图文展示
未升级到新版信息架构的组织,请 点此查看 使用手册
注意:当前图文展示图片的图片,不支持在「免登模式」下访问。如果您需要在分享的地址内来实现的话,需要您先上传到您的其他图床中。该功能,也在宜搭的产品迭代排期内,敬请关注。
1. 简介
1.1 组件介绍
一种高级文本组件,可对文本样式进行独立设置。
1.2 适用场景
比如商品展示、报销、企业文化等场景,可使用该组件。
2. 基础功能
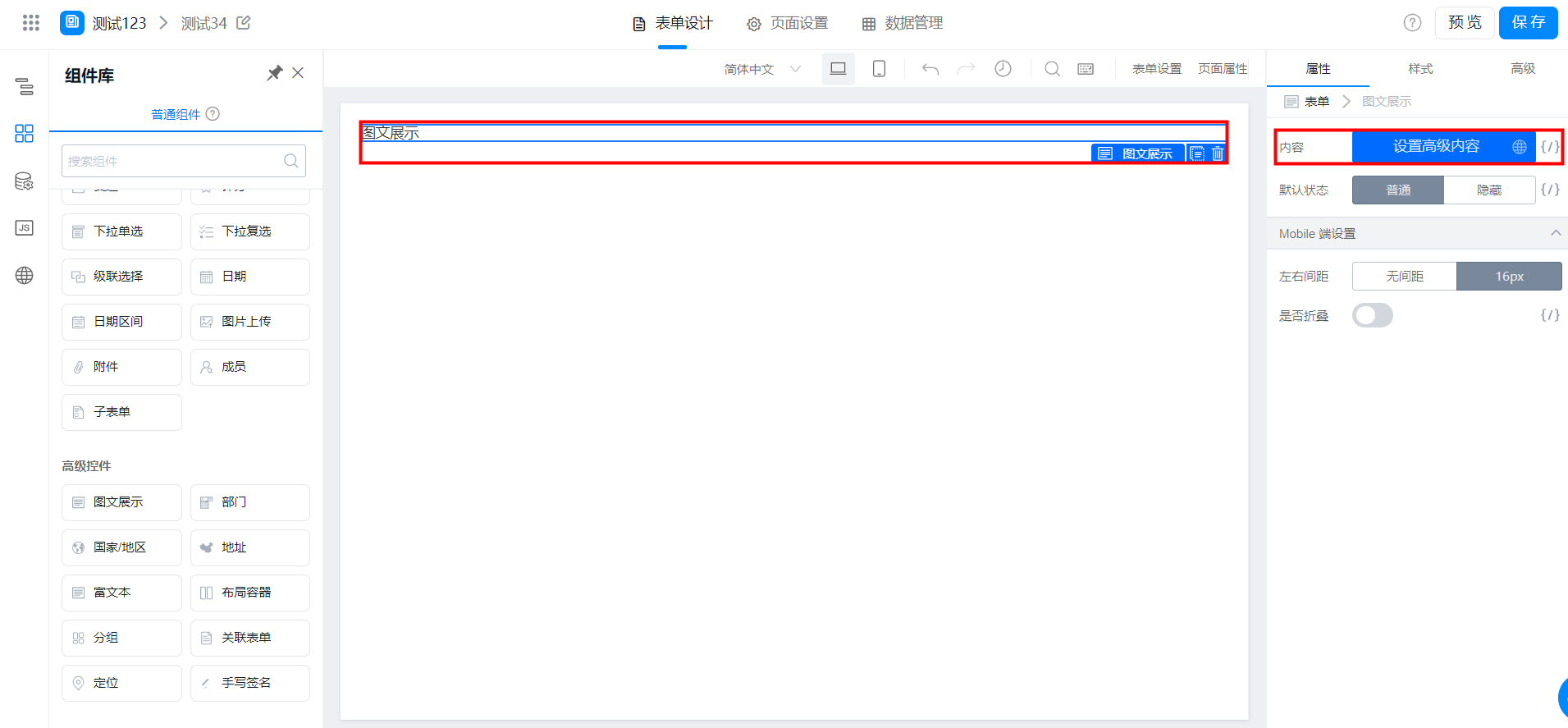
2.1 设置高级内容
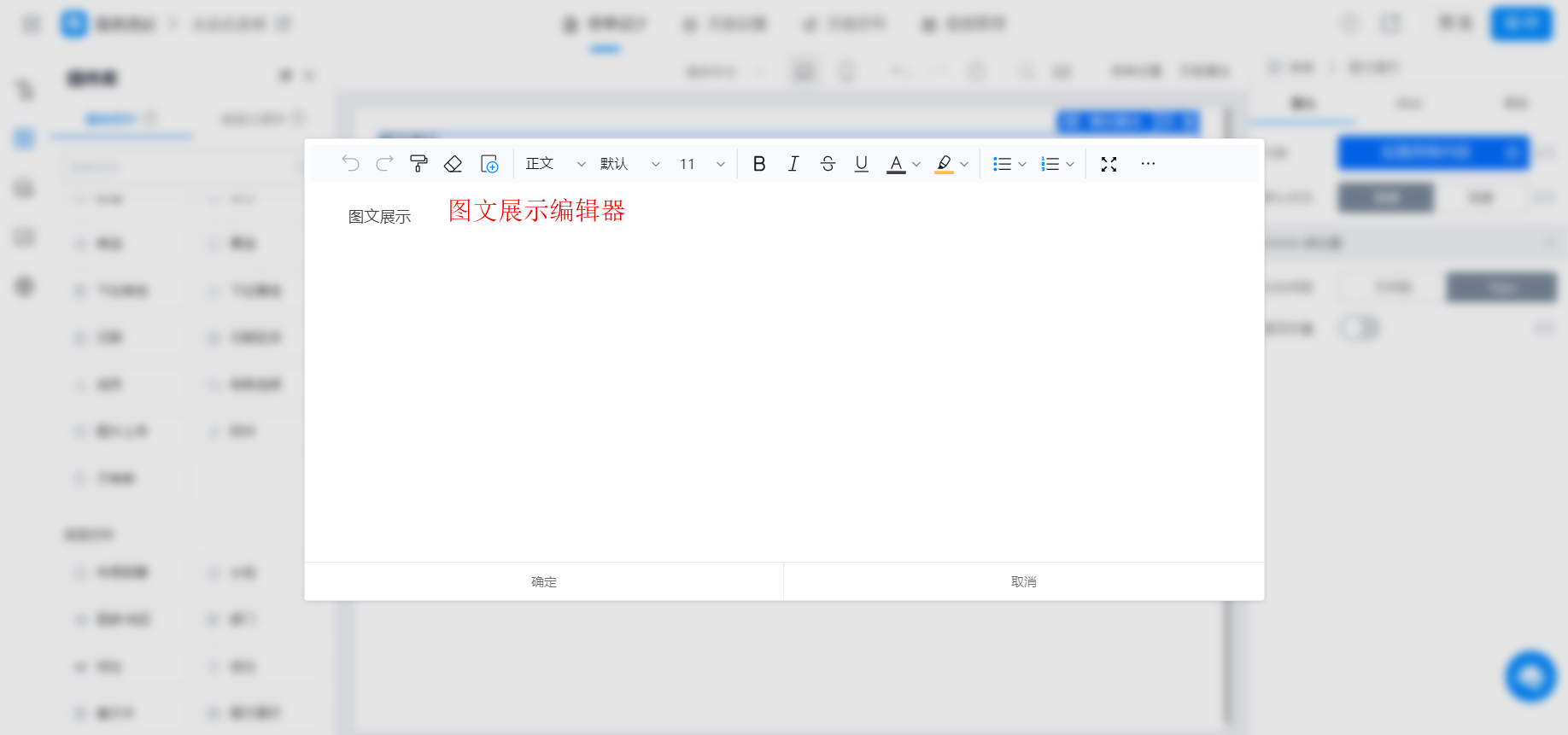
点击设置高级内容,会进入到富文本编辑器,编辑器同富文本组件一样与钉钉文档编辑器保持一致,可以自定义文案、样式、上传图片等等。

设置文本内容

2.2 Mobile 端设置
2.2.1 设置左右间距的大小

- 无间距

- 16px

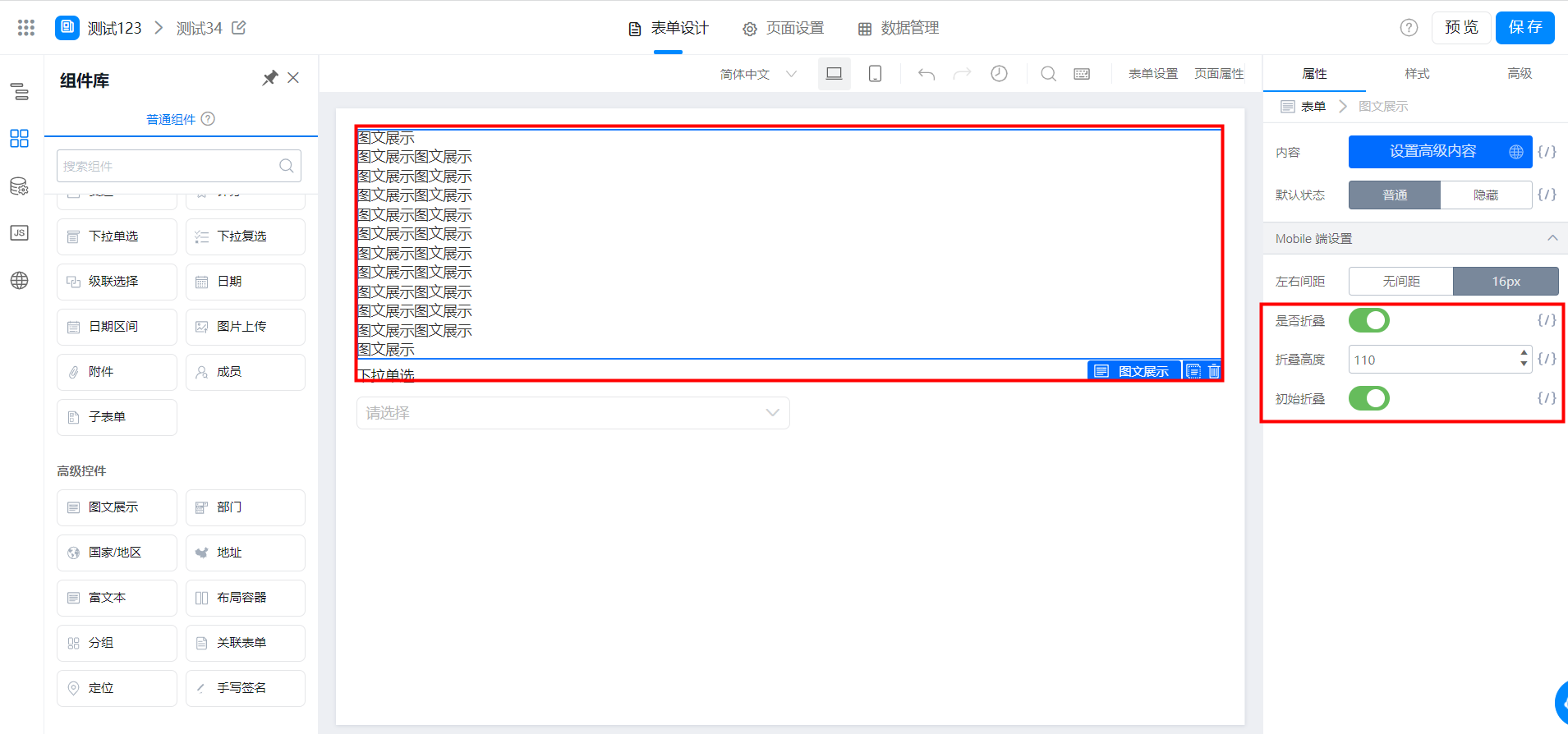
2.2.2 页面折叠的相关设置
- 是否折叠: 当配置最大高度时是否可折叠收起
- 折叠高度: 超过高度, 可支持折叠
- 初始折叠: 初始化(打开页面)是否折叠

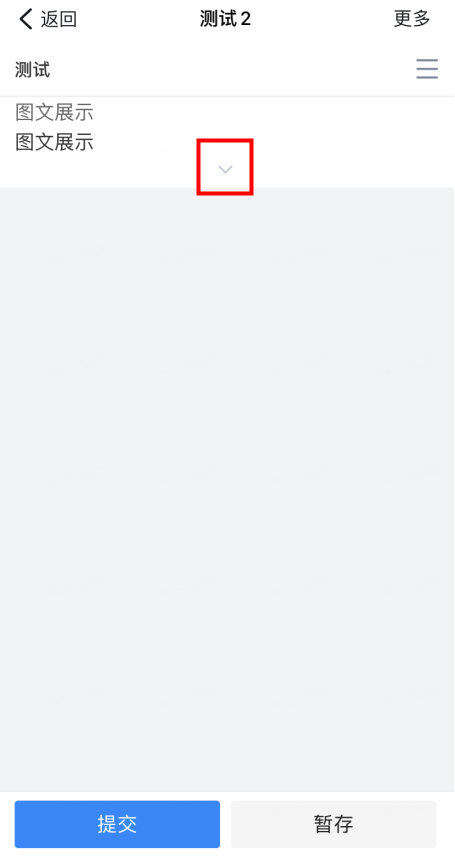
示例:参考上图中的设置,手机端点击页面进去就是折叠收起的,可以点击下拉按钮展开完整页面
效果如图:

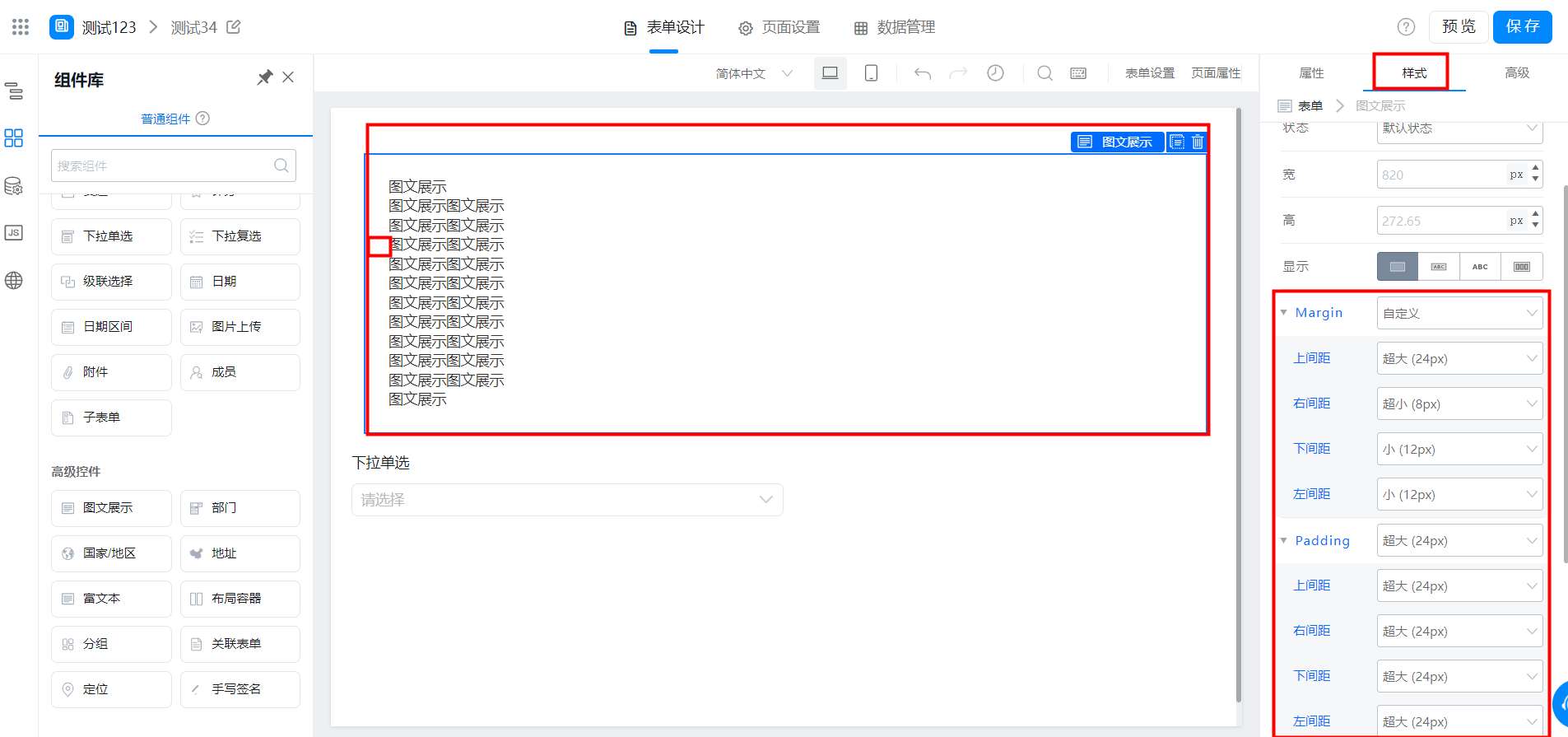
2.3 样式设置
可以对整个页面进行页面展示设置,比如边距等

设置样式
注意:图文展示比较特殊,因为里面是富文本,建议更多的文字相关的样式,都在富文本编辑器里编辑,样式设计器里的样式设置的部分属性,优先级不及富文本编辑器里的样式配置(如文字大小、颜色等等)
参考: 样式介绍
--------获取宜搭最新信息,欢迎关注我们--------

此文档对您是否有帮助?