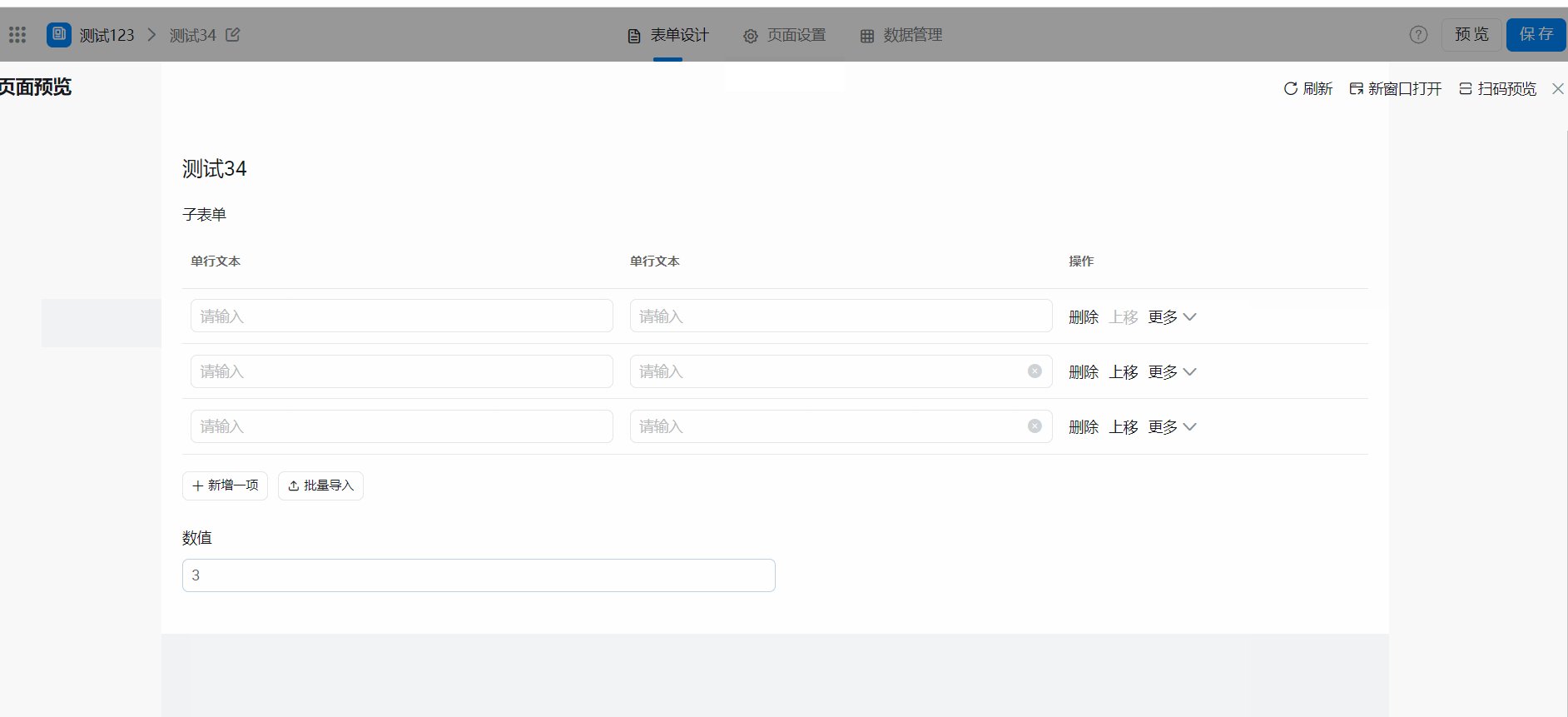
(3)实现效果

5.10 子表单隐藏组件获取值为 null
子表单的处理中,隐藏属性 value 值会被重新赋值,配置是 null,故使用隐藏状态的子表单对另外一个子表单赋值就会返回 null 值。
5.11 如何根据主表字段值控制子表单组件显隐状态?
若想实现根据主表字段的值控制子表组件状态,可通过以下步骤实现:
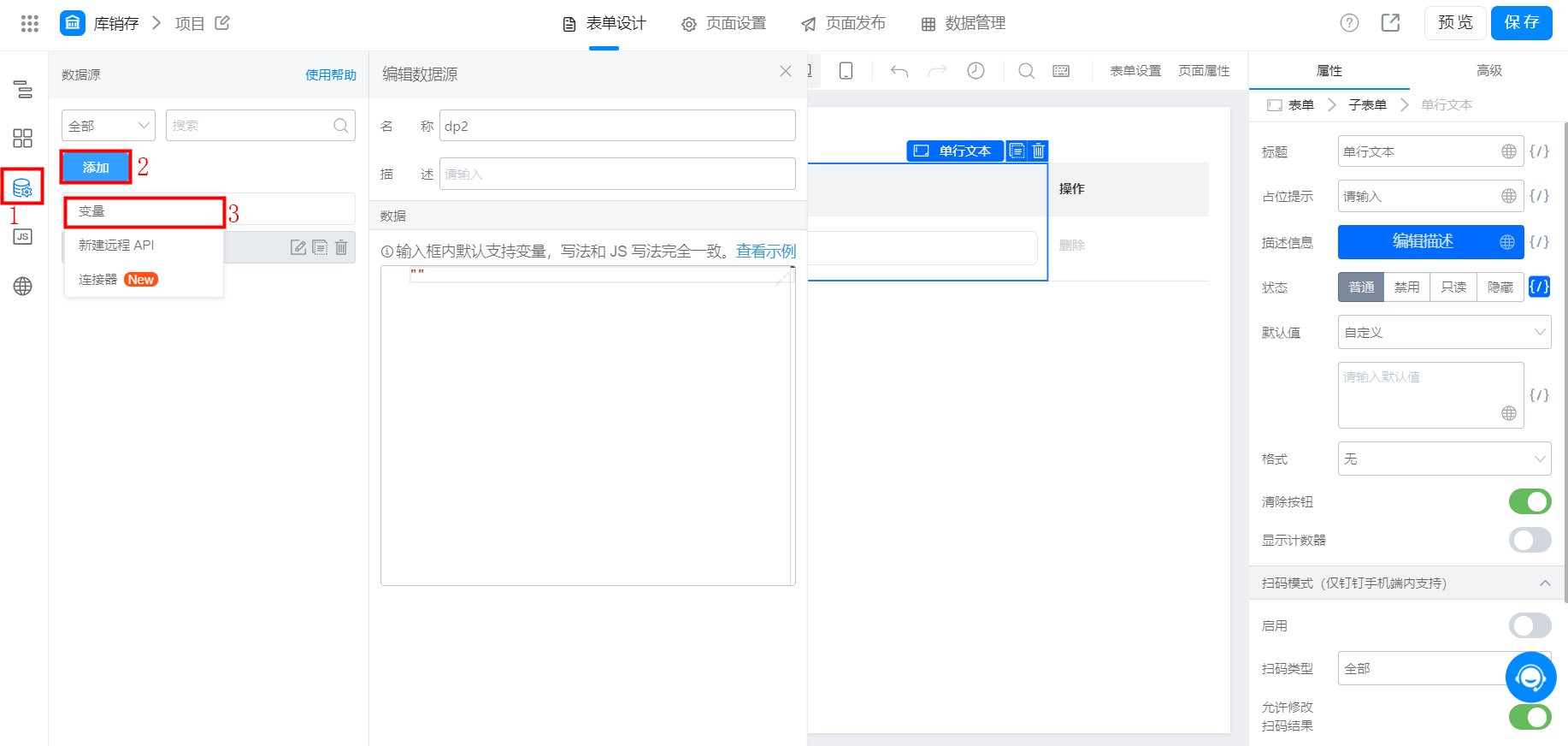
新建变量 dp2

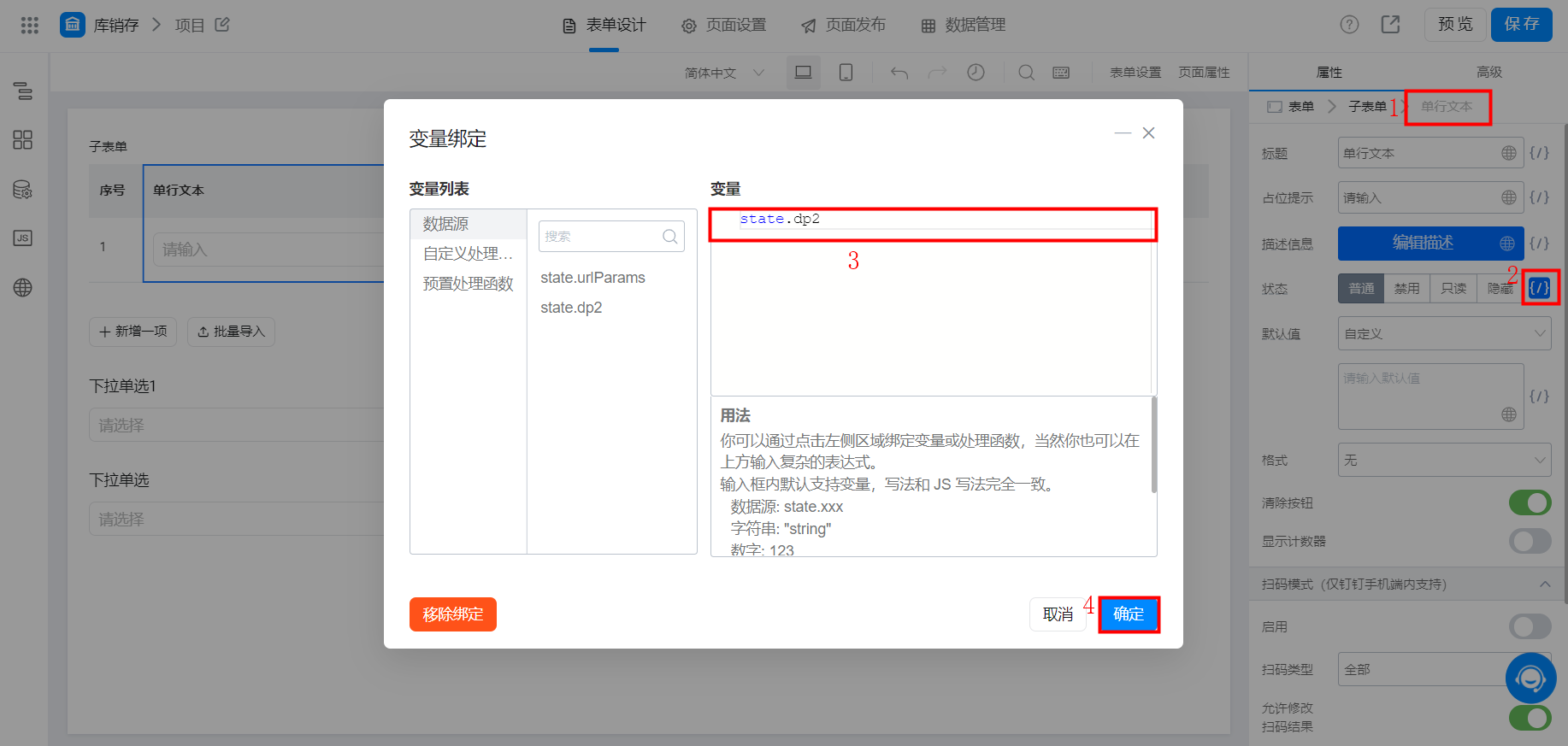
子表单单行文本状态绑定变量 state.dp2

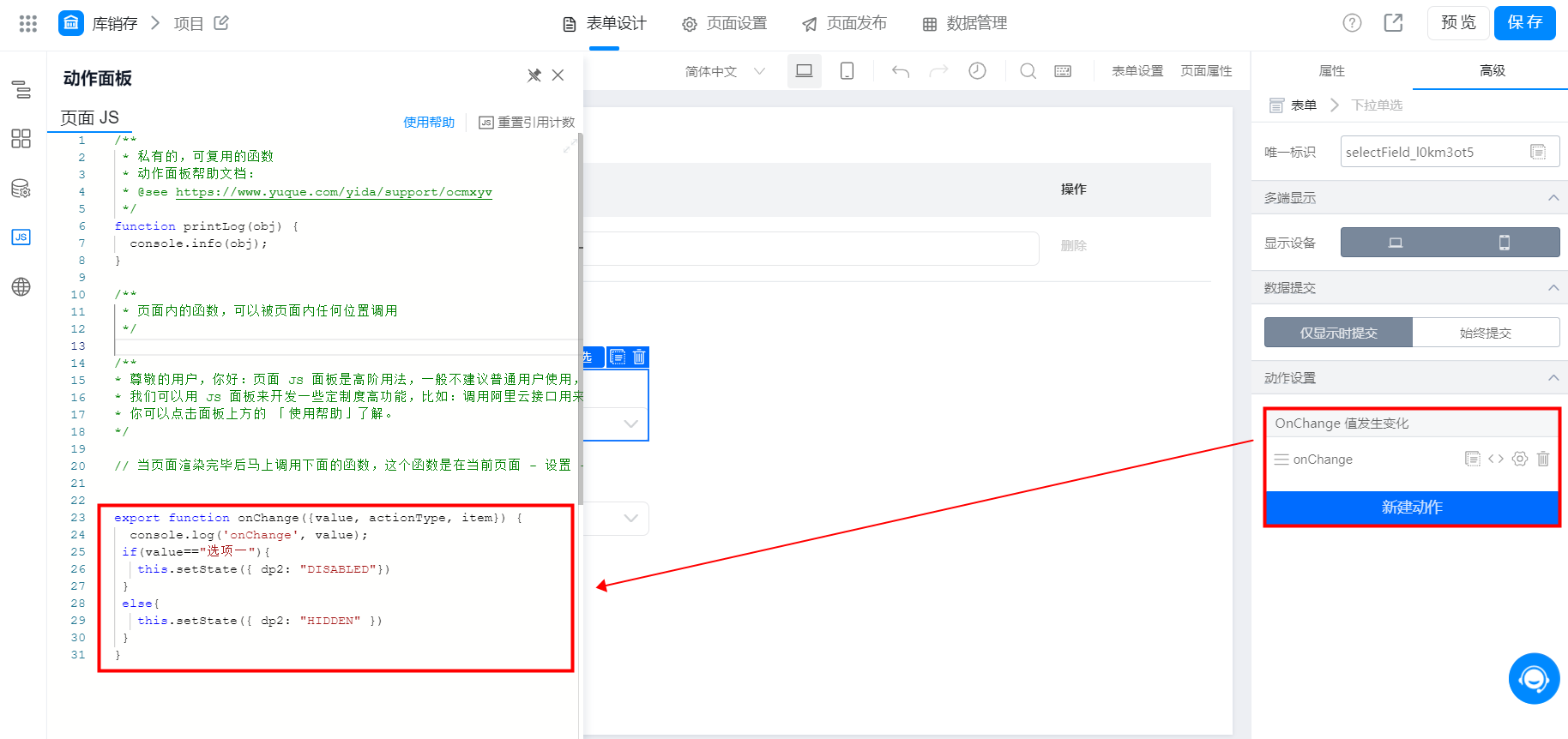
主表下拉单选组件绑定动作给变量 dp2 赋值状态

代码示例:
export function onChange({value, actionType, item}) {
console.log('onChange', value);
if(value=="选项一"){
this.setState({ dp2: "DISABLED"})
}
else{
this.setState({ dp2: "HIDDEN" })
}
5.12 主表多选成员组件如何填充给子表单多条明细?
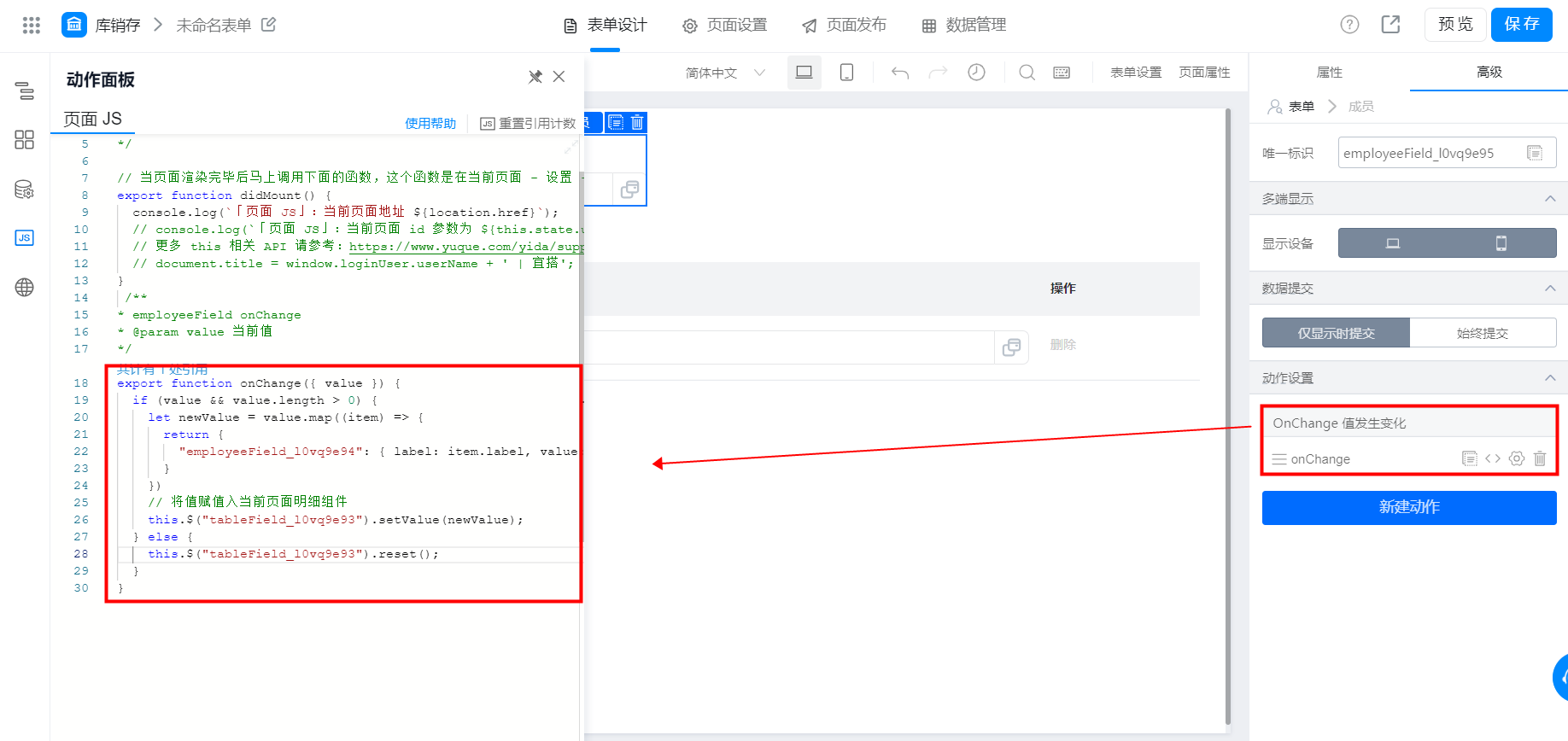
在主表成员组件绑定动作进行赋值,如下图:

代码示例:
export function onChange({ value }) {
if (value && value.length > 0) {
let newValue = value.map((item) => {
return {
"子表单成员组件唯一标识": { label: item.label, value: item.value }
}
})
// 将值赋值入当前页面明细组件
this.$("子表单组件唯一标识").setValue(newValue);
} else {
this.$("子表单组件唯一标识").reset();
}
}
5.13 一个子表单中可以放入多少个组件字段?
子表单中无法插入子表组件,但可以放入其他普通组件,免费版最多可放入20个,其他版本最多可放入100,超出会导致加载性能下降,推荐做业务拆分。
5.14 如何获取子表单的数据
可以使用组件通用 API getValue 来获取子表单的数据。
代码示例:
this.$('子表单组件唯一标识').getValue(); // 获取子表单的数据
返回示例:
[
{
textField_lzjl01sh: '单行文本1',
numberField_lzjl01si: 1,
}, {
textField_lzjl01sh: '单行文本2',
numberField_lzjl01si: 2,
}, {
textField_lzjl01sh: '单行文本3',
numberField_lzjl01si: 3,
}
]
5.15 如何获取子表单的行标识
可以使用子表单 API getItems 来获取子表单的行标识。
代码示例:
this.$('子表单组件唯一标识').getItems(); // 获取子表单的行标识
返回示例:
['tfitem_1', 'tfitem_2', 'tfitem_3']
5.16 如何获取子表单指定行的数据
可以使用子表单 API getItemValue 来获取子表单指定行的数据。
代码示例:
this.$('子表单组件唯一标识').getItemValue('指定行的行标识'); // 获取子表单指定行的数据
返回示例:
{
textField_lzjl01sh: '单行文本2',
numberField_lzjl01si: 2,
}
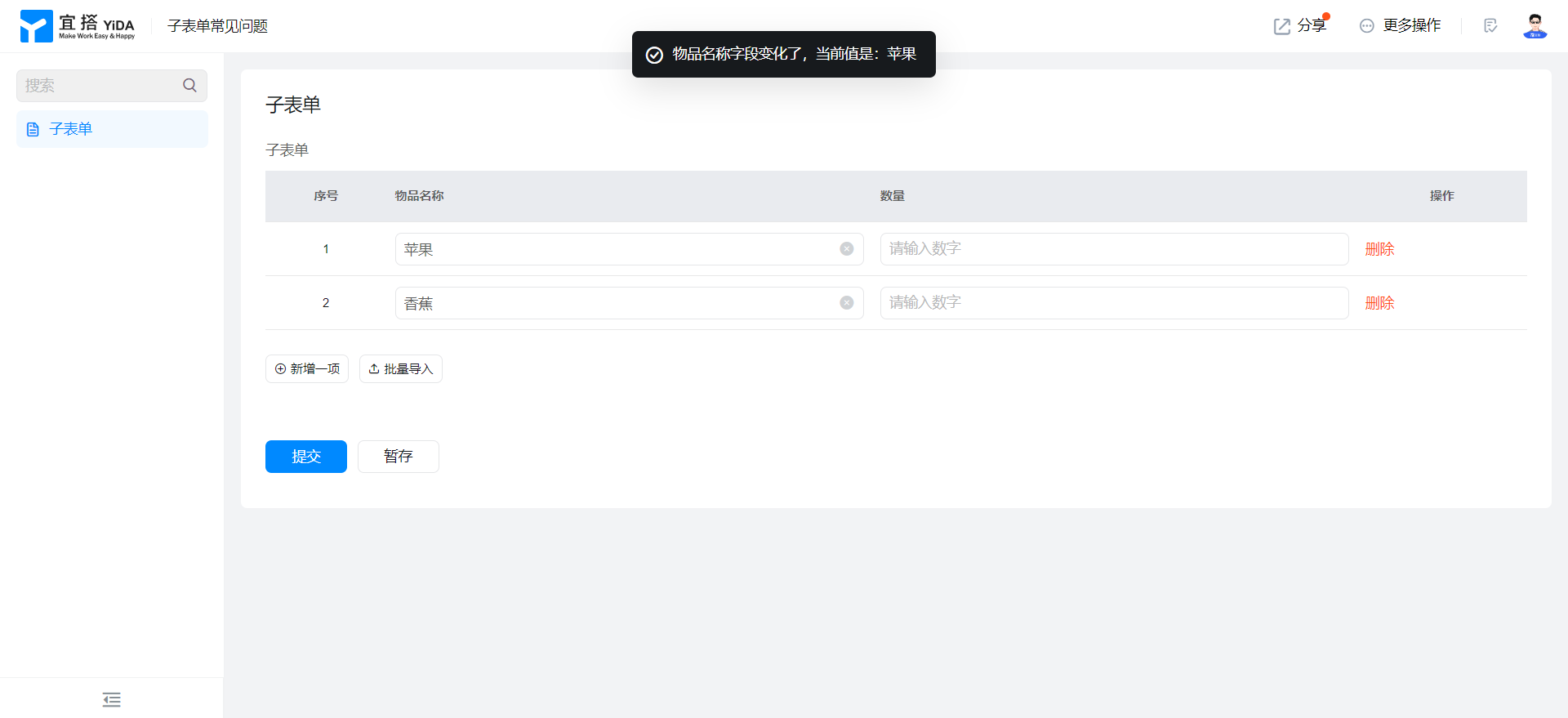
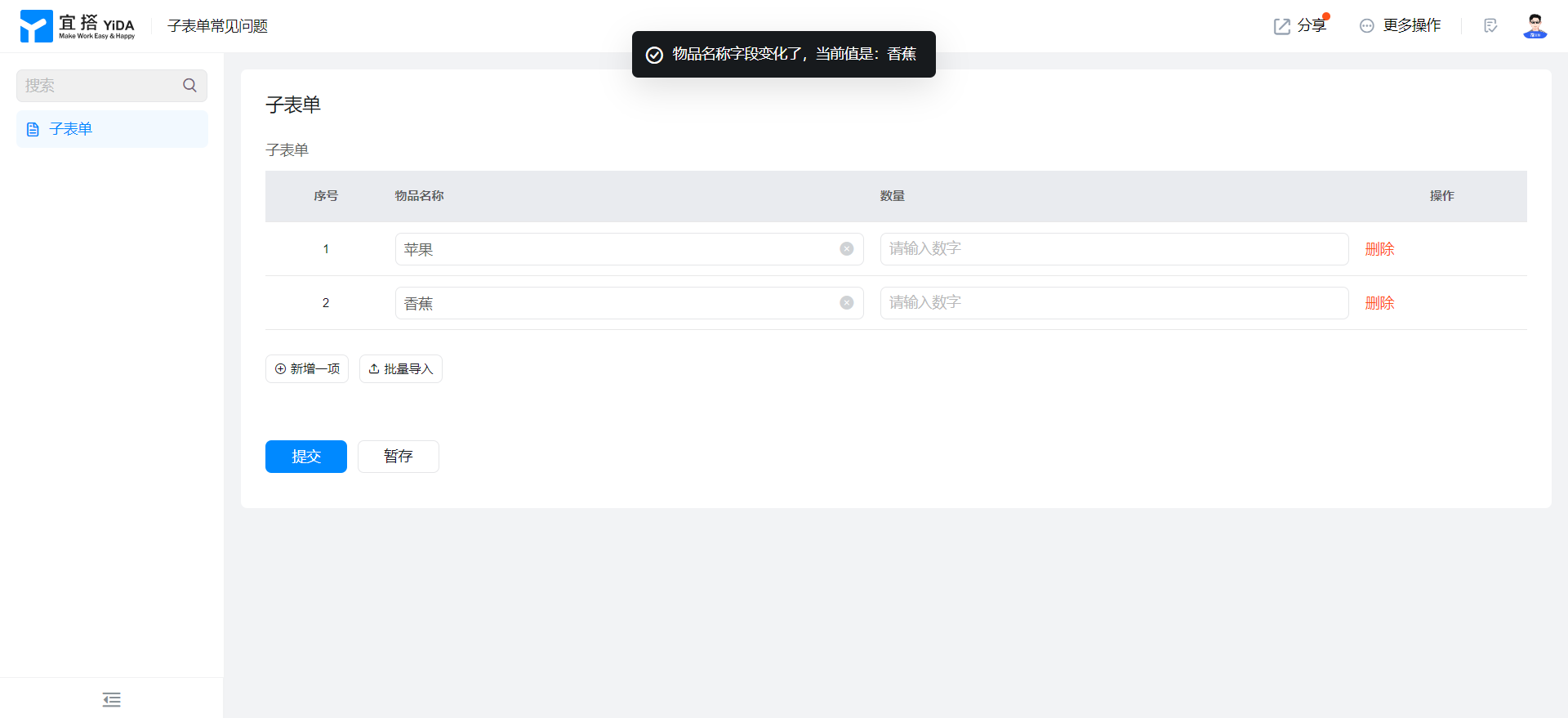
5.17 子表单 onChange 时如何获取当前变更的字段
子表单数据变更时,除单元格变化引起的数据变更外,公式计算、数据联动或者外部赋值都会触发子表单的 onChange 事件,为了方便用户判断识别,可以从子表单 onChange 事件 extra 参数中来获取当前变更的字段,从 changes 参数中来获取当前变更字段的值。
代码示例:
// 子表单 onChange
export function onTableChange({ value, extra }) {
const { fieldId, changes = {} } = extra || {};
// 判断是否是物品名称字段变化
if (fieldId && fieldId === '子表单物品名称字段唯一标识') {
// 此处输入字段变化后的执行逻辑
console.log(changes.value);
}
}
效果:


5.18 子表单内组件变更时如何更新当前行其他字段数据
可以使用子表单 API updateItemValue 来更新子表单当前行其他字段的数据。
注意:此 API 只能使用于子表单组件事件中,不可用于子表单内组件事件中。
代码示例:
// 子表单 onChange
export function onTableChange({ value, extra }) {
const { formGroupId, from, tableFieldId, fieldId, changes = {} } = extra || {};
// 必须,避免使用 updateItemValue 更新子表数据后,再次触发 onChange 陷入死循环
if (from === 'setItemValue') { return; }
const tableField = this.$(tableFieldId); // 获取子表单定义
// 判断是否是物品名称字段变化
if (fieldId && fieldId === '子表单物品名称字段唯一标识') {
tableField.updateItemValue(formGroupId, {
当前行其他组件的唯一标识: '更新后的值',
}); // 更新当前行其他组件的值
}
}
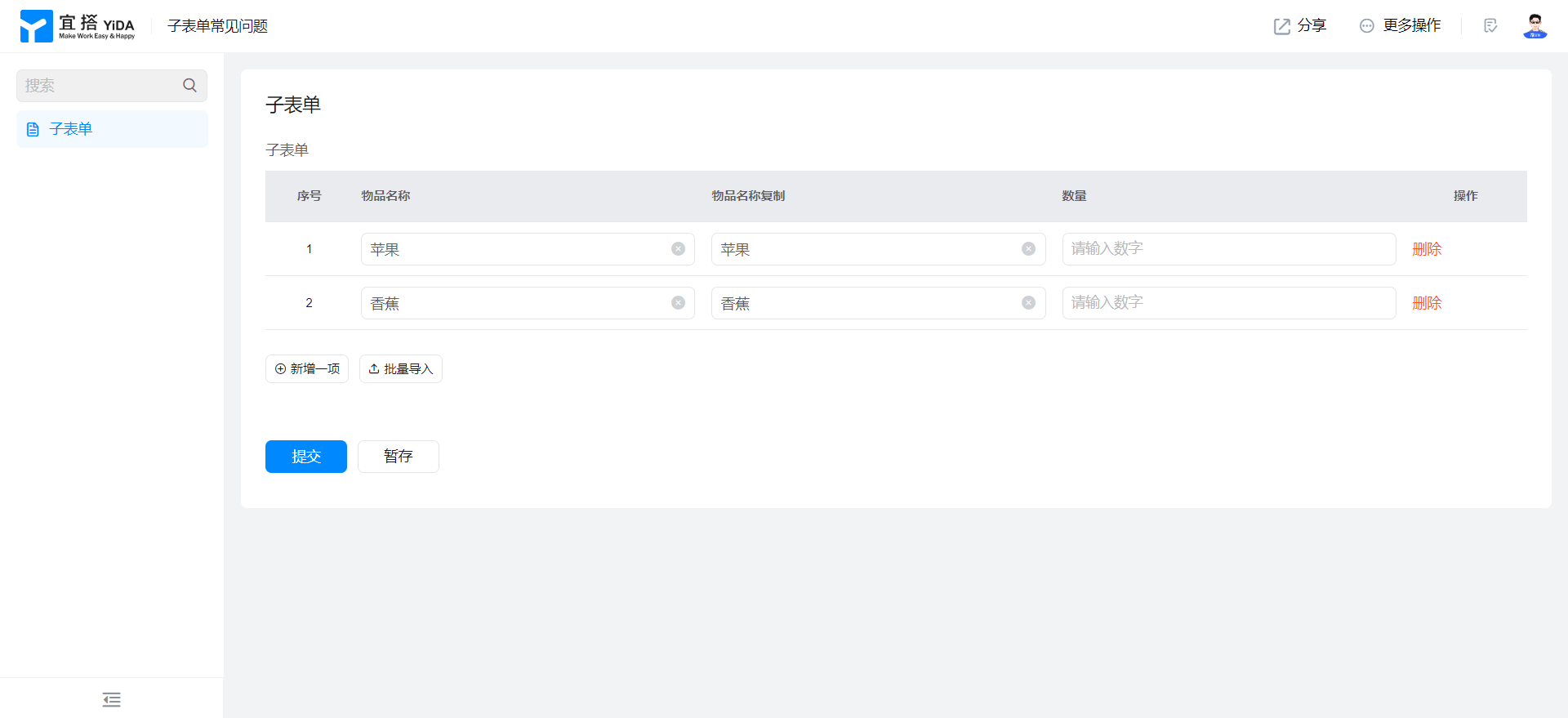
效果:
物品名称输入后,将物品名称的值赋值给当前行物品名称复制的值。