表单设计
未升级到新版信息架构的组织,请 点此查看 使用手册
1. 简介
1.1 功能简介
在宜搭中,发挥数据收集作用的就是表单。表单设计分为三部分内容,包括「添加组件」、「设置组件属性」以及「设置表单属性」。
1.2 使用场景
日常工作中涉及到需要填写数据的场景,如数据上报、报名、申请、信息收集等,都可以通过表单来实现。
2. 表单设计步骤
表单设计主要分3个步骤:
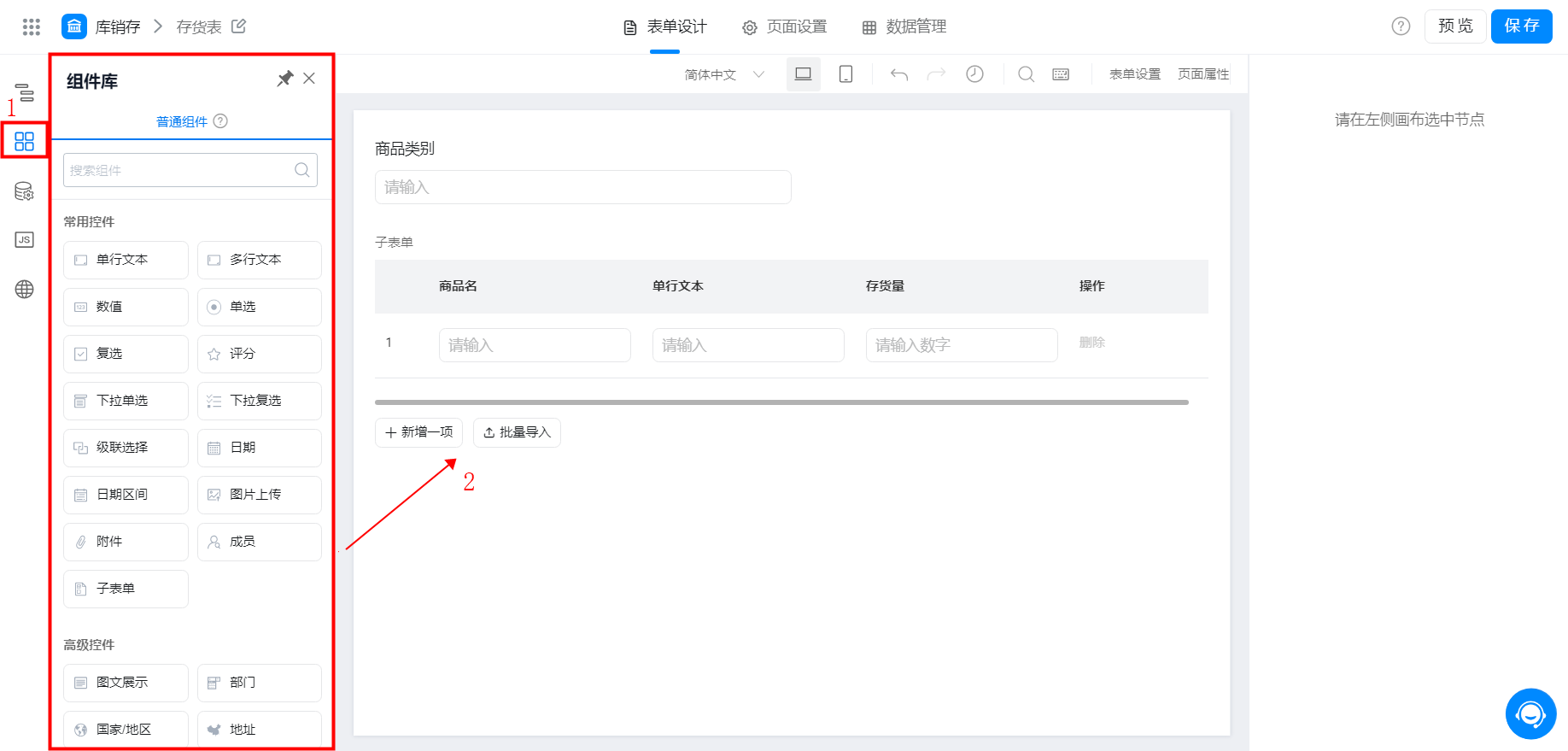
2.1 选择组件
从左侧组件库选择当前表单所适用的组件,用来填写和收集信息。

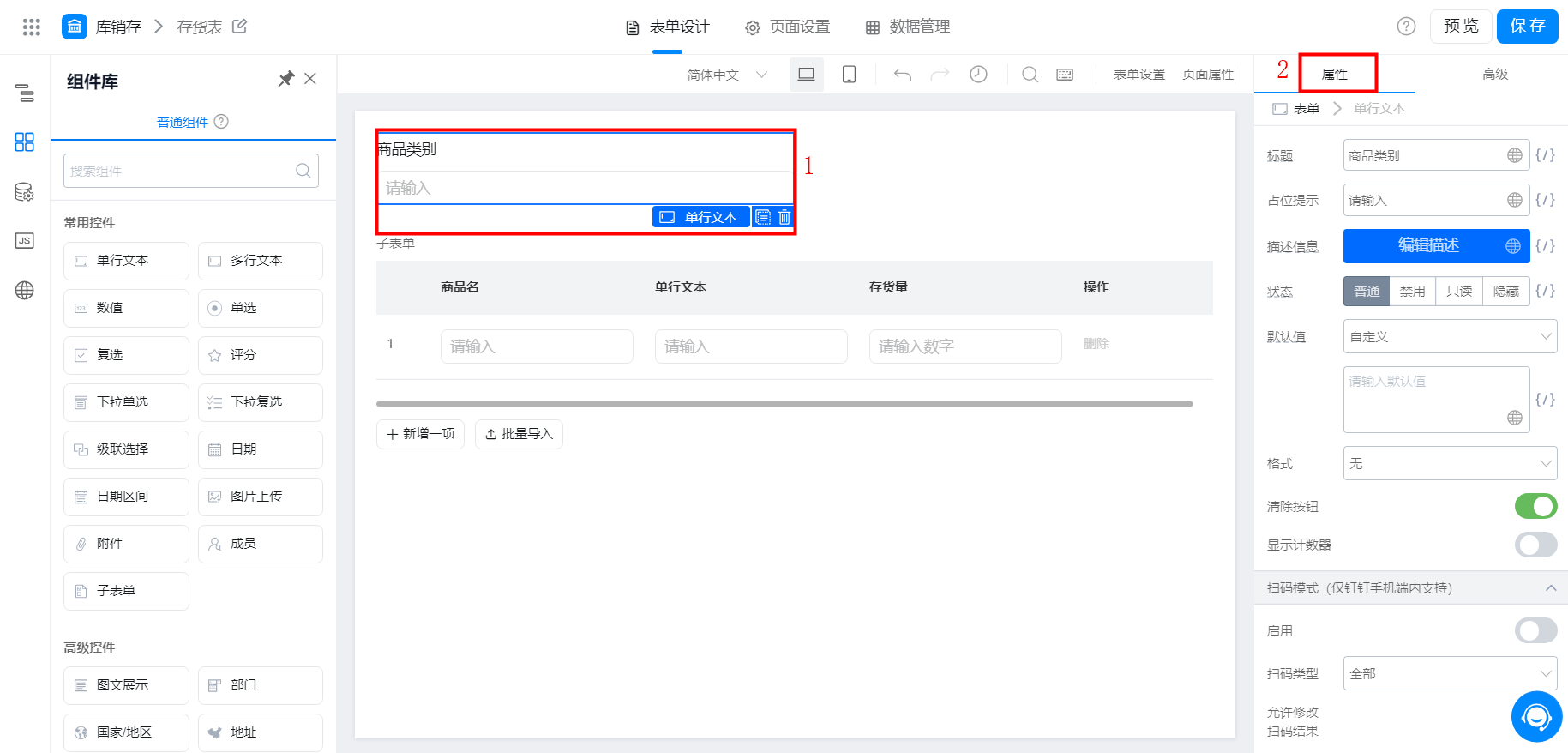
2.2 设置组件属性
选中已添加的组件,可以设置组件属性。如修改组件的标题名称、添加描述信息、提示文字、设置字段校验、设置字段的可见权限(流程表单需要在流程节点中设置)、设置字段宽度等,让数据收集过程更加方便。

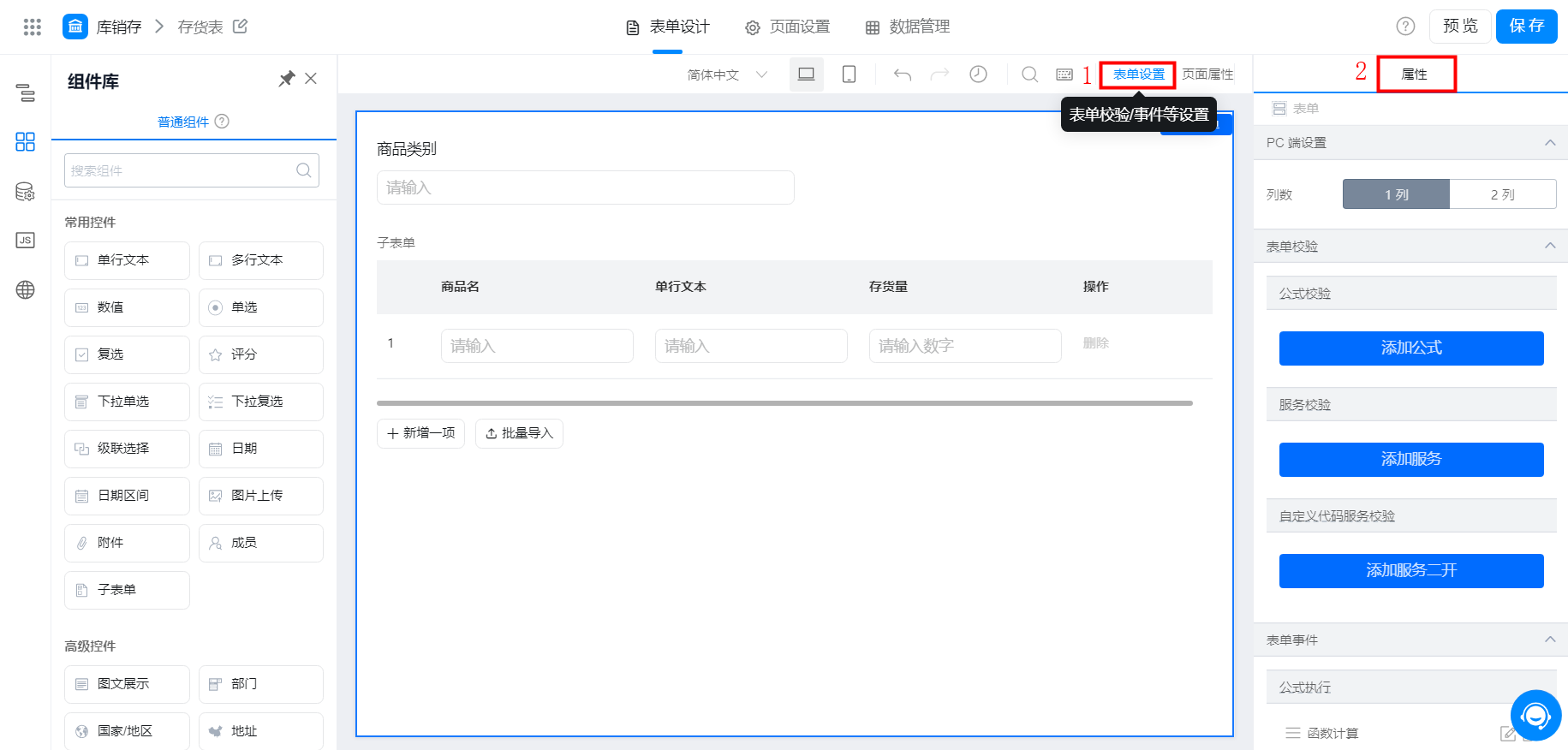
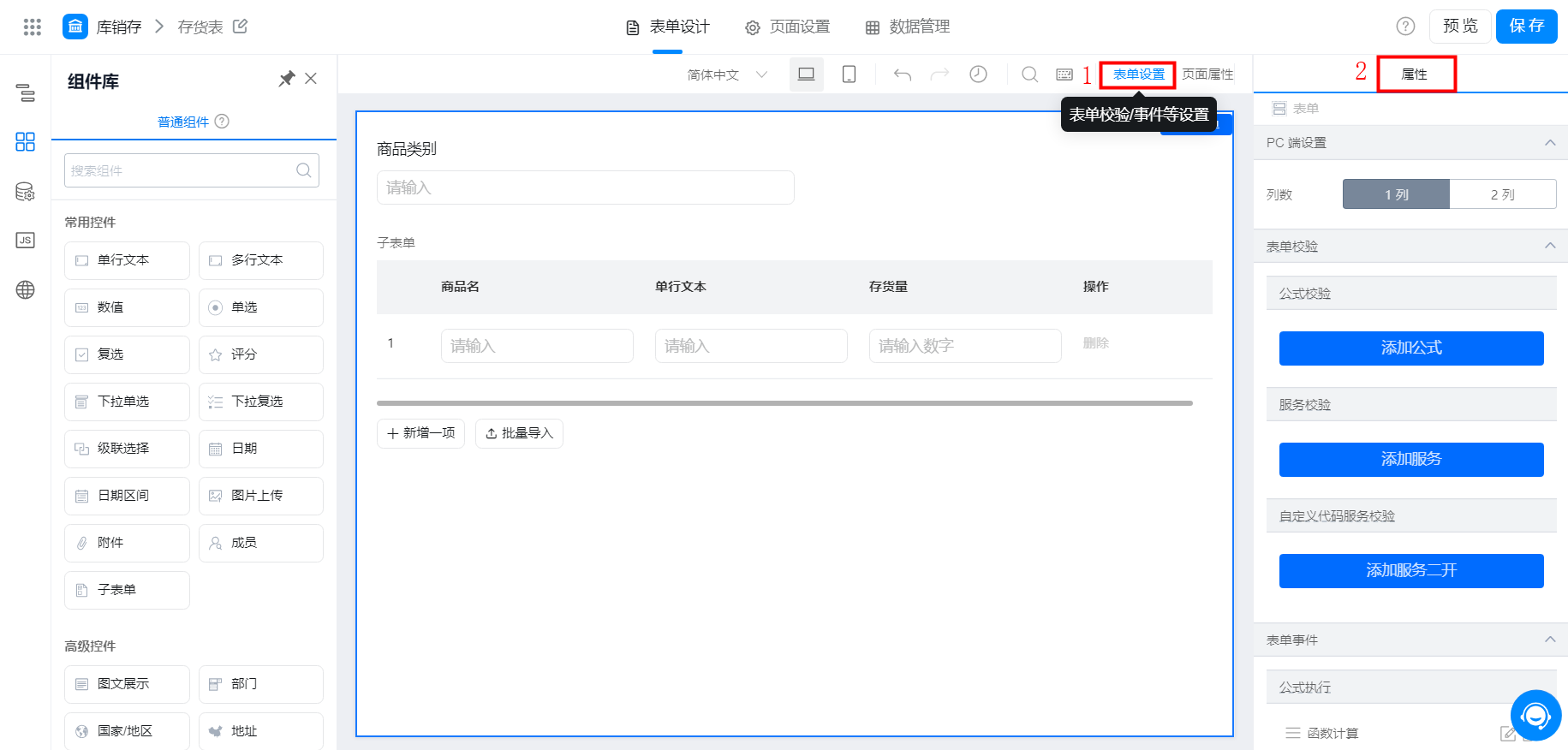
2.3 设置表单属性
点击表单空白处或表单设置,即可设置表单属性,在表单属性中可以设置表单提交检验条件、业务关联规则(流程表单需在流程节点设置)、设置表单事件、设置表单PC端布局以及表单高级设置。

3. 常见问题

3.1 如何实现身份证读卡器与宜搭进行集成?
如身份证读卡器、扫码枪等外设原理上只是辅助的输入工具,与键盘无区别。所以要实现外设将数据输入到宜搭上,只需要将外设输入的数据放置在宜搭的多行文本内,根据数据结构以及自身需求对数据进行处理后赋值给页面组件即可实现数据展示。
3.2 应该内有表单数量限制吗?
建议每个应用内的表单及其他页面数量,控制在200个以内,过多话可能会导致应用加载性能下降
宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
----获取宜搭最新信息,欢迎关注我们----

此文档对您是否有帮助?