2021.09.14 版本更新-集成&自动化-连接器
1. 整体功能介绍
对逻辑编排功能进行了整体升级,同时接入了钉钉连接器,钉钉官方应用、钉钉生态内应用、企业自有系统可轻量化的接入宜搭,使得宜搭应用天然具有互联互通的能力。
- 轻松实现宜搭表单之间的数据互联互通,通过数据操作节点的配置和编排,业务人员不再需要编写高级函数和代码。
- 宜搭接入钉钉一方连接器,包括工作通知、群通知、待办任务、通讯录、日程、日历、考勤、智能人事、日清月结(制造业)等,实现任务处理、消息发送的复杂场景。
- 支持企业开发自定义连接器, 实现钉钉宜搭与钉生态应用以及其他三方应用的资源整合、数据传递、业务衔接。
版本权益
功能 | 体验版 | 标准版 | 尊享版 |
集成&自动化 | 1 个(每应用) | 5 个(每应用) | 不限 |
自定义连接器 | 1 个(组织内上限) | 5 个(组织内上限) | 不限 |
流程节点使用连接器 | 1个(每应用) | 1个(每应用) | 不限 |
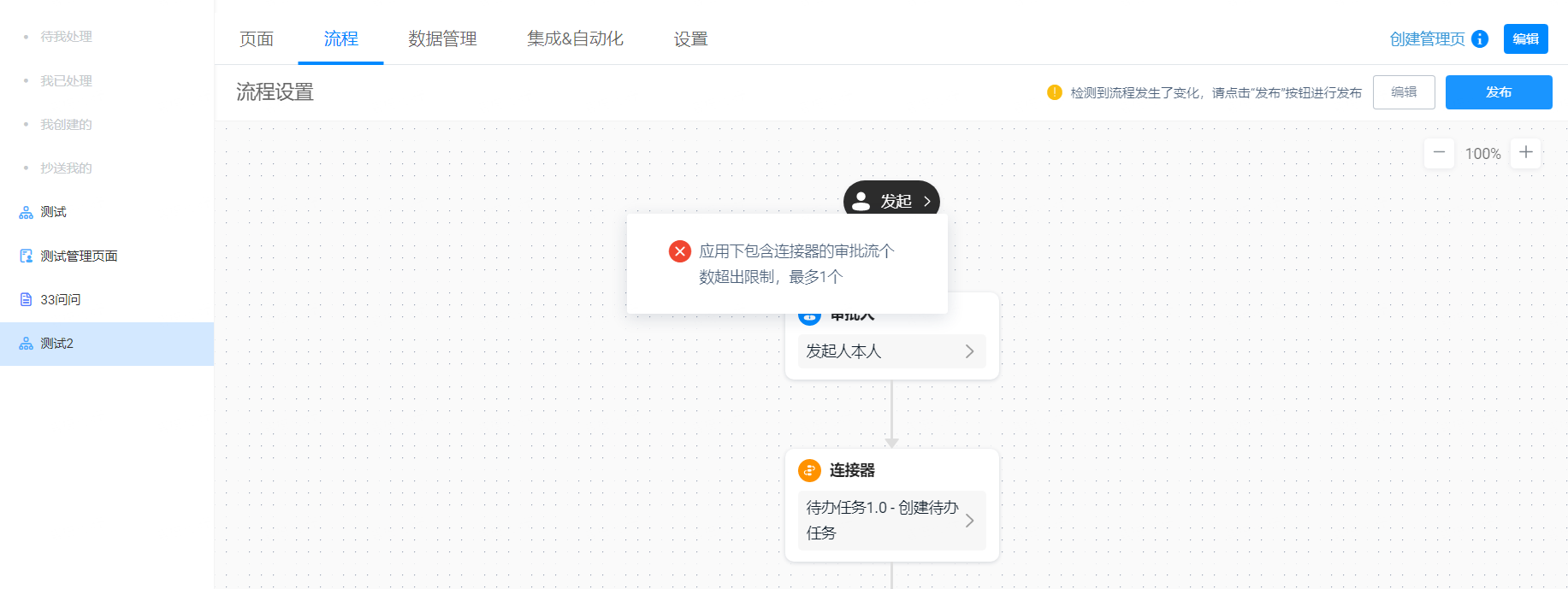
注意:
审批流程中可以使用连接器节点,尊享版无限制;
体验版、标准版每个应用只允许一个流程表单在流程节点中使用连接器,第一个流程表单已配置连接器后,第二个流程表单也在流程节点配置连接器,点击流程--发布流程的时候会提示报错

2. 业务功能演示
3. 集成&自动化入口
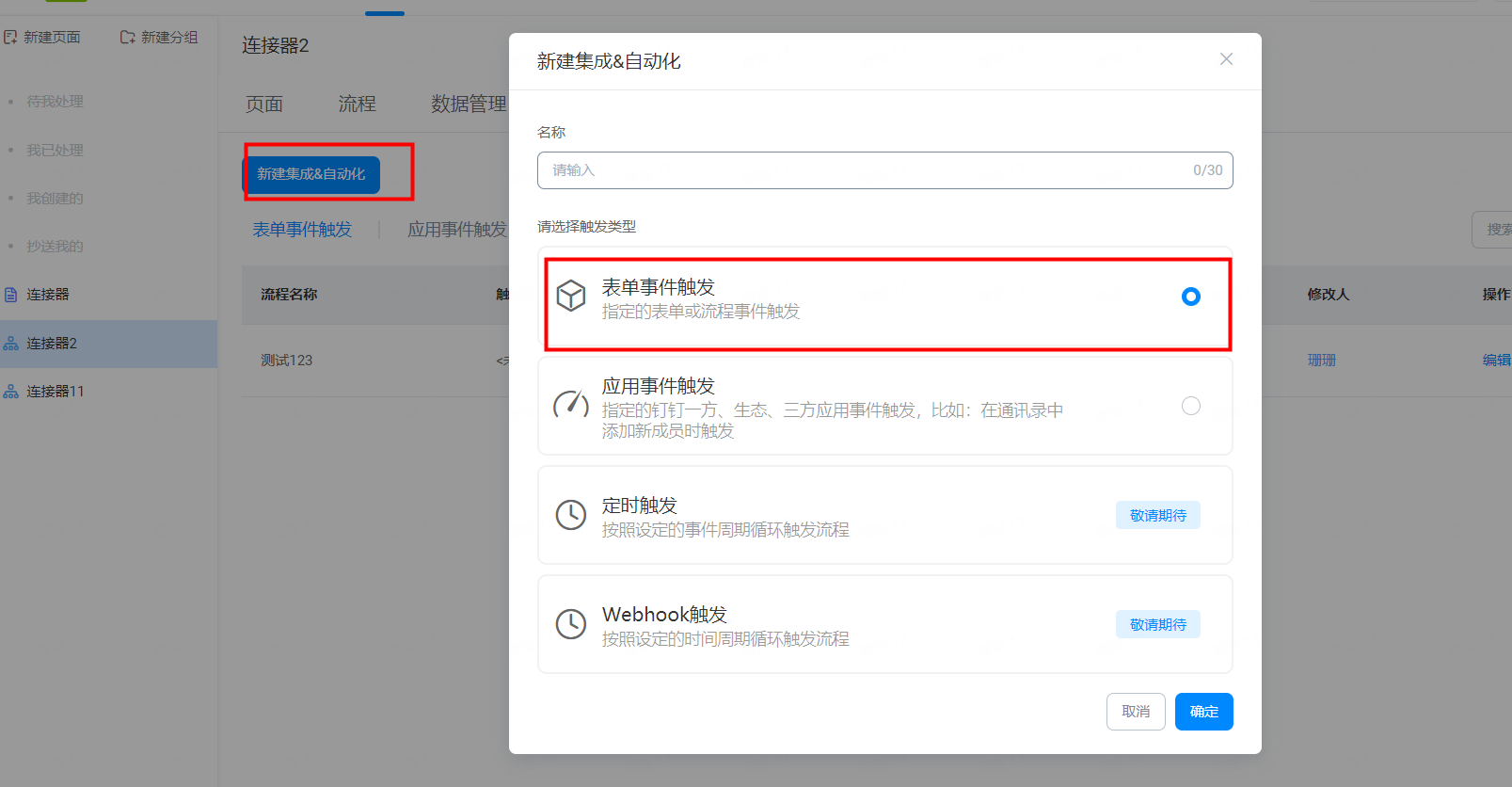
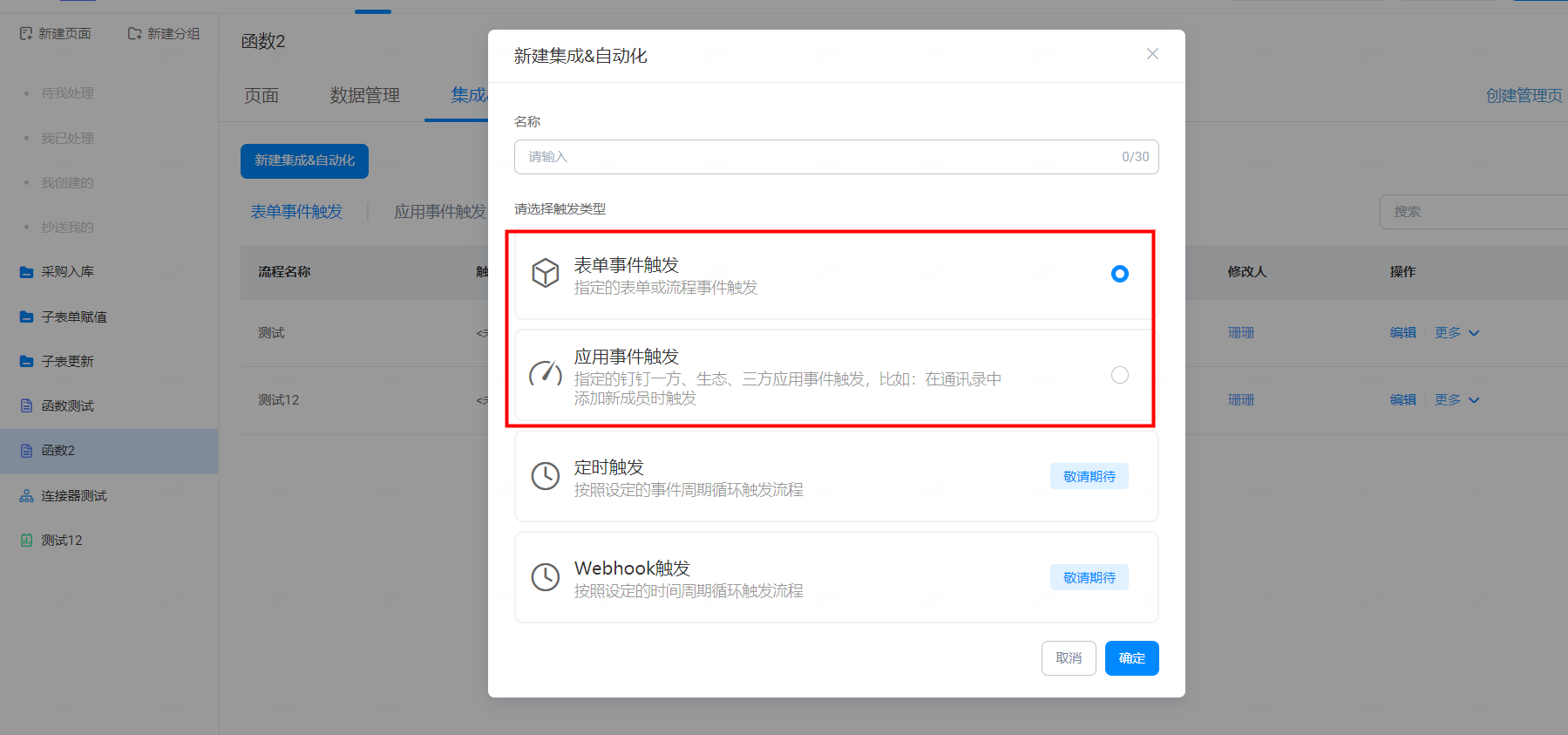
3.1 创建表单事件触发流程
- 指定的表单或流程事件触发

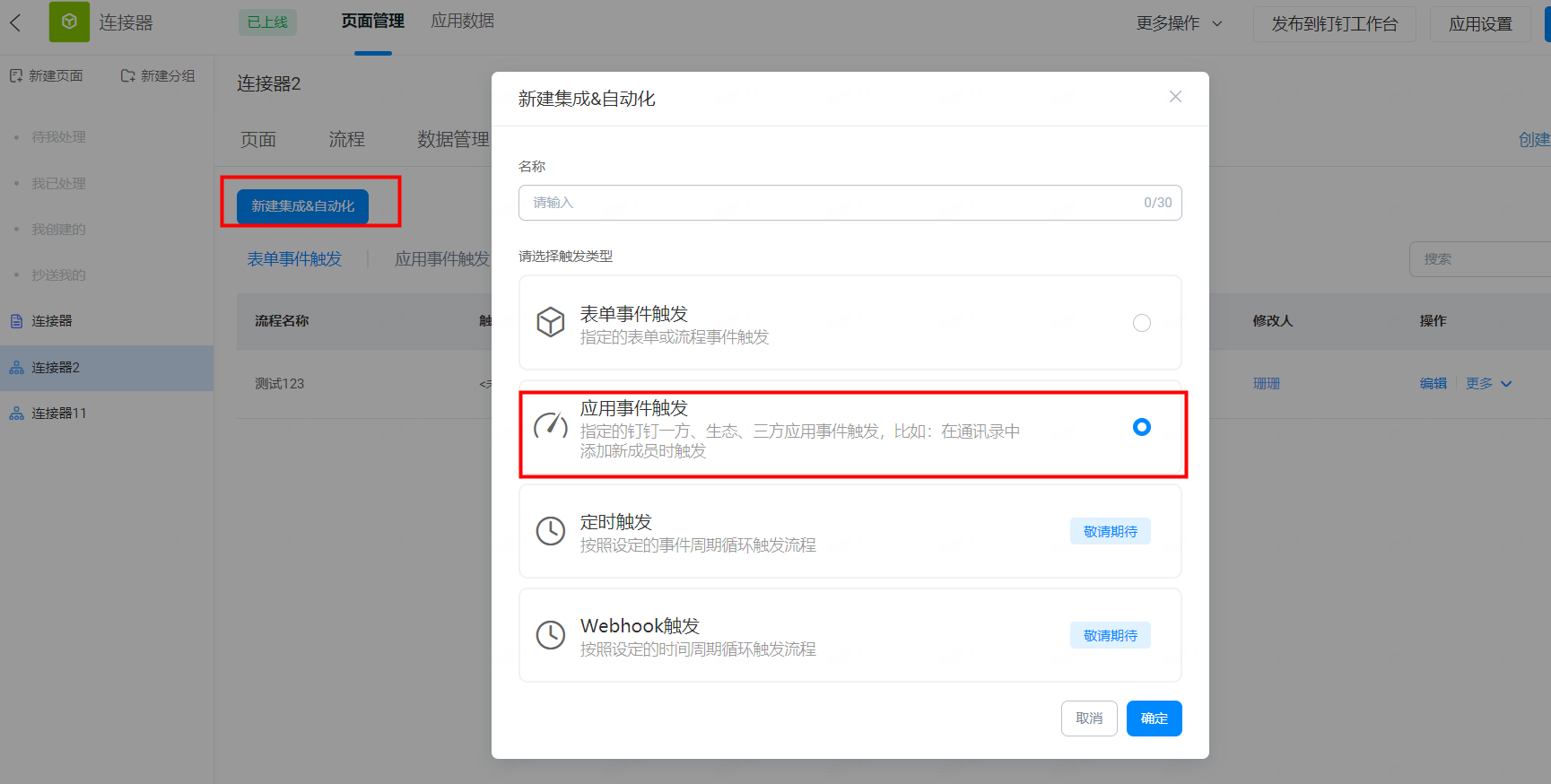
3.2 创建应用事件触发流程
- 指定的钉钉一方、生态、三方应用事件触发,比如:在通讯录中添加新成员时触发

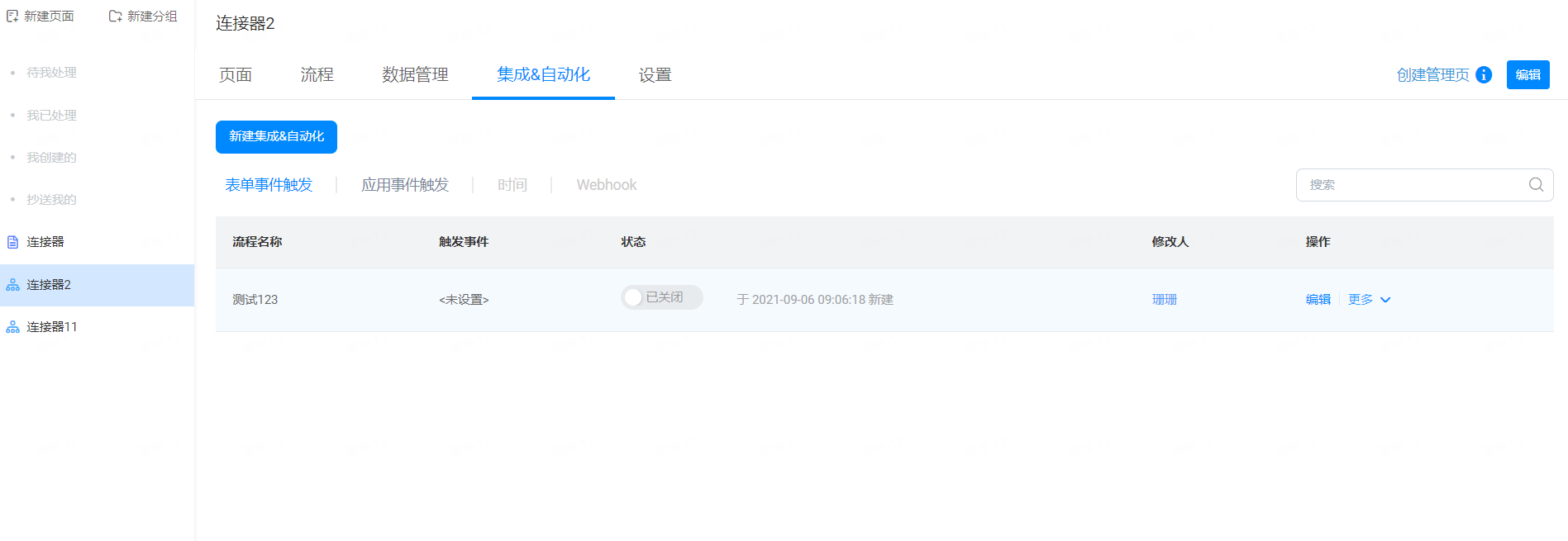
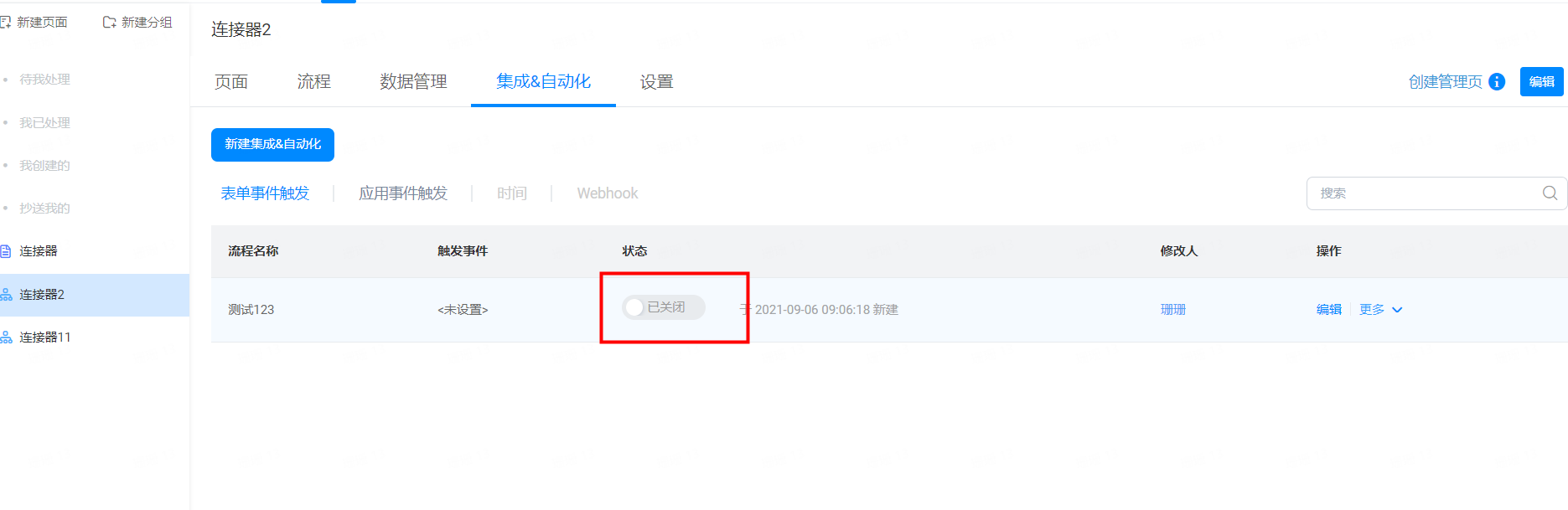
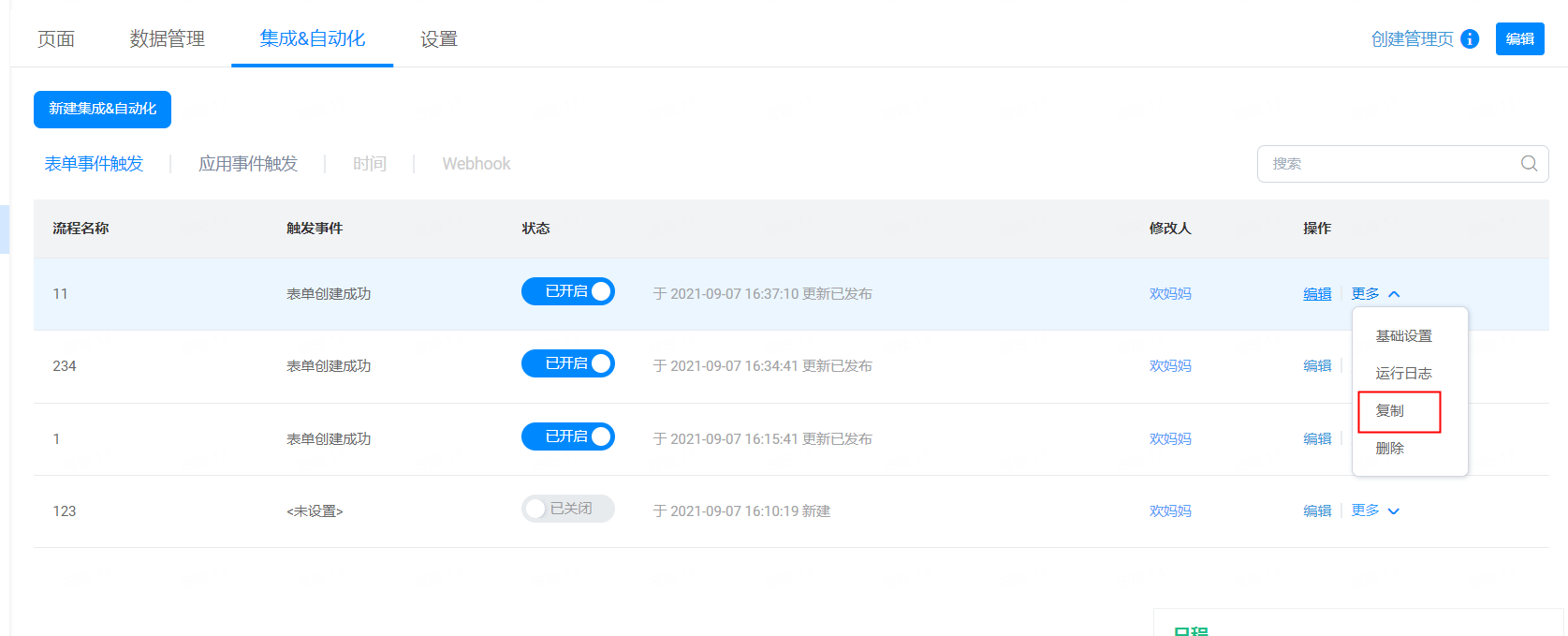
3.3 流程管理
- 管理已创建好的流程事件,可快速启停、复制和查看运行日志,也可进行编辑修改

3.4 流程启停
- 自由的开启或者关闭事件流程,已开启流程是生效状态,已关闭则是不生效

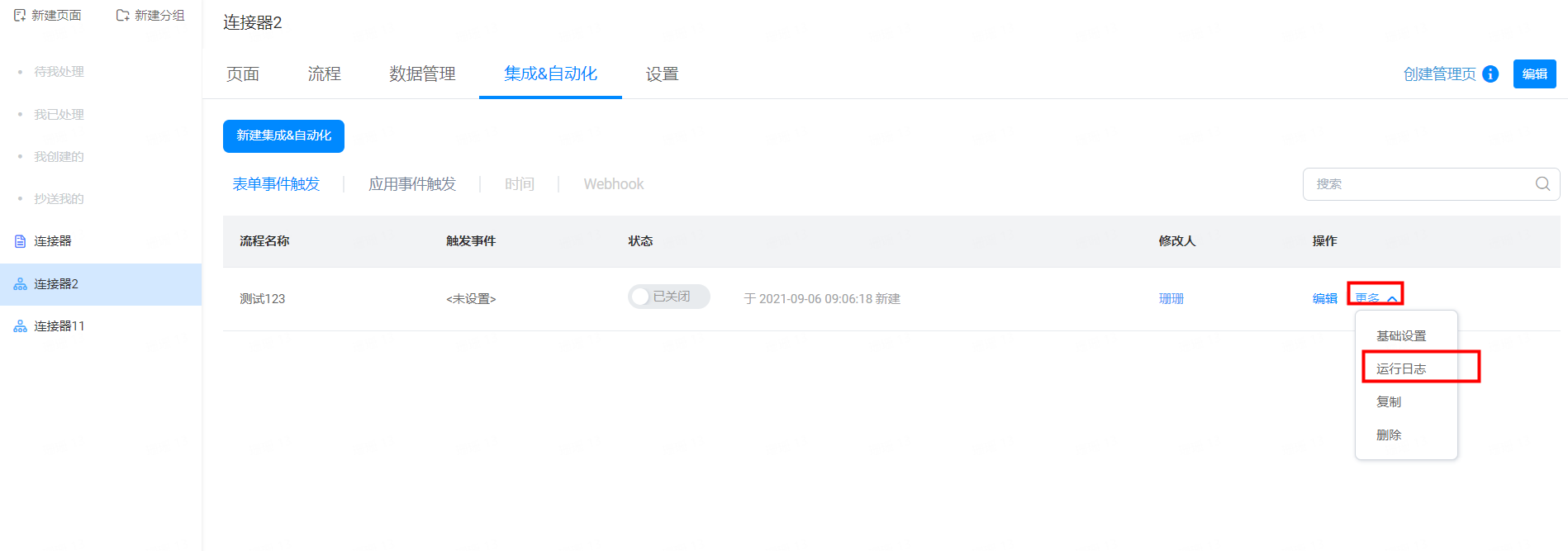
3.5 流程复制
- 创建好一个事件触发流程后,可通过复制按钮进行快速复制一个同样规则的事件流程

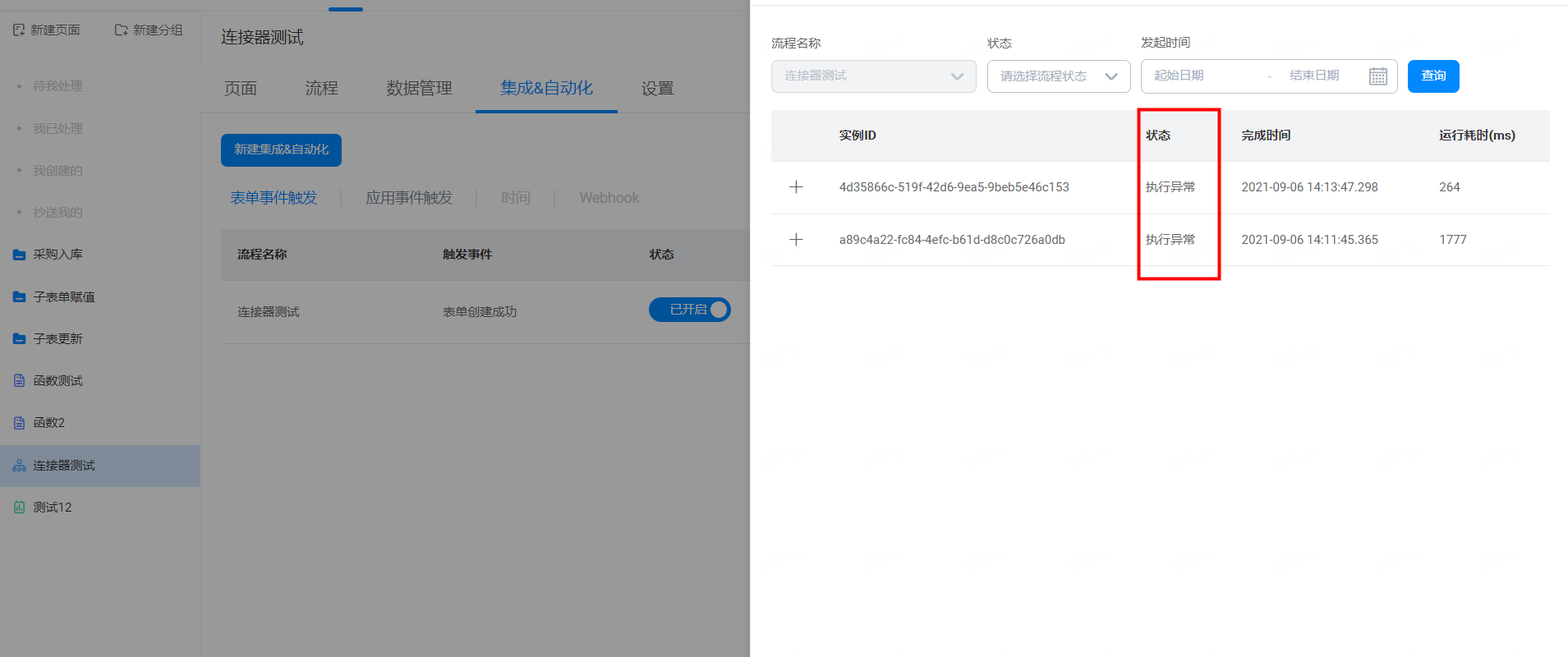
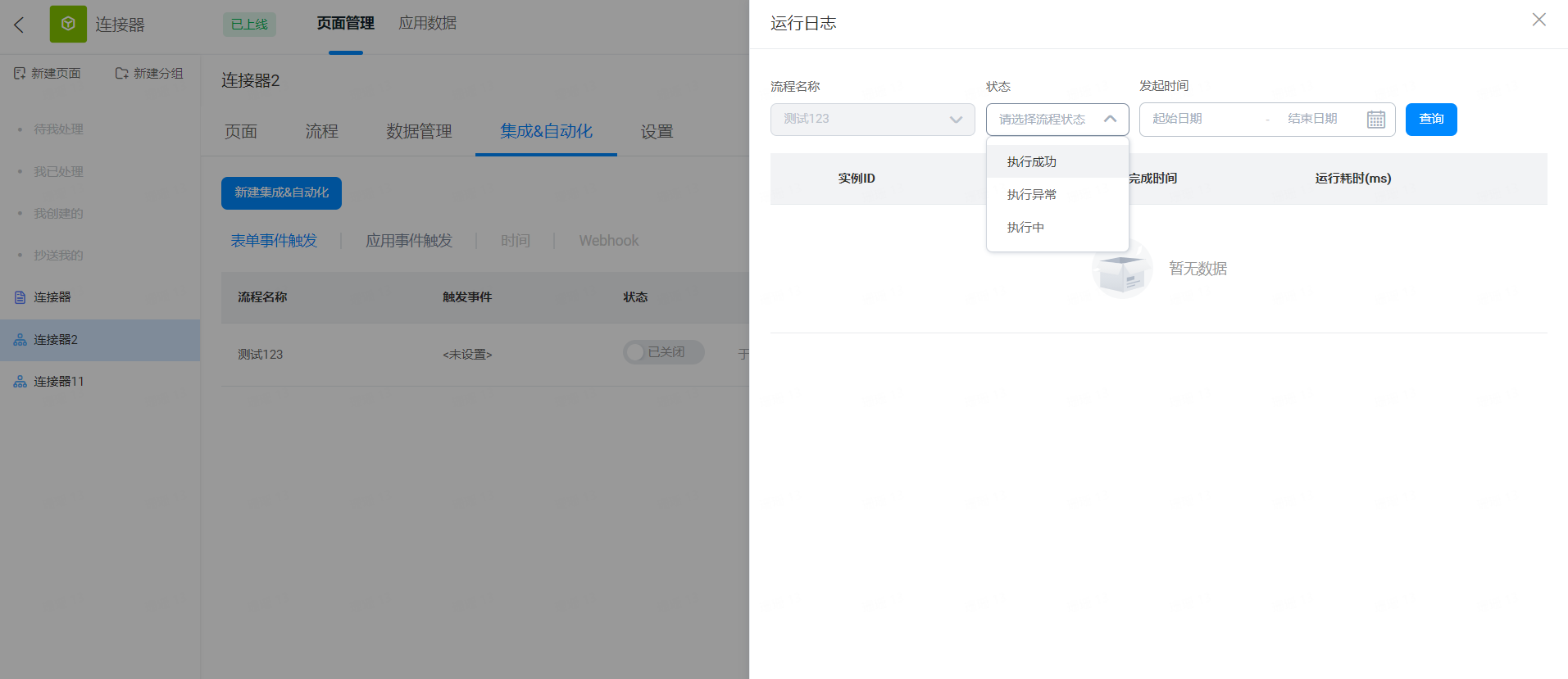
3.6 流程运行记录
- 运行日志可以查看当前的事件流程是否成功触发,并且可以通过执行状态、日期快速筛选查看



4. 流程编排设计器
4.1 设计器面板区域功能介绍
主要涉及有以下功能,具体功能介绍可以点击对应功能查看详情:
4.2 触发节点配置
- 当前已支持表单事件或者应用事件触发,定时触发、webhook 触发关注产品优化

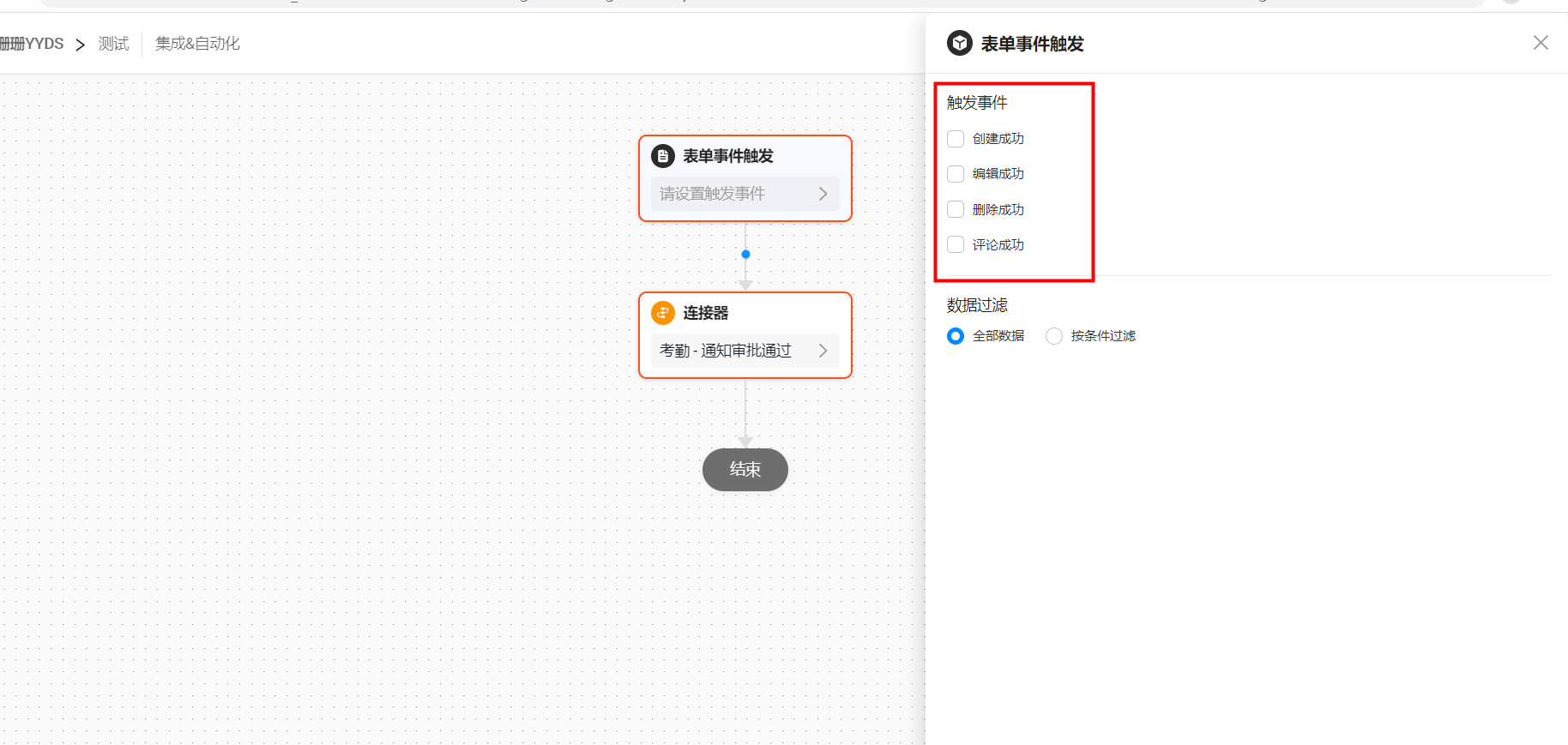
表单事件触发
- 触发事件可通过当前表单创建成功、编辑成功、删除成功、评论成功进行触发后续节点规则

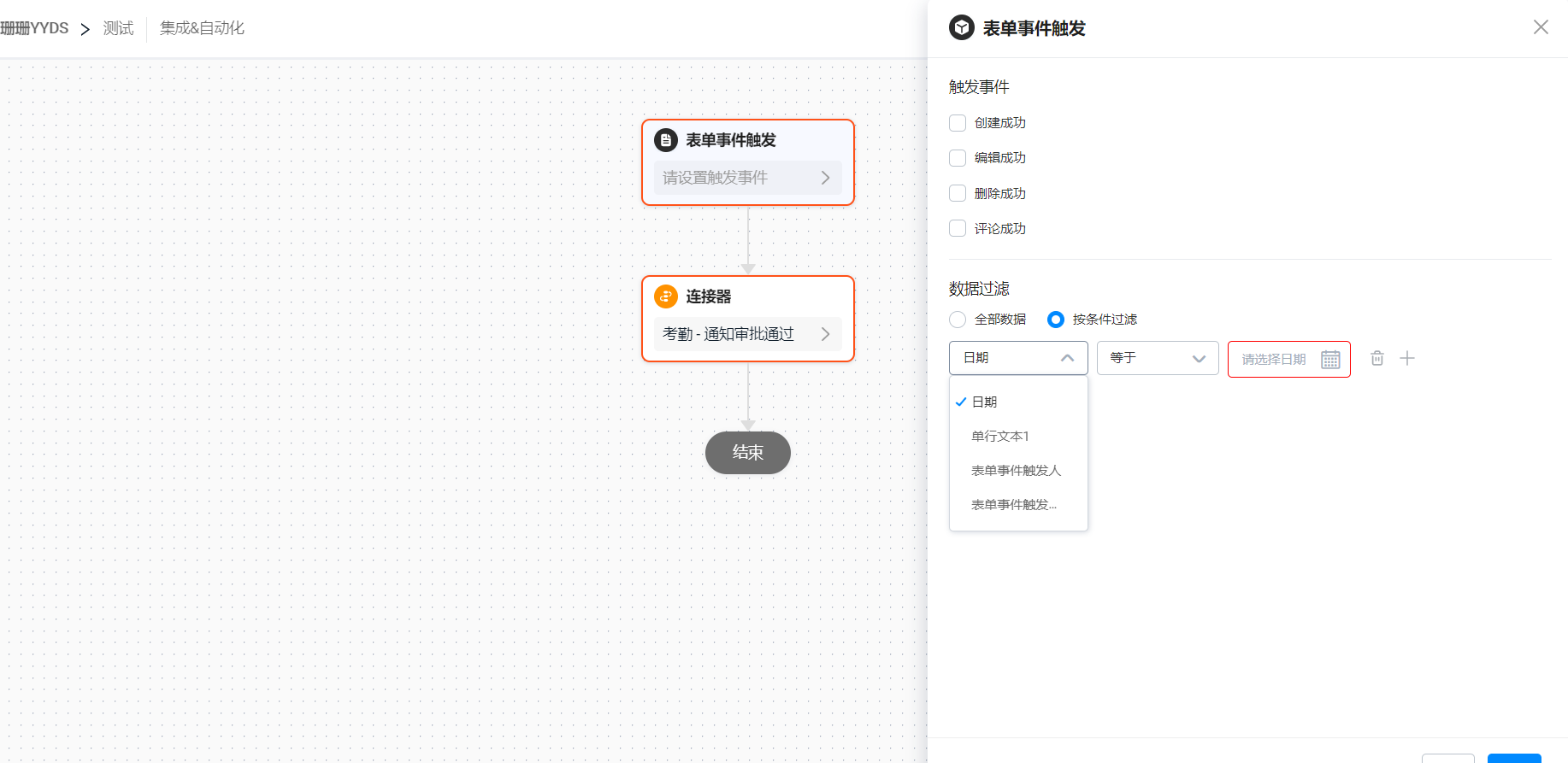
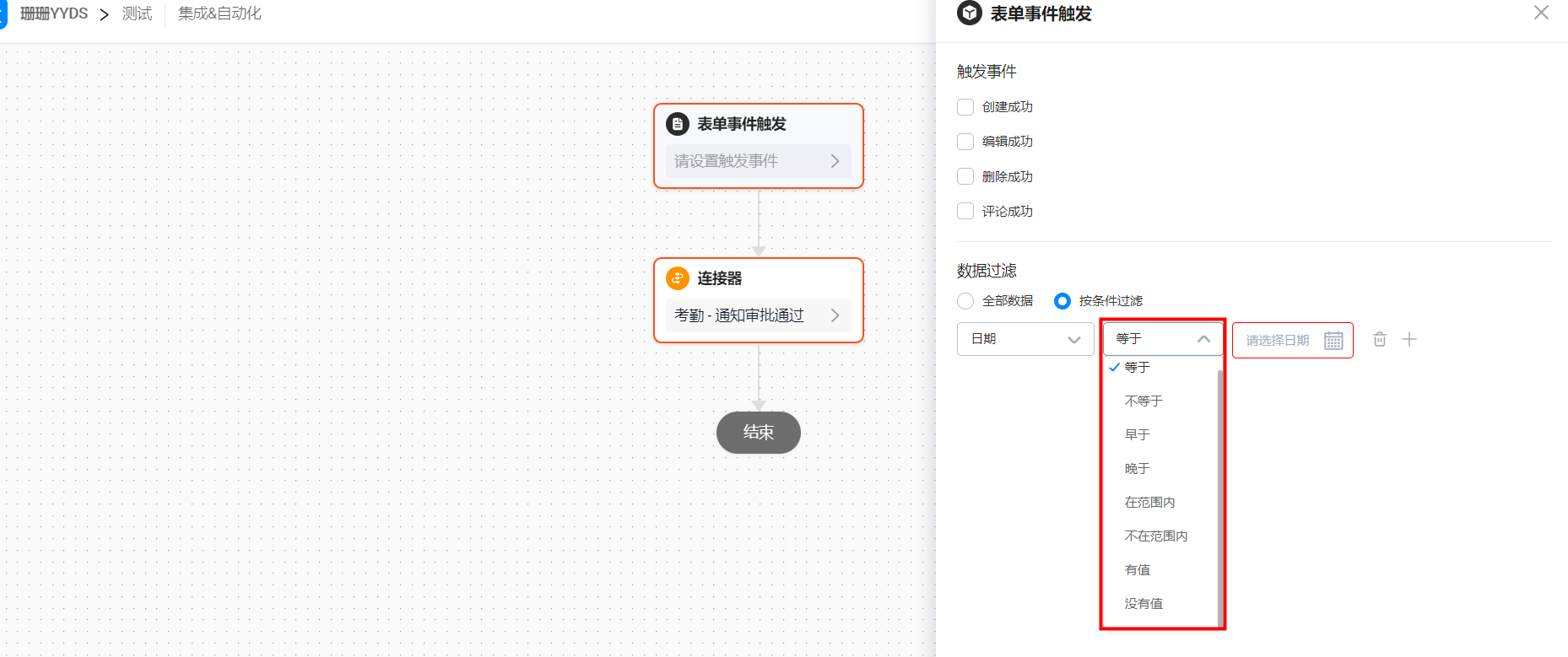
- 数据过滤分全部数据、按条件过滤,按条件过滤是根据当前表单的字段进行筛选过滤


应用事件触发
- 可以选择官方应用,或者自主新建连接器进行触发

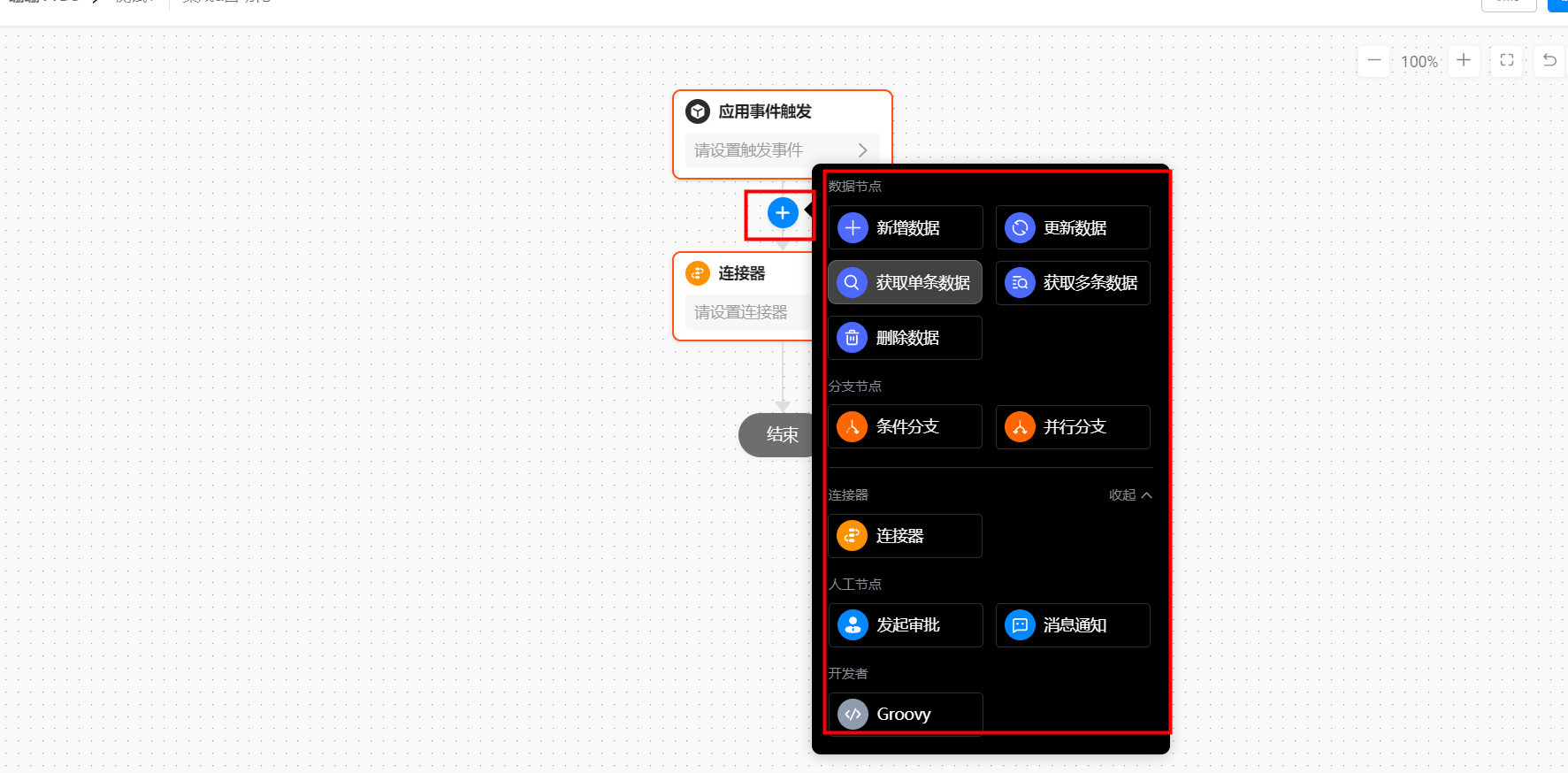
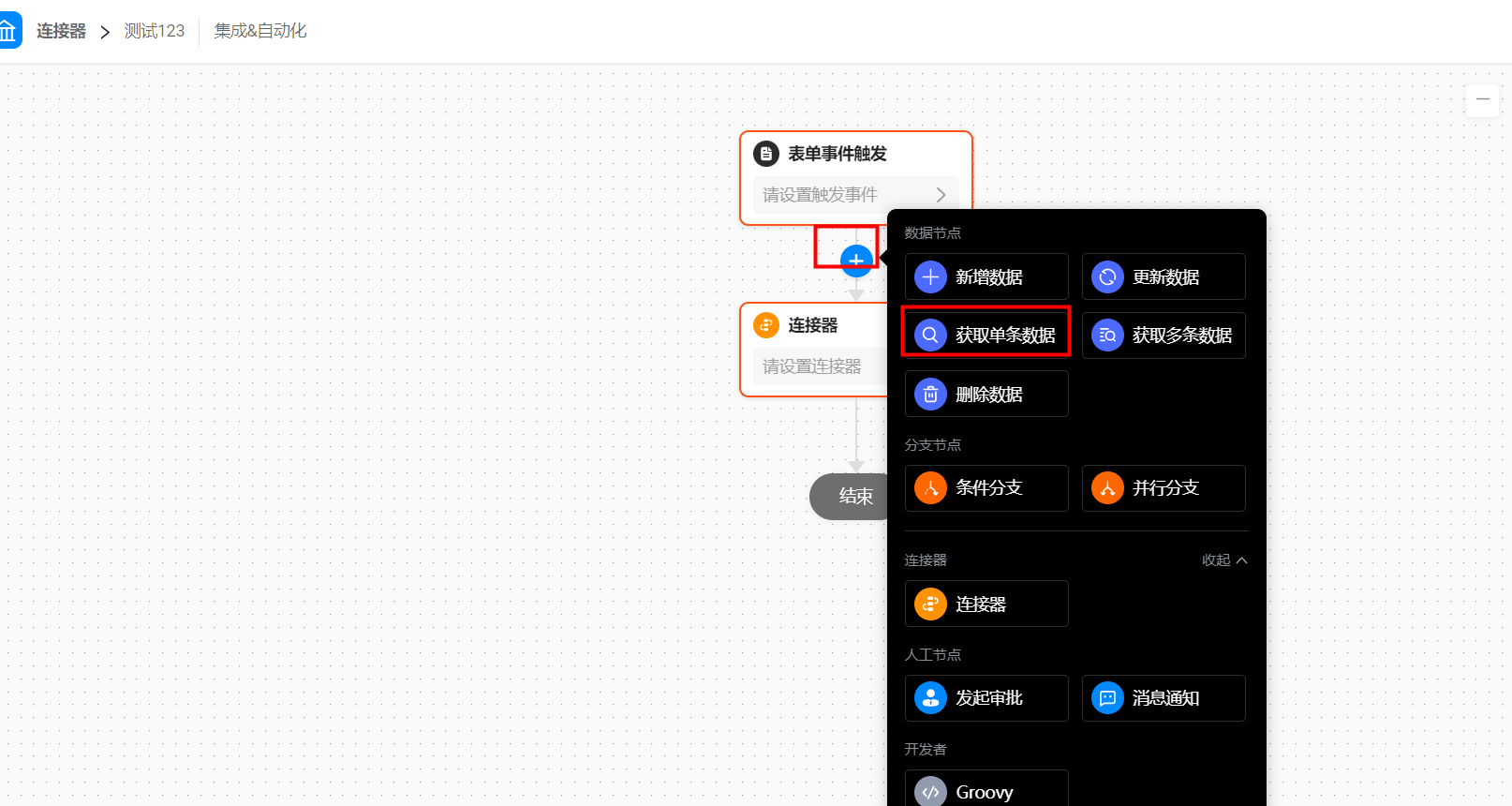
4.3 动作节点配置
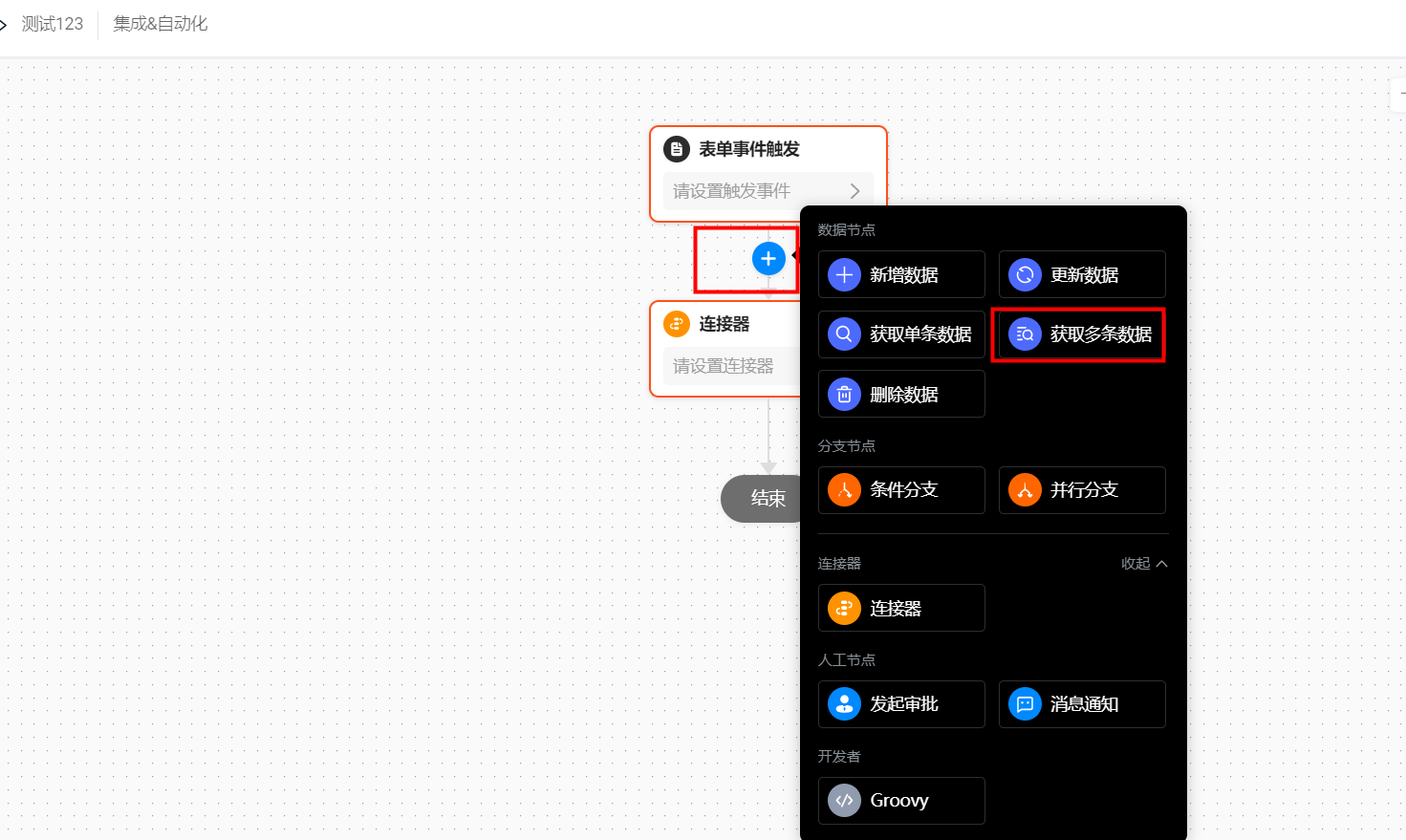
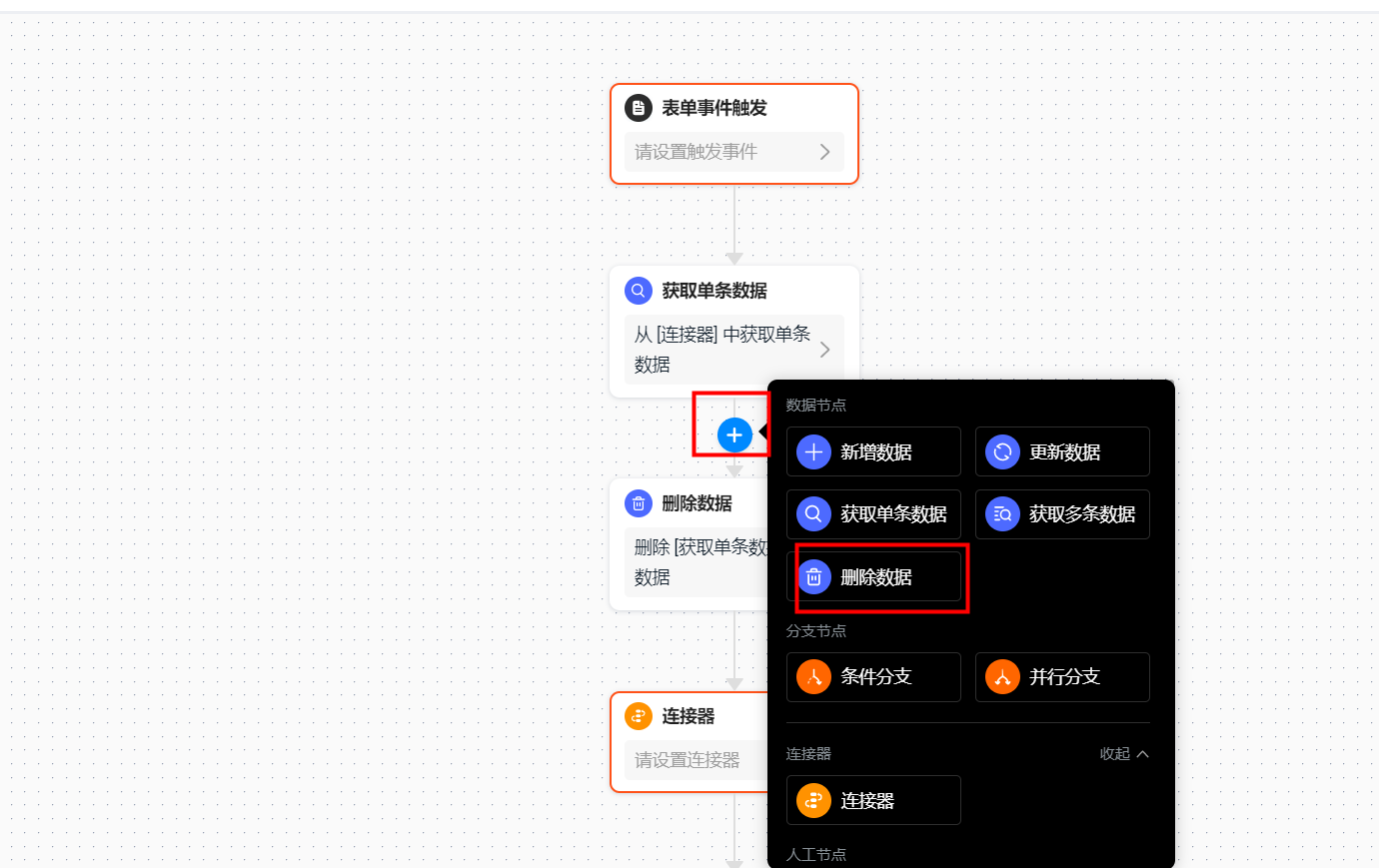
- 审批流节点更加丰富,节点主要是:连接器、新增数据、更新数据、获取单条数据、获取多条数据、删除数据、发起审批、消息通知、Groovy 节点

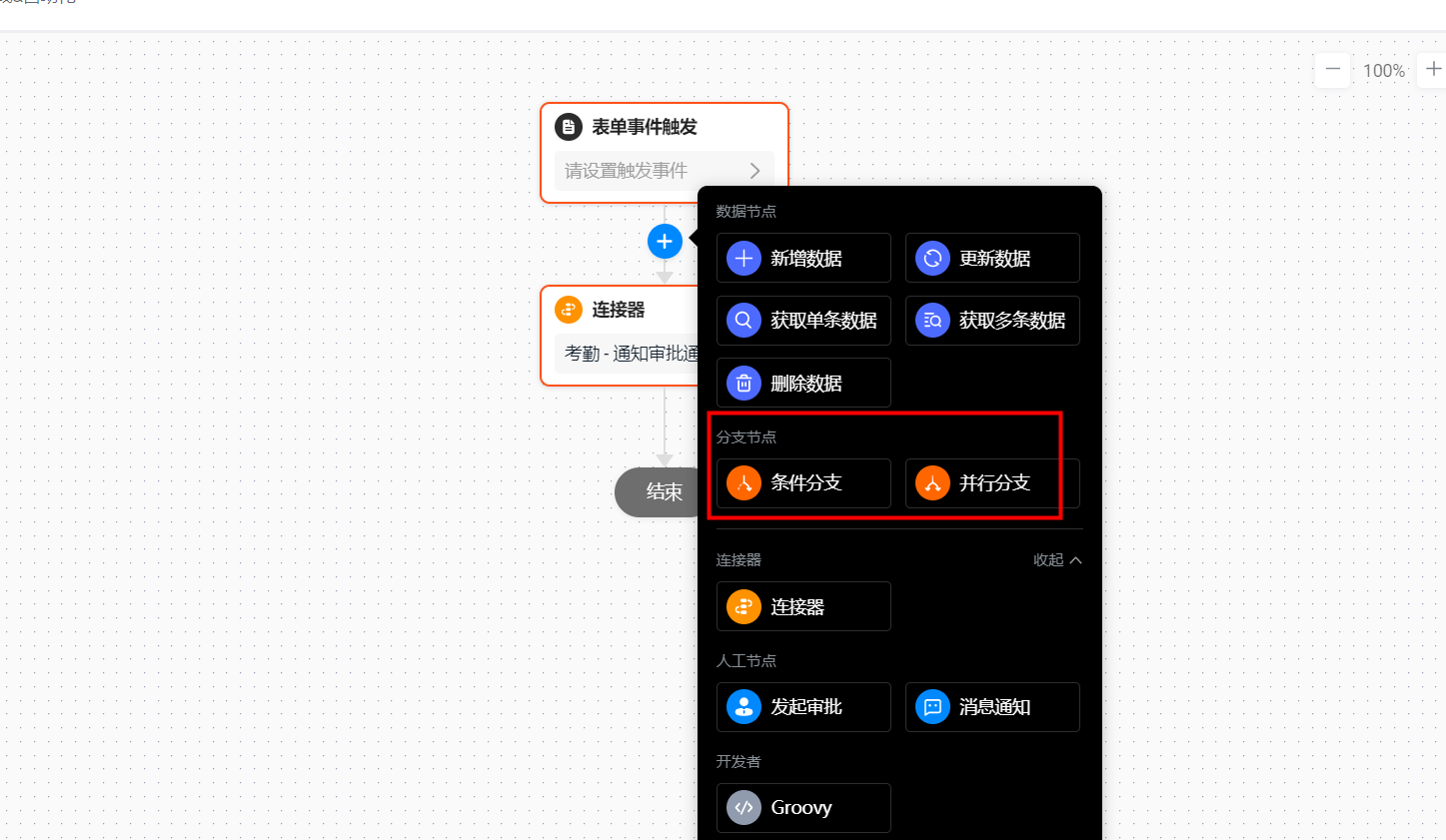
4.4 分支

5. 节点介绍
5.1 连接器
5.1.1 一方连接器(触发)
- 在事件触发的时候,目前只提供了钉钉「通讯录」应用的触发动作,其他连接器应用暂未上线触发动作


5.1.2 一方连接器(执行)
目前提供以下 10 种钉钉应用连接器:
(1)待办任务
- 触发后可以新建一个钉钉待办任务
(2)日程
- 触发新建日程
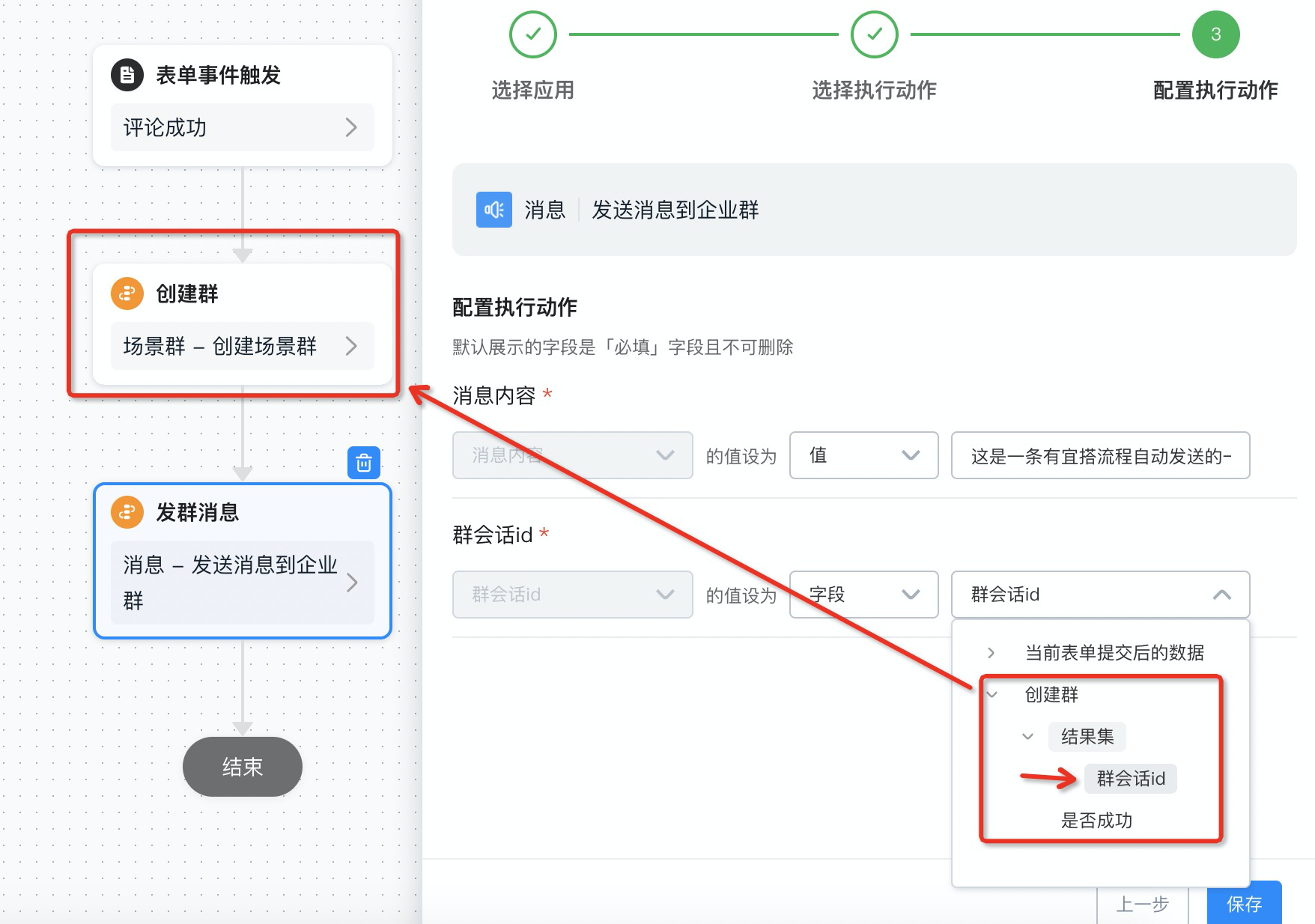
(3)消息
- 发送消息到企业群,该节点功能需要配合场景群节点一起使用

(4)场景群
- 触发创建新的场景群
(5)视频会议
- 创建视频会议
(6)考勤
- 触发通知审批通过
(7)通讯录
- 触发钉钉通讯录更新、创建、删除用户信息
(8)智能人事
- 支持触发事件后添加待入职员工信息
(9)日清月结
- 适合制造业计件报工业务场景
(10)钉钉运动
- 获取钉钉运动部门、个人运动数据
5.1.3 自定义连接器
通过宜搭连接器工厂进行自定义连接自建系统或者第三方应用系统
路径:宜搭工作台>>设置>>连接器工厂
详情配置可以参考新建连接器


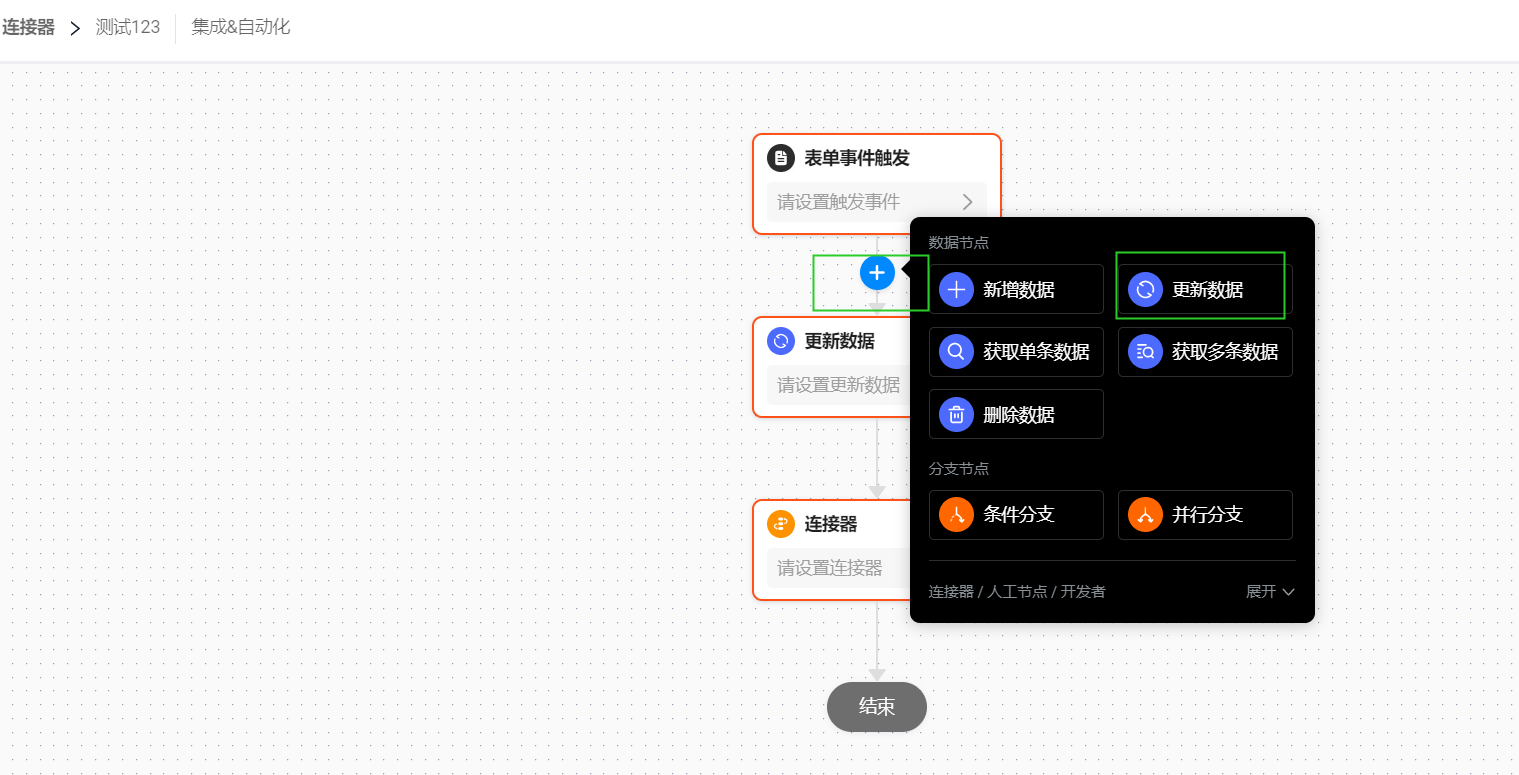
5.2 数据节点
主要实现对数据的不同执行效果,当前有以下节点:
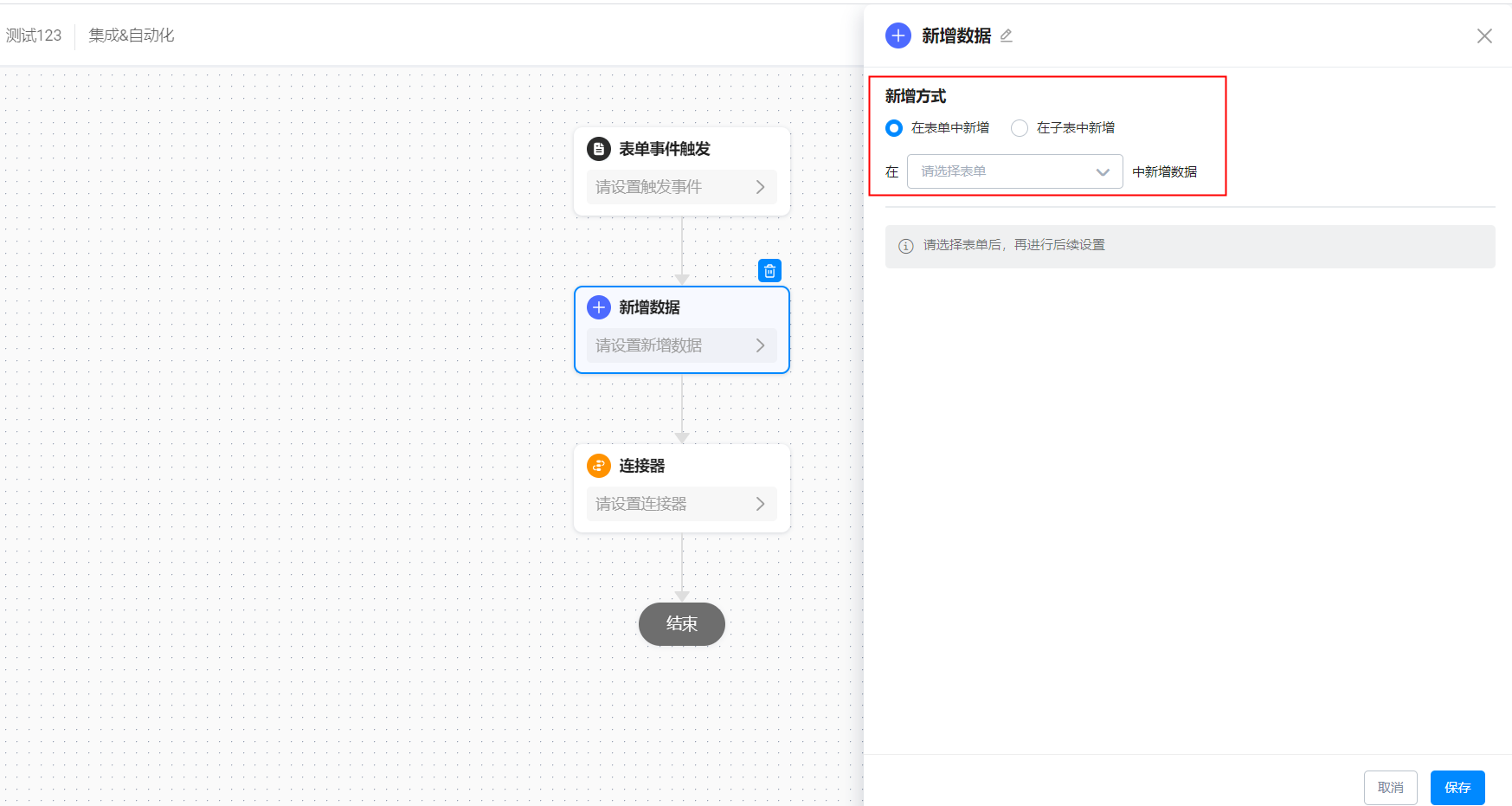
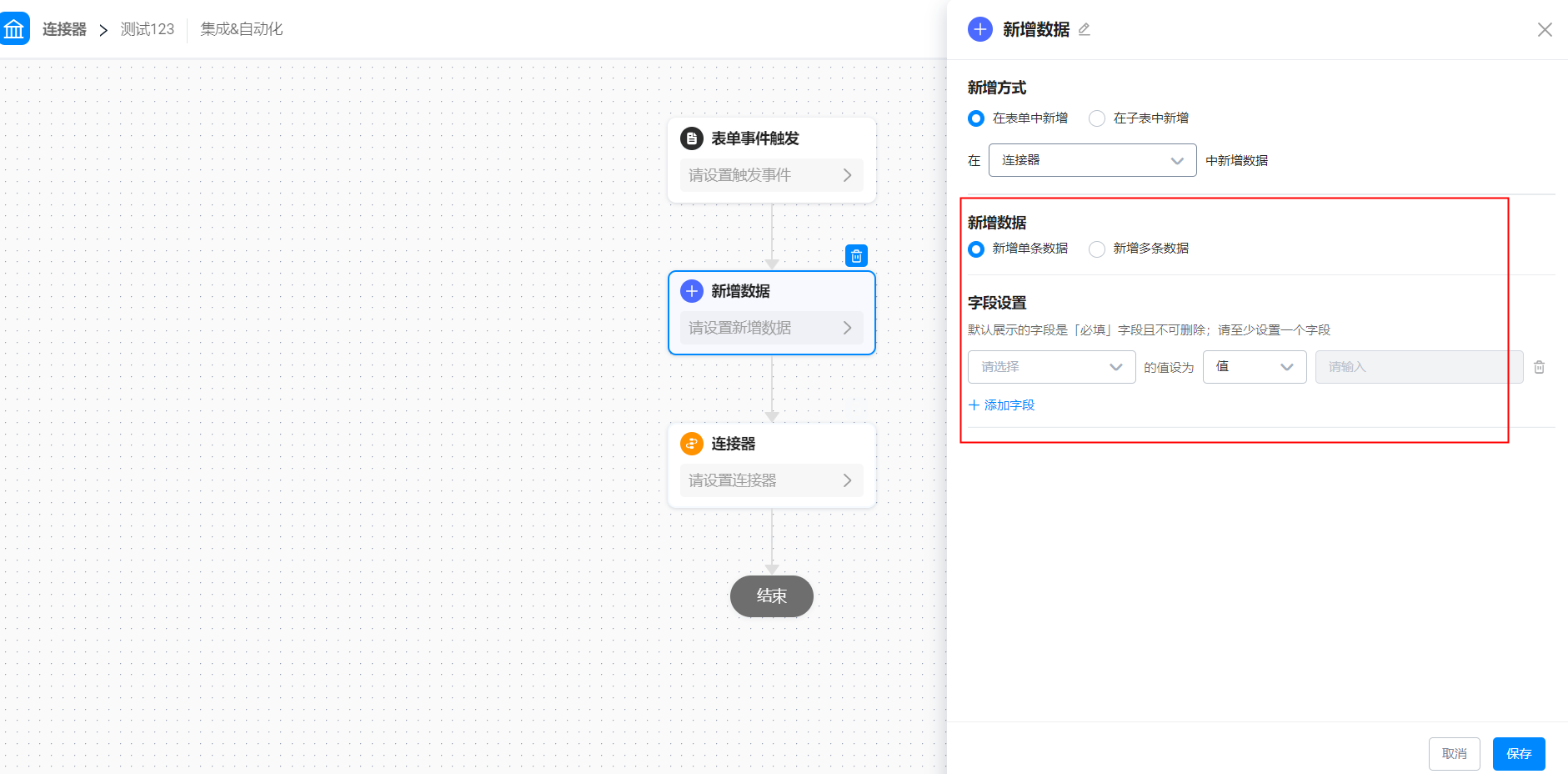
5.2.1 新增数据
当表单事件触发/应用事件触发后可以在目标表新增一条/多条数据,目前新增方式有表单中新增、在子表中新增 2 种


选择新增方式和目标表后会弹出新增一条或者新增多条数据和字段设置,默认勾选新增一条数据,需要新增多条数据,需要手动切换

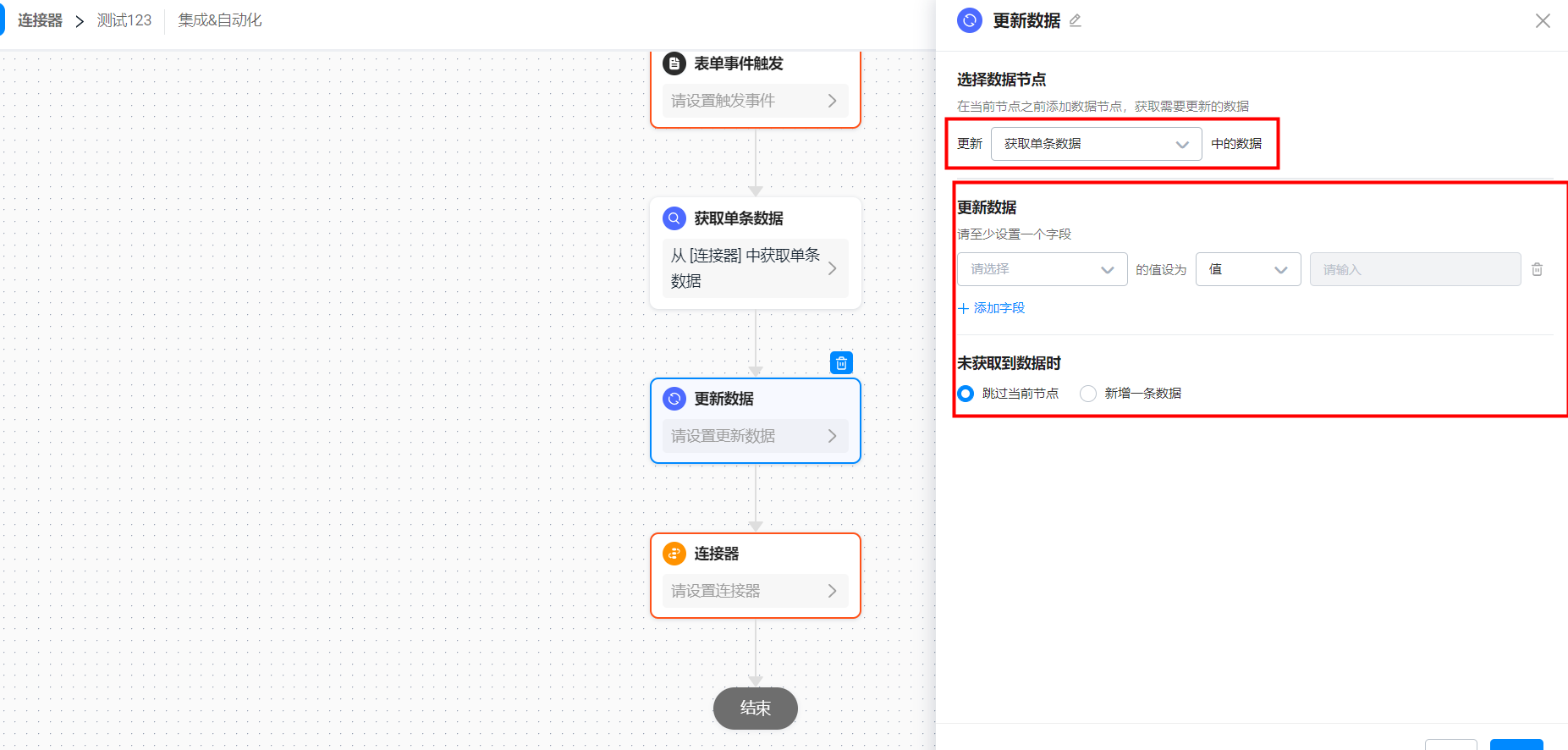
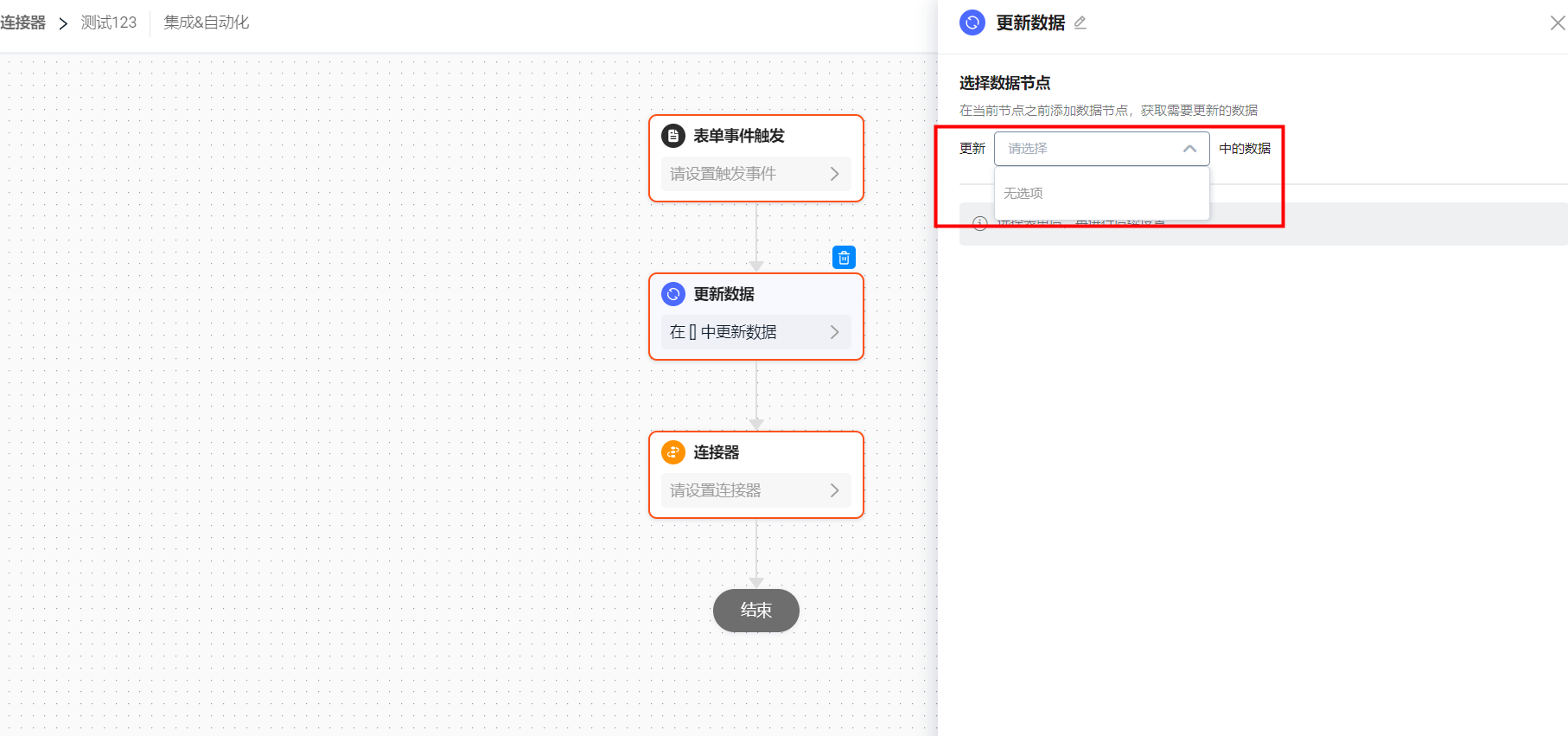
5.2.2 更新数据
表单事件触发/应用事件触发后可以触发更新一条/多条目标表的数据,当未获取到数据时,可设置跳过这个节点,或者新增一条数据
注:
- 更新数据节点需要配置获取数据节点,否则会出现无选项
- 获取数据节点流程表单只能选择普通表单,不支持选择流程表单,已在计划中,关注后续产品优化



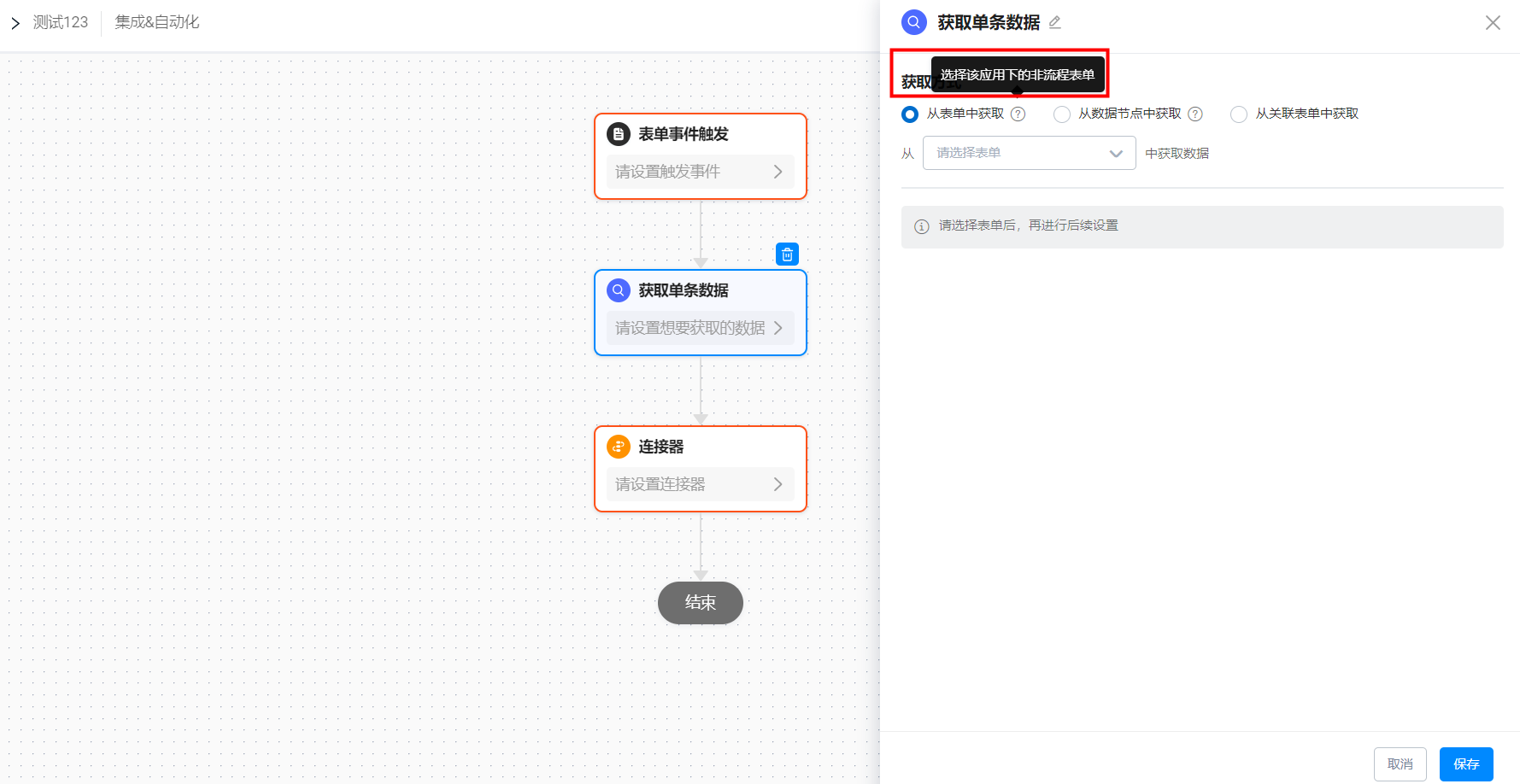
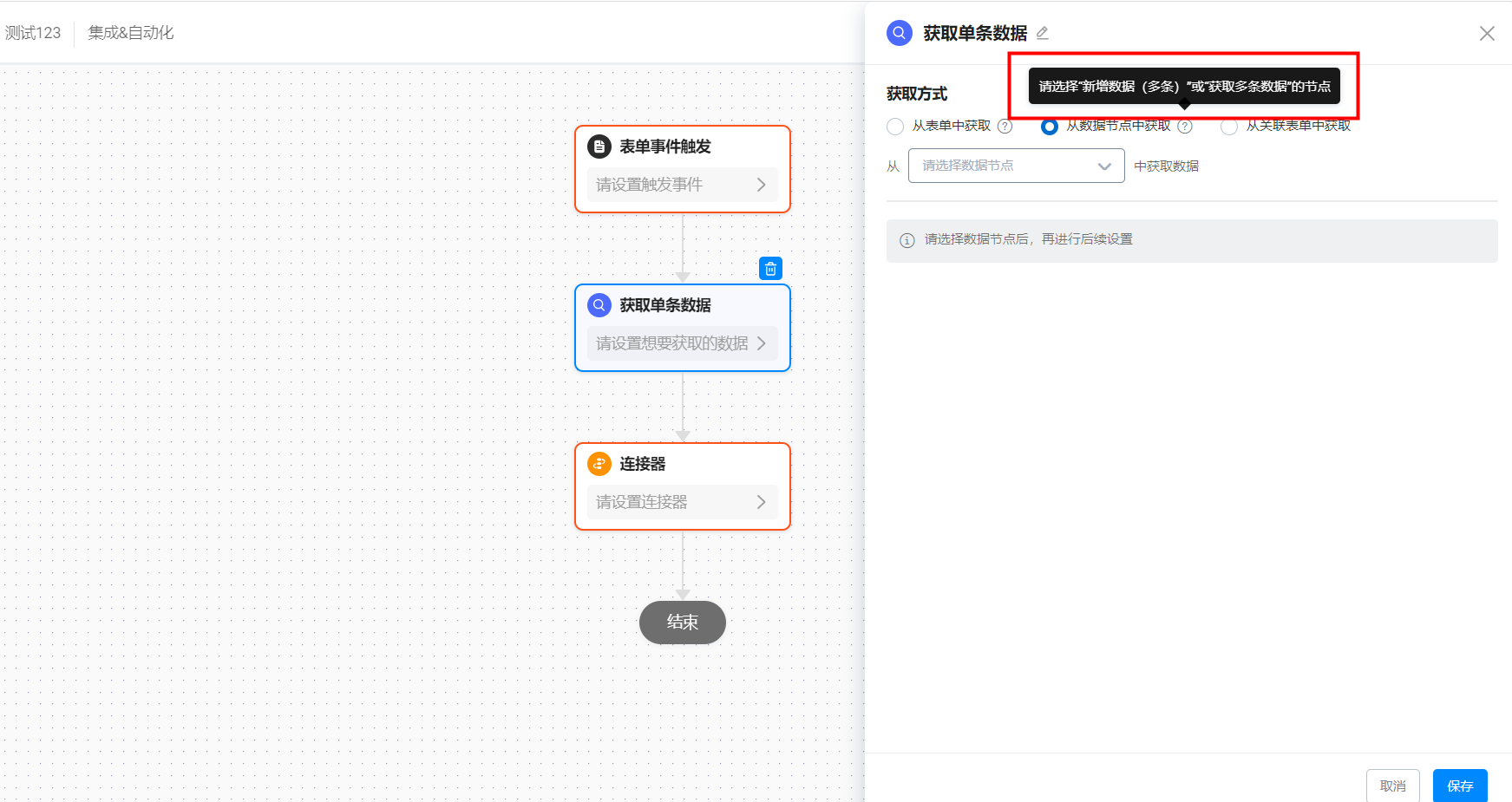
5.2.3 获取单条数据
- 获取目标表的单条数据,然后对数据进行处理(更新、删除)

获取方式:从表单中获取、从数据节点获取、从关联表单中获取


5.2.4 获取多条数据
- 批量获取目标表的多条数据,然后对数据进行处理(更新、删除)

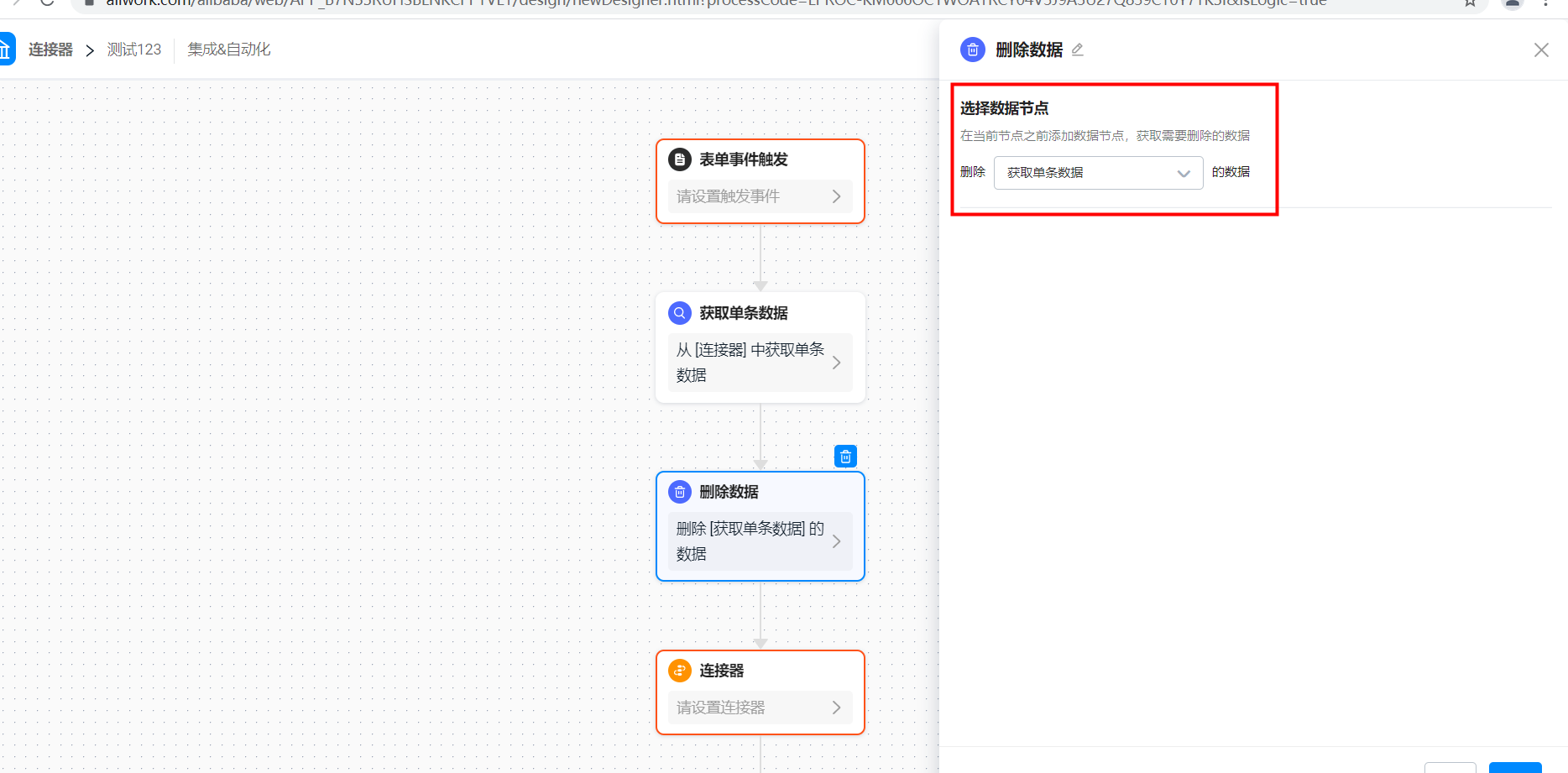
5.2.5 删除数据
- 当业务场景需要删除某个表单的数据,需要先用获取数据节点获取到数据后,再配置删除数据节点达到效果


5.3 分支节点
- 分支节点能实现不同的条件执行下面不同的规则配置、同时满足多个条件同时进行执行规则配置
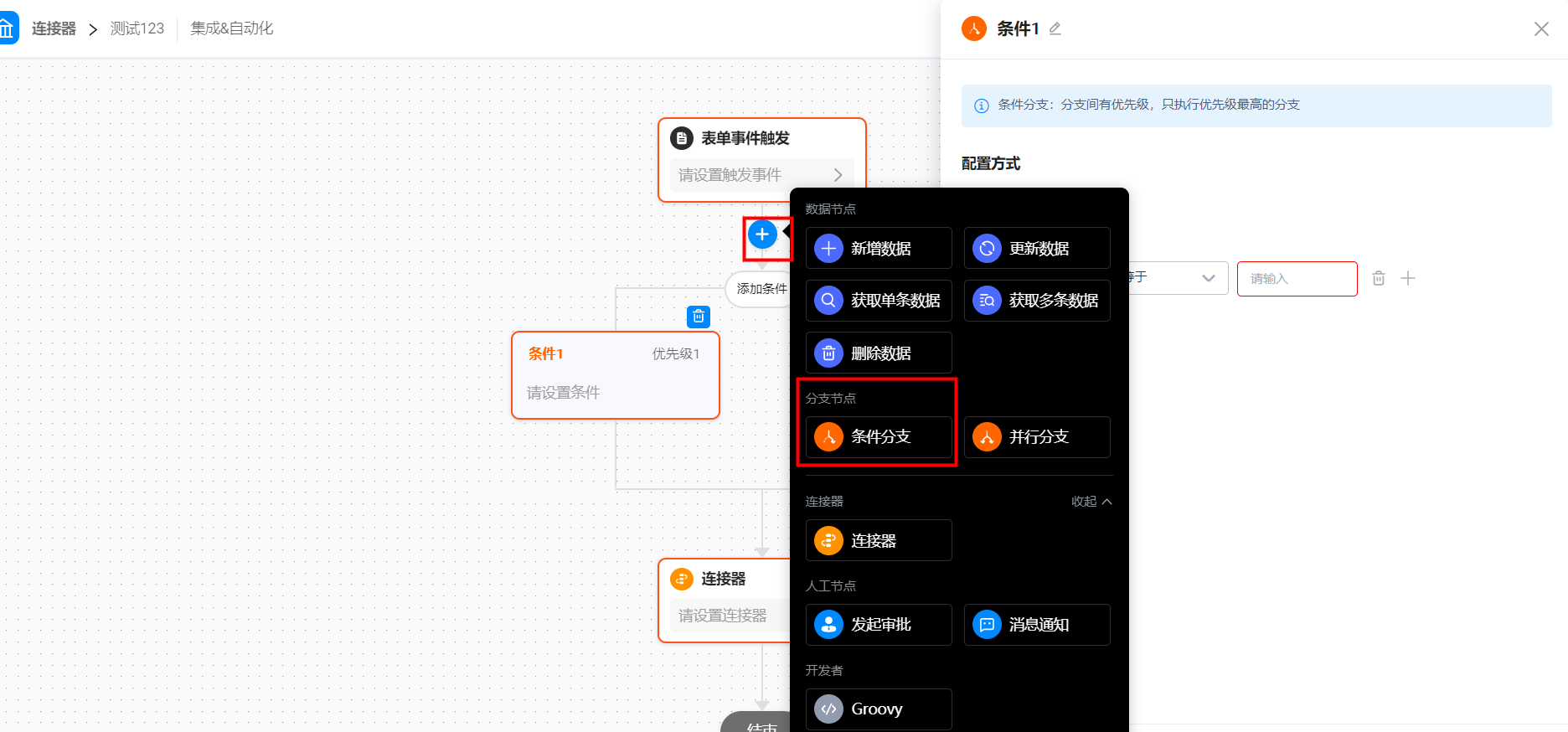
5.3.1 条件分支
- 条件分支间有优先级,只执行优先级最高的分支

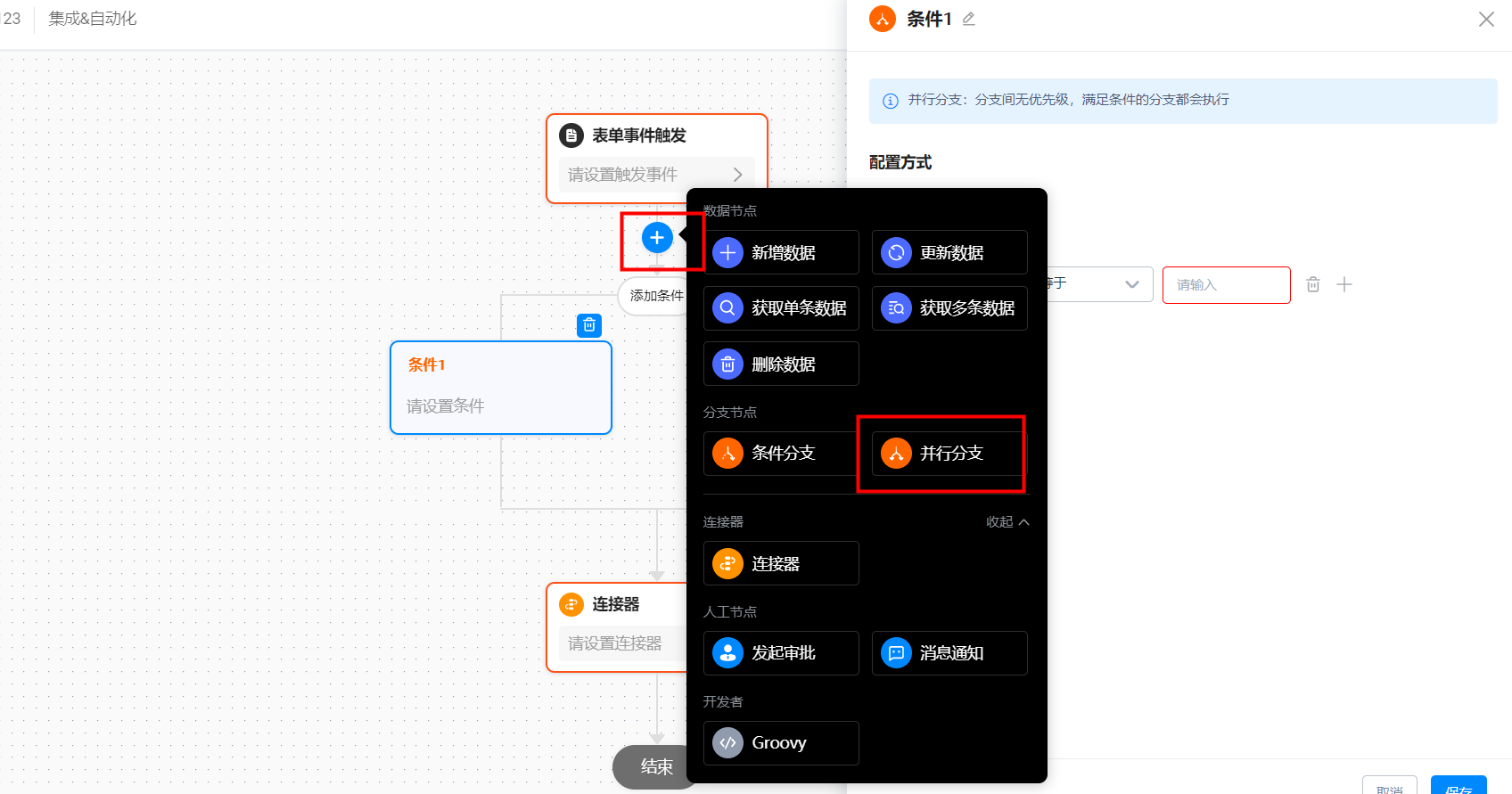
5.3.2 并行分支
- 并行分支间无优先级,满足条件的分支都会执行

5.3.3 配置方式
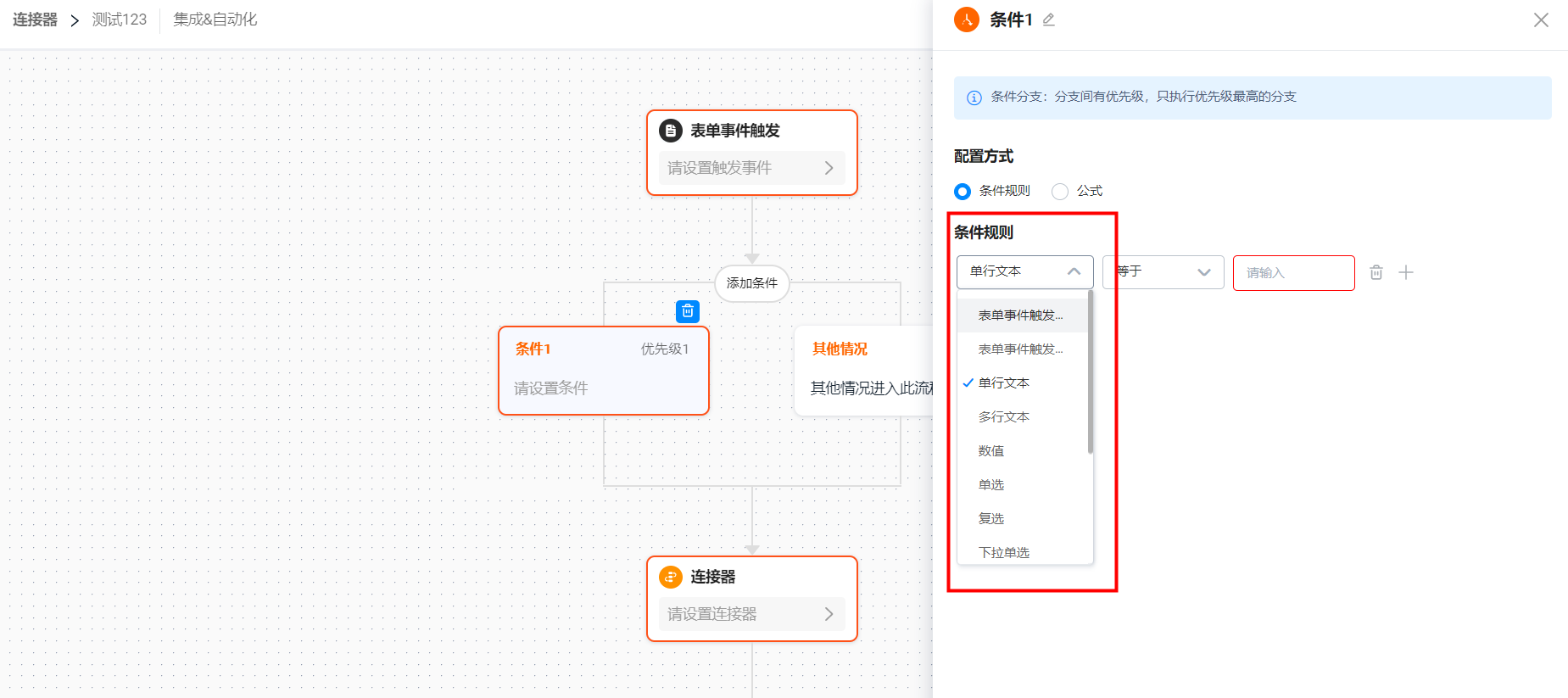
(1)条件规则
- 主要是以表单中的组件和系统默认字段作为条件分支
- 支持条件分支的组件有:表单事件触发人、表单事件触发人所属组织 ID、单行文本、多行文本、单选、复选、下拉单选、下拉复选、数值、日期、附件、成员、部门

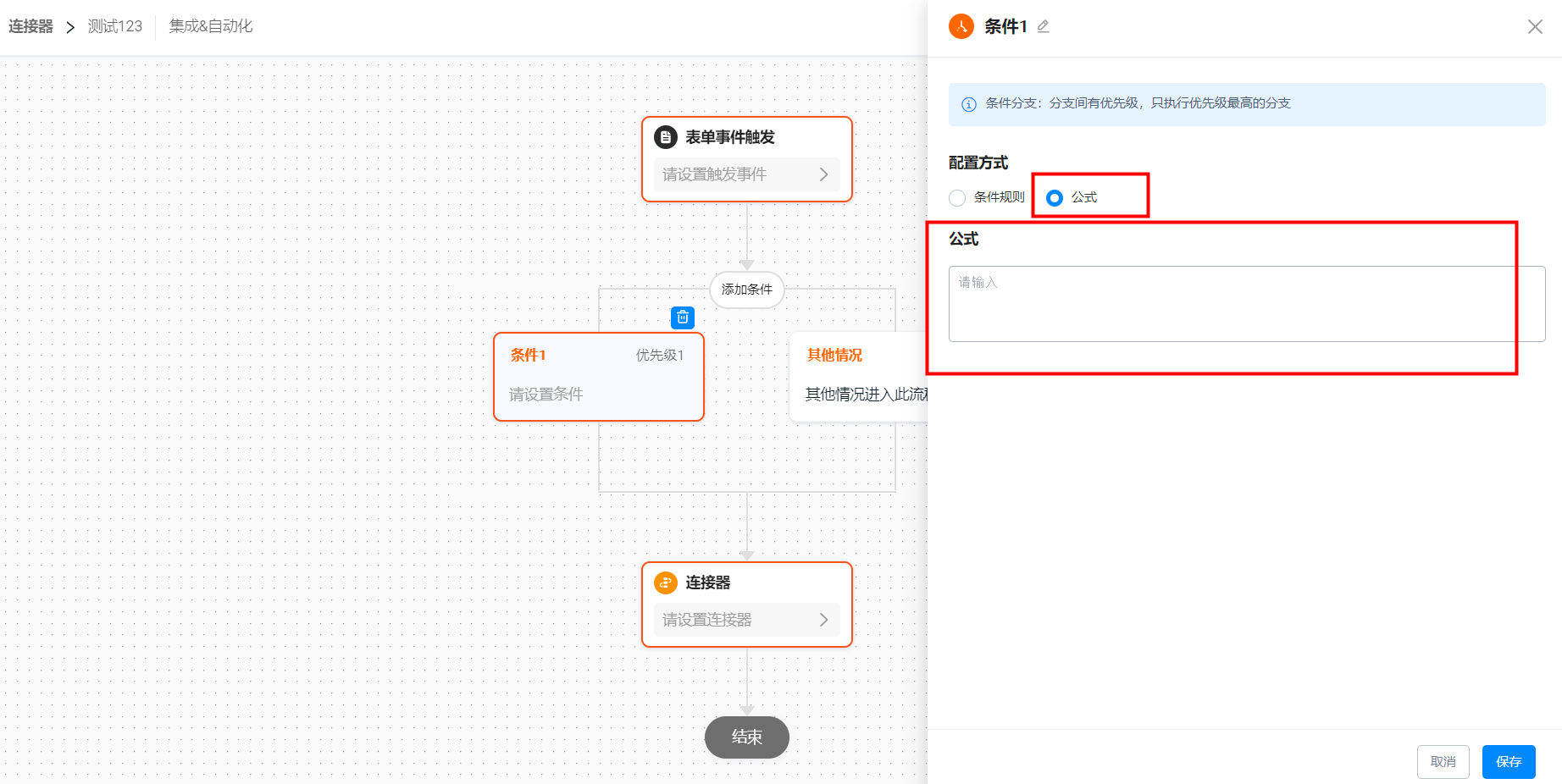
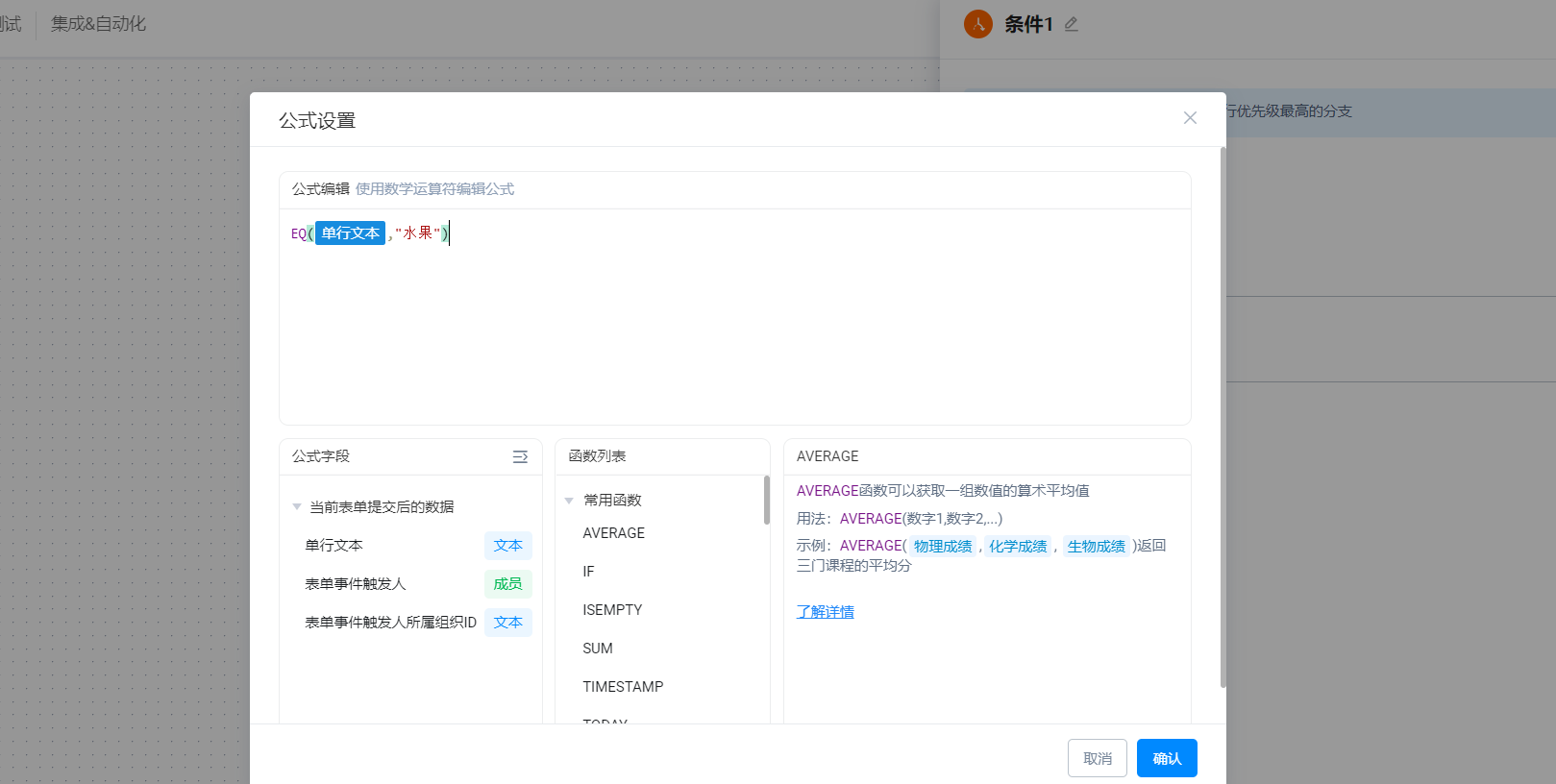
(2)公式
- 将当前表单的字段进行公式编辑作为条件分支,需使用逻辑函数中的函数公才能判断条件是否成立,示例如下:


5.4 人工节点
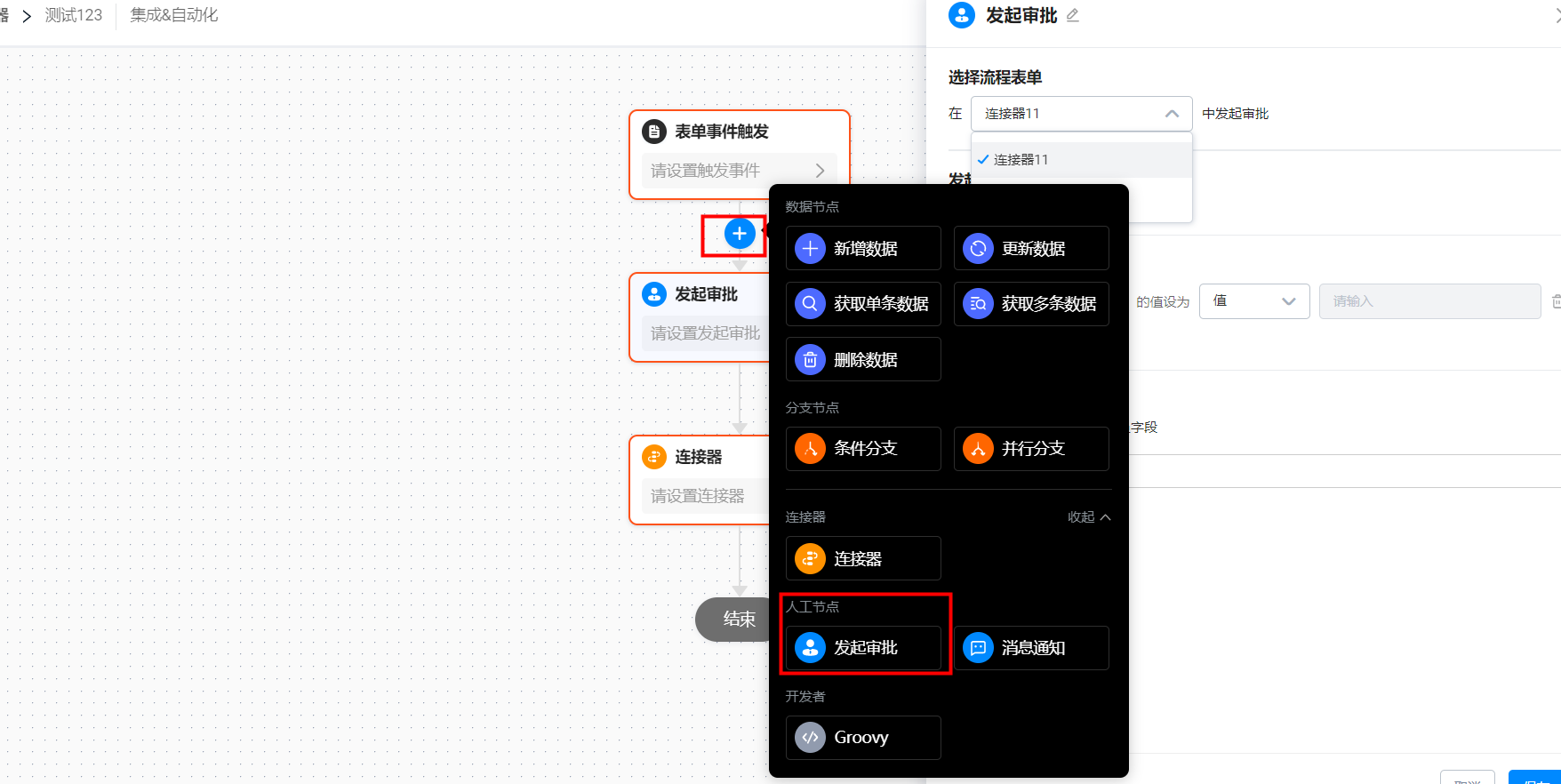
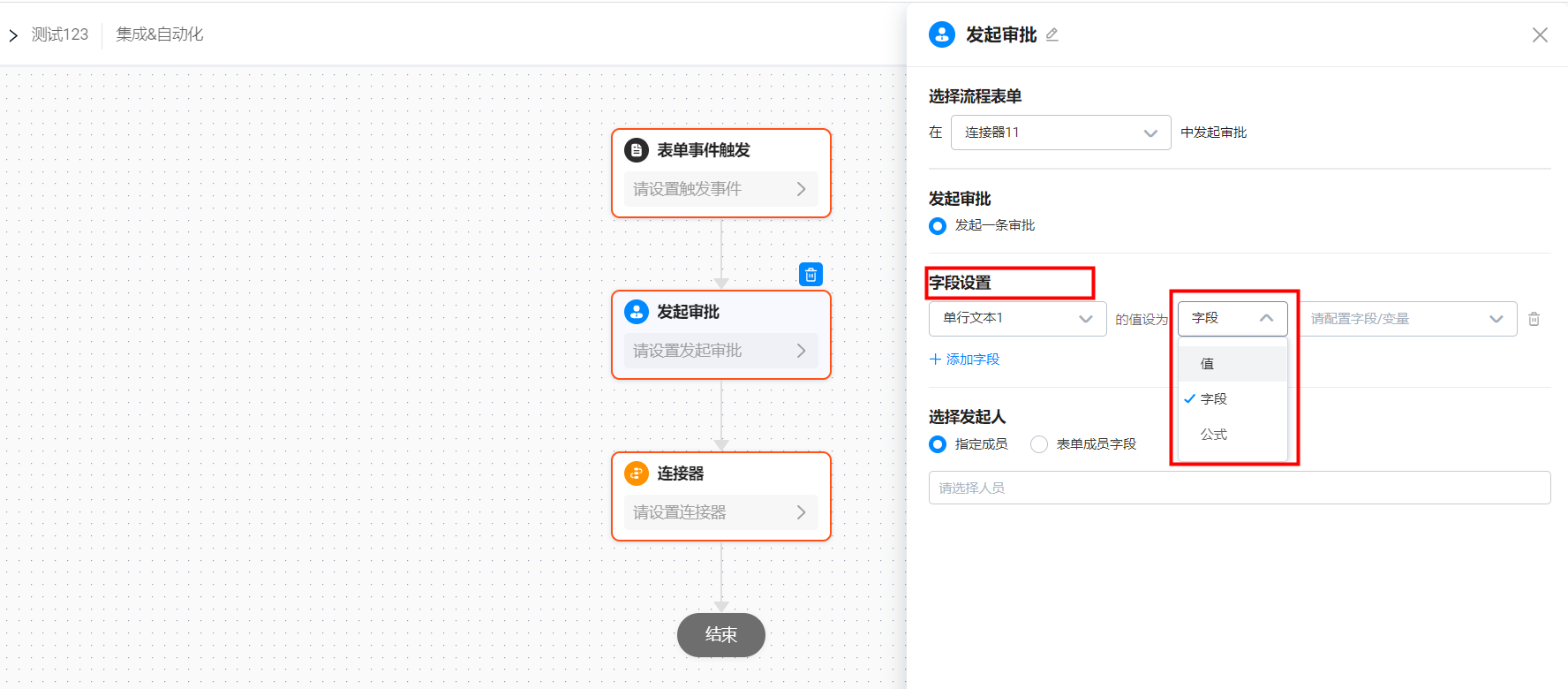
5.4.1 发起审批
- 当表单事件触发后可以实现对目标流程表发起一条数据,只能选择到流程表单,普通表单不支持

- 发起的流程表单字段数据值可以设置成固定值、字段、公式
- 发起人可以指定某个成员,或者表单中的成员组件(提交的时候成员组件选择谁,发起人就为该人员)

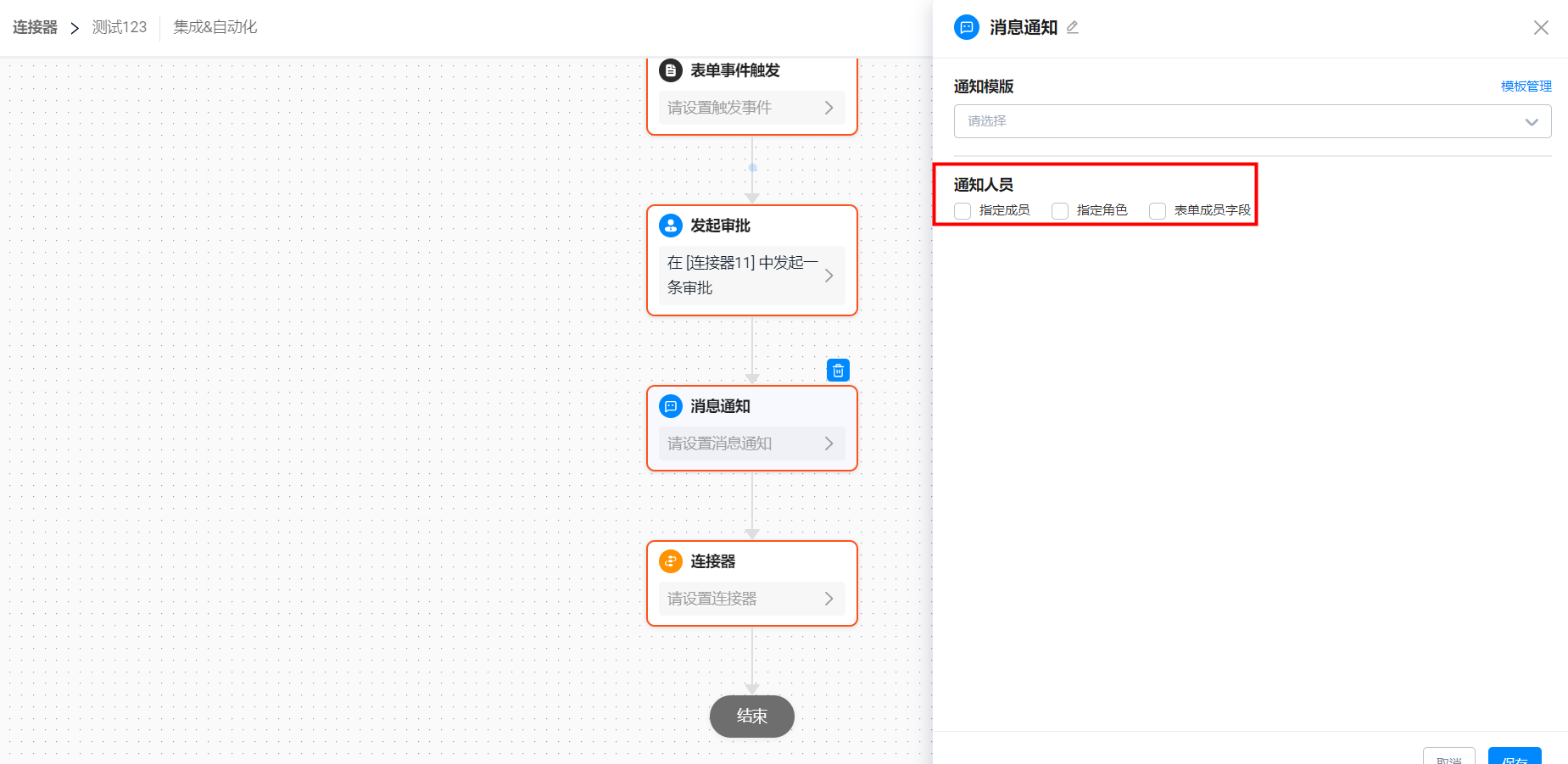
5.4.2 消息通知
- 事件触发后进行消息通知给对应人员,可指定成员、指定角色、变量通知表单中成员组件,不支持发送消息通知到群聊

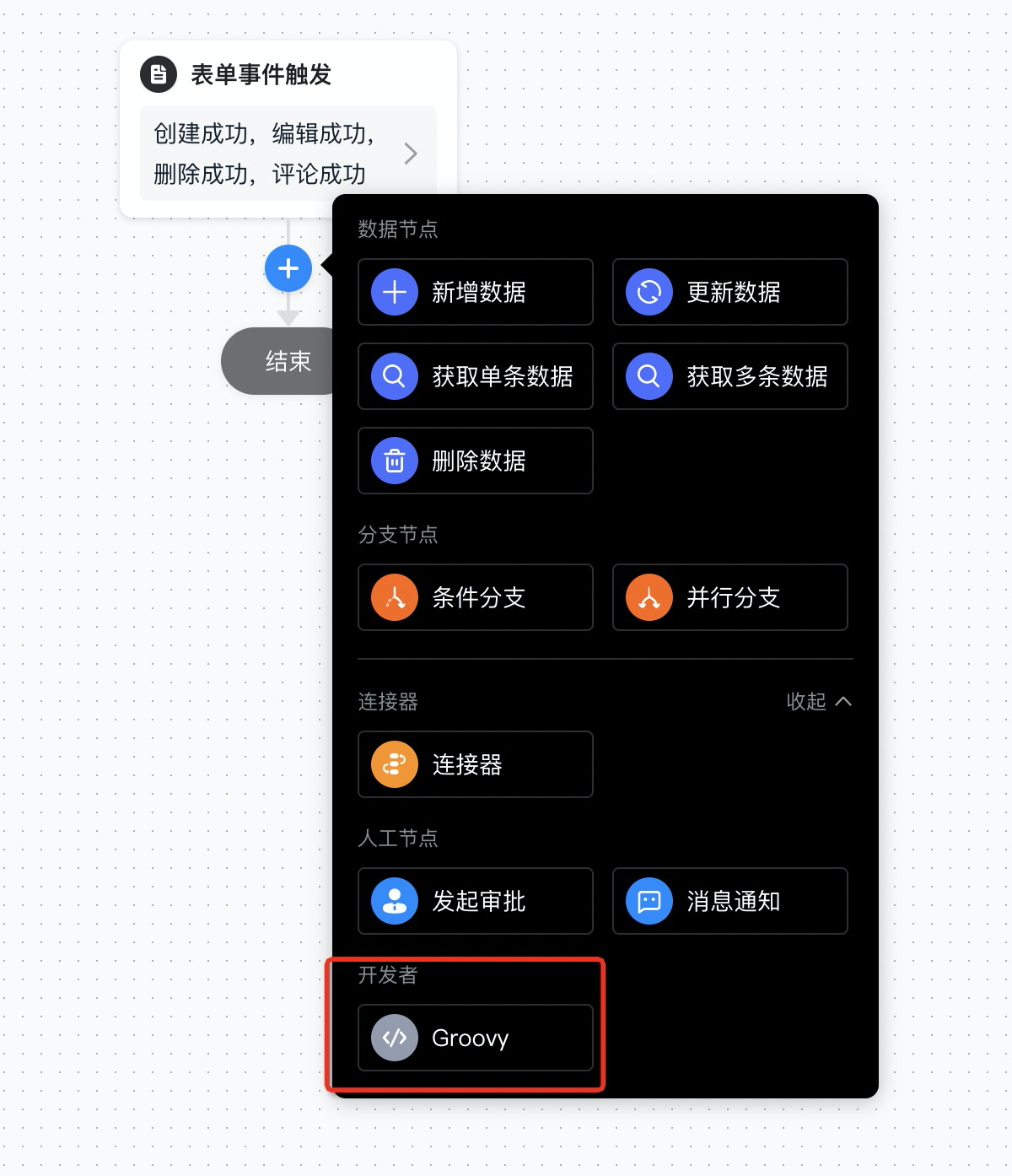
5.5 开发者节点
5.5.1 Groovy 操作说明
(1)Groovy 入口

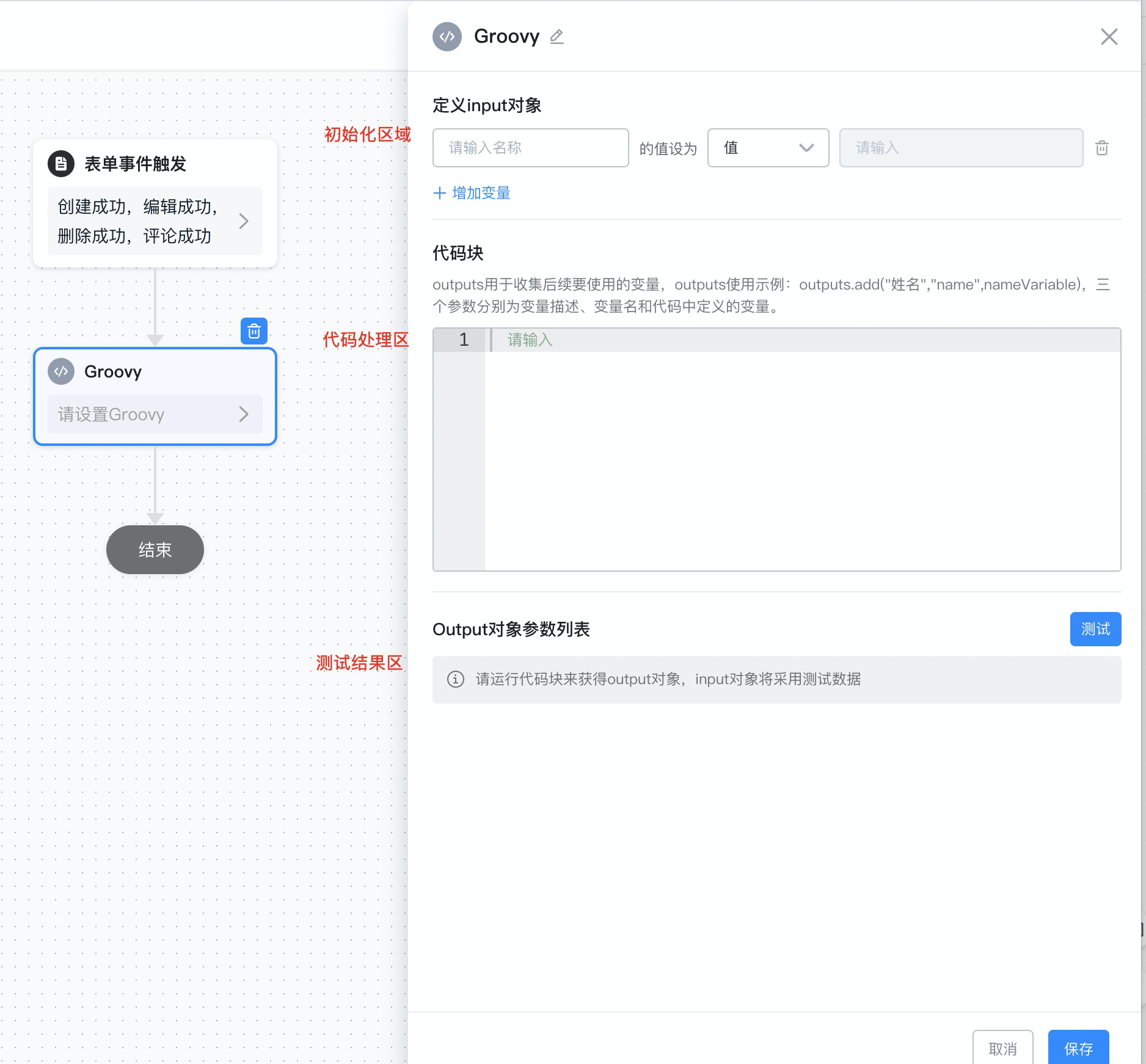
(2)Groovy 的配置面板

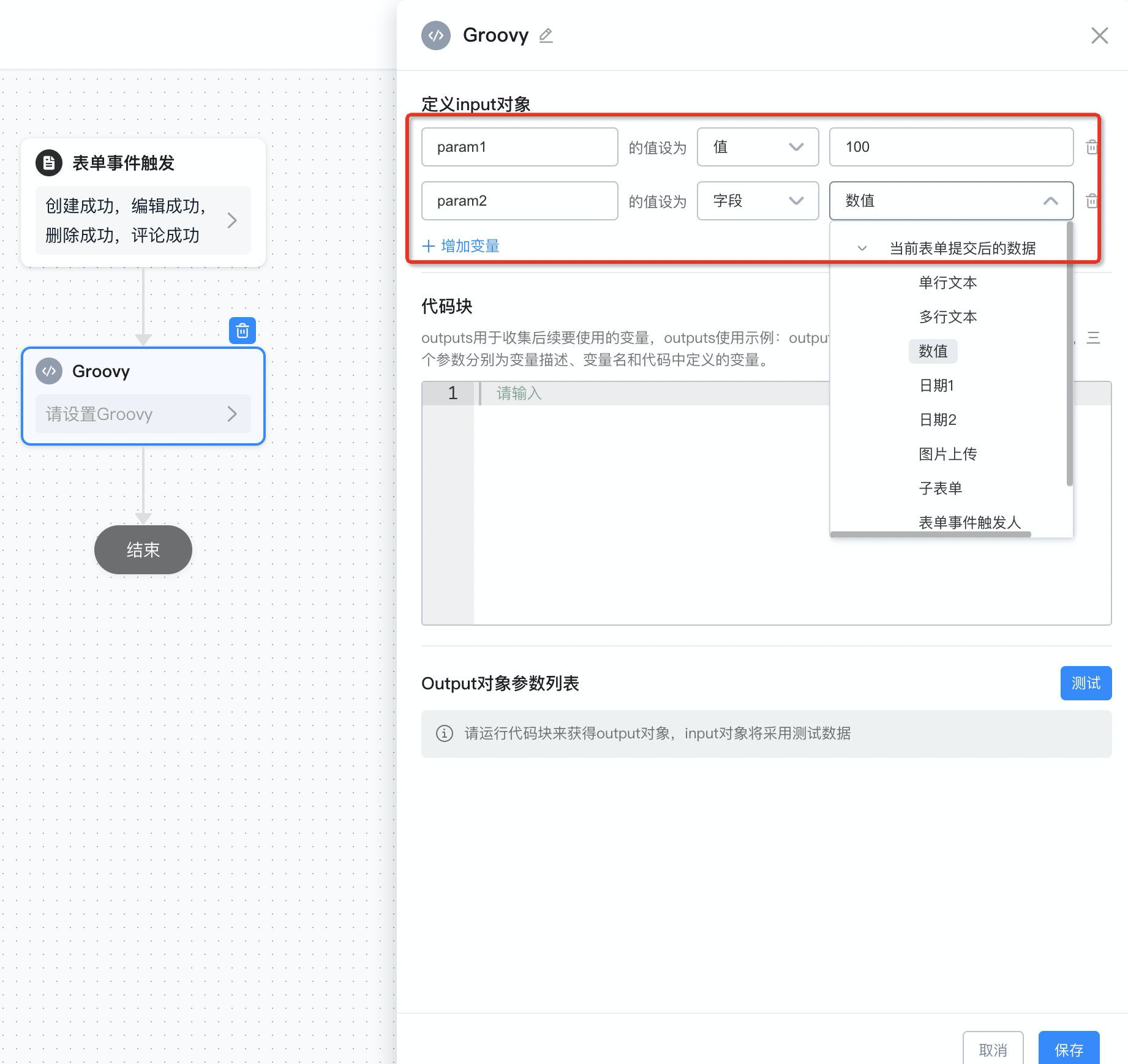
(3)参数初始化
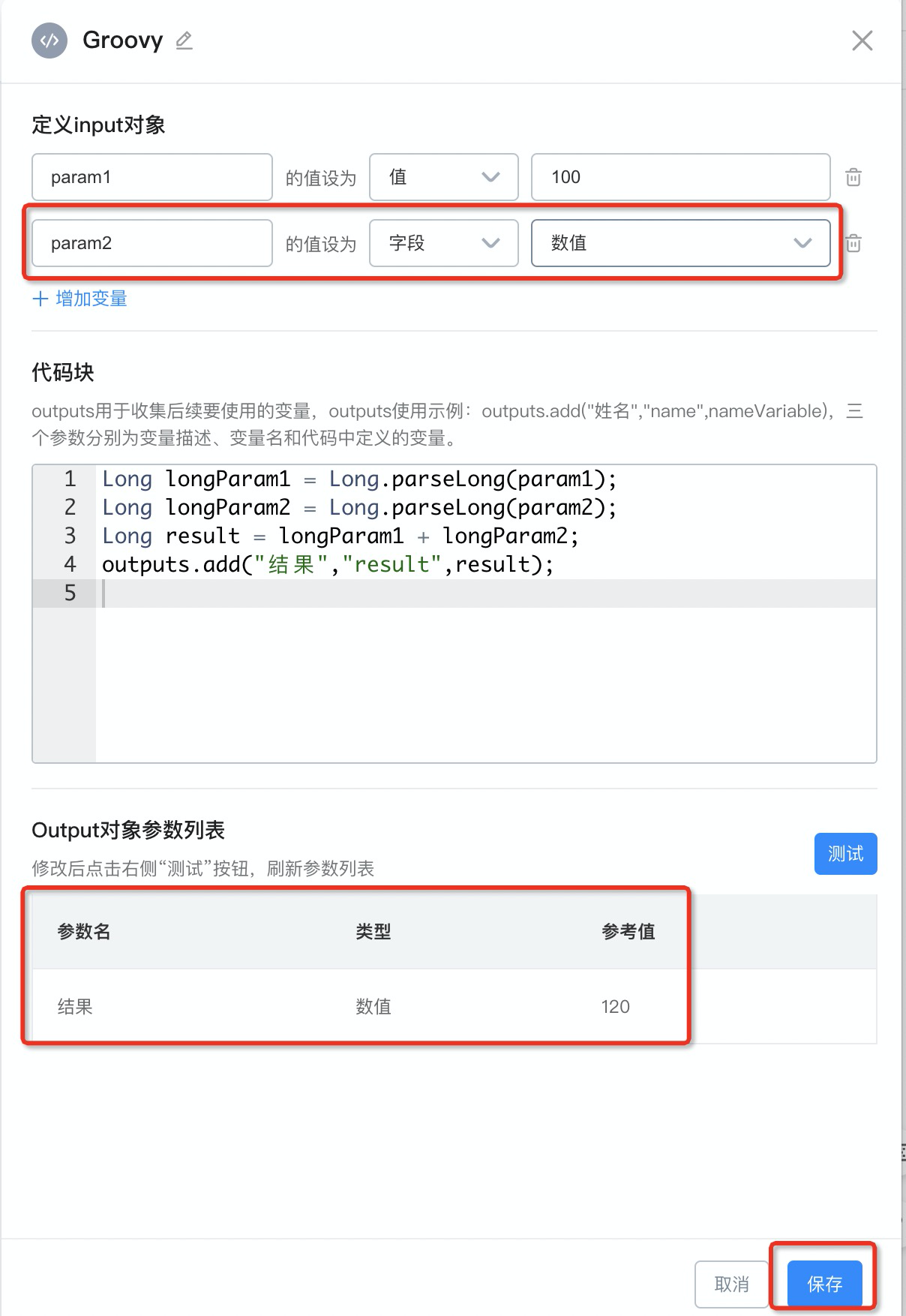
input 对象名称可以自由设定,赋值分为两种:
值:静态数据,可以直接设置
字段:选择 Groovy 之前的节点中产生的变量对象
※ 注意,这里的初始化值都是 string 类型,即 param1="100",后续处理中如果想转成 int 使用需自行转换

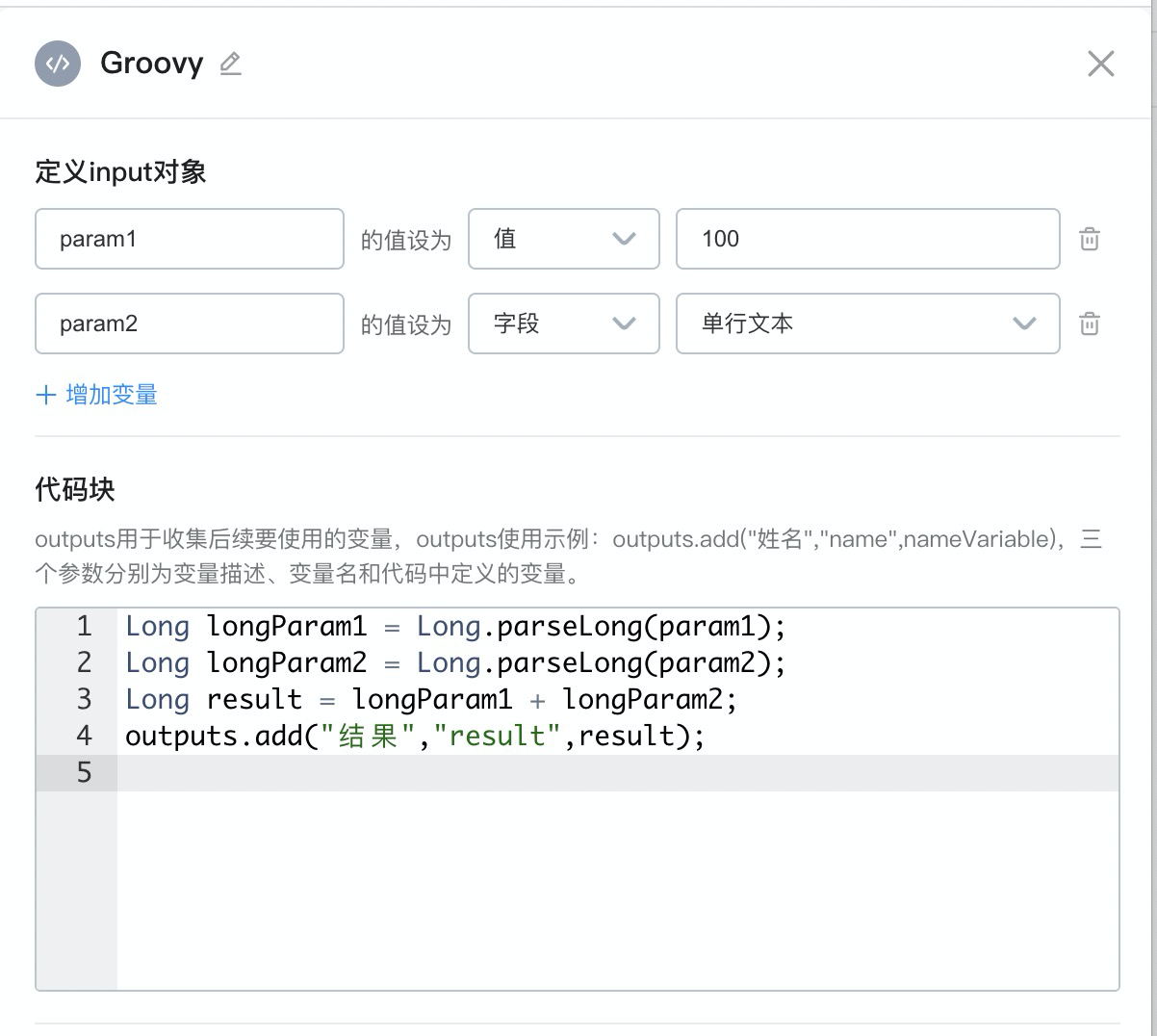
(4)代码块编写
代码块就是 Groovy 脚本,可以理解为只有基本 jdk 的 java 方法编写。
※ 注意:返回值一定要使用 outputs,参数含义: outputs.add( #变量描述#, #变量名#, #变量值#)

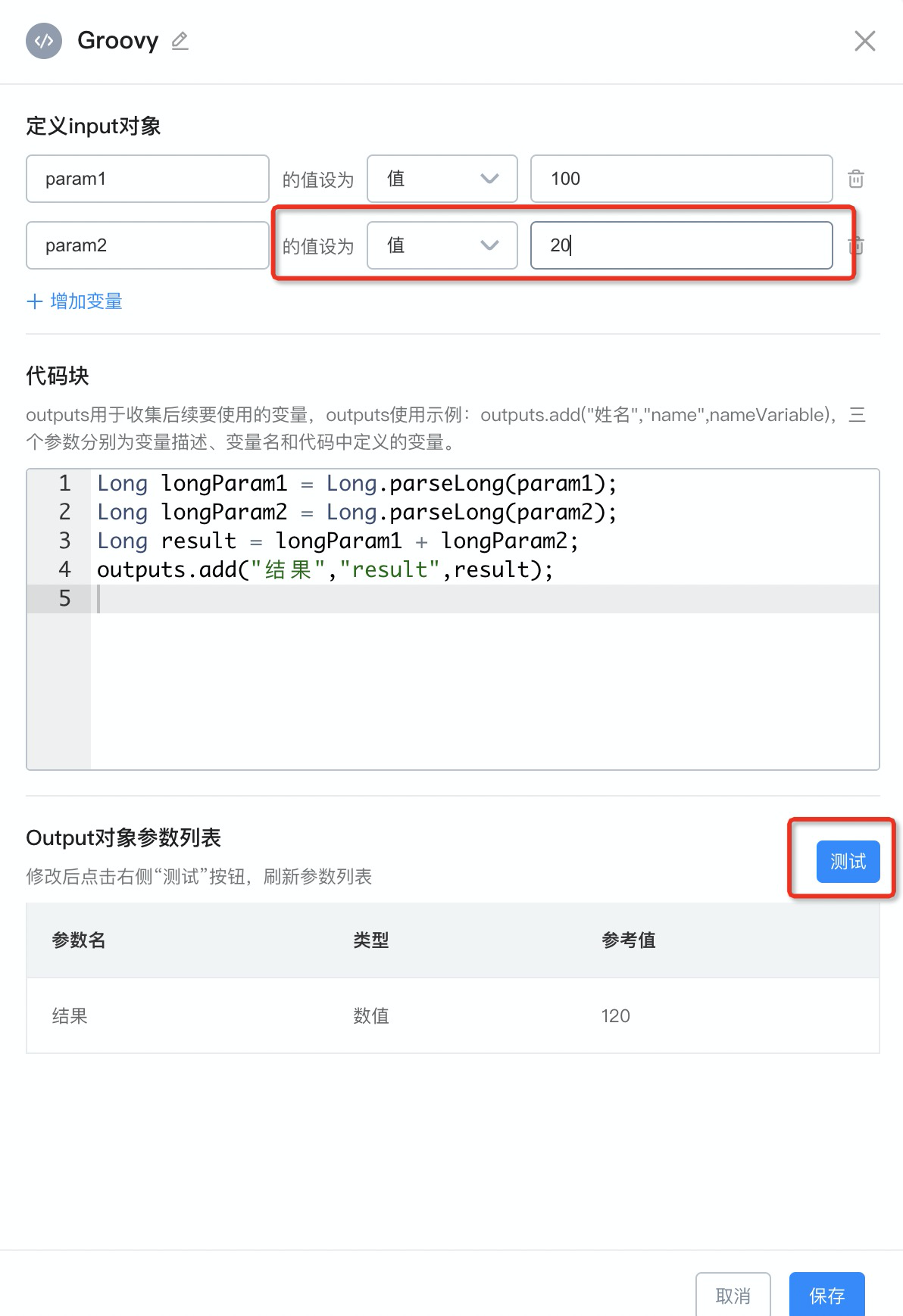
(5)测试
注意:必须点击测试,经过测试后才能检查代码是否正常,并会生成变量描述,用于后续节点使用。
因为测试时无法使用变量来测试,所以测试前需要给变量值设定静态测试值,比如这里将 param2 的先设定一个测试值 20,然后点击测试,会生成 output 对象参数列表,如果运行正常有结果出来,说明代码正确

(6)保存
保存前将本来是变量的值修改回变量,然后点击保存

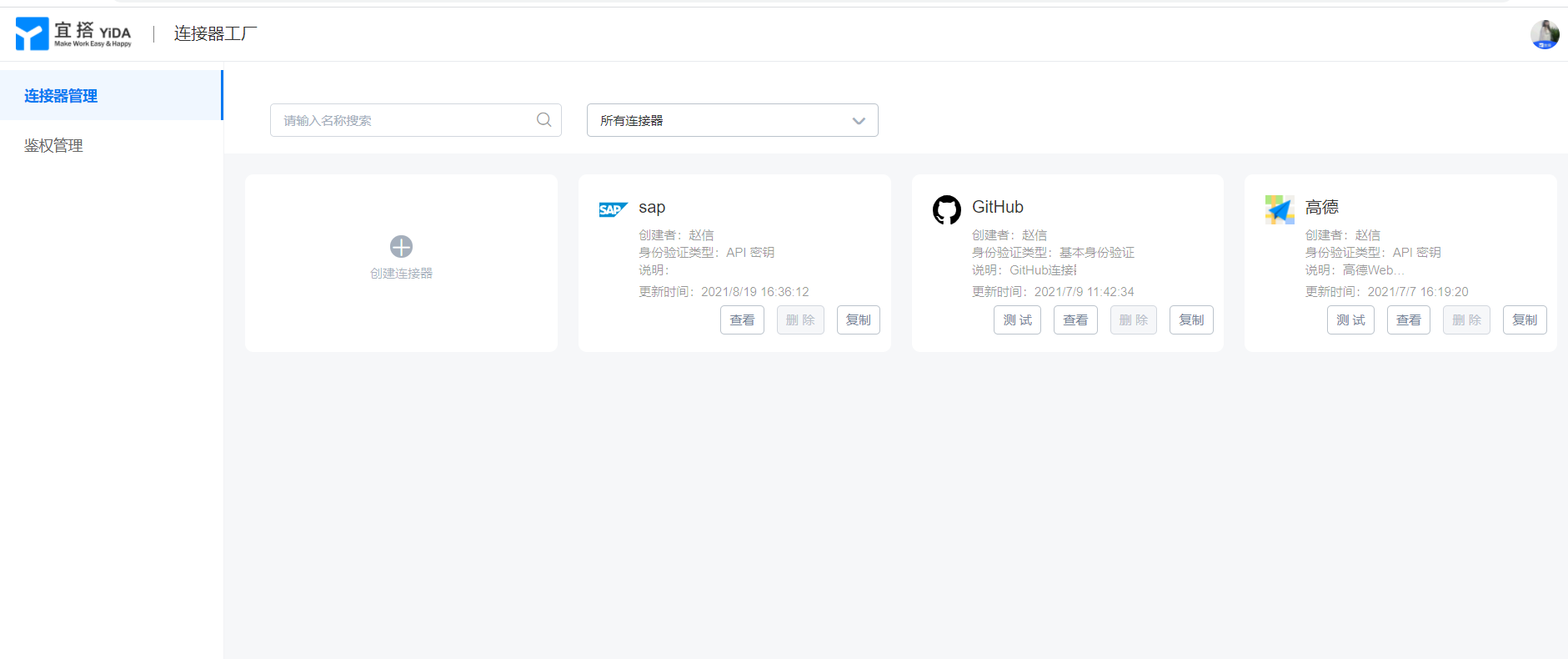
6. 连接器工厂
用于连接用户自定义的接口,可以支持部分鉴权功能,日后会逐步新增更多鉴权支持
6.1 入口
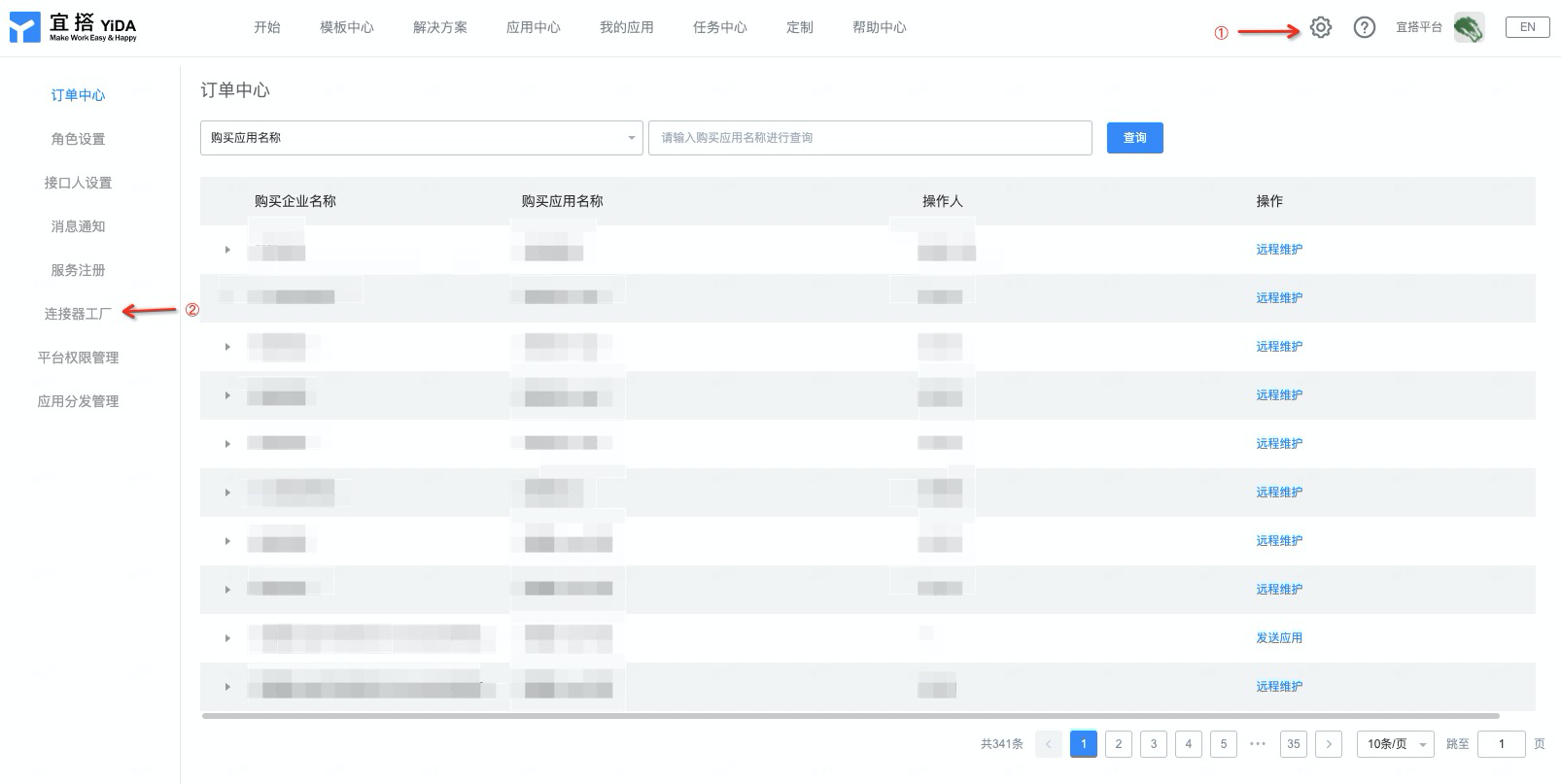
(1)连接器工厂入口在「平台管理」当中,点击


(2)点击「连接器工厂」进入到自定义连接器配置界面

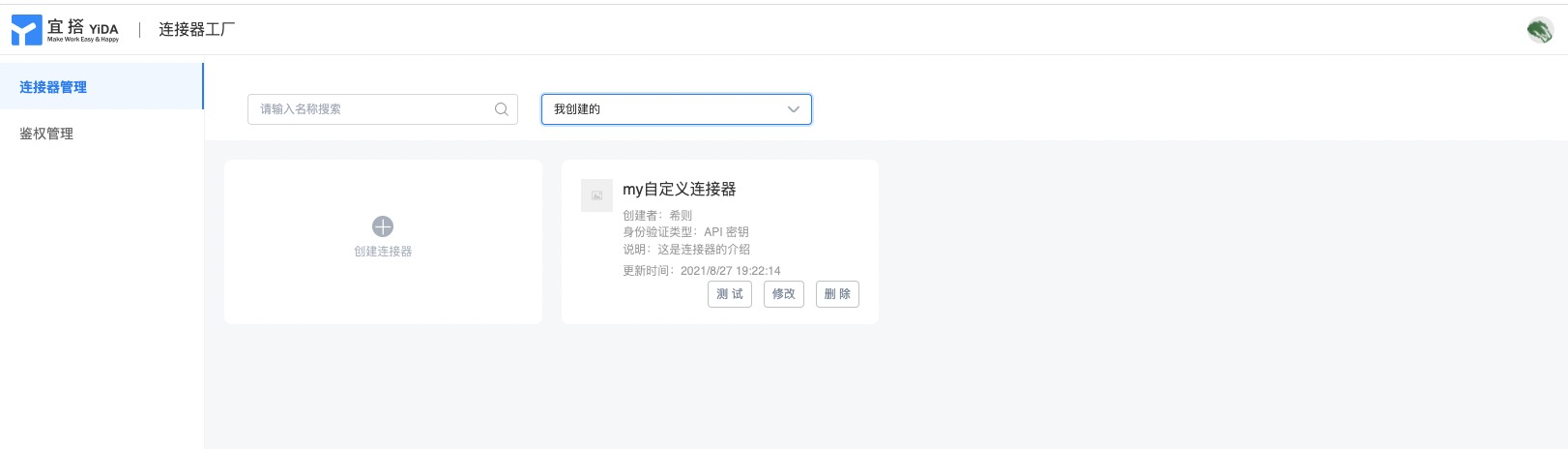
6.2 新建连接器
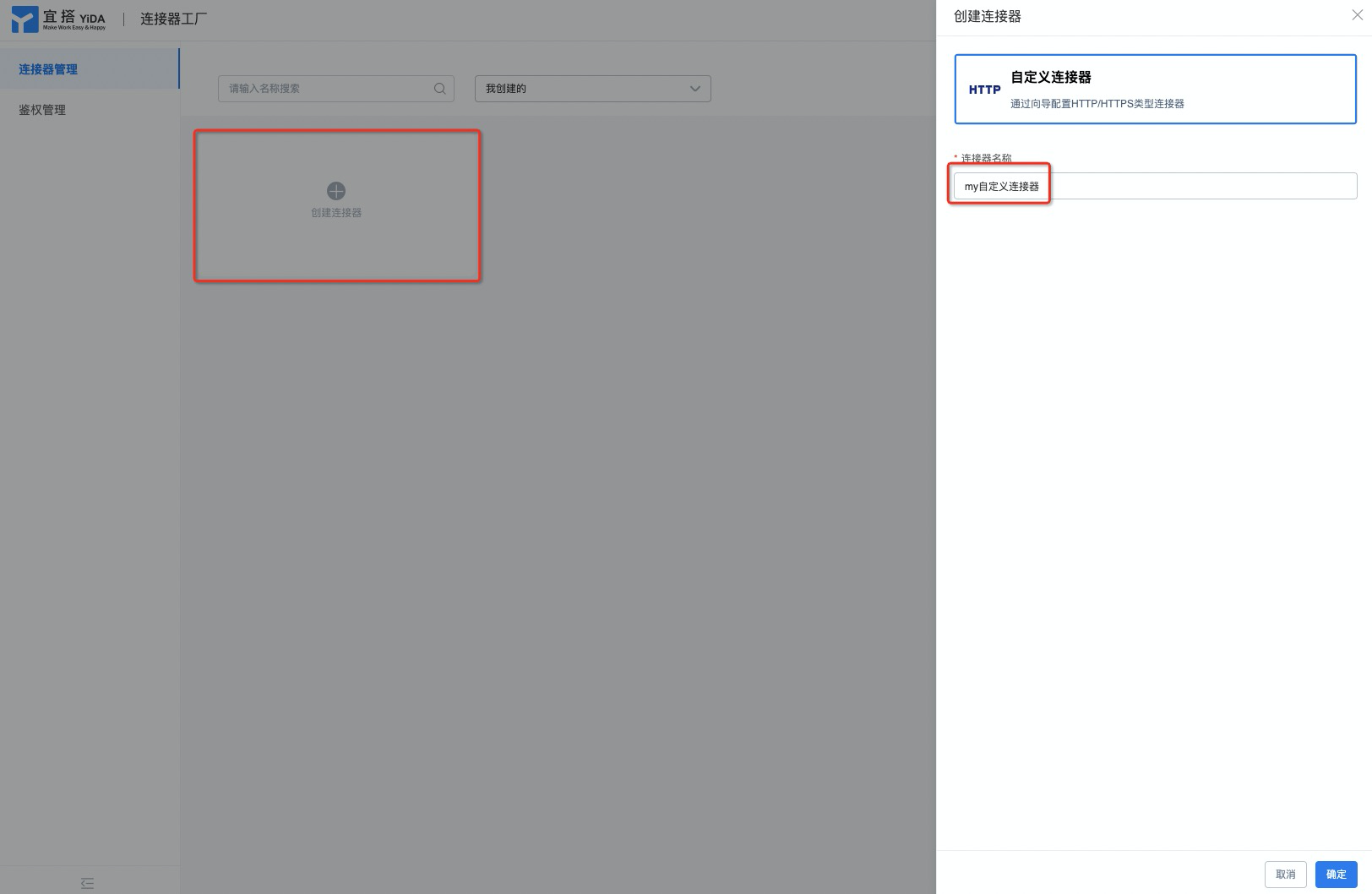
6.2.1 新建
点击「创建连接器」,右侧弹出创建连接器的配置界面,输入自定义的连接器名称后,点击确定;

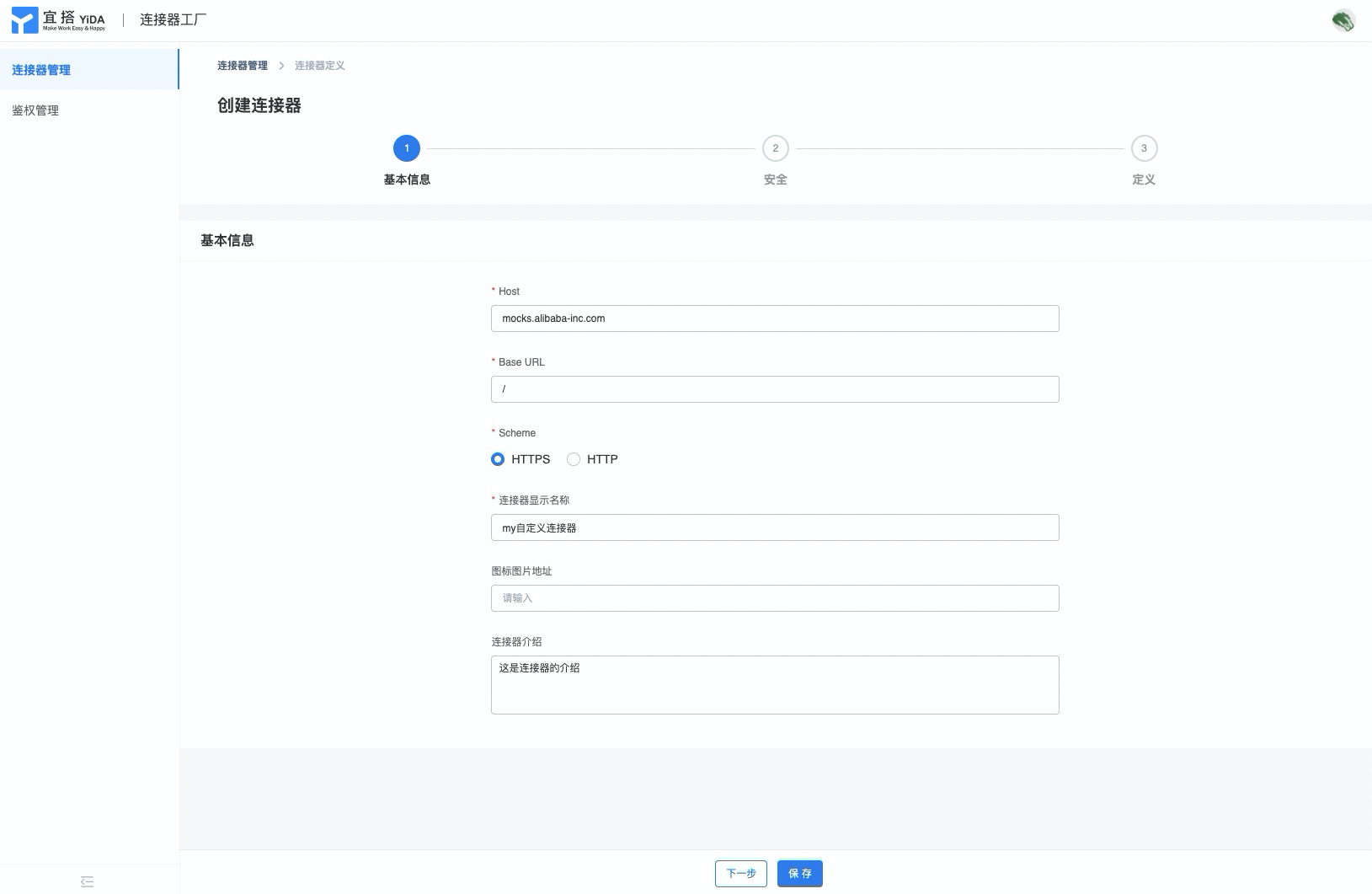
6.2.2 配置基本信息
配置基本信息,配置完成可以点击「下一步」进入下一阶段,或者点击「保存」下次继续回到当前编辑状态
Host:请求的 host 地址,不需要带上“http://”或“https://”协议头,同时也不需要“/”结尾;
Base URL:可以配置请求地址中的基本前缀 URL,没有可以直接填写 “/”;
Schema:协议类型
连接器线上名称:自定义连接器的名称
图标图片地址:连接器显示的 icon,不填会显示默认 icon
连接器介绍:连接器的基本介绍

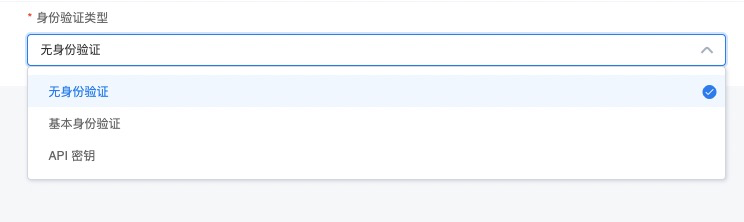
6.2.3 配置安全验证信息
身份验证如图分为三种:

(1)无身份验证:就是不需要任何验证信息,直接调用的接口,通常用于访问一些公开的接口
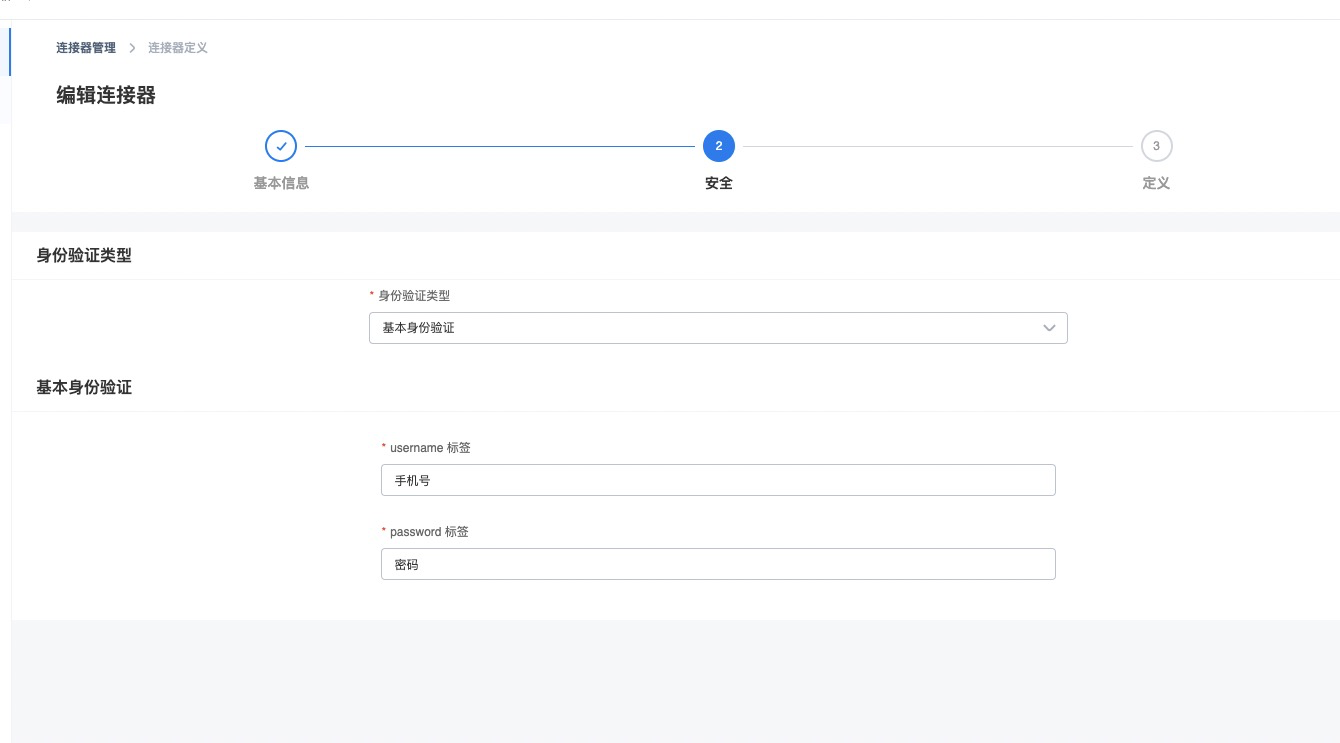
(2)基本身份验证:即基本的 HTTP Authorization 的验证,请求消息头含有服务器用于验证用户代理身份的凭证,在 header 中加入例如 Authorization: Basic YWxhZGRpbjpvcGVuc2VzYW1l 的 Base64 编码后账号密码信息
只需要配置账号密码的提示标签,用于提示使用者在注册鉴权信息知道填写什么内容

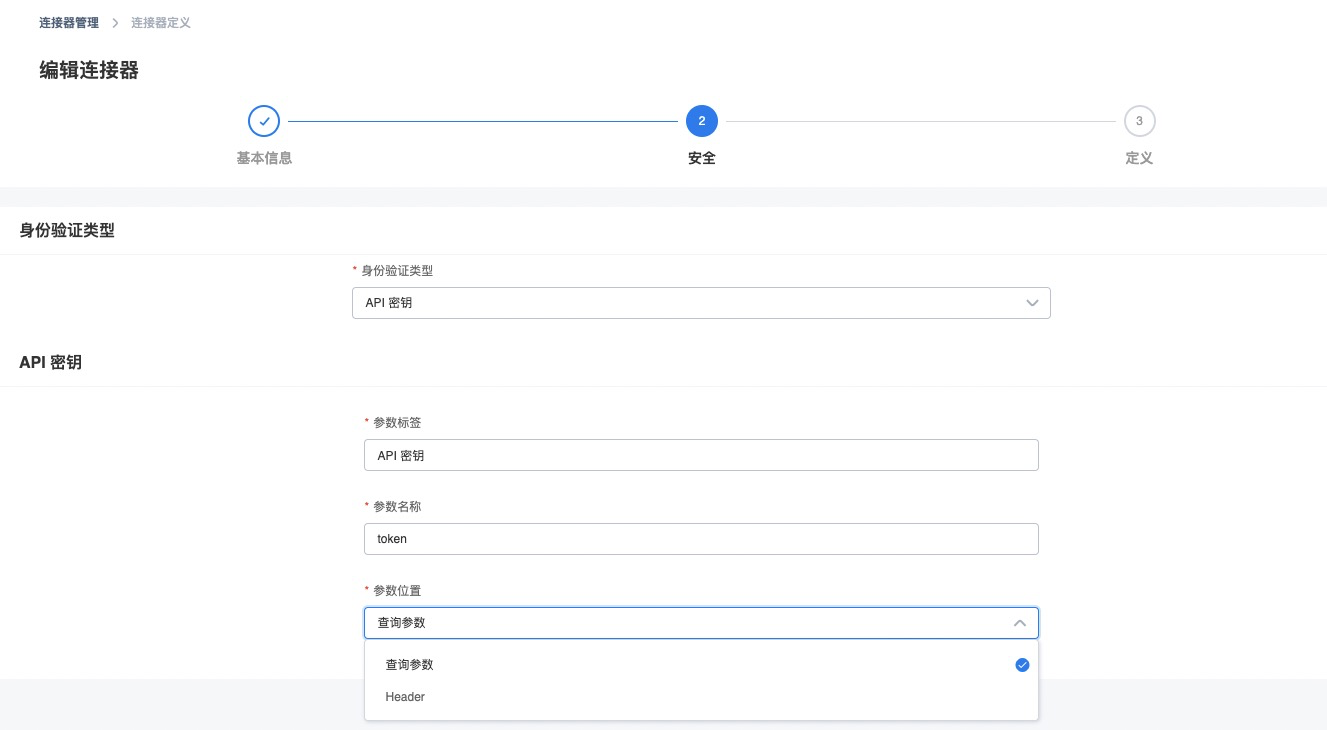
(3)api秘钥:即 apiKey 鉴权方式,长期有效(请开发者妥善保管),访问者在待访问的系统中创建生成秘钥,开发者可直接通过此凭证调用支持此类鉴权的公开 API。
参数标签:用于配置鉴权信息时提示
参数名称:系统需要的 apiKey 名称
参数位置:可以选择把鉴权信息附加在查询参数或者 header 里,根据请求的系统需要选择

6.2.4 配置功能操作定义
点击「新增」新增一个执行动作配置
唯一标识:识别不同的操作用
名称:命名
描述:内容描述,可选
Request:
请求方法:根据 http 接口类型选择,种类如图所示
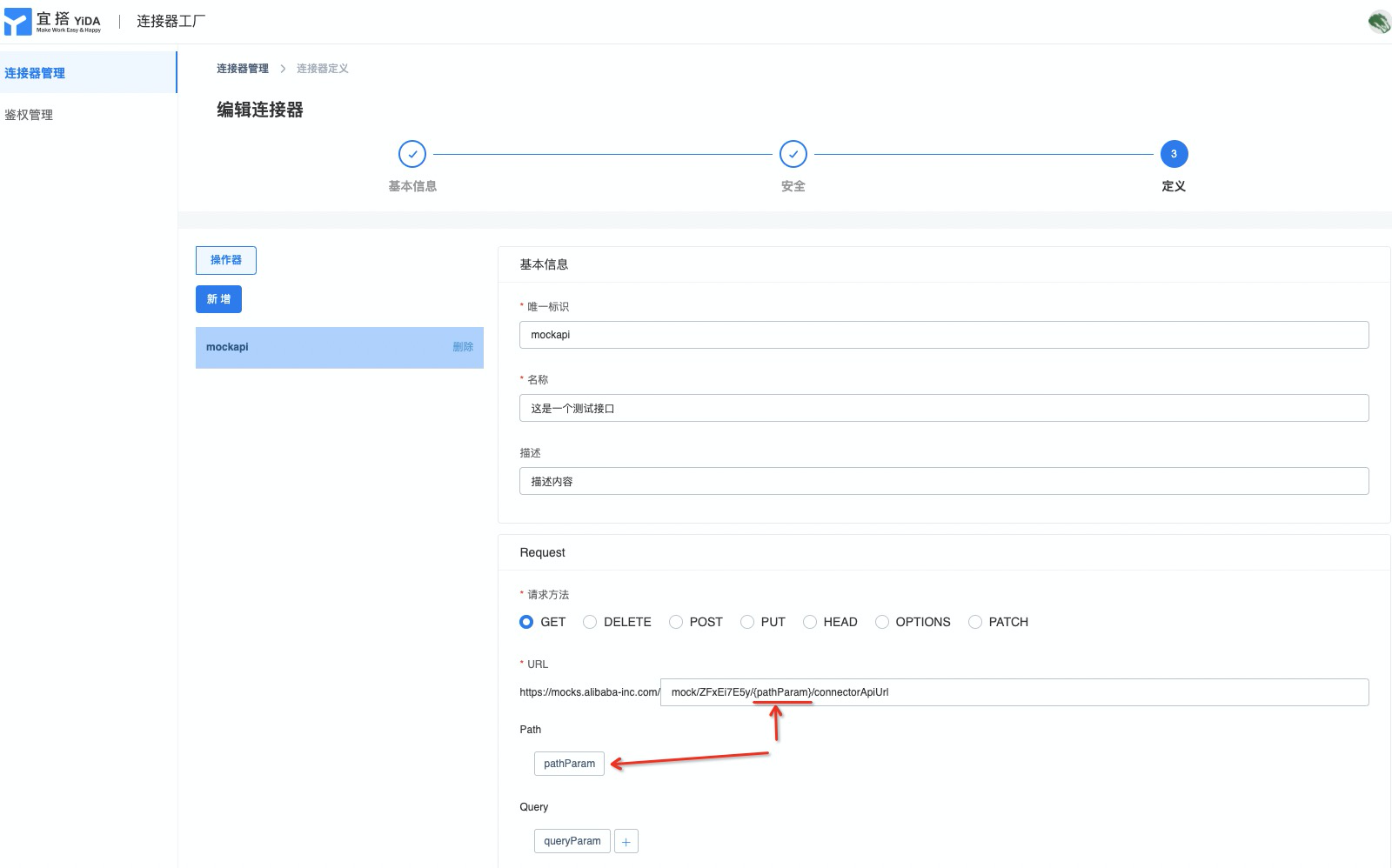
URL:请求链接
Path:代表 URL 中配置的带大括号的变量,比如 {pathParam} ,其中 pathParam 会作为变量名
Query: 代表请求的参数,通常指的是 URL 的问号?后面附加的参数,点击加号新增
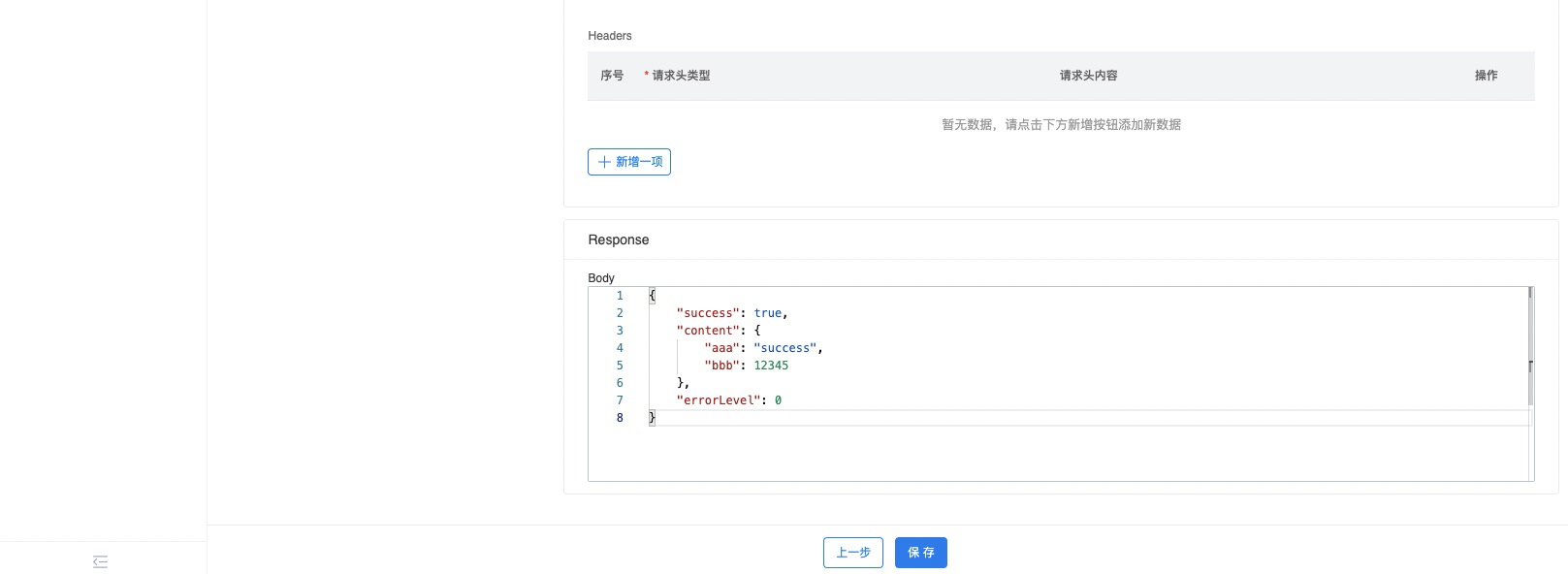
Header:header 中需要的参数,目前是静态配置的
Body:如果是 POST 之类的情况,可能还有 body 字段,整体需要在使用时填写
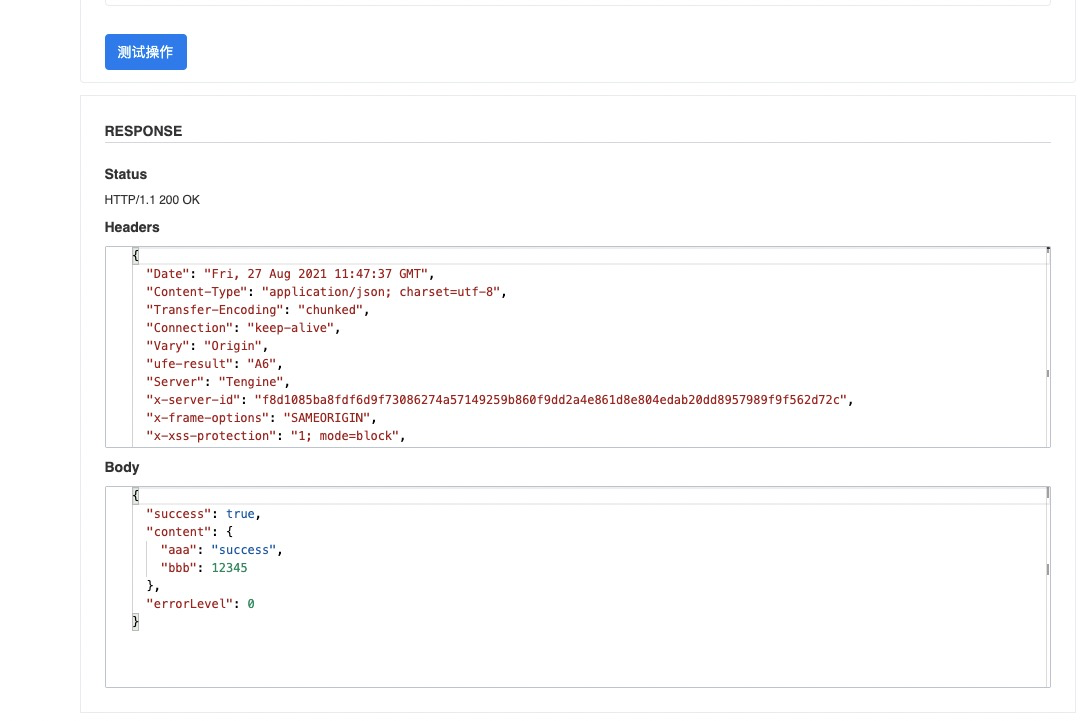
Response
Body:可以贴一段预期的结果 json,使用时可以解析出字段格式


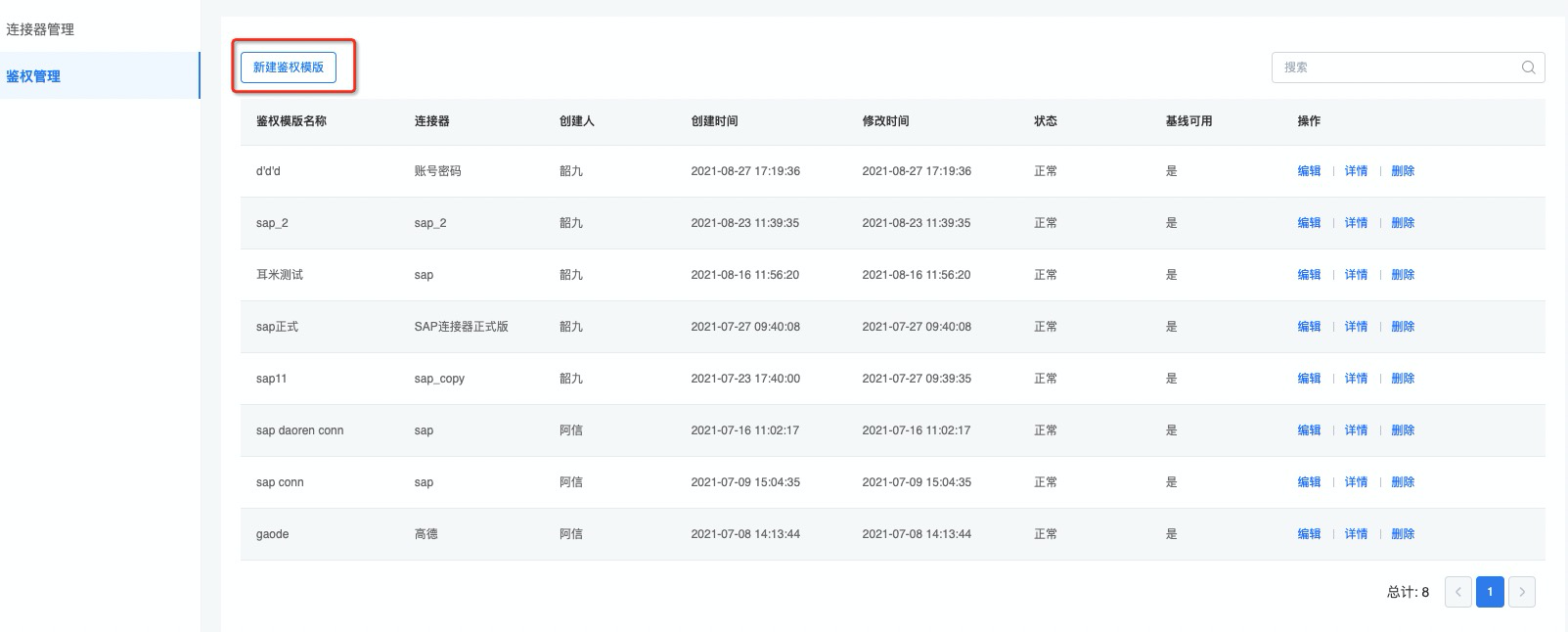
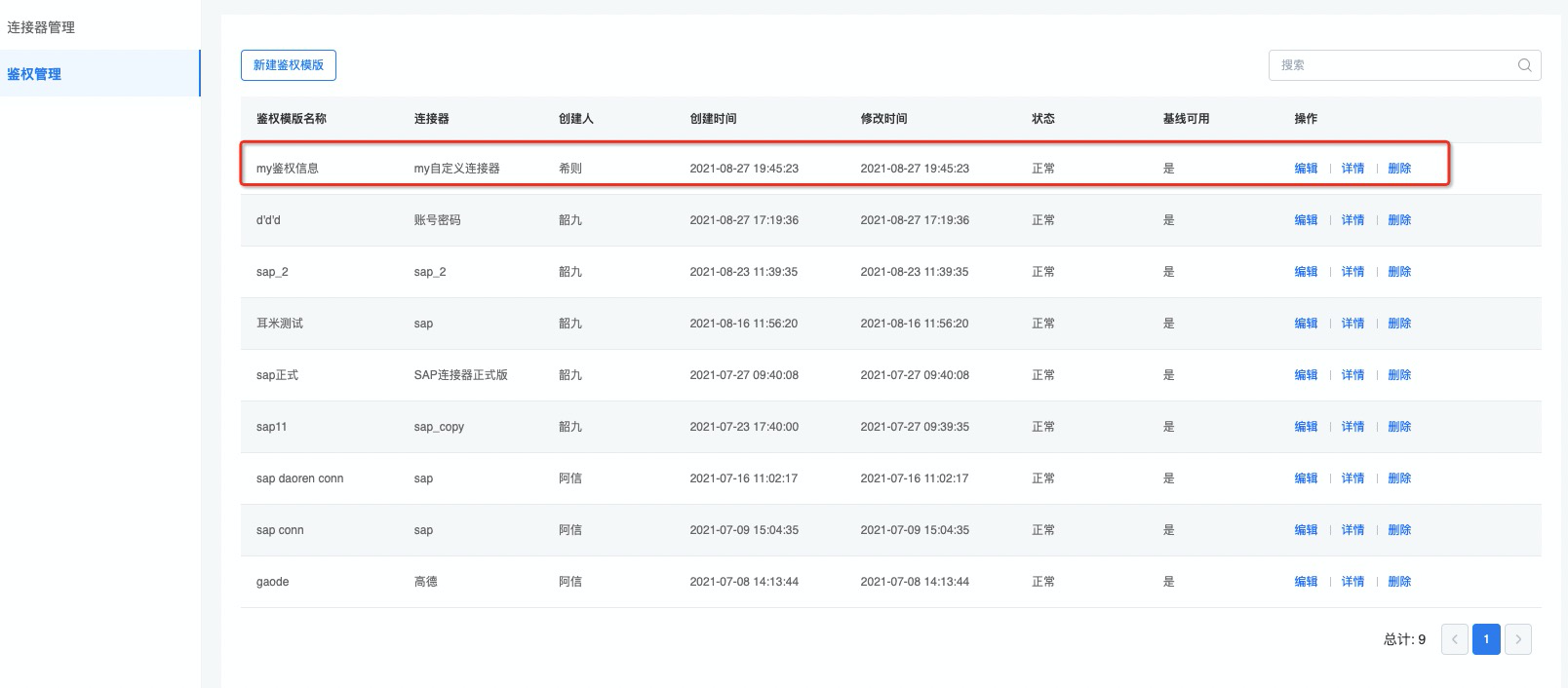
6.3 鉴权配置
所有的自定义连接器都需要建立对应的请求鉴权方案,即使是「无身份验证」也需要创建一个
(1)新建

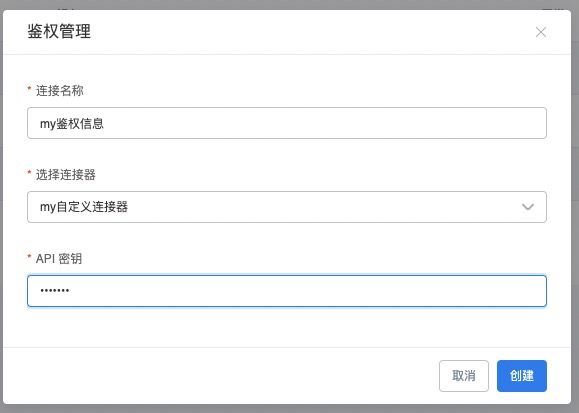
(2)选择你需要配置的连接器,会自动根据你的配置显示需要鉴权的内容,填写后点击「创建」


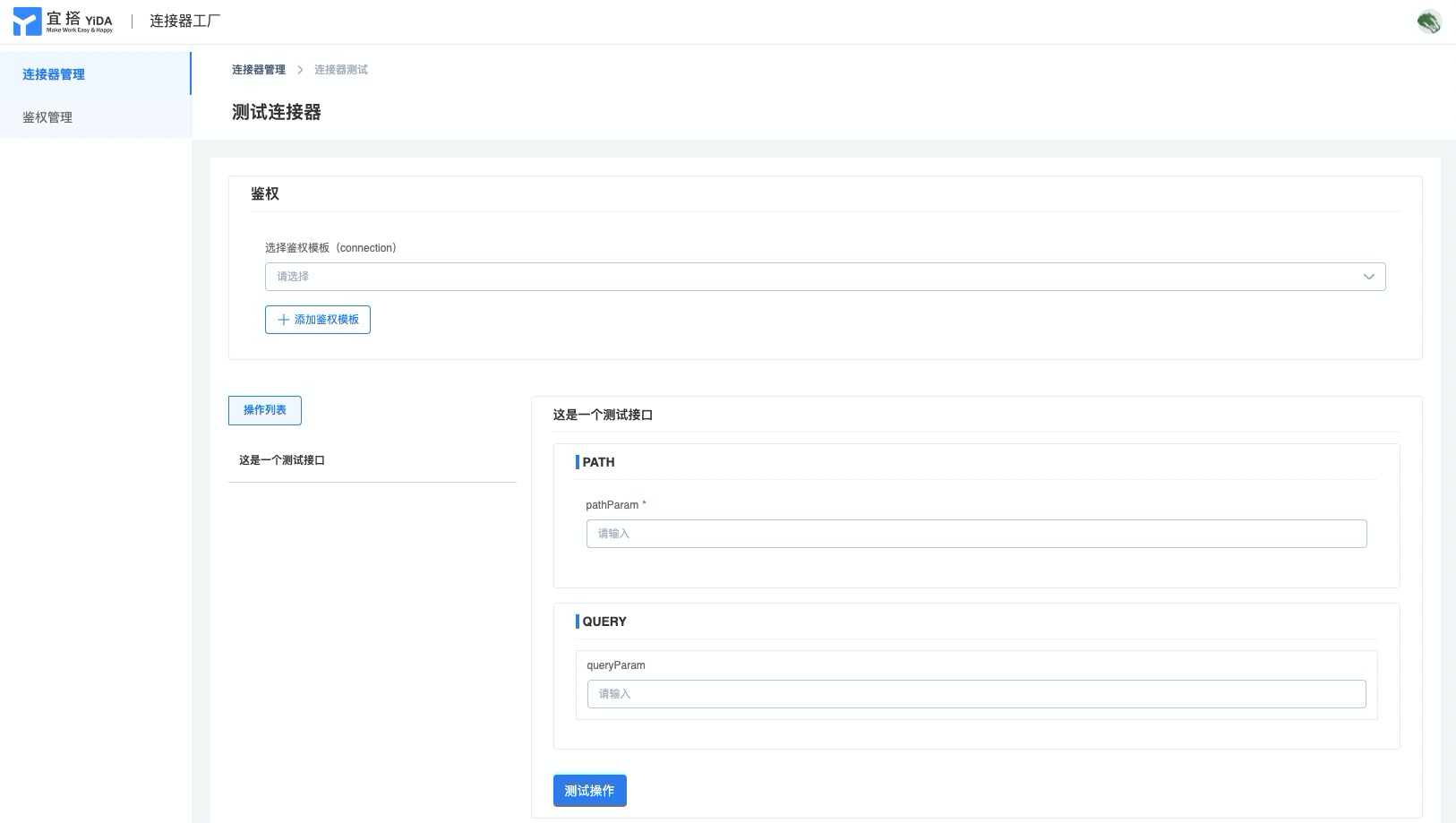
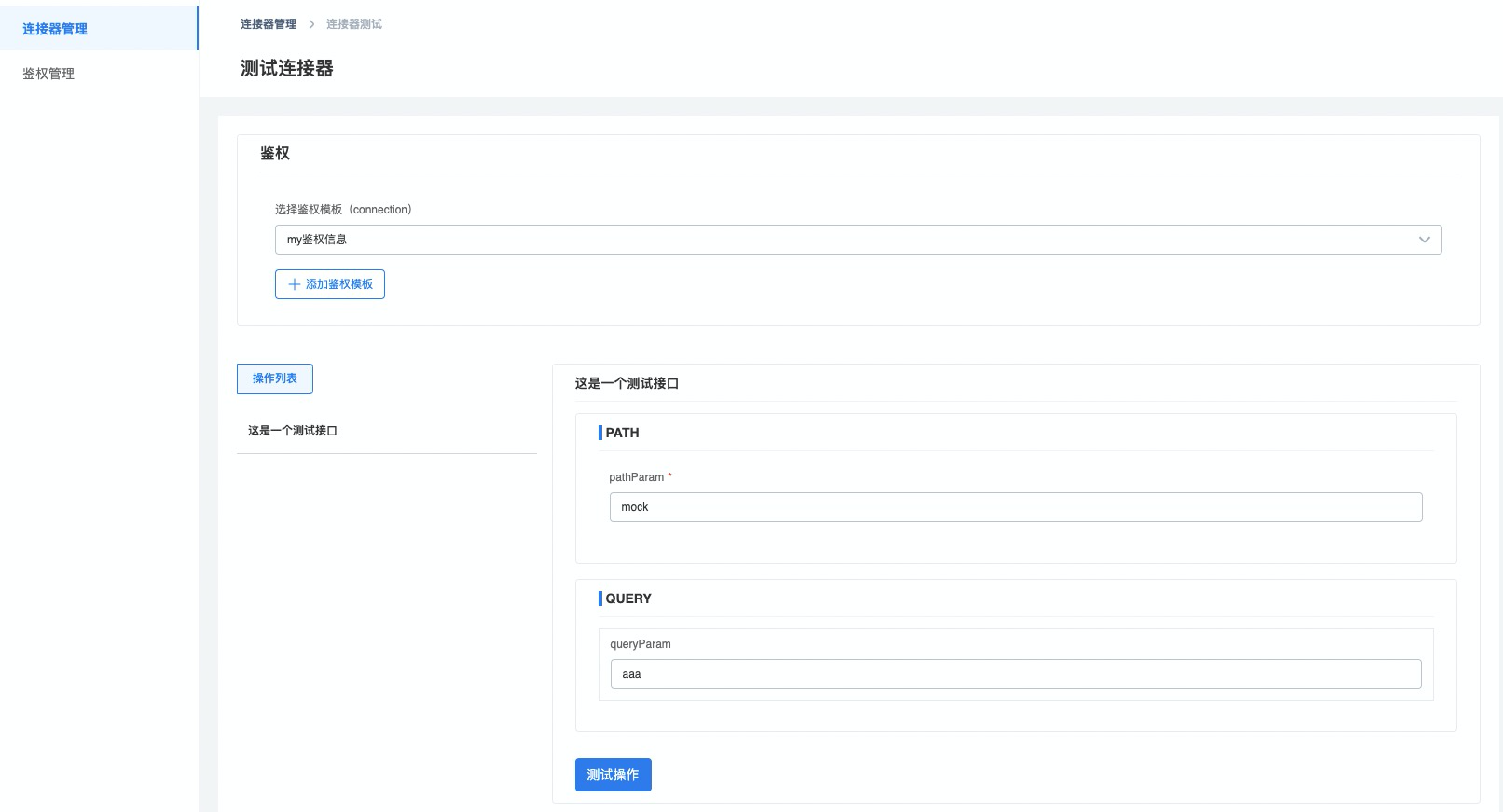
6.4 测试连接器
(1)配置完成后就会出现下图一样,可以开始测试


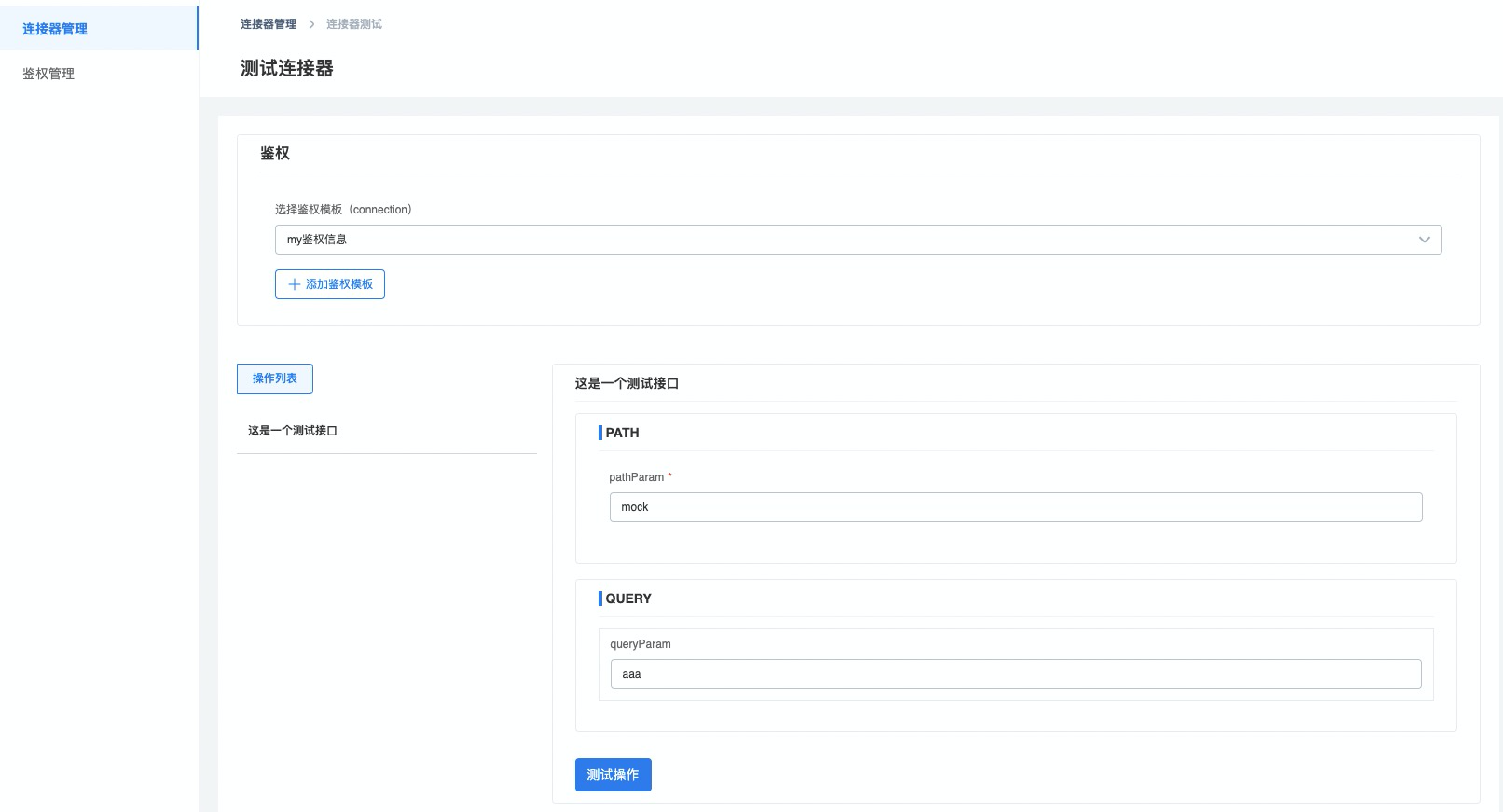
(3)选择使用的鉴权,配置测试的参数


(4)点击「测试操作」,出现预期结果即为配置成功

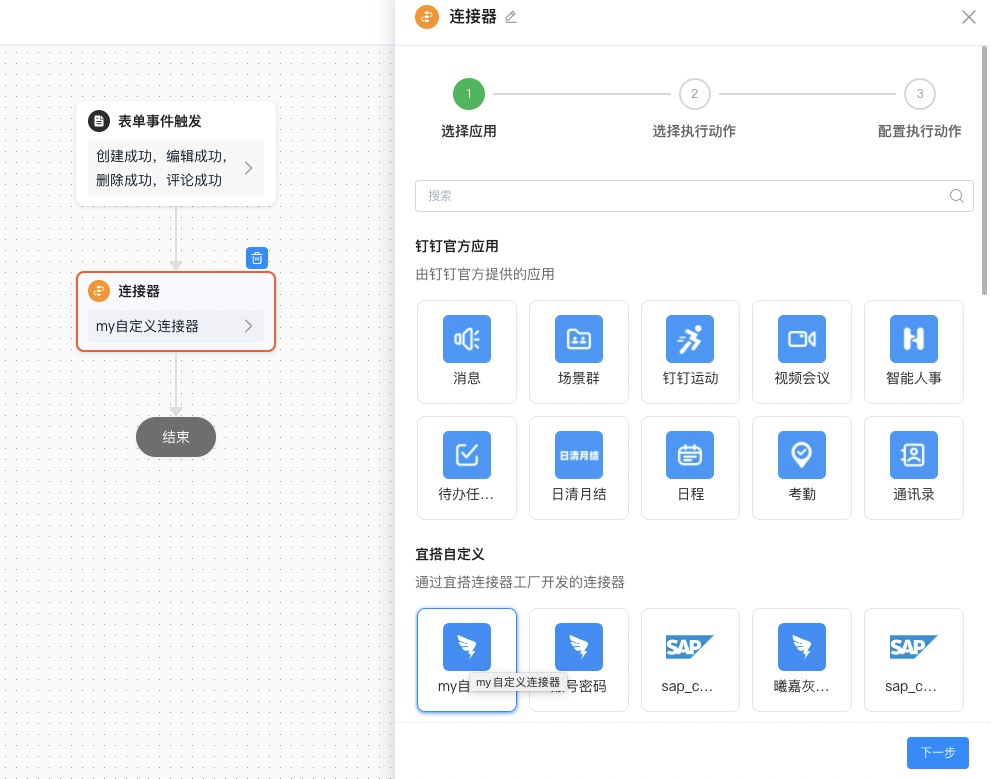
6.5 连接器使用
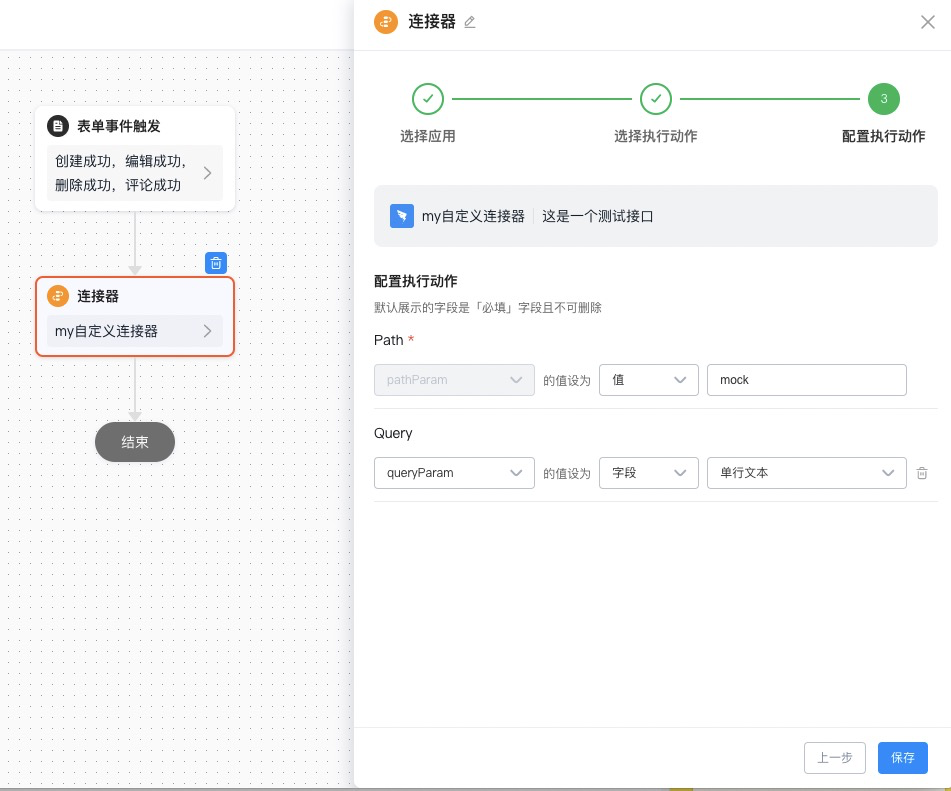
(1)在流程画布中,连接器节点,选择创建的自定义连接器,点击「下一步」

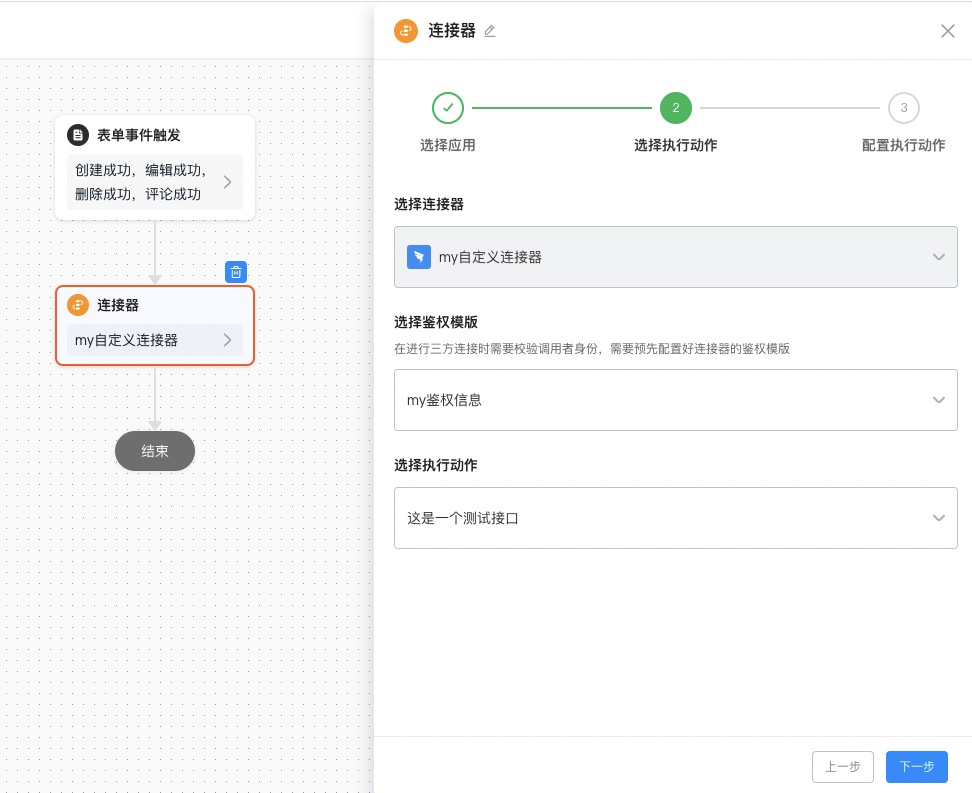
(2)选择鉴权模板,选择执行的动作,点击「下一步」

(3)选择执行动作中需要输入的参数配置,跟其他节点一样,支持「值」「字段」「公式」等输入,点击保存即可

7. 常见问题
7.1 可以跨表单复制触发事件吗?
- 只支持同一个表单内复制触发事件,不支持跨表单复制

--------------------获取宜搭最新信息,欢迎关注我们--------------------
