2020年09月 大版本更新
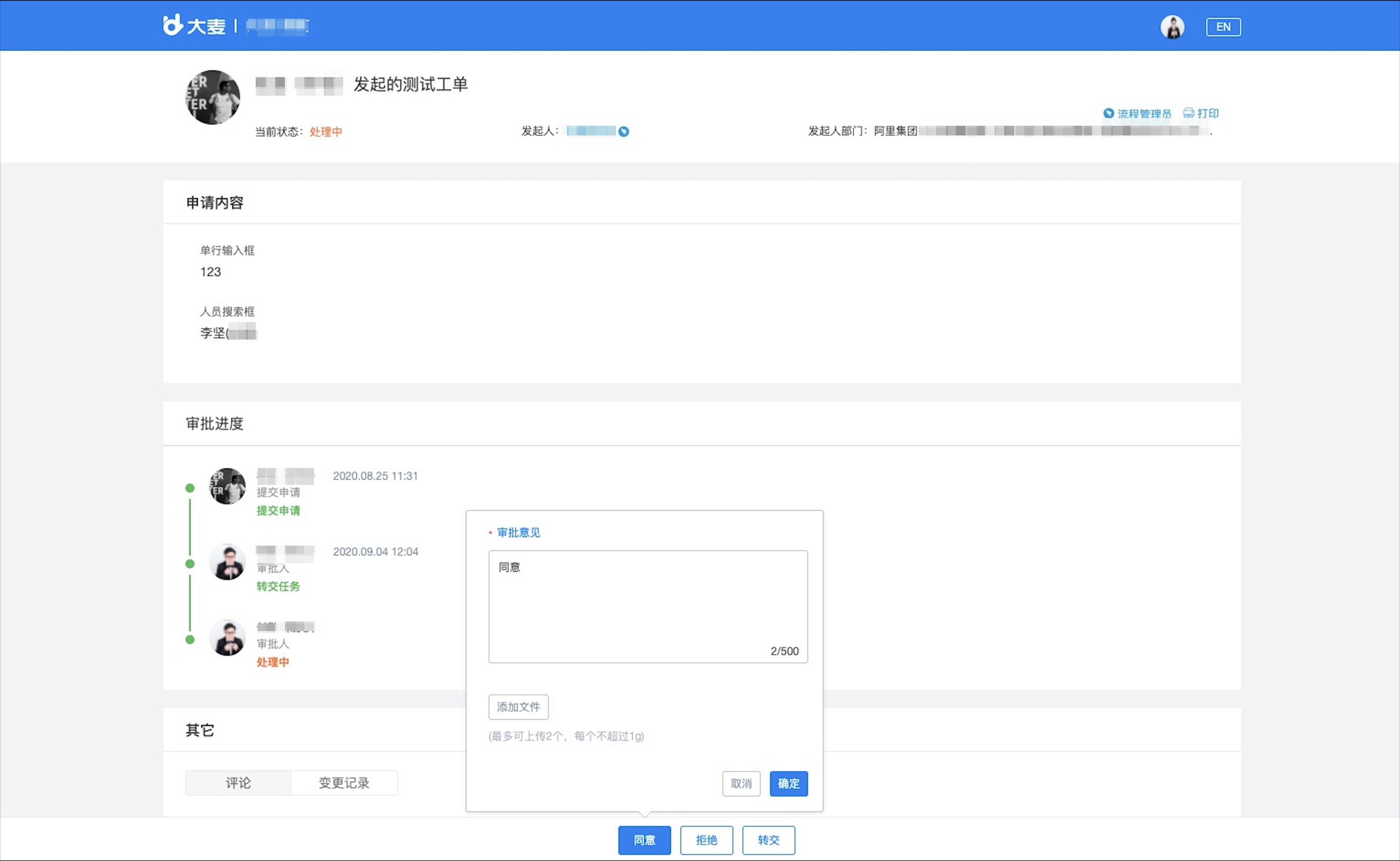
PC 端全新的审批历史记录和审批按钮样式

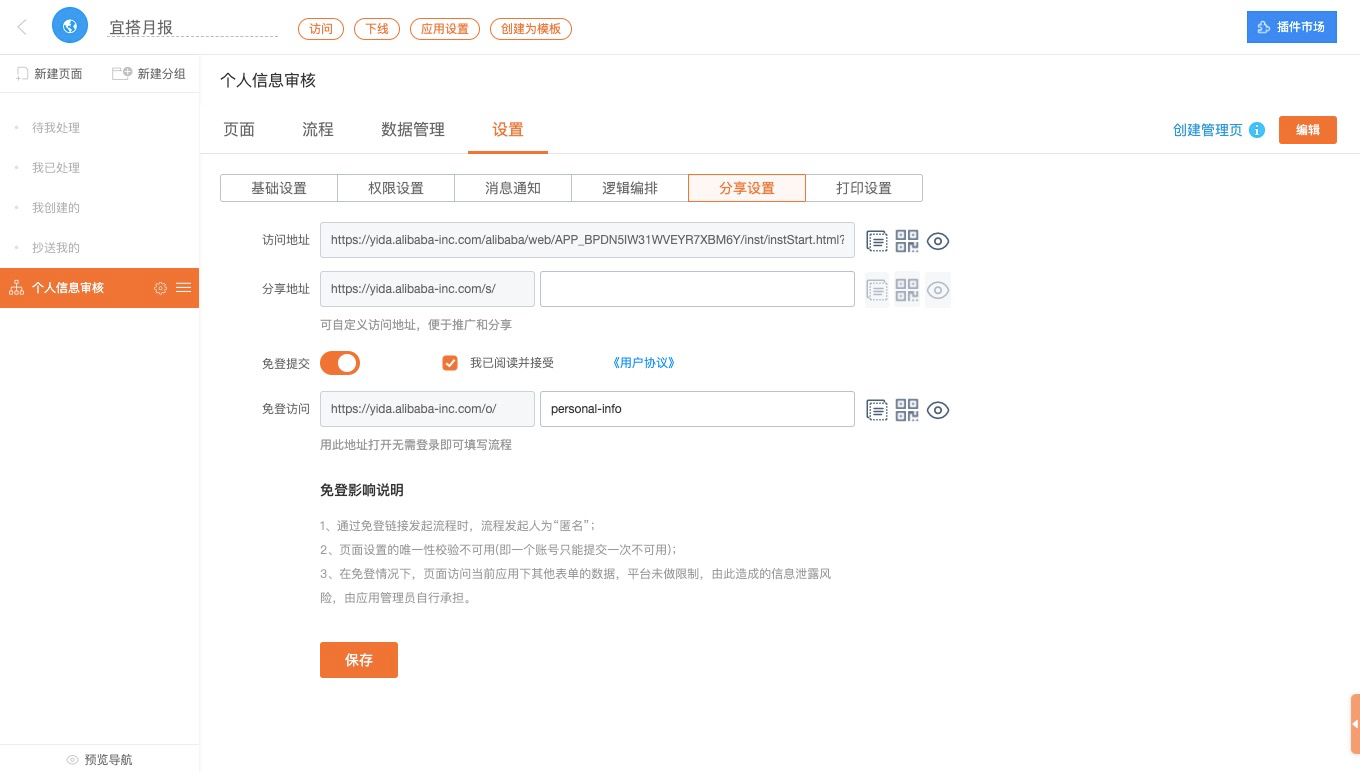
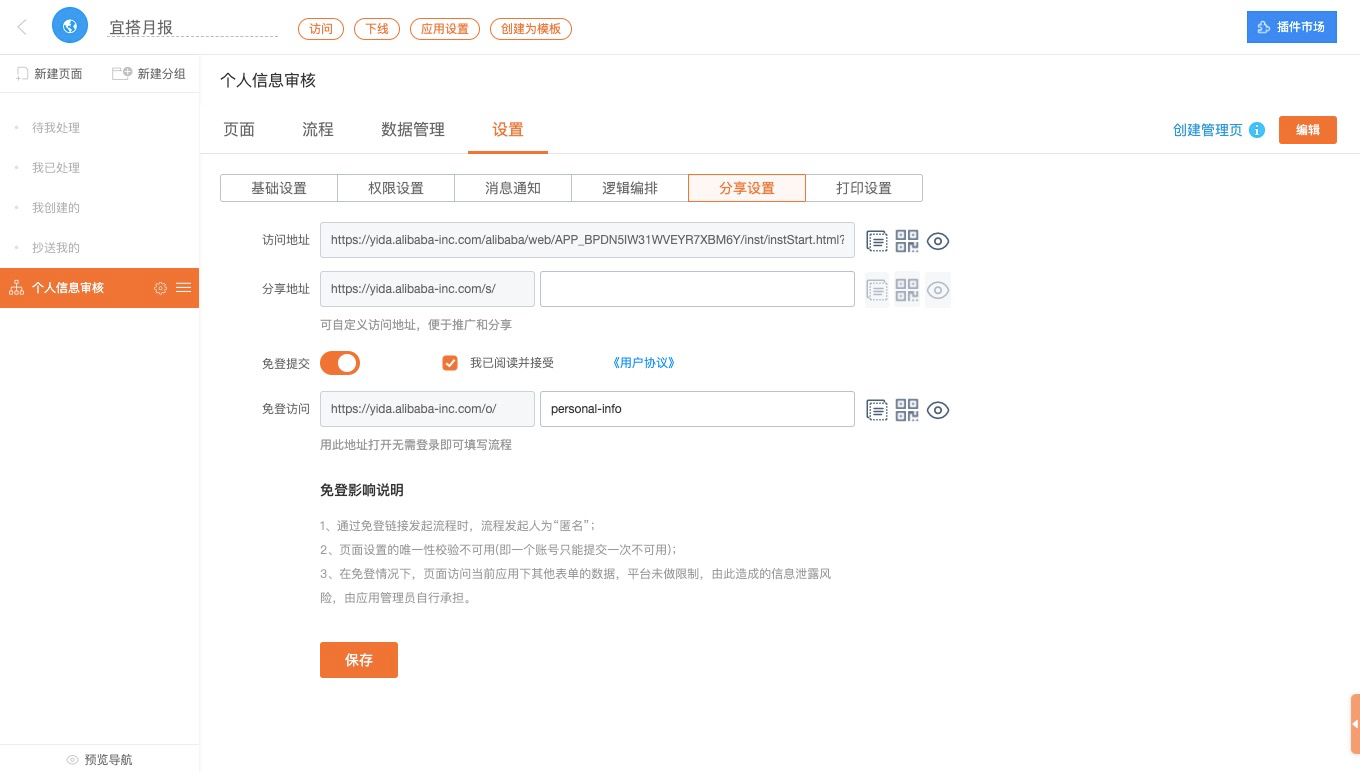
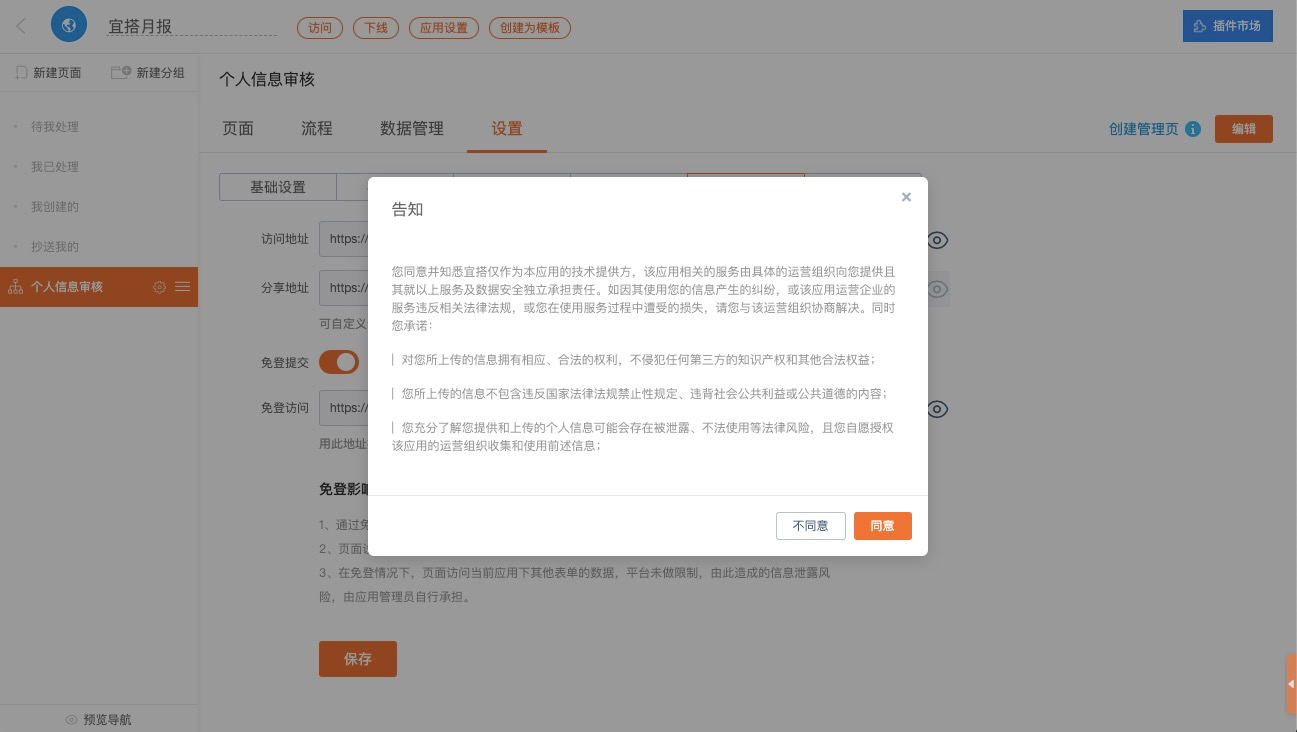
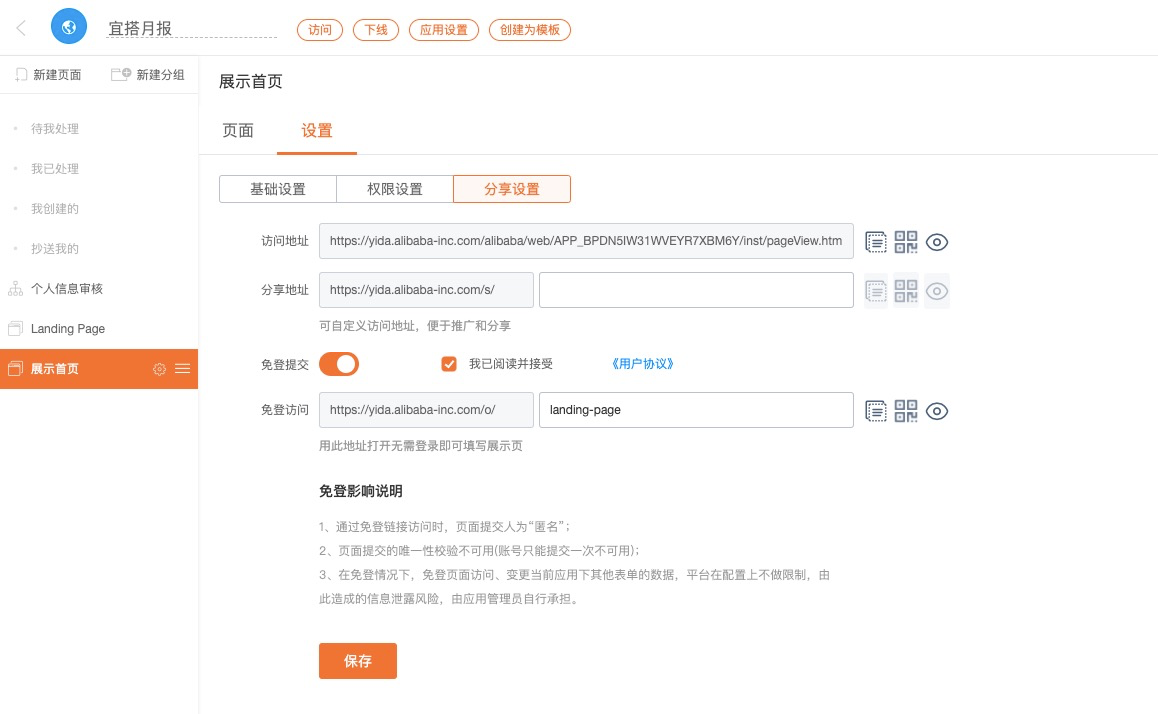
新增流程页面的免登提交



新增普通展示页面的免登访问

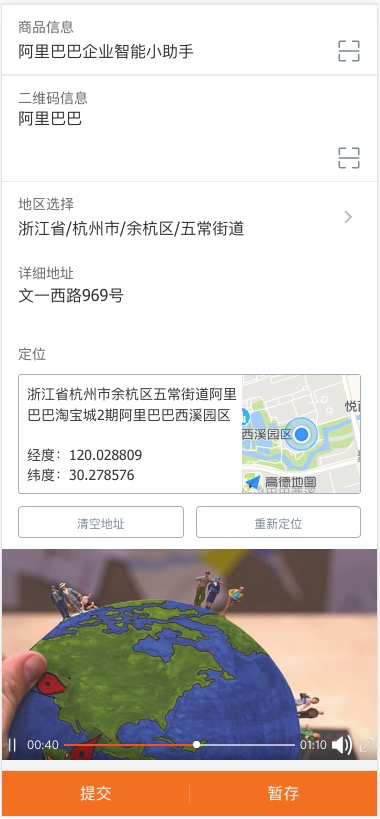
新增地址组件、定位组件、视频组件和二维码扫码组件

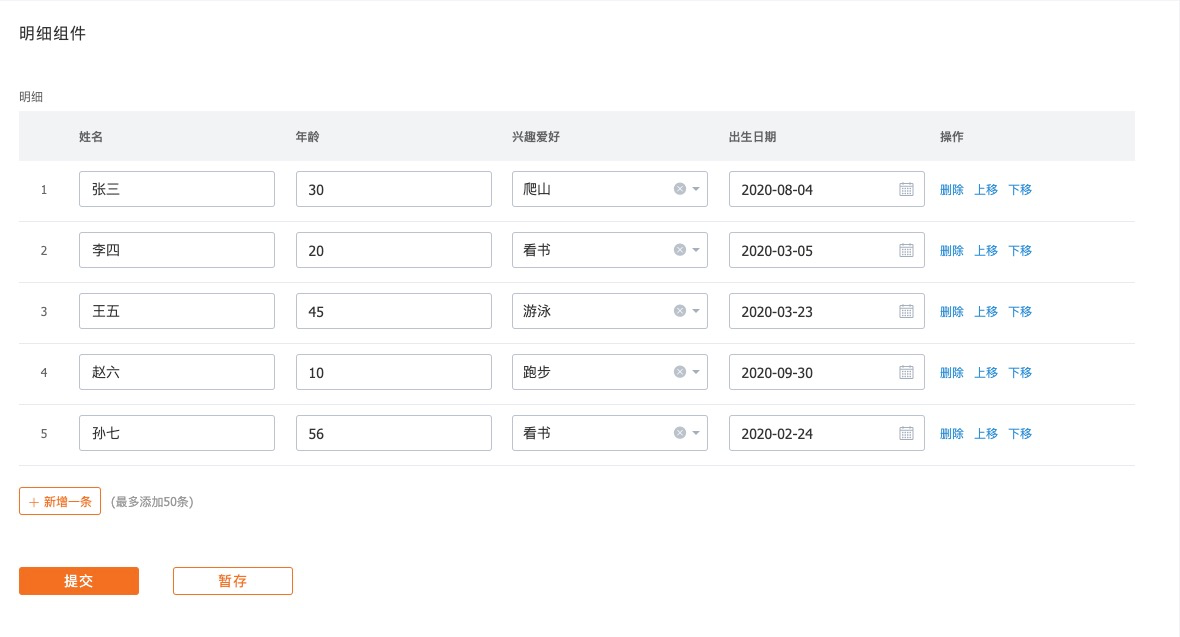
明细组件新增上移下移排序功能和横向滚动条

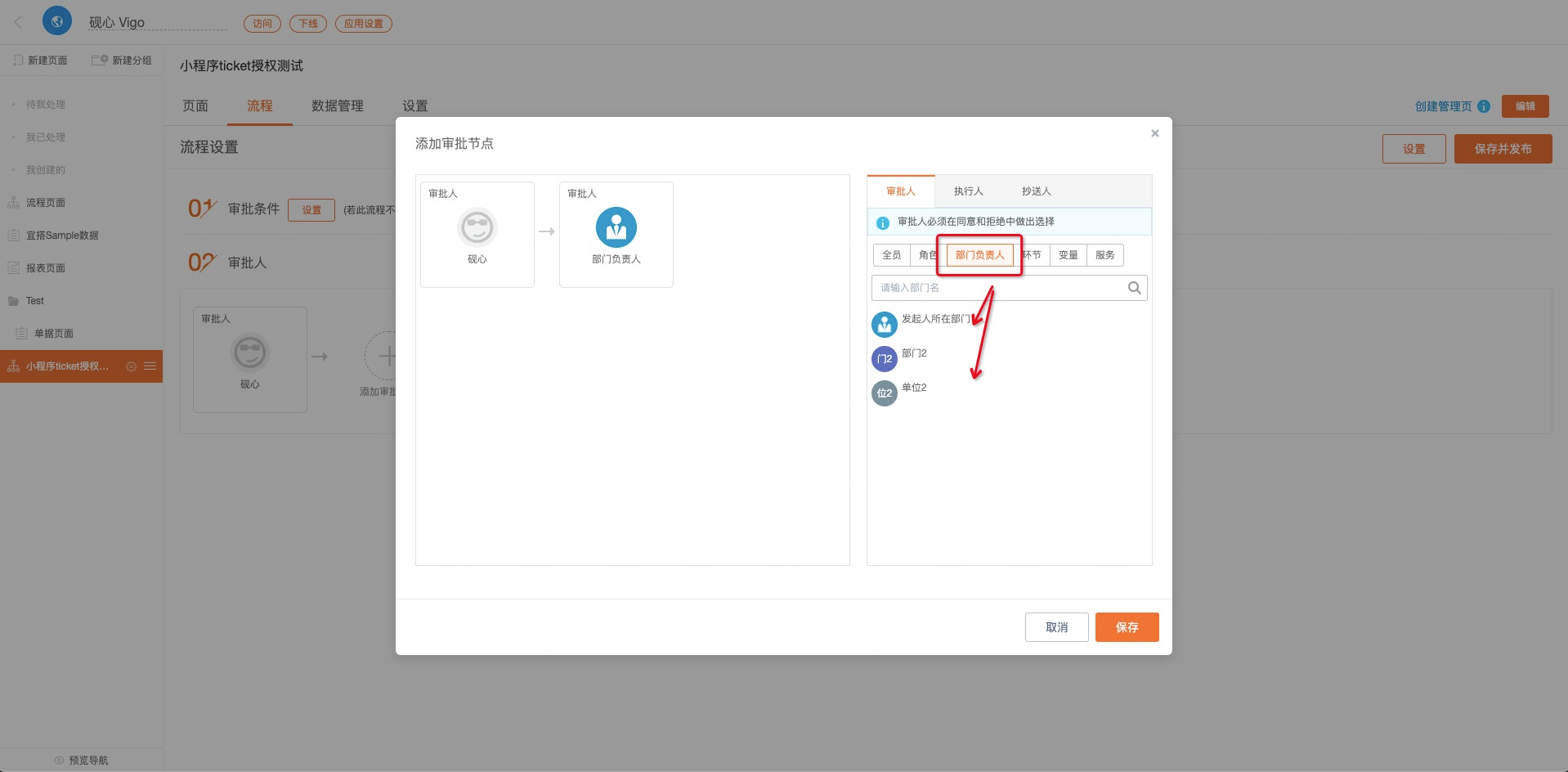
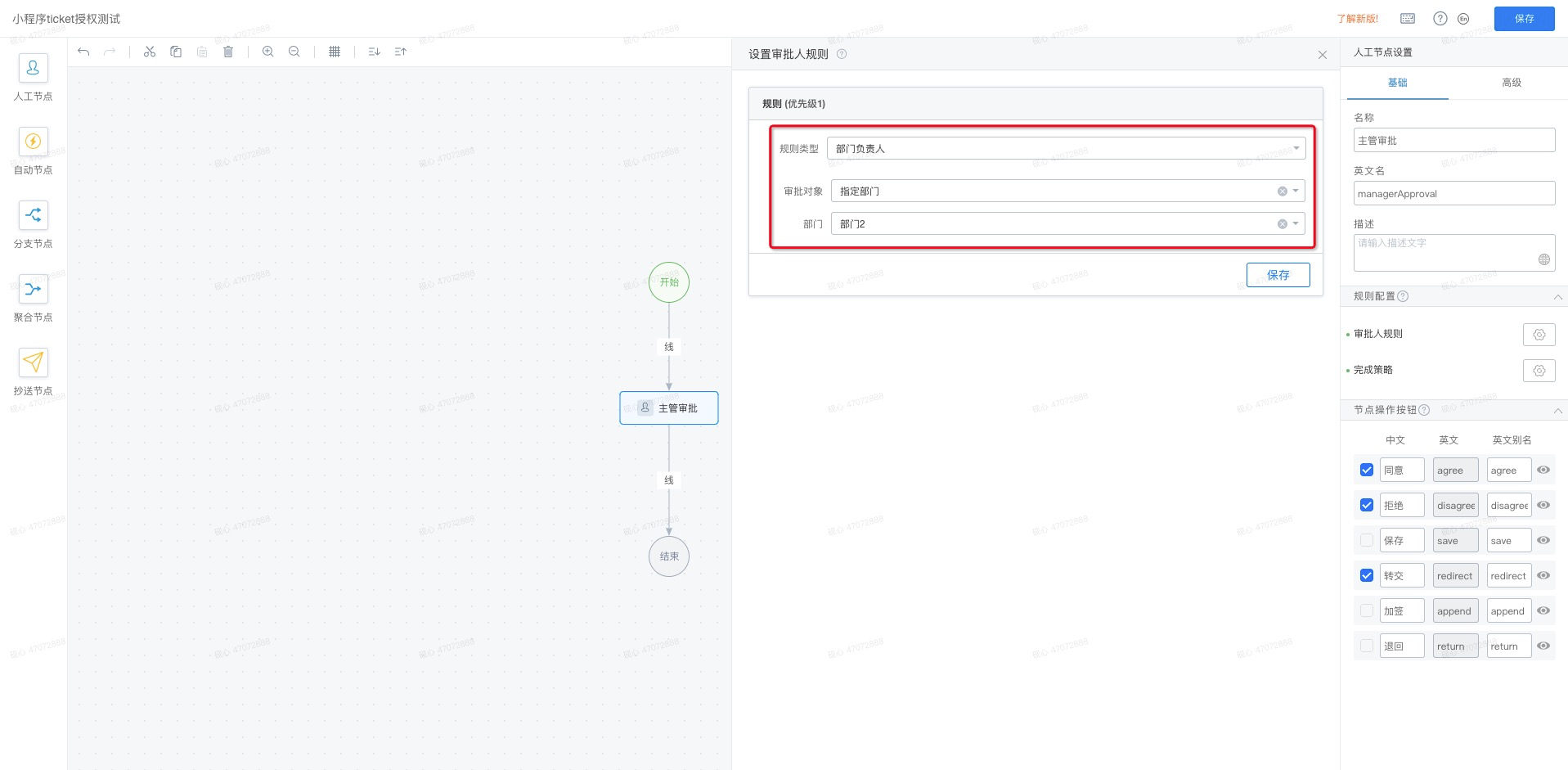
专有云环境流程审批人支持选择发起人主管和“部门负责人”或者“指定部门负责人”


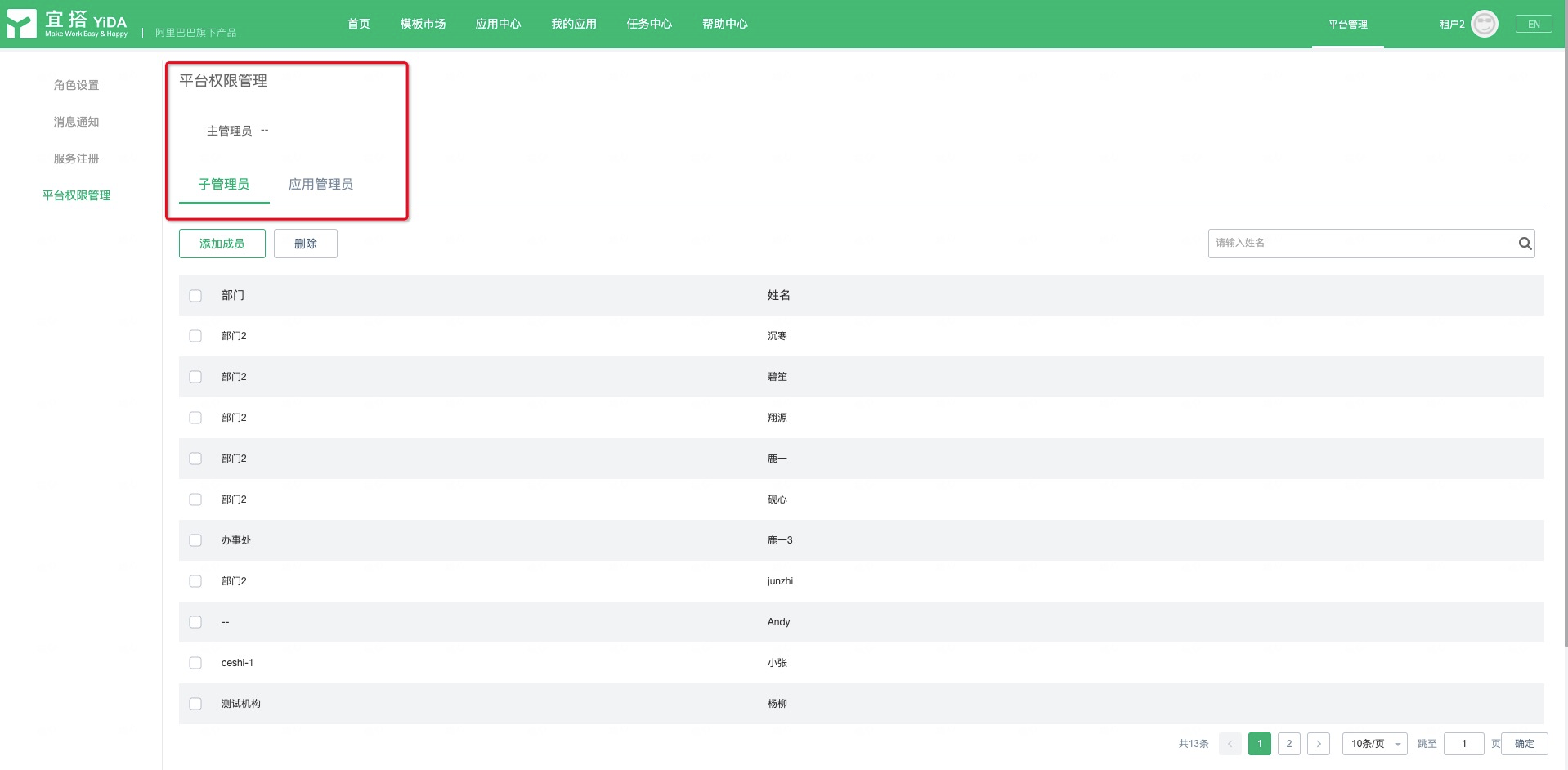
专有云和公有云环境,新增平台权限管理批量添加选人和选部门

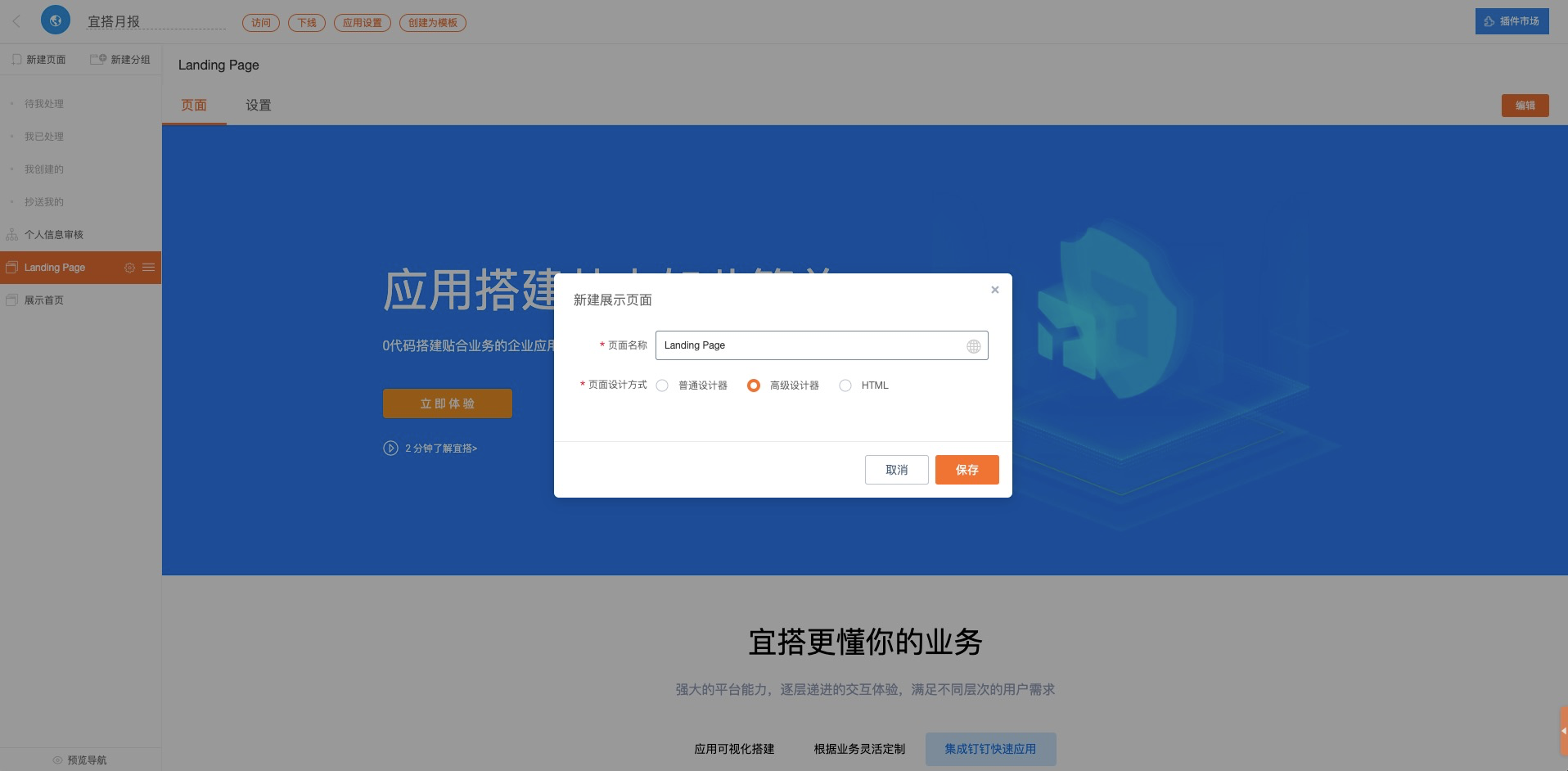
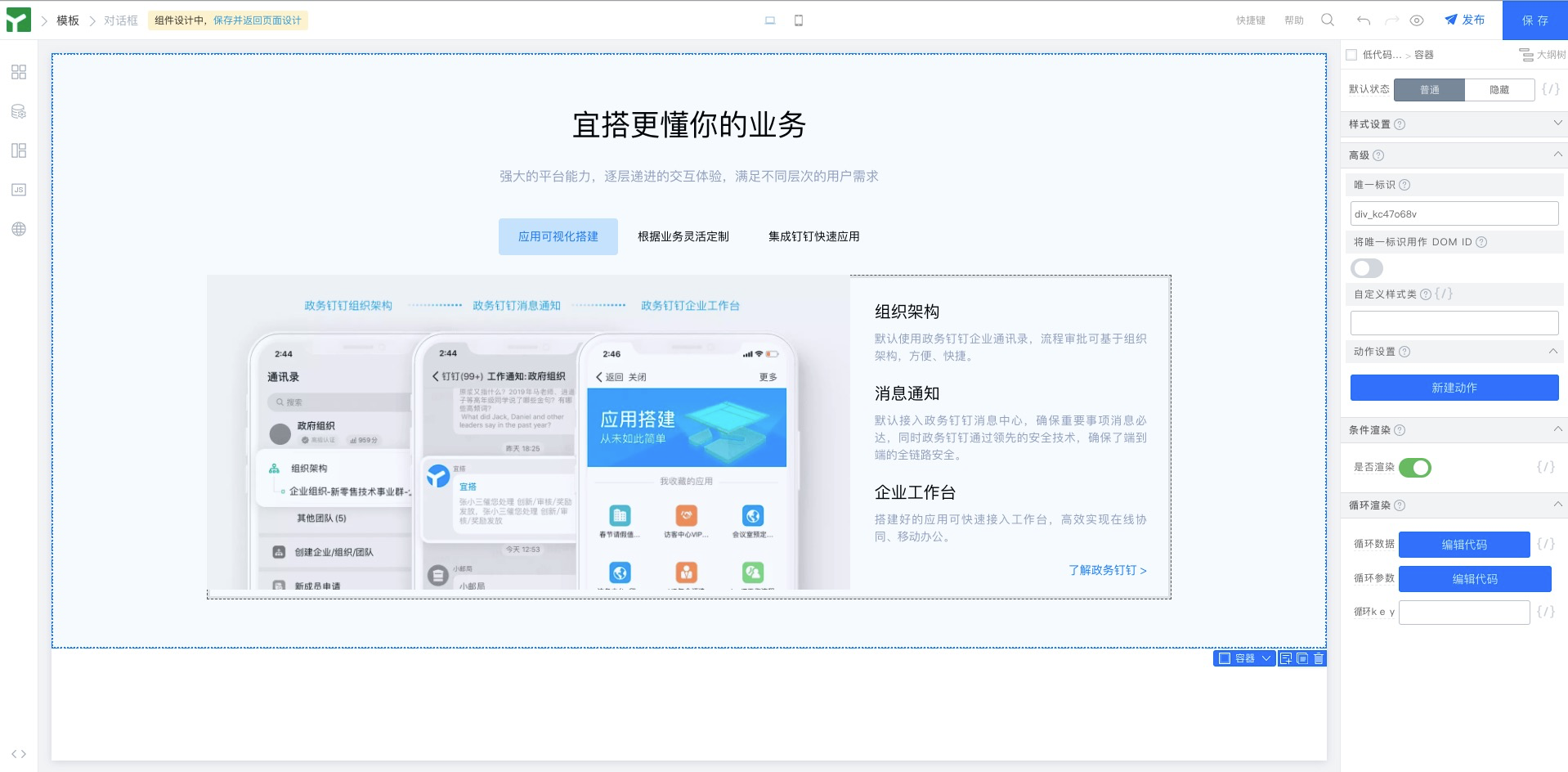
即将上线:高级展示页3.0新版

全新的组件面板和列表,提供108+的组件使用,还有更加简洁明朗的样式设置

提供了35+的公共模板选择,还有自由定制的私有模板能力

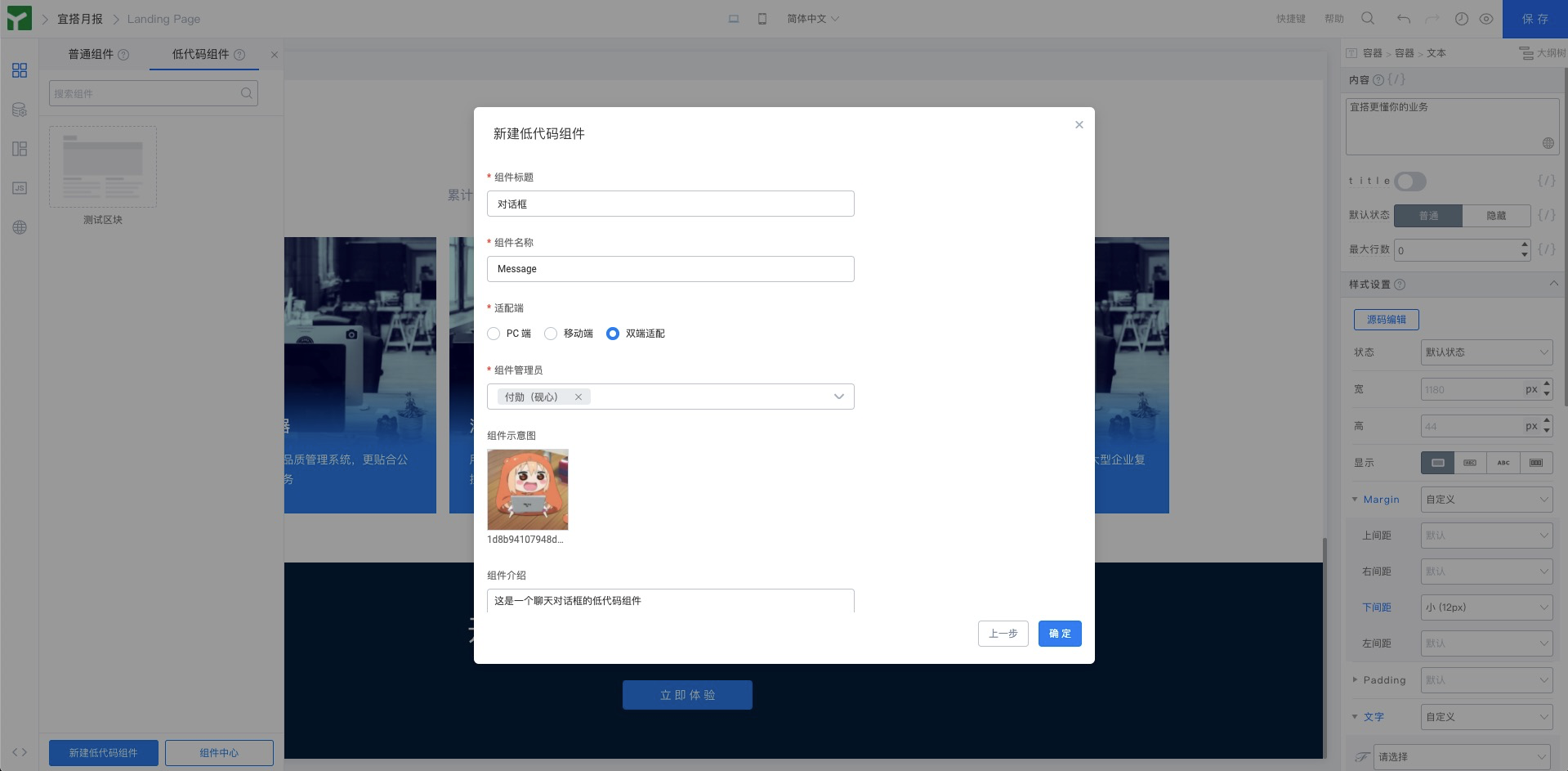
全新的低代码组件开发能力,开发出属于你自己的组件


拖拖拽拽,让首页搭建变得如此简单

--------------------获取宜搭最新信息,欢迎关注我们--------------------

本文档对您是否有帮助?