签到
宜搭与连接器结合可实现提交表单查询员工签到情况,包括是否签到,签到时间,签到地点等信息。本文介绍如何通过表单查询员工签到信息。
准备工作
在开始之前,你需要先创建一个应用,操作步骤请参考创建应用。
流程总览
在本文中,你将创建两张普通表单,其中一张用于记录查询结果,一张用于触发连接器。本文操作步骤如下:
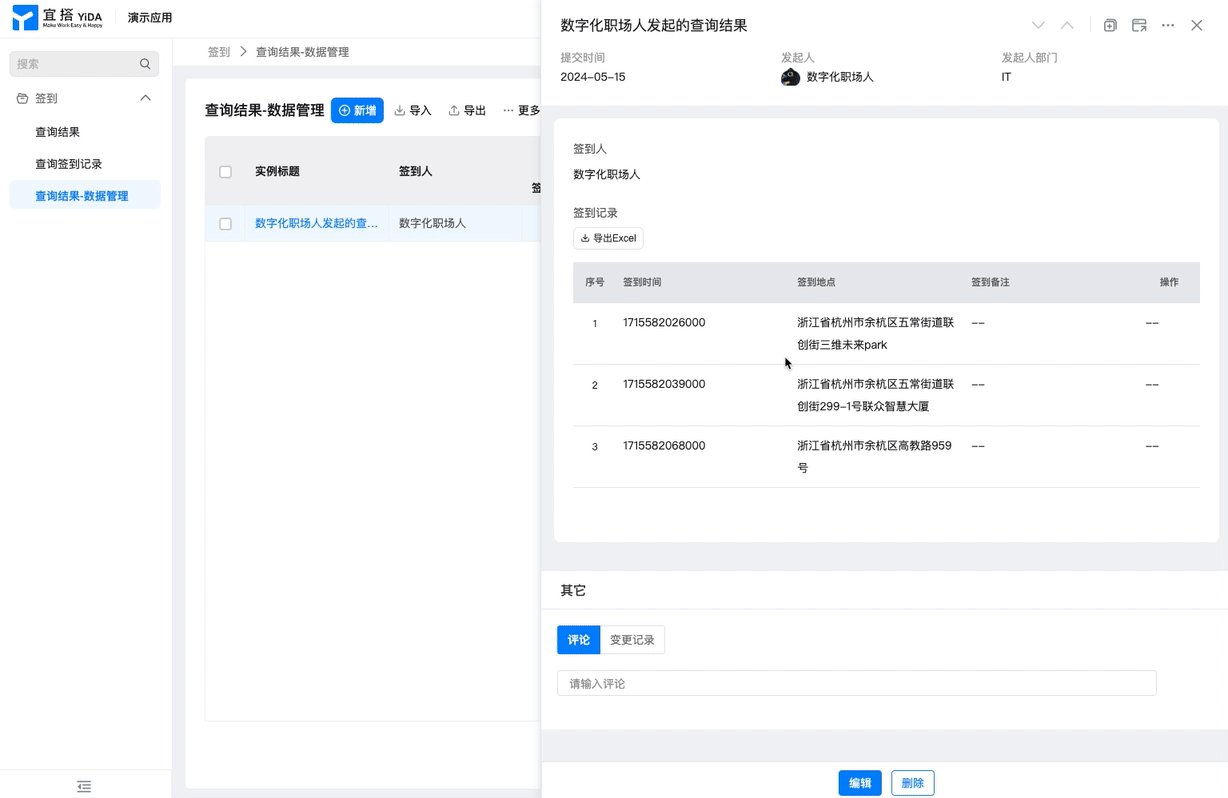
实现效果
本文最终实现效果如下:

步骤一:创建查询结果表
- 登录宜搭工作台,选择目标应用,单击进入应用编辑页。
- 依次单击 + > 新建普通表单,选择新建空白页面,修改表单名称为查询结果。
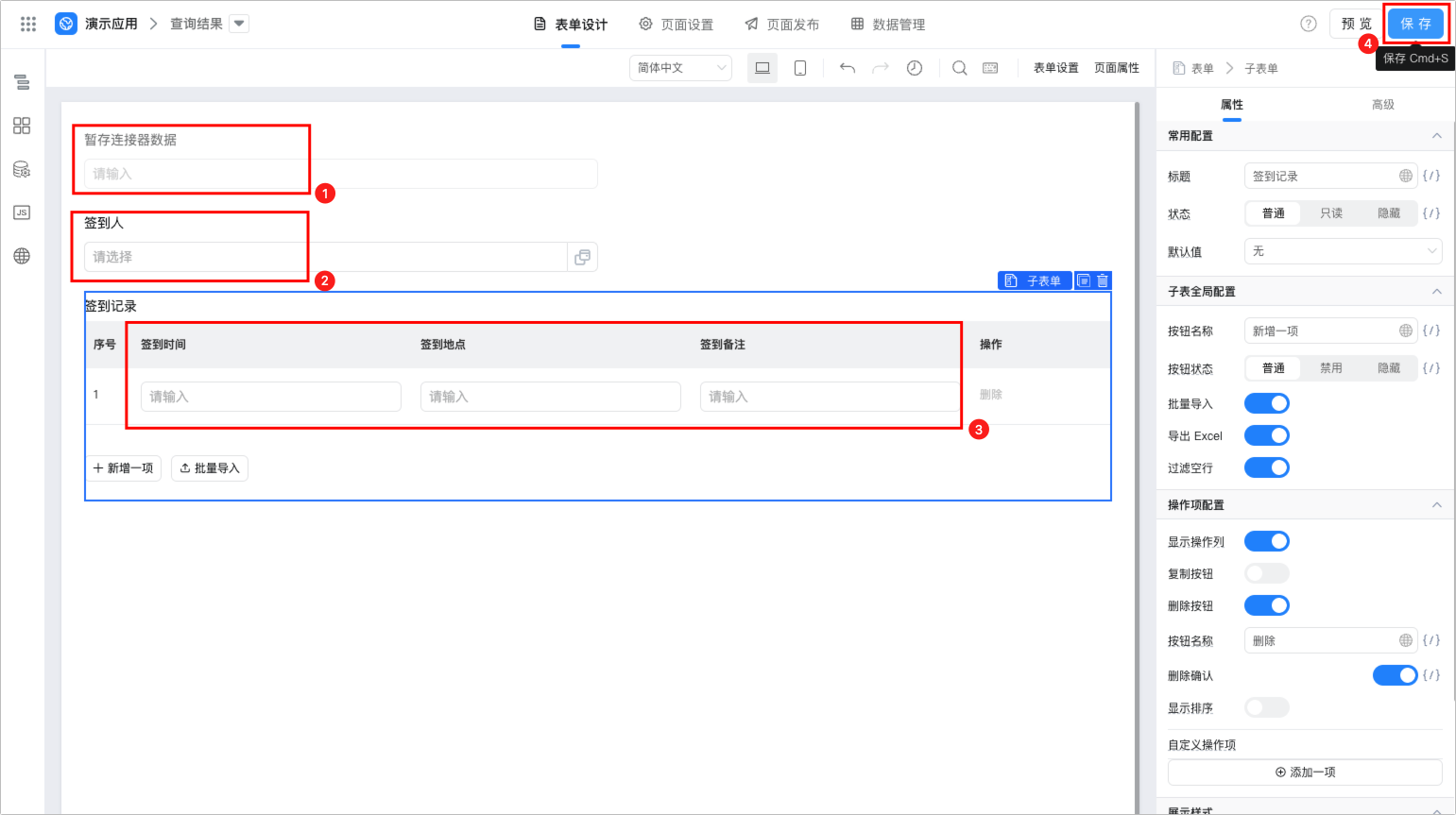
- 在中央画布区分别拖入一个单行文本组件、一个子表单组件和一个成员组件。
- 将成员组件命名为签到人。
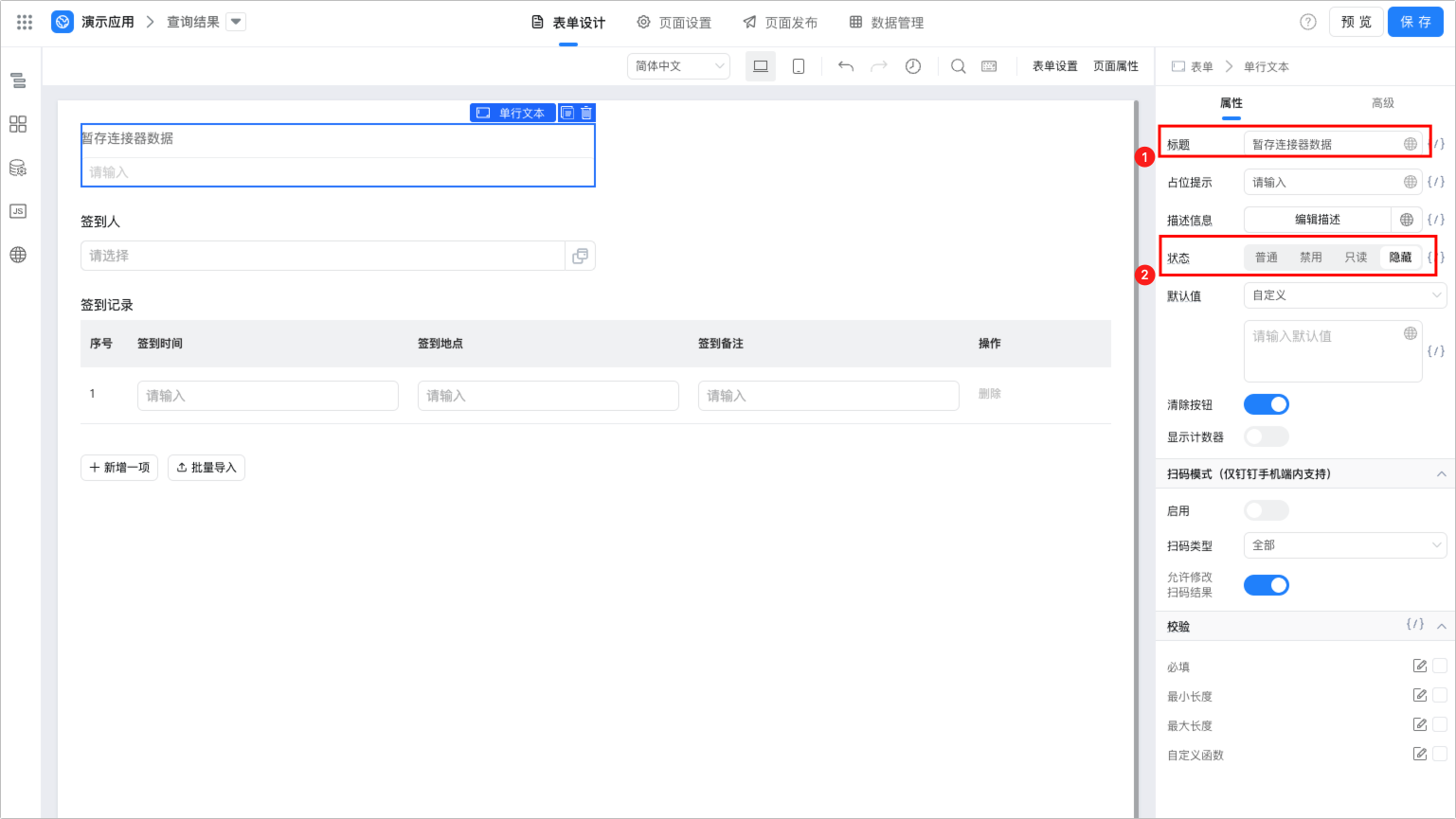
- 将单行文本组件命名为暂存连接器数据,并将可见状态设置为隐藏。

- 将子表单组件命名为签到记录。
- 在子表单组件内分别拖入三个单行文本组件。
- 将单行文本组件分别命名为签到时间、签到地点和签到备注。
- 单击右上角保存,完成配置。

步骤二:创建查询签到记录表
- 在应用编辑页,依次单击 + > 新建流程表单,选择新建空白页面,修改表单名称为查询签到记录。
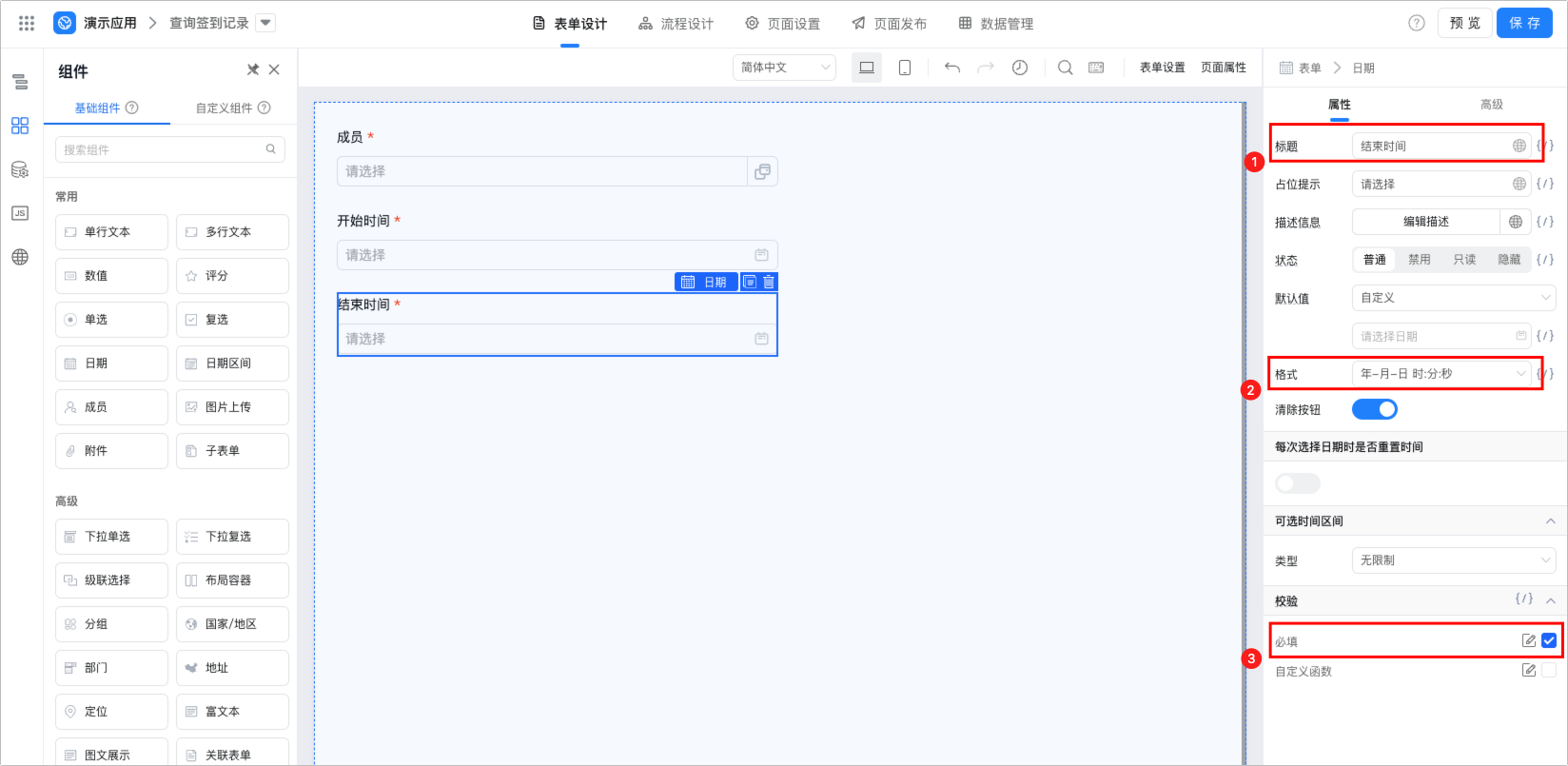
- 在中央画布区拖入两个日期组件、一个成员组件。
- 将日期组件分别命名为开始时间和结束时间,设置校验规则为必填,设置格式为年-月-日 时:分:秒。

- 将成员组件命名为签到人,并设置校验规则为必填。
- 单击右上角保存,完成表单基本配置。
步骤三:配置集成自动化
- 返回应用编辑页,单击顶部集成&自动化。
- 单击新建集成&自动化,选择从空白新建。
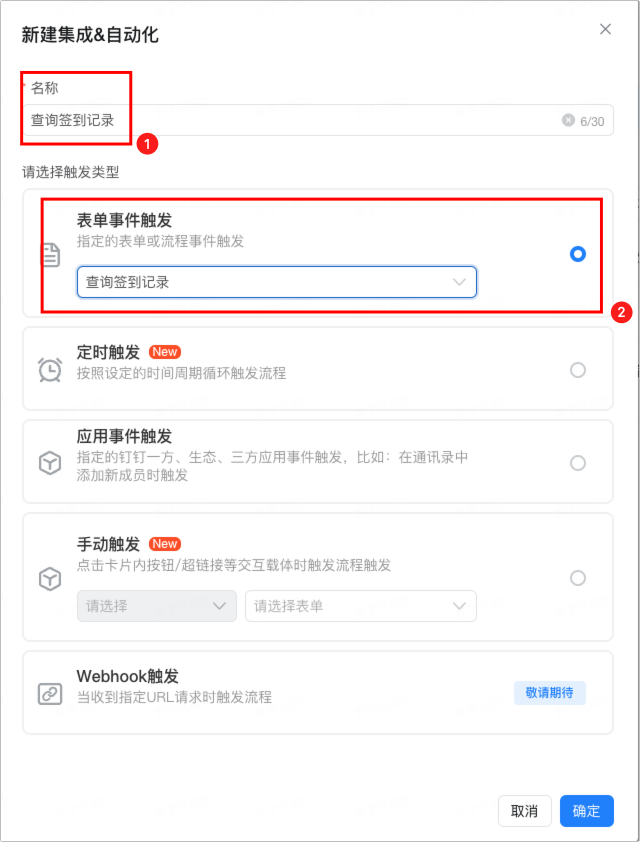
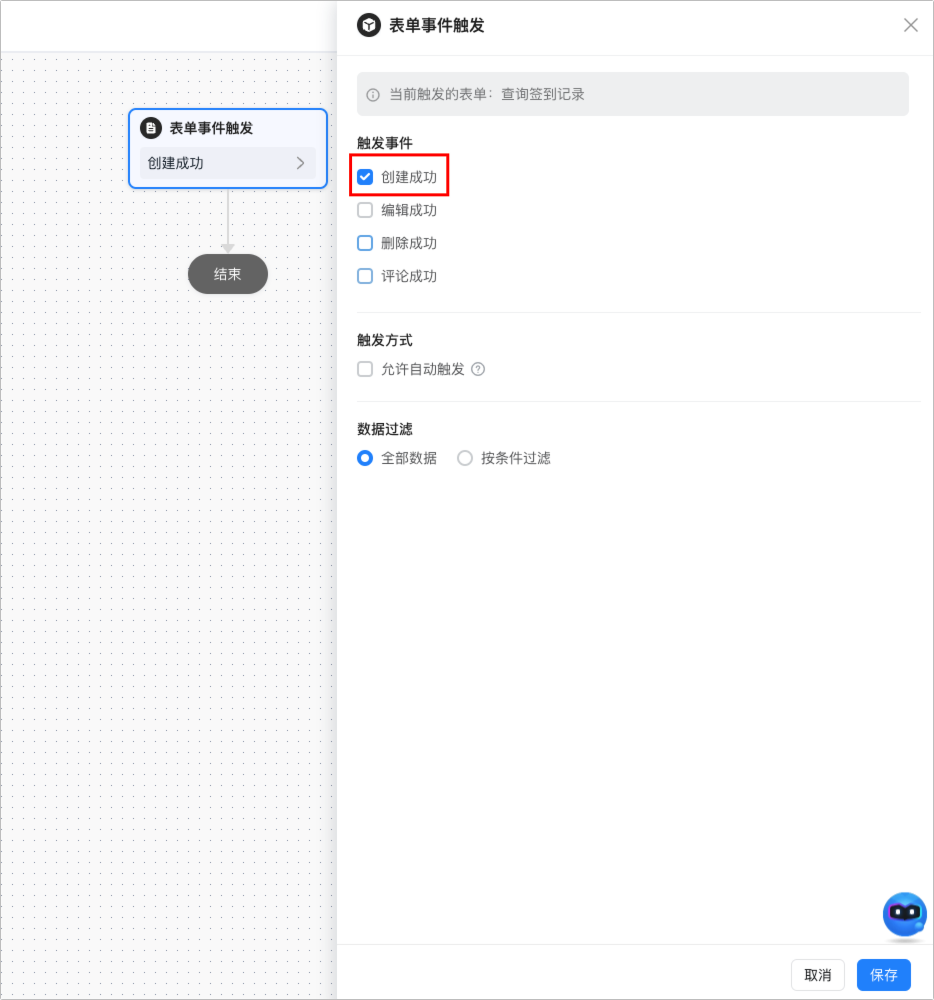
- 在对话框内设置集成自动化名称,选择触发类型为表单事件触发,表单为步骤二创建的查询签到记录表。

- 单击表单事件触发,选择触发事件为创建成功,单击保存。

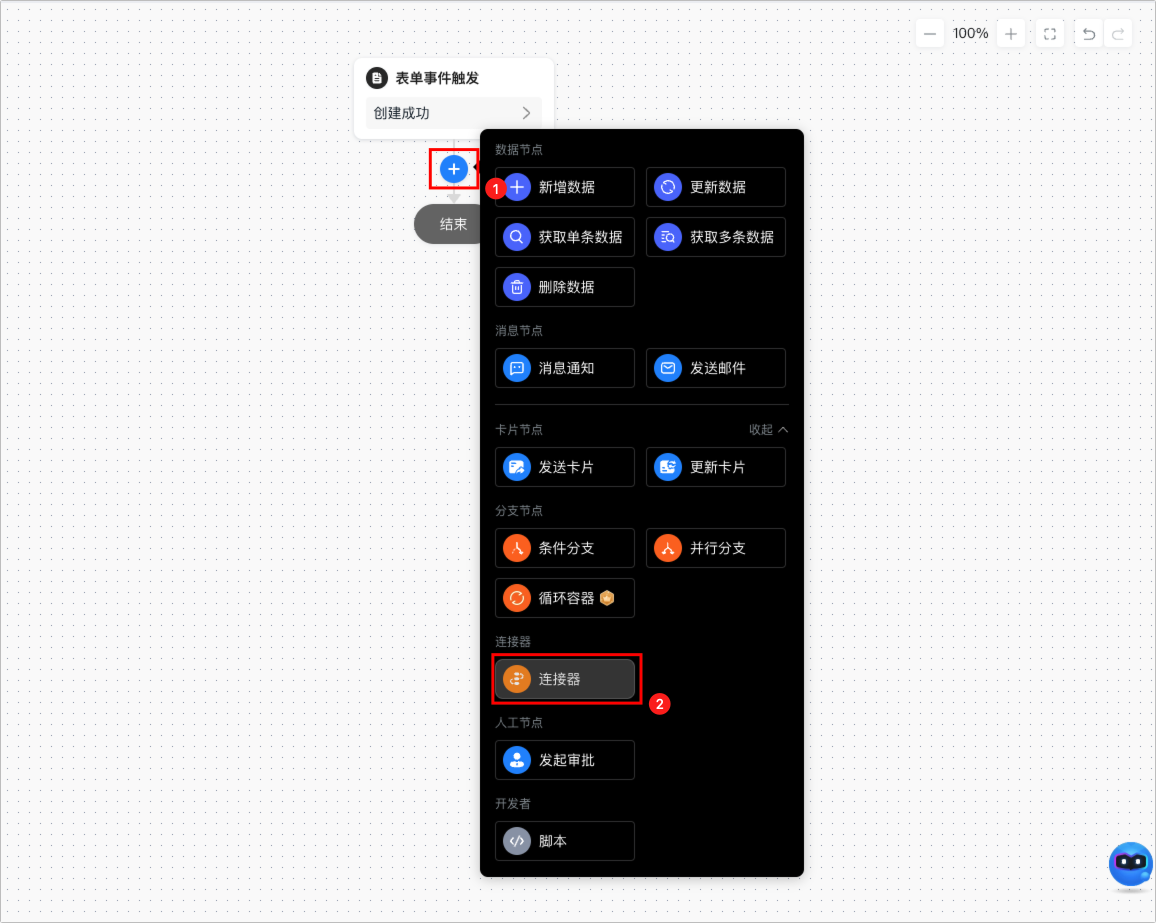
- 单击表单触发事件下方
+加号,选择连接器。
说明:
将光标移动刀触发事件下方即可看到+加号。

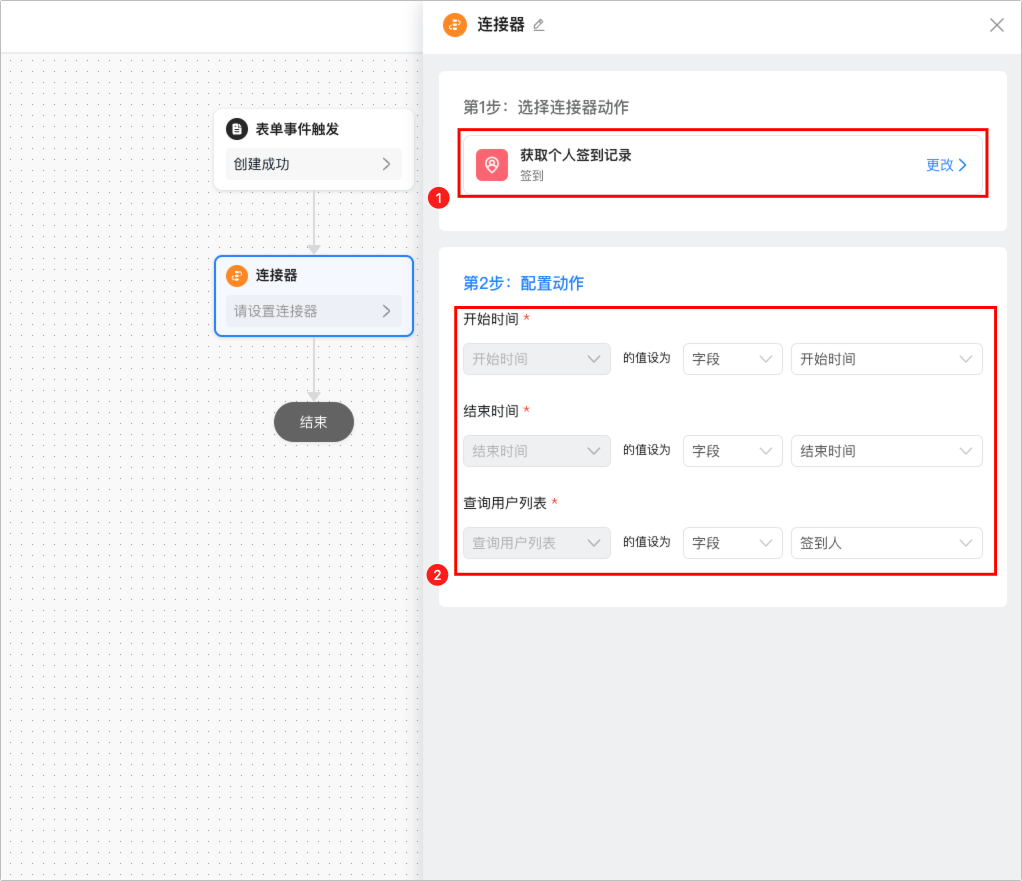
- 参考以下步骤,配置连接器节点。
- 在输入框内搜索签到,选择获取个人签到记录连接器。
- 将开始时间、结束时间、查询用户列表的值设置为字段。
- 配置字段的值为当前表单提交后的数据值。
开始时间对应表单提交后的开始时间,结束时间对应表单提交后的结束时间,查询用户列表对应表单提交后的签到人。

- 单击连接器节点下方
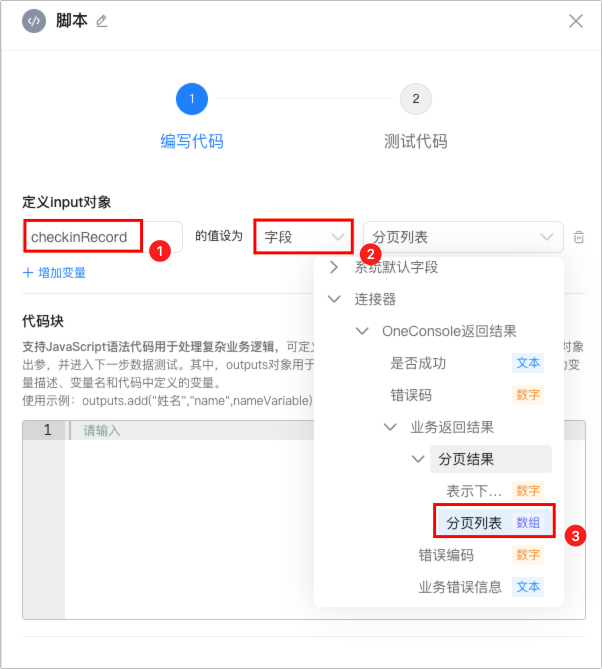
+加号,添加脚本节点。 - 参考以下步骤,配置脚本节点。
- 添加Input对象为
checkinRecord,类型设置为字段,值设置为连接器返回的分页列表。

- 在代码块位置,添加以下代码,并根据代码中注释修改代码参数。
var checkinRecordJson = checkinRecord?JSON.parse(checkinRecord):[];
var tableData = checkinRecordJson.map(function(item) {
return {
// 将textField_lw5sacjg修改为查询结果表中签到时间的组件ID
textField_lw5sacjg: item.checkin_time,
// 将textField_lw5sacji修改为查询结果表中签到地点的组件ID
textField_lw5sacji: item.detail_place,
// 将textField_lw5sacjk修改为查询结果表中签到备注的组件ID
textField_lw5sacjk: item.remark
};
});
outputs.add("签到","tableData",JSON.stringify(tableData))
- 单击下一步,测试代码。
- 设置数据类型为String,在输入框内输入以下JSON内容,单击测试。
[
{
"checkin_time": 1715582068000,
"detail_place": "浙江省杭州市余杭区高教路959号",
"remark": "简单签到",
"place": "三维未来park",
"userid": "123456789",
"image_list": []
}
]
- 测试通过后,单击保存。
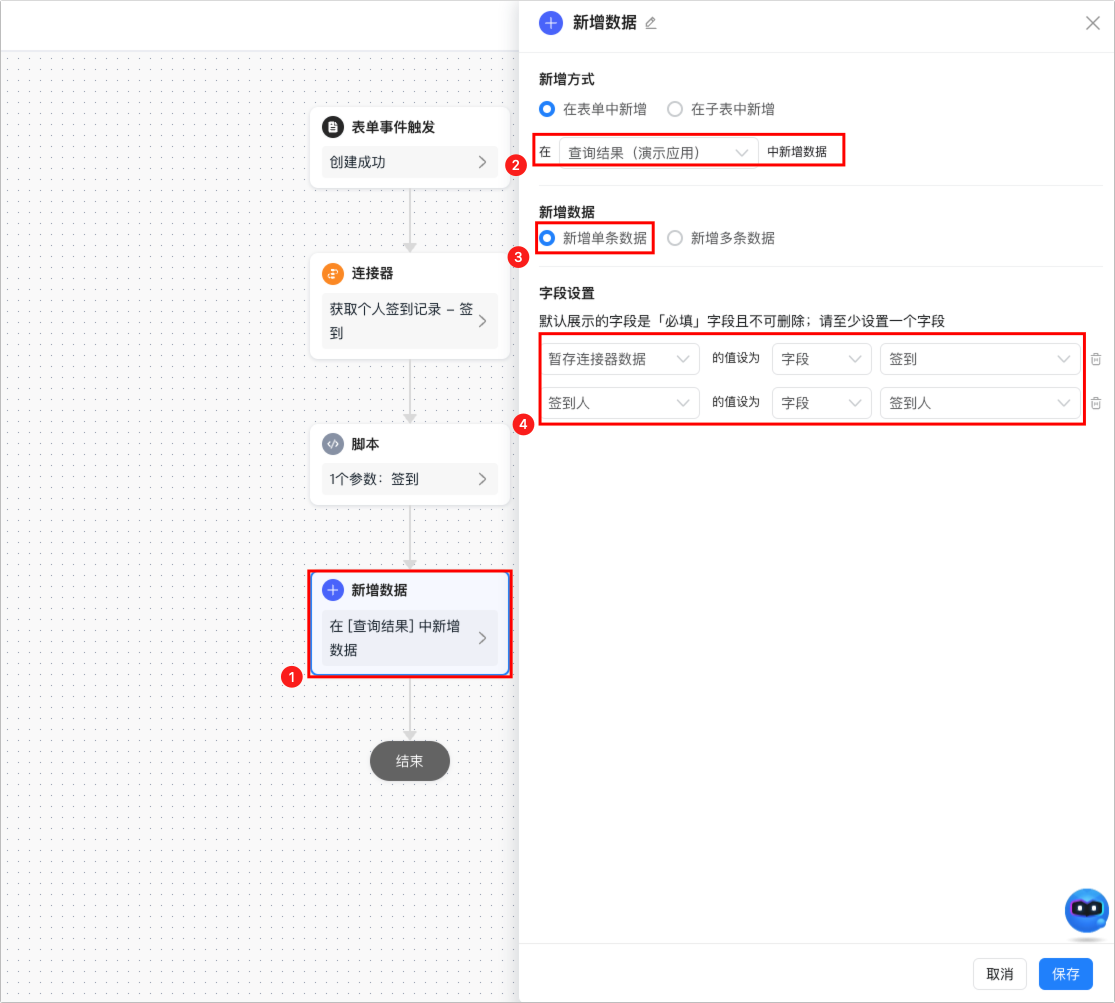
- 单击脚本节点下方 + 号,添加新增数据节点,然后参考以下步骤,进行配置。
- 选择新增方式为在表单中新增,表单选择查询结果。
- 选择新增单条数据。
- 选择新增字段暂存连接器数据,类型设置为字段,数据为脚本生成的签到数据。
- 选择新增字段签到人,类型设置为字段,数据为当前表单提交后的数据 > 签到人。

- 单击右上角发布按钮,完成配置。
步骤四:在查询结果表中接收数据
- 进入查询结果表单编辑页。
- 打开JS动作面板,添加以下代码,并根据代码注释修改代码内容。
export function didMount() {
// 修改textField_lw4ffhbf为暂存连接器数据组件的组件ID。
const str = this.$("textField_lw4ffhbf").getValue();
const value = JSON.parse(str);
// 修改tableField_lw5sacjc为子表单的组件ID。
this.$('tableField_lw5sacjc').setValue(value);
}
- 单击右上角保存,完成配置。
步骤五:测试验证
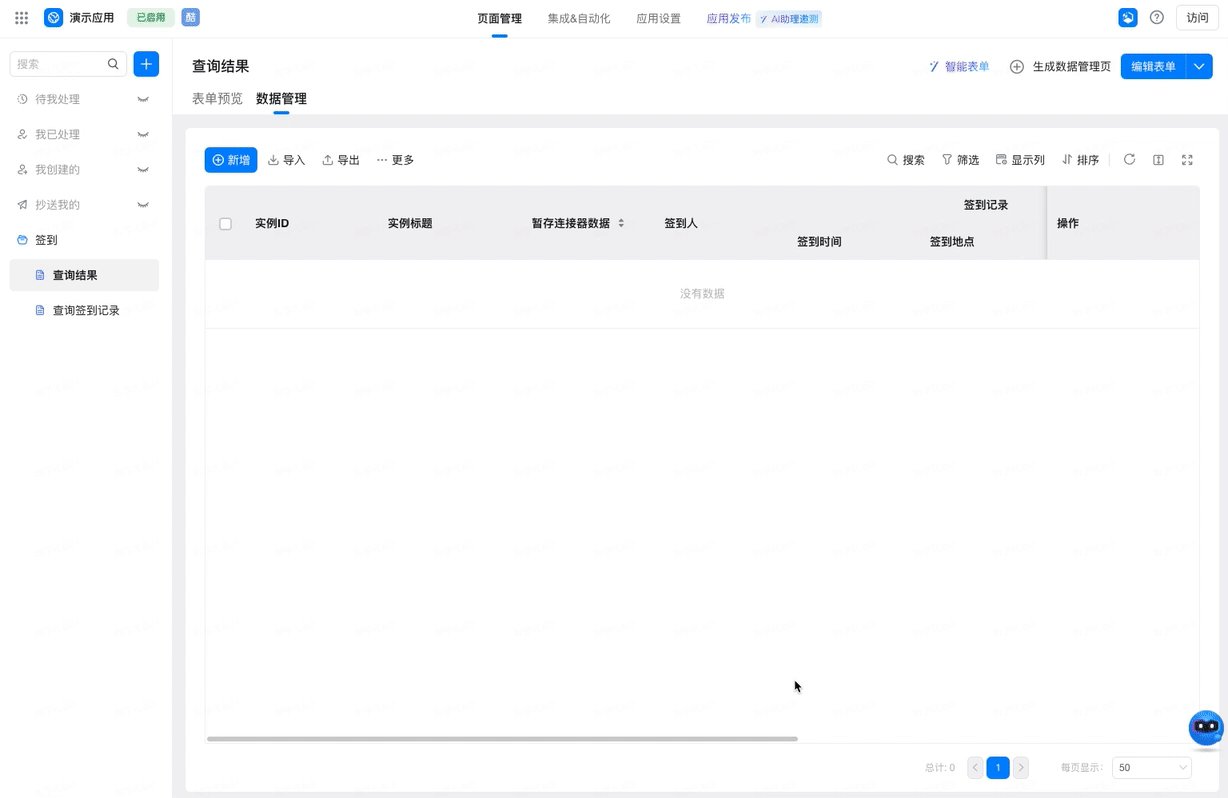
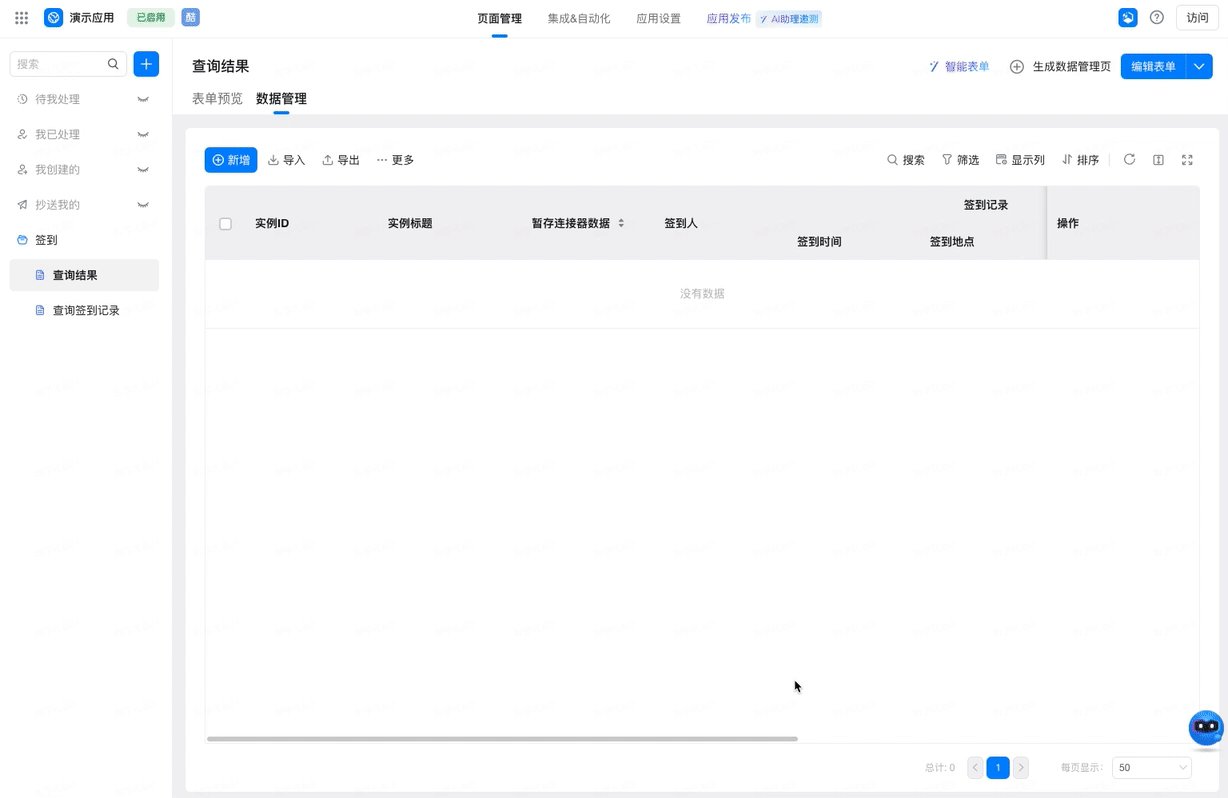
- 进入应用编辑页,单击查询结果表单,单击右侧生成数据管理页。
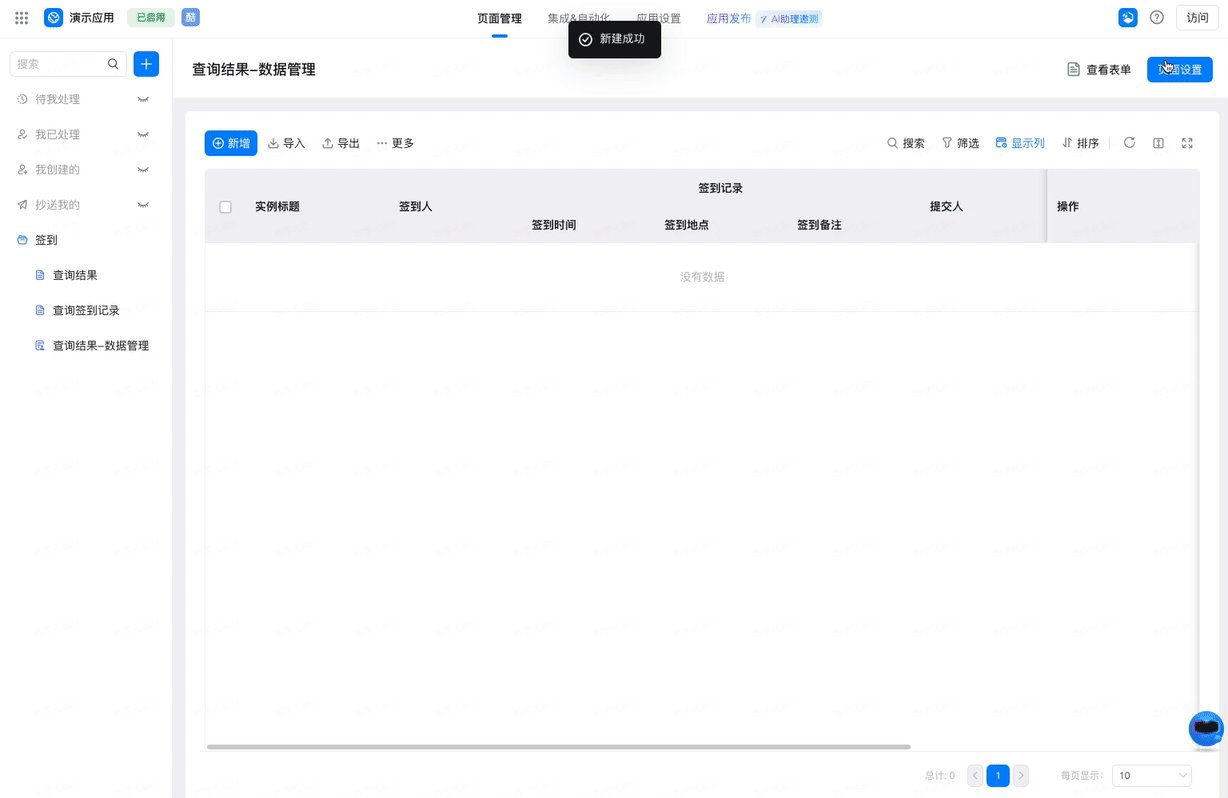
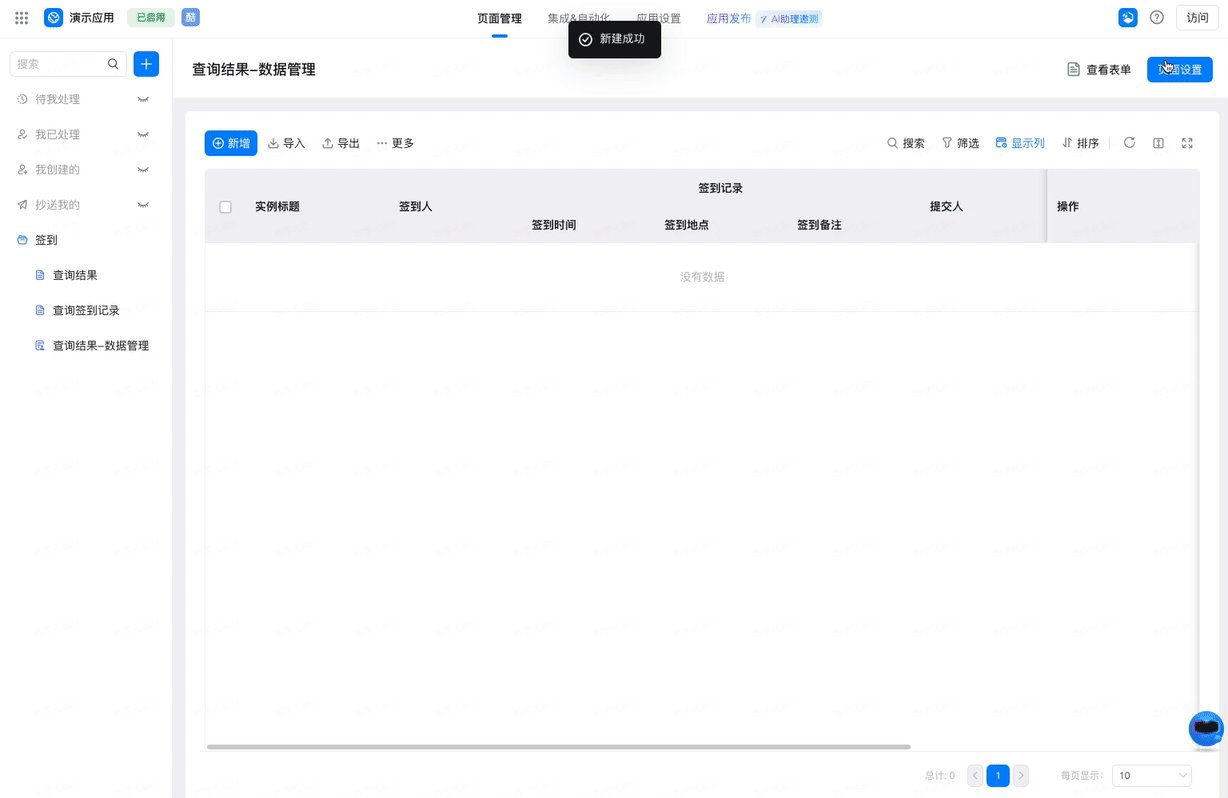
- 设置数据管理页的页面名称和分组。
- 单击右上角访问,访问应用。
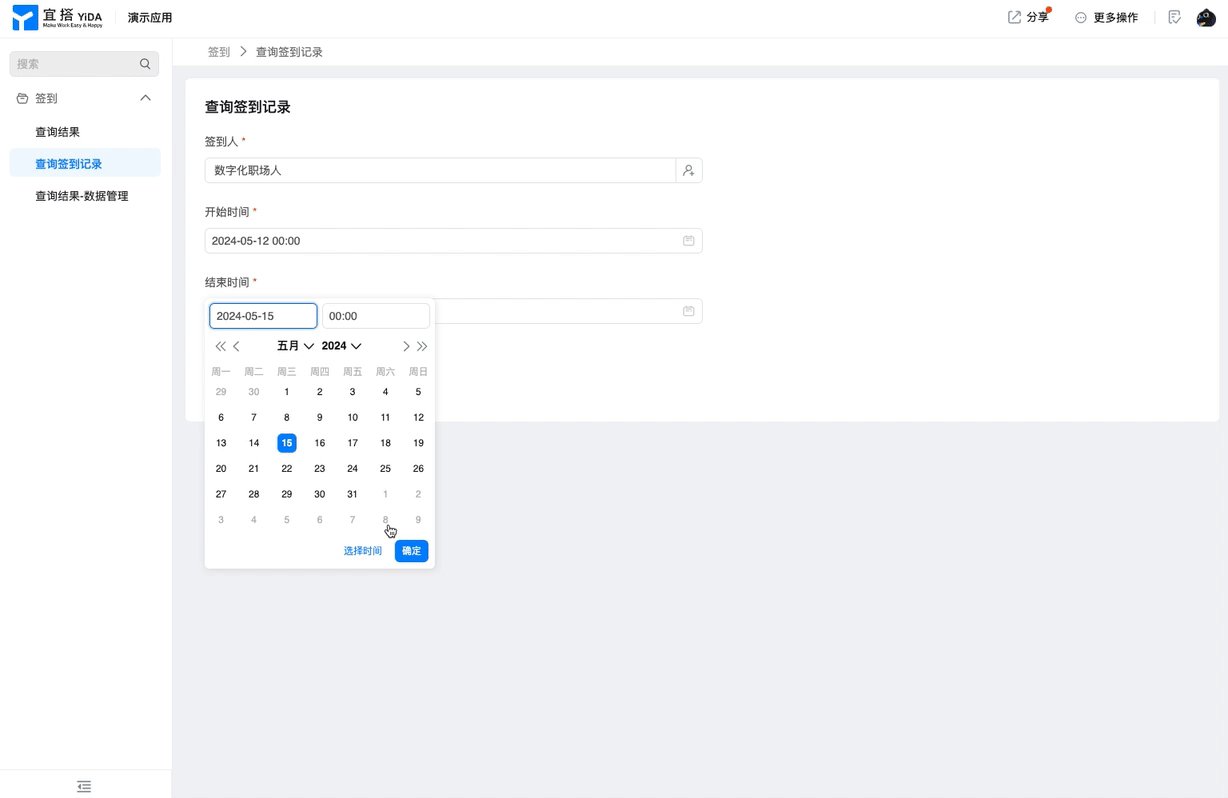
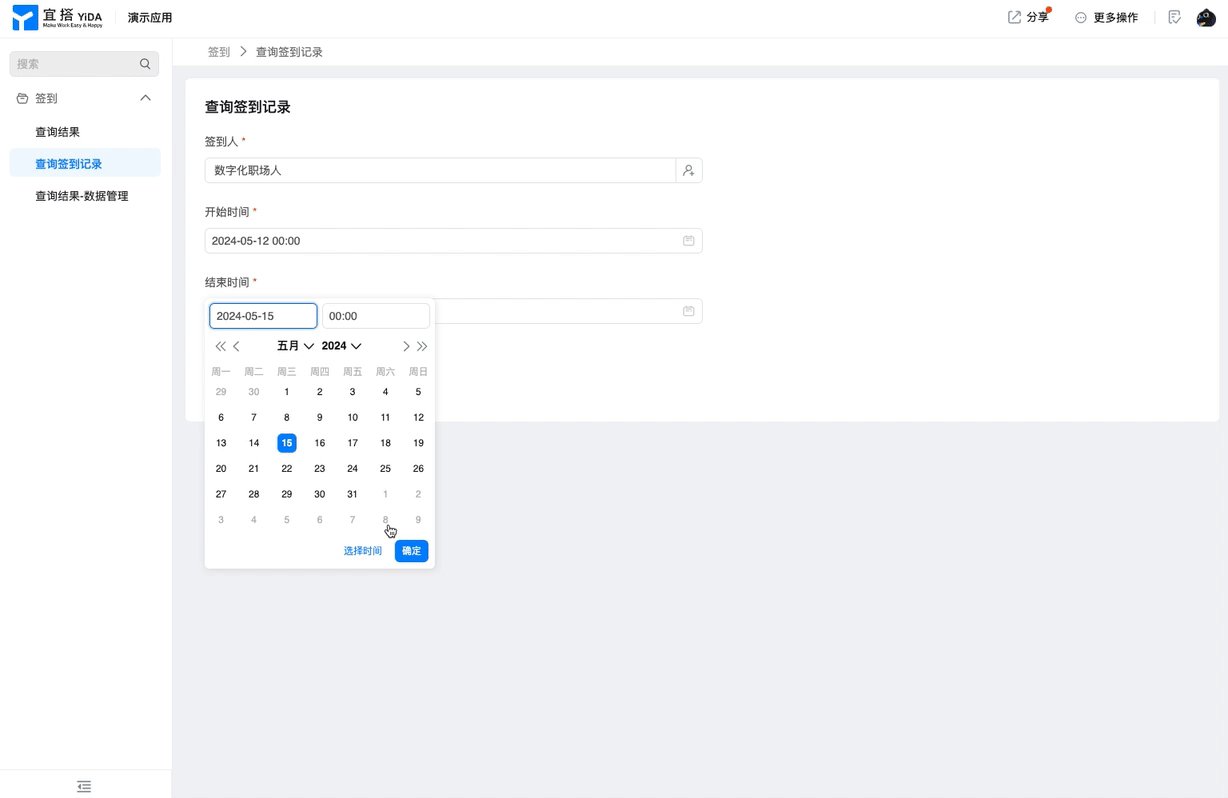
- 单击查询签到记录,输入需要查询的签到人信息和时间,单击提交。
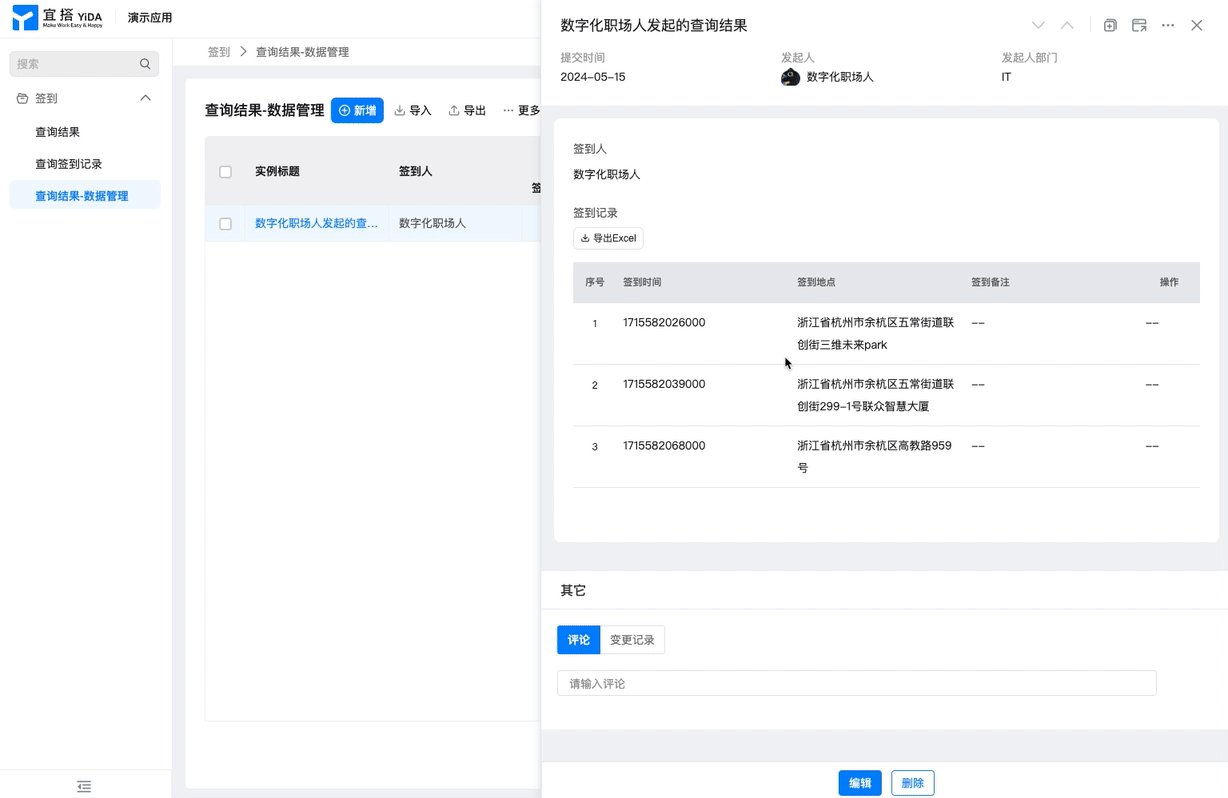
- 进入结果表单的数据管理页进行查看。
如下图所示,已成功查询用户的签到记录。

相关文档
本文档对您是否有帮助?