单选
单选组件可用于在有限的相关选项中选择其中一个选项,比如选择性别、运动类型等场景。
注意:单选组件的选项值的长度最大不能超过 255 个字符
排列方式
选项可以设置排列方式,目前支持水平排列、垂直排列,效果如图:

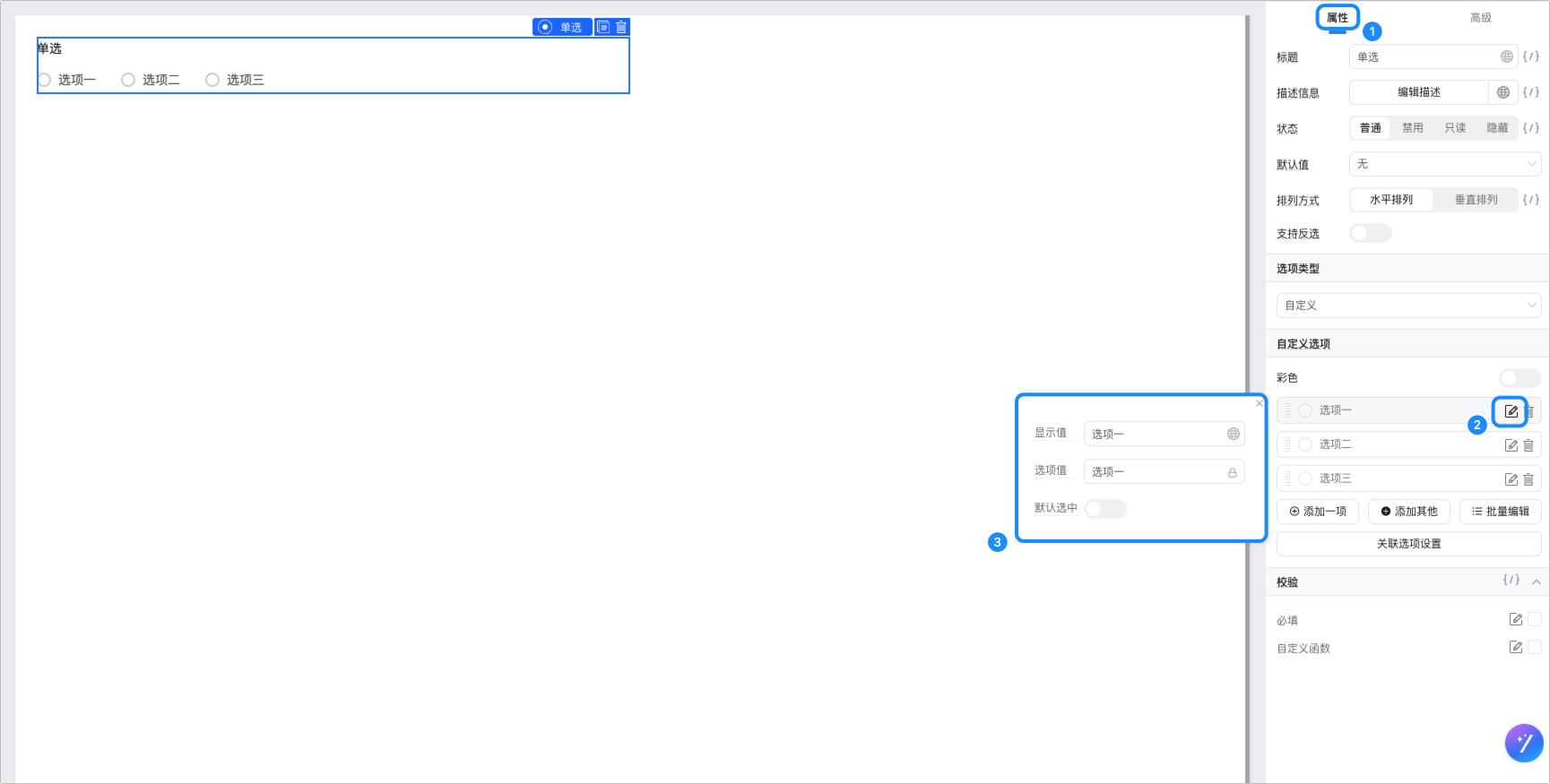
自定义选项
选项值和显示值可以不同,你可以去自定义显示值和选项值。
- 显示值:我们在表单页面所看到的内容就是显示值
- 选项值:数据联动的条件匹配所使用到的值就属于选项值,选项值和显示值默认是一样的,也可单独设置选项值

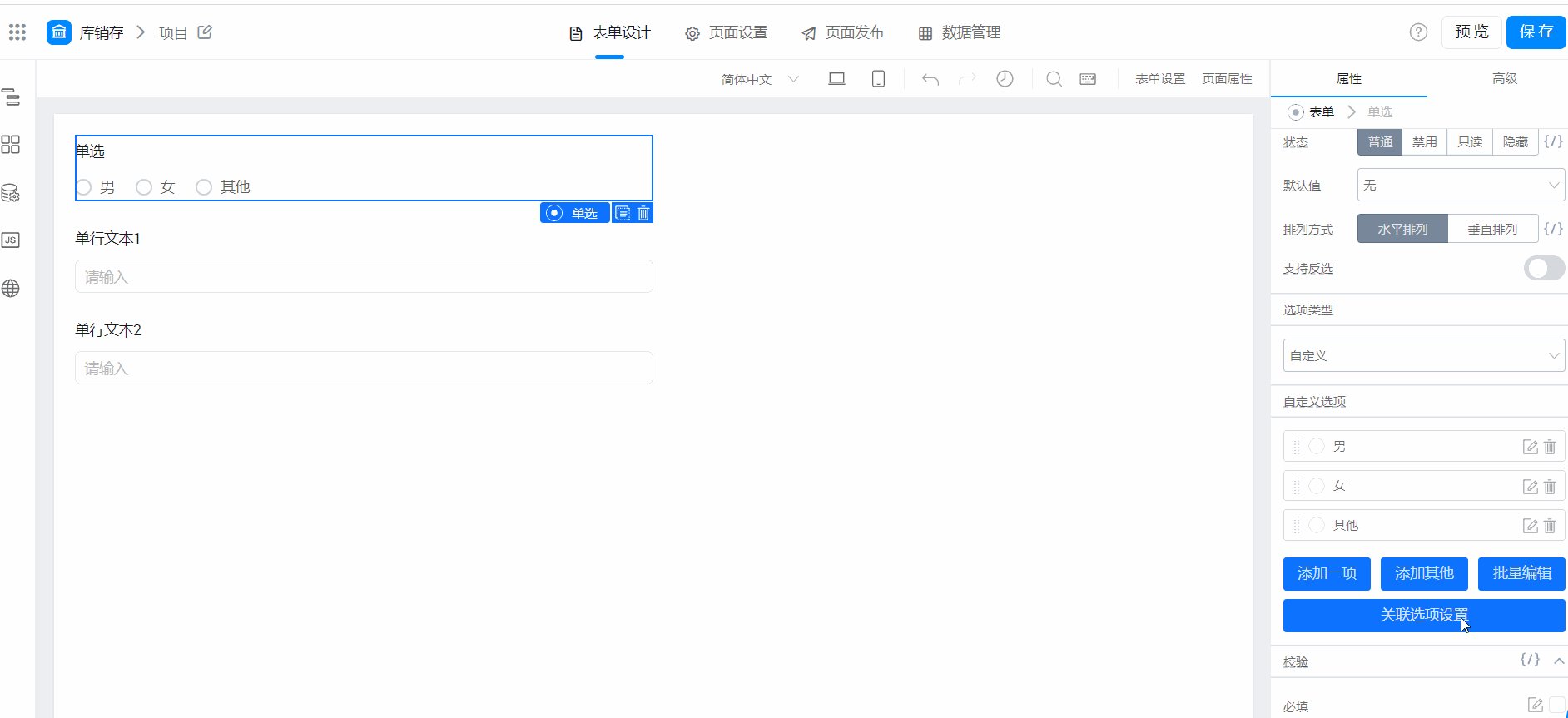
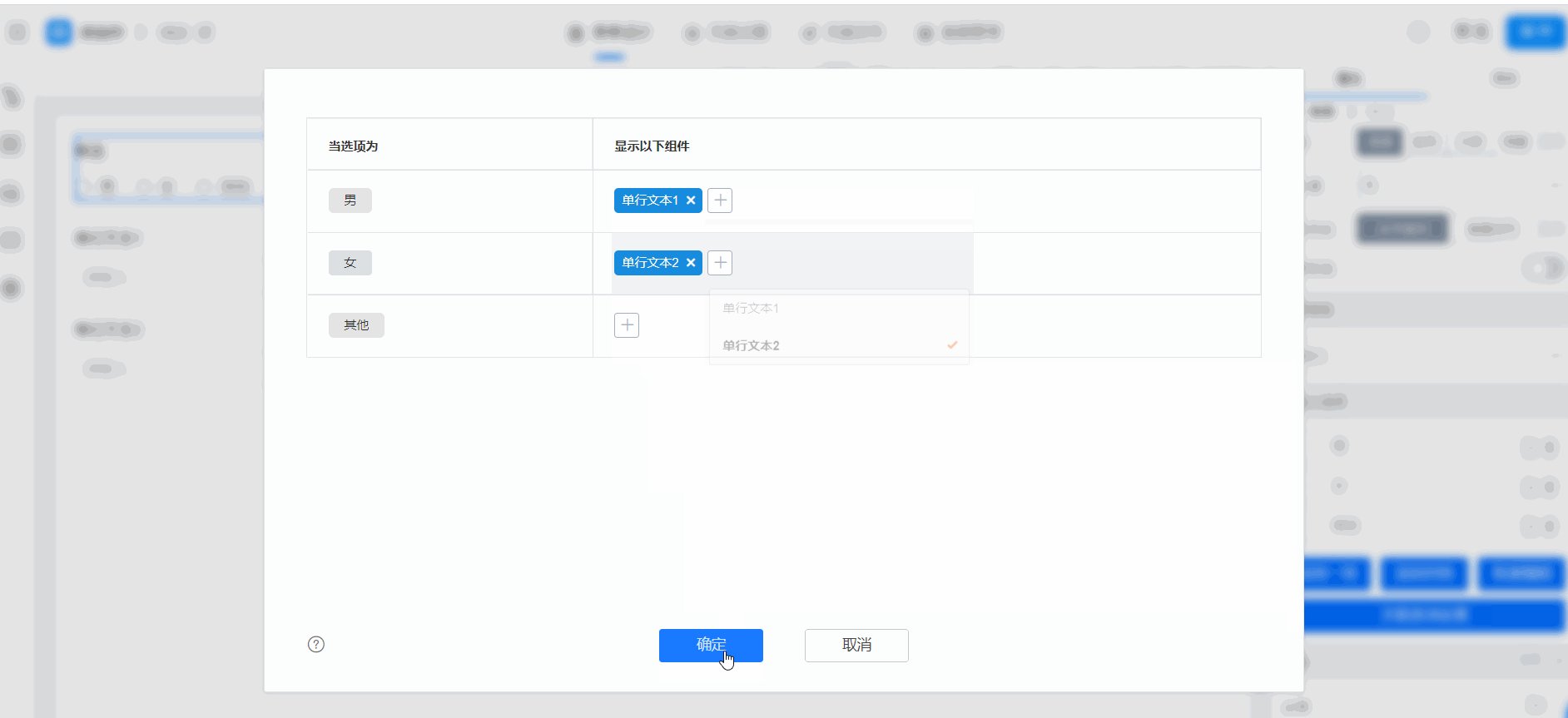
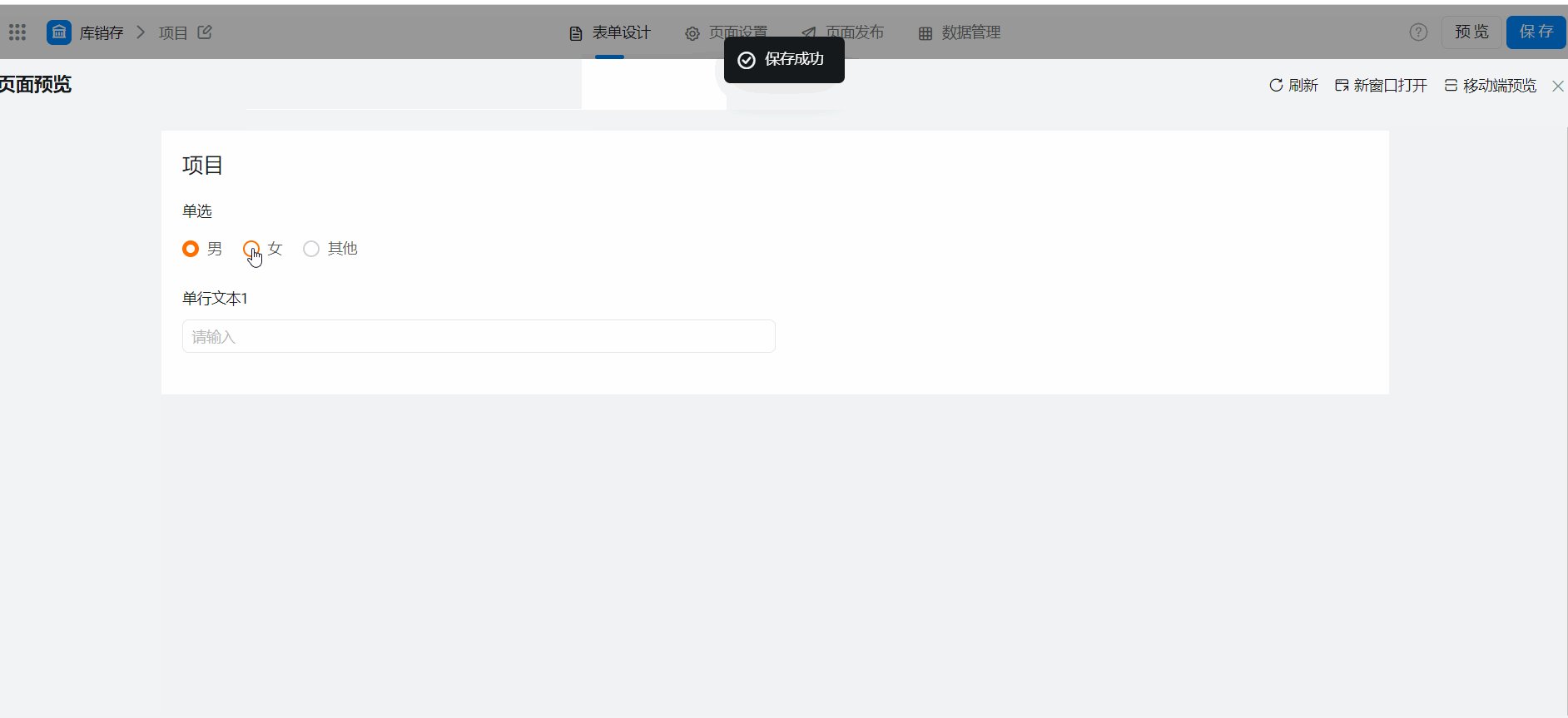
关联选项设置 - 字段显隐
选项关联适用场景:当想要实现选择某一选项后,展示该选项所对应的值时,可以使用选项关联,适用于合同管理、物品领用、采购等场景,效果如图:

支持反选
开启反选功能即可实现再次点击该选项就取消选择
以下视频展示了开启和关闭的效果对比:

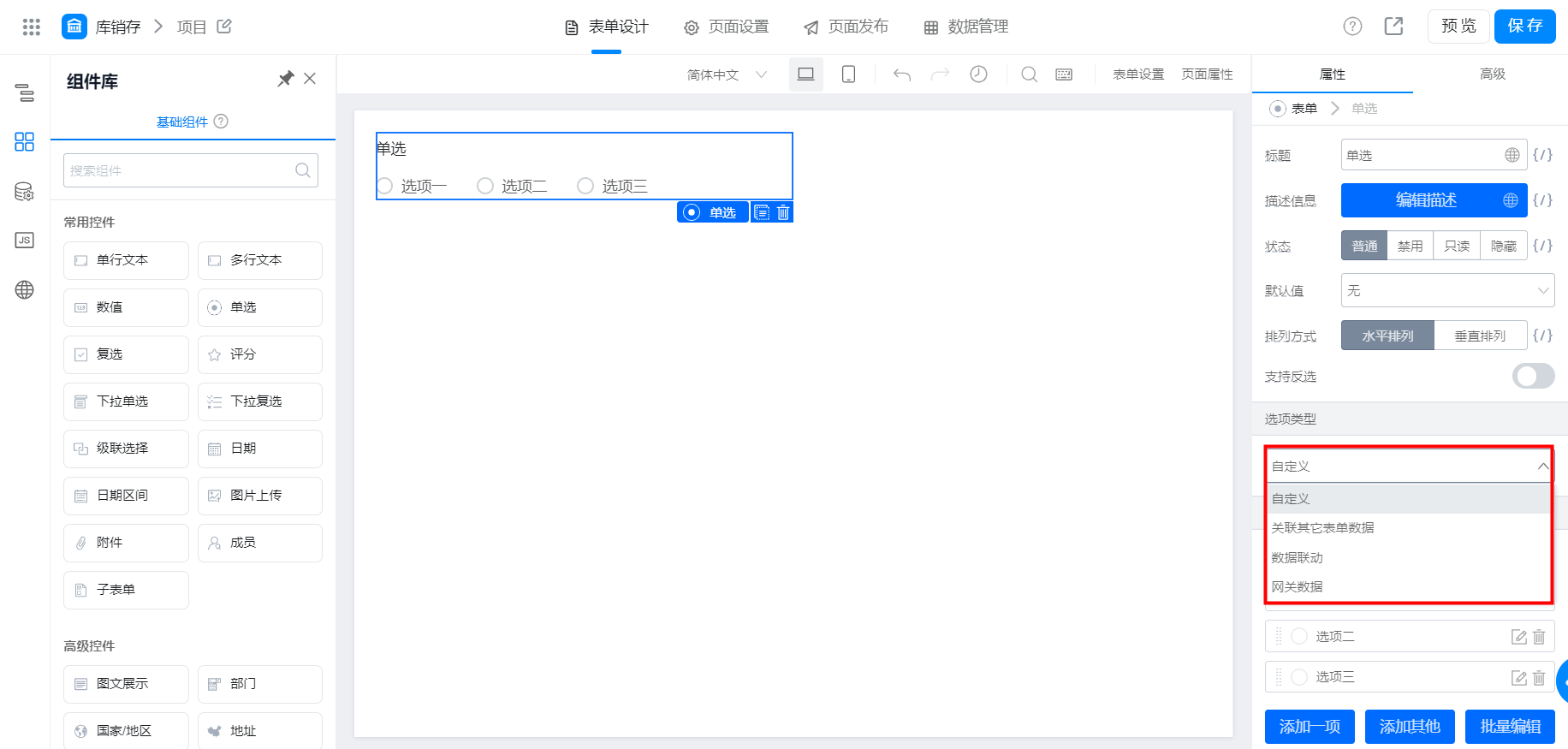
选项类型
单选组件支持以下 4 种选项类型:
- 自定义:根据自身需求自定义选项内容;
- 关联其他表单数据:通过关联设置,去获取到被关联的表单的一个数据作为当前表单的数据;
- 数据联动:当表单中某个字段的数据改变时,该表单中另一个字段的数据也会随之改变,一般用于设置组件的默认值;
- 网关数据:接口必须是外网支持调用,同时返回的接口格式为 [{"text":"111","value":"111"}]

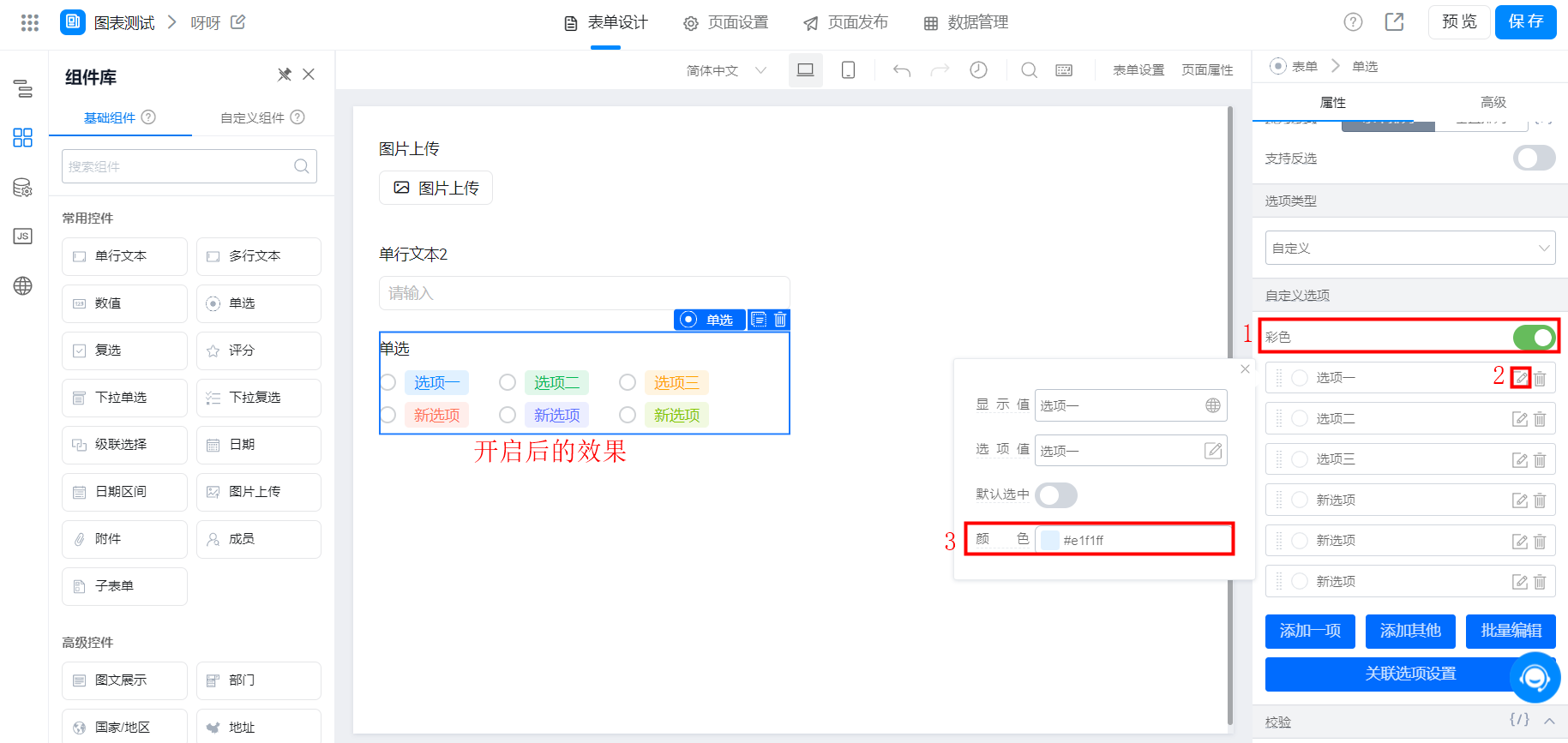
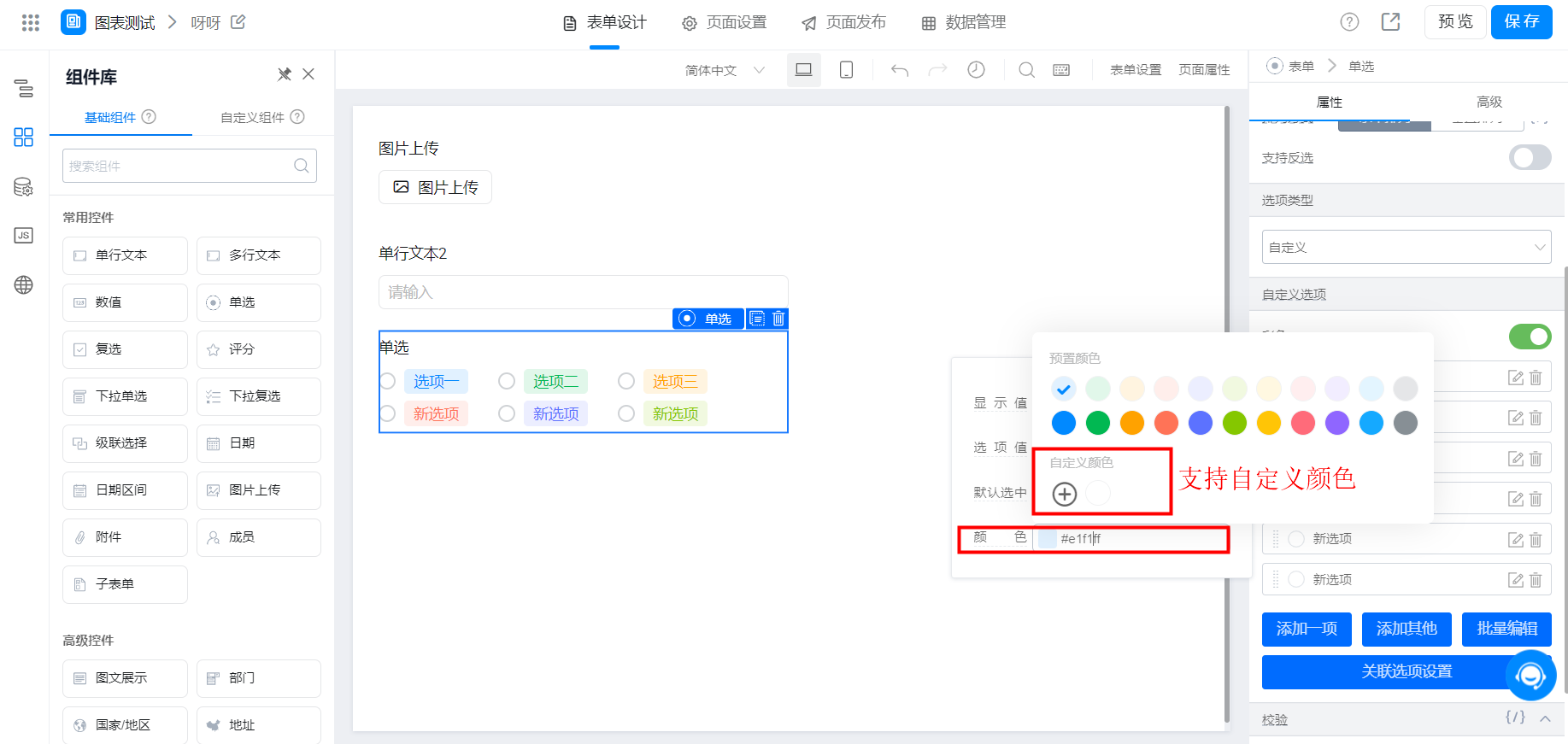
彩色
单选、复选、下拉单选、下拉复选组件均支持开启彩色按钮,开启后会根据选项不同则不同颜色展示,并且可以自定义颜色。


添加其他
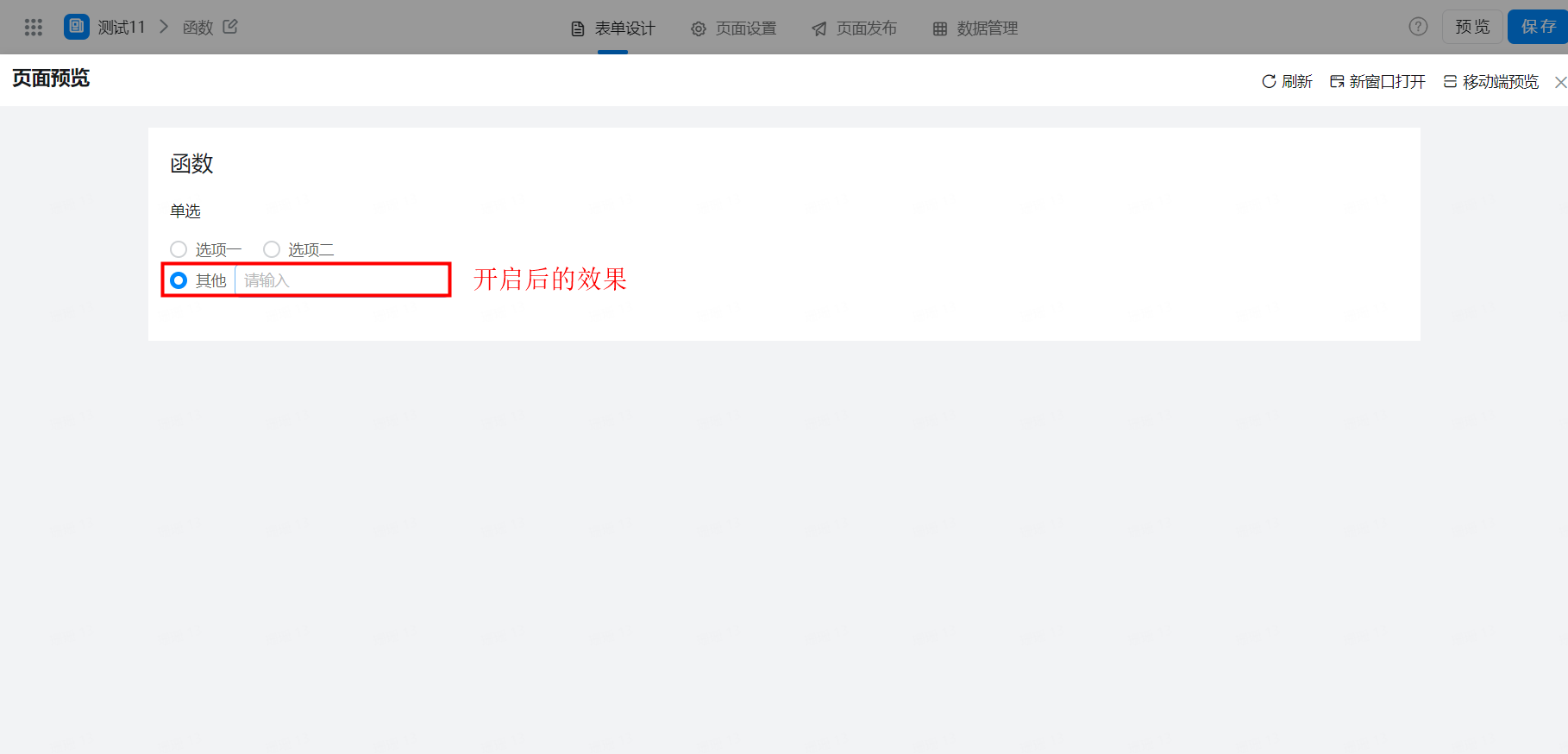
若选项不确定时,可以开启添加其他功能,在遇到不符合的选项时就可以选择其他这一选项进行手动输入内容


批量编辑
在维护单选、多选、下拉单选、下拉多选的自定义选项时,你可以使用批量编辑功能进行编辑。
功能入口 | 编辑界面 |
 |  |
- 仅编辑显示值:由于宜搭选项支持自定义选项值、显示值,为了方便不同场景的需求并考虑使用方便程度,批量编辑的格式支持多种形式,可灵活选取适合自己需求的格式使用。
选项1
选项2
选项3
- 同时编辑显示值和选项值:每个选项的显示值和选项值是一致的。
选项1 | A
选项2 | B
选项3 | C
- 国际化文案:此时 A、B、C 即为每个选项的选项值。
i18n-xxx | A
i18n-xxx | B
i18n-xxx | C
由于国际化文案需要统一维护,为避免编辑格式过于复杂,这种显示值不支持批量编辑。
说明:
连接符号为英文输入状态下的竖线|。
常见问题
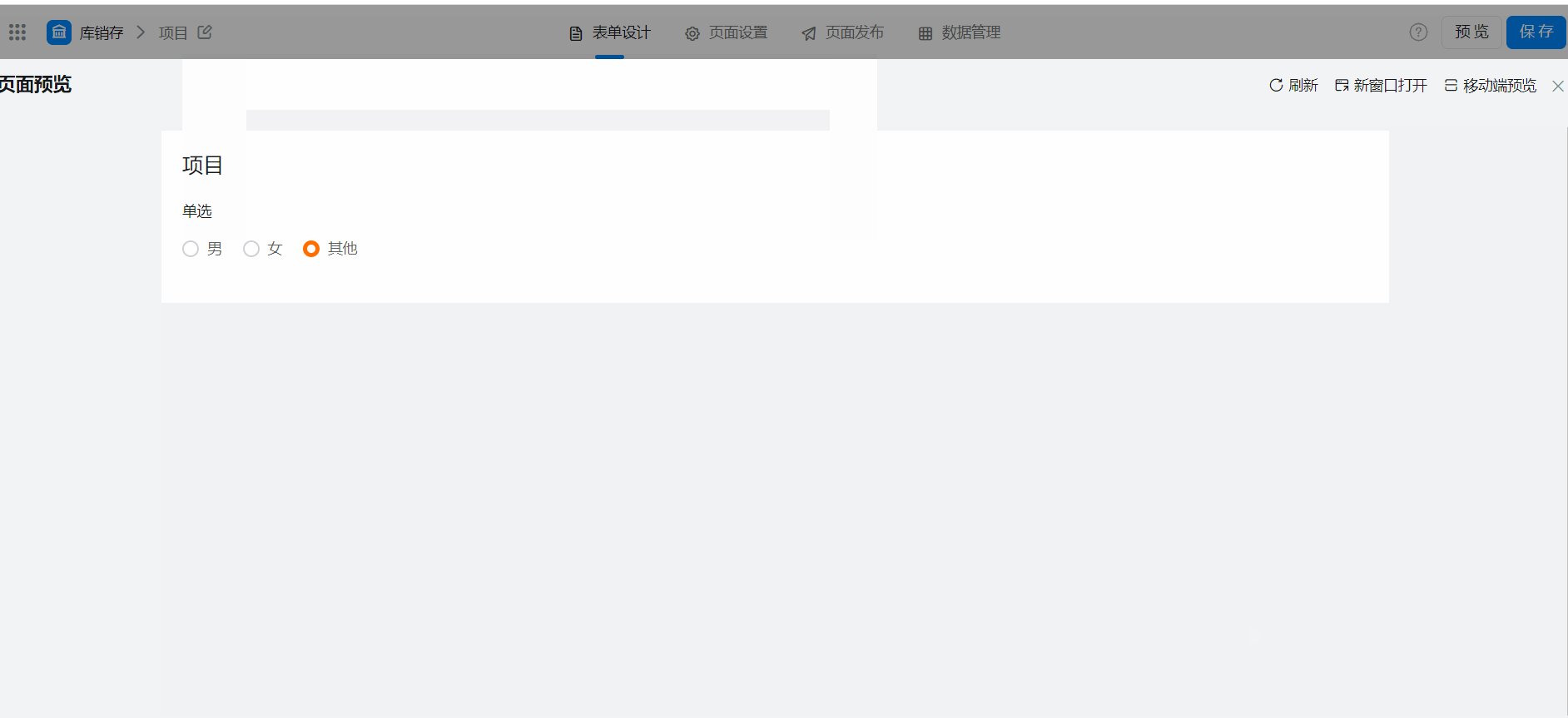
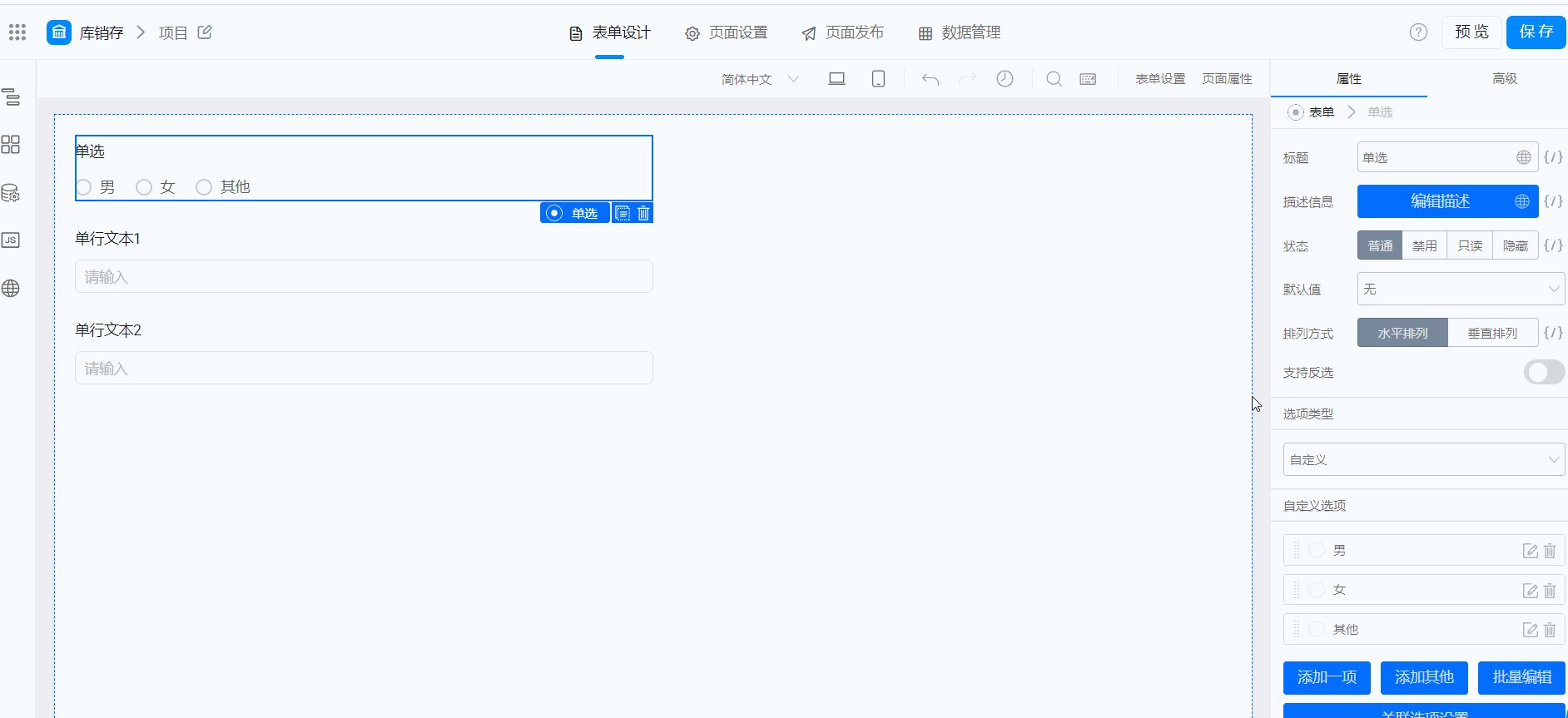
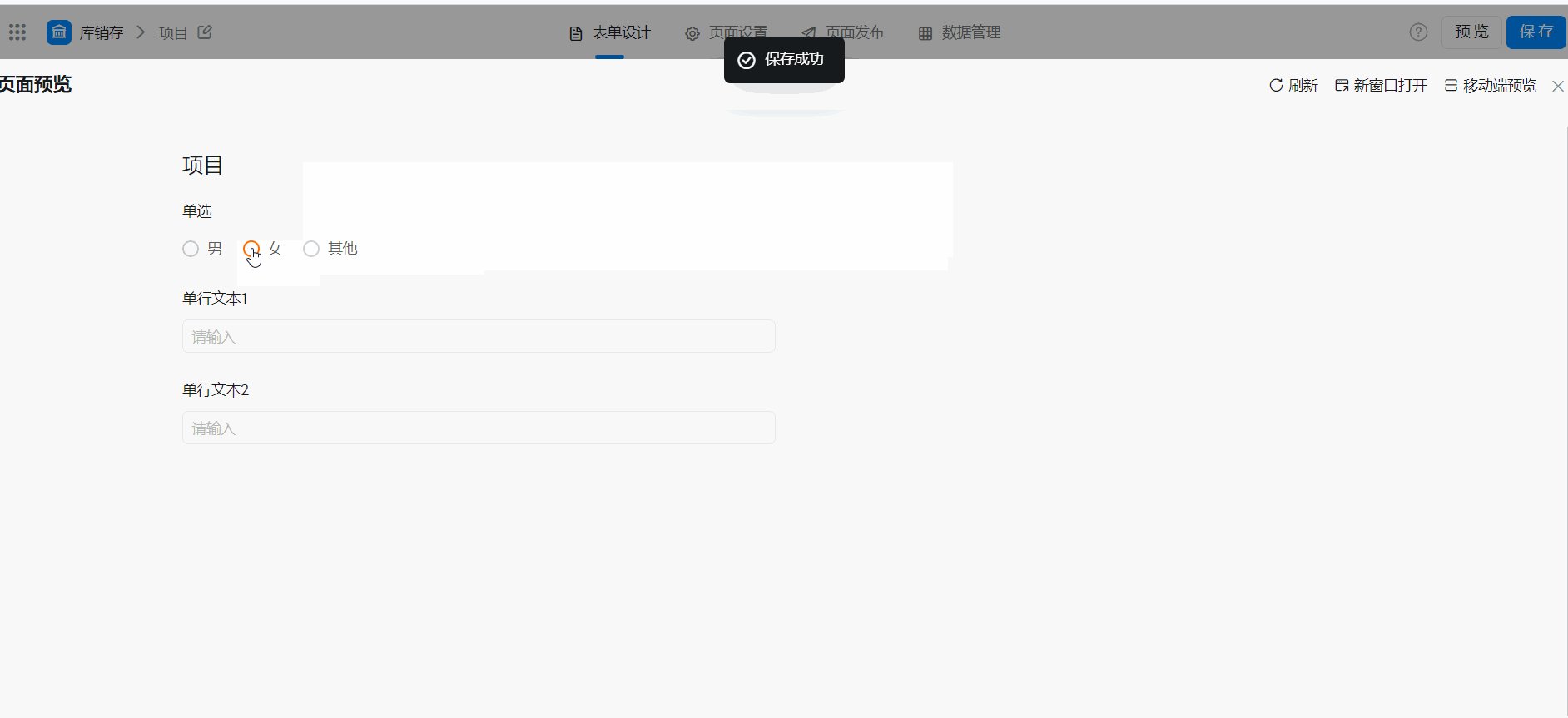
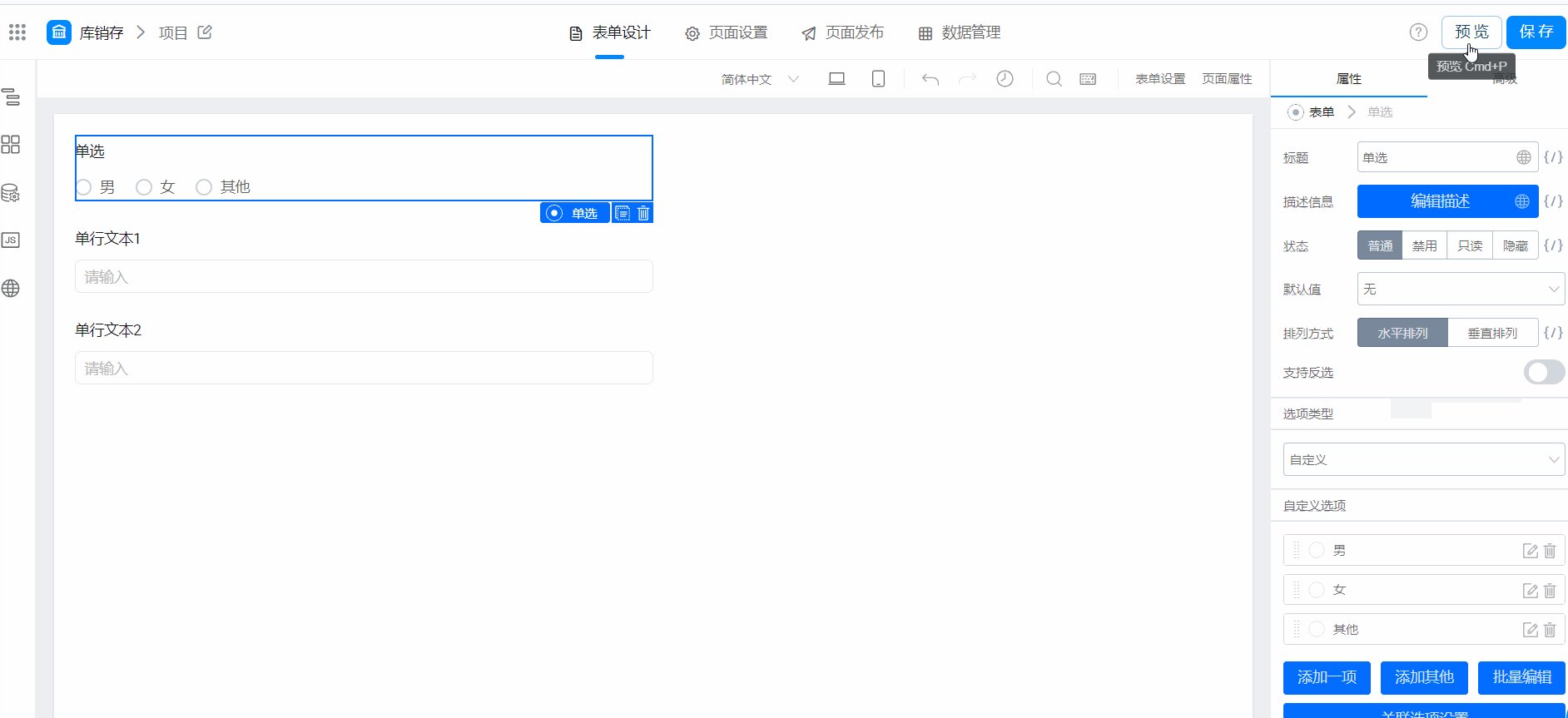
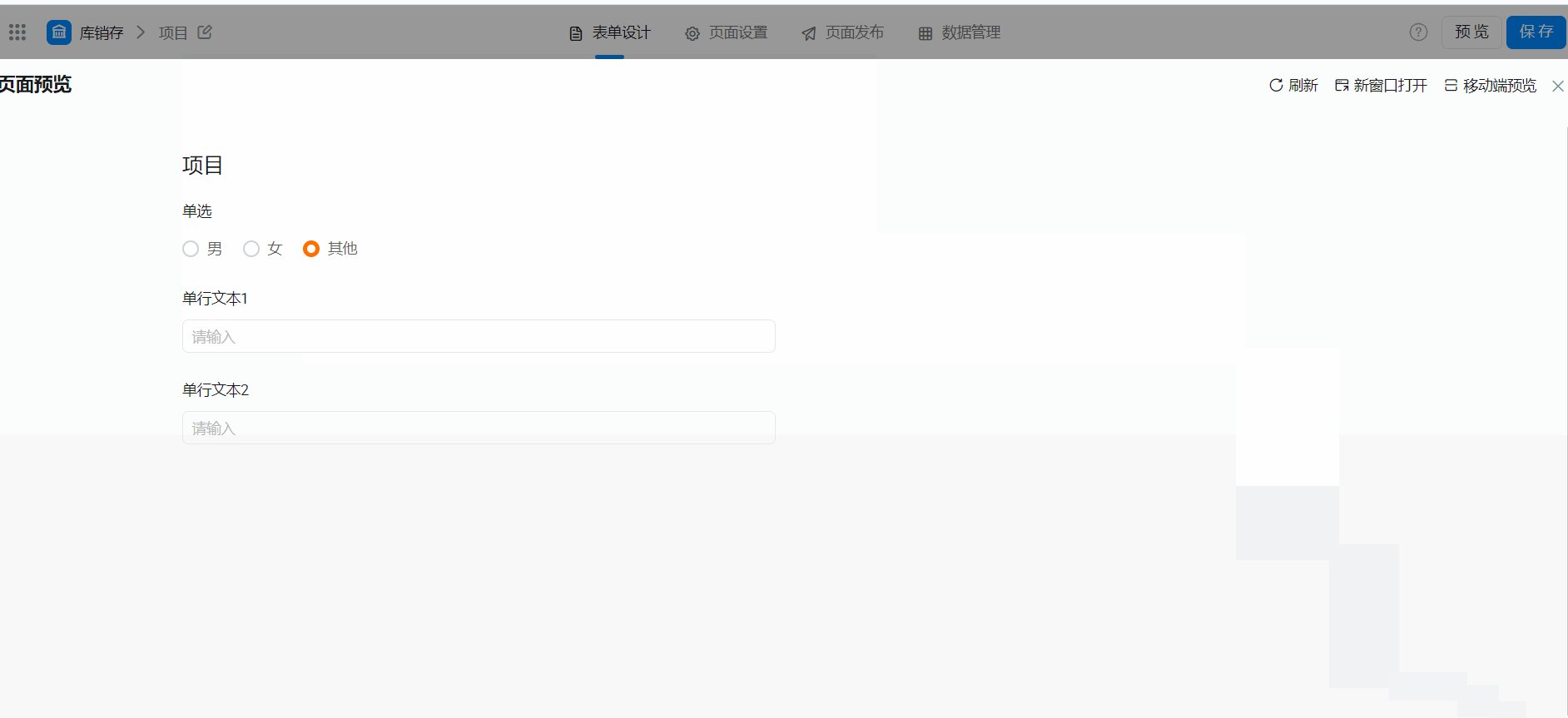
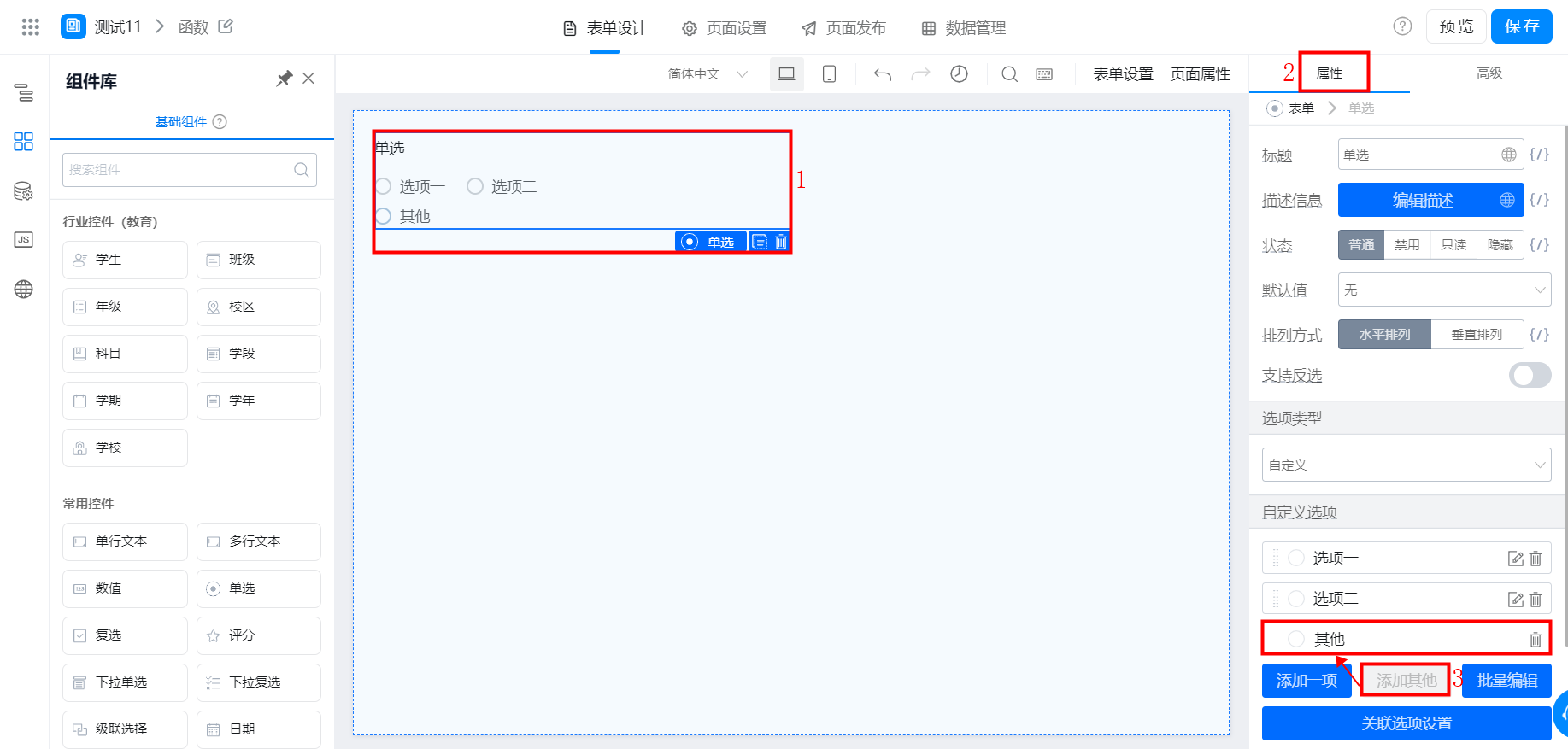
Q:单选组件里面,设置几个选项,如图,当选择【其他】的时候,可以输入填写内容,这个诉求要在一个组件里面实现(不想用关联选项,因为需要再设置其他组件),通过代码可以实现吗?或者其他组件能否实现这个场景?

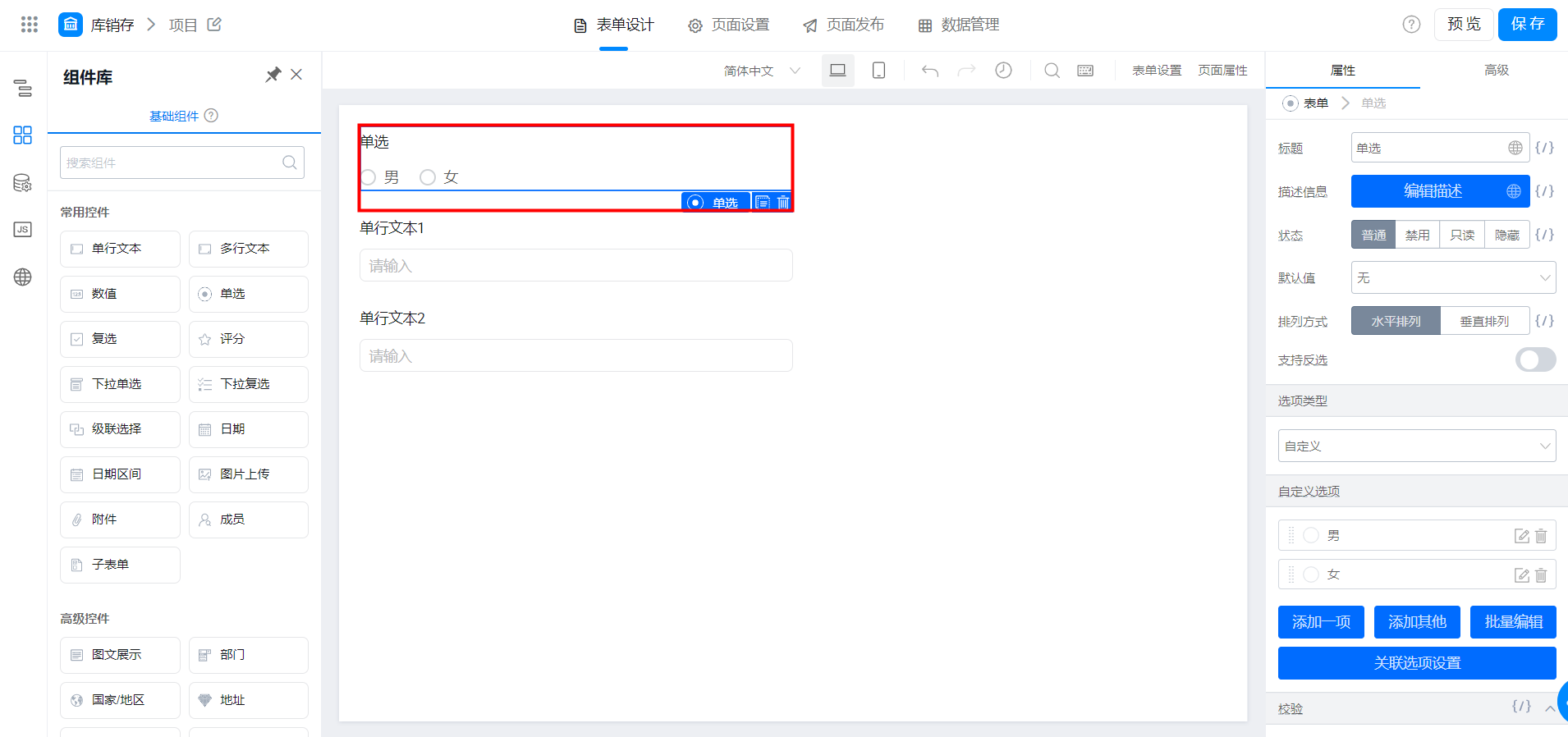
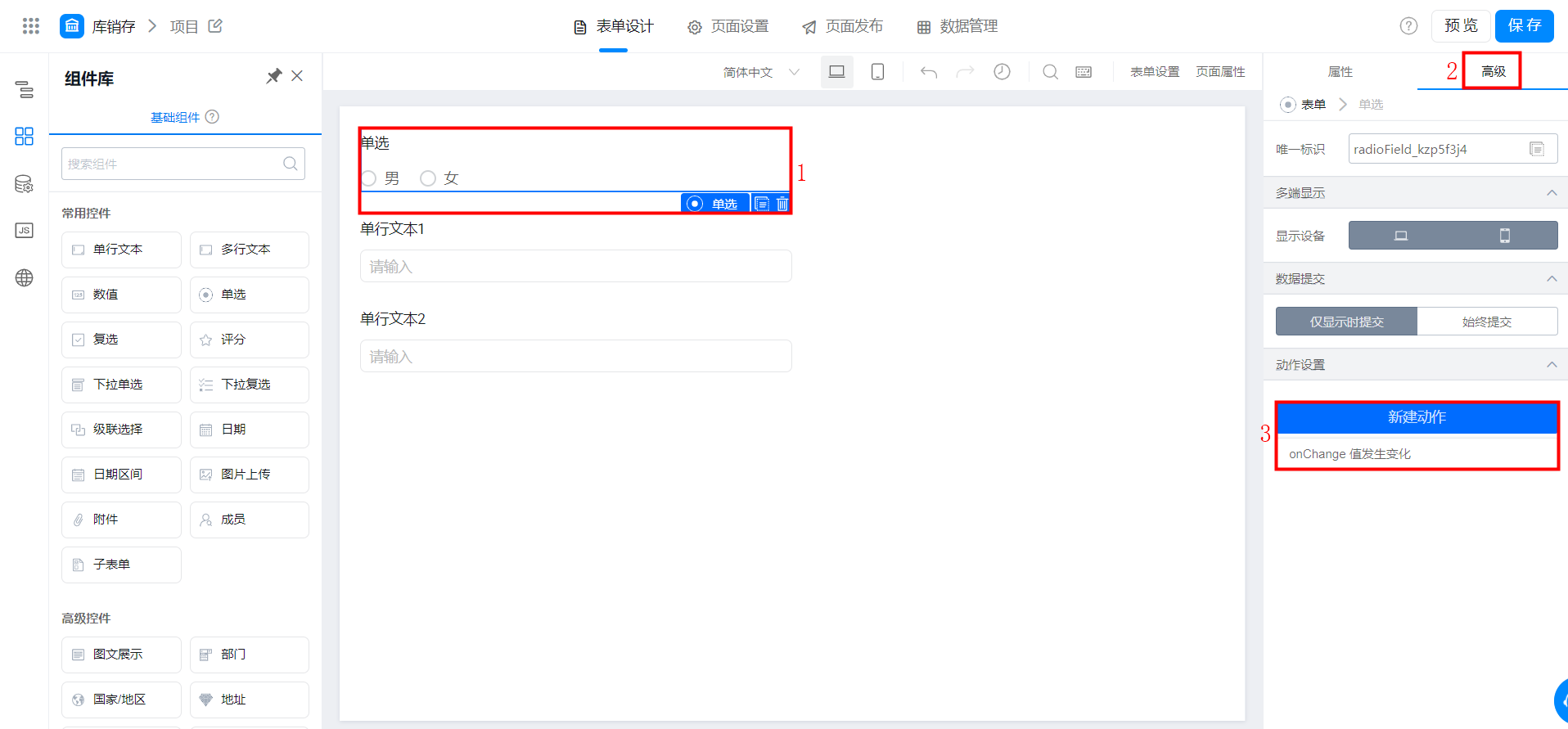
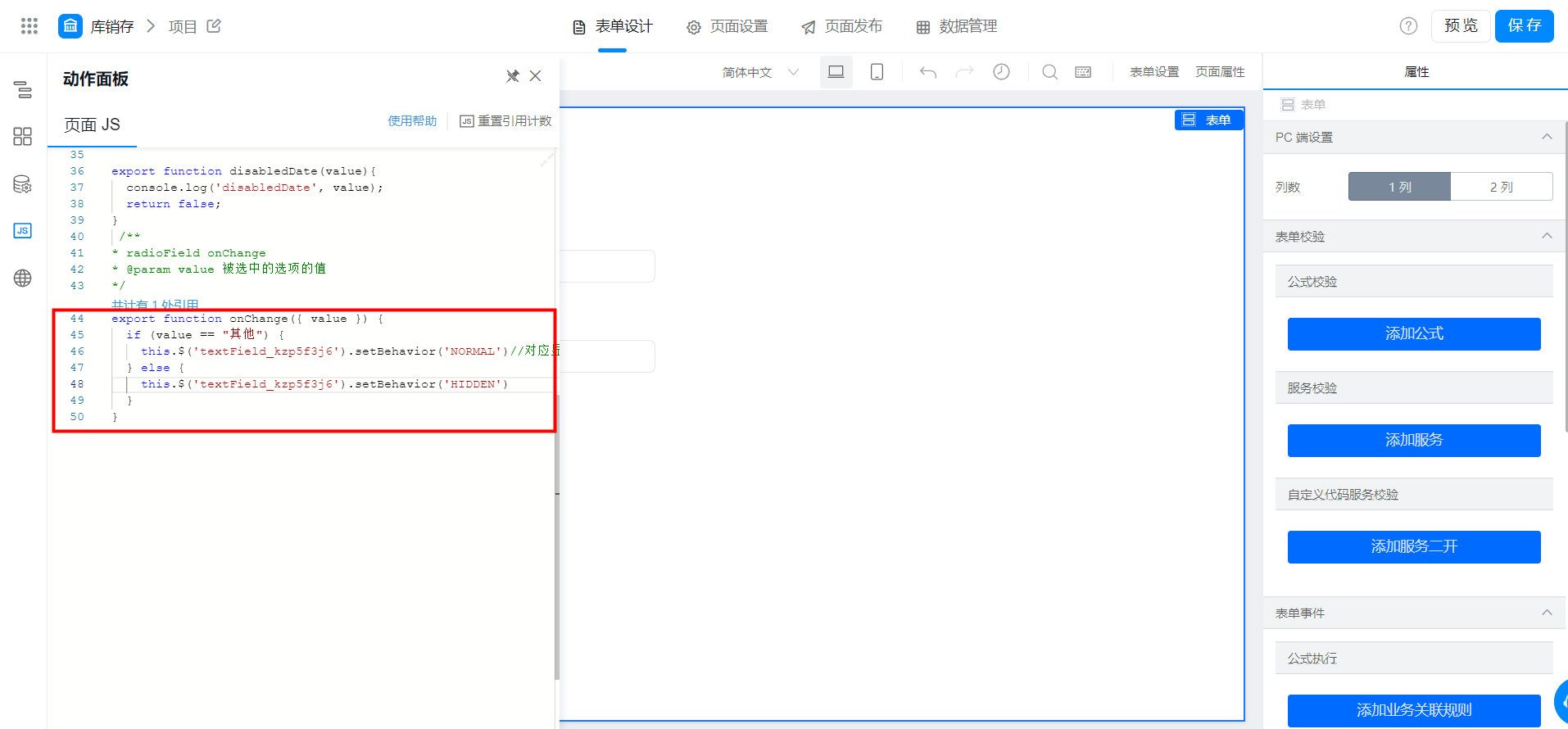
答:可以通过代码实现, 绑定 onchange 事件,动态控制输入内容组件的组件状态。


export function onChange({ value }) {
if (value == "其他") {
this.$('numberField_krbd7ly0').setBehavior('NORMAL')//对应显示隐藏的组件唯一标识
} else {
this.$('numberField_krbd7ly0').setBehavior('HIDDEN')
}
}
此文档对您是否有帮助?