地址
未升级到新版信息架构的组织,请 点此查看 使用手册
1. 地址组件
1.1 什么是地址组件
一款基于现在中国标准行政区块的详细地址选择器

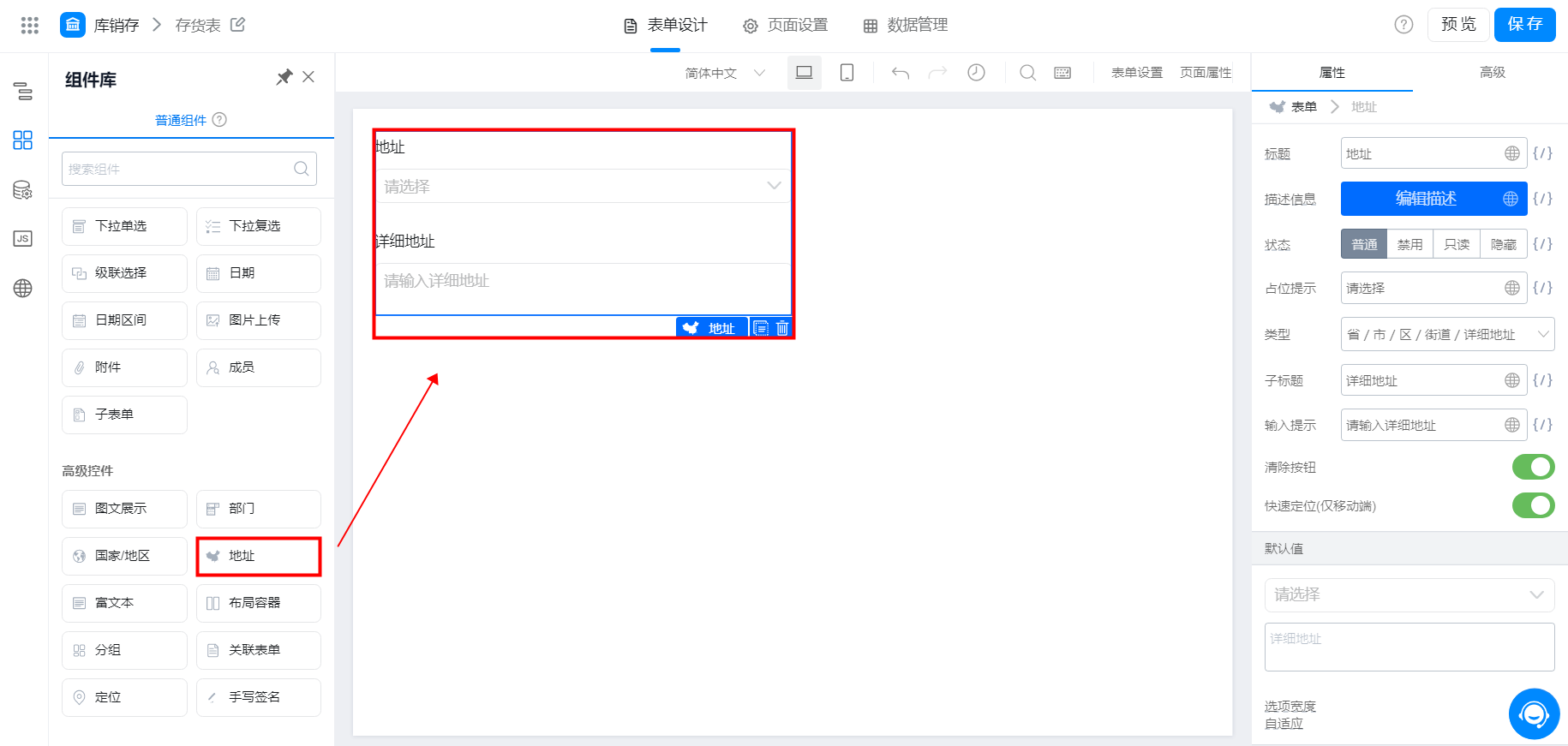
添加地址组件
1.2 使用场景
- 目前地址组件在移动端有定位能力了,可以快速填充地址信息;同时允许重新编辑
- 如果要选取的地址信息,恰好是当前所在位置区域时,可在移动端(手机开启了定位权限情况下)点击定位图标,则地址信息可被快速填入,填入后可继续重新编辑
- 常用于地址选择场景,快递收货地址、办事行政地区地址;
- 组件默认已将中国当前最新的 省/市/区(县)/街道(乡镇)内置在组件内,直接添加地址组件即可使用;

2. 属性
2.1 占位提示
- 类似标准输入框的灰色占位符,可用于引导性文字提示。
- 若没有填写地址默认值,占位提示则显示,否则优先地址默认值内容的显示。

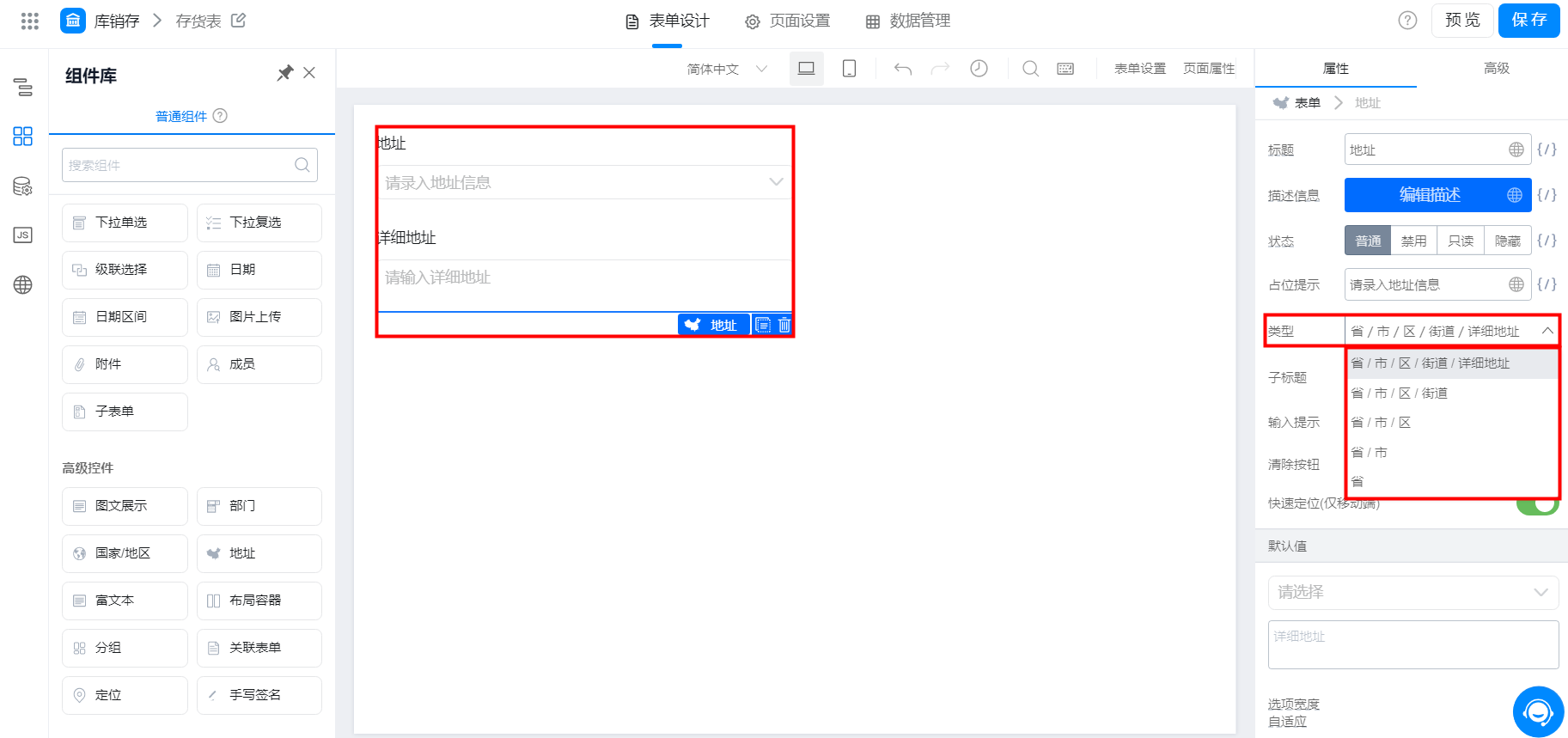
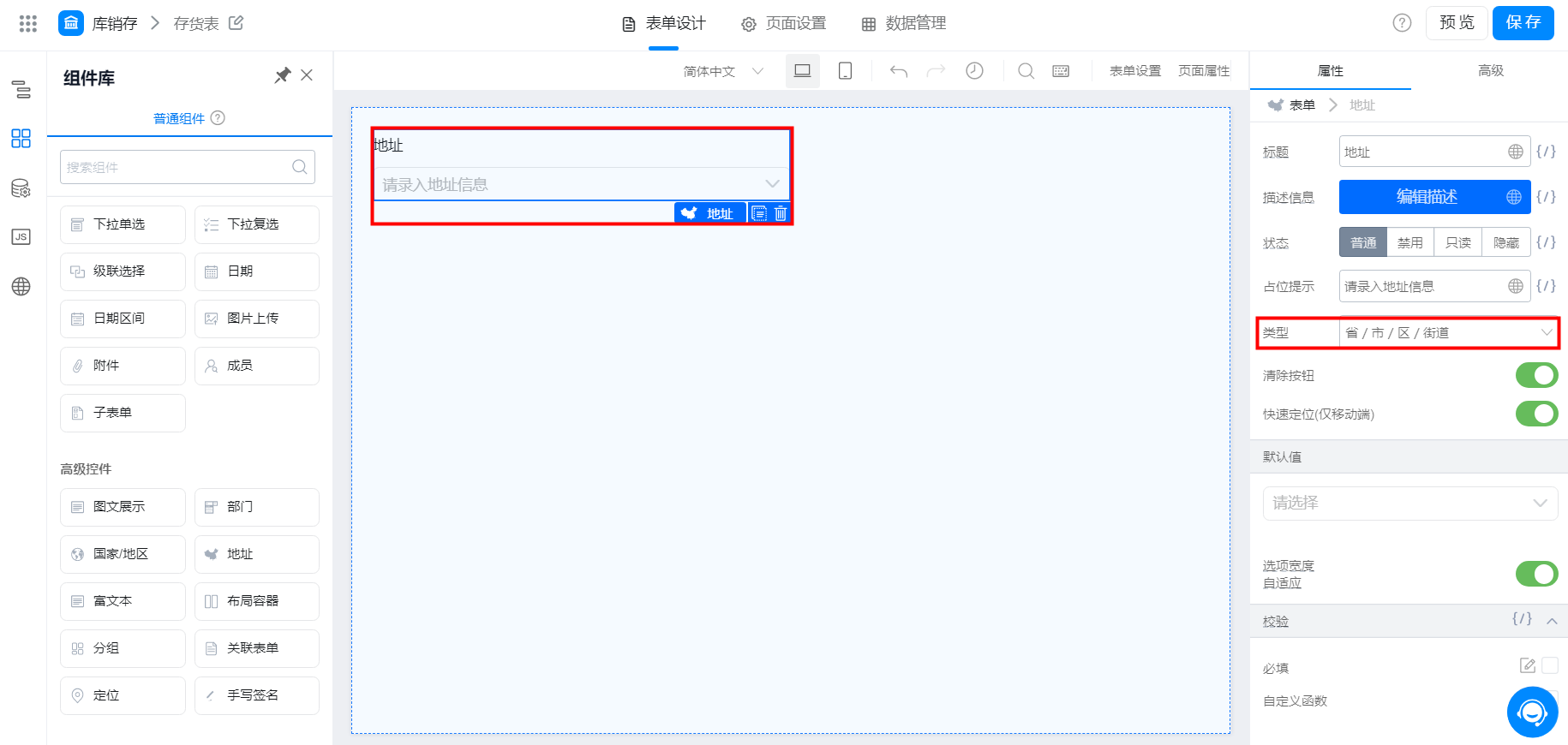
2.2 类型
- 地址详细程度设置
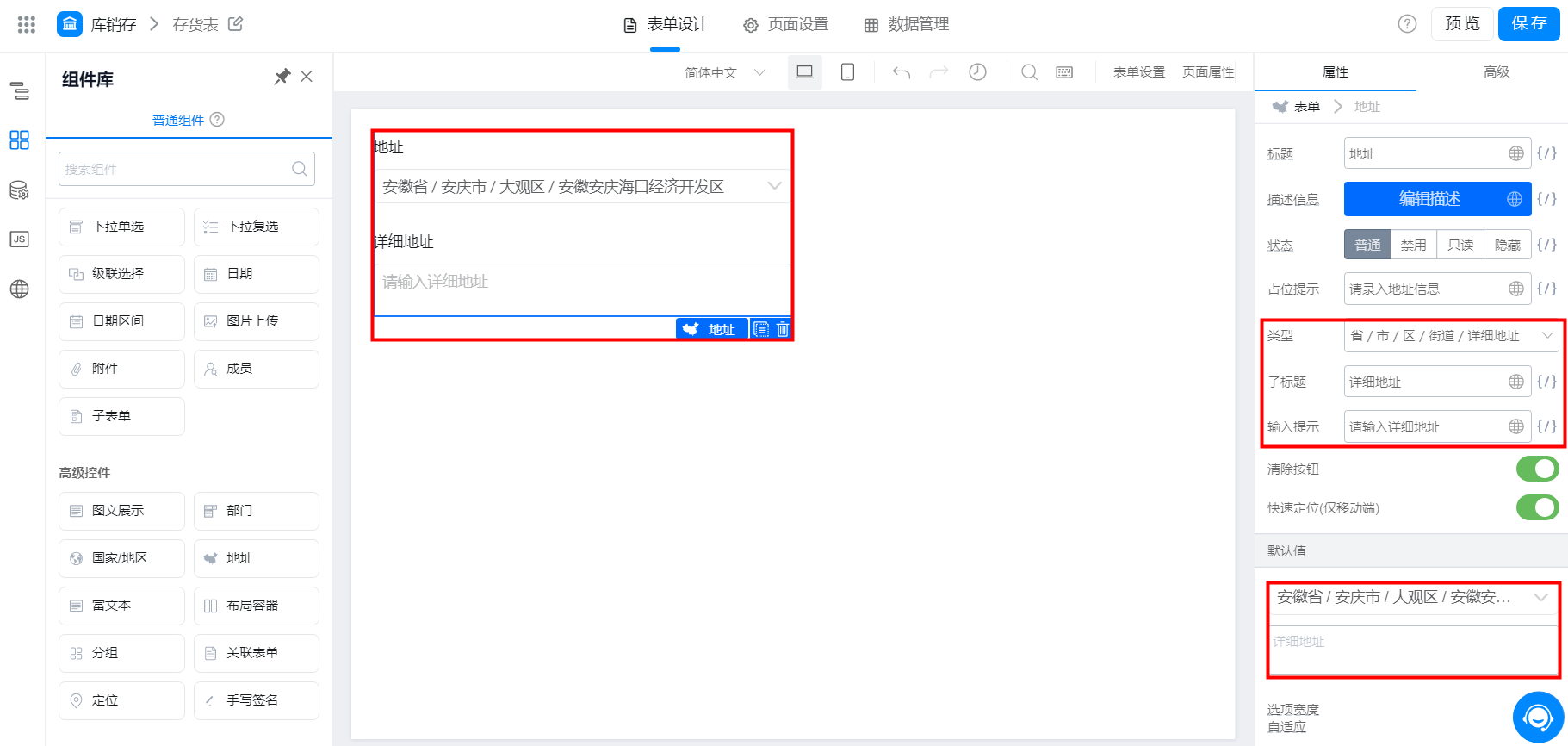
- 选择了详细地址,会有两行
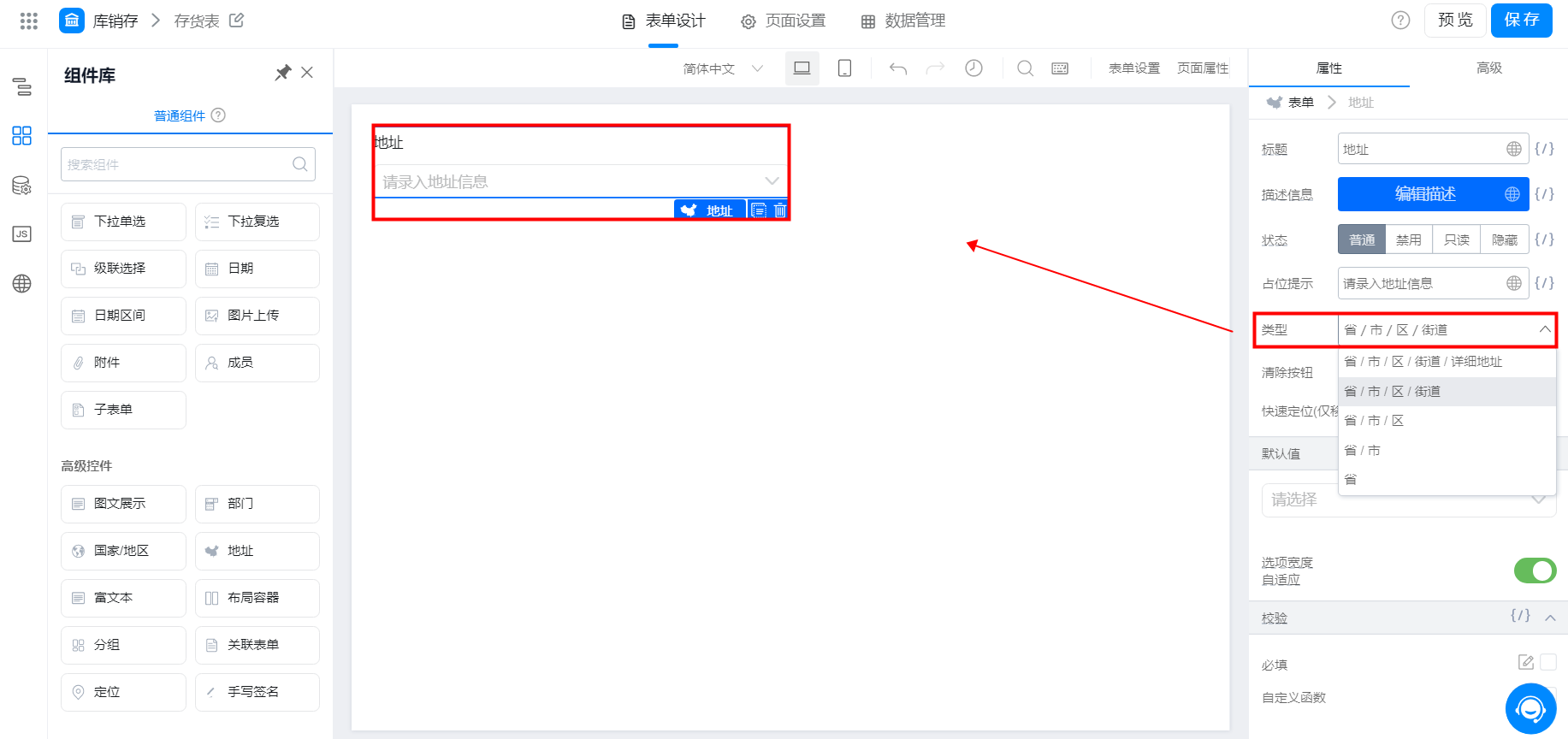
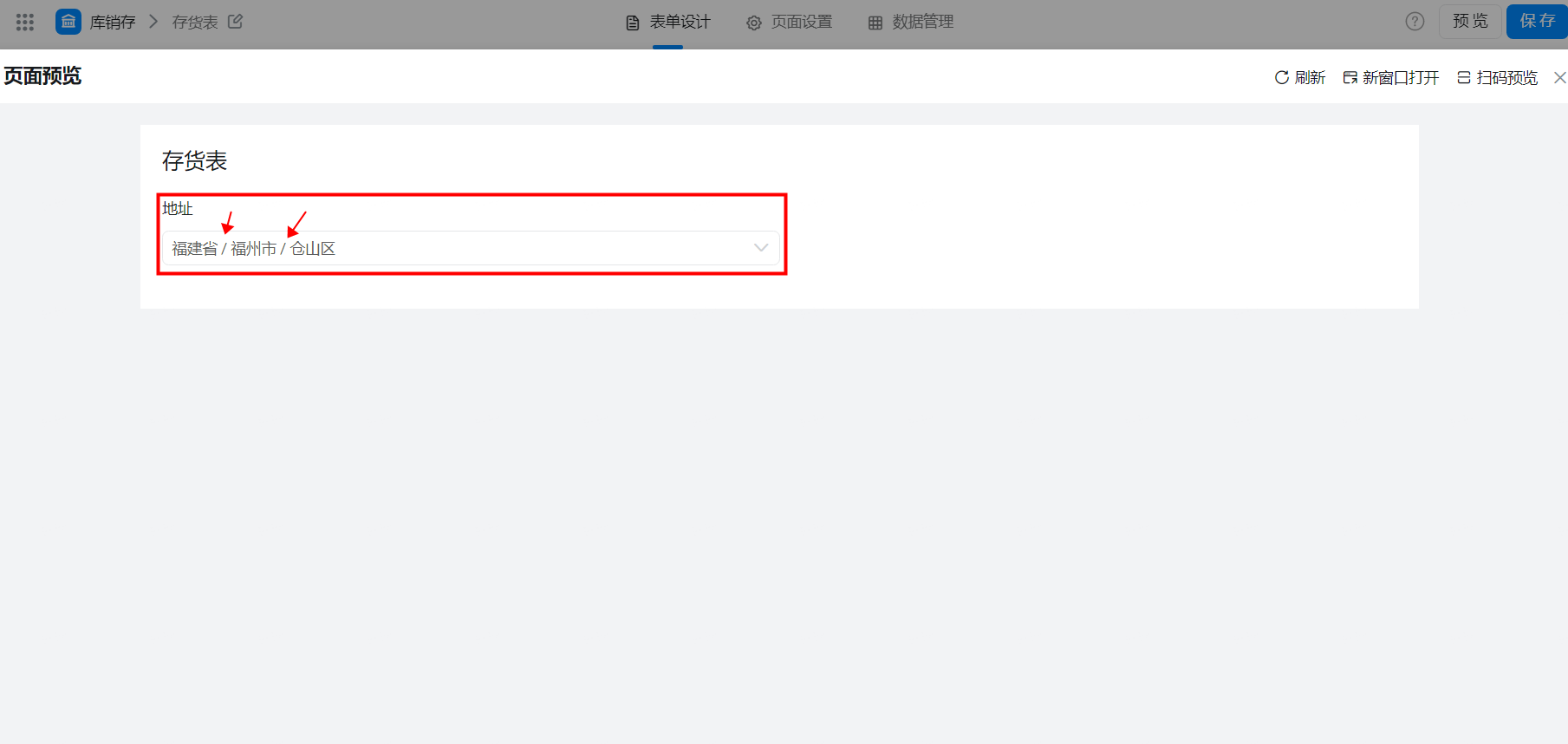
- 未选择详细地址,只有一行,效果如图:


选择地址展示类型
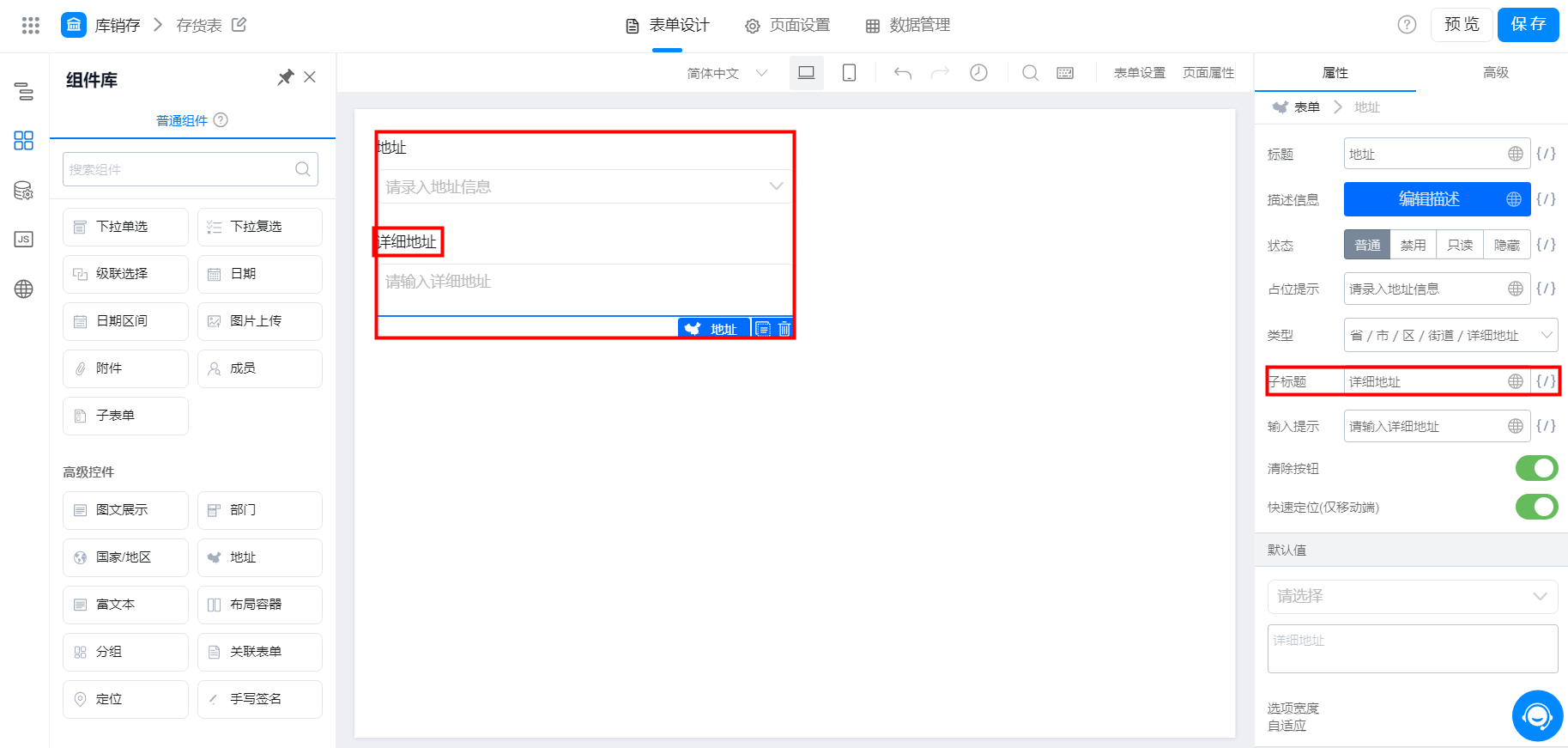
2.3 组件的子标题及提示内容
选择了详细地址之后的,对于详细地址输入框的设置,效果如图:


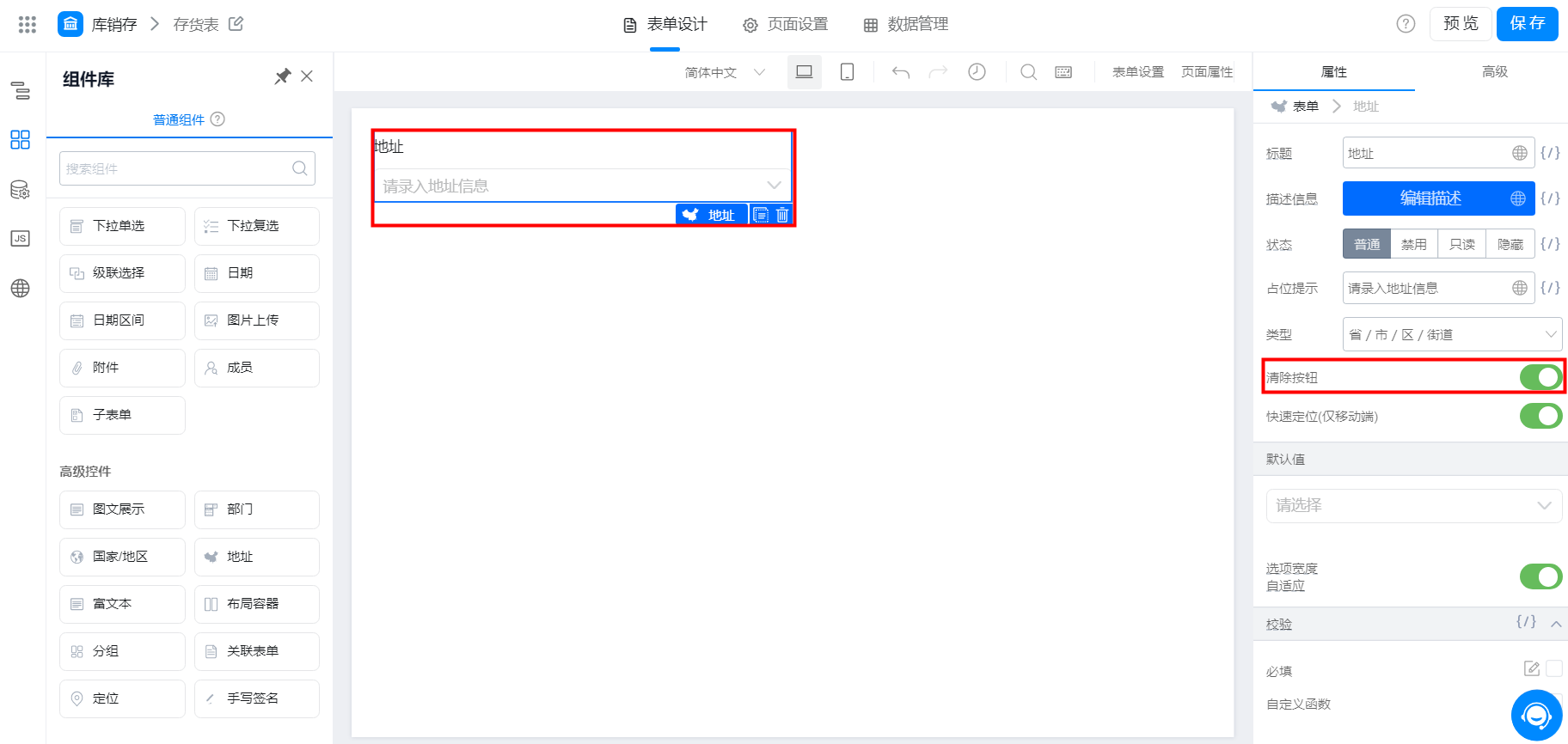
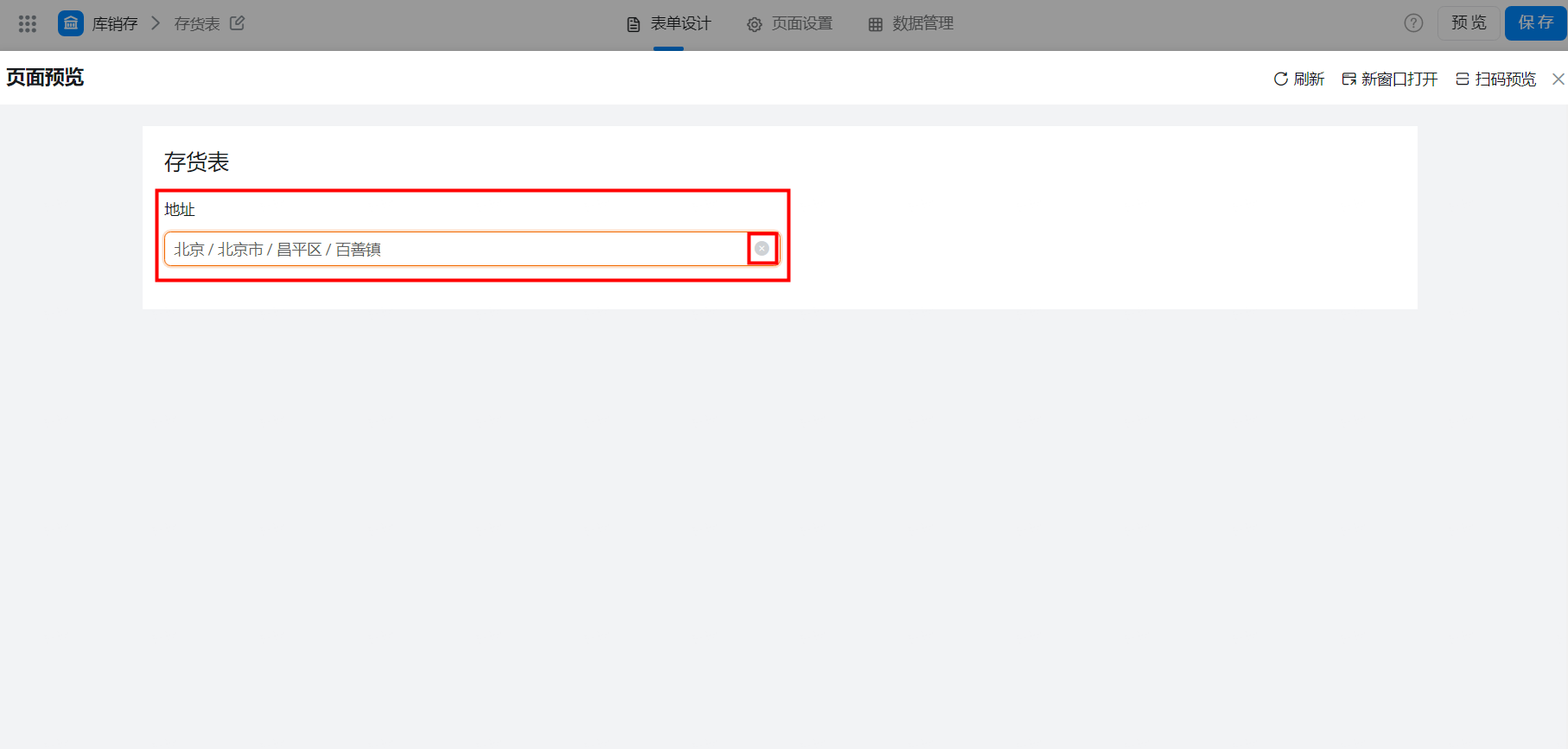
2.4 允许清空
指开启允许清空开关后,在提交表单数据时可一键清除录入的组件数据


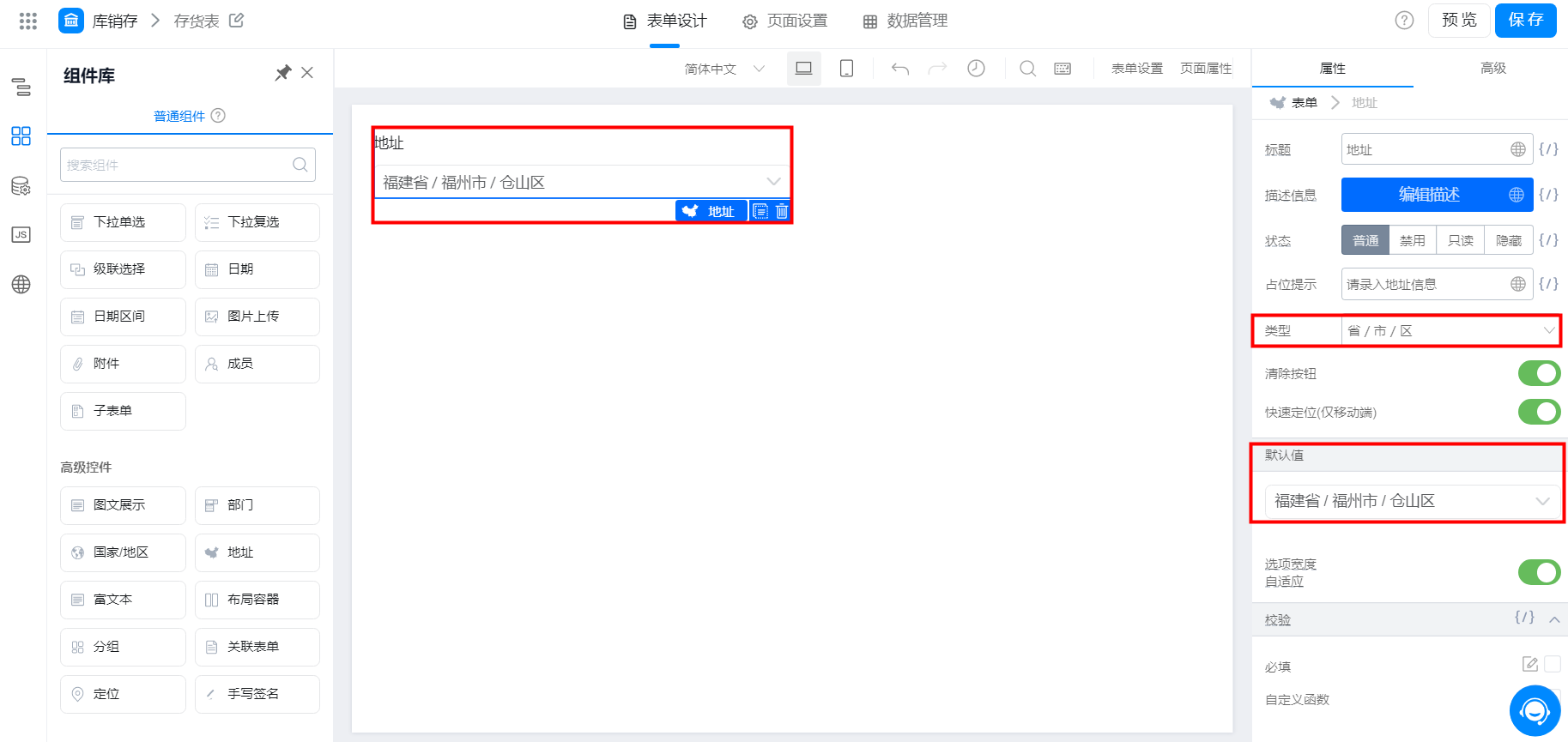
2.5 需要该组件有默认地址
- 可以在设计器右侧,初始化一份默认的地址信息
- 其中默认值的详细程度与类型中的选项自动关联


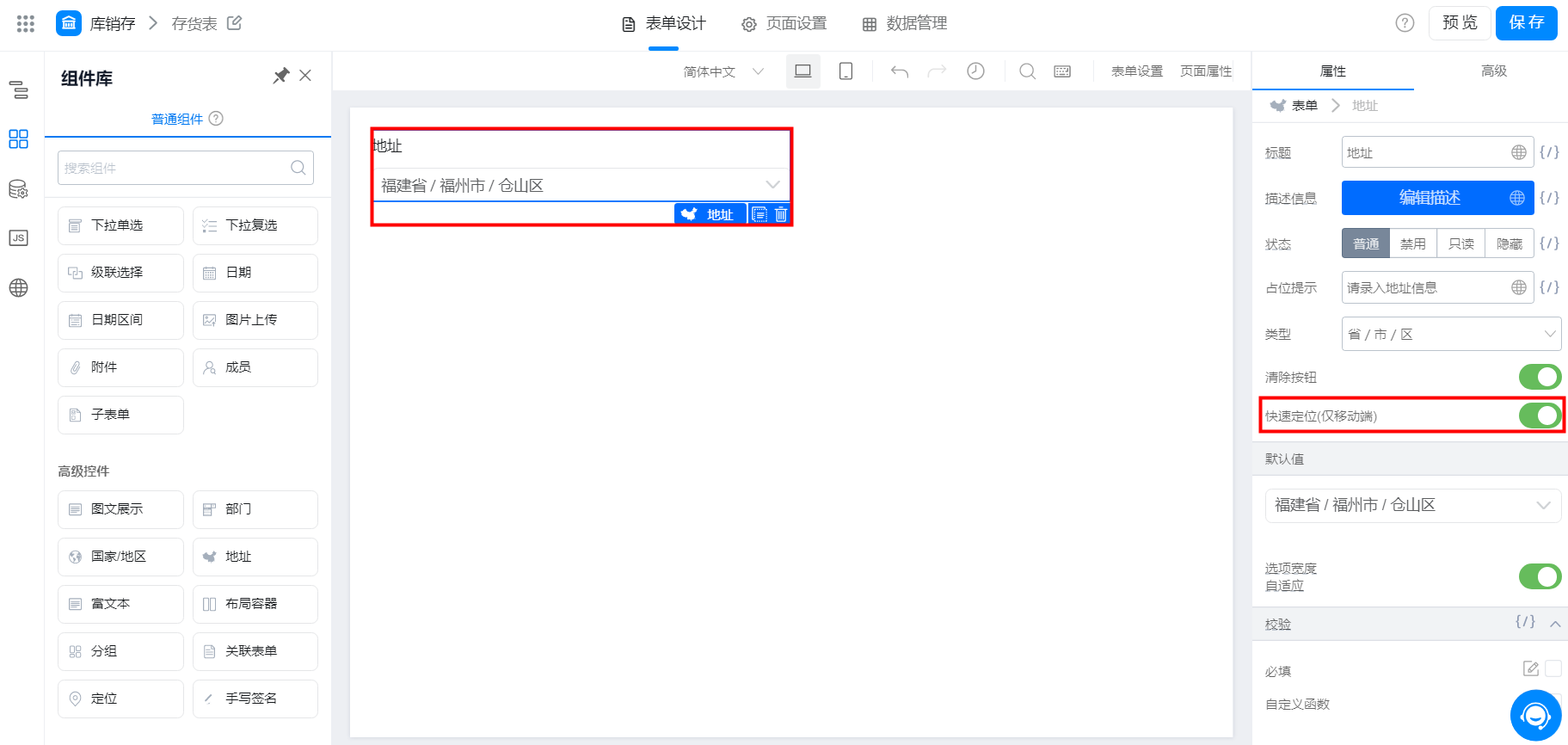
2.6 快速定位
- 移动端支持定位能力,快速填充地址信息
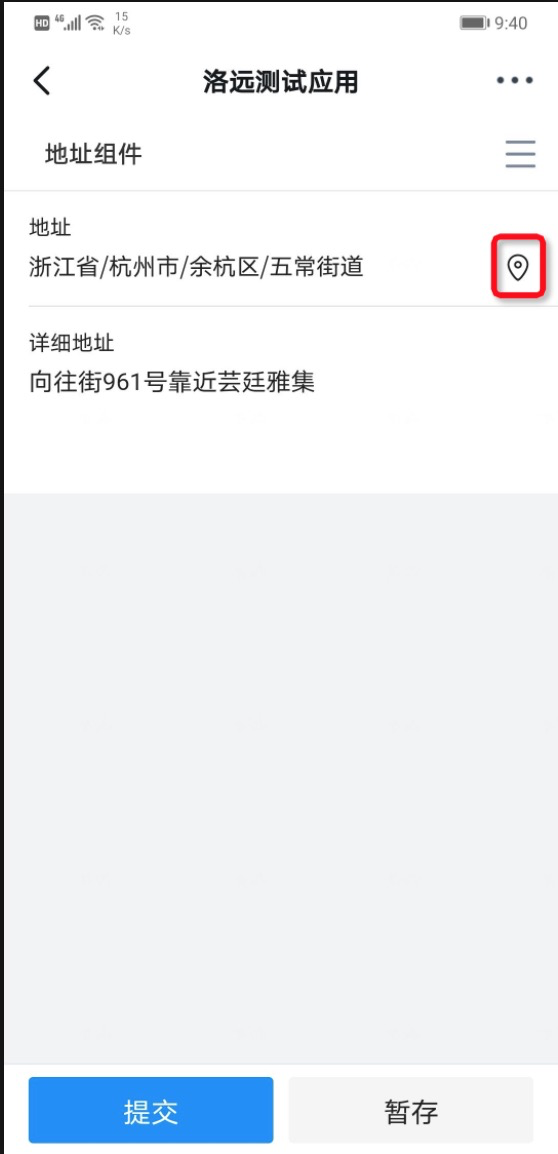
2.6.1 使用场景
- 如果要选取的地址信息,恰好是当前所在位置区域时,
- 可在移动端(手机开启了定位权限情况下)点击定位图标,则地址信息可被快速填入,填入后可继续重新编辑
组件设计态属性面板 | 运行态组件效果 |
 |  |
2.6.2 效果示意
3. 高级
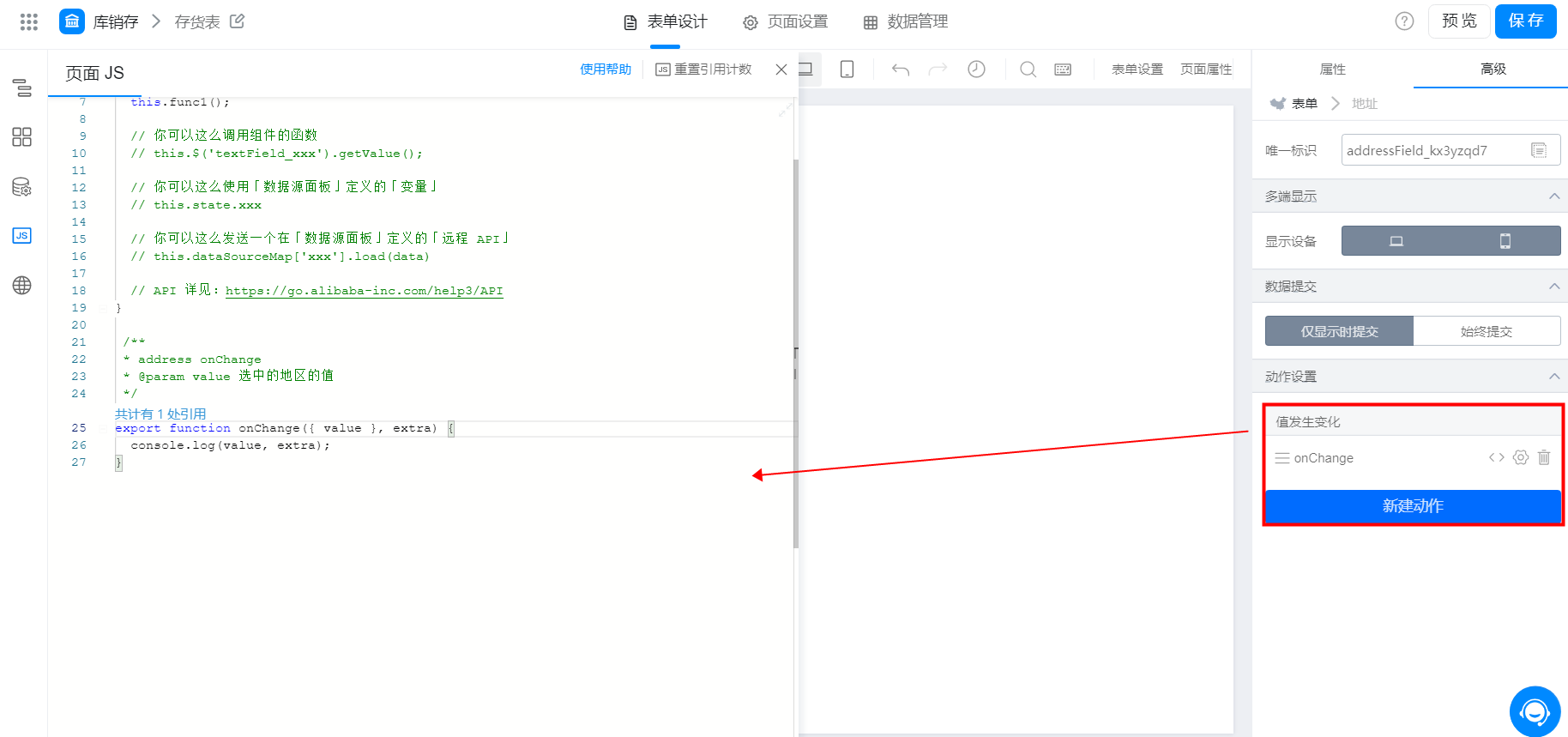
3.1 动作设置
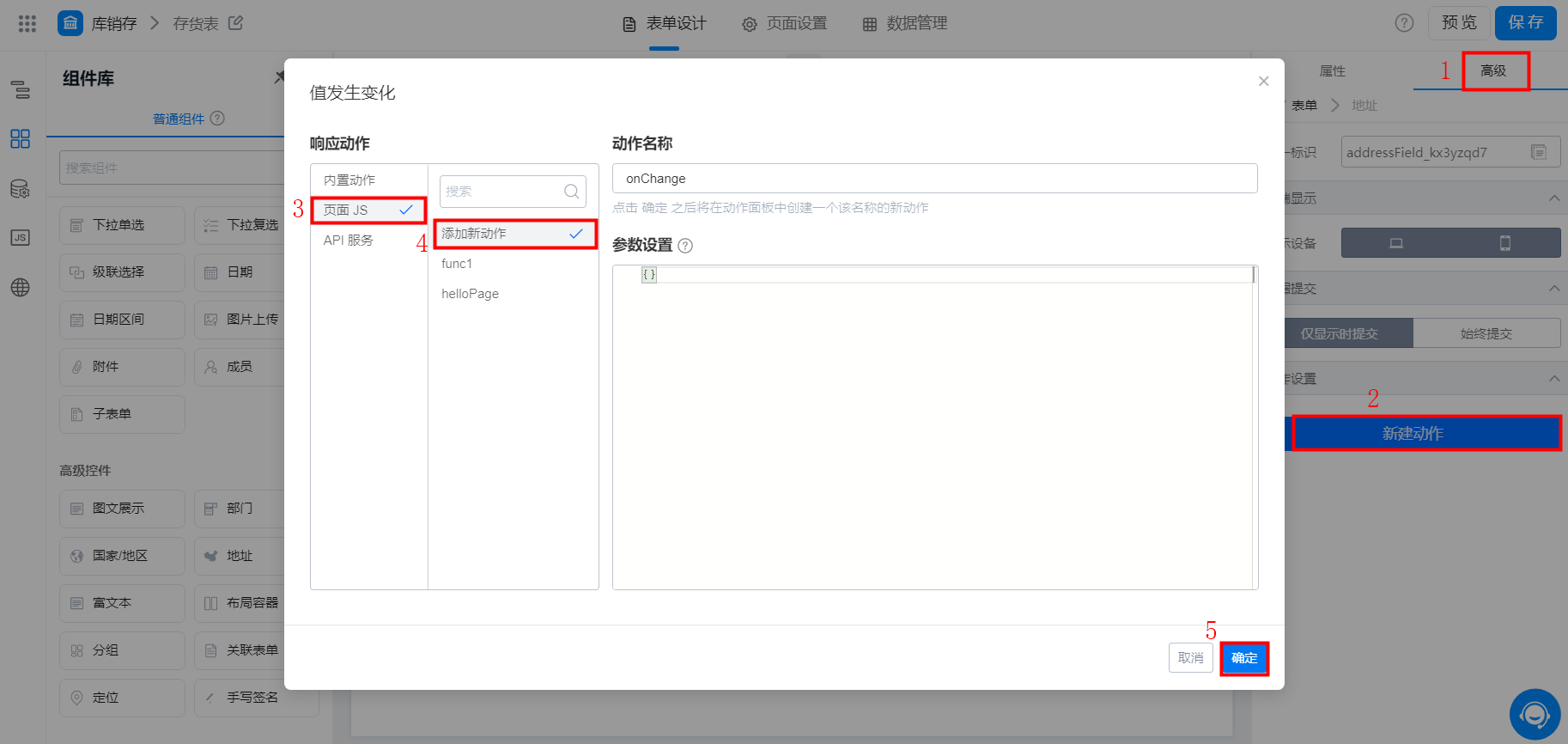
对于这个组件需要设置动作 配置 JS 代码时
路径:点击新建动作 >> 值发生变化 >> 配置 JS 代码,效果如图:


配置 JS 代码
4. 常见问题
4.1 目前地址组件显示的是 XX 地点,但是想获取经纬度信息的话,是否有方法能实现 ?
宜搭这边暂时没有定位经纬度的功能,经纬度信息之前在定位组件里会有,地址组件目前透出的是一个地区码,经纬度信息还获取不到。
4.2 请问一下,地址控件的这个斜杠能否删除掉?提取拼接在单行文本里的数据里把这个斜杠自动删除,包括使用 JS 能否实现 ?

获取到地区信息以后,通过 JS 处理结果,赋值给单行文本,可以去掉/
//参考代码(绑定在地址组件上)
export function onChange({ value }, extra) {
if (value.regionText) {
let allAddress = '';
value.regionText.map(el => {
allAddress += el.zh_CN
})
allAddress += value.address
this.$('textField_kr49k4ug').setValue(allAddress)
}
}
--------获取宜搭最新信息,欢迎关注我们--------

此文档对您是否有帮助?